- Как зарабатывать на создании сайтов под заказ: советы новичкам
- Как создавать сайты и зарабатывать на этом? / WAYUP
- Работа в Интернете
- Создание сайтов за деньги — Удаленная работа в интернете
- Специалист по созданию сайтов (через фриланс)
- Создание сайта под ключ в Москве — YouDo
Как зарабатывать на создании сайтов под заказ: советы новичкам
Многие начинают осваивать вебмастерство не ради того, чтобы сделать для себя сайт, и развивать его, зарабатывать на нём, а для того, чтобы получать деньги при создании сайтов на заказ для других. И действительно, в последние десятилетия создание сайтов является актуальным для многих. Эта отрасль стремительно развивается, и это нужно всем, каждой компании, любому деятелю.
В этой статье мы расскажем о том, как зарабатывать на создании сайтов под заказ. Вы узнаете, что должны уметь для этого, и какие тонкости и подводные камни есть у этой деятельности.

Научиться делать сайт
Конечно же, перед тем как зарабатывать на создании сайтов под заказ, нужно научиться делать их самому. Стать профессионалом за короткое время не получится, но, как минимум, до среднего уровня дойти придётся.
Для того, чтобы делать сайты другим, нужно получить такие навыки:
- Научиться реализовывать разнообразные функции.
- Знать и уметь использовать разные методы реализации той или иной функции.
- Понимать принцип работы сайта и его частей, знать, что и для чего нужно.
- Уметь оперативно решать проблемы и неполадки на сайте.
- Нужно знать хотя бы на базовом уровне языки программирования HTML, PHP, CSS.
Для всего этого нужно создать себе сайт. Это позволит набраться опыта. Кроме того, можно экспериментировать, пробовать внедрять разные функции и возможности, даже если они не нужны сейчас.
Как только почувствовали, что умеете уже многое, приступайте к следующему шагу – найдите себе заказчика.
Поиск клиентов
Заказчики бывают разные. У кого-то возникает задача реализовать сайт с нуля с большим количеством функции и возможностей, а кому-то надо всего лишь произвести небольшую настройку. Так вот начинать нужно с простых задач. Не стоит браться сразу за заказы требующие большого количеств времени и огромного опыта.
Искать клиентов можно везде. В прямом смысле слова везде.
- Расскажите друзьям и знакомым, что умеете делать и настраивать сайты и готовы взять заказ.
- Поместите на досках объявлений сообщение о том, что вы можете сделать сайт.
- Посетите форумы вебмастеров. На многих из них есть раздел, где заказчики сами описывают задачу и вебмастера могут предложить свои услуги. Либо можно создать там объявление о себе.
- Просматривайте разные сайты, ищите на них недостатки, а потом пишите их владельцам о том, что нашли, описывайте, чем это может грозить и предлагайте свои услуги.
Найти себе заказчика можно везде. Было бы желание.
Договорённости
Работа вебмастера чаще всего — это фриланс, то есть удалённая работа. Иногда вы можете находиться со своим заказчиком даже в разных странах. Поэтому нужно сразу договариваться и иметь записи договорённости.
Сразу решите, как будет производиться оплата: после выполнения работы, до выполнения или часть до и часть после. Третий вариант самый удачный. Но если вы, начинающий вебмастер, вдруг не справитесь, придётся возвращать аванс, а это не очень приятно.
Поэтому можно предложить клиенту полную оплату после выполнения работы. Да, есть риски. Но, во-первых, вы покажете своё доверие. Во-вторых, сохраняйте переписку или аудиозаписи о том, как договаривались. Если вас обманут, сможете с ней потом пожаловаться.
И, конечно же, чётко обсудите, что нужно сделать и какой получить результат. Предложите будущему клиенту пошаговый план своей работы и получите от него подтверждение, что делать нужно именно это. Так вы лучше поймёте друга. Заказчики, как правило, не очень-то разбираются в вебмастерстве и терминологиях. Поэтому понять друг друга иногда бывает трудно.
Покупка домена и хостинга
Перед тем, как зарабатывать на создании сайтов на заказ, нужно найти хороший хостинг, который вы будете рекомендовать тем, для кого будет делать проект с нуля. Следует объяснить клиенту, если он ещё не знает, что домен и хостинг нужно периодически оплачивать, чтобы сайт работал.
Здесь можно немного дополнительно заработать, и регистрировать аккаунты клиентов по реферальной ссылке. Ваш заказчик ничего от этого не потеряет, а хостинг будет выплачивать вам проценты с каждой выплаты нового клиента.
Но не стоит смотреть лишь на размер процентного вознаграждения. Качество на первом месте.
CMS
Если вы создаёте всё с нуля, то также встанет вопрос о выборе CMS, то есть системы управления сайтом. Здесь можно смело рекомендовать WordPress.
- WordPress бесплатная и на русском языке.
- Она настолько универсальна, что подойдёт и новичкам, и профессионалам. С неё можно начать и на ней вырасти до большого специалиста.
- Вы сможете легко обучить своего заказчика особенностям работы на WordPress
- Если вы столкнётесь с проблемой на WоrdPress, то в большинстве случаев будет достаточно поискать её решения в поисковиках. Это настолько популярная система управления сайтами, что решения есть почти для любой проблемы.
- Любую возможность можно реализовать на WordPress: блог, интернет-магазин, новостной сайт, сайт компании… всё, что угодно, на что только хватит фантазии.
- Есть десятки тысяч готовых дизайнов.
Как создавать сайты и зарабатывать на этом? / WAYUP
Вы читаете эту статью, потому что интересуетесь темой создания сайтов. Уверен, у Вас есть желание научиться создавать крутые интернет-проекты, а также, что не менее важно, понять, как зарабатывать на своих знаниях.
Сегодня в Интернете можно найти миллионы статей и материалов по созданию сайтов, и я понимаю Ваше замешательство: что прочитать, чему верить, с чего начать, чем закончить… Вопросов — море.

В этой статье я постараюсь ответить на все самые животрепещущие вопросы, чтобы по окончании чтения у Вас сложилось правильное понимание.
Мы разберемся с такими понятиями, как: frontend и backend, программирование, HTML, CSS, JS, CMS, движок, админка, веб-дизайн, Photoshop.
Поехали?
Два ключевых понятия
Поскольку разработка сайтов — это комплексный процесс, мы должны четко понимать, какими должны быть первые шаги.
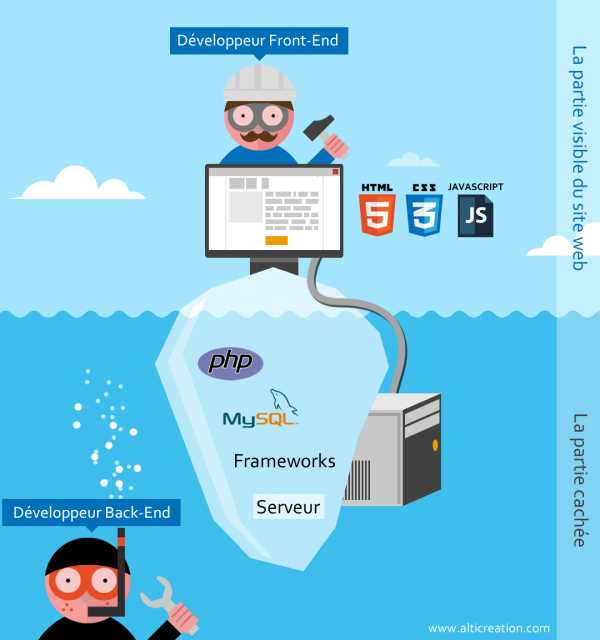
Первое, что нужно сделать, это осознать: сайтым основаны на двух «китах», визуальной части (frontend) и программировании функционала (backend). Соответственно, чтобы заниматься полным циклом работ, Вам необходимо освоить оба направления работы (в идеале).

Умение работать в Photoshop, а также знание HTML, CSS и Javascript, сделают Вас, так называемым, frontend-разработчиком. Такой специалист отвечает за внешний вид проекта.
Второй (и последний) тип специалистов — backend-разработчики. Их задача состоит в программировании функционала, возможностей и взаимодействий, которые, чаще всего, остаются «за кадром» для рядового посетителя сайта. Backend-программисты должны разбираться в основных языках программирования: PHP, Ruby, Phyton и т.п. (чем больше, тем лучше).
Все, что Вы видите ежедневно в Интернете — работа frontend-специалиста. А вот то, как это работает и почему это работает, описывают backend-разработчики.
Неужели необходимо знать так много?
На самом деле, нет. Найти специалиста, который одинаково хорошо владеет навыками, как frontend-, так и backend-разработки, очень сложно. Однако, не смотря на это, как первые, так и вторые, могут самостоятельно создавать сайты.
Разница, как Вы понимаете, лишь в одном: у frontend-специалистов проекты выглядят более красиво, у backend — более «функционально».

Я рекомендую Вам начать именно с frontend-разработки, поскольку это ближе к тому, что мы видим ежедневно. Вам будет понятен результат Вашей работы, его легко увидеть. После того, как Вы освоите frontend, можно обратиться в сторону «закадровой» разработки (backend), чтобы углубить свои знания в области программирования.
Для упрощения, далее я буду называть backend-разработчиков «программистами».
Так вот. 100% программистов понимают основы frontend и могут оперировать HTML и CSS для минимального оформления своих проектов. В свою очередь, frontend-разработчики не всегда знакомы с «тяжелыми» языками программирования (PHP, Ruby и т.д.).
Как же последним удается создавать сайты?
Content Management System (CMS)
Я отношу себя к frontend-фронту, поэтому могу Вам рассказать в деталях, каким же образом, без особых знаний программирования, можно
Все это возможно благодаря, так называемым, Content Management System (Системам Управления Контентом) или попросту — CMS. В народе, системы управления также называют «движками» или «админками».

CMS разработаны backend-разработчиками для упрощения и своей работы, и работы фронтенда. Не вдаваясь в детали, можно сказать, что CMS — это заранее запрограммированный функционал, который используется для создания сайтов. Удобство Систем Управления заключается в том, что весь этот функционал не нужно программировать — он уже готов заранее и установить его можно парой щелчков мыши.
Формы обратной связи, возможность заказа в Интернет-Магазинах, формирование динамического и выпадающего меню, обрезка изображений и многое-многое другое — все это возможно с помощью CMS.
Названия этих систем управления, думаю, многие из Вас слышали. Самые популярные — MODx, WordPress, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal. Каждая из них предназначена для определенного функционала. Какие-то для обычных сайтов, какие-то — для интернет-магазинов, какие-то — для блогов.
Что Вы должны уметь?
Как я уже писал ранее, рекомендую всем новичкам обратиться в сторону обучения frontend-разработки. Используя возможности CMS Вы сможете без каких-либо знаний программирования создавать сайты, которые будут покрывать 80% нужд современного рынка. И это здорово.
Все, что входит в обязанности frontend-специалиста, умещается в два пункта:
- Веб-дизайн;
- Верстка.
Не сложно? Так и есть!
Веб-дизайн создается в программе Adobe Photoshop, а верстка производится с помощью легких «языков» HTML, CSS, Javascript (JS). По сей день ведутся споры о том, можно ли называть HTML и CSS языками программирования. Сложно ответить однозначно, однако сейчас нас это не особо должно волновать. Для удобства, я буду называть HTML и CSS языками.

Освоив эти навыки Вы сможете создавать отличные веб-приложения. Знания backend помогут Вам осознать то, как работают функции Вашего сайта (заданные с помощью CMS), однако на первое время совершенно не обязательно «окунаться» в эту область.
Веб-дизайн в Photoshop
Опираясь на информацию из предыдущего блока, первым делом разработчик должен подготовить дизайн сайта. Создается он в графической программе Adobe Photoshop. Результатом работы на данном этапе являются файлы в формате .psd, которые, по сути, можно назвать картинками будущего сайта.
Все то, что Вы видите на сайтах, было нарисовано заранее в Photoshop.

Таким образом, делаем вывод о том, что первый навык, необходимый для разработки сайтов, это умение работать в Photoshop. Никакие другие программы не могут использоваться для веб-дизайна.
Правда, пользователи Mac могут опробовать инструмент Sketch, подобный по функционалу и вышедший недавно. Однако, пока что, на мой взгляд, он еще не догятивает до возможностей Фотошопа, хотя о нем довольно много лестных отзывов.
Верстка с помощью HTML, CSS и Javascript
Созданные ранее макеты необходимо преобразовать в код, который будет пониматься браузерами и воспроизводить нужный нам результат. К сожалению, просто напросто вставить картинку сайта, созданную в Photoshop, нельзя, так как на сайте должны быть такие динамические элементы, как тексты, ссылки, кнопки и т.д.
В этой связи, макет преобразуется в HTML-код. Увидеть этот код для любого сайта может любой смертный — достаточно зайти на какой-либо сайт, щелкнуть правой клавишей мыши по свободному месту страницы и выбрать в появившемся меню пункт с примерным содержанием: «Показать исходный код страницы». Откроется специалное окно и Вы увидите тот самый HTML-код, который написал frontend-разработчик для данной страницы.
По сути, этот код и есть интерпретация макета сайта в Photoshop. Однако, не полная. Если HTML позволяет воссоздать структуру макета, прописать все необходимые блоки, кнопки и содержание, то язык CSS позволяет оформить все это. Если бы не было CSS, страница с голым HTML-кодом выглядела бы так:

Та же самая страница с подключенными CSS-свойствами выглядит так:

Разница очевидна и невероятна 🙂
Язык Javascript помогает делать элементы сайта интерактивным. Как часто Вы кликали на кнопку и в ответ появлялось всплывающее окно? Думаю, практически ежедневно.
Так вот, подобные эффекты появления и исчезания, анимация, сценарии появления-перемещения-преобразования — все они реализуются с помощью кода Javascript.
Таким образом, мы можем сделать вывод: отрисованные макеты в Photoshop преобразуются в код HTML, оформляются с помощью кода CSS и оживляются с помощью Javascript-манипуляций.
Если речь идет о простом сайте (к примеру, Landing Page), произведенные операции могут считаться финальными и сайт действительно будет готов к использованию. Однако, если сайт планируется посложнее, динамический (когда количество страниц сложно запроектировать, например — новостные сайты) — HTML-CSS-Javascript-код передается либо backend-разработчику, либо устанавливается на CMS.
Что еще необходимо уметь?
Мы с Вами разобрались с основными инструментами, которыми необходимо владеть frontend-специалисту, то есть человеку, который создает сайты.
Однако, существует ряд сопутствующих навыков, которыми необходимо обаладать, чтобы добиться успеха на фрилансе или в любой другой сфере, связанной с IT.
UI/UX-проектирование. Эта тема довольно обширная, однако, если описать в двух словах, то архитектура UI/UX — это умение создать идеально удобный интерфейс сайта, который будет приводить пользователя к цели легко, быстро и с ощущением полного удовлетворения/радости. Умение создать такой интерфейс является ключевым для специалиста, который ориентирован на работу с интересными клиентами и дорогими проектами.

Графический дизайн. Владение инструментами — это хорошо, однако, если Вы не будете обладать пониманием, что красиво, а что нет, что эстетично, а что пошло, что сочетается удачно, а что наляписто — Ваша ценность как веб-дизайнера резко понижается. Поэтому, я уверен, нужно потратить время на изучение таких понятий, как композиция, теория цвета, типографика и т.д.
Общение с клиентами и презентация себя. Ваш успех напрямую зависит от того, как Вы умеете себя подать и продать. Обладая даже самыми незаурядными способностями, не имея навыков делового общения и презентации своих услуг, можно существенно сократить количество своих клиентов. Не пренебрегайте этим пунктом.
Как зарабатывать на создании сайтов?
На самом деле, этот блок заслуживает отдельной статьи, которую я, скорее всего, скоро подготовлю. Однако сейчас мне ничего не мешает пробежаться по основным направлениям заработка на создании сайтов.
1. Фриланс. Масштабное явление, приверженцем которого являюсь и я. Удивительное сочетание свободы, творчества и развития — все это возможно на просторах фриланс-бирж, таких как freelance.ru, fl.ru и т.п. К примеру, вот мой аккаунт на бирже. Такие сайты позволяют находить заказы от клиентов, которые заинтересованы в Ваших услугах. Чем выше Ваш рейтинг и количество отзывов — тем успешнее будет Ваша деятельность на фрилансе.
2. Свой проект. Обладая хорошими навыками, опытом и идеей, можно создать свой стартап в Интернете, полезный сервис, информациионый ресурс и т.д. Такой проект сможет приносить Вам прибыль в зависимости от масштабов Вашей идеи. Подобное направление развития называется интернет-препринимательством. Вспомните тот же Facebook и Марка Цукерберга — практически каждый основатель крупного IT-стартапа в прошлом и был его разработчиком.
3. Веб-мастер. Популярная сфера, в которой можно развиваться самостоятельно. Веб-мастер — это человек, который создал один или несколько сайтов, монетизируя их аудиторию, над увеличением которой он постоянно работает. Монетизация производится с помощью любых видов рекламы и сотрудничества. Данный метод отличается от предыдущего тем, что веб-мастер, как правило, создает информационные сайты, зарабатывая лишь на рекламе, а предприниматель (предыдущий пункт) развивает свой бизнес, ориентируясь на прибыль от клиентов созданного сервиса.
4. Работа в веб-студии. Обретя уверенность Вы можете попробовать свои силы в работе в компании по разработке сайтов. Сотрудничать можно, как удаленно, так и работая в офисе. Все зависит от Вашего желания и целей.
Где научиться?
Думаю, Вы уже столкнулись с этой проблемой. В Интернете множество обучающих статей и видео, однако у них есть два существенных минуса. Как правило, они носят «точечный» характер и Вы не понимаете, что нужно делать по окончании чтения (просмотра). Второй момент — отсутствие какой-либо поддержки со стороны автора этого материала.
Все эти неудобства приводят к тому, что Вы мечетесь от одного сайта к другому, в поисках разрозненной информации и теряете время, нервы, усилия.
Найти четкую проверенную программу обучения сегодня сложно. Собственно, именно эта проблема послужила толчком к созданию проекта WAYUP. Я понял, что есть огромное количество заинтересованных людей, которые находятся в замешательстве и просто не понимают, как научиться создавать сайты.
Моя авторская программа, основанная на личном 8-летнем опыте в сфере web-разработок, носит название «Веб-Верстальщик: Код Фрилансера». Это часть нашей онлайн-библиотеки, в которой можно найти онлайн-курсы по самым разным направлениям в сфере IT (разработка мобильных приложений, маркетинг, копирайтинг и т.д.).

Основные преимущества онлайн-курса по созданию сайтов:
- Ориентация исключительно на практику;
- Уникальная современная программа, охватывающая все этапы разработки сайта;
- Десятки отзывов от тех, кто уже прошел обучение и успешно реализует себя в IT;
- За время обучения Вы создадите свой первый сайт на CMS MODx;
- Вы обретете навыки работы в Photoshop, а также в программировании HTML, CSS и JS;
- Научитесь работать с доменом и хостингом;
- Получите уникальную методику заработка минимум 500$ в первый же месяц работы на фрилансе
На странице каждого занятия Вы сможете задавать любые вопросы лично моей команде с помощью специального чата, который и будет связывать Вас с нами на протяжении всей длительности курса.
Получить скидку -30%
Я верю в Вас!
wayup.in
Работа в Интернете
Здравствуйте уважаемый посетитель!
Наверное, многие задумывались о работе в интернете, но откладывали эту идею до лучших времен, так как не знали с чего начать, да и не очень-то верили в успех. Тем более, что для приобретения готового интернет-бизнеса требуются немалые средства, которые в большинстве случаев отсутствуют.
Этот блог предназначен для тех, у кого есть желание реально работать в интернете, но не знает в каком направлении ему двигаться, с чего начать и чем заниматься. И основное внимание здесь будет уделено одному из важнейших инструментов, каким является свой собственный сайт.
Ведь он существенно упрощает занятие интернет-бизнесом, позволяя не выходя из дома, распространять через сеть различные товары, услуги, или делать какие-либо другие предложения для потенциальных покупателей. А при возможности и свои созданные инфо-продукты.
И наверное, сейчас невозможно встретить успешного интернет-предпринимателя, который занимается этим не имея своего ресурса.
Конечно, можно под свои задачи приобрести и готовый сайт, или сделать его на заказ. Однако, не у всех имеются средства для таких вложений. А кроме того следует учитывать необходимость в этом случае постоянной оплаты немалых денег сторонним веб-мастерам за услуги по дальнейшей его технической поддержке и развитию.
Другой вариант — это самостоятельное создание сайта. Что вполне реально, так как сейчас можно найти много различного рода информации по этой теме (электронные книги, справочники, видеокурсы и т.п).
Но я обратил внимание, что большинство таких обучающих материалов основаны на отдельных примерах, полезных для обучения, но которые в большинстве случаев сами по себе не позволяют создать действительно рабочий сайт.
Поэтому возникла идея сделать такой материал, который на реальном примере поможет, практически, любому желающему стать обладателем своего сайта с возможностью использования его для работы в Интернете. Ниже показан фрагмент главной страницы сайта, который поэтапно с нуля создается при рассмотрении статей блога.

Рис.1 Вид главной страницы создаваемого сайта
Отличительной особенностью этого обучающего курса является то, что здесь каждый этап сопровождается подробным описанием. И что очень важно, бесплатным предоставлением исходного кода с соответствующими таблицами базы данных. Что позволяет при желании, сделав в предоставляемом шаблоне соответствующие изменения и дополнения, получить рабочий самописный сайт под свои конкретные задачи. (О том, почему самописный — можно узнать в статье, в которой рассматриваются характеристики разных видов сайтов по способу их создания).

Более подробно об особенностях создаваемого сайта можно посмотреть во вводной статье
rabota-vinete.ru
Создание сайтов за деньги — Удаленная работа в интернете
Доброго здоровья, уважаемый читатель журнала «Web4job.ru”! В этой статье мы поговорим на тему Создание сайтов за деньги, каких условий во время работы необходимо придерживаться, чтобы удержать клиента.
Создание сайтов за деньги
Содержание статьи:
Одним из видов заработка в интернете является создание сайтов.
И для этого не обязательно обращаться в веб-студии и платить немалые деньги, а можно попробовать создать их самостоятельно или обратиться за помощью к фрилансерам. Их услуги будут стоить значительно дешевле.
Чтобы зарабатывать на создании сайтов, надо придерживаться следующих условий:
- Сайты нужно не только создавать, но и уметь их раскручивать. Чтобы сайт стал известным, его необходимо регулярно наполнять полезным контентом и привлекать новых пользователей;
- Необходимо найти заказчика.
Наиболее популярные биржи фриланса
Для этого существует большое количество бирж фриланса.
Наиболее популярные:
- Free-lance.ru;
- Weblancer.net;
- Фрилансим;
- Upwork;
- Freelancehunt.com;
- Freelances.net;
- Freelance job;
- Ru Brain;
- Copilancer;
- Dalance.ru.
На них размещается множество объявлений с предложением разных услуг, вам же нужно выбрать подходящий вид.
Условия работы с заказчиком
После того, как вы получите заказ, нужно с заказчиком обсудить пункты технического задания, сроки выполнения заказа, его стоимость, способ оплаты. ТЗ должно включать в себя подробное описание видов работы, которую надо будет выполнить.
На создание сайта в ТЗ должны быть включены такие моменты, как количество колонок в будущем сайте, его дизайн, фон, тематика.
Необходимо все задания выполнять качественно и в срок. От этого будет зависеть ваша репутация и количество заказов. Надо стремиться к тому, чтобы заказчики обращались к вам повторно.
Если по какой-то уважительной причине, к примеру, поднялась высокая температура, вы не успеваете вовремя сдать заказ, надо обязательно предупредить об этом заказчика и попросить у него дополнительное время.
В большинстве случаев заказчики идут навстречу, ну, а если не сможете договориться, придется из последних сил постараться выполнить задание в срок.
Ведь в противном случае вы потеряете клиента, он больше не будет к вам обращаться и, кроме этого, может известить своих коллег о том, что вы нарушаете сроки и работать с вами нежелательно.
Каждый начинающий фрилансер понимает, что на начальном этапе необходимо нарабатывать опыт, чтобы услуги на рынке стали востребованными. Поэтому, начинать работу надо, не завышая цен, но и не демпингуя.
Можно предложить заказчику выполнить небольшой заказ за то, чтобы он написал положительный отзыв.
Чтобы ваши услуги были востребованы, надо подумать о создании портфолио, в который включать лучшие свои работы, не забывая, время от времени, его обновлять.
Наличие хорошо оформленного и привлекательного портфолио вызывает у заказчиков больше доверия, и они охотнее с вами идут на контакт.
Чтобы исключить случаи мошенничества со стороны клиентов, когда они не оплачивают выполненный заказ, придумывая разные предлоги или совсем исчезая, лучший вариант – заключать с ними договор в письменной форме, если они согласятся на эти условия, либо просить предоплату.
А этот момент необходимо оговорить в ТЗ.
Как привлечь внимание пользователей? Вы узнаете об этом, перейдя по ссылке https://web4job.ru/kak-privlech-vnimanie-polzovatelej/.
Посмотрим видео на тему Создание сайтов за деньги
Как создать сайт для заработка денег в интернете
Как создать сайт бесплатно самому с нуля?
Заключение
В этой статье мы рассмотрели тему Создание сайтов за деньги, как находить заказы и клиентов, какие условия необходимо соблюдать, чтобы заказчики обращались к вам вновь.
Надеюсь, статья оказалась полезной. Если возникли вопросы, можете задать их через форму комментариев под этой статьей.
Также буду признательна, если поделитесь статьей со своими друзьями в социальных сетях.
Понравилось? Поделитесь с друзьями!
Получите высокооплачиваемую интернет-профессию!

web4job.ru
Специалист по созданию сайтов (через фриланс)
Создание сайтов фрилансером, зарегистрированным на Юду, будет оперативным и качественным. Специалисты гарантируют разработку интернет-ресурсов под ключ в соответствии с вашими пожеланиями.
Наши программисты давно работают в сфере АйТи-технологий, поэтому профессионально сделают одностраничные визитки и сайты, наполненные уникальным контентом. Частники сервиса Юду предлагают индивидуальную техническую поддержку для веб-страниц, нуждающихся в регулярных и разовых внесениях корректировок. Найти грамотного специалиста на Юду можно за несколько минут.
Сколько стоят услуги разработчика
На Юду создание сайтов вебмастером стоит недорого. Если вам срочно нужен фрилансер, который дешево и с нуля сможет сделать корпоративный или информационный Web-проект, закажите услуги программистов, предлагающих помощь на Юду. Они возьмут на себя изготовление сайтов и наполнение страниц контентом.
Сколько стоит частное создание сайтов, вы сможете узнать из личных профилей разработчиков и в прайсе на Юду. Указанная стоимость является приблизительной — точную цену на создание интернет-ресурса частники сообщат после понимания вашей задачи и оценки объема работ.
На Юду быстро найдётся квалифицированный фрилансер – создание сайтов будет качественным, но недорим. На стоимость работы повлияют такие факторы:
- тип сайта (визитка, корпоративный Web-ресурс, интернет-магазин, биржа и т.д.)
- срочность работы
- сложность разработки (структура, дизайн, функционал)
- платформа веб-ресурса
Также цена зависит от необходимости дальнейшей технической поддержки. В неё входят следующие действия:
- добавление новых разделов
- внесение корректировок в соответствии с изменениями алгоритма поиска
- редизайн страницы
- изменение и дополнение контента и др.
Закажите дешевые услуги специалиста, имеющего большой стаж работы в сфере фриланса. При заполнении заявки можно обозначить желаемую стоимость создания и сопровождения сайта. Цена должна соответствовать средним расценкам на профессиональную разработку интернет-ресурса. Впоследствии вы согласуете сумму напрямую с выбранным исполнителем.
Комплекс услуг профессионалов Юду
Специалист по созданию сайтов качественно и быстро разработает индивидуальный веб-ресурс, который будет успешно проиндексирован поисковыми системами интернета.
Основные этапы создания сайта от АйТи-разработчиков, зарегистрированных на Юду:
- определение назначения сайта, целевой аудитории и запросов поиска
- разработка технической документации (при создании сайта учитываются пожелания к дизайну, структуре ресурса, текстовой и графической информации)
- создание макета (дизайн утверждается вами)
- реализация макета с помощью HTML
- наполнение платформы графикой и текстом
- расположение ресурса в сети Интернет
- тестирование веб-проекта
Чтобы заказать разработку визитки или коммерческого ресурса на Юду, опубликуйте заявку, озаглавленную по типу: «Ищу программиста для создания сайта». Обозначьте, как срочно вам нужно найти специалиста из сферы фриланса. Создатели интернет-ресурсов вскоре сами напишут вам и предложат недорогое изготовление веб-площадки.
Во время работы над новой интернет-платформой фрилансер будет соблюдать профессиональные стандарты программирования и вёрстки. Специалист, зарегистрированный на Юду, предложит адаптивный дизайн и эффективное SEO-продвижение сайта, благодаря чему вы сможете за короткий период добиться высокой посещаемости ресурса.
Почему стоит выбрать профессионала Юду
На Юду предлагают услуги квалифицированные специалисты, которые профессионально занимаются сайтами. Исполнители оперативно займутся созданием сайта, который поможет вам в продвижении бизнеса. Специалисты качественно и в сжатые сроки сделают контент-проект с оригинальным дизайном и всеми необходимыми модулями — формами для заявки, новостями, поиском.
Преимущества работы с создателями интернет-ресурсов, зарегистрированными на Юду:
- вы можете контролировать каждый этап создания платформы любого типа (биржа, интернет-каталог, магазин и др.)
- при создании сайта учитываются основные критерии качественного и удобного интернет-ресурса (функциональность, красивый дизайн, оптимизация и соответствие современным правилам сайтостроения)
- реализация задачи любой сложности — специалисты поймут ваши бизнес-цели и разработают веб-ресурс, который будет полезен
Оставьте заявку с заголовком «Ищу программиста для разработки интернет-платформы» на этой странице. Наши специалисты вскоре откликнутся на заказ и предложат вам выгодное сотрудничество.
Все интернет-ресурсы, разработанные профессионалами Юду, имеют удобную панель управления, благодаря чему разобраться в работе сайта не составит труда. Создание сайтов фрилансером, зарегистрированным на Юду, будет выполнено в заранее согласованные сроки.
freelance.youdo.com
Создание сайта под ключ в Москве — YouDo
Состав продукта. Что такое сайт «под ключ».
Сайт под ключ – это продукт команды разработчиков, который представляет из себя веб-сайт, полностью подготовленный для решения поставленных задач. Целью такого проекта является комплексное создание сайтов, после которой не потребуются значительные доработки. При изготовлении проекта «под ключ» задействуются профильные специалисты по следующим этапам разработки сайта:
- UX-прототипирование (выполняется дизайнером интерфейсов)
- Сбор семантического ядра и разработка структуры (разрабатывается SEO-специалистом)
- Подбор CMS платформы под бизнес-задачи (выполняется заказчиком совместно с project-менеджером)
- Разработка дизайна страниц на основании п.1 и 2 (создается веб-дизайнером)
- Создание контента (по п.2), подбор материалов (участвуют копирайтеры совместно с маркетологом заказчика)
- Верстка шаблона на основании п. 4 (этап html-верстальщика)
- Внедрение шаблона в CMS (веб-разработчиком)
- Доработка и создание дополнительного функционала, скриптов (веб-программист)
- Установка метрик и настройка систем статистики (вебмастер)
- Создание и наполнение страниц сайта (контент-менеджер)
Сервис YouDo содержит базу фрилансеров, компетентных в перечисленных специализациях и заказчик может бесплатно подобрать исполнителя в команду для комплексной работы над проектом любой сложности. Для этого заказчику требуется лишь сформулировать и разместить задание на фриланс.
Категории изготавливаемых сайтов под ключ
Основная доля веб-разработок, заказываемых «под ключ» на фриланс-бирже, приходится на кейсы следующих типов:
- Интернет магазины
- Типовые веб сайты на CMS
- Блоги и новостные сайты
- Сайты-лендинги и одностраничники
Особые web-проекты, такие как доски объявлений, сайты знакомств, корпоративные порталы пользуются меньшим спросом, но также входят в компетенции частных специалистов на бирже.
Постановка задачи фриланс-разработчикам в 7 пунктов
Каждый специалист имеет специфические требования к постановке задач по проекту, унифицированной формы предусмотреть невозможно. Для того, чтобы заказать сайт под ключ, необходимо корректно поставить задачу по веб-разработке фрилансеру, указав в свободной форме основные 7 пунктов:
- Вид деятельности и примеры сайтов из этой сферы
- Предполагаемые товары/информацию для размещения
- Функционал администрирования (добавление страниц и товаров, синхронизация с прайсом или системой учёта и т.п.)
- Брендбук (если есть) или пожелания к оформлению (логотип, графика)
- Материалы, описывающие продукт бизнеса (товар или услугу)
- Требуемая механика взаимодействия с пользователем (заявки, обратная связь, возможность оплаты онлайн)
- Маркетинговые цели и предполагаемые пути привлечения посетителей на сайт
Первичного техзадания в свободной форме будет достаточно, чтобы получить отклик и предложение услуг нужного фрилансера, которые задаст дополнительные вопросы при личном контакте или онлайн. При формировании заявки достаточно будет указать свои ожидания от бюджета, окончательная стоимость проекта будет согласована вами после прояснения всех деталей.
Веб-грабли: наиболее часто встречающиеся трудности в процессе создания
Коммерческий веб-проект подразумевает обязательно соответствие срокам и бизнес-плану. Поэтому предлагаем ряд советов, которые позволят корректно организовать разработку и преодолеть типичные заминки в процессе, объяснить их причины и ускорить сроки сдачи комплексного проекта.
План работ.
Необходимо предусмотреть «план минимум» по проекту и отделить сложные этапы разработки в план «доработок после запуска». Рекомендуется обговорить приемлемый для исполнителя и заказчика способ постановки, фиксирования и контроля задач, бюджета и сроков веб-проекта (таких как Trello, Basecamp, Wrike, Teambox, Teamer и прочих зарекомендовавших себя инструментов).
Права на сайт.
Доменное имя и хостинг, на котором физически располагаются файлы и база данных сайта, являются собственностью, которую лучше сразу зарегистрировать физическое лицо или компанию (на юридическое лицо — в случае, когда участников несколько). Для оформления договора с компанией-регистратором необходимы паспортные данные лица или учредительные документы компании.
Аккаунты и доступы.
Для удобства требуется создать отдельный mail-аккаунт на имя заказчика с привязкой к его личному мэйлу и номеру телефона – множество корреспонденции по проекту и данных для доступа лучше хранить в одном месте, закрепив возможности их смены и восстановления непосредственно за заказчиком. В будущем к такому аккаунту будут привязываться метрики и системы онлайн-статистики для веб-сайта.
Web дизайн.
Наиболее сложный этап проекта из-за большого количества нюансов и точек зрения на них. Рекомендуется для начала реализовать качественное шаблонное решение, которых в избытке по перечисленным распространённым кейсам. «Играться» с веб-дизайном можно бесконечно, но этим лучше заняться после запуска сайта.
Рабочее облако.
Перед началом работ необходимо создать облачную рабочую папку для обмена материалами, для которой подойдёт любой из бесплатных сервисов, таких как Google Drive, Yandex Disk, Облако.Mail и прочие.
Перечисленные меры позволят минимизировать вероятность задержек при изготовлении сайта по срокам и создать фундамент для успешного функционирования веб-проекта.
freelance.youdo.com