- Кнопки | CSS — Примеры
- Простая HTML кнопка для сайта
- Как сделать кнопку на CSS
- Код кнопки для сайта
- Кнопка с градиентом
- Красивые кнопки CSS
- Кнопки «Скачать» CSS
- Стилизация кнопок с помощью CSS
- Стиль кнопок с бликами
- Объёмная кнопка CSS
- Вдавленная кнопка
- Выпуклая кнопка HTML
- Круглые CSS кнопки
- Анимированная кнопка CSS
- 3d кнопка CSS
- Оформление кнопок
- Кнопки CSS. Краткий мануал с примерами
- Подборка 10 css3 кнопок / Habr
- Как оформить в css кнопки для сайта – красивые, трехмерные
- 5 разных видов кнопок CSS + видео по установке
- CSS3 кнопки в стиле FLAT
- Простые стили и эффекты для кнопок
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
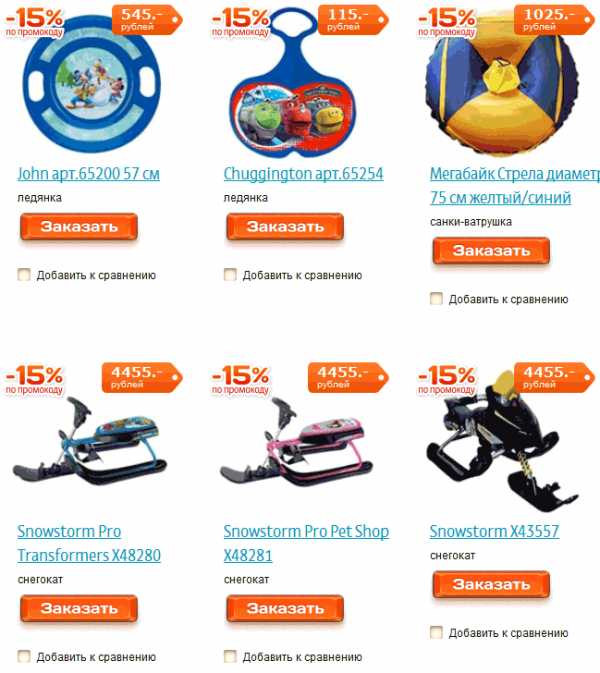
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:  А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд: 
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
shpargalkablog.ru
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки
<a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо СкачатьИсточник
Кнопки с анимацией фона

Демо СкачатьИсточник
Стильные hover эффекты
Демо СкачатьИсточник
Hover эффекты
Демо СкачатьИсточник
30 стилей hover эффектов
Демо СкачатьИсточник
Hover эффект тени
Демо СкачатьИсточник
Bootstrap button

Демо СкачатьИсточник
Кнопки с библиотекой Bootstrap
Демо СкачатьИсточник
Еще больше примеров здесь, здесь и здесь.
wordsmall.ru
Подборка 10 css3 кнопок / Habr
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.
В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
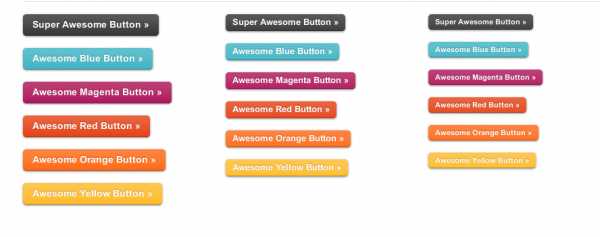
1. Super Awesome Buttons.

Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a>
<a>Awesome Blue Button »</a>
<a>Awesome Magenta Button »</a>
<a>Awesome Red Button »</a>
<a>Awesome Orange Button »</a>
<a>Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.
За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button>
<a>I'm Feeling lucky</a>Подробнее о Google Buttons »
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or
<a href="#">Rounded</a> Can be
<a href="#">Medium</a> or
<a href="#">Small</a>
<input type="button" value="Input Element" />
<button>Button Tag</button>
<span>Span</span>
<div>Div</div>
<p>P Tag</p>
<h4>h4</h4> Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.
Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul>
<li><a href="#non" title="Share on Facebook">Facebook</a></li>
<li><a href="#non" title="Share on Twitter">Twitter</a></li>
<li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li><a href="#non" title="Share on Flickr">Flickr</a></li>
<li><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li><a href="#non" title="Bookmark with Google">Google</a></li>
<li><a href="#non" title="Share on Orkut">Orkut</a></li>
<li><a href="#non" title="Add to Technorati">Technorati</a></li>
<li><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>Подробнее о Pure CSS social media icons »
6. Extremely fancy CSS3 buttons.
Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#">
<span>Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.

Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
8. Realistic Looking CSS3 Buttons.

Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.

Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a>
<a href="#">This is a Pill Button</a>
<a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div>
<div>on</div><div>off</div>
<div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
habr.com
Как оформить в css кнопки для сайта – красивые, трехмерные
От автора: приветствуем вас на страницах нашего блога. При создании веб-страниц огромную роль играют кнопки, с помощью которых осуществляются различные действия. Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Как создаются кнопки
Во-первых, хотел бы начать с того, что сами кнопки можно создавать по-разному. Тут все зависит скорее от того, с какой целью она нужна. Конечно, для отправки формы, например, нужно создавать ее так:
<input type = «submit» …>
<input type = «submit» …> |
Но практически для всех остальных целей сгодится и другой вариант. Что вы вообще подразумеваете под кнопками? Многие считают, что это пункты меню или какие-то элементы, щелкнув по которым на сайте что-то меняется, раскрывается или появляется. Такие элементы можно создать следующими способами:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС помощью того же тега input:
<input type = «button» value = «Нажми меня»>
<input type = «button» value = «Нажми меня»> |
Такая кнопочка ничего не будет делать и клик по ней ни к чему не приведет. Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
(или span если она должна быть строчным элементом). Естественно, этот вариант хуже тем, что вам придется дополнительно писать некоторые стили для оформления, а input type = “button” уже имеет некоторые по умолчанию.
Конечно, это немного неправильный способ создания. Его стоит использовать лишь тогда, когда нужно сделать независимую от других кнопку, которая не является элементом формы. Третий вариант:
<input type = «image» src = «путь к рисунку»>
<input type = «image» src = «путь к рисунку»> |
Input поддерживает и такой вид – чисто графический. В этом случае достаточно записать путь к файлу и выбранное изображение станет кликабельным, останется задать, что должно происходить при нажатии. Четвертый вариант:
В html есть парный тег button, который помогает создавать кнопки с различным содержимым. В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
Button можно использовать как в форме, так и саму по себе. Если же результат нажатия необходимо отправить на сервер, то тег обязательно должен находиться в контейнере form для корректной работы.
Как сделать красивые кнопки для сайта на css
Что ж, с созданием все понятно, а теперь вернемся к их оформлению. Допустим, мы создали ее с помощью input, что дальше? Если вам нужно изменить внешний вид элемента, то можно воспользоваться разными css-свойствами. Например, давайте пропишем такие:
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; }
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; } |
Ширину и высоту элементу лучше не задавать, а размеры сформировать с помощью внутренних отступов. Добавим еще такие стили:
padding: 15px; cursor: pointer;
padding: 15px; cursor: pointer; |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВторое свойство позволяет при наведении на кнопку менять вид курсора на указательный, чтобы было понятно, что это кнопка и на нее можно нажать.
Вставка графики в кнопку. В качестве преимуществ тега button я указывал то, что можно вставить картинку. Но на самом деле ее без проблем можно сделать и в элементе input. Так даже правильнее, потому что изображение добавляется не тегом img, а с помощью задания фона. В качестве примера я использую изображение button.png.
Желательно в кнопки вставлять именно png-изображения, так как они могут хорошо улучшить внешний вид.
background: #8AD47D url(button.png) no-repeat; padding-left: 55px;
background: #8AD47D url(button.png) no-repeat; padding-left: 55px; |
Соответственно, запретим картинке повторяться по горизонтали и вертикали, а также дадим большой отступ слева, так как именно в этом месте мы и расположим картинку. Вернее, она станет там сама, ее положением можно управлять с помощью background-position.
Соответственно, давайте допишем позицию фона. Для примера я предлагаю разместить картинку справа, а не слева. Также для этого нам придется изменить сторону, с которой у нас внутренний отступ. Его нужно сделать справа.
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px;
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px; |
Позицию необязательно задавать свойством background-position, здесь мы воспользовались сокращенной записью, что позволило определить все параметры фона в одну строчку. Позиция определяется двумя значениями (первое по горизонтали, второе по вертикали). Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.
Трехмерность с помощью теней
Следующий прием выполняется с помощью одного из свойств css3 – box-shadow. Он позволяет добавить кнопке трехмерности, ведь иногда это нужно по дизайну. Раньше для этого требовалось использовать дополнительные изображения, сейчас же это вовсе необязательно, гораздо лучше использовать тень.
Сам прием очень простой, мы просто слегка смещаем тень и задаем ей цвет. Добавьте к стилям input такое свойство:
box-shadow: 3px 3px orange;
box-shadow: 3px 3px orange; |
На самом деле теней вы можете добавлять сколько угодно, просто перечисляйте их через запятую.
Внешний вид при наведении
В целом большинство кнопок как-то меняют свой внешний вид при наведении или клике по ним. Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
input[type=»button»]:hover
input[type=»button»]:hover |
Вот так вот селектор подошел бы в нашем случае. Он бы выбрал все input с типом button, на которые наведен курсор. Если нужно выбрать только 1 элемент, лучше к нему обращаться через стилевой класс или идентификатор. Соответственно, вы можете изменить цвет фона, текста, поменять картинку, трансформировать элемент и т.д. Если вы хотите, чтобы изменения происходили плавно, а не резко, то используйте свойство transition.
input[type=»button»]{ transition: 1s; }
input[type=»button»]{ transition: 1s; } |
Теперь все изменения внешнего вида будут происходить плавно в течение 1 секунды. Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
5 разных видов кнопок CSS + видео по установке
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | .a_demo_three {
background-color:#3bb3e0;
font-family: sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(44,160,202)),
color-stop(1, rgb(62,184,229))
);
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(62,184,229)),
color-stop(1, rgb(44,160,202))
);
-webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
-o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
.a_demo_three::before {
background-color:#2561b4;
content:"1";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:5px;
top:0px;
left:-36px;
font-size:18px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -o-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -moz-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -ms-linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(10,94,125)),
color-stop(1, rgb(14,139,184))
);
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
-webkit-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-moz-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
-o-box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
/*
Вторая кнопка
*/
.second_button::before {
content:"2";
}
/*
Третья кнопка
*/
.third_button::before {
content:"3";
} |
sitehere.ru
CSS3 кнопки в стиле FLAT
Категория: Готовые CSS3 кнопки
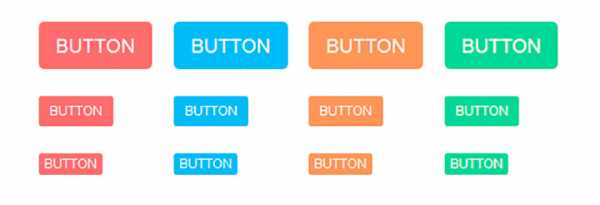
Очередная подборка CSS3 кнопок в очень популярном на сегодняшнее время стиле FLAT. Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
Примеры FLAT кнопок
Рассмотрим несколько вариантов реализации FLAT кнопки, используя чистый CSS.
Пример №1
Красная flat кнопка Зеленая flat кнопка Синяя flat кнопка
Пример №2
Бирюзовая flat кнопка Темно-фиолетовая flat кнопка
Пример №3
Оранжевая flat кнопка Серая flat кнопка
HTML разметка FLAT кнопок
HTML разметка у всех кнопок максимальна проста и практически одинакова, изменяются лишь классы, определяющие оформление кнопки.
/*Пример №1*/ <a href="#">Красная flat кнопка</a> /*Пример №2*/ <a href="#">Бирюзовая flat кнопка</a> /*Пример №3*/ <a href="#">Оранжевая flat кнопка</a>
CSS стили FLAT кнопок
Рассмотрим CSS стили каждого первого варианта кнопки из всех трех примеров.
CSS стили первого примера
.flat1 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
-webkit-user-select: none;
border: none;
text-align: center; //текст кнопки по центру
outline: none;
cursor: pointer;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #f35958; //цвет кнопки в статичном виде
display: inline-block;
/*Тени кнопки в статичном виде*/
-webkit-box-shadow: 0px 3px 0px #c24746;
-moz-box-shadow: 0px 3px 0px #c24746;
box-shadow: 0px 3px 0px #c24746;
}
.flat1:hover {
background-color: #e65453; //цвет кнопки при наведении
color: #fff; //цвет текста кнопки при наведении
border: none;
}
.flat1:active {
/*Тени кнопки при нажатии*/
-webkit-box-shadow: 0px 1px 0px #f35958;
-moz-box-shadow: 0px 1px 0px #f35958;
box-shadow: 0px 1px 0px #f35958;
position: relative;
top: 2px;
background-color: #e65453; //цвет кнопки при нажатии
color: #fff; //цвет текста кнопки при нажатии
}
CSS стили второго примера
.flat2 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
border: none;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #1ABC9C; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat2:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #20D5B1; //цвет кнопки при наведении
border: none;
}
.flat2:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #179B81; //цвет кнопки при нажатии
border: none;
}
CSS стили третьего примера
.flat-type3 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
color: #E57332; //цвет текста кнопки в статичном виде
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки в статичном виде
border-radius: 5px; //скругление углов кнопки (в пикселях)
background-color: #fff; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat3:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #E57332; //цвет кнопки при наведении
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении
}
.flat3:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #FF813A; //цвет кнопки при нажатии
border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии
}
ilyakhasanov.ru
Простые стили и эффекты для кнопок
Время чтения: 2 мин.
Сегодня мы хотели бы поделиться некоторыми свежими стилями и эффектами для кнопок. В наборе есть много разных эффектов, которые помогут немного “ оживить ” страницу.
Для начала необходимо скачать исходники, и выбрать тему оформления для кнопок. Вы можете взять то оформление, которое вам понравится. Для примера возьмём первую тему winona.
Смотреть примерСкачать
Похожие статьи на эту тему:
Открываем в редакторе файл index.html из исходника, находим интересующий нас тег. В моем случае:
HTML КОД
1 2 3 4 5 6 | <h3>Winona</h3>
<div>
<button><span>Ссылка 1</span></button>
<button><span>Ссылка 2</span></button>
<button><span>Ссылка 3</span></button>
</div> |
Из этого кода берём строку с классом button.
HTML КОД
1
<button><span>Ссылка 1</span></button>
Вставляем код в любое необходимое место в файле с кодом нашего проекта между тегом <body>.
Название кнопки измените на то, которое нужно вам. В моем случае название я изменю на “Открыть”
HTML КОД
1
<button><span> Открыть </span></button>
Подключаем стили
Возвращаемся в файл из исходника и между тегами <head> находим строку со стилем для кнопок.
1
<link rel="stylesheet" type="text/css" href="css/buttons.css" />
Копируем её и вставляем между тегами <head> в индексном файле своего проекта.
Далее необходимо скопировать сам файл со стилями buttons.css из исходника в свой проект в папку css.
Из примера видно, что определённый стиль кнопке добавляется с помощью дополнительного класса соответствующего названию темы оформления.
В нашем случае это класс button-winona. Следовательно, будут добавляться стили с названием winona.
Это очень удобно, т.к. если вам захочется сменить оформление кнопок, то нужно будет заменить лишь название дополнительного класса в теге <button>. А стили уже прописаны в файле button.css!
Вот и всё!
Успехов!
Источник: Оригинал
С Уважением, Михалев Валентин
sitehere.ru
1
<button><span>Ссылка 1</span></button>
Название кнопки измените на то, которое нужно вам. В моем случае название я изменю на “Открыть”
1
<button><span> Открыть </span></button>
1
<link rel="stylesheet" type="text/css" href="css/buttons.css" />