- Что делает дизайнер интерфейсов?
- Что я думаю о Практикуме и курсе «Дизайнер интерфейсов»
- как работает дизайнер интерфейсов и чем дизайн похож на музыку / Блог компании red_mad_robot / Хабр
- Обязан ли дизайнер интерфейса разбираться во всех областях, касающихся дизайна?
- Дизайн — по зову сердца или всё же ремесло?
- Почему дизайнеры идут в ИТ?
- Как стать командой с разработчиком
- А с клиентом?
- Бонус для тех, кто хочет стать дизайнером интерфейсов, но не знает, куда идти учиться
- Полезные материалы
- Предыдущие выпуски подкаста «Сушите вёсла»
- Основы UX и UI дизайн
- UI дизайн сайта и UX интерфейс приложения — что это такое и как разработать
- Как работать с пустым пространством в дизайне интерфейсов — UXPUB
- 1. Следуйте закону близости
- 2. Начните с базовой линии пустого пространства
- 3. Используйте пустое пространство, чтобы сосредоточить внимание на определенных элементах дизайна
- 4. Используйте один и тот же метод измерения пространства как при проектировании, так и при разработке
- 5. Используйте систему отступов
- 6. Избегайте значений интервалов, которые визуально слишком похожи
- 7. Уменьшайте высоту строки (т.е. интерлиньяж) по мере увеличения размера текста
- 8. В насыщенном информацией интерфейсе, чтобы передать связь элементов, полагайтесь на другие методы, помимо пустого пространства
- О дизайне и о том как стать дизайнером
- Чем занимается дизайнер UI / UX?
- Что такое UX-дизайнер и чем занимается UX-дизайнер?
- Что такое UI-дизайнер и чем занимается UI-дизайнер?
- Какова зарплата дизайнера UI / UX?
- Что такое типичное описание работы дизайнера UI / UX?
- Каковы ключевые навыки дизайнера UI / UX?
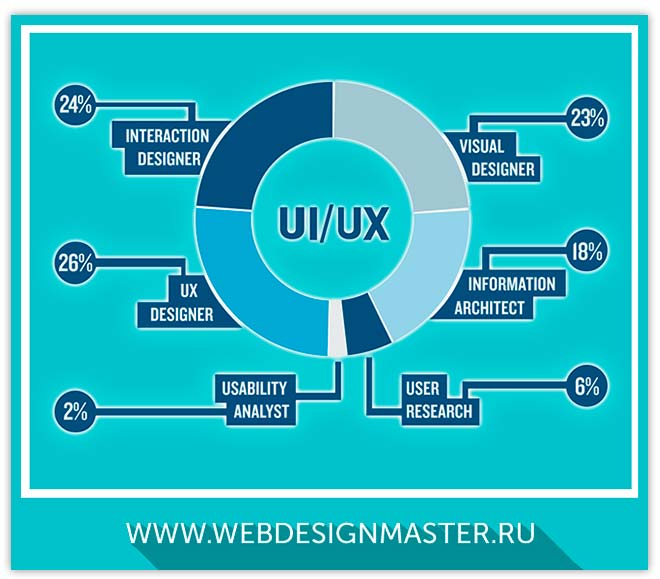
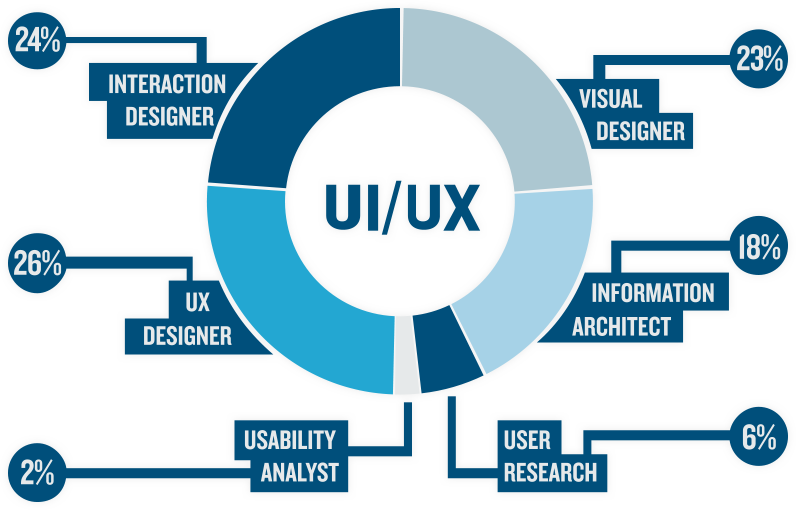
- 5 общих ролей UI / UX Designer
- Каковы основные обязанности дизайнера UI / UX?
- UI / UX Designer Job: часто задаваемые вопросы
- Дизайнер пользовательского интерфейса: Чем на самом деле занимается дизайнер пользовательского интерфейса?
- UI против UX-дизайна: сходства и различия
- 4 золотых правила дизайна пользовательского интерфейса
- 1.Предоставьте пользователям контроль над интерфейсом
- 2.
Сделайте так, чтобы пользователю было удобно взаимодействовать с продуктом
- Удалите все элементы, которые не помогают вашим пользователям
- Не запрашивать у пользователей данные, которые они уже ввели
- Избегайте жаргона и системных терминов
- Применение закона Фиттса к интерактивным элементам
- Конструкция доступных интерфейсов
- Используйте метафоры реального мира
- Инженер по ошибкам
- Защитите работу пользователя
- 3. Снизить когнитивную нагрузку
- 4. Обеспечение согласованности пользовательских интерфейсов
- Заключение
- Дизайн пользовательского интерфейса (UI) | Определение дизайна
- Безопасность | Стеклянная дверь
- Interface Designer — обзор
Что делает дизайнер интерфейсов?
Разработчик интерфейса обычно работает над созданием интерфейсов, обычно пользовательского интерфейса (UI), для различных программ и веб-сайтов в Интернете. Это включает в себя понимание различных аспектов человеческого поведения, юзабилити и способов, с помощью которых люди склонны рассматривать и взаимодействовать с технологиями. Разработчик обычно начинает с общей концепции или дизайна того, как интерфейс должен выглядеть и функционировать, а затем разрабатывает и создает интерфейс самостоятельно или с командой других разработчиков пользовательского интерфейса. Дизайнер интерфейса также будет часто работать с другими, чтобы тестировать интерфейс во время разработки, чтобы обеспечить его правильное использование.
Различные задачи и обязанности дизайнера интерфейса вращаются вокруг проектирования и разработки пользовательского интерфейса для программы или веб-страницы. Пользовательский интерфейс для части программного обеспечения или веб-сайта — это способ, которым пользователи этой программы или посетители сайта взаимодействуют с этим программным обеспечением и используют его, что обычно включает графический интерфейс пользователя (GUI).
Как только идея одобрена, разработчик интерфейса обычно работает в одиночку или с командой над полной разработкой и реализацией всего интерфейса. Обычно это включает в себя различные итерации концепции, часто пробуя разные цвета и макеты, чтобы найти идеальный дизайн для интерфейса. Многие дизайнеры интерфейсов также будут работать с различными методами тестирования, включая создание бумажных прототипов и альфа- и бета-тестирование, чтобы обеспечить конечный продукт, который прост в использовании. Когда это делается как часть команды, разработчик интерфейса может также работать в качестве менеджера команды и контролировать задачи, выполняемые другими членами команды.
Дизайнер интерфейса может работать с клиентом на протяжении всего проекта, получая обратную связь и изменяя интерфейс по мере необходимости, чтобы создать конечный продукт, который удовлетворяет потребности и предпочтения клиента. Весь этот процесс также может варьироваться в зависимости от любой работы, выполненной до того, как был нанят дизайнер интерфейса. Например, если старый интерфейс обновляется, то при создании конечного продукта дизайнер обычно работает с исходным интерфейсом. Абсолютно новый интерфейс часто предъявляет другие требования, чем добавление к старому дизайну, хотя общий процесс часто похож.
ДРУГИЕ ЯЗЫКИ
Что я думаю о Практикуме и курсе «Дизайнер интерфейсов»
Photo by Luca Bravo on UnsplashЧестная статья о том, что ждет дизайнера на курсе, стоит ли идти сюда с опытом и почему я сделал выбор в пользу Практикума.
Как я выбирал
Решение об изучении интерфейсов я принял где-то в июле 2020 и сразу пошел в Geek Brains, потому что слышал что-то про них. Созвонился, запросил программу и, конечно, обратил внимание на гигантские скидки. Skillbox был где-то очень рядом по уровню скидок. Какой-то супергорячий сейл. Чуть было не попался, но именно скидки меня и насторожили. Уверен, если зайти сейчас на их сайты, то, вероятно, скидки еще действуют – ага, – 40%.
Созвонился, запросил программу и, конечно, обратил внимание на гигантские скидки. Skillbox был где-то очень рядом по уровню скидок. Какой-то супергорячий сейл. Чуть было не попался, но именно скидки меня и насторожили. Уверен, если зайти сейчас на их сайты, то, вероятно, скидки еще действуют – ага, – 40%.
Какая-то часть работы была выполнена плохо и ей можно пожертвовать, предоставив скидку
Я выбрал несколько людей на сайте П, уже закончивших курсы, и написал им в личные сообщения. Из 5 мне ответили 4. Отзывы были хорошие, но неубедительные. Не хватало ложки дегтя. Потом я увидел статью на VC.ru, где объяснялось почему у П нет скидок как у остальных игроков рынка. Автором был кто-то из сотрудников Яндекса. Я зацепился за слова о том, что у качественного продукта не может быть скидок, потому что в ином случае это означает, что какая-то часть работы была выполнена плохо и ей можно пожертвовать, предоставив скидку. Не дословно, но смысл передал.
Как устроен Практикум
На каждом курсе есть бесплатная часть. Она дает возможность пощупать курс и, честно говоря, позволяет составить практически полное впечатление. Ты видишь как устроен личный кабинет, понимаешь вовлекает ли тебя форма изложения материала. Огромный плюс бесплатной части в том, что она не просто знакомит тебя с частью курса, а позволяет выполнить вполне реальную задачу, т. е понять хочешь ли ты решать такие задачи на постоянной основе или нет.
Она дает возможность пощупать курс и, честно говоря, позволяет составить практически полное впечатление. Ты видишь как устроен личный кабинет, понимаешь вовлекает ли тебя форма изложения материала. Огромный плюс бесплатной части в том, что она не просто знакомит тебя с частью курса, а позволяет выполнить вполне реальную задачу, т. е понять хочешь ли ты решать такие задачи на постоянной основе или нет.
Тэги, ветки, реакции, тут преподаватель отвечает, а тут нет… Аааааа!
Коммуникация в Slack
Если принимаешь решение идти дальше, то после оплаты тебя ждут остальные части курса. Надо заметить, что они глобально мало чем отличаются от вводной части. Существенное различие в количестве информации – ее становится больше. Добавляется коммуникация с когортой, кураторами и преподавателями в Slack.
Первое время от системы коммуникации пухнет голова. Тэги, ветки, реакции, тут преподаватель отвечает, а тут нет… Аааааа! В общем, упростить систему коммуникации с учениками — задача команде Практикума на будущее. Потом конечно привыкаешь, как мне кажется… но я не привык. Плюс такой системы в том, что есть очень четкая структура, в которой спустя время становится просто ориентироваться и особенно просто искать нужный материал. Все сообщения от участников сохраняются и прежде чем задавать новый, можно посмотреть историю. С вероятность 99% такой вопрос уже кто-то задавал.
Потом конечно привыкаешь, как мне кажется… но я не привык. Плюс такой системы в том, что есть очень четкая структура, в которой спустя время становится просто ориентироваться и особенно просто искать нужный материал. Все сообщения от участников сохраняются и прежде чем задавать новый, можно посмотреть историю. С вероятность 99% такой вопрос уже кто-то задавал.
Система дедлайнов
Отдельно хочется похвалить команду за систему дедлайнов. Мотивирует и избавляет от тупого перфекционизма, который живет со мной по соседству. Есть два типа дедлайна: мягкий и жесткий. Не уложился в мягкий, есть еще две недели, чтобы уложиться в жесткий. Не справился, пошел «отпуск». Обидно и чувствуешь себя лузером, поэтому стараешься быть дисциплинированным и все успевать.
Задачник и мини-проекты
В курсе есть отдельный задачник, где можно оттачивать технические навыки. Это важно для ребят без опыта. Также в каждом блоке есть мини-проекты, которые нужно сделать перед финальным заданием. «Нужно» не значит обязательно. Их можно пропускать, но тут снова включается перфекционизм и когда ты видишь на карточке «Пройден», то хочется видеть такой статус на всех карточках, а для этого нужно выполнять мини-проекты. Я часто делаю их уже после сдачи финального проекта на ревью.
«Нужно» не значит обязательно. Их можно пропускать, но тут снова включается перфекционизм и когда ты видишь на карточке «Пройден», то хочется видеть такой статус на всех карточках, а для этого нужно выполнять мини-проекты. Я часто делаю их уже после сдачи финального проекта на ревью.
О дизайне на курсе
По основам визуального дизайна есть следующие блоки: основы композиции, сетки, типографика, цвет. Пройдемся кратко по каждому.
Основы композиции
Разобраны основные принципы создания гармоничной композиции, но в урезанном формате. Кажется, у начинающего дизайнера после этого блока вопросов будет больше, чем ответов. В целом достаточно чтобы понять суть, но лучше сдобрить книжкой и практическими упражнениями.
Работа с сетками
Очень урезанный блок, дающий самое базовое понимание. В основном упор делается на сетку Bootstrap, потому что она наиболее простая и понятная. Все кратно 5, подробные инструкции, просто считать и проверять.
Курс рассчитан на веб, поэтому глупо будет обвинять его в отсутствии фундаментальных знаний по сеткам. Эти знания приобретаются в дизайне многостраничных изданий или, как минимум, в рекламной полиграфии. Мои знания о сетках объемнее представленных на курсе, но знания Барбанеля о сетках раз в 10 объемнее моих. Блок можно дополнить книгой Аллена Херлберта «Сетка».
Цвет
Цвет достаточно субъективная вещь, несмотря на прекрасную книгу Иттена «Искусство цвета». У него даже есть термин «Субъективная цветовая гармония», смысл которого в том, что ощущения от восприятия цвета разнятся от человека к человеку.
В блоке уделено достаточно внимания основам, большая часть посвящена именно ощущениям от восприятия, что безусловно важнее, чем пресловутые схемы. Меня отдельно порадовала информация про работу с количественным соотношением цветов в макете. Встречались неточности, но команда уже все устранила 100%.
Начинающим советую проходить этот блок в паре с книгой Иттена. Так и книгу прочитаете быстро и знания будете применять на практике.
Так и книгу прочитаете быстро и знания будете применять на практике.
Типографика
Как человеку с достаточно глубокими знаниями в типографике и опытом в каллиграфии, мне было нелегко смотреть на сильно поверхностное изложение материала. С одной стороны, хотелось согласится с такой подачей, потому что перегружать людей без опыта глубокими знаниями кажется лишним, но с другой стороны бунтовал мой внутренний профессионал.
Все курсы, позиционируют обучение как достаточное для поиска работы и в этом их основная ценность для потенциальных слушателей, но последним всегда нужно держать в голове, что одного курса недостаточно для полноценного профессионального развития. И честно говоря, если вы решили быть дизайнером, то лучше сначала освойте на практике композицию, цвет и типографику, а потом уже идите на курс.
Аргумент «полоса будет очень широкой, шире, чем у всех предыдущих шрифтов» – сомнительный, потому что лонгрид не шириной определяется, а длинной текста.
Ширина, как правило, фиксирована. Да, он будет немного длиннее, чем Proxima с более узкими пропорциями. Глобально Proxima от Euclid Flex в плане восприятия текста ничем не отличается — геометрические гротески и конкретно в этом тесте Euclid будет выигрывать из-за бОльшей насыщенности, что улучшит читаемость. В общем, спорно. Очень спорно.
Дизайн – тонкая материя, а потому неизбежно вокруг него возникают споры. Выше тому доказательство. Профессионалы могут долго рассуждать о расстояниях между буквами и композиции. У каждого есть свое мнение и я не исключение. Решая тесты в рамках блока, встречаются вопросы из разряда «Сбалансирована ли эта композиция», предполагающие субъективные ответы. Ты отвечаешь, а результаты говорят, что в Яндексе считают по-другому. Все может быть, но тогда в результатах стоит написать, что может быть так, а может и по-другому.
Вместо выводов
Я ответил на все вопросы, обозначенные в преамбуле статьи и надеюсь, она оказалась полезной. Напоследок признаюсь, что это первые онлайн-курсы, которые просто не оставляют тебе шанса бросить их на полпути или забить.. Сейчас у нас примерно экватор, а это значит что меня уже заждалась домашка и жесткий дедлайн не дремлет! Удачи!
Напоследок признаюсь, что это первые онлайн-курсы, которые просто не оставляют тебе шанса бросить их на полпути или забить.. Сейчас у нас примерно экватор, а это значит что меня уже заждалась домашка и жесткий дедлайн не дремлет! Удачи!
как работает дизайнер интерфейсов и чем дизайн похож на музыку / Блог компании red_mad_robot / Хабр
В новый выпуск подкаста «Сушите вёсла» ведущие пригласили арт-директора и старшего дизайнера red_mad_robot Дениса Гомеса и Катю Соседову. Они рассказали, нужно ли дизайнеру интерфейсов разбираться в других видах дизайна, как работать с разработчиками и где учиться именно UX и UI. Сам выпуск и короткая выжимка внутри.
Пара слов о «вёслах»
Разработчики red_mad_robot записывают душевные подкасты, где обсуждают разработку, аналитику, тестирование и другие стороны создания ИТ-продуктов.
Тайминг
02:14 — Денис и Катя о своём бэкграунде;
05:00 — кто такой дизайнер мобильных интерфейсов;
08:10 — обязан ли дизайнер интерфейса разбираться во всех областях, касающихся дизайна;
20:10 — Егор Летов и Industrial Techno: должна ли субъективация влиять на дизайн;
31:02 — куда идти учиться;
40:12 — нужно ли дизайнеру разбираться в программировании;
44:17 — разработчики и заказчики, возможно ли жить с ними в мире;
01:00:02 — дизайнер должен уметь рисовать и другие мифы;
01:11:06 — голосовые интерфейсы, нейроинтерфейсы, ждёт ли нас судьба героев «Матрицы»;
01:19:04 — изменятся ли мобильные интерфейсы в будущем.

Обязан ли дизайнер интерфейса разбираться во всех областях, касающихся дизайна?
В студии обсудили, что не обязан, и, скорее, это просто вопрос интереса — изучать дизайн в разных сферах. Косвенно такой подход помогает развиваться и в своей области: появляется понимание, с какими каналами визуальной коммуникации пользователи взаимодействуют и как эти каналы работают.
Допустим, если мне скажут: «Сделай упаковку для чего-нибудь», — то я, может быть, и сделаю. Но всё равно не смогу учесть нюансы, которые знает дизайнер упаковки, который каждый день смотрит на полки в супермаркете и анализирует её не с точки зрения состава, а с точки зрения восприятия в разных визуальных плоскостях.
Тут вступил Артём и рассказал, что у него есть устойчивое мнение, что хороший разработчик должен глубоко понимать, как вообще работает компьютер и что происходит в соседних областях. Но это не про то, что он должен сесть и сходу написать backend. А про то, что важно понимать проблематику.
Гости согласились, что у дизайнера стоит похожая задача — специалисту проблематику своей области понимать нужно, чтобы быть в курсе технологических ограничений и особенностей психологии пользователя.
И если подытожить, то дизайнер интерфейсов не должен разбираться, как, например, сделать упаковку — там целый мир со своими вопросами: какие использовать материалы, как они будут себя вести в печати, чем материалы отличаются, как упаковка влияет на продукт, на результат и т.д. Но он может что-то в целом знать про индустрию и интересоваться чем-то смежным для собственного развития.
Дизайн — по зову сердца или всё же ремесло?
Так кто же может стать дизайнером? Человек с условными «данными»: талантом, призванием — или же дизайнером может быть каждый, кто достаточно хорошо постарается и приложит усилия?
В студии сформулировали, что тут важно и то, и другое. Бывает, что человек изначально лучше подмечает какие-то моменты, на интуитивном уровне видит сочетание цветов или неплохо рисует ещё с младших классов. И такую предрасположенность можно сравнить с музыкальным слухом. Если он есть — здорово, а если нет, то это не такая большая проблема, его можно развить. Но всё же не стоит забывать, что многое зависит от того, сколько сил вложил в своё развитие конкретный специалист.
И такую предрасположенность можно сравнить с музыкальным слухом. Если он есть — здорово, а если нет, то это не такая большая проблема, его можно развить. Но всё же не стоит забывать, что многое зависит от того, сколько сил вложил в своё развитие конкретный специалист.
Совсем чуть-чуть споров на эту тему ищите тут — 16:12.
Почему дизайнеры идут в ИТ?
Когда появляется что-то новое, люди стремятся это изучить. Катя и Денис вспомнили, как появился первый магазин мобильных приложений, когда и мобильных телефонов-то было немного. Это была новая интересная сфера и многие специалисты, в том числе и дизайнеры, захотели попробовать себя в ней. Да и в ИТ сейчас требуется действительно много рабочих рук.
Но, несмотря на популярность сферы, остальные индустрии никуда не денутся. И пресловутая упаковка для товаров как была нужна, так и будет в ближайшее время. То же касается книг или, например, графического дизайна.
Как стать командой с разработчиком
Во время беседы в чат подкаста пришёл вопрос: «А нужно ли дизайнеру интерфейсов разбираться в программировании?»
Катя и Денис сошлись во мнении, что в каком-то смысле нужно. Не кодить, конечно же, но знать ограничения, чтобы грамотно отрисовать макет. Рома зарезюмировал: «Условно, как минимум, нужно знать гайдлайны и понимать, что в разных платформах принято и как делается».
Не кодить, конечно же, но знать ограничения, чтобы грамотно отрисовать макет. Рома зарезюмировал: «Условно, как минимум, нужно знать гайдлайны и понимать, что в разных платформах принято и как делается».
А чтобы сделать действительно качественный проект, нужно стать командой с разработкой. Для этого, например, можно позвать ребят на co-creation сессии и совместные брейншторминги. Это, во-первых, даёт понимание, что все вместе делают большой и полезный продукт. А во-вторых, разработчики, как говорит Денис, иногда помогают найти совершенно неожиданное решение.
А с клиентом?
Был и второй вопрос: «Как быть, если заказчик платит и хочет, чтобы было так, как он сказал?». Но и тут вновь совет — станьте командой.
Вряд ли клиент хочет сделать из своего проекта что-то непонятное. Он, как и дизайнер с разработчиками, нацелен на классный результат. И тут стоит синхронизировать понимание этого самого результата, а также путь к нему.
Задача дизайнера — объяснить, разложить по полочкам, почему он сделал что-то так, а не иначе. Важно, чтобы заказчик не чувствовал себя не вовлеченным в процесс. Для этого нужно настроить совместную работу: можно привлечь клиента к генерации идей и обсуждению решений. Когда люди сами загораются идеей, то становится гораздо проще найти общий язык.
Важно, чтобы заказчик не чувствовал себя не вовлеченным в процесс. Для этого нужно настроить совместную работу: можно привлечь клиента к генерации идей и обсуждению решений. Когда люди сами загораются идеей, то становится гораздо проще найти общий язык.
Бонус для тех, кто хочет стать дизайнером интерфейсов, но не знает, куда идти учиться
Специальность «дизайнер интерфейсов» на самом деле ещё достаточно новая, несмотря на такую востребованность в ИТ. Но именно дизайнерское образование в России есть. Например, Университет печати (ВШПиМ МПУ) — там дают классическое дизайнерское образование, правда без интерфейсной специфики.
А вот за ней можно сходить в «Британку» (БВШД). Это стоит не дешёво, но, как говорится, стоит того. В БВШД на курсе «дизайн диджитал-продуктов» преподают наши ребята: дизайнеры, арт-директора и разработчики. Вместе со специалистами из других крупных компаний учат как раз проектировать интерфейсы. Ссылка на курс в «плезных ссылках» ниже.
Но часто человек, который хочет заниматься дизайном, вынужден из разных источников по крупицам собирать информацию о том, что это такое и как с этим работать и жить. В любом случае, можно научиться и с помощью онлайн-курсов, если очень хочется. Тут уже все зависит от того, насколько человек дисциплинирован, сколько сил он может и хочет в это вложить. А вот можно ли войти в индустрию с помощью условного курса «дизайнер мобильных приложений за 21 день» разбирались с 37:15.
В любом случае, можно научиться и с помощью онлайн-курсов, если очень хочется. Тут уже все зависит от того, насколько человек дисциплинирован, сколько сил он может и хочет в это вложить. А вот можно ли войти в индустрию с помощью условного курса «дизайнер мобильных приложений за 21 день» разбирались с 37:15.
Полезные материалы
Предыдущие выпуски подкаста «Сушите вёсла»
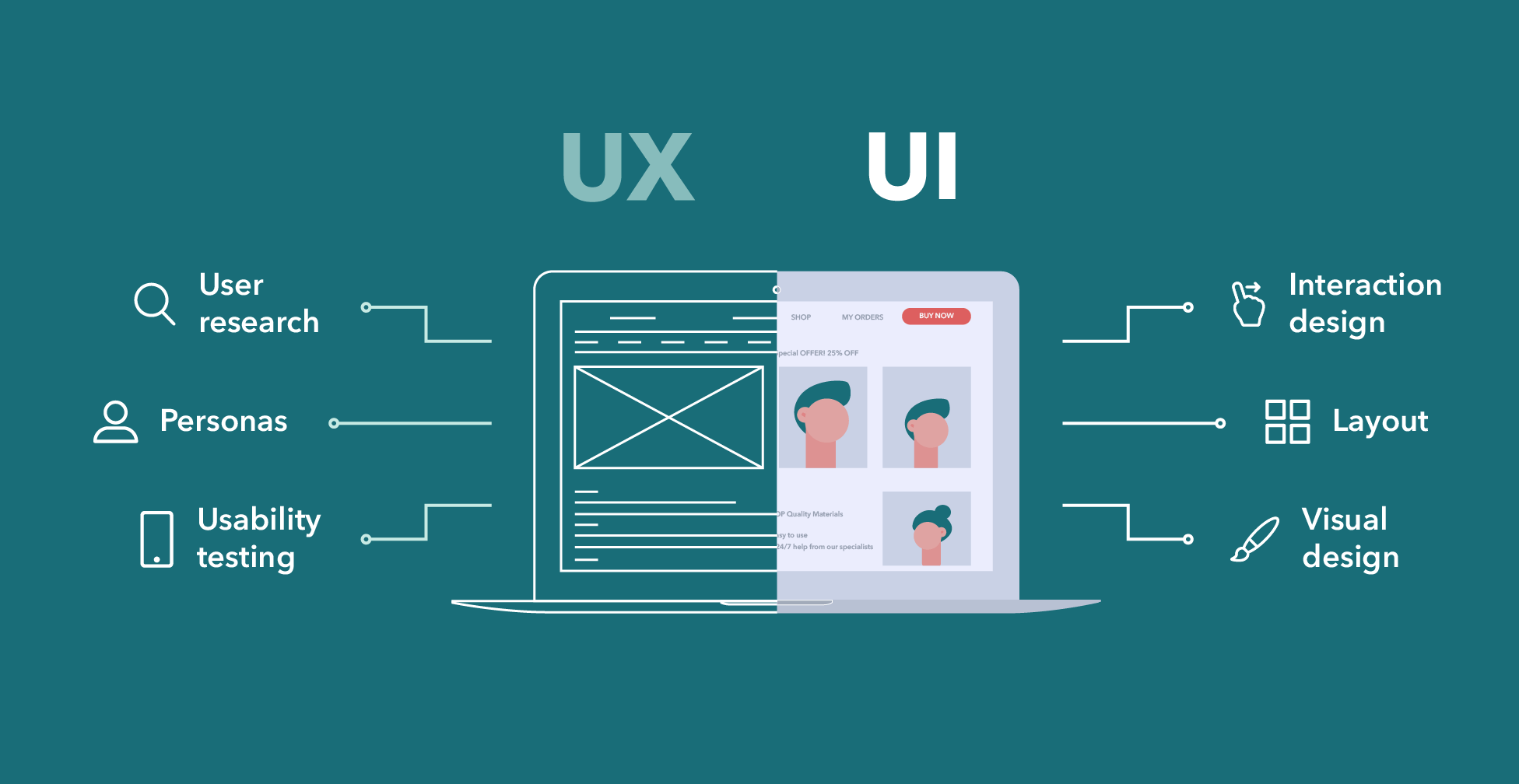
Основы UX и UI дизайн
UX и UI дизайн существовал задолго до изобретения цифровых технологий, просто называлось все это другими словами. Не будем углубляться во времена, когда первобытный человек придумал привязать к острому камню деревянную палку, чтобы получился удобный, симпатичный топорик. Хотя почему бы не назвать этот эпизод точкой отсчета работы над пользовательским интерфейсом?
Мы привыкли называть интерфейсом набор инструментов для взаимодействия с цифровыми технологиями. Но interface, или точка соприкосновения, есть у любой техники, даже у пылесоса. В идеале он должен быть понятен, удобен и заточен под решение задачи пользователя.
Профессия UX/UI дизайнера — это создание комфортных, интуитивно понятных и дружественных человеку интерфейсов. UX и UI дизайн взаимосвязаны, но все же это не идентичные понятия, в чем разница, разберемся в этой статье.
Что такое UX дизайн
UX [юикс] (User Experience) — дословно в переводе с английского «опыт пользователя». На элементарном уровне UX дизайн — это проектирование эффективного взаимодействия человека с сайтом, приложением, программой. Но по факту, UX сродни философии, это подход к дизайну, учитывающий все аспекты продукта — функциональность, красоту, удобство, эмоции — с позиции пользовательского опыта. Концепцию и сам термин User Experience придумал Дон Норман — классик промышленного и интерфейсного дизайна, автор знаменитой книги «Дизайн привычных вещей».
Дон Норман сформулировал главное правило UX — вид объекта должен содержать подсказки о том, как правильно с ним взаимодействовать. Отсюда два принципа хорошего UX дизайна:
Discoverability — понятность, наглядность.

Feedback — обратная реакция, отклик.
По-настоящему хороший UX дизайн мы не замечаем. Это как в балете — если зритель видит деформированные стопы и нечеловеческие перегрузки танцоров, то магия танца исчезает. Проектирование пользовательского опыта не про красоту, оно про то, как сделать, чтобы человек, взаимодействуя с продуктом, не задумывался, а блаженно плыл по течению.
Кто такой UX дизайнер
Главная задача UX дизайнера — проложить максимально удобный маршрут из точки А в точку Б: функциональный, простой, с заботой о пользователе и прозрачными сценариями взаимодействия.
Зона ответственности дизайнера User Experience обширна:
Изучение целевой аудитории, создание персон — собирательного образа пользователя. Продукт делается для людей, поэтому изучение их потребностей стоит на первом месте.
Выстраивание аргументированной стратегии. UX дизайнер должен знать ответ на вопрос, почему нужно сделать именно так, на каждом этапе проектирования.

Прототипирование: архитектура сайта, создание вайрфреймов, формирование сценариев взаимодействия, визуализация идей.
Концепция и эстетика продукта: визуальное оформление, копирайтинг, стиль, композиция. На этом уровне к работе подключается UI дизайнер.
Аналитика и A/B тестирование — запуск нескольких версий продукта одновременно, чтобы понять, какая из них больше понравилась пользователям.
UX дизайнер мыслит стратегически, он ясно понимает, куда ведет человека, что произойдет в результате той или иной цепочки действий.
Инструменты и навыки UX дизайнера
UX дизайнер — и швец, и жнец, и на дуде игрец. Он работает на стыке нескольких областей, поэтому здесь важно логическое мышление, «насмотренность» в сфере визуального дизайна, умение работать в графических программах. Но все же основной его навык — способность видеть продукт глазами пользователя.
Эмпатия и опыт проведения исследований — залог хорошего результата, будь то мобильное приложение, сложный сайт, простой лендинг или программный интерфейс.
Идея
На первом этапе создания UX дизайна с нуля многие предпочитают простую бумагу и карандаш. По мере усложнения структуры, добавления логических цепочек можно подключать сервисы для построения интеллектуальных карт, самые известные — XMind, FlowMapp, Майндмэппинг.
Эскиз
Для проработки концепта используют разные графические редакторы, самое ходовое у UX/UI дизайнеров приложение Sketch (работает только на Mac). Есть программа Lunacy, позиционирующая себя как Sketch для Windows.
Прототип
Для работы в команде над каркасами, интерактивными прототипами, векторными иконками популярны программы:
Axure;
Figma;
Adobe XD;
InVision.
Что такое UI дизайн
UI [юай]
 UI design — это визуализация, графическая проработка идей UX дизайнера: меню, кнопки, слайдеры, формы, иллюстрации, анимация, фото и видео, шрифты и цвета.
UI design — это визуализация, графическая проработка идей UX дизайнера: меню, кнопки, слайдеры, формы, иллюстрации, анимация, фото и видео, шрифты и цвета.Если UX — это аналитика, проектирование, тестирование комфортного для пользователя продукта, то UI — это гармоничное и понятное оформление интерфейса.
Кто такой UI дизайнер
Задача дизайнера User Interface — сделать так, чтобы пользователь быстро, без затруднений разобрался с интерфейсом, будь то мобильное приложение с расписанием электричек, интернет-магазин с миллионным ассортиментом или рабочая узкоспециализированная программа. От того что делает UI дизайнер, зависит, будет ли пользователю удобно взаимодействовать с продуктом, спроектированным по всем правилам UX.
В основе UX и UI дизайна лежат базовые требования к интерфейсу:
Ясная структура — пользователь понимает, что и зачем он делает;
Лаконичность формы — экран не перегружен обилием деталей;
Узнаваемость элементов — назначение каждой кнопки или иконки интуитивно понятно;
Отзывчивость — моментальный отклик элементов на воздействие, человеку понятно, что сейчас происходит, какой процесс запущен;
Стабильность — все элементы интерфейса одинаково ведут себя на разных разделах сайта или приложения;
Эстетичность — визуальное восприятие продукта должно доставлять удовольствие;
Минимум усилий — пользователь без заминок решает свои задачи, взаимодействуя с интерфейсом продукта;
Забота о человеке — у пользователя должно быть право на ошибку и безболезненный способ ее исправить.

Инструменты и навыки UI дизайнера
Навыки и программы для UX/UI дизайна пересекаются, но дизайнер интерфейсов должен владеть графическими редакторами на продвинутом уровне, разбираться в типографике, композиции, сочетаемости цветов.
Работа с цветом
ColorHexa — моделирование подробной палитры;
Paletton — построение цветовых схем;
Flat UI Color — подбор цветов для Flat-стиля.
Типографика
Google fonts — бесплатный сервис для работы со шрифтами;
Typekit — обширная библиотека шрифтов, требуется купить подписку;
Fontjoy — инструмент для подбора и сравнения сочетающихся шрифтов.
Иконки
Icons8 — постоянно пополняющаяся библиотека иконок;
Free Icon Maker — рисование и редактирование иконок онлайн;
IconJar — органайзер пользовательской библиотеки пиктограмм;
Flaticon.
 com — сайт бесплатных и платных наборов иконок с возможностью создания бесшовных паттернов.
com — сайт бесплатных и платных наборов иконок с возможностью создания бесшовных паттернов.
Где используют UX и UI в Digital
User Experience и User Interface стали главными инструментами работы над интерфейсами сайтов, сервисов, мобильных приложений в конце 2000-х годов, когда стало ясно, что базовыми характеристиками любого цифрового продукта должны быть функциональность и удобство.
Чтобы понять, чем отличается UX от UI, достаточно представить весь процесс работы над дизайном digital продукта. UI — один из этапов, всего лишь инструмент, помогающий визуально оформить идеи UX дизайнера. Часто эти две специализации объединяют, а UX специалист обладает навыками UI дизайна. Но это условие вовсе не обязательно. Для юзабилити одинаково важны и пользовательский опыт, и пользовательский интерфейс, отличие UX от UI здесь не играет роли.
UX/UI дизайн существенно влияет на поведенческие факторы — практически 95 % респондентов не доверяют сайтам с плохим, неудобным, устаревшим дизайном, а 40% просто уйдут с ресурса, который им не понравился.
Неудобный IT-продукт — это риск проиграть конкурентную борьбу на рынке. Качественный UX дизайн помогает проектам развиваться, привлекает клиентов, увеличивает прибыль и сокращает издержки.
Как стать UX и UI дизайнером
Со времен появления тренда на UX/UI профессия дизайнера ощутимо усложнилась. Теперь уже мало уметь рисовать макеты и гармонично сочетать цвета. Обычно дизайном User Experience занимается целая команда, т.к. одному человеку не под силу охватить все процессы.
Как стать UX/UI дизайнером? В первую очередь нужно решить, по какому пути идти. Нравится наводить красоту, визуализировать идеи? Значит, ваша область — UI. Многие начинают с визуализаций и, постепенно расширяя круг своих интересов, приходят к полноценному проектированию UX.
Люди попадают в UX дизайн из разных областей, главное — разобраться, что это и как выстраивается логика работы над продуктом, а научиться профессии можно своими силами или на курсах, которые постоянно появляются из-за высокого спроса на UX специалистов.
Офлайн курсы, учебные программы
Британская Высшая Школа Дизайна (Москва)
Годовой курс.
britishdesign.ru/courses/ux-ui/
Высшая Школа Экономики (Москва)
Бакалавриат, диплом о высшем образовании государственного образца, есть бюджетные места.
design.hse.ru/ba/programming
Epic Skills (Санкт-Петербург)
Обзорная учебная программа рассчитана на 30 часов.
epixx.ru/course_programs/ux-design
Онлайн учеба
Skillbox + AIC. Образовательный курс UX-дизайн.
Изучение 20 блоков рассчитано на 4 месяца. По окончании обучения защищается реальный проект и выдается диплом.
skillbox.ru/course/aic
Онлайн школа дизайна Bang Bang Education.
Предлагают 9 программ, раскрывающих разные аспекты UX/UI дизайна.
bangbangeducation.
 ru/tag/ux-design
ru/tag/ux-designСреда обучения.
Разные форматы образования в виртуальном классе. Программы от 2 до 4,5 лет. Диплом о высшем образовании государственного образца.
design.sredaobuchenia.ru/digital
Книги
Книг по UX/UI дизайну написано немало, отрасль развивается, постоянно публикуются новые материалы. Приведем здесь базовые работы, хотя у каждого специалиста список будет свой:
Дон Норман, «Дизайн привычных вещей» — пользовательский опыт на примере бытовых предметов;
Артемий Лебедев, «Ководство» — развивает дизайнерскую интуицию;
Стив Круг «Не заставляйте меня думать» — увлекательный рассказ с шутками и прибаутками о том, как надо и не надо делать сайты;
Расс Унгер, Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» — учебник с подробным описанием методик.
Практика
Теория ничто без практических навыков. Одно из преимуществ обучения на курсах — реальная работа над проектами, но и при самостоятельном освоении UX/UI дизайна можно и нужно практиковаться. Создайте с нуля свой сайт или приложение, по ходу дела осваивая дизайнерские инструменты, это станет отличной тренировкой и первым элементом портфолио.
Одно из преимуществ обучения на курсах — реальная работа над проектами, но и при самостоятельном освоении UX/UI дизайна можно и нужно практиковаться. Создайте с нуля свой сайт или приложение, по ходу дела осваивая дизайнерские инструменты, это станет отличной тренировкой и первым элементом портфолио.
Многие UX дизайнеры вообще не имеют связанного с индустрией образования. Здесь важно окунуться в атмосферу, набивать руку, подглядывать за другими, заводить знакомства с опытными людьми, отслеживать новые публикации в интернете. Масса инструментов, облегчающих жизнь дизайнера, есть в открытом доступе. Сейчас чуть ли не любой человек с улицы, не имеющий ни малейшего представления о программировании, может создать свой digital продукт.
Выводы
Времена, когда сайты делались ради сайтов, давно прошли. Digital маркетинг развивается, и UX подход к юзабилити только набирает обороты. Дизайн, учитывающий удобство и эмоциональный отклик пользователя, делает цифровое пространство более комфортным. Что бы вы ни выбрали — UX или UI — оба направления находятся на передовой, и их востребованность в будущем не вызывает сомнений. UX/UI дизайнеры нужны везде — от ПО для сложного оборудования до незамысловатого мобильного счетчика калорий.
Что бы вы ни выбрали — UX или UI — оба направления находятся на передовой, и их востребованность в будущем не вызывает сомнений. UX/UI дизайнеры нужны везде — от ПО для сложного оборудования до незамысловатого мобильного счетчика калорий.
Источник.
UI дизайн сайта и UX интерфейс приложения — что это такое и как разработать
Если на сайте:
- Нужно заполнять 23 поля формы регистрации;
- Добираться до нужной информации через 17 вкладок;
- Указывать имена всех родственников для верификации.
Самое время задуматься о дизайне, так как люди склонны воспринимать продукт эмоционально. Ресурс необходимо обеспечить эффективным UX дизайном, а пользователя — удобным интерфейсом.
Вас могут заинтересовать услуги:
Что такое UX и UI дизайн?
Пользовательский опыт — UX
Или user experience design — отвечает за взаимодействие посетителя с сервисом. Это эмоции, которые получает пользователь при работе с интерфейсом сайта или приложения. На опыт пользователя влияет множество компонентов: графический дизайн, читаемость и ясность текста, архитектура сайта и продуманный функционал. Но UX — это ещё о привычках и потребностях посетителей. Изучением пользовательских впечатлений, логикой интерфейса, разработкой наиболее эффективных прототипов с последующими тестированиями и составлением технических заданий для редакторов занимается UX-дизайнер.
На опыт пользователя влияет множество компонентов: графический дизайн, читаемость и ясность текста, архитектура сайта и продуманный функционал. Но UX — это ещё о привычках и потребностях посетителей. Изучением пользовательских впечатлений, логикой интерфейса, разработкой наиболее эффективных прототипов с последующими тестированиями и составлением технических заданий для редакторов занимается UX-дизайнер.
Пользовательский интерфейс — UI
Или user Interface design — визуализация прототипа, разработанного на основании пользовательских впечатлений и исследовании ЦА. Включает в себя комплекс работ над графической частью: отрисовка кнопок, иконок и формы заявки, определение цветовой палитры, шрифта, подборка изображений и других компонентов, которые формируются в работающий макет. Для позитивного взаимодействия с пользователем UI-дизайнер занимается грамотным расположением объектов в интерфейсе: сможет ли клиент попасть пальцем по нужной кнопке без усилий, корректно ли работает выпадающее меню, легко ли читается текст с мобильных устройств и достаточно ли удобно заполнять форму.
Разработка UX и UI дизайна на заказ:
Исследование предпочтений пользователей и анализ конкурентов
Для того, чтобы выявить потребности целевой аудитории и определить, какие проблемы решает продукт, мы проводим интервью с нашим клиентом, по результатам которого имеем полную картину идеи проекта и постановку бизнес-целей. Тщательный анализ действий конкурентов углубит понимание проблемного пространства и поможет создать уникальную платформу, которая ответит всем пользовательским требованиям.
Отрисовка схемы сайта
Прежде чем наполнить ресурс контентом и выбрать цветовые решения, мы моделируем каркас сайта — прототип его интерфейса. Прогнозируем проблемы посетителя при работе с продуктом и создаем пользовательскую карту со всевозможными сценариями поведения. Далее на базе принципов ui дизайна размещаем элементы и переводим их в интерактивный формат для взаимодействия с интерфейсом.
Создание удобного интерфейса — залог успеха вашего продукта
Для вашего ресурса мы разработаем уникальный ux дизайн, который будет максимально лаконичным и доставит пользователя без дополнительных усилий к цели. Все детали интерфейса будут интуитивно понятными с первого посещения и обеспечат мгновенную реакцию на действия посетителя. Разумеется, от ошибок никто не застрахован. Добавим сообщения, которые помогут сохранить ваших клиентов и денежные средства в случае возможного сбоя.
Все детали интерфейса будут интуитивно понятными с первого посещения и обеспечат мгновенную реакцию на действия посетителя. Разумеется, от ошибок никто не застрахован. Добавим сообщения, которые помогут сохранить ваших клиентов и денежные средства в случае возможного сбоя.
Дизайн — это то, что выглядит хорошо и удобно в любой ситуации.
Говорят, что всем не угодишь, а мы взяли и решили угодить всем: и пользователям ПК, и пользователям всевозможных гаджетов. Именно поэтому наша команда разрабатывает адаптивный дизайн сайта, заботясь о доступности и удобстве ресурса для каждого посетителя с любого устройства.
Специалисты DD Planet понимают запросы разной целевой аудитории и знают, как на них успешно отвечать. Проектируя интерфейс сайта, мы опираемся на данные тестирований пользовательского поведения и создаём такой UI/UX дизайн, с которым будет удобно взаимодействовать каждому: понятный, несложный и красивый.
Как работать с пустым пространством в дизайне интерфейсов — UXPUB
8 практических советов с примерами.
Хороший дизайн интерфейса – это продуманное использование пустого пространства на всех уровнях, от компонента до страницы, от микро до макро. Когда пустое пространство используется правильно, вы получаете гармоничный, разборчивый, эффективный и простой в использовании интерфейс.
Cила пустого пространства в дизайне интерфейсов
В этой статье автор объясняет, как использовать пустое пространство в дизайне для улучшения пользовательского интерфейса.
1. Следуйте закону близости
Количество пробелов между элементами в интерфейсе указывает, как элементы соотносятся друг с другом. Закон близости предполагает, что:
- Связанные элементы должны быть расположены ближе друг к другу. И наоборот, несвязанные элементы должны находиться дальше друг от друга.
- Элементы одного «типа» должны располагаться на равном расстоянии друг от друга.
Следуйте этому правилу, чтобы помочь пользователям легко воспринимать логические группировки вашего интерфейса.
2. Начните с базовой линии пустого пространства
Пусть ваш дизайн дышит. Надежный способ повысить юзабилити интерфейса – добавить много пустого пространства между его элементами.
Элементы управления формой расположены слишком близко друг к другуЭлементы управления формой расположены на соответствующем расстоянии друг от друга, поэтому их удобнее сканироватьКонечно, есть исключения (см. последний совет ниже), но обычно, для большинства интерфейсов, наличие большого количества пробелов лучше, чем их нехватка.
3. Используйте пустое пространство, чтобы сосредоточить внимание на определенных элементах дизайна
Небольшое количество информации и минимум элементов на странице может помочь внести ясность и сосредоточить внимание пользователя на важных элементах.
Пустое пространство также может быть эффективным способом выделить нужный текст. Его можно использовать в сочетании с увеличением размера шрифта или изменением цвета, регистра или веса текста и даже в качестве альтернативы этим приемам.
Его можно использовать в сочетании с увеличением размера шрифта или изменением цвета, регистра или веса текста и даже в качестве альтернативы этим приемам.
̇
̇
̇
Это предложение, окруженное пустым пространством, демонстрирует этот эффект.
̣
̣
̣
Увеличение или уменьшение элемента – не единственный способ привлечь к нему внимание. Учтите, что, когда все элементы больше и ярче, на самом деле ни один из них не выделяется.
4. Используйте один и тот же метод измерения пространства как при проектировании, так и при разработке
Расстояние между соседними текстовыми элементами можно измерить одним из двух способов.
Измерить расстояние между соседними «ограничивающими рамками»
Этот метод позволяет большинству движков визуализации интерфейса (например, Document Object Model) измерять пространство. Однако этот метод не особенно точен, потому что остается «неучтенное» пространство сверху и снизу каждой ограничивающей рамки.
Измерение расстояния между соседними заглавными буквами
Этот метод более точен, но может усложнить разработку.
Измерение расстояния по высоте между соседними заглавными буквамиОба метода разумны, но каждый имеет свои компромиссы. Здесь важно, чтобы при проектировании и разработке использовался один и тот же метод измерения пространства. Это необходимо для того, чтобы дизайн можно было точно перевести в код.
5. Используйте систему отступов
Она определяет набор возможных значений отступов, которые будут использоваться в дизайне. Использование системы отступов может помочь придать интерфейсу ощущение согласованности и гармонии.
Вам понадобится всего несколько значений в системе интервалов. Здесь используются четыре разных значения, а именно 12, 16, 32 и 56Система отступов для пустого пространства – это то же самое, что палитра для цвета. Как и цветовая палитра, система интервалов заставляет вас принимать дизайн-решения из ограниченного набора параметров. С ней в процессе проектирования вам нужно учитывать только несколько значений интервалов. Это делает итерацию дизайна более быстрой и систематической.
С ней в процессе проектирования вам нужно учитывать только несколько значений интервалов. Это делает итерацию дизайна более быстрой и систематической.
6. Избегайте значений интервалов, которые визуально слишком похожи
Когда значения интервалов математически различны, но визуально очень похожи, то это может запутать пользователя. Контраст имеет значение. Если вы хотите, чтобы два значения интервалов различались, то сделайте их различие очевидным.
Отступ над и под каждой «строкой действий» очень похож, и неясно, с каким видео какая строка действий должна быть связанаНаличие достаточного пространства под каждой «строкой действий» помогает прояснить взаимосвязь между видео и связанными с ним действиямиПодумайте о более широком «разбросе» значений в системе интервалов с визуально очевидной разницей между соседними значениями.
Это нелинейная система интервалов с постепенным увеличением приращения от одного значения к следующему7. Уменьшайте высоту строки (т.е. интерлиньяж) по мере увеличения размера текста
Увеличение размера текста при сохранении той же пропорциональной высоты строки приведет к появлению слишком большого пробела между каждой строкой текста. По отношению к размеру текста пропорциональная высота строки заголовков обычно должна быть меньше высоты строки основного текста.
По отношению к размеру текста пропорциональная высота строки заголовков обычно должна быть меньше высоты строки основного текста.
8. В насыщенном информацией интерфейсе, чтобы передать связь элементов, полагайтесь на другие методы, помимо пустого пространства
Например:
- Добавление заливки или границы вокруг группы связанных элементов.
- Используйте линии для разделения смежных элементов, которые плотно собраны по вертикали. Или символ вставки («·») для разделения смежных элементов, расположенных по горизонтали.
- Изменяйте размер, регистр, вес или цвет текста, как способ связать или дифференцировать элементы интерфейса.
Повышение информативности интерфейса может помочь сделать его более эффективным в использовании. Помните, что насыщенный информацией интерфейс не обязательно должен казаться загроможденным или перегруженным.
Помните, что насыщенный информацией интерфейс не обязательно должен казаться загроможденным или перегруженным.
Альтернативная точка зрения:
Как пустое пространство убило корпоративное приложение (и почему плотность данных важна)
История о том, как пустое пространство и недостаточное понимание проблемы повлияло на редизайн продукта
Эффективный способ изучить пустое пространство – и дизайн интерфейса в целом – это создать «эталон»: выбрать один или несколько экранов из любого приложения или веб-сайта с интерфейсом, который вам нравится, и воссоздать его полностью, с нуля. Вы получите представление о многих небольших дизайн-решениях, которые были приняты, обнаружите интересные закономерности и увидите, как приведенные выше советы по поводу пробелов проявляются в хорошо продуманных интерфейсах.
Есть причины, по которым интерфейс «выглядит правильно». Благодаря опыту и практике вы сможете отточить свое зрительное восприятие и интуицию по использованию пустого пространства в своих проектах. Ваши пользователи будут вам за это благодарны.
Ваши пользователи будут вам за это благодарны.
О дизайне и о том как стать дизайнером
Хотите узнать как стать дизайнером? Все очень просто! В этой статье рассмотрены ответы на наиболее популярные вопросы о работе дизайнера.
Хотите стать дизайнером? Следите за моими заметками! Здесь уже доступен справочник iOS дизайна (на русском) и справочник дизайна для Apple Watch (тоже на русском). Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Дизайн – это решение проблемы, которая не имеет единого верного решения. Т.е. эту проблему можно решить миллионом различных способов. Какие-то из решений будут более удачные, какие-то менее. Так как мы с вами ежедневно решаем десятки проблем, каждый из нас уже дизайнер. Поздравляю!
Мы с вами будем обсуждать более узкую категорию дизайна – дизайн интерфейсов мобильных приложений.
Интерфейс – это совокупность различных средств и методов, при помощи которых мы (т.е. пользователи) взаимодействуем с различными устройствами. Интерфейсы присутствуют практически во всех сферах нашей жизни. Когда мы заходим на сайт, мы взаимодействуем с веб интерфейсом (да-да, все эти кнопочки, текст, картинки и прочее). Кроме того, каждый раз, когда мы достаем телефон и запускаем приложение (или не запускаем), мы взаимодействуем с интерфейсом. В этот раз с интерфейсом мобильного устройства.
От того, насколько хорошо и интуитивно сделан интерфейс, зависит, насколько легко нам будет пользоваться тем или иным сайтом, приложением или устройством.
Созданием таких интерфейсов и занимается дизайнер интерфейсов. Он отвечает за то, как выглядит интерфейс, где располагаются элементы, как экраны связаны между собой, какие цвета используются, какие шрифты и т.п.
Собственно, дизайнер мобильных приложений создает интерфейс мобильных приложений. Все, что вы видите, когда заходите в Instagram, Facebook и другие мобильные приложения нарисовано дизайнером мобильных приложений. А реализовано в жизнь разработчиком.
А реализовано в жизнь разработчиком.
Дизайн мобильных приложений состоит из 2 основных составляющих:
- UI (User Interface) дизайн
- UX (User Experience) дизайн
Предлагаю кратко разобраться, в чём разница:
UX дизайн – то, как приложение работает и какие эмоции вызывает у пользователя. То есть, как приложение спроектировано, насколько продумано. На этапе UX дизайна прорабатываются связки экранов, какой экран после какого идет, как они взаимосвязаны между собой, что будет происходить при тех или иных условиях, почему мы показываем те или иные обьекты.
UI дизайн – то, как продукт выглядит визуально. Это цвет, типографика, иконки, сетка элементов, стилистика всего приложения.
Зачастую, в крупных компаниях, UI и UX дизайнеры – это разные люди. В более мелких компаниях обе эти должности часто совмещаются в одну.
Поэтому, чтобы быть хорошим дизайнером мобильных интерфейсов, нужно не только уметь делать красивые интерфейсы, но и иметь базовые понятия в UX, т. е. уметь при необходимости спроектировать приложение с нуля.
е. уметь при необходимости спроектировать приложение с нуля.
Также, в работу дизайнера мобильных приложений в последнее время очень уверенно входит создание анимации. Вы должны уметь создать анимированный прототип, либо нарисовать анимации, которые будут использоваться при переходах либо взаимодействии с элементами. Это нужно, чтобы показать разработчику, как будут выглядеть и вести себя различные элементы интерфейса в определенных условиях.
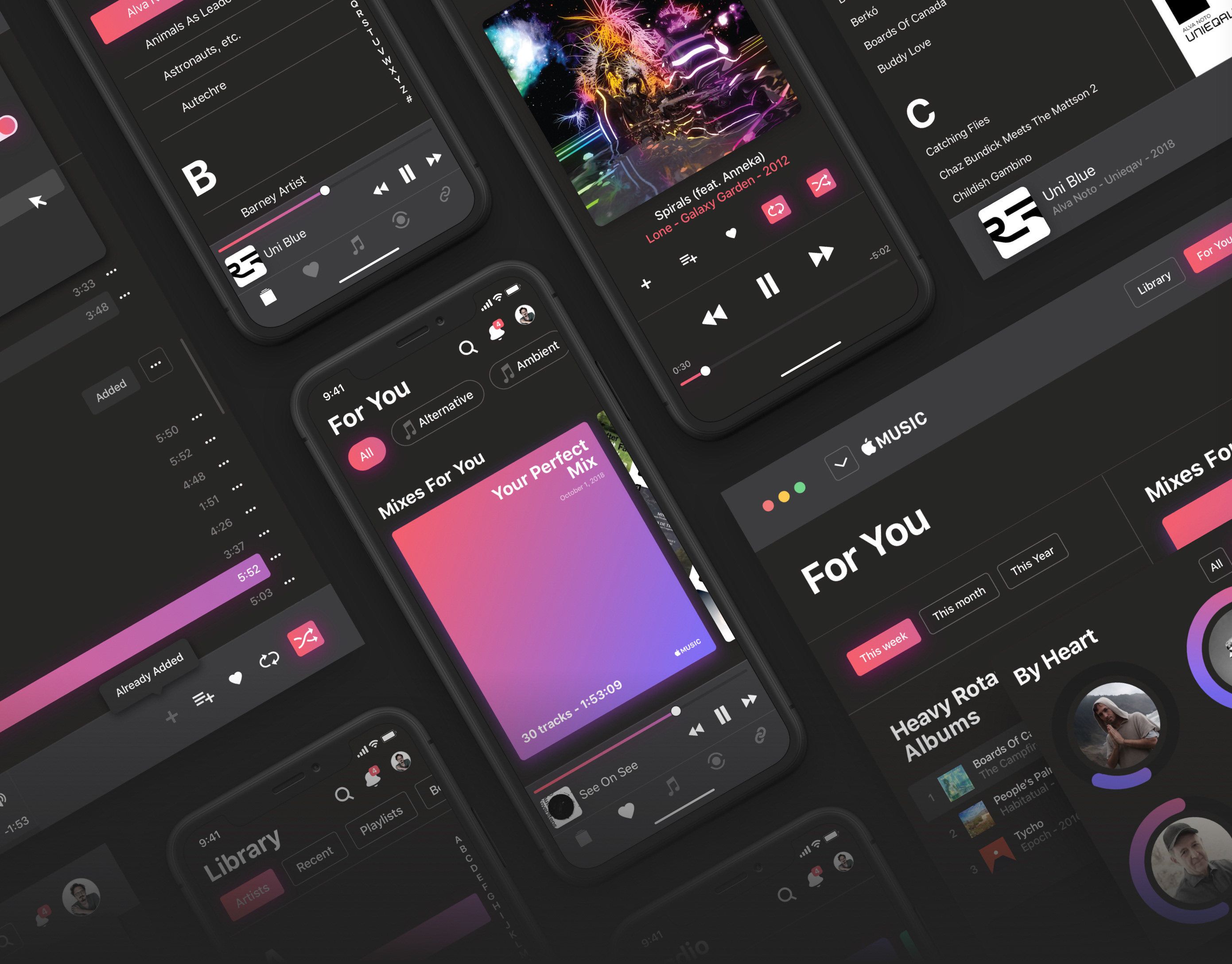
Например, вы делаете дизайн музыкального плеера. Есть главный экран, где отображается список песен и плеер внизу. При нажатии на плеер пользователь попадает на экран плеера. Как будет осуществляться этот переход? Вам нужно это показать.
Для создания анимаций либо анимированных прототипов существует достаточно много инструментов. Например Principle, Pixate, Origami, Framer и другие.
Дизайнером может стать абсолютно любой человек.
Сразу скажу: чтобы быть дизайнером и зарабатывать хорошие деньги не нужно уметь рисовать! Поэтому, если ваш рисунок солнышка больше похож на второе пришествие дьявола из ада, это не станет преградой на пути становления дизайнером. Скажу вам более: многие дизайнеры сейчас вообще не рисуют, они просто покупают на стоках готовые рисунки и подсовывают своим заказчикам как свои.
Скажу вам более: многие дизайнеры сейчас вообще не рисуют, они просто покупают на стоках готовые рисунки и подсовывают своим заказчикам как свои.
Отсутствие навыка рисования будет простительно на начальном этапе. Если вы планируете строить карьеру в качестве дизайнера, пройти базовый курс рисунка все же необходимо.
Чтобы стать на путь дизайна, вам не нужно предварительно иметь какие-то особенные таланты. Вам достаточно только упорства и желания, чтобы освоить основы проектирования, основы визуального дизайна и необходимый инструментарий (Photoshop или Sketch).
Проблема лишь в том, что достаточно трудно найти информацию на русском языке. А если она и есть, то находится в разных источниках и, чтобы собрать картинку воедино, нужно приложить очень много усилий и потратить достаточное количество времени. На английском языке информации побольше, но трудность в том, что она тоже находится в различных источниках.
Это то, что интересует всех. Здесь все целиком зависит от вас. Первый месяц будет самый тяжелый. В среднем, за первый месяц можно заработать $100 – $200 долларов. Дальше будет легче. Первые полгода ваша зарплата будет варьироваться в пределах $300 – $700. После этого вы уже можете претендовать на более высокооплачиваемую работу и зарабатывать более $700 в месяц.
Здесь все целиком зависит от вас. Первый месяц будет самый тяжелый. В среднем, за первый месяц можно заработать $100 – $200 долларов. Дальше будет легче. Первые полгода ваша зарплата будет варьироваться в пределах $300 – $700. После этого вы уже можете претендовать на более высокооплачиваемую работу и зарабатывать более $700 в месяц.
Потолка здесь нет, так как все зависит от проекта на котором вы работаете, сколько часов в неделю вы работаете, и, какая у вас почасовая ставка (то, сколько вы получаете за час вашей работы).
Ну и самое важное, это сколько времени нужно потратить, чтобы получить базовый навык, достаточный для работы.
Если учиться упорно по 2 часа в день 3 раза в неделю, то уже через 2 месяца вы можете начать зарабатывать деньги самостоятельно. И деньги неплохие.
Но это при условии, что у вас есть программа или курс, по которому вы будете обучаться. Если вы будете осваивать специальность самостоятельно, то скорее всего вам потребуется гораздо больше времени. Где-то от 5 месяцев и больше. Как я говорил ранее, вся проблема в том, что информация находится в разных источниках и часто не на русском языке.
Где-то от 5 месяцев и больше. Как я говорил ранее, вся проблема в том, что информация находится в разных источниках и часто не на русском языке.
Хотите стать дизайнером? Следите за моим блогом! Советую ознакомиться со справочником iOS дизайна на русском!
Для начала было бы не плохо ознакомиться с глобальной философией дизайна.
Для этого я рекомендую прочитать книгу Дональда Нормана “Дизайн привычных вещей”. Это некая классика в книгах о дизайне. В ней рассматриваются привычные нам вещи, но со стороны удобства их использования. Очень интересная.
Также, чтобы более глубоко окунуться в смысл дизайна, советую прочитать книгу Виктора Папанека “Дизайн для реального мира”. Очень мощная книга, которая учит создавать вещи, решающие проблемы, а не создающие их.
Чтобы ознакомиться с основами типографики, прочитайте книгу Роберта Брингхерста “Основы стиля в типографике”. Очень толковая книга, которая расскажет вам все, что нужно знать о шрифтах. Предупреждаю, она достаточно большая и немного скучная.
По основам проектирования, мне нравится книга Раса Унгера “UX дизайн. Проектирование опыта взаимодействия.”. Прочитайте ее, не пожалеете.
Чтобы углубиться в специфику создания дизайнов для мобильных устройств, можно прочитать книгу Люка Вроблевски “Сначала мобильные”.
Ну а чтобы изучить Photoshop или Sketch, нужно смотреть видео уроки.
Или можете подписаться на мой канал на YouTube. Сейчас я готовлю видео, в которых буду рассказывать, как с помощью Photoshop создавать интерфейсы.
Сейчас я работаю над обучающим курсом, который поможет людям освоить азы этой прекрасной профессии. Точно знаю, что я запущу курсы в оффлайне. Стартуем в моем родном городе Сумы. А дальше поедем по Украине. Кстати, если бы вы хотели чтобы у вас в городе прошли такие курсы, расскажите в комментариях из какого вы города.
Также, пишите в комментариях, нужно ли выкладывать курс в онлайн (на ютубе или других ресурсах).
Надеюсь я ответил на наиболее интересующие вас вопросы. Если хотите узнать что-то еще, спрашивайте в комментариях, либо пишите мне на твиттер @miloskiy
Если хотите узнать что-то еще, спрашивайте в комментариях, либо пишите мне на твиттер @miloskiy
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального опыта для пользователя при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает при принятии решений.
- Создавать образы пользователей. Выявление ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи могут использоваться для создания подробных сценариев, повседневного образа жизни, который показывает, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта.
 Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа. - Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создать прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельной или материальной. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видео, чтобы направлять пользователей через функции дизайна продукта.

- Тестирование товаров на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите увидеть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, — все это элементы дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств IoT, таких как интеллектуальные колонки или виртуальные помощники.
 Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы дизайнера UI / UX?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и выводы об удобстве использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Общайтесь с группами разработчиков и разработчиков, а также с заинтересованными сторонами бизнеса и высшим руководством.

- Убедитесь, что голос клиента присутствует, включив в проект отзывы клиентов, показатели использования и выводы об удобстве использования.
- Выполнение анализа метрик после запуска для информирования о работе по оптимизации дизайна / UX
- Знайте, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные дизайнеры UI / UX происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнерам UI / UX требуется ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это многопрофильная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодировка. Инженеры UX являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. UI / UX Writing — нишевая специальность, но она помогает понять ее.Микрокопия — это мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности дизайнера UI / UX?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление от продукта, даже в отношении самых продаваемых продуктов, которые присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или более увлекательным.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Читайте дальше, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Variety — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в ближайшее время.
С другой стороны, необходимость в кодировании снизилась, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатываются с учетом интересов непрограммистов.
Как вы оцениваете пользовательский опыт?
ДизайнUI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для канала, который вы измеряете. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, которые имеют благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы сменить профессию на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти практическую стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Посетите курс карьеры в Springboard UI / UX Design, чтобы узнать, соответствуете ли вы требованиям.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Посмотрите курс «Введение в дизайн» от Springboard — регистрация открыта для всех!
Дизайнер пользовательского интерфейса: Чем на самом деле занимается дизайнер пользовательского интерфейса?
Разработчику пользовательского интерфейса или дизайнеру пользовательского интерфейса поручено обеспечить удобство использования веб-сайта, приложения или программного обеспечения. Дизайнеры пользовательского интерфейса сосредоточены на подходе, ориентированном на человека, который основан на потребностях пользователя. Цель дизайнера пользовательского интерфейса — создать веб-сайт, приложение или программное обеспечение, по которым будет легко перемещаться.Пользователи должны иметь возможность переходить с одной страницы или раздела на другой, не слишком задумываясь об этом. Пользовательский опыт (UX) должен быть главным приоритетом дизайнеров пользовательского интерфейса.
Если вам интересно, что такое пользовательский интерфейс, вот краткое изложение:
- Пользовательский интерфейс ориентирован на визуальные детали и дизайн.
- Определяет, как пользователи взаимодействуют с продуктом.
- Должен отражать ценности бренда.
- Должен укреплять доверие пользователей. красиво, интуитивно понятно и увлекательно.Чтобы узнать больше о том, что делает UI-дизайнер, а что нет, мы составили этот список:
Что делает дизайнер пользовательского интерфейса
Поскольку пользовательский интерфейс (UI) является подмножеством UX, некоторые взаимозаменяемо используют оба термина. Кроме того, люди также путают должностные обязанности между дизайнером пользовательского интерфейса и дизайнером пользовательского интерфейса.
Давайте остановим эту путаницу. Вот список того, что делает дизайнер пользовательского интерфейса:
- Ориентирован на создание визуальных элементов для веб-сайтов, приложений, программного обеспечения и любых цифровых продуктов.Дизайнеры пользовательского интерфейса должны уделять приоритетное внимание некоторым визуальным деталям: кнопкам, цветовым палитрам, типографике, ползункам, полосам прокрутки, интервалу, макету и т. Д.
- Цель дизайнера пользовательского интерфейса — сделать интерфейс интуитивно понятным и легко управляемым.
- UI-дизайнеры должны тесно сотрудничать с UX-дизайнерами, веб-дизайнерами, веб-разработчиками, креативными директорами, арт-директорами, маркетинговыми командами и многими другими. Работа с командой экспертов необходима для создания привлекательного интерфейса, ориентированного на целевую аудиторию.
- Необходимо провести конкурентный анализ внешнего вида других веб-сайтов, приложений или программного обеспечения. Это сделано для создания лучшего и более привлекательного пользовательского интерфейса и интерфейса UX-дизайна.
- Чтобы обеспечить единообразие внешнего вида веб-сайта, дизайнер пользовательского интерфейса должен создать, внедрить и поддерживать руководство по стилю. Это руководство должно содержать такие активы бренда, как логотипы, цвета, типографику и многое другое. Это делается для того, чтобы донести до аудитории послание и ценности бренда.
- Дизайнеры пользовательского интерфейса должны не только сосредоточиться на графическом дизайне, но и нести ответственность за дизайн взаимодействия.Сюда входят интерактивность, анимация и прототипы.
- Они также должны гарантировать, что цифровые продукты работают на экранах всех типов. Например, страница продукта на веб-сайте должна правильно отображаться как на планшете, так и на мобильном телефоне.
- Дизайнер пользовательского интерфейса должен предвидеть, как пользователи думают, и соответственно создавать веб-сайт или приложение.
- Необходимо изучить теорию цвета и психологию, чтобы создать веб-сайт, отражающий индивидуальность бренда.
- Необходимо сосредоточиться на иерархии, выбирая правильное выравнивание и оставляя в первую очередь видимыми основные функции.Таким образом, пользователи будут точно знать, что они получают, переходя на другую веб-страницу или раздел.
- Разработчики пользовательского интерфейса должны сохранять простоту макета и минимизировать действия при навигации. Для удобства использования они должны учитывать правило трех щелчков мышью. Это сделано для того, чтобы пользователи могли попасть в нужное место за три клика. В целом, разработчик пользовательского интерфейса должен думать о минимизации действий, которые пользователи должны выполнять на странице.
- Ожидайте, что дизайнеры пользовательского интерфейса также позаботятся о том, чтобы пользователи не зависали при навигации по веб-сайтам или приложениям.Например, если регистрация не была успешной, разработчик пользовательского интерфейса должен создать системные ответы с надлежащей обратной связью, например действие всплывающего сообщения.
- Должен всегда указывать следующие шаги в любом текущем действии. Это поможет пользователям понять, что делать дальше, и снизит нагрузку.
- Они должны обеспечить предсказуемую работу всех элементов веб-сайта или приложения, таких как кнопки или функции масштабирования. Пользователям не нужно гадать, что будет дальше, когда они нажмут на определенный компонент.Это означает, что форма должна следовать за функцией.
- Наконец, разработчик пользовательского интерфейса должен сохранять макет простым и понятным. Все элементы веб-сайта, приложения или других цифровых продуктов должны служить только целям пользователя. Все отвлекающие факторы должны быть устранены, чтобы обеспечить беспроблемный просмотр пользователями.
Чего не умеет дизайнер пользовательского интерфейса
При приеме на работу UI-дизайнеров клиенты всегда должны устанавливать правильные ожидания. Как и в случае со всеми другими назначениями должностей, для каждой должности есть ограничения.Теперь, когда вы знаете, чего ожидать от дизайнера пользовательского интерфейса, вот некоторые вещи, которые дизайнер пользовательского интерфейса не делает:
- Клиенты никогда не должны менять или совмещать роли дизайнеров UI и UX. Хотя они оба работают в одном поле, у обеих ролей есть нюансы. Например, дизайнеру пользовательского интерфейса не нужно тщательно исследовать пользователей. Это работа UX-дизайнера.
- Не ожидайте, что разработчик пользовательского интерфейса профилирует пользователей в соответствии с их конкретными требованиями.Прежде чем UI-дизайнер создаст дизайн веб-сайта или интерфейса приложения, UX-дизайнер выполняет профилирование. Затем оба дизайнера должны сотрудничать, чтобы создать соответствующий интерфейс.
- Дизайнер пользовательского интерфейса также не проводит много анализа клиентов после создания веб-сайта или приложения. Маркетинговая команда должна делать это вместе с дизайнерами UX. Затем они должны передать это дизайнеру пользовательского интерфейса для повторения.
- UI-дизайнер не несет ответственности за графический дизайн веб-сайта или приложения. Им также не нужно проводить мозговой штурм для конкретных визуальных идей, поскольку это работа веб-дизайнера или графического дизайнера.
- Не ожидайте, что дизайнер пользовательского интерфейса будет отслеживать ваши цели и задачи. UI-дизайнер упорно работает, чтобы воплотить мечту UX-дизайнера в реальность. Однако это не влечет за собой отслеживание соответствия показателей. Эта задача возложена на команду маркетинга.
- Наконец, UI-дизайнерам не нужно напрямую общаться с покупателями или клиентами. Это работа менеджеров проектов или креативных директоров.
Заключение
Роль дизайнера пользовательского интерфейса жизненно важна для успеха веб-сайта, приложения или программного обеспечения.Более того, клиенты и дизайнеры должны эффективно общаться и сотрудничать, чтобы пользователи могли легко просматривать страницы.
Нанимая UI-дизайнеров, убедитесь, что вы ищете лучших. Не нанимайте первое портфолио, которое увидите на биржах фрилансеров. Нанимайте проверенных дизайнеров пользовательского интерфейса, которые прошли строгий процесс приема на работу, как дизайнеры пользовательского интерфейса Penji.
Penji нанимает только два процента лучших дизайнеров в отрасли. Это гарантирует, что клиенты каждый раз получают качественные проекты.Кроме того, в отличие от внештатных торговых площадок, где вы должны платить почасово или за проект, услуга Penji по подписке означает, что вам нужно платить только фиксированную ежемесячную ставку. Вы можете выбрать один из двух ценовых уровней и получить неограниченное количество дизайнов веб-сайтов и приложений.
Более того, Penji гордится программным обеспечением для индивидуального проектирования, которое делает процесс проектирования и коммуникации безупречным. Будьте уверены, дизайнеры пользовательского интерфейса Penji никогда не оставят вас посреди проекта. Подпишитесь сейчас, чтобы получить скидку 15%.
Обновлено 28 августа 2021 г.
Об авторе
Карен Гарсес Карен — автор контента и успешный предприниматель. Она помогла различным стартапам повысить свой рейтинг в поисковых системах за счет ценного контента. Ее главная страсть — серфинг, и ее писательское вдохновение черпает из океана.
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и «User Interface (UI)».«Несмотря на то, что оба термина не новы, люди, использующие приложения и программное обеспечение для веб-дизайна, часто используют эти термины как синонимы, а иногда и неправильно. В этой статье мы дадим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами. Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение.Фактически, вы используете пользовательский интерфейс прямо сейчас, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры). Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Существует множество различных типов пользовательского интерфейса. Вот три наиболее распространенных пользовательских интерфейса: интерфейс командной строки, графический пользовательский интерфейс и голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были линейный — пользователь («оператор») набрал команду, и машина ответила на команда либо с использованием печатного вывода, либо путем отображения сообщения на монитор. Поскольку пользователи должны знать машинный язык для взаимодействия с компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строкиГрафический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя. интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные элементы.Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или экраны. Эти страницы / экраны содержат статические элементы (например, текстовые разделы). и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах. был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh. — первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было важный шаг в развитии технологий, потому что каждый может использовать компьютер (специального кодирования не требуется).
Старый компьютер Apple MacintoshСегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация GUI-интерфейсов также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — UI-дизайнеров. Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии».Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения. В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете, Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность. Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
- Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Последовательность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям вводить минимум данных для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование.Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию. Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением UI, пришло время изучить UX.Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple. Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.Поскольку UX-дизайнеры сосредоточены на создание продуктов, которые просты в использовании и понимании, концепция Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Персона пользователя
UX-дизайн начинается с проведения исследование пользователей. UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают образы пользователей. Помощь с персонами пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция путешествия пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом, будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи думать о продукте.Вот почему концепция пути пользователя стала краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя опыт. UX ориентирован на путь пользователя к решению конкретной проблемы. А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер, в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значения UX и UI подразумевают, что это связанные дисциплины дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без отличного UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы вкладывать значительные ресурсы в создание отличного пользовательского опыта.В результате роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека. продукты. UX-дизайнеры несут ответственность за анализ целевой аудитории потребности и обеспечение того, чтобы компания создавала продукты, отвечающие этим потребностям. UX дизайн — это мультидисциплинарная область, в которой могут быть задействованы дизайнеры UX. различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности UX-дизайнера обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности. Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
- Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, планирование логического пути.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто нужно создавать каркасы или прототипы с помощью программного обеспечения UX, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении продукт. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта движемся в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнеров пользовательского интерфейса больше связана с визуальным представлением информации.Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и они постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ. Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
- Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникативные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как одну роль. В должностных инструкциях на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн более аналитический. Это связано с когнитивным поведением и психологией человека. Программное обеспечение для дизайна пользовательского интерфейса больше ориентировано на визуальные эффекты или на то, является ли продукт эстетически приятным.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером.Вы можете увидеть это в действии с этими примерами дизайна UX.
4 золотых правила дизайна пользовательского интерфейса
Пользовательский интерфейс (UI) является важной частью любого программного продукта. Когда все сделано хорошо, пользователи этого даже не замечают. Когда что-то сделано плохо, пользователи не могут обойтись без этого, чтобы эффективно использовать продукт. Чтобы увеличить шансы на успех при создании пользовательских интерфейсов, большинство дизайнеров следуют принципам проектирования интерфейсов. Принципы проектирования интерфейсов представляют собой высокоуровневые концепции, которые используются для разработки программного обеспечения.В этой статье я поделюсь несколькими фундаментальными принципами. Они основаны на «10 эвристиках юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «Восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «Принципах дизайна взаимодействия» Брюса Тоньяццини. Большинство принципов применимо к любым интерактивным системам — традиционным средам графического интерфейса пользователя (таким как настольные и мобильные приложения, веб-сайты) и интерфейсам без графического интерфейса пользователя (например, системам голосового взаимодействия).
Принципы разработки пользовательского интерфейса:
- Предоставьте пользователям возможность управлять интерфейсом
- Сделайте удобное взаимодействие с продуктом
- Снизьте когнитивную нагрузку
- Сделайте пользовательский интерфейс согласованным
1.Предоставьте пользователям контроль над интерфейсом
Хорошие пользовательские интерфейсы создают ощущение контроль в своих пользователях. Сохранение контроля над пользователями делает их удобными; Oни быстро научится и быстро обретет чувство мастерства.
Сделайте действия обратимыми — прощайте
Это правило означает, что пользователь всегда должен иметь возможность быстро вернуться к любому они делают. Это позволяет пользователям изучать продукт без постоянного боязнь неудачи — когда пользователь знает, что ошибки можно легко исправить, это побуждает исследовать незнакомые варианты.Напротив, если пользователю нужно будьте предельно осторожны с каждым действием, которое они предпринимают, это приводит к замедлению исследование и нервный опыт, который никому не нужен.
Возможно наиболее распространенные графические интерфейсы, в которых у пользователей есть Опция «Отменить / Вернуть» доступна для текстового и графического редакторов. При написании текста или создавая графику, «Отменить» позволяет пользователям вносить изменения и шаг за шагом возвращаться через внесенные изменения. «Повторить» позволяет пользователям отменить отмену, что означает что, сделав несколько шагов назад, они смогут продвинуться вперед через снова меняется.
«Отменить» может быть чрезвычайно полезным, когда пользователи ошибочно выбирают функцию системы. В этом В этом случае функция отмены служит «аварийным выходом», позволяя пользователям покинуть нежелательное состояние. Хорошим примером таких аварийных выходов является уведомление Gmail. сообщение с возможностью отмены, когда пользователи случайно удаляют электронное письмо.
Создайте удобный интерфейс
Навигация всегда должно быть ясным и самоочевидным. Пользователи должны иметь возможность получать удовольствие изучение интерфейса любого программного продукта.Даже сложные продукты B2B полны функций не должны пугать пользователей, чтобы они боялись нажимать кнопка. Хороший интерфейс помещает пользователей в их комфорт зоне, предоставив некоторый контекст того, где они, где они были и где они могут пойти дальше:
- Обеспечить визуальные подсказки . Визуальные подсказки служат напоминанием для пользователей. Позвольте пользователям легко перемещаться по интерфейсу, предоставляя ориентиры при перемещении по интерфейсу продукта. Заголовки страниц, выделение выбранных в данный момент параметров навигации и другие наглядные пособия позволяют пользователям сразу увидеть, где они находятся в интерфейсе.Пользователь никогда не должен задаваться вопросом: «Где я?» или «Как я попал на этот экран?»
- Предсказуемость . Пользователям должны быть предоставлены подсказки, которые помогут им предсказать результат действия. Пользователь никогда не должен задаваться вопросом: «Что мне нужно нажать, чтобы выполнить свою задачу?» или «Для чего эта кнопка?»
Изображение предоставлено Designmodo.Обеспечьте информативную обратную связь — будьте признательны
Обратная связь обычно ассоциируется с точками действия — для каждого действия пользователя система должна показывать осмысленную и четкую реакцию.Система с обратной связью для каждое действие помогает пользователям без проблем достигать своих целей.
Дизайн пользовательского интерфейса должен учитывать характер взаимодействия. Для частых действий ответ может быть скромный. Например, когда пользователи взаимодействуют с интерактивным объектом (таким как кнопку), важно указать, что действие было признал. Это может быть что-то простое, например, кнопка, меняющая цвет, когда нажата (изменение уведомляет пользователя о взаимодействии). Отсутствие таких обратная связь заставляет пользователей дважды проверять, были ли их предполагаемые действия выполненный.
Обратная связь подтверждает, что действие выполнено успешно.
GIF от Колина Гарвена.Для нечастые и значимые действия, реакция должна быть более существенной. Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о требования к их паролю.
Пользователь видит зеленую галочку, когда требование пароля удовлетворено.
GIF от Эммануэля ТорресаПоказать статус системы
Пользователи гораздо снисходительнее, когда у них есть информация о том, что происходит, и получают периодическую обратную связь о статусе процесса.Видимость статус системы важен, когда пользователи инициируют действие, которое занимает некоторое время для компа в комплекте. Пользователи не любят, когда их ничего не видят в экран устройства, в то время как приложение должно что-то делать. Использование индикаторы прогресса — один из тонких аспектов дизайна пользовательского интерфейса, оказывающий огромное влияние на комфорт и удовольствие пользователей.
Хороший интерфейс может утешить пользователей, показывая прогресс, пока система выполняет задачу. Dropbox показывает статус загрузки документа: текущий прогресс и количество оставшегося времени.
Подходит для пользователей с разным уровнем квалификации
Пользователи с разными уровнями навыков должны иметь возможность взаимодействовать с продуктом на разные уровни. Не жертвуйте опытными пользователями ради простого в использовании интерфейса для новички или случайные пользователи. Вместо этого попробуйте разработать дизайн для нужд разнообразного набора пользователей, поэтому не имеет значения, является ли ваш пользователь экспертом или новичком.
Добавление такие функции, как учебные пособия и объяснения, чрезвычайно полезны для начинающих пользователей (просто убедитесь, что опытные пользователи могут пропустить эту часть).
Один раз пользователи знакомы с продуктом, они будут искать ярлыки, чтобы ускорить часто используемые действия. Вы должны предоставить быстрые пути для опытных пользователей, позволяя им использовать ярлыки.
2. Сделайте так, чтобы пользователю было удобно взаимодействовать с продуктом
Удалите все элементы, которые не помогают вашим пользователям
Интерфейсы не должны содержать нерелевантную или редко необходимую информацию. Нерелевантная информация приводит к появлению шума в пользовательском интерфейсе — она конкурирует с релевантной информации и снижает ее относительную видимость.Упрощать интерфейсов путем удаления ненужных элементов или содержимого, которое напрямую не поддержка пользовательских задач. Стремитесь к дизайну UI таким образом, чтобы вся информация, представленная на экране, была ценной и соответствующие. Изучите каждый элемент и оцените его на основе ценности, которую он приносит пользователям.
Хорошим примером приложения, которое следует подходу «меньше значит больше», избегая перегрузки интерфейса контентом или функциями, является iA Writer.
Изображение от iA WriterИнтерфейс приложения iA Writer представляет собой чистый лист для набора текста без отвлекающих факторов.Это позволяет пользователям сосредоточиться на том, что они пишут, и скрывает все остальное.
Не запрашивать у пользователей данные, которые они уже ввели
Не запрашивать заставляют пользователей повторять введенные ранее данные. Пользователи легко раздражены утомительными последовательностями ввода данных, особенно когда они предоставили все необходимую информацию раньше. Хороший интерфейс работает максимум работы при минимальном количестве информации от пользователей.
Избегайте жаргона и системных терминов
Когда при разработке продукта важно использовать язык, который легко читать и понимать.Система должна говорить на языке пользователя словами, фразами, и концепции, знакомые пользователю, а не жаргонные или системные термины.
Используйте повседневный язык, а не язык систем или разработчика.
Изображение от Think With GoogleПрименение закона Фиттса к интерактивным элементам
Фиттса Закон гласит, что время нахождения цели зависит от расстояния. к и размер цели. Это означает, что лучше разрабатывать большие цели. для важных функций (с большими кнопками легче работать).
D — расстояние от начальной точки курсора; W — ширина цели (закон Фиттса). Изображение от AppleТакже важно помнить, что время, необходимое для обнаружения нескольких целей, складывается из времени, необходимого для обнаружения каждой. Таким образом, при работе над дизайном пользовательского интерфейса, чтобы повысить эффективность взаимодействия, старайтесь не только сокращать расстояния и увеличивать размеры целей, но также уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения данной задачи.
Конструкция доступных интерфейсов
Когда мы разрабатываем продукты, важно помнить, что хорошо разработанный продукт доступны для пользователей с любым уровнем способностей, в том числе для слабовидящих, слепота, нарушение слуха, когнитивные или двигательные нарушения.Хороший пользовательский интерфейс — это доступный пользовательский интерфейс, потому что он улучшает ваш доступность продукта повышает удобство использования для всех групп пользователей.
Цвет — один из элементов дизайна, который сильно влияет на доступность. Люди по-разному воспринимают цвет — некоторые пользователи могут видеть полный диапазон цветов, но многие люди могут различать только ограниченный диапазон цветов. Примерно 10 процентов мужчин и один процент женщин страдают дальтонизмом в той или иной форме. При разработке интерфейсов лучше избегать использования цвета как единственного способа передачи информации.Каждый раз, когда вы хотите, чтобы цвет передавал информацию в интерфейсе, вы должны использовать другие подсказки, чтобы передать информацию тем, кто не видит цвета.
Используйте метафоры реального мира
Использование метафор в дизайне пользовательского интерфейса позволяет пользователям создавать связь между реальным миром и цифровым опытом. Метафоры реального мира расширяют возможности пользователей, позволяя им передавать существующие знания о том, как вещи должны выглядеть и работать. Метафоры часто используются, чтобы сделать незнакомое знакомым. Возьмем, к примеру, корзину на рабочем столе, в которой хранятся удаленные файлы — это не настоящая корзина для мусора, но она визуально представлена таким образом, чтобы вам было легче понять концепцию.
Хорошие метафоры создают сильную связь с прошлым опытом из реального мира в умах пользователей. Рециркуляция Значок корзины на Mac похож на фактическую корзину, и он показывает, есть ли в ней файлы в этом.
При выборе метафоры для пользовательского интерфейса выберите ту, которая позволит пользователям уловить мельчайшие детали концептуальной модели. Например, запрашивая данные кредитной карты для обработки платежа, вы можете сослаться на реальную физическую карту в качестве примера.
Изображение РамакришаИнженер по ошибкам
Ошибки возникают случайно на пути пользователя.Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и заставить их отказаться от вашего приложения. С другой стороны, хорошо составленное сообщение об ошибке может превратить момент разочарования в момент обращения. Эффективное сообщение об ошибке — это комбинация явного уведомления об ошибке и подсказок по решению проблемы.
Хороший интерфейс содержит точные, вежливые и конструктивные сообщения об ошибках.Четный лучше, чем писать хорошие сообщения об ошибках, — это иметь дизайн пользовательского интерфейса, который предотвращает возникновение проблемы в первую очередь.Попробуйте либо устранить условия, подверженные ошибкам, либо проверить наличие их и представить пользователям диалоговое окно подтверждения, прежде чем они примут действие. Например, Gmail предлагает вам, если вы забыли вставить вложение.
Лучшие проекты имеют отличную погрешность восстановление, пытаясь помешать пользователям совершать эти ошибки в первую очередь место. Функция предотвращения ошибок в Gmail показывает всплывающее окно, если пользователи забывают вставить вложение после ссылки.
Защитите работу пользователя
Обеспечьте чтобы пользователи никогда не теряли свою работу.Пользователи не должны потерять свою работу в результате ошибки на их стороне (т. е. случайно обновить веб-страницу с помощью формы, вводимой пользователем), системная ошибка, проблемы с подключением к Интернету или по любой другой причине, кроме тех, которые совершенно неизбежны, как неожиданная потеря мощности.
3. Снизить когнитивную нагрузку
Когнитивная нагрузка — это количество умственной вычислительной мощности, необходимое для использования продукта. Его Лучше не заставлять пользователей слишком много думать / работать, чтобы использовать ваш продукт.
Разделение на части для последовательностей информации или действий
In В 1956 году психолог Джордж Миллер познакомил мир с теорией дробление. В своих работах Миллер говорит, что рабочая память человека может справиться с семь плюс-минус два «фрагмента» информации, пока мы обрабатываем Информация.
Это правило можно использовать при организации и группировке элементов вместе. Например, если ваш пользовательский интерфейс заставляет пользователей вводить телефонные номера без нормального интервала. приводит к появлению большого количества неправильно записанных телефонных номеров.Обычно люди не могут сканировать кластеры из десяти или более цифр для обнаружения ошибок. Именно поэтому телефонные номера разбиты на более мелкие части.
Проще сканировать и вводить фрагменты чисел вместо целого числа.Уменьшить количество действий, необходимых для выполнения задачи
Когда проектируя пользовательский интерфейс, стремимся сократить общее количество действий требуется от пользователя для достижения цели. Не забывайте про с тремя щелчками мыши. правило , согласно которому пользователь продукта должен иметь возможность найти любой информация с помощью не более чем трех щелчков мышью.
Признание превыше отзыва
Один из 10 эвристик юзабилити Якоба Нильсена советует ставить распознавание , а не отзыв в дизайне пользовательского интерфейса. Признавая что-то намного проще, чем вспомнить его, потому что распознавание включает в себя больше сигналов в нашем мозг (сигналы распространяют активацию на связанную информацию в памяти, и эти сигналы помогите нам запомнить информацию).
Дизайнеры может способствовать узнаваемости в пользовательских интерфейсах, создавая информацию и функциональность наглядна и легко доступна.Наглядные подсказки, такие как всплывающие подсказки и контекстно-зависимые детали также помогают пользователям распознавать информацию.
Изображение предоставлено Google HangoutsПовышение четкости изображения
Хорошо визуальная организация улучшает удобство использования и разборчивость, позволяя пользователям быстро найти нужную информацию и больше пользоваться интерфейсом эффективно.
При разработке макетов:
- Избегайте одновременного вывода на экран слишком большого количества информации. Создайте дизайн системы сетки, чтобы избежать визуального беспорядка.
- Помните принцип «форма следует за функцией». Сделайте так, чтобы вещи выглядели так, как будто они работают.
- Применяйте общие принципы организации контента, такие как группирование похожих элементов вместе, нумерация элементов и использование заголовков и текста подсказки.
4. Обеспечение согласованности пользовательских интерфейсов
Согласованность — важное свойство хорошего пользовательского интерфейса: согласованный дизайн — это интуитивно понятный дизайн. Последовательность — один из самых важных факторов, способствующих удобству использования и обучаемости. Основная идея согласованности — это идея передаваемых знаний — позволить пользователям передавать свои знания и навыки из одной части пользовательского интерфейса приложения в другую, а также из одного приложения в другое.
Визуальная согласованность (стиль)
Пользователи никогда не должны сомневаться в целостности продукта. Во всем продукте должны присутствовать одни и те же цвета, шрифты и значки. Обязательно обращайтесь к своему менеджеру дизайн-системы, чтобы убедиться, что вы не меняете визуальные стили в своем продукте без видимых причин. Например, кнопка «Отправить» на одной странице вашего сайта должна выглядеть так же, как и на любой другой странице.
Избегайте использования разных стилей для элементов на разных страницах сайта.Пользователи не должны задаваться вопросом, есть ли преобразованная кнопка, как в этом примере, означает то же самое.
Функциональная согласованность (поведение)
Согласованность поведения означает, что объект должен работать одинаково во всем интерфейсе. Поведение элементов управления интерфейса, таких как кнопки и пункты меню, не должно изменяться внутри продукта. Пользователи не хотят сюрпризов или изменений в привычном поведении — они легко расстраиваются, когда что-то не работает. Это может помешать обучению и не дать пользователям почувствовать уверенность в согласованности интерфейса.Не вводите пользователя в заблуждение — сохраняйте последовательность действий, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Соответствует ожиданиям пользователей
Люди имеют определенные ожидания относительно приложений / веб-сайтов, которые они используют. Разработка вашего продукт, противоречащий ожиданиям пользователя, является одним из худших вещи, которые вы можете сделать с пользователем. Неважно, какой логический аргумент вы предусмотреть, как что-то должно работать или выглядеть. Если пользователи ожидают, что это сработает / посмотрите с другой стороны, вам будет сложно изменить эти ожидания.Если твой подход не дает явных преимуществ, следуйте тому, что ожидают ваши пользователи.
- Следуйте соглашениям платформы . Ваш продукт должен соответствовать стандартам, продиктованным руководящими принципами платформы. Руководства гарантируют, что ваши пользователи смогут понять отдельные элементы интерфейса в вашем дизайне.
- Не изобретайте выкройки заново . Для большинства дизайнерских проблем уже существуют подходящие решения. Эти решения называются шаблонами. Популярные шаблоны становятся условностями, и большинство пользователей с ними знакомо.Игнорирование этого решения и продолжение разработки собственного решения может создать проблемы для пользователей. В большинстве случаев нарушение правил проектирования приводит к разочарованию пользователей — вы столкнетесь с проблемами юзабилити не обязательно потому, что ваше решение будет неправильным, а потому, что пользователи не будут с ним знакомы.
- Не пытайтесь заново изобретать терминологию . Избегайте использования новых терминов, когда есть слова, которые пользователи уже знают. Пользователи проводят большую часть своего времени в других приложениях и на других сайтах, поэтому у них есть определенные ожидания в отношении именования.Использование разных слов может сбить их с толку.
Заключение
Задача дизайнеров пользовательского интерфейса сегодня — создавать удобные для пользователя интерфейсы: интерфейсы, которые поощряют исследование без опасения негативных последствий. Без сомнения, интерфейсы будущего будут более интуитивно понятными, заманчивыми, предсказуемыми и снисходительными, но большинство принципов дизайна пользовательского интерфейса, перечисленных в этой статье, несомненно, будут применимы и к ним.
Дизайн пользовательского интерфейса (UI) | Определение дизайна
Вы когда-нибудь хотели узнать больше о дизайне пользовательского интерфейса? В этой статье мы погрузимся в историю графических пользовательских интерфейсов и то, как мы пришли к современным интерфейсам. Мы также расскажем, кто отвечает за разработку интерфейсов, и расскажем о некоторых основных принципах дизайна пользовательского интерфейса.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI-дизайн) относится к визуальным элементам продукта или цифрового опыта.
По сути, это перевод видения бренда в продукт или программное обеспечение.Внешний вид продукта. Чаще всего пользовательский интерфейс находится на телефоне, компьютере или планшете, который вы используете сейчас; в банкомате, где вы снимаете наличные; и в твоей машине.
Кто создает эти пользовательские интерфейсы? В первую очередь дизайнеры пользовательского интерфейса. Их цель — сделать взаимодействие с пользователем максимально простым и эффективным, помогая им с легкостью решать свои проблемы. Чтобы лучше понять дизайн пользовательского интерфейса, полезно начать с самого начала.
Краткая история
До появления глянцевой фанеры, с которой мы обычно сталкиваемся сегодня, интерфейсы фактически были текстовыми.
Верно, TUI, или текстовые пользовательские интерфейсы, были тем способом, которым мы изначально общались с компьютерами. Текстовые интерфейсы — это только текст, без графики. Примером TUI является безопасный режим Windows: простое меню с черным фоном, серым текстом и нулевым стилем.
TUI по-прежнему актуальны и сегодня в виде текстовых редакторов, включая Terminal для Mac и Командную строку для Windows. Фактически, большинство инженеров проводят свой день в текстовых пользовательских интерфейсах, пишут код, который затем будет отображаться браузером или сервером.
В 1963 году Иван Сазерленд разработал Sketchpad, широко известный как первая программа автоматизированного проектирования и появление современных графических пользовательских интерфейсов. Sketchpad использовал световое перо для создания и управления объектами на технических чертежах в режиме реального времени, а также координировал их с графикой на экране. Это был первый шаг к современным системам САПР (автоматизированного проектирования), которые мы знаем сегодня.
К концу 1960-х исследователи из Стэнфордского исследовательского института под руководством Дугласа Энгельбарта разработали онлайн-систему, в которой использовались текстовые гиперссылки, управляемые с помощью мыши.Однако до 1983 года, когда была выпущена Apple Lisa, компьютеры с графическим пользовательским интерфейсом (GUI) были недоступны для отдельных пользователей. И потребуется еще год, прежде чем графические интерфейсы станут широко использоваться на Macintosh 128K в 1984 году.
Сегодня, благодаря устройствам с сенсорным экраном, дополненной и виртуальной реальности, мышь почти потеряла свое место за столом.
Что отличает хороший дизайн пользовательского интерфейса?
В дизайне интерфейса лучше меньше, да лучше. Поток должен быть плавным и плавным, чтобы не мешать пользователю и позволять ему полностью погрузиться в происходящее.
Хороший пользовательский интерфейс — это…
- Ясно: Интерфейс понятен и никогда не бывает чрезмерно приукрашенным или избыточным. Ясность на каждом экране.
- Интуитивно: Он предоставляет пользователю все, что ему нужно, в тот момент, когда это нужно.
- Структура: Она продумана до мелочей, связанные элементы сгруппированы в целенаправленную структуру. Элементы четкие, последовательные и узнаваемые.
- Адаптивный: Пользователь показывает четкие изменения состояния как при успешном, так и при неудачном выполнении его действий. Это можно даже применить к микровзаимодействию с помощью анимации кнопок или обратной связи в полях ввода.
- Согласованный: Он должен повторно использовать поведения и компоненты, которые позволяют пользователю полагаться на его шаблоны.
- Гибкость: Это должно снизить стоимость ошибок и проактивно предотвращать ошибки. Он также должен быть терпимым и изящно обрабатывать различные типы ситуаций.
Что такое дизайнер пользовательского интерфейса?
Дизайнер пользовательского интерфейса является движущей силой создания понятного, интуитивно понятного и последовательного интерфейса. Они несут ответственность за создание привлекательного сквозного интерфейса, сочетающего в себе голос бренда и потребности пользователей. Это включает в себя каждый экран, сообщение об успешном выполнении, загрузку графики, состояние ошибки и состояние по умолчанию.
Хороший дизайнер пользовательского интерфейса также проверит свои проекты с новыми или существующими пользователями, убедившись, что предложенный им интерфейс поможет решить проблему, а не создать новую.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 69a1df238b847b5f.
Interface Designer — обзор
The Element of Surprise
Surprise — это не то слово, которое обычно любят слышать дизайнеры пользовательского интерфейса.Действительно, принцип наименьшего удивления заключается в том, что системы всегда должны стремиться действовать таким образом, чтобы меньше всего удивлять пользователя, — чтобы пользовательский опыт соответствовал ожиданиям и ментальным моделям пользователя (Saltzer and Kaashoek, 2009).
Как и многие другие принципы проектирования интерфейсов, принцип наименьшего удивления предполагает, что программные приложения существуют для того, чтобы быть полезными. В приложениях, ориентированных на утилит, неожиданность отвлекает и вызывает задержку, а хорошие дизайнеры стараются избегать этого негатива. Действительно, удивление требует, чтобы пользователь изучил и скорректировал свою ментальную модель, тем самым внося трение в процесс поиска цели.
Но мы наблюдаем рост приложений, основная ценность которых для пользователя — не полезность, а развлечение. Действительно, в недавнем отчете Nielsen утверждается, что две главные онлайн-активности для американцев — это социальные сети и игры (Nielsen, 2010). Люди все чаще ожидают, что Интернет будет не менее интересным, чем полезным.
Даже поиск, который может показаться образцом полезности онлайн-сервисов, превращается в услугу развлечения — особенно в контексте «случайного поиска для досуга» (Wilson & Elsweiler, 2010).Существует множество сценариев, в которых поиск направлен не на поиск чего-либо, а на получение удовольствия от этого опыта. Действительно, случайный поиск на досуге создает аномальную ситуацию поиска информации без потребности пользователя в информации.
Несомненно, основная задача поисковой системы — предоставлять пользователям полезные услуги. У пользователей уже есть много способов тратить время зря; поисковая машина стремится сделать их время, ориентированное на продуктивность, более эффективным и действенным. Но удовольствие и полезность не исключают друг друга.Например, новости служат утилитарному идеалу информирования граждан, но многие люди читают новости как приятный способ скоротать время. Социальные сети — еще один пример, выполняющий аналогичную функцию, возможно, с большей сбалансированностью в сторону развлечения широкого спектра, но все же обеспечивающих подлинную социальную полезность.
Общей чертой обоих этих примеров является то, что пользователи регулярно возвращаются на один и тот же сайт, ожидая неожиданного. Кратковременный характер новостных лент и новостных лент социальных сетей обещает бесконечный приток свежего контента, который создается быстрее, чем пользователи могут его усвоить.Эта ситуация резко контрастирует с ситуациями типичных запросов веб-поиска, для которых ожидается, что результаты будут в значительной степени статичными. Действительно, люди могут настраивать оповещения, чтобы информировать их о новых результатах поиска, но они вряд ли будут регулярно посещать страницу результатов поиска, отмеченную закладками, как они регулярно посещают новости или сайт социальной сети.
Новинка — единственный источник удивления? Новинка, конечно, помогает, но это не необходимость. Альтернативный источник — случайность — даже такая простая вещь, как функция «случайной статьи» в Википедии.Но более вероятным местом для введения случайности являются рекомендации, будь то продукты или контент. Поскольку рекомендации в лучшем случае являются хорошими догадками, немного случайности может помочь гарантировать, что догадки будут интересными. Действительно, люди предпочитают использование случайности, чтобы вызвать разнообразие в рекомендациях, хотя бы для того, чтобы не повторять одно и то же снова и снова (Lathia et al., 2010).
Для информационных потребностей, ориентированных на коммунальные услуги, важно предоставить пользователям точные, предсказуемые и эффективные инструменты.Но мы не можем сбрасывать со счетов ценность того, чтобы сделать этот опыт приятным и даже удивительным. Иногда нам просто нужно предложить нашим пользователям немного сюрпризов, чтобы они были интересными. Или, как говорит нам Мэри Поппинс: «В каждой работе, которую необходимо выполнить, есть элемент веселья. Вы находите удовольствие, а работа — игра! »
Дэниел Танкеланг возглавляет группу по анализу данных в LinkedIn, которая анализирует терабайты данных для создания продуктов и аналитических данных, которые используются более чем 150 миллионами участников LinkedIn.
 Ширина, как правило, фиксирована. Да, он будет немного длиннее, чем Proxima с более узкими пропорциями. Глобально Proxima от Euclid Flex в плане восприятия текста ничем не отличается — геометрические гротески и конкретно в этом тесте Euclid будет выигрывать из-за бОльшей насыщенности, что улучшит читаемость. В общем, спорно. Очень спорно.
Ширина, как правило, фиксирована. Да, он будет немного длиннее, чем Proxima с более узкими пропорциями. Глобально Proxima от Euclid Flex в плане восприятия текста ничем не отличается — геометрические гротески и конкретно в этом тесте Euclid будет выигрывать из-за бОльшей насыщенности, что улучшит читаемость. В общем, спорно. Очень спорно.




 com — сайт бесплатных и платных наборов иконок с возможностью создания бесшовных паттернов.
com — сайт бесплатных и платных наборов иконок с возможностью создания бесшовных паттернов.
 ru/tag/ux-design
ru/tag/ux-design Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
 Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.