- «Юзабилити» — Яндекс.Знатоки
- Юзабилити тестирование — как проводить тестирование usability сайта
- Что такое юзабилити сайта? Как улучшить показатели юзабилити?
- Юзабилити сайта: как понравиться посетителям
- Как повысить юзабилити и конверсию сайта
- Юзабилити веб-сайта: основы
- Юзабилити сайта — это что такое? Правила, основы и способы улучшения юзабилити сайта
«Юзабилити» — Яндекс.Знатоки
Под «Юзабилити» сайта понимают удобство использования сайта. Сам термин происходит от английского слова usability. Иногда еще используется термин web-usability.
Термин «Юзабилити» применяется не только по отношению к сайтам, но и вообще в любым продуктам. Это определение даже есть в стандарте ISO 9241-11. В стандарте уточняется, что удобство использования продуктом должно определяться в контексте целей пользователя и зависит от конечной удовлетворенности пользователя.
Usability сайта
Если говорить о юзабилити сайтов в интернете, его можно оценить с помощью AskUsers.ru. Отзывы о сервисе в основном положительные https://otzyvmarketing.ru/askusers-ru/.
Проверка usability необходима для того, чтобы сделать сайт успешным. То есть ресурс должен привлекать пользователей. Если это коммерческий сайт – он должен хорошо продавать услуги и товары. Если это информационный или новостной сайт – он должен привлекать трафик и приносить доходы с рекламы.
Так что usability можно понимать как параметр, который определяет конверсии сайта: будет ли пользователь покупать товары, будет ли он просматривать рекламу?
Поведенческие факторы
В целом удобство пользователя – это важный параметр, поскольку он сильно влияет на так называемые «поведенческие факторы». Поведенческие факторы сильно влияют на попадание сайта в топ поисковой выдачи. Чем более удобен сайт, тем больше времени проводят на нем пользователи, тем теплее относятся к сайту поисковые системы. Тем больше трафика приходит на сайт и тем больше прибыли он приносит.
Как улучшить поведенческие факторы и юзабилити сайта:
· наполнить сайт качественный контентом,
· сделать форматирование текстов более разнообразным и читаемым,
· добавить на сайт различные функциональные элементы для удобства,
· упростить работу пользователя на сайте,
· улучшить дизайн ресурса,
· ускорить работу сайта.
В целом работа над юзабилити сайта начинается уже на этапе разработке дизайна. Далее начинается верстка и разработка back-end.
Очень рассчитываю, что мой текст смог вам помочь! Ведь я действительно всеми силами старалась дать исчерпывающий ответ. Весьма вероятно, что я могла что-нибудь забыть, ведь формат не позволяет мне развернуться. В любом случае, я хочу пожелать вам удачи! А если вы недовольны моим ответом или, наоборот, в восторге, то можете оставить ваш комментарий!
yandex.ru
Юзабилити тестирование — как проводить тестирование usability сайта
Юзабилити тестирование помогает повысить конверсию сайта или интернет-магазина, найти скрытые интенты и пожелания пользователей, принять решение о разработке дополнительного функционала. Это не единственный метод исследования сайта. Принимайте решение о выборе метода, опираясь на поставленные задачи. Если нужно
найти огрехи в интерфейсе или проверить удобство пользовательских сценариев, тестируйте юзабилити сайта. Когда требуется сравнить конверсию двух вариантов лендингов, лучше сделайте А/В-тест.
Цели проведения тестирования у каждой компании разные: кто-то тестирует прототип или концепцию, кто-то проверяет гипотезы, кто-то исследует пользовательские сценарии, поэтому методы и метрики различаются. Но правила проведения, этапы подготовки и комплект сопроводительной документации схожие. Подготовили подробную инструкцию, как провести юзабилити тестирование сайта.
С чего начать
Цели и задачи. Поставьте главную цель тестирования, которая определит дальнейшее направление: задачи, задания, методы и выбор респондентов. Исходя из цели сформулируйте проблему или задачу. Это может быть проверка разработанного продукта или поиск недочетов после редизайна. Например, компания поменяла дизайн формы заказа, после этого снизилась конверсия. С помощью тестирования исследователи будут разбираться, почему так произошло и что делать.
Гипотезы. Составьте гипотезу, которую исследование подтвердит или опровергнет. Допустим, пользователи при бронировании отеля заказывают трансфер из аэропорта отдельным сообщением, не используя специальную форму заказа. В таком случае вариант гипотезы может быть такой: «пользователи не понимают, что это форма для заказа трансфера, или считают ее громоздкой для заполнения».
Сценарии. Отдельно тестируйте сценарии поведения пользователей — то, как люди взаимодействуют с сайтом. Для каждой страницы работает собственный сценарий. Для его составления ответьте на четыре вопроса:
- Откуда пришел пользователь?
- Что он должен увидеть на этой странице?
- С какой целью он пришел на страницу?
- Чем должно закончиться посещение?
Сценарий пользователя не обязательно должен быть длинным и сложным. Иногда чем короче взаимодействие, тем лучше конверсия. Например, для бизнеса по доставке картриджей, зарядок, линз важна скорость, поэтому желательно, чтобы пользователь сразу понимал, что служба доставка ему подходит.
Когда на сайт приходят разные группы посетителей, разработайте для каждой группы собственные сценария поведения. Допустим, сайт по продаже товаров оптом и в розницу имеет три группы клиентов: крупные оптовики, мелкие оптовики и розничные покупатели. Создайте для каждой группы отдельные разделы и составьте сценарии, основываясь на ответах на типовые вопросы.
Что можно померить
Количественные исследования всегда конкретны и сфокусированы, нацелены на получение числовых показателей. Это может быть время выполнения действий на сайте или доля респондентов, выполнивших задание. Результаты «да/нет» тоже можно представить в виде цифр. Например, привести их в бинарную систему: да — 1 балл, нет — 0 баллов.
Часто в тестировании применяют метод Якоба Нильсена, который переводит результаты в процентное соотношение и считает процент успешности. Рекомендуем упростить шкалу оценок и оперировать тремя вариантами:
- выполнил самостоятельно — 100%;
- выполним с помощью модератора — 50%;
- не выполнил — 0%.
Чтобы определить, насколько часто пользователи сталкиваются с проблемами, вычисляйте их частотность. Для этого посчитайте количество респондентов, которые не смогли выполнить задание из-за одной и той же проблемы. Давайте участникам тестирования одинаковые задания, тогда показатель частотности будет достоверным.
Качественные исследования выбирают, чтобы получить много разных замечаний, понять мышление пользователей, найти скрытые проблемы. Тестирование основано на открытых и гибких вопросах. Для этого проводится интервью, которое показывает степень удовлетворенности респондентов. Существует множество методик и опросников для проведения качественных исследований.
Например, модель Кано, которая была разработана японским ученым. С ее помощью узнавайте не только удовлетворенность текущей версией сайта, но и ожидания пользователей. Все ответы респондентов переводятся в баллы и ранжируются по шкале ожиданий от «мне нравится» и «я ожидаю это» до «мне не нравится и я не могу это принять». В результате исследователи строят график, который показывает, что именно аудитория считает:
- само собой разумеющимся;
- конкурентным преимуществом сайта;
- функциями, которые вызывают у них восторг;
- неважным.
По итогу проведения качественных исследований необходимо правильно интерпретировать полученные результаты. Возможно респонденты дадут много интересных предложений, но оцените их с точки зрения технической реализации и затрат на их разработку. В любом случае постарайтесь понять, какую именно потребность закрывает их предложение. Это нужно, чтобы найти способ улучшить юзабилити сайта, подходящий для вашей компании.
Какой выбрать метод
Но есть и недостаток: респондент заполняет опросник после завершения тестирования, поэтому может не вспомнить точно, почему он поступил так или иначе. Тогда это приведет к неверному толкованию действий респондента.
Мысли вслух. Этот популярный метод был предложен Якобом Нильсеном. Суть его заключается в том, что пользователь все свои действия проговаривает вслух. Однако при подобном поведении респонденты начинают более вдумчиво подходить к выполнению заданий и часть естественности теряется.
Диалог с модератором. Метод больше всего подходит для проведения качественных исследований прототипов и концепций. Во время тестирования респонденты активно общаются с модератором, задают ему вопросы и сразу дают фидбек.
Теневой метод. Одновременно работают три участника: респондент, модератор и эксперт. Респондент свободно и независимо выполняет задания, модератор фиксирует, эксперт комментируют действия респондента.
Ретроспектива. Это метод, который сочетает в себе наблюдение и «мысли вслух». Сначала респондент выполняет задания, затем — смотрит видеозапись своих действия и комментирует их. Основной недостаток — значительное увеличение времени тестирования.
Что подготовить к тестированию
Составьте перечень заданий. Он зависит от поставленных задач. Подумайте, какие данные вы хотите получить после их выполнения, какой тип исследования: количественные или качественные — будут проводиться. Подготовьте подробную инструкцию для их выполнения, проверьте, что текст понятен и толкуется однозначно.
-
Сфокусированные задания всегда простые и точные. Модератор говорит, что нужно сделать, респонденты выполняют. Например, заполните форму обратной связи. Для таких заданий характерно механическое выполнение. Респонденты не вовлекаются в процесс. Если им нужно выбрать товар или услугу, они часто останавливаются на первом, подходящим под требования варианте, хотя в реальной жизни действуют иначе.
-
Задания с контекстом строятся вокруг выдуманной истории. Они могут быть сформулированы так: «Представьте, что ваш сосед продает отличную машину по низкой цене, потому что ему срочно нужны деньги. Подберите для себя автокредит, чтобы ее купить». Постарайтесь, чтобы респондент действительно «примерил» на себя ситуацию и действовал максимально приближенно к своему обычному поведению.
-
Задания с опорой на опыт основываются на том, что пользователи уже взаимодействовали с сайтом или продуктом. Поэтому подбирайте респондентов из числа пользователей сайта или клиентов компаний-конкурентов. Проверьте при рекрутинге, совершали ли пользователи действия, сходные с поставленными заданиями. Если респондент никогда не размещал объявление в товарном агрегаторе, то исследователь не получит инсайт, что именно сейчас не хватает на сайте.
-
Задания без конкретики дают простор для респондентов. Их цель — посмотреть, с чего вообще начинается взаимодействие пользователя с сайтом. Предоставьте респондентам свободный выбор, не отвечайте на их вопросы, чтобы не нарушать естественность реакций. Лучше всего, если респондент будет находиться один. Такие задания подходят для новых продуктов и контентных сайтов. Модератор видит, что привлекает внимание, как используют навигацию, читают ли ознакомительные материалы или инструкции.
Подберите респондентов. Определите целевую аудиторию сайта и составьте портрет типового посетителя, чтобы подобрать наиболее релевантных участников. Заранее установите требования по восьми факторам: знание продукта или тематики, уровень владения компьютером, пол, возраст, язык, образование, география и культурные особенности. Смотрите на специфику проекта: если сайт предназначен для юридических лиц, не стоит приглашать в фокус-группу домохозяек. Если ресурс работает для обычных потребителей, исключите из участников тестирования специалистов в сфере маркетинга, рекламы, дизайна.
Определите количество респондентов для участия. Рекомендуем приглашать к участию для качественных исследований — 5 человек, для количественных — 20, для eye-tracking — 40. Чем больше респондентов участвуют в исследовании, тем более точные результаты получатся. Если требуется большое количество участников, разбейте их на небольшие группы — до 10 человек и проведите тестирование в несколько раундов.
Увеличение количества человек приведет к уменьшению разброса результатов. Обычно 85% проблем обнаруживаются первыми пятью респондентами. Поэтому для оптимизации затрат на тестирование чередуйте тесты и доработки. Сначала проведите тестирование, затем доработайте продукт с учетом найденных проблем. Снова проведите тестирование и снова доработайте. Трех подходов будет достаточно.
Как проводить тестирование
Личный контакт. Пусть модератор установит доброжелательный контакт с респондентами. Расскажите о тестировании и его целях, обратите внимание участника, что его ответы помогут компании сделать продукт лучше. Проведите краткий инструктаж, в котором объясните суть заданий, озвучьте регламент тестирования.
Документация. Подпишите с респондентом необходимые документы: соглашение об обработке персональных данных и договор о неразглашении результатов тестирования, если он необходим. Когда в тестировании участвуют дети, подписывайте с родителями документ о согласии на участие в исследовании.
Пробное тестирование необходимо, когда продукт сложный или задания могут вызвать затруднения у респондентов. Так они познакомятся с сайтом и поймут требования. Когда предстоит масштабное и длительное исследование, сделайте пробное тестирование перед основным. Так вы найдете недочеты в подготовке и устраните их.
Отчет о тестировании. По итогу составляется сводный отчет с результатами. Он начинается с введения, в котором указаны цели, задачи и проверяемые гипотезы. В отчете укажите используемые методы и измеряемые метрики. Все полученные результаты и выводы должны быть интерпретированы, в заключении даются рекомендации. В качестве приложений добавьте результаты каждого респондента.Запомните
Взаимодействие пользователя с usability каждого сайта должно быть эффективным, продуктивным и удовлетворенным. Стремитесь к оправданию ожиданий пользователей. Для этого тестируйте прототипы, действующий или новый дизайн сайта. Проводите тестирование при возникновении проблем или для улучшения текущих показателей.
Для более глубокого погружения в тему советуем посмотреть видео с последней конференции eTarget 2018.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Что такое юзабилити сайта? Как улучшить показатели юзабилити?
В интернет сфере часто мелькает такое понятие, как «Юзабилити», давайте разберемся, что же это такое!
Что такое юзабилити? Термином «юзабилити» обозначается показатель удобства пользования данным сайтом с точки зрения его посетителя. Ниже мы кратко обоснуем необходимость поддержания юзабилити сайта на достаточном уровне и опишем, как его можно повысить. Речь пойдет о наиболее общих, характерных для любого сайта моментах. Однако при конкретной работе будет учесть тип обслуживаемого интернет ресурса (интернет-магазин, лендинг, и т.д.).
Оценка юзабилити интернет ресурса:
Общий показатель юзабилити любого сайта составляется из совокупности оценок юзабилити пяти основных составляющих. Рассмотрим их:
- Ориентация. Это показатель простоты совершения действий на сайте для его посетителей (особенно новых). Например, если на каждое движение курсора, сайт реагирует всплывающим рекламным окном, затрудняющим дальнейшие действия посетителя, это крайне отрицательно влияет на удобство его использования.
- Эффективность. Показывает время, необходимое неопытному пользователю, чтобы сумеет разобраться с интерфейсом сайта и сделать то, что ему было нужно. Чем быстрее, тем лучше.
- Запоминаемость. Показывает, как просто пользователи восстанавливают способность ориентироваться на данном сайте после длительного перерыва в его посещениях.
- Ошибки. Количество ошибочных действий, совершаемых посетителями ресурса, уровень критичности и методы устранения сопутствующих лагов, показатели быстроты и легкости ликвидации последствий, совершаемых посетителями ошибок.
- Удовлетворенность. Субъективный показатель уровня удовлетворенности посетителя результатом и процессом использования сайта. Определяется совокупностью привлекательности дизайна, качества информационного наполнения, удобства навигации, корректности отображения на устройстве пользователя.
- Юзабилити нередко путают с другим важным качественным показателем: «полезность», то есть способностью интернет ресурса предоставить пользователю именно то, что ему нужно. Однако речь идет о совершенно разных вещах:
- «полезность» показывает содержатся ли в данном сайте ответы на вопросы посетителя.
- «юзабилити» — показывает насколько просто и удобно посетителю эти ответы получить, если они на сайте есть или удостовериться в том, что на данном сайте их нет.
Важность юзабилити:
Этот показатель оказывает прямое и весьма ощутимое влияние на конверсию интернет ресурса. В сети царит жесткая конкуренция, а сайтов с уникальным информационным наполнением просто не существует. И здесь на первый план выходит удобство и комфорт пользователя при посещении конкретного сайта и использовании его в своих целях. Если пользователю трудно разобраться с навигацией по сайту, его закроет и уйдет на тот, где это сделать легко. Если содержание сайта представлено в сложной для восприятия форме, посетитель, уйдет с него на тот, где…. Правильно, размещена та же информация, но в доступной форме. И т.д.
Современный интернет-пользователь сильно избалован. Он не станет читать руководство по навигации на сайте или работе с его интерфейсом, а просто перейдет на ресурс с аналогичным содержанием, но где система навигации и интерфейс понятны сразу, без всякого руководства.
7 главных правил юзабилити:
Опыт и статистика позволили сформировать 7 правил, которые необходимо соблюдать, чтобы у сайта было хорошее юзабилити. Это:
- Гарантия надежности. Необходимо, чтобы посетитель удостоверился, что имеет дело с надежной и компетентной в своей области фирмой. Именно для этого и нужна вкладка «о нас» или «о компании», содержащая помимо голословных заверений, реальные доказательства надежности и компетентности: контактную информацию, адрес реального офиса, сертификаты и лицензии, список партнеров (наиболее статусных), реквизиты и т.д.
- Поиск. Пожалуй, вторым по значимости, после логотипа фирмы, для её интернет ресурса является (это может показаться странным, но таковы результаты исследований) наличие опции «Поиск» и соответствующей кнопки, размещенной на заметном месте. Практика показывает, что даже если посетитель ей не воспользуется, само наличие «поиска» заметно повышает доверие к сайту и улучшает его восприятие.
- Навигация. Посетитель, должен точно знать, где именно он находится в настоящий момент: тема, раздел/подраздел, и т.д.
- Отображение. В идеале сайт должен предельно корректно отображаться на устройствах любого типа, и с разными ОС. Это значительно снижает процент «быстрых отказов», увеличивая продолжительность первых посещений и глубину просмотров, что положительно сказывается на конверсии.
- Простота в использовании. Данный принцип собрал различные приемы и методы повышения удобства интерфейса сайта для его посетителей. Среди них такие известные, как, например, правила 3-х кликов и 1-й секунды, закон максимального сближения элементов и т.д.
- Дизайн. Здесь главное не перегрузить сайт чисто декоративными элементами, затрудняющими восприятие его основного содержания. Главное соблюсти баланс между красивостью оформления и простотой восприятия.
- Контент. Информационное наполнение (в подавляющем большинстве, текстовое) должно отвечать определенным требованиям. Главное и них: любой посетитель должен максимально быстро находить именно ему необходимую информацию и предельно легко её воспринимать.
Кроме 7-ми приведенных принципов, имеются и некоторые другие канонические правила. Все они сгруппированы по 3-м основным критериям аудита юзабилити интернет ресурса. Проведение такого аудита необходимо для выявления различных недостатков с целью их устранения и увеличению эффективности ресурса в качестве конечного результата.
Повышение юзабилити.
Для того чтобы повысить юзабилити своего сайта, существует единственный путь.
- Оценить нынешнее состояние юзабилити, проведя его аудит.
- Устранить выявленные недостатки, внеся соответствующие изменения.
- Произвести тестирование.
- П. 2. и 3. выполнять многократно, вплоть до получения необходимого результата.
Остановимся немного подробнее о том, как тестировать юзабилити сайта. Для этого потребуется:
- Сформировать группу, лучше всего, из людей составляющих ЦА.
- Выдать членам этой группы задания по выполнению обычных действий на сайте.
- Тщательно наблюдать за самими действиями тестирующих, их результатами (что получается, что – нет), реакцией, фиксировать все проблемы, которые возникают и факторы, влияющие на их поведение (обычно, различные элементы интерфейса или/и дизайна сайта).
Здесь крайне важно, чтобы каждый из членов группы проводил тестирование строго самостоятельно, не подвергаясь влиянию каких-либо внешних факторов, особенно (!) со стороны наблюдателя. Помощь или советы совершенно недопустимы, поскольку они спровоцируют изменения естественных действий тестирующего, и, как следствие, получение недостоверного результата тестирования.
Обычно для определения самых важных недостатков сайта вполне достаточно группы из 5 тестирующих. Совсем необязательно, чтобы они тестировали сайт одновременно, проще организовать несколько последовательных тестов, а затем обобщить полученные в них результаты.
На основании этих результатов в сайт вносятся соответствующие изменения, после чего, снова проводится серия тестов для проверки их эффективности. Таким образом, работу по улучшению юзабилити интернет ресурса можно (и рекомендуется!) сделать практически непрерывной.
Кроме того, очень полезно производить юзабилити-тестирование конкурирующих сайтов, поскольку это покажет уровень, который необходимо превзойти.
Для тестирования и оценки планируемых изменений можно использовать напечатанные на бумаге версии интерфейсов. Это поможет сэкономить ресурсы на стадиях работы над улучшением юзабилити, поскольку внести изменения в реальный интерфейс сайта можно будет уже после того, когда наиболее критичные и распространенные ошибки будут уже выявлены и устранены при тестировании «бумажных» версий.
После завершения всех правок и запуска обновленного варианта сайта, рекомендуется провести, как минимум, ещё одно тестирование новой реально работающей версии сайта.
При разработке нового сайта, начинать заботиться о его юзабилити необходимо на самой ранней стадии, поскольку, если этим заняться на заключительном этапе, весьма вероятно, что многие погрешности юзабилити окажутся неустранимыми из-за противоречий между техническими и коммерческими аспектами, в которые добавится и «художественная концепция» дизайнера.
Если юзабилити-тестирование проводится еженедельно (или чаще), потребуется специализированное помещение, т.н. «юзабилити-лаборатория». Но в большинстве компаний просто на время проведения тестов выделяется отдельное небольшое помещение. Главное условие: отсутствие внешних раздражителей и посторонних (в том числе и других сотрудников, не имеющих прямого отношения к проведению теста).
Заключение:
Кратко подытожим, изложенное в данной статье.
- Юзабилити является одним из важнейших показателей эффективности сайта.
- Существует 5 критериев по совокупности, которых оценивается общий уровень юзабилити. Это
- Ориентация,
- Эффективность,
- Запоминаемость,
- Ошибки,
- Удовлетворенность.
«Полезность» — является отдельным показателем и прямого отношения к юзабилити не имеет.
- Высокий показатель юзабилити крайне важен, поскольку при низком, посетители просто не станут пользоваться сайтом, уйдя на конкурирующие ресурсы.
- Для обеспечения высокого уровня юзабилити необходимо соблюдать 7 главных принципов:
- Гарантия надежности.
- Наличие опции и кнопки «Поиска».
- Навигация.
- Отображение.
- Простота и удобство использования.
- Дизайн.
- Информационное наполнение (контент).
- Для повышения юзабилити, прежде всего, необходимо выполнить специализированный юзабилити-аудит ресурса, после чего, на основании полученных результатов, исправить проблемные места, после чего провести контрольное тестирование.
- Юзабилити-тестирование следует проводить как можно чаще. Как минимум, после внесения каждого изменения в интерфейс или дизайн. Повторять цикл: тестирование – внесение правок – тестирование следует до получения положительных результатов по каждому из 5-и критериев.
- Для проведения тестов не требуется специального оборудования. Вполне достаточно, человека, непосредственно выполняющего тестовое задание, наблюдателя, фиксирующего действия и их результаты, отдельного изолирования помещения, компьютера с доступом к сайту или бумаги с распечатанным изображением интерфейса тестируемого сайта.
Комплексное продвижение сайтов
Комплексное продвижение — улучшение общей видимости сайта в поисковых системах в соответствующих тематиках и увеличению количества пользователей на сайт из всех поисковых систем.
Читать далееМетки: чат компании, качество ответов в чате
evorate.ru
Юзабилити сайта: как понравиться посетителям
Кликнуть по ссылке – посмотреть – закрыть страницу – искать еще. Такие действия мы выполняем ежедневно, посещая сотни сайтов, практически не задумываясь. Некоторые ресурсы пролетают «как фанера», другие же добавляются в закладки. Кажется, что этот процесс трудно осмыслить, просто одним везёт, а другим нет.
Если ввести в поиске какой-либо запрос, то в результате можно получить огромное количество сайтов с подходящей информацией. Но популярностью почему-то пользуются одни и те же ресурсы, оставляя конкурентов далеко позади.
Еще более явно такое превосходство проявляется в сфере услуг, когда одни интернет-магазины продают много и дорого, а у других покупают только ближайшие родственники.
Так почему же к одним люди идут и надолго остаются, а от других бегут как от огня? Ответ на этот вопрос такой же, как на «А почему вы купили этот диван, а не тот?». Потому что удобнее:

Удобство дивана выражается в мягкости посадки, легкости транспортировки, неподверженности загрязнениям и «Как же он подходит к цвету твоих глаз!». За подобные факторы в веб-разработке отвечает юзабилити сайта, и человек, работающий в сфере интернет-бизнеса, обязан понимать основные принципы обеспечения удобства пользователей ресурса.
Под юзабилити следует понимать не только конкретные технические моменты, с помощью которых обеспечивается удобство и простота использования сайта. Также учитывается применимость в той среде, для которой разрабатывался проект. Иными словами, требования к сайту спортивных новостей и к видео хостингу будут совершенно разными.
Для того чтобы разобраться в непростом вопросе пользовательских предпочтений, стоит выделить основные принципы юзабилити веб-сайтов.
- Контент. Информационное наполнение ресурса – это основа, стержень, без которого сайт не имеет смысла. Посетителям важно с легкостью воспринимать текст и извлекать из него всю необходимую информацию. Если же этого не происходит – человек не будет лишний раз ломать голову и отправится на поиски чего-то более понятного;
- Функционал. Тот, кто написал в жизни пару программ, с уверенностью может сказать, что сразу ничего не работает. Ошибки могут быть очевидны, а могут затаиться и обнаружить себя в самый ответственный момент. Во время работы сайта, особенно на первых этапах, постоянно выявляются недочеты, и для разработчиков очень важно вовремя на них реагировать. Если же какая-то функция сайта не выполняется (или выполняется некорректно) в течение длительного времени – даже самые преданные пользователи такого не поймут и будут беспощадны;
- Кроссбраузерность и независимость от платформ. Если вы думаете, что ваш любимый Internet Explorer – единственный и неповторимый, то попросите у Билла Гейтса пирожок с полки:

Важно обеспечить корректное отображение сайта во всех наиболее популярных браузерах. Что касается операционных систем, то тут стоит вспомнить о чем-то кроме Windows или насладиться вторым пирожком.
- Дизайн.

Существуют, конечно, знатные извращенцы, способные воспринимать красный текст на зеленом фоне, но большинство посетителей от такого удовольствия откажутся. Помимо цветовых решений, дизайн сайта подразумевает взаимное размещение «строительных блоков» страницы, таких как меню, логотип, поле для текста и так далее.
Важно понимать, что посетитель способен положительно оценить оригинальность, но в разумных пределах. Дизайн должен подчеркивать информацию, а не выходить на первый план.
- Навигация. Посетители хотят знать свое местоположение, а также понимать: куда следовать дальше. Наличие участков, до которых сложно или невозможно добраться, существенно ограничивает возможности ресурса.
- Структурирование информации. Всё в мире подчинено логике, и информационные ресурсы не должны становиться исключением. По мере продвижения вглубь сайта, пользователь должен получать всё больше деталей по рассматриваемому вопросу. К примеру, посетитель ищет «Каким мясом кормить овец», тогда отправной точкой должен стать раздел «Млекопитающие», а конечной – подзаголовок «Что любят овечки на полдник».
Несмотря на то, что интернетом пользуются люди, многие сайты создаются не для того, чтобы открыть для человека что-то новое или расширить уже имеющуюся информацию. Все жаждут денег, и конструируют свои ресурсы для размещения рекламы.
Казалось бы, зачем же следовать нормам юзабилити, если сайт создаётся не во благо человечества, а исключительно как источник дохода?
- Юзабилити влияет на конверсию. Если страница создана для того, чтобы пользователь совершил какое-либо действие, то он должен найти, понять, подумать, выполнить и всё это сделать быстро. Если же посетитель растеряется хоть на секунду, это может заставить его покинуть сайт;
- Юзабилити влияет на посещаемость. Если во время посещения вашего ресурса пользователь получил положительные впечатления, он не забудет приятный опыт. Сайт, где всё понятно, а действия совершаются быстро, станет популярным. Если же находиться на страницах ресурса некомфортно, а совершать действия неудобно – вы будете довольствоваться разовыми посещениями и плохой репутацией;
- Добавление рекламы не должно снижать посещаемость. Правила юзабилити предусматривают грамотное размещение объектов на странице. Если сайт дорос до первых рекламодателей, то баннеры должны гармонично сочетаться с основным наполнением ресурса.
Не следует забывать, что даже если сайт создаётся для получения прибыли – без посещений денег не будет. Поэтому необходимо создавать максимальные удобства для пользователей, чтобы они выбрали именно ваш ресурс.
Если говорить о конкретных рамках юзабилити, в которые должен вписываться сайт, то необходимо учитывать функциональные требования, предъявляемые посетителями к страницам ресурса. Следует отметить некоторые немаловажные практические моменты.
- Размещать в меню до 7 пунктов. Не стоит предлагать пользователю обилие категорий. Человеческий мозг настроен на быстрое адекватное восприятие не более 8-9 объектов, поэтому здесь краткость – сестра таланта. Это подтверждает закон Хика, посему, проводя анализ сайта с точки зрения удобства посетителей, не лишним будет пользоваться научным достоянием;
- Сразу же выдать пользователю главную мысль. Что касается контента, то, как правило, посетители приходят на сайт с конкретной целью, поэтому следует выражать суть статьи в её начале, а потом уже приступать к планомерному раскрытию темы;
- Посетители не склонны ждать. Скорость загрузки страниц сайта – немаловажный момент. По состоянию на сегодняшний день она не должна превышать две секунды, но технологии несутся вперед, и, возможно, скоро стандарты будут уже совсем другими;
- Не более трёх кликов. Для попадания в самый дальний уголок сайта пользователь должен нажать кнопку мыши не более трёх раз. Иначе, структура считается слишком запутанной, а посетители могут заскучать;
- Большое расстояние между маленькими объектами – не самая удобная штука. Чем меньше и дальше друг от друга кнопки, тем больше времени нужно пользователю на то, чтобы понять свои возможности. Это правило отражено в законе Фиттса, и его необходимо учитывать при проектировании интерфейса:

Когда сайт должен что-то продавать – помимо общих норм, существуют свои особенности. Рассмотрим основные правила юзабилити интернет-магазинов.
- Качественная визуализация товаров. Когда человек тратит свои деньги, он должен знать – на что. Хорошие фотографии помогут разбудить в посетителе покупательский интерес. Но стоит помнить, что изображение должно соответствовать реальному предмету;
- Как можно более быстрая загрузка страниц. Если человек решил купить – важно, чтобы его ничего не остановило;
- Чем больше покупатель знает о товаре, тем лучше. Следует тщательно проработать описание всех деталей, тогда доверие посетителей значительно повысится. К примеру, покупателям будет очень полезно знать, имеется ли товар в наличии;
- Помогайте посетителю найти нужный продукт. Достаточно сложно создать удобную навигацию при обилии категорий. Когда пользователь просматривает информацию о конкретном товаре, следует ненавязчиво предлагать ему похожие. Возможно, таким образом, человек найдет то, что ему нужно или подумает «А не купить ли мне и то, и другое?»;
- Элементы, отвечающие за выполнение целевых действий, должны быть четко обозначены. Кнопка «Купить» обязана сразу же бросаться в глаза, ведь именно покупки вы и добиваетесь от посетителя.
Аудит юзабилити сайта – это комплексное исследование, с помощью которого можно выявить проблемы ресурса с точки зрения удобства использования. Такую работу можно проделать самостоятельно, однако лучше доверить дело компетентным в этой области людям.
Они определят потребности пользователей и составят подробный отчёт, в состав которого будут входить:
- Анализ аудитории, на которую рассчитан ресурс;
- Задачи, которые выполняет сайт;
- Полное описание и анализ функционала;
- Анализ структурной организации и рекомендации по её улучшению;
- Некоторые советы по привлечению рекламодателей;
- Технические параметры сайта;
- Анализ структуры и содержания контента.
Также применяется количественная оценка быстродействия пользовательского интерфейса. При подсчете учитывается:
- время, которое пользователь тратит на решение о совершении действия;
- время нажатия на кнопку;
- переход от одного устройства ввода к другому;
- время, потраченное на поиск элемента на экране.
Чтобы получить наиболее полные данные для дальнейших улучшений проекта, необходимо провести тестирование юзабилити сайта. Оно заключается в субъективной пользовательской оценке отдельных страниц или всего ресурса в целом.
Можно заняться подбором респондентов самому, а можно воспользоваться услугами специальных организаций. Также существуют онлайн-сервисы, которые помогут в проведении качественного тестирования.
Ниже представлены некоторые из них:
- Usability Hub позволяет определить наилучшие элементы дизайна, области, по которым пользователи чаще всего кликают, а также легкость или сложность ориентирования среди объектов страницы. Необходимо задавать количество людей, которые должны пройти тестирование, а результаты будут получены по достижению нужного числа прохождений:

- User Plus предлагает возможность самостоятельной оценки юзабилити сайта с помощью масштабного списка вопросов, на которые вам предстоит ответить:

- Feng-GUI моделирует взгляд посетителя сайта на протяжении первых пяти секунд. Для этого необходимо загрузить изображение страницы тестируемого ресурса:

Таким образом, анализ юзабилити ресурса позволяет определить основные проблемы с точки зрения удобства пользователей.
Тестирование сайта можно доверить экспертам, провести самостоятельно или воспользоваться помощью онлайн-сервисов.
Для интернет-сайтов пользователи – это клиенты, а клиент всегда прав.
www.internet-technologies.ru
Как повысить юзабилити и конверсию сайта
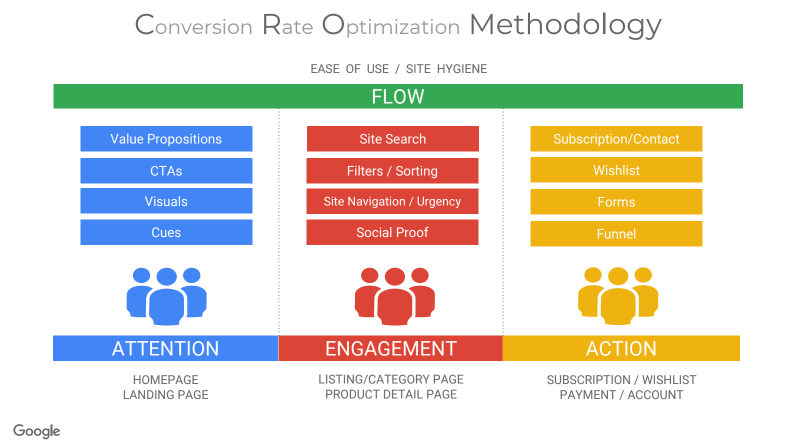
Для повышения конверсии юзабилити сайтов Google предлагает использовать методологию Conversion Rate Optimization. Она включает три блока: впечатления, взаимодействие и действия. За блок «Впечатления» отвечает главная страница сайта и лендинг. Основная задача на этом этапе — привлечь внимание и подчеркнуть ценность ресурса, на который попал пользователь. Для этого сформулируйте привлекательное ценностное предложение, действенный призыв к действию и запоминающиеся изображения.
Методология «Оптимизации конверсии»:

Первое впечатление
Внимание пользователей. Для привлечения внимания важно первое впечатление, которое страница производит на посетителя. Согласно исследованиям Google, 80% внимания приходится на первый экран. Если он не заинтересовал, чаще всего пользователь уходит.
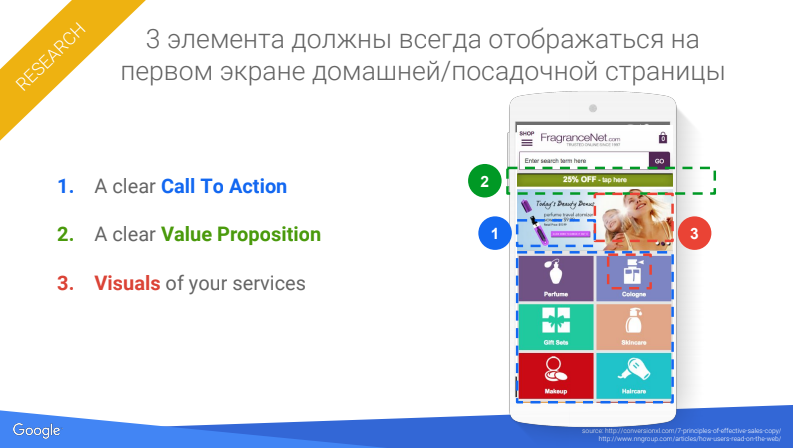
Всегда размещайте на первом экране мобильной страницы три элемента:
- Призыв к действию (CTA).
- Ценностное предложение.
- Визуальные образы.

Расположение элементов на первом экране мобильного сайта
Призыв к действию (CTA) помогает начать взаимодействие с пользователем. Это необязательно должна быть классическая кнопка «купить». СТА — все, что будет мотивировать пользователя пойти дальше: посмотреть, сравнить, почитать, найти и др. При необходимости добавляйте на первый экран несколько призывов к действию.
Ценностное предложение. Добавляйте простую и понятную информацию. Это может быть как конкретный товар для покупки: новинка или спецпредложение, так и УТП компании — то, что ее отличает от других. Благодаря ценностному предложению пользователь должен захотеть остаться на сайте.
Визуальные образы. Мозг воспринимает изображения намного быстрее, чем текст. Используйте как можно больше визуальных элементов, чтобы установить эмоциональную связь с посетителем. Добавляйте не только изображения и фотографии, но и иконки-иллюстрации. Пользователи быстрее распознают образы и поймут, какие товары или услуги предлагает ресурс.
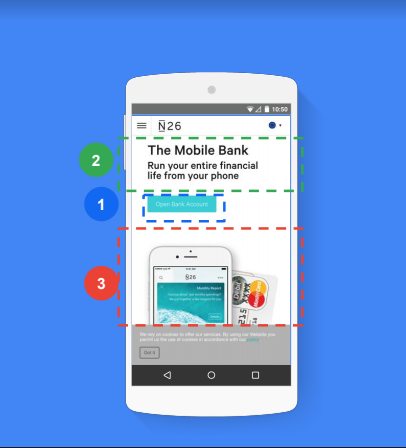
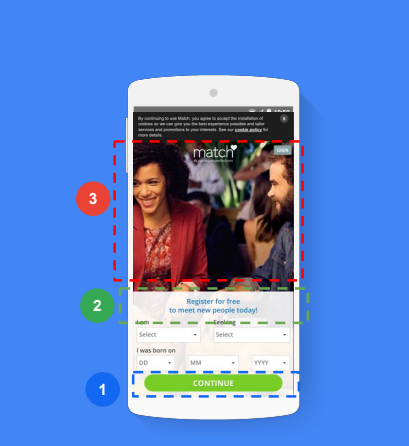
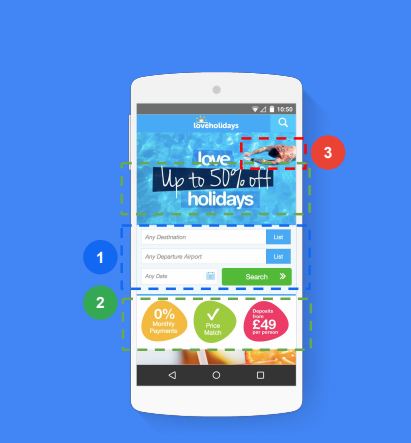
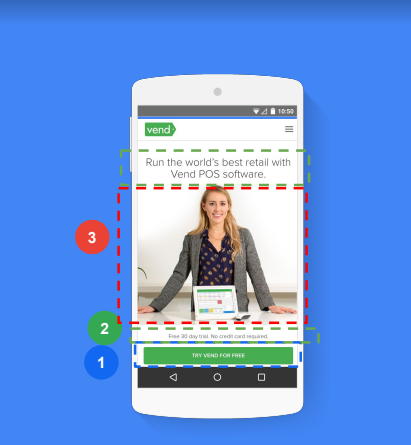
Примеры интерфейса первого экрана
|
Финансы |
Знакомства |
Путешествия |
B2B |
|
|
|
|
|
Действия пользователей. Центр экрана — место, с которым пользователи взаимодействует проще всего. После того, как мобильные устройства значительно увеличились в размере, манера держать их в руках тоже изменилась. Когда человек скроллит, нажимает или заполняет форму, он держит телефон в руке абсолютно по-разному. Но центр экрана всегда остается самой активной областью.

Варианты использования телефона
Размещение элементов. Если СТА размещена в самом центре, то делайте кнопку меньшего размера и не такую яркую. Когда СТА находится вверху или внизу, увеличивайте ее размер и делайте ярче. Потому что чем дальше от центра экрана находится элемент, тем сложнее пользователю по нему попасть.
Google советует все функции на сайте разделить на три категории в зависимости от важности: первичные, вторичные и третичные. Первичные — то, что наиболее важно, главное действие или предложение, — разместите в центре экрана. Вторичные функции добавьте в меню. Третичные спрячьте за иконками.
Тест. Проведите тестирование первого экрана сайта. Ответьте на следующие вопросы:
- Что видит пользователь;
- Какую информацию он воспринимает;
- Понятно ли что предлагает страница;
- Понятно ли следующее действие;
- Легко ли взаимодействовать с элементами.
Ценностное предложение
Правильное предложение должно быть коротким, четким и ясным. Лучше всего, когда пользователь с первого взгляда понимает его суть. В ценностном предложении давайте ответ на вопрос «Почему нужно купить именно у нас».
Ценностное предложение для B2B делайте длиннее и информативнее, чем при продажах B2C. Составьте предложение из трех частей: заголовок, подзаголовок и усилители. Заголовок сформулируйте кратко и ярко, чтобы он привлек внимание. Это может быть девиз или слоган компании. Подзаголовок сделайте описательным. Раскройте в нем суть предложения или укажите УТП бизнеса. Он может быть оформлен в виде списка. Усилители добавят доверия и отработают потенциальные возражения.
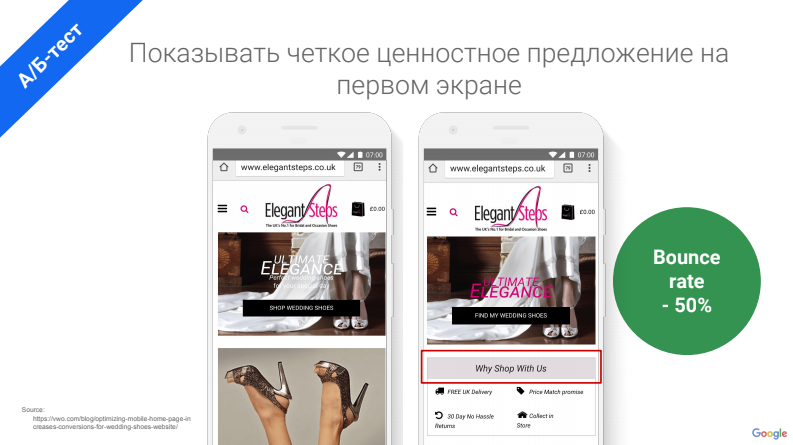
Варианты тестирования. Обязательно тестируйте ценностное предложения: суть, формулировки, оформление в виде списка, иконок или текстом. Тестируйте расположение: размещайте на первом экране или на всех страницах сайта. В предложенном примере интернет-магазин оформил предложение в виде вопроса «Почему покупать у нас» и добавил иконки преимуществ. Проведенный тест показал, что количество отказов снизилось до 50%.

Результаты А/В теста интернет-магазина
Призыв к действию
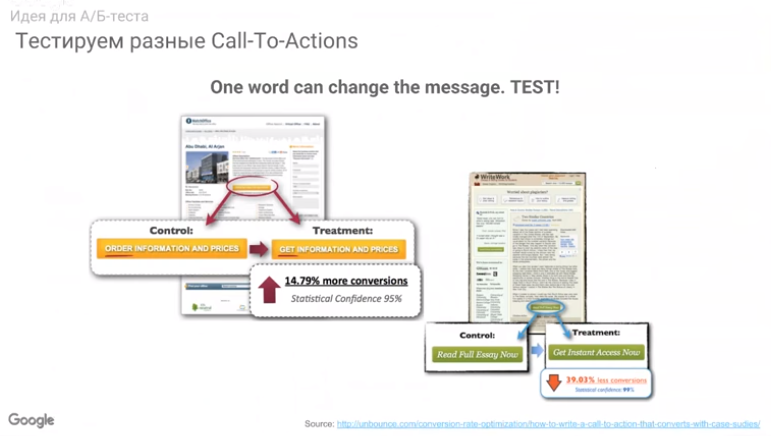
Делайте кнопку CTA как можно более контрастной. Она не обязательно должна быть яркого цвета. Белая кнопка на ярком фоне тоже будет хорошо работать. Пишите на кнопке четкий и понятный призыв. Анализируйте результаты тестирования, используя данные конверсий разных видов CTA и конверсии пользователей, не нажавших на кнопку.
В примере проводилось тестирование СТА для разных сайтов. Одинаковый призыв “Get” в первом случае увеличил конверсию, во втором — снизил. Связано это со смыслом призыва. На первом сайте призыв означает «получи выгоду», конверсия юзабилити выросла. На втором сайте призыв означает процесс, конверсия упала.

Изображения
Всегда используйте картинки на первом экране, чтобы установить эмоциональную связь. Используйте фотографии, на которых модель смотрит на товар, а не в глаза. Пользователь автоматически проследит за направлением взгляда и обратит дополнительное внимание на товар или предложение.

Тестирование фотографий с разным направлением взгляда
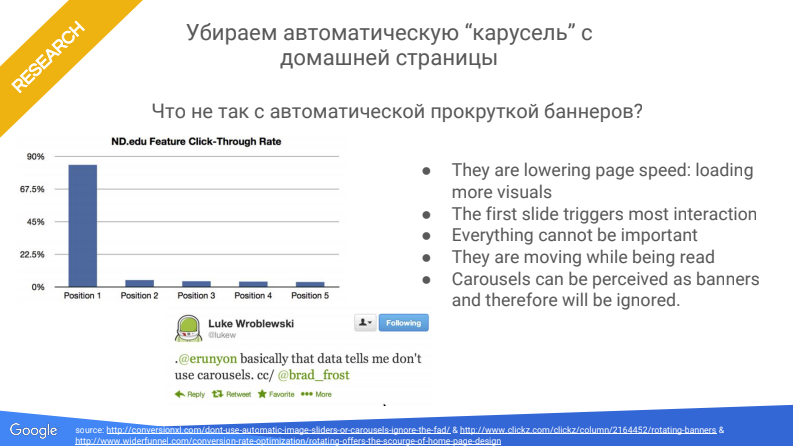
Google советует убрать автоматические карусели с изображениями. Они выглядят как навязчивая реклама, особенно на маленьких экранах мобильных устройств, и вызывают раздражение, потому что пользователи не успевают рассмотреть и прочитать картинку. Предоставьте посетителям выбор. Пусть они сами решают, когда и как смотреть изображения на карусели.

Доля кликов по изображениям в автоматической карусели
Остальные элементы
Категории товара. На главной странице сайта размещайте не только одиночные товары, но и весь список категорий.Если показывать только товары, а категории спрятать в меню, то конверсия сайта будет ниже. Это связано с тем, что:
- обособленное изображение товара подталкивает к покупке, поэтому продажи именно этого товара будут выше;
- есть вероятность не попасть в потребности пользователя: он будет видеть один товар, а хотеть купить другой;
- негативное воздействие на пользователей, которые еще не готовы купить и хотят посмотреть весь ассортимент;
- введение в заблуждение посетителей, которые в первый раз на сайте. Они могут подумать, что это все, что продается.
Проанализируйте данные в Google Analytics или в другом сервисе статистики, чтобы узнать, какие категории более востребованы. Расположите их на странице по убыванию популярности у пользователей. Это повысит конверсию сайта.
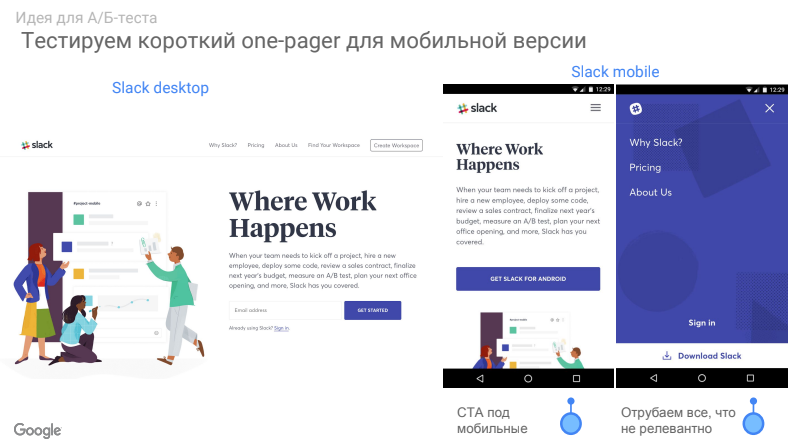
Длина страницы. Обязательно тестируйте длину страницы, потому что нельзя точно сказать, что будет лучше конвертироваться. Google предполагает, что для мобильных устройств короткие лендинги с одним СТА будут более эффективными. Например, корпоративный мессенджер Slack сократил мобильный вариант лендинга до одного экрана. Он оставил картинку, предложение и кнопку СТА. Для тестирования лендингов создайте три варианта: длинный, короткий и суперкороткий — один экран.

Варианты лендингов под десктопные и мобильные устройства
Поиск. Обязательно размещайте строку поиска на домашней странице, потому что она необходима пользователям, готовым к покупке. Посетители, которые понимают, что именно им нужно, лучше конвертируются в покупателей. Они ищут конкретную услугу или товар, поэтому им требуется поиск. Посмотрите отдельно в сервисе аналитики сегмент купивших покупателей. Сравните процент посетителей, которые пользовались поиском и нет. Если вы не сомневаетесь в размещении поиска на первом экране мобильной версии, проведите тестирование.
Отзывы. Добавляйте отзывы в мобильную версию главной страницы. Они повысят доверие посетителей, создадут впечатление,что ресурс популярен. Как вариант, вместо отзывов размещайте логотипы партнеров, рейтинги и награды.
Шпаргалка
-
Конверсия мобильной версии сайта или лендинга сильно зависит от первого экрана, на который приходится до 80% внимания пользователя.
-
Обязательно размещайте на первом экране кнопку призыва к действию, ценностное предложение и визуальные образы: картинки, фотографии, иконки. Проведите тест на первое впечатление, оцените, насколько понятно пользователю, куда он попал и что ему предлагают.
-
Всегда тестируйте подпись СТА, расположение кнопки и формат ценностного предложения. Дополнительно протестируйте изображения, наличие строки поиска, длину лендинга.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Юзабилити веб-сайта: основы

Юзабилити – степень удобства использования продукта – является одним из ключевых показателей для оценки любого digital продукта. Иными словами, юзабилити – это эргономика в цифровой среде. Хорошее юзабилити делает опыт пользователя сайта понятным, результативным и непрерывным.
Интерфейс с высоким уровнем юзабилити отличается:
- Изучаемостью. Благодаря логично расположенным элементам и знакомым паттернам взаимодействия с ними, пользователь быстро осваивает интерфейс сайта, не прилагая для этого существенных усилий.
- Эффективностью. Любой пользователь, посетивший сайт, стремится выполнить определенную задачу. Если ему удалось достичь цели быстро и легко, навигация сайта и организация контента отвечает требованиям юзабилити.
- Минимальным количеством ошибок. Любая ошибка нарушает непрерывность опыта пользователя и вынуждает его повторять выполненные действия снова. Полностью избавиться от ошибок нельзя, так как пользователь может сталкиваться с ними из-за собственных неверных действий. Задача UX-оптимизатора – свести к минимуму вероятность возникновения таких ошибок, а также предусмотреть их простое исправление – например, в случае с некорректно заполненной формой.
- Эстетичным дизайном. Критерий эстетики субъективен, однако внешний вид сайта должен соответствовать сложившимся нишевым стандартам – сайт автозапчастей с преобладанием розовых оттенков будет выглядеть также странно, как сайт онлайн-банкинга с «футуристичным» и экспериментальным интерфейсом. Новаторство никто не отменял, но здравый смысл должен быть на первом месте.
Любой уважающий себя сайт уделяет серьезное внимание юзабилити. Делается это не для галочки и даже не для соблюдения правил хорошего тона. Уровень юзабилити напрямую связан с конверсией и доходами сайта или сервиса. Плохое юзабилити всегда связано с потерей потенциальной прибыли.
- При сопоставимых тратах на продвижение, конверсия (равно как и трафик) всегда выше у сайта с лучшим юзабилити.
- Пользователи склонны доверять удобным сайтам и сервисам. Положительный опыт взаимодействия с сайтом также укрепляет лояльность пользователя и мотивирует его на повторное посещение.
- Сайты с хорошим юзабилити экономят значительные средства. Когда пользователь может решить большинство своих задач в процессе работы с удобным и функциональным сайтом, ему не приходится лишний раз обращаться на горячую линию, писать в чат или отвлекать менеджера.
Юзабилити – это мощное оружие в борьбе за клиентов и жизнеспособность компании.
Юзабилити и особенности пользовательского восприятия
Современные пользователи потребляют информацию с невероятной скоростью – всего за несколько секунд человек может решить, стоит ли ему оставаться на сайте или нет. Как бы ни был дорог сайт вам самим, для обычного пользователя это просто еще одна страница из нескольких десятков уже просмотренных за сегодня. Он не станет внимательно его изучать, пытаясь оценить достоинства интерфейса или контента – вместо этого он за несколько секунд сделает выводы относительно того, может ли сайт помочь ему выполнить определенную задачу.
Эти выводы почти всегда основаны на первом, поверхностном впечатлении. Вполне возможно, что именно на вашем сайте пользователь действительно получил бы именно то, что искал – но из-за проблем с юзабилити он так и не узнал об этом и ушел к вашим конкурентам.
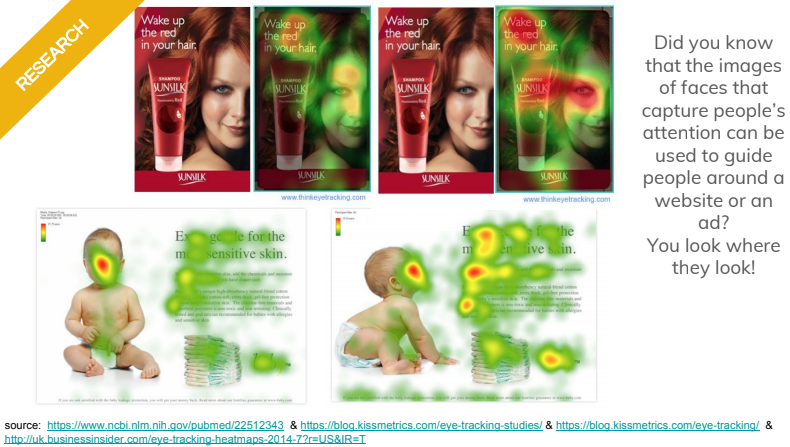
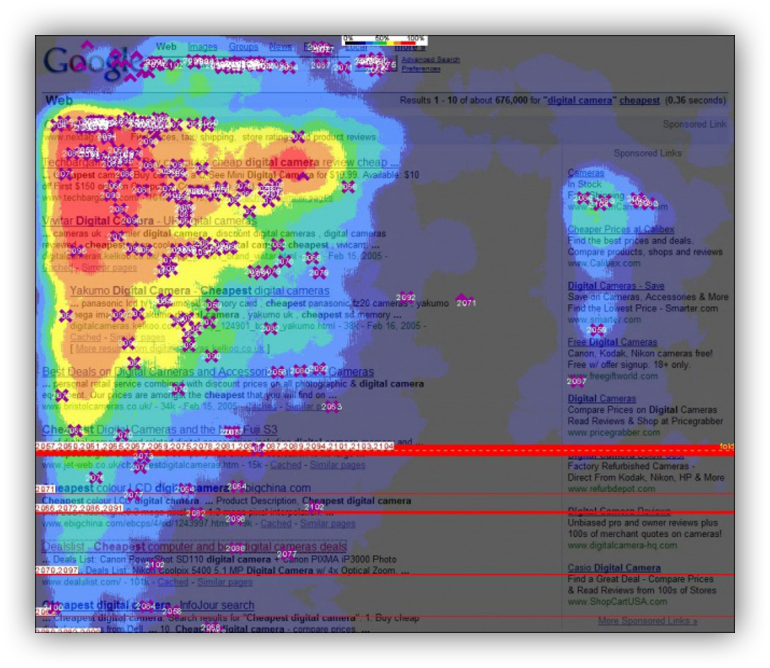
Попадая на страницу, пользователь быстро «сканирует» ее, обращая внимание на самые привлекательные элементы, фразы и изображения. По мере движения взгляда посетителя от шапки страницы к футеру, ресурс его внимания стремительно заканчивается – это очень хорошо видно на многочисленных айтрекинг-картах.

При этом большинство пользователей незамедлительно кликают по элементу, который показался им интересным или наиболее подходящим. Пользователи делают это, не вдаваясь в подробности и не анализируя все доступные на вашем сайте опции.
Только понимая особенности поведения и психологии пользователей, можно создать продукт с качественным юзабилити.
Основы юзабилити веб-сайта
Простота интерфейса – ценное и, вероятно, самое главное достоинство сайта. Впрочем, на практике далеко не всегда удается сделать сайт простым, особенно в случае онлайн-магазинов с обширным каталогом. Также основой хорошего юзабилити является соблюдение устоявшихся принципов организации элементов страницы – так пользователь сможет найти интересующий его элемент в предсказуемом месте.
Отдельно стоит поговорить о следующих, базовых аспектах юзабилити веб-сайта.
Навигация
1. Принципы организации навигации должны быть едиными для всех составных частей сайта. Благодаря этому пользователь может быстро ориентироваться и выбирать нужные опции, находясь на любой странице ресурса.
2. Размещение кликабельного логотипа в шапке сайта (как правило – слева) – еще один общепринятый стандарт. Лого должно отображаться на каждой из страниц, давая пользователю возможность в один клик вернуться на главную страницу.
3. Пользователь должен иметь мгновенный доступ к контактам – особенно, если речь идет о eCommerce сайте. В этом случае наличие контактов для связи в шапке и футере сайта является обязательным.
4. На каждой странице должно присутствовать наименование раздела сайта.
5. Необходимо каким-либо способом обозначать в меню тот уровень или раздел, на котором пользователь находится в данный момент.
6. Ссылки на любой странице сайта должны выглядеть стандартно (подчеркивание, изменение цвета уже кликнутой ссылки) и давать пользователю однозначный сигнал о кликабельности.
7. Неотъемлемая часть качественного пользовательского опыта – отправление сайтом cookies на устройство пользователя.


Интерфейсы сайтов онлайн-магазинов женской одежды, косметики и аксессуаров часто похожи до неузнаваемости. Пользователи не слишком ценят оригинальность и охотнее взаимодействуют с тем интерфейсом, который кажется им знакомым.
Главная страница
Хорошая главная страница предлагает (в идеале) каждому посетителю решение его проблемы или задачи. Как минимум, она является релевантной, информативной и мотивирующей случайного или целевого пользователя на дальнейшее взаимодействие с сайтом. В основе такой главной страницы несколько базовых правил:
1. С помощью главной страницы компания презентует себя аудитории. Даже случайный пользователь должен в первые несколько секунд в полной мере осознать, куда он попал. Сделать это можно с помощью короткого текста и, вероятно, рекламного слогана.
2. На главной странице должен быть представлен наиболее актуальный контент – свежие материалы блога, информация об акциях, ссылки на основные функции/продукты сайта, форма для генерации лидов и так далее.
3. Часть информации на главной странице должна регулярно обновляться – это увеличивает привлекательность сайта как для поисковых ботов, так и для живых пользователей.
Текстовый контент
Говоря о соответствии текстового контента принципам юзабилити, мы подразумеваем две вещи – составление грамотного текста и его последующее оформление. Самое главное правило, пожалуй, знают все – чем короче текст, тем лучше. Почти никто не читает большие тексты – тем более, в eCommerce сегменте.
Кроме того, не стоит рассчитывать на то, что даже компактный текст пользователь будет изучать целиком. Предоставляйте ключевую информацию в самом начале текста, раскрывая детали основных тезисов по ходу повествования. В копирайтинге такая структура текста называется «пирамида».
При размещении готового текста на сайте следует учитывать базовые юзабилити-рекомендации:
1. Стандартный кегль – 12 п. Этот размер удобен для восприятия большинства пользователей. При этом кегль должен изменяться в зависимости от устройства, используемого пользователем (если мы говорим об адаптивной верстке).
2. Для чтения с экрана предпочтительны шрифты «sans-serif», то есть, шрифты без засечек. Типичные шрифты семейства sans-serif – Arial, Helvetica.
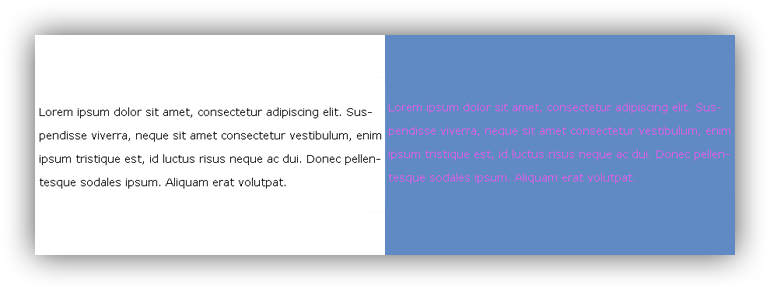
3. Обязательное условие – хороший контраст между фоном и текстом. Условный фиолетовый текст на синем фоне – это нечитабельное и болезненное сочетание.

Контраст и читабельность.
4. Текст, разбитый на смысловые фрагменты, абзацы, списки и заголовки воспринимается значительно лучше, нежели сплошная стена текста. Структурированный и оформленный текст пользователь может дочитать до конца, а «простынь», скорее всего, читать не станет никто.

Простое форматирование текста в сочетании с хорошо читаемым шрифтом и контрастным фоном значительно облегчает восприятие информации.
Практические шаги навстречу хорошему юзабилити
В России специалисты по юзабилити по-прежнему встречаются в штучных количествах – те, кто действительно ими является, трудятся в основном в крупных компаниях. Тем не менее, из-за востребованности и дефицита таких специалистов многие веб-дизайнеры и люди, причастные к проектированию интерфейсов, в срочном порядке осваивают юзабилити. И, конечно, торопятся назвать себя специалистами, освоив лишь азы.
При заказе нового сайта или оптимизации уже существующего постарайтесь выяснить, насколько человек, отвечающий за вопросы юзабилити, компетентен в своей области.
Организация процесса создания сайта также может дать представление о том, какое внимание юзабилити уделяют веб-разработчики. Создание прототипа сайта с последующим тестированием на представителях ЦА заказчика позволяет устранить все недостатки интерфейса и достичь максимального результата. Такой подход связан с большими затратами на разработку, однако они оправданы в случае создания eCommerce сайта, ориентированного на получение максимального дохода.
Please enable JavaScript to view the comments powered by Disqus.www.maxstyle.ru
Юзабилити сайта — это что такое? Правила, основы и способы улучшения юзабилити сайта
Продвижение ресурса обычно занимает много времени. Это связано с тем, что оно имеет много этапов, которые необходимо учитывать и внимательно выполнять. Если какой-то из этапов оптимизации будет упущен, об успехе продвижения сайта можно даже не мечтать.
Оптимизация
Каждый специалист самостоятельно распределяет этапы продвижения для того или иного сайта. Многое может зависеть от бюджета, технических возможностей и тематики ресурса. Но так или иначе оптимизация проходит по одному и тому же пути.
Вам, как оптимизатору, необходимо поработать над:
- анализом сайтов конкурента;
- формирование структуры;
- сбором семантического ядра;
- внутренней оптимизацией;
- перелинковкой;
- контентом;
- краулинговым бюджетом;
- юзабилити;
- внешней оптимизацией;
- конверсией.
Как видите, юзабилити в данном случае не на первом месте, тем не менее этот этап остается важным, поскольку играет ключевую роль в создании первого впечатления.
Внешний вид
Юзабилити сайта — это качественные характеристики ресурса и его удобство. Простыми словами, это все то, что видит посетитель, открывая веб-страницу. Сюда входит правильное расположение меню, работа над цветовой гаммой, использование графических и анимационных элементов и пр.
В данном случае стоит учитывать, что примеры юзабилити сайтов могут отличаться, поскольку много зависит как раз от тематики ресурса и его типа. Например, если это сайт для детей с играми и развлечениями, то нужно использовать яркие цвета, большие буквы, анимации и прочее, что может заинтересовать и привлечь внимание ребенка.
Если речь идет о сайте для государственной организации, то ничего подобного здесь не должно быть. Цвета должны быть однотонными и сдержанными, элементы должны находится на своих местах, а информацию необходимо подавать лаконично и понятно.

Основные параметры
Чтобы доказать, что юзабилити сайта — это важный компонент оптимизации, нужно рассмотреть основные параметры этого процесса. К ним относят работу над:
- ориентацией;
- эффективностью;
- запоминаемостью;
- ошибками;
- удовлетворенностью.
Хотя многие специалисты скажут вам, что главный параметр юзабилити — полезность. В какой-то степени это так, но понятие «пользы» может быть размыто в контексте создания веб-страницы, поэтому его лучше дополнять вышеописанными компонентами. Таким образом получится создать реальную картину того фронта работ, который необходимо охватить в процессе улучшения юзабилити.
Ориентация
Это важный параметр юзабилити, поскольку от него зависит комфортная работа пользователя с сайтом. Например, когда посетитель заходит на веб-страницу, она должна корректно отображаться. При этом неважно, какое устройство для этого он использует — телевизор, смартфон, компьютер или планшет. Также крайне важно, чтобы при изучении контента ему не мешали всплывающие элементы, которые могут закрыть половину текста, реклама или регистрационные формы.

Эффективность
Это довольно субъективный параметр, поскольку отвечает за удобство пользования интерфейсом. Некоторые посетители могут оценивать данную характеристику положительно, а другие будут возмущаться по поводу недостающих или лишних элементов.
Тем не менее важно, чтобы посетитель всегда мог быстро найти необходимый ему раздел и без проблем «путешествовал» по сайту. При этом лучше, если ничего не будет его отвлекать.
Запоминаемость
Это тоже субъективный параметр, который может на каждого влиять по-своему. Тем не менее вам придется над ним поработать, чтобы быть конкурентоспособным. Запоминаемость работает следующим образом: посетитель должен легко ориентироваться на сайте, даже если давно не заходил на него. При этом лучше, если вы поработаете над запоминающимися элементами: особой комбинацией цветов, красивым и броским логотипом, а также названием.

Ошибки
Конечно, на первых этапах ошибки в юзабилити сайта — это нормальная практика. За всем уследить будет непросто, особенно если это многогранный ресурс с большим количеством страниц. Чтобы не было никаких проблем, придется подумать над ликвидацией любых ошибок. Крайне важно, чтобы посетитель мог без перебоев перемещаться по ресурсу.
Удовлетворенность
Очередной субъективный параметр юзабилити. Над ним сложнее всего работать на первых этапах, пока целевая аудитория изучена не в полной мере. Над удовлетворенностью придется работать несколько месяцев, чтобы действительно довести ее до идеала. Крайне важно, чтобы пользователь после посещения сайта был полностью удовлетворен всеми его составляющими: контентом, дизайном, навигацией, отображением и скоростью работы.

Полезность
Это ключевой параметр, по которому действительно можно понять потенциал и будущее проекта. Он должен идти в паре с юзабилити и являться направляющим для определения практичности. При этом важно, чтобы соблюдались два условия:
- Ресурс соответствовал запросу посетителя. Для этого необходимо сделать все, чтобы релевантность контента была максимальной. Не стоит наращивать трафик искусственным методом, обманывая людей.
- Спокойный интерфейс поможет посетителю концентрироваться на поиске нужной информации и не будет отвлекать его от целевых действий.
Важная роль
Юзабилити сайта — это важный процесс оптимизации. Оно, как и контент, влияет на конверсию. Сейчас он стал особенно актуальным, поскольку во многом связан с невероятной конкуренцией. Теперь ресурс должен приносить не только пользу, а и эстетическое удовольствие и, конечно же, удобство.
Если сайт медленно работает или выдает ошибки, если у него много назойливой, агрессивной рекламы или сложная навигация — пользователь просто уйдет. Причем у вас есть 5 секунд на то, чтобы привлечь внимание. Если клиент не сможет за это время найти то, что ему нужно, он покинет веб-страницу.
Анализ
Теперь стоит перейти к не менее важному процессу в юзабилити сайта — анализу. Если вы знаете принципы работы этого параметра относительно оптимизации, значит, должны понимать, насколько важно постоянно проверять поведение пользователей. Для этого нужно периодически проводить аудит ресурса.

Во время анализа юзабилити необходимо проверить:
- главную страницу;
- навигацию;
- структуризацию меню по ключевым запросам;
- карту скроллинга;
- корзину;
- обратную связь.
Конечно, необходимо будет также проверить поведение пользователей в Google Analytics, чтобы определить наличие каких-то проблем с ориентацией или работой сайта на другом устройстве.
Главная страница
Оценка юзабилити сайта всегда начинается с главной страницы. Это то, с чем сталкивается посетитель, впервые открывая ресурс. Главный экран помогает ему понять, нашел ли он то, что ему нужно, стоит ли оставаться на этой странице.
Что нужно сделать? Лучше всего на главную страницу помещать изображения услуг или товаров, которые вы предоставляете. Стоит обойти стороной динамические элементы в шапке. Также важно не забывать про контактную информацию и корзину.
Навигация
Пример анализа юзабилити сайта приводит нас к проверке навигации. Она должна быть крайне простой и понятной. Все разделы и подразделы должны отвечать описанию. Лучше всего, если в структуре будет только один навигационный блок, чтобы не рассеивалось внимание посетителя. Так не стоит добавлять лишние меню на страницу, которые, по сути, никому не интересны.
Структуризация меню по ключевым запросам
Это важный пункт в аудите и в работе над юзабилити в принципе. После того как вы соберете семантическое ядро, вам нужно будет правильно его распределить. Некоторые ключевые слова должны будут появляться в названии разделов меню. Помните, что если вы продаете детские игрушки и знаете, что куклы ищут чаще, чем машинки, то в меню они должны быть выше.
Также нельзя забывать про «хлебные крошки», которые помогают посетителю понять, в каком подразделе раздела он находится. Благодаря им навигация становится в разы проще.

Карта скроллинга
Это система веб-аналитики, которая помогает проверить поведение пользователя на странице. Она показывает информацию о том, на какой части страницы они чаще задерживаются, на какие кнопки клацают и какие элементы рассматривают. Таким образом вы сможете найти те разделы или блоки, которые вообще никому не интересны. Их лучше убрать, чтобы не загромождать пространство.
Корзина
Это важный элемент интернет-магазинов. Важно, чтобы была возможность добавить и убрать товар из корзины. Лучше, если будет указана общая сумма заказа и количество продукции. Также необходимо ставить одну кнопку для оформления покупки, чтобы не сбивать с толку посетителя.
Обратная связь
Форма обратной связи должна быть и должна хорошо работать. Лучше не использовать устарелую фразу «Пришлите нам вопрос». Важно заинтересовать клиента, чтобы он захотел узнать о товаре, дополнительных услугах или акциях. Для заполнения формы достаточно имя и номер телефона, чтобы сотрудники могли связаться с потенциальным покупателям, вся остальная информация зачастую лишняя.
Лучшие сайты юзабилити
Юзабилити сегодня — головная боль многих владельцев сайтов. Люди стараются работать над данным вопросом, поэтому качественных ресурсов действительно большое количество. Особенно хорошо функционируют крупные популярные порталы, о которых знают по всему миру.
Например, отлично справляется с доступностью «Амазон». Это популярный сервис продаж, который имеет массу преимуществ:
- оптимизация под компьютеры и смартфоны;
- адаптация под разные разрешения экранов;
- специальное приложение для телефонов.

Примеров сайтов с хорошим юзабилити много, но интересно то, что все они имеют разный интерфейс и тематику. Поэтому в них непросто найти одинаковые черты. Например, наиболее удобным можно считать ресурс Apple:
- лаконичный и простой внешний вид;
- простая и понятная навигация;
- четкий дизайн, который не отвлекает внимание.

Немаловажно, чтобы сайт был простым в освоении. Ни один пользователь не станет читать инструкцию по использованию меню или часами искать нужный раздел. Удачным примером простого ресурса можно считать сайт Microsoft:
- заметный логотип и поле поиска;
- главное меню навигации;
- расширенное меню скрыто одной кнопкой;
- наличие списка социальных сетей и всех продуктов.

Также крайне важно, чтобы ресурс выглядел достоверно, поэтому лучше указывать точные статистические данные по количеству сотрудников, брендов, клиентов, патентов и всему, что только возможно, как это сделано на сайте L’Oreal.
А над релевантностью отлично поработала команда разработчиков ресурса для Nike. Поэтому на главной странице есть фото спортивных ребят. Причем зачастую это ровесники тех, кто действительно интересуется брендом.
fb.ru