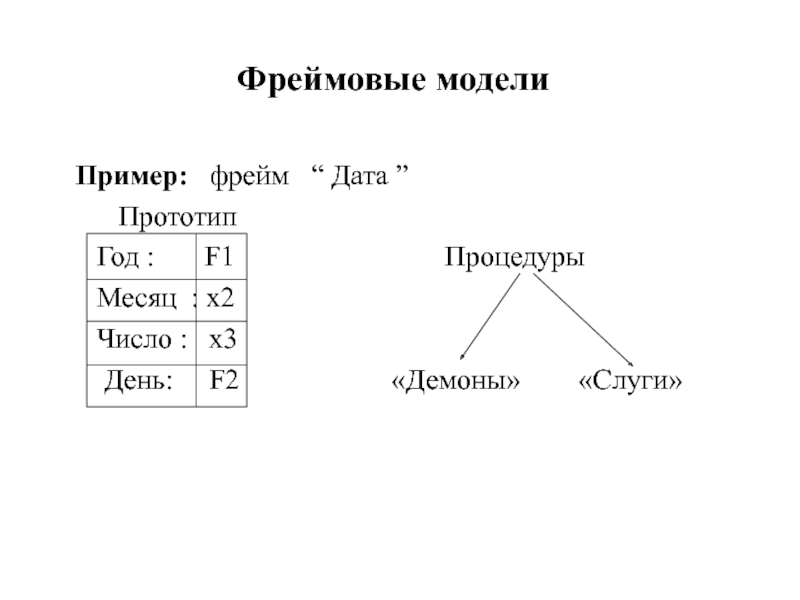
- Создание фреймов
- Xamarin.Forms NOFRAMES — Xamarin | Microsoft Docs
- html тег frame | назначение, синтаксис, атрибуты, примеры
- 3.1. Примеры формализованного представления фреймов-сценариев
- Рефрейминг как методика изменения убеждений / Хабр
- Справочник по языку XHTML: Фреймы и фреймсодержащие документы
- Учeбник HTML.Фреймы..Примеры.
- Пример HTML-фрейма
- кадров
- Примеры рам
- Проблема фрейма (Стэнфордская энциклопедия философии)
- Frame Story — Примеры и определение Frame Story
- Frame Routine | AdLit
- Медиа-фрейминг
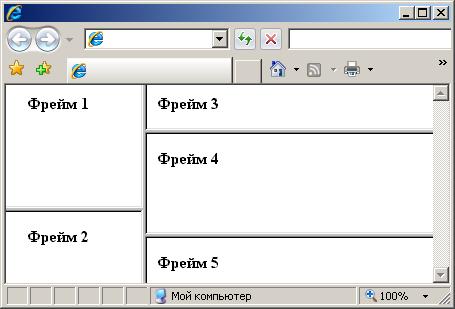
Создание фреймов
Иногда возникает необходимость создать страницу с несколькими окнами,расположив в одном окне ссылки,а во втором окне содержание этих ссылок.Тогда нам пригодятся фреймы,это те же окна в теле документа.Расположив два а то и три разнофункциональных фрейма в браузере,можно значительно увеличить разную информацию в пределах страницы.
И все же часть вебдизайнеров отказываются от их применения,так как у них есть некоторые недостатки.Главный недостаток в том,что некоторые поисковые системы отказываются их регистрировать в своих каталогах,а так же то что в некоторых браузерах нет инструмента обрабатывающего фреймы,и вы можете ничего не увидеть на экране.
Но самые распространенные браузеры умеют с ними обращаться и обращаются поэтому мы рассмотрим на примерах как они создаются.Перед собой вы видите типичную страницу с двумя вертикальными фреймами.Что бы сделать страницу с горизонтальным расположением фреймов введите вместо атрибута «cols» атрибут «rows»
Запишем код этой страницы
| <html> <head> <title>Страница с двумя вертикальными фреймами</title> </head> <frameset cols=20%,80% frameborder=»yes» framespasing=»2″> <frame name=»MenuFrame»src=»MainMenu.  html»> html»><frame name=»MainFrame»src=»Text1.html»> </frameset> |
и сохраним ее под именем frame.html Окно браузера разделено на две части.При открытии страницы будет загружаться файл HTML,который вы укажете в теге <frame name src=»?»>
Изменяемые атрибуты тега <frameset>
cols= вертикальное расположение фреймов
rows= горизонтальное расположение фреймов
frameborder= отображение рамки «yes»-да, «no»-нет
border= ширина рамки между фреймами
framespasing= расстояние между фреймами
bordecolor= цвет рамки между фреймами
Страница не содержит текста,здесь находятся ссылки на HTML файлы,которые загружаются при открытии страницы. Теперь необходимо создать второй HTML документ для отображения ссылок из первого фрейма
Вот код этой страницы.
| <html> <head> <base target=MainFrame> <title></title> </head> <body> <center><h4>Первый Frame</h4></center> <p> <a href=»Text1.  html»>Первая страница второго фрейма</a></p> html»>Первая страница второго фрейма</a></p><p> <a href=»Text2.html»>Вторая страница второго фрейма</a></p> </body> </html> |
Сохраняем под именем MainMenu.html
Далее запишем файл text1.html.
| <html> <head> <title>Второй Frame</title> </head> <body> <center><h4>Второй Frame</h4></center> <p>Первая страница второго фрейма</p> </body> </html> |
Теперь напишем файл text2.html.Для наглядности при открытии второго документа сделаем цветную страницу
| <html> <head> <title>Второй Frame</title> </head> <center><h4>Второй Frame</h4></center> <p>Вторая страница второго фрейма </p> </body> </html> |
Теперь посмотрим результаты нашей работы
Так же можно разбить страницу на 3 и на 4 фрейма
Данный пример сделан с помощью тегов HTML. Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.
Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.Xamarin.Forms NOFRAMES — Xamarin | Microsoft Docs
- Чтение занимает 2 мин
В этой статье
Скачать пример
Xamarin.Forms Frame Класс является макетом, используемым для создания оболочки представления с границей, которая может быть настроена с помощью цвета, тени и других параметров. Фреймы обычно используются для создания границ вокруг элементов управления, но их можно использовать для создания более сложного пользовательского интерфейса. Дополнительные сведения см. в разделе Расширенное использование кадров.
На следующем снимке экрана показаны
Frame элементы управления iOS и Android.
Класс Frame определяет следующие свойства:
BorderColorColorзначение, определяющее цветFrameграницы.CornerRadiusfloatзначение, определяющее закругленный радиус угла.HasShadowboolзначение, определяющее, содержит ли кадр тень.
Эти свойства поддерживаются BindableProperty объектами, что означает, что Frame может быть целевым объектом привязок данных.
Примечание
HasShadowПоведение свойства зависит от платформы. Значение по умолчанию —
true на всех платформах. Однако на тенях тени UWP не отображаются. Тени отображаются в Android и iOS, но тени на iOS темнее и занимают больше места.Создание рамки
FrameЭкземпляр можно создать в XAML. Объект по умолчанию Frame имеет белый фон, тень и без границы. FrameОбъект обычно заключает в оболочку другой элемент управления. В следующем примере показан перенос объекта по умолчанию
В следующем примере показан перенос объекта по умолчанию Frame Label .
<Frame> <Label Text="Example" /> </Frame>
FrameТакже можно создать в коде:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame объекты можно настраивать с помощью скругленных углов, цветных границ и теней, задавая свойства в XAML. В следующем примере показан настраиваемый Frame объект:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Эти свойства экземпляра также можно задать в коде:
Frame frame = new Frame { BorderColor = Color.Orange, CornerRadius = 10, HasShadow = true, Content = new Label { Text = "Example" } };
Расширенное использование кадров
FrameКласс наследует от ContentView , что означает, что он может содержать любой тип View объекта, включая Layout объекты. Эта возможность позволяет
Эта возможность позволяет Frame использовать для создания сложных объектов пользовательского интерфейса, таких как карты.
Создание карточки с рамкой
Объединение Frame объекта с объектом, Layout таким как объект, StackLayout позволяет создать более сложный пользовательский интерфейс. На следующем снимке экрана показан пример карточки, созданной с помощью
Frame объекта:В следующем коде XAML показано, как создать карточку с Frame классом:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Карту также можно создать в коде:
Frame cardFrame = new Frame { BorderColor = Color.Gray, CornerRadius = 5, Padding = 8, Content = new StackLayout { Children = { new Label { Text = "Card Example", FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)), FontAttributes = FontAttributes.Bold }, new BoxView { Color = Color.Gray, HeightRequest = 2, HorizontalOptions = LayoutOptions.Fill }, new Label { Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!" } } } };
Элементы Round
CornerRadiusСвойство Frame элемента управления можно использовать для создания кругового изображения. На следующем снимке экрана показан пример кругового изображения, созданного с помощью Frame объекта:
В следующем коде XAML показано, как создать изображение круга на языке XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors. jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Изображение в виде круга также можно создать в коде:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
Образ outdoors.jpg должен быть добавлен в каждый проект платформы, и как это достигается в зависимости от платформы. Дополнительные сведения см. в разделе изображения Xamarin.Forms в .
Примечание
Скругленные углы ведут себя немного иначе на разных платформах.
ImageОбъект Margin должен быть половиной разницы между шириной изображения и шириной родительского фрейма и должен быть отрицательным для центрирования изображения равномерно в пределах Frame объекта. Однако запрошенные ширина и высота не гарантированы, поэтому Margin HeightRequest WidthRequest Свойства и могут потребоваться изменить в зависимости от размера изображения и других вариантов макета.
html тег frame | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 21.02.2009
Тег <frame> (с англ. рамка) определяет один фрейм, как автономную область в окне браузера.
HTML: 3.2 | 4 / XHTML: 1.0 (Strict, Transmissional, Frameset) | 1.1
Синтаксис
<frameset>
<frame/>
</frameset>
Атрибуты
Основные Вспомогательные
| allowtransparency | Устанавливает, может ли фрейм быть прозрачным. Отсутствует в спецификации HTML 4.01! |
|---|---|
| bordercolor | определяет цвет границ фрейма. Отсутствует в спецификации HTML 4.01! |
| class | определяет имя используемого класса |
| frameborder | определяет наличие границ фрейма. 1 — есть граница, 0 — нет |
| id | уникальный индетификатор |
| longdesc | URL страницы с описанием фрейма |
| marginwidth | ширина левого и правого полей фрейма |
| marginheight | ширина верхнего и нижнего полей фрейма |
| name | уникальное имя фрейма |
| noresize | флаг. Запрещает изменение размеров фрейма |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |
| scrolling | управляет отображением полос прокрутки
|
| src | URL файла, отображаемого в фрейме |
Пример
Создаем два фрейма. Первый фрейм — панель слева, шириной 120 пикселей. Под второй отводиться все оставшееся место.
Первый фрейм — панель слева, шириной 120 пикселей. Под второй отводиться все оставшееся место.
<frameset cols="120,*">
<frame src="1.html" name="panelFrame" frameborder="0"/>
<frame src="2.html" name="mainFrame" frameborder="0"/>
</frameset>
Посмотреть результат
Рекомендации по использованию
- должен быть закрыт слешем: <frame…/>
- должен находиться внутри контейнера <frameset>
- обязательных атрибутов нет
- применения фреймов, в соответствии со стандартами W3C, необходимо указывать соответствующий тип документа, например HTML 4.01 Frameset или XHTML 1.0 Frameset
- используйте альтернативное содержимое для браузеров, которые не поддерживают фреймы (или сконфигурированы так, чтобы не отображать их) с помощью тега <noframes>
- используйте атрибут longdesc, чтобы сделать документ с фреймами доступнее для людей, использующих невизуальные браузеры. Этот атрибут задает ресурс, который предоставляет полное описание фрейма
- не рекомендуем использовать атрибуты bordercolor и frameborder, вместо них следует использовать таблицы стилей
Тег <frameset> задает способ разметки страницы на отдельные области. Тег <frame> определяет свойства каждой такой области — фрейма. В каждый фрейм загружается самостоятельная веб-страница определяемая с помощью атрибута src. Рекомендуется задавать каждому frame имя через атрибут name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
Тег <frame> определяет свойства каждой такой области — фрейма. В каждый фрейм загружается самостоятельная веб-страница определяемая с помощью атрибута src. Рекомендуется задавать каждому frame имя через атрибут name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
При использовании фреймовых структур помните, что фреймы:
- затрудняют индексацию сайта поисковыми системами
- уменьшают скорость загрузки сайта
Фреймы применяются при построении больших информационных порталов, когда выбор определенной ссылки в одном фрейме не ведет к перегрузке всей страницы, а только страницы в данном фрейме. Однако, при использовании технологии AJAX можно обновлять определенные объекты без перегрузки всей страницы. Поэтому использование фреймов в настоящее время оправдано редко.
Твой код:
<html> <head> <title></title> </head> <frameset rows=»*» cols=»40%,60%»> <noframes>Альтерантивный текст, для тех ,у кого не поддерживаются фреймы</noframes> <frame src=»http://www. mpbox.ru/examples/framedemo.html» name=»frame1″/>
<frameset rows=»100,*»>
<frame src=»http://www.mpbox.ru/examples/framedemo.html» name=»frame2″/>
<frame src=»http://www.mpbox.ru/examples/framedemo.html» name=»frame3″/>
</frameset>
</frameset> </html>
Сделай код и жми тут
mpbox.ru/examples/framedemo.html» name=»frame1″/>
<frameset rows=»100,*»>
<frame src=»http://www.mpbox.ru/examples/framedemo.html» name=»frame2″/>
<frame src=»http://www.mpbox.ru/examples/framedemo.html» name=»frame3″/>
</frameset>
</frameset> </html>
Сделай код и жми тутРезультат:
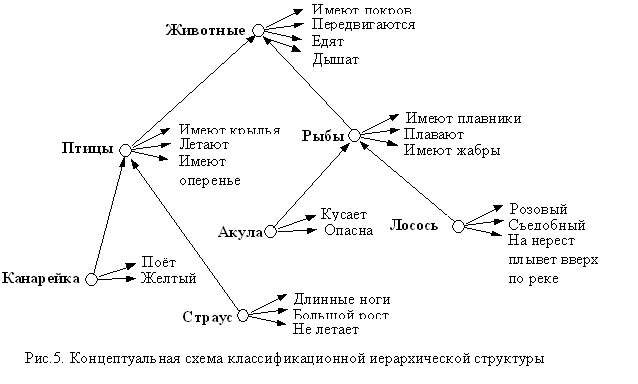
большой полигон3.1. Примеры формализованного представления фреймов-сценариев
3.1. Примеры формализованного представления фреймов-сценариев
Приведенный выше фрейм-сценарий ресторана легко можно изобразить в виде такой графовой структуры И/ИЛИ (рис.П4). Номера сцен и действий сценария присвоены вершинам графа, представляющим соответствующие действия. Заголовок фрейма-сценария соответствует вершине графа. Каждая из четырех сцен соответствует вершине И, т.е. терминалу фрейма.
Две первые И вершины, соответствующие входу в ресторан и заказу обеда, имеют по две вершины ИЛИ, остальные две — по одной. Первые вершины ИЛИ первых двух вершин И соответствуют действию, совершаемому при утвердительном ответе на вопросы «а что если посетитель уже в ресторане», «а что если заказ сделан другом». Очевидно, в этом случае действия не нужны и вершины пусты. Все остальные ИЛИ вершины так же, как и их материнские вершины, соответствуют входу, заказу, еде, уходу.
Первые вершины ИЛИ первых двух вершин И соответствуют действию, совершаемому при утвердительном ответе на вопросы «а что если посетитель уже в ресторане», «а что если заказ сделан другом». Очевидно, в этом случае действия не нужны и вершины пусты. Все остальные ИЛИ вершины так же, как и их материнские вершины, соответствуют входу, заказу, еде, уходу.
Каждая из этих вершин имеет вершины И, соответствующие действиям, помеченным в сценарии арабскими цифрами. Наконец, вершины И 9 и 16 имеют по три дочерних вершины ИЛИ, соответствующие вариантам заказа и уплаты денег.
Другой иллюстрацией представления фрейма-сценария в виде графа И/ИЛИ является фрейм-сценарий (рис.П5), взятый из работы И. Ригера (1975).
Вершина этого графа соответствует названию сценария «кража». Она имеет две дочерние вершины И, одна из которых представляет собой схему действия вора X, вторая — потерпевшего Z после кражи.
Дочерние вершины ИЛИ представляют собой более конкретные схемы действий потерпевшего. В данном случае имеет место шесть вариантов действия вора и девять вариантов действий потерпевшего. Всего имеется пятнадцать вершин ИЛИ. Выбор каждой из них зависит от значения теста, который представляется списком вопросов. Функция выбора осуществляется с помощью так называемой тернарной сети переходов (рис.П6). Каждый узел этой сети представляет собой вопрос, входящий в тест, а каждая из трех дуг, исходящих из узла, соответствует трем возможным ответам на вопросы: «да», «нет», «не известно».
В данном случае имеет место шесть вариантов действия вора и девять вариантов действий потерпевшего. Всего имеется пятнадцать вершин ИЛИ. Выбор каждой из них зависит от значения теста, который представляется списком вопросов. Функция выбора осуществляется с помощью так называемой тернарной сети переходов (рис.П6). Каждый узел этой сети представляет собой вопрос, входящий в тест, а каждая из трех дуг, исходящих из узла, соответствует трем возможным ответам на вопросы: «да», «нет», «не известно».
В зависимости от ответа на вопрос выбирается тот или иной узел сети, определяющий очередной вопрос теста. В результате имеет место продвижение по сети по тому или иному пути в зависимости от характера ответов. Оно заканчивается попаданием в один из заключительных узлов, каждый из которых соответствует рекомендуемому действию.
Дочерние вершины И еще более конкретизируют действия, представляемые вершинами ИЛИ. На рис.П5 раскрыты лишь две из вершин ИЛИ. Первая соответствует схеме действий: «потерпевший Z отбирает вещь Y у вора X». Эта схема предполагает три обязательных последовательно совершаемых действия, представляемых изображенными на рис.П5 тремя вершинами типа И. Каждая из этих вершин имеет дочерние вершины типа ИЛИ. На рис.П5 представлено несколько вершин типа ИЛИ, относящихся к первой из вершин типа И, представляющих собой уточненные варианты схемы действия «потерпевший Z прибывает к X». Уточнение происходит за счет конкретизации средства действия, в данном случае — перемещения (лошадь, машина, пешком). Далее на рис.П5 раскрыта одна из вершин ИЛИ, соответствующая передвижению на лошади.
Эта схема предполагает три обязательных последовательно совершаемых действия, представляемых изображенными на рис.П5 тремя вершинами типа И. Каждая из этих вершин имеет дочерние вершины типа ИЛИ. На рис.П5 представлено несколько вершин типа ИЛИ, относящихся к первой из вершин типа И, представляющих собой уточненные варианты схемы действия «потерпевший Z прибывает к X». Уточнение происходит за счет конкретизации средства действия, в данном случае — перемещения (лошадь, машина, пешком). Далее на рис.П5 раскрыта одна из вершин ИЛИ, соответствующая передвижению на лошади.
Вторая вершина ИЛИ соответствует схеме действия «потерпевший Z сообщает властям о краже». Эта схема имеет две обязательные схемы действия, первая из которых совпадает со схемой действия, представляемой дочерней вершиной вышерассмотренной вершины ИЛИ. Однако если в первой схеме под Х понимается вор, то во второй — власти.
Рефрейминг как методика изменения убеждений / Хабр
Формирование отношения с помощью фреймовВ НЛП есть такое понятие, как фрейм (англ. рамка). С его помощью мы можем формировать нужное нам отношение к любой информации. Незаменимый прием в PRе, рекламе, продажах, да и ввообще в любом убеждении людей.
рамка). С его помощью мы можем формировать нужное нам отношение к любой информации. Незаменимый прием в PRе, рекламе, продажах, да и ввообще в любом убеждении людей.
Фрейм, это рамка (или фон), в которой воспринимается информация. Фреймом является дополнительная информация, дающаяся параллельно или перед основной информацией, и задающая логические или эмоциональные рамки ее восприятия для формирования определенного отношения.
Самый простой — визуальный фрейм. Представьте себе фотографию неизвестного вам лица. А теперь давайте поместим ее в розовую рамочку в форме сердечка. Даже если мы впервые видим эту фото, что мы можем подумать об этом человеке? А теперь представьте эту же фотографию на доске почета… в рубрике «Их разыскивает милиция»… 🙂 Или в большой картинной раме, метр на метр, висящей посреди стены в зале для торжеств… Как мы начинаем воспринимать этого человека теперь?
В зависимости от того, что мы делаем с рамкой, мы заставляем воспринимать эту фотографию в том или ином ключе, и относиться к ней соответствующе. Это были нарочито буквальные примеры, имеющие больше цель иллюстрирующую фреймы. В жизни, кончено, все более завуалированно. Примерно так…
Это были нарочито буквальные примеры, имеющие больше цель иллюстрирующую фреймы. В жизни, кончено, все более завуалированно. Примерно так…
Предвыборная компания. Штаб. Политтехнологи, раскручивающие своего кандидата в народолюбцы. Готовятся к размещению в СМИ фотографии этого кандидата: одна, где кандидат общается с радостными студентами с улыбающимися лицами, другая, где он рядом с хорошо одетыми стариками выражающими почтение в глазах, третья — на фоне шикарного города с чистыми улицами, красивыми женщинами и дорогими машинами под голубым солнечным небом… Пять-десять разных фотографий с одним и тем же человеком, у которых есть что-то общее… что-то неуловимое сознанию, но приятное глазу и милое сердцу 🙂
Так создаются визуальные фреймы, формирующие нужное нам отношение к субьекту на бессознательном уровне. Но самое интересное начинается, когда мы подходим к вербальным (речевым) фреймам…
Представьте себе рекламную статью, которая начинается так: «Самые теплые куртки делает фирма Х! Такая морозоустойчивость обеспечивается. ..(далее сама статья)». Насколько вам интересна эта статья, если вы живете в среденей полосе? Скажем, «ну так…». А теперь давайте добавим в начало статьи одно предложение: «В этом году синоптики обещают особенно холодную зиму. Самые теплые куртки делает фирма Х! Такая морозоустойчивость обеспечивается…». Как на этот раз? Тема стала актуальной, а все что мы для этого сделали, это добавили фрейм контекста — «особенно холодную зиму», который на секундочку перенс читателя в те условия, где это важно.
..(далее сама статья)». Насколько вам интересна эта статья, если вы живете в среденей полосе? Скажем, «ну так…». А теперь давайте добавим в начало статьи одно предложение: «В этом году синоптики обещают особенно холодную зиму. Самые теплые куртки делает фирма Х! Такая морозоустойчивость обеспечивается…». Как на этот раз? Тема стала актуальной, а все что мы для этого сделали, это добавили фрейм контекста — «особенно холодную зиму», который на секундочку перенс читателя в те условия, где это важно.
Помимо контекстуальных фреймов, еще бывают эмоциональные фреймы. Самый забавный пример использования эмоционалного фрейма мне вчера прислали по почте. Спасибо большое Сергею, пример такой, что не могу не поделиться! Публикую прямо в исходном виде.
Взято отсюда.
Справочник по языку XHTML: Фреймы и фреймсодержащие документы
Фреймы и фреймсодержащие документы
В этой главе:
- Элемент FRAMESET
- Элемент FRAME
- Элемент NOFRAMES
- Элемент IFRAME
Помимо обычных HTML-документов, существуют также и фреймсодержащие. В отличие от уже рассмотренных нами документов, они не содержат никакой информации для предоставления пользователю, а служат для разделения рабочей области браузера на несколько окон, в которые и загружаются несущие информацию документы.
В отличие от уже рассмотренных нами документов, они не содержат никакой информации для предоставления пользователю, а служат для разделения рабочей области браузера на несколько окон, в которые и загружаются несущие информацию документы.
Фреймсодержащий документ не может нести в себе часть BODY, она заменяется элементом FRAMESET. При этом в окно браузера выводятся документы, указанные в элементах FRAME из набора FRAMESET. Например, если файл container.html является контейнером для двух фреймов, в котором элементы FRAME ссылаются на файлы left.html и right.html, то браузер разобьет экран на две части и загрузит в них эти два файла (рис. 2.4). Эти файлы, а также другие примеры определения фреймов вы найдете на прилагаемом компакт-диске в каталоге Part_2\Frames.
Рис. 2.4. Фреймы
Элемент FRAMESET
Элемент FRAMESET определяет набор создаваемых фреймов и порядок их вывода в окне браузера. Так, для того, чтобы разделить окно браузера по вертикали на две равных части (как на рис. 2.4), потребуется код, приведенный в листинге 2.9.
2.4), потребуется код, приведенный в листинге 2.9.
Листинг 2.9. Документ с элементом FRAMESET
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN">
<html>
<head>
<title>Документ с фреймами</title>
</head>
<frameset cols="50%,*">
<frame src="left.html" name="LeftFrame" />
<frame src="right.html" name="RightFrame" />
</frameset>
</html>В этом примере определяется набор из двух фреймов, на первый из которых отводится столбец шириной в 50 процентов окна, а на второй – все оставшееся место (в данном случае – те же 50%). При этом браузер разбивает свою рабочую область на две части, в каждую из которых загружается собственный HTML-документ. Возможное содержание одного из этих файлов приведено в листинге 2.10.
Листинг 2.10. Обычный документ, загружаемый во фрейм
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. 0 Strict//EN">
<html>
<head>
<title>Документ для левого фрейма</title>
</head>
<body>
<h3>Документ левого фрейма - left.html</h3>
</body>
</html>
0 Strict//EN">
<html>
<head>
<title>Документ для левого фрейма</title>
</head>
<body>
<h3>Документ левого фрейма - left.html</h3>
</body>
</html>Как видно, это самый обычный документ HTML. В правый фрейм загружается практически такой же документ, лишь для выделения мы поменяем цвет его фона на светло-серый. Для этого в часть HEAD добавим определение стиля для BODY:
<style type="text/css">
body {background-color: silver}
</style>В данном примере страница была разделена на две части по вертикали, для чего был применен атрибут COLS с двумя значениями. Если бы требовалось разделить страницу на большее количество частей (скажем, сделать три фрейма), то достаточно добавить еще одно значение:
<frameset cols="40%,35%,25%">При этом в контейнер FRAMESET потребуется вставить еще один элемент FRAME. В тех случаях, когда надо разделить окно по горизонтали, то используется атрибут ROWS:
<frameset rows="100,*">В этом случае окно браузера будет разделено на две части – верхнюю, шириной 100 пикселей и нижнюю, занимающую все оставшееся пространство. Возможна и комбинация этих двух атрибутов. Так, чтобы сделать 6 фреймов, расположив их в виде таблицы 2х3 – из двух строк и трех столбцов, потребуется указать следующие значения этих атрибутов:
Возможна и комбинация этих двух атрибутов. Так, чтобы сделать 6 фреймов, расположив их в виде таблицы 2х3 – из двух строк и трех столбцов, потребуется указать следующие значения этих атрибутов:
<frameset rows="50%,50%" cols="33%,33%,34%">
...1,2,3 фреймы 1-й строки, затем 1,2 и 3-й фреймы 2-й строки
</frameset>При этом следует не забыть про то, что в контейнере следует определить все 6 фреймов при помощи соответствующего количества элементов FRAME. Но есть и еще один способ такого же, или даже более гибкого разделения окна на фреймы – при помощи вложения нескольких элементов FRAMESET один в другой. Например, тот же самый пример с таблицей 2х3 будет выглядеть так:
<frameset rows="50%,50%">
<frameset cols="33%,33%,34%">
...фреймы первой строки
</frameset>
<frameset cols="33%,33%,34%">
...фреймы второй строки
</frameset>
</frameset>Возможно, такой вариант выглядит несколько более громоздко, но бывают случаи, когда иначе нельзя: например, если в разных строках надо создать разное количество фреймов, как это показано в листинге 2. 11.
11.
Листинг 2.11. Сложный документ с фреймами
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN">
<html>
<head>
<title>Три фрейма</title>
</head>
<frameset rows="80,*">
<frame src="top.html" />
<frameset cols="33%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset>
</frameset>
</html>Здесь место второго фрейма занимает определение еще одного контейнера, содержащего, в свою очередь, набор из двух фреймов. В результате окно будет разделено на верхнюю часть шириной во весь экран и высотой 80 пикселей и нижнюю, состоящую из двух частей – левой, шириной в треть окна браузера и правой, занимающей все оставшееся пространство (рис. 2.5).
Рис. 2.5. Документ из трех фреймов
Таким образом, комбинируя атрибуты COLS и ROWS, а также применяя вложение элементов FRAMESET, можно создавать сколь угодно затейливые комбинации фреймов. Остальные атрибуты этого элемента приведены в таблице 2.8.
Остальные атрибуты этого элемента приведены в таблице 2.8.
| Атрибут | Примечание | Описание |
|---|---|---|
| id, class | Общие | Идентификаторы элемента |
| title, style | Общие | Определяет заголовок и стиль элемента |
| rows | — | Задает расположение фреймов по вертикали |
| cols | — | Задает расположение фреймов по горизонтали |
| onload | — | Определяет действие, которое должно быть выполнено после загрузки документов во все фреймы |
| onunload | — | Определяет действие, которое должно быть выполнено в момент покидания страницы |
| border | Нестандартный, поддерживается всеми браузерами | Указывает толщину рамки (в пикселях) между фреймами |
| bordercolor | Нестандартный, поддерживается всеми кроме Opera | Указывает цвет рамки между фреймами |
| frameborder | Нестандартный, поддерживается всеми браузерами | Указывает, плоская или объемная должна быть рамка (MSIE, Opera, Netscape 4. x), или должна она быть или нет (Mozilla, Netscape 6-7) x), или должна она быть или нет (Mozilla, Netscape 6-7) |
| framespacing | Нестандартный, поддерживается всеми, кроме Mozilla | Аналогичен атрибуту border, значение 0 подразумевает отсутствие бордюра |
Как видно, элемент FRAMESET поддерживает ряд атрибутов, связанных с внешним видом разделяющего бордюра. Они являются нестандартными, поскольку отсутствуют в спецификациях какой-либо версии HTML – большая часть из них когда-то была введена компанией Netscape в свою программу просмотра. Ввиду нестандартности этих атрибутов и отличий в трактовке разными программами просмотра, следует их избегать. Проблема лишь в том, что полноценной замены со стороны CSS для этих атрибутов не существует. Так что если «очень хочется», то можно ограничится одним лишь атрибутом border:
<frameset rows="100,200,300" border="0">В данном случае видимой рамки между фреймами не будет. Пример с рамкой вы можете посмотреть в файле frameborder. html.
html.
Свойства frameset
Закрывающий тег: требуется.
Совместимость: все.
Вложение: допустимо.
Уникальный: нет.
Элемент FRAME
Как мы уже видели на примерах элемента FRAMESET, элемент FRAME определяет содержимое каждого конкретного фрейма. Он всегда должен быть вложенным в контейнер FRAMESET. Каждый элемент FRAME при помощи атрибута SRC определяет файл, который должен быть загружен в соответствующий фрейм. Другой важный, хотя и необязательный атрибут – NAME – назначает фрейму имя, используя которое ссылки из одного фрейма могут ссылаться на другой фрейм. Например, если мы вернемся к фреймам, определенным в листинге 2.9, то в файл в левом фрейме может ссылаться на правый при помощи атрибута TARGET:
<a href="top.html" target="RightFrame">Ссылка на правый фрейм</a>При щелчке по этой ссылке во фрейм, названный RightFrame при помощи атрибута NAME, будет загружен документ top.html. Этот и все прочие атрибуты элемента приведены в таблице 2.9.
Этот и все прочие атрибуты элемента приведены в таблице 2.9.
| Атрибут | Примечание | Описание |
|---|---|---|
| id, class | Общие | Идентификаторы элемента |
| title, style | Общие | Определяет заголовок и стиль элемента |
| src | Обязательный атрибут | Задает имя документа, который должен быть загружен во фрейм |
| name | — | Задает имя фрейма |
| longdesc | Не актуален для графических браузеров | Ссылается на документ, описывающий содержимое фрейма |
| scrolling | — | Определяет можно или нет создавать полосу прокрутки, может принимать 3 значения: Auto (принято по умолчанию), Yes и No |
| noresize | — | Если этот атрибут определен, то пользователь не сможет изменять размеры фрейма |
| marginwidth | — | Определяет ширину отступа слева и справа в пикселях между границей фрейма и собственно его содержимым |
| marginheight | — | Определяет ширину отступа сверху и снизу в пикселях между границей фрейма и собственно его содержимым |
| frameborder | — | Указывает, выводить или нет рамку между данным и соседними фреймами, может иметь значение 1 (принято по умолчанию) или 0 |
| bordercolor | Нестандартный, поддерживается всеми кроме Opera | Указывает цвет рамки по границе данного фрейма |
Все еще не рассмотренные нами атрибуты относятся к оформлению. Впрочем, некоторые из них нам уже знакомы по элементу FRAMESET – это FRAMEBORDER и BORDERCOLOR. И если атрибут определения цвета остается нестандартным и для этого элемента, то отвечающий за рамку FRAMEBORDER «утвержден» в HTML 4.0. Что касается остальных атрибутов, то попробуем посмотреть на их действие. Для этого возьмем за основу пример с тремя фреймами (листинг 2.11) и внесем изменения в каждый из трех элементов FRAME. В первый добавим атрибут NORESIZE, а во второй и третий добавим по атрибуту FRAMEBORDER с установленным значением 0. Кроме того, к ним же добавим атрибуты SCROLLING, только в одном укажем значение No, а в другом – Yes. В итоге код примет примерно такой вид, как в листинге 2.12.
Впрочем, некоторые из них нам уже знакомы по элементу FRAMESET – это FRAMEBORDER и BORDERCOLOR. И если атрибут определения цвета остается нестандартным и для этого элемента, то отвечающий за рамку FRAMEBORDER «утвержден» в HTML 4.0. Что касается остальных атрибутов, то попробуем посмотреть на их действие. Для этого возьмем за основу пример с тремя фреймами (листинг 2.11) и внесем изменения в каждый из трех элементов FRAME. В первый добавим атрибут NORESIZE, а во второй и третий добавим по атрибуту FRAMEBORDER с установленным значением 0. Кроме того, к ним же добавим атрибуты SCROLLING, только в одном укажем значение No, а в другом – Yes. В итоге код примет примерно такой вид, как в листинге 2.12.
Листинг 2.12. Прокрутка, рамки и изменение размеров фреймов
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN">
<html>
<head>
<title>Три фрейма</title>
</head>
<frameset rows="80,*">
<frame src="top. html" noresize />
<frameset cols="33%,*">
<frame src="left.html" frameborder="0" scrolling="No" />
<frame src="right.html" frameborder="0" scrolling="Yes" />
</frameset>
</frameset>
</html>
html" noresize />
<frameset cols="33%,*">
<frame src="left.html" frameborder="0" scrolling="No" />
<frame src="right.html" frameborder="0" scrolling="Yes" />
</frameset>
</frameset>
</html>Если теперь загрузить эту страницу в браузер (файл moreframes.html), то можно увидеть, что разделительная полоса между левым и правым фреймами исчезла. Это произошло благодаря тому, что для определяющих эти фреймы элементов указаны атрибуты FRAMEBORDER со значением 0. Еще одно отличие, которое можно заметить сразу – это появившаяся у правого фрейма полоса прокрутки. За ее появление ответственен атрибут SCROLLING со значением Yes.
ПРИМЕЧАНИЕ
Здесь следует отметить, что MSIE (как и Netscape 4) выведет только вертикальную полосу, а Opera – как вертикальную, так и горизонтальную, в то время как браузеры, основанные на ядре Mozilla, не будут выводить полосу прокрутки вообще.
Теперь обратимся к верхнему фрейму. Поскольку для него явно не указано атрибута FRAMEBORDER, то подразумевается, что он как бы есть, но со значением 1 (т.е. принятым по умолчанию). Поэтому между ним и нижними фреймами мы видим бордюр, подобно тому, что был в предыдущем примере. Однако из-за того, что указан атрибут NORESIZE, вы не сможете изменить его размер при помощи мышки.
Поскольку для него явно не указано атрибута FRAMEBORDER, то подразумевается, что он как бы есть, но со значением 1 (т.е. принятым по умолчанию). Поэтому между ним и нижними фреймами мы видим бордюр, подобно тому, что был в предыдущем примере. Однако из-за того, что указан атрибут NORESIZE, вы не сможете изменить его размер при помощи мышки.
Оставшиеся два атрибута, задающие поля для документа во фрейме используются крайне редко, поскольку логичнее для тех же целей определить стилевое оформление непосредственно для загружаемых во фрейм документов.
Свойства FRAME
Закрывающий тег: только для XHTML.
Совместимость: все.
Вложение: недопустимо (пустой элемент).
Уникальный: нет.
Элемент NOFRAMES
Для случая, когда браузер посетителя страницы не поддерживает фреймы, можно предусмотреть альтернативное содержание документа-контейнера фреймов. Для этого после определения набора фреймов элементом FRAMESET в документ вставляется элемент NOFRAMES, внутри которого размещают либо альтернативное содержание, либо пояснительный текст, как показано на листинге 2. 13.
13.
Листинг 2.13. Определение фреймов и альтернативный документ
<html>
<head>
<title>Если ваш браузер слишком старый...</title>
<frameset cols="1*,4*">
<frame src="contents.html" />
<frame src="doc1.html" />
</frameset>
<noframes>
Для просмотра данного сайта рекомендуется использовать браузер
с поддержкой фреймов. Если это невозможно, перейдите на
<a href="frame-free.html">бесфреймовый</a> вариант сайта.
</noframes>
</html>Таким образом посетитель, зашедший на такую страницу браузером без поддержки фреймов (скажем, MSIE 2.0 или Lynx), увидит не пустое окно, а пояснительный текст и ссылку на вариант, сделанный без использования фреймов.
Хотя элемент NOFRAMES и имеет ряд атрибутов приведенных в таблице 2.10, вряд ли они вам понадобятся, поскольку примитивные браузеры, не распознающие фреймы, скорее всего, не воспримут и эти атрибуты.
| Атрибут | Примечание | Описание |
|---|---|---|
| id, class | Общие | Идентификаторы элемента |
| lang, dir | Общие | Информация о языке и направление текста |
| title, style | Общие | Определяет заголовок и стиль элемента |
| align | Устаревший, только для DIV | Определяет выравнивание содержимого блока. |
| onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup | Общие | Определяют действие, которое должно быть выполнено в ответ на соответствующее действие пользователя |
ПРИМЕЧАНИЕ
Тут следует отметить, что уж если браузер не поддерживает фреймы, то он тем более не поддерживает большую часть общих атрибутов, поскольку они появились, преимущественно, в HTML 4. 0,
а фреймы появиись во времена HTML 2.0, и были «узаконены» в HTML 3.2.
0,
а фреймы появиись во времена HTML 2.0, и были «узаконены» в HTML 3.2.
Свойства noframes
Закрывающий тег: требуется.
Совместимость: все (если даже браузер не распознает не только FRAMESET и FRAME, но и NOFRAMES, он все равно покажет этот текст).
Вложение: недопустимо.
Уникальный: да.
Элемент IFRAME
Элемент IFRAME позволяет встраивать документы один в другой наподобие матрешки. Такие фреймы известны под названием встроенных.
<iframe src="test.html">
Текст, который покажет браузер, не поддерживающий элемент IFRAME.
</iframe>Здесь создается плавающий фрейм, в который будет загружен файл test.html (рис. 2.6). Если файл, содержащий элемент IFRAME загрузить в браузер, не поддерживающий плавающие фреймы, то вместо фрейма будет показан текст, написанный между тегами IFRAME, подобно тому, как это происходит с обычными фреймами и элементов NOFRAMES.
Рис. 2.6. Элемент IFRAME в действии
2.6. Элемент IFRAME в действии
Для элемента IFRAME применим тот же набор атрибутов, что и для FRAME, а так же несколько дополнительных, определяющих размеры окна встроенного фрейма и его положение на странице (таблица 2.11).
| Атрибут | Примечание | Описание |
|---|---|---|
| id, class | Общие | Идентификаторы элемента |
| title, style | Общие | Определяет заголовок и стиль элемента |
| src | Обязательный атрибут | Задает имя документа, который должен быть загружен во фрейм |
| name | — | Задает имя фрейма |
| width | — | Задает ширину фрейма в пикселях |
| height | — | Задает высоту фрейма в пикселях |
| longdesc | Не актуален для графических браузеров | Ссылается на документ, описывающий содержимое фрейма |
| scrolling | — | Определяет можно или нет создавать полосу прокрутки, может принимать 3 значения: Auto (принято по умолчанию), Yes и No |
| align | Устаревший | Определяет горизонтальное выравнивание фрейма относительно окружающего его текста |
| marginwidth | — | Определяет ширину отступа слева и справа в пикселях между границей фрейма и собственно его содержимым |
| marginheight | — | Определяет ширину отступа сверху и снизу в пикселях между границей фрейма и собственно его содержимым |
| frameborder | — | Указывает, выводить или нет рамку между данным и соседними фреймами, может иметь значение 1 (принято по умолчанию) или 0 |
Свойства IFRAME
Закрывающий тег: требуется.
Совместимость: все.
Вложение: недопустимо.
Уникальный: нет.
2011-05-21
« Структура документа – заголовок и тело | Ссылки в HTML »
Учeбник HTML.Фреймы..Примеры.
Учeбник HTML.Фреймы.<FRAMESET><FRAME><IFRAME>.Примеры.Учебник HTML
Учебник HTML >>Создание документа с помощью кадров
Использование <FRAME> позволяет помещать в окна одной страницы несколько отдельных страниц, произвольно менять их размеры и организовывать изменение содержимого одного окна после выполнения пользователем действий в другом окне. Это позволяет использовать их в качестве инструмента навигации. Тэги <FRAMESET> и </FRAMESET> в данном случае заменяют тэги <BODY> и </BODY> соответственно.
Внутри пары <FRAMESET> и </FRAMESET> могут быть использованы только тэги <FRAME>, <FRAMESET> и <NOFRAMES>. По сути создается несколько отдельных страниц фреймов, которые выводятся на экран одновременно ввиде нескольких окошек одного документа. Другими словами, прежде чем организовывать отдельные документы ввиде фреймов одного документа, необходимо прежде создать сами документы. Для пользователей, чей броузер не поддерживает
фреймы, необходимо создать альтернативный документ или сообщение о том, каким броузером нужно воспользоваться для прoсмотра данного документа и заключить его в тэги <NOFRAME> и </NOFRAME>
По сути создается несколько отдельных страниц фреймов, которые выводятся на экран одновременно ввиде нескольких окошек одного документа. Другими словами, прежде чем организовывать отдельные документы ввиде фреймов одного документа, необходимо прежде создать сами документы. Для пользователей, чей броузер не поддерживает
фреймы, необходимо создать альтернативный документ или сообщение о том, каким броузером нужно воспользоваться для прoсмотра данного документа и заключить его в тэги <NOFRAME> и </NOFRAME>
Пара <FRAMESET> и </FRAMESET>
Тэги <FRAMESET> и </FRAMESET> позволяют задать относительный и абсолютный размеры фреймов, <FRAMESET> может иметь атрибуты:
- border
Атрибут задает толщину обрамления в пикселах для всех производных фреймов.
<FRAMESET border=»число» > - cols
Атрибут задает количество и размер колонок в создаваемом наборе кадров в пикселах, процентах или *пропорционально другим кадрам. Значения ширины различных кадров перечисляются в кавычках и через запятую.
Значения ширины различных кадров перечисляются в кавычках и через запятую.
<FRAMESET cols=»число, число* или % «> - rows
Атрибут задает количество и размер строк в создаваемом наборе кадров в пикселах, процентах или *пропорционально другим кадрам. Значения высоты различных кадров перечисляются в кавычках и через запятую.
<FRAMESET rows=»число, число* или % «> - frameborder
Атрибут задает наличие или отсутствие обрамления у фреймов. Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
<FRAMESET frameborder=»1 или 0» >
Использование <FRAME>
Элемент <FRAME> определяет содержимое заданных фреймов. Он может иметь атрибуты:
- src
Атрибут задает документ, который должен быть отображен в фрейме.
<FRAME src=»URL» > - frameborder
Атрибут задает наличие или отсутствие обрамления у фреймов. Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
<FRAME frameborder=»1 или 0 «> - marginheight
Атрибут задает толщину верхнего и нижнего обрамления в пикселах.
<FRAME marginheight=»число «> - marginwidth
Атрибут задает толщину правого и левого обрамления в пикселах.
<FRAME marginwidth=»число «> - name
Атрибут задает любое имя фрейма, по которому можно будет обращаться к нему с помощью атрибута target в ссылках <A href>. Но существует четыре зарезервированных имени:- _blank
Имя открывает в новом окне содержимое указанного URL. - _parent
Имя открывает содержимое указанного URL в родительском, относительно текущего, фрейме. - _self
Если так назвать фрейм, то содержимое указанного URL заменит первоначально находившуюся в этом фрейме ссылку.
- _top
Имя отображает содержимое указанного URL в развёрнутом на всё окно фрейме.
- _blank
- noresize
Атрибут лишает пользователя возможности изменить размеры текущего и смежного фреймов с помощью мыши.
<FRAME noresize > - scrolling
Атрибут задает наличие у кадра полос прокрутки, принимает значения YES, NO и AUTO.
<FRAME scrolling=»значение «>
Использование <IFRAME>.
Этот тэг позволяет вставить в тело BODY окно, в котором визуализируется другая страница, при этом тэг IFRAME, в отличие от тэга FRAME вставляется не между тэгами FRAMESET и /FRAMESET, а между тэгами BODY и /BODY
- src
Атрибут задает документ, который должен быть отображен в фрейме.
<IFRAME src=»URL» >
. - frameborder
Атрибут задает наличие или отсутствие обрамления у фреймов. Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
<IFRAME frameborder=»1 или 0 «> - marginheight
Атрибут задает толщину верхнего и нижнего обрамления в пикселах.
<IFRAME marginheight=»число «> - marginwidth
Атрибут задает толщину правого и левого обрамления в пикселах.
<IFRAME marginwidth=»число «> - name
Атрибут задает любое имя фрейма, по которому можно будет обращаться к нему в ссылках и направлять в него содержимое. - align
Атрибут позволяет позиционировать кадр по отношению к тексту, принимает значения left, right, middle, top и bottom.
<IFRAME align=»left» > - scrolling
Атрибут задает наличие у кадра полос прокрутки, принимает значения YES, NO и AUTO.
<FRAME scrolling=»значение «> - width
Атрибут определяет ширину кадра в пикселях.
<IFRAME > - height
Атрибут определяет высоту кадра в пикселях.
<IFRAME >
Примеры простейших макетов страниц с фреймами.
Горизонтальное деление экрана производится при помощи атрибута rows, а вертикальное при помощи атрибута cols.
Значения атрибутов могут быть выражены в пикселах, процентах или * для обозначения оставшейся части экрана.
Например:
- cols=50%,50%
Деление области просмотра на равные, правую и левую, части.
Пример - cols=20%,80%
Деление области просмотра на неравные, правую и левую, части.
Пример - rows=100,20%,*
Деление области просмотра на три части: первой отведено 100 пикселей, второй — 20% доступного пространства, а третьей — все остальное.
Пример - cols=*,3*
Деление области просмотра на неравные, правую и левую, части. Правая часть в три раза шире левой.
Пример - cols=25%,75%
Деление области просмотра аналогично предыдущему примеру.
Пример
Пример исходного кода фреймов более сложной структуры.
<HTML>
<HEAD>
<TITLE>FRAMES</TITLE>
</HEAD>
<FRAMESET FRAMEBORDER=1 BORDER=2 ROWS=150,*>
<FRAME SCROLLING=»YES» NORESIZE SRC=»page1.html» NAME=»1«>
<FRAMESET FRAMEBORDER=1 BORDER=2 COLS=150,*>
<FRAME SCROLLING=»YES» NORESIZE SRC=»page2.html» NAME=»2«>
<FRAME SCROLLING=»YES» NORESIZE SRC=»page3. html» NAME=»3«>
html» NAME=»3«>
</FRAMESET>
</FRAMESET>
</HTML>
Пример исходного кода фреймов c навигацией, тут при клике на ссылке в фрейме 2 меняется содержимое фрейма 3, в него загружается файл page1.html, при этом файл page2.html должен иметь следующий вид:
<HTML>
<HEAD>
<TITLE>page2</TITLE>
</HEAD>
<BODY>
<A HREF=»page1.html» target=»3«>link</A>
</BODY>
</HTML>
Сайт создан в системе uCoz
Пример HTML-фрейма
Пример рамы 1
frame_1.html
Первый кадр (frame_1.html)
frame_2. html
html
Второй кадр (frame_2.html)
frame_example1.html
Пример набора фреймов 1 <title>
</head>
<frameset rows = "35%, 65%">
<frame src = "frame_1.html" />
<frame src = "frame_2.html" />
</frameset>
</html> </code> </pre><p> Запустить его… »</p><h3><span class="ez-toc-section" id="_2"> Пример кадра 2 </span></h3><p> frame_1.html</p><pre> <code> <html>
<body>
<h3 align = "center"><span class="ez-toc-section" id="_frame_1html-2"> Первый кадр (frame_1.html) </span></h3>
</body>
</html> </code> </pre><p> frame_3.html</p><pre> <code> <html>
<body>
<h3 align = "center"><span class="ez-toc-section" id="_frame_3html"> Второй кадр (frame_3.html) </span></h3>
</body>
</html> </code> </pre><p> frame_4.html</p><pre> <code> <html>
<body>
<h3 align = "center"><span class="ez-toc-section" id="_frame_4"> Третий кадр (frame_4.</span></h3><img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fs.znanio.ru/d5af0e/f0/53/936dded86fe9fc2ca1e1269ea8114c5806.jpg' /><noscript><img src='/800/600/https/fs.znanio.ru/d5af0e/f0/53/936dded86fe9fc2ca1e1269ea8114c5806.jpg' /></noscript> html) </h3>
</body>
</html> </code> </pre><p> frame_example2.html</p><pre> <code> <html>
<head>
<title> Пример набора фреймов 2 <title>
</head>
<frameset rows = "35%, 65%">
<frameset cols = "50%, 50%">
<frame src = "frame_3.html" />
<frame src = "frame_4.html" />
</frameset>
</frameset>
</html> </code> </pre><p> Запустить его… »</p><h3><span class="ez-toc-section" id="_3"> Пример кадра 3 (удаление границы кадра) </span></h3><p> Верхняя панель навигации (top_nav.html)</p><pre> <code> <html>
<body>
<h4><span class="ez-toc-section" id="i-18"> Верхняя панель навигации </span></h4>
</body>
</html> </code> </pre><p> Список меню (menu_list.html)</p><pre> <code> <html>
<body>
<h4><span class="ez-toc-section" id="i-19"> Список меню </span></h4>
</body>
</html> </code> </pre><p> Контент (content.html)</p><pre> <code> <html>
<body>
<h3><span class="ez-toc-section" id="i-20"> Содержание </span></h3>
<ul>
<li> <a href = "http: // www.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1186521/slide_46.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/19/1186521/slide_46.jpg' /></noscript> way2tutorial.com "target =" _ blank ">
Интернет-руководство по веб-разработке </a> </li>
</ul>
</body>
</html> </code> </pre><p> Нижний колонтитул (footer.html)</p><pre> <code> <html>
<body>
<h4><span class="ez-toc-section" id="i-21"> Нижний колонтитул </span></h4>
</body>
</html> </code> </pre><p> frame_example3.html</p><pre> <code> <html>
<head>
<title> Пример фрейма 3
border = "0" >
Запустить его… »
кадров
кадров Фреймы — это новое расширение HTML от Netscape, позволяющее отображать несколько страниц на одном экране. экран.Цель этого руководства — предоставить базовую основу для разработки фреймов.
экран.Цель этого руководства — предоставить базовую основу для разработки фреймов.
Графическое представление фреймов.
Очень сложно описывать кадры, не думая о карте экрана и не видя примера страница в рамке. На следующем рисунке показана карта экрана только с двумя кадрами, разделяющими экран. вертикально (столбцы).
В этом примере показана реализация приведенной выше карты экрана. Обратите внимание, что если вы нажмете на элемент левого фрейма результаты отображаются в правом фрейме.Правый кадр — цель левого кадра в этом примере. Каждый фрейм имеет имя , в этом примере заголовок и справа , соответственно.
Чтобы отобразить то, что вы видели в приведенном выше примере, было создано шесть страниц. Первая страница с
кодировка кадра, которую я назвал «myframe.html»; вторая страница с названием «title.html», на которой отображаются ссылки
на другие страницы; третья страница называется «право. html «, который загружается в правый фрейм в
начало; и три другие страницы, которые являются целями левого фрейма: «option1.html»,
option2.html и option3.html.
html «, который загружается в правый фрейм в
начало; и три другие страницы, которые являются целями левого фрейма: «option1.html»,
option2.html и option3.html.
Теги для создания фреймов.
Основная страница фрейма (которую я назвал выше myframe.html ) начинается так же, как и любая другая. HTML-страница с тегами HTML, HEAD и TITLE. Но тег BODY — это , а не . Вместо этого теги FRAMESET охватывают теги определения кадра. Ниже приведены теги для myframe.html-страница:
<без рамок>
Линейная страница
Позвольте мне пройти вас по каждому из этих тегов и объяснить, что они делают:
- первый тег определяет (в данном случае), что строки не будут разделяться, так как
rows = «100%», поэтому каждый кадр будет отображаться на экране полной строки .

- второй тег определяет (в данном случае), что столбцы будут разделены на две части. frames, for columns = «20%, 80%», что означает, что первый кадр будет отображаться в 20% столбцы экрана, а второй будет отображаться в 80% оставшихся столбцов экрана. В следующем примере мы увидим другие аранжировки.
- следующий тег немного сложнее. В рама.src = «title.html» определяет страницу, которая будет загружена в начале в первом Рамка; name = «left» присваивает имя первому кадру — я придумал очень оригинальное имя для это: осталось . Наконец, scrolling = «yes» позволяет пользователям прокручивать вверх и вниз, влево и вправо в рамка, если нужно.
- второй тег src кадра определяет right.html как страницу для загрузки в начале во втором frame, дает ему имя right , а также делает его прокручиваемым (существует ли это слово ?!).
- один тег завершает определение фреймов в этом простом примере.

Что произойдет, если браузер, который обращается к myframe.html , не поддерживает фреймы? В приведенном выше примере он отображает обычную страницу и игнорирует теги фрейма.
Как это достигается? Продолжим наш тур по коду первого примера:- пара тегов
…… включает обычную страницу для просмотра дезавуированный браузер. - первый тег после
— это традиционный тег<BODY>, в примере определение цвета фона.</li><li> последуют другие обычные HTML-теги (в этом примере все, что я включил, было однострочный текст «Линейная страница»).</li><li>, наконец, будут закрыты теги BODY и HTML.</li></ul><h3><span class="ez-toc-section" id="i-25"> Еще один базовый тег фрейма. </span></h3><p> Если вы следовали руководству до этого момента, вы могли бы спросить себя: «Но как может левый боковой фрейм вызывает ссылку для отображения в правой части фрейма? «Вы правы, если думали, что обычный тег ссылки не будет работать, потому что вы хотите, чтобы результат отображался в правом кадре, а не где-нибудь еще.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image2.slideserve.com/4752002/case-frame-l.jpg' /><noscript><img src='/800/600/https/image2.slideserve.com/4752002/case-frame-l.jpg' /></noscript> Давайте совершим экскурсию по странице title.html (той, которая загружается в левом фрейме в начало), как показано ниже:</p><p><HTML> <br/><HEAD> <br/><TITLE> заголовки</TITLE> <br/></HEAD> <br/><body bgcolor = "# ffff00"> <br/><h4><span class="ez-toc-section" id="i-26"> Выберите один </span></h4> <br/> <a href="option1.html" target="right" rel="noopener"> первый вариант </a> <br/> <a href="option2.html" target="right" rel="noopener"> второй вариант </a> <br/> <a href = "option3.html "target =" right "> третий вариант </a> <br/><p> <a href="right.html" target="right" rel="noopener"> главный правый </a></p> <br/></BODY> <br/></HTML> <br/></p><p> Как видите, страница запускается как любая другая HTML-страница. Только ссылки разные, с новым элемент, представленный в теге ссылки: <i> target = «right» </i>. <i> Справа </i> — это имя, которое я дал в myframe.html страницы во второй фрейм, а target = «» позволяет мне направить загрузку новой страницы в этот второй кадр.Когда кто-то нажимает на первый, второй или третий вариант, происходит то, что Параметр страницы <i> i </i> .<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/045f/00054806-fa3e2bba/img10.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/045f/00054806-fa3e2bba/img10.jpg' /></noscript> html загружается во фрейм с именем «right».</p><p> Наконец, вы перемещаетесь внутри фрейма (среди различных страниц, загруженных в него), <b> щелкая правой кнопкой мыши </b> на фрейм и выбор <b> вернуться назад </b> или <b> перейти вперед </b>. Если вы используете кнопку <b> Назад </b> в верхней части браузер вы перейдете на другую страницу, а не на другой фрейм, который вы прочитали перед загрузкой фреймового страница.</p><h3><span class="ez-toc-section" id="i-27"> Объединение карт изображений с рамками. </span></h3> Одно из самых интересных применений фреймов — создание карты изображений. загружается, например, в левый фрейм, а результаты выбора горячих точек показано в правом кадре. Если у вас возникли проблемы с уроками карты изображений, прочтите сначала мои учебник по картам изображений на стороне клиента. Позвольте представить тему с другой картой экрана, как показано ниже:<p> Я решил разместить на новой странице верхний фрейм <i> </i> с заголовком и общей информацией.Затем я решил, что левый кадр <i> </i> будет отображать карту изображений, а правый кадр <i> </i> отобразит результаты щелчка по карте изображения.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/matematicus.ru/wp-content/uploads/2019/04/frejmovaya-model.jpg' /><noscript><img src='/800/600/https/matematicus.ru/wp-content/uploads/2019/04/frejmovaya-model.jpg' /></noscript> Этот дизайн разделяет экран по вертикали (столбцы) и по горизонтали (строки) между кадрами.</p><p> Верхний фрейм получил 100% столбцов, но только 20% строк. И слева, и справа фреймы получили только 80% строк (остальные 20%, как мы видели, ушли в верхний фрейм). В левый фрейм получил 25% столбцов, а правый фрейм получил 75% оставшихся столбцов (это похоже на то, что я сделал в первом примере).Смотрите здесь конечный продукт.</p><p> Я использовал следующий код (показанный до тега NOFRAMES) для реализации своего дизайна:</p><p><html> <br/><head> <br/><title> Второй пример фреймов</title> <br/><frameset rows = "20%, 80%"> <br/><frame src = "page1.html" name = "top" marginheight = "1" scrolling = "auto"> <br/><frameset cols = "25%, 75%"> <br/><frame src = "page2.html "name =" left "marginheight =" 1 "scrolling =" no "> <br/><frame src = "page3.html" name = "right" marginwidth = "3" marginheight = "1" scrolling = "auto"> <br/></frameset> <br/></frameset> <br/> <noframes> <br/></p> Еще раз позвольте мне провести вас по коду:<ul><li> Сначала я разделил строки на две области, одну с 20% (где будет загружен page1.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/7/538701/slide_21.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/7/538701/slide_21.jpg' /></noscript> html), и еще 80% должны быть разделены между <b> левым </b> и <b> правым </b> кадрами.</li><li>, затем я загружаю вначале <i> page1.html </i> в верхний фрейм <b> </b> и позволяю ему прокручиваться.</li><li> затем я разделил столбцы между двумя кадрами, 25% для одного и 75% для Другие.</li><li>, наконец, я загружаю page2.html и page3.html соответственно в левый и правый фреймы. Обратите внимание, что я сделал <i> левый кадр </i> статическим (не прокручиваемым), чтобы сохранить карту изображений. всегда на виду.</li><li> остальные теги на этой странице аналогичны первому примеру.</li></ul><p> Page2.html — это страница (как мы видели выше), на которой я решил разместить карту изображений и загрузите его в левый фрейм. Я создал эту страницу так же, как и любую другую страницу карты изображений, но думая, что у меня будет только 25% столбцов экрана для его отображения. В код для page2.html показан ниже:</p><p><html> <br/><head> <br/><title> Цвета фона</title> <br/></head> <br/><body bgcolor = "# 000000" link = "# 000000"> <br/> <A HREF = "цветов.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/7/538701/slide_25.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/7/538701/slide_25.jpg' /></noscript> map «target =» right «> <noscript><img class="lazy lazy-hidden" SRC =" colorimg.gif "ISMAP></noscript><img class="lazyload lazy lazy-hidden" SRC =" colorimg.gif "ISMAP><noscript><IMG SRC =" colorimg.gif "ISMAP></noscript> </A> <br/><p> <br/></body> <br/></html> <br/></p><p> Не впечатляет, правда? Да очень просто. Единственное отличие от приведенного выше обычный тег imagemap — это включение <i> target = «right» </i>.</p><p> Дополнительным преимуществом использования фреймов с картами изображений является то, что если браузер не может видеть изображения, наверняка он не видит рамок, и отображается обычная линейная страница.Этот способ, которым страница карты изображений может быть разработана только для зрителей карты изображений, для текста читатели получат линейную, текстовую, страничную.</p><p> Подробнее о синтаксисе и разработке страниц с использованием фреймов читайте в W3C. страница фреймов.</p><hr/><p> Эта страница поддерживается Al Bento с кем можно связаться по адресу abento@ubalt.edu. Эта страница последний раз обновлялась 2 марта 2010 г. Хотя мы будем стараться сохранять эту информацию точной, мы не можем гарантировать точность предоставленной информации.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/7/538701/slide_2.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/7/538701/slide_2.jpg' /></noscript></p><h2><span class="ez-toc-section" id="i-28"> Примеры рам </span></h2><p> Следующие примеры отправленных и полученных кадров API выражены в шестнадцатеричном формате.</p><p> <b> Пример: 0x10 — Запрос на передачу </b></p><p> Следующий кадр представляет собой кадр запроса передачи со следующими характеристиками:</p><p> 7E 00 13 10 01 00 13 A2 00 40 DA 9D 23 A6 B9 00 00 48 65 6C 6C 6F 0C</p><ul><li> Идентификатор кадра — 0x01, поэтому отправитель получит кадр состояния передачи с результатом передачи.</li><li> XBee назначения имеет 64-битный адрес <b> 00 13 A2 00 40 DA 9D 23 </b> и 16-битный адрес <b> A6 B9 </b>.</li><li> Не указывает никаких опций.</li><li> Данные для передачи — «Hello» (<b> 48 65 6C 6C 6F </b>).</li></ul><table cellspacing="0"><col/><col/><col/><col/><col/><thead/><tbody><tr><td> Ограничитель пуска</td><td></td><td> 0</td><td> 0x7E</td><td></td></tr><tr><td rowspan="2"> Длина</td><td></td><td> MSB 1</td><td> 0x00</td><td rowspan="2"> Число байтов между длиной и контрольной суммой</td></tr><tr><td></td><td> LSB 2</td><td> 0x13</td></tr><tr><td rowspan="19"> Данные рамы</td><td> Тип рамы</td><td> 3</td><td> 0x10</td><td> 0x10 — указывает, что это <i> запрос передачи </i> кадр</td></tr><tr><td> ID рамы</td><td> 4</td><td> 0x01</td><td><p> Определяет кадр данных для хоста для корреляции с последующим кадром <i> состояния передачи (0x8B) </i>.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/7/538701/slide_3.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/7/538701/slide_3.jpg' /></noscript></p><p></p><p> Установка идентификатора кадра на «0» отключит ответный кадр.</p></td></tr><tr><td rowspan="8"> 64-битный адрес назначения</td><td> MSB 5</td><td> 0x00</td><td rowspan="8"><p rowspan="8"> Установить на 64-битный адрес назначения XBee</p><p rowspan="8"> Также поддерживаются следующие адреса:</p></td></tr><tr><td> 6</td><td> 0x13</td></tr><tr><td> 7</td><td> 0xA2</td></tr><tr><td> 8</td><td> 0x00</td></tr><tr><td> 9</td><td> 0x40</td></tr><tr><td> 10</td><td> 0xDA</td></tr><tr><td> 11</td><td> 0x9D</td></tr><tr><td> LSB 12</td><td> 0x23</td></tr><tr><td rowspan="2"> 16-битный адрес назначения</td><td> MSB 13</td><td> 0xA6</td><td rowspan="2"><p rowspan="2"> Установите 16-битный адрес XBee назначения, если он известен.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0de0/000a470f-c651ed25/9/img23.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0de0/000a470f-c651ed25/9/img23.jpg' /></noscript></p><p rowspan="2"> Также поддерживаются следующие адреса:</p><ul><li rowspan="2"> 0x0000 — Адрес координатора</li><li rowspan="2"> 0xFFFE — Неизвестный адрес, если 16-битный адрес назначения неизвестен, или при отправке широковещательной рассылки</li></ul></td></tr><tr><td> LSB 14</td><td> 0xB9</td></tr><tr><td> Радиус трансляции</td><td> 15</td><td> 0x00</td><td> Устанавливает максимальное количество прыжков для широковещательной передачи.Если установлено значение «0», радиус широковещательной рассылки будет установлен на максимальное значение прыжков.</td></tr><tr><td> Опции</td><td> 16</td><td> 0x00</td><td><p> Битовое поле поддерживаемых опций передачи</p><p></p><p> Поддерживаются следующие значения:</p><ul><li> 0x01 — Отключить повторные попытки</li><li> 0x20 — включить шифрование APS (если EE = 1)</li><li> 0x40 — Использовать увеличенный тайм-аут передачи для этого пункта назначения</li></ul><p> Все остальные биты должны быть установлены в 0.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cloud.prezentacii.org/19/01/116011/images/screen34.jpg' /><noscript><img src='/800/600/https/cloud.prezentacii.org/19/01/116011/images/screen34.jpg' /></noscript></p><p></p><p> Включение шифрования APS уменьшает максимальное количество байтов полезной нагрузки RF на 4 (ниже значения, сообщаемого NP).</p><p></p><p> Установка бита расширенного тайм-аута заставляет стек устанавливать увеличенный тайм-аут передачи для адреса назначения.</p></td></tr><tr><td rowspan="5"> Данные РФ</td><td> MSB 14</td><td> 0x48</td><td rowspan="5"> До 255 байт данных, которые отправляются в пункт назначения XBee</td></tr><tr><td> 15</td><td> 0x65</td></tr><tr><td>…</td><td> 0x6C</td></tr><tr><td> 17</td><td> 0x6C</td></tr><tr><td> LSB 18</td><td> 0x6F</td></tr><tr><td> Контрольная сумма</td><td></td><td> 22</td><td> 0x6E</td><td> Хэш-сумма байтов данных кадра</td></tr></tbody></table><p> <b> Пример: 0x91 — явный индикатор Rx </b></p><p> Следующий кадр — это кадр явного индикатора Rx со следующими характеристиками:</p><p> 7E 00 17 91 00 13 A2 00 40 DA 9D 05 00 00 E8 E8 00 11 C1 05 01 48 65 6C 6C 6F 61</p><ul><li> Модуль XBee, отправивший эти данные, имеет 64-битный адрес <b> 00 13 A2 00 40 DA 9D 05 </b> и 16-битный адрес <b> 00 00 </b>.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/studfile.net/html/2706/114/html_XqHP3ZKfj1.eIYA/htmlconvd-z8TOKx72x1.jpg' /><noscript><img src='/800/600/https/studfile.net/html/2706/114/html_XqHP3ZKfj1.eIYA/htmlconvd-z8TOKx72x1.jpg' /></noscript></li><li> Конечная точка источника, инициировавшего передачу, — <b> E8 </b>, а конечная точка назначения — <b> E8 </b>.</li><li> Идентификатор кластера, которому адресованы данные: <b> 00 11 </b>.</li><li> ID профиля, которому адресованы данные: <b> C1 05 </b>.</li><li> Пакет был подтвержден, поскольку значение параметров приема равно <b> 01 </b>.</li><li> Полученные данные Hello: (<b> 48 65 6C 6C 6F </b>).</li></ul><table cellspacing="0"><col/><col/><col/><col/><col/><thead/><tbody><tr><td> Начальный разделитель</td><td></td><td> 0</td><td> 0x7E</td><td></td></tr><tr><td rowspan="2"> Длина</td><td></td><td> MSB 1</td><td> 0x00</td><td rowspan="2"> Число байтов между длиной и контрольной суммой</td></tr><tr><td></td><td> LSB 2</td><td> 0x17</td></tr><tr><td rowspan="23"> Данные рамы</td><td> Тип рамы</td><td> 3</td><td> 0x91</td><td> 0x91 — указывает, что это явный индикатор Rx <i>, кадр </i></td></tr><tr><td rowspan="8"> 64-битный адрес источника</td><td> MSB 4</td><td> 0x00</td><td rowspan="8"><p> 64-битный адрес отправителя</p><p></p><p> Установите в 0xFFFFFFFFFFFFFFFF (неизвестный 64-битный адрес), если 64-битный адрес отправителя неизвестен</p></td></tr><tr><td> 5</td><td> 0x13</td></tr><tr><td> 6</td><td> 0xA2</td></tr><tr><td> 7</td><td> 0x00</td></tr><tr><td> 8</td><td> 0x40</td></tr><tr><td> 9</td><td> 0xDA</td></tr><tr><td> 10</td><td> 0x9D</td></tr><tr><td> LSB 11</td><td> 0x05</td></tr><tr><td rowspan="2"> 16-битный сетевой адрес источника</td><td> MSB 12</td><td> 0x00</td><td rowspan="2"> 16-битный адрес отправителя</td></tr><tr><td> LSB 13</td><td> 0x00</td></tr><tr><td> Исходная конечная точка</td><td> 14</td><td> 0xE8</td><td> Конечная точка источника, инициировавшего передачу</td></tr><tr><td> Конечная точка назначения</td><td> 15</td><td> 0xE8</td><td> Конечная точка назначения, на которую отправлено сообщение</td></tr><tr><td rowspan="2"> Идентификатор кластера</td><td> 16</td><td> 0x00</td><td rowspan="2"> Cluster ID сообщение было адресовано</td></tr><tr><td> 17</td><td> 0x11</td></tr><tr><td rowspan="2"> ID профиля</td><td> 18</td><td> 0xC1</td><td rowspan="2"> ID профиля, на который было отправлено сообщение</td></tr><tr><td> 19</td><td> 0x05</td></tr><tr><td> Параметры приема</td><td> 20</td><td> 0x01</td><td><p> Битовое поле поддерживаемых опций передачи</p><p> Поддерживаются следующие значения:</p><ul><li> 0x01 — пакет подтвержден</li><li> 0x02 — Пакет был широковещательным пакетом</li><li> 0x20 — Пакет зашифрован с помощью шифрования APS</li><li> 0x40 — Пакет отправлен с включенным расширенным таймаутом</li></ul></td></tr><tr><td rowspan="5"> Полученные данные</td><td> MSB 21</td><td> 0x48</td><td rowspan="5"> До 255 байт данных, полученных от источника XBee</td></tr><tr><td> 22</td><td> 0x65</td></tr><tr><td>.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image2.slideserve.com/4868680/slide7-l.jpg' /><noscript><img src='/800/600/https/image2.slideserve.com/4868680/slide7-l.jpg' /></noscript> ..</td><td> 0x6C</td></tr><tr><td> 24</td><td> 0x6C</td></tr><tr><td> LSB 25</td><td> 0x6F</td></tr><tr><td> Контрольная сумма</td><td></td><td> 26</td><td> 0x61</td><td> Хэш-сумма байтов данных кадра</td></tr></tbody></table><h2><span class="ez-toc-section" id="i-29"> Проблема фрейма (Стэнфордская энциклопедия философии) </span></h2><p> Проблема фрейма возникла как узко определенная техническая проблема. в логический искусственный интеллект (AI).Но в приукрашенной и видоизмененной форме он был воспринят философы разума и дали более широкую интерпретацию. Напряженность между его происхождением в лабораториях исследователей ИИ и его обращение философов породило интересный а иногда и жаркие дебаты в 1980-х и 1990-х годах.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/494201/slide_11.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/5/494201/slide_11.jpg' /></noscript> Но поскольку узкая техническая проблема в значительной степени решена, недавние обсуждение, как правило, меньше сосредоточено на вопросах интерпретации и больше о последствиях проблемы более широкой рамки для когнитивная наука.Чтобы понять суть проблемы, эта статья начнется с рассмотрения проблемы кадра в ее технический облик. Некоторые из способов, которыми философы после переинтерпретации проблема будет исследована. Статья завершится оценкой значимости кадра проблема сегодня.</p><p> Короче говоря, проблема фрейма в ее узкой технической форме это (McCarthy & Hayes 1969). Используя математическую логику, как это можно писать формулы, описывающие последствия действий без необходимость написания большого количества сопутствующих формул, описывающих обыденные, очевидные последствия этих действий? Давайте посмотрим на пример.Сложность можно проиллюстрировать без полного аппарат формальной логики, но следует иметь в виду, что дьявол кроется в математических деталях. Предположим, мы напишем две формулы, один описывает эффекты рисования объекта, а другой описание эффектов перемещения объекта.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/z/ZCjuJ8z4wDdW3vPqieVSoRxFOgyXUlYakIcBLhm9r/slide-7.jpg' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/z/ZCjuJ8z4wDdW3vPqieVSoRxFOgyXUlYakIcBLhm9r/slide-7.jpg' /></noscript></p><ol><li> <em> Цвет </em> (<em> x </em>, <em> c </em>) сохраняется после <em> Краска </em> (<em> x </em>, <em> c </em>)</li><li> <em> Положение </em> (<em> x </em>, <em> p </em>) сохраняется после <em> Перемещение </em> (<em> x </em>, <em> p </em>)</li></ol><p> Теперь предположим, что у нас есть начальная ситуация, в которой <em> Цвет </em> (<em> A </em>, <em> Красный </em>) и <em> Позиция </em> (<em> A </em>, <em> Дом </em>) удерживается.В соответствии с механизм дедуктивной логики, что остается после действия <em> Краска </em> (<em> A </em>, <em> Синий </em>), за которым следует action <em> Move </em> (<em> A </em>, <em> Garden </em>)? Интуитивно мы ожидается <em> Color </em> (<em> A </em>, <em> Blue </em>) и <em> Положение </em> (<em> A </em>, <em> Garden </em>) для удержания. К несчастью, это не тот случай. Если записать более формально в классическом логика предикатов, использующая подходящий формализм для представления времени и действия, такие как исчисление ситуаций (McCarthy & Hayes 1969), две формулы выше только подтверждают вывод что <em> Позиция </em> (<em> A </em>, <em> Garden </em>) удерживается.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0de0/000a470f-c651ed25/9/img20.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0de0/000a470f-c651ed25/9/img20.jpg' /></noscript> Это потому что они не исключают возможность того, что цвет <em> </em> заменяется действием <em> Move </em>.</p><p> Самый очевидный способ дополнить такую формализацию, чтобы правильные выводы здравого смысла выпадают — это сложить ряд формул которые явно описывают отсутствие последствий каждого действия. Эти формулы <em> называются аксиомами фрейма </em>. Для нашего примера нам понадобится пара аксиом фрейма.</p><ol start="3"><li> <em> Color </em> (<em> x </em>, <em> c </em>) сохраняется после <em> Move </em> (<em> x </em>, <em> p </em>), если <em> Color </em> (<em> x </em>, <em> c </em>) удерживается заранее</li><li> <em> Позиция </em> (<em> x </em>, <em> p </em>) сохраняется после <em> Paint </em> (<em> x </em>, <em> c </em>), если <em> Позиция </em> (<em> x </em>, <em> p </em>) удерживается заранее</li></ol><p> Другими словами, рисование объекта не повлияет на его положение, а перемещение объекта не повлияет на его цвет.С добавлением этих две формулы (записанные более формально в логике предикатов), все можно сделать желаемые выводы.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnar.net.ua/wp-content/uploads/2017/09/primer-ierarhicheskoy-strukturyi-intellektualnoy-sistemyi-planirovaniya.gif' /><noscript><img src='/800/600/http/tehnar.net.ua/wp-content/uploads/2017/09/primer-ierarhicheskoy-strukturyi-intellektualnoy-sistemyi-planirovaniya.gif' /></noscript> Однако это совсем не удовлетворительное решение. Начиная с <em>, большинство действий </em> не влияют на <em> большинство </em> свойств ситуации в домене, содержащем <em> M </em> действий и <em> N </em> свойств мы, в общем, будем иметь выписать почти <em> аксиом фрейма МН </em>. Были ли эти формулы предназначены для явного хранения в памяти компьютера или просто часть спецификации дизайнера, это нежелательный груз.</p><p> Таким образом, задача состоит в том, чтобы найти способ уловить отсутствие последствий действия более лаконично в формальной логике. Похоже, что нам нужно какой-то способ объявить общее практическое правило, что действие может быть предполагается, что не изменяет данное свойство ситуации <em>, если не </em> есть доказательства обратного. Это предположение по умолчанию известно как <em> закон инерции здравого смысла </em>. (Техническая) проблема с рамой можно рассматривать как задачу формализации этого закона.</p><p> Основным препятствием для этого является монотонность <em> </em> классическая логика.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/theslide.ru/img/thumbs/ba1ed7e3360841c03aaaee07ec266ceb-800x.jpg' /><noscript><img src='/800/600/https/theslide.ru/img/thumbs/ba1ed7e3360841c03aaaee07ec266ceb-800x.jpg' /></noscript> В классической логике набор выводов, которые могут быть извлекается из набора формул всегда <em> увеличивается </em> с добавление дальнейших формул. Это делает невозможным выразить правило с неограниченным набором исключений и закон здравого смысла инерции — это как раз такое правило. Например, со временем мы могли бы хотите добавить формулу, которая фиксирует исключение из Аксиомы 3, которое возникает, когда мы перемещаем объект в горшок с краской. Но у нас не было Мысли об этом исключении раньше не должны мешать нам применять закон инерции здравого смысла и рисование достаточно широкого набора (отменяемые) выводы, чтобы сдвинуться с мертвой точки.</p><p> Соответственно, исследователи логического ИИ приложили немало усилий. в развитие разнообразных <em> немонотонных рассуждений </em> формализмы, такие как <em> ограничение </em> (McCarthy 1986), и исследуя их приложение к проблеме фрейма. Ничего из этого не имеет Оказалось, что все просто. Один из самых хлопотных Препятствия на пути к прогрессу были отмечены на так называемой стрельбе из Йельского университета <em>.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/98670/slide_9.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/4/98670/slide_9.jpg' /></noscript> проблема </em> (Hanks & McDermott 1987), простой сценарий, который дает прийти к нелогичным выводам, если наивно представить немонотонный формализм.Что еще хуже, полное решение требует работать при наличии одновременных действий, действий с недетерминированные эффекты, непрерывное изменение и действия с косвенными разветвления. Несмотря на эти тонкости, ряд решений теперь существует проблема технических рамок, которые подходят для логических Исследования AI. Хотя улучшения и расширения продолжают появляться, справедливо сказать, что пыль осела, и что рама проблема, в ее техническом обличье, более или менее решена (Шанахан 1997; Лифшиц 2015).</p><p> Теперь перейдем к проблеме фрейма, поскольку она была интерпретирована заново. разными философами. Первое значимое упоминание о кадре Проблема в философской литературе была сделана Деннетом (1978, 125). По словам Деннета, загадка состоит в том, как «когнитивный существо… со многими представлениями о мире »может обновить эти убеждения, когда он совершает действие, так что они остаются «Примерно верны миру»? В <em> Модульность Mind </em>, Фодор шагает в обувь робототехника и с рамой проблема в уме, задает тот же вопрос: «Как… программа машины определяет, какие убеждения робот должен переоценить, учитывая, что он приступил к тому или иному курсу действие?» (Фодор 1983, 114).<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image2.slideserve.com/4465804/slide15-l.jpg' /><noscript><img src='/800/600/https/image2.slideserve.com/4465804/slide15-l.jpg' /></noscript></p><p> На первый взгляд, этот вопрос импрессионистически связан с логическая проблема, волнующая исследователей ИИ. В отличие от Проблема исследователя ИИ, вопрос философа не в этом. выраженный в контекст формальной логики и не касается конкретно отсутствие последствий действий. В более позднем эссе Деннетт признает присвоение термина исследователей ИИ (1987). Тем не менее он продолжает подтвердить свою убежденность в том, что в проблеме фрейма ИИ обнаружил «Новая глубокая эпистемологическая проблема, доступная в принцип, но незамеченный поколениями философов ».</p><p> Лучший способ разобраться в проблеме — представить будучи разработчиком робота, который должен выполнять повседневную задачу, например, заварить чашку чая. Более того, для рамочной задачи чтобы быть аккуратно выделенными, мы должны ограничить наш мысленный эксперимент определенный класс конструкций роботов, а именно те, которые явно используют хранимые, подобные предложениям представления мира, отражающие Методологические положения <em> классического А.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/10/998727/slide_38.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/10/998727/slide_38.jpg' /></noscript> И. </em>. Исследователи ИИ кто решил проблему оригинальной рамки в ее узком, техническом обличье работали с этим ограничением, поскольку ИИ, основанный на логике, представляет собой разновидность классический AI.Философы, симпатизирующие вычислительная теория разума — кто предположим, что ментальные состояния включают в себя наборы пропозициональные установки и мыслительные процессы являются формами вывода по рассматриваемым предложениям — также, как правило, чувствуют себя как дома по этому рецепту.</p><p> Теперь предположим, что робот должен взять чашку с чаем из буфета. В настоящее местонахождение чашки представлено в виде предложения в ее база данных фактов наряду с теми, которые представляют бесчисленное множество других особенности текущей ситуации, такие как температура окружающей среды, конфигурация его рук, текущая дата, цвет чайника, и так далее.Взяв чашку и вынув ее из шкафа, роботу необходимо обновить эту базу данных. Расположение чашки имеет явно изменилось, так что это тот факт, который требует пересмотра.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/shareslide.ru/img/thumbs/025829dfea9e992ab93429a94216b36c-800x.jpg' /><noscript><img src='/800/600/https/shareslide.ru/img/thumbs/025829dfea9e992ab93429a94216b36c-800x.jpg' /></noscript> Но какой другие предложения требуют модификации? Окружающая температура составляет незатронутый. Расположение чайника не изменится. Но если это так бывает, что в чашке лежала ложка, значит ложка новая location, унаследованный от своего контейнера, также должен быть обновлен.</p><p> Эпистемологическая трудность, которую сейчас осознают философы, состоит в следующем.Как робот мог ограничить объем предложений он должен пересмотреть свои действия? В достаточно простом роботе это не похоже на проблема. Конечно, робот может просто изучить всю свою базу данных предложения одно за другим и прорабатываются, требующие модификации. Но если мы представим, что наш робот обладает интеллектом, близким к человеческому, и поэтому обременен огромной базой данных фактов для изучения каждого раз уж он крутит мотор, такая стратегия начинает выглядеть вычислительно трудноразрешимый.</p><p> Таким образом, связанная с этим проблема в AI была названа вычислительным аспектом <em> </em> проблема фреймов (McDermott 1987).<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/f/F6g2Uh8S3AtnlcJfEjzRCqXOTMuPG4HNkK7Ldb/slide-29.jpg' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/f/F6g2Uh8S3AtnlcJfEjzRCqXOTMuPG4HNkK7Ldb/slide-29.jpg' /></noscript> Это вопрос о том, как вычислить последствия действия без необходимости вычисления диапазона над неэффектами действия. Решение вычислительного аспекта проблемы фрейма, принятой в большинстве символических программ ИИ, вариант того, что Макдермотт называет стратегией «спящей собаки» (Макдермотт 1987). Идея заключается в том, что не каждая часть данных структура, представляющая текущую ситуацию, должна быть исследована, когда он обновлен, чтобы отразить изменения в мире.Скорее, эти части которые представляют собой измененные грани мира, и остальное просто оставляем как есть (следуя изречению «пусть спящие собаки лежат »). В нашем примере с роботом и чашкой чая мы могли бы применить стратегия спящей собаки, заставляя робота обновлять свои представления о расположение чашки и содержимое шкафа. Но робот не будет беспокоиться о возможной ложке, которая может быть или не быть на или в чашке, так как в цель робота не входила никакая ложка.</p><p> Однако философская проблема этим не исчерпывается.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/avatars.mds.yandex.net/get-zen_doc/167204/pub_5bb9278e39bd1400a9a09482_5bb927d57b35de00aa669352/scale_1200' /><noscript><img src='/800/600/https/avatars.mds.yandex.net/get-zen_doc/167204/pub_5bb9278e39bd1400a9a09482_5bb927d57b35de00aa669352/scale_1200' /></noscript> вычислительная проблема. Выдающийся философский вопрос заключается в том, как робот мог когда-либо определить, что он успешно пересмотрел все свои убеждения, соответствующие последствиям его действий. Только тогда это иметь возможность безопасно применять «закон здравого смысла инерция »и предположим, что остальной мир нетронут. Фодор наводящим на размышления сравнивает это с «проблемой Гамлета: когда остановиться мышление »(Fodor 1987, 140). Он утверждает, что проблема фрейма заключается в «Проблема Гамлета с точки зрения инженера».Таким образом, очевидный способ избежать проблемы с рамкой — это апеллируя к понятию <em> релевантности </em>. Только определенные свойства ситуации актуальны в контексте любого конкретного действия, поэтому контраргумент идет, а рассмотрение последствий действия можно удобно ограничить ими.</p><p> Однако апелляция к актуальности бесполезна. Для трудности сейчас состоит в том, чтобы определить, что является актуальным, а что нет, и это зависит от в контексте.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/12db/0006f0aa-26a831ba/img55.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/12db/0006f0aa-26a831ba/img55.jpg' /></noscript> Рассмотрим еще раз, как вынуть чайную чашку из чашки. буфет.Если работа робота — заваривать чай, важно, чтобы это облегчает наполнение чашки из чайника. Но если задача робота является чистка шкафа, более важным последствием является обнажение поверхности, на которой стояла чашка. Исследователь искусственного интеллекта в классическом стиле может справиться с этой задачей пытаясь указать, какие предложения относятся к какому контексту. Но такие философы, как Уиллер (2005; 2008), опираясь на Дрейфус (1992) видит здесь угрозу бесконечного регресса.Как Дрейфус говорит об этом: «если каждый контекст можно распознать только с точки зрения характеристик выбран как актуальный и интерпретируемый в более широком контексте, работник ИИ сталкивается с регрессом контекстов »(Dreyfus 1992, 289).</p><p> Один из способов уменьшить угрозу бесконечного регресса — обратиться к факт, что, хотя люди умнее современных роботов, они все еще делают ошибки (McDermott 1987). Люди часто не могут предвидеть каждое последствие их действий <em> даже при том, что </em> у них нет ни одного информации, необходимой для вывода этих последствий, поскольку любой новичок шахматист может дать показания.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/allyslide.com/thumbs_2/7ba9b325b61c26fbd7ec58abd6866863/img5.jpg' /><noscript><img src='/800/600/https/allyslide.com/thumbs_2/7ba9b325b61c26fbd7ec58abd6866863/img5.jpg' /></noscript> Фодор утверждает, что «проблема фрейма идет очень глубоко; он идет так же глубоко, как анализ рациональности » (Фодор 1987). Но анализ рациональности может вместить ограниченность вычислительных ресурсов, доступных для получения соответствующих выводы (Simon 1957; Russell & Wefald 1991; Sperber & Wilson 1996). Потому что иногда делает поспешные выводы, ограниченная рациональность ошибочна с логической точки зрения, но не более, чем человеческая мышление. Однако, как указывает Фодор, апелляция к человеческим ограничениям чтобы оправдать наложение эвристической границы на вид информация, доступная для процесса вывода, сама по себе не решает проблема эпистемологических фреймов (Fodor 2000, Ch.2; Fodor 2008, гл.4; см. также Chow 2013). Это потому, что он игнорирует проблему о том, как провести эвристическую границу, то есть не отвечает на исходный вопрос о том, как определить, что есть и не имеет отношения к процессу вывода.</p><p> Тем не менее, классический исследователь ИИ, убежденный, что регресс контексты в конечном итоге дойдут до дна, возможно, все же решат продолжить исследование повестка дня строительных систем, основанная на правилах определения актуальности, черпая вдохновение из прошлых успехов классического ИИ.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/ccbfb639296eaba3786bea1de0ddb41c/img6.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/ccbfb639296eaba3786bea1de0ddb41c/img6.jpg' /></noscript> После этого несогласный философ мог указать на то, что прошлое ИИ успехи всегда ограничивались узкими областями, такими как игра в шахматы, или рассуждения в ограниченных микромирах, где множество потенциально релевантных предложения фиксированы и известны заранее. Напротив, человеческий интеллект может справляться с неограниченным, постоянно меняющимся набором контекстов (Dreyfus 1992; Дрейфус 2008; Wheeler 2005; Wheeler 2008; Ритвельд 2012). Кроме того, классический исследователь ИИ уязвим для аргумент от холизма.Ключевым утверждением в работе Фодора является то, что когда он доходит до ограничения последствий действия, как и в бизнесе подтверждения теории в науке, все может иметь значение (Фодор 1983, 105). Нет <em> априори </em> ограничений на свойства текущей ситуации, которая может сыграть роль. Соответственно, в его тезис о модульности, Фодор использует проблему фрейма, чтобы укрепить точку зрения что центральные процессы разума — те, которые вовлечены в фиксирующие убеждения — «инкапсулированы», Это означает, что они могут черпать информацию из любого источника (Fodor 1983; Fodor 2000; Fodor 2008; Дрейфус 1991, 115–121; Дрейфус 1992, 258).<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/263533/slide_28.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/4/263533/slide_28.jpg' /></noscript> Для Fodor это фундаментальный барьер для предоставления вычислительный учет этих процессов.</p><p> Заманчиво рассматривать опасения Фодора как основанные на ошибочном аргумент о том, что процесс должен быть инкапсулирован быть вычислительно управляемым. Нам нужно только рассмотреть эффективность поисковых систем в Интернете, чтобы убедиться в этом, благодаря умным методы индексирования, это не так. Отправьте любую пару кажущихся несвязанные ключевые слова (например, «банан» и «Мандолина») в поисковую систему в Интернете, и за долю во-вторых, он идентифицирует каждую веб-страницу в базе данных из нескольких миллиарда, в котором упоминаются эти два ключевых слова (теперь включая эту страницу, нет сомневаться).Но проблема не в этом. Настоящая проблема, повторюсь Дело в том, что это актуально. Процесс действительно может индексировать во все, что известно системе, например, о бананах и мандолинах, но предполагаемая тайна заключается в том, как это могло когда-либо решить, что из всех вещей, бананы и мандолины имели отношение к его логической задаче в первые место.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/studfile.net/html/2706/631/html_ogd6sJo244.jhZ8/htmlconvd-okb1Gb_html_9207c67aad0a4a79.jpg' /><noscript><img src='/800/600/https/studfile.net/html/2706/631/html_ogd6sJo244.jhZ8/htmlconvd-okb1Gb_html_9207c67aad0a4a79.jpg' /></noscript></p><p> Подводя итог, можно выделить эпистемологический фрейм. проблема, и отличить ее от вычислительного аналога.В эпистемологическая проблема заключается в следующем: как возможно целостное, открытая контекстно-зависимая релевантность, которая фиксируется набором пропозициональные, языковые представления, используемые в классический ИИ? Вычислительная модель <em> </em> аналог гносеологическая проблема заключается в следующем. Как мог процесс вывода легко быть ограниченным только тем, что имеет значение, учитывая эту актуальность целостный, открытый и контекстно-зависимый?</p><p> Дополнительное измерение к проблеме фреймов раскрывается в (Fodor 1987), где метафизическое обоснование закона здравого смысла инерция подвергается сомнению.Хотя сам Фодор явно не отличить эту проблему от других аспектов более широкой проблемы рамок, при рассмотрении это кажется отдельной философской загадкой. Вот аргумент. Как указано выше, решения логического фрейма проблема, разработанная исследователями ИИ, обычно обращается к некоторой версии закон инерции здравого смысла, согласно которому свойства по умолчанию предполагается, что ситуация не изменится в результате действие.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0121/00045a68-892acd8f/img5.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0121/00045a68-892acd8f/img5.jpg' /></noscript> Это предположение якобы оправдывается самим наблюдением что в первую очередь породило проблему логического фрейма, а именно что большинство вещей не меняется, когда выполняется действие или событие происходит.</p><p> По мнению Фодора, это метафизическое оправдание необоснованно. Начнем с того, что некоторые действия меняют очень многое. Те, кто утверждают что рисование объекта практически не влияет на большинство свойств большинство предметов в комнате могут допустить, что взорвется бомба действительно влияет на большинство этих свойств. Но глубже трудности возникают, когда мы спрашиваем, что подразумевается под «наиболее характеристики». Какие предикаты должны быть включены в нашу онтологию для любого из этих утверждений о «большей части собственности» из? Чтобы заострить внимание, Фодор вводит концепцию «Холодильникон».Любая частица определяется как холодильник <em> на </em> в заданное время, если и только если при этом включен холодильник Фодора. время. Теперь, кажется, простой акт включения или выключения холодильника Фодора вызывает астрономическое количество случайных изменений.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_7/d84c7e27fc160b70d4676d4efc02e078/img5.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_7/d84c7e27fc160b70d4676d4efc02e078/img5.jpg' /></noscript> В Вселенная, которая может включать в себя холодильники, неужели большинство действий оставляют большинство вещей без изменений?</p><p> Дело здесь не в логике. Влияние на холодильники включение и выключение холодильника Фодора можно кратко изобразить без каких-либо затруднений (Шанахан 1997, 25).Скорее дело в метафизический. Закон инерции здравого смысла оправдан только в контекст правильной онтологии, правильный выбор объектов и предикаты. Но какова правильная онтология, чтобы сделать закон здравого смысла? инерционной работы? Ясно, что холодильники и тому подобное следует исключить. Но какой метафизический принцип лежит в основе такого решения?</p><p> Эти вопросы и аргументы, ведущие к ним, очень напоминает трактовку индукции Гудманом (Goodman 1954). Гудмана «Новая загадка индукции», обычно называемый <em> парадоксом грусти </em>, предлагает нам рассмотреть предикат <em> grue </em>, который является истинным до времени <em> t </em> только для объектов зеленого цвета и после времени <em> t </em> только для объектов синего цвета.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/start-luck.ru/wp-content/uploads/3-390.jpg' /><noscript><img src='/800/600/https/start-luck.ru/wp-content/uploads/3-390.jpg' /></noscript> Загадка в том, что каждый Экземпляр зеленого изумруда, исследованный раньше времени <em> t </em> также является экземпляр серого изумруда. Итак, индуктивный вывод, что все изумруды grue кажутся не менее законными, чем индуктивные вывод, что все изумруды зеленые. Проблема, конечно, в том, выбор предикатов. Гудман показал, что только индуктивный вывод работает в контексте правильного набора предикатов, а Fodor демонстрирует почти то же самое для закона здравого смысла инерция.</p><p> Интимные отношения разного рода между кадром проблема, а проблема индукции предложена Фетцером (1991), который пишет, что «проблема индукции [заключается] в оправдании некоторых выводы о будущем в отличие от других. Проблема с рамой, аналогично, это одно из обоснований некоторых выводов о будущем как в отличие от других. Вторая проблема — это случай первый.» Этот взгляд на проблему фрейма весьма противоречив, однако (Hayes 1991).</p><p> Проблема узких технических рамок потребовала много работы в искусственном интеллекте, основанном на логике, в конце 1980-х — начале 1990-х годов, и его более широкие философские последствия вышли на первый план примерно в в то же время.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/thepresentation.ru/img/thumbs/7aa19d02539fd5f67c774ea4b5625685-800x.jpg' /><noscript><img src='/800/600/https/thepresentation.ru/img/thumbs/7aa19d02539fd5f67c774ea4b5625685-800x.jpg' /></noscript> Но важность, которую каждый мыслитель придает проблеме фрейма сегодня обычно будет зависеть от их позиции по другим вопросам.</p><p> В классическом искусственном интеллекте множество рабочих решений для логических рамочная проблема была разработана, и она больше не считается серьезное препятствие даже для тех, кто работает строго по логике парадигма (Шанахан 1997; Рейтер 2001; Шанахан 2003; Лифшиц 2015). Это стоит отмечая, что логически мыслящие исследователи ИИ могут постоянно сохранять свою методологию и, тем не менее, в той степени, в которой они просматривают свои продукты чисто как инженерное дело, может отвергать традиционные когнитивные вера ученого в важность вычислений по сравнению с представления для понимания ума.Более того, поскольку цель классического ИИ — это не компьютеры с интеллектом человеческого уровня, но это просто разработка лучших и более полезных компьютерных программ, он невосприимчив к философским возражениям Фодора, Дрейфуса и подобное, аналогичное, похожее.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/citforum.ru/pictures/it/js_tut/image418.gif' /><noscript><img src='/800/600/http/citforum.ru/pictures/it/js_tut/image418.gif' /></noscript> Важно отметить, что для исследователей ИИ, работающих вне парадигма символической репрезентации в целом — те например, работающие в области робототехники — логический фрейм проблема просто не фигурирует в повседневных исследованиях.</p><p> Хотя можно утверждать, что она возникает даже в настройка коннекциониста (Haselager & Van Rappard 1998; Samuels 2010), проблема рамы наследует большую часть ее философское значение из классического предположения о объяснительная ценность вычислений над представлениями, предположение которое в течение некоторого времени подвергалось яростным атакам (Clark 1997; Wheeler 2005).Несмотря на это, многие философы мысли в компании Фодор и Пилишин до сих пор придерживаются мнения о том, что человеческий умственный процессы состоят в основном из выводов по набору предложений, и что эти выводы выполняются с помощью некоторой формы вычислений. Для таких философов проблема эпистемологической рамки и ее Вычислительные аналоги остаются реальной угрозой.</p><p> По мнению Уиллера и других, классический ИИ и когнитивная наука опираются на Декартовы предположения, которые необходимо опровергнуть в пользу более Хайдеггеровская позиция до того, как проблема фрейма будет преодолена (Дрейфус 2008; Wheeler 2005; 2008; Ритвельд 2012).<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ok-t.ru/life-prog/baza1/1559925397718.files/image012.gif' /><noscript><img src='/800/600/https/ok-t.ru/life-prog/baza1/1559925397718.files/image012.gif' /></noscript> Согласно Уиллеру (2005; 2008), движение робототехники в искусственном интеллекте, возникшее с работа Брукса (1991) служит примером правильного пути. Дрейфус в частичное согласие, но утверждает, что ранние продукты робототехника «изощряется, а не решает проблему с рамой» потому что «роботы Брукса реагируют только на фиксированные изолируемые функции. окружающей среды, а не к контексту или изменяющемуся значению » (Дрейфус 2008, 335). Дрейфус рассматривает нейродинамическую работу Freeman (2000) как лучшая основа для хайдеггерианской теории подход к ИИ, в котором проблема фрейма может быть решена (см. также Шанахан 2010, гл.5; Ритвельд 2012; Бруйнеберг и Ритвельд 2014). Дрейфус впечатлен подходом Фримена, потому что нейродинамическая запись значимости не является ни репрезентацией, ни ассоциация, но (в терминах динамических систем) «репертуар аттракторов », которые классифицируют возможные ответы,« сами аттракторы являются продуктом прошлого опыта » (Дрейфус 2008, 354).</p><p> Одним из философских наследников проблемы фреймов является то, что она рисовала внимание к группе вопросов, связанных с холизмом, или так называемым информационная распаковка.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/konspekta.net/lektsianew/baza1/1115339652920.files/image008.jpg' /><noscript><img src='/800/600/https/konspekta.net/lektsianew/baza1/1115339652920.files/image008.jpg' /></noscript> Напомним, что процесс не инкапсулирован (иногда Фодор использует термин «изотропный»), если не существует <em> a priori </em> границы того, какая информация имеет к нему отношение. В недавних работах Фодор использует термин «рамка проблема »в контексте всех информационно неинкапсулированных процессы, а не только те, которые связаны с выводом последствий изменений (Fodor 2000, Ch.2; Fodor 2006, Ch.4). Понятно, что идеализированная рациональность информационна. в этом смысле неинкапсулированный. Также было высказано предположение, что изотропия разрушает так называемые теория теория народной психологии (Heal 1996).(Для Heal это оказывает поддержку сопернику. теория моделирования, но Вилкерсон (2001) утверждает, что инкапсуляция информации — это проблема для обоих объяснений народной психологии.) Рассуждения по аналогии, как говорит Фодор, являются примером «изотропии в чистом виде: процесс, который зависит именно от передачи информации среди когнитивных областей, ранее считавшихся нерелевантно »(Fodor 1983, 105).<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.kazedu.kz/images/referats/a31/94499/8.png' /><noscript><img src='/800/600/https/www.kazedu.kz/images/referats/a31/94499/8.png' /></noscript> Возможно, способность к аналогии и метафориче мышление — талант творчески преодолевать границы между разными областями понимания — это источник когнитивные способности человека (Lakoff & Johnson 1980; Mithen 1996).Так информационная распаковка аналогичных рассуждений потенциально очень проблематичен, особенно для модульных теорий разума, в которых модули рассматриваются как (контекстно-нечувствительные) специалисты (Каррутерс 2003; 2006).</p><p> Дрейфус утверждает, что эта «крайняя версия рамы проблема »не в меньшей степени является следствием декартовых предположений классического ИИ и когнитивной науки, чем менее требовательные родственники (Дрейфус 2008, 361). Он придерживается мнения, что подходящее Хайдеггеровское понимание разума — основа для растворения рамок. проблема и здесь, и что наши «предыстории» знакомы с тем, как вещи в мире ведут себя »в таких случаях достаточно, чтобы позволяют нам «сделать шаг назад и выяснить, что актуально и как».Дрейфус не объясняет, как, учитывая целостность, открытый, контекстно-зависимый характер релевантности, это выяснение достигнуто.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_4/ea813b6649a5f4db83b2809e47a59aea/img1.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_4/ea813b6649a5f4db83b2809e47a59aea/img1.jpg' /></noscript> Но Уиллер, от такого же хайдеггерианца позиция, утверждает, что способ решения «Межконтекстная» проблема фрейма, как он это называет, связана с динамическая система, в которой «причинный вклад каждого системная составляющая частично определяет, а частично определяется посредством причинного вклада большого числа других системных компоненты »(Wheeler 2008, 341).Помещено связанное предложение вперед Шанаханом и Баарсом (2005; см. также Шанахан 2010, гл.6), основана на теории глобального рабочего пространства (Baars 1988), согласно которой мозг включает в себя решение проблемы информационного инкапсуляция путем создания экземпляра архитектуры, в которой а) ответственность за определение релевантности не централизована, но распределены между параллельными специализированными процессами, и б) серийно разворачивание состояния глобального рабочего пространства объединяет соответствующие вклады из нескольких доменов.</p><h2><span class="ez-toc-section" id="Frame_Story_Frame_Story"> Frame Story — Примеры и определение Frame Story </span></h2><h3><span class="ez-toc-section" id="_Frame_Story"> Определение Frame Story </span></h3><p> Frame Story — это история, установленная в рамках истории, повествования или фильма, рассказанная главным или второстепенным персонажем.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/thepresentation.ru/img/thumbs/f767675e64ce83e0c814509b1db68a1c-800x.jpg' /><noscript><img src='/800/600/https/thepresentation.ru/img/thumbs/f767675e64ce83e0c814509b1db68a1c-800x.jpg' /></noscript> Персонаж начинает рассказывать историю другим персонажам или садится писать историю, рассказывая детали аудитории. Эта техника также называется «рамочным повествованием» и является очень популярной формой литературной техники, используемой в повествовании и повествовании.</p><p> Рамочная история обычно встречается в романах, пьесах, стихах, на телевидении, в фильмах, мюзиклах и опере.Это объединяющая история, в которой появляется одна или несколько связанных историй. Например, в «Одиссее» Гомера Одиссей рассказывает о своих странствиях при дворе короля Алкиноя или о своем визите на остров колдуна.</p><h3><span class="ez-toc-section" id="i-30"> Примеры фреймовой истории в литературе </span></h3><h4><span class="ez-toc-section" id="_1-2"> Пример № 1: </span></h4><em> Франкенштейн </em> (Марри Шелли)</h4><p> Есть несколько примеров этой техники, использованной Мэри Шелли в ее романе <em> Франкенштейн. </em> В этом романе она рассказала несколько историй в рамках.Например, Роберт Уолтон описывает историю, рассказанную Франкенштейном, в своих письмах, которые он пишет своей сестре.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1186521/slide_49.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/19/1186521/slide_49.jpg' /></noscript> История Франкенштейна содержит рассказ о существе, а история существа вкратце содержит историю семьи, с которой он жил.</p><h4><span class="ez-toc-section" id="_2-2"> Пример № 2: </span></h4><em> Начало </em> (Кристофер Нолан)</h4><p> В фильме <em> Начало </em> Леонардо ДиКаприо входит в сон Киллиана Мерфи, чтобы внедрить идею в свое подсознание. Леонардо усыпляет его во сне, преследуя его во втором слое сна, который вскоре уступает место другому сну.В сокровенном сне Леонардо теряется и погружается в бесконечный сон — «неопределенность», который может длиться вечность, но в реальном мире проходят всего несколько секунд. Леонардо в конце концов просыпается сквозь слои снов, чувствуя, как будто прошли годы, возвращаясь к своей бодрствующей жизни.</p><h4><span class="ez-toc-section" id="_3-2"> Пример № 3: </span></h4><em> Титаник </em> (Джеймс Кэмерон)</h4><p> В фильме <em> Титаник </em> пожилая женщина Роуз начинает фильм с рассказа о своем путешествии в Атлантическом океане.Когда читатель попадает в ее повествование, он попадает в 1912 год, с которого начинается история. Лишь несколько раз читатели возвращаются к пожилой Роуз, чтобы познакомиться с ее опытом; однако фильм заканчивается так же, как и начинается.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/01cd/00083f2c-7a7ed090/img1.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/01cd/00083f2c-7a7ed090/img1.jpg' /></noscript> Это называется техникой кадрирования, при которой писатель рассказывает историю в рассказе.</p><h4><span class="ez-toc-section" id="_4"> Пример # 4: </span></h4><em> Кентерберийские рассказы </em> (Джеффри Чосер)</h4><p> В <em> Кентерберийских рассказах </em> Джеффри Чосер использовал повествование в кадрах, привлекая разных персонажей, каждый из которых рассказывает свою историю.Этот рассказ о паломничестве объединяет несколько рассказчиков, которые проявляют себя с яркими личностными чертами и строят драматические отношения друг с другом и со сказками, которые они рассказывают. Общий пролог — это часть этого стихотворения, посвященная фреймовому повествованию.</p><h4><span class="ez-toc-section" id="_5"> Пример № 5: </span></h4><em> (Грозовой перевал </em> (Эмили Бронте)</h4><p> <em> Грозовой перевал </em>, как и <em> Франкенштейн </em>, также содержит истории из рамок. Эмили Бронте представляет мистера Локвуда в качестве первого рассказчика, который описывает его посещение Грозовой перевал, и повествование переключается на точку зрения мистера Грозного.Дин, который описывает историю поместья.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/z/ZCjuJ8z4wDdW3vPqieVSoRxFOgyXUlYakIcBLhm9r/slide-8.jpg' /><noscript><img src='/800/600/https/cf2.ppt-online.org/files2/slide/z/ZCjuJ8z4wDdW3vPqieVSoRxFOgyXUlYakIcBLhm9r/slide-8.jpg' /></noscript> Читатели знакомятся со всеми основными персонажами.</p><p> Это переключение повествования очень полезно, поскольку оно связывает настоящее с прошлым. Мистер Локвуд пытается выяснить, что могло случиться в прошлом, что сделало нынешних обитателей поместья подавленными и упрямыми. Миссис Дин, однако, предоставляет информацию о прошлом, которое заставило персонажей трансформироваться таким образом.</p><h4><span class="ez-toc-section" id="_6"> Пример № 6: </span></h4><em> Сердце тьмы </em> (Джозеф Конрад)</h4><p> В романе Конрада, <em> Сердце тьмы </em>, есть два рассказчика: (1) анонимный пассажир, путешествующий на прогулочном корабле, слушающий историю Марлоу; и (2) сам Марлоу.Первый рассказчик от имени четырех других пассажиров использует первое лицо во множественном числе. Марлоу, с другой стороны, рассказывает свою историю от первого лица, описывая все, что он видел и испытал. Это дает комментарий ко всей истории, действуя как рамочная история.</p><h3><span class="ez-toc-section" id="i-31"> Функция фрейм-рассказа </span></h3><p> В этой литературной технике используются встроенные повествования, которые предоставляют читателям контекст об основном повествовании.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/konspekta.net/studopediaru/baza19/758309507047.files/image006.png' /><noscript><img src='/800/600/https/konspekta.net/studopediaru/baza19/758309507047.files/image006.png' /></noscript> Фреймовый рассказ ведет читателя от первого рассказа к другому.Это своего рода руководство, которое устанавливает контекст для встроенного повествования, помогая писателю создать контекст для интерпретации повествования. Он также предлагает читателям несколько точек зрения в рамках истории, а также самой истории. Эти множественные точки зрения дают читателям больше информации о персонажах относительно их чувств, мыслей и мотиваций.</p> сообщить об этом объявлении<h2><span class="ez-toc-section" id="Frame_Routine_AdLit"> Frame Routine | AdLit </span></h2><h3><span class="ez-toc-section" id="i-32"> Фон </span></h3><p> The Frame Routine — это стратегия, разработанная для помощи студентам в организации тем, основных идей и подробностей о заданиях по чтению.Этот метод включает в себя базовый иерархический графический органайзер, называемый «Фрейм», который можно использовать, чтобы помочь учащимся обдумать и обсудить ключевую тему и важную связанную информацию.</p><h3><span class="ez-toc-section" id="i-33"> Преимущества </span></h3> Рамки<p> позволяют студентам определять основные идеи и вспомогательные детали при чтении текстов.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fsd.multiurok.ru/html/2017/11/16/s_5a0dc0b22a84d/img8.jpg' /><noscript><img src='/800/600/https/fsd.multiurok.ru/html/2017/11/16/s_5a0dc0b22a84d/img8.jpg' /></noscript> По мере того, как они перечисляют их на графике в рамке, понимание письменного материала имеет тенденцию к увеличению. Подпрограмма Frame Routine является гибкой и может использоваться со всеми областями содержимого. Рамочная программа может быть особенно полезна для многих учащихся с ограниченными возможностями обучения, поскольку она отображает организацию концепций, которые, как ожидается, будут изучены учащимися.</p><h3><span class="ez-toc-section" id="i-34"> Создать и использовать стратегию </span></h3><p> Ознакомьте учащихся с заданным отрывком текста. Обсудите технику процедуры Frame Routine и смоделируйте процедуру, совместно построив исходную графику Frame. Одновременно заполните информацию со студентами на пустых экземплярах формы. Это дает учителям возможность контролировать уровень понимания учащимися и при необходимости корректировать обучение. После того, как учащиеся познакомятся с использованием программы «Рамка», они могут использовать ее самостоятельно или в небольших группах, поскольку они определяют основные идеи и важные детали из предварительно выбранных текстов.<img class="lazy lazy-hidden" src="//forjobathome.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_4/ea813b6649a5f4db83b2809e47a59aea/img15.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_4/ea813b6649a5f4db83b2809e47a59aea/img15.jpg' /></noscript></p><p> Есть пять основных шагов для использования процедуры кадра:</p><p> Учитель вводит тему урока и предоставляет ученикам пустую рамку. Учащиеся отмечают тему в соответствующих местах на рисунке. Скорее всего, это будет заголовок избранного для чтения.</p><p> Учащиеся записывают короткие утверждения или слова, в которых резюмируются ключевые идеи, относящиеся к теме.</p><p> Детали, которые учащиеся должны усвоить и запомнить, написаны на графике «Рамка» в полях с основными деталями.Эти важные детали впоследствии могут быть ранжированы на графике в соответствии с уровнем важности.</p><p> Учитель, небольшие группы или весь класс разрабатывают формулировку Большой Идеи или формулировку «И что?» идея. Это утверждение разработано, чтобы помочь учащимся понять, насколько тема соответствует общему контексту. Эти отчеты могут принимать форму:</p><p> Учитель облегчает оценку новой информации, когда она четко организована. Затем можно использовать несколько дополнительных заданий, чтобы расширить понимание учащимися важных концепций.Такие действия могут включать следующее:</p><ol><li> Выберите тему</li><li> Определите основные идеи</li><li> Обсудить подробности</li><li> Развивайте «большую идею»<ul><li> Краткое содержание</li><li> Заключение, которое сделал студент</li><li> Подключение к реальному приложению, имеющему отношение к учащемуся</li></ul></li><li> Оценить информацию<ul><li> Проведя углубленное обсуждение;</li><li> Обсуждение различных точек зрения;</li><li> Делаем выводы;</li><li> Подключение к другим идеям;</li><li> Формирование предсказаний или прогнозов; и</li><li> Заниматься ведением дневника</li></ul></li></ol><h3><span class="ez-toc-section" id="i-35"> Дополнительная литература </span></h3><h3><span class="ez-toc-section" id="i-36"> Список литературы </span></h3><p> Эллис, Э.С. (1998). Обрамление основных идей и важных деталей для содействия пониманию. Получено 6 февраля 2008 г. с веб-сайта http://www.ldonline.org/article/5765</p>.<p> Эллис, Э. С. (2008). Центр исследований обучения при Канзасском университете. Процедура создания кадра: создание общей картины с важными деталями. http://www.ku-crl.org/library/cer/frame.shtml</p><h2><span class="ez-toc-section" id="i-37"> Медиа-фрейминг </span></h2><p> Итак, если мы принимаем предпосылку о том, что СМИ влияют на формирование общественной повестки дня, мы также должны понимать различные устройства, которые СМИ используют для сообщения — или, более конкретно, фрейма — новостей.Анализ фреймирования СМИ выходит за рамки определения того, какие проблемы (и аспекты проблем) важны для размышления, и исследует параметры самого обсуждения — слова, символы, общее содержание и тон, используемые для обрамления темы. По сравнению с установкой повестки дня, формирование включает «более широкий спектр когнитивных процессов, таких как моральные оценки, причинные рассуждения, апелляции к принципам и рекомендации по решению проблем». Другими словами, если постановка повестки дня говорит нам, какие вопросы и темы нужно обсудить подумайте, и установка повестки второго уровня подсказывает, какие аспекты этих тем более / менее важны, медиа-фрейм делает еще один шаг, исследуя, «как» конкретные устройства могут формировать наше понимание самой темы.</p><p> Корни Framing уходят отчасти к исследованию Эрвинга Гоффмана (1974) того, как мы организуем свой собственный опыт. Он утверждал, что мы переживаем жизнь — как с точки зрения того, как мы воспринимаем и интерпретируем, так и с точки зрения того, как мы взаимодействуем — через фреймы. То, что мы считаем «реальностью», зависит от рамок, которые мы используем для анализа и понимания окружающего мира. Соответственно, учитывая власть СМИ в определении общественной повестки дня, то, как СМИ формулируют определенные темы и события, влияет на этот процесс и напрямую влияет на то, как мы «знаем то, что знаем» об окружающем мире.</p><p> Как объяснил Тодд Гитлин, «фреймы — это принципы выбора, выделения и представления, состоящие из маленьких неявных теорий о том, что существует, что происходит и что имеет значение». Более того, «Медиа-фреймы — это постоянные модели познания, интерпретации и представления, выбор, акцент и исключение, с помощью которых обработчики символов обычно организуют дискурс, вербальный или визуальный ».</p><p> Например, используется ли в новостной статье термин «налог на смерть» или «налог на наследство», «нелегальный иммигрант» или «работник без документов», «сторонник выбора» или «сторонник абортов», «обвинитель» или «жертва», «Гомосексуальный брак», «однополый брак» или «брачное равенство»? Точно так же был ли главный герой рассказа «разгневанным», «обеспокоенным», «расстроенным» или «выражающим озабоченность»? При этом они требовали «особых прав» или «равных прав»? А теперь подумайте, что подразумевает новостная статья, если она объясняет: «Местный гражданин, выступающий в защиту« нелегальных иностранцев », был« разгневан »в мэрии во вторник, требуя« особых прав »», по сравнению со статьей, в которой объясняется: «Местный гражданин, защищающий для «рабочих без документов» во вторник в мэрии «выразил озабоченность» отсутствием «равных прав».’”</p><p></p><p></p><p> Точно так же был ли главный герой рассказа «разгневанным», «обеспокоенным», «расстроенным» или «выражающим озабоченность»? При этом они требовали «особых прав» или «равных прав»? А теперь подумайте, что подразумевает новостная статья, если она объясняет: «Местный гражданин, выступающий в защиту« нелегальных иностранцев », был« разгневан »в мэрии во вторник, требуя« особых прав »», по сравнению со статьей, в которой объясняется: «Местный гражданин, защищающий для «рабочих без документов» во вторник в мэрии «выразил озабоченность» отсутствием «равных прав».’”</p><p> Конечно, это крайний пример, демонстрирующий очень конкретные взгляды, но он помогает передать силу, которую имеет история в сообщении новостей. Если мы ограничим потребление средств массовой информации несколькими или даже одним медиаисточником, тогда кадры, используемые для сообщения об этом событии или теме, предполагают очень конкретную точку зрения на реальность. Конечно, журналисты, как правило, не собираются формировать историю таким образом, чтобы искажать или избегать основного смысла сообщаемых новостей. В самом деле, как вы увидите в нашем практическом сценарии, большинство примеров кадрирования содержат гораздо больше нюансов, чем приведенный выше сценарий.Однако журналисты используют фреймы, чтобы помочь разбить часто сложные ситуации на удобоваримый контент для всеобщего потребления. При этом, как предположил Гоффман, они неизбежно делают это, используя свой собственный объектив и опыт — свои собственные оправы.</p> <strong> Следующая страница: </strong> Как оценить кадры мультимедиа<p> Модуль 11</p> .<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div><footer class="entry-footer"> <span class="cat-links">Категория: <a href="https://forjobathome.ru/category/raznoe" rel="category tag">Разное</a></span></footer></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://forjobathome.ru/udalenn/rabota-udalenno-v-moskve-dostup-ogranichen-problema-s-ip.html" rel="prev">Работа удаленно в москве: Доступ ограничен: проблема с IP</a></div><div class="nav-next"><a href="https://forjobathome.ru/raznoe/obratnaya-svyaz-foto-d0-be-d0-b1-d1-80-d0-b0-d1-82-d0-bd-d0-b0-d1-8f-d1-81-d0-b2-d1-8f-d0-b7-d1-8c-kartinki-stokovye-foto-d0-be-d0-b1-d1-80-d0-b0-d1-82-d0-bd-d0-b0-d1-8f-d1-81-d0-b2-d1-8f-d0-b7-d1-8.html" rel="next">Обратная связь фото: D0 be d0 b1 d1 80 d0 b0 d1 82 d0 bd d0 b0 d1 8f d1 81 d0 b2 d1 8f d0 b7 d1 8c картинки, стоковые фото D0 be d0 b1 d1 80 d0 b0 d1 82 d0 bd d0 b0 d1 8f d1 81 d0 b2 d1 8f d0 b7 d1 8c</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/frejm-primer-chto-takoe-frejm-v-lingvistike-yandeks-kyu.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://forjobathome.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='16456' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></section><footer class="wrapper wrap-footer"><section class="wrapper footer-widget"><div class="container"><div class="row"></div></div></section><section id="colophon" class="wrapper site-footer" ><div class="container"><div class="row"><div class="xs-12 col-sm-6 col-md-6"><div class="site-info"><p class="endtext"><strong>© 2007-2019 forjobathome.ru<br></strong> Использование материалов сайта разрешено и <br>всячески приветствуется при одном условии:<br> <a href="./copyright.htm" title="" class="stext7">наличие гиперссылки</a> на данный ресурс!</p></div></div><div class="xs-12 col-sm-6 col-md-6"><div class="footer-menu"><nav id="footer-site-navigation" class="footer-main-navigation" role="navigation" aria-label="footer-menu"><div class="menu-footer-menu-container"></div></nav></div></div></div></div></section></footer> <a id="gotop" class="greenturtle-back-to-top" href="#page"><i class="fa fa-angle-up"></i></a></div><div style="display:none"></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://forjobathome.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
 0 Strict//EN">
<html>
<head>
<title>Документ для левого фрейма</title>
</head>
<body>
<h3>Документ левого фрейма - left.html</h3>
</body>
</html>
0 Strict//EN">
<html>
<head>
<title>Документ для левого фрейма</title>
</head>
<body>
<h3>Документ левого фрейма - left.html</h3>
</body>
</html> html" noresize />
<frameset cols="33%,*">
<frame src="left.html" frameborder="0" scrolling="No" />
<frame src="right.html" frameborder="0" scrolling="Yes" />
</frameset>
</frameset>
</html>
html" noresize />
<frameset cols="33%,*">
<frame src="left.html" frameborder="0" scrolling="No" />
<frame src="right.html" frameborder="0" scrolling="Yes" />
</frameset>
</frameset>
</html> Значения ширины различных кадров перечисляются в кавычках и через запятую.
Значения ширины различных кадров перечисляются в кавычках и через запятую.  Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления. 
 Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.
Может принимать значения Значение 1 соответствует наличию, а 0 — отсутствию обрамления.