- Backend-for-Frontend: когда простого API не хватает
- В принципе Model-View-Controller, что такое Frontend и что такое Backend?
- Frontend и backend разница – Тарифы на сотовую связь
- Backend для Frontend-разработчика и наоборот: осваиваем новое
- Frontend- и backend-разработка: принципы и отличия
- Веб-разработчики: Frontend vs Backend
- Митап для разработчиков: Backend, Frontend, SDET
- В чем разница между интерфейсом и сервером?
- Front End vs Back End в веб-разработке | Программа инженерного образования (EngEd)
- Front End и Back End: определения и различия
- Все, что вам нужно знать
- Внешняя и внутренняя веб-разработка
- Что такое Front-end и back-end
- Full Stack Developer против Front End Developer против Back End разработчика
- Что такое веб-разработка?
- Типы веб-разработки
- Что такое Frontend Development?
- Кто такой Front End разработчик?
- Какие навыки у Front End разработчика?
- Зарплата Front End разработчика
- Что такое внутренняя разработка?
- Кто такой серверный разработчик?
- Что такое навыки внутреннего разработчика?
- Заработная плата Back End разработчика
- Фронтенд и бэкэнд-разработка
- Разработчики полного стека
- Ваш следующий шаг
Backend-for-Frontend: когда простого API не хватает
В одной из предыдущих статей мы писали про использование SDK и API для интеграции продуктов с бэкендом. Продолжаем тему – теперь речь пойдёт про технологию Backend-for-Frontend. Она упрощает разработку сервисов, с которыми одновременно работают множество разных клиентов: компьютеры, смартфоны и планшеты со всеми возможными ОС.
Подход Backend-for-Frontend (BFF) разработали в компании SoundCloud. Pуководитель департамента разработки SoundCloud Фил Калсадо (Phil Calçado) ещё в 2015 году описывал BFF как закономерный этап эволюции, которую прошли современные ИТ-продукты.
В прошлом, аналоговом мире корпоративными системами пользовались только сами компании. Чем больше развивалась цифровизация и омниканальность, тем больше фокус перемещался из корпоративной инфраструктуры вовне.
Разработчики начали создавать API, чтобы сторонние ИТ-сервисы могли подключиться к инфраструктуре. Недостаток этой технологии в том, что она предлагает всем один и тот же набор возможностей. Если вам нужно ограничить объём трафика на смартфонах, а пользователям планшетов предложить собственный метод ввода данных, могут начаться трудности.
Ещё сложнее была задача SoundCloud – компании нужно было интегрироваться со сторонними разработчикам, чтобы те могли встраивать плеер в свои площадки. Для этого API из коробки должно взаимодействовать с любыми платформами, а при каждом обновлении команде нужно убедиться, что доработка не сломает все эти интеграции. На практике этого добиться нереально.
Так и родилась концепция Backend-for-Frontend – легковесного сервиса, который лежит ближе к фронтенду, чем к бэку.
Возможности BFF
Ключевое слово – «легковесный», список возможностей у BFF гораздо меньше, чем у API:
- Работать с микросервисами продукта и получать от них данные.
- Форматировать эти данные, чтобы они корректно обрабатывались на фронтенде.
- Отправлять данные фронтенду.
Компания может параллельно поддерживать несколько BFF: для пользователей на ПК, для Android, для iOS и т.д. А с точки зрения разработчиков главные преимущества – это избавление от многих технических ограничений бэкенда и ускорение выпуска фич:
- Можно строить бэкенд и API от выстроенного клиентского пути и продукта, а не наоборот.
- Можно уже на ранней стадии разработки согласовать контракт взаимодействия и сделать мокап, чтобы строить приложение, вызывая API.
- Становится проще управлять доступом мобильного приложения к бэкенду.
Сейчас BFF в своей практике используют многие крупнейшие технологические компании – например, Netflix и Flickr. Его рекомендуют Microsoft и IBM. Мы поделимся своим опытом из одного из недавних проектов.
Его рекомендуют Microsoft и IBM. Мы поделимся своим опытом из одного из недавних проектов.
Как мы используем BFF
В одном из наших мобильных приложений основным ресурсом для всех сервисов со стороны заказчика выступает сайт. За ним находится шина RabbitMQ, которая подхватывает с сайта входящие события и возвращает результат запросов.
У сайта есть API, но для мобильного приложения его функций не всегда хватало. Не углубляясь в детали, скажем, что это примерно те же трудности, о которых мы писали выше. Поэтому, когда мы запускали в приложении продажу нового продукта, мы построили собственный BFF, чтобы обрабатывать его запросы. В итоге мы можем сами отправлять сообщения Rabbit-у и читать его ответы.
Такая архитектура ускоряет обновление данных в нашем продукте, которые периодически возникали при работе через API. Раньше наш продукт получал данные из собственной БД интернет-магазина, и при работе напрямую с Rabbit просто так обновить данные было невозможно. С внедрением BFF мы запустили новый модуль Data Provider, которая позволяет не ходить в ИМ за обновлениями информации.
С внедрением BFF мы запустили новый модуль Data Provider, которая позволяет не ходить в ИМ за обновлениями информации.
Вдобавок, так мы смогли организовать работу асинхронного API заказчика с нашим синхронным сервисом – логика BFF позволяет дождаться, пока обработаются все запросы, прежде чем передавать данные нашему продукту. А когда в перспективе заказчик решит своё API обновить, с нашей стороны доработки потребуются минимальные – просто переориентировать BFF на новые условия.
О чём нужно помнить, создавая BFF
BFF-сервис должен быть лёгким – в этом его главное отличие от API. Не надо прописывать в коде сложную бизнес-логику, строить БД и т.д. Приоритетом должен быть простой обмен данными.
Как мы говорили, у продукта может быть несколько BFF-сервисов под разные клиенты. Они неизбежно будут в какой-то части друг друга дублировать, но нужно следить, чтобы это не выходило за рамки разумного, иначе вы будете тратить лишние ресурсы на их поддержку.
Нужно понимать, что BFF – это что-то вроде переводчика между бэкендом и фронтендом. Поэтому безопасность, отказоустойчивость, мониторинг нужно выстраивать дополнительно.
Поэтому безопасность, отказоустойчивость, мониторинг нужно выстраивать дополнительно.
Ещё по этой теме
Как работают SDK и API
В принципе Model-View-Controller, что такое Frontend и что такое Backend?
Википедия говорит:
MVC обеспечивает переднюю и заднюю части для базы данных, пользователя и компонентов обработки данных. Разделение программных систем на переднюю и заднюю части упрощает разработку и отделяет техническое обслуживание.
Я до сих пор не вижу связи между принципом model-view-controller и идеей front — and backend. Может ли модель с ее доступом к базе данных рассматриваться как бэкэнд, а представление-как фронтэнд?
model-view-controllerПоделиться Источник Kirinriki 16 июня 2012 в 20:53
5 ответов
- Model View Presenter (MVP) что такое модель?
Я просто не могу понять, что именно такое MODEL в MVP.

- Model View Controller
Может ли кто-нибудь помочь мне понять метод Model-View-Controller, который будет реализован на WebForms? Я запутался в нескольких вещах: Если у нас есть файлы ABC.ASPX и ABC.CS, что такое просмотр? это только ABC.ASPX файл? или комбинация файла .ASPX + .CS? рассматриваем ли мы файл ABC.CS как…
46
Хорошо … сначала условия:
- Frontend — это части, которые видны пользователям: HTML, CSS, на стороне клиента Javascript. Все это в основном «frontend». В интерфейсе настольного приложения будет GUI.
- Бэкэнд — это невидимая часть.
 В веб-приложениях это ваш код java, ruby, php или любой другой серверный код. Он может быть либо интерпретирован, либо скомпилирован, потому что «how» он работает, не влияет на «what».
В веб-приложениях это ваш код java, ruby, php или любой другой серверный код. Он может быть либо интерпретирован, либо скомпилирован, потому что «how» он работает, не влияет на «what».
Если вы прочитаете архитектуру графического интерфейса и изучите шаблон MVC в целом, вы поймете, что MVC -это не разделение бэкенда и интерфейса
Цель MVC и связанных с ним шаблонов состоит в том, чтобы отделить представление от бизнес-логики домена.
Вот основные обязанности MVC частей:
- Модель — бизнес-логика
- Логика представления представления
- Контроллер — изменение состояния модели и представления (на основе пользовательского ввода)
Давайте возьмем пример:
- альтернативное клиентское приложение для twitter
- использует OAuth для аутентификации
- пользователь может вводить различные поисковые фразы
- принимает информацию через Twitter REST API
- проверяет данные
- анализирует ответы JSON
- манипулирует DOM для представления информации
Все это можно сделать с помощью JavaScript на стороне клиента. У вас может быть MVC триада, работающая «frontend» ! В то же время «backend», который обеспечивает REST API, является структурой, подобной MVC. Только на этот раз представление генерирует JSON ответ вместо HTML.
У вас может быть MVC триада, работающая «frontend» ! В то же время «backend», который обеспечивает REST API, является структурой, подобной MVC. Только на этот раз представление генерирует JSON ответ вместо HTML.
*Conclusion: Вы можете использовать шаблон MVC как на бэкэнде, так и на интерфейсе.**
Постскриптум
Поскольку вы создавали некоторые приложения с Rails, ваше понимание MVC может быть искажено. Причина, по которой я говорю это , заключается в том, что, поскольку RoR изначально был создан как структура прототипирования (обратите внимание на все строительные леса и другие функции для создания кода выброса), а также из-за его происхождения, Rails фактически реализует очень анемичную версию MVP.
Я называю его «anemic», потому что они использовали как представление (это должен быть пассивный объект в MVP, а не простой шаблон) , так и слой модели (да, это должен быть сложный слой, а не коллекция экземпляров ORM) .
Я бы рекомендовал вам прочитать две публикации, чтобы лучше понять эту тему:
Второй вариант максимально близок к первоначальному определению паттерна. Это, вместе со статьей «GUI Architectures», должно обеспечить вам прочную основу по этому вопросу. И книга PoEAA (трудно читаемая, кстати) даст вам контекст, в котором ее можно расширить.
Поделиться tereško 17 июня 2012 в 00:01
14
Возможно, вам поможет приведенная ниже цифра..
MVC Human language backend/frontend
--------------- --------------- ---------------
model -> data -> backend
controllers -> actions -> backend/frontend (depends on implementation)
views -> GUI -> frontend
Поделиться Pithikos 02 июня 2015 в 11:02
2
- просмотры = внешний интерфейс
- модели = бэкэнд
- контроллеры = клей между интерфейсом и бэкендом
Поделиться jopke 16 июня 2012 в 20:58
- Model View Controller.
 Что такое модель?
Что такое модель?Что такое модель ? Я разработчик ASP.Net WebForms. Я изучал MVC в течение нескольких дней. Я могу понять концепцию контроллера и представления, но что такое модель ? Это данные ? Обязательно ли это должно быть с LINQ или мы можем использовать традиционные хранимые процедуры ?
- Что такое «page controller» и «контроллер просмотра страниц»?
Я новичок в ios, я хочу знать, что такое почтение между page controller и page view controller и как использовать его с UIImage и UIImageView?? Пожалуйста, приведите любой пример и ссылку для того же самого… Заранее благодарю вас !!
1
Передний конец-это то, что видит пользователь, которые являются представлениями. Задняя часть — это контроллеры и модель.
Поделиться Daniel A. White 16 июня 2012 в 20:56
1
В этом случае backend традиционно означает более глубокий код OS или даже ваш код, который не виден/не контролируется пользователем.
Внешний интерфейс — это фактический вид, который видит пользователь.
Поделиться dgund 16 июня 2012 в 20:59
Похожие вопросы:
Что такое MVC (Model View Controller)?
Я слышал, что термин MVC (Model View Controller) в последнее время бросается с тонной шума, но что это на самом деле?
Java Model View Controller для чтения файлов
У меня возникли большие проблемы с разработкой небольшой программы, которая читает текстовый документ и записывает статистику в текстовый файл. Мы должны использовать формат model-view-controller,…
Что такое Model View Presenter?
Может ли кто-нибудь объяснить как можно проще, что такое шаблон представления модели? В чем разница с Model View Controller ? Что лучше или для какой цели ?
Model View Presenter (MVP) что такое модель?
Я просто не могу понять, что именно такое MODEL в MVP. Если у меня есть многоуровневая архитектура PRESENTATION / APPLICATION / DOMAIN / INFRASTRUCTURE, что именно такое MODEL? DOMAIN объекты,…
Если у меня есть многоуровневая архитектура PRESENTATION / APPLICATION / DOMAIN / INFRASTRUCTURE, что именно такое MODEL? DOMAIN объекты,…
Model View Controller
Может ли кто-нибудь помочь мне понять метод Model-View-Controller, который будет реализован на WebForms? Я запутался в нескольких вещах: Если у нас есть файлы ABC.ASPX и ABC.CS, что такое просмотр?…
Model View Controller. Что такое модель?
Что такое модель ? Я разработчик ASP.Net WebForms. Я изучал MVC в течение нескольких дней. Я могу понять концепцию контроллера и представления, но что такое модель ? Это данные ? Обязательно ли это…
Что такое «page controller» и «контроллер просмотра страниц»?
Я новичок в ios, я хочу знать, что такое почтение между page controller и page view controller и как использовать его с UIImage и UIImageView?? Пожалуйста, приведите любой пример и ссылку для того…
Что такое шаблон дизайна mvcl в open-cart?
Что такое шаблон дизайна MVCL в open-cart, я слышал о mvc (model , view, controller), но не понимаю, что такое MVCL и что это такое.
Yii2 связи между Frontend и Backend
как я могу переключиться с frontend на backend, используя ссылки в приложении yii2? На самом деле я могу устанавливать связи только между frontend или backend, а не между frontend и backend. Я…
что такое backend и frontend в traefik.toml
Читая документы Traefik я был сбит с толку когда столкнулся с конфигурационным скелетом который был упомянут в документации : traefik.toml: defaultEntryPoints = [http, https] [entryPoints]…
Frontend и backend разница – Тарифы на сотовую связь
86 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Фронтенд (англ. front-end ) — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса.
Бэкенд (англ. back-end ) — программно-аппаратная часть сервиса.
Термины появились в программной инженерии вследствие развития принципа разделения ответственности между внешним представлением и внутренней реализацией.
Back-end для предоставления своей функции реализует API, которое использует front-end.
Таким образом front-end разработчику не нужно знать особенностей реализации сервера, а back-end разработчику — реализацию front-end.
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
23 ноября в 10:30, Санкт-Петербург, беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Статья о том, что такое frontend- и backend-разработка, чем отличаются и как взаимодействуют между собой. Разбираемся и выбираем себе направление.
Традиционно эти две сферы разработки разделяют на сцену и закулисье. Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Что такое
frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Frontend-разработчик сотрудничает с дизайнерами, программистами
и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять frontend-разработку, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щёлкнув правой кнопкой мыши, откроете код страницы в браузере.
Это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает цвета, вёрстку, шрифты, расположение графических элементов и так далее.
Компоненты frontend-разработки
- HTML (HyperText Markup Language) — язык разметки документов для создания структуры страницы: заголовки, абзацы, списки и так далее.
- CSS (Cascading Style Sheets) — язык для описания и стилизации внешнего вида документа. Благодаря CSS-коду браузер понимает, как именно отображать элементы. CSS задаёт цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Ещё он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом.
- JavaScript — это язык, который создавался, чтобы оживить веб-страницы. Его задача — реагировать на действия пользователя, обрабатывать клики мышкой, перемещения курсора, нажатия клавиш. Ещё он посылает запросы на сервер и загружает данные без перезагрузки страницы, позволяет вводить сообщения и многое другое.
Что такое
backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
В зависимости от продукта обязанности backend-разработчика сильно меняются. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность или настраивать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу:
- frontend отправляет пользовательскую информацию в backend;
- информация обрабатывается;
- и возвращается обратно, приняв понятную форму.
Этими работами занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет адекватно оценить, какие технические возможности есть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
- HTTP-запрос напрямую отправляется на сервер, сервер ищет информацию, встраивает ее в шаблон и возвращает в виде HTML-страницы.
- Вариант с использованием инструментария AJAX (Asynchronous JavaScript and XML). В этом случае запрос отправляет JavaScript, загруженный в браузер, а ответ приходит в формате XML или JSON.
- Одностраничные приложения, которые загружают данные без обновления страницы. Это делается также при помощи AJAX или фреймворков Angular и Ember.
- Ember или библиотека React помогают использовать приложение и на сервере, и в клиенте. Frontend и backend взаимодействуют через AJAX и HTML-код, который обрабатывается на сервере.
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программист решает проблемы как на стороне сервера, так и в клиентской части. Оба вида разработки подразумевают и технические, и творческие компоненты. Нередко на рынке встречаются специалисты, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать их.
Заключение
Начать свой путь в обеих отраслях можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год вы на практике изучите основные языки программирования и создадите портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Backend для Frontend-разработчика и наоборот: осваиваем новое
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи ×Фронтендеру не помешает знать, как работает Backend, и наоборот, — пишет сайт proglib.io.
Сразу определитесь, чего хотите: полного перехода или простого знакомства?
Часто разработчики задаются таким вопросом, глядя на коллег «по цеху», которые вроде бы фронтендеры, но также неплохо справляются и с беком, знают принципы работы веб-сервера, пишут качественные приложение под API.
Мы не будем говорить о полном переходе на Frontend или Backend: просто дадим несколько дельных советов, которые поспособствуют всестороннему развитию.
Frontend > Backend
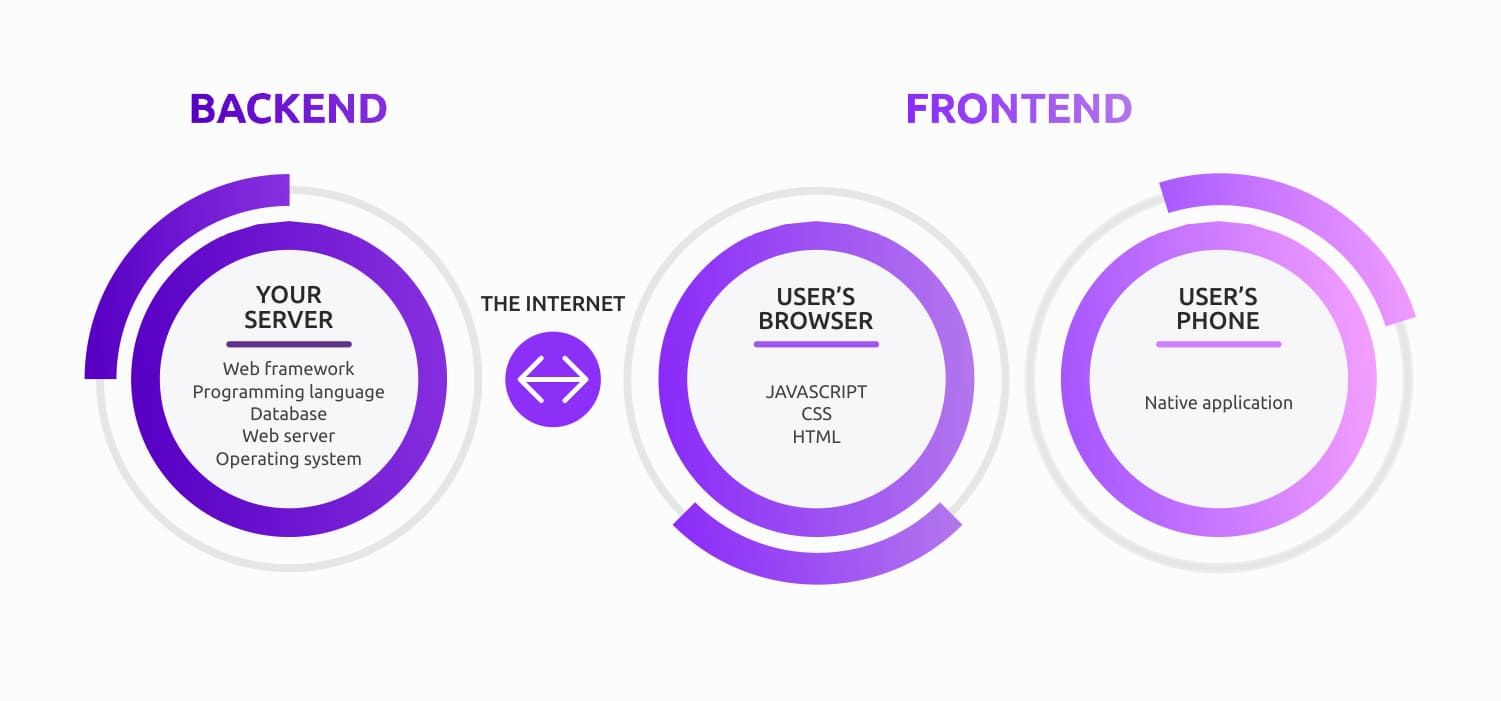
Начнем с определения самого понятия «Backend». Это программно-аппаратная часть сервиса, все процессы, происходящие непосредственно на сервере, в том числе работа с базами данных. В контексте клиент-серверного ПО это сервер, клиент – Frontend, а между ними HTTP – система запросов от браузера и ответов сервера HTML-страницей.
Иными словами, уровня всего три: интерфейс, средний уровень (точки соприкосновения) и сервер.
Во многих проектах под бек-разработкой также подразумевается работа с «прослойкой». И вот если вам нужно улучшить понимание взаимодействия фронта с беком, обратите внимание на средний уровень:
- Изучите разработку API.
- Особое внимание стоит уделить REST и, возможно, GraphQL.
- Поймите разницу между ошибками 422 и 401, а также GET/POST/PATCH/PUT, etc.
Если же этого недостаточно, и вы действительно заинтересованы в бекенде, то:
- Изучите аппаратные ограничения.
- Освойте Linux.
- Узнайте о шинах сообщений (message bus), очередности и межпроцессных коммуникациях.
- Узнайте об обнаружении сервисов (service discovery) и различиях между Eventually Consistent и Strongly Consistent.
- Изучите информацию о контейнеризации.
- Поймите, как работает система.
- Изучите алгоритмы, включая графовые алгоритмы и определение алгоритмической сложности.
Полезно в обоих случаях:
- Освойте SQL.
- Познакомьтесь с несколькими СУБД, такими как NoSQL, MongoDB, Elastic Search, Redis и т. д.
- Узнайте о безопасности.
- Не беспокойтесь о конкретных языках: данные концепции подходят для любого.
Backend > Frontend
Пришло время взяться за изучение трех столпов фронтенда:
- HTML
- CSS
- JavaScript
Это главное. Существуют различные библиотеки и фреймворки, которые также используются во Frontend-разработке. Среди них Bootstrap, jQuery, AngularJS и многие другие. Но в первое время даже не думайте о дополнительных инструментах. Все они основаны на HTML, CSS и JavaScript. Изучите основы, и у вас не будет проблем с переходом к библиотекам и фреймворкам.
Опыт в разработке интерфейса делает специалиста по бекенду более востребованным, особенно если речь идет о несложном проекте. У такого разработчика намного больше шансов получить повышение или устроиться на более высокооплачиваемую работу, нежели у фронтендера, лишь издалека прощупавшего бекенд.
Frontend- и backend-разработка: принципы и отличия
Этот материал расскажет о том, что такое frontend- и backend-разработка, чем они отличаются и как взаимодействуют между собой.
Что такое frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функциональности, которые работают на клиентской стороне веб-сайта или приложения. К этому виду разработки можно отнести все, что видит пользователь, открывая web-страницу. Frontend-разработчик сотрудничает с дизайнерами, программистами и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять, что такое frontend-разработка, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щелкнув правой кнопкой мыши, можно посмотреть код этой страницы в браузере.
Данный код — это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает все, что вы видите перед собой: цвета, верстку, шрифты, расположение графических элементов и так далее.
К frontend-разработке относятся:
- HTML (HyperText Markup Language) — язык разметки документов, при помощи которого формируется структура страницы: заголовки, абзацы, списки и так далее;
- CSS (Cascading Style Sheets) — язык для описания и стилизации внешнего вида документа. Благодаря CSS-коду ваш браузер понимает, как именно отображать элементы. CSS задает цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Еще он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом;
- JavaScript — это язык, который создавался для того, чтобы оживить веб-страницы. Его задача — реагировать на действия пользователя, обрабатывать клики мышкой, перемещения курсора, нажатия клавиш. Еще он посылает запросы на сервер и загружает данные без перезагрузки страницы, позволяет вводить сообщения и многое другое.
Что такое backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализуется логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмете клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или Яндекса, где расположены алгоритмы поиска. Именно там случается все «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend .
По большому счету, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.Важно!
Backend — это процесс объединения сервера с пользователем.
Backend-разработчик может применять любые инструменты, доступные на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java.
Также для backend-разработки используются разные системы управления базами данных:
- MySQL;
- PostgreSQL;
- SQLite;
- MongoDB.
В зависимости от вида продукта в обязанности backend-разработчика могут сильно меняться. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность, создавать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу: frontend отправляет пользовательскую информацию в backend, там она обрабатывается и возвращается обратно, приняв понятную форму.
Как правило, этими видами работ занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. К примеру, дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет ему адекватно оценить, какие технические возможности могут быть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
- HTTP-запрос напрямую отправляется на сервер, сервер ищет информацию, встраивает ее в шаблон и возвращает в виде HTML-страницы;
- Вариант с использованием инструментария AJAX (Asynchronous JavaScript and XML). В этом случае запрос отправляет JavaScript, загруженный в браузер, а ответ приходит в формате XML или JSON;
- Одностраничные приложения, которые загружают данные без обновления страницы. Это делается также при помощи AJAX или фреймворков Angular и Ember;
- Ember или библиотека React помогают использовать приложение и на сервере, и в клиенте. Frontend и backend взаимодействуют через AJAX и HTML-код, который обрабатывается на сервере.
Как мы видим, современная разработка — это сложный и многоуровневый процесс, который делится на две части: клиентскую и серверную. В арсенале frontend- и backend-программистов есть масса инструментов, выбор которых зависит от поставленных задач и сложности проекта. Оба вида разработки включают в себя технические и творческие компоненты.
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программисту приходится решать проблемы, которые возникают как на стороне сервера, так и в клиентской части. Нередко на рынке можно встретить специалистов, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать два вида работ.
Источник – skillbox.ru
Источник:
Веб-разработчики: Frontend vs Backend
Когда кто-то говорит: «Я Java-разработчик» или «Я Python-разработчик» – любому понятно, чем занимается человек и на чем программирует. Веб-разработчик же у многих ассоциируется с интернетом, но сказать с ходу, чем конкретно занимается человек, назвавшийся web-девелопером, не так-то просто, потому что web-разработка понятие растяжимое…
Давайте все-таки попробуем разобраться, что это за специалисты и чем они занимаются.
Итак, в их поле деятельности входят:
- Разработка сайтов. Сайты-визитки, лендинги, корпоративные порталы, интернет-магазины и другие веб-ресурсы.
- Разработка веб-приложений. «СТОП!» – скажете вы. А разве веб-приложение и сайт это не одно и то же? И будете правы. Это почти одно и то же, но разница все-таки есть. Веб-приложение более интерактивно. Например, если это веб-ресурс с описанием гостиниц, то это – сайт, но если на нем есть какие-то сервисы, например система бронирования как на Booking, то это уже не просто сайт, а web-приложение или сервис (так тоже часто называют веб-приложения). Приложением также можно назвать ресурс, на котором реализована авторизация, есть какие-то конструкторы или инструменты (например, онлайн-редактор картинок или видео) и т.д. В общем, можно сказать так: практически любой веб-разработчик может создать сайт, но не каждый может сделать полноценное web-приложение (почему? – вы поймете далее).
- Поддержка сайтов и веб-приложений. Работа над проектами не заканчивается после их сдачи и передачи заказчику. Web-сайты и приложения необходимо еще поддерживать. И этим тоже занимаются веб-разработчики. Это могут быть те же программисты, что участвовали в разработке, либо сторонние специалисты.
2 вида веб-разработчиков, которых знают все и еще 2, которых знают не все
Наверное, в 90% источников вы найдете информацию о том, что существует 2 основных вида web-разработчиков: “Frontend” и “Backend”, еще 5% выделят “Fullstack”, но совсем мало кто выделит верстальщиков в отдельную категорию – а мы выделим и с нее и начнем.
ВерстальщикМногие называют верстальщиков «начальной стадией» Frontend-разработчиков – отчасти это верно. Действительно, зачастую путь во фронтенд-разработчики начинается именно с изучения верстки. Но есть также немало специалистов, которые не «эволюционируют» во фронтендера, или кого-то еще, а просто продолжают работать верстальщиком, неплохо при этом зарабатывая и не останавливая свое развитие (а развиваться здесь есть куда, уж поверьте).
Итак, верстальщик – это специалист, который берет макет сайта (в Photoshop, Illustrator, Figma, Sketch и т.д.) и описывает его программным кодом. Т.е. переводит “картинку” в код, который может воспроизвести и отобразить браузер.
Его основные рабочие инструменты (минимум) – HTML и CSS (SCSS, SASS). Также хороший верстальщик просто обязан знать основы JavaScript, чтобы запрограммировать простейшую логику (слайдеры, попапы, обработку форм и пр.). Неплохо будет, если такой специалист знает особенности CMS, на которую в последующем будет «натягиваться» сайт. Ведь есть немало нюансов верстки под разные движки. Ну и про мобильную верстку в наше время говорить не приходится – это уже само-собой подразумевающийся факт, что любой (за очень-очень редким исключением) сайт должен адаптироваться под мобильные устройства.
Помните, выше мы говорили о том, что сайт может сделать практически любой веб-разработчик? Так вот толковый верстальщик без проблем сможет разработать Landing Page с рабочими формами обратной связи, и даже чуть более сложный ресурс. Если же нужен интернет-магазин, какой-то сложный сервис, например, система онлайн-бронирования, то тут уже требуются другие специалисты. Требовать все от верстальщика не стоит, его зона ответственности – перевод макета в вид, корректно отображающийся различными браузерами и адаптация под различные типы устройств и размеры экрана.
Frontend-разработчикКак мы и говорили, очень часто в него «эволюционируют» верстальщики. Но не менее часто фронтендерами становятся сразу, минуя работу на позиции верстальщика.
Такие специалисты работают с фронтендом (пользовательским интерфейсом) – той частью сайта или веб-приложения, которую видит пользователь, с которой он взаимодействует. Их «зона ответственности» – логика frontend-части. Такой специалист также должен знать HTML и CSS (но не обязательно так глубоко, как верстальщик). От него требуются уверенные знания JavaScript/TypeScript, владение популярными JS фреймворками (ReactJS, VueJS, AngularJS и т.д.), шаблонизаторами и конечно же понимание процессов взаимодействия с серверной частью.
Т.е. фронтендер – это веб-разработчик, который «оживляет» пользовательскую часть сайта (приложения), реализует ее логику и обеспечивает взаимодействие с серверной частью через API. Такие специалисты могут:
- Написать слайдер или «аккордеон» с нуля.
- Организовать обработку данных в формате JSON от сторонних источников и вывести их на страницу, либо наоборот – «упаковать» для отправки на сервер.
- Добавить во фронтенд интерактив, визуальные эффекты, реализовать различные алгоритмы в зависимости от действий пользователя.
- Создать сложные компоненты сайтов/приложений, логика которых выполняется в пользовательской части (онлайн-калькуляторы, конструкторы и т.д.).
Стек frontend-разработка может быть весьма широким. Но его основа – это HTML, CSS и JavaScript (уверенное владение). Далее, в зависимости от специфики к этому могут прибавляться такие умные слова как Webpack, React, Vue.js, Node.js, NPM и т.д.
Backend-разработчикБэкендеры или разработчики серверной части работают над тем, что пользователь напрямую не видит, не может «пощупать». Среди обязанностей таких специалистов:
- Организация работы с базой данных.
- Прием данных от фронтенд-части, их обработка и отправка ответа.
- Интеграции с внешними сервисами (по API или другим способом).
- Обеспечение динамической загрузки данных из БД и внешних сервисов.
- Оптимизация скорости обработки запросов к серверной части.
Т.е. все «шестеренки внутри сайта» на сервере – это вотчина Backend-разработчика. Например, верстальщик создает красивую форму обратной связи, фронтендер делает ее валидацию и отправку данных на сервер (хотя эти задачи может выполнять и один из этих специалистов), а backend-разработчик делает так, чтобы эти данные обработались, записались в БД и результат обработки вернулся обратно во фронтенд-часть.
Выбор рабочего языка для бэкендера достаточно богат, но наиболее распространенные – это PHP, JavaScript, Java, Python. “JavaScript?!” – спросит внимательный читатель. Это же уже было у Frontend-разработчика? Но тут нет никакой ошибки! Дело в том, что несмотря на то, что JavaScript изначально использовался исключительно как язык для фронтенда, сейчас он широко используется и для разработки серверной части веб-приложений с использованием специальных фреймворков, например node.js. Поэтому специалист, хорошо владеющий JavaScript может развиваться как в качестве Frontend, так и Backend-разработчика и в итоге стать универсальным “Fullstack” специалистом.
Fullstack-разработчикЭто своего рода «универсальный солдат». Фулстек одинаково хорошо ориентируется, и во фронтенд, и в бэкенд-разработке. По сути, это специалист, который может с нуля «в одно лицо» создать сайт или веб-приложение любой сложности. Fullstack – относительно «редкая птица», но очень востребованная в мире веб-разработки. Что касается стека, которым он должен владеть, здесь все индивидуально и зависит от специфики компании, в которой такой разработчик трудится, но по сути он должен одинаково хорошо владеть как технологиями и языками, применяемыми во фронтенд-разработке, так и в бэкенд.
Вообще, какого-то «железного» стандарта, который бы четко регламентировал деление веб-разработчиков на фронтендеров, бэкендеров и еще кого-нибудь, не существует. Подход, который мы рассмотрели выше – общепринятый и практикуемый у большинства компаний. Вот как, например, выглядит разделение таких разработчиков по мнению «Академии Яндекса» (скриншот со страницы, посвященной профессии веб-разработчика):
А вообще, независимо от того, верстальщик ты, фронтендер или бэкендер, не лишним будет регулярная прокачка знаний в смежных областях. Это способствует успешной работе в команде веб-разработчиков и минимизирует конфликтные ситуации между специалистами, отвечающими за разные части проекта.
Митап для разработчиков: Backend, Frontend, SDET
Приглашаем студентов вузов, специалистов уровня Junior и Middle. Ведущие эксперты IT-компании SimbirSoft расскажут про подходы к разработке, опыт создания игры для банков, архитектуру высоконагруженных Web-приложений и поделятся информацией о том, кто такие SDET.
Кроме того, вы узнаете о перспективах профессионального роста, сможете задать вопросы и пообщаться с нашими экспертами. Самым активным участникам дарим фирменные подарки.
Иван, руководитель Backend-направления
«Подходы к разработке: экспертиза SimbirSoft»
Экспертиза компании
Принципы разработки
Пути развития специалиста
Антон, руководитель архитектурного комитета, frontend-разработчик
«Работай играючи: опыт разработки игры для банка»
Геймификация рабочих процессов в компании
Создание комплексных анимированных интерфейсов
Разработка архитектуры frontend-приложения для игры
Андрей, ведущий backend-разработчик
«Архитектура высоконагруженных Web-приложений»
Монолит
Внешнее хранилище и кэш
Репликация базы данных
Балансировка нагрузки
Задачи и очереди
Логирование
Контейнеризация
Александр, SDET-разработчик и старший ментор
«SDET: бойцы невидимого IT-фронта»
SDET – кто мы?
Виды тестирования
Инструменты и паттерны
Решение проблем, которые возникают: реальные кейсы
Зачем всё это надо
Ждем вас на офлайн-митапе 10 апреля в 11:00 по МСК.
Место: г. Чебоксары, ул. Ярославская, д. 27 (БЦ «Квартал»).
Вход свободный при условии предварительной регистрации.
Мы выполняем все необходимые меры предосторожности: носим маски и соблюдаем социальную дистанцию. Пожалуйста, при регистрации помните о том, что вместимость зала ограничена. Если вы не сможете прийти, просим самостоятельно отменить регистрацию или сообщить по телефону +7 (927) 820-28-33, чтобы помочь нам распределить места. Спасибо!
SimbirSoft – глобальная IT-компания с опытом в разработке и тестировании программных продуктов с 2001 года. Количество сотрудников – более 1000 человек. Головной офис и центры разработки находятся в нескольких городах России, с филиалом в США.
Предоставляем услуги по разработке систем для автоматизации работы предприятий, высоконагруженных систем, мобильных приложений, встроенного ПО, MachineLearning и DataScience для заказчиков из России, Европы и США. Мы помогаем нашим специалистам расти, поддерживаем в прохождении международной сертификации, проводим митапы и хакатоны для обмена опытом.
В чем разница между интерфейсом и сервером?
Для веб-сайтов и баз данных, которые их поддерживают, важно понимать разницу между интерфейсом и сервером. Проще говоря, интерфейс — это то, что видит пользователь, уровень представления. Серверная часть — это место, где живут данные и системный код.
Что такое Front-end?
Внешний интерфейс — это уровень представления, например, часть веб-сайта, которую видит пользователь, где отображается визуальный веб-дизайн.Это включает в себя все, что вы видите и с чем взаимодействуете на веб-сайте: изображения, расположение визуальных элементов и контента.
Как покупатель, посещающий интернет-магазин, это будет охватывать макеты страниц, изображения и текст, меню, изображения продуктов и подробную информацию о них. Таким образом, интерфейс похож на витрину магазина, где покупатели могут видеть товары и взаимодействовать с ними.
Что такое Back-end?
Серверная часть — это сервер, приложение и сторона веб-сайта, которую не видят пользователи.Например, здесь цифровыми активами управляет DAM, а контентом — CMS. Прочтите наш блог, посвященный системам управления цифровыми активами (DAM), чтобы узнать больше.
Серверная часть контролирует работу веб-сайта, например, как связаны страницы, размещаются заказы или производятся платежи. Традиционно на монолитной платформе здесь также создавался индивидуальный код, сторонние интеграции и бизнес-логика.
Например, в том же интернет-магазине серверной частью будет структура между страницами и хранилищем информации, вы ее не увидите, но когда вы щелкнете ссылку, серверная часть — это то, что направит вас к правая страница.Если вы решили что-то купить, серверная часть будет искать в базе данных, чтобы выяснить, являетесь ли вы известным клиентом и должны ли вас отправить в корзину, или вместо этого вам нужно перейти на страницу регистрации или входа в систему.
Важность внешнего интерфейса по сравнению с серверным
И интерфейс, и сервер должны работать вместе для достижения желаемой цели. В некоторых случаях они представляют собой единую систему, в которой передняя и задняя части соединены вместе. В других случаях они разъединены, поэтому разные интерфейсы и серверы могут быть соединены друг с другом для гибкости.
Традиционно используется объединенная интерфейсная и внутренняя архитектура (иногда называемая монолитной архитектурой), но в последние годы цифровая индустрия перешла на развязанный подход (иногда называемый архитектурой без головы или микросервисов). Вместо того, чтобы кодировать интерфейсную и внутреннюю части вместе как одну систему, теперь они существуют отдельно. При таком подходе интерфейсная и внутренняя части взаимодействуют через уровень интерфейса прикладного программирования (API).Вы можете думать об уровне API как о переводчике. Раньше интерфейс и сервер создавались вместе, поэтому было возможно прямое общение.
Сейчас они разделены, им нужно общаться через посредника. Самый простой способ сделать это — выбрать серверные технологии, которые могут включать микросервисы, такие как CMS (система управления контентом), PIM (управление информацией о продукте), DAM (управление цифровыми активами), для которых уже есть встроенный API.
Это упрощает соединение систем вместе и возлагает ответственность за поддержку API на поставщика, устраняя накладные расходы на вашу внутреннюю команду.
Также обратите внимание на то, что когда вы хотите обойтись без головы и выбираете различные серверные технологии (микросервисы) (CMS, PIM, DAM и т. Д.), Рекомендуется выбирать серверные технологии, у которых уже есть встроенный API, так как это упрощает подключение к уровню API.
Это также означает, что поставщик несет ответственность за создание и поддержку своего API, что снимает накладные расходы с вашей внутренней команды.
Почему вы должны использовать развязанную архитектуру?
Decoupling позволяет разработчикам работать на внутренней стороне проекта, в то время как дизайнеры или создатели контента могут продолжать свою работу независимо от внешней стороны.Когда новые внутренние улучшения будут готовы, они могут быть объединены с клиентской частью через уровень API. Это устраняет необходимость в длинном коде или зависании контента, пока разрабатываются новые внутренние улучшения.
Decoupling также защищает всю вашу цифровую экосистему, делая ее менее хрупкой. Имея отдельные изолированные компоненты, вы можете безопасно вносить обновления в одну часть своей экосистемы с меньшим риском непреднамеренного воздействия на другие части системы.
Что наиболее важно, это способствовало росту числа автономных решений от поставщиков.Раньше вариант представлял собой единую платформу для всей вашей интерфейсной и серверной архитектуры. Изменения дороги и отнимают много времени, и вы рискуете привязаться к этому поставщику, особенно если ваше корпоративное решение также предоставляется этим поставщиком.
Decoupling означает, что вы можете выбрать CMS от одного поставщика, PIM от другого, использовать внешнего разработчика для создания индивидуального веб-интерфейса и купить готовую архитектуру приложения, все связанное через API. Такой подход с использованием микросервисов устраняет необходимость настраивать ваше решение CMS с помощью специального кода, такого как интеграция с другими платформами.
Выбирая сначала API, вы избегаете повышенных трудностей и затрат на поддержку настраиваемой CMS в традиционной модели. На самом деле, нередки случаи, когда настройки CMS ломаются, когда ваш поставщик выпускает обновление. Устранение риска настройки серверной части гарантирует, что ваше цифровое имущество будет более безопасным, надежным и простым в обслуживании.
В целом это значительно снижает затраты, связанные с этими проектами. Теперь деньги, которые вы потратили на обновления поставщиков CMS и на то, чтобы свет был включен, можно использовать для улучшения опыта.
Что такое Headless CMS?
Безголовая CMS — это система управления контентом, которая имеет только серверную часть. Традиционная CMS или монолитная CMS имеет интерфейсную и внутреннюю части в одной системе. Интерфейс, бит, который видит пользователь, и есть «голова». А серверная часть, которую не видят пользователи фоновых технологий, является «телом». Таким образом, CMS без внешнего интерфейса является «безголовой». Узнайте больше о CMS без головы в нашем блоге «Что такое Headless CMS?».
Возможно, вы слышали о CMS без головы и задавались вопросом, может ли это принести пользу вашему бизнесу.Если вы хотите узнать больше о том, как это работает, посмотрите наше поясняющее видео. Мы также опубликовали небольшой технический документ «Введение в Headless CMS», в котором описывается спектр преимуществ для бизнеса.
Front End vs Back End в веб-разработке | Программа инженерного образования (EngEd)
Веб-разработка — важная область в индустрии высоких технологий, поскольку она способствует развитию сайтов электронной коммерции, сервисов социальных сетей и сложных веб-приложений. Для создания веб-приложения требуются две основные части: серверная часть и интерфейсная часть.
Понимание разницы между этими частями особенно важно для молодых разработчиков, поскольку это помогает определить их правильный карьерный путь.
В этой статье будет проведено сравнение серверной части и клиентской части в веб-разработке и дается обзор того, как они взаимодействуют друг с другом.
Он также предоставит краткое руководство, которое поможет разработчикам выбрать правильный путь разработки.
Содержание
Что такое фронтенд-разработка?
Front-end разработка — это раздел Интернета, с которым взаимодействуют пользователи.Это включает в себя все, что пользователи могут увидеть, испытать и потрогать. Он представляет собой графический пользовательский интерфейс с различными значками, такими как меню навигации, видео и изображения.
Этот тип разработки также называют «клиентской стороной», поскольку он улучшает прямое взаимодействие с пользователями. Внешние разработчики повышают привлекательность веб-страниц, создавая сайты, удобные и простые в использовании.
Что такое серверная разработка?
Back-end разработка — это раздел Интернета, который не виден пользователям.Пользователи не могут взаимодействовать с этой частью. Эта часть обрабатывает различные закулисные действия, такие как создание библиотек, кодирование и написание API. Это предполагает более высокий уровень сотрудничества по сравнению с фронтенд-разработкой.
Этот тип разработки можно также назвать «серверной», поскольку он обеспечивает функциональную поддержку веб-приложений. Уровень представления веб-страницы не может функционировать без внутренней разработки. Серверная сторона взаимодействует со стороной клиента, чтобы веб-приложение работало нормально.
Различия между интерфейсной и внутренней разработкой
Сравнение внешнего и внутреннего интерфейса может быть выполнено с использованием следующих критериев:
Сторона приложения
Обычно интерфейсная разработка выполняется на стороне клиента веб-приложения, в то время как внутренняя разработка выполняется на стороне сервера (иногда это может быть выполнено и на стороне клиента). Сторона сервера подключена к базе данных, которая отвечает на запросы, сделанные на стороне клиента.
Роли
Серверная часть обеспечивает функциональные возможности уровня представления, в то время как внешняя часть обеспечивает визуальные аспекты, улучшающие взаимодействие с пользователем.Задняя часть — это активатор передней части. Последний собирает данные от пользователей, а первый их обрабатывает.
Внешний интерфейс повышает доступность и предоставляет функцию поисковой оптимизации (SEO). Внутренняя разработка может включать использование функций резервного копирования и безопасности для защиты данных и веб-контента.
Front end разработчик vs back end разработчик
Front-end разработчики в основном занимаются дизайном веб-сайта, а back-end разработчик занимается программированием.Внутренние разработчики обеспечивают доставку данных, запрошенных на стороне клиента.
Языки
Внешний интерфейс использует веб-языки, такие как CSS, HTML и JavaScript. Языки программирования, используемые в серверной части, могут включать PHP, Java, Python и Ruby.
Взаимодействие с пользователем
Во внешнем интерфейсе пользователи могут взаимодействовать с веб-приложением с помощью различных значков и функций. Однако пользователи не могут взаимодействовать с серверной частью, потому что она не обеспечивает визуальных аспектов.Вместо этого он действует как мозг веб-приложения.
Фреймворки и библиотеки
Некоторые из фреймворков, используемых для интерфейсной разработки, включают Angular.js, React.js, jQuery, SASS и Flutter. Бэкэнд-фреймворки включают Laravel, Express, Spring и Django.
Разработка полного стека
Разработка полного стека подразумевает работу над всем стеком приложения. Это включает в себя внутреннюю разработку, API, базу данных, сервер и интерфейсную разработку. В этом типе разработки разработчик создает и взаимодействует как со стороной сервера, так и со стороной клиента.
Разработчик полного стека должен обладать множеством навыков для создания целого веб-приложения. К ним относятся кодирование, тестирование, отладка и веб-дизайн. Этот разработчик также должен знать о базах данных, API, безопасности, алгоритмах и системах контроля версий (VCS).
Источник изображения: Revenue River
Выбор правильного пути развития
Различные факторы могут определять правильный путь развития для разработчиков. Ниже приведены некоторые из важных факторов, которые вы должны учесть, прежде чем сделать выбор:
Требуемые навыки
Если у вас есть достаточные навыки программирования и вы хорошо владеете популярными языками программирования, то back-end разработка — хороший путь для следования.Этот путь идеален, если вы также знакомы с тестированием, базами данных и серверами. Если вы чрезвычайно креативны, отлично разбираетесь в дизайне и хорошо разбираетесь в HTML и CSS, то фронтенд-разработка может быть для вас хорошим путем.
Обязанности
Каждый путь развития состоит из уникальных обязанностей. Прежде чем выбрать путь развития, убедитесь, что вам удобны соответствующие обязанности.
Ниже перечислены некоторые обязанности фронтенд-разработчика:
- Реализация визуальных элементов веб-приложения.
- Разработка пользовательского интерфейса приложения.
- Тестирование веб-приложения.
- Изменение интерфейса сайта.
- Работаем вместе с внутренним разработчиком для решения любых возникающих проблем.
В обязанности внутреннего разработчика входят:
- Анализ кодов, данных и процессов.
- Отчетные данные.
- Мониторинг состояния сервера.
- Устранение неполадок, связанных с сервером.
- Создание API и выполнение интеграции API.
- Выполнение резервного копирования и проверки безопасности.
Карьерные амбиции
Выбор пути развития также может определяться карьерными амбициями разработчиков. Вам следует выбрать интерфейсную разработку, если вы хотите стать одним из следующих: интерфейсный разработчик, интерфейсный инженер, веб-дизайнер, дизайнер UI / UX или эксперт по SEO.
Вам следует выбрать внутреннюю разработку, если вы хотите стать одним из следующих: внутренним разработчиком, внутренним инженером, инженером DevOps, инженером-программистом, экспертом по REST API, дизайнером баз данных или разработчиком WordPress.
Резюме сравнения
В следующей таблице представлена сводная таблица для сравнения внешнего и внутреннего интерфейса.
| Критерии | Front End Development | Разработка серверной части |
|---|---|---|
| Сторона приложения | Выполняется на стороне клиента приложения | Это делается на стороне сервера приложения |
| Роли | Предоставляет визуальные элементы приложения | Обеспечивает функциональность приложения |
| Ответственность разработчиков | Интерфейсный разработчик в основном занимается дизайном приложения | Внутренний разработчик в основном занимается программированием, сервером и базой данных |
| Языки | Используемые языки, включая HTML, CSS и JavaScript | Использует языки программирования, такие как Python, Ruby, PHP и Java. |
| Взаимодействие с пользователем | Позволяет взаимодействовать с пользователями | Нет взаимодействия с пользователями |
| Каркасы | Угловой.js, React.js, jQuery, SASS и Flutter | Laravel, Express, Spring и Django |
Заключение
В этой статье мы узнали об основных различиях между внутренней и внутренней разработкой.
Суммируем:
- Мы получили представление о внутренней разработке.
- Мы получили представление о фронтенд-разработке.
- Мы узнали о конкретных различиях между этими частями, а также о различных критериях, таких как взаимодействие, роли, языки, фреймворки и сторона приложения.
- Нас также подсказали, как выбрать правильный путь развития.
Счастливого кодирования.
Вклад экспертной оценки: Srishilesh P S
Об авторе
Онесмус МбаабуОнесмус Мбаабу — доктор философии. кандидат со степенью доктора наук в области управления и инженерии в Школе управления и экономики Университета электронных наук и технологий Китая (UESTC), провинция Сычуань, Китай.Его интересы включают экономику, науку о данных, новые технологии и информационные системы. Его хобби — баскетбол и музыка.
Front End и Back End: определения и различия
Если вы заинтересованы в карьере в веб-разработке, важно понимать различия между front-end разработкой и back-end разработкой. Чем больше вы будете знать и понимать, как работает каждый из них, и их основные различия, тем лучше вы сможете определить, какой карьерный путь вам подходит.В этой статье мы определим интерфейсную разработку, внутреннюю разработку и различия между ними.
Связано: Узнайте о том, как стать веб-разработчиком
Что такое интерфейсная разработка?
Внешний интерфейс веб-сайта или приложения относится к той части, которую пользователи видят и с которой взаимодействуют. При этом под интерфейсной разработкой понимается создание и управление интерфейсом веб-сайта или приложения.
Это включает в себя обеспечение работоспособности различных кодов и их активного представления тем, кто взаимодействует с веб-страницей.Например, интерфейсный разработчик будет работать над тем, чтобы все шрифты, меню и кнопки веб-сайта находились в надлежащем рабочем состоянии, чтобы пользователи могли с ними взаимодействовать.
Это означает, что в то время как веб-дизайн ориентирован на внешний вид веб-сайта, интерфейсная разработка — это то, как этот дизайн и «внешний вид» отображаются на самом веб-сайте.
Если вам нравится работать с аспектом дизайна сайта или приложения и убедиться, что он воплощается в жизнь, подумайте о роли во фронтенд-разработке. Вот распространенные должности фронтенд-разработчиков:
- Веб-дизайнер
- Дизайнер пользовательского интерфейса
- Фронтенд-разработчик
- Дизайнер пользовательского интерфейса (UI)
Связано: Узнайте о том, как быть фронтовиком -End Developer
Что такое внутренняя разработка?
Back-end разработка — это закулисная работа веб-сайта или приложения, которая не видна пользователю.Другими словами, это хранилище и связь между базой данных веб-сайта или приложения и браузером. Три компонента серверной части включают сервер, приложение и базу данных.
Если вы покупаете рубашку через Интернет, серверная часть хранит всю информацию о вашей кредитной карте, размер заказанной вами рубашки и другую информацию, касающуюся покупки. В то время как вы взаимодействовали с клиентской частью, чтобы совершить эту покупку, серверная часть хранит всю вашу информацию в базе данных сервера.Это хранилище облегчает вам возвращение, чтобы купить что-то еще на том же веб-сайте. Это связано с тем, что вся информация о вашей предыдущей покупке уже сохранена на сервере. Если вас интересуют данные и хранение сложного контента, подумайте о карьере в области серверной разработки.
В чем разница между интерфейсом пользователя и сервером?
Хотя и интерфейсная разработка, и внутренняя разработка связаны с веб-сайтом, они сильно отличаются.Внешний интерфейс имеет дело с «лицевой стороной» веб-сайта или приложения, то есть с его дизайном и кодированием, которые обеспечивают правильную работу веб-сайта. Однако серверная часть относится ко всему, что находится на стороне сервера веб-сайта или приложения, например, к важным данным.
Вот еще несколько различий между интерфейсом и сервером:
- Языки программирования
- Должностные обязанности
- Навыки
- Заработная плата
Языки программирования
Чтобы стать веб-разработчиком, вам придется: знание различных языков программирования, в зависимости от типа веб-разработчика, в том числе:
- Внешний интерфейс: Язык разметки гипертекста (HTML), каскадные таблицы стилей (CSS), JavaScript
- Серверная часть: Java, PHP , Ruby on Rails, Python, ASP.NET, Golang, SQL
Хотя внутренние разработчики понимают HTML и CSS, они больше работают с другими языками.
Должностные обязанности
Ежедневные задачи front-end разработчика и back-end разработчика сильно различаются в зависимости от их должности, а именно:
Front-end разработчик
Вот ежедневные задачи внешнего разработчика:
- Реализация визуальных элементов веб-сайта или приложения
- Использование адаптивного дизайна при создании пользовательского интерфейса веб-сайта или приложения
- Тестирование веб-сайта или приложения на удобство использования
- Устранение неполадок любого кода, который не рабочий
- Улучшение визуальной архитектуры веб-сайта или приложения
- Изменение интерфейсов веб-сайта и приложений
- Сотрудничество с внутренними разработчиками
Внутренний разработчик
Вот ежедневные задачи внутреннего разработчика:
- Анализ данных, процессов и кодов
- Участие в тренингах, чтобы оставаться на вершине текущих практик
- Сотрудничество с другими членами команды, а также с разработчиками интерфейса
- Отчетность данных для необходимых сторон
- Создание функциональных API и ядра сайта
- Мониторинг состояния сервера
- Проектирование пользовательского интерфейса
Навыки
Навыки, необходимые для веб-разработчиков, различаются в зависимости от типа веб-разработчика, а именно:
Front-end разработчик
Вот некоторые навыки, необходимые для front-end разработчика:
- Знание front-end разработчика языки, такие как HTML, CSS и JavaScript
- Знание веб-фреймворков
- Знание адаптивного дизайна
- Способность тестировать и отлаживать
- Навыки решения проблем
- Коммуникативные навыки
- Понимание веб-браузеров
Back-end разработчик
Вот некоторые навыки, необходимые для внутреннего разработчика:
- Умение писать и редактировать код
- Знание веб-фреймворков и языков программирования серверной части
- Знание языков интерфейса
- Знание соответствия требованиям безопасности
- Навыки управления временем
- Навыки решения проблем
- Коммуникативные навыки
- Знание мобильной веб-разработки
- Организационные навыки
Заработная плата
Заработная плата внутреннего разработчика vs.фронтенд-разработчик тоже совсем другой. Средняя заработная плата back-end разработчика по стране составляет 127 525 долларов в год. Напротив, средняя заработная плата фронтенд-разработчика по стране составляет 103 388 долларов в год. Ваша зарплата на этих должностях будет зависеть от компании, в которой вы работаете, вашего местоположения, а также вашего общего опыта и навыков.
Связано: Узнайте о том, как стать веб-дизайнером
Что такое full-stack разработчик?
Разработчик полного стека — это веб-разработчик, который работает как с серверной частью, так и с клиентской частью веб-сайта или приложения.Следовательно, они работают как с визуальным аспектом сайта, так и с данными на стороне сервера. Хотя разработчики полного стека знают множество языков программирования, они также могут специализироваться на конкретном языке.
Все, что вам нужно знать
Если вы начинаете путь к запуску собственного веб-сайта, вы, вероятно, слышали о интерфейсе и серверной части. Но вы можете быть немного не уверены в том, что имеет значение интерфейсная и внутренняя части с точки зрения выполнения функций администратора.
Это ваше простое для понимания руководство по всему, что вам нужно знать о внешнем и внутреннем интерфейсе вашего веб-сайта. В этой статье вы узнаете, в чем разница между внешним и внутренним интерфейсом вашего веб-сайта. И, что более важно, аспекты, которые важны для администратора сайта.
Интерфейс против серверной части: быстрый и грязный
Внешний интерфейс и серверная часть вашего веб-сайта зависят от вашего уровня взаимодействия с кодом разработчиков. Интерфейс — это все на вашем веб-сайте, не имеющее ничего общего с кодированием.Чаще всего термин «интерфейс» используется для описания общедоступной стороны веб-сайта. Это часть сайта, с которой взаимодействуют пользователи.
Но, как администратор, вы также должны вносить изменения и выполнять обслуживание веб-сайта, чего вы не можете сделать с общедоступной стороны внешнего интерфейса. Каждая система управления контентом (CMS) имеет панель администратора, которая позволяет выполнять административные функции. Эта панель управления обычно называется серверной частью внешнего интерфейса.
В общем, серверная часть вашего веб-сайта — это все, что находится за цифровым занавесом, или, другими словами, разработчики заканчиваются.Но это сбивает с толку, когда термин «бэкэнд» также используется для описания панели администратора.
Что такое CMS? Инструмент, называемый системой управления контентом (CMS), преобразует языки веб-разработки в удобный интерфейс. WordPress, Drupal, Wix и Squarespace — самые популярные CMS на рынке в настоящее время.
Панель управления выглядит по-разному на каждой CMS, но все они позволяют выполнять административные функции, не требуя от администратора знания языка программирования.За кодирование вашего веб-сайта отвечает компания, занимающаяся разработкой вашего веб-сайта.
Фактически, большинство маркетинговых агентств создают веб-сайты, используя одну из этих платформ CMS в качестве основы. Разработчики кодируют либо интерфейс, либо серверную часть, либо и то, и другое. Веб-разработчик, который может кодировать как на передней, так и на внутренней стороне CMS, называется разработчиком полного стека.
Существует множество языков веб-разработки, которые используются как для внешнего, так и для внутреннего интерфейса.Три основных используемых языка интерфейса — это HTML, CSS и Javascript. HTML обеспечивает структуру веб-сайта, в то время как CSS обеспечивает визуальный вид, а Javascript обеспечивает интерактивность.
Подумайте о веб-сайте как о ресторане: HTML — это обеденные столы, столовое серебро и стулья; CSS — это атмосфера, декорации, музыка и краски; и Javascript — это официант.
Расширение на сервере: Самыми популярными языками для серверной части являются PHP, Ruby, Python, SQL и Java.Эти языки предназначены для взаимодействия с базой данных веб-сайтов. Эти языки предназначены для хранения, извлечения и изменения конкретной информации, хранящейся в файлах данных.
Тип информации, хранящейся в базе данных, может быть любым, от вашего имени пользователя / пароля до информации учетной записи о вашем веб-сайте. В нашей метафоре ресторана внутренняя часть вашего веб-сайта — это кухня. Персонал кухни принимает заказ от вашего официанта и доставляет ваш запрос. Все это происходит вне поля зрения клиента.
Сколько нужно знать администратору? Дело в том, что ваши административные функции и простота использования полностью зависят от качества вашей внутренней разработки. Если вам сложно редактировать определенные разделы контента, виджеты или элементы страницы, это означает, что сайт не является надежным на бэкэнде.
Уловка, позволяющая эффективно управлять своим веб-сайтом, заключается в том, чтобы его создавал разработчик полного цикла. Разработчики полного стека не только разбираются в CMS, но также могут кодировать как на интерфейсных, так и на внутренних языках.Таким образом, вы получаете полностью настраиваемый веб-сайт в рамках вашего выбора, который может быть таким же уникальным, как и ваш бренд.
Часто в этом заключается разница между недорогим веб-сайтом и профессионально созданным веб-сайтом. Первый разработан на основе готового шаблона. Они легко ломаются, их нелегко починить, и все они похожи друг на друга. Последний прочный, исправный и расширяемый.
Последние мысли
Как администратор вашего нового веб-сайта, единственная цель, с которой вы должны взаимодействовать, — это интерфейс.В DOJO каждый веб-сайт создается разработчиком полного цикла, чтобы вы могли легко его обслуживать, независимо от вашего технического опыта. Короче говоря, интерфейс предназначен для вас и ваших клиентов, а серверная часть — для разработчиков.
Загляните в блог, чтобы получить более простые для понимания ресурсы по разработке веб-сайтов и цифровому маркетингу. И свяжитесь с DOJO Creative, чтобы начать свое цифровое путешествие и вдохнуть новую жизнь в свой веб-сайт.
Внешняя и внутренняя веб-разработка
Веб-разработчики, как правило, подпадают под одну из двух категорий: клиентская часть или серверная часть.Курс веб-разработчика может охватывать навыки для любого из них, но может быть полезно получить фундаментальное понимание обоих.
Фронтенд и бэкэнд : ОбзорВообще говоря, основное различие между фронтенд-разработкой и бэкенд-разработкой — это конкретная область внимания. Внешний интерфейс связан с внешним видом, внешним видом и ощущениями от веб-сайта; в то время как серверная часть фокусируется на функциональности на стороне сервера веб-сайта, включая все коммуникации между браузером и базой данных.
Чтобы создать веб-сайт, внешний разработчик заботится о теме, включая презентацию, изображения и стиль. Серверный разработчик заботится о базе данных, ценных бумагах, производительности сайта и пользователях.
Интерфейс и серверная часть : Используемые языки программированияХотя между ними есть некоторое совпадение, существуют некоторые различия в языках программирования, обычно используемых для клиентской и серверной веб-разработки.
Передняя частьПомимо использования HTML, JavaScript и CSS в своих проектах, большинство современных фронтенд-разработчиков также владеют более продвинутыми навыками и фреймворками, такими как React, Angular и Bootstrap, а также инструментами командной строки.
Большинство интерфейсных разработчиков будут использовать HTML, JavaScript и CSS.
Внутренняя частьBack-end разработчики обычно полагаются на PHP, Python, Ruby, Java и Node.js. Они также должны хорошо понимать один или два других языка, а также владеть такими базами данных, как SQL Server, Oracle и MySQL.
Фронтенд и бэкэнд : желаемые навыкиКак и в случае с используемыми языками программирования, навыки, необходимые для клиентской и серверной разработки, различаются.
Передняя частьFront-end разработчики должны иметь возможность работать с пользовательским интерфейсом и внешним видом веб-сайта, используя такие инструменты дизайна, как Figma, Sketch и Photoshop. Они также должны знать, как работает веб-хостинг и покупка доменов.
Внутренняя частьПо сравнению с внешним интерфейсом, внутренняя разработка требует более критического мышления, чтобы проектировать системы, которые помогают пользователю взаимодействовать с веб-страницей. Разработчики серверной части должны знать, где хранятся данные, безопасность хранилища, как отлаживать и тестировать веб-сайт и как добавлять функции, не влияя на функциональность и масштабирование.
Фронтенд и бэкэнд : методы обученияКогда дело доходит до изучения фронтальной или серверной разработки, использование учебного пособия, прохождение университетского курса или запись в учебный лагерь могут помочь вам овладеть навыками, необходимыми для обеих сторон. Независимо от того, чем вы занимаетесь, практика имеет первостепенное значение.
Практика и начало с нуляПо мере того, как вы начинаете изучать внешнюю или внутреннюю разработку, найдите время, чтобы попрактиковаться в создании кода с нуля, даже если он легко доступен в программах, которые вы используете.Это дополнит ваши исследования, позволив вам лучше понять, как работают различные функции и кодирование.
Смешивание Front End и Back End : Full Stack DevelopmentСуществует вариант, который сочетает в себе навыки, необходимые для работы как над внешним, так и с внутренним интерфейсом веб-сайта: веб-разработка полного стека.
Преимущества навыков разработки полного стекаНекоторые разработчики утверждают, что наличие навыков как для фронтальной, так и для серверной разработки дает преимущество перед специализацией только на одной из них, поскольку разработчики полного стека могут взять на себя практически любую работу веб-разработчика, увеличивая доступные им возможности.
Кроме того, понимание того, как оба конца веб-сайта работают вместе, упрощает работу над определенными проектами, поскольку вы можете четко понимать потребности фронтенд-разработчика, если вы работаете над бэкендом, или наоборот. Кроме того, работодатели ценят то, что разработчики полного стека могут при необходимости оказывать поддержку другим разработчикам или командам разработчиков.
Выбираете ли вы фронтенд или бэкэнд-разработку, подумайте о том, чтобы отточить свои навыки в классе веб-разработчиков в Сан-Франциско, если вы живете в районе залива.
* Обратите внимание, что эти статьи предназначены для образовательных целей, и затронутые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, что вы узнаете по нашей программе.Что такое Front-end и back-end
Планируя создать веб-приложение или мобильное приложение, необходимо понимать некоторые базовые концепции разработки программных продуктов. Эти знания помогут вам легко и эффективно общаться с вашей командой разработчиков или поставщиком программного обеспечения.По нашему опыту, два термина, которые могут сбивать с толку, — это «интерфейсный» и «внутренний» (а также «интерфейсный разработчик» и «внутренний разработчик»).
Что означают термины «интерфейс» и «бэкэнд»?
Любое веб-приложение или мобильное приложение можно разделить на две части. Интерфейс — это то, что пользователь видит и с чем взаимодействует (пользовательский интерфейс). Серверная часть — это часть приложения, которая скрыта от пользователя (что некоторые называют «под капотом»). Эта часть отвечает за обработку данных, их хранение и математические операции.Специалисты, ответственные за разработку интерфейсной и серверной частей приложения, называются соответственно интерфейсными разработчиками и внутренними разработчиками.
Это разделение относительно новое. С развитием ИТ-индустрии проекты стали расти в размерах. Для завершения любого значительного проекта вам понадобится команда разработчиков (а не один человек). Чем больше группа, тем больше необходимо разделение труда. Каждый разработчик будет работать над отдельной частью приложения в соответствии со своими навыками.
Front-end и back-end подразумевают разные вещи в разных типах приложений. Давайте рассмотрим наиболее распространенные и поймем, что эти термины означают для каждого типа: веб-приложения, мобильные приложения и расширения веб-браузера.
1. Веб-приложение
В разработке веб-приложений может быть несколько подходов, которые сильно зависят от используемого технологического стека. Вот наш выбор технологий для разработки веб-приложений: для внутренней (серверной) разработки мы используем язык Python и веб-фреймворк с открытым исходным кодом Django.Для построения реляционных баз данных мы используем систему управления базами данных с открытым исходным кодом PostgreSQL или Oracle RDBMS. Для нереляционных баз данных — MongoDB. Для крупномасштабной обработки данных мы используем Hadoop. Для интерфейсной разработки мы используем HTML, CSS, JavaScript, TypeScript вместе с фреймворками с открытым исходным кодом на основе JavaScript, такими как AngularJS и React.
Вот как выглядит структура типичного веб-приложения на основе Python:
Веб-приложение состоит из двух отдельных частей: внешней и внутренней.Внутренний программный код генерирует HTTP-ответ, обычно текстовый документ в формате HTML, загружаемый веб-браузером. Сам ответ содержит интерфейсный код, который выполняется на пользовательском устройстве в веб-браузере: в соответствии с разметкой HTML и стилями CSS страница визуализируется на дисплее, поведение страницы (например, перетаскивание, переходы в другие состояния, пользователь проверка ввода и т. д.) написана на языке программирования JavaScript. Типичный веб-сервер имеет программное обеспечение веб-сервера, такое как Nginx или Apache (мы предпочитаем первый), программное обеспечение сервера приложений, которое выполняет программный код (наш выбор — uWSGI) и программное обеспечение для хранения данных — базы данных.
2. Мобильное приложение
Как уже следует из названия, мобильные приложения разработаны для работы на мобильных устройствах и планшетах. В настоящее время большинство мобильных приложений разработано для операционных систем Android и iOS.
Есть два подхода к разработке таких приложений. При первом подходе для конкретной платформы разрабатываются два отдельных приложения с использованием языков программирования и сред разработки, предоставленных разработчиками платформы (например, iOS использует язык программирования Swift, а для Android — Kotlin).Такие приложения называются «собственными приложениями». При втором подходе пишется одно приложение, которое можно использовать на обеих платформах (Android и iOS). Такие приложения называются «гибридными» или «кроссплатформенными». Такие приложения представляют собой просто веб-приложения, завернутые в нативную оболочку, при этом они выглядят и ощущаются как нативные. Преимущество гибридных приложений — меньшее время разработки и меньшие затраты (в зависимости от функциональности время разработки двух собственных приложений по сравнению с одним гибридным приложением может быть на 30-40 процентов больше).Преимущество нативных приложений заключается в их собственном пользовательском интерфейсе и улучшенном пользовательском интерфейсе, а также в доступе к аппаратному / программному обеспечению устройства (GPS, местоположение, встряхивание, календарь и т. Д.).
Для простых мобильных приложений (где нет взаимодействия с сервером) роль back-end и front-end разработчиков выполняет один человек, разработчик Android или iOS.
Примером такого простого приложения может быть калькулятор, фонарик или будильник, которые можно найти на любом телефоне.
Для более сложных приложений, требующих подключения к Интернету и связи с сервером, мобильного разработчика можно условно назвать разработчиком внешнего интерфейса, поскольку он в основном работает с интерфейсом приложения.Однако мы по-прежнему предпочитаем называть их разработчиками iOS или Android.
3. Расширение веб-браузера
Расширения — это небольшие программные модули, которые помогают веб-приложениям и помогают настраивать браузер. Большинство современных браузеров поддерживают расширения. Расширение помогает настроить ваш браузер, добавляя в него новые функции с помощью некоторых API-интерфейсов JavaScript. Это страница, размещенная в самом браузере, у которой есть доступ к дополнительным API. Для этого требуется использование HTML, CSS и JavaScript.Front-end разработчики разрабатывают расширения.
Однако для более сложных расширений может потребоваться разработка сервера. Вот пример расширения, которое мы разработали:
РасширениеGlossaryTech выделяет все термины, которые оно определяет, и как только вы нажимаете на любой из них, оно вызывает объяснения конкретного термина.
Помимо написания самого расширения, для этого требуется сервер, который хранит и обрабатывает базу данных терминов и показывает определение по запросу.
Full Stack Developer против Front End Developer против Back End разработчика
Роль веб-разработчика — та, которая почти всегда попадает в списки высокооплачиваемых ИТ-должностей. И почему бы нет? В современном цифровом мире веб-разработчики незаменимы. Будь то потрясающий веб-сайт, высокопроизводительный сайт электронной коммерции или любое другое веб-приложение, это дело рук веб-разработчика.
Если вы стремитесь носить шляпу веб-разработчика, вы были бы рады узнать, что навыки разработчика полного стека пользуются большим спросом.Но знаете ли вы, как сочетаются друг с другом веб-разработка full-stack, front-end и back-end? Другими словами, что отличает эти рабочие роли? Мы разберем это для вас. В этой статье мы рассмотрим следующие темы, которые дадут вам четкое представление о различиях между фронтенд-разработчиком, серверным разработчиком и разработчиком полного стека:
- Что такое веб-разработка?
- Виды веб-разработки
- Что такое фронтенд-разработка?
- Кто такой фронтенд-разработчик?
- Каковы навыки фронтенд-разработчика?
- Зарплата фронтенд разработчика
- Что такое бэкэнд-разработка?
- Кто такой серверный разработчик?
- Каковы навыки внутреннего разработчика?
- Зарплата бэкенд-разработчика
- Frontend vs.бэкэнд-разработка
- Кто такой разработчик полного стека?
- Каковы навыки разработчика полного стека?
- Заработная плата разработчика полного цикла
Но сначала давайте разберемся с основами.
Что такое веб-разработка?
Веб-разработка — это процесс создания веб-сайта в Интернете. Веб-разработка относится к аспектам веб-сайта, не связанным с дизайном, таким как создание функций и функций с использованием языков программирования, разметки и сценариев.Разработчики концентрируются на технических аспектах разработки веб-сайтов, таких как архитектура, программирование и интеграция приложений, а также графика.
Веб-разработчик — это тот, кто —
- Создает и поддерживает веб-сайты и другие веб-приложения
- Преобразует веб-дизайн в веб-сайт
- Чтобы понять видение, они сотрудничают с клиентами, заинтересованными сторонами и дизайнерами
- Может специализироваться как на внешней, так и на внутренней разработке. При необходимости даже в качестве разработчика полного стека
Теперь, когда вы знаете, что такое веб-разработка, взгляните на различные типы веб-разработки.
Хотите продвинуться по карьерной лестнице в качестве разработчика Full Stack? Ознакомьтесь с этим курсом сертификации разработчиков Full Stack Java. Запишитесь сейчас!
Типы веб-разработки
Веб-разработка в основном включает в себя фронтенд-разработку, бэкэнд-разработку, а когда их объединяют, получается Fullstack-разработка.
Если вам интересно, что именно они означают, не волнуйтесь. Прежде чем изучать интерфейс и серверную разработку, вы рассмотрите их по отдельности и подробно разберетесь с каждым из них ниже в этом руководстве.
Что такое Frontend Development?
- Аспект веб-разработки, который кодирует и создает элементы внешнего интерфейса веб-сайта или функции, которые сразу же наблюдаются и доступны конечному пользователю или клиенту, называется разработкой внешнего интерфейса.
- По сути, фронтенд-разработчик отвечает за все, что вы видите, будь то стиль, графика, текст, выравнивание, навигация, цвета и т. Д., И пытается улучшить взаимодействие с пользователем, чтобы сделать его максимально удобным.
- Они также способствуют общему дизайну и эстетике, наряду с отладкой.
- Основными целями разработки внешнего интерфейса являются оперативность и производительность.
Если то, что вы видите в приложении, является интерфейсом, то как вы думаете, что заставляет это происходить? Правильно, это серверная часть приложения. Продолжайте читать это руководство, чтобы лучше понять эту концепцию, и начните узнавать о внешней и внутренней разработке.
Кто такой Front End разработчик?
Front-end веб-разработчики заботятся о стиле веб-сайта и пользовательском интерфейсе.Как вы, наверное, знаете, HTML — это структурный каркас веб-страницы. Вы можете думать о каскадных таблицах стилей (CSS) как о телосложении или теле скелета. CSS позволяет интерфейсным веб-разработчикам изменять форму тела, что с точки зрения веб-сайтов похоже на предварительное определение определенных разделов для отображения на веб-сайте определенного стиля.
Например, если веб-сайт представляет собой человеческое тело, с помощью CSS вы можете изменить строение мускулов и внешний вид определенных мускулов. Теперь, что касается веб-сайтов, вы можете использовать CSS для настройки определенных разделов сайта, чтобы определить внешний вид и стиль, который он отображает.Внешние веб-разработчики интегрируют эти «стиль и внешний вид» в файл CSS и включают его поверх файла HTML. Когда им нужен определенный стиль, они обращаются к файлу CSS, который содержит предопределенные стили.
Какие навыки у Front End разработчика?
Навыки фронтенд-разработчика предполагают глубокое знание языков сценариев, таких как HTML, JavaScript и CSS3. Если вы хотите стать разработчиком интерфейсного веб-сайта, вам необходимо овладеть этими тремя языками.
Однако, безусловно, наиболее важным навыком фронтенд-разработчика является знание JavaScript.Универсальный JavaScript, который работает бок о бок с CSS и HTML, поддерживает различные приложения, включая дату и время, а также кнопку «Добавить в избранное».
Кроме того, для работы в качестве фронтенд-разработчика также необходимы навыки работы с JQuery, Ajax, UI (пользовательский интерфейс), UX (пользовательский интерфейс), а также знание таких фреймворков, как AngularJS, EmberJS, Foundation, Bootstrap и Backbone.
Зарплата Front End разработчика
Среднестатистический фронтенд-разработчик в США может сделать прибл.104 893 доллара в год.
Бесплатный курс: основы программирования
Изучите основы программированияЧто такое внутренняя разработка?
- Веб-разработка, которая происходит в конце программы, точнее называется внутренней разработкой. Бэкэнд-разработка
- охватывает логику и интеграцию серверных веб-приложений, а также такие действия, как написание API-интерфейсов, создание библиотек и работа с компонентами системы, в отличие от фронтенд-разработки, которая фокусируется на сервисах и программах, ориентированных на клиентов.
- backend-разработчики создают код, который позволяет базе данных и приложению взаимодействовать друг с другом.
- внутренних разработчиков отвечают за серверную часть веб-сайта, которая включает в себя серверы, базы данных и приложения. Они контролируют то, чего вы не видите.
Наверняка вы четко понимаете, что такое интерфейс и бэкэнд приложения. Но что их действительно отличает? Что составляет двое? Ответы на эти вопросы даны в следующем разделе.
Кто такой серверный разработчик?
Пользовательский интерфейс веб-сайта должен быть эстетичным.Но без программного обеспечения, которое работает в фоновом режиме, пользовательский интерфейс веб-сайта вообще не существовал бы. Это то, что требует проверки навыков внутреннего разработчика. Back-end разработчики работают на стороне сервера.
Что такое навыки внутреннего разработчика?
Языки программирования, которые обычно необходимо знать разработчикам серверной части, включают PHP, Ruby, Python и .Net для создания приложений. Кроме того, они должны хорошо владеть такими технологиями баз данных, как Oracle, Microsoft SQL Server и MySQL.
Поскольку сообщество разработчиков широко использует PHP, давайте возьмем это в качестве примера. Язык сценариев PHP работает вместе с языком структурированных запросов или SQL, который представляет собой базу данных, из которой PHP извлекает информацию для ввода ее в файл HTML для отображения. Примеры этого процесса можно найти повсюду.
Например, когда пользователь регистрируется на веб-сайте, база данных SQL сохраняет отправленную информацию. Каждый раз, когда они входят в систему, серверный язык получает информацию из базы данных, а HTML отображает ее на вашем экране.Задание внутреннего разработчика — запустить этот процесс.
Заработная плата Back End разработчика
Хотите знать, какая зарплата у серверных веб-разработчиков? По сравнению с фронтенд-разработчиками, они обычно получают более высокую годовую зарплату, которая может упасть в пределах 128 880 долларов в год.
Фронтенд и бэкэнд-разработка
Есть несколько параметров, которые следует учитывать при различении внешнего интерфейса и внутреннего интерфейса. Давайте рассмотрим их одну за другой.
Элемент | Внешний вид | Серверная часть |
Языки и фреймворки |
|
|
Роли |
|
|
Обязанности |
|
|
Заработная плата |
|
|
Это некоторые моменты, на которые следует обратить внимание при изучении интерфейсов и серверных разработок. Однако для backend-разработчика также жизненно важно иметь базовое понимание внешнего интерфейса и наоборот.
Разработчики полного стека
Кто такой разработчик полного стека?
Разработчика полного цикла лучше всего описать как «мастера на все руки». Они владеют языками интерфейса и серверной части и могут работать с несколькими фреймворками.
Каковы навыки разработчика Full Stack?
Навыки и опыт разработчика полного цикла актуальны на всех уровнях процесса веб-разработки, начиная от стадии планирования проектов и заканчивая управлением базами данных, созданием пользовательских интерфейсов и структурированием данных и решением критически важных задач. Следовательно, разработчики полного стека должны понимать все уровни веб-сайта и то, как работает Интернет.
БЕСПЛАТНЫЙ тренинг по сертификации Java
Изучите Java от А до Я, как никогда раньшеЗарплата разработчика полного стека
Учитывая их универсальность и широкий спектр знаний, веб-разработчики полного стека являются востребованными профессионалами.Годовая зарплата среднестатистического разработчика полного стека может находиться в пределах 112 788 долларов, но может доходить до 150 000 долларов в зависимости от их навыков и опыта.
Разработчики полного цикла получают более высокую зарплату, чем разработчики клиентской или серверной части. Работодатели готовы платить больше за разработчика полного цикла, потому что для бизнеса более целесообразно нанять человека с навыками внешнего и внутреннего интерфейса, а не заставлять двух людей выполнять одну и ту же работу.
Таким образом, для соискателей, которые планируют сделать карьеру в технологической индустрии, роль разработчика полного цикла является прибыльным вариантом.
Ваш следующий шаг
Спрос на квалифицированных разработчиков полного стека находится на рекордно высоком уровне и не показывает никаких признаков снижения. В течение следующих десяти лет возможности трудоустройства для веб-разработчиков вырастут на 13 процентов — это намного быстрее, чем в среднем для любой другой профессии. Кроме того, с учетом того, что миллионы веб-сайтов добавляются каждый год к более чем 1,5 миллиардам сайтов, существующих во всем мире, для их создания требуется больше веб-разработчиков. У веб-разработчиков точно нет недостатка в вакансиях. Итак, нетрудно понять, почему веб-разработка является популярным выбором карьеры.
Хотя веб-разработчики получают хорошие зарплаты и рассматриваются как ценные активы, им нужно быть в тонусе, всегда учиться и приспосабливаться к новым тенденциям и технологиям. Если вы хотите стать частью стремительно развивающейся карьеры, то работа разработчика полного цикла может быть для вас полезным опытом. Онлайн-курс для разработчиков полного стека направит вас на верный путь, и, к счастью, вы можете легко и эффективно начать изучать основы разработки полного стека прямо сейчас.

 В веб-приложениях это ваш код java, ruby, php или любой другой серверный код. Он может быть либо интерпретирован, либо скомпилирован, потому что «how» он работает, не влияет на «what».
В веб-приложениях это ваш код java, ruby, php или любой другой серверный код. Он может быть либо интерпретирован, либо скомпилирован, потому что «how» он работает, не влияет на «what». Что такое модель?
Что такое модель?