- Что такое URL адрес сайта и как он применятся в веб-технологиях
- УРЛ — Cropas
- Как использовать URL-параметры для продвижения сайтов
- Определение параметров в строке адреса
- Какие трудности создают параметры при поисковом продвижении
- Как обнаружить лишние параметры в адресной строке
- Простые лайфхаки для оптимизации параметров в адресе
- Продвинутые лайфхаки для оптимизации параметров в адресе
- Порядок действий для адаптации параметров под SEO
- Узнайте, какая реклама приводит лиды
- Перемещение веб-сайта и изменение URL-адреса
- Обзор
- Часто задаваемые вопросы по всем переносам сайтов с изменением URL
- Переход с HTTP на HTTPS
- Часто задаваемые вопросы по миграции с HTTP на HTTPS
- Повлияет ли эта миграция на HTTPS на рейтинг?
- Можно ли переместить только некоторые страницы на HTTPS?
- Будет ли тег
- Какой сертификат рекомендует Google?
- Меняются ли ключевые слова для поиска после перехода на HTTPS?
- Как я могу проверить, сколько страниц было проиндексировано?
- Сколько времени займет переход с HTTP на HTTPS?
- Мы ссылаемся на наши карты сайта HTTP в robots.txt. Стоит ли обновлять файл robots.txt в включить наши новые карты сайта HTTPS?
- Какая карта сайта должна отображать раздел в пробной версии HTTPS?
- Какие URL-адреса должны быть указаны в наших картах сайта, если у нас есть перенаправления (с HTTP на HTTPS или задний ход)?
- Есть ли что-то еще, что нам нужно добавить в robots.txt для HTTPS? версия?
- Должны ли мы поддерживать HSTS?
- Мы используем одну карту сайта для Новостей Google для всего нашего сайта.
- Есть ли какие-то конкретные рекомендации по Центр издателей Google Новостей с миграцией HTTPS?
- Часто задаваемые вопросы по миграции с HTTP на HTTPS
- Подготовить новую площадку
- Создайте robots.txt для своего нового сайта
- Предоставить ошибки для удаленного или объединенного содержимого
- Проверьте правильность настроек Search Console
- Использовать веб-аналитику
- Убедитесь, что на вашем сервере достаточно вычислительных ресурсов
- Обновить выделение данных
- Обновить ссылки приложения
- Подготовить сопоставление URL-адресов
- Начать перемещение сайта
- Монитор трафика
- Устранение неполадок перемещения вашего сайта
- Что происходит, когда вы щелкаете URL-адрес в своем браузере
- Безопасен ли этот URL? | Webroot
- Как найти URL-адрес RSS-канала почти для любого сайта
- site_url () | Функция | Ресурсы для разработчиков WordPress
- Насколько безопасен этот веб-сайт: как определить, является ли он законным
- Небезопасны ли веб-сайты HTTP?
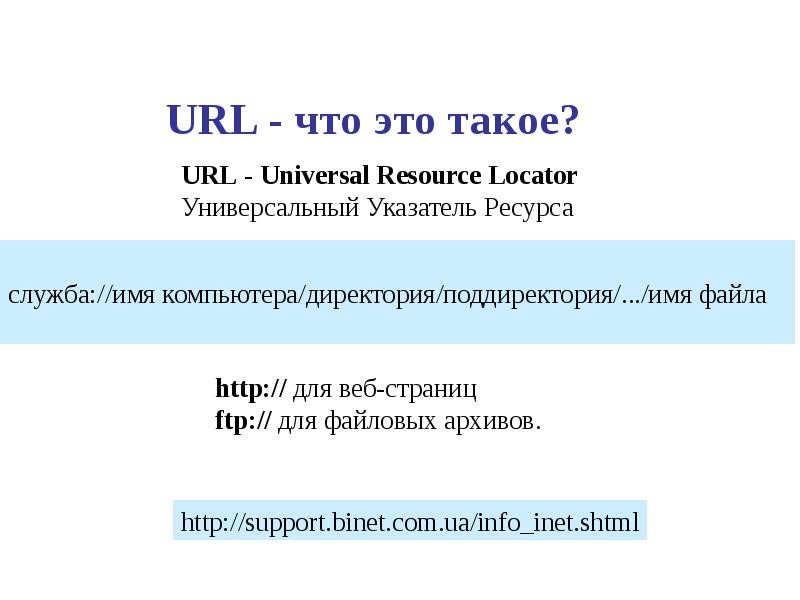
Что такое URL адрес сайта и как он применятся в веб-технологиях
Понятие URL адрес достаточно широкое, применяется к разным ресурсам, которые можно использовать для работы в интернете. Это своего рода указатель, который направляет к нужному ресурсу. Пользователь видит его в поисковой строке. УРЛ присваивается интернет-сайтам, а также разным отдельным файлам, которые есть в сети (к ним относятся: видео, изображения, документы и прочие данные).
Адрес используется для того, чтобы попасть на нужный сайт или найти желаемый файл через интернет-браузер. Зная этот код, пользователь с любой точки мира может открыть нужную ему страницу во Всемирной паутине, независимо от расположения сервера, языка и других особенностей. URL – это одна из основных концепций работы интернет-ресурсов наряду с протоколами HTTP и понятием гипертекста.
Подробнее о том, что такое URL сайта
Это уникальное имя интернет-сайта, которое есть только у одного владельца. Оно не повторяется, и при корректно введенном в поисковую строку в браузере, ведет только на определенный ресурс.
Иногда даже правильно введенный в строку адрес сайта может привести на не действующую страницу, которая прекратила существование или была перемещена на новое место. Поэтому владельцу сайта важно следить за состоянием адреса и сайта, чтобы не терять свою целевую аудиторию. А также проверять доступность и состояние ресурсов, размещаемых на веб-сайте.
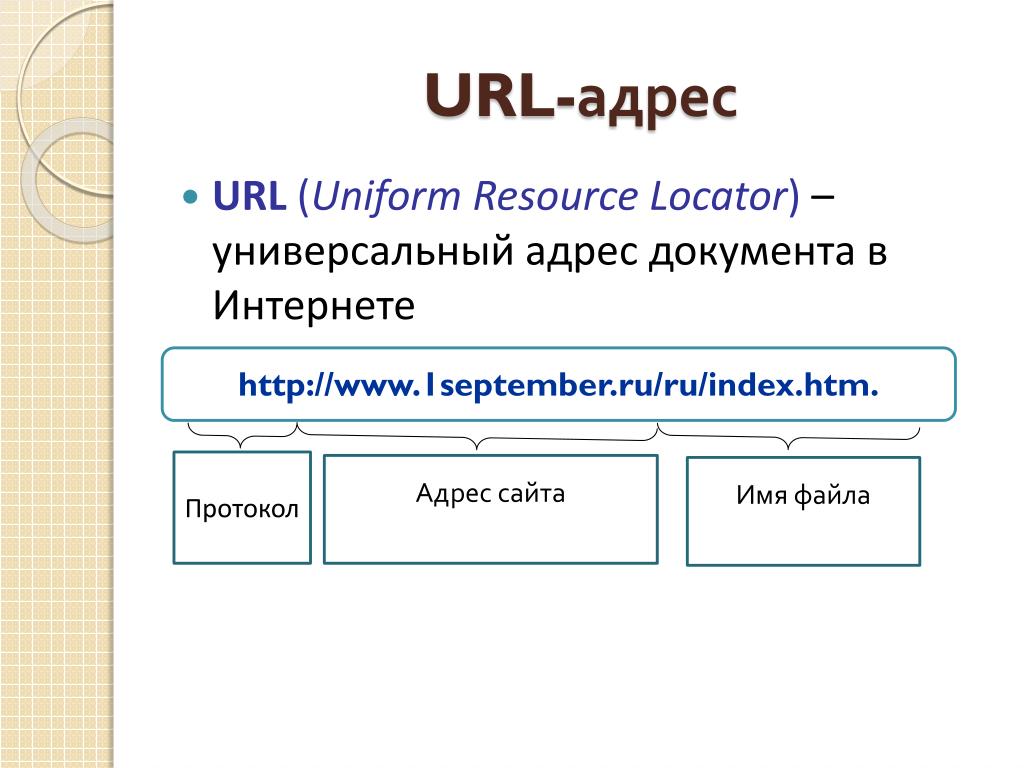
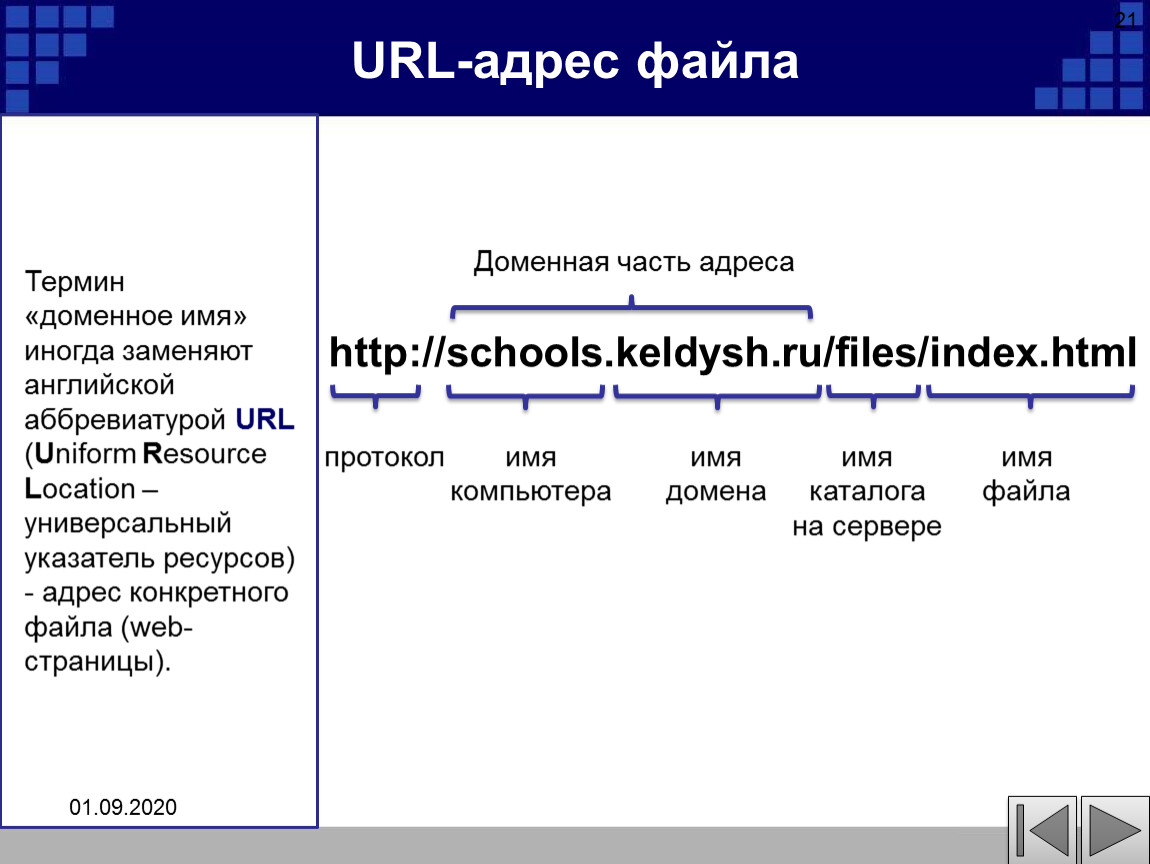
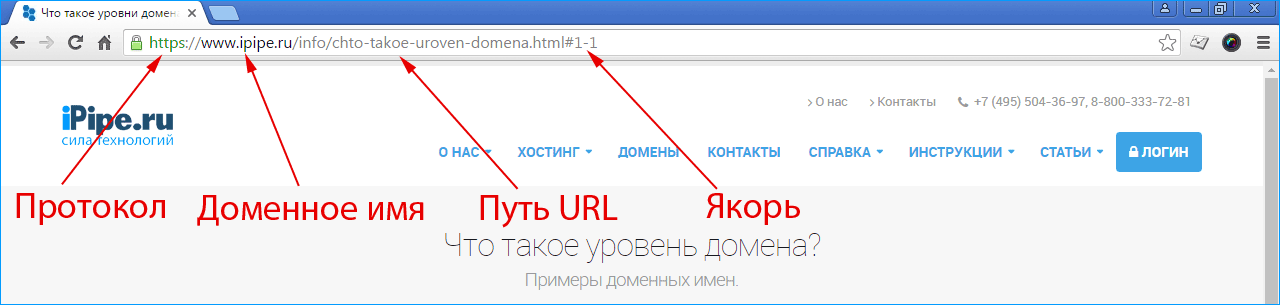
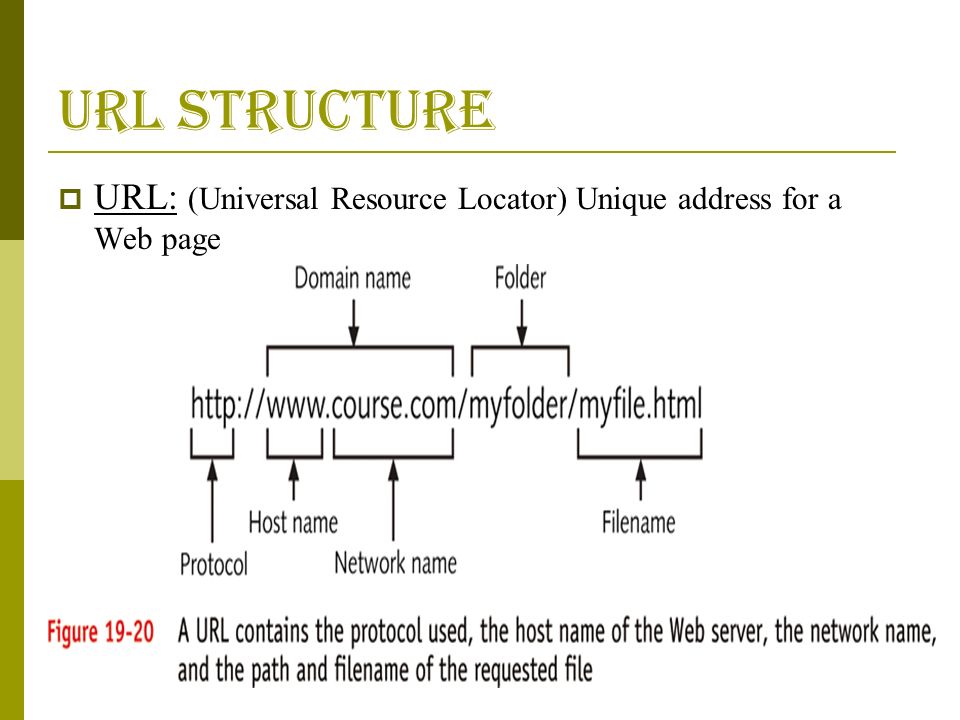
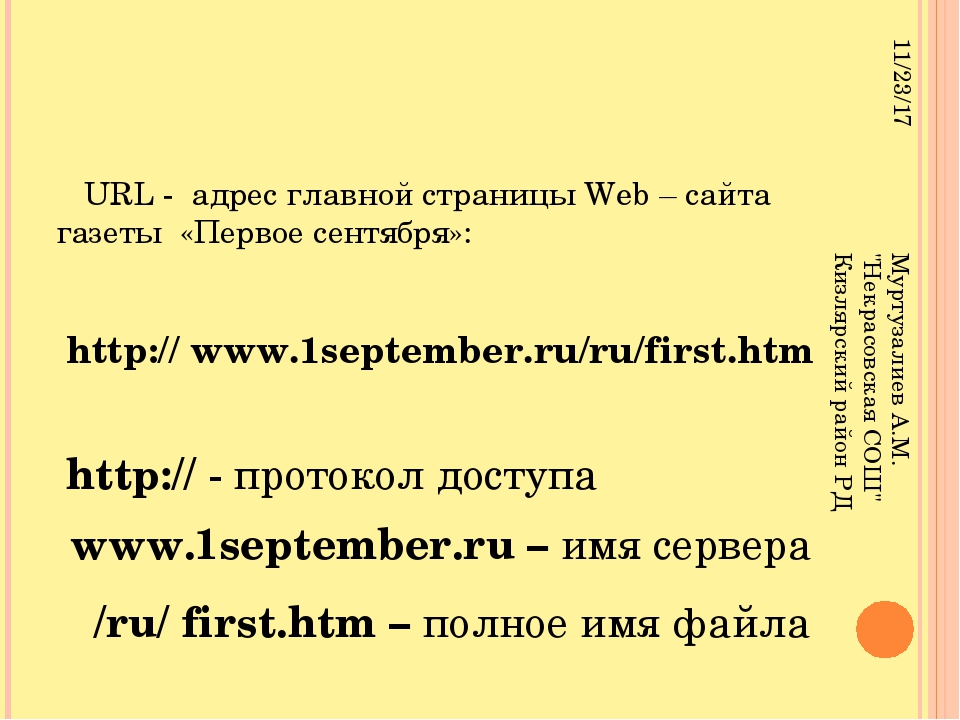
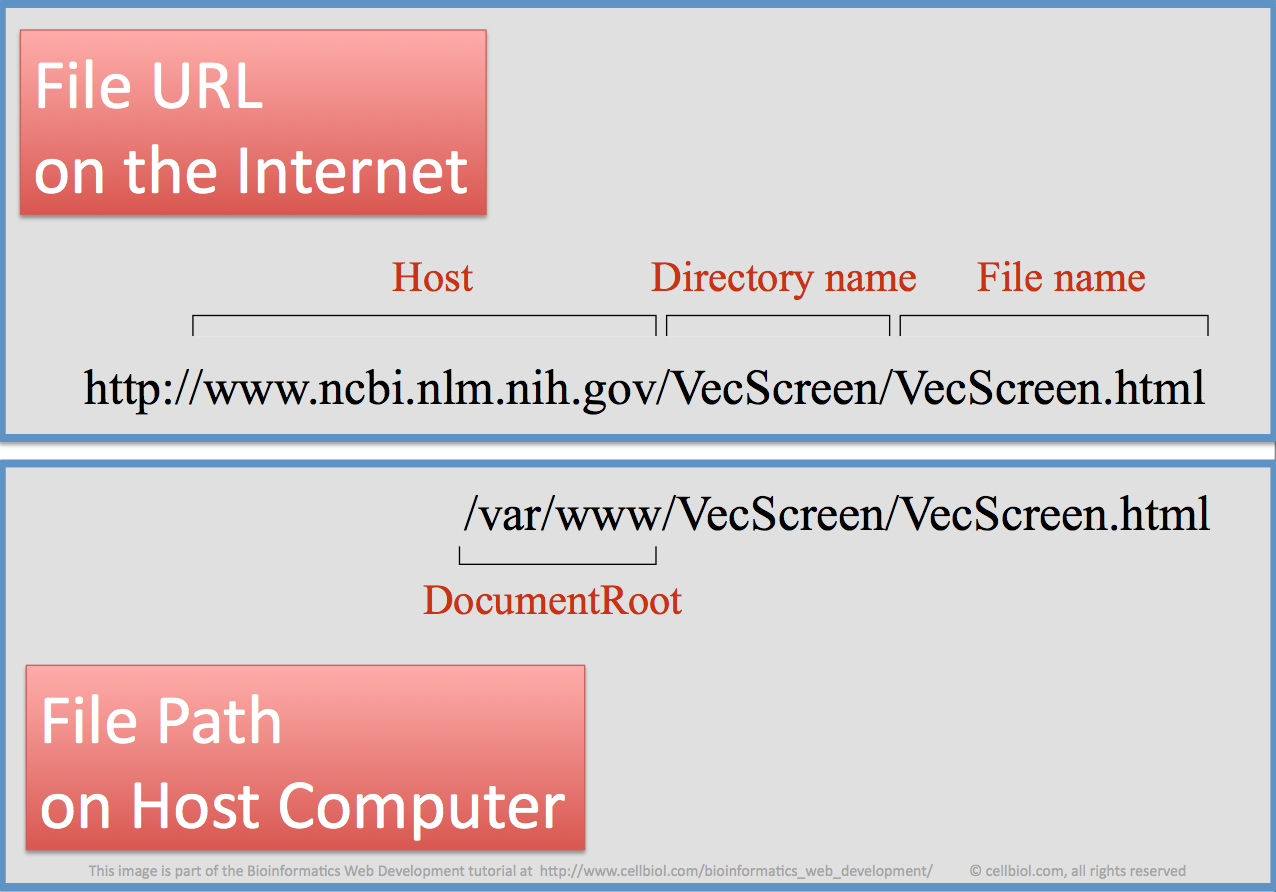
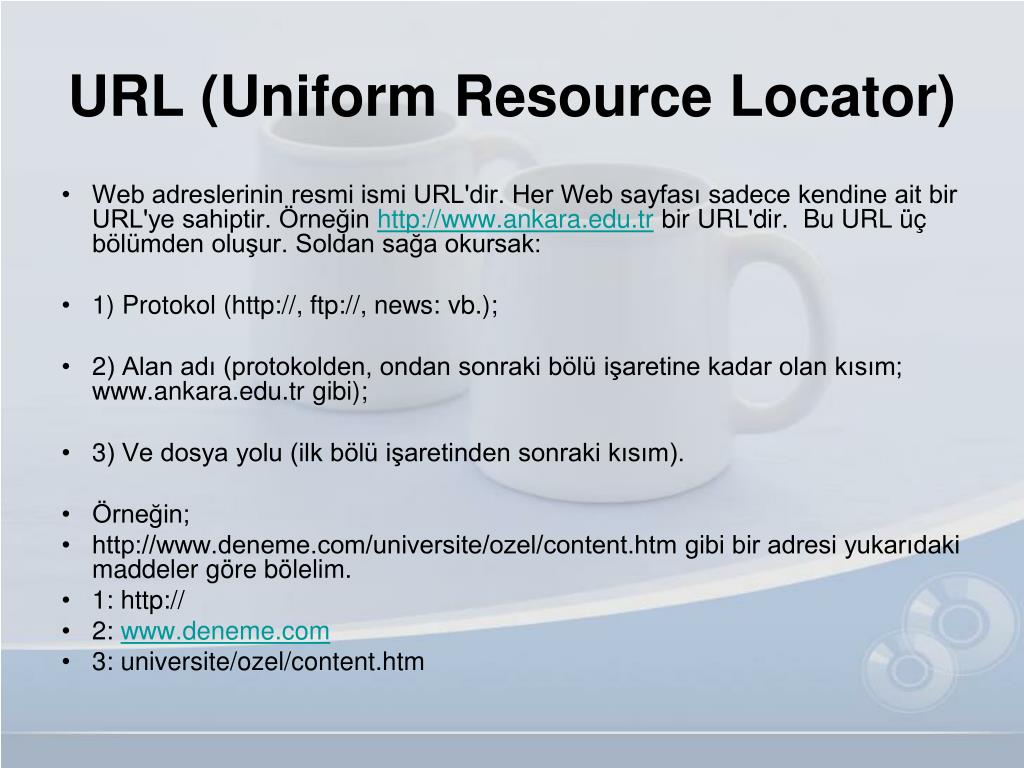
Из чего состоит адрес сайта
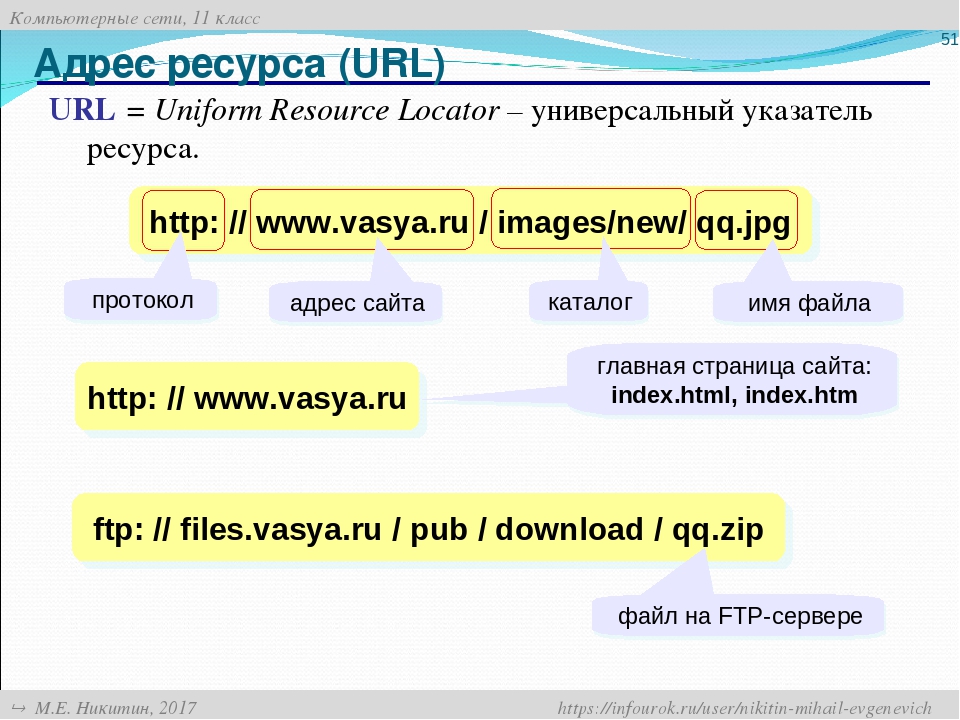
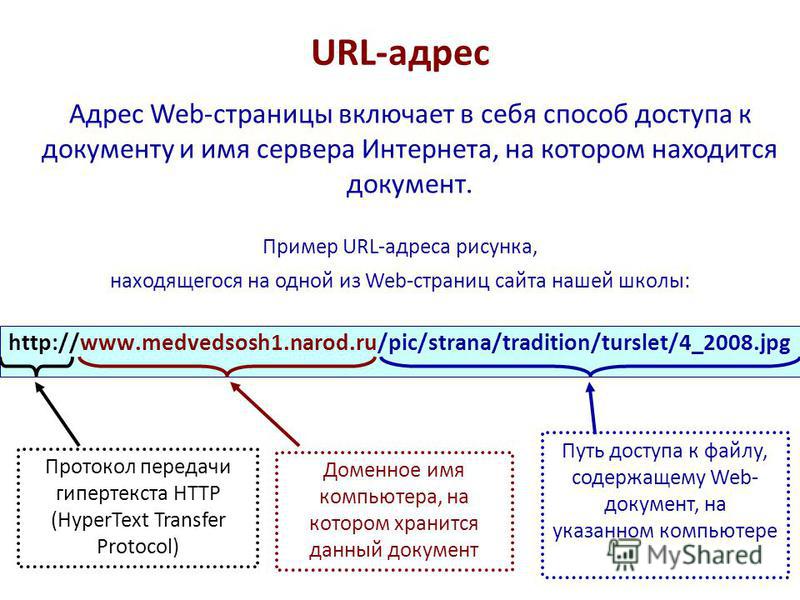
УРЛ состоит из нескольких частей, это можно увидеть в поисковой сроке любого браузера. Любая страница сайта, независимо от страны и других различий, имеет стандартную структуру адреса. Можно рассмотреть структуру адреса на примере одного: https://www.cloud.net.ua. Что означают эти буквенные комбинации:
- http:// — протокол передачи данных. Есть протокол без буквы S, он также применяется, но отходит на второй план в сравнении с предыдущим. Наличие буквы S показывает, что передача данных осуществляется по защищенному протоколу.
 Протокол не выбирается автоматически, он присваивается адресу сайта соответственно типу сертификата. SSL-сертификат позволяет пользоваться защищенной передачей данных по протоколу https://. В отсутствии такого сертификата используется незащищенная передача данных.
Протокол не выбирается автоматически, он присваивается адресу сайта соответственно типу сертификата. SSL-сертификат позволяет пользоваться защищенной передачей данных по протоколу https://. В отсутствии такого сертификата используется незащищенная передача данных. - cloud. – это домен, или имя сайта. Что такое www помогает понять изначальная система размещения сайтов и различных ресурсов на них. Он ведет на копию первоначального сайта. Раньше использовалось несколько копий сайта, так как мощность серверов не позволяла разместить весь функционал в одном месте. Однако это может негативно сказаться на ранжировании и снизить позиции сайта среди предложенных в поиске вариантов. Так как посетитель попадает не на сайт-оригинал, а на его зеркало. Поэтому все действия клиента не учитываются, соответственно сайт теряет позиции, в поисковых системах. Использования субдомена позволяет делать страницы сайта более понятными.
Если нужно открыть не просто сайт, а конкретную страницу, то к основному домену нужно добавить название категории. Так пользователю не нужно будет тратить время на поиск страницы с нужным товаром или информацией. Из этих частей состоит короткий адрес сайта, который обычно использует пользователь, чтобы попасть на нужный ему ресурс. Он гораздо длиннее, состоит из различных символов, имеющих значение для веб-мастеров, поисковых машин, самого сайта, а также компьютера пользователя. Но вдаваться в эти подробности нужно в основном профессионалам, занимающимися продвижением веб-ресурсов.
Так пользователю не нужно будет тратить время на поиск страницы с нужным товаром или информацией. Из этих частей состоит короткий адрес сайта, который обычно использует пользователь, чтобы попасть на нужный ему ресурс. Он гораздо длиннее, состоит из различных символов, имеющих значение для веб-мастеров, поисковых машин, самого сайта, а также компьютера пользователя. Но вдаваться в эти подробности нужно в основном профессионалам, занимающимися продвижением веб-ресурсов.
Как использовать URL адрес сайта
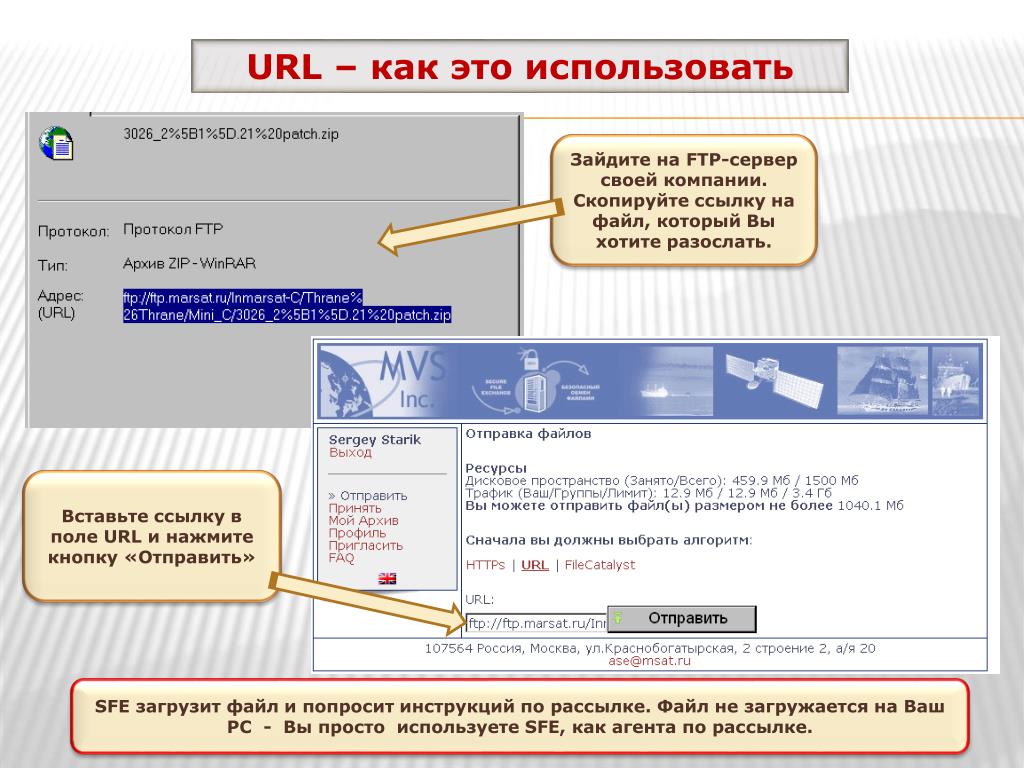
Ввести в адресную строку данные, чтобы быстро попасть на нужную страницу – это самое банальное применение. Есть и другие цели:
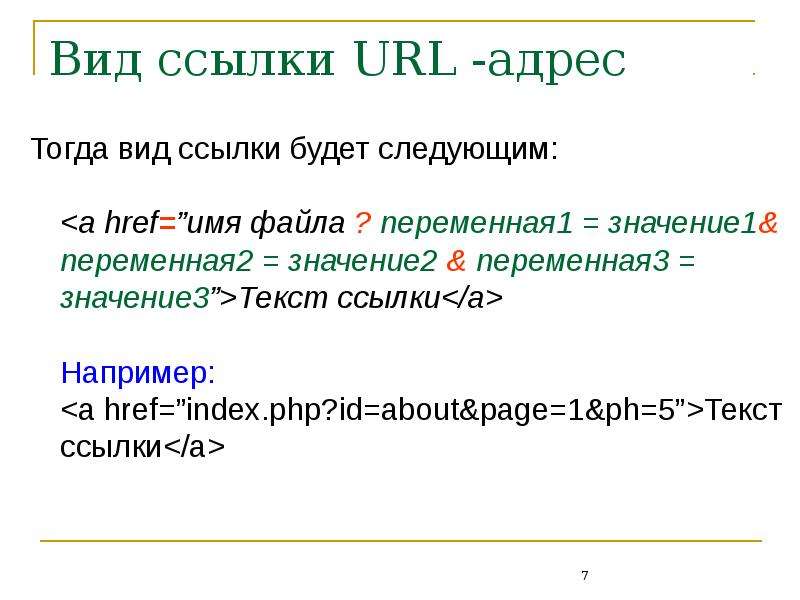
- URL применяются для создания дополнительных ссылок на другие документы через тег .
- Чтобы связать документ с дополнительными файлами.
- Добавить отображение картинки/фотографии\видео и других медиа элементов на странице.
- Чтобы видеть отображение других документов в HTML.
Однако, чтобы медиа работали по добавленным тегам, нужно использовать в работе протоколы http и https. Это нужно, чтобы дополнительные ресурсы загружались у пользователя как часть страницы. Применять FTP не рекомендуется, так как система не отличается безопасностью и многие браузеры ее вовсе не поддерживают. Теги активно используются в технологиях CSS и JavaScript. По этим причинам URL-адреса действительно можно считать основой веб-мастерства.
Это нужно, чтобы дополнительные ресурсы загружались у пользователя как часть страницы. Применять FTP не рекомендуется, так как система не отличается безопасностью и многие браузеры ее вовсе не поддерживают. Теги активно используются в технологиях CSS и JavaScript. По этим причинам URL-адреса действительно можно считать основой веб-мастерства.
УРЛ — Cropas
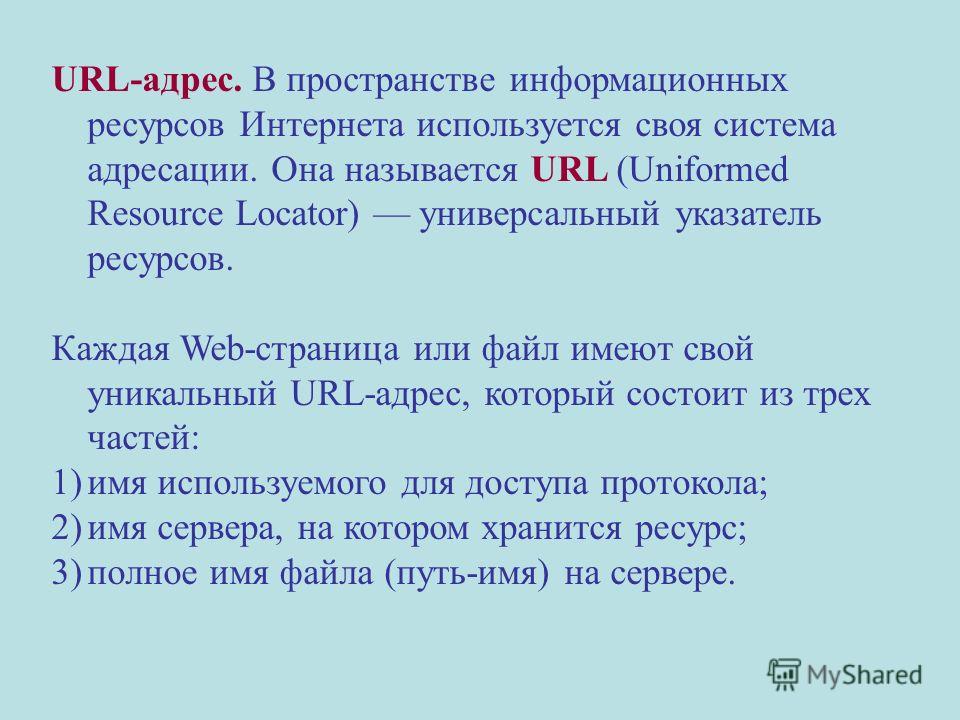
УРЛ – это адрес веб-страницы в интернете, указывающий на ее нахождение в сети. Происходит этот термин от англ. «Uniform Resource Locator», и переводиться как «единообразный указатель ресурса».
Интернет-сервисы для оптимизации работы с URL
В качестве недостатка УРЛ можно привести следующее: зачастую непонятные и длинные URL, остаются неизменными, даже если страница удалена или изменена. Так, адрес УРЛ может указывать на несуществующие страницы.
Cуществуют различные сервисы, улучшающие работу с ним. Следующие интернет-сервисы устраняют недостатки в работе с УРЛ:
- PURL – это постоянный локатор, который представляет собой базы данных, для хранения URL-адресов.
 В случае изменения первоначальной ссылки, информация об этом пересылается базу данных PURL, и она обновляется.
В случае изменения первоначальной ссылки, информация об этом пересылается базу данных PURL, и она обновляется. - Короткий Урл – это названия сервисов, при помощи которых длина УРЛ-адреса может быть уменьшена.
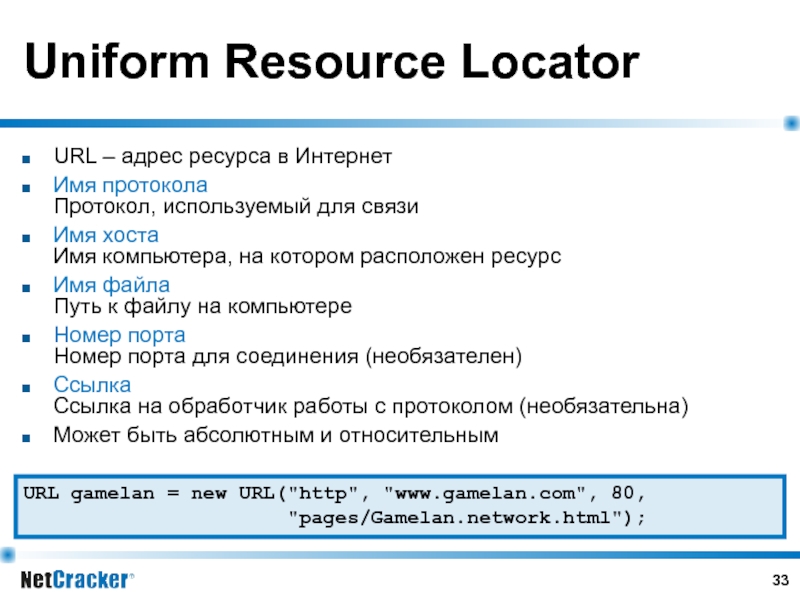
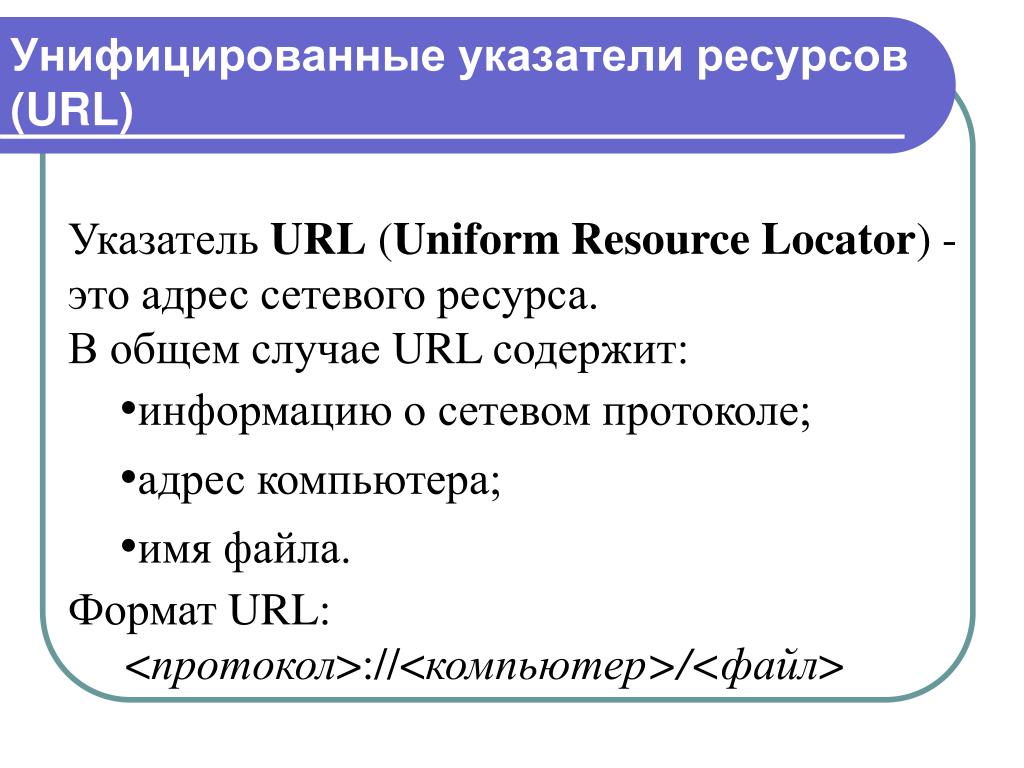
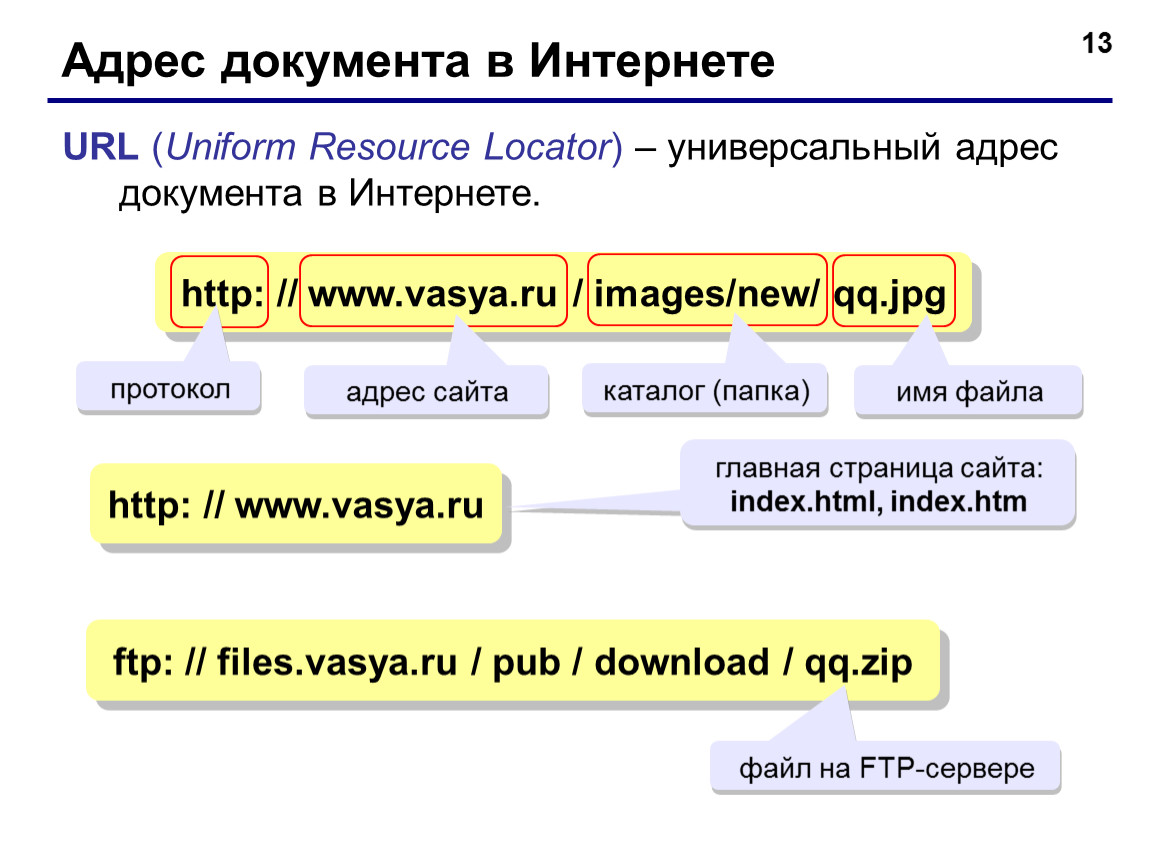
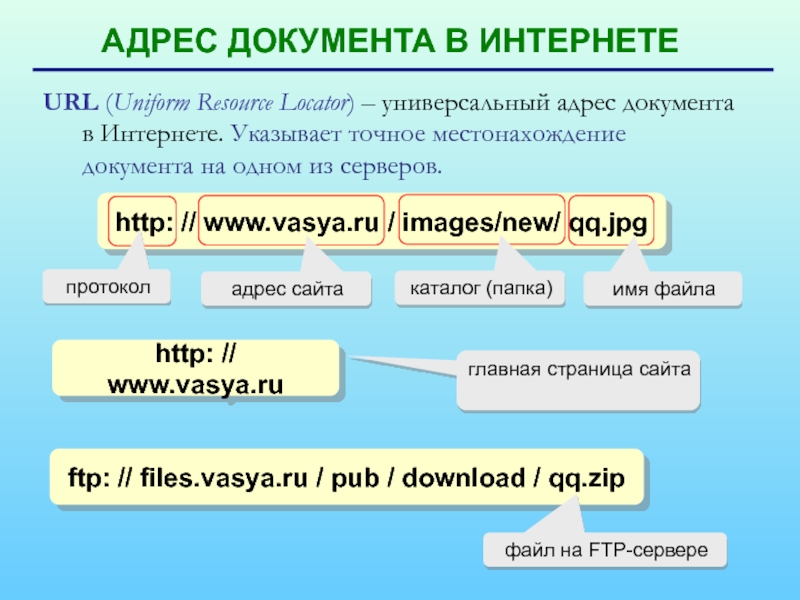
Структура адреса URL
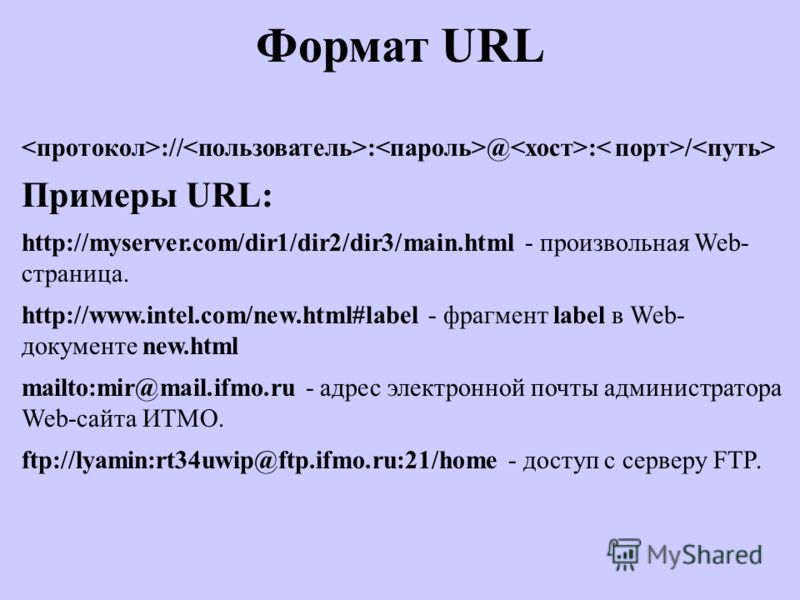
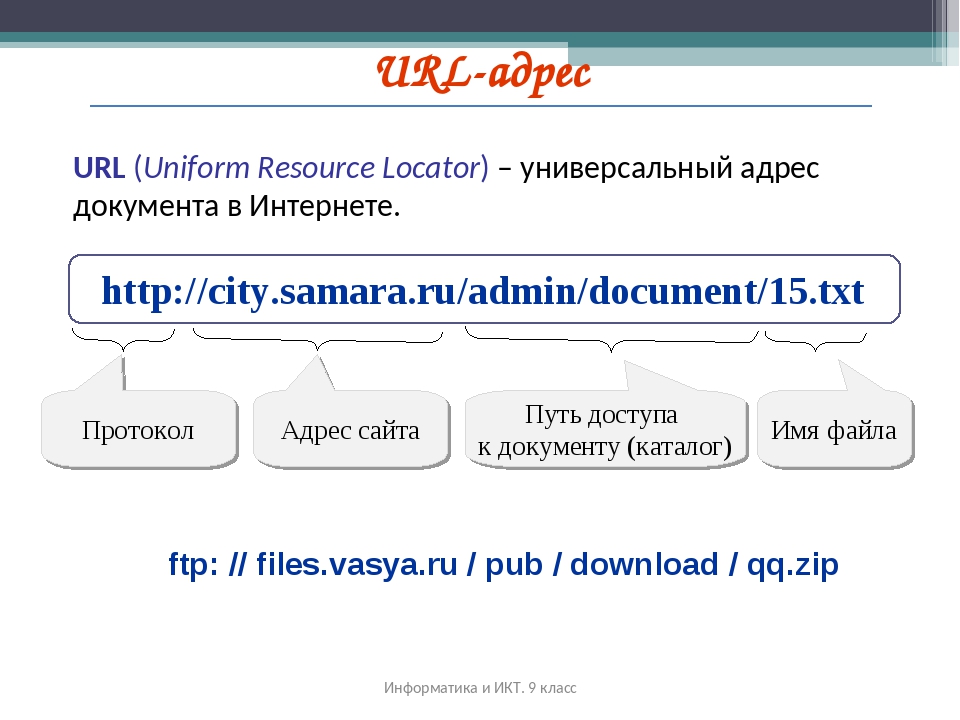
УРЛ имеют определенную, неизменную форму записи:
<схема>://<тип сайта>.<имя домена>:<порт>/<путь-УРЛ>/
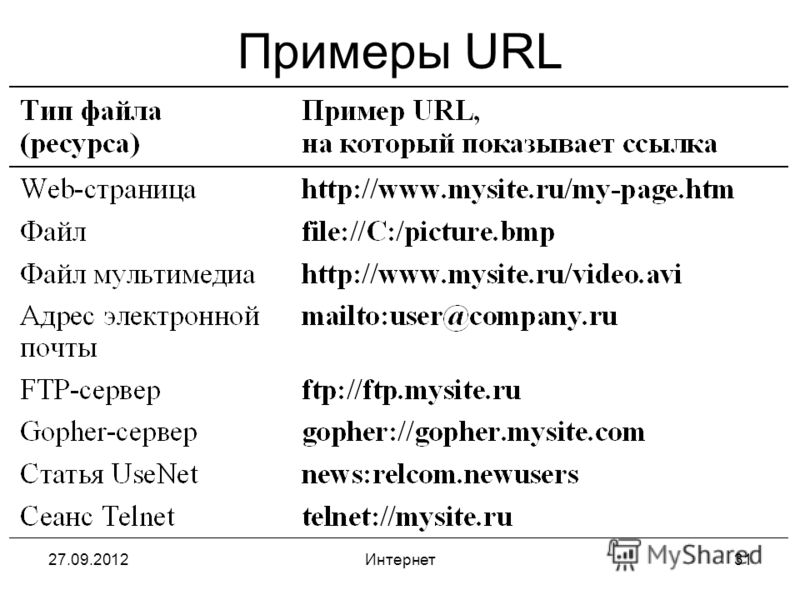
Схема – сетевой протокол, который определяет тип передачи данных. Например:
- Протокол передачи гипер-текстов – http;
- По зашифрованным соединениям – https;
- По протоколу передачи данных – ftp;
- По адресу электронной почты – mailto;
- Протоколом реального времени – rtsp.
Тип сайта – браузер, для которого адаптирован сайт. Изначально, типом сайта, для любого УРЛ адреса, служили символы www – это означает что ресурс доступен для любого браузера. А в последствии ввели и сокращение wap, которое идентифицирует сайт предназначенный для мобильных телефонов. На данный момент, такого правила не придерживаются, а в случае если ресурс адаптирован и для просмотра с мобильного устройства, указываются данные расширения.
На данный момент, такого правила не придерживаются, а в случае если ресурс адаптирован и для просмотра с мобильного устройства, указываются данные расширения.
Доменское имя – сам адрес ресурса
Порт – номер для доступа. Каждое сетевое приложение привязано к определенному номеру порта. Например для HTTP – это 8080. Номер порта может не быть указан если на сервере доступны исключительно веб-станицы.
УРЛ-путь – информация, которая уточняет адрес ресурсов, данная часть зависит от схемы.
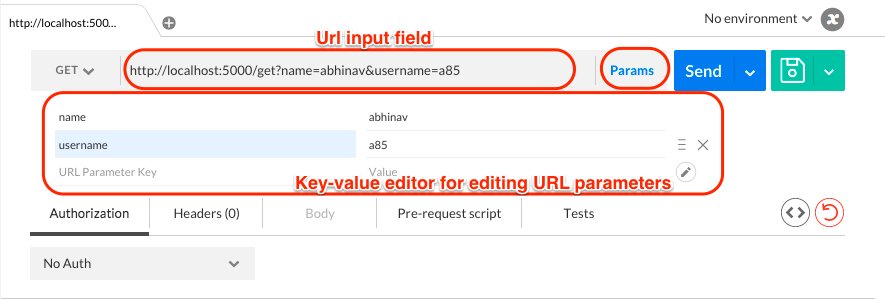
Как использовать URL-параметры для продвижения сайтов
Параметры в строке с URL-адресом облегчают процесс разработки веб-приложений и сайтов. Они также позволяют собрать аналитику для определения эффективности рекламных кампаний. Однако неправильное использование этого инструмента усложняет задачу SЕО-специалистам.
Как достичь золотой середины и использовать URL-параметры грамотно? Рассмотрим этот вопрос с точки зрения SEO, но не в ущерб бэкенд- и фронтенд-программистам.
Определение параметров в строке адреса
Параметры в URL — это последовательность символов, расположенных после адреса ресурса в интернете. Для их отделения от основного URL используется знак вопроса. Каждый параметр представляет собой пару символов, разделенную знаком «=». Их количество может быть разным, для отделения пар друг от друга используется знак «&».
Основные задачи, которые можно решить с помощью параметров:
- Отслеживание источника, с которого произведен переход на целевую страницу.
- Изменение порядка сортировки товаров или других элементов на странице.
- Применение фильтров для выдачи результатов поиска в интернет-магазине.
- Идентификация пользователя.
- Разделение длинных результатов поиска на страницы.
- Передача поисковой строки при формировании запроса.
- Указание версии страницы для конкретного языка или страны.
Какие трудности создают параметры при поисковом продвижении
Рассмотрим основные сложности, с которыми сталкиваются специалисты по поисковому продвижению, если в адресе есть дополнительные параметры.
1. Дублирование контента
В 8 случаях из 10 при изменении параметров адресной строки содержание страницы значительно не меняется. Даже при условии, когда список отображенных товаров в интернет-магазине меняет свое расположение. Если сравнивать такие страницы с позиции поисковика, то поисковый робот видит несколько разных (по его мнению) адресов, ведущих на страницы с полностью одинаковым контентом.
Из-за этого велика опасность применения санкций к сайту, который участвует в продвижении. Связано это с тем, что количество ключей на ресурсе будет превышать допустимые пределы, а это приведет к неправильному ранжированию на SERP.
2. Усложнение процедуры скана контента

Слишком сложные адреса сайтов, состоящие из большого числа параметров, не позволяют поисковой системе проиндексировать весь контент и принять решение о его полезности для пользователя.
3. Ухудшение релевантности в результатах поиска
Из-за того, что в поисковой строке появляется несколько вариантов страницы с одинаковым содержимым, в результатах поисковой выдачи могут появиться разные версии страниц. Это ухудшает параметры, которые отражают качество сайта и контента на его страницах.
Иными словами, пользователи будут переходить на разные версии страниц с одним и тем же содержимым, но каждая из них не наберет достаточного количества органического трафика, который повысит позицию в результатах поиска.
Я проводил исследование по структурам ссылок в различных CMS и создал удобную инструкцию по раскрутке интернет-магазинов.
4. Ухудшение кликабельности адреса
Анализ поведенческих факторов показывает, что пользователи охотнее совершают переходы по коротким URL-адресам с небольшим количеством вспомогательных символов.
Кроме того, «захламление» адресной строки ухудшает узнаваемость бренда, что сводит на нет усилия по имиджевой рекламе или продвижению определенной торговой марки.
Как обнаружить лишние параметры в адресной строке
Перед тем как принимать меры по оптимизации параметров с точки зрения поискового продвижения, нужно найти их в адресной строке. Обычно все доступные варианты прописывают разработчики при создании сайта. Но не у всех есть доступ к такой технической документации.
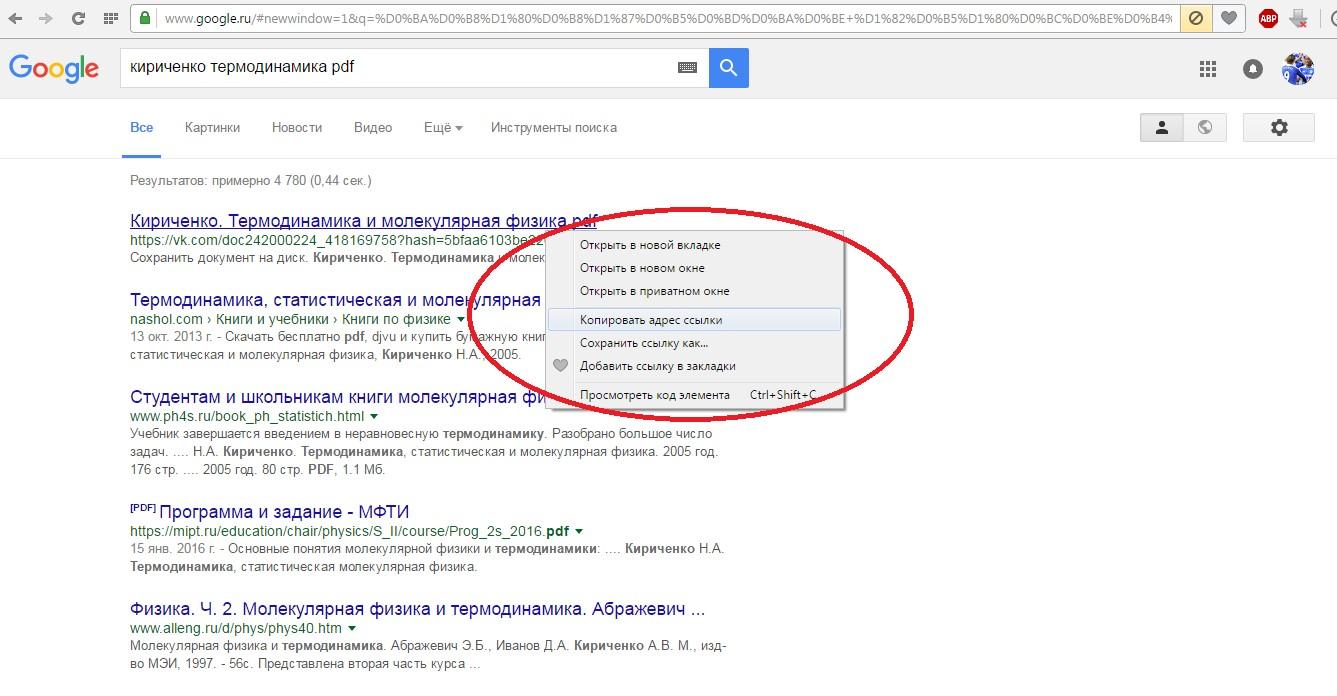
Поэтому найти параметры можно по-другому. Чтобы определить порядок и особенности сканирования, можно использовать несколько разных инструментов:
- Сканер Screaming Frog, который помогает найти служебный символ «?» в адресной строке.

- Инструменты параметров адресной строки в Google. Это можно сделать, зная CMS вашего сайта: проверьте, какие страницы попадают в индекс.
- В файле журнала, в котором записываются результаты прохода сканирующего бота. Это может сделать ваш программист.
- Поиск с использованием расширенных операторов.
- Через Google Analytics при помощи анализа расширенных страниц.
Простые лайфхаки для оптимизации параметров в адресе
Самый простой способ исключить влияние параметров на поисковую оптимизацию — отказаться от их использования. При невозможности — сократить до минимума. Для этого следуйте такому алгоритму:
1. Избавьтесь от «мусора»
Обратитесь к разработчику сайта и попросите его написать перечень используемых параметров с указанием задач, которые они решают. В 95% случаев можно обнаружить те переменные, которые для реальной работы не нужны.
Например, идентифицировать сессию пользователя можно не с помощью адресной строки, а с помощью файла Cookie. Либо отказаться от использования фильтра сортировки, который применяется только 1–5 % всех посетителей.
Если будут обнаружены такие варианты, от них необходимо избавиться в первую очередь.
2. Удалите параметры с пустыми значениями
Без сожалений избавьтесь от параметров в адресной строке, которые передают пустые значения. Они не несут практического смысла, но негативно отражаются на поисковом продвижении.
3. Удалите повторяющиеся ключи
Не рекомендую указывать в адресной строке параметры с одинаковыми названиями, но разными значениями после знака «=». Если для работы ресурса необходимо передавать несколько значений, это нужно делать после одного ключа.
4. Упорядочите параметры в адресной строке
Для работы сайта не имеет значения, в каком порядке представлены параметры в адресной строке. Однако каждый новый URL-адрес трактуется как новая страница, но с дублированным контентом. Поэтому для ее индексации поисковый робот все равно делает «обход» и применяет результаты для ранжирования.
Однако каждый новый URL-адрес трактуется как новая страница, но с дублированным контентом. Поэтому для ее индексации поисковый робот все равно делает «обход» и применяет результаты для ранжирования.
Чтобы избежать этой проблемы, дайте задание разработчику на упорядочивание параметров в адресной строке.
Реализация перечисленных выше шагов дает следующие преимущества:
- Повышается эффективность сканирования страниц сайта поисковым роботом.
- Уменьшаются проблемы с продвижением, вызванные дублированием контента на страницах сайта.
- Владелец ресурса или специалист по продвижению получает правильную аналитику и может предпринимать адекватные шаги для дальнейшей оптимизации.
Минус состоит только в том, что реализация этих шагов требует привлечения разработчика и больших затрат по времени.
Продвинутые лайфхаки для оптимизации параметров в адресе
Использование rel=»canonical»
Этот параметр указывает, что страница сайта имеет идентичное содержание. Использование этого атрибута приводит к объединению сигналов ранжирования, которые указаны в качестве канонических.
Использование этого атрибута приводит к объединению сигналов ранжирования, которые указаны в качестве канонических.
Так можно привязать URL-адрес со множеством параметров к URL-адресам, подходящим для поисковой оптимизации, чтобы упростить анализ трафика или другие задачи.
Однако описанный выше способ не подходит, если содержимое «канонических» страниц различается.
Плюсы такого варианта:
- Простая и быстрая реализация.
- Устранение проблем, вызванных дублированием контента на сайте.
- Объединение ранжирующих сигналов.
Применение команды Noindex
Ее можно прописать в html-коде для тех страниц, адреса которых содержат параметры, но одновременно с этим не оказывают значительного влияния на SEO-продвижение ресурса.
Использование этой директивы разрешает поисковой системе индексировать страницу. Если она будет прописана в коде долгое время, рано или поздно поисковик исключит эту ссылку.
Плюсы такого решения:
- Простая реализация с технической точки зрения.
- Устранение трудностей с SEO, обусловленных повторением информации.
Недостаток только в необязательности выполнения ботами поисковиков. Google будет сканировать адрес, но выполнять действие с меньшей периодичностью.
Использование команды Disallow
Эта директива, в отличие от описанного в предыдущем разделе параметра, обязательна для исполнения поисковой машиной. Перед началом индексирования страниц сайта поисковый робот проверяет файл robots.txt. Если в нем обнаружена эта директива, индексирование не производится.
С помощью Disallow можно заблокировать доступ сканера к любому адресу, в котором имеются параметры, либо только к определенным запросам.
Преимущества такого варианта:
- Простая реализация с технической точки зрения.
- Сокращение затрат на сканирование сайта.
- Подходит для работы с любыми видами параметров.

Минус в том, что при использовании этой директивы уже существующие и проиндексированные адреса не удаляются.
Настройка параметров URL в консоли поиска Google
С помощью этих настроек можно указать поисковому роботу, какое значение имеет каждый из параметров и как они должны быть обработаны. Перед началом работы с этим инструментом поисковик сообщает, что его использование может удалить некоторые страницы из результатов поиска. Однако на самом деле удаление дублированного контента только помогает занять более высокие позиции на SERP.
Для получения лучшего результата настройки необходимо выполнять вручную, а не в автоматическом режиме. Для этого нужно знать, как параметр в URL влияет на содержание отображаемой страницы.
Порядок настройки следующий:
- Необходимо указать параметры отслеживания, которые не меняют содержимое страницы сайта.
- Далее настраиваются параметры, которые меняют порядок представления контента, то есть сортируют его.

- После этого конфигурируются параметры, фильтрующие контент и представляющие страницу, на которой отображается выборка из более обширного множества.
- На следующем этапе настраиваются параметры, которые показывают часть или группу содержимого.
- Настраиваются параметры, которые влияют на язык отображения страницы.
Преимущество такого варианта в том, что все настройки могут быть выполнены без привлечения разработчика сайта, после чего индексирование становится более эффективным. Также этот способ защищает от проблем с контентом.
Минус лишь в том, что этот инструмент доступен только для поисковой системы Google.
Использование статических адресов
Как уже было сказано ранее, один из лучших способов избежать негативного влияния параметров в URL на поисковое продвижение — полностью отказаться от их использования. Структура сайта может быть сформирована за счет папок и подпапок без использования переменных в динамическом адресе сайта.
Например, адрес типа www.hallo.com/view?id=411111 менее понятен, чем www.hallo.com/products/green. Преобразовать динамические адреса в статические можно с помощью специализированных инструментов.
Использование статических адресов вместо динамических особенно эффективно в случае, когда из результатов поиска посетитель переходит на страницу с определенной категорией товаров или выбранным продуктом. А если дальше сортировка производится по цене и другим параметрам, можно использовать параметры, так как расположение товаров на странице не имеет большой важности для продвижения.
Порядок действий для адаптации параметров под SEO
Для эффективного поискового продвижения рекомендуется использовать следующий порядок действий:
- Исследуйте ключевые слова, чтобы понять, какие параметры наиболее удобны для поисковых систем.
- Реализуйте на сайте правильную обработку нумерации с помощью параметров rel=»next» и «prev».
- Добавьте атрибут canonical во избежание дублирования контента.

- Настройте порядок обработки параметров в инструменте Google.
Независимо от принимаемых вами мер необходимо отслеживать их результаты для выбора и корректировки дальнейших действий.
Узнайте, какая реклама приводит лиды
Коллтрекинг CoMagic
- определение источника обращения до ключевого слова
- без платы за номера
- настройка в два клика
Перемещение веб-сайта и изменение URL-адреса
В этой статье описывается, как изменить URL-адреса существующих страниц вашего сайта с минимальными затратами. влияют на результаты поиска в Google. Примеры такого перемещения сайта включают:
- URL изменен с
HTTPнаHTTPS - Изменение доменного имени, например
example.на com
com example.netили объединение нескольких доменов или имен хостов - URL-путей изменения: пример
.com / page.php? id = 1 отдоexample.com/widget, илиexample.com/page.html–example.com/page.htm
Обзор
- Обзор базовый информация о перемещениях сайта . Знайте, чего ожидать и как это может повлиять ваши пользователи и рейтинги. При переходе с HTTP на HTTPS просмотрите лучшие практики для HTTPS.
- Подготовьте новый участок и тщательно его протестируйте.
- Подготовить сопоставление URL-адресов из текущих URL-адресов в
их соответствующий новый формат.

- Запустите перемещение сайта , настроив сервер на перенаправление со старых URL-адресов на новые.
- Отслеживайте трафик как по старым, так и по новым URL-адресам.
Часто задаваемые вопросы по всем переносам сайтов с изменением URL
- Google рекомендует перемещать все вместе, или можно перемещать по разделам?
Перемещение по секциям — нормально. - Как проверить, сколько страниц было проиндексировано?
Проверьте данные для каждого свойства отдельно в Search Console. Использовать Статус индекса отчет для широкого обзора. Использовать Файлы Sitemap отчет, чтобы узнать, сколько URL-адресов, представленных в карте сайта, было проиндексировано. - Сколько времени потребуется Google, чтобы распознать изменения URL?
Нет фиксированных частот сканирования; это зависит от размера вашего сайта и скорости ползать это возможно. Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса. - Теряете ли вы кредит на ссылки при перенаправлении на новые URL-адреса?
Нет, переадресация 301 или 302 не приводит к потере PageRank.
Переход с HTTP на HTTPS
- Ознакомьтесь с лучшими практиками для HTTPS.
- Обязательно добавьте свойство HTTPS в Search Console. Search Console обрабатывает HTTP и HTTPS отдельно; данные об этих свойствах не передаются в Search Console.Поэтому, если у вас есть страницы в обоих протоколах, вы должны иметь отдельное свойство Search Console для каждый.
Часто задаваемые вопросы по миграции с HTTP на HTTPS
Повлияет ли эта миграция на HTTPS на рейтинг?
Как и во всех других миграциях, вы можете столкнуться с некоторыми колебаниями ранжирования во время
миграция. Однако, чтобы избежать ошибок, связанных с HTTPS, просмотрите
информация о передовых методах работы с HTTPS-страницами
.
Однако, чтобы избежать ошибок, связанных с HTTPS, просмотрите
информация о передовых методах работы с HTTPS-страницами
.
Сайты HTTPS получают небольшое повышение рейтинга, но не ожидайте видимых изменений. Google использует HTTPS как положительный сигнал ранжирования. Этот сигнал — один из многих другие, и в настоящее время имеет меньший вес, чем высококачественный контент сайта; ты не следует ожидать значительного преимущества SEO при переходе на HTTPS в краткосрочной перспективе. В в более долгосрочной перспективе Google может усилить поддержку HTTPS.
Можно ли переместить только некоторые страницы на HTTPS?
Да, ничего страшного. Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.
Если вы переходите с HTTP на HTTPS по частям и хотите избежать раннего
индексирование поэтапных URL-адресов, мы рекомендуем использовать rel = canonical , а не перенаправляет.Если вы используете
редиректы, вы не сможете протестировать перенаправленные страницы.
Будет ли тег
rel = canonical гарантировать, что
HTTP URL проиндексирован?Нет, но это очень сильный сигнал при выборе проиндексированного URL.
Какой сертификат рекомендует Google?
Для поиска Google приемлем любой современный сертификат, поддерживаемый современными браузерами.
Меняются ли ключевые слова для поиска после перехода на HTTPS?
Это не изменится с HTTPS; вы по-прежнему можете видеть поисковые запросы в Search Console.
Как я могу проверить, сколько страниц было проиндексировано?
Проверьте HTTP и HTTPS отдельно в Search Console и используйте Показатель Отчет о покрытии, чтобы узнать, какие страницы были проиндексированы.
Сколько времени займет переход с HTTP на HTTPS?
Нет фиксированных частот сканирования; это зависит от размера вашего сайта и
скорость ползания возможна. Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса.
Мы ссылаемся на наши карты сайта HTTP в robots.txt. Стоит ли обновлять файл robots.txt в включить наши новые карты сайта HTTPS?
Мы рекомендуем отдельные файлы robots.txt для HTTP и HTTPS. Каждый файл robots.txt должен указывать на отдельный файл карты сайта. Мы также рекомендуем перечислить каждый конкретный URL на вашем сайте только в одной карте сайта.
Какая карта сайта должна отображать раздел в пробной версии HTTPS?
Вы можете создать отдельную карту сайта только для обновленного раздела вашего сайта. Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.
Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.
Какие URL-адреса должны быть указаны в наших картах сайта, если у нас есть перенаправления (с HTTP на HTTPS или задний ход)?
Перечислите все URL-адреса HTTP в карте сайта HTTP и все URL-адреса HTTPS в карте сайта HTTPS,
независимо от переадресации, когда пользователь посещает страницу.Наличие страниц, перечисленных в вашем
карта сайта независимо от переадресации поможет поисковым системам обнаруживать новые URL
Быстрее.
Есть ли что-то еще, что нам нужно добавить в robots.txt для HTTPS? версия?
Должны ли мы поддерживать HSTS?
HSTS повышает безопасность, но усложняет вашу стратегию отката.Видеть Лучшие практики HTTPS для дополнительной информации.
Мы используем одну карту сайта для Новостей Google для всего нашего сайта.
 Что нам делать, если мы
переносить наш сайт по частям?
Что нам делать, если мы
переносить наш сайт по частям?Если вы хотите использовать карту сайта Новостей Google для нового раздела HTTPS, у вас будет связаться с командой новостей чтобы сообщить им об изменении протокола, а затем в свойстве HTTPS в Search Console вы можете отправить новая карта сайта Google Новостей по мере того, как вы переводите каждый раздел своего сайта на HTTPS.
Есть ли какие-то конкретные рекомендации по Центр издателей Google Новостей с миграцией HTTPS?
Центр издателей Новостей Google прозрачно обрабатывает переходы HTTP в HTTPS. В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение
В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение http://example.com/section на https://example.com/section .
Подготовить новую площадку
Детали подготовки сайта различаются для каждого перемещения сайта, но обычно вы выполняете одно или несколько из следующих действий: следующий:
- Настройте новую систему управления контентом (CMS) и добавьте в нее контент.

- Передайте изображения и загрузите (например, документы PDF), которые вы в настоящее время размещаете.
Возможно, они уже получают трафик из поиска Google или ссылок, и полезно сообщить пользователей и робота Google об их новом местонахождении. - Для перехода на HTTPS получите и настройте необходимые сертификаты TLS на своем сервере.
Создайте robots.txt для своего нового сайта
Файл robots.txt для сайта определяет, какие области может сканировать робот Googlebot.Убедитесь, что директивы в файле robots.txt нового сайта правильно отражают части, которые вы хотите заблокировать. от ползания.
Обратите внимание, что некоторые владельцы сайтов блокируют сканирование во время разработки. Если вы последуете этому
стратегии, убедитесь, что вы подготовили, как должен выглядеть файл robots.txt после перемещения сайта
начинается. Аналогичным образом, если вы используете директивы
Аналогичным образом, если вы используете директивы noindex во время разработки, подготовьте
список URL-адресов, из которых вы удалите директивы noindex при запуске
переезд сайта.
Предоставить ошибки для удаленного или объединенного содержимого
Если содержимое старого сайта не будет перенесено на новый, убедитесь, что потерянные URL-адреса правильно возвращают код ответа об ошибке HTTP 404 или 410. Вы можете вернуть код ответа об ошибке на старом URL-адресе в панели конфигурации для вашего нового сайта, или вы может создать перенаправление для нового URL-адреса и вернуть код ошибки HTTP.
Избегайте ненужных перенаправлений Не перенаправляйте множество старых URL-адресов в один нерелевантный пункт назначения, например на домашнюю страницу
новый сайт.Это может запутать пользователей и может рассматриваться как
мягкая ошибка 404. Однако если вы
объединили контент, ранее размещенный на нескольких страницах, на новую единую страницу, это
приемлемо для перенаправления старых URL-адресов на эту новую консолидированную страницу.
Однако если вы
объединили контент, ранее размещенный на нескольких страницах, на новую единую страницу, это
приемлемо для перенаправления старых URL-адресов на эту новую консолидированную страницу.
Проверьте правильность настроек Search Console
Успешное перемещение сайта зависит от правильных и актуальных настроек Search Console.
Если вы еще этого не сделали, подтвердите
что вы владеете как старым, так и новым сайтами в Search Console.Обязательно проверьте все
варианты как старого, так и нового сайта. Например, проверьте www.example.com и example.com , и включают как HTTPS, так и
Варианты сайтов HTTP, если вы используете URL-адреса HTTPS. Сделайте это как для старых, так и для новых сайтов.
Просмотрите проверку Search Console
Убедитесь, что ваша проверка в Search Console продолжит работать после перемещения сайта. Если
вы используете другой метод проверки, имейте в виду, что токены проверки могут
отличаться при изменении URL.
Если
вы используете другой метод проверки, имейте в виду, что токены проверки могут
отличаться при изменении URL.
Если вы используете HTML file, чтобы подтвердить право собственности на ваш сайт в Search Console, убедитесь, что вы не забудьте включить текущий проверочный файл в новую копию сайта.
Аналогичным образом, если вы подтверждаете право собственности с помощью включаемого файла, который ссылается на метатег или Google Аналитика для подтверждения права собственности, убедитесь, что новая копия CMS также включает их.
Проверьте все настроенные параметры в Search Console
Если вы изменили некоторые параметры конфигурации в Search Console для своего старого сайта, убедитесь, что настройки нового сайта обновлены, чтобы отразить эти изменения.Например:
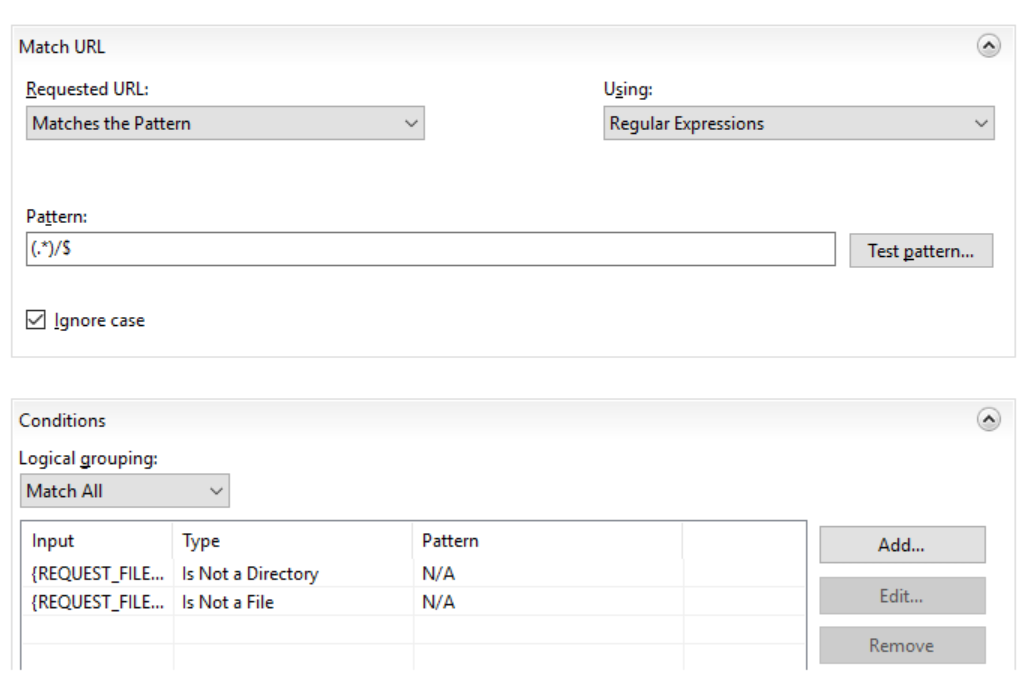
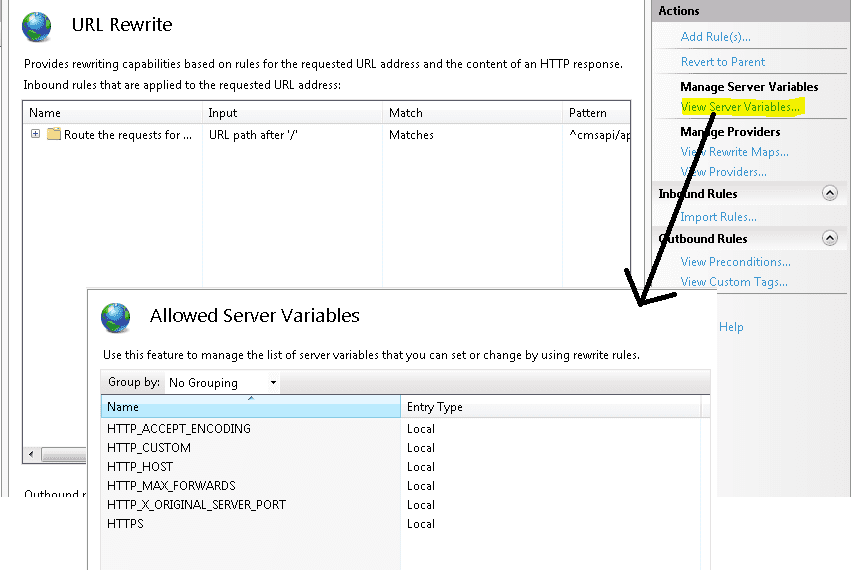
- URL
параметры: если вы настроили параметры URL для управления сканированием или индексированием
ваши старые URL-адреса, убедитесь, что настройки также применяются к новому сайту, если это необходимо.

- Геотаргетинг:
У вашего старого сайта может быть явный геотаргетинг, например, геотаргетируемый домен или
домен верхнего уровня с кодом страны (например,
.co.uk). Примените те же настройки к новый сайт, если вы хотите продолжить таргетинг на тот же регион.Однако, если ваш сайт move призван помочь вашему бизнесу расширяться во всем мире, и вы не хотите, чтобы ваш сайт был связанных с любой страной или регионом, выберите Не в списке в раскрывающемся списке список страницы настроек сайта. - Скорость сканирования:
Мы рекомендуем не ограничивать скорость сканирования робота Googlebot в Search Console как для старых, так и для
новые URL-адреса. Мы также советуем не настраивать скорость сканирования. Только сделай это
если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot.Если у вас есть
скорость сканирования вашего старого сайта уже ограничена роботом Googlebot, рассмотрите возможность его удаления.
 Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.
Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта. - Отклонено обратные ссылки: если вы загрузили файл, чтобы отклонить ссылки на своем старом сайте, мы рекомендуем что вы повторно загрузите его снова, используя учетную запись Search Console на новом сайте.
Очистите недавно купленное домен
Если ваш новый сайт предназначен для недавно приобретенного домена, убедитесь, что он не содержит любые нерешенные вопросы от предыдущего владельца. Проверьте следующие настройки:
- Руководство
действие для предыдущего спама. Для сайтов, которые не соответствуют нашим
Веб-мастер
Руководящие принципы, Google готов принять меры вручную, например понизить их или даже
полностью удалить их из результатов поиска.
 Проверьте страницу «Меры, принятые вручную» в поиске
Консоль, чтобы узнать, были ли применены какие-либо ручные действия к новому сайту, и устранить любые
проблемы, перечисленные там до подачи
пересмотр
запрос.
Проверьте страницу «Меры, принятые вручную» в поиске
Консоль, чтобы узнать, были ли применены какие-либо ручные действия к новому сайту, и устранить любые
проблемы, перечисленные там до подачи
пересмотр
запрос. - Удалено URL-адреса. Убедитесь, что предыдущий владелец не удалил URL-адресов, особенно удаление URL по всему сайту. Кроме того, перед отправкой запросов на удаление URL для вашего содержание, убедитесь, что вы понимаете когда не использовать инструмент удаления URL-адресов.
Использовать веб-аналитику
Во время перемещения сайта важно проанализировать использование как старого, так и нового сайта. Интернет
программное обеспечение для аналитики может помочь в этом. Обычно конфигурация веб-аналитики состоит из
фрагмент JavaScript, встроенный в ваши страницы. Детали для отслеживания разных сайтов различаются
в зависимости от вашего аналитического программного обеспечения и его настроек регистрации, обработки или фильтрации. Обратитесь за помощью к своему поставщику аналитического программного обеспечения. Кроме того, если вы планировали
чтобы внести какие-либо изменения в конфигурацию вашего аналитического программного обеспечения, сейчас хорошее время.Если вы используете
Google Analytics, рассмотрите возможность создания нового профиля для вашего нового сайта, если вы хотите, чтобы
разделение в отчетах по содержанию.
Обратитесь за помощью к своему поставщику аналитического программного обеспечения. Кроме того, если вы планировали
чтобы внести какие-либо изменения в конфигурацию вашего аналитического программного обеспечения, сейчас хорошее время.Если вы используете
Google Analytics, рассмотрите возможность создания нового профиля для вашего нового сайта, если вы хотите, чтобы
разделение в отчетах по содержанию.
Убедитесь, что на вашем сервере достаточно вычислительных ресурсов
После переноса Google будет сканировать ваш новый сайт более интенсивно, чем обычно. Это потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы старого сайта будут будут перенаправлены на новый сайт в дополнение к любому другому сканированию.Убедитесь, что ваш новый сайт имеет достаточную мощность для обработки увеличившегося трафика от Google.
Обновить выделение данных
Если вы использовали данные
Маркер для сопоставления ваших старых страниц, обязательно переделайте сопоставление для вашего нового сайта.
Обновить ссылки приложения
Как только ваши HTTPS-страницы будут готовы, обновите все ссылки приложений, предназначенные для открытия ваших веб-страниц. в приложении при отображении в результатах поиска Google. Обновите эти ссылки, чтобы они указывали на новый URL-адреса HTTPS.Для этих ссылок переадресация работать не будет; щелчки в мобильном браузере откроют страницу в браузере, а не в приложении, если вы не обновите обработку ссылок в приложении.
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на ваши два сайта и облегчить отображение. Точные сведения о том, как вы генерируете это отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей переезд сайта.
Подготовить сопоставление URL-адресов
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция
описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на
ваши два сайта и облегчить отображение. Точные сведения о том, как вы генерируете это
отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей
переезд сайта.
Эта секция
описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на
ваши два сайта и облегчить отображение. Точные сведения о том, как вы генерируете это
отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей
переезд сайта.
1.Определите ваши текущие URL-адреса
При простейшем перемещении сайта вам может не понадобиться создавать список ваших текущих URL-адресов. Для
Например, вы можете использовать перенаправление на стороне сервера с подстановочными знаками, если вы меняете домен своего сайта.
(например, переход с example.com на example.net ).
При более сложных перемещениях сайта вам нужно будет создать список старых URL-адресов и сопоставить их с
их новые направления. Как вы получите список старых URL-адресов, зависит от текущего веб-сайта.
конфигурации, но вот несколько полезных советов:
Как вы получите список старых URL-адресов, зависит от текущего веб-сайта.
конфигурации, но вот несколько полезных советов:
- Начните с важных URL-адресов .Чтобы их найти:
- Посмотрите на свои карты сайта потому что, вероятно, ваши самые важные URL-адреса были отправлены в Search Console таким образом
- Проверьте журналы сервера или программное обеспечение аналитики на предмет URL-адресов, которые получают наибольший трафик
- Проверить ссылки к вашему сайту в Search Console для страниц с внутренними и внешними ссылками
- Используйте свою систему управления контентом, , которая обычно предоставляет простой способ получить список всех URL-адресов, на которых размещается контент.
- Проверьте журналы сервера на предмет URL-адресов, которые были посещены хотя бы один раз в последнее время.
 Выберите
период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика.
Выберите
период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика. - Включите изображения и видео — убедитесь, что вы включили URL-адреса встроенного содержимого в планы перемещения вашего сайта: видео, изображения, файлы JavaScript и CSS. Эти URL-адреса необходимо переместить так же, как и весь другой контент на вашем сайте.
2. Создайте сопоставление старых и новых URL-адресов
Когда у вас есть список старых URL-адресов, решите, куда каждый из них должен перенаправить. Как ты хранить это сопоставление зависит от ваших серверов и перемещения сайта. Вы можете использовать базу данных или настройте некоторые правила перезаписи URL в вашей системе для общих шаблонов перенаправления.
3. Обновите все сведения об URL.
После определения сопоставления URL-адресов вам нужно сделать три вещи, чтобы получить страницы
готов к переезду.
- Обновите аннотации в записи HTML или карты сайта для каждой страницы:
- Каждый целевой URL должен иметь ссылку на себя.
rel = "canonical" Тег. - Если на перемещаемом сайте есть многоязычные или многонациональные страницы, аннотированные с использованием
rel-alternate-hreflangаннотации, обязательно обновите аннотации, чтобы использовать новые URL-адреса. - Если у перемещенного сайта есть мобильный аналог, обязательно обновите
rel-alternate-mediaаннотаций.Дополнительные сведения см. В наших правилах использования веб-сайтов для смартфонов.
- Каждый целевой URL должен иметь ссылку на себя.
- Обновить внутренние ссылки.
Измените внутренние ссылки на новом сайте со старых URL-адресов на новые URL-адреса. Вы можете использовать сопоставление, созданное ранее, чтобы помочь найти и обновить ссылки по мере необходимости.
- Создание и сохранение карты сайта и списков ссылок.
Сохраните следующие списки для последнего шага:- Файл карты сайта, содержащий новые URL-адреса в сопоставлении
- Файл карты сайта, содержащий старые URL-адреса в сопоставлении
- Список сайтов, ссылающихся на ваш текущий контент
Подробнее о файлах Sitemap.
4. Подготовьтесь к переадресации 301
Когда у вас есть карта и ваш новый сайт готов, следующим шагом будет настройка HTTP 301 редирект на вашем сервере от старых URL-адресов к новым URL-адресам, как вы указали в своем сопоставлении.
Имейте в виду следующее:
- Использовать перенаправления HTTP 301. Хотя робот Googlebot поддерживает несколько видов переадресации, мы
по возможности рекомендуется использовать переадресацию HTTP 301.

- Избегайте цепочки перенаправлений. Хотя робот Google и браузеры могут следовать «цепочке» множественные перенаправления (например, Страница 1> Страница 2> Страница 3), мы советуем перенаправить на пункт назначения. Если это невозможно, сохраните количество перенаправлений в цепочке. низкий, в идеале не более 3 и менее 5. Объединение перенаправлений увеличивает задержку для пользователей, и не все браузеры поддерживают длинные цепочки перенаправления.
- Протестируйте перенаправления. Вы можете использовать Инструмент проверки URL для тестирования отдельных URL-адресов или инструментов командной строки или сценариев для тестирования большого количества или URL-адреса.
Начать перемещение сайта
Как только сопоставление URL-адресов будет точным и перенаправления заработают, вы готовы к работе.
- Решите, как вы будете перемещать свой сайт — сразу или по разделам:
- Малые или средние сайты: Мы рекомендуем переместить все URL-адреса на вашем сайте. одновременно, а не перемещать по одному разделу за раз.Это помогает пользователям взаимодействовать с сайт лучше в его новой форме, и помогает нашим алгоритмам обнаруживать перемещение сайта и обновите наш индекс быстрее.
- Большие сайты: Вы можете перемещать большие сайты на один раздел за раз. время. Это может упростить отслеживание, обнаружение и более быстрое устранение проблем.
- Обновите файлы robots.txt :
- На старом сайте удалите все
robots.txt. Это позволяет роботу Googlebot обнаруживать все перенаправления на новый сайт и обновлять наш индекс. - На новом сайте убедитесь, что файл
robots.позволяет все ползать. Это включает сканирование изображений, CSS, JavaScript и других страниц. активы, кроме URL-адресов, сканирование которых вы точно не хотите. txt
txt
- На старом сайте удалите все
- Настройте старый веб-сайт на перенаправления пользователей и робота Google на новый сайт на основе сопоставления URL-адресов.
- Отправить Изменение адреса в Search Console для старого сайта . Если вы переводите свой сайт с HTTP на HTTPS, вам не нужно использовать Смена адреса инструмент.
- На старом сайте отправьте две карты сайта, которые вы подготовили ранее содержащие старый и новый URL. Это помогает нашим сканерам обнаруживать перенаправления со старых URL-адреса на новые URL-адреса и облегчает перемещение сайта.
Сохраняйте перенаправления как можно дольше , как правило, не менее 1 года.
 Этот период времени позволяет Google передавать все сигналы на новые URL-адреса, включая повторное сканирование.
и переназначение ссылок на других сайтах, указывающих на ваши старые URL-адреса.
Этот период времени позволяет Google передавать все сигналы на новые URL-адреса, включая повторное сканирование.
и переназначение ссылок на других сайтах, указывающих на ваши старые URL-адреса.С точки зрения пользователей, рассмотрите возможность сохранения переадресации на неопределенный срок. Однако перенаправления медленно для пользователей, поэтому попробуйте обновить свои собственные ссылки и любые ссылки большого объема из других веб-сайты, чтобы они указывали на новые URL-адреса.
Время, необходимое роботу Googlebot и нашим системам для обнаружения и обработки всех URL-адресов на сайте.
move зависит от того, насколько быстры ваши серверы и сколько URL-адресов задействовано. Как общее правило,
Для перемещения большинства страниц веб-сайта среднего размера может потребоваться несколько недель, а для больших сайтов требуется
дольше. Скорость, с которой робот Googlebot и наши системы обнаруживает и обрабатывает перемещенные URL, зависит от
от количества URL-адресов и скорости сервера.
Обновить входящие ссылки
Сразу после начала перемещения сайта постарайтесь обновить как можно больше входящих ссылок. чтобы улучшить взаимодействие с пользователем и снизить нагрузку на сервер. К ним относятся:
- Внешние ссылки: попробуйте связаться с сайтами в сохраненном списке сайтов, ссылающихся на ваш текущий контент, попросив их обновить свои ссылки на ваш новый сайт. Подумайте о том, чтобы расставить приоритеты усилия по количеству входящих посещений для каждой ссылки.
- Профильные ссылки, например, из Facebook, Twitter и LinkedIn.
- рекламных кампаний, указывающих на новые целевые страницы.
Монитор трафика
После того, как вы начали перемещение сайта, следите за тем, как изменяется трафик пользователей и сканера на новом
сайт, а также старый сайт. В идеале трафик на старом сайте будет снижаться, а на новом
сайт трафик идет вверх. Вы можете отслеживать активность пользователей и поисковых роботов на сайтах с помощью
Search Console и
другие инструменты.
В идеале трафик на старом сайте будет снижаться, а на новом
сайт трафик идет вверх. Вы можете отслеживать активность пользователей и поисковых роботов на сайтах с помощью
Search Console и
другие инструменты.
Используйте Search Console для отслеживания трафика
Многие функции Search Console помогают отслеживать перемещение сайта, в том числе:
- Карты сайта: Отправьте две карты сайта, которые вы сохранили ранее из сопоставления. Изначально карта сайта содержащие новые URL-адреса, не будут проиндексированы, а карта сайта старых URL-адресов будет проиндексировано много страниц. Со временем количество страниц, проиндексированных со старых URL-адресов карта сайта упадет до нуля с соответствующим увеличением индексации новых URL-адресов. Индекс покрытия
- отчет: графики будут отражать перемещение сайта, показывая снижение количества проиндексированных URL-адресов на
старый сайт и увеличение индексации на новом сайте.
 Регулярно проверяйте наличие каких-либо
непредвиденные ошибки сканирования.
Регулярно проверяйте наличие каких-либо
непредвиденные ошибки сканирования. - Поиск запросы: по мере того, как все больше страниц нового сайта индексируются и начинают ранжироваться, поисковые запросы отчеты начнут показывать URL-адреса на новом сайте, получающем поисковые показы и клики.
Используйте другие инструменты для отслеживания трафика
Следите за доступом к серверу и журналами ошибок.В частности, проверьте сканирование Робот Googlebot, любые URL-адреса, которые неожиданно возвращают коды состояния ошибки HTTP, и обычный пользовательский трафик.
Если вы установили на свой сайт какое-либо программное обеспечение для веб-аналитики или ваша CMS предоставляет аналитику,
также рекомендуется проверять трафик таким образом, чтобы вы могли видеть, как
трафик с вашего старого сайта на новый. В частности, Google Analytics предлагает отчеты в реальном времени,
и это удобная функция для использования на начальном этапе перемещения сайта. Вы должны ожидать
увидеть падение трафика на старом сайте и рост на новом сайте.
Вы должны ожидать
увидеть падение трафика на старом сайте и рост на новом сайте.
Устранение неполадок перемещения вашего сайта
Вот несколько типичных ошибок при переносе сайта с изменением URL (включая HTTP на HTTPS). Эти ошибки могут помешать полной индексации вашего нового сайта.
| Типичные ошибки | |
|---|---|
noindex или блоки robots.txt | Не забудьте удалить Это нормально, если на вашем сайте нет файла robots.txt, но обязательно верните правильный 404 быстро, если файл robots.txt запрошен, но не предоставлен. Для проверки:
|
Неправильные перенаправления | Проверьте свои перенаправления со старого сайта на новый. Мы часто видим людей направление на неправильные (несуществующие) URL-адреса на новом сайте. |
Другие ошибки сканирования | Изучите указатель Отчет о покрытии для всплеска других ошибок на вашем новом сайте во время событий миграции. |
Недостаточная мощность | После переноса Google будет сканировать ваш новый сайт более интенсивно, чем обычно. |
Не обновляются ссылки приложений | Если вы открываете свои веб-страницы в приложении, обновите ссылки приложения на новые URL-адреса. перед тем, как реализовать перенаправление со старой страницы на новую.В противном случае Google не предложит использовать приложение, чтобы открывать новые URL-адреса в результатах поиска, но будет направлять пользователей на веб-сайт в браузер вместо этого. |
Карты сайта не обновляются | Убедитесь, что все ваши карты сайта обновлены с использованием новых URL-адресов. |
Не обновляется Data Highlighter | Если вы использовали данные Highlighter для сопоставления ваших старых страниц, вам нужно будет переделать сопоставления для вашего нового сайта. |
Что происходит, когда вы щелкаете URL-адрес в своем браузере
В этой статье я хочу, чтобы мои читатели получили представление об очень базовой концепции веб-мира. Раньше я писал статьи о модных вещах сегодняшнего рынка, например, об Angular, основах реакции и т. Д. Но сегодня я хочу, чтобы мои читатели попали в путь, с которым они сталкиваются в первую очередь, когда попадают в любой URL.
Поскольку тема не требует пояснений — , когда мы нажимаем любой URL-адрес, что тогда происходит? — приступим!
Прежде чем обсуждать , что происходит после попадания по URL-адресу , мы должны пройтись по тому, что на самом деле представляет собой URL-адрес и что означают различные части URL-адреса — верно? Не теряя времени, давайте разберемся с URL-адресами.
URL — унифицированный указатель ресурсов
Если вы посмотрите на его полную форму, то это не требует пояснений: в нем указано расположение ресурсов, к которым мы хотим получить доступ. Это адрес места , куда мы хотим пойти, чтобы взаимодействовать или искать информацию.
Давайте посмотрим на вашу повседневную жизнь. Если вы хотите навестить своего друга по работе или получить информацию, вам нужен его адрес. То же самое происходит и в этом большом веб-мире: мы должны указать адрес веб-сайта, к которому мы хотим получить доступ.Веб-сайт похож на дом, а URL — это адрес.
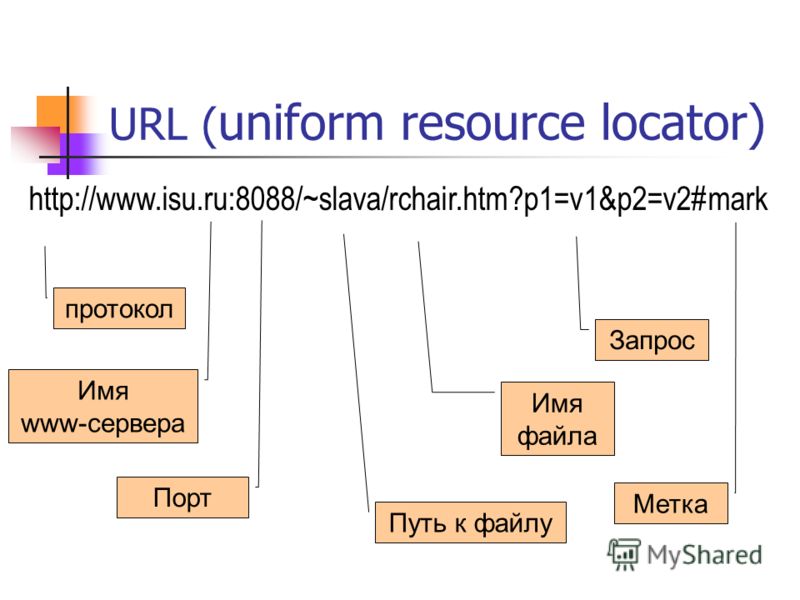
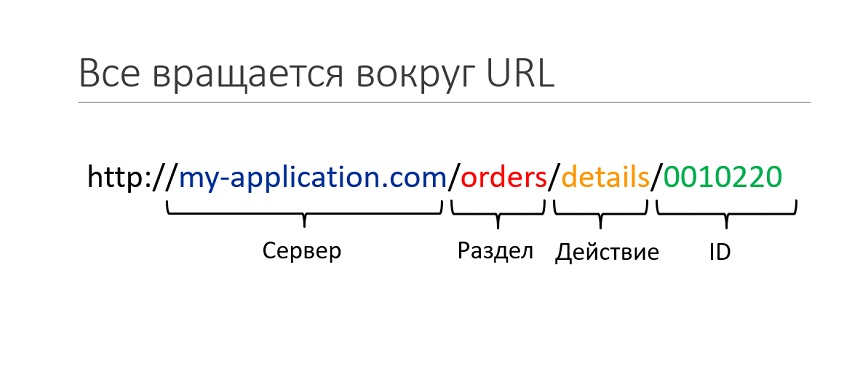
Анатомия URL-адреса
Теперь мы знаем, что такое URL-адрес, но мы все еще не знаем о частях URL-адреса. Пойдем!
Рассмотрим пример:
https://www.example.com/page1
Здесь первая часть — ‘https’ . Это в основном сообщает браузеру, какой протокол он должен использовать. Это может быть http, https, ftp, и т. Д. Протокол — это набор правил , который браузер использует для связи по сети. https — это в основном защищенная версия , то есть обмен информацией осуществляется безопасным способом.
Д. Протокол — это набор правил , который браузер использует для связи по сети. https — это в основном защищенная версия , то есть обмен информацией осуществляется безопасным способом.
Вторая часть www.example.com — это доменное имя . Вы можете связать это с домом вашего друга. Это адрес веб-сайта. Мы используем его для доступа к серверу (обученному компьютеру), который отвечает за предоставление информации для этого веб-сайта. Ждать! Вы можете подумать, что за секунду до того, как я упомянул, что URL — это адрес, я также упомянул, что доменное имя также является адресом.Возможно, вы запутались. Не путайте!
Разница между URL-адресом и доменным именем
Основное различие между ними состоит в том, что URL-адрес является полным адресом . URL-адрес сообщает о методе обмена информацией, пути после достижения этого веб-сайта. В то время как доменное имя является частью URL-адреса .
Давайте рассмотрим наш предыдущий пример, чтобы лучше понять. Вы можете сказать, что домашний адрес вашего друга — это доменное имя, тогда как URL-адрес не только сообщает домашний адрес друга (доменное имя), но также и то, как вы собираетесь общаться, например, разговаривать в отдельной комнате (безопасно) или на глазах у всех ( информация может просочиться).Он также сообщает путь, то есть, в какую часть дома вы пойдете после входа в дом. Следовательно, доменное имя является частью URL-адреса. Доменное имя с дополнительной информацией — это URL-адрес.
Надеюсь, теперь вам понятен URL. Перейдем к следующей части.
Доменное имя
В предыдущей части я объяснил доменные имена, но не подробно. Я хочу, чтобы вы углубились в это подробнее. Как я уже говорил, доменное имя — это адрес веб-сайта. Это дает уникальную идентичность вашему веб-сайту в таком огромном веб-мире.Не может быть двух одинаковых доменных имен, НО — Да! Есть «но». Это не единственное определение доменного имени. За этим стоит другая история. Давайте перейдем к этой истории.
Это не единственное определение доменного имени. За этим стоит другая история. Давайте перейдем к этой истории.
Как мы знаем, когда мы нажимаем на любой URL-адрес или вы можете сказать доменное имя, этот веб-сайт открывается с его содержимым. Его обслуживает сервер (обученный компьютер). Мы также знаем, что у каждого компьютера есть IP-адрес, который используется для связи через Интернет. Это адрес как самоочевидный «IP-адрес». Когда мы попадаем на по любому URL-адресу , , тогда мы фактически попадаем на по IP-адресу компьютера, который отвечает за обслуживание контента веб-сайта (хостинг).
Но теперь вы можете подумать, какого черта … все ли является адресом? Почему существует это доменное имя, если есть IP-адрес? Почему мы не можем использовать IP-адрес для получения содержания веб-сайта?
Да! Вы можете использовать IP-адреса с по для получения содержимого веб-сайта, но на самом деле! . . Сможете ли вы запомнить связанный IP-адрес каждого веб-сайта? Очевидно нет! сложно от до запомнить IP-адрес каждого веб-сайта. Вот почему на рынок пришли доменные имена.
. Сможете ли вы запомнить связанный IP-адрес каждого веб-сайта? Очевидно нет! сложно от до запомнить IP-адрес каждого веб-сайта. Вот почему на рынок пришли доменные имена.
Вы можете связать его со своим списком контактов. Вы не можете запомнить номер каждого человека, но можете запомнить его имя. Та же концепция применима и здесь. Вы, , не можете вспомнить , эти страшные IP-адресов , но вы легко можете запомнить доменных имен .
Этот огромный объем данных хранится в базе данных, где хранится доменное имя с его IP-адресом. Система, которая хранит доменные имена с соответствующим IP-адресом, известна как DNS (система доменных имен) (я полагаю, вы, должно быть, слышали об этом).
Я думаю, что обсудил достаточно основ. Теперь глубоко погрузитесь в процесс, когда мы попадаем на любой URL-адрес.
Поиск в DNS для поиска IP-адреса
После нажатия URL-адреса первое, что должно произойти, — это разрешить IP-адрес, связанный с доменным именем. DNS помогает решить эту проблему. DNS похож на телефонную книгу , а помогает нам предоставить IP-адрес , связанный с доменным именем, точно так же, как наша телефонная книга дает номер мобильного телефона, связанный с именем человека.
Это обзор, но есть четыре уровня , через которые проходит этот запрос имени домена. Давайте разберемся с этапами:
1. После перехода по URL-адресу проверяется кеш браузера . Поскольку браузер сохраняет свои записи DNS в течение некоторого времени для веб-сайтов, которые вы посещали ранее. Следовательно, сначала здесь выполняется запрос DNS, чтобы найти IP-адрес, связанный с доменным именем.
2. Второе место, где DNS-запрос выполняется в кэше ОС , за которым следует кеш маршрутизатора .
3. Если в описанных выше шагах DNS-запрос не разрешен, ему требуется помощь сервера распознавателя. Сервер резолвера — это не что иное, как ваш интернет-провайдер. Запрос отправляется интернет-провайдеру, где DNS-запрос выполняется в кэше интернет-провайдера .
4. Если и на 3-м шаге результаты не найдены, запрос отправляется на верхний или корневой сервер иерархии DNS . Там никогда не бывает, что он говорит, что результатов не найдено, но на самом деле он сообщает, откуда эту информацию вы можете получить.Если вы ищете IP-адрес домена верхнего уровня (.com, .net, .Gov ,. org). Он сообщает серверу распознавателя выполнить поиск на сервере TLD (домен верхнего уровня).
5. Теперь преобразователь запрашивает у сервера TLD IP-адрес нашего доменного имени. TLD хранит адресную информацию доменного имени. Он сообщает преобразователю запросить его на полномочный сервер имен .
6. Авторитетный сервер имен отвечает за то, чтобы знать все о доменном имени. Наконец, преобразователь (ISP) получает IP-адрес, связанный с доменным именем, и отправляет его обратно в браузер.
После получения IP-адреса преобразователь сохраняет его в своем кэше, чтобы в следующий раз, если придет тот же запрос, ему не нужно было повторять все эти шаги снова. Теперь он может предоставить IP-адрес из своего кеша.
Это все о шагах, которые выполняются для разрешения IP-адреса, связанного с доменным именем. Посмотрите ниже, чтобы лучше понять:
TCP-соединение инициируется с сервером браузером
После того, как IP-адрес компьютера (где есть информация о вашем веб-сайте) найден , он инициирует соединение с ним.Для связи по сети используется интернет-протокол . TCP / IP — наиболее распространенный протокол. Соединение устанавливается между двумя с помощью процесса, который называется «TCP 3-way handshake» . Давайте вкратце разберемся с процессом:
1. Клиентский компьютер отправляет сообщение SYN. означает, открыт ли второй компьютер для нового подключения или нет.
2. Затем другой компьютер , если открыт для нового соединения, он отправляет подтверждающее сообщение с сообщением SYN.
3. После этого первый компьютер получает свое сообщение и подтверждает, что отправляет сообщение ACK.
Чтобы лучше понять, посмотрите на диаграмму ниже.
Связь начинается (процесс запроса-ответа)
Наконец, устанавливается соединение между клиентом и сервером. Теперь они оба могут общаться друг с другом и обмениваться информацией. После успешного подключения браузер (клиент) отправляет запрос на сервер , что мне нужен этот контент.Сервер знает все, какой ответ он должен отправлять на каждый запрос. Следовательно, сервер отвечает. Этот ответ содержит всю запрошенную информацию, такую как веб-страница, код состояния, управление кешем и т. Д. Теперь браузер отображает запрошенное содержимое.
Вот и все! Все вышеперечисленные процессы происходят, когда мы попадаем на любой URL-адрес. Хотя этот длительный процесс занимает меньше секунды. Это ответ на ваш вопрос «Что происходит, когда мы нажимаем на любой URL-адрес в браузере?»
Спасибо за чтение!
Безопасен ли этот URL? | Webroot
Вы, наверное, слышали, как кто-то говорил о загрузке URL-адреса или вас просили щелкнуть ссылку на URL-адрес, не зная, что означает этот URL-адрес и безопасна ли ссылка.
Хакеры атакуют удаленных сотрудников. Узнайте, как оставаться в безопасности, находясь вне офиса, в нашем учебнике «Работа из дома».URL-адрес или унифицированный указатель ресурса относится к определенному ресурсу в Интернете, например информация о доме и улице относится к адресу.
Определение небезопасных ссылок и URL-адресов
Сегодня, если вы не используете инструмент или службу, которые идентифицируют вредоносные сайты, вы в конечном итоге попадете на сайт, изобилующий вредоносным ПО, и передадите это вредоносное ПО на свой компьютер, планшет, ноутбук или телефон.Но вы можете не стать жертвой вредоносного ПО, выбрав один из нескольких инструментов, которые будут проверять безопасность веб-сайта до того, как вы его посетите.
Вот как можно использовать веб-инструменты для выявления безопасных и вредоносных веб-сайтов
Используйте инструменты, которые автоматически проверяют безопасность веб-сайтов во время просмотра.
Во всех распространенных браузерах есть инструменты, которые предназначены для предупреждения о вредоносных URL / ссылках.
Найдите https: // в адресе веб-страницы, которую хотите посетить.HTTPS означает HTTP Secure и добавляет уровень шифрования для любых сообщений, отправляемых через этот веб-сайт. HTTPS может помочь защитить от атак типа «злоумышленник посередине» и перехвата.
Ваш браузер может предупредить вас, что сертификат безопасности веб-сайта устарел. Если вы видите одно из этих предупреждений, не посещайте веб-сайт, если вы не уверены, что он абсолютно безопасен.
Многие пакеты программного обеспечения безопасности также предлагают этот тип функций.
Существуют также независимые инструменты, которые можно загрузить для отслеживания URL-адресов в результатах поиска. Многие из них бесплатны.
Воспользуйтесь онлайн-сервисом, позволяющим тестировать URL-адрес в реальном времени
Поисковые системы и компании, занимающиеся веб-разработкой, такие как Google, являются отличным ресурсом для поиска онлайн-инструментов, которые оценивают, содержит ли URL-адрес вредоносное ПО или обеспечивает безопасный просмотр. Обратной стороной этих сервисов является то, что вам придется вручную запускать этот процесс каждый раз, когда вы хотите посетить неизвестный веб-сайт, но преимущество в том, что вам не нужно устанавливать какое-либо программное обеспечение на свой компьютер.Сюда входят такие службы, как URLVoid, ScanURL или служба поиска URL / IP Webroot Brightcloud.
Хотя эти инструменты не заменяют вашу потребность в установке и обновлении программного обеспечения безопасности на каждом из ваших подключенных к Интернету устройств, они помогут вам значительно снизить риск заражения ваших устройств, кражи вашей личности вредоносным ПО или потери контроля. над вашими паролями и инструментами банковской аутентификации.
Как найти URL-адрес RSS-канала почти для любого сайта
RSS не мертв, но теперь найти RSS-каналы труднее, чем раньше.Браузеры больше не указывают на них, а веб-сайты редко ссылаются на них.
Как RSS-каналы могут повысить вашу продуктивность
И все же большинство сайтов действительно предлагают RSS-каналы. Вот несколько способов быстро найти эти каналы, когда поиск в Google не помогает. Мы также покажем вам, как создавать собственные RSS-каналы для приложений, которые их не предлагают.
Как найти URL-адрес RSS-канала для большинства веб-сайтов
Шокирующее количество веб-сайтов создано с использованием WordPress — около 30 процентов из 10 миллионов самых популярных веб-сайтов.Это означает, что есть большая вероятность, что любой посещаемый вами веб-сайт является сайтом WordPress, и все эти сайты предлагают RSS-каналы, которые легко найти.
Чтобы найти RSS-канал WordPress, просто добавьте / feed в конец URL-адреса; например, https://justinpot.com/feed . Я делаю это каждый раз, когда посещаю веб-сайт, для которого мне нужен RSS-канал — это почти всегда работает.
Если это не сработает, вот несколько уловок для поиска RSS-каналов на других сайтах.
Если сайт размещен на Tumblr , добавьте
/ rssв конец URL-адреса.Примерно так:https://example.tumblr.com/rssЕсли сайт размещен на Blogger , добавьте
каналов / сообщений /по умолчанию в конец URL. Например:example.blogspot.com/feeds/posts/defaultЕсли публикация размещена на носителе , добавьте
/ feed /перед названием публикации. Таким образом,medium.com/example-siteстановитсяmedium.com/feed/example-siteСтраницы каналов YouTube дублируются как RSS-каналы.Просто скопируйте и вставьте URL-адрес канала в программу чтения RSS. Вы также можете найти здесь OPML-файл для всех ваших подписок.
Найдите RSS-канал для любого сайта, проверив исходный код
Неужели ни один из вышеперечисленных приемов не сработал? Вы можете попробовать найти RSS-канал, проверив исходный код веб-страницы. Не паникуйте! Это проще, чем кажется.
Щелкните правой кнопкой мыши пустое место на веб-сайте, для которого требуется RSS-канал, затем щелкните Просмотреть источник страницы (точная формулировка может отличаться в зависимости от вашего браузера).
Теперь найдите код, нажав Ctrl + F (Windows, Linux) или команду + F (Mac). Начните с поиска rss , например:
Если поиск rss не работает, попробуйте вместо него atom . Найдите URL-адрес RSS, как вы можете видеть выше, затем скопируйте его в программу чтения каналов.
Создание собственных RSS-каналов с помощью Zapier
Некоторые сайты просто не предлагают RSS-каналы, что разочаровывает, но вы можете использовать RSS от Zapier для создания RSS-каналов с данными из тысяч приложений.
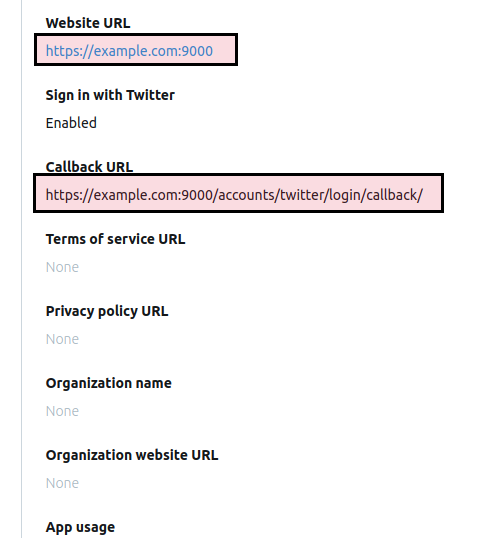
Например, вы можете создать RSS-каналы для Twitter:
или Instagram:
Или даже для различных сервисов Google:
Это всего лишь несколько примеров. Вы можете создать свой собственный RSS-канал, который будет извлекать практически любую информацию, которую вы можете себе представить. Начни здесь.
Хотите узнать больше о RSS? Ознакомьтесь с нашим списком лучших бесплатных приложений для чтения RSS или прочитайте о способах использования RSS для повышения вашей производительности.
| wp-включает / https-обнаружение.php: wp_is_local_html_output () | Проверяет, является ли данная строка HTML, вероятно, результатом этого сайта WordPress. |
| wp-includes / https-migration.php: wp_should_replace_insecure_home_url () | Проверяет, следует ли WordPress заменять старые URL-адреса HTTP на сайт их аналогом HTTPS. |
| wp-admin / включает / класс-wp-site-health.php: WP_Site_Health :: can_perform_loopback () | Запустите петлевой тест на нашем сайте. |
| wp-includes / l10n.php: load_script_textdomain () | Загружает строки, переведенные скриптом. |
| wp-admin / включает / file.php: wp_print_request_filesystem_credentials_modal () | При необходимости печатает модальные учетные данные файловой системы. |
| wp-includes / cron.php: spawn_cron () | Отправляет запрос на запуск cron через HTTP-запрос, который не останавливает загрузку страницы. |
| wp-includes / theme.php: get_theme_root_uri () | Получает URI для каталога тем. |
| wp-includes / formatting.php: translate_smiley () | Преобразование одного кода смайлика в эквивалент графического файла значка. |
| wp-includes / general-template.php: rsd_link () | Показать ссылку на конечную точку службы Really Simple Discovery. |
| wp-includes / general-template.php: get_bloginfo () | Получает информацию о текущем сайте. |
| wp-включает / общий-шаблон.php: wp_logout_url () | Получает URL-адрес выхода. |
| wp-includes / general-template.php: wp_login_url () | Получает URL-адрес для входа. |
| wp-includes / general-template.php: wp_registration_url () | Возвращает URL-адрес, позволяющий пользователю зарегистрироваться на сайте. |
| wp-includes / general-template.php: wp_login_form () | Предоставляет простую форму входа для использования в любом месте WordPress. |
| wp-includes / functions.php: do_robots () | Отображает содержимое файла robots.txt по умолчанию. |
| wp-включает / виджеты / класс-wp-виджет-rss.php: WP_Widget_RSS :: widget () | Выводит содержимое для текущего экземпляра виджета RSS. |
| wp-includes / link-template.php: includes_url () | Извлекает URL-адрес каталога include. |
| wp-includes / link-template.php: network_site_url () | Получает URL-адрес сайта для текущей сети. |
| wp-includes / post-template.php: get_the_password_form () | Получить содержимое формы защищенного пароля для публикации. |
| wp-includes / class-wp-rewrite.php: WP_Rewrite :: mod_rewrite_rules () | Извлекает правила перезаписи в формате mod_rewrite для записи в .htaccess. |
| wp-включает / канонический.php: wp_redirect_admin_locations () | Перенаправляет администратору различные сокращенные URL-адреса. |
| wp-includes / ms-functions.php: newblog_notify_siteadmin () | Уведомляет администратора сети об активации нового сайта. |
| wp-includes / ms-functions.php: wpmu_signup_user_notification () | Отправить электронное письмо с запросом подтверждения пользователю, когда он регистрирует новую учетную запись пользователя (без одновременной регистрации на сайте).Учетная запись пользователя не станет активной, пока не будет нажата ссылка для подтверждения. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: blogger_getUsersBlogs () | Получение блогов, принадлежащих пользователю. |
| wp-includes / class-wp-xmlrpc-server.php: wp_xmlrpc_server :: wp_getUsersBlogs () | Получить блоги пользователя. |
| wp-includes / comment-template.php: comment_form () | Выводит полную форму комментариев для использования в шаблоне. |
| wp-includes / script-loader.php: wp_default_styles () | Назначьте стили по умолчанию для объекта $ styles. |
| wp-включает / скрипт-загрузчик.php: wp_default_scripts () | Зарегистрируйте все скрипты WordPress. |
Насколько безопасен этот веб-сайт: как определить, является ли он законным
Каждый владелец веб-сайта должен взять на себя ответственность за обеспечение безопасности своих посетителей, но, к сожалению, некоторые веб-сайты просто небезопасны. Небезопасный веб-сайт может распространять вредоносное ПО, красть вашу информацию, рассылать спам и т. Д. Чтобы защитить себя и свою личную информацию, важно знать, что веб-сайт серьезно относится к вашей безопасности, но как вы можете определить это? Обратите внимание на эти пять признаков безопасности веб-сайта:
1.Ищите букву «S» в HTTPS
Если HTTPS звучит знакомо, это должно быть так — многие URL-адреса начинаются с «https», а не только с «http», чтобы указать, что они зашифрованы. Эта безопасность обеспечивается сертификатом SSL, который защищает конфиденциальную информацию, вводимую на этот сайт, когда она перемещается с сайта на сервер. Без SSL-сертификата эта информация раскрывается и легко доступна киберпреступникам. Важно отметить, что HTTPS — не единственное, что веб-сайт может или должен делать для защиты своих посетителей, но это хороший знак того, что владелец веб-сайта заботится о вашей безопасности.При входе в систему, совершении платежа или просто вводе адреса электронной почты убедитесь, что URL-адрес начинается с «https».
2. Проверьте политику конфиденциальности веб-сайта.Политика конфиденциальности веб-сайта должна четко указывать, как ваши данные собираются, используются и защищаются веб-сайтом. Почти все веб-сайты будут иметь один, поскольку они требуются законами о конфиденциальности данных в таких странах, как Австралия и Канада, и даже более строгие правила были введены в ЕС. Политика конфиденциальности указывает, что владелец веб-сайта заботится о соблюдении этих законов и обеспечении безопасности своего веб-сайта.Обязательно найдите один и прочитайте его, прежде чем предоставлять свою информацию на веб-сайт.
3. Найдите их контактную информацию
Если контактная информация веб-сайта кажется вам более надежной, вы не одиноки. Опрос посетителей веб-сайтов показал, что 44 процента респондентов покидают веб-сайт, на котором отсутствует номер телефона или другая контактная информация. В идеале безопасный веб-сайт должен четко отображать адрес электронной почты, номер телефона, физический адрес, если он есть, политику возврата, если применимо, и учетные записи в социальных сетях.Они не обязательно обеспечат защиту, но они указывают на то, что, вероятно, есть кто-то, к кому вы можете обратиться, если вам понадобится помощь.
4. Подтвердите печать доверия.Если вы видите значок со словами «Безопасно» или «Проверено», скорее всего, это печать доверия. Печать доверия указывает на то, что сайт работает с партнером по безопасности. Эти печати часто являются показателем того, что сайт имеет безопасность HTTPS, но они также могут указывать на другие функции безопасности, такие как дата последнего сканирования сайта на наличие вредоносных программ.
Хотя 79 процентов онлайн-покупателей ожидают увидеть печать доверия, ее наличия недостаточно.Также важно убедиться, что значок действителен. К счастью, это легко сделать — просто нажмите на значок и посмотрите, попадете ли вы на страницу подтверждения. Это подтверждает, что сайт работает с этой конкретной охранной фирмой. Не помешает провести собственное исследование компании, поставляющей значок!
Если печать доверия является законной, щелкнув по ней, вы попадете на страницу, которая проверяет подлинность этой печати. Например, страница подтверждения SiteLock выглядит так.
5. Знайте признаки вредоносного ПО на сайте.Даже если у веб-сайта есть сертификат SSL, политика конфиденциальности, контактная информация и значок доверия, он все равно может быть небезопасным, если он заражен вредоносным ПО. Но как узнать, заражен ли сайт вредоносным ПО? Ищите признаки этих распространенных атак:
- Повреждения. Эту атаку легко обнаружить: киберпреступники заменяют контент сайта своим именем, логотипом и / или идеологическими изображениями.
- Подозрительные всплывающие окна. Будьте осторожны со всплывающими окнами, в которых содержатся диковинные заявления — они, вероятно, пытаются побудить вас щелкнуть и случайно загрузить вредоносное ПО.
- Вредоносная реклама. Некоторые вредоносные объявления легко обнаружить. Обычно они выглядят непрофессионально, содержат орфографические / грамматические ошибки, рекламируют «чудодейственные» лекарства или скандалы со знаменитостями или предлагают товары, не соответствующие вашей истории просмотров.Важно отметить, что в настоящую рекламу может быть внедрен вредоносное ПО, поэтому будьте осторожны при нажатии.
- Наборы для фишинга. Наборы для фишинга — это веб-сайты, которые имитируют часто посещаемые сайты, например банковские, чтобы обманом заставить пользователей передать конфиденциальную информацию. Они могут показаться законными, но орфографические и грамматические ошибки выдадут их.
Вредоносные перенаправления. Если вы вводите URL-адрес и вас перенаправляют на другой сайт, особенно подозрительный, вы подверглись злонамеренному перенаправлению.Они часто используются вместе с наборами для фишинга.
- Наборы для фишинга. Наборы для фишинга — это веб-сайты, которые имитируют часто посещаемые сайты, например банковские, чтобы обманом заставить пользователей передать конфиденциальную информацию. Они могут показаться законными, но орфографические и грамматические ошибки выдадут их.
- SEO-спам. Появление необычных ссылок на сайте, часто в разделе комментариев, является верным признаком SEO-спама.
- Предупреждения поисковых систем. Некоторые популярные поисковые системы будут сканировать веб-сайты на наличие вредоносных программ и размещать на этом сайте предупреждение, если он определенно заражен вредоносным ПО.
К сожалению, не все веб-сайты заслуживают доверия и безопасны, но пусть это не мешает вам выходить в Интернет — просто делайте это безопасно! Простая возможность распознать безопасный веб-сайт может иметь большое значение для защиты ваших личных данных.Знак доверия, https, политика конфиденциальности и контактная информация — все это хорошие признаки безопасности веб-сайта! Чтобы узнать больше о защите вашей информации в Интернете, посетите наш блог о безопасных покупках в Интернете.
Небезопасны ли веб-сайты HTTP?
HTTP против HTTPS: одна маленькая буква может иметь большое значение
Если вы никогда не обращали внимания на URL-адрес браузера во время серфинга в Интернете, то сегодня самое время начать. В префиксе каждого URL-адреса веб-сайта вы обычно видите HTTP или HTTPS.Один показывает, что сайт, на котором вы находитесь, защищен (HTTPS), а другой — нет (HTTP).
Подкаст SecurityMetrics: последние новости в области безопасности и соответствия требованиям
Подписаться Что такое HTTP?Протокол передачи гипертекста (HTTP) — это способ взаимодействия серверов и браузеров друг с другом. Это отличный язык для компьютеров, но он не зашифрован. Подумайте об этом так. Если бы все в мире говорили по-английски, все бы друг друга понимали. Все браузеры и серверы в мире используют протокол HTTP, поэтому, если злоумышленнику удастся взломать его, он сможет прочитать все, что происходит в браузере, включая имя пользователя и пароль Facebook, которые вы только что ввели.
Безопасный протокол передачи гипертекста (HTTPS) — это другой язык, за исключением того, что он зашифрован с использованием протокола защищенных сокетов (SSL). Представьте, что все в мире говорили по-английски, кроме двух человек, говорящих по-русски. Если бы вы случайно услышали, как они говорят по-русски, вы бы их не поняли. То же самое и с HTTPS. Если браузеры используют HTTPS для передачи информации, даже если злоумышленникам удастся перехватить данные, они не смогут их прочитать.
Означает ли это, что веб-сайты HTTP небезопасны?Ответ зависит от обстоятельств.Если вы просто просматриваете веб-страницы, смотрите мемы с кошками и мечтаете о вязаном свитере за 200 долларов, HTTP подойдет. Однако, если вы входите в свой банк или вводите данные кредитной карты на странице оплаты, обязательно, чтобы URL был HTTPS. В противном случае ваши конфиденциальные данные окажутся под угрозой.
Посмотрите видеоответ на этот вопрос ниже.
Так что не имеет особого значения, если на главной странице вашего любимого веб-сайта, посвященного свитерам, указано HTTPS, если на их платежной странице нет.
СМОТРИ ТАКЖЕ: Полная шпаргалка по обеспечению соответствия требованиям PCI в Интернете для вас
При сбое HTTPSHTTPS не полностью защищен от случайных ошибок, как показала уязвимость Heartbleed несколько лет назад.Уязвимость Heartbleed не обязательно была слабым местом SSL, это была слабость в программной библиотеке, которая предоставляет приложениям криптографические сервисы (например, SSL). Тем не менее, по оценкам, полмиллиона защищенных веб-серверов были затронуты. К счастью, с тех пор большинство веб-сайтов исправили эту ошибку.
 Протокол не выбирается автоматически, он присваивается адресу сайта соответственно типу сертификата. SSL-сертификат позволяет пользоваться защищенной передачей данных по протоколу https://. В отсутствии такого сертификата используется незащищенная передача данных.
Протокол не выбирается автоматически, он присваивается адресу сайта соответственно типу сертификата. SSL-сертификат позволяет пользоваться защищенной передачей данных по протоколу https://. В отсутствии такого сертификата используется незащищенная передача данных. В случае изменения первоначальной ссылки, информация об этом пересылается базу данных PURL, и она обновляется.
В случае изменения первоначальной ссылки, информация об этом пересылается базу данных PURL, и она обновляется.



 com
com 
 Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса.

 Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.
Google имеет
алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем
Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта. Проверьте страницу «Меры, принятые вручную» в поиске
Консоль, чтобы узнать, были ли применены какие-либо ручные действия к новому сайту, и устранить любые
проблемы, перечисленные там до подачи
пересмотр
запрос.
Проверьте страницу «Меры, принятые вручную» в поиске
Консоль, чтобы узнать, были ли применены какие-либо ручные действия к новому сайту, и устранить любые
проблемы, перечисленные там до подачи
пересмотр
запрос. Выберите
период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика.
Выберите
период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика.

 txt
txt  Этот период времени позволяет Google передавать все сигналы на новые URL-адреса, включая повторное сканирование.
и переназначение ссылок на других сайтах, указывающих на ваши старые URL-адреса.
Этот период времени позволяет Google передавать все сигналы на новые URL-адреса, включая повторное сканирование.
и переназначение ссылок на других сайтах, указывающих на ваши старые URL-адреса. Регулярно проверяйте наличие каких-либо
непредвиденные ошибки сканирования.
Регулярно проверяйте наличие каких-либо
непредвиденные ошибки сканирования. txt на своем HTTPS-сайте и посмотрите, нужно ли что-нибудь
измененный.
txt на своем HTTPS-сайте и посмотрите, нужно ли что-нибудь
измененный. Это
потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы
старый сайт будет перенаправлен на новый сайт в дополнение к любому другому сканированию. Гарантировать, что
ваш сайт обладает достаточной емкостью для обработки увеличившегося трафика от Google.
Это
потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы
старый сайт будет перенаправлен на новый сайт в дополнение к любому другому сканированию. Гарантировать, что
ваш сайт обладает достаточной емкостью для обработки увеличившегося трафика от Google.