- 10 сервисов для создания структуры сайта в 2020 году / Хабр
- Создание структуры сайта — примеры, схемы, советы
- Создание структуры сайта, пример структуры
- Создание структуры сайта на основе семантического ядра и его кластеризации
- Что дает структура
- Есть правило, согласно которому чем выше уровень вложенности страницы, тем проще ее продвигать.
- Структура web сайта и ее виды
- Как понять, какая структура будет лучше для вашего web-ресурса
- Продолжаем смотреть на разбивку наших кластеров.
- Как оптимизировать web сайт для интернет-магазина
- Результат грамотного создания структуры веб сайта
- Подготовка структуры сайта
- Создание структуры сайта
- как правильно создать, принципы и этапы разработки
- Как спланировать структуру веб-сайта? 9 шагов, чтобы сделать это правильно!
- 6 основных советов по созданию правильной структуры веб-сайта
- полное руководство • Yoast
- 7 наглядных примеров для иллюстрации структуры сайта для дизайнеров
- Как спланировать структуру веб-сайта — FlowMapp
- Руководство по различным типам структур веб-сайтов
- 5 правил структурирования вашего веб-сайта
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться.
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта.
 Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться.С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически.
 Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт.
 Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Создание структуры сайта — примеры, схемы, советы
Время прочтения: 12 минут
Структура сайта интернет-магазина влияет на юзабилити ресурса. Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Что Вас ждёт впереди…
- Что такое структура сайта?
- Как создать структуру сайта?
- Типичные ошибки при создании структуры сайта?
- Заключение
Что такое структура сайта и какую роль она играет
Структура сайта — смысловая иерархия страниц, отраженная в системе навигации. Это необходимо пояснить на наглядном примере. Представьте сайт-визитку компании X. На ней есть четыре страницы: главная, услуги, о компании и контакты. Это можно представить в виде простой иерархической структуры.
Простейшая иерархическая структура сайта
Структура отражается в системе навигации сайта:
- В меню.
- В хлебных крошках.
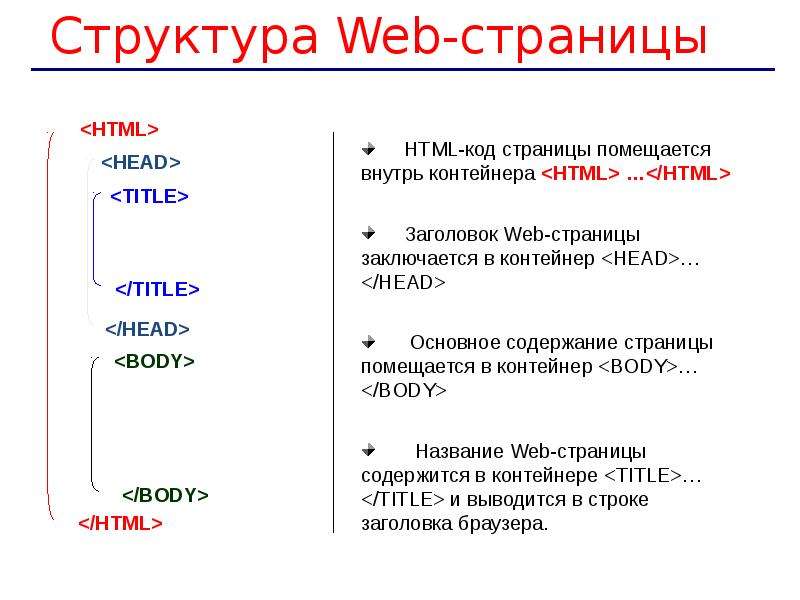
- В HTML-карте сайта (для людей).
- В XML-карте сайта (для поисковых роботов).
Благодаря этому посетитель понимает, на какой странице находится, как попасть на другие страницы или вернуться на главную.
Хлебные крошки и обозначение активного раздела меню помогают пользователям путешествовать по сайту
На практике большие сайты имеют более сложную структуру. Тем не менее хорошая иерархическая схема всегда остается логичной и понятной. На иллюстрации можно увидеть структуру одной из категорий каталога одного из крупнейших украинских интернет-магазинов.
Структура категории «Компьютеры и ноутбуки»
Как отмечалось выше, главная задача структуры — улучшение юзабилити сайта и создание удобной системы навигации. Это не единственная задача, так как по сайту путешествуют не только живые посетители.
От логичности структуры и реализации меню навигации зависит корректность индексирования сайта поисковыми роботами. Краулеры переходят со страницы на страницу по ссылкам. Логичность структуры помогает поисковикам обходить все страницы и включать их в индекс.
Поисковики считывают структуру сайта из карты sitemap.xml. Если ее нет, роботы используют HTML-карту сайта или результаты обхода. Структуру сайта глазами «Яндекса» можно увидеть в «Вебмастере» в соответствующем разделе.
Структура сайта в «Вебмастере»
Как создать структуру сайта
Создание структуры сайта условно состоит из двух этапов: планирования и реализации. Рассмотрим их последовательно.
Как спланировать структуру сайта интернет-магазина
Для планирования понадобится лист бумаги и карандаш или любой графический редактор. Продумайте и отобразите на бумаге иерархию служебных страниц, которые будут на сайте. Это будут главная, каталог, страница о магазине, контакты, доставка и оплата, конфиденциальность и так далее. Сам каталог пока не трогайте.
Сам каталог пока не трогайте.
Переносим структуру интернет-магазина на бумагу
Для вдохновения можно посмотреть сайты конкурентов или крупных интернет-магазинов. Но на самом деле никто кроме вас не знает, какие именно страницы должны быть на вашем сайте.
Уделите внимание каталогу. Планируйте его так, чтобы иметь возможность масштабировать. Для этого страницы каталога первого уровня должны быть максимально общими. Хороший пример страницы первого уровня: «Смартфоны и планшеты». Плохой пример: «Планшеты LG».
Отразите основные страницы каталога на бумаге. Лучше использовать отдельный лист.
Отражаем страницы каталога первого уровня
Теперь подумайте, какие дочерние страницы будут у страниц первого уровня. Например, у страницы «Косметика» в магазине товаров для бритья будут дочерние страницы «Косметика до бритья», «Косметика для бритья», «Косметика после бритья».
Важный момент: при выборе названий для категорий обязательно учитывайте интересы пользователей поисковых систем. Желательно, чтобы название рубрики включало популярный запрос, но при этом не было слишком «сеошным». Например, если пользователи ищут «крем для бритья», это должно быть отражено в названии категории.
Отражаем страницы второго уровня
Для страниц второго уровня можно указать дочерние страницы. Например, для страницы «Косметика после бритья» дочерними будут страницы «Лосьоны», «Бальзамы», «Кремы».
Отражаем страницы третьего уровня
Обратите внимание, в каталоге можно реализовать параллельные структуры. Например, косметика может классифицироваться по категориям на до, для и после бритья. Одновременно на сайте можно создать категории производителей. Тогда параллельная структура будет выглядеть так: Косметика – Производители – Gillette – Страница товара.
Существование параллельных структур не противоречит требованиям поисковиков и улучшает юзабилити сайта. Чтобы избежать дублей, нужно указывать на каждой странице товара канонический URL. Большинство популярных движков и SaaS-платформ делают это автоматически.
Когда структура будет готова, переходите к ее реализации на сайте.
Как реализовать структуру сайта
Ответ на этот вопрос зависит от конкретного движка или SaaS-платформы, с которой вы работаете. Например, на сайтах под управлением WordPress структура реализуется с помощью рубрик и меток. Также вы можете указывать иерархию при создании новых страниц.
Создаем дочернюю страницу «Контакты»
На платформе Recommerce структура каталога задается с помощью разделов. В меню «Каталог» нажмите кнопку «Добавить раздел в корень».
Добавляем раздел в корень
Укажите свойства раздела, добавьте фото.
Указываем свойства раздела
На вкладке «Текст» добавьте текст с описанием раздела. На вкладке SEO укажите title, description и ключи. Здесь же можно временно закрыть раздел от индексации и указать URL раздела вручную.
Настраиваем SEO страницы раздела
Перейдите в меню редактирования разделов и создайте нужные подразделы. Для этого нажмите на отмеченную на иллюстрации кнопку.
Создаем подразделы
В итоге структура каталога должна быть логичной и удобной для серфинга.
Возможная структура одного из разделов каталога
Платформа Recommerce автоматически создает навигацию по каталогу, с помощью которой пользователи могут легко найти нужный раздел и выбрать товар.
Навигационное меню создается автоматически
Также можно упростить навигацию, добавив параллельную структуру, например, по категориям брендов. Наконец, дополнительные фильтры по цене и новизне тоже упрощают путешествие по каталогу и делают структуру более понятной.
Дополнительные элементы навигации делают структуру удобной
На платформе Recommerce автоматически создана структура сервисных страниц, например, «Главная», «О магазине», «Оплата», «Доставка». Это экономит время вебмастера и создает дополнительные удобства для покупателей.
Типичные ошибки при создании структуры сайта
Начинающие e-коммерсанты и вебмастера часто допускают типичные ошибки при планировании структуры каталога и сайта в целом. Вот самые яркие примеры:
Отсутствие общих категорий
В примере магазина косметики товары из категории «Крем для бритья» должны входить в общую категорию «Косметика для бритья» или «Косметика для мужчин». Пользователям неудобно путешествовать по сайту, если маленькие категории типа «Кремы для бритья» не объединены с родительскими рубриками.
Отсутствие фильтров
С помощью фильтров пользователь может получить доступ к товарам из одной или нескольких категорий по заданным признакам. Например, покупатель может интересоваться товарами определенного бренда из разных категорий или продукцией в определенном ценовом диапазоне.
Отсутствие параллельных структур
Добавление товара в несколько тематических категорий повышает его видимость. Например, крем для бритья фирмы X можно поместить в категории «Товары фирмы X», «Кремы для бритья», «Косметика для бритья» и даже «Идеи подарков».
Незаметное навигационное меню
Пользователь должен видеть структуру сайта на экране. Это возможно благодаря навигационным элементам, которые отражают иерархию категорий.
Заключение
Создание структуры сайта начинается с планирования. На этом этапе вебмастеру нужно нарисовать на листе бумаги или в любом графическом редакторе иерархию категорий каталога и страниц сайта. Родительские категории должны быть максимально широкими. Это позволяет масштабировать структуру, не нарушая ее логики.
Реализация структуры зависит от платформы, на которой вы делаете интернет-магазин. Например, Recommerce позволяет добавлять категории и подкатегории каталога в несколько кликов. Они автоматически выводятся на страницах сайта в виде навигационных блоков.
При планировании структуры изучайте сайты крупных интернет-магазинов. Они инвестируют ресурсы в разработку юзабилити в целом и навигации в частности. Вы можете использовать структуры крупных игроков в качестве источника для вдохновенья.
Понравилась статья? Поделитесь с друзьями!
Please enable JavaScript to view the comments powered by Disqus.
Создание структуры сайта, пример структуры
О структуре сайта надо думать заранее, еще до того, как вы начнете делать сайт. Не оставляйте решение этого вопроса на усмотрение разработчика, принимайте активное участие в процессе.
Популярная проблема сайтов у клиентов, которые приходят ко мне на продвижение — неправильная, нелогичная структура сайта.
Какие сложности возникают из-за структуры сайта?
- Плохие поведенческие факторы из-за нелогичной и неудобной навигации. Например, клиенты не могут найти нужную информацию или вообще не понимают какие товары и услуги предлагаются. А поведенческие факторы влияют на позиции.
- Поисковые системы не могут определить важные и релевантные страницы на сайте. При логичной структуре вложенность страниц идет от важных к менее важным, от крупных категорий до конкретных объектов (товаров, услуг, новостей и т.п.).
- Под продвигаемые запросы не существует реальных страниц, которые давали бы однозначный ответ, а также невозможность добавить такие страницы, не переделывая целиком весь сайт. В таком случае, если клиент не соглашается переделывать сайт, остается только отказать, т.к. продвижение такого сайта пустая трата времени и денег.
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Можно использовать бумагу для заметок или воспользоваться сервисами для создания интеллект-карта.
На планерке при мозговом штурме легче воспользоваться бумагой для заметок. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
- Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания. Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.
Наглядный способ создать структуру сайтаМожно использовать сервисы. Выпишите все разделы и страницы, которые должны быть на сайте и перетягивайте их мышкой. На примере ниже у меня не только разделы, но и запросы, на которые они отвечают:
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы. Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.
В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар.
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Проектирование структуры от потребностей
Чтобы поисковая система лучше понимала какая информация содержится у вас на страницах, крайне важно не смешивать потребности, а наоборот максимально их дробить на разделы и страницы, пока есть смысл. Страница должна решать одну потребность.
Если вы возьмете и выложите все товары и все свои статьи на главную страницу, то получится такая мешанина, что поисковые системы хоть и поймут ее содержание, но такая страница проиграет по отдельно взятым фразам другим специализированным страницам. Так можно сделать, но такие страницы не продвигаются.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/
Ну и главный совет — продумывайте структуру до создания сайта, сэкономите кучу денег.
Создание структуры сайта на основе семантического ядра и его кластеризации
Структура сайта – это то, что формируется еще на этапе идеи того, чем вы хотите заниматься и что продвигать с его помощью. Разработка структуры сайта занимает достаточно много времени, но это полностью оправданно. Стоит только вспомнить web сайты, которые имеют неудобный или малопонятный интерфейс. Когда потенциальный клиент заходит на любую страницу, единственное, что ему запоминается – это ощущение скомканной отрывочной информации, которая размещена хаотично и с непонятными целями. Некоторые старые сайты грешат беспорядочной перелинковкой (размещением ссылок на другие страницы). Дополнительный хаос во все это вносит живучая легенда, которая гласит, что чем больше ключевых запросов будет втиснуто на страницу, тем больше шансов у сайта попасть в лидеры выдачи. К счастью, сейчас все меньше таких сайтов. Однако оптимизация структуры сайта необходима как для новых, так и для «старожилов».
Представить, как будет выглядеть сайт и каким образом будут размещены его страницы, примерно вы можете. Однако для того, чтобы достичь цели и сделать сайт удобным как для клиентов, так и для поисковиков, нужно действовать по определенным правилам seo оптимизации.
Что дает структура
Это основной инструмент клиентоориентированного web ресурса. Именно здесь важна способность видеть сайт не только как его создатель, а и как клиент. Ведь что нужно среднестатистическому посетителю? Найти решение своего вопроса, приобрести определенную вещь или получить желаемую информацию. Все это человек хочет сделать побыстрее и с меньшим количеством кликов. Все это нужно учитывать во время того, как идет разработка.
Для того, чтобы веб-сайт понравился пользователю, он должен понимать:
- где он находится сейчас;
- как попасть на главную страницу веб сайта;
- как попасть в группу или категорию товара или услуги, одну из которых он просматривает;
- где можно увидеть аналогичные товары или услуги;
- где найти контактную информацию компании, платежные реквизиты, условия работы и т.п.
Безусловно, можно и нужно использовать перелинковку, однако основой опорой будет именно «костяк» сайта.
Когда структура веб сайта сделана правильно, его «любят» поисковые роботы. Им гораздо легче проиндексировать все страницы, не упустив ничего, когда все сделано грамотно. Если бот заглянет на сайт и обнаружит там кашу из непонятных ключевых слов, бессвязного текста, плохо оформленного сайта, то он вполне может пометить ваш как недостойный внимания, второй сорт. Существует периодичность, с которой боты заглядывают на ресурс для его индексации. В то время, когда стартует бизнес и на счету каждый день, промедление может стоить дорого.
Вы можете нанять грамотного дизайнера, сделать качественные фото и заказать контент у толкового копирайтера, но если структура будет сделана плохо или не сделана, ничто из этого не дойдет до своей цели – конечного потребителя. Поисковик просто не увидит то, ради чего стоит показывать web ресурс людям.
Есть правило, согласно которому чем выше уровень вложенности страницы, тем проще ее продвигать.
Здесь нужно остановиться подробнее на понятии «уровень вложенности». Этим термином обозначается параметр, который определяет, за сколько кликов пользователь доберется до интересующей его страницы сайта, начиная с главной.
Пример:
Главная страница веб сайта – первый уровень вложенности.
Группа «Товары» и группа «Услуги» — второй уровень
Подгруппы «Товары для детей», «Товары для спорта», «Вызов мастера», «Услуги сборщика» — третий уровень
В некоторых материалах можно найти такое обозначение, как УВ, УВ=2, УВ=4. Для лучшего продвижения во время разработки рекомендуется стараться не делать большого количества уровней, в идеале три или четыре. Нужно заметить, что вес сайта распределяется по его страницам неравномерно. И чем выше уровень вложенности, тем больший вес имеет веб страница. Следовательно, самые «жирные» ключевые запросы нужно размещать на тех уровнях, что повыше.
Структура web сайта и ее виды
В зависимости от целей, под которые создаются страницы, существует несколько видов структуры сайта. Согласно предназначению, а также собранным ключевым запросам, и нужно разобраться со строением.
Линейное строение web сайта.Вся информация на нем размещена будто по цепочке, один элемент за другим, не перескакивая через уровень. Каких-то глобальных подразделов и ответвлений каталога здесь нет, все движение возможно в пределах заданной траектории. Отличный пример такого сайта – это сервисы онлайн библиотек или страницы презентаций. Как расширение функций, возможно сделать небольшие ответвления в пределах линейки.
Иерархическая структура web сайта.Гораздо более сложная форма, используется для крупных информационных сайтов, интернет-магазинов и подобного. Другими словами, она еще называется древовидной, так как напоминает дерево – массивный ствол в виде главной страницы, и многочисленные ветки с тоненькими веточками, представляющими собой каталог. Здесь главное провести грамотно оптимизацию, чтобы не отправить пользователя бродить по сложным лабиринтам огромного сайта с тысячами товаров. Интерфейс и панель навигации здесь должны быть максимально удобными и предельно понятными. Зато seo оптимизация такого ресурса проводится гораздо с более широкими возможностями для размещения всех видов и групп ключевых запросов, нежели в простых видах.
Блочная структура.В ней каждая страница может иметь ссылки на несколько других, вес каждой из них равен между собой. Использоваться она может для конкретной услуги или продукта, где каждая из веб страниц используется для описания какой-то характеристики товара или вида услуг. С перелинковкой и размещением ключевых запросов сложностей здесь серьезных нет, все страницы отдают вес на главную, однако такая структура может использоваться далеко не везде.
Как понять, какая структура будет лучше для вашего web-ресурса
Когда вы тщательно собрали и обработали все ключевые запросы, пришло время их кластеризовать. Разбивая ключи на группы и подгруппы, вы автоматически начнете видеть, как вырисовывается структура вашего сайта. Seo оптимизация проводится как для существующих сайтов, так и в самом начале построения нового веб-ресурса.
Итак, вы определились с тем, что чаще всего ищут люди и с какие категории на сайте должны быть.
Теперь нужно решить, какой запрос будет находиться на какой странице web сайта. Если товары являются смежными, похожими, то в структуре они будут располагаться рядом. А для некоторых придется выделить отдельную категорию. Логика того, как будут совмещаться страницы, будет прорабатываться в процессе.
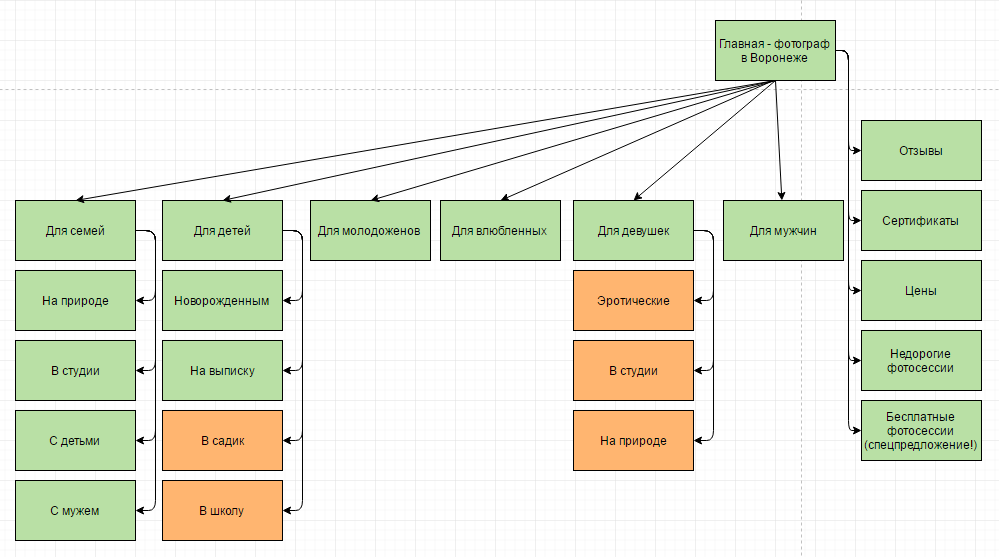
Например, вы создаете сайт по продаже услуг фотографа и фотостудии (или нужна его оптимизация)
Когда вы собрали ключи, то стало ясно, что людей в основном интересует два вида услуг – непосредственно спрос на работу фотографа и услуги по найму интересного места для фотосесиий. Отдельными запросами идет одежда для фотосессий, визаж на фотосессии и обучение на фотографа. Если вы предоставляете и эти услуги, информация об этом обязательно должна учитываться при оптимизации главной страницы web сайта.
В нашем случае, вес главной страницы будет самым большим. Отобрав самые частые запросы, их выделяют в отдельный файл для того, чтобы при написании контента на веб сайт дать задание копирайтеру. От главной должны идти страницы второго уровня вложенности. В данном случае это будут “Фотосессии” и “Места для фотосессий”. Дополнительно мы учитываем, что на сайте обязательно должна быть размещена контактная информация, расценки, карта проезда. Эти ссылки стоит вынести в отдельную группу под условным названием “Контакты”. Если ваша компания предлагает дополнительно услуги визажиста и стилиста на фотосессии, прокат костюмов через web сайт, выездные фотосессии и т.п., это нужно также вынести в отдельную группу второго уровня вложенности. Дадим ей условное название “Дополнительные услуги”. Соответственно, запросы “визаж на фотосесию”, “костюмы для фотосессий”, “где сфотографироваться на природе” будут попадать в группу дополнительных услуг.
Продолжаем смотреть на разбивку наших кластеров.
Вот есть группа запросов на тему “детский фотограф”. К ним мы отнесли запросы “фотосессия на выписку”, “фото в садик”, “фото на выпускной”, “фотосесии новорожденных” и т.п. Разумеется, что под каждый из запросов и его вариацию нужно создать отдельную страницу сайта. Данные запросы будут относиться к группе “Детский фотограф”. Для тех, у кого визуальное восприятие информации, будет проще представить книгу с названием “детский фотограф” – это наша группа. А в ней уже будут страницы сайта с ключевыми запросами на каждой из них.
Точно также поступаем с каждой из получившихся в результате кластеризации групп.
Важный нюанс!
Например, вы обратили внимание, что фотосессии для мужчин как вид пользуются меньшим спросом. А на фотографа для новорожденных идут просто бешеные запросы. В таком случае можно вынести фотосессии для новорожденных в отдельную группу, разбив ее на категории. А фото для мужчин разместить в группе «семейная фотосесиия» — для оптимизации это очень важно.
То же самое касается и отдельного товара, если продвигается товар. Например, при наличии товара, о котором говорят все и который в данный момент пользуется популярностью, его стоит вынести отдельным пунктом в каталоге web сайта для наглядности и большего веса.
Отталкиваться стоит от того, на какие услуги и товары вы делаете упор в своей деятельности. Если сфера является мега-популярной, но вы получаете с нее небольшой доход, или не предоставляете подобных услуг на постоянной основе – нет смысла именно для вашего конкретного web сайта делать страницы с такими запросами в приоритете.
Как оптимизировать web сайт для интернет-магазина
С такими большими и разветвленными веб сайтами, как ресурсы магазинов, гораздо больше труда и сложностей, чем с сайтами услуг, к примеру. Ведь мало того, что люди ищут большое количество товаров, все товары еще и разделяются по производителям, характеристикам, цветам, размерам.
Для того, чтобы не путаться в трех соснах и не хвататься за все подряд, перед созданием структуры сайта и работ по его оптимизации важно понимать:
- на чем вы больше всего зарабатываете;
- продажа чего сопряжена с наименьшими усилиями и сложностями;
- наличие у производителя и у вас на складе.
Исходя из этого вы будете видеть, что именно вам стоит продвигать в первую очередь. Соответственно, при seo оптимизации вашего ресурса больше внимания будет уделяться именно этим товарам и группам.
Итак, отдельные страницы стоит создать под бренды, если они пользуются спросом. Также хороший траффик принесут страницы, на которых можно разместить такие запросы, как “кухонный комбайн с миксером” или “комбайн с функцией колки льда”. Если вы обнаружили, что под такие конкретные запросы у вас образовалась группа ключевиков, стоит написать отдельную страницу для каждого.
То, чем грешат многие веб сайты – размещение на странице миллиона ключей со словом «купить» и огромным перечнем городов на половину страницы. Делать этого ни в коем случае не нужно.
Результат грамотного создания структуры веб сайта
В том случае, если вы все сделали верно, то запросы будут вести на релевантные страницы. Это повысит лояльность как покупателей, так и поисковых ботов. Со временем траффик с этих страниц вырастет. Даже в очень конкурентной теме правильно оптимизированные страницы продвигать проще. Это происходит потому, что несмотря на то, что категория «кухонные комбайны» есть на многих сайтах. А вот оптимизированная страница web ресурса под группу запросов “комбайны для зеленых коктейлей” есть у гораздо меньшего количества ресурсов.
С таких страниц будет идти целевой траффик, так как на них будут попадать люди, которые уже определились с тем, что им нужно, и уже готовы сделать заказ.
Если у вас возникают сложности с продумыванием структуры сайта, адаптированной под seo, можно сделать хитрый тактический ход и “подсмотреть”, как оформлены сайты конкурентов. Увидеть, как примерно сделана структура чужого сайта можно, посмотрев на его URL. Через слэш там указаны группы и подкатегории, в которых размещена страница.
И помните!
Перед началом seo оптимизации веб-сайта, а еще лучше – перед его созданием, очень важно собрать максимально полное семантическое ядро и правильно его кластеризовать. Именно это и правильная оптимизация поможет охватить всю релевантную семантику и привлечь максимум клиентов.
Подпишись на новости
Подготовка структуры сайта
Многие из нас, пользователей интернета, хотя бы раз задумывались о том, чтобы иметь свой сайт. Новичку проектирование кажется непонятной задачей. Но как это реализовать. Чтобы осуществить веб проект, нужно преодолеть несколько этапов:
Первые пять этапов – это непосредственно веб разработка, шестой и седьмой – те этапы, которые периодически будут повторяться, ведь сайт должен «жить», обновляться, а продвижение в интернете способствует тому, что о нем узнают другие люди.
Бывает и так, что иногда нужно пройти несколько этапов из первой пятерки заново: например, при изменении корпоративного стиля или новое создание логотипа фирмы – и Вам потребуется редизайн. Остановимся немного подробнее о каждом из этапов.
Идея ресурса
Обдумать, что же Вы хотите получить в итоге, имеет смысл до начала работ. Будет ли это некий информационный ресурс или же сайт требуется для какого-либо коммерческого проекта. А, может быть, требуется сделать корпоративный ресурс — тогда необходимо продумать тематику будущего ресурса, в чем будет отличие от других веб систем (все-таки в интернете уже и так великое множество различной информации, не окажется ли, что уже есть что-то очень похожее).
Подумайте, кому и для чего нужен ресурс, какую аудиторию заинтересует изготовление web проекта именно этой тематики. Какие сервисы необходимы на сайте – например, нужен ли форум, почта или каталог товаров. Ну и, разумеется, нужно понять, каковы планы на ближайшее и отдаленное будущее у проекта.
Ответы на эти и другие вопросы лучше оформить в виде технического задания, к которому можно обращаться в процессе проектирования. Если над сайтом работает несколько человек, какие-то из этапов можно выполнять параллельно друг другу.
Структура сайта
Любой процесс, начинается с планирования. На данном этапе необходимо четко определиться со структурой проекта, проанализировать информацию которую можно добавить в ТЗ.Есть условное разделение структуры сайта на внешнюю и внутреннюю.
Внутренняя структура – это так называемое дерево сайта, т.е. разделы и подразделы. Определяется она той информацией, которую вы хотите обнародовать. Внешняя же структура представляет собой расположение ключевых элементов (меню, баннеры, счетчики, анонсы новостей и др.) на каждой из веб страниц.
Подготовка структуры должна дать возможность конечному пользователю легко разобраться, что и где можно посмотреть на Вашем сайте, найти на нем всю необходимую информацию. Рекомендуем, прежде чем браться за проектирование, взглянуть на сайты с аналогичной тематикой: как схожие задачи решены там.
Веб интерфейс
Визуальная составляющая – именно то, что производит первое впечатление от сайта. Останется ли посетитель на сраничках, чтобы ознакомится с предложенной ему информацией, или же раз и навсегда захочет забыть о сайте и его владельце.
Формирование интерфейса – это непростое дело, и в процессе Вам придется узнать уйму новых понятий и изучить один-два графических редактора, если Вы, конечно же, решите сами попробовать заняться внешним видом ресурса. Разумеется, у Вас на это уйдет далеко не пара дней, и, может быть, лучше обратиться к профессионалам – т.е. заказать красивый дизайн сайта.
Впрочем, если Ваш сайт – всего лишь своя личная страничка в Сети, то возможно и взяться самому за это непростое дело. Да и в случае чего новые знания (кто его знает) позволят Вам стать впоследствии одним из профессионалов и делать не только новые проекты, но и принимать участие в таком интересном деле, как подготовка фирменного стиля.
Программная часть
Итак, у нас уже готова структура и завершен интерфейс. Однако, это еще не все: впереди нас ждет много интересного. Как же работают, например, форум или поиск по сайту. Каким образом определяется расположение тех или иных элементов страницы. Во главе всего – программирование и прототип сайта.
Для начала стоит изучить такую вещь, как язык разметки текста HTML и таблицы каскадных стилей – CSS, позволяющие дополнить тот же HTML нетипичными для него возможностями. И HTML, и CSS не столь сложны, как может показаться на первый взгляд, и любой пользователь интернета с легкостью сможет разобраться и понять, как эти вещи работают.
Но все это – лишь определяющие внешний вид страниц инструменты. Веб программирование подразумевает и более сложные вещи, например, выпадающее меню, всплывающие окна или же привычный для обычных пользователей форум. Все это определяется специальными программами и скриптами.
И тут уже необходимо знать такие языки программирования, как, например, Perl, JavaScript, ASP, PHP… Web -программирование – не слишком простая наука, впрочем, спасением начинающих могут стать уже готовые скрипты, которые можно найти на тематических форумах или в сообществах.
Программирование — самый сложный этап в таком увлекательном процессе как разработка ресурса. И требует он соответствующего опыта и знаний, если требуется подготовить достаточно серьезный проект – прибегните к услуге профессионального подрядчика. При ситуации, когда нужна не сложная личная страничка или в случае с простеньким дизайном, можно обойтись своими силами.
Тестирование и доработка
Готовому сайту место … естественно, в интернете. Вам потребуется доменное имя, или адрес «проживания» сайта в Сети, и хостинг, где и разместятся выкладываемые веб-страницы и сопутствующие им файлы (фото, видео, прайс-листы и др.).
Информацию о том, как получить доменное имя, а также какой хостинг лучше для размещения интернет представительства, можно посмотреть на нашем сайте в соответствующих разделах.
Прежде чем заниматься раскруткой, необходимо проверить новый проект на работоспособность. Все ли скрипты работают правильно, не забыли ли Вы где выложить важную для посетителя информацию, все ли картинки на местах – ответить на все эти вопросы как раз и поможет тестирование.
Также можно опросить знакомых или остальных участников проекта, все ли удобно, есть ли, на их взгляд, какие-либо недочеты. Вполне возможно, они заметят что-то, что пропустили Вы в процессе подготовки.Если все отлично, сайт в целом можно считать готовым и переходить к следующим этапам работы над проектом, таким как продвижение и его обслуживание.
Продвижение
Продвижение сайта по словам – кропотливая работа, к которой необходимо периодически возвращаться, чтобы привлечь внимание новых людей к ресурсу. Но, не только реклама или ссылки с других сайтов способны привлечь новую аудиторию. Ведь что интересно получить людям в интернете? Нужную им информацию. И именно за ней они придут, в том числе и на Ваш ресурс.
Проанализируйте, зачем нужно продвижение или реклама сайта в яндекс, после чего обдумайте, какой аудитории интересно Ваше представительство в Сети (на людей какого возраста и каких профессий он ориентирован), какие ресурсы, помимо Вашего, им интересны. На этих ресурсах и размещайте смело рекламу.
Данный этап также требует определенных знаний, и, если в своих силах не уверены, обращайтесь к SEO-специалистам, которые помогут в таком непростом деле, как раскрутка и услуга продвижения сайта.
Поддержка
Проект готов, завершено многое, но это еще не означает, что работа над ним окончена. Любой, даже самый прекрасный ресурс, нуждается в регулярном обновлении. Добавлять какую-либо новую информацию нужно, чтобы не потерять посетителя, ведь если он увидит «мертвый», давно не обновлявшийся ресурс, скорее всего, он его покинет.
Заинтересовать новых людей может не только свежая информация – это еще и общение на форуме, ответ на вопросы из формы обратной связи и письма посетителей. Также ориентируйтесь на мнение посетителей: дайте им возможность высказать свое мнение или пожелания к тому, что они хотели бы увидеть на веб представительстве.
Также не забывайте отслеживать новые тенденции на ресурсах со сходной Вашему тематикой, дабы не отстать от их уровня. Ведь технологии обновляются, тенденции в предпочтениях пользователей меняются, и такая задача, как своевременная модернизация или усовершенствование, а может и переход на новую систему управления, к примеру, разработка на 1С-битрикс даст новый толчок к развитию коммерческой идеи, в соответствии с современными реалиями.
Создание структуры сайта
Для SEO продвижения интернет-магазина очень важна структура каталога товаров. В этой инструкции мы расскажем, как создать хорошую структуру и не допустить частых ошибок.
Структура – это категории и подкатегории магазина, по которым распределены товары. Их видно в меню:
Структура помогает вашему клиенту найти в каталоге нужный товар. Поэтому всегда смотрите на структуру своего магазина глазами клиента! Структура должна быть логичной, простой и удобной.
Как быстро создать структуру магазина
Если вы столкнулись с трудностями, и не знаете, как лучше распределить товары на сайте, то самый простой способ – подсмотреть это у своих ближайших конкурентов. Скорее всего, они уже давно разработали хорошую структуру и провели работу над ошибками.
Не нужно полностью копировать их структуру. Достаточно понять основные принципы и сформировать идеи для своего сайта.
Предупреждаем: брать структуру каталога из прайс листа поставщика нельзя. Чаще всего товары в прайсах распределены очень неудобно: по бренду, цене или модельному ряду.
Примеры создания структуры
Магазин одежды
Часто в магазинах одежды допускают ошибку, когда структура каталога состоит из одних только брендов:
Согласитесь, найти что-то в такой структуре очень сложно. Чтобы выбрать джинсы нужно зайти в каждую подкатегорию и изучить её ассортимент.
Для магазина одежды подойдёт эта структура:
Её же мы можем увидеть у популярных магазинов одежды:
Зоотовары
На первый взгляд такая структура каталога зоомагазина кажется логичной:
Но она неудобна, ведь клиенты ищут товары для своего питомца: кошки, собаки, попугая или рыбки. А в этих категориях товары для разных животных идут вперемешку.
Намного лучше такая структура:
Эта структура отталкивается от потребностей клиентов. И можно увидеть, что у других зоомагазинов это сделано так же:
Мебельный
Иногда в мебельных магазинах (особенно с собственным производством) товары распределены по коллекциям. Например:
Посетитель, выбирающий товар, не разбирается в этих коллекциях. Ему проще выбирать товар по его типу:
Именно так устроены популярные интернет-магазины, продающие мебель своего производства:
Создайте структуру своего интернет-магазина: изучите конкурентов, посмотрите на свой магазин глазами клиента.
Когда будете уверены в том, что ваша структура понятна, логична и в ней легко ориентироваться, то переходите к дальнейшему продвижению.
Видео-урок: создание структруры каталога товаров
как правильно создать, принципы и этапы разработки
Процесс создания сайта можно сравнить со строительством дома. При этом структура сайта имеет такое же важное значение, как и проект или схема здания. Архитектурная ошибка при проектировании дома может привести к тому, что фундамент даст трещину или же система отопления не выдержит нагрузок. Цена подобных ошибок и просчетов в проектировании очень высока. Точно также и с сайтом.
Неправильная структура сайта затрудняет навигацию пользователей, ухудшает поведенческие факторы на сайте, влечет проблемы с развитием ресурса и добавлением новых элементов. Непродуманная структура сайта часто вызывает проблемы с индексацией и отображением ресурса в поисковых системах.
Если вы хотите избежать лишних затрат и эффективно использовать свой сайт, стоит позаботиться о том, чтобы изначально правильно создать структуру на этапе проектирования.
Основные принципы создания структуры сайтаСтруктура определяет расположение и взаимосвязь всех разделов, подразделов, фильтров, товаров и других элементов веб-ресурса. В конечном виде она представляет собой схему, из которой понятно, какие страницы и в какой иерархии будут располагаться на сайте.
Пример простой структуры сайта для небольшого проектаВне зависимости от вида сайта существуют базовые принципы для создания структуры, которых необходимо придерживаться.
1. ЛогичностьДокументы (страницы) сайта должны группироваться и относится к своим смысловым разделам. А-ля «столы отдельно, стулья отдельно». Например, если вы продаете цветы, то товар «розы поштучно» не располагайте на странице или разделе «букеты». Чем понятнее и логичнее структура, тем проще пользователю попасть на нужную страницу.
2. УникальностьЛюбой раздел или страница в структуре сайта должен располагаться по уникальному адресу (URL) и не должен дублировать информацию, размещаемую на других страницах. Рекомендуется делать так, чтобы по ее адресу можно было понять, что находится на странице и в каком разделе её можно найти. Например, vashsite.com/mebel/stoli/stoli-sosnovie.
Пример правильного формирования URL в структуре сайта3. ИерархичностьПри составлении структуры необходимо следить за вложенностью страниц и разделов, более значимые и широкие по смыслу должны содержать в себе более мелкие и конкретные. Этот принцип также регулирует распределение статического веса страница страниц на сайте при перелинковке.
4. СвязанностьЕсть такое негласное правило: «До любой страницы сайта можно дойти за 3 клика«. Если оно выполняется, значит структура сайта хорошая. Конечно, есть исключения, но в целом правило актуально и означает, что необходимо соблюдать четкую ссылочную структуру. Т.е. важно, чтобы на любую страницу сайта или документ можно было попасть по ссылкам с главной страницы. К слову, поисковой робот так и находит страницы для индексации, переходя по ссылкам в структуре вашего сайта.
5. РелевантностьФакт наличия определенных страниц и разделов в структуре должно быть релевантно запросам и нуждам пользователя. На сайте не должно быть пустых и малозаполненных разделов/страниц. При этом надо следить за востребованностью страниц/разделов у пользователей. Если у вас есть раздел «цветные туфли», то может и не стоит делать отдельные подразделы внутри под каждый цвет. Не надо создавать только ради того, чтобы просто создать. Слишком разветвленная структура с большим количеством невостребованных у пользователей страниц, cтоже может быть плохим фактором.
Как правильно создать структуру сайта
Перед разработкой структуры вы должны понимать, что самая главная задача — это удовлетворить запрос пользователя, т.е. привести его на нужную страницу. Хорошая структура быстро и четко дает пользователю то, что он хочет и в чем нуждается. Поэтому важно знать, что он ищет и как принимает решение при выборе услуги или товара.
В связи с этим наиболее грамотный подход при создании структуры сайта в большинстве случаев — это опираться на данные о ключевых запросах пользователей в поисковых системах (семантическое ядро). Так вы сможете еще на этапе проектирования сразу подготовить ваш сайт к SEO-продвижению, учесть реальный спрос клиентов, оценить востребованность и потенциал ключей, а также опереться на цифры при принятии решения.
Шаг 1. Анализ конкурентов.Для начала необходимо исследовать нишу, ваш сегмент рынка, в котором находится сайт. Посмотрите, как реализована структура у конкурентов, какие позиции они занимают по ключевым запросам, какой объем трафика имеют.
Полученные данные сводите в таблицу excel для дальнейшего анализа и использования. В идеальном случае после обработки у вас должен получиться список с основными показателями конкурентов (возраст домена, кол-ство страниц в индексе, кол-ство ключевых фраз и т.п.), который поможет вам разобраться, у кого из них оптимальная и эффективная структура сайта.
Понятное дело, подобные данные тяжело получить без помощи профессиональных инструментов, наподобие KeyCollector, Key.so, Ahrefs и других.
Пример собранных и обработанных данных по конкурентам при составлении структурыНет ничего плохого в том, чтобы скопировать или позаимствовать логику формирования структуры у сайтов, которые находятся в ТОПе поисковой выдачи. Зачем выдумывать, если можно использовать то, что уже работает. В некоторых случаях считается нормой даже полностью спарсить структуру конкурента.
Главное, знать и понимать, на кого ориентироваться и как это применять. Например, если у вас молодой сайт, то не стоит и смотреть в сторону агрегаторов, а также трастовых возрастных сайтов с большим количеством страниц.
Шаг 2. Составление семантического ядра.Следующий этап — это сбор семантического ядра, т.е. всех возможных ключевых фраз, по которым пользователи могут найти ваш сайт. В него входят ключевые запросы непосредственно из поисковых систем, похожие ключевые запросы, поисковые подсказки, запросы из семядра конкурентов, ключи из контекстной рекламы.
В первоначальном необработанном виде семантическое ядро может представлять собой список запросов с частотностью. Инструментов для сбора существует огромное количество, самые основные из которых Яндекс Wordstat, Key Collector, Планировщик ключевых слов Google, Serpstat и т.д.
Пример сбора семантического ядра в Key CollectorШаг 3. Кластеризация семядра.После того как у вас на руках появилось семантическое ядро, далее следует разбить его на группы, т.е. кластеризировать родственные / похожие ключи. Именно группы ключей будут в будущем определять содержание разделов и страниц сайта. Без группировки семантическое ядро превращается в никому ненужный список запросов.
Существует несколько различных способов кластеризации и методов ее обработки: по ТОПу, по словоформе и т.д. Все зависит от масштаба анализа, величины семантического ядра и особенностей тематики.
Пример простой кластеризации семантического ядра при создании структуры сайта.Для небольших и средних проектов кластеризацию лучше всего делать вручную, поскольку машинная обработка часто не учитывает интенты (намерения) пользователей в запросах. В случае с большим объемом данных кластеризировать можно через TopVisor, JustMagic, Rush Analytics, Serpstat, KeyCollector и др.
Шаг 4. Скоринг запросов.Параллельно с кластеризацией желательно проводить скоринг запросов. Т.е. очищать семантическое ядро от «мусорных» и случайных запросов, определять наиболее «коммерческие», оценивать геозависимость и перспективность ключей.
Например, «купить песок» и «песок москва». На первый взгляд далеко не очевидно, как правильно их использовать, т.к. у каждого разная конкуренция, частотность, выдача.
Главная задача скоринга — назначить ключам приоритетность / ценность, какие стоит продвигать в первую очередь, а какие могут подождать.
Пример процесса скоринга. Определение приоритетности ключей для последующего SEO-продвижения.Шаг 5. Формирование структуры.Каждый созданный кластер / группа семантического ядра задает начертания для будущего раздела/подраздела или страницы. Он определяет его содержимое и ключевые запросы, под которые планируется оптимизировать. Одной группе запросов обычно соответствует только одна страница веб-ресурса.
Для наглядности собирать воедино итоговую структуру лучше всего на основе интеллектуальных карт, например, Xmind, MindJet и других.
В конечном счете, сопоставив данные кластеров и информацию проекта, у вас должна образоваться примерно такая структура сайта:
Пример итоговой структуры сайта для среднего по величине проекта
Начав создавать структуру сайта, помните, что это глубокая аналитическая работа, которая может сэкономить кучу времени и ресурсов в будущем. Переделывать неправильную структуру — дорогая затея. В большинстве случаев это ведет к тому, что сайт приходится переделывать полностью.
С помощью алгоритма, расположенного выше, вы сможете создать правильную и грамотную структуру сайта, которая заслужит лояльность пользователей и будет учитывать требования поисковых систем.
Как спланировать структуру веб-сайта? 9 шагов, чтобы сделать это правильно!
Руководство по планированию структуры веб-сайта покажет вам, зачем и как планировать свой веб-сайт.
Так что вы улучшаете свой SEO и пользовательский опыт.
Дело в том, что SEO и пользовательский опыт работают вместе. Так что лучше спланировать заранее, а затем сразу заняться дизайном.
Да, я знаю, что очень заманчиво сразу заняться визуальным дизайном. Но этот процесс проще, если вы знаете, что получаете для своего бизнеса.
Какова структура веб-сайта?
По сути, это то, как связаны сайты вашего веб-сайта. Как ваши основные страницы ведут на более глубокие страницы вашего сайта. Вы можете видеть это как построение вашей навигации и карты сайта.
Зачем планировать структуру веб-сайта?
Ну, вы бы не построили дом без плана, так зачем вам создавать свой бизнес-сайт без него?
Это может помочь улучшить ваш пользовательский опыт, ваш SEO, ваши внутренние ссылки и простоту использования.
Вы должны понимать, что планирование структуры касается не только основного веб-сайта, но и блога и внутренних ссылок.
Давайте углубимся в подробности.
Повышает удобство использования ваших веб-сайтов
Если мы разобьем сайт до голых костей. То есть мы убираем цвета, шрифты и другие элементы дизайна, остается только структура.
Видите ли, если посетитель все еще может легко найти всю информацию, это улучшит его пользовательский опыт.
И что самое главное, посетитель дольше остается на вашем сайте.
Это окажет прямое влияние на ваше SEO. Поскольку поисковые системы смотрят на данные, такие как показатель отказов и время, проведенное на вашем веб-сайте, чем дольше посетитель находится на вашем веб-сайте, тем лучше ваш сайт будет работать в поисковых системах.
Так что убедитесь, что ваша навигация имеет смысл и ваши посетители могут быстро и легко находить важные страницы.
Если мы спланируем структуру, это также может помочь вам создать группы страниц (также называемые бункером контента).
Но об этом позже.
Хорошая структура облегчает сканирование вашего сайта
Чтобы ваш веб-сайт отображался в поисковой системе, он должен быть доступен для поисковых роботов.
Кроме того, чтобы поисковые роботы могли обнаружить ваши страницы, ваш веб-сайт должен иметь хорошую структуру.
Более того, потому что может случиться так (даже с Google), что они не смогут найти каждую страницу на вашем сайте.Поэтому карта сайта имеет решающее значение.
Хорошая структура сайта улучшает SEO
Это в значительной степени связано с тем, что если вы планируете свою структуру, вы также планируете свои группы контента,
И таким образом у вас будет лучший способ сообщить поисковой системе, как связан ваш контент.
Вы помните, что я говорил о бункерах, верно? Ну вот тут и пригодится.
При создании групп контента вы устанавливаете внутренние ссылки между этими страницами.
Еще важнее, чтобы вы знали, какой сайт получает больше всего обратных ссылок, чтобы передавать полномочия с этого сайта другим.
Как видите, большинство обратных ссылок обычно идут на вашу домашнюю страницу. Так что неплохо было бы иметь оттуда ссылку на ваши услуги и блог.
Хорошо структурировать свою домашнюю страницу как страницу предварительного просмотра того, что вы делаете и предлагаете.
Планирование структуры вашего веб-сайта поможет вам ставить цели и ожидаемые результаты
О чем я говорю?
Что ж, если вы планируете структуру своего сайта, вы также исследуете своих конкурентов и ключевые слова.
Таким образом, вы получите хорошую основу для планирования навигации, а также для вашего плана и структуры контента.
И, обладая всем этим, вы получаете оценку того, сколько трафика вы можете получить.
Если вы составляете план для нового веб-сайта или веб-сайта, который просто лежал в сети, то вы сосредотачиваетесь на самых простых ключевых словах с наибольшим поисковым трафиком, который они могут предложить.
Это также зависит от вашего языка и региона.Если вы ищете ключевое слово на более крупных рынках, таких как Великобритания, Германия или США, то вы, вероятно, хотите, чтобы ваши ключевые слова имели около 1000 ежемесячных объемов поиска.
Но вы можете пойти и на меньшие деньги, если хотите быть более уверенными, что получите трафик.
Когда у вас есть оценка трафика, вы также можете начать говорить о конверсиях и о том, что вам нужно сделать, чтобы получить более высокий CRO.
Убедитесь, что все взаимосвязано, и тогда вы сможете действительно спланировать успех своего сайта.
Давайте рассмотрим шаги, которые помогут вам создать структуру вашего веб-сайта.
Почему недостаточно создать простую простую структуру и карту сайта?
Создав структуру веб-сайта, вы избавитесь от головной боли. Потому что при создании страниц у вас будет список страниц и заголовки прямо перед вами.
Кроме того, вы заранее знаете описания своих страниц. Что ж, по крайней мере, вы их запланируете.
Это означает, что у вас не будет:
- Отсутствуют описания страниц
- Дублирующиеся заголовки
- Дублирующиеся описания страниц
Дело в том, что, проведя исследование и структуру своего веб-сайта перед созданием веб-сайта, вы узнаете, где и что ищут ваши потенциальные клиенты и как вы Сравниваю с конкурентами.
Итак, видите ли, простой карты сайта и структуры недостаточно.
Они не показывают вам правильную картину, если нет исследований, подтверждающих ее.
Проведя исследование, вы точно знаете, какие страницы создавать, как будет выглядеть структура веб-сайта и какой контент вам понадобится. Заблаговременное планирование контент-маркетинга.
Основные этапы создания структуры веб-сайта
Здесь вы узнаете, как это спланировать и какие шаги нужно предпринять, чтобы извлечь из этого максимальную пользу.
Вы также должны знать, что это будет работать для нового или уже существующего веб-сайта, который требует редизайна.
Вот как я это делаю, если бы я создал ваш веб-сайт или магазин электронной коммерции.
1. Начните с получения основных сведений о своем бизнесе
Что это значит?
Это означает знакомство со своим бизнесом.
Это важно не только тогда, когда вы разговариваете с дизайнером или тем, кто создаст ваш сайт. Когда это важно и для вас.
Вы не поверите, что можете узнать о собственном бизнесе.
Если бы я делал ваш сайт, я бы спросил у вас:
- В какой отрасли вы работаете?
- Кто ваши конкуренты?
- Какие товары или услуги вы продаете?
- Какой диапазон цен?
- Какие альтернативы вашему бизнес-предложению?
Это определит отправную точку вашего или моего исследования. Он предоставит основную информацию, которая убедит вас, что вы можете видеть, что они делают и где вы стоите по сравнению с ними.
Это также покажет, чем вы отличитесь от них.
Ну хотя бы в основном масштабе.
И это основы, которые вам нужны для проведения правильного исследования ключевых слов.
2. Начните изучать ключевые слова
Следующим шагом я бы погрузился в исследование ключевых слов.
Все самое интересное начинается здесь. Вы собираетесь зайти в Интернет и начать исследовать ключевые слова и термины, которые могут привлечь трафик.
Вы знаете, какой трафик может увеличить ваш доход.
Вы заметите, что в этой статье я использую бесплатные инструменты, которые, на мой взгляд, действительно могут помочь вам лучше понять работу и процесс, поскольку вы можете попробовать их сами.
Тем не менее, я должен сказать, что у платных инструментов есть еще больше данных, которые дают большее преимущество при исследовании ключевых слов вашего бизнеса.
Первое, что нужно сделать, это установить надстройку Google Chrome или Mozilla Firefox под названием Keywords Everywhere.
Этот инструмент покажет вам объем поиска и конкуренцию, с которой вы можете столкнуться.
Как показано на изображении ниже.
Предположим, у вас есть физиотерапевтический бизнес и вы хотите создать новый веб-сайт.
В данном случае я искал основной термин «физиотерапия».
Вы можете увидеть объем поиска, цену за клик и конкуренцию.Но это еще не то, что вам нужно.
Возможно, это будет основное ключевое слово вашего нового веб-сайта, которое будет описывать ваш бизнес.
Затем вы хотите проверить связанные термины, которые обычно находятся внизу страницы поиска Google.
Сохраните эти термины на листе или в документе, указав объем поиска и конкуренцию.
Затем посмотрите, какие ключевые слова были найдены в связанных терминах в правой части страницы поиска.
Сохраните и это. На изображении вы можете увидеть, что вы можете экспортировать эти условия в CSV. Затем вы можете легко добавить их в свой лист Google.
В Keywords Everywhere есть одна приятная функция, которая показывает, что еще ищут люди, и обычно это довольно длинный список.
Это не означает, что все эти ключевые слова вам подходят. На данный момент вы просто ищете идеи и ключевые слова, которые могут вам помочь.
Это находится под связанным ключевым словом в правой части экрана.
Но это должно быть только начало вашего исследования.
Сохраните его, чтобы вы могли проверить его дальше. Я порекомендую Google Docs или другое программное обеспечение, например Microsoft Excell (у вас есть бесплатное онлайн-приложение, если вы хотите его проверить).
Перед тем, как перейти к следующему инструменту… Вы должны просмотреть все эти ключевые слова, которые у вас есть сейчас, и посмотреть, сможете ли вы получить еще больше идей из связанных поисков.
Для этого просто погуглите все ключевые слова один за другим. А затем иди и погуглите те, которые найдете еще раз.
Убедитесь, что вы помещаете их в электронную таблицу и записываете объем поиска и конкуренцию.
Что касается конкурса, я бы сказал, что если ваш веб-сайт не пользуется большим авторитетом или это новый веб-сайт, не превышайте 0,20 балла.
Как и в случае с этими ключевыми словами, вы сначала хотите получить начальный трафик, который повысит производительность вашего сайта.
Конечно, в конце вы должны удалить дубликаты, чтобы не повторять термины, которые вы уже изучили.
Все эти исследования ключевых слов также покажут вам, какие цели поиска стоят за ними и какие типы сообщений вам следует планировать.
Важно, чтобы вы не создавали сообщение для поискового запроса, в котором Google ранжирует только продукты, потому что у вас не будет никаких шансов попасть в топ, независимо от того, насколько легка конкуренция или насколько хорош ваш пост.
3. Исследование конкуренции
На этом этапе мы технически все еще занимаемся исследованием ключевых слов, но мы собираемся углубиться в конкуренцию вашего веб-сайта.
Мы посмотрим, какой примерный трафик получают веб-сайты по ранее найденным ключевым словам. Также важно проверять варианты ключевых слов на веб-сайтах ваших основных конкурентов.
Это даст вам представление о том, как вы можете добиться большего.
Итак, следующий шаг — взять одно ключевое слово и проверить, кто по нему ранжируется.
Я взял ключевое слово «что такое физиотерапевтическое лечение» и поискал в Google. См. Изображение ниже.
Я взял сайт, который находится первым в списке. Вы должны хотя бы просмотреть результаты на первой странице. Чтобы найти еще лучшие возможности, неплохо было бы изучить и вторую страницу.
Теперь, когда у вас есть URL-адрес веб-сайта, перейдите в Ubersuggest.Вставьте URL-адрес и посмотрите их лучшие страницы.
Убер-советует лучшие SEO-страницы Как видите, есть верхние страницы выбранного веб-сайта с возможностью просмотра дополнительных.
Вы также можете видеть, что предполагаемые посещения высоки. Это означает, что они получают много трафика из обычного поиска.
Примечание. Поскольку Google показывает результаты местного поиска по физиотерапии, я выбрал термин «физиотерапевтическое лечение». Так что я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их.На этом этапе речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы посмотрите на конкретные страницы этих веб-сайтов, чтобы найти возможности по этой теме.
Помимо оценочного трафика, вы можете увидеть кнопку «просмотреть все», показанную на изображении ниже. Мы посмотрим, какие ключевые слова связаны с этой конкретной страницей на этом веб-сайте. Это поможет в этой теме.
Теперь щелкните по нему, и вам будут показаны ключевые слова, по которым страница ранжируется.Как это.
Ключевое слово в предложении ключевого слова для определенной страницы Сначала вы увидите первые 10 ключевых слов.
У вас есть возможность увидеть объем поиска, сложность SEO, приблизительное количество посещений, рейтинг страницы и т. Д.
Вы также можете увидеть следующие 10 или экспортировать ключевые слова в файл CSV, который можно открыть с помощью Excell или Google Sheets.
Теперь ищите ключевые слова, по которым много поисковых запросов и низкая конкуренция.
Я бы посоветовал вам выполнять поиск по ключевым словам не менее 100 запросов в месяц, в идеале — не менее 500.
Также, если веб-сайт новый или у него низкий авторитет домена, ищите ключевые слова с низкой конкуренцией (ниже 20).
Теперь, если мы посмотрим на список, мы сразу увидим два отличных ключевых слова.
У этих двух ключевых слов хороший объем поиска и довольно низкая конкуренция. Кроме того, эти два отлично подходят для поста.
Вот как вы это делаете для каждого ключевого слова и конкурентов.Даже для тех конкурентов, которых вы знаете раньше.
Вы их проверяете и, возможно, найдете хорошую возможность, которую сможете использовать.
Конечно, хотим осмотреть дальше.
Итак, мы копируем их и открываем новую вкладку с помощью Ubersuggest, вставляем ее в строку поиска и получаем то, что показано на изображении ниже.
Вы можете видеть, как Нил Патель говорит вам, что это ключевое слово довольно легко ранжировать, и у вас есть 90% шанс попасть в топ-20.
С хорошим постом даже выше.
Но это еще не все, что вы можете получить на этой странице.
Ниже этого экрана вы можете увидеть предлагаемые ключевые слова. Эти ключевые слова могут помочь вам понять, что люди на самом деле вводят в поиске Google.
Их приятно иметь в теле сообщения. Но не переусердствуйте, слишком много ключевых слов ни к чему не приведут.
Не забудьте сохранить ключевые слова и исключить те, которые не подходят.Получите как можно больше вариантов ключевых слов, а затем, отметив их, исключите те, которые не работают.
После того, как вы изучите весь список ключевых слов и у вас есть только те, которые увеличивают ваши шансы на высокий рейтинг, вы начинаете добавлять заголовки контента.
Кроме того, теперь у вас есть оценка потенциального трафика. Теперь подумайте, что вы получаете 10 или 20% этого трафика, что это будет значить для вашего бизнеса?
Это можно сделать для любого ключевого слова и любого веб-сайта, который вы хотите проверить и улучшить свою SEO-игру.
Убедитесь, что вы позиционируете себя на месте своего покупателя. Правильный покупатель. Также проверьте, какие типы сообщений находятся на первой странице, чтобы вы знали, как сформулировать свой пост.
Это список, инфографика или образовательный пост. Кроме того, не забудьте посмотреть, какие результаты находятся на первой странице.
Есть ли страницы, которые являются коммерческими и продаются, или есть продукты? Это покажет вам, что ключевое слово подходит для ранжирования продукта, а не публикации.
Обязательно проверьте эти параметры, поскольку он определяет намерение пользователя при поиске. Что ж, по крайней мере, Google пытается это угадать (и у него неплохо получается).
Просто не забудьте выбрать страну, в которой вы пытаетесь ранжироваться, чтобы получить соответствующие данные.
Для этого небольшого исследования я выбрал США.
Итак, теперь, когда мы провели исследование, мы можем перейти к нашей основной задаче — спланировать структуру веб-сайта.
4.Планируйте иерархию ваших веб-сайтов
Вот где ваша работа начинается по-настоящему.
На этом этапе вы в основном создадите систему, которая упорядочит ваши данные логическим и удобным для пользователя способом.
Вы создаете диаграмму с главными страницами вверху, а затем переходите сверху вниз, чтобы структурировать свои темы.
Убедитесь, что это просто. Это поможет вам, и как только вы пойдете и начнете создавать свою навигацию и структуру URL-адресов.
Примерно так.
Я сделал это в бесплатном редакторе Canva. Но вы легко можете создать это в программе для работы с электронными таблицами.
Вот несколько моментов, о которых следует помнить:
- Как было сказано выше, сделайте это логичным, поскольку это ваша основа для структуры URL
- Не создавайте слишком много категорий. Убедитесь, что вы находитесь где-то между 2 и 7. Я знаю, что если вы большой бизнес, у вас будет больше.
- По возможности убедитесь, что вы создаете симметричную или близкую к ней структуру. Мы, как люди, любим даже визуальные эффекты. Но, как вы увидите, это возможно не во всех случаях.
Вот как это выглядит по-простому, но давайте немного конкретизируем.
5. Создайте структуру URL-адресов своих веб-сайтов
А теперь давайте посмотрим, как все это сочетается.
Наиболее распространенная структура URL-адресов выглядит так.
У вас есть домашняя страница, услуги, о нас, ссылки / работа, блог и контакты.
Это будет представлять вашу иерархию, структуру URL-адресов и основную навигацию.
Вы получаете что-то вроде этой простой схемы веб-сайта.
Отсюда вы можете легко получить структуру URL.
Это будет выглядеть примерно так:
Physiotherapy.com/about
Physiotherapy.com/services
физиотерапия.com / услуги / физиотерапия при боли в спине
Как видите, я использую слова. Убедитесь, что ваша структура URL-адреса использует слова вместо идентификаторов, символов или форматов даты.
Это улучшит ваше SEO и сделает его более привлекательным для посетителей.
По возможности используйте ключевые слова в URL-адресе, что особенно важно для сообщений в блоге. Вы также можете увидеть это в структуре примера.
При создании структуры URL убедитесь, что вы используете дефисы (-), как показано в приведенном выше примере, не используйте символы подчеркивания (_).
Это лучше для вашего SEO и пользовательского опыта.
Но вы спросите, а как насчет веб-сайта электронной коммерции?
Ну, ваши шаги должны быть такими же. И структура URL-адреса с вашей диаграммой будет выглядеть примерно так, как на изображении ниже.
Конечно, у вас будут свои категории.
Теперь, когда у вас есть структура URL, пора создать навигацию.
6.Создайте простую и логичную навигацию
Если вы планируете структуру своего веб-сайта, как показано выше, у вас не должно возникнуть проблем с созданием навигации для вашего веб-сайта.
И это выглядело бы примерно так.
Аналогичный принцип применяется к навигации по вашему веб-сайту электронной коммерции. Вот и такой пример, чтобы вы могли лучше понять, как это выглядит.
Навигация по сайту электронной коммерции Сделайте это компактным, а это значит, что ваши самые важные страницы не будут слишком глубоко погружены в вашу навигацию и структуру URL.
Не следуйте слепо правилу трех кликов, но убедитесь, что ваши основные страницы легко доступны.
Это означает, что ваш пользователь не зарылся в ваши страницы, чтобы найти информацию, которую он ищет.
7. Создайте свою навигацию с помощью HTML и CSS
Самый безопасный способ для поисковых роботов прочитать вашу навигацию — это создать вашу навигацию с помощью HTML и CSS.
Держитесь подальше от JS, flash, AJAX, потому что это может ограничить доступ к вашей навигации.
И это плохо для SEO.
Я также добавлю сюда, что ваш заголовок должен включать название страницы и всю вашу навигацию верхнего уровня, как показано выше.
Не помещайте слишком много элементов в навигацию верхнего уровня, так как это будет сбивать с толку, плохой UX и кластеризоваться. Ты этого не хочешь.
Сделайте его похожим на мой, простым и легким в использовании.
Вы, наверное, заметили, что навигация обычно также помещается в нижний колонтитул.
Однако я бы порекомендовал включить в нижний колонтитул и другие ссылки, например, политику конфиденциальности и условия.
В основном сайты, которых нет в основной навигации. Просто не добавляйте свои отдельные продукты. Это здесь не место.
8. Создайте стратегию внутренних ссылок
Так что же делает внутренняя симпатия?
Проще говоря, он выливает «сок SEO» или авторитет одной страницы на другие страницы, на которые она ссылается.
Это важная часть SEO.
Вы можете посмотреть на это так: если ваш веб-сайт получает большинство обратных ссылок на вашу главную страницу, важно, чтобы авторитетные данные с вашей домашней страницы передавались другим страницам.
Некоторые из них проходят через вашу навигацию, но вы хотите, чтобы некоторые из них были в ваших сообщениях в блогах и на страницах категорий, если вы выполняете структуру Silo (будет показана ниже).
Внутренние ссылки — это то, что заставляет структуру вашего сайта работать на вашем сайте.
Он помогает структуре быть логичной, помогает пользователям ориентироваться на вашем веб-сайте и устанавливает иерархию общей информации.
Внутренние ссылки также помогают ботам Google и другим ботам поисковых систем быстрее находить ваш контент и страницы, когда вы добавляете новые.
Обычно каждая страница должна ссылаться хотя бы на одну и получать обратную ссылку хотя бы с одной. Это основная внутренняя структура ссылок.
Чтобы действительно улучшить SEO, рекомендуется создать структуру бункера или тематические кластеры для категорий и сообщений блога.
Помните, что чем больше ссылок между страницами, тем лучше.
Это передаст полномочия с вашей домашней страницы вашим категориям, а оттуда — вашим сообщениям.
Важно знать, что вы по возможности избегаете ссылок между категориями.
Ваши внутренние ссылки должны передаваться только между сообщениями в одной тематической категории.
Что мне понравилось (я все еще планирую включить это), так это то, что вы можете использовать страницы категорий в качестве вступления ко всем своим сообщениям по определенной теме.
Получится гигантская книга с главами. Самое приятное то, что это не только будет хорошо выглядеть, но и поможет вам с SEO.
9. Создайте карту сайта для своего веб-сайта
Хорошо, это последний.
Если вы сделали все это, вы также можете спланировать карту сайта. По сути, это все страницы вашего сайта в одном файле, который постоянно обновляется.
Дело в том, что большинство поисковых систем используют карты сайта, чтобы узнать о ваших новых страницах.Это также помогает поисковой системе быстрее индексировать ваши страницы, чем если у вас ее нет.
Для этого существует множество инструментов (Генератор карты сайта), но на большинстве CMS есть что-то, что уже установлено для его создания. Если вы используете WordPress, хорошим плагином для использования является Yoast SEO, который сгенерирует его для вас.
Заключение
Теперь, когда у вас есть структура вашего веб-сайта, у вас есть потенциальный трафик, у вас есть стартовая стратегия контента и вы знаете, как ваш сайт будет работать.
Имея потенциальный трафик, вы сможете спланировать, что это будет значить, если вы получите 10% от этого, и затем сможете сосредоточиться на том, что вам нужно для конверсии посетителей.
Вы можете быть уверены, что у вашего веб-сайта прочная основа, и вы сможете на ней развиваться.
Если вы сделаете это так, вы получите лучшие результаты SEO, что приведет к более высокому ранжированию.
Всегда планируйте заранее, а затем переходите к созданию своего дизайна и внешнего вида веб-сайта.
Таким образом вы убедитесь, что у веб-сайта будет потенциал для роста по мере необходимости.
Понравился гид? Прикрепите его к Pinterest с изображением ниже.
6 основных советов по созданию правильной структуры веб-сайта
Надеюсь, после рассмотрения трех причин, по которым вам следует использовать Инструменты Google для веб-мастеров, вы понимаете важность правильно работающего и обновленного веб-сайта. Чтобы помочь вам в поддержании первоклассного веб-сайта, мы сосредоточимся на структуре веб-сайта — еще одной важной части вашего веб-сайта.
Структура веб-сайта связана с навигацией по вашему веб-сайту. Насколько удобен ваш сайт? Достаточно ли легко переходить со страницы на страницу, не теряя посетителей по пути от отвлекающих факторов? Используйте эти 6 шагов, чтобы продолжить разработку своего веб-сайта и поддерживать связь с посетителями.
- Разработайте четкую иерархию и текстовые ссылки , которые помогут пользователям переходить со страницы на страницу на вашем сайте.
- Навигация по вашему сайту играет роль в том, как долго посетитель остается на вашем сайте.Если они могут добраться до пункта назначения за несколько простых щелчков мышью, вы построили успешную навигацию по сайту. Если посетителю требуется больше трех кликов, вы его потеряли, и он может никогда не вернуться. Не позволяйте этому случиться!
- Поддерживайте разумное количество ссылок на данной странице.
- Использование входящих ссылок помогает вашим посетителям быстрее добраться до конечного пункта назначения на вашем сайте. Создавая ссылки из текста на веб-страницах, вы можете напрямую направлять посетителей на соответствующую страницу.Просто не используйте ссылки в контенте, так как это может отвлечь посетителей, и они могут в конечном итоге уйти вместе.
- Попробуйте использовать текст вместо изображений для отображения важных имен, содержимого или ссылок.
- Текст соответствует сути, рассказывая посетителям, о ком и о чем идет речь. Изображения могут отвлекать вас от того, что вы пытаетесь донести. Будьте ясны и кратки.
- Убедитесь, что элементы заголовка и атрибуты alt информативны и точны.
- Здесь можно включить ключевые слова с длинным хвостом. Используйте одно ключевое слово, на котором вы фокусируетесь, для страницы в заголовке страницы, метаописании и альтернативных тегах. Содержание вашей страницы должно быть напрямую связано с используемым вами ключевым словом. Это также поможет сохранить уникальность вашей страницы, что соответствует правилам SEO.
- Сосредоточьтесь на покупателях при создании страниц.
- Подумайте о своей целевой аудитории, когда вы создаете свои страницы.Что они будут искать? Почему они на вашем сайте? Помогите им перемещаться по вашему сайту, проложив для них путь. Сделайте свою цель очевидной и покажите им действия, которые они должны предпринять, например призыв к действию.
- Проверить неработающие ссылки.
- Проще говоря, никому не нравится битая ссылка или сайт. Убедитесь, что все работает правильно, и проверьте КАЖДУЮ ссылку, которую вы создаете. Неработающая ссылка ведет к уходу вашего посетителя. Мы же не хотим, чтобы это случилось, не так ли? (Здесь очень важно использовать Инструменты Google для веб-мастеров, так как они сообщат вам о любых неработающих ссылках и ошибках веб-сайта.)
Выполняя эти шаги, вы создадите полезный, насыщенный информацией веб-сайт со страницами содержания, которые четко и точно описывают ваши продукты и услуги. Не теряйте посетителей и возможные продажи на плохо разработанном веб-сайте. Помогите им в процессе продаж, направляя их через свой веб-сайт.
Легко ли ориентироваться в структуре вашего веб-сайта? Как вы направляете посетителей по своему сайту?
полное руководство • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast.Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру. Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Ваш сайт должен иметь определенную структуру, потому что без нее это будет просто случайный набор страниц и сообщений в блогах. Эта структура нужна вашим пользователям для навигации по вашему сайту, чтобы переходить с одной страницы на другую. Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально.Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Содержание
Почему важна структура вашего сайта?
Структурирование вашего веб-сайта имеет решающее значение как для удобства использования, так и для удобства поиска. На многих сайтах отсутствует надежная структура, которая могла бы направлять посетителей к информации, которую они ищут. Четкая структура сайта также помогает лучше понять ваш сайт в Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Значение для удобства использования
Структура вашего веб-сайта оказывает значительное влияние на впечатления посетителей (UX). Если посетители не могут найти продукты и информацию, которые они ищут, маловероятно, что они станут постоянными посетителями или клиентами. Другими словами, вы должны помочь им сориентироваться в вашем сайте. В этом поможет хорошая структура сайта.
Навигация должна быть простой. Вам необходимо категоризировать и связывать свои сообщения и продукты, чтобы их было легко найти.Новые посетители должны сразу понимать, о чем вы пишете или продаете.
Значение для SEO
Прочная структура сайта значительно увеличивает ваши шансы на ранжирование в поисковых системах. Для этого есть три основных причины:
а. Это помогает Google «понять» ваш сайт
То, как вы структурируете свой сайт, даст Google важные подсказки о том, где найти наиболее ценный контент на вашем сайте. Это помогает поисковым системам понять, о чем в основном посвящен ваш сайт или что вы продаете.Хорошая структура сайта также позволяет поисковым системам быстро находить и индексировать контент. Следовательно, хорошая структура должна привести к более высокому рейтингу в Google.
г. Это мешает вам соревноваться с самим собой
На вашем сайте могут быть очень похожие сообщения в блогах. Если, например, вы много пишете о SEO, у вас может быть несколько сообщений в блоге о структуре сайта, каждая из которых касается разных аспектов. Следовательно, Google не сможет определить, какая из этих страниц является наиболее важной, поэтому вы будете конкурировать со своим собственным контентом за высокий рейтинг в Google.Вы должны сообщить Google, какая страница, по вашему мнению, является наиболее важной. Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
г. Он занимается изменениями на вашем сайте
Товары, которые вы продаете в своем магазине, вероятно, будут со временем эволюционировать. То же самое и с содержанием, которое вы пишете. Вы, вероятно, добавите новые линейки продуктов по мере распродажи старых запасов. Или вы пишете новые статьи, которые делают старые ненужными. Вы не хотите, чтобы Google показывал устаревшие продукты или удаленные сообщения в блогах, поэтому вам нужно иметь дело с такого рода изменениями в структуре вашего сайта.
Вы испытываете трудности с настройкой структуры своего сайта? Не знаете, как лучше всего переходить с одного сообщения на другое? Ознакомьтесь с нашим тренингом по структуре сайта, который является частью нашей подписки на тренинг Yoast SEO Academy. Прежде чем вы это узнаете, вы сможете улучшить свой рейтинг, создав лучшую структуру для своего сайта!
Как настроить структуру вашего сайта
Итак, как построить прочную структуру сайта? Сначала мы рассмотрим идеальную структуру сайта; затем мы объясним, как этого добиться на вашем собственном сайте.
Идеальная структура сайта
Давайте начнем с идеальной ситуации: если вы начинаете с нуля, как вам организовать свой сайт? Мы думаем, что хорошо организованный веб-сайт выглядит как пирамида с несколькими уровнями:
1. Домашняя страница
2. Категории (или разделы)
3. Подкатегории (только для крупных сайтов)
4. Отдельные страницы и сообщения
Домашняя страница должна быть полностью вверху. Затем у вас есть несколько разделов или страниц категорий под ним.Вы должны иметь возможность помещать весь свой контент в одну из этих категорий. Если ваш сайт больше, вы также можете разделить эти разделы или категории на подкатегории. Под вашими категориями или подкатегориями находятся ваши отдельные страницы и сообщения.
Идеальная структура сайта выглядит как пирамида. Сверху вы найдете домашнюю страницу, прямо под основными разделами или категориями, за которыми могут следовать подкатегории. На земле вы найдете все отдельные сообщения и страницы.Ваша домашняя страница
На вершине пирамиды находится домашняя страница.Ваша домашняя страница должна служить центром навигации для ваших посетителей. Это означает, среди прочего, что вы должны ссылаться на свои самые важные страницы со своей домашней страницы. Сделав это:
- Ваши посетители с большей вероятностью попадут на те страницы, на которые вы хотите, чтобы они попали;
- Вы показываете Google, что эти страницы важны.
Далее в этой статье мы поможем вам определить, какие из ваших страниц важны для вашего бизнеса.
Остерегайтесь попытки ссылаться на слишком много страниц с вашей домашней страницы, потому что это вызовет беспорядок.А загроможденная домашняя страница никуда не направит посетителей. Если вы хотите еще больше оптимизировать свою домашнюю страницу, вы можете сделать еще много вещей. Прочтите статью Майкла о поисковой оптимизации для домашней страницы, чтобы узнать, что именно.
Навигация
Помимо хорошо структурированной домашней страницы, также важно создать четкий путь навигации на вашем сайте. Навигация по всему сайту состоит из двух основных элементов: меню и хлебных крошек.
Меню
Во-первых, давайте взглянем на меню.Меню веб-сайта — это наиболее распространенное средство навигации по вашему веб-сайту, и вы хотите использовать его наилучшим образом. Посетители используют ваше меню, чтобы найти что-то на вашем сайте. Это помогает им понять структуру вашего сайта. Вот почему все основные категории на вашем сайте должны иметь место в меню на главной странице.
Кроме того, не всегда обязательно помещать все в одно меню. Если у вас большой сайт с множеством категорий, это может загромождать ваш сайт и сделать ваше главное меню плохим отражением остальной части вашего сайта.Там, где это имеет смысл, вполне нормально создать второе меню.
Например, на eBay есть одно меню в верхней части страницы, также называемое меню верхней панели, и в дополнение к этому главное меню. Это меню верхней панели ссылается на важные страницы, которые не относятся к категориям в магазине, например, на страницы, связанные с личным аккаунтом посетителя на сайте. В главном меню отражены наиболее важные категории товаров на eBay.
Наконец, как и на вашей домашней странице, вы не должны добавлять слишком много ссылок в свое меню.Если вы это сделаете, они станут менее ценными как для ваших пользователей, так и для поисковых систем.
Прочитайте все об оптимизации меню вашего веб-сайта здесь или пройдите наш тренинг по структуре сайта, который включает множество примеров!
Тропа из хлебных крошек
Вы можете сделать структуру своего сайта еще более понятной, добавив на свои страницы хлебные крошки. Панировочные сухари — это интерактивные ссылки, которые обычно отображаются в верхней части страницы или публикации. Панировочные сухари отражают структуру вашего сайта. Они помогают посетителям определить, где они находятся на вашем сайте.Они улучшают как пользовательский опыт, так и SEO вашего сайта, о чем вы можете прочитать в руководстве Эдвина по хлебным крошкам.
Если вы используете сайт WordPress, вы можете использовать один из множества доступных плагинов для навигации. Вы также можете использовать наш плагин Yoast SEO, поскольку мы также реализовали в нашем плагине функцию навигации.
Таксономии
WordPress использует так называемые таксономии для группировки контента (другие CMS часто имеют похожие системы). Слово «таксономия» — это, по сути, причудливый термин для группы вещей, в данном случае страниц веб-сайтов, которые имеют что-то общее.Это удобно, потому что людям, которые ищут дополнительную информацию по той же теме, будет проще найти похожие статьи. Вы можете группировать контент по-разному. Таксономиями по умолчанию в WordPress являются категории и теги.
Категории
Вам следует разделить сообщения блога или продукты на вашем сайте на несколько категорий. Если эти категории становятся слишком большими, вам следует разделить эти категории на подкатегории, чтобы снова прояснить ситуацию. Например, если у вас есть магазин одежды и вы продаете обувь, вы можете разделить эту категорию на несколько подкатегорий: «сапоги», «каблуки» и «балетки».Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Добавление этой иерархии и категоризации ваших страниц помогает вашему пользователю и Google разобраться в каждой странице, которую вы пишете. При реализации структуры категорий не забудьте добавить основные категории в главное меню вашего сайта.
Подробнее: Использование страниц категорий и тегов для SEO »
Теги
Структура вашего сайта также выиграет от добавления тегов.Разница между категорией и тегом в основном связана со структурой. Категории являются иерархическими: у вас могут быть подкатегории и даже подкатегории. Однако у тегов нет такой иерархии. Теги просто говорят: «Эй, у этой статьи или продукта есть определенное свойство, которое может быть интересно посетителю». Подумайте об этом так: категории — это оглавление вашего веб-сайта, а теги — это индекс. Тег для упомянутого выше интернет-магазина одежды может быть брендом, например, Timberlands.
Продолжайте читать: В чем разница между тегами и категориями? »
Старайтесь не создавать слишком много тегов. Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно принадлежат друг другу.
Некоторые темы WordPress отображают теги с каждым сообщением, а некоторые — нет. Убедитесь, что ваши теги доступны вашим посетителям где-нибудь, желательно внизу статьи или на боковой панели.Не только Google любит теги: они полезны и для ваших посетителей, которые могут захотеть узнать больше на ту же тему.
Читайте дальше: Правильная маркировка сообщений для пользователей и SEO »
Контекстная внутренняя ссылка
Структура сайта — это группировка и связывание контента на вашем сайте. До сих пор мы в основном обсуждали так называемые классифицирующие ссылки: ссылки на вашей домашней странице, в вашей навигации и таксономиях. С другой стороны, контекстные ссылки — это внутренние ссылки в копии на ваших страницах, которые указывают на другие страницы вашего сайта.Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для тех, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на сообщение о тегах, чтобы люди могли узнать о нем больше, если им интересно.
Ваши самые важные страницы, вероятно, очень уместны для упоминания на нескольких страницах вашего сайта, поэтому вы будете чаще всего ссылаться на них. Просто помните, что важна не только страница, на которую вы ссылаетесь, но и контекст ссылки.
Google использует контекст ваших ссылок для сбора информации о странице, на которую вы переходите. Он всегда использовал якорный текст (или текст ссылки), чтобы понять, о чем страница, на которую вы ссылаетесь. Но якорный текст — это не единственное, на что смотрит Google. В настоящее время он также рассматривает контент вокруг ссылки для сбора дополнительной информации. Google становится лучше распознавать связанные слова и понятия. Добавление ссылок из значимого контекста позволяет Google правильно оценивать и ранжировать ваши страницы.Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая релевантный контент с вашего сайта для ссылки.
Контекстные ссылки для блогов
Для блогов вы должны подробно писать по темам, по которым вы хотите ранжироваться. Вам следует написать несколько основных статей (ваших краеугольных статей) и написать различные сообщения о подтемах этой темы. Затем свяжите эти связанные сообщения с вашими краеугольными статьями, а из краеугольных статей — на соответствующие сообщения.Таким образом вы убедитесь, что на ваших самых важных страницах есть как наибольшее количество ссылок, так и наиболее релевантные ссылки.
Следующая метафора может помочь вам понять этот принцип: представьте, что вы смотрите на карту штата или страны. Вы, вероятно, увидите много маленьких городков и несколько больших городов. Все города будут как-то связаны между собой. Вы заметите, что в маленьких городах часто есть дороги, ведущие в большие города. Эти города — ваши краеугольные камни, получающие наибольшее количество ссылок.Маленькие города — это ваши сообщения по более конкретным темам. Есть некоторые дороги (ссылки), ведущие к этим небольшим городам, но не так много, как к большим городам.
Продолжайте читать: Внутренние ссылки, почему и как »
Возможности контекстных ссылок для интернет-магазинов
Контекстные внутренние ссылки по-разному работают в интернет-магазине, где очень мало страниц или совсем нет страниц, предназначенных исключительно для информирования. Вы не исследуете конкретную тему на страницах своих продуктов: вы продаете продукт.Следовательно, на страницах продуктов вы в основном хотите удержать людей на странице и убедить их купить продукт. Следовательно, контекстные ссылки в этом контексте гораздо менее заметны. Как правило, не следует добавлять контекстные ссылки к описанию продуктов, поскольку это может привести к тому, что люди перейдут со страницы.
Есть всего несколько значимых способов добавления контекстных ссылок на страницы ваших продуктов:
- ссылка со страницы набора продуктов на отдельные продукты
- a раздел «связанные элементы» или «сравнение с аналогичными элементами»
- a раздел «клиенты также купили»
- a раздел «комплекты продуктов» или раздел «часто покупаемые вместе» .
Узнайте все о настройке отличной (внутренней структуры ссылок) для вашего интернет-магазина с помощью нашего обучения структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Мы включили множество примеров с реальных сайтов!
Целевые страницы
Целевые страницы — это страницы, которые должна найти ваша аудитория при поиске по определенным ключевым словам, для которых вы оптимизировали. Например, мы хотим, чтобы люди, которые ищут «бесплатное обучение SEO», попадали на страницу о нашем бесплатном обучении под названием «SEO для начинающих».Вам нужно подходить к содержанию ваших самых важных целевых страниц иначе, чем к другим, обычным страницам.
Здесь мы обсудим два типа целевых страниц: краеугольные страницы и целевые страницы продуктов. Это обе страницы, на которые вы бы хотели, чтобы люди переходили на них из поисковых систем, но они требуют совершенно другого подхода. Но сначала мы рассмотрим намерение поиска, потому что вы должны знать, что ваша аудитория на самом деле ищет.
Цель поиска
При настройке структуры вашего сайта вам необходимо подумать о целях поиска.Речь идет о том, что, по вашему мнению, ищут люди, когда вводят запрос в поисковую систему. Что люди хотят найти? И: что они ожидают найти?
Найдите время, чтобы подумать о различных возможностях цели поиска, поскольку вы можете захотеть обслужить различные типы на своем сайте. Люди просто ищут ответ на вопрос или определение? Сравнивают ли они товары перед покупкой? Или они собираются что-то купить сразу? Это часто отражается в типе запроса, который они делают.Вы также можете использовать результаты поиска Google для создания качественного контента, который соответствует чьим-либо потребностям.
Когда у вас есть представление о поисковом намерении, важно убедиться, что ваша целевая страница соответствует поисковому намерению вашей аудитории. Страницы могут отвечать более чем на одно намерение поиска, но вам нужно четкое представление, по крайней мере, для ваших самых важных страниц.
Прочтите все о целях поиска и их важности для SEO.
Cornerstone страниц содержания
Cornerstone статьи — самые важные информационные статьи на вашем веб-сайте.Их основная цель — предоставить самую лучшую и полную информацию по определенной теме, их главная цель — не продавать товары.
Из-за этого внимания мы обычно думаем о блогах, когда говорим о краеугольном содержании. Конечно, это не значит, что это может быть только сообщение в блоге. На самых разных сайтах есть краеугольные статьи! Эмпирическое правило: если статья объединяет все, что вы знаете по широкой теме, это краеугольный контент.
В этой статье Мариеке объясняет, что такое краеугольный контент и как его создавать.
Целевые страницы продукта
Целевые страницы продукта существенно отличаются от краеугольных статей. Последние являются длинными, тогда как целевые страницы продуктов не должны быть такими длинными. Они должны быть сосредоточены не на полных статьях. Эти страницы должны показывать только то, что вашим посетителям нужно знать, чтобы их убедить. Им не нужно хранить всю информацию.
Вы, очевидно, хотите ранжироваться на этих страницах, а это значит, что им нужен контент. Достаточно контента для Google, чтобы понять, о чем страница и по какому ключевому слову она должна ранжироваться.Если краеугольные статьи могут состоять из тысяч слов, пары сотен может быть достаточно для целевых страниц продукта. Основное внимание в контенте должно быть уделено вашим товарам.
Michiel перечислил здесь все самое необходимое для целевой страницы вашего продукта.
Поддержание структуры вашего сайта
Структурирование или реструктуризация вашего контента не всегда имеет высокий приоритет во всем, что вы должны делать. Это может показаться рутиной, особенно когда вы много ведете блог или регулярно добавляете другой контент.Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может испортиться. Чтобы этого не произошло, вам нужно не только исправить структуру сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной стратегии SEO.
Когда меняется ваша бизнес-цель или веб-сайт, ваше меню также должно измениться. Когда вы начинаете думать о реструктуризации своего сайта, визуальное планирование окупается. Составьте блок-схему.
Начните с вашего нового меню на один или два уровня глубиной и посмотрите, сможете ли вы уместить больше страниц, которые вы создали за эти годы.Вы обнаружите, что некоторые страницы все еще действительны, но не кажутся актуальными для вашего меню. Нет проблем, просто не забудьте разместить на них ссылки на связанных страницах и в своих картах сайта, чтобы Google и ваши посетители могли найти эти страницы. Блок-схема также покажет вам любые пробелы в структуре сайта.
Подробнее: Оптимизация меню вашего сайта »
Переосмыслите свою таксономию
Создание обзора ваших категорий, подкатегорий и продуктов или сообщений также поможет вам переосмыслить таксономию вашего сайта.Это может быть простая электронная таблица, но вы также можете использовать другие визуальные инструменты, такие как LucidChart или MindNode.
Обеспечивают ли категории и подкатегории ваших продуктов логический обзор вашего ассортимента продуктов или ваших сообщений и страниц? Возможно, вы где-то заметили, что одна категория была гораздо более успешной, чем другие, или, может быть, вы написали много сообщений в блогах по одной теме и очень мало по другим.
Если одна категория вырастет намного больше, чем другие, пирамида вашего сайта может потерять равновесие.Подумайте о разделении этой категории на разные категории. Но если некоторые линейки продуктов в конечном итоге станут намного меньше, чем другие, вы можете захотеть их объединить. Не забывайте перенаправлять те, которые вы удаляете.
В том маловероятном случае, если вы создали карту сайта HTML вручную, обновите эту карту сайта после изменения структуры сайта. В гораздо более вероятном случае, если у вас есть карта сайта в формате XML, повторно отправьте ее в Google Search Console.
Продолжайте читать: Структура растущего блога »
Очистить устаревшее содержимое
Некоторые устаревшие статьи, возможно, вы сможете обновить и переиздать, чтобы они снова стали актуальными.Если статья устарела, но ее все равно никто не читает, вы можете вообще избавиться от нее. Это может хорошо очистить ваш сайт.
В этом случае вам следует знать, что никогда не следует просто удалять страницу или статью. Если Google не может найти страницу, он показывает вашему пользователю страницу с ошибкой 404. И поисковая система, и ваш посетитель увидят это сообщение об ошибке, в котором говорится, что страница не существует, и это плохой опыт и, следовательно, плохо для вашего SEO.
Будьте внимательны! Вам необходимо правильно перенаправить URL-адрес удаляемой страницы, чтобы ваш пользователь (и Google) попали на другую страницу, имеющую отношение к ним.Это может даже улучшить ваше SEO!
Избегайте каннибализации ключевых слов
Ваш веб-сайт посвящен определенной теме, которая может быть довольно широкой или довольно конкретной. Добавляя контент, вы должны помнить о каннибализации ключевых слов. Если вы оптимизируете свои статьи под слишком похожие ключевые слова, вы лишаетесь собственных шансов на ранжирование в Google. Если вы оптимизируете разные статьи для одинаковых ключевых слов, вы будете конкурировать сами с собой, и это снизит рейтинг обеих страниц.
Если вы страдаете от каннибилизации ключевых слов, вам нужно поработать. Короче говоря, вам следует исследовать производительность вашего контента и, возможно, объединить и перенаправить часть из них. При объединении сообщений мы рекомендуем создать новый черновик, клонировав один из исходных сообщений с помощью плагина Yoast Duplicate Post. Это дает вам возможность работать над объединенным сообщением, не внося этих изменений в действующий пост. Прочтите руководство Joost, чтобы узнать больше о каннибализации ключевых слов и о том, как это исправить.
Внутренние ссылки с Yoast SEO
Чувствуете себя немного ошеломленным всеми этими советами? У Yoast SEO есть удобные инструменты, которые значительно упрощают создание внутренних ссылок.
Счетчик текстовых ссылокYoast SEO визуализирует ваши ссылки, чтобы вы могли их оптимизировать. Он показывает внутренние ссылки в сообщении и внутренние ссылки на сообщение. Вы можете использовать этот инструмент для улучшения структуры вашего сайта, улучшая связи между вашими связанными сообщениями. Убедитесь, что у ваших краеугольных камней больше всего (релевантных) ссылок!
Yoast SEO Premium также поможет вам с вашими внутренними ссылками.Наш инструмент внутренних ссылок покажет вам, какие статьи связаны с той, которую вы пишете, так что вы можете легко ссылаться на них: просто перетащив ссылку в свой редактор!
Предложения по внутренним ссылкам включают даже другие типы контента.Более того, наш инструмент позволяет вам указать, какие статьи вы считаете краеугольным контентом на вашем сайте. Таким образом, эти статьи будут отображаться в верхней части предложений по внутренним ссылкам. Вы никогда не забудете снова связать их.
Читайте дальше: Как использовать Yoast SEO для вашей краеугольной контентной стратегии »
Структура сайта: кратко
Как мы видели, структура сайта важна по нескольким причинам. Хорошая структура сайта помогает как вашим посетителям, так и Google перемещаться по вашему сайту. Это упрощает внесение изменений и предотвращает конкуренцию с вашим собственным контентом. Поэтому используйте советы и указатели в этом руководстве, чтобы проверить и улучшить структуру своего сайта. Таким образом, вы будете в курсе всех событий и не дадите своему сайту выйти из-под контроля!
Хотите улучшить структуру своего сайта, но не знаете, с чего начать? Пройдите обучение по структуре сайта ! Это часть нашей подписки на обучение Yoast SEO Academy. Мы шаг за шагом проведем вас через весь процесс.
Продолжайте читать: WordPress SEO: полное руководство по повышению рейтинга сайтов WordPress »
7 наглядных примеров для иллюстрации структуры сайта для дизайнеров
Структура вашего сайта определяет, насколько легко пользователям перемещаться по вашему сайту и находить информацию, которую они ищут. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективные структуры сайта.
Какова структура сайта?Структура вашего сайта — это то, как различные страницы вашего сайта связаны между собой и их иерархия. Так организована и представлена информация на вашем сайте. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что улучшает SEO-рейтинг вашего сайта.
Почему структура сайта важна для дизайнеров?Роль дизайнера — создать веб-сайт с отличным UX и простым в использовании.Отличная структура веб-сайта повышает удобство использования и удобство использования вашего веб-сайта, позволяя пользователям легко находить то, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать лучшую структуру для вашего сайтаОсновным принципом большой структуры веб-сайта является информационная архитектура (IA).IA гарантирует, что контент организован, структурирован и помечен эффективно и последовательно. Чтобы создать лучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут взаимодействовать с вашим сайтом или взаимодействовать с ним, и их ожидания относительно того, как ваш сайт должен работать. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также будет во многом определяться типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Это важно учитывать при структурировании своего веб-сайта.
Наиболее распространенная структура веб-сайтов — иерархическая, основанная на одной родительской странице (главная страница) и дочерних страницах (категории и подкатегории), которые вытекают из главной страницы.
Давайте посмотрим на каждый из этих элементов и на то, как вы можете оптимизировать их в процессе проектирования:
Домашняя страницаВаша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи переходят на ваш веб-сайт. Убедитесь, что на этой странице есть ссылки на все важные страницы вашего сайта. Связь между вашей домашней страницей и страницами основных категорий представлена меню вашего веб-сайта или главной навигацией.
Вот как разработать полезную навигацию / меню для вашего веб-сайта:
Навигация / менюПосетители вашего сайта будут использовать навигацию, чтобы понять, как информация структурирована на веб-сайте, и найти то, что они ищут.Убедитесь, что все страницы ваших основных категорий представлены в вашем меню или основной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз, или даже одно слово для каждого элемента.
- Используйте простой язык , понятный вашим пользователям.
- Не загромождайте навигацию.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Основная навигация / меню (Источник)Если на вашем сайте есть несколько подкатегорий, которые полезны для пользователей, например, информация об их учетных записях, вы можете создать дополнительное вертикальное меню, подобное тому, которое есть в Asos.
Дополнительное вертикальное меню (Источник)Другие полезные категории, такие как служебные страницы (политика конфиденциальности, заявления об отказе от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегорииИспользуйте категории для группировки страниц веб-сайтов с похожим содержанием, что упрощает пользователям доступ к содержанию. Сообщения в блогах можно сгруппировать по таким категориям, как «маркетинг», а затем подразделить на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».’
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты по таким категориям, как «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с интернет-магазином, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Категории и подкатегории (Источник) Отдельные страницы / сообщенияВажно структурировать отдельные страницы вашего веб-сайта или сообщения в блоге таким образом, чтобы пользователям было легче находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Следы, теги и контекстные ссылки используются для структурирования информации на отдельных страницах.
Маршруты из хлебных крошекВы можете добавить навигацию на свои страницы или сообщения в виде навигационной цепочки.Навигационная цепочка состоит из интерактивных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуры вашего сайта. Следы хлебных крошек, подобные тому, что использует Mailchimp, улучшают удобство использования и удобство использования.
Тропа из хлебных крошек (Источник) ТегиТеги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть далее подразделены на подкатегории, но теги не имеют иерархии.Они просто группируют похожий контент.
Например, в блоге Grammarly используются такие теги, как «как сделать», «продукт» и «вдохновение» для группировки контента блога.
Теги блога (Источник)Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений с тегом «как сделать», и им отображаются другие сообщения, которые также помечены тегом «как сделать» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта упрощает пользователям поиск информации.
Связанные теги (Источник)Теги также могут использоваться на веб-сайтах электронной коммерции для группировки продуктов по брендам и направления пользователей к аналогичным товарам.
Вот лучшие практики для создания тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Поместите теги в место, где посетители сайта могут легко их увидеть, например на боковой панели или в конце сообщений в блоге / страницах продуктов.
Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой релевантный контент на других веб-страницах. Контекстные ссылки полезны при отображении связанного с пользователями контента.В контексте сообщения в блоге контекстные ссылки могут использоваться, чтобы указывать пользователям на другие сообщения в блоге с аналогичным содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки (источник)Контекстные ссылки также могут использоваться на страницах электронной коммерции для ссылки на страницы, на которых есть связанные товары, то, что купили другие люди, или продукты, которые часто покупаются вместе.
Простое включение структуры веб-сайта в свой дизайнВеб-структура — это то, как информация организована и взаимосвязана на веб-сайте.Эффективная структура сайта улучшает удобство использования и пользовательский опыт, что делает веб-структурирование важным шагом в процессе веб-дизайна. Платформа UXPin позволяет легко проектировать, создавать прототипы и структурировать свой веб-сайт, когда вы сотрудничаете с другими членами команды и дизайнерами.
Как спланировать структуру веб-сайта — FlowMapp
Инструменты исследования UX и SEO при разработке структуры веб-сайта. Подробный обзор инструментов для создания структуры сайта можно найти в нашей новой статье.
Содержание:
- Что такое структура веб-сайта?
- С чего начать?
- Анализ конкурентов
- Определение целевой аудитории
- Семантическое ядро и кластеризация
- Разработка контента
- Потоки пользователей
- Формирование соответствующей структуры веб-сайта
- Заключение
Что такое структура веб-сайта?
Структура веб-сайта — это фактическое отображение плана навигации на вашем сайте.Каждый элемент структуры вашего сайта подразумевает настоящую страницу. Формируя структуру своего веб-сайта, вы разрабатываете навигацию и закладываете фундамент, на котором будет построен дизайн вашего будущего сайта. В широком смысле структура веб-сайта — это карта сокровищ, в которой сокровище — это продукт, который вы хотите продать потенциальному покупателю. Оптимизация простого пользовательского маршрута для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
Планирование структуры сайта — очень трудоемкий процесс.Для наиболее интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. Схема карты сайта в начале разработки позволяет вам «взглянуть на» свой проект, оценить его масштаб и исправить ошибки. На данный момент Visual Sitemap — самый удобный способ разработать структуру веб-сайта.Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковой системы, что напрямую влияет на рейтинг сайта в поисковой системе. К сожалению, высокий рейтинг в поисковой системе не панацея для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых фундаментальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, но, прежде всего, продукт, который ищет потенциальный клиент.Вам следует начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ведут бизнес ваши конкуренты. Такой подход избавит вас от лишних ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно интуитивно.Такие действия часто приводят к потере времени и отсутствию результатов. Это провоцирует ненужные затраты, аудит и повторную разработку всего сайта с упором в первую очередь на правильную структуру. Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допускали на старте. Чтобы создать подробную и безупречную структуру, необходимо проанализировать сразу несколько конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других.В результате вы получите рабочую базу данных, которую можно в дальнейшем контекстно доработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный интерфейс разработки адаптивного интерфейса предлагает вам широкий спектр различных инструментов. Интервью, A / B-тестирование, определение образа ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной упор методологии UX направлен на определение целевой аудитории и работу с ней.Правильное и своевременное использование инструментов UX позволяет дизайнеру сформировать структурное понимание целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто коренным образом отличается от его реальных потребностей. Именно своевременное использование инструментов UX-методологии позволяет выявить истинные потребности целевой аудитории, что зачастую кардинально меняет вектор развития сайта и исключает затраты на разработку любого ненужного функционала.Процесс определения правильной целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивно понятную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследованиях UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса.Следовательно, всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро - это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске продукта или услуги, аналогичных вашим. Семантический кластер — это многоуровневая структура, состоящая из группы поисковых запросов, объединенных по смыслу. Например, рассмотрим содержание данной статьи в формате семантического кластера.В этом случае семантический кластер первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка находятся кластеры второго порядка: «Что такое структура сайта?» И так далее. Также существуют кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-ориентированные кластеры второго порядка. Например, кластер второго заказа для запроса «iPhone» будет транзакционным (низкочастотным) запросом «Купить iPhone XS Max».После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории, чтобы разработать контент-план и уточнить структуру вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит нам наш анализ? Если вы будете следовать описанным выше рекомендациям, то, вероятно, получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, следует использовать на одном из самых важных этапов разработки веб-сайта, то есть «разработке контента».К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» вопросам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — это стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент имеет решающее значение для пользователя. Совершенно незачем в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для покупателя, оптимизация кода и быстрая загрузка не имеют значения.При разработке структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию таким образом, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начните разработку контента как можно раньше. Создайте контент-план на основе контентной матрицы. Чтобы создать простую матрицу, вам нужно построить таблицу с пересечениями типов клиентов и их точек интереса на разных этапах использования продукта.Используйте для этого кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы определить их отношение к продуктам. Определите путь, по которому пользователь пройдет от «случайного посетителя» до «постоянного клиента». Узнайте, как пользователи относятся к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит вам разработать наиболее эффективный контент-план для каждой целевой группы.
Пользовательские потоки
Проектирование пользовательских потоков — одна из задач, о которой необходимо позаботиться заранее.В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет учитывать различные точки входа на веб-сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать диаграмму взаимодействия с пользователем, чтобы оценить взаимодействие с пользователем. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт из разных точек входа.На основе анализа диаграммы пользовательского потока следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о цели и опыте использования диаграмм пользовательского взаимодействия, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
После того, как вы завершили все подготовительные работы, вы, наконец, можете приступить к построению структуры вашего веб-сайта. Самая популярная форма — создание «Визуальной карты сайта». Визуальный файл Sitemap помогает четко и точно определить иерархию веб-страниц.На основе полученных данных вы можете приступить к разработке диаграммы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» следующая: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы». При формировании структуры веб-сайта важно помнить, что иерархия страниц определяется «весом» (или «важностью») ссылок. Статистически вес ссылок является ключевым параметром, определяющим приоритет сайта в глобальном Интернете.Чем больше ссылок на конкретный сайт, тем он популярнее. Тот же принцип работает на конкретном сайте. Чем больше ссылок ведет на определенную страницу на веб-сайте, тем она важнее по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок. Веб-сайт, посвященный продаже смартфонов, может содержать огромное количество информации о новом iPhone XS Max, но при правильном распределении веса ссылок страница, на которой можно купить этот iPhone, будет иметь приоритет в результатах поиска.Если вес ссылок распределен неверно, запрос пользователя «Купить iPhone XS Max» не приведет к переходу на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры вашего веб-сайта, — контролировать «глубину просмотра». Создайте структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает простую навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Соответствующая структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Заключение
Разработка структуры сайта — серьезная работа. В этой статье мы рассмотрели основные инструменты проектирования UX и коснулись принципов SEO-оптимизации. Начиная разрабатывать структуру сайта, важно иметь в виду, что прямо сейчас есть возможность проработать большинство сценариев взаимодействия пользователей с вашим сайтом. Следует учитывать ошибки интерфейса и не тратить деньги на переделку сайта.Узнайте больше об интеграции методологии UX в разработку и сопровождение продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Руководство по различным типам структур веб-сайтов
Иллюстрация Тридиба Даса
Дизайнеры по своей природе сосредоточены на создании продуктов и впечатлений, которые вызывают восторг. Помимо этой цели и для ее достижения, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу.Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. В частности, структура веб-сайта важна при разработке системного подхода к процессу разработки правильной навигации.
Например, предположим, что вы управляете магазином, который продает книги и альбомы, но все они собраны в одном месте.Чтобы найти что-то для покупки, ваши клиенты должны просмотреть каждую книгу или альбом, чтобы найти то, что им нужно. Скорее всего, ваш покупатель уйдет из вашего магазина и больше не вернется. Покупатели (и ваши пользователи) предпочитают магазины (и веб-сайты) с должной организацией. Один из инструментов, который вы можете использовать для организации информации на своем сайте, — это правильная структура.
Правильно спроектированная веб-структура помогает пользователям легко ориентироваться и достигать своих целей с помощью удобной навигации и категоризации.Изображение предоставлено Adobe Stock.Что такое структура веб-сайта и зачем она нужна?
Структура веб-сайта помогает формировать понятные, легко обнаруживаемые и предсказуемые шаблоны. Правильная структура веб-сайта помогает посетителям легко находить информацию, несмотря на единообразие. Пользователи чувствуют себя удовлетворенными, когда они находят информацию быстро, а прочная и понятная структура имеет важное значение для удобства использования веб-сайта. Фактически, дизайнеры UX могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Хорошая структура сайта необходима для группировки и каталогизации контента. При рассмотрении потенциальных архитектур дизайнеры обычно могут выбирать между нисходящим или восходящим подходом в зависимости от потребностей своих пользователей и бизнес-целей.
- Нисходящий подход. Нисходящий подход фокусируется в первую очередь на общих категориях контента. Дизайнеры могут логически разделить контент, постепенно разбивая его на категории. Это может помочь сформировать таксономию или иерархическую структуру веб-сайта.
- Подход снизу вверх. Подход снизу вверх, как вы, наверное, заметили, противоположен подходу сверху вниз. Если нисходящий подход фокусируется на каталогизации контента по категориям, восходящий подход сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, сначала группируя элементы по категориям самого нижнего уровня и, в свою очередь, группируя их. категории в категории более высокого уровня.
Есть ли идеальная структура сайта?
Как UX-дизайнеры, мы ищем наиболее идеальную структуру сайта при разработке нового сайта, исходя из потребностей и бизнес-целей наших пользователей.Идеальную структуру веб-сайта можно рассматривать как пирамиду. Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
Идеальная структура веб-сайта выглядит как пирамида, начиная с домашней страницы вверху, затем категорий, подкатегорий и отдельных сообщений и страниц. Изображение предоставлено Yoast.- Домашняя страница — Домашняя страница находится на вершине пирамиды. Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с домашней страницы.Таким образом дизайнеры смогут легче направлять пользователей к наиболее важным страницам.
- Категории — Категоризация — важная часть структуры веб-сайта. С помощью хорошей категоризации дизайнеры могут помочь пользователям принимать решения быстрее и проще. Дизайнеры могут использовать категории, чтобы сократить время, затрачиваемое на принятие решения.
- Подкатегории — они играют важную роль в определении структуры веб-сайта. Например, на таких онлайн-площадках, как eBay и Amazon, количество страниц почти невозможно.Пользователю будет легко потеряться в предоставленной информации. Подкатегории обеспечивают структурированную методологию просмотра и категоризации информации осмысленным образом, особенно для веб-сайтов со сложными данными.
- Отдельные сообщения и страницы — Отдельные сообщения и страницы являются основными элементами веб-сайта. Дизайнеры должны сосредоточиться на том, как создать значимую информационную иерархию на каждой странице, чтобы пользователю было меньше думать о потреблении контента.
Типы структур веб-сайтов
Существует четыре основных типа структур веб-сайтов. Правильное понимание структуры веб-сайта облегчает дизайнерам создание осмысленной информационной архитектуры веб-сайта. Давайте рассмотрим их по очереди.
Иерархическая модель
Иерархическая модель используется в веб-приложениях, содержащих большой объем данных. Slickplan изображения кредита.Иерархическая модель — один из наиболее распространенных типов архитектуры сайта.Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что у нее есть ствол (например, домашняя страница), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Последовательная модель
Последовательная модель может использоваться для разработки потоков для процесса. Slickplan изображения кредита.Последовательные модели популярны, когда пользователи проводят через последовательность, такую как подключение или создание новой учетной записи, когда пользователь проходит через процесс пошагово.Дизайнеры UX могут использовать эту модель для создания потоков для процесса. Отдельные страницы на wikiHow.com являются яркими примерами страниц, разработанных с учетом последовательности.
Матричная модель
Матричная модель веб-структуры позволяет пользователям выбирать, куда они хотят двигаться дальше. Slickplan изображения кредита.Матричная модель — один из старейших типов структуры сайта в Интернете. Эта модель уникальна и нетрадиционна по своему поведению. Структура матричного типа дает пользователям возможность выбирать, куда они хотят двигаться дальше.Для навигации по этим типам сайтов лучше всего использовать поиск или внутренние ссылки. Википедия — отличный пример матричной модели.
Модель базы данных
Модель базы данных веб-структуры определяет логическую структуру базы данных. Slickplan изображения кредита.Модель базы данных — это динамический подход к структуре веб-сайта. Чтобы создать подобную структуру веб-сайта, дизайнеры должны подумать о восходящем подходе, учитывая метаданные страницы и придерживаясь надежной информационной архитектуры и лучших таксономических практик.Medium.com, его сообщения и страницы — отличный пример модели базы данных.
Почему вам следует начать со структуры сайта
Принимая во внимание потребности пользователя в первую очередь при создании дизайна, дизайнеры UX могут создать структуру веб-сайта, которая помогает пользователю, а не мешает ему. Хорошая структура повышает удобство использования и может помочь улучшить общее впечатление пользователя от сайта. Проще говоря, структура веб-сайта помогает дизайнеру создавать восхитительный пользовательский опыт за счет улучшенной видимости и интуитивности.
5 правил структурирования вашего веб-сайта
Если дизайн и содержание вашего веб-сайта являются его телом и душой, то структура вашего сайта является его основой. Это звучит не так гламурно, как, знаете ли, «душа», но это прочная основа, на которой построено абсолютно все остальное.
Организованная иерархия страниц сайта и четкое и последовательное меню, с помощью которого их можно найти, являются наиболее важной частью пользовательского опыта вашего сайта.Что хорошего в дизайне, если он не основан на ясности навигации? И что хорошего в вашей удивительной странице About , если пользователь не может ее найти?
Структура веб-сайтов настолько проста, что ее часто упускают из виду, но это огромная ошибка! Хорошая новость для веб-мастеров любого уровня подготовки заключается в том, что для структурирования вашего сайта не требуется никаких специальных технических знаний. Неважно, кодируете ли вы HTML своего сайта с нуля или используете DreamHost’s WP Website Builder — хорошая структура доступна каждому.
Мы выделили пять надежных советов по структурированию страниц и меню вашего веб-сайта. Но сначала давайте поговорим о том, почему так важно структурировать ваш сайт.
Как структурировать сайт?
Это просто! Создайте свой сайт с помощью WP Website Builder, нашего простого в использовании конструктора сайтов для WordPress. Кодирования не требуется.
Почему структура вашего веб-сайта имеет значение?
В то время как многие люди в восторге от выбора шрифта и цвета, гораздо меньше людей вдохновляется идеей разработки структуры сайта.Хотя это может быть не самая яркая часть процесса веб-дизайна, она по-прежнему жизненно важна для успеха вашего веб-сайта, блога или онлайн-бизнеса. Вот почему.
Поисковая оптимизация
Хорошая структура — важная тактика поисковой оптимизации (SEO). Первоначально во времена WebCralwer, AltaVista и даже Lycos поисковые системы пытались возвращать результаты на основе плотности ключевых слов, простых сигналов HTML и длины контента. Но эти результаты были несовершенными, и оптимизаторы могли легко ими воспользоваться.
Войдите в Google в 1996 году. Ну, не совсем в Google — тогда это называлось BackRub. BackRub проанализировал обратные ссылки и присвоил значение каждой странице. Этот алгоритм, позже известный как PageRank, стал катализатором для Google и до сих пор является важной частью алгоритма поискового гиганта.
Итак, как это связано со структурой и иерархией сайта?
Поскольку PageRank присваивает значение каждой странице, количество ссылок, которые получает страница, напрямую коррелирует с ее способностью к ранжированию. Если структура вашего сайта не работает таким образом, чтобы PageRank переместился на нужные страницы, то вероятность того, что ваш сайт появится на страницах результатов поисковых систем (SERP), меньше.
Связано: 13 простых способов повысить SEO на вашем веб-сайте WordPress
Вывод: убедитесь, что на важные страницы часто и в самом начале вашего контента есть ссылки. То же самое и со страницами, которые не являются важными; если они бесполезны, либо не создавайте их, либо не связывайтесь с ними так часто.
SEO — это гораздо больше, чем просто PageRank. Организация контента в относительные папки (иногда называемые изолированными) чрезвычайно полезна для того, чтобы сигнализировать поисковой системе, о чем ваш контент.Например, сайт о динозаврах может быть организован по-разному. Один из способов — создать страницы о конкретных динозаврах и добавить их в папки той эпохи, в которой они жили. Таким образом, T-Rex будет организован в меловой период вместе с трицератопсами. Невероятно важно организовать контент таким образом, чтобы поисковые системы понимали относительный контент.
Наконец, особенно для крупных сайтов, ваша структура может помочь сканерам найти ваши страницы. Не вдаваясь в технические проблемы, продуманная структура вашего сайта поможет поисковым роботам находить страницы.По большей части это означает, что иерархия вашей архитектуры должна быть как можно более плоской и иметь внутренние связи внутри этого пространства.
Улучшенное взаимодействие с пользователем
Хорошая структура веб-сайта также означает удобство для пользователей. Когда навигация по сайту имеет логический смысл, людям легче найти то, что они ищут. Они не только будут проводить больше времени на вашем полезном веб-сайте, но и могут даже порекомендовать его другим.
Теперь, когда вы знаете, почему структура веб-сайта важна, давайте вернемся к тому, как это сделать.
5 безопасных правил структурирования вашего веб-сайта
1. Спланируйте, прежде чем делать
Лучшее время для структурирования вашего веб-сайта — это еще до того, как вы начнете его проектировать. Чтобы вы могли начать процесс планирования, сайт должен только гореть в ваших глазах.
Включите текстовый процессор или воспользуйтесь простой доской, используя доску или бумагу для заметок, и начните записывать, как вы хотите организовать свой сайт. Не зацикливайся на этом. Например, ваша домашняя страница, скорее всего, будет ссылаться на страницу About , и это разумное предположение.
Если вы уже создали свой сайт, не волнуйтесь! Воспользуйтесь следующими советами, чтобы улучшить уже имеющуюся структуру.
2. Симметрия — ключ к успеху
Человеческий мозг ценит баланс, поэтому убедитесь, что ваша структура отвечает всем требованиям. Например, если у меня есть четыре пункта меню — «О себе», «Портфолио», «Работа со мной» и «Контакт», — убедитесь, что в каждом из них одинаковое количество подкатегорий.
Если ваша структура однобокая, это, вероятно, означает, что сайт о чем-то другом, чем вы думали, и его следует переупорядочить.
Например, если я помещаю 10 разных страниц в раздел «Работай со мной», потому что мой бизнес предоставляет 10 услуг, возможно, вместо того, чтобы скрывать это в иерархии, на главной странице должны быть развернуты все услуги, которые я предоставляю.
3. Обратите внимание на заголовки страниц
«Слаг» — это конечный конец URL-адреса страницы или сообщения в Интернете. Например, в URL-адресе mywebsite.com/about-me «about-me» — это ярлык. Слаг становится длиннее в зависимости от того, сколько информации вы поместили в URL-адрес.Например, «mywebsite.com/work-with-me/web-design» имеет более длинный заголовок, чтобы указать, что страница находится ниже по структуре сайта.
Для лучшего взаимодействия с пользователем, все они должны быть короткими, приятными и похожими друг на друга. URL-адрес mywebsite.com/about-me не должен иметь заголовок страницы, в котором говорится что-то вроде «Об изучении лучших вулканов мира».
Очевидно.
4. Сделайте свое меню спереди и по центру
Ваше меню обычно представляет собой горизонтальный список ссылок, показывающий пользователям, как переходить к другим страницам или разделам вашего сайта, и рекомендуется разместить его наверху.Независимо от того, создаете ли вы веб-сайт с нуля или пользуетесь редактором веб-сайтов, важно, чтобы ваше меню было легко найти. В противном случае ваши пользователи просто не смогут перемещаться по вашему сайту.
Если вы используете WP Website Builder, создать меню так же просто, как выбрать тип элемента меню, который вы хотите добавить, а затем нажать кнопку Сохранить и опубликовать . Опции меню включают настраиваемых ссылок, сообщений, страниц, категорий, или тегов.
Что такое структура веб-сайта?
У нас есть для этого контент! Подпишитесь на нашу ежемесячную новостную рассылку, чтобы не пропустить ни одной статьи.
5. Сохраняйте простоту
Наконец, не забывайте чрезмерно структурировать свой сайт. Мы знаем, что сложно объединить всю вашу работу в один сайт-портфолио, но есть причина, по которой одностраничные макеты популярны: у нас нет времени ни на что другое.
То же самое и с вашей структурой. Выберите не более шести пунктов главного меню; Вы же не хотите, чтобы важные вещи хоронили глубоко в узле, где их никто не найдет. И убедитесь, что каждая страница ссылается на каждую другую страницу (вы можете сделать это с помощью синхронизированного меню заголовка).