- Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница? / Хабр
- Самые простые техники адаптивной верстки / Хабр
- Что такое адаптивный интеллект и как его развивать
- 5 причин отказаться от адаптивного дизайна — CMS Magazine
- Как адаптивный дизайн сайта влияет на SEO (и скоро будет влиять ещё сильнее)
- Преимущества адаптивного решения
- Чем хорош адаптивный дизайн
- Как отличить адаптив от мобильной версии
- Для чего нужно создавать адаптив именно сейчас
- Как узнать, оптимизирован ли сайт для мобильных устройств
- Почему важно делать разные варианты сайтов
- Как узнать, есть ли трафик на сайт с мобильных устройств
- На что обратить внимание при заказе адаптивного дизайна сайта
- что лучше с точки зрения SEO — SEO на vc.ru
- Как превратить обычные сайты в адаптивные? / Блог компании UXDepot / Хабр
- DreamBox Learning Адаптивное обучение — что это такое?
- Что такое адаптивное обучение?
- История платформ адаптивного обучения
- Адаптивное обучение в образовании США
- Как технология адаптивного обучения персонализирует обучение
- Технология адаптивного обучения для математического вмешательства
- Оценка систем и платформ адаптивного обучения
- Интеллектуальная технология адаптивного обучения в классе
- Что такое адаптивное обучение?
- Mobile-First, адаптивный или адаптивный дизайн: что выбрать для веб-сайта, чтобы клиенты захотели купить ваш продукт или услугу? | Хасан Баваб
- Что такое адаптивная разработка программного обеспечения (ASD)?
- Что такое адаптивный дизайн? | Фонд дизайна взаимодействия
- Адаптивный дизайн
- Адаптивный веб-дизайн
- Автономный мобильный дизайн
- Выбор между адаптивным и адаптивным дизайном
- The Take Away
- Ресурсы и где узнать больше
- Адаптивный дизайн
- Адаптивный веб-дизайн
- Автономный мобильный дизайн
- Выбор между адаптивным и адаптивным дизайном
- The Take Away
- Ресурсы и где узнать больше
Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница? / Хабр
С тех пор, как вышли книги «Adaptive Web Design» Аарона Густафсона и «Responsive Web Design» Итана Маркотта (русское издание называется «Отзывчивый веб-дизайн»), в сообществе веб-дизайнеров и разработчиков ведутся споры о том, чем отличаются эти 2 подхода. Одни считают, что эти 2 понятия являются синонимами, а другие, что это совершенно разные понятия. Но, как известно, истина всегда где-то посередине, поэтому предлагаю вашему вниманию перевод статьи финского веб-дизайнера и разработчика Вильями Салминена (Viljami Salminen) «Adaptive vs. Responsive, what’s the difference?»:
Кажется, есть некоторая путаница относительно этих терминов и того, что они означают, так вот здесь мои мысли на данную тему и несколько ссылок, чтобы подкрепить их. Я, как правило, не очень пылкий, когда дело доходит до обсуждения чего-либо, но на этот раз я хотел бы внести в этот вопрос ясность, т.к. слышу его очень часто.
«Отзывчивый веб-дизайн» (Responsive Web Design) является частью более широкого понятия, которое называется «Адаптивный веб-дизайн» (Adaptive Web Design). Когда идет речь об отзывчивом веб-дизайне, то мы имеем в виду только макет веб-страницы (Итан Маркотт, «резиновый» макет, гибкие изображения и медиазапросы).
С другой стороны, «Адаптивный веб-дизайн» включает в себя гораздо больше, чем просто «резиновый» макет. На практике это почти одно и то же, что и прогрессивное улучшение (progressive enhancement), если говорить кратко, то это понятие означает, что мы стремимся предоставить лучшие возможности для максимально широкой аудитории. Также: нельзя смешивать понятия «Адаптивный веб-дизайн» и «Адаптивный макет» (Adaptive layout), т.к. это совершенно разные вещи.
И, наконец, «Адаптивный макет» означает макет, сделанный путем сочетания множества фиксированных горизонтальных размеров (ширины). Сейчас, мне кажется, если все сделано правильно и блоки фиксированной ширины сочетаются с «резиновыми» блоками, то Адаптивный макет можно считать одной из форм отзывчивого веб-дизайна, а не просто его альтернативой. Зельдман уже высказывал немного похожую идею в 2011 году в одной из записей своего блога.
Примечание переводчика. К сожалению, из текста Вильями Сальминена сложно понять, что такое «Адаптивный макет», поэтому я постараюсь объяснить, что это означает своими словами. Подход Итана Маркотта предусматривает использование «резинового» макета (ширина, отступы и поля задаются в процентах), а адаптивный макет предполагает, что для каждого размера экрана у нас используются свои стилевые правила, в которых жестко заданы фиксированные размеры элементов (в пикселях). Более развернутое описание данного подхода вы можете найти в статье «Switchy McLayout: An Adaptive Layout Technique» (перевод).
Ссылки
Update v1. Если моя статья сделала эти 2 понятия более сложными для восприятия, чем они есть на самом деле, то постараюсь объяснить все в двух словах: отзывчивый веб-дизайн является частью адаптивного. Отзывчивый веб-дизайн = «резиновый» макет, в то время как
Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div>
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen { img { width: auto; /* for ie 8 */ } }
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}
Что такое адаптивный интеллект и как его развивать
Навык адаптироваться позволяет человеку выжить в новых условиях, а адаптивное мышление помогает не только приспособиться, но и запускать процессы и менять привычную среду. Т&Р рассказывают, чем адаптивный интеллект отличается от эмоционального и ментального и как его развивать в повседневной жизни.
Чем адаптивный интеллект отличается от других видов интеллекта?
«Мы принимаем лучшие решения, когда задействуем наше сердце, творчество и анализ и, наконец, наше мужество и мотивацию. Я называю это „путь адаптивного интеллекта“ (AIP)», — объясняет концепцию адаптивного интеллекта генеральный директор и основатель американской компании Adaptive Intelligence Consulting Гари Култон. Он является одним из евангелистов идеи адаптивного интеллекта. Коротко эксперт определяет AIP как «искусство и науку мышления», указывая на то, что это понятие объединяет сразу несколько типов мышления. Гари Култон уверен в том, что человек совмещает в себе эмоциональный интеллект (EQ), ментальный (IQ) и позитивный (PQ).

Ментальный интеллект отвечает за рациональное мышление, эмоциональный интеллект позволяет распознавать свои эмоции и управлять ими, позитивный интеллект отвечает за положительный настрой и уверенность в собственный силах. Адаптивный интеллект совмещает в себе черты первых трех понятий, используя эти навыки для быстрой и комфортной адаптации к новым условиям.
Адаптивный интеллект позволяет вам мгновенно принять верное решение благодаря совмещению навыков, которые мы развиваем благодаря эмоциональному, ментальному и позитивному интеллекту.
«Our Purpose (EQ) is the foundation of Strategy (IQ) which drives Execution (PQ)»

Адаптивный интеллект позволяет не просто быстро адаптироваться и действовать в непредвиденных обстоятельствах, но и самим создавать изменения и запускать процессы, которые приведут к положительным переменам. Эта способность в первую очередь необходима руководителям. Им постоянно необходимо реагировать на внешние обстоятельства, корректировать планы, развивать новые стратегии. В непредвиденных ситуациях именно руководитель передает настроение и направляет команду.

Генеральный директор и основатель американской компании Adaptive Intelligence Consulting Гари Култон
«Когда мы определяем внутренние и внешние барьеры, мы можем выстраивать собственную траекторию развития. Спросите себя: „На какой из этих барьеров я могу реально повлиять и как это сделать?“ Использование AIP помогает нам не только различать эти преграды, но и разрабатывать план действий, позволяющий преодолеть их. Чем больше таких барьеров люди, команды и организации преодолевают, тем выше вероятность достижения смелых целей».
Адаптивный интеллект — это система, совмещающая в себе несколько типов мышления. Благодаря АИ человек положительно реагирует на изменения, сохраняет ценности, гибко мыслит и коммуницирует. Оказываясь в новых условиях, человек отрывается от прежнего опыта, старые схемы уже не работают. Ему необходимо моментально строить новые. Это возможно, только будучи эмоционально устойчивым.
Венчурный инвестор Натали Фратто считает адаптивность ключевым навыком современного человека. По ее мнению, тяга к прошлому, консервативность и приверженность прошлым схемам не позволяют нам развиваться. Для того чтобы определить, развит ли у человека адаптивный интеллект, по словам Фратто, необходимо задать ему вопрос «А что, если?». «Что если ваш главный источник дохода исчезнет за одну ночь?», — спрашивает спикер. По ее мнению, этот вопрос провоцирует человека создать сразу несколько образов будущего, а также заставляет задуматься о действиях, которые он предпримет. «Вместо того, чтобы проверять, как вы принимаете информацию, адаптивный интеллект показывает, как вы манипулируете этой информацией для достижения цели», — утверждает Фратто. Она уверена, что адаптивность не уникальное свойство нескольких людей, которое дается при рождении, его можно развивать постоянно.

Натали Фратто, выступление на TEDx «3 ways to measure your adaptability»
«Между исследованием и эксплуатацией существует своего рода естественная напряженность. И на самом деле многие из вас склонны к переоценке эксплуатации. В 2000 году один мужчина на интервью предложил Джону Антиоко (бывшему генеральному директору Blockbuster Video) начать онлайн-бизнес в кинематографе. Однако Джон посмеялся и ответил: „У меня тысячи покупателей и сотни магазинов, я должен фокусироваться на деньгах“. Молодым человеком на собеседовании оказался Рид Хастингс, директор Netflix. Джон был сфокусирован на использовании готовой успешной бизнес-модели и не смог увидеть, что ждет его за углом».

Как развивать адаптивный интеллект

Выполняйте абсолютно новые задачи
Решайте вопросы, которые совершенно не связано с вашей областью. Например, если вы работаете в гуманитарной сфере, начните с выполнения задач по физике или геометрии. Вам необходимо самостоятельно создать для себя новые незнакомые условия, в которых прежние навыки и знания уже не работают. В таком случае образуются новые паттерны, позволяющие вам гибко мыслить.

Всегда выбирайте неизвестное
Это может проявляться в бытовых ситуациях — например, изменение каких-то утренних привычек (начать день не с просмотра новостей, а с чтения книги). Также этот принцип можно соблюдать на работе: если перед вами стоит выбор, взяться за новый проект или продолжить развивать старый, выбирайте первое. Таким образом вы развиваетесь в том числе и как специалист.

Реже используйте навигатор
Современный человек привык к тому, что готовые решения уже есть в его телефоне (как и куда пройти, что сделать и так далее). Если вам необходимо найти новый адрес, вы можете предварительно посмотреть дорогу, однако в процессе самого поиска старайтесь не пользоваться навигатором и ориентируйтесь в пространстве самостоятельно.

Продумывайте разные варианты развития событий и то, как вы будете действовать
Продумать все наперед невозможно, однако таким способом вы приучаете себя мыслить иначе. Можно доводить ситуации до абсурда или представлять самые худшие сценарии: например, за ночь вашего главного источника дохода не станет или же вы лишитесь дома. Позволять себе думать о негативных вещах — один из принципов стоической философии, это готовит нас к непредвиденным ситуациям, мы составляем план действий и понимаем, что даже в самых, казалось бы, плохих обстоятельствах мы способны найти решение.

Вводите новые привычки
Не обязательно вводить несколько привычек сразу. Решите, какую из сфер своей жизни вы бы хотели улучшить, и определите, какое действие позволит это сделать: например, небольшие физические упражнения утром, запоминание пяти новых иностранных слов ежедневно, разделение отходов. Существует условное правило, согласно которому новая привычка вырабатывается в течение 21 дня. На самом деле у каждого из нас это происходит быстрее или же дольше. Главное — фиксировать свои микрорезультаты и анализировать, в каких случаях вы отклоняетесь от графика. Если же вы долгое время не можете справиться с поставленной задачей, а само действие вызывает у вас отторжение, возможно, это не ваша привычка.

Общайтесь с людьми не только из своей профессиональной сферы деятельности
Писатель Генри Клауд в своей книге «Сила других. Окружение определяет нас» подробно объясняет, как даже малознакомые люди могут влиять на наши взгляды. Пока вы находитесь в своей профессиональной среде, у вас происходит обмен навыками и знаниями, которые не выходят за определенные рамки. Начиная общаться с людьми из новой сферы, вы неосознанно перенимаете новые привычки, принимаете совершенно другие точки зрения.

Решайте привычные задачи по-новому
Дивергентное мышление позволяет нам действовать в привычных обстоятельствах по-другому. Начинайте с маленьких действий: это может быть новый способ приготовления завтрака из тех же продуктов, планирование рабочего дня или же построение нового маршрута до дома.
5 причин отказаться от адаптивного дизайна — CMS Magazine
Предисловие редакции
Дорогие друзья, обращаем ваше внимание на то, что данная статья была опубликована еще в 2013 году. В то время доля мобильного трафика не превышала 28% от общего. При этом уже в 2015 году она приблизилась к отметке в 60%.
Безусловно и сейчас наличие адаптивного дизайна не является универсальным рецептом на все случаи жизни. Однако очевидно, что в данный момент соответствие стандартам Mobile Friendly является жизненно необходимым для подавляющего большинства сайтов.
Если вам нужен именно такой интернет-проект, обратите внимание на рейтинг разработчиков Mobile Friendly сайтов. В нем мы собрали компании, которые специализируются на создании площадок с адаптивным дизайном или мобильной версией.
Отдельно отметим, что адаптивный дизайн — весьма широкое понятие. Ознакомиться с его разновидностями и узнать подробности можно в нашем Адаптивном словаре.
Рич Брукс — основатель The Marketing Agents, онлайн-издания для предпринимателей, стремящихся привлечь новых клиентов и получать большую прибыль благодаря мобильному маркетингу и продвижению в поисковых системах и социальных сетях.
Адаптивный дизайн — популярное направление веб-дизайна, но подходит ли он вам?
К 2014 году более половины трафика будут генерировать мобильные устройства. Если веб-ресурс не будет под них оптимизирован, пользователи будут бежать с такого сайта, как от чумы.
Сегодня, стоит вам только заговорить с веб-дизайнером о создании мобильного сайта, как он уже уговаривает вас сделать сайт с адаптивным дизайном. Но то, что хорошо для разработчиков, может не подойти вам.
Если вы раздумываете над созданием адаптивного сайта, следующий текст поможет вам принять верное решение.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (responsive web design, RWD) — это подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра с любого устройства, независимо от размера экрана, будь то настольный компьютер, мобильный телефон или планшет, существующее устройство или то, что появится только в будущем.
Помните, как нам говорили, что CD-диски не царапаются?
Адаптивный дизайн может дать многочисленные преимущества, но абсурдно предположение, что он подходит для всех веб-проектов.
Нет единственного тарифного плана, диеты или религии, которые подходили бы для всех, так почему мы должны верить, будто существует универсальный подход к редизайну сайта?
Ниже — пять причин отказаться от адаптивного дизайна при разработке вашего следующего проекта.
«Сначала займитесь мобильной версией» — глупый совет
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

«Сначала — мобильные» («Mobile first») — боевой клич дизайнеров, применяющих RWD. Он призывает начинать разработку с версии для мобильных устройств и только потом создавать сайт для других платформ.
Внешне это безобидный совет, но правда заключается в том, что дизайн должен разрабатываться в первую очередь для пользователей.
Годами я убеждаю предпринимателей, что, хотя им и нужен контент, оптимизированный для поисковых систем, Google никогда не станет их клиентом. Писать тексты нужно, ориентируясь на идеального клиента, а только потом проверять, «понимают» ли их поисковые системы.
То же правило верно и для мобильного веб-дизайна: сначала проектируйте для пользователей, затем — для платформы. Просто не забывайте, что пользователь мобильного устройства может решать задачи (поиск адресов, телефонных номеров), отличные от тех, которыми тот же самый человек занимается, сидя за компьютером (более глубокое изучение веб-ресурсов).
Зачастую адаптивный дизайн приводит к неоправданному увеличению времени загрузки сайта на мобильных устройствах
Концепция RWD подразумевает, что пользователи всех платформ получают одинаковый контент, оптимизированный под конкретные разрешения экранов.
В то же время на сайте может быть масса информации, показывать которую мобильным пользователям нет никакой необходимости. Однако она загружается автоматически, как только они заходят на сайт, и зачастую это происходит в местности со слабым сигналом сотовой связи.
Длинная страница с одной (или даже двумя) боковыми колонками, которая прекрасно смотрится на экране настольного компьютера, на узком — в одну колонку — экране телефона превращаются в упражнение, от которого сводит пальцы. В результате у пользователей остаётся неприятное впечатление от использования мобильного ресурса.
Изображения, оптимизированные под настольные компьютеры, — ещё одна проблема. По словам Хуана Пабло Сармиенто (Juan Pable Sarmiento),
«это наиболее проблемный аспект адаптивного веб-дизайна, так как масштабирование „десктопного“ изображения для отображения на экране мобильного устройства предполагает загрузку изображения, оптимизированного для экрана настольного компьютера. Для просмотра полноразмерных изображений на мобильном устройстве приходится загружать неоправданно большие файлы и изменять их размеры под свой экран».
Пользователи не смогут посмотреть полную версию
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

На большинстве неадаптивных мобильных сайтов внизу страницы присутствует опция «Переключиться на полную версию» или другая аналогичная кнопка. Она позволяет посетителям просматривать сайт для настольных компьютеров, минуя таблицы стилей для мобильной версии.
Мы, специалисты в области RWD, самонадеянно полагаем, будто лучше знаем, что нужно пользователям. И если дизайнер выполнил свою работу, необходимость в полной версии сайта отпадает.
Однако, даже попав в дивный новый мир мобильных устройств, многие люди по-прежнему предпочитают десктопные сайты. Особенно это касается сайтов с большой долей повторных посещений. Если пользователи привыкли к полной версии сайта, зачем заставлять их осваивать новый интерфейс? Почему не предоставить им возможность просмотра полной версии?
Опять же, стремление разработчиков адаптивного веб-дизайна привести всё к единому знаменателю может восприниматься пользователями как давление.
У вас отличный сайт
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

Помните: «Сначала — мобильные».
Для сайтов, которые уже достаточно эффективны, есть альтернативы получше. Можно создать мобильный сайт (который, разумеется, имеет свои недостатки), чтобы сохранить существующий ресурс в его нынешнем виде, и просто перенаправлять пользователей смартфонов на мобильную версию сайта.
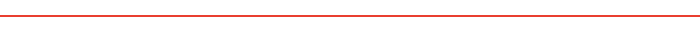
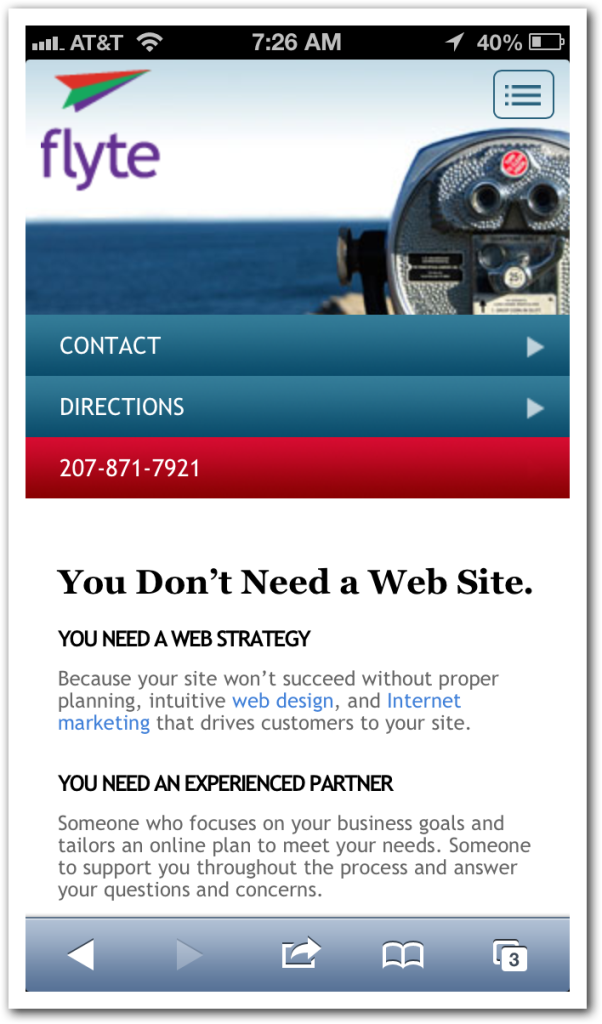
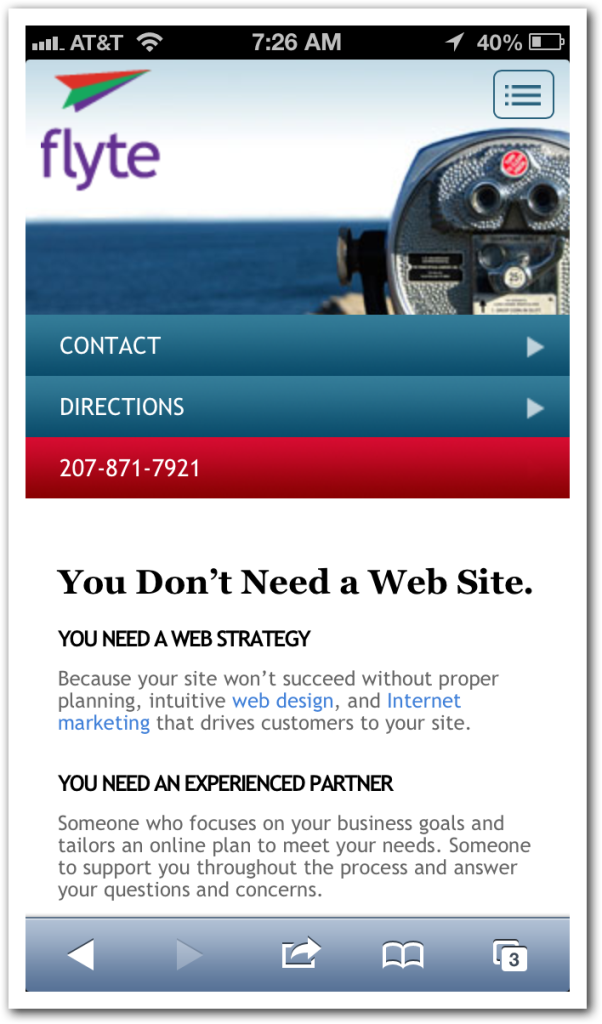
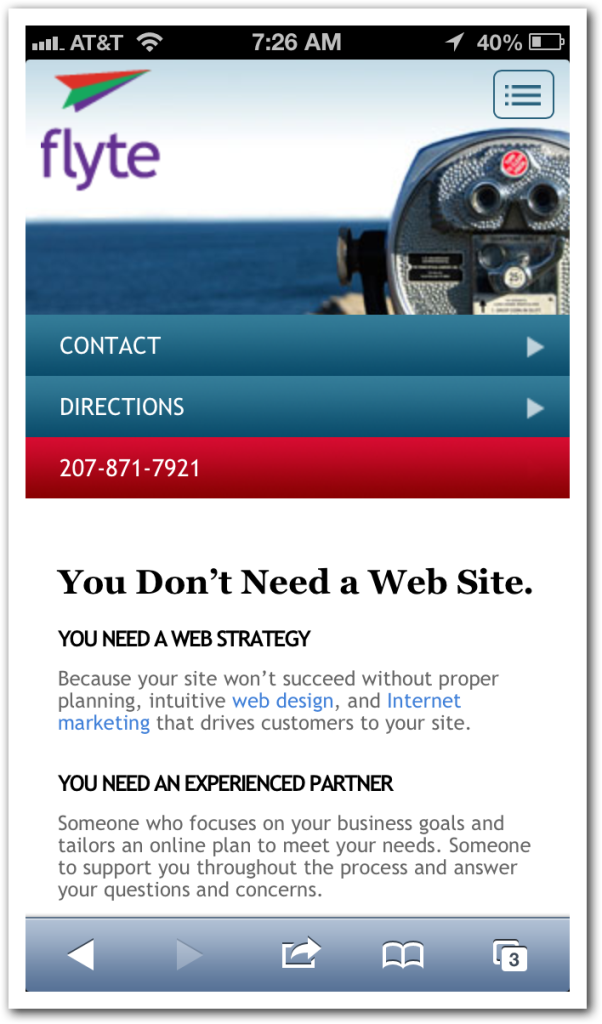
Для сайта, построенного на платформе WordPress (на этой популярной CMS работает каждый шестой сайт в мире) можно установить плагин WP-Touch. Сайт flyte new media использует этот плагин, чтобы сделать просмотр сайта более удобным для мобильных пользователей.
Плагин распространяется бесплатно и очень быстро устанавливается. Как дизайнер я не являюсь поклонником готовых решений. Но вы всегда можете попросить веб-дизайнера разработать более привлекательную тему оформления, соответствующей фирменному стилю компании, как это сделали мы.
А с выходом WP-Touch Pro появилась возможность разрабатывать сервисы, ориентированные на пользователей планшетов.
Нам удалось создать отличный сервис для наших мобильных пользователей, затратив лишь часть бюджета, который бы потребовался на создание адаптивного сайта.
Мобильный трафик вашего сайта невелик
Нет никакой гарантии, что к 2014 году более половины пользователей вашего сайта будут просматривать его с мобильных устройств.

Определённые отрасли могут ожидать серьёзного притока мобильного трафика в ближайшее время (например, туристические порталы, онлайн-магазины и новостные сайты). Однако в других отраслях у предпринимателей будет больше времени для манёвра.
Единственный способ узнать точные цифры — зайти в Google Analytics и посмотреть, какая доля трафика вашего сайта приходится на мобильных посетителей, и с какой скоростью растёт их число.
Я не предлагаю вам прятать голову в песок! Я говорю о том, что бизнес-решения надо принимать, исходя из того, какую пользу они принесут вашему делу, а не фирме, занимающейся веб-разработкой.
Я уверен, что доля мобильного трафика в вашем общем трафике продолжит расти, и вы совершите роковую ошибку, если будете бездействовать слишком долго. Однако, если вы не планируете заняться капитальной реконструкцией сайта в этом году, разумнее будет ограничиться временными мерами, а маркетинговый бюджет потратить на другие цели.
Думаете, я один придерживаюсь такого мнения? Вот несколько авторов, согласных с тем, что адаптивный дизайн не так уж безупречен.
Выводы и пояснения
Как некоторые из вас могли заметить, сайт The Marketing Agents имеет адаптивный дизайн.
О ужас!
Я не пытаюсь внушить вам, будто RWD не может быть хорошим решением, но говорить, что это правильный выбор для всех — все равно, что утверждать, что все должны ездить на Prius из-за экономичного расхода топлива. Попробуйте продать эту машину главному подрядчику, работающему на стройплощадке, или маме, которая по очереди с соседями должна возить шестерых детей на тренировку по футболу.
Со временем, когда дизайнеры станут более опытными в разработке адаптивного дизайна, поймут его недостатки и найдут обходные пути, они смогут создавать сервисы, более удобные и полезные для конечных пользователей и, что не менее важно, для владельцев бизнеса.
Но сейчас нельзя забывать и о других способах создания мобильных сайтов.
Если вы знаете кого-то, кто собирается заказать разработку мобильного веб-сайта, или кого-то, кто считает адаптивный дизайн величайшим изобретением после луковых колец при простуде, пожалуйста, поделитесь с ними ссылкой на эту статью.
Если вы думаете, что автор этого поста сошёл с ума, дайте знать об этом в комментариях.
Рич Брукс (Rich Brooks
Неадаптивный веб-дизайнер
Если ваш бюджет ограничен и вы думаете о том, от чего стоит отказаться в начале, чтобы весь остальной проект был реализован на высшем уровне – обратитесь к участникам рейтинга веб-студий.
Лидеры рейтинга знают лучше всех, каким именно образом решить вопрос удобства работы с сайтом мобильных посетителей и в каких случаях действительно стоит им пожертвовать, а в каких – нет.
Чтобы у вас была только достоверная и объективная информация, для составления этого рейтинга мы ежегодной изучаем десятки тысяч сайтов, запущенных в Рунете.
Оригинал: http://www.themarketingagents.com/responsive-design-problems
Как адаптивный дизайн сайта влияет на SEO (и скоро будет влиять ещё сильнее)
Преимущества адаптивного решения
Адаптивный дизайн позволяет сайту подстраиваться под различные типы устройств и разрешение экрана. Не нужно создавать отдельные версии для ноутбука, смартфона или планшета: адаптивная вёрстка решает задачу оптом.
Чем хорош адаптивный дизайн
-
Все страницы сайта в случае гибкой версии доступны по одному URL-адресу, что избавляет от проблем в SEO-продвижении и от сложного, двойного наполнения.
-
Адаптированный под мобильные устройства дизайн смотрится красиво и не меняет расположение блоков.
-
Создание такой вёрстки дешевле, чем разработка отдельного мобильного решения.
-
Сайт будет отображаться правильно на любом устройстве, которое имеет выход в интернет.
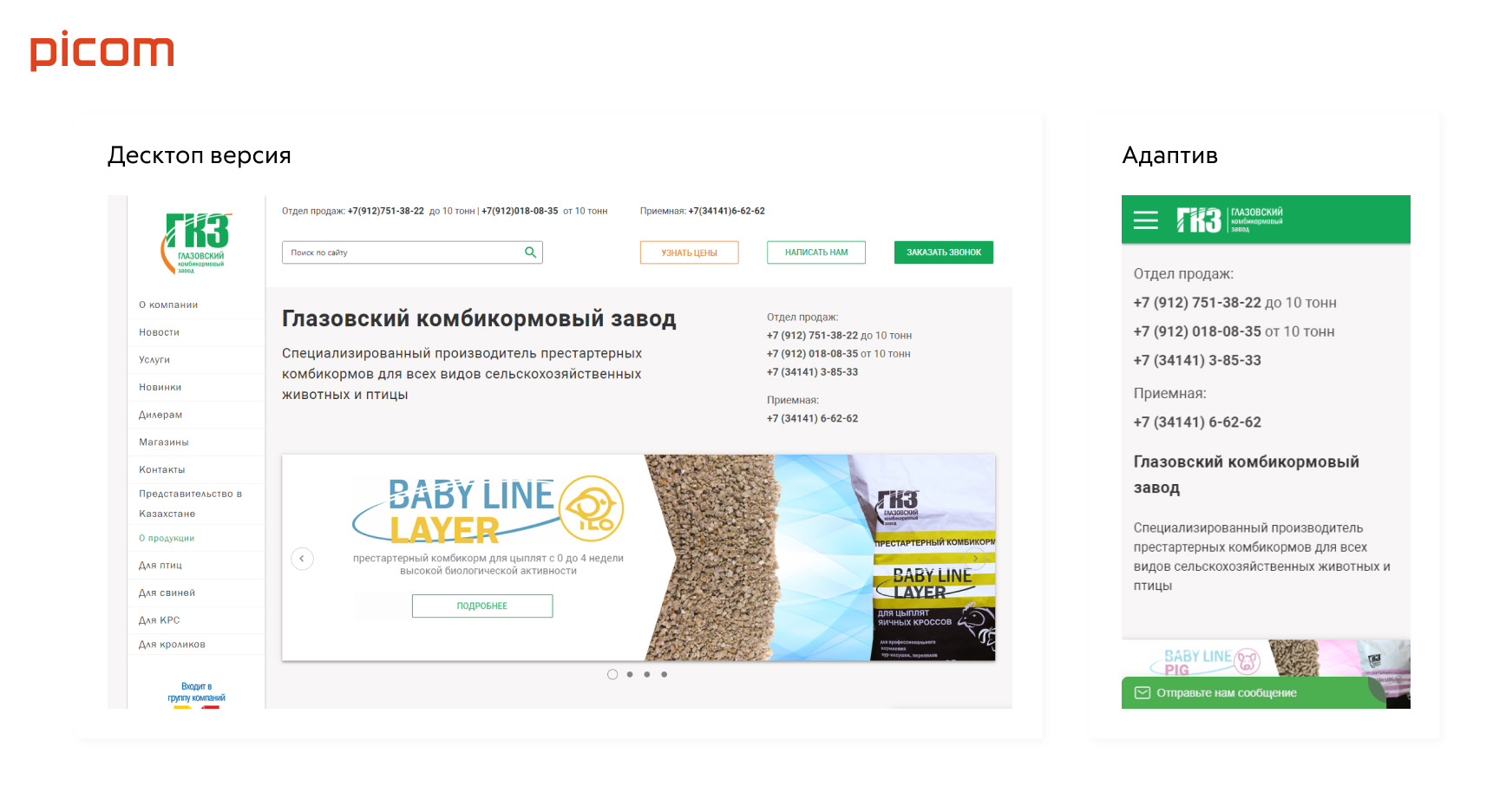
Вот, к примеру, как выглядит грамотный адаптивный дизайн на ПК и телефоне:

Как отличить адаптив от мобильной версии
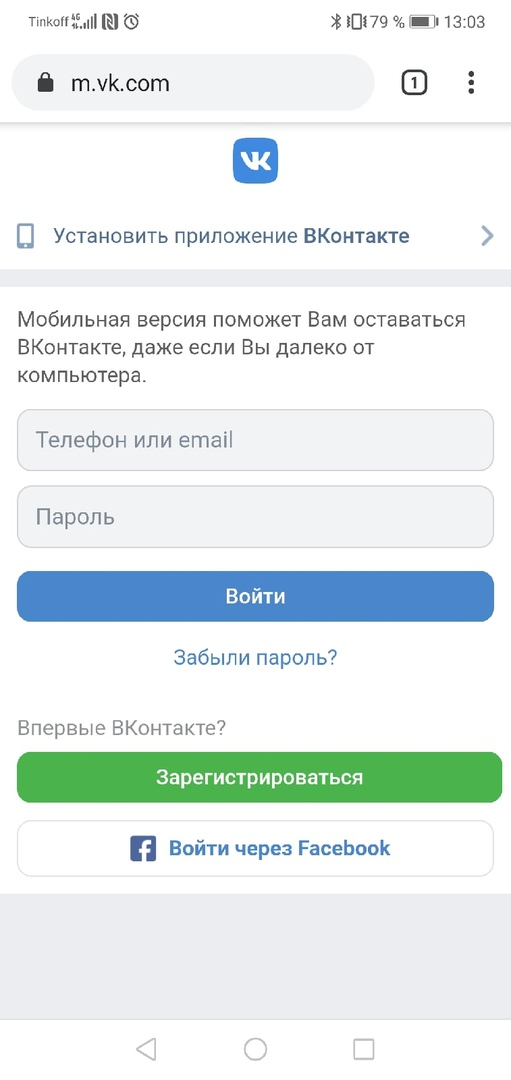
В мобильной версии сайта можно встретить дополнительные буквы у домена в адресной строке, чаще всего букву m. Например, у сайта ВКонтакте:

Помимо лишних букв мобильная версия добавляет и лишнюю головную боль владельцам сайта:
-
все важные изменения в основной версии нужно вносить и в мобильное решение. Нередко о таких двойных правках забывают, и на сайтах могут отличаться важные данные, например, цены;
-
чаще всего у мобильного решения другая структура и URL, что плохо сказывается на SEO-продвижении.
Для чего нужно создавать адаптив именно сейчас
Google и mobile-first
Google заявил о полном переходе на mobile-first индексацию с сентября текущего года. На ранжирование страниц в поиске будет влиять наличие мобильного решения, а не десктопной версии, как было раньше. И, хотя Google поддерживает разные варианты создания мобильных сайтов, адаптив будет в приоритете.
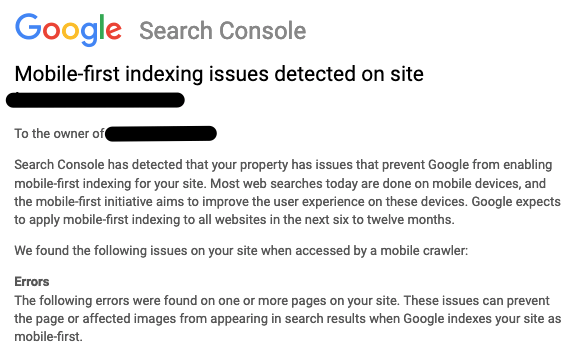
Если у вас есть проблемы с переходом на mobile-first индексацию, готовьтесь получить от Google такое письмо:

Яндекс и «Владивосток»
Яндекс ещё в 2016 году заявил о том, что приоритет в выдаче получат сайты, адаптированные для телефонов и планшетов. Тогда же он и запустил поисковый алгоритм «Владивосток», названный по региону, где мобильным интернетом пользуются чаще всего по стране. «Немобилопригодные» ресурсы из выдачи не исчезли. Просто Яндекс теперь ставит их на более низкие места при запросах с телефонов и прочих подобных девайсов.
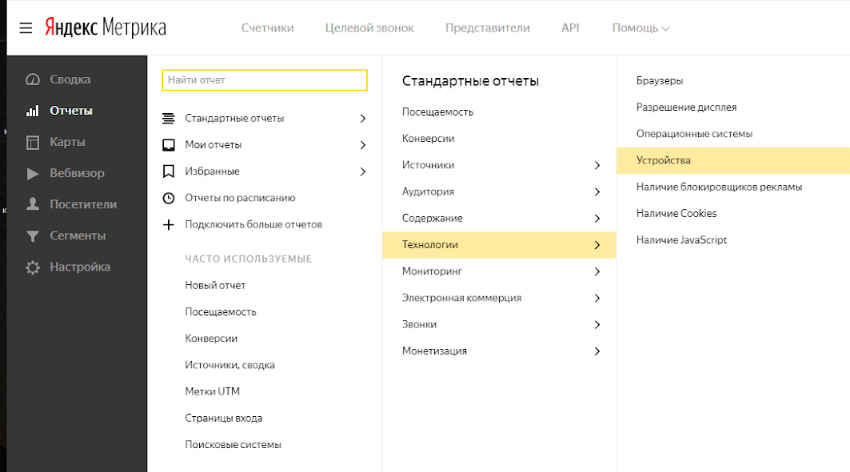
Как узнать, оптимизирован ли сайт для мобильных устройств
Есть несколько способов.
1. Проверить оповещения в вебмастерах поисковых систем
Если ваш сайт не оптимизирован для мобильных девайсов, Яндекс.Вебмастер сообщит вам об этом в разделе «Диагностика»:

Google оповестит вас таким образом:

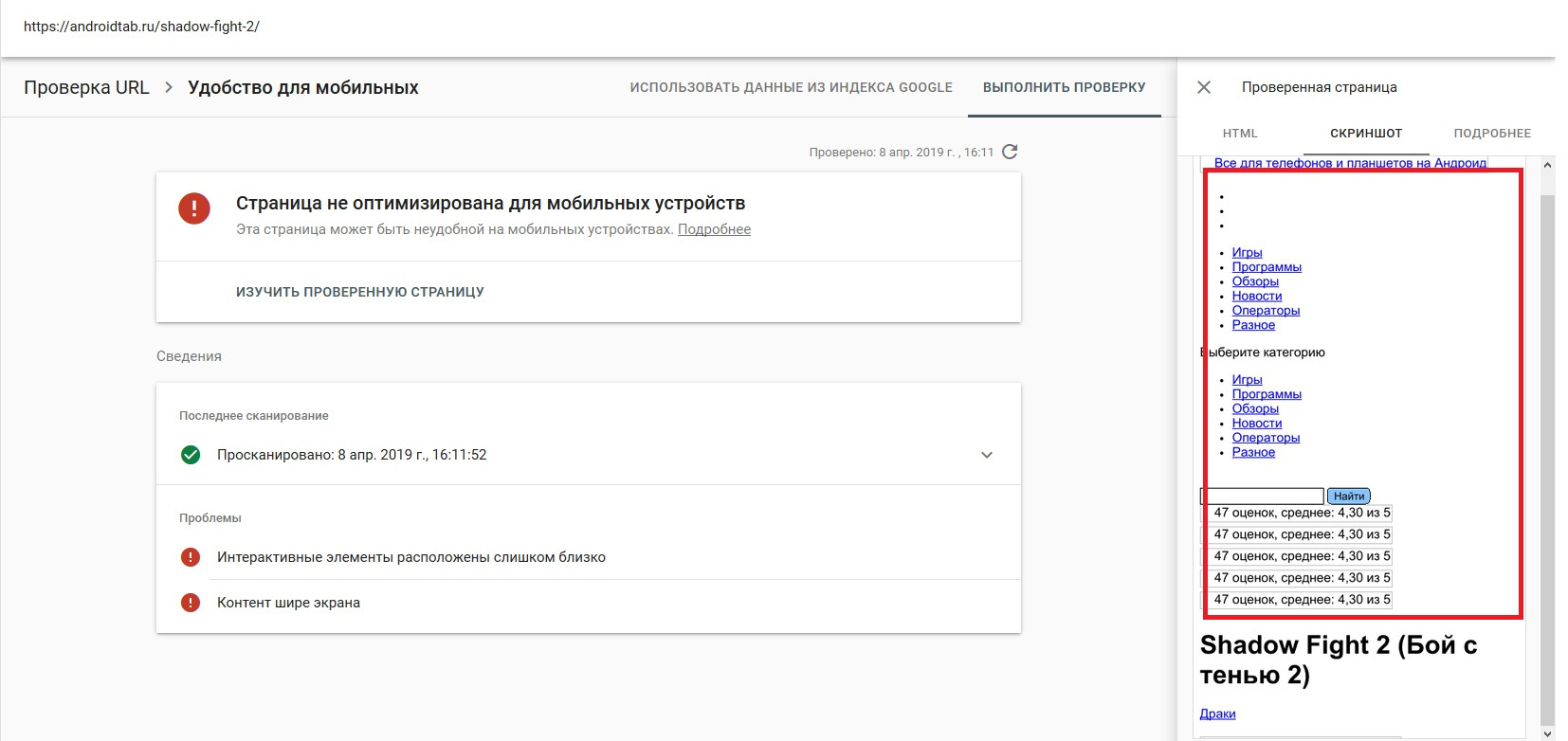
2. Воспользоваться сервисом проверки от Google
Он даёт данные только по странице, загруженной для проверки, поэтому лучше проверять все важные части сайта. К примеру, для интернет-магазина это будут главная страница, карточки товара и каталог.
3. Открыть сайт на разных устройствах
Проверьте, как ресурс работает на телефоне, планшете, телевизоре.
Почему важно делать разные варианты сайтов
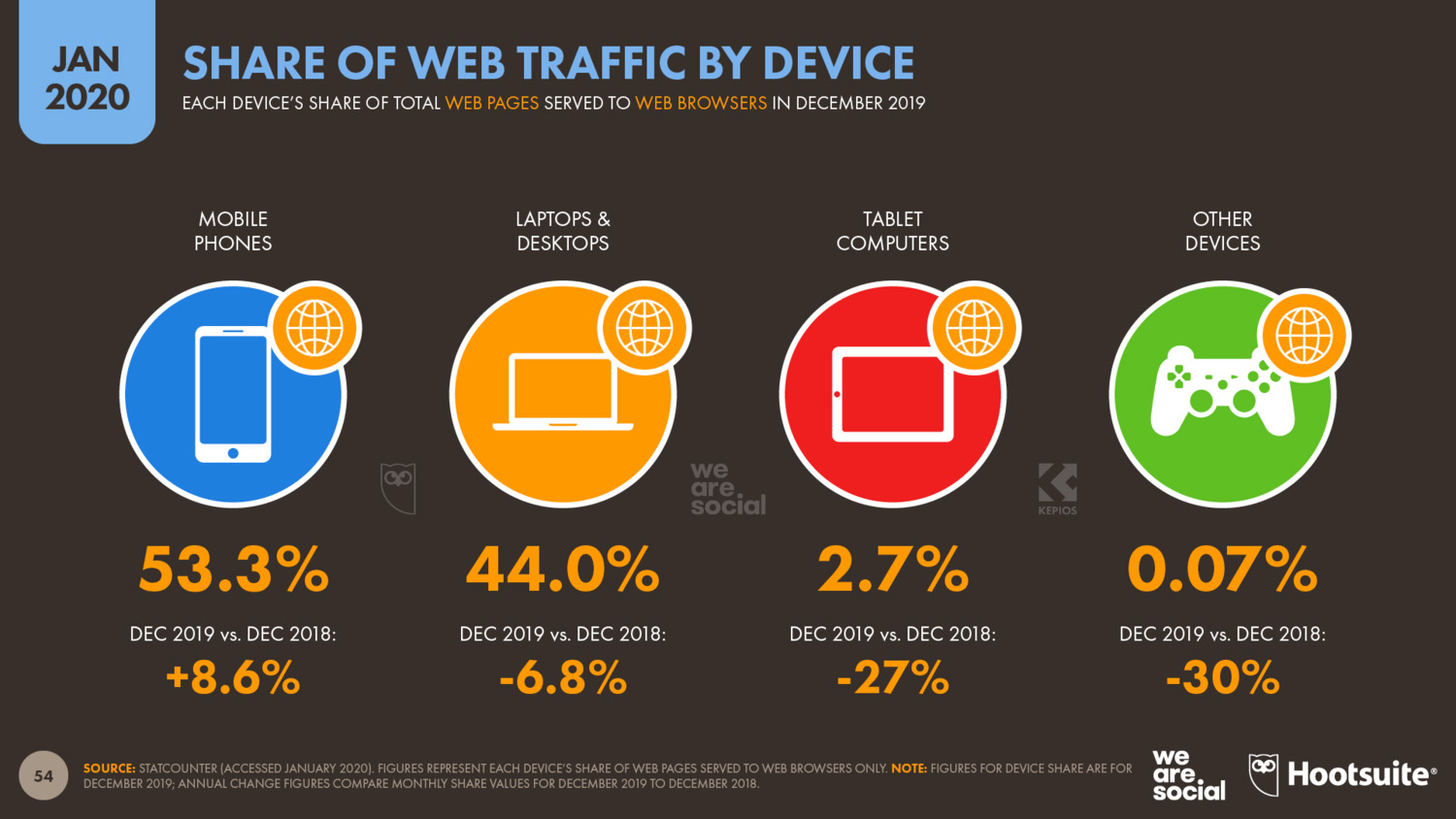
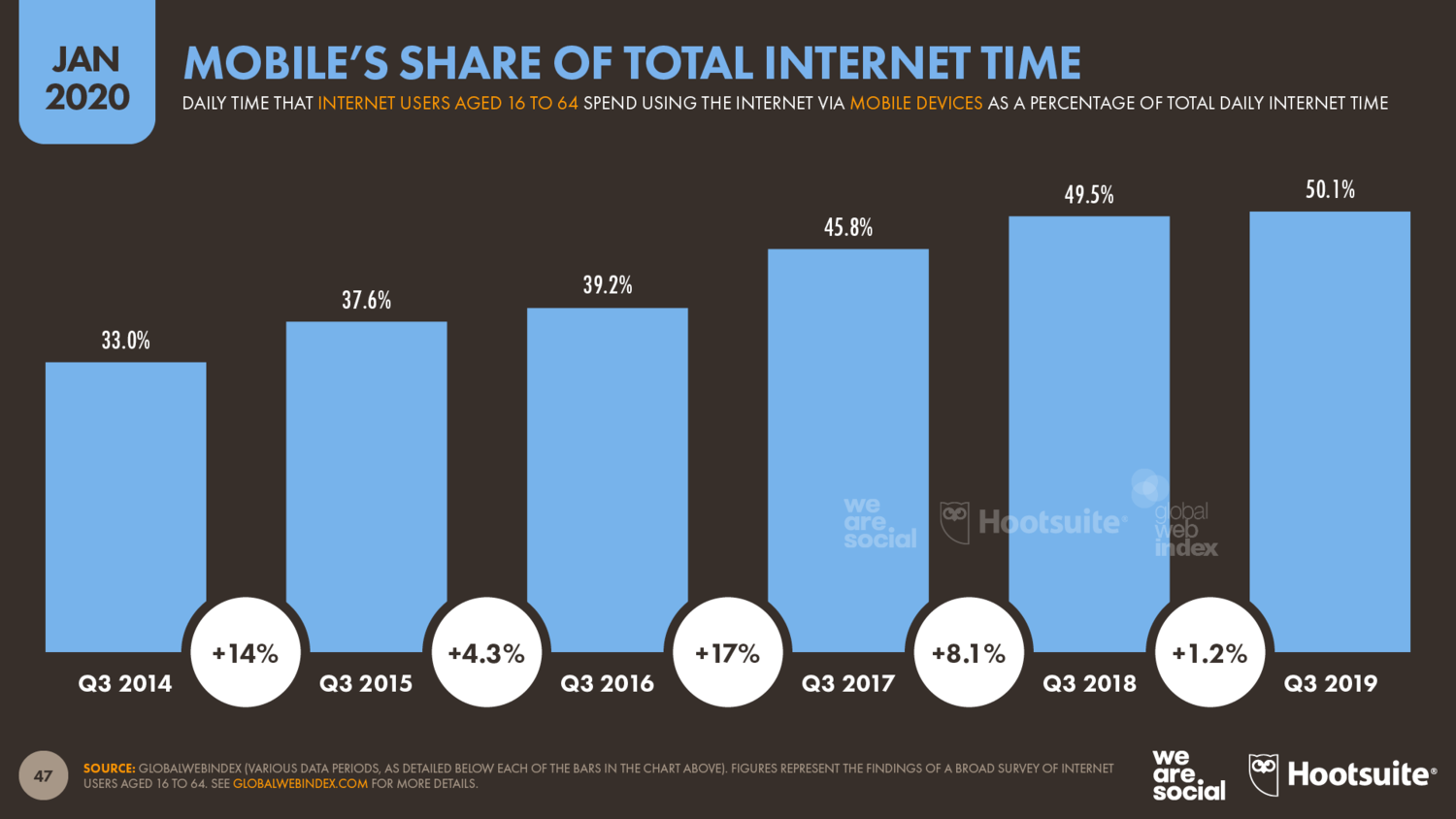
По подсчётам компаний Hootsuite и We Are Social, хотя 92% пользователей имеют возможность выходить в интернет с мобильных устройств, ноутбуки и ПК нельзя сбрасывать со счетов. На их долю всё ещё приходится немалая часть запросов.
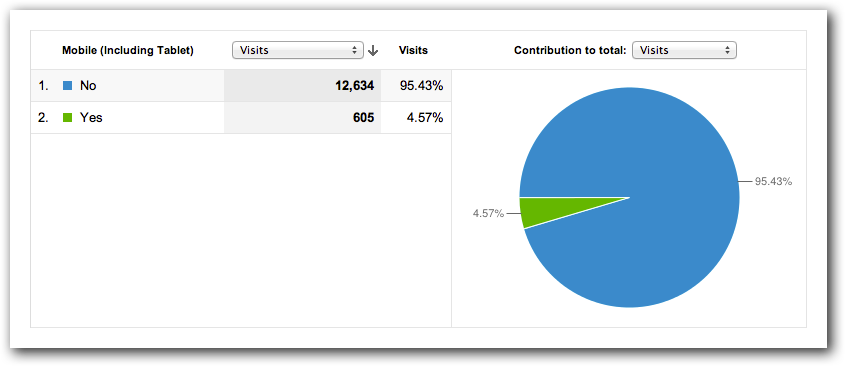
Вот наглядная статистика:

Доля трафика, получаемого через мобильные устройства, неуклонно растёт, но всё же в разных условиях и для разных целей люди используют и телефоны, и ПК, и ноутбуки. Так что задача интернет-специалистов — подстроиться под целевую аудиторию и использовать различные точки контакта с ней.

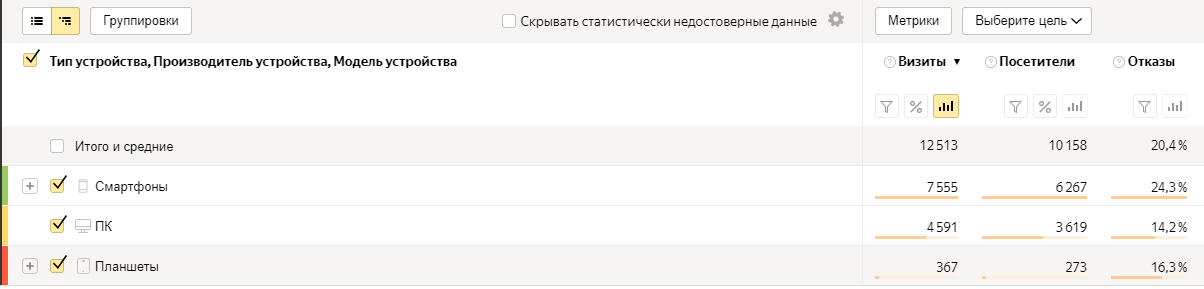
Как узнать, есть ли трафик на сайт с мобильных устройств
В Яндекс.Метрике поможет раздел «Устройства»:

Вот, к примеру, отчёт о трафике с разных типов девайсов:

На что обратить внимание при заказе адаптивного дизайна сайта
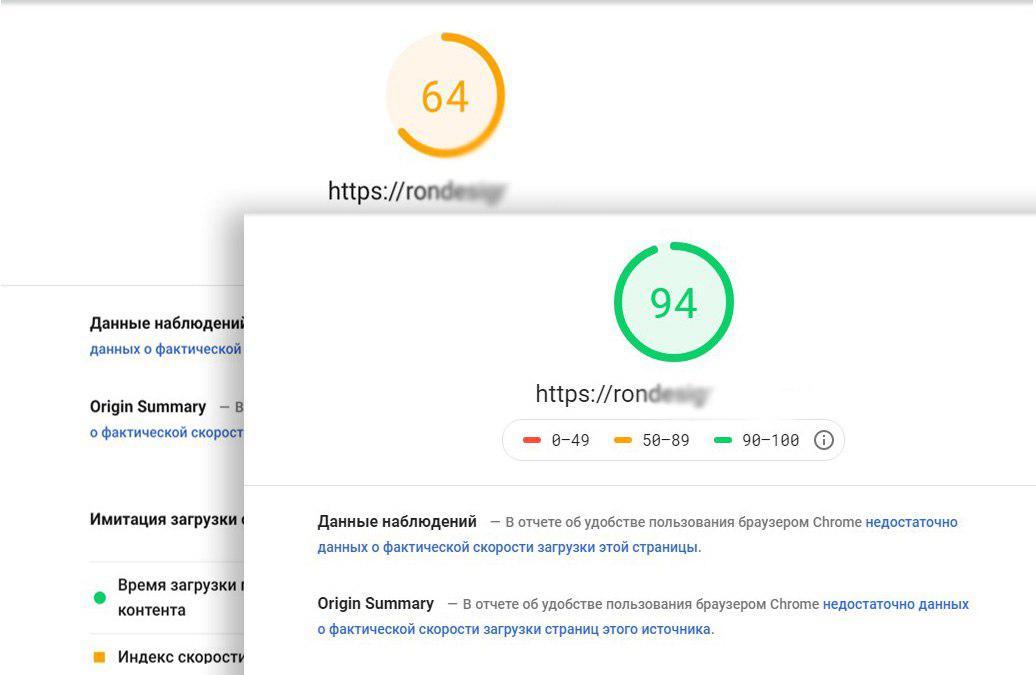
1. Скорость загрузки
Мобильный интернет не всегда стабилен, поэтому чем быстрее сайт будет загружаться на устройствах, тем лучше. Проверить скорость можно в сервисе от Google. Показатель должен оказаться в зелёной зоне оценки:

2. Качество и расположение контента
Все фотографии, видео, тексты, метатеги должны быть одинаковыми как в адаптиве, так и в полной версии. Все блоки должны сохранить своё местоположение.
3. Важные кнопки
Они должны быть хорошо видны и понятны, чтобы привлечь внимание пользователя.
4. Заголовки и текст
Заголовки и текст должны легко читаться, размер шрифта — не менее 12 px.
Источник фото на тизере: Alberto Frías on Unsplash
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
что лучше с точки зрения SEO — SEO на vc.ru
От того, каким способом мы адаптируем сайт под мобильные устройства, зависят затраты на поисковое продвижение и его результат.
Дмитрий Мрачковский, оптимизатор из «Ашманов и партнёры», рассказал, как выбрать между адаптивом и мобильным сайтом и с какими неочевидными проблемами предстоит столкнуться.
Преимущества адаптивных и мобильных сайтов
Трудно однозначно ответить на вопрос, какая технология адаптации под смартфоны и планшеты эффективнее с точки зрения SEO. Даже среди крупных игроков я не заметил перевеса в пользу какого-то решения. «М.Видео», DNS, Wildberries, Aviasales используют адаптивную вёрстку, а Lamoda, «220 Вольт», «Юлмарт», «Яндекс.Маркет» — мобильные сайты. Но давайте разберём, какие преимущества получают первые и вторые.
Адаптивная вёрстка сайта «М.Видео» и мобильный версия сайта «220 Вольт»
Адаптивная вёрстка помогает обойтись без разработки отдельной мобильной версии. У этого есть плюсы:
- Нам не требуется отдельная структура страниц для отображения на мобильных устройствах. Достаточно откорректировать десктопную версию сайта с помощью CSS.
- Для десктопной и мобильной версий используется единый URL-адрес. Поэтому контент сайта не дублируется, страницы не конкурируют между собой, а работа по продвижению влияет на ранжирование в десктопном и мобильном поисках.
Мобильная версия — более затратное и гибкое решение. Её можно редактировать, не влияя на основной сайт. Это даёт преимущества:
- Мобильный сайт можно максимально облегчить и ускорить его загрузку, убрав лишнюю функциональность на уровне кода.
- Интерфейс можно улучшить для мобильных пользователей, добавляя функциональность, которой не было на десктопной версии сайта.
- Пользователь всегда сможет переключиться на основную версию сайта на мобильном устройстве, если захочет.
Хочу отметить ещё одну технологию — RESS. Она показывает пользователю десктопный или мобильный шаблоны в зависимости от устройства, но при этом URL-адрес страницы не меняется. RESS сочетает описанные выше плюсы адаптива и мобильной версии. Но у неё есть и два минуса: сложная и дорогая реализации и ошибки с определением редких и непопулярных моделей телефонов.
Проблемы с адаптивной вёрсткой
Адаптив — экономичное и удобное решение, но с точки зрения поискового продвижения у него есть несколько подводных камней.
Ошибочная интерпрет
Как превратить обычные сайты в адаптивные? / Блог компании UXDepot / Хабр
На данный момент около 11-12% из 100 000 самых посещаемых сайтов — адаптивны, и нет сомнений, что в ближайшие несколько лет их количество возрастёт.Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:
Адаптивная модернизация
Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
Что касается готовых сайтов (в частности коммерческих), у команд не всегда есть возможность всё отбросить и построить заново.
Дэн Седерхольм
Для большинства организаций, широкомасштабное создание нового дизайна с нуля даже не рассматривается. Именно поэтому адаптивная модернизация это популярный подход к созданию хорошего интерфейса для мобильных устройств.
Преимущества
- Относительно быстро.
Способов сделать адаптивную модернизацию довольно много, эта стратегия может заключаться в добавлении файла small-screens.css на сайт. Несмотря на этот довольно грубый пример, адаптивная модернизация — привлекательный вариант для большого числа организаций, так как не требует перестройки всего с нуля. - Знакомо.
Не сбивает с толку пользователей. Люди годами привыкают к интерфейсу и делая модернизацию существующего, организации сохраняют знакомый подход, при этом улучшая жизнь людям с мобильными устройствами. - Организационно быстрее.
Говоря политическим языком, модернизировать интерфейс более безопасно, чем начинать всё с нуля. Меньше споров о том, какой оттенок зеленого выбрать, какие банальные стоковые фотографии использовать, а управлению не придётся выворачивать руки. Это позволяет командам быстрее запускать адаптивные сайты.
Недостатки
- Затрагивает только малую часть.
Опять же, есть множество вариантов выполнения модернизации, но цель большинства из них — «сделать симпатично». Фокусируясь на переделке макета, модернизация часто упускает огромное количество других факторов, которые нужно учитывать при создании успешного проекта для различных устройств. - 10 литров воды в трёхлитровой банке.
Так как сайты для настольных компьютеров рассчитаны только для них (и, часто, существуют на протяжении длительного времени), они могут содержать много хлама. А так как модернизация, в основном, заключается в переплавке макета, большинство проблем с контентом, не учитываются полностью. - Производительность.
Есть что-то странное в написании кода для лучшей поддержки небольших устройств. Удаление лишнего может зайти слишком далеко, но без концентрации на производительности она сама по себе не вырастет. - Худшая поддержка.
Медиа-запросы, изначально разработанные для настольных компьютеров, плохо поддерживаются большинством мобильных устройств. - Временные исправления.
Мне хочется умереть, когда я слышу от людей просьбу «сделать адаптивным» что-либо, как будто это просто чекбокс в плане проекта (который иногда на самом деле существует). Такой тип ограниченного мышления упускает реальные возможности, которые предлагает адаптивный дизайн.
Адаптивные мобильные сайты
Адаптивные мобильные сайты, или как я их называю «семена для адаптивного будущего», представляют собой практику создания отдельного сайта формата «m.yourdomain.ru» с использованием техник адаптивного дизайна. Эту стратегию используют такие сайты, как The BBC, The Guardian и Entertainment Weekly (над которым работал я).
Мобильная версия даёт возможность посадить семя, которое вырастет из вашего устаревшего сайта.
Со временем устаревший сайт можно удалить, а изначально мобильный, адаптивный и учитывающий будущие тенденции будет развиваться.
Преимущества
- Ниже риск.
Большинство организаций до сих пор замечают, что трафик с мобильных устройств составляет меньшинство. Поэтому запуск мобильного адаптивного сайта позволяет таким организациям протестировать обстановку без необходимости бросаться в эту тему с головой. - Возможность научиться быть гибким.
Дизайнеры могут научиться думать более гибко. Разработчики узнают мириады хитростей устройств на Android. Менеджеры могут понять, как отойти от совершенствования пикселей. Адаптивный мобильный сайт может стать отличной песочницей для обучения. - Инфраструктура.
Команды могут научиться как, раз и навсегда решить проблемы с управлением содержимым, например, с созданием изображений - Удалить лишнее.
Этот подход предлагает отличную возможность для команд спросить себя: «а действительно ли нам это нужно», а также сфокусироваться на производительности. Почему? Потому что в первую очередь они заняты улучшением взаимодействия пользователей с их сайтом на мобильных устройствах. - Будущее за изначально мобильными сайтами.
Несмотря на первоначально неполноценный контент или функционал, при достаточном количестве времени и усилий эти мобильные сайты, в конце концов, могут заменить своих полноформатных предков.
Недостатки
- Это всё равно мобильный сайт.
Будь он адаптивным или нет, этот подход всё равно сохраняет большое количество минусов мобильных сайтов: проблемы с перенаправлением URL, управлением содержимым, одинаковым контентом, последовательностью, SEO-оптимизацией и прочих. - Временные исправления.
Множество мобильных сайтов созданы как пластырь — чтобы остановить кровь. Такие сайты создаются с целью разгрузить растущий трафик, поступающий с мобильных устройств. Эти решения всё же могут удовлетворить существующие потребности, но учитывая будущие тенденции, это вряд ли спасёт вас в долгосрочной перспективе. - Вероятность зачахнуть на корню.
Некоторые организации могут начать такие проекты, пройти полпути, а потом бросить всё это дело, пока не будет принят бюджет на следующий год. - Дизайн для маленьких экранов.
Так как изначально акцент ставится на маленькие экраны, последующий перенос интерфейса на большие дисплеи без потери качества может оказаться проблемой.
Адаптивный дизайн изначально для мобильных устройств
«Сначала мобильные» — это принцип, подразумевающий разработку интерфейса, который будет учитывать ограничения мобильной среды (маленький экран, низкая пропускная способность и прочее), однако использующий все преимущества бОльших экранов.
Преимущества
- Начало с новыми силами.
СНачала мобильные — начало с чистого листа. Дизайнеры с восторгом берутся за работу для целевой аудитории для достижения бизнес-цели. Разработчики фокусируются на компактной и эффективной разметке. Оставляя в стороне (или полностью изменяя) существующую базу кода, команды могут погрузиться в реальность разнообразных устройств без необходимости беспокоиться о расходах на устаревающие технологии. - Лучшая поддержка.
Создавая по принципу «сначала мобильные», разработчики способны обеспечить поддержку большего количества мобильных устройств, особенно более старых, которые не поддерживают медиа-запросы. - Производительность.
Несмотря на то, что производительность сайта в первую очередь зависит от его реализации, адаптивные проекты для мобильной среды дают командам возможность с самого начала акцентировать внимание на производительности. - С учётом всего и сразу.
Дизайн «сначала мобильные» (несмотря на его название) может учитывать большое количество разрешений, а не только ориентироваться на один класс устройств. - Дизайн, ориентированный на будущее.
Интерфейс, в первую очередь разработанный для мобильных устройств, создаёт прочный фундамент, способный перенести проверку временем и служить в качестве платформы для будущего роста и изменений.
Недостатки
- Занимает много времени.
Давайте смотреть правде в глаза, «сначала мобильные» — это далеко не самый быстрый принцип. Он занимает много времени и сил на построение всего с нуля. Нужно сделать всё так, чтобы это стоило потраченных ресурсов. - Сдвиг в сознании.
Довольно сложно заставить организации думать обо всём другим образом. Мышление, направленное на разработку изначально для мобильных устройств, переворачивает всё с ног на голову, что усложняет использование подходов, к которым люди привыкли за много лет. Для этого требуется забыть их (к счастью, об этом есть книга) и постоянно напоминать людям не возвращаться к старым методам. - Организационно сложно.
Большой редизайн обычно усложняется различными видами организационной бюрократии. Президент компании хочет высказать свое мнение по поводу дизайна, несмотря на то, что его не было ни на одном предварительном собрании о том, что вообще такое адаптивный дизайн. На пути создания интерфейса, который будет отлично выглядеть и функционировать на любом устройстве, могут также встать амбиции других людей и политика. - Незнакомо.
Любой редизайн делает интерфейс незнакомым для пользователей. Но чтобы сохранить знакомый подход, особенно если вы собрались всё кардинально менять, нужно быть предельно осторожным.
Стратегия поэтапности
Стратегия поэтапного создания адаптивного дизайна разбивает крупномасштабную кампанию на несколько ступеней. Как и при модернизации (эти стратегии не взаимоисключающие), здесь может не получиться сделать масштабный редизайн, именно поэтому некоторые организации делают это шаг за шагом. Есть несколько видов поэтапного создания адаптивного интерфейса:
Страница за страницей
Этот метод подразумевает создание подгруппы страниц. Такие компании, как Microsoft, запускают адаптивные ключевые страницы, при этом оставляя большинство внутренних только для настольных компьютеров.
Преимущества
- Заметно.
Запуск адаптивных версий самых просматриваемых страниц (например, главной), направляет усилия туда, где большинство пользователей заметят обновлённый дизайн. - Возможность научиться быть гибким.
Организации часто используют такие проекты в качестве проводников к более обширным идеям. Фокусируя внимание на нескольких основных страницах, можно научиться всему, что касается создания адаптивных интерфейсов, а потом использовать эти знания для остальной части сайта. - Более высокие шансы запуска.
Фокусировка на одной странице или одной функции — это отличный способ увидеть результат. Если делать редизайн всего и сразу, это может стать чудовищно сложным делом, которое может никогда не увидеть свет.
Недостатки
- Отсутствие целостности.
Пользователь переходит от блестящего нового дизайна к старому уродливому всего за один клик. Это плохо с точки зрения однородности, так как пользователи воспринимают компанию как одну торговую марку, а не мешанину из разных отделов и приоритетов. - Недальновидность.
Большинство редизайнов, основанных на страницах, сфокусированы на «запуске к третьему кварталу», но довольно часто, на более крупных сайтах, план развёртывания проекта отсутствует. - Вероятность зачахнуть на корню.
В первую очередь необходимо определиться со стратегией и рисками, иначе ваш сайт рискует стать Франкенштейном.
Компонент за компонентом
Я работал с несколькими организациями, которые выбрали довольно интересный подход к адаптивному дизайну. Вместо того, чтобы в первую очередь переоснащать главную страницу, а потом двигаться к внутренним, часть компаний делают адаптивными некоторые компоненты (например, заголовок или подвал), а потом постепенно переходят к другим. Они переключают мета-тег просмотра только когда весь интерфейс становится адаптивным.
Преимущества
- Постепенное ознакомление пользователей с новым интерфейсом.
Вместо того, чтобы сваливать пользователям на голову полностью новый, на 100% изумительный адаптивный дизайн (!), этот поэтапный подход показывает пользователям новый интерфейс на протяжении некоторого времени. Изменения оказываются не такими стремительными, чтобы разозлить людей, но продвигают дизайн в нужном направлении. - Разбивка процесса.
Команды учатся решать модульные проблемы (на уровне блоков), а не фокусироваться на целой странице. - Равномерный уровень усилий.
Разбивка процесса на модули позволяет лучше понять рамки проекта.
Недостатки
- 50 оттенков несовершенства.
Этот подход может оказаться неудачным, так как пользователям придётся иметь дело с таким себе интерфейсом Франкенштейна, который одновременно и старый и новый. - Возможность зачахнуть на корню.
Такие типы проектов нуждаются в чётких конечных целях, иначе они могут навсегда застрять в чистилище. - Техническое сосуществование.
Что происходит, когда один модуль, использующий новейшие технологии и техники, сталкивается лбом с устаревшим модулем? В этом подходе есть множество сложностей, связанных с архитектурой.
«Я Чеви Чейз, а ты нет»
Конечно, все организации разные, поэтому какой путь выбрать — зависит от различных факторов. Время, бюджет, рамки, организационная структура, набор навыков и многие другие факторы влияют на то, какую стратегию лучше применять. Но со временем становится всё более очевидным то, что организациям нужно работать над возрастающим разнообразием устройств, имеющих доступ в интернет.
Это перевод статьи под названием «Responsive Strategy» от Brad Frost. Перевели в компании UXDepot с одобрением автора.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу [email protected], пожалуйста 🙂
DreamBox Learning Адаптивное обучение — что это такое?
Что такое адаптивное обучение?
Адаптивное обучение — это компьютерная и / или онлайн-образовательная система, которая изменяет представление материала в зависимости от успеваемости учащихся. Лучшие в своем классе системы собирают подробные данные и используют обучающую аналитику, позволяющую адаптировать ответы человека. Соответствующие системы управления обучением (LMS) обеспечивают комплексное администрирование, документирование, отслеживание и отчетность о прогрессе, а также управление пользователями.
Что такое Intelligent Adaptive Learning ™? В отличие от любой другой технологии адаптивного обучения, представленной сегодня на рынке, новаторская платформа Intelligent Adaptive Learning ™ платформы DreamBox Learning © адаптируется в режиме реального времени к каждому взаимодействию учащегося как внутри уроков, так и между ними.
Прочтите нашу техническую документацию о технологии, лежащей в основе Intelligent Adaptive Learning ™.

История платформ адаптивного обучения
Адаптивное обучение существует уже некоторое время, его история адаптивного обучения уходит корнями в когнитивную психологию, начиная с работ бихевиориста Б.Ф. Скиннером в 1950-х и продолжая движение за искусственный интеллект 1970-х. Теперь технологии, которые раньше использовались только в исследовательских лабораториях, внедряются прогрессивными отраслями, включая онлайн-сервисы, которые побуждают сайты потребителей, такие как Amazon и Netflix, предвосхищать предпочтения, а также дальновидные организации. Как проверенный метод обучения, он используется во многих различных средах для более эффективного обучения и тренировки.
Например, технология адаптивного обучения используется НАСА для имитационного обучения, моделирования безопасности, а также в различных филиалах США.S. military, включая концепцию армейского обучения 2015, которая обучает и обучает солдат асимметричной войне. Наибольший потенциал адаптивного обучения для помощи наибольшему количеству людей есть в системе среднего и высшего образования.
Прочтите технический документ, подготовленный Cheryl Lemke / Metiri Group, о последних исследованиях в области технологий адаптивного обучения в образовании 21 века.
Прочтите подробное практическое руководство от Института педагогических наук (IES) об использовании данных об успеваемости учащихся для поддержки принятия учебных решений.
Прочтите о том, как правительство США и Концепция армейского обучения 2015 используют адаптивное обучение в армии в связи с его доказанной эффективностью.
Адаптивное обучение в образовании США
Министерство образования США разработало национальный технологический план (NETP), который одобряет использование технологий и, в частности, адаптивного обучения, благодаря его способности одновременно обучать и оценивать для постоянного улучшения. Использование адаптивного обучения тесно связано с инициативой реформы раннего обучения Race to the Top, приведением в соответствие с Общими основными государственными стандартами и обучением навыкам 21 века для повышения U.С. Конкурентное преимущество студентов. Одним из ключевых преимуществ адаптивного обучения является его способность персонализировать обучение. Взгляните на технологический план Министерства образования США (NETP), который одобряет использование данных и устройств для продвижения обучения и достижений. Прочтите последнюю информацию Института Фрейзера о политике США в области образования и адаптивном обучении.
Как технология адаптивного обучения персонализирует обучение
Достижения в системах и платформах адаптивного обучения с их мощными петлями обратной связи используются в смешанных учебных средах для большей персонализации.Способность учащихся отслеживать собственное обучение означает, что они могут развить ценные навыки самоконтроля и участвовать в личном прогрессе в учебе.
Узнайте больше о недавних исследованиях Speak Up и Project Tomorrow в области адаптивного обучения и персонализации.
Узнайте больше от EdSurge о том, как школьные округа, включая государственные школы округа Балтимор, используют адаптивные технологии.
Технология адаптивного обучения для математического вмешательства
Те же отзывы, которые улучшают успеваемость учащихся, полезны и для учителей.Возможность видеть текущие данные позволяет учителям понимать успеваемость каждого ученика.
Использование текущих данных в рамках многоуровневых служб поддержки (MTSS) и реагирования на вмешательство (RTI) помогает выявить учащихся, которые не достигают должного прогресса в основной учебной программе и подвержены риску плохих результатов обучения. Вооруженные истинным пониманием, учителя могут проводить мероприятия, соответствующие уровню потребностей и отзывчивости учащегося.
Непрерывные формирующие оценки, формируемые адаптивными системами обучения на протяжении всего процесса обучения, также помогают формировать сам процесс.Поскольку каждое взаимодействие отслеживается в режиме реального времени, существует параллельное понимание стратегий учащихся. Затем, на основе этого понимания, динамически создаются индивидуальные траектории обучения, чтобы помочь студенту продвигаться по учебной программе.
Прочтите информационный документ DreamBox Learning об адаптивном обучении и эффективном вмешательстве
Оценка систем и платформ адаптивного обучения
Многие системы и платформы адаптивного обучения доставляют содержание учебников с переменной скоростью, но не имеют возможности адаптировать обучение и беспрепятственно проводить оценивание.При рассмотрении различных программ адаптивного обучения помните о следующих критериях:
- Множество различных последовательностей учебных программ — Когда учителя или опекуны работают один на один со студентами, они могут изменить последовательность учебной программы таким образом, чтобы сделать процесс обучения студента наиболее эффективным. Важно, чтобы какую бы адаптивную систему обучения вы ни выбрали, она способна добиться того же.
- Приспосабливаться к темпам обучения студентов — Исследования показали, что предоставление студентам возможности работать в оптимальном темпе является эффективной стратегией обучения.Студенты должны продвигаться по системе только после того, как они продемонстрируют владение концепцией, которую изучают в настоящее время.
- Принимайте во внимание предыдущие знания — Любая адаптивная программа обучения, которую вы выбираете, должна иметь возможность ориентироваться на отправную точку учащегося на основе предыдущих знаний и помогать этому учащемуся добиться устойчивого прогресса в достижении желаемых учебных целей. Эта стратегия не позволяет учащимся, которые испытывают трудности, разочароваться, а одаренным учащимся — скучать.
- Стратегии повышения вовлеченности студентов — В эпоху цифровых технологий, когда так много студентов привыкли использовать технологии во всех аспектах своей жизни, игры оказались важным средством вовлечения студентов в обучение. Адаптивные обучающие программы, имитирующие стратегические игры, помогают учащимся воспринимать обучение как нечто увлекательное, а не утомительное.
- Интерактивная поддержка при решении проблем — Вместо того, чтобы указывать студентам, что им делать дальше, важно, чтобы система имитировала живого репетитора, побуждая студентов переосмыслить стратегии, которые могут не работать.
- Индивидуальная презентация — Адаптивные системы обучения должны настраивать представление уроков в соответствии с потребностями каждого учащегося. Постоянно анализируя ответы учащихся на проблемы и их образ мышления, представление нового материала адаптируется, чтобы убедиться, что он имеет наибольший смысл для конкретного учащегося.
- Анализ решений учащихся — Платформа онлайн-обучения, которая извлекает данные на основе ответов учащихся в конце урока, бесполезна ни для ученика, ни для учителя.IAL взаимодействуют со студентами, когда они решают проблемы, исследуют новые концепции и принимают решения, а также анализируют данные в режиме реального времени, чтобы изменить свой подход к обучению.
Интеллектуальная технология адаптивного обучения в классе

Источник: Интеллектуальное адаптивное обучение: важный элемент преподавания и обучения 21-го века, Шерил Лемке, Metiri Group, 2013
Педагогическая и основанная на исследованиях интеллектуальная технология адаптивного обучения обеспечивает доступ и остается в зоне ближайшего развития (ZPD) для каждого учащегося.Это означает, что он обеспечивает правильный следующий урок с нужным уровнем сложности в нужное время.
Когда работа легка, учащиеся могут выполнять ее самостоятельно без посторонней помощи. Это в их «зоне комфорта». Если вся работа, которую просят сделать ученика, всегда находится в зоне комфорта, реального обучения не будет, и ученик в конечном итоге потеряет интерес. И наоборот, когда работа слишком тяжелая, ученик разочаровывается и, скорее всего, сдастся.
Область между зоной комфорта и зоной разочарования — это та область, где будет происходить настоящее обучение — оптимальная зона обучения.Это область, в которой учащемуся потребуется помощь или ему нужно будет много работать, чтобы понять концепцию или выполнить задачу.
При правильном решении задачи учащийся становится математическим «деятелем» — человеком, который думает и вырабатывает стратегии таким образом, чтобы его можно было применить в школе и в своей реальной жизни. Это оптимальное обучение и оптимальное обучение.
,Mobile-First, адаптивный или адаптивный дизайн: что выбрать для веб-сайта, чтобы клиенты захотели купить ваш продукт или услугу? | Хасан Баваб

Готов поспорить, клиенты думают, что мобильный Интернет — это новый черный цвет, поскольку они проводят, по крайней мере, несколько часов в день, просматривая веб-страницы на мобильном устройстве.
Пользователи с удовольствием просматривают сайты, созданные для обеспечения комфортного веб-путешествия, независимо от того, какое устройство используется, и игнорируют сайты, которые не оптимизированы для их смартфонов или планшетов.
В основе удовлетворения или разочарования клиентов лежит дизайн веб-сайта. Если его правильно выбрать в соответствии с потребностями клиентов, пользователи, скорее всего, будут довольны. Так как же сделать правильный выбор?
В этой статье я расскажу, что такое мобильная стратегия, почему она так важна для присутствия компании в Интернете и какой веб-дизайн использовать при создании своего веб-сайта, чтобы ваши посетители полюбили его.
Во-первых, давайте узнаем о мобильной стратегии.
Смартфоны и планшеты быстро превращаются в карманные персональные компьютеры людей. В результате клиенты используют эти устройства повсюду, и это сильно влияет на то, как они оценивают веб-сайты компаний, как они взаимодействуют с компаниями и как они принимают решения.
К сожалению, многие руководители все еще недооценивают мобильные тенденции, хотя на самом деле эти тенденции могут быть огромными, изменяющими правила игры возможностями для большинства предприятий.
Но что такое стратегия Mobile-First? Стратегия Mobile-First — это когда веб-сайт намеренно создается таким образом, чтобы клиенты и сотрудники могли взаимодействовать с ним с любого устройства, которое у них есть.
Реализация мобильной стратегии также может быть выгодна для поисковой оптимизации (SEO) сайта. Не так давно Google наконец-то официально объявил, что будет глупо шлепать сайты, если они не оптимизированы для мобильных устройств.
Вторая причина сделать сайт оптимизированным для мобильных устройств — это статистика. В настоящее время 61% пользователей вряд ли вернутся на мобильный сайт, у которого возникнут проблемы с доступом к нему, а 40% вместо этого посетят сайт конкурента.
Мало кто сомневается в необходимости использования mobile-стратегии.Большинство компаний задаются вопросом, КАК реализовать стратегию и какой веб-дизайн использовать, чтобы сделать свой веб-сайт привлекательным как для настольных, так и для мобильных пользователей.
Два самых распространенных типа веб-дизайна, которые подходят для веб-сайтов, ориентированных на мобильные устройства, — это адаптивный дизайн и адаптивный дизайн.
Адаптивный веб-дизайн адаптируется к среде браузера и может учитывать или не учитывать размер браузера.
Он состоит из нескольких интерпретаций одного и того же дизайна — по одной для каждого размера.Каждой версии назначаются определенные «точки привязки», которые сообщают браузеру, когда перейти к следующему макету.
Дизайнер обычно создает разные макеты для каждой из шести наиболее распространенных ширины области просмотра (320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей).
Когда выбирать адаптивный дизайн?
- Адаптивный дизайн более выгоден для модификации существующих веб-сайтов, чем для создания новых, поскольку он должен быть разработан с макетами минимум шести ширины.
- Адаптивные веб-сайты хорошо работают, когда намерения пользователя на мобильных устройствах отличаются от намерений пользователя на настольных компьютерах. Например, на некоторых веб-сайтах пользователь мобильного устройства, скорее всего, больше заинтересован в записи на прием, чем в просмотре каталога.
Почему выбрать?
Адаптивный веб-дизайн позволяет вам контролировать дизайн и сосредоточить разработку на определенных, нескольких окнах просмотра.
С помощью адаптивного сайта компания может определить, какие варианты работают лучше всего, и изменить дизайн, чтобы максимизировать онлайн-трафик.
Например, если сайт получает большую часть трафика через настольные компьютеры, то компании необходимо убедиться, что он снял ограничения, такие как скорость сайта, удобство использования, время загрузки и т. Д., Которые пользователь сайта на рабочий стол может возникнуть.
Важно отметить, что дизайнер может добавлять представления для различных типов мобильных устройств, но с помощью адаптивного дизайна усилия можно сосредоточить на любом конкретном приоритете.
Адаптивные веб-сайты также отличаются высокой производительностью во время загрузки и общим удобством для пользователей, поскольку они работают, передавая только необходимые ресурсы для конкретного устройства.
Согласно исследованиям, адаптивные сайты часто в два-три раза быстрее адаптивных.
Адаптивный веб-дизайн работает независимо от типа используемого браузера, потому что он реагирует на размер браузера и затем соответствующим образом перекомпоновывает макет.
Джеффри Вин сказал: : «День ото дня количество устройств, платформ и браузеров, которые должны работать с вашим сайтом, растет. Адаптивный веб-дизайн представляет собой фундаментальный сдвиг в том, как мы будем создавать веб-сайты в ближайшее десятилетие.”
Когда выбрать адаптивный дизайн?
- Большинство новых сайтов используют адаптивный дизайн.
- Дизайнеры и разработчики, не имеющие большого опыта, считают, что с адаптивным дизайном легче работать благодаря доступности тем, доступных через системы CMS, такие как Drupal и WordPress.
- Адаптивные веб-сайты обычно хорошо работают с веб-сайтами, которые имеют небольшие различия между мобильными и настольными устройствами в намерениях пользователей. Пользователи хотят видеть одни и те же параметры веб-сайта как на настольных компьютерах, так и на смартфонах.
Почему выбрать?
Responsive не предлагает столько контроля, как адаптивный, но требует гораздо меньше времени на создание, внедрение и обслуживание. Кроме того, он дешевле адаптивного, для которого требуются специальные мобильные веб-сайты.
Веб-сайт может адаптироваться к типу устройства, которое использует пользователь.
Когда United Way Bay Area (UWBA) и Morweb CMS объединились, чтобы превратить простой веб-сайт в захватывающий пользовательский интерфейс, результаты были удивительными.
Благодаря адаптивному дизайну United Way of the Bay Area смогла увеличить количество мобильных сеансов более чем на 34 процента, увеличить количество сеансов планшетов на 21,5 процента и обеспечить 28-процентный рост ежегодных онлайн-пожертвований.
Адаптивный веб-дизайн также рекомендован и вознагражден Google. Алгоритмы поисковой системы работают так, что сайты с растущим числом мобильных пользователей ранжируются выше, чем не реагирующие.
Адаптивный дизайн может помочь алгоритму ранжирования Google понять, что ваш веб-сайт обеспечивает приемлемый пользовательский интерфейс независимо от того, просматривается он на телефоне, планшете или компьютере.
Прежде чем принять решение о том, какой дизайн реализовать, важно потратить много времени на изучение аудитории вашей компании и их потребностей.
В частности, кто просматривает сайт? Какую информацию они хотят видеть на нем? Они это понимают? Какое устройство чаще всего используют посетители при просмотре сайта?
Ответы на эти вопросы помогут вам проанализировать и впоследствии выстроить стратегию разработки нового сайта или изменения существующего.
Эту информацию можно найти с помощью Google Analytics или основного тестирования фокус-групп.Наиболее частые проблемы с веб-сайтом могут заключаться в медленной загрузке, отсутствии подгонки размера под размер экрана клиента и отсутствии высококачественного контента.
Эта информация позволит вам понять, почему потенциальный клиент может покинуть ваш сайт.
Второе, на что следует обратить внимание, это , создавать ли новый сайт или работать с уже существующим . Большинство новых сайтов создаются с помощью адаптивного дизайна, который может увеличить мобильный трафик.
Как правило, существующие сайты выбирают Adaptive Design.
Согласно Catchpoint, если у компании ограниченный бюджет, адаптивный дизайн может быть лучшим выбором. «Если цель сайта — предоставить пользователям много контента и не имеет особых расширенных функций, то, вероятно, лучший способ — адаптивный».
Catchpoint также отмечает, что если большинство посетителей веб-сайта « будут заходить на ваш сайт из настольного браузера и ничего не потеряют, используя его на мобильном устройстве, это самый простой и дешевый вариант. ”
Веб-сайт компании обычно является первым контактом клиента с брендом. Если пользовательский опыт посетителей веб-сайта оставляет желать лучшего, будет трудно убедить их взаимодействовать с ним в будущем.
Вот почему так важно как можно быстрее продумать правильную стратегию веб-дизайна.
Очень важно точно знать, кто составляет аудиторию компании. Как только станет понятно, кто клиенты компании и какие устройства они используют для доступа к сайту, можно будет разработать дизайн, который удовлетворит клиентов и улучшит их взаимодействие с пользователем.
Руководители также должны решить, нужен ли их компании новый сайт или им следует продолжить работу с уже используемым сайтом.
Адаптивные веб-сайты обычно хорошо работают для веб-сайтов, у которых есть небольшие различия в намерениях пользователей мобильных и настольных компьютеров. Адаптивные веб-сайты хорошо работают, когда намерения пользователя на мобильных устройствах сильно отличаются от намерений пользователей на компьютерах.
В конце концов, адаптивный дизайн дешевле, потому что он позволяет компании иметь единый веб-сайт, который соответствует разным размерам экрана устройств, на которых он может просматриваться.Это простая математика — один веб-сайт явно дешевле двух.
.Что такое адаптивная разработка программного обеспечения (ASD)?
- Войти
- Попробовать бесплатно
- Товар
- Клиенты
- Ресурсы
- Блог
- Поддержка
- Войти
- Попробовать бесплатно
- Характеристики
- Стоимость
- Предприятие
- Интеграции
- Безопасность
- Шаблоны
- Видео
- Вебинары
- Статьи
- Глоссарий
- Книги и руководства
Что такое адаптивный дизайн? | Фонд дизайна взаимодействия
Различия между подходами к адаптивному и адаптивному дизайну подчеркивают важные возможности для нас, как веб-дизайнеров, так и дизайнеров приложений. Проницательный выбор может дать вам возможность планировать и реализовывать свои проекты с лучшими целями, целями и результатами.
Ввиду повсеместного распространения и разнообразия мобильных устройств нам, как дизайнерам, необходимо учитывать различные размеры экранов. Это проблема, с которой в настоящее время сталкивается каждый веб-дизайнер и разработчик приложений.От гигантского корпоративного монитора до умных часов сегодня существует огромное количество способов доступа пользователей к информации в Интернете. У разработчиков, стремящихся преодолеть разрыв между устройствами, есть два варианта разработки: адаптивный сайт или адаптивный сайт .
Автор / Правообладатель: Стефани Вальтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Существует определенная путаница в отношении разницы между адаптивным дизайном и адаптивным дизайном .Границы могут показаться размытыми для тех, кто не знаком с каким-либо стилем дизайна, но есть явные различия, если вы внимательно посмотрите на них.
Адаптивный дизайн
Автор / Правообладатель: Мухаммад Рафизельди .. Условия авторских прав и лицензия: CC BY-SA 3.0
Термин «Адаптивный дизайн» впервые был придуман веб-дизайнером и разработчиком Итаном Маркоттом в его книге « Адаптивный веб-дизайн ». Адаптивный дизайн реагирует на изменений ширины браузера, на , настраивая размещение элементов дизайна так, чтобы поместилось в доступном пространстве.
Адаптивный веб-сайт отображает контент в зависимости от доступного пространства браузера. Если вы откроете отзывчивый сайт на рабочем столе, а затем измените размер окна браузера, контент будет перемещаться динамически, чтобы упорядочить сам (по крайней мере теоретически) оптимально для окна браузера . На мобильных телефонах этот процесс происходит автоматически; сайт проверяет наличие свободного места и затем представляет себя в идеальном расположении.
Адаптивный дизайн прост.Поскольку он подвижен, это означает, что пользователи могут получить доступ к вашему онлайн-миру и наслаждаться им на своих портативных устройствах, как на большом мониторе. Чтобы это было правдой, адаптивный дизайн требует очень хорошей концептуальной концепции сайта и глубокого знания потребностей и желаний конечных пользователей!
Адаптивный веб-дизайн
Адаптивный веб-дизайн был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением. Он также известен как прогрессивное улучшение веб-сайта.
Там, где адаптивный дизайн основан на изменении шаблона проектирования, чтобы он соответствовал доступному пространству, адаптивный дизайн имеет нескольких фиксированных размеров макета . Когда сайт обнаруживает доступное пространство , он выбирает макет , наиболее подходящий для экрана. Итак, когда вы открываете браузер на рабочем столе, сайт выбирает лучший макет для этого экрана рабочего стола; изменение размера браузера не влияет на дизайн .
Некоторые сайты быстро внедрили адаптивный дизайн. Amazon, USA Today, Apple и About.com сконфигурировали себя как веб-сайты, оптимизированные для мобильных устройств. Макет, отображаемый на мобильном веб-сайте с использованием адаптивного дизайна, может отличаться от версии для ПК. Однако это связано с тем, что дизайнеры выбрали другую компоновку экрана телефона, а не оставили дизайн, чтобы попытаться изменить его.
В адаптивном дизайне обычно разрабатывают шесть дизайнов для шести наиболее распространенных значений ширины экрана; 320, 480, 760, 960, 1200 и 1600 пикселей.
Автономный мобильный дизайн
Существует также возможность создать веб-сайт только для мобильных устройств (они обычно обозначаются в строке URL-адреса браузера с помощью префикса «m.»). Этот вариант когда-то был отличным подходом. Дизайнеры создавали сайты для мобильных устройств, настраивая элементы и макет для определенного формата. Google обеспечивает рейтинг мобильных сайтов в поисковых системах, но сегодня те же предпочтения отдают адаптивным и адаптивным сайтам.
Большой недостаток создания отдельного сайта (вместо использования разных дизайнов или использования изменяемого дизайна) заключается в том, что для сохранения однородности двух версий веб-сайта требуется намного больше обслуживания.Без особого стимула для этого дизайн, предназначенный только для мобильных устройств, в последнее время потерял популярность. Кажется маловероятным, что он вернется в ближайшее время.
Выбор между адаптивным и адаптивным дизайном
Автор / Правообладатель: Стефани Вальтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Адаптивный дизайн на проще и требует на меньше работы для реализации. Он дает меньше возможностей для управления дизайном для каждого размера экрана, но на данный момент это, безусловно, предпочтительный метод для создания новых сайтов.Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla и т. Д. — в конце концов, кто хочет изобретать велосипед?
Отзывчивые дизайнеры создают единый дизайн для использования на всех экранах и обычно начинают с середины разрешения и используют медиа-запросы, чтобы определить, какие корректировки будут сделаны для нижнего и верхнего пределов шкалы разрешения. Это, как правило, делает пользователей счастливыми, потому что знакомый веб-дизайн гарантированно отобразится на любом экране устройства.Единообразие и целостность — важнейшие факторы, обеспечивающие удобство работы пользователей.
Важно следить за визуальной иерархией проектов адаптивного дизайна; вы хотите сохранить это, пока ваши элементы перемещаются по экрану. Это означает, что вам придется проводить много испытаний с множеством различных устройств, чтобы убедиться, что вы доставляете товары. Если дизайн сайта относительно прост, он будет хорошо переноситься на экранах устройств, перетекая, как жидкость, из контейнера в контейнер.
SEO — еще один большой аргумент в пользу использования адаптивного дизайна. Сайты с адаптивным дизайном (то есть сайты с URL-адресами, обслуживающими все устройства) в настоящее время более удобны для поисковых систем.
У адаптивного дизайна есть веские основания для использования. Что ж, могло бы; однако имейте в виду следующее:
- Поскольку ваш веб-сайт будет «перетекать» с устройства на устройство, подстраиваясь под размер экрана, любые добавленные вами рекламные объявления могут не уместиться в пространстве. Внезапно «ярлык», предлагаемый с помощью адаптивного дизайна, может потребовать некоторого переосмысления и доработки.
- Время загрузки зависит от настольного и мобильного устройства. Здесь большое внимание уделяется гибкости изображений. Большой дизайн, который быстро отображается на большом экране дома или в офисе, требует больше времени (и данных), чтобы появиться на вашем мобильном телефоне. Может быть, для мобильной версии лучше использовать превью меньшего размера?
Адаптивный дизайн (теоретически) обеспечит лучший пользовательский опыт в зависимости от того, какое устройство пользователь использует для интерфейса.В отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера, адаптивный дизайн предлагает индивидуальные решения. Как следует из названия, они адаптируются к ситуативным потребностям и возможностям пользователя. Как дизайнеры, мы можем показать пользователям, что мы адаптированы к их потребностям на мобильном устройстве, сделав наш дизайн удобным для сенсорного ввода. Между тем, мы можем сделать то же самое для пользователей настольных компьютеров. Мы начинаем с версии сайта с самым низким разрешением и постепенно поднимаемся до самой высокой. Шесть дизайнов являются текущим стандартом, но в зависимости от данных ваших пользователей вы можете использовать меньше дизайнов.
Сильной стороной адаптивного дизайна является то, что он кажется более актуальным для современного пользовательского опыта, в то время как адаптивный дизайн демонстрирует более ориентированный на рабочий стол подход (с требованиями других устройств, которые занимают второстепенное, почти пассивное место). Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример. Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстная производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Вы также можете разработать дизайн, оптимизирующий рекламные объявления для соответствующих пользовательских интерфейсов с адаптивным дизайном. Поскольку вы проектируете для разных разрешений (т. Е. С разными полями обзора), вы можете получить доступ к конкретным потребностям вашего пользователя. Сложность датчиков, например, в смартфоне, позволяет компаниям (и нам, дизайнерам) узнать о наших пользователях больше, чем когда-либо прежде. Пользователь часто посещает любимый магазин, ресторан, тренажерный зал и т. Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем разрабатывать точно настроенные рекламные объявления.
Еще одно преимущество — исследования показывают, что компания с адаптивным веб-сайтом часто превосходит в тестах скорости компанию с адаптивным веб-сайтом. Это тоже немалая разница; адаптивные сайты часто в 2-3 раза быстрее, чем адаптивные, и предоставляют пользователю гораздо меньше данных, чтобы обеспечить удобство работы пользователя.
Адаптивный дизайн имеет ряд сильных преимуществ. Тем не менее, в игре по созданию лучшего пользовательского опыта и предоставлению лучших решений мы должны помнить, что мы должны найти время, чтобы изучить наши возможности и реалии наших пользователей.
У адаптивного дизайна есть недостатки. Во-первых, это обычно намного больше, чем создание адаптивного дизайна. По этой причине большинство адаптивных дизайнов используется для модернизации существующих сайтов, чтобы их можно было использовать на нескольких устройствах. Таким образом, кажется, что первоочередной задачей является обновление традиционных сайтов, позволяя им работать с большим количеством устройств.
Во-вторых, адаптивный дизайн может оставить пользователей «посередине». Пользователи планшетов или ноутбуков могут остаться «в подвешенном состоянии», потому что дизайнеры обслуживают только пользователей настольных компьютеров и смартфонов.Поэтому важно предлагать ссылку, позволяющую пользователю переключаться между версиями.
Наконец, в то время как боты поисковых систем становятся все лучше в области фильтрации и сортировки обращений, чтобы различать ваши сайты «.com» и «m .com», было бы разумно принять статус-кво. Большинство поисковых систем по-прежнему неравномерно ранжируют идентичный контент по нескольким URL. Это означает, что нужно помнить, что адаптивный дизайн может удержать вас от SEO.
Итак, хотя в настоящее время существует явное предпочтение адаптивного дизайна, не отказывайтесь от адаптивного дизайна, если у вас есть бюджет.Google любит сайты, которые загружаются быстро, как и пользователи.
The Take Away
Автор / правообладатель: Brisbane Web Design. Условия авторских прав и лицензия: Public Domain
Современный веб-дизайн дает нам три варианта использования: адаптивный, адаптивный и автономный дизайн, хотя автономный дизайн вышел из употребления.
Адаптивный дизайн позволяет дизайнерам отображать контент в зависимости от доступного пространства браузера. Это обеспечивает согласованность между тем, что сайт показывает на рабочем столе, и тем, что он показывает на портативном устройстве.Адаптивный дизайн является «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
Плюсы | Минусы |
|
|
Adaptive Design , разработанный в 2011 году, больше связан с тем, что у дизайнера есть несколько фиксированных размеров макета. Он предлагает альтернативу подходу «один размер для всех».
Плюсы | Минусы |
|
|
Выбор между адаптивным и адаптивным дизайном требует особого внимания. Хотя было бы разумно придерживаться адаптивного дизайна ради удобства (экономии средств, улучшения SEO и обеспечения бесперебойной работы пользователей между устройствами), крайне важно проверить плюсы и минусы обоих дизайнов в полном объеме , Адаптивный дизайн может больше адаптироваться к различным потребностям пользователей в этой области; таким образом, очень важно держать руку на пульсе перемен.
Мы могли бы лучше всего представить эти изменения как эволюцию. Чарльз Дарвин отметил, что особи одного вида, которые выживают, не самые сильные и умные, а наиболее приспособленные к изменениям. В свете этого нам нужно рассматривать только динозавров.
Подумайте о своем продукте или услуге. Доступен ли он пользователям в определенных настройках? Что в их поведении вы можете использовать, чтобы держать их в курсе и вовлекать? Помните, что умнее становятся не только мобильные устройства.В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, полная умных вещей. Мы должны все больше помнить об этом умном дизайне.
Ресурсы и где узнать больше
Изображение героя: Автор / Правообладатель: tfinc. Условия авторских прав и лицензия: CC BY-SA 3.0
Holst, C.(2012). «Адаптивные и адаптивные макеты и оптимальные метки полей форм». Smashing Magazine. Получено с: http: //www.smashingmagazine.com/2012/11/08/ux-desi … [2014, 1 сентября]
Ицкович, А. (2012). «Создание адаптивной системы для улучшения UX». Разрушительный журнал . Получено с: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Найт, К. (2011). «Адаптивный веб-дизайн: что это такое и как его использовать». Smashing Magazine. Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB. Это отличный ресурс для поиска лучших статей Smashing Magazine об адаптивном дизайне.) Получено с: http://www.smashingmagazine.com/responsive-web-des …
Цао, Дж. (2015). «Адаптивный дизайн против адаптивного: что лучше для дизайнеров?», Студия UXPin.Получено с: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Бин Узайр, С. (2013). «Адаптивный дизайн против адаптивного». Крутящий момент . Получено с: http://torquemag.io/responsive-design-vs-adaptive-design/
Различия между подходами к адаптивному и адаптивному дизайну подчеркивают важные возможности для нас, как веб-дизайнеров, так и дизайнеров приложений. Проницательный выбор может дать вам возможность планировать и реализовывать свои проекты с лучшими целями, целями и результатами.
Ввиду повсеместного распространения и разнообразия мобильных устройств нам, как дизайнерам, необходимо учитывать различные размеры экранов. Это проблема, с которой в настоящее время сталкивается каждый веб-дизайнер и разработчик приложений. От гигантского корпоративного монитора до умных часов сегодня существует огромное количество способов доступа пользователей к информации в Интернете. У разработчиков, стремящихся преодолеть разрыв между устройствами, есть два варианта разработки: адаптивный сайт или адаптивный сайт .
Автор / Правообладатель: Стефани Вальтер.Условия авторских прав и лицензия: CC BY-SA 3.0
Существует определенная путаница в отношении разницы между адаптивным дизайном и адаптивным дизайном . Границы могут показаться размытыми для тех, кто не знаком с каким-либо стилем дизайна, но есть явные различия, если вы внимательно посмотрите на них.
Адаптивный дизайн
Автор / Правообладатель: Мухаммад Рафизельди .. Условия авторских прав и лицензия: CC BY-SA 3.0
Термин «Адаптивный дизайн» впервые был придуман веб-дизайнером и разработчиком Итаном Маркоттом в его книге « Адаптивный веб-дизайн ». Адаптивный дизайн реагирует на изменений ширины браузера, на , настраивая размещение элементов дизайна так, чтобы поместилось в доступном пространстве.
Адаптивный веб-сайт отображает контент в зависимости от доступного пространства браузера. Если вы откроете отзывчивый сайт на рабочем столе, а затем измените размер окна браузера, контент будет перемещаться динамически, чтобы упорядочить сам (по крайней мере теоретически) оптимально для окна браузера .На мобильных телефонах этот процесс происходит автоматически; сайт проверяет наличие свободного места и затем представляет себя в идеальном расположении.
Адаптивный дизайн прост. Поскольку он подвижен, это означает, что пользователи могут получить доступ к вашему онлайн-миру и наслаждаться им на своих портативных устройствах, как на большом мониторе. Чтобы это было правдой, адаптивный дизайн требует очень хорошей концептуальной концепции сайта и глубокого знания потребностей и желаний конечных пользователей!
Адаптивный веб-дизайн
Адаптивный веб-дизайн был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением. Он также известен как прогрессивное улучшение веб-сайта.
Там, где адаптивный дизайн основан на изменении шаблона проектирования, чтобы он соответствовал доступному пространству, адаптивный дизайн имеет нескольких фиксированных размеров макета . Когда сайт обнаруживает доступное пространство , он выбирает макет , наиболее подходящий для экрана. Итак, когда вы открываете браузер на рабочем столе, сайт выбирает лучший макет для этого экрана рабочего стола; изменение размера браузера не влияет на дизайн .
Некоторые сайты быстро внедрили адаптивный дизайн. Amazon, USA Today, Apple и About.com сконфигурировали себя как веб-сайты, оптимизированные для мобильных устройств. Макет, отображаемый на мобильном веб-сайте с использованием адаптивного дизайна, может отличаться от версии для ПК. Однако это связано с тем, что дизайнеры выбрали другую компоновку экрана телефона, а не оставили дизайн, чтобы попытаться изменить его.
В адаптивном дизайне обычно разрабатывают шесть дизайнов для шести наиболее распространенных значений ширины экрана; 320, 480, 760, 960, 1200 и 1600 пикселей.
Автономный мобильный дизайн
Существует также возможность создать веб-сайт только для мобильных устройств (они обычно обозначаются в строке URL-адреса браузера с помощью префикса «m.»). Этот вариант когда-то был отличным подходом. Дизайнеры создавали сайты для мобильных устройств, настраивая элементы и макет для определенного формата. Google обеспечивает рейтинг мобильных сайтов в поисковых системах, но сегодня те же предпочтения отдают адаптивным и адаптивным сайтам.
Большой недостаток создания отдельного сайта (вместо использования разных дизайнов или использования изменяемого дизайна) заключается в том, что для сохранения однородности двух версий веб-сайта требуется намного больше обслуживания.Без особого стимула для этого дизайн, предназначенный только для мобильных устройств, в последнее время потерял популярность. Кажется маловероятным, что он вернется в ближайшее время.
Выбор между адаптивным и адаптивным дизайном
Автор / Правообладатель: Стефани Вальтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Адаптивный дизайн на проще и требует на меньше работы для реализации. Он дает меньше возможностей для управления дизайном для каждого размера экрана, но на данный момент это, безусловно, предпочтительный метод для создания новых сайтов.Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla и т. Д. — в конце концов, кто хочет изобретать велосипед?
Отзывчивые дизайнеры создают единый дизайн для использования на всех экранах и обычно начинают с середины разрешения и используют медиа-запросы, чтобы определить, какие корректировки будут сделаны для нижнего и верхнего пределов шкалы разрешения. Это, как правило, делает пользователей счастливыми, потому что знакомый веб-дизайн гарантированно отобразится на любом экране устройства.Единообразие и целостность — важнейшие факторы, обеспечивающие удобство работы пользователей.
Важно следить за визуальной иерархией проектов адаптивного дизайна; вы хотите сохранить это, пока ваши элементы перемещаются по экрану. Это означает, что вам придется проводить много испытаний с множеством различных устройств, чтобы убедиться, что вы доставляете товары. Если дизайн сайта относительно прост, он будет хорошо переноситься на экранах устройств, перетекая, как жидкость, из контейнера в контейнер.
SEO — еще один большой аргумент в пользу использования адаптивного дизайна. Сайты с адаптивным дизайном (то есть сайты с URL-адресами, обслуживающими все устройства) в настоящее время более удобны для поисковых систем.
У адаптивного дизайна есть веские основания для использования. Что ж, могло бы; однако имейте в виду следующее:
- Поскольку ваш веб-сайт будет «перетекать» с устройства на устройство, подстраиваясь под размер экрана, любые добавленные вами рекламные объявления могут не уместиться в пространстве. Внезапно «ярлык», предлагаемый с помощью адаптивного дизайна, может потребовать некоторого переосмысления и доработки.
- Время загрузки зависит от настольного и мобильного устройства. Здесь большое внимание уделяется гибкости изображений. Большой дизайн, который быстро отображается на большом экране дома или в офисе, требует больше времени (и данных), чтобы появиться на вашем мобильном телефоне. Может быть, для мобильной версии лучше использовать превью меньшего размера?
Адаптивный дизайн (теоретически) обеспечит лучший пользовательский опыт в зависимости от того, какое устройство пользователь использует для интерфейса.В отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера, адаптивный дизайн предлагает индивидуальные решения. Как следует из названия, они адаптируются к ситуативным потребностям и возможностям пользователя. Как дизайнеры, мы можем показать пользователям, что мы адаптированы к их потребностям на мобильном устройстве, сделав наш дизайн удобным для сенсорного ввода. Между тем, мы можем сделать то же самое для пользователей настольных компьютеров. Мы начинаем с версии сайта с самым низким разрешением и постепенно поднимаемся до самой высокой. Шесть дизайнов являются текущим стандартом, но в зависимости от данных ваших пользователей вы можете использовать меньше дизайнов.
Сильной стороной адаптивного дизайна является то, что он кажется более актуальным для современного пользовательского опыта, в то время как адаптивный дизайн демонстрирует более ориентированный на рабочий стол подход (с требованиями других устройств, которые занимают второстепенное, почти пассивное место). Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример. Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстная производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Вы также можете разработать дизайн, оптимизирующий рекламные объявления для соответствующих пользовательских интерфейсов с адаптивным дизайном. Поскольку вы проектируете для разных разрешений (т. Е. С разными полями обзора), вы можете получить доступ к конкретным потребностям вашего пользователя. Сложность датчиков, например, в смартфоне, позволяет компаниям (и нам, дизайнерам) узнать о наших пользователях больше, чем когда-либо прежде. Пользователь часто посещает любимый магазин, ресторан, тренажерный зал и т. Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем разрабатывать точно настроенные рекламные объявления.
Еще одно преимущество — исследования показывают, что компания с адаптивным веб-сайтом часто превосходит в тестах скорости компанию с адаптивным веб-сайтом. Это тоже немалая разница; адаптивные сайты часто в 2-3 раза быстрее, чем адаптивные, и предоставляют пользователю гораздо меньше данных, чтобы обеспечить удобство работы пользователя.
Адаптивный дизайн имеет ряд сильных преимуществ. Тем не менее, в игре по созданию лучшего пользовательского опыта и предоставлению лучших решений мы должны помнить, что мы должны найти время, чтобы изучить наши возможности и реалии наших пользователей.
У адаптивного дизайна есть недостатки. Во-первых, это обычно намного больше, чем создание адаптивного дизайна. По этой причине большинство адаптивных дизайнов используется для модернизации существующих сайтов, чтобы их можно было использовать на нескольких устройствах. Таким образом, кажется, что первоочередной задачей является обновление традиционных сайтов, позволяя им работать с большим количеством устройств.
Во-вторых, адаптивный дизайн может оставить пользователей «посередине». Пользователи планшетов или ноутбуков могут остаться «в подвешенном состоянии», потому что дизайнеры обслуживают только пользователей настольных компьютеров и смартфонов.Поэтому важно предлагать ссылку, позволяющую пользователю переключаться между версиями.
Наконец, в то время как боты поисковых систем становятся все лучше в области фильтрации и сортировки обращений, чтобы различать ваши сайты «.com» и «m .com», было бы разумно принять статус-кво. Большинство поисковых систем по-прежнему неравномерно ранжируют идентичный контент по нескольким URL. Это означает, что нужно помнить, что адаптивный дизайн может удержать вас от SEO.
Итак, хотя в настоящее время существует явное предпочтение адаптивного дизайна, не отказывайтесь от адаптивного дизайна, если у вас есть бюджет.Google любит сайты, которые загружаются быстро, как и пользователи.
The Take Away
Автор / правообладатель: Brisbane Web Design. Условия авторских прав и лицензия: Public Domain
Современный веб-дизайн дает нам три варианта использования: адаптивный, адаптивный и автономный дизайн, хотя автономный дизайн вышел из употребления.
Адаптивный дизайн позволяет дизайнерам отображать контент в зависимости от доступного пространства браузера. Это обеспечивает согласованность между тем, что сайт показывает на рабочем столе, и тем, что он показывает на портативном устройстве.Адаптивный дизайн является «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
Плюсы | Минусы |
|
|
Adaptive Design , разработанный в 2011 году, больше связан с тем, что у дизайнера есть несколько фиксированных размеров макета. Он предлагает альтернативу подходу «один размер для всех».
Плюсы | Минусы |
|
|
Выбор между адаптивным и адаптивным дизайном требует особого внимания. Хотя было бы разумно придерживаться адаптивного дизайна ради удобства (экономии средств, улучшения SEO и обеспечения бесперебойной работы пользователей между устройствами), крайне важно проверить плюсы и минусы обоих дизайнов в полном объеме , Адаптивный дизайн может больше адаптироваться к различным потребностям пользователей в этой области; таким образом, очень важно держать руку на пульсе перемен.
Мы могли бы лучше всего представить эти изменения как эволюцию. Чарльз Дарвин отметил, что особи одного вида, которые выживают, не самые сильные и умные, а наиболее приспособленные к изменениям. В свете этого нам нужно рассматривать только динозавров.
Подумайте о своем продукте или услуге. Доступен ли он пользователям в определенных настройках? Что в их поведении вы можете использовать, чтобы держать их в курсе и вовлекать? Помните, что умнее становятся не только мобильные устройства.В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, полная умных вещей. Мы должны все больше помнить об этом умном дизайне.
Ресурсы и где узнать больше
Изображение героя: Автор / Правообладатель: tfinc. Условия авторских прав и лицензия: CC BY-SA 3.0
Holst, C.(2012). «Адаптивные и адаптивные макеты и оптимальные метки полей форм». Smashing Magazine. Получено с: http: //www.smashingmagazine.com/2012/11/08/ux-desi … [2014, 1 сентября]
Ицкович, А. (2012). «Создание адаптивной системы для улучшения UX». Разрушительный журнал . Получено с: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Найт, К. (2011). «Адаптивный веб-дизайн: что это такое и как его использовать». Smashing Magazine. Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB. Это отличный ресурс для поиска лучших статей Smashing Magazine об адаптивном дизайне.) Получено с: http://www.smashingmagazine.com/responsive-web-des …
Цао, Дж. (2015). «Адаптивный дизайн против адаптивного: что лучше для дизайнеров?», Студия UXPin.Получено с: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Бин Узайр, С. (2013). «Адаптивный дизайн против адаптивного». Крутящий момент . Получено с: http://torquemag.io/responsive-design-vs-adaptive-design/