- Bootstrap 4. Начало работы. Шаблон
- Установка Bootstrap 4 на сервер (на сайт)
- Куда устанавливать Bootstrap 4 для того, чтобы потом подключить его на сайте
- Как подключить Bootstrap 4 в HTML-документы сайта
- Где должны быть прописаны HTML мета-теги подключения библиотеки Bootstrap
- Подключение библиотеки Bootstrap из репозитория разработчика
- Выводы
- Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
- Введение. Начало работы · Bootstrap. Версия v4.0.0
- Как подключить bootstrap к сайту?
- Установка и знакомство с Bootstrap 4
- Bootstrap 4. Установка.
- C чего начать. Документация Bootstrap 3.4
- Bootstrap CDN
- Установить с помощью Bower
- Установить с помощью npm
- Установить с помощью Composer
- Autoprefixer необходимых для Less/Sass
- Сборник кода Bootstrap 3
- Исходный код Bootstrap
- Установка Grunt
- Доступные команды Grunt
- Поиск и устранение неисправностей
- Примеры использование фреймверка
- Navbars в действии
- Пользовательские компоненты
- Эксперименты
- Шаги для блокировки адаптивного просмотра
- Шаблон Bootstrap с заблокированной адаптивностью
- Поддержка браузерами
- Internet Explorer 8 и 9
- Internet Explorer 8 и Respond.js
- Internet Explorer 8 и box-sizing
- Internet Explorer 8 и @font-face
- Режим совместимости с IE
- Internet Explorer 10 на Windows 8 и Windows Phone 8
- Процентное округления в Safari
- Модули, navbars, и виртуальные клавиатуры
- Браузерное масштабирование
- Липкий :hover/:focus на мобильном
- Печать
- Android stock браузер
- Валидаторы
Bootstrap 4. Начало работы. Шаблон
Фреймворк Bootstrap получил очень широкое распространение благодаря массе факторов, главным из которых являлось использование классов для быстрого построения адаптивной сетки, основанной на 12 столбцах. Также Bootstrap предоставляет в своем составе набор плагинов jQuery, позволяющий простым добавлением кода вставить такие интерактивные элементы, как карусель (или слайдер), вплывающие подсказки, модальные окна и др.
Огромное количество сайтов было сделано на основе версии 3, последней из которых является Bootstrap 3.3.7 (перейти на официальный сайт). Более года разрабатывался Bootstrap 4, который был доступен для скачивания в alpha-версии. На данный момент можно использовать версию 4.1.1 Bootstrap-4. Лучше всего скачивать его с официального сайта, хотя вы можете это сделать и на русскоязычном сайте, если с английским пока беда.
Загрузка и подключение файлов Bootstrap 4
Можно также скачать исходные файлы, которые подойдут для разработчиков, знакомых с SASS (SCSS). Этот вариант лучше подходит для тех, кто будет менять значение переменных для создания собственных параметров сетки, цветов, отступов или шрифтов. Если вы пока не разбираетесь в принципах SASS, имеет смысл подключать стандартную версию Bootstrap 4 и переопределять некоторые правила в собственном стилевом файле. Также можно будет подключать различные темы Bootstrap.
<!— подключение css-файла —> <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»> <!— подключение нужной версии jQuery —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script> <!— подключение js-файла —> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!— подключение css-файла —> <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<!— подключение нужной версии jQuery —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script>
<!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script>
<!— подключение js-файла —> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> |
Плюсом данного способа подключения файлов Bootstrap является то, что вы пользуйтесь кэшированной версией Bootstrap-4 для «облегчения» страницы и ускорения загрузки, т.к. такой способ использует ряд сайтов, которые уже, возможно, загружал пользователь на свой компьютер.
Для тех, кто использует npm или другие системы управления пакетами (например, Composer), существует ряд вариантов загрузок через пакетные менеджеры, представленные на официальном сайте или его русскоязычной версии.
Содержимое архива с Bootstrap 4
Внутри папки css вы найдете ряд файлов, внутреннее содержимое которых состоит из разных составляющих. Точнее — в папках css и js будут представлены следующие файлы:
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
Все файлы, содержащие в имени .min., представлены в минифицированном виде, т.е. из них удалены лишние пробелы, табуляция и переносы строк, за счет чего файлы имеют меньший размер (вес) и, соответственно, быстрее загружаются.
Если вам нужна только сетка Bootstrap 4, имеет смысл подключать только файл bootstrap-grid.min.css.
Карты исходного кода CSS (bootstrap.*.map) доступны для использования лишь с определенными инструментами разработчика в браузере. Для их использования необходимо знание работы препроцессоров.
Файлы в папке js имеют также разное содержимое. Для использования файла bootstrap.min.js необходимо подключить jQuery и Popper, а файлы bootstrap.bundle.js и минимизированный
В таблице ниже представлен список включенных в различные css-файлы компонентов:
| CSS файлы | Разметка | Содержание | Компоненты | Утилиты |
|---|---|---|---|---|
| Включены | Включены | Включены | Включены |
| Только Система сеток | Не включены | Только flex утилиты | |
| Не включены | Только Reboot | Не включены | Не включены |
Следующая таблица содержит список включенных js-компонентов:
| JS-файлы | Popper | jQuery |
|---|---|---|
| Включены | Не включены |
| Не включены | Не включены |
Поддержка Bootstrap 4
4-ая версия Bootstrap построена, в основном, на использовании технологии Flexbox, которая на данный момент поддерживается большинством современных браузеров, в том числе и Internet Explorer версий 10-11 / Microsoft Edge. Для поддержки младших версий IE необходимо использовать Botstrap 3. Существует ряд нюансов, связанный с нормальным отображением ряда элементов в мобильных браузерах на платформах iOS и Android, которые необходимо рассмотреть в документации BS4.
Шаблон страницы Bootstrap 4
При верстке страницы на основе Bootstrap 4 следует указывать Doctype стандарта HTML5 и meta-тег veiwport, чтобы страницы адаптировались к разрешениям экрана на различных устройствах. Также в нижней части страницы необходимо подключить jQuery и Popper, и уже после них bootstrap.js. Сделать это можно 2-мя основными способами: указав относительный путь к файлам, скачанным на ваш компьютер или используя файлы Bootstrap CDN.
Шаблон на основе Bootstrap CDN
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»> <!— Bootstrap CSS —> <link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»> <title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2> <!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> </body> </html> |
Шаблон на основе файлов из папки скомпилированных файлов Bootstrap 4
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»> <!— Bootstrap CSS —> <link rel=»stylesheet» href=»css/bootstrap.min.css»> <title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2> <!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»js/jquery-3.3.1.slim.min.js»></script> <script src=»js/popper.min.js» ></script> <script src=»js/bootstrap.min.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link rel=»stylesheet» href=»css/bootstrap.min.css»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»js/jquery-3.3.1.slim.min.js»></script> <script src=»js/popper.min.js» ></script> <script src=»js/bootstrap.min.js»></script> </body> </html> |
Скачать оба варианта можно по ссылке.
Использование Reboot
Reboot — это комплекс css-стилей, не использующий классов, а основанный на стилизации элементов для единого их отображения в различных браузерах. Он основан на normalize.css, который уже давно используется для унификации стилей основных элементов. Reboot также переводит все единицы измерения в remвместо em, устанавливает значение свойства box-sizing как border-box для всех элементов, а также псевдоэлементов :*::before и *::after.
Эти css-стили входят в bootstrap.css и минифицированный bootstrap.min.css, поэтому подключать его отдельно не нужно.
Полезные ссылки:
Просмотров: 989
html-plus.in.ua
Установка Bootstrap 4 на сервер (на сайт)
Разобравшись с тем, где и как взять исходники Bootstrap 4, (подробно показано и описано в статье → по этой ссылке), можно переходить к вопросу о том, как установить Bootstrap 4 на сайт. Для этого нужно иметь возможность закачивать файлы на сервер или хотя бы создавать новые файлы на нём (тогда можно не копировать файлы, а создавать файлы и вставлять в них содержимое с локального компьютера). Но всё-таки удобнее, если есть доступ к серверу хотя бы по ftp.
Куда устанавливать Bootstrap 4 для того, чтобы потом подключить его на сайте
Итак, у нас есть две папки с файлами css и js. Для того, чтобы Bootstrap можно было использовать на сайте, нужно чтобы файлы с css-стилями и js-скриптами были доступны. Для того, чтобы легко ориентироваться, где что лежит, лучше на сервере в папке сайта создать две директории css и js. В зависимости от того, используется ли шаблон или сайт создаётся на чистом HTML или на какой-то экзотической / самописной CMS, эти две папки нужно поместить либо в папку шаблона, либо туда, где будут лежать файлы с css-стилями и js-скриптами сайта. Эти папки можно скопировать из архива полученного так, как описано по ссылке во вступлении к этой статье, либо скопировать файлы из этих папок на сервер.
Как подключить Bootstrap 4 в HTML-документы сайта
После того, как папки с css-стилями и js-скриптами успешно помещены на сервер, остаётся только правильно прописать метатеги для подключения этих библиотек Bootstrap. В заголовках страниц в контейнере <head> нужно прописать следующие строки:
Для подключения css-стилей Bootstrap:
<link href="/путь_до_папки_от_корня_сайта/css/bootstrap.min.css" rel="stylesheet" type="text/css" />Для подключения js-скриптов Bootstrap:
<script src="/путь_до_папки_от_корня_сайта/js/bootstrap.js type="text/javascript"></script>Этого будет достаточно для того, чтобы библиотека Bootstrap начала работать на сайте.
Где должны быть прописаны HTML мета-теги подключения библиотеки Bootstrap
CSS Bootstrap нужно подключать так, чтобы:
- CSS-стили Bootstrap переопределили возможные стили, которые могут присутствовать на сайте.
- это значит, что HTML мета-тег подключения библиотеки Bootstrap должен быть как можно ниже в контейнере
<head>HTML-документа.
- это значит, что HTML мета-тег подключения библиотеки Bootstrap должен быть как можно ниже в контейнере
- Собственные CSS-стили, которыми переопределяются CSS-свойства Bootstrap, должны срабатывать.
- это значит, что для того, чтобы была возможность переопределить CSS-свойства Bootstrap, стили шаблона (документа) должны находиться ниже HTML мета-тега подключения библиотеки Bootstrap.
Если простым языком, то HTML мета-тег подключения библиотеки Bootstrap должен быть предпоследним до закрывающего HTML-тега </head>, а последним должен быть мета-тег подключения css-свойств, которые перепрописывают свойства Bootstrap.
JS-библиотеку Bootstrap разработчики рекомендуют помещать в самый конец HTML документа перед закрывающим тегом </body>.
Подключение библиотеки Bootstrap из репозитория разработчика
Всё описанное выше лично для меня имеет значение, так как я предпочитаю иметь твёрдую копию документов у меня на сервере, а не надеяться на то, что файлы будут находиться там, куда их положили разработчики. Но с тем же успехом можно воспользоваться и репозиторем разработчиков, подключив библиотеку Bootstrap оттуда. (Тогда не нужно ничего скачивать и заливать к себе на сервер. Но, если репозиторий разработчика перестанет работать, то и всё, что используется на сайте из этого репозитория отвалится.)
Для подключения css-стилей Bootstrap из репозитория разработчика:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">Для подключения js-скриптов Bootstrap из репозитория разработчика:
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>Выводы
Таким образом, можно установить библиотеку Bootstrap к себе на сервер и использовать её у себя на сайте или воспользоваться репозиторием разработчиков, подклчючив библиотеку с их репозитория. Какой конкретно способ подключения выбрать, каждый решает исходя из собственного опыта.
Есть ещё более навороченные способы подключения библиотеки Bootstrap на сайт, используя средства серверных загрузчиков типа Composer, но это совсем другая история для которой требуется другой уровень знаний.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Введение. Начало работы · Bootstrap. Версия v4.0.0
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с загрузочным CDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Bootstrap в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Вставьте этот кусок кода в <head>, перед всеми прочими файлами CSS, для загрузки Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Показать компоненты, требующие JavaScript- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html>
<html lang="en">
...
</html>«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
bootstrap-4.ru
Как подключить bootstrap к сайту?
От автора: всех приветствую. Сегодня мы продолжаем небольшой цикл статей и рассмотрим, как подключить boostrap к сайту. В итоге мы получим подключенный и полностью готовый к использованию фреймворк.
Итак, чтобы начать подключение, нужно перейти на официальный сайт. В нашем случае это getbootstrap.com, именно на нем содержится вся необходимая информация.
Скачиваем фреймворк
В главном меню кликните по пункту Getting Started. На русский язык он переводится: “C чего начать”. Действительно, на этой странице вы найдете все необходимое для работы. В первую очередь вы увидите вот что:
Bootstrap предлагает нам скачать себя в нескольких вариантах. Первый – это просто стандартная последняя версия фреймворка, в которой есть все компоненты. Два следующих варианта – это less и sass исходники. Пока я не рекомендую вам их трогать, если вы не знаете, как работать с этими технологиями.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееЭто исходники, с их помощью вы можете переделать boostrap под себя. Опять же, если знаете, как работать с ними.
Пока нас устраивает первый вариант, жмите на кнопку скачивания и сохраняйте себе на компьютер архив с самой актиуальной версией фреймворка.
Содержимое фреймворка
Отлично, после скачивайте разархивируйте архив и перейдите в папку. В конечной папке вы увидите три каталога – css, js и fonts. Эти три директории и нужно будет скопировать в папку вашего проекта.
Перед этим вы можете просмотреть все эти папки. В первую очередь, папку css. В ней лежит 2 css-файла и их минифицированные версии. Это bootstrap.css и bootstrap-theme.css. Соответственно, первый с кодом самого фреймворка. А второй предназначен для темизации. У обоих файлов есть, как я уже сказал, минифицированные версии. Они весят на 10-15% меньше за счет того, что код в них размещен в одну строку.
Необходимость в минификации может быть уже на рабочем проекте, где важна каждая доля секунды загрузки страниц. Пока вы просто практикуетесь и изучаете фреймворк, вам нужна хорошая читабельность кода, поэтому подключайте простые версии файлов.
Далее у нас папка fonts. В ней содержится иконочный шрифт bootstrap, благодаря которому вы абсолютно без проблем сможете вставлять на веб-странице более 200 иконок, менять их размеры и цвет. По сути, это картинки, которыми можно очень шибко управлять. При увеличении размеров качество иконок не становится хуже, так как они векторные, то есть svg-формата.
В папке js содержится файл, необходимый для работы всех javascript-компонентов, которые заложены в фреймворк. Например, это модальные окна, табы и подсказки. Хорошо, немного с содержимым мы разобрались, время переходить непосредственно к подключению.
Подключение Bootstrap
Вообще я вам рекомендую сейчас просто потренироваться. То есть не подключать сразу фреймворк к своему реальному сайту, а создать на рабочем столе новую папку, скинуть туда эти три папки. Короче, создать новый проект с нуля. Это вам поможет понять, все работает.
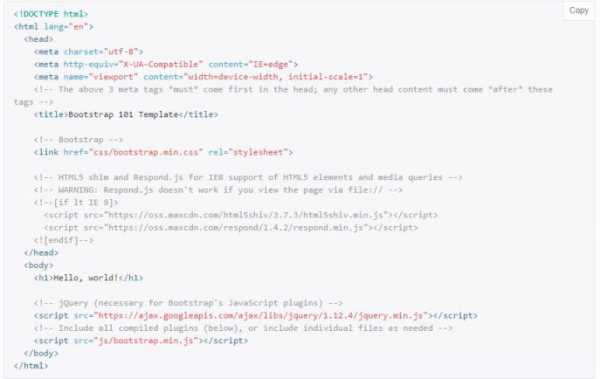
Отлично, тем нужно создать файл index.html. Я сделаю это с помощью редактора Notepad++. Стоп-стоп, может вы уже по привычке начали писать начальную html-разметку, не нужно этого делать, сейчас мы вставим все готовое. Прокрутите страницу Getting Started ниже, там вы увидите Basic Template, то есть базовый шаблон html-страницы.

Смело копируйте этот код к себе в файл. Сейчас мы его немного разберем.
Сразу видим, что используется доктайп, характерный для html5. В теге html видим параметр lang, можете сменить его с en на ru.
Далее начинается секция head, в ней задается кодировка страницы. Следующие строчки достаточно важны, ни в коем случае их не удаляйте. Там, где видите IE-edge – это строка кода, которая обеспечивает корректную работу фреймворка вместе с браузером IE.
Следующая строка – это всем известный мета тег viewport, который позволяет выставить базовые настройки для корректного отображения сайта на мобильных устройствах.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееНу а далее у нас начинается непосредственно подключение файлов фреймворка. К слову, все комментарии, которые есть на скриншоте выше (они выделены серым цветом), вы можете удалить, кроме четырех строчек, которые начинаются со слов if it IE 9 и заканчиваются endif. Эти строки нужны нам для того, чтобы для браузера IE подгружались дополнительные файлы из внешнего хранилища, которые обеспечат поддержку адаптивности и элементов html5.
Первым делом, в коде подключается css-файл фреймворка. Как видите, на примере выше подключается сжатая версия, вы же можете подключить несжатую, просто удалив из адреса .min.
Javascript-файлы же подключаются перед закрывающим тегом body. Как видите, тут подключается не только сам фреймворк bootstrap, но и библиотека jquery. Дело в том, что для корректной работы фреймворка эта библиотека нужна и подключается она из внешнего хранилища.
Как мне проверить, подключился ли фреймворк?
Все очень просто. Откройте наш index.html в любом браузере, если вы увидите там такое, то все работает:
Если бы вы допустили какие-то ошибки при подключении фреймворка, то внешний вид заголовка был бы таким:
То есть Boostrap уже применил свои стили к заголовку и если вы можете их наблюдать, то все уже подключилось и корректно работает.
Но для убедительности вы можете вывести с помощью фреймворка, например, кнопку.
<button class = «btn btn-success»>Ура, я подключил Bootstrap!</button>
<button class = «btn btn-success»>Ура, я подключил Bootstrap!</button> |
Это уже точно доказало, что фреймворк работает и использует свои стили. Как видите, даже по умолчанию у bootstrap достаточно хорошее оформление для элементов, хотя и очень простое.
Но давайте мы пока вернемся на страницу Getting Started, ведь это был не единственный способ подключения фреймворка. Еще один вариант – подключить с внешнего хранилища, то есть из cdn. Он годится тогда, когда вы не планируете ничего редактировать в коде фреймворка, а просто хотите максимально быстро подключить его. Тогда удобнее всего вам будет использовать его именно из cdn.
Ниже на этой же странице написано еще очень много всего. Например, как установить фреймворк в Bower, Grunt, еще ниже даются ссылки на примеры использования абсолютно всех компонентов фреймворка.
В самом низу страницы есть ссылка на сайты, где вы можете читать все то же самое, но на других языках, так что если с английским у вас совсем плохо, можете переходить на русскоязычный сайт. Проблема только в том, что там переведено далеко не все, а также может отображаться далеко не вся информация, что есть на англоязычном официальном сайте.
Что ж, друзья, на этом я буду заканчивать эту статью, потому что основную задачу мы выполнили –рассмотрели, как подключить бутстрап, а далее остается только научиться пользоваться им. Далее вы можете самостоятельно просмотреть примеры использования, скопировать их на свою страницу.
Вы можете скачать, например, шаблон с готовой панелью навигации, страницу типичного блога, страницу входа и т.д. Просмотрев код вы уже можете немного понять, как это версталось.
Ну и конечно, не могу не порекомендовать вам пройти прямо сейчас наш бесплатный курс по Bootstrap. В нем вы получите самое важное – свою первую практику в работе с фреймворком и собственноручно сможете сверстать простой шаблон, что ценнее тысячи прочитанных статей. Все, на этом я с вами прощаюсь.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
Установка и знакомство с Bootstrap 4
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 6 июня 2019 в 17:40
В рамках данного урока мы сделаем базовый html макет, подключим к нему Bootstrap 4.
Создание базового HTML каркаса
Открываем barackets (ну или любой другой редактор кода), создаем пустую страничку, со следующим содержимым
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>сохраняем (файл — сохранить как), в index.html
Подключение bootstrap
Вариант 1 — локально: идем на сайт getbootstrap.com и скачиваем актуальную версию.

Далее распаковываем архив туда где сохранили базовый каркас
и подключаем основные файлы.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Здесь — тег который отвечает за адаптивность, ну и подключен основной css и js файлы, но не хватает jquery (jquery.com) — без данной библиотеки, много работать не будет, так что скачиваете 3ю версию и так же подключаете.
Вариант 2 — Используем SDN — рекомендую
Все то же самое, но уже не чего не нужно скачивать
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="js/script.js"></script>
</body>
</html>Здесь я все необходимое подключил, через SDN (сеть доставки контента) + создал и подключил пустой css и js файлы — в которых будем прописывать свои стили и код.
web-revenue.ru
Bootstrap 4. Установка.
Вы здесь: Главная — CSS — CSS Основы — Bootstrap 4. Установка.
Всем привет! В предыдущей статье мы рассмотрели, что такое Boostrap и зачем он нужен, а в этой рассмотрим, как установить и начать использовать Bootstrap 4.
Перейдите на официальный сайт и скачайте Bootstrap 4, нажав кнопку Download. Вы найдете множество самых разных способов для скачивания и установки этого фреймворка: npm, composer, bower и другие. Также есть возможность скачать только некоторые нужные вам файлы, скачать исходники и так далее.
Вы можете выбрать любой из способов и скачать фреймворк на свой компьютер или зайти в раздел Introduction(справа в колонке на сайте), найти там раздел Starter template, скопировать весь код, написанный там, создать папку, где мы будем работать с фреймворком, в ней создать файл index.html и туда вставить скопированный ранее код.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>
Коротко о том, что здесь происходит: это базовый шаблон, в котором подключены все нужные CSS и JS файлы с помощью CDN, а также выставлен мета-тег viewport для мобильных устройств. В принципе, это все. Благодаря CDN нам не нужно скачивать все необходимые файлы, а нужен только интернет.
На этом сегодня все, мы рассмотрели, как установить Bootstrap 4.
Спасибо за внимание!
- Создано 22.02.2017 17:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
C чего начать. Документация Bootstrap 3.4
Bootstrap (текущая v3.4) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
Bootstrap
Компилирований и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены.
Скачать Bootstrap
Bootstrap CDN
Сотрудники StackPath любезно предоставили поддержку CDN для Bootstrap CSS и JavaScript. Просто используйте эти ссылки BootstrapCDN.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" integrity="sha384-PmY9l28YgO4JwMKbTvgaS7XNZJ30MK9FAZjjzXtlqyZCqBY6X6bXIkM++IkyinN+" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap-theme.min.css" integrity="sha384-jzngWsPS6op3fgRCDTESqrEJwRKck+CILhJVO5VvaAZCq8JYf8HsR/HPpBOOPZfR" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js" integrity="sha384-vhJnz1OVIdLktyixHY4Uk3OHEwdQqPppqYR8+5mjsauETgLOcEynD9oPHhhz18Nw" crossorigin="anonymous"></script>Установить с помощью Bower
Вы можете установить и управлять Bootstrap’ы Less, CSS, JavaScript и шрифты используя Bower:
bower install bootstrapУстановить с помощью npm
Вы также можете установить Bootstrap используя npm:
$ npm install bootstrap@3require('bootstrap') загрузит все Bootstrap’ы jQuery плагины на объект jQuery. На bootstrap сам модуль ничего не экспортировать. Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки /js/*.js файлы верхнего уровня пакета каталог.
Bootstrap’ы package.json содержит некоторые дополнительные метаданные в следующих разделах:
less— путь к Bootstrap’ы основным источником Less файлstyle— путь к Bootstrap’ы не сжатый CSS, который был предварительно скомпилированные с использованием стандартных настроек (нет настройки)
Установить с помощью Composer
Вы также можете установить и управлять Bootstrap Less, CSS, JavaScript, и шрифты, используя Composer:
composer require twbs/bootstrapAutoprefixer необходимых для Less/Sass
Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов. Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Bootstrap доступен в двух формах, в которых вы найдете логично сгруппированные каталоги и файлы, представленные в собранном и минимизированном варианте.
Сборник кода Bootstrap 3
После загрузки, разархивируйте сжатые каталоги. Вы должны увидеть нечто похожее на это:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Это является наиболее базовая форма Bootstrap: собранные файлы, для их быстрой вставки в любой веб-проект. Мы предоставляем сборник CSS и JS (bootstrap.*), а также ее минимизированный вариант (bootstrap.min.*). CSS карты источника (bootstrap.*.map) are available for use with certain browsers’ developer tools. Как дополнительные опции тем Bootstrap — также предоставляются шрифты с Glyphicons.
Исходный код Bootstrap
Исходный код Bootstrap включает прекомпелированный CSS, JavaScript, и средства шрифтов, вместе с исходным Less, JavaScript, и документацией. Более конкретно, оно включает в себя следующее и более:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, js/, и fonts/ вашего исходного CSS, JS, и иконки (соответственно). Папкаdist/ включает в себя все перечисленные предкомпилированные загрузки, что в разделе выше. Папка docs/ включает в себя исходный код для нашей документации, и examples/ использования Bootstrap. Кроме того, любой другой включенный файл обеспечивает поддержку для пакетов, информацию о лицензиях и развитии.
Bootstrap использует Grunt для сборки его системы, с удобными методами работы в рамках. Тем самым, мы собираем наш код, запускаем тесты, и многое другое.
Установка Grunt
Чтобы установить Grunt, необходимо сначала загрузить и установить node.js (которая включает в себя npm). npm расшифровывается для узлов упакованных модулей и это способ управления зависимостями развития посредством node.js.
Then, from the command line:- Установите
grunt-cliв глобальном масштабеnpm install -g grunt-cli. - Передите в главный
/bootstrap/каталог, а затем запуститеnpm install. npm посмотрите наpackage.jsonфайл и автоматически установите необходимые местные зависимости, перечисленные в нем.
После завершения, у вас будет возможность запускать различные Grunt команды, предлагаемые из командной строки.
Доступные команды Grunt
grunt dist (Просто собрать CSS и JavaScript)
Восстанавливает /dist/ каталог с составленные и уменьшенные CSS и JavaScript файлы. Обычно для пользователя Bootstrap , это команда необходима.
grunt watch (Счетчик)
Часы уменьшают исходные файлы и автоматически перекомпилирует их в CSS при скаждом сохранении изменений.
grunt test (Выполнить тесты)
Запуск У jshint и the Помощью qunit тестов (автоматически) в Помощи phantomjs.
grunt docs (сборка и проверка документов активов)
Сборки и испытания CSS, JavaScript, и прочие активы, которые используются при выполнении документации на местном уровне через bundle exec jekyll serve.
grunt (Построить абсолютно все и запустить тесты)
Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое. Требует Jekyll. Обычно это необходимо, только если вы взломали сам загрузчик Bootstrap.
Поиск и устранение неисправностей
Если у вас возникли проблемы с установкой зависимостей или запуска команд Grunt, сначала удалить /node_modules/ каталог сгенерированный npm. Затем, повтор npm install.
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд.
Ниже приведен HTML-код, который использует минимизированную версию Bootstrap-документа.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" integrity="sha384-PmY9l28YgO4JwMKbTvgaS7XNZJ30MK9FAZjjzXtlqyZCqBY6X6bXIkM++IkyinN+" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js" integrity="sha384-vhJnz1OVIdLktyixHY4Uk3OHEwdQqPppqYR8+5mjsauETgLOcEynD9oPHhhz18Nw" crossorigin="anonymous"></script>
</body>
</html>Создайте базовый шаблон с помощью множества компонентов Bootstrap. Мы рекомендуем вам настроить и адаптировать Bootstrap в соответствии с потребностями вашего индивидуального проекта.
Получить исходный код для каждого примера ниже загрузив Bootstrap хранилище. Примеры можно найти в docs/examples/ каталога.
Примеры использование фреймверка
Стартовый шаблон
Ничего кроме базового: сборник CSS, JavaScript, и использован контейнер.
Темы Bootstrap
Настройте темы Bootstrap чтобы разнообразить вид страниц.
Разметки
Несколько примеров макетов разметки со всеми четырьмя уровнями вложенности и прочее.
Jumbotron
Создание вокруг большого экрана навигационной панели и нескольких колонок, используя базовую систему разметки.
Узкий Jumbotron
Создание более персонализированных страниц через сужение контейнера по умолчанию и большого экрана.
Навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Статическое навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Фиксированное навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Пользовательские компоненты
Крышка
Одностраничный шаблон для построения простых и красивых домашних страниц.
Карусель
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Панель приборов
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Страница входа
Шаблон пользовательской формы настроен для простого входа на сайт.
Выровненное нав. меню
Создание компонованого нав. меню с выровненными ссылками. Внимание! Не очень дружит с Safari.
Липкий Нижний колонтитул
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.
Липкий Нижний колонтитул навигации
Прикреплено колонтитул в нижнюю часть браузера, с нав. меню в верхней части.
Эксперименты
Off-холст
Создание навигационного off-canvas меню с возможностью переключения для Bootstrap.
Bootlint — это официальное средство загрузки HTML-линтера Bootstrap. Он автоматически проверяет несколько распространенных ошибок HTML на веб-страницах, которые используют Bootstrap «ванильным» способом. Компоненты / виджеты Vanilla Bootstrap требуют, чтобы их части DOM соответствовали определенным структурам. Bootlint проверяет, что экземпляры компонентов Bootstrap имеют правильно структурированный HTML. Вы можете добавить Bootlint в ваш набор инструментов веб-разработки Bootstrap, чтобы ни одна из известных ошибок не замедляла разработку вашего проекта.
Оставайтесь в курсе о развитии Bootstrap и обратитесь к сообществу за полезные ресурсы.
- Прочитайте и подпишитесь на Официальный Bootstrap Блог.
- Общайтесь с другими Bootstrapperами с помощью IRC в
irc.freenode.netсервере irc.freenode.net. - Для получения справки по использованию Bootstrap, спросите на Сайте stackoverflow, используя тег
twitter-bootstrap-3. - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения. - Найти вдохновляющие примеры людей, строящих с Bootstrap на Bootstrap Экспо.
Вы также можете перейти на @getbootstrap на Twitter к последним сплетням и удивительным музыкальным клипам.
Bootstrap автоматически адаптирует страницы для различных размеров экрана. Вот как можно отключить эту функцию и страница работает как этом нечувствительном шаблоне.
Шаги для блокировки адаптивного просмотра
- Опустите просмотр
<meta>как об этом сказано в документах CSS - Переопределить
widthна.containerДля каждого грид уровня, с одной ширины, напримерwidth: 970px !important;быть уверены, что это происходит после умолчанию Bootstrap CSS. Можно избежать!importantс медиа запросы или какой-селектор-фу. - Если вы используете навигационное меню, удалите все меню, которые могут сворачиваться/разворачиваться.
- Для макета разметки используйте классы
.col-xs-*как дополнение или вместо классов medium/large. Не волнуйтесь, для extra-small устройств разметка масштабируется для всех размеров экранов.
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны). Это отключает «мобильный сайт» аспекта Bootstrap.
Шаблон Bootstrap с заблокированной адаптивностью
Эти шаги мы применили для примера. Просмотрите исходный код, чтобы увидеть специфические отличия.
Просмотреть пример неадаптивного шаблона
Bootstrap спроектирован для лучшей работы в новых браузерах, то есть старые браузеры не всегда могут правильно отображать стили, хотя полностью функциональны в визуализации определенных компонентов
Поддержка браузерами
В частности, мы поддерживаем последние версии из следующих браузеров и платформ.
Альтернативные браузеры, которые используют последнюю версию WebKit, blink, или Гекко, будь то напрямую или через веб-платформы просмотреть API, явно не поддерживается. Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Мобильных устройств
Вообще говоря, Bootstrap поддерживает последние версии браузеров каждой крупной платформы по умолчанию. Обратите внимание, что прокси-браузеры (такие как Опера Мини, Турбо-режим в Opera мобильный, браузер, Амазонки шелк) не поддерживаются.
| Chrome | В Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Настольных браузеров
Аналогично, последние версии самых десктопные браузеры поддерживаются.
| Chrome | В Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
В Windows мы поддерживаем Internet Explorer 8-11.
Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последний Выпуск с расширенной поддержкой (СОЭ) версия браузера Firefox.
Неофициально, Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux, а также интернет Эксплорер 7, а также Microsoft края, хотя они официально не поддерживаются.
Список некоторых ошибок в брузере, с чем Bootstrap может столкнуться, смотрите наш Баги в браузере.
Internet Explorer 8 и 9
Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
| Свойство | Интернет Эксплорер 8 | Интернет Эксплорер 9 |
|---|---|---|
border-radius | Not supported | Supported |
box-shadow | Not supported | Supported |
transform | Not supported | Supported, with -ms prefix |
transition | Not supported | |
placeholder | Not supported | |
Посетите Я могу использовать… для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
Internet Explorer 8 и Respond.js
Примите во внимание следующие оговорки, при использовании Respond.js в вашей среде разработки, в рабочей среде Internet Explorer 8.
Respond.js и кросс-доменный CSS
Если вы храните Respond.js и CSS на разных (суб)доменах (например, на CDN) — это требует некоторых дополнительных установок. Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и file://
Через правила безопасности браузера, Respond.js не работает при просмотре через протокол file:// (например, когда вы открываете HTML файл локально). Чтобы протестировать настройки чувствительности в IE8, просматривайте ваши страницы через HTTP(S). Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и @import
Respond.js не работает с CSS, на которые ссылаются как @import. В частности, некоторые конфигурации Drupal, как известно, используют @import. Ознакомьтесь с документацией Respond.js для уточнений.
Internet Explorer 8 и box-sizing
IE8 не в полной мере поддерживает box-sizing: border-box; при комбинировании с min-width, max-width, min-height или max-height. По этой причине, начиная с v3.0.1, мы больше не поддерживаем max-width, .container.
Internet Explorer 8 и @font-face
IE8 имеет некоторые проблемы с @font-face в сочетании с :before. Bootstrap использует эту комбинацию с его символичной иконкой. Если страница кэшируется, и загружается без мыши по окну (т.е. нажать кнопку обновления или загрузки в встроенном кадре), то страница вынесена до загрузки шрифтов. При наведении курсора на страницу (тело) покажет некоторые значки и зависший над остальными иконами покажет также. Смотреть выпуск #13863 для деталей.
Режим совместимости с IE
Bootstrap не поддерживает режим совместимости в старых версиях Internet Explorer. Чтобы быть уверенным, что вы используете последнюю версию такого режима для IE, просмотрите включен соответствующий тег <meta> на вашей странице:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Подтвердите режим документа, открыв средства отладки: нажмите F12 и проверьте «Document Mode».
Этот тег входит в состав всех Bootstrap документациий и примеров для обеспечения лучшей визуализации возможных в каждой поддерживаемой версии Internet Explorer.
Просмотрите эти вопросы на StackOverflow для уточнений.
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличить ширину устройства с ширины окна просмотра, и, следовательно, неправильно применять на медиа запросы в CSS Bootstrap. Как правило, вы бы просто добавить быстрый фрагмент CSS к исправлению:
@-ms-viewport { width: device-width; }Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2018 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Процентное округления в Safari
Движок для отображения версий Safari до версии v7.1 для OS X и Safari для iOS В8.0 были некоторые проблемы с количеством десятичных знаков, используемых в нашем .col-*-1 грид классов. Так что если у вас 12 индивидуальный грид столбцы, Вы заметите, что они придумали короткие по сравнению с другими рядами колонн. Помимо обновления сафари на iOS, у вас есть несколько вариантов решений:
- Добавить
.pull-rightв вашей последней колонки в разметке, чтобы получить жесткое выравнивание по правому краю. - Изменить проценты вручную, чтобы получить идеальное округления для Safari (более сложно, чем в первом варианте)
Переполнение и прокрутка
Поддержка overflow: hidden на <body> элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в <body> контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста <input> или <textarea> В <body> содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Обратите внимание — если вы используете форму ввода в модальном окне или навигации, iOS имеет ошибку отображения, через которую не обновляется позиция фиксированных элементов при вызова виртуальной клавиатуры. Существуют некоторые обходные пути для этого, в том числе — трансформирующие элементы position: absolute, или при выявлении фокуса на элементе вызывают таймер и пробуют исправить это вручную. Bootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить.
Меню Навигации
Элемент .dropdown-backdrop не используется на iOS в навигации из-за сложности с z-index. Таким образом, чтобы закрыть выпадающие меню, необходимо просто нажать элемент выпадающего (или любой другой элемент, который будет генерировать событие нажатия в iOS).
Браузерное масштабирование
При изменении размера страницы, неизбежно оказывается некорректное отображение некоторых элементов: это касается и Bootstrap, и остальных веб-документа. В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать или нет аналогичных запросов). Тем не менее, но как правило мы игнорируем их, поскольку они часто не имеют прямого решения, кроме создания обходных путей в виде хаков (hacky).
Липкий :hover/:focus на мобильном
Хотя реально парит не возможно на большинстве сенсорных экранов, большинство мобильных браузеров подражать зависания поддержка и сделать :hover «Липки». Другими словами, :hover стили начать применять после нажатия элемента и прекратить применять только после того, как пользователь нажимает некоторые другие элементы. Это может привести к Bootstrap’ы :hover состояния стать чрезмерно «застрял» на таких браузерах. Некоторые мобильные браузеры также сделать :focus аналогично липкий. В настоящее время нет простого решения таких вопросов, помимо удаления полностью такие стили.
Печать
Даже в некоторых современных браузерах, печать может быть изворотливым.
В частности, в Chrome v32 и независимо от отступ параметры, хром использует ширину области просмотра значительно меньше, чем Физический размер бумаги при разрешении медиа запросы при печати веб-страницы. Это может привести к Bootstrap’ы очень маленький грид время неожиданно активируется при печати. Смотри выпуск #12078 и Хром ошибка #273306 для некоторых деталей. Предложенные способы:
- Примените extra-small разметку и убедитесь, что ваша страница выглядит приемлемо.
- Настройка значения
@screen-*Less переменных, чтобы ваш бумага для принтера рассматривалась больше, чем extra-small. - Добавить Пользовательское медиа запросы изменение грид Размер точки останова для печати медиа только.
Также, как Сафари и v8.0, фиксированной ширины .container может вызвать Сафари использовать необычайно маленький размер шрифта при печати. См. #14868 и В WebKit ошибка #138192 Для более подробной информации. Одним из возможных обойти это, добавив следующие CSS:
@media print {
.container {
width: auto;
}
}Android stock браузер
Из коробки, Android 4.1 (и даже некоторые новые релизы по-видимому) ставит с браузера приложение, как в веб-браузере по умолчанию(в отличие от Chrome). К сожалению, браузер приложение имеет множество ошибок и несоответствий с CSS в целом.
Select меню
На <select> элементе, в Android браузере не будет отображаться элементы управления если есть border-radius и/or border. (Смотри эти вопросы на StackOverflow более детально.) Используйте фрагмент кода ниже, чтобы удалить этот CSS и сделать <select> элемент без стиля на Android браузере. Агент пользователя фырканье предотвращает помехи с Chrome, Safari, and Mozilla браузерами.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Хотите увидеть пример? Проверьте это JS Bin demo.
Валидаторы
Для того, чтобы обеспечить наилучшие впечатления для старый и глючит браузеры, Bootstrap использует CSS хаки браузер в нескольких местах особые CSS на определенные версии браузеров, чтобы обойти ошибки в самих браузерах. Эти писаки понятно дело CSS валидаторы жаловаться на то, что они являются недействительными. В пару мест, мы также применяем ультрасовременные CSS функций, которые еще не полностью стандартизирована, но они используются исключительно для постепенного улучшения.
Эти предупреждения не имеют значения в практике, поскольку не вымышленная часть нашей CSS делает полной проверки и богатство порциями не препятствовать нормальному функционированию, не ломаные части, поэтому мы намеренно игнорируют эти предупреждения.
Наш HTML-документы также имеют некоторые тривиальным и несущественным HTML проверка предупреждения, в связи с наличие решения ошибок в Firefox.
bootstrap-4.ru