- с чего же начать? — Разработка на vc.ru
- где учиться, зарплата, плюсы и минусы
- Frontend разработка — Введение в веб-разработку
- Как нанять Front-end разработчика
- “Front-end” и “back-end” Разработка
- Курс Frontend разработчик с нуля, уроки обучения Фронтенду на itProger
- Какие знания необходимы?
- Что входит в модули?
- Как и где проходит обучение?
- Будет ли доступ после окончания программы?
- Что входит в курс?
- Что такое подписка на сайте?
- Что такое практические задачи?
- Что вы получите в конце курса?
- Зачем нужен диплом?
- Зачем покупать курс «Всё включено»?
- Нужно ли докупать подписку?
- Что такое проверка д/з?
- Зачем нужны консультации?
- В чем заключается помощь при трудоустройстве?
- Как происходит оплата в два платежа?
- Нанять Frontend-разработчика | Polygant
- Front-end веб-разработчик — Изучите веб-разработку
- 13 навыков, необходимых для того, чтобы стать фронтенд-разработчиком 2020
- Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
- Что такое Front End Development?
- Итак, что такое Front End
- Какие навыки используют веб-разработчики переднего плана?
- HTML и CSS
- JavaScript
- jQuery
- Фреймворки JavaScript
- Фреймворки переднего плана
- Опыт работы с препроцессорами CSS
- Опыт работы с RESTful Services и API
- Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
- Адаптивный и мобильный дизайн
- Кросс-браузерная разработка
- Системы управления контентом и платформы электронной коммерции
- Тестирование и отладка
- Git и системы контроля версий
- Навыки решения проблем
- Итак, вы готовы стать фронтенд-разработчиком? Что дальше?
- Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
- Что такое Front-End разработка? | Flatiron School
- Чем занимается интерфейсный веб-разработчик?
- Front-of-the-front и back-of-the-front-end веб-разработка
- JavaScript — Как настроить проект фронтенд-разработки
- В критической защите разработки внешнего интерфейса · Йенс Оливер Мейерт
с чего же начать? — Разработка на vc.ru
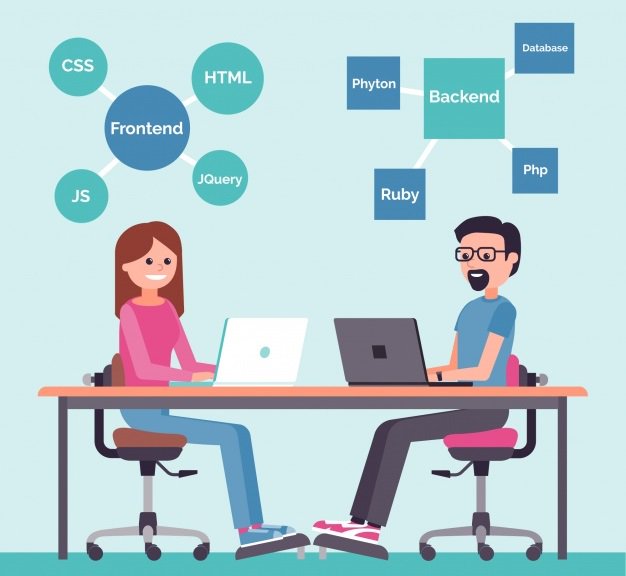
Те, кто решил посвятить свою жизнь веб-разработке, должны понимать, что скорее всего им нужно будет выбрать из двух сторон — стать либо бекенд — разработчиком, и работать с сервером и базами данных, либо стать фронтендером, и разрабатывать то, что видит, и чем пользуется конечный пользователь.
Несмотря на то, что фронтенд изначально является более привлекательным за счет более низкого порога входа и невысоким требованиям к программированию, он все равно таит некоторые проблемы. Перед вами список рекомендаций, как быстрее вкатиться во Frontend — разработку, и главное, как достигнуть в ней б о льшего результата.
 Старайтесь как можно быстрее начать писать программы на JavaScript. Поначалу может быть даже не совсем понятно, зачем нужен этот JavaScript, но поверьте, современные веб — сайты состоят практического только из него одного. Пишите калькуляторы, мини-игры по типу сапера, приложения по прогнозу погоды, тренажеры печати. Что -то небольшое и законченное — и тогда ваши навыки в программировании будут только прирастать.
Старайтесь как можно быстрее начать писать программы на JavaScript. Поначалу может быть даже не совсем понятно, зачем нужен этот JavaScript, но поверьте, современные веб — сайты состоят практического только из него одного. Пишите калькуляторы, мини-игры по типу сапера, приложения по прогнозу погоды, тренажеры печати. Что -то небольшое и законченное — и тогда ваши навыки в программировании будут только прирастать.2. Начинайте пользоваться JS — фреймворками как можно раньше. Вы должны понимать, для чего используются такие фреймворки, как React или Vue (в основном для создания SPA приложений), и использовать их, не забывать практиковаться в чистом JavaScript. Постарайтесь понять, как они работают, нырните в экосистему и попробуйте собрать большой проект из отдельных плагинов и библиотек. Все это вам даст востребованный опыт и понимание сути современного фронтенда.
3. Учите другие языки и Computer Science. Зачем это вам? Ну, например, сейчас в больших компаниях уже очень популярен TypeScript. С ним код может работать куда надежнее, а мысли разработчиков выражаются более конкретно. Понять потребность и его идеи куда проще, если вы уже писали код на языках со статической типизацией.
4. Старайтесь углублять ваши знания в области ООП и обновлений JavaScript. К сожалению, или к счастью, язык обновляется каждый год в новом стандарте, поэтому вам всегда нужно быть в теме. Читайте changeLog новых версией, старайтесь использовать новые возможности на платформе, которая обычно обновляется раньше браузеров — Node.js. Старайтесь понять плюсы новых дополнений и их практическое применение.
5. Будьте готовы к конкуренции. Фронтенд как сфера всегда считалась самой простой для входа. Однако сейчас ситуация немного меняется — уж очень многое в веб-сайтах и приложения переползает на сторону клиента. Ваши глубокие познания в парадигмах программирования, устройстве языка, а также в устройстве популярных фреймворков, помогут вам выгодно выделяться среди других начинающих разработчиков.
где учиться, зарплата, плюсы и минусы
Фронт-энд разработчик (с англ.
Читайте также:
Само слово «фронт» говорит о том, что фронт-энд разработчик находится на передовой линии с конечным пользователем, и отвечает за внешний функционал приложения, с которым контактирует пользователь. Программным кодом на сервере занимается другой специалист — бэк-энд разработчик. Для сведения: существует универсальный специалист, который работает одновременно на фронт-энд и бэк-энд. Он называется фулл-стак разработчик (с англ. «full stack developer»).
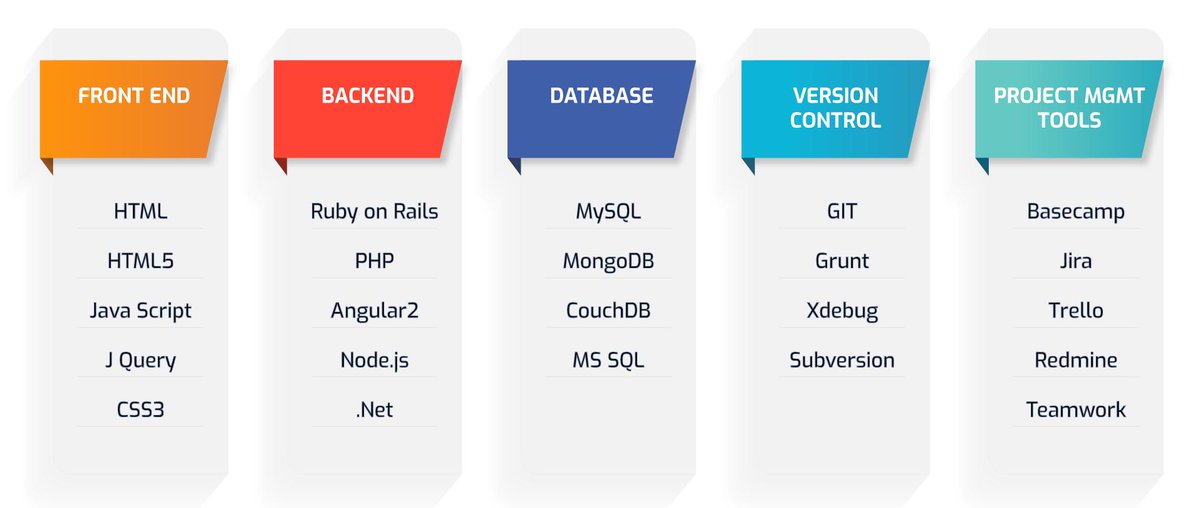
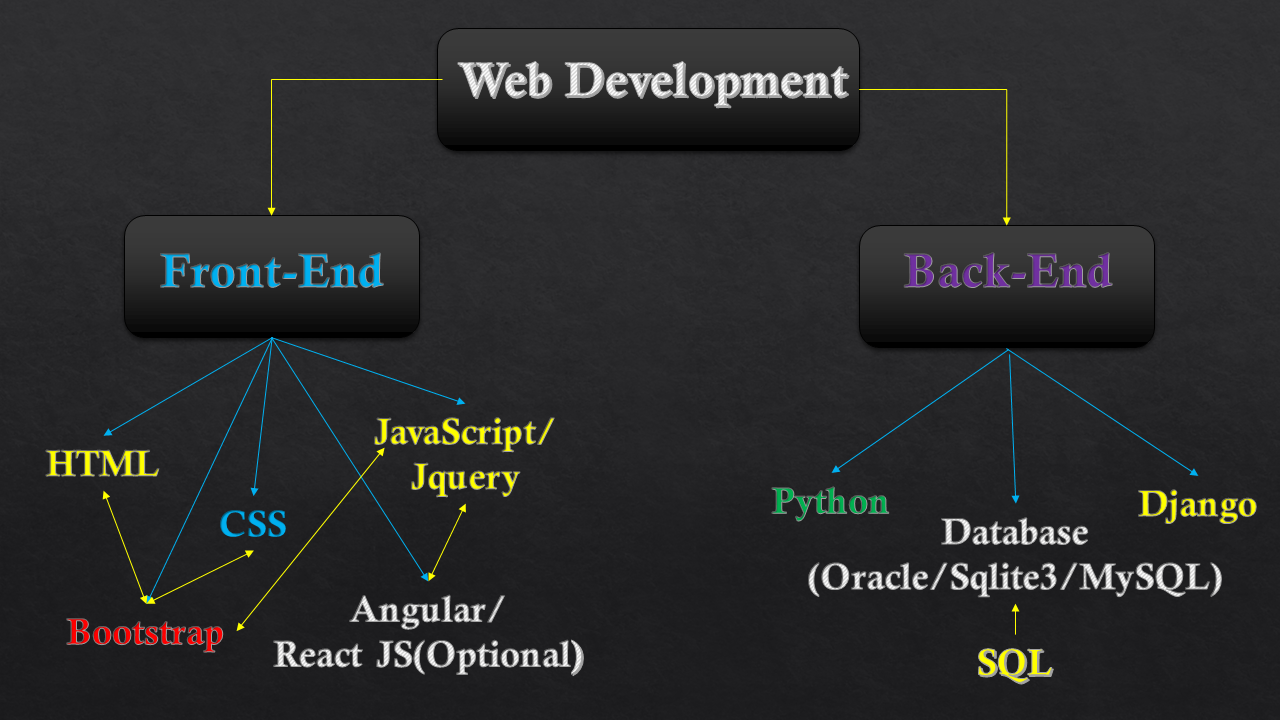
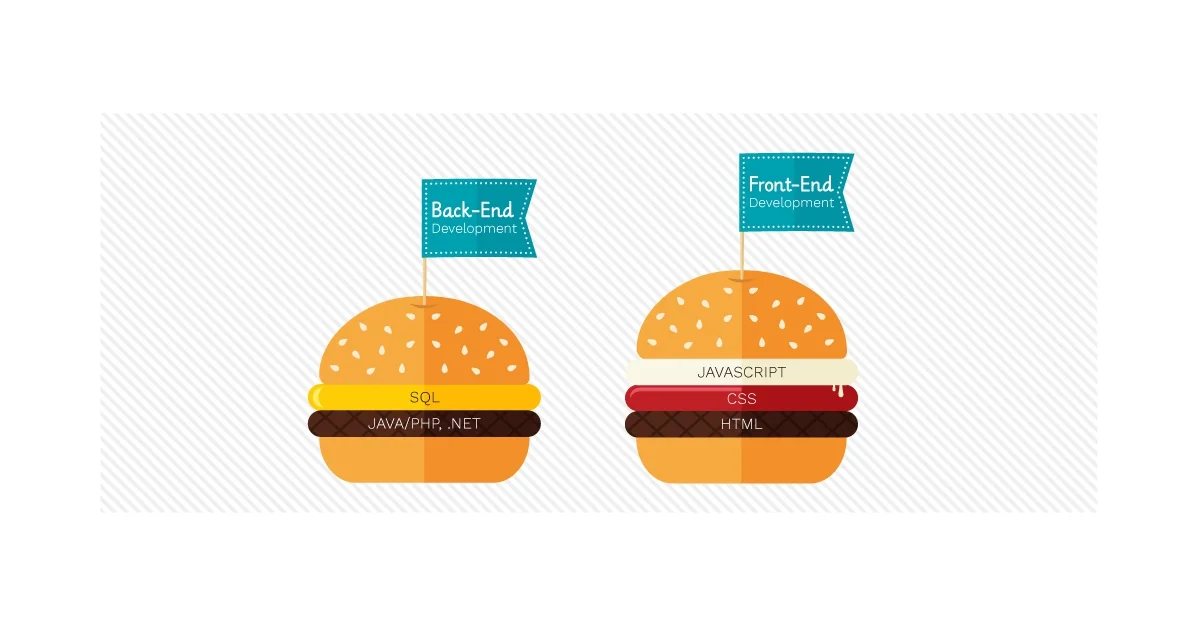
Основные инструменты фронт-энд разработчика в web: JavaScript, HTML, CSS.
JavaScript — главный язык фронт-энд разработчика в web, на котором он осуществляет программирование пользовательского интерфейса. Основная задача фронтендера — вёрстка сайтов: написание HTML-кода и CSS-стилей для представления информации в понятном всем браузерам виде и внешнему соответствию сайта макету дизайнера. Часто бывает, что макеты не отражают всех деталей общей идеи. В данном случае фронт-энд разработчик включает свои дизайнерские способности, чтобы учесть все технические детали и нюансы. Есть много дополнительных инструментов, которые автоматизируют рутинную часть работы: Sass/SCSS, jQuery, LESS, AngularJS, Bootstrap, Prototype, Ember.js, Backbone, React.js, Grunt Gulp. А появление Chrome Dev Tools и Firebug позволило повысить производительность труда.
Фронт-энд разработчик в web отвечает за то, чтобы страницы сайта выглядели во всех браузерах одинаково и соответствовали макету дизайнера. С появлением новых средств разработки и более современных браузеров эта задача решается проще.
Код сайта, написанный фронт-энд разработчиком, можно увидеть, вызвав контекстное меню на сайте и выбрав пункт «Посмотреть код».
Особенности профессии
Функционал фронт-энд разработчика в web выглядит следующим образом:
- создание HTML-страницы сайта на основе дизайн-макетов;
- вёрстка сайта и шаблонов для CMS;
- привязка к пользовательскому интерфейсу скриптов, которые обеспечивают визуализацию и анимацию страниц сайта;
- обеспечение необходимого уровня пользовательского интерфейса (UI — User Interface) и опыта взаимодействия (UX — Uzer Experience).
Читайте также:
Плюсы и минусы профессии
ПлюсыВостребованная и высокооплачиваемая профессия
МинусыВ этой профессии нечётко определены должностные обязанности, и не каждый руководитель понимает и по достоинству оценивает круг обязанностей фронт-энд разработчика.
Взаимодействие с большим количеством людей: бэк-энд разработчиками, пользователями, дизайнерами, тестировщиками, аналитиками и постоянное участие в командных обсуждениях может быть напряжённым и неэффективным.
Место работы
Компании по разработке сайтов, веб-приложений, мобильных приложений.
Важные качества
- Аналитический ум
- Ответственность
- Внимание к мелочам
- Творческие способности
- Способность соблюдать дедлайны
- Умение работать в команде
- Умение объективно оценивать свои возможности для решения поставленных задач
- Нацеленность на результат
- Постоянное желание осваивать новые технологии и инструменты
Обучение на Фронт-энд разработчика
Оплата труда
Ступеньки карьеры и перспективы
Начинающий фронт-энд разработчик должен обладать навыками верстальщика. Далее карьера может развиваться в нескольких направлениях:
- специализация в бэк-энд разработках (Python, РНР) приведёт его к профессии бэк-энд разработчика;
- увлечение пользовательским интерфейсом — к профессии фронт-энд разработчика;
- внимание к дизайнерской части проекта — к профессии дизайнера;
- совместное владение навыками фронт-энд и бэк-энд разработчика — к профессии фулл-стак разработчика.

Читайте также:
Дальнейшая карьера может складываться по-разному, в зависимости от места работы, личных предпочтений. В любом случае, в IT-сфере полезно развиваться в горизонтальном направлении, осваивая смежные профессии, чтобы стать настоящим гуру.
Интересные факты о профессии
Типы разработчиков
Гуру — это профессионал с богатейшим опытом работы, обладает навыками практически во всех IT-профессиях. В сложнейших ситуациях умеет сконцентрироваться, быстро вникнуть в суть проблемы и единолично решить её. Занимает должность технического директора и имеет большой авторитет у сотрудников.
Теоретик — специалист, который подкован теоретическими знаниями в области информационных технологий. Постоянно учится новому сам и учит других. Будучи сильным в теории, оказывается слабым специалистом на практике.
Мистер рефракторинг — специалист по переписыванию программного кода, который постоянно стремится к совершенству. Он занимается переписыванием не только чужих, но и своих кодов, причём полностью. В связи с чем всегда нарушает сроки проектов.
Он занимается переписыванием не только чужих, но и своих кодов, причём полностью. В связи с чем всегда нарушает сроки проектов.
Планктон — неопытный разработчик, который не понимает ни того, что он делает, ни того, что происходит в компании. Но это не самое страшное. После его вмешательства в систему, обязательно что-то перестаёт работать. Ему категорически требуется наставник, так как поиски решений на свои вопросы в поисковых системах не дают положительного результата.
Экспериментатор — специалист, который находится в курсе всех новейших технологий и инструментов в сфере IT. Он постоянно стремится использовать новинки в своей работе.
Спагеттикодер — это специалист, работающий очень быстро, но результат его работы всегда оставляет желать лучшего. Его коды называют спагетти-кодом или лапшой. Не всегда это происходит от неопытности. Иногда — из-за сжатых сроков или излишнего давления руководства. Но на всякого лапшакодера найдётся свой Мистер рефракторинг. Так что не так всё плохо в этом лучшем из миров!
Но на всякого лапшакодера найдётся свой Мистер рефракторинг. Так что не так всё плохо в этом лучшем из миров!
Автор Флюра Ягофарова
Читайте также:
Frontend разработка — Введение в веб-разработку
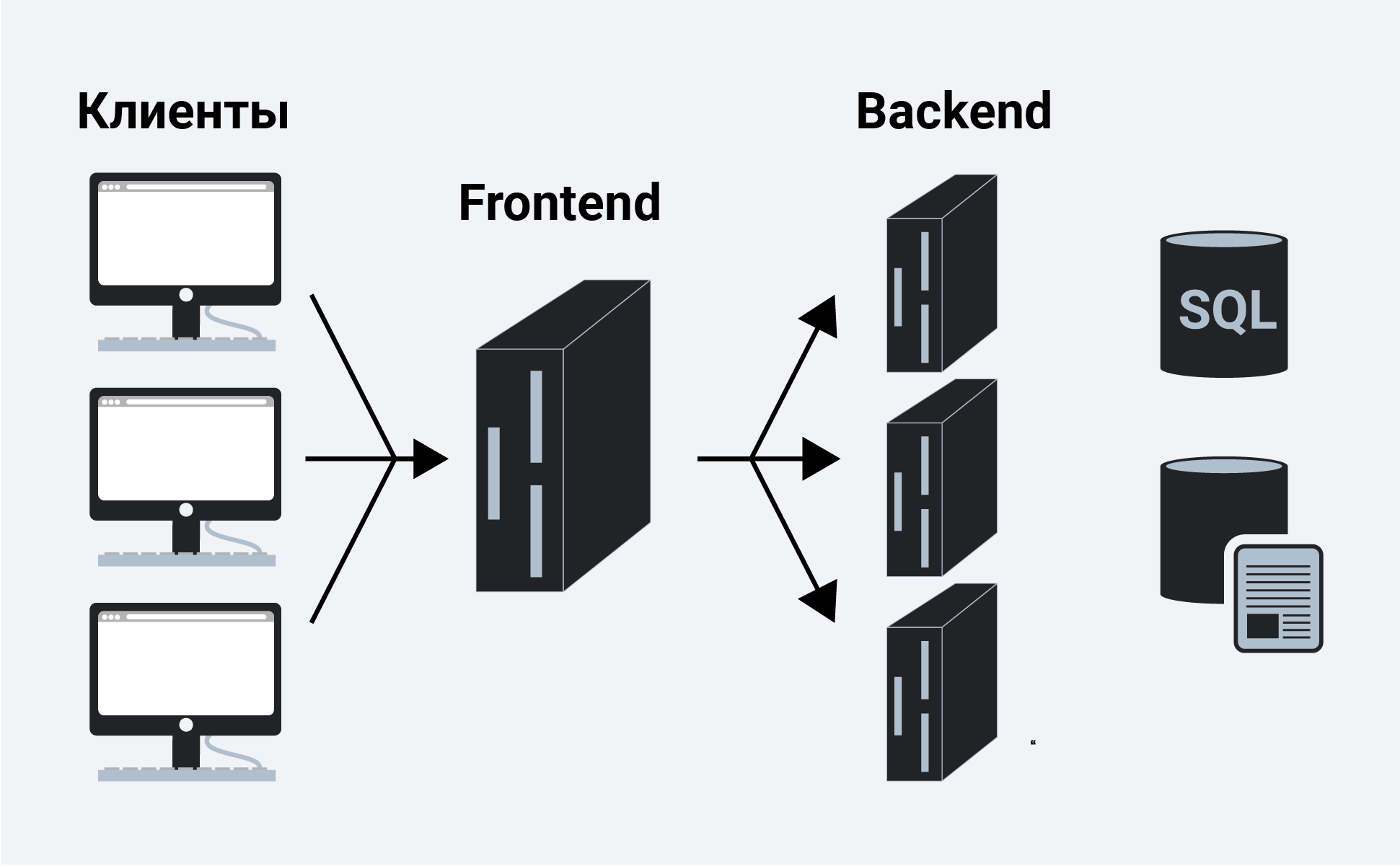
Как правило, одной бекенд-разработки достаточно для полноценного существования проекта. Даже от верстки можно уйти, если использовать фреймворки наподобие Bootstrap. Более того, большинство существующих сайтов — это как раз дизайн, верстка и бекенд. Но есть ситуации, когда такая схема не работает.
Как пример, давайте рассмотрим среду выполнения практических заданий на Хекслете. Первое, что бросается в глаза при работе с ней, это отсутствие классической веб-схемы «запрос-ответ». Страница никогда не перезагружается, а сам сайт в этот момент выглядит как полноценный редактор кода. На самом деле, это и есть полноценный редактор кода 🙂
Реализовать подобную интерактивность через серверную логику невозможно по определению. Ведь в таком случае переход по любой ссылке приводил бы к перезагрузке страницы. Согласитесь, что выполнять упражнения стало бы нестерпимо больно. К счастью, из ситуации есть выход.
Согласитесь, что выполнять упражнения стало бы нестерпимо больно. К счастью, из ситуации есть выход.
Уже в начале 90-х стало понятно, что существующих решений недостаточно для создания интерактивных (динамичных) сайтов. Компания Netscape Communications (создавшая один из первых и, в свое время, лучших браузеров) разработала специальный язык, выполняющийся в браузере. Этот язык сначала назывался LiveScript, а затем был переименован в JavaScript. Он не имеет никакого отношения к языку Java, но в те года Java быстро становилась популярной и этим фактом решили воспользоваться создатели JavaScript, использовав слово Java в названии языка.
В конце концов большинство браузеров поддержали JavaScript. Этот факт имеет огромное значение. Так JavaScript начал свое шествие, став одним из самых популярных и массовых языков в истории. Вышел далеко за пределы браузеров и компьютеров. Например, JS часто используется не только как клиентский, но и как серверный язык программирования.
Общий принцип работы JavaScript в браузере следующий. Кроме HTML, с сервера подгружаются JS-скрипты, которые затем начинают выполняться на странице. Браузер не просто умеет исполнять JS, но также предоставляет возможности по манипулированию как самим браузером (ограниченно), так и элементами на странице (посредством DOM API).
Кроме HTML, с сервера подгружаются JS-скрипты, которые затем начинают выполняться на странице. Браузер не просто умеет исполнять JS, но также предоставляет возможности по манипулированию как самим браузером (ограниченно), так и элементами на странице (посредством DOM API).
Благодаря этому стало возможно создавать сайты, по возможностям не уступающие обычным приложениям. Microsoft Office для многих ушел в прошлое, а на его место встал Google Docs. Даже сложнейший инструмент Photoshop уже представлен онлайн. Социальные сети наполнены разнообразными приложениями, построенными на базе современных фронтенд-технологий. Ну и, конечно, игры.
Важно понимать, что Frontend-разработка не является неотъемлемой частью веб-разработки. Реальная потребность в богатом интерфейсе возникает не на каждом втором сайте. К тому же, введение логики во фронтенд существенно усложняет и удорожает разработку. А сайты, чей фронтенд целиком строится в браузере, называют Single Page Application (SPA).
Современная фронтенд разработка крайне сложна. Начиная от того, что поверх JS созданы десятки языков, устраняющие некоторые из его недостатков, заканчивая огромным количеством фреймворков, серверного инструментария и направлений работы.
Нарастание сложности привело к выделению категории людей, которых называют фронтендерами. Здесь остановимся поподробнее. Часто говорят «нам нужен фронтендер». За этой фразой может скрываться многое. В какой-то момент стало не модно говорить «верстальщик», и его тоже заменили словом «фронтендер». Итого получается, что под фронтендером имеют ввиду следующее:
- Верстальщик.
- Программист на JS и одновременно верстальщик.
- Программист на JS, хорошо знающий верстку, но без задач на нее.
Все три — это совершенно разные люди.
Я, например, неплохо знаю JS и пишу много фронтенда Хекслета, но при этом совершенно не умею верстать и, более того, ни за какие коврижки не готов этим заниматься.
Верстальщики, как правило, знают базовый JS, но программировать зачастую не умеют. Иногда они немного работают с jQuery и добавляют простые интерактивные элементы на страницу. Хороший верстальщик — это не генератор HTML из макетов, а специалист по представлению информации и интерфейсов в контексте веб-страниц. Он знаком с принципами дизайна в широком смысле этого слова, юзабилити, пользовательского опыта и вопросов взаимодействия людей с цифровыми интерфейсами.
Иногда они немного работают с jQuery и добавляют простые интерактивные элементы на страницу. Хороший верстальщик — это не генератор HTML из макетов, а специалист по представлению информации и интерфейсов в контексте веб-страниц. Он знаком с принципами дизайна в широком смысле этого слова, юзабилити, пользовательского опыта и вопросов взаимодействия людей с цифровыми интерфейсами.
С другой стороны, фронтендеры чаще всего вырастают именно из верстальщиков, но со временем ситуация меняется. Многие backend девелоперы тоже с удовольствием либо пишут, либо переходят на frontend (обратное тоже верно).
Совершенно нормальная ситуация (и я являюсь сторонником такого подхода), когда есть отдельно верстальщик и программист, который по необходимости пишет фронт или бек в зависимости от задачи. В этом нет ничего сложного, особенно учитывая то, что современный фронтенд очень сильно опирается на бекенд с одной стороны, и с другой предлагает достаточно зрелые инструменты для решения типовых задач.
Особенности разных подходов к организации разработки и специализации в командах больше относятся к процессным историям. Если вам хочется немного ближе познать эту область, посмотрите различия между component teams и feature teams.
Главное, что хочется донести до всех, кто планирует стать фронтенд-программистом: такой человек в первую очередь программист, а во вторую уже фронтенд.
Актуальность этого тезиса со временем только растет, так как чем сильнее становится специализация, тем чаще у начинающих разработчиков появляется мысль, что фронтенд — это отдельный мир, хотя в реальности все ровно наоборот.
Сборка фронтенда современного приложения использует вовсю возможности экосистемы серверного js: пакетный менеджер, процессинг (пре- и пост-), серверный рендеринг (генерация страниц на сервере для ускорения доступа и улучшения SEO). Кроме того, все чаще для управления состоянием на клиенте начинают использовать базы данных. Даже браузеры уже содержат в себе встроенную базу данных.
Но это еще не все. Как показывает практика, корнем большинства проблем, возникающих у любых разработчиков, является незнание операционных систем. Причем, сами программисты далеко не всегда осознают это (Парадокс Блаба и Эффект Даннинга-Крюгера). Они вновь и вновь задают вопросы, ответы на которые (и многие другие) есть в классических книгах по устройству ОС. Не говоря уже о том, что многие задачи, с которыми сталкиваются разработчики, так или иначе решены на уровне ОС. Те, кто обладаtет соответствующими знаниями, находятся на два шага впереди своих коллег и могут не только быстро понимать источник проблемы, но и находить более оптимальные пути решения, опираясь на опыт поколений.
Если говорить про инструментарий, то можно сказать, что совсем недавно React произвел революцию в том, как можно строить фронтенд приложения. В 2015 году, я выступал на конференции, где подробно рассказал об этом. На Хекслете есть мой курс по основам React.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Как нанять Front-end разработчика
На этом этапе вам необходимо проявить инициативу, потому что пользователи заходят на веб-сайт или приложение, ожидая хорошей производительности и эстетики — вам нужно нанять фронтенд разработчика с правильным сочетанием навыков, которые часто включают дизайн пользовательского интерфейса, графический дизайн, кодирование, тестирование и интеграции.
Итак, как найти фронтенд разработчика, который может дать вашим посетителям желаемый опыт? В этой статье вы узнаете о некоторых ключевых моментах, необходимом наборе навыков и вопросах, которые нужно задать во время собеседования ит рекрутерам.
Кто такой Front-end программист?
Интерфейсный разработчик представляет и оживляет дизайн и функциональность веб-приложения, используя комбинацию UI/UX, обширных возможностей технического кодирования и графического дизайна. Комбинируя HTML, CSS и JavaScript — три основных навыка фронтенд разработки — они могут создавать каждый элемент, который пользователь видит и с которым взаимодействует на веб-сайте. Обычно это раскрывающиеся меню, шрифты, ползунки, кнопки и контент, оптимизированный для быстрой загрузки, например видео, фотографии и статьи, отображаемые в веб-браузере.
Без фронтенд разработчиков, использующих внутренние коды для создания пользовательского интерфейса, Интернет, как мы знаем, был бы скелетом кодов HTML. Эти программисты также необходимы для тестирования функциональности внешнего интерфейса. С помощью ручного и автоматизированного тестирования они получают данные, необходимые для улучшения функциональности на стороне пользователя. Они также будут запускать тесты, чтобы гарантировать, что внутренние интеграции работают синхронно с интерфейсными функциями и отлаживают.
Эти программисты также необходимы для тестирования функциональности внешнего интерфейса. С помощью ручного и автоматизированного тестирования они получают данные, необходимые для улучшения функциональности на стороне пользователя. Они также будут запускать тесты, чтобы гарантировать, что внутренние интеграции работают синхронно с интерфейсными функциями и отлаживают.
Основные навыки, которые нужно искать во фронтенд программисте
Интерфейсный разработчик должен знать основные языки разметки
Front-end разработчики используют языки разметки, такие как HTML и CSS. Однако это еще не все. Знание JavaScript — одно из требований к программистам поскольку оно позволяет им создавать динамическое взаимодействие с пользователем. Есть много других навыков, которые должны иметь фронтенд-разработчики для эффективной работы. В список вошли:
- Препроцессоры для CSS, такие как Sass и SCSS
- 2D и 3D графика
- Адаптивный дизайн
- AJAX
- Фреймворки модулей, такие как React, Angular и Vue
- Backbone.
 js или jQuery
js или jQuery - Инструменты разработчика браузера
- CSS-фреймворки, такие как Bootstrap или Foundation
- Тестирование / отладка в IDE
- Backbone.js или jQuery
- CSS-фреймворки, такие как Foundation или Bootstrap
- Инструменты разработчика браузера
- Сборщики модулей, такие как Webpack
- Системы контроля версий, такие как Git
- Системы веб-шаблонов
- Инструменты управления версиями кода
- Поисковая оптимизация
Лучшие практики для фронтенд разработчиков
При поиске фронтенд программиста вам следует подумать о том, кто понимает важность удобства использования, красивого дизайна и может создать полнофункциональный код на основе браузера. Одним из важнейших факторов является знание того, как интерпретировать функциональность и дизайн в чистом коде, поэтому идеальный программист будет квалифицирован как на этапе проектирования, так и на технических этапах создания внешнего интерфейса веб-сайта.
 Убедитесь, что они понимают передовой опыт, например:
Убедитесь, что они понимают передовой опыт, например:Асинхронный JavaScript
Такие концепции программирования, как AJAX, позволяют разработчикам интерфейса отправлять асинхронные обратные вызовы на сервер. Это позволяет веб-странице отправлять и получать данные без обновления всей страницы каждый раз, когда пользователь вносит незначительные изменения (например, лайкает сообщение).
Тестирование
Общение с модульными тестами, называемое «разработка через тестирование», или привычка тестировать код на протяжении всего проекта играет большую роль в предотвращении разочарований в день запуска.
Командная работа
Front-end разработчик будет работать вместе с дизайнерами, UI-дизайнерами и веб-разработчиками. Существует своего рода цикл обратной связи и несколько раундов изменений для достижения желаемой цели — любая корректировка пользовательского интерфейса потребует некоторой переделки, и серверная часть должна быть разработана с учетом этого. Хороший фронтенд-разработчик знает, насколько важно прислушиваться к отзывам
Хороший фронтенд-разработчик знает, насколько важно прислушиваться к отзывам
Производительность и масштабируемость кода
Профессиональные разработчики интерфейсов понимают, как создавать чистые, модульные и хорошо аннотированные коды, которые упрощают обслуживание, обновления и масштабирование по мере продвижения веб-проекта.
Безопасность, SSL-сертификаты и протоколы HTTPS
Информация, передаваемая через Интернет, может быть перехвачена и украдена. Пользователи хотят знать, что их личная информация будет в безопасности при использовании веб-сайта. Талантливый фронтенд разработчик должен быть знаком с основами сетевой безопасности.
Красные флажки, на которые следует обратить внимание при приеме на работу Front-end программиста
Перед тем, как нанять фронтенд разработчика, вам нужно обратить внимание на определенные показатели. Это гарантирует, что вы никогда не столкнетесь с проблемами при работе.
Низкая оценка по техническим знания
Что ваш первый красный флаг. Если вы отправили тест на техническую оценку в рамках процесса отбора, а оценка вашего кандидата особенно низкая — пора двигаться дальше. Решения для технической оценки, такие как CodinGame, позволяют легко сравнивать навыки кандидатов с программистами, прошедшими аналогичный тест. Вы можете сэкономить время и встречаться только с разработчиками, отвечающими техническим требованиям.
Если вы отправили тест на техническую оценку в рамках процесса отбора, а оценка вашего кандидата особенно низкая — пора двигаться дальше. Решения для технической оценки, такие как CodinGame, позволяют легко сравнивать навыки кандидатов с программистами, прошедшими аналогичный тест. Вы можете сэкономить время и встречаться только с разработчиками, отвечающими техническим требованиям.
Нет портфолио, нет GitHub, нет веб-присутствия
Один из способов узнать, квалифицирован ли кодер, — это его портфолио. Дело в том, что некоторые фронтенд разработчики могут отказаться от предоставления полного портфолио. Это может быть предупреждающим знаком о том, что проекты, над которыми они работали, недостаточно хороши, чтобы удовлетворить ожидания владельца бизнеса. Front-end разработка — это одновременно искусство и наука. Успешный программист должен обладать навыками программирования и тонким чутьем к дизайну. Без требуемых качеств интерфейсный разработчик может не создать веб-интерфейс, который был бы удобен и эстетичен.
Плохие коммуникативные навыки
Эффективное общение — важный навык. Еще один показатель того, что кто-то является рискованным наймом, — это неспособность правильно общаться. Когда вы нанимаете интерфейсного разработчика, вы хотите иметь возможность четко донести до пользователей свои цели, убеждения и бизнес-ценности. Талантливые фронтенд-разработчики понимают эту концепцию и могут эффективно общаться со своими клиентами, не прибегая к техническому жаргону.
«Спросите своего веб-дизайнера, как они поддерживают сайт после того, как он будет запущен. Неопытные дизайнеры не будут знать об этом процессе, поэтому этот вопрос поможет вам разделить дизайнеров, которые слишком много продают свой опыт, и тех, кто может законно помочь вашему бизнесу»
Если вы не можете должным образом общаться с фронтенд разработчиком, то нет никакого способа узнать, будет ли веб-сайт удовлетворять всем вашим предпочтениям и требованиям. Кроме того, нет никаких гарантий, что они точно представят ваш бизнес пользователям.
Отсутствие прототипов и макетов
Этот красный флаг связан с отличным общением. Перед запуском веб-сайта хороший фронтенд разработчик всегда должен представить следующее:
- Рабочий прототип для вашей оценки
- Статический макет внешнего вида сайта
- Финальный прототип, который станет финальной версией сайта.
Эти три компонента являются стандартными практиками для веб-дизайна. Если вы работаете над своим веб-сайтом, описанные выше шаги позволят вам высказать свое мнение о трех важных этапах процесса проектирования. На каждом этапе вы должны быть в состоянии выразить любые опасения по поводу проекта. При правильном общении вы можете быть уверены, что веб-сайт будет выглядеть и функционировать должным образом, без проблем и неприятных сюрпризов. Попросите кандидата представить прототип или макет из предыдущего проекта.
Знание слишком многих языков программирования
Как правило, инженеры программисты в основном работают и имеют опыт работы на двух-трех основных языках программирования. Кандидаты, которые перечисляют до восьми языков программирования, могут вызвать удивление. В идеале хороший интерфейсный разработчик должен перечислить языки, на которых он хорошо владеет, и может с комфортом ответить на любые вопросы.
Кандидаты, которые перечисляют до восьми языков программирования, могут вызвать удивление. В идеале хороший интерфейсный разработчик должен перечислить языки, на которых он хорошо владеет, и может с комфортом ответить на любые вопросы.
5 основных вопросов на собеседовании для фронтенд разработчиков
В дополнение к обычным вопросам собеседования, при общении с потенциальным фронтенд программистом следует включить несколько идей:
1. «Какие из наиболее частых ошибок вы допускаете при разработке интерфейса?»
Ищите ит специалиста, который извлек урок из прошлых ошибок. Уровень навыков и опыта программиста можно оценить по количеству сделанных ошибок, с которыми он столкнулся, и по решению, которое они использовали для их устранения.
2. «Опишите серьезную проблему, с которой вы столкнулись при кодировании некоторых сложных интерфейсных функций, и как вы ее решили?»
Это дает разработчику возможность рассказать о своих возможностях. Это могло быть время, когда они пытались создать свое приложение или должны были решить непростую задачу для клиента. Этот вопрос — способ заставить их сказать вам, где были проверены пределы их способностей.
Это могло быть время, когда они пытались создать свое приложение или должны были решить непростую задачу для клиента. Этот вопрос — способ заставить их сказать вам, где были проверены пределы их способностей.
3. «В зависимости от того, что должен делать наш сайт или приложение, с какими проблемами, по вашему мнению, мы можем столкнуться в интерактивной интерфейсной части?»
Этот вопрос поможет вам узнать, провели ли они свое исследование, и позволит им продемонстрировать свой опыт работы с различными типами веб-сайтов и проблемами программирования.
4. «Какие фреймворки вам нравятся и почему?»
Это отличный шанс послушать их объяснения о предпочтительных инструментах и технологиях, а также о том, как они используют их для различных типов проектов. Это также дает вам представление об их производственном стиле, о том, как они оптимизируют свои проекты (например, препроцессоры CSS) и как они используют определенные фреймворки для своих возможностей.
5. «Как вы обычно проводите тестирование кода?»
Это хороший показатель, если разработчик практикует TDD или разбирается в написании модульных тестов. Protractor, Karma, Mocha, Jasmine — одни из самых популярных инструментов тестирования, которые может упомянуть ваш кандидат.
В заключение
Чтобы создать качественный пользовательский интерфейс, вам нужны талантливые разработчики интерфейса. Процесс найма может быть немного сложным, особенно если вы не были вовлечены в разработку программного обеспечения достаточно долго, чтобы знать, какие навыки вам нужны. Информация, представленная выше, должна помочь вам решить, обладает ли потенциальный кандидат навыками и знаниями для успешного выполнения вашего проекта.
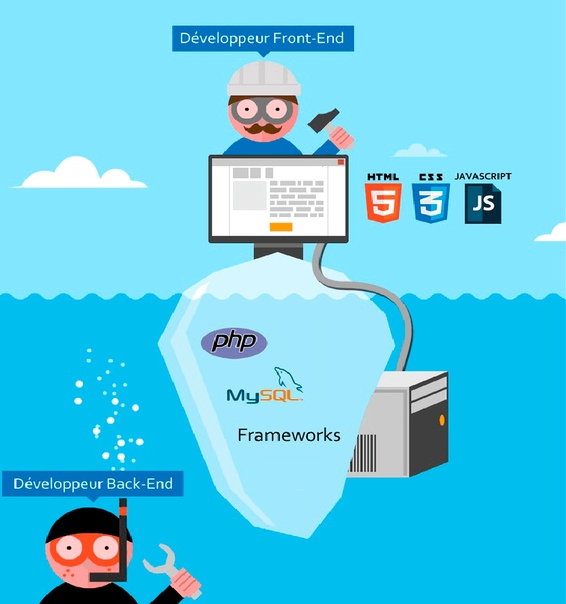
“Front-end” и “back-end” Разработка
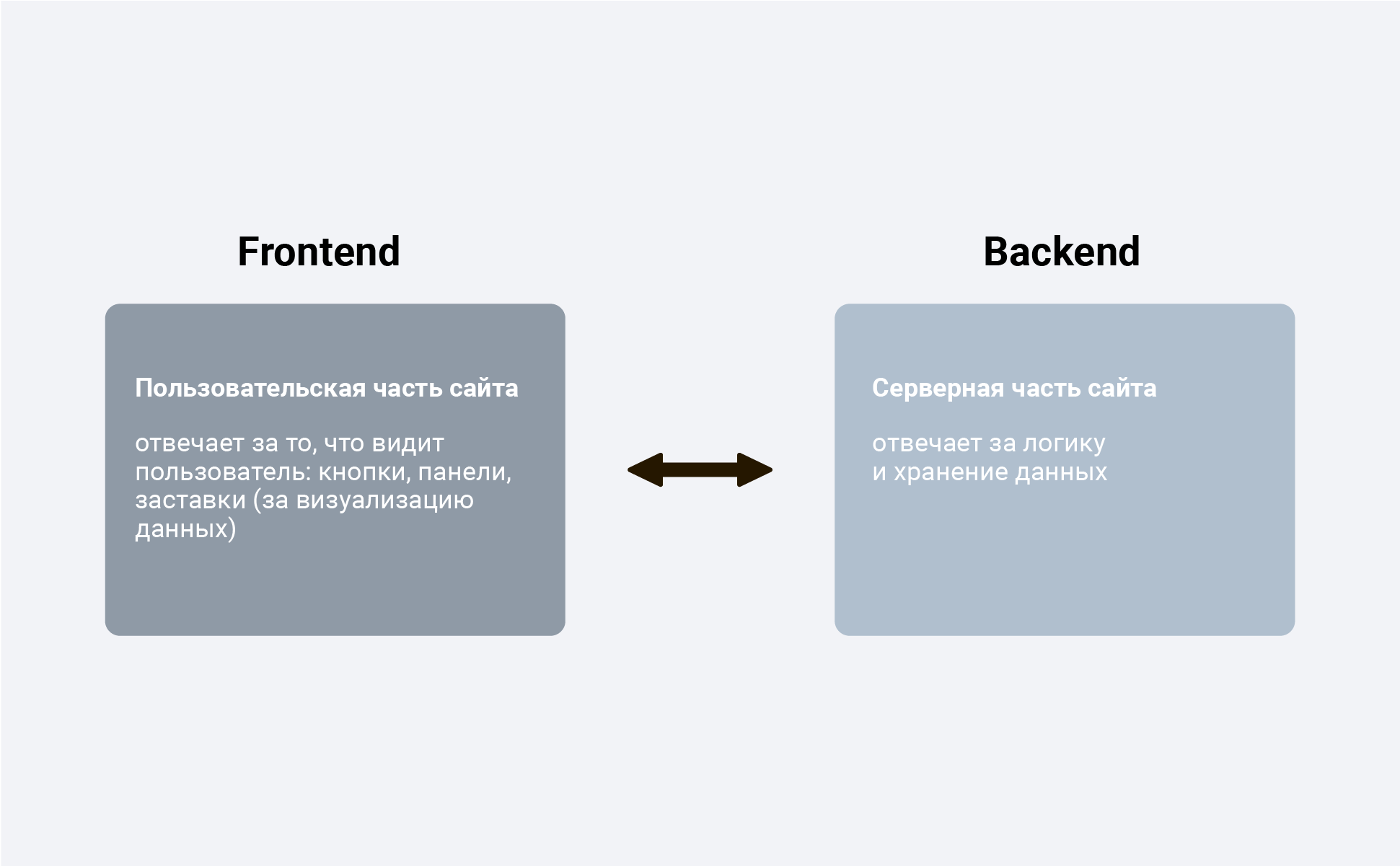
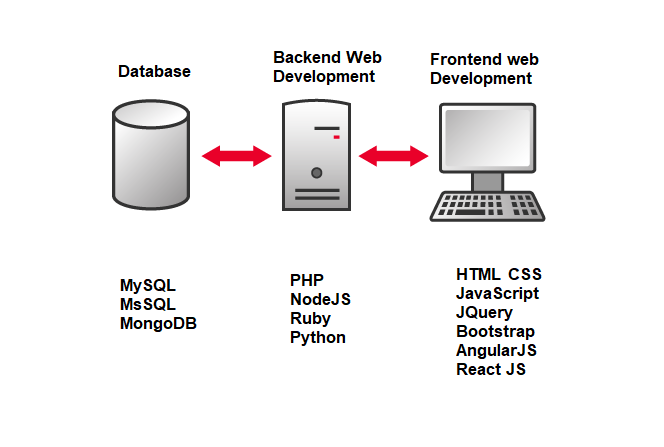
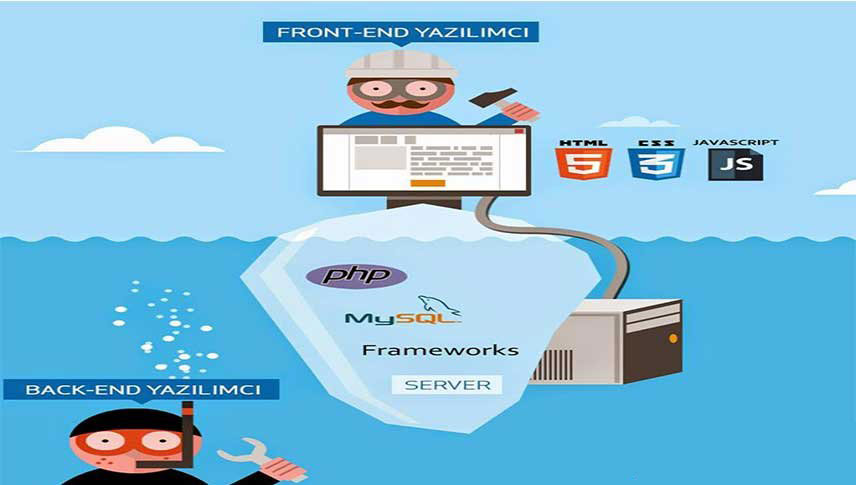
Разработка сайтов по системе front-end и back-end подразумевает иерархическое разделение процесса создания ресурса на две части, на разработку пользовательского интерфеса –(фронтэнда) и его программно-административной части (бэкэнда).
Front-end разработка – это работа по созданию публичной части сайта, с которой непосредственно контактирует пользователь и функционала который обычно обыгрывается на клиентской стороне (в браузере).
К аспектам фронтэнд разработки можно отнести создание дизайн-макета сайта, верстку сайтов и шаблонов для CMS, а также привязку к пользовательскому интерфейсу специальных скриптов, отвечающих за визуализацию и web-анимацию.
Фронтэнд составляющая часть сайта отвечает за вывод определенной информации пользователю ресурса и по факту совершения, им, каких либо действий на сайте, интерпретацию ее в вид понятный программам, относящимся к бэкэнду.
При создании пользовательской стороны сайта и формировании html страницы мы учитываем следующие моменты:
- Грамотное использование тегов h2, h3 и т.д. в порядке очерёдности.
- Грамотное использование тега lang.

- Реальное заполнение атрибута alt для картинок. Если на картинке изображен логотип, то “Логотип компании”, если человек, то имя человеке. Для значков на английском языке “Twitter Icon” и т.д. (не относиться к динамическим изображениям, например, фото новости).
- Не забываем про метатеги.
- Не забываем про фавиконку (favicon).
- Там где предполагается ссылка, должна быть прописана ссылка.
- Для контактов использовать атрибуты skype, tel и mailto.
- Ссылки на внешние страницы должны открываться в новом окне.
- Каждая ссылка имеет атрибут title.
- Код хорошо прокомментирован.
- Оптимизация изображений для Интернета.
- Использование мобильных версий картинок, там где это необходимо.
- HTML, CSS и JS файлы должны иметь параллельно с основной (рабочей) и сжатую версию для последующего запуска сайта на хостинге.

- Все стили и скрипты вынесенны в отдельные файлы.
- Размеры всех картинок заданы средствами CSS.
- Использовать слайдеры, карусели и галереи адаптированны для мобильных устройств.
- Всплывающие окна адаптированны для мобильных устройств.
- Переименование файлов в случае использования кеширования.
- Подсветка (hover, active, visited) для ссылок.
- Подсветка (hover, active) для кнопок и полей в формах.
- Прижатый подвал при малом кол-ве контента на странице.
- Отсутствие outline у кнопок.
Back-end разработка
Бэкэнд development – это процесс программирования сайта и наполнения его функционалом. Создание ядра сайта, разработка платформы сайта, наполнение его основным функционалом и создание административной зоны – это и есть бэкэнд разработка.
Бэкэнд производит обработку пользовательской информации полученной из front-офиса, и возвращает front-end’у результат в понятной ему форме.
Бэкэнд программирование — это веб программирование, целью которого является реализация серверной стороны сайта, интеграция базы данных и связь ее с пользовательской (front-end) стороной. Разработка бэкэнда сайта так же включает настройку и установку на сервер необходимого программного обеспечения.
Проще говоря, фронтэнд передает информацию и команды от пользователя в бэкэнд, а тот в свою очередь производит их обработку. Или если уж совсем просто, то — Front-end создается для посетителя сайта, а Back-end для его администратора.
Курс Frontend разработчик с нуля, уроки обучения Фронтенду на itProger
Какие знания необходимы?
Программа обучения рассчитана на новичков, которые только стартуют свой путь в веб разработке. Вам не нужно обладать специальными знаниями и навыками, дабы приступить к этой программе обучения. Вы можете приступить к курсу будучи полным новичком в сфере и уже к концу курса у вас будет необходимый багаж знаний для работы веб программистом.
Что входит в модули?
Каждый модуль состоит из теоретической и практической части. В теоретической части вы изучите весь материал в формате презентации, а далее приступите к закреплению всех знаний на практике. К каждому уроку прилагается готовый код и все материалы, который вы можете скачать для дальнейшего изучения
Как и где проходит обучение?
После покупки курса, всё обучение проходит на сайте в удобном формате. Каждая лекция открывается автоматически, при этом в кабинете ученика вы найдете таймер отсчёта к следующей лекции. К каждой лекции вы найдете описание, полезные ссылки, домашние задания, исходный материал, видео лекции, а также тестовые задания, практические задания, консультации и многое другое.
Будет ли доступ после окончания программы?
Да. Когда программа закончится у вас уже не будет возможности выслать дипломную работу или же отправить на проверку домашнее задание. При этом доступ ко всем практическим заданиям, тестовым заданиям, лекциям, консультациям и прочим функциям сайта будут открыты для вас на протяжении всей подписки на сайте.
Что входит в курс?
Курс состоит из 16 модулей, каждая длительностью в среднем около 2 с половиной часов. В лекции входит как теоретическая база, так и практические навыки создания веб сайтов. Общая продолжительность обучения составляет свыше 40 часов. К каждой лекции есть домашние задания, а также исходные материалы (весь код из уроков).
Что такое подписка на сайте?
Подписка на сайте даст вам дополнительные домашние задания. Если у вас уже есть подписка, то она будет продлена дополнительно. Прочитать более детально про подписку можно здесь.
Что такое практические задачи?
Практические задания — это дополнительные задачи на закрепления знаний. Они представлены на сайте в разделе «Тесты и практика». Там вы найдете более 300 дополнительных заданий по теме Front-end. Среди практики, будут задания по: HTML5, CSS3, JavaScript, jQuery и Bootstrap. Все задания разбиты на темы. Есть как маленькие, так и огромные задания на построение сайта. Ко всем заданиям есть готовые решения с кодом и комментариями.
Ко всем заданиям есть готовые решения с кодом и комментариями.
Что вы получите в конце курса?
К концу курса у вас будет чёткое понимание темы Front-end. Вы будете разбираться в таких вещах, как: HTML-разметка, CSS оформление, JavaScript, фреймворк Bootstrap, библиотека jQuery, фреймворк Vue JS, таск-менеджер Gulp и препроцессор SASS, а также контроль версий Git. Этих знаний будет достаточно, чтобы начать разрабатывать современные веб сайты, делать их на фрилансе или же устроиться на работу.
Зачем нужен диплом?
Диплом — это отличное средство подтвердить свои знания и доказать работодателю что вы прошли курс, получили знания и успешно сдали дипломный проект. Диплом удачно пригодиться при трудоустройстве в компании, а также станет отличным дополнением при поиске заказов на фрилансе.
Зачем покупать курс «Всё включено»?
Приобретая программу с типом «Все включено«, вы получаете не только все материалы, лекции и домашние задания, но также бесплатный доступ ко всем платным курсам на сайте. На данный момент, на сайте 10 платных курсов. Вы сможете получить их все и изучать параллельно с онлайн курсом или же после него.
На данный момент, на сайте 10 платных курсов. Вы сможете получить их все и изучать параллельно с онлайн курсом или же после него.
Нужно ли докупать подписку?
Нет, подписку дополнительно приобретать не нужно. Она выдается автоматически при покупке курса на сайте. Никаких дополнительных платежей кроме оплаты курса вам не придется проводить.
Что такое проверка д/з?
К каждому модулю есть домашние задания на закрепление знаний. Проверка д/з позволит вам отправлять задание лектору на проверку, а также просматривать готовые решения задачи. Ответы лектора будут отображаться в кабинете ученика, дополнительно все уведомления будут приходить к вам на почту.
Зачем нужны консультации?
Консультации это отличная помощь, ведь если вы чего-либо не будете знать, то всегда сможете задать вопрос лектору и получить ответ на свой вопрос. Это поможет вам в решение спорных вопросов, а также позволит быстрее изучить необходимый материал.
В чем заключается помощь при трудоустройстве?
В программе мы обучаем всем необходимым знаниям, которые требуют работодатели при трудоустройстве на работу. Дополнительно мы помогаем ученикам с составлением резюме, с подготовкой страницы портфолио, помогаем с консультациями, даем подготовительные вопросы к собеседованиям и помогаем с первыми тестовыми заданиями от работодателей.
Дополнительно мы помогаем ученикам с составлением резюме, с подготовкой страницы портфолио, помогаем с консультациями, даем подготовительные вопросы к собеседованиям и помогаем с первыми тестовыми заданиями от работодателей.
Как происходит оплата в два платежа?
При оплате в два платежа сумма разбивается на две равные части по 50% каждая. Первую часть вы сплачиваете сразу, а вторую вы можете оплатить в любой момент, но до старта программы. При оплате в два платежа вы закрепляете цену и второй платеж будет таким же как и первый, несмотря на то что курс уже будет стоить дороже.
Нанять Frontend-разработчика | Polygant
У Вас есть проект, для фронтенда которого требуется разработчик? Мы предоставим его Вам! Наши специалисты владеют необходимыми навыками программирования и имеют большой опыт во Frontend-разработке и веб-дизайне. Многие представленные разработчики уверенно знают не только HTML, CSS и JS, но также и фреймворки с библиотеками. Они умеют работать в команде и сотрудничать с backend-разработчиками, понимают технические задания и документацию, разбираются в чужом коде, могут выявлять и исправлять ошибки. Frontend-разработчики, рекомендуемые нами, готовы участвовать во всех этапах создания и улучшения Ваших веб-проектов, обеспечивая надёжную оптимизацию и функциональность.
Frontend-разработчики, рекомендуемые нами, готовы участвовать во всех этапах создания и улучшения Ваших веб-проектов, обеспечивая надёжную оптимизацию и функциональность.
Час работы: 50 USD (45 EUR)
Дмитрий C., middle full-stack developer
Опыт разработки — 4 года. Уверенно знает HTML, CSS и большинство браузерных движков. Способен обеспечить кроссбраузерность и кроссплатформенность. Разбирается в шаблонах проектирования и функциональном программировании. Умеет работать с макетами в Adobe Photoshop, Figma, Sketch.
Александр М., middle front-end developer
- AJAX
- CMS
- CSS
- HTML
- JavaScript
- UI
- UX
Опыт разработки — 6 лет. Внимательно относится к чистоте и качеству кода. Отлично разбирается в веб-технологиях, принципах формирования http-запросов, особенностях и ограничениях браузеров. Знает большинство популярных фреймворков. Создаёт семантически правильную вёрстку и оптимизирует сложную интерфейсную анимацию.
Роман В., senior JavaScript developer
- AJAX
- AngularJS
- CMS
- CSS
- HTML
- JavaScript
- jQuery
- Node.js
- React
- Vue
Опыт разработки — 8 лет. Понимает паттерны проектирования. Умеет работать с готовыми REST API, писать юнит-тесты. Превосходно знает многие фреймворки и библиотеки JS. Способен находить простые и быстрые алгоритмические решения. Грамотно подходит к оптимизации клиентских приложений.
Марк Л., middle JavaScript developer
- CSS
- HTML
- JavaScript
- MongoDB
- MySQL
- Node.js
- React
- Redis
- Symfony
- Web API
- WebStorm
Опыт разработки — 5 лет. Хорошо разбирается в высоконагруженных биллинговых интерфейсах для финансовых операций. Умеет разрабатывать и поддерживать сервисы интеграции SIP для нескольких CRM. Владеет практическими знаниями алгоритмов, структур данных, методов гибкой разработки ПО.
Вкратце о фронтенде
Frontend — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса (backend). Является вариантом архитектуры программного обеспечения наряду с бэкендом. Термин появился в результате развития принципа разделения ответственности между внутренней реализацией и внешним представлением. К клиентской части можно отнести создание пользовательского интерфейса, макета и шаблонов для сайта, вёрстку в CSS. Также frontend-разработка включает в себя внедрение и оптимизацию скриптов, адаптивного дизайна для мобильных версий сайтов, программирование интерактивных элементов на веб-страницах.
Является вариантом архитектуры программного обеспечения наряду с бэкендом. Термин появился в результате развития принципа разделения ответственности между внутренней реализацией и внешним представлением. К клиентской части можно отнести создание пользовательского интерфейса, макета и шаблонов для сайта, вёрстку в CSS. Также frontend-разработка включает в себя внедрение и оптимизацию скриптов, адаптивного дизайна для мобильных версий сайтов, программирование интерактивных элементов на веб-страницах.
Расценки на услуги Frontend-разработки
Создание страниц сайта в HTML и CSS на основе дизайн-макетов
Час работы: 50 USD (45 EUR)
Кросс-браузерная и кроссплатформенная разработка
Час работы: 50 USD (45 EUR)
Вёрстка лендингов и сайтов из макетов PSD
Час работы: 50 USD (45 EUR)
Программирование интерактивных элементов на страницах
Час работы: 50 USD (45 EUR)
Написание и оптимизация кода на JavaScript
Час работы: 50 USD (45 EUR)
Адаптивный дизайн и вёрстка сайта
Час работы: 50 USD (45 EUR)
Ручное и автоматизированное тестирование фронтенда
Час работы: 50 USD (45 EUR)
Проектирование пользовательского интерфейса (UI) и опыта взаимодействия (UX)
Час работы: 50 USD (45 EUR)
Разработка приложений на jQuery
Час работы: 50 USD (45 EUR)
Вёрстка сайта под мобильные устройства
Час работы: 50 USD (45 EUR)
Разработка приложений на Vue. js
js
Час работы: 50 USD (45 EUR)
Привязка к пользовательскому интерфейсу скриптов
Час работы: 50 USD (45 EUR)
Разработка приложений с помощью React
Час работы: 50 USD (45 EUR)
Вёрстка сайта и шаблонов для CMS
Час работы: 50 USD (45 EUR)
Разработка приложений на AngularJS
Час работы: 50 USD (45 EUR)
Создание одностраничных приложений
Час работы: 50 USD (45 EUR)
Тестирование кода, написанного на JavaScipt
Час работы: 50 USD (45 EUR)
Front-end веб-разработчик — Изучите веб-разработку
Добро пожаловать на наш курс обучения интерфейсных веб-разработчиков!
Здесь мы предлагаем вам структурированный курс, который научит вас всему, что вам нужно знать, чтобы стать интерфейсным веб-разработчиком. Работайте над каждым разделом, изучая новые навыки (или улучшая существующие) по мере продвижения. Каждый раздел включает упражнения и тесты для проверки вашего понимания, прежде чем двигаться дальше.
Охватываемые темы:
- Базовая настройка и обучение работе с
- Веб-стандарты и передовые методы (такие как доступность и кросс-браузерная совместимость)
- HTML, язык, который определяет структуру и смысл веб-контента.
- CSS, язык, используемый для стилизации веб-страниц
- JavaScript, язык сценариев, используемый для создания динамических функций в Интернете.
- Инструменты, которые используются для облегчения современной клиентской веб-разработки.
Вы можете работать с разделами по порядку, но каждый из них также является самодостаточным. Например, если вы уже знаете HTML, вы можете сразу перейти к разделу CSS.
Для того, чтобы начать этот курс, вам не нужны какие-либо предварительные знания. Все, что вам нужно, — это компьютер, на котором можно запускать современные веб-браузеры, подключение к Интернету и желание учиться.
Если вы не уверены, подходит ли вам интерфейсная веб-разработка, и / или хотите мягкого введения перед тем, как начать более длинный и полный курс, сначала проработайте наш Приступая к работе с веб-модулем.
Мы постарались сделать обучение интерфейсной веб-разработки максимально комфортным, но вы, вероятно, все равно застрянете, потому что чего-то не понимаете или какой-то код просто не работает.
Не паникуйте. Мы все застреваем, будь мы новички или профессиональные веб-разработчики. В статье «Изучение и получение справки» содержится ряд советов по поиску информации и помощи самому себе. Если вы все еще застряли, не стесняйтесь задавать вопрос на нашем форуме Discourse.
Приступим. Удачи!
Начало работы
Время до завершения: 1,5–2 часа
Предварительные требования
Ничего, кроме базовой компьютерной грамотности.
Как я узнаю, что готов двигаться дальше?
В этой части курса нет оценок. Но убедитесь, что вы не пропустите. Важно подготовить вас к работе над упражнениями позже в ходе курса.
Направляющие
Семантика и структура с HTML
Время на выполнение: 35–50 часов
Предварительные требования
Ничего, кроме базовой компьютерной грамотности и базовой среды веб-разработки.
Как я узнаю, что готов двигаться дальше?
Тесты в каждом модуле предназначены для проверки ваших знаний по предмету. Завершение экзаменов подтверждает, что вы готовы перейти к следующему модулю.
Модули
Стилизация и верстка с помощью CSS
Время на завершение: 90–120 часов
Предварительные требования
Перед изучением CSS рекомендуется иметь базовые знания HTML. Вы должны, по крайней мере, сначала изучить Введение в HTML.
Как я узнаю, что готов двигаться дальше?
Тесты в каждом модуле предназначены для проверки ваших знаний по предмету. Завершение экзаменов подтверждает, что вы готовы перейти к следующему модулю.
Модули
Дополнительные ресурсы
Взаимодействие с JavaScript
Время выполнения: 135–185 часов
Предварительные требования
Перед изучением JavaScript рекомендуется иметь базовые знания HTML.Вы должны, по крайней мере, сначала изучить Введение в HTML.
Как я узнаю, что готов двигаться дальше?
Тесты в каждом модуле предназначены для проверки ваших знаний по предмету. Завершение экзаменов подтверждает, что вы готовы перейти к следующему модулю.
Модули
Веб-формы — Работа с пользовательскими данными
Время на заполнение: 40–50 часов
Предварительные требования
Формытребуют знания HTML, CSS и JavaScript.Учитывая сложность работы с формами, это отдельная тема.
Как я узнаю, что готов двигаться дальше?
Тесты в каждом модуле предназначены для проверки ваших знаний по предмету. Завершение экзаменов подтверждает, что вы готовы перейти к следующему модулю.
Модули
Заставить Интернет работать для всех
Время на выполнение: 60–75 часов
Предварительные требования
Перед работой с этим разделом рекомендуется изучить HTML, CSS и JavaScript.Многие методы и передовые практики касаются нескольких технологий.
Как я узнаю, что готов двигаться дальше?
Тесты в каждом модуле предназначены для проверки ваших знаний по предмету. Завершение экзаменов подтверждает, что вы готовы перейти к следующему модулю.
Модули
Современная оснастка
Срок выполнения: 55–90 часов
Предварительные требования
Перед тем, как работать с этим разделом, рекомендуется изучить HTML, CSS и JavaScript, поскольку обсуждаемые инструменты работают вместе со многими из этих технологий.
Как я узнаю, что готов двигаться дальше?
В этом наборе модулей нет специальных статей по оценке. Обучающие примеры в конце второго и третьего модулей подготовят вас к пониманию основ современных инструментов.
Модули
13 навыков, необходимых для того, чтобы стать фронтенд-разработчиком 2020
Вы когда-нибудь смотрели на свой любимый веб-сайт и задавались вопросом, почему он устроен именно так, как работают кнопки, когда вы их нажимаете, или любую другую часть сайта и думали: «Интересно, насколько это сложно?» или «Хотел бы я сделать это»? Что ж, все эти видимые функции сайта создаются путем разработки внешнего интерфейса (иногда также называемого «веб-разработкой внешнего интерфейса») — и люди, стоящие за ними, имеют имя: разработчики внешнего интерфейса.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Front-end разработчики — одни из самых востребованных ролей, и не зря — без них мы не смогли бы наслаждаться черными дырами в Интернете. Через секунду мы разберем все навыки, которые используют и необходимы фронтенд-разработчики, но вот краткое определение фронтенд-разработки:
Через секунду мы разберем все навыки, которые используют и необходимы фронтенд-разработчики, но вот краткое определение фронтенд-разработки:
Что такое Front End Development?
В то время как веб-дизайн — это то, как выглядит веб-сайт, фронтенд-разработка — это то, как этот дизайн фактически реализуется в сети.
Итак, что такое Front End
Developer ? Интерфейсный веб-разработчик — это человек, который реализует веб-дизайн с помощью таких языков программирования, как HTML, CSS и JavaScript.Хотя это уже не так распространено, фронтенд-разработчиков иногда называют «клиентскими разработчиками», чтобы отличить их от серверных разработчиков, которые программируют то, что происходит за кулисами (например, базы данных). Если вы перейдете на любой сайт, вы сможете увидеть работу фронтенд-разработчика повсюду — в навигации, макетах, включая эту страницу статьи, даже в том, как сайт выглядит иначе, чем на вашем телефоне (благодаря ориентированному на мобильные устройства или адаптивному дизайну) . Хочу больше? Вы можете прочитать наше руководство обо всем, что нужно для начала карьеры веб-разработчика здесь.
Хочу больше? Вы можете прочитать наше руководство обо всем, что нужно для начала карьеры веб-разработчика здесь.
Теперь, когда мы разобрались с этим, в этой статье будут рассмотрены некоторые ключевые навыки, которые веб-разработчики интерфейсов используют в своей работе.
Содержание
- Какие навыки используют фронтенд-разработчики?
- HTML / CSS
- JavaScript
- jQuery
- Фреймворки JavaScript
- Фреймворки переднего плана
- Препроцессоры CSS
- Сервисы / API RESTful
- Адаптивный / мобильный дизайн
- Кроссбраузерная разработка
- Системы управления контентом
- Тестирование / Отладка
- Git / Контроль версий
- Решение проблем
- Что дальше?
Какие навыки используют веб-разработчики переднего плана?
Интерфейсные веб-разработчики используют три основных языка кодирования для кодирования дизайна веб-сайтов и веб-приложений, созданных веб-дизайнерами:
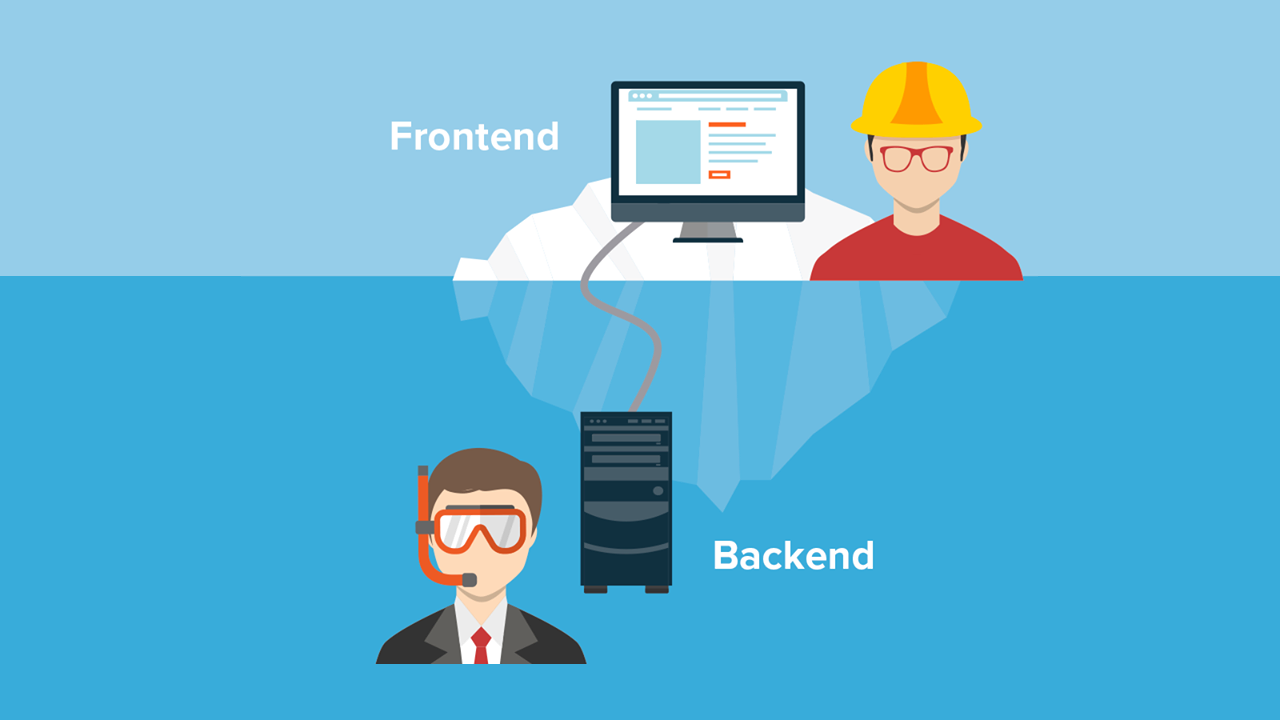
Код, который они пишут, выполняется в браузере пользователя (в отличие от внутреннего разработчика, код которого выполняется на веб-сервере). Подумайте об этом примерно так: внутренний разработчик похож на инженера, который проектирует и создает системы, обеспечивающие работу города (электричество, вода и канализация, зонирование и т. Д.), А внешний разработчик — это тот, кто закладывает выходит на улицу и проверяет, все ли правильно подключено, чтобы люди могли жить своей жизнью (упрощенная аналогия, но вы уловили приблизительное представление). Интерфейсный веб-разработчик также отвечает за то, чтобы во внешнем интерфейсе не было ошибок или ошибок, а также за то, чтобы дизайн выглядел так, как должен, на различных платформах и в разных браузерах.
Подумайте об этом примерно так: внутренний разработчик похож на инженера, который проектирует и создает системы, обеспечивающие работу города (электричество, вода и канализация, зонирование и т. Д.), А внешний разработчик — это тот, кто закладывает выходит на улицу и проверяет, все ли правильно подключено, чтобы люди могли жить своей жизнью (упрощенная аналогия, но вы уловили приблизительное представление). Интерфейсный веб-разработчик также отвечает за то, чтобы во внешнем интерфейсе не было ошибок или ошибок, а также за то, чтобы дизайн выглядел так, как должен, на различных платформах и в разных браузерах.
Я просмотрел десятки списков вакансий интерфейсных веб-разработчиков, чтобы определить, какие навыки сейчас наиболее востребованы. Это то, что реальных работодателя ищут в соискателях работы сегодня (и будут искать их в ближайшем будущем). Овладейте этими вещами, и вы обязательно получите отличную работу фронтенд-разработчика!
Программа «Break Into Tech» от Skillcrush — это онлайн-курс, где вы получите прочную основу на пути к тому, чтобы получить работу разработчика, которая вам нужна. Если вы зарегистрируетесь в ускоренном режиме для Front End Developer, вы начнете с таких навыков, как HTML и CSS, а затем перейдете к более продвинутым навыкам, таким как адаптивная веб-разработка, Git и JavaScript.
Если вы зарегистрируетесь в ускоренном режиме для Front End Developer, вы начнете с таких навыков, как HTML и CSS, а затем перейдете к более продвинутым навыкам, таким как адаптивная веб-разработка, Git и JavaScript.
(вверх)
HTML и CSS
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основными строительными блоками веб-кодирования. Без этих двух вещей вы не сможете создать дизайн веб-сайта, и все, что у вас получится, — это неформатированный простой текст на экране.Вы даже не можете добавлять изображения на страницу без HTML!
Прежде чем вы начнете карьеру в веб-разработке, вам необходимо освоить кодирование с помощью HTML и CSS. Хорошая новость заключается в том, что получить твердые практические знания по любому из этих вопросов можно всего за несколько недель.
Самое приятное: одни только знания HTML и CSS позволят вам создавать простые веб-сайты.
(вверх)
JavaScript
JavaScript позволяет добавить к вашим веб-сайтам массу дополнительных функций, и вы можете создавать множество базовых веб-приложений, используя только HTML, CSS и JavaScript (сокращенно JS). На самом базовом уровне JS используется для создания и управления такими вещами, как карты, которые обновляются в реальном времени, интерактивные фильмы и онлайн-игры. Такие сайты, как Pinterest, активно используют JavaScript, чтобы упростить использование пользовательского интерфейса (тот факт, что страница не перезагружается, когда вы что-то закрепляете, — это благодаря JavaScript!).
На самом базовом уровне JS используется для создания и управления такими вещами, как карты, которые обновляются в реальном времени, интерактивные фильмы и онлайн-игры. Такие сайты, как Pinterest, активно используют JavaScript, чтобы упростить использование пользовательского интерфейса (тот факт, что страница не перезагружается, когда вы что-то закрепляете, — это благодаря JavaScript!).
Это также самый популярный язык программирования в мире, поэтому, независимо от ваших карьерных планов разработчика, его очень ценно изучать.
Подробнее о JavaScript здесь: Tech 101: Что такое JavaScript?
(вверх)
jQuery
jQuery — это библиотека JavaScript: набор подключаемых модулей и расширений, которые делают разработку с помощью JavaScript быстрее и проще.Вместо того, чтобы кодировать все с нуля, jQuery позволяет интерфейсному веб-разработчику добавлять готовые элементы в проекты, а затем настраивать их по мере необходимости (одна из причин, почему знание JavaScript так важно). Вы можете использовать jQuery для таких вещей, как таймеры обратного отсчета, автозаполнение формы поиска и даже автоматическая перестановка и изменение размеров макетов сетки.
Вы можете использовать jQuery для таких вещей, как таймеры обратного отсчета, автозаполнение формы поиска и даже автоматическая перестановка и изменение размеров макетов сетки.
(вверх)
Фреймворки JavaScript
JS-фреймворки (включая AngularJS, Backbone, Ember и ReactJS) предоставляют готовую структуру вашему JavaScript-коду.Существуют разные типы JavaScript-фреймворков для разных нужд, хотя четыре упомянутых являются наиболее популярными в реальных списках вакансий. Эти фреймворки действительно ускоряют разработку, давая вам толчок, и могут использоваться с такими библиотеками, как jQuery, чтобы свести к минимуму объем написания кода с нуля.
(вверх)
Фреймворки переднего плана
CSS и интерфейсные фреймворки (самый популярный интерфейсный фреймворк — Bootstrap) делают для CSS то же, что JS Frameworks делают для JavaScript: они дают вам отправную точку для более быстрого кодирования.Поскольку так много CSS начинается с одних и тех же элементов от проекта к проекту, фреймворк, который заранее определяет все это для вас, очень ценен. Большинство списков вакансий фронтенд-разработчиков предполагают, что вы знакомы с тем, как работают эти фреймворки и как их использовать.
Большинство списков вакансий фронтенд-разработчиков предполагают, что вы знакомы с тем, как работают эти фреймворки и как их использовать.
(вверх)
Опыт работы с препроцессорами CSS
Препроцессоры — еще один элемент, который разработчик внешнего интерфейса может использовать для ускорения кодирования CSS. Препроцессор CSS добавляет дополнительные функции в CSS, чтобы наш CSS был масштабируемым и с ним было проще работать.Он обрабатывает ваш код перед публикацией на вашем веб-сайте и превращает его в хорошо отформатированный и кроссбраузерный CSS. Согласно реальным спискам вакансий, SASS и LESS — два наиболее востребованных препроцессора.
(вверх)
Опыт работы с RESTful Services и API
Не вдаваясь в технические подробности, REST означает передачу репрезентативного состояния. Проще говоря, это легкая архитектура, которая упрощает сетевое взаимодействие в Интернете, а службы и API RESTful — это те веб-службы, которые придерживаются архитектуры REST. Подробнее о сервисах REST и RESTful читайте здесь.
Подробнее о сервисах REST и RESTful читайте здесь.
Допустим, вы хотели написать приложение, которое показывает всех ваших друзей в социальных сетях в том порядке, в котором вы стали друзьями. Вы можете позвонить в RESTful API Facebook, чтобы прочитать список друзей и вернуть эти данные. То же самое и с Twitter (который также использует RESTful API). Общий процесс одинаков для любой службы, использующей RESTful API, только возвращаемые данные будут другими.
Хотя все это звучит очень сложно и технически, это простой набор рекомендаций и практик, которые определяют ожидания, чтобы вы знали, как взаимодействовать с веб-службой.Они также повышают производительность веб-службы, лучше масштабируются, работают более надежно и упрощают изменение или перемещение.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Адаптивный и мобильный дизайн
Только в США больше людей выходит в Интернет со своих мобильных устройств, чем с настольных компьютеров, поэтому неудивительно, что отзывчивый и мобильный дизайн навыки очень важны для работодателей. Адаптивный дизайн означает, что макет сайта (а иногда и функциональность и контент) меняются в зависимости от размера экрана и устройства, которое кто-то использует.
Адаптивный дизайн означает, что макет сайта (а иногда и функциональность и контент) меняются в зависимости от размера экрана и устройства, которое кто-то использует.
Например, когда веб-сайт посещается с настольного компьютера с большим монитором, пользователь получит несколько столбцов, большую графику и взаимодействие, созданное специально для пользователей мыши и клавиатуры. На мобильном устройстве тот же веб-сайт будет отображаться в виде одного столбца, оптимизированного для сенсорного взаимодействия, но с использованием тех же базовых файлов.
Мобильный дизайн может включать в себя адаптивный дизайн, но также включает создание отдельных мобильных дизайнов.Иногда опыт, который вы хотите получить от пользователя при посещении вашего сайта на настольном компьютере, полностью отличается от того, что вы хотите, чтобы он увидел при посещении со своего смартфона, и в этих случаях имеет смысл, чтобы мобильный сайт был совершенно другим. Веб-сайт банка с онлайн-банкингом, например, выиграет от отдельного мобильного сайта, который позволяет пользователям просматривать такие вещи, как ближайший банк и упрощенный вид счета (поскольку мобильные экраны меньше).
Если вы хотите узнать все о мобильном дизайне, ознакомьтесь с секретами создания мобильных сайтов, которые нравятся пользователям.
(вверх)
Кросс-браузерная разработка
Современные браузеры довольно хорошо справляются с последовательным отображением веб-сайтов, но все еще существуют различия в том, как они интерпретируют код «за кулисами». До тех пор, пока все современные браузеры не будут идеально работать с веб-стандартами, важно знать, как заставить каждый из них работать так, как вы хотите. Вот в чем суть кроссбраузерной разработки .
Узнайте больше о кроссбраузерной совместимости здесь и здесь или ознакомьтесь с Руководством по кроссбраузерности Дэниела Херкена для более глубокого изучения.
(вверх)
Системы управления контентом и платформы электронной коммерции
Почти каждый веб-сайт построен на системе управления контентом (CMS). (Платформы электронной коммерции — это особый тип CMS. ) Самая популярная CMS в мире — это WordPress, которая скрыта за кулисами миллионов веб-сайтов (включая Skillcrush!) — почти 60% веб-сайтов, использующих CMS, используют WordPress.
) Самая популярная CMS в мире — это WordPress, которая скрыта за кулисами миллионов веб-сайтов (включая Skillcrush!) — почти 60% веб-сайтов, использующих CMS, используют WordPress.
Другие самые популярные CMS включают Joomla, Drupal и Magento.Зная, что они не вызовут на вас такого же спроса, как на эксперта по WordPress, они могут дать вам нишу, которая будет желательна среди компаний, использующих эти системы (а их много).
Чертеж внештатного разработчика WordPressSkillcrush — отличное место, чтобы узнать, что вам нужно знать, чтобы начать работу!
(вверх)
Тестирование и отладка
Для интерфейсного веб-разработчика это факт: ошибки случаются. Знание процессов тестирования и отладки является жизненно важным.
Модульное тестирование — это процесс тестирования отдельных блоков исходного кода (инструкций, которые сообщают веб-сайту, как он должен работать), а фреймворки модульного тестирования предоставляют для этого определенный метод и структуру (для каждого языка программирования свои методы).![]()
Другой распространенный тип тестирования — это тестирование пользовательского интерфейса (также называемое приемочным тестированием, тестированием браузера или функциональным тестированием), при котором вы проверяете, что веб-сайт ведет себя должным образом, когда пользователь действительно выполняет действия на сайте.Вы можете написать тесты, которые будут искать такие вещи, как определенный HTML-код на странице после того, как будет выполнено действие (например, убедитесь, что если пользователь забудет заполнить обязательное поле формы, появится всплывающее окно с ошибкой формы).
Отладка — это просто взятие всех «ошибок» (ошибок), обнаруженных этими тестами (или обнаруженных вашими пользователями после запуска вашего сайта), надевание шляпы детектива, чтобы выяснить, почему и как они возникают, и устранение проблемы. В разных компаниях для этого используются несколько разные процессы, но если вы использовали один, вы можете легко адаптироваться к другим.
(вверх)
Git и системы контроля версий
Системы контроля версий позволяют отслеживать изменения, которые были внесены в код с течением времени. Они также позволяют легко вернуться к более ранней версии, если вы что-то напортачите. Допустим, вы добавляете настраиваемый плагин jQuery, и внезапно половина другого кода ломается. Вместо того, чтобы вручную отменить его и исправить все ошибки, вы можете вернуться к предыдущей версии, а затем попробовать еще раз с другим решением.
Они также позволяют легко вернуться к более ранней версии, если вы что-то напортачите. Допустим, вы добавляете настраиваемый плагин jQuery, и внезапно половина другого кода ломается. Вместо того, чтобы вручную отменить его и исправить все ошибки, вы можете вернуться к предыдущей версии, а затем попробовать еще раз с другим решением.
Git — наиболее широко используемая из этих систем управления версиями. Знание того, как использовать Git, будет требованием практически для любой работы по разработке. Это один из тех жизненно важных навыков, которые необходимы разработчикам, но о которых на самом деле мало кто говорит.
(вверх)
Навыки решения проблем
Если есть что-то, что должно быть у всех фронтенд-разработчиков, независимо от описания должности или официального звания, это отличные навыки решения проблем .От выяснения того, как лучше всего реализовать дизайн, до исправления возникающих ошибок и выяснения того, как заставить ваш интерфейсный код работать с внедряемым внутренним кодом, разработка — это творческое решение проблем.
Допустим, вы создали отлично функционирующий интерфейс веб-сайта и передаете его разработчикам серверной части, чтобы они интегрировали его с системой управления контентом. Внезапно половина ваших замечательных функций перестает работать. Хороший фронтенд-разработчик будет рассматривать это как головоломку, которую нужно решить, а не как катастрофу в процессе создания.Конечно, отличный фронтенд-разработчик старшего уровня предвидит эти проблемы и в первую очередь старается их предотвратить!
(вверх)
Итак, вы готовы стать фронтенд-разработчиком? Что дальше?
Если интерфейсная веб-разработка кажется вам довольно привлекательной, вы, вероятно, задаетесь вопросом, с чего на самом деле начать.
Если вам нравится работать фронтенд-разработчиком, но вы не знаете, где получить навыки, вы попали в нужное место! Программа Break Into Tech от Skillcrush включает в себя доступ к нашей программе Front End Developer Fast Track, разработанной, чтобы дать вам все навыки, необходимые для начала работы в качестве фронтенд разработчика.
В ходе курса вы получите прочную основу на пути к тому, чтобы получить работу разработчика, которая вам нужна. Вы начнете с таких навыков, как HTML и CSS, а затем перейдете к более продвинутым навыкам, таким как адаптивная веб-разработка, Git и JavaScript.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Что такое Front-End разработка? | Flatiron School
Посмотрите на страницу и попытайтесь определить, что вы видите. Стилизованный заголовок, разные шрифты, графика, ссылки, кнопки для подписки по электронной почте и гифки. На других сайтах могут быть интерактивные элементы или интересные способы навигации по странице. Слова, которые вы читаете, представлены в формате HTML. Расстояние и цвета, которые вы видите, определяются CSS. Интерактивная графика является результатом JavaScript. Но пользователь никогда не увидит, что скрывается за занавеской, если не произойдет ошибка. Все, что видит пользователь, — это интерфейсная разработка — вот что именно это означает.
Стилизованный заголовок, разные шрифты, графика, ссылки, кнопки для подписки по электронной почте и гифки. На других сайтах могут быть интерактивные элементы или интересные способы навигации по странице. Слова, которые вы читаете, представлены в формате HTML. Расстояние и цвета, которые вы видите, определяются CSS. Интерактивная графика является результатом JavaScript. Но пользователь никогда не увидит, что скрывается за занавеской, если не произойдет ошибка. Все, что видит пользователь, — это интерфейсная разработка — вот что именно это означает.
Что такое фронтенд-разработка?
Проще говоря: интерфейсный веб-разработчик создает визуальное представление запроса пользователя в браузере, потребность в котором возникла в середине 1990-х годов с развитием коммерциализированного Интернета, который мы знаем сегодня.Было время в самом начале всемирной паутины, когда фронтенд-разработчик еще не был нужен.
Самый первый веб-сайт, созданный в 1991 году, был в равной степени революционным и скучным. Тим Бернерс-Ли изобрел всемирную паутину в 1989 году, работая инженером-программистом в Европейской организации ядерных исследований (CERN). К 1990 году Бернерс-Ли создал три фундаментальные технологии, которые используются до сих пор: язык гипертекстовой разметки (HTML), унифицированный идентификатор ресурса (URI или более известный как URL) и протокол передачи гипертекста (HTTP).
Тим Бернерс-Ли изобрел всемирную паутину в 1989 году, работая инженером-программистом в Европейской организации ядерных исследований (CERN). К 1990 году Бернерс-Ли создал три фундаментальные технологии, которые используются до сих пор: язык гипертекстовой разметки (HTML), унифицированный идентификатор ресурса (URI или более известный как URL) и протокол передачи гипертекста (HTTP).
HTML — это язык Интернета, URL-адрес служит уникальным адресом ресурса, а HTTP — протоколом, определяющим способ получения ресурса.
Первый веб-сайт состоял из нескольких ссылок о всемирном веб-проекте. Хотя фронтенд-разработчик еще не был нужен, существовали язык и протокол, которые послужили основой для создания более интересных веб-сайтов.
Таблицы HTML были эволюционным шагом в организации контента на веб-сайтах, а графика добавила визуальной привлекательности в начале 1990-х годов.Ранние веб-сайты все еще были неуклюжими и не интуитивно понятными по сегодняшним стандартам, но это был важный шаг в веб-разработке. Вскоре интерфейсная разработка будет процветать с появлением JavaScript в 1995 году и Flash в 1996 году. К 1998 году были созданы каскадные таблицы стилей (CSS), и все инструменты, которые потребовались интерфейсному разработчику, теперь были доступны для создания современных сайтов.
Вскоре интерфейсная разработка будет процветать с появлением JavaScript в 1995 году и Flash в 1996 году. К 1998 году были созданы каскадные таблицы стилей (CSS), и все инструменты, которые потребовались интерфейсному разработчику, теперь были доступны для создания современных сайтов.
Чем занимается интерфейсный разработчик?
Все, что делает веб-разработчик, обеспечивает удобство работы с ним. Все аккуратные расцветки или бесшовная загрузка страницы — результат работы фронтенд-разработчика.Хотя разработчик может заботиться о внешнем виде сайта, его работа в первую очередь связана с производительностью.
Front-end разработчики должны быть творческими и техническими, потому что они работают как с веб-дизайнерами, так и с back-end разработчиками.
Веб-разработчики действительно могут быть дизайнерами, но это разные роли; веб-разработчик воплощает творение дизайнера в жизнь с помощью различных макетов и фреймворков. Front-end разработчики не делают фотографии в слайд-шоу, но они создают интерфейс и различные динамические элементы, чтобы создать иммерсивный опыт.
На нашей домашней странице изображение увеличивается, а текст сжимается при наведении курсора на кнопку на рабочем столе. Это тонкий стилистический штрих, созданный фронтенд-разработчиком.
Другой пример — то, как сайт выглядит на компьютере или смартфоне. Сайты должны быть отзывчивыми, потому что пользователь может заходить на них с компьютера, смартфона или планшета. Хороший веб-сайт адаптирует пользовательский интерфейс к дисплею устройства, и задача разработчика интерфейса — реализовать этот дизайн.
Front-end разработчикам необходимо иметь воображение, чтобы понять, как будет выглядеть веб-сайт, и при этом иметь техническую возможность воплощать мечты в реальность. Это также должно происходить совершенно незаметно и интуитивно понятно для пользователя. В то время как разработчики интерфейса создают то, что видит пользователь, разработчик серверной части работает в фоновом режиме и создает код на сервере для выполнения запроса пользователя.
Интерфейсные языки
То, как веб-разработчики создают веб-сайты, значительно изменилось за последние 20 лет. Mozilla использует великолепную визуализацию трехслойного торта, чтобы описать, как языки работают вместе. HTML находится внизу, CSS посередине и JavaScript вверху.
Mozilla использует великолепную визуализацию трехслойного торта, чтобы описать, как языки работают вместе. HTML находится внизу, CSS посередине и JavaScript вверху.
Ранние веб-разработчики, использующие HTML, были ограничены неспособностью языка обрабатывать дизайн или стиль. HTML определяет структуру веб-сайта и основные элементы его внешнего вида. HTML можно использовать для выделения символов жирным шрифтом или курсивом, а также для выделения блока текста абзацем.
Это хорошо, если вам нужен текстовый сайт, но что, если вы хотите изменить цвет фона? Вот тут-то на сцену выходит CSS.
CSS — это язык, который определяет, как должна выглядеть страница. Используя CSS, интерфейсные разработчики могут кодировать все стилистические изменения в одном месте, не повторяя эту команду каждый раз, когда вам нужно немного стиля на своем сайте. Например, достаточно всего нескольких строк CSS, чтобы все заголовки стали синими.
JavaScript — это последний слой пирога, который превращает статический веб-сайт в динамичный опыт. Если вы имели удовольствие заниматься серфингом в Интернете в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемых соединениях — вы слишком хорошо знаете, какое разочарование приходит с ожиданием загрузки страницы.Если вы хотите сделать что-либо на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо за это JavaScript.
Если вы имели удовольствие заниматься серфингом в Интернете в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемых соединениях — вы слишком хорошо знаете, какое разочарование приходит с ожиданием загрузки страницы.Если вы хотите сделать что-либо на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо за это JavaScript.
Теперь интерфейсные разработчики могут манипулировать веб-элементами, не дожидаясь загрузки сайта (представьте себе, что Twitter обновится каждый раз, когда вы обновляете свой канал). Разработчики также используют интерфейсные фреймворки для улучшения или упрощения задач JavaScript.
Фреймворк AngularJS, например, позволяет разработчикам эффективно создавать одностраничные веб-приложения.jQuery упрощает задачи, а AJAX добавляет в JavaScript XML, язык разметки, чтобы сайты могли обновляться без обновления.
Пока интерфейсный разработчик делает все это в браузере, внутренний разработчик работает над сервером и базой данных, чтобы сделать запросы реальностью. Эти роли различны, но граница стала размытой с появлением разработчиков полного стека.
Эти роли различны, но граница стала размытой с появлением разработчиков полного стека.
Внешний интерфейс, бэкэнд и полный стек
Разница между интерфейсом и сервером зависит от пользователя.В то время как интерфейсный разработчик использует код для создания того, что пользователь видит в браузере, внутренний разработчик использует код, чтобы сделать все это возможным на стороне сервера. У каждого веб-сайта есть сервер, база данных и другие приложения, а внутренний разработчик создает код, который позволяет этим системам взаимодействовать с клиентской частью.
Amazon — хороший пример серверной разработки в действии. Вы заходите на Amazon и ищете новую рубашку. Внутренний разработчик использует серверный язык для извлечения всей информации о рубашках из базы данных.Затем эта информация обрабатывается в приложении и возвращается пользователю через интерфейсный язык. На английском языке: вы получите результаты для тысяч рубашек. Если вы отфильтруете результаты по размеру, процесс повторится.
Back-end разработчики владеют Ruby, Python, PHP и другими серверными языками, а также языками управления базами данных, такими как SQL. В то время как внутренняя разработка является более технической, чем интерфейсная разработка, внутренние разработчики работают рука об руку с интерфейсными разработчиками.
Совсем недавно появился новый тип разработчиков, поскольку стартапы и небольшие компании стремятся удовлетворить свои потребности во внешнем и внутреннем интерфейсе. Разработчики полного стека обладают навыками фронтенд-разработки и бэкэнд-разработки. Они не являются экспертами, но имеют общее представление обо всех потребностях как на стороне пользователя, так и на стороне сервера. Разработчики полного стека могут работать в гибридной роли от этапа проектирования до завершения.
Как стать фронтенд-разработчиком
Судя по всему, что вы читали до сих пор, почти все работы фронтенд-разработчика требуют HTML, JavaScript и CSS.Знание фреймворка, включая JSON и jQuery, также необходимо для любых работ по веб-разработке. В описании должностей старшего специалиста по фронтенду может содержаться запрос об опыте работы с PHP или фреймворками с серверными шаблонами. Для работы фронтенд-разработчика ученая степень не требуется. Большинство вакансий в Glassdoor предполагает получение практического опыта, а не продвинутого образования. Согласно Статистическому бюро Министерства труда США, степень младшего специалиста — это типичный уровень образования для интерфейсных разработчиков начального уровня.
В описании должностей старшего специалиста по фронтенду может содержаться запрос об опыте работы с PHP или фреймворками с серверными шаблонами. Для работы фронтенд-разработчика ученая степень не требуется. Большинство вакансий в Glassdoor предполагает получение практического опыта, а не продвинутого образования. Согласно Статистическому бюро Министерства труда США, степень младшего специалиста — это типичный уровень образования для интерфейсных разработчиков начального уровня.
Наши собственные данные о результатах работы выпускников показывают, какие языки студенты в настоящее время используют в своей карьере.
Это захватывающее время, чтобы стать фронтенд-разработчиком, и мы с нетерпением ждем его будущего, даже несмотря на этот так называемый миф о «конце фронтенд-разработчика».
Смерть мифа о фронтенд-разработчике
Существует так много способов создать веб-сайт, что нет необходимости в специализированном веб-разработчике. Верно? Вы можете выбрать шаблон своего сайта, добавить несколько интерактивных функций, и через час у вас будет функциональный сайт. Несмотря на то, что создать сайт легко, на готовых сайтах не хватает способов индивидуальной настройки.
Несмотря на то, что создать сайт легко, на готовых сайтах не хватает способов индивидуальной настройки.
Front-end разработчики выделят ваш сайт из толпы. Фактически, можно с уверенностью предположить, что любой веб-сайт, который вы считаете интуитивно понятным и уникальным, является результатом работы опытного интерфейсного разработчика.
По прогнозам, количество рабочих мест для внешних разработчиков вырастет на 15% с 2016 по 2026 год. Это быстрее, чем в среднем для компьютерных профессий, и рост для всех рабочих мест. Рост занятости в компьютерных профессиях прогнозируется на уровне 13%, в то время как рост для всех рабочих мест прогнозируется на уровне 7% с 2016 по 2026 год.По данным Статистического управления, средняя зарплата фронтенд-разработчика в 2017 году составляла 67 990 долларов.
Кроме того, необходимо оптимизировать больше сайтов для мобильных устройств. Это серьезная причина прогнозируемого роста количества рабочих мест для внешних разработчиков, которые Бюро статистики труда составляет. Ожидается, что рост электронной коммерции будет стимулировать спрос на веб-разработчиков. Если вам это кажется захватывающим, есть много способов начать карьеру фронтенд-разработчика.
Ожидается, что рост электронной коммерции будет стимулировать спрос на веб-разработчиков. Если вам это кажется захватывающим, есть много способов начать карьеру фронтенд-разработчика.
Заинтересованы во фронтенд-разработке? Станьте одним из них, посетив наш учебный курс по разработке программного обеспечения.Вы также можете начать заниматься кодом с помощью нашего бесплатного вводного курса кодирования, чтобы узнать, хотите ли вы заниматься кодированием!
Если вы планируете организовать учебный лагерь, но вас интересует стоимость обучения, прочтите «Как оплатить учебный курс по программированию: ссуды, финансирование и стипендии» или посетите нашу страницу «Обучение и финансирование».
Чем занимается интерфейсный веб-разработчик?
Когда вы начнете исследовать возможную карьеру в веб-разработке, вы можете задаться вопросом, что делает фронтенд-разработчик.
Проще говоря, эти разработчики сосредотачиваются на аспектах веб-сайта, ориентированных на посетителей; в отличие от внутреннего разработчика, который фокусируется на работе за кулисами; или разработчик полного стека, который работает с обеих сторон.
Их обязанности и навыки идут рука об руку
Многие действия, которые разработчик выполняет ежедневно, требуют навыков, таких как кодирование JavaScript или HTML, при этом их повседневные обязанности во многом совпадают. В этом руководстве мы объясним различные инструменты и технологии, которые эти профессионалы используют в своей повседневной работе, а также навыки, необходимые для достижения успеха в этой области.
Что делает
Front End Developer : обзорПередний разработчик несет одну общую ответственность: обеспечить, чтобы посетители веб-сайта могли легко взаимодействовать со страницей. Они делают это за счет сочетания дизайна, технологий и программирования для кодирования внешнего вида веб-сайта, а также заботятся об отладке. Всякий раз, когда вы посещаете веб-сайт, все, что вы видите, нажимаете или иным образом используете, является работой интерфейсного разработчика.
Общие задачи
Front End DeveloperХотя в разных компаниях есть некоторые различия, обычно можно ожидать, что роль фронтенд-разработчика будет включать в себя некоторые или все из следующего:
- Оптимизация взаимодействия с пользователем.

- Использование HTML, JavaScript и CSS для воплощения концепций в жизнь.
- Разработка и поддержка пользовательского интерфейса.
- Реализация дизайна мобильных сайтов.
- Создание инструментов, улучшающих взаимодействие с сайтом независимо от браузера.
- Управление рабочим процессом программного обеспечения.
- Следуя лучшим практикам SEO.
- Исправление ошибок и тестирование на удобство использования.
Front End Development: часто используемые языки программирования
Большинство фронтенд-разработчиков тратят много времени на работу с HTML, CSS и JavaScript, в совершенстве овладевая каждым ключом к своему успеху.
Как разработчики используют каждый язык программирования Внешние разработчики используют HTML для определения общей структуры и содержимого документа, CSS для стилизации и JavaScript для ситуаций, требующих расширенного взаимодействия. Кроме того, они могут использовать AJAX (комбинацию JavaScript и XML) для обновления определенных областей веб-сайта без необходимости обновлять всю страницу.
Front-end разработчики также обычно используют библиотеки, построенные на этих языках программирования, такие как AngularJS, jQuery и React; и фреймворки дизайна, включая Foundation и Bootstrap.Расширения CSS, такие как SASS, обеспечивают улучшенную модульность и мощность.
Дополнительные языки фронтенд-разработкиХотя они менее распространены, разработчики внешнего интерфейса могут также использовать Python, Ruby или PHP для простого соединения данных с серверной частью своего веб-сайта.
Общие инструменты, используемые при разработке интерфейса пользователя
Поскольку фронтенд-разработчики в своей работе используют сочетание дизайна и веб-разработки, инструменты, которые они используют, охватывают эти области.
Инструменты графического дизайна Прежде чем интерфейсный разработчик приступит к программированию, он обычно использует инструменты графического дизайна для создания прототипа своего веб-сайта, который позволяет им тестировать и экспериментировать с пользовательским интерфейсом перед тем, как разработать фактический код.
В зависимости от размера команды и масштабов проекта процесс может быть таким же простым, как использование карандаша и бумаги, или может потребоваться программы для редактирования графики, такие как Sketch или Photoshop, инструменты для создания прототипов, такие как Balsmiq Mockups, или более продвинутые инструменты графического редактирования, такие как Figma или иллюстратор.
Инструменты для редактирования кодаИнструмент редактирования кода — это просто программа, которую пользовательский разработчик выбирает для написания кода для своего веб-сайта. Некоторые разработчики предпочитают использовать легкий редактор, такой как Блокнот, в то время как другие выбирают что-то более многофункциональное, например Visual Studio или Eclipse.
Прежде чем вы выберете редактор кода, попробуйте несколько разных, чтобы понять, с каким из них вы работаете лучше всего.
Больше навыков для фронтенд-разработки
Конечно, фронтенд-разработчики делают больше, чем просто проектируют и кодируют внешний вид веб-сайта. Ниже мы рассмотрим некоторые из наиболее распространенных дополнительных навыков, которые используют эти профессионалы в своей работе.
Ниже мы рассмотрим некоторые из наиболее распространенных дополнительных навыков, которые используют эти профессионалы в своей работе.
Большинство фронтенд-разработчиков используют препроцессоры CSS для добавления функциональности в кодирование CSS, что делает его более масштабируемым и более простым для взаимодействия. Перед публикацией кода на вашем веб-сайте препроцессоры CSS переводят его в хорошо отформатированный CSS, который работает в различных браузерах, наиболее востребованными являются LESS и SASS.
Использование API и служб RESTfulИнтерфейсный разработчик также будет взаимодействовать с API и службами RESTful и использовать их.REST (передача репрезентативного состояния) — это облегченная архитектура, которая упрощает сетевое взаимодействие, в то время как API и службы RESTful следуют этой архитектуре.
Создание поддержки мобильного и адаптивного дизайна С ростом числа людей, использующих мобильные устройства для подключения к Интернету, становится важным, чтобы веб-сайты были удобными для мобильных устройств. Таким образом, большинство фронтенд-разработчиков теперь создают адаптивный дизайн или мобильный дизайн для своих веб-сайтов.
Таким образом, большинство фронтенд-разработчиков теперь создают адаптивный дизайн или мобильный дизайн для своих веб-сайтов.
Адаптивный дизайн изменяет макет веб-сайта в зависимости от устройства и размера экрана и иногда требует изменения содержимого и функциональности в зависимости от этих факторов.
Разработка через браузерыЕсли ваша веб-разработка не работает во всем диапазоне браузеров, доступных сегодня, вы упустите целую категорию потенциальных пользователей Интернета. Хотя браузеры довольно последовательны, их различия могут быть значительными, в том числе с точки зрения интерпретации кода. Интерфейсный веб-разработчик должен понимать эти различия и включать их в свой код.
Как и во всех аспектах веб-разработки, чтобы стать фронтенд-разработчиком, вы должны учиться и оттачивать свои навыки.Запись на учебный курс для веб-разработчиков в Сан-Франциско — отличный способ начать работу.
* Обратите внимание, что эти статьи предназначены для образовательных целей, и затронутые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, что вы узнаете по нашей программе.
Изучите нашу учебную программу , чтобы узнать, что вы узнаете по нашей программе. Front-of-the-front и back-of-the-front-end веб-разработка
Великое разделение реально, и я рад, что термины «передняя часть передней части» и «задняя часть передней части» приобрели популярность с тех пор, как я пошутил о них в Магазине. Ток-шоу.Некоторые из моих клиентов фактически отошли от культуры «мы нанимаем только разработчиков полного цикла» и вместо этого приняли ярлыки «front-of-the-front-end» и «back-of-the-front-end». », Чтобы помочь им лучше организовать свои команды и улучшить методы найма. Это делает меня невероятно счастливым, поскольку эти ярлыки обеспечивают столь необходимое различие между типами веб-разработки, которые необходимы для создания успешных веб-вещей.
Я кратко сформулировал разделение по схеме так: разработчик переднего плана определяет внешний вид кнопки , , в то время как разработчик задней части интерфейса определяет, что происходит. при нажатии этой кнопки
при нажатии этой кнопки .
Я писал о своем опыте работы в качестве фронтенд-разработчика, но подумал, что было бы полезно создать отдельный пост, в котором излагались бы роли и обязанности как фронтенд-разработчиков. end и back-of-the-front-end разработчики.
Front-of-the-front-end разработчик
Определение: Front-of-the-front-end разработчик — это веб-разработчик, который специализируется на написании кода HTML, CSS и презентационного кода JavaScript.
В их обязанности могут входить:
- Создание семантической разметки HTML с упором на доступность, чтобы обеспечить удобство работы с браузерами, вспомогательными технологиями, поисковыми системами и другими средами, которые могут использовать HTML.
- Создание кода CSS , который управляет внешним видом веб-интерфейса, цветовыми решениями, типографикой, адаптивным макетом, анимацией и любыми другими визуальными аспектами пользовательского интерфейса.
 Внешние дизайнеры создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.
Внешние дизайнеры создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость. - Создание JavaScript, который в основном управляет объектами в DOM , например, заставляет панель аккордеона открываться или закрываться, когда вы щелкаете заголовок аккордеона или закрывает модальное окно.
- Тестирование в браузерах и устройствах , чтобы убедиться, что пользовательский интерфейс работает и выглядит красиво на бесконечном потоке настольных компьютеров, мобильных телефонов, планшетов и всевозможных других устройств с доступом в Интернет (и даже ожидающих тех, у которых нет Это еще не изобретено!)
- Оптимизация производительности кода интерфейса для создания легких, быстро загружаемых, быстрых и безотказных взаимодействий.
- Работа с дизайнерами для обеспечения того, чтобы бренд, видение дизайна и лучшие практики UX были должным образом переведены в браузер, который, напомню вам, является тем местом, где реальные люди пойдут использовать реальный продукт.

- Работа с разработчиками внешнего интерфейса для обеспечения совместимости внешнего кода с внутренним кодом, службами, API-интерфейсами и другой технологической архитектурой.
- Создание библиотеки презентационных компонентов пользовательского интерфейса , написанных на языке шаблонов, упакованы для использования другими разработчиками.
- Разработка и документирование надежного, интуитивно понятного API компонента для каждого презентационного компонента , чтобы разработчики, использующие компонент, могли легко подключить к нему все, что им нужно.
- Написание модульных тестов для презентационной библиотеки компонентов пользовательского интерфейса кода, чтобы гарантировать, что компоненты выглядят и функционируют должным образом.
- Создание архитектуры гибкости / компонуемости библиотеки компонентов , работа с разработчиками, чтобы понять, насколько открытым / компонуемым или жестким / заблокированным должен быть каждый компонент.

- Поддержка презентационных компонентов как продукта, означает управление версиями, развертывание, управление, примечания к выпуску и все операционные вещи, которые идут на поддержку программного продукта.
Исторически разделение между «интерфейсом» и «внутренним интерфейсом» было очевидным: разработчики внешнего интерфейса писали HTML, CSS и JavaScript, а разработчики серверного интерфейса писали PHP, Python, ASP.NET или какой-то другой серверный язык. Но теперь, когда «JavaScript набрал популярность», большая часть кода, который исторически был написан на другом языке, теперь написан на JavaScript, стирая границы между front-of-the-front-end и back-of-the-front. -end разработчиков, а также разработчиков back-of-the-front и традиционных back-end разработчиков.Так что стоит определить, что именно делает разработчик back-of-the-front.
Внешние разработчики
Определение: Разработчик внешнего интерфейса — это веб-разработчик, который специализируется на написании кода JavaScript , необходимого для правильной работы веб-приложения.
В их обязанности могут входить:
- Написание бизнес-логики приложения для обработки таких вещей, как функциональность CRUD , а также для управления состоянием приложения, маршрутизацией, кешем, аутентификацией и т. Д.Короче говоря, разработчики внешнего интерфейса пишут код, необходимый для правильной работы приложения.
- Подключение, интеграция и даже создание источников данных, служб и API-интерфейсов . Это может включать в себя такие вещи, как получение, манипулирование и отображение контента из CMS или отправку данных в соответствующую службу, когда пользователь отправляет форму.
- Использование кода пользовательского интерфейса , созданного разработчиками переднего плана, для составления экранов и подключения реальных функциональных данных и сервисов.
- Оптимизация производительности кода JavaScript для создания быстрого, отзывчивого приложения, которое быстро извлекает и отправляет / отправляет данные.

- Написание сквозных, интеграционных и других тестов для обеспечения правильной работы приложения.
- Создание архитектуры и управление инфраструктурой на основе JavaScript , такой как структуры узлов, инструменты и службы.
- Управление материалами DevOps , такими как сборщики JavaScript, инструменты развертывания, компоненты CI / CD и т. Д.
- Работа с разработчиками внешнего интерфейса для обеспечения того, чтобы библиотека компонентов пользовательского интерфейса содержала все компоненты , варианты и перехватчики API, необходимые для сборки приложения и всех его состояний.
- Работа с командой продукта для обеспечения точного представления всех состояний продукта в живом, дышащем приложении
- Работа с другими внутренними разработчиками и ИТ-специалистами для обеспечения наличия необходимой технической инфраструктуры и возможности приложения правильно интегрировать / взаимодействовать с внутренним кодом, отличным от JavaScript.

Примечание. Я не являюсь разработчиком внешнего интерфейса, поэтому эти пункты могут быть неполными или не совсем точными.Не стесняйтесь предлагать и исправлять!
Некоторые соображения
- Граница между front-of-the-end и back-of-the-end может быть нечеткой и сильно варьируется от разработчика к разработчику . Вполне возможно, что один разработчик сможет выполнять множество задач во всем спектре интерфейса. Но также стоит отметить, что это не очень распространено.
- Эти роли и обязанности постоянно меняются , но общее разделение на «внешний вид» и «функциональность» по-прежнему является достойным разграничением.
- Непосредственно потребляемая библиотека компонентов пользовательского интерфейса может служить в качестве здорового рукопожатия между разработчиками фронт-энда и разработчиками бэк-оф-энда, поскольку это создает четкое разделение между различными типами кода .
Вот и все! Это область, которой я увлекаюсь в течение долгого времени, поэтому я хотел бы услышать о вашем опыте плавания в этих водах. Вы разочарованный разработчик с полным стеком? Сдвинулась ли ваша организация к разделению «передняя часть-передняя часть / задняя часть-передняя часть»? Не стесняйтесь обращаться к нам.
Вы разочарованный разработчик с полным стеком? Сдвинулась ли ваша организация к разделению «передняя часть-передняя часть / задняя часть-передняя часть»? Не стесняйтесь обращаться к нам.
JavaScript — Как настроить проект фронтенд-разработки
Допустим, вы планируете создать веб-сайт. Перед тем, как начать, вы хотите настроить несколько инструментов, которые упростят вашу жизнь. Но какие инструменты у вас должны быть?
Экосистема JavaScript меняется так быстро, что выбор лучших инструментов для использования может быть непосильным. Чтобы решить эту проблему, в этой статье я расскажу, как создать интерфейсный проект с нуля.
Мы рассмотрим такие вещи, как обязательные расширения редактора, как добавить библиотеки JavaScript в свой проект, почему вы будете использовать Node.js, даже если вы хотите заниматься фронтенд-разработкой, и как настроить сборщик приложений, который будет генерировать предварительный просмотр в реальном времени, когда вы кодируете в своем браузере.
Итак, давайте углубимся.
Как выбрать редактор кода
Давайте начнем с основ. Как веб-разработчик, вы в основном редактируете текст, поэтому вам нужен хороший редактор. Итак, какой из них вы должны использовать?
Выбор редактора в значительной степени зависит от личных предпочтений, поскольку большинство редакторов имеют очень похожие функции.
Если у вас нет личных предпочтений, я настоятельно рекомендую VS Code. В последнее время VS Code стал де-факто стандартным редактором для веб-разработки.
Вот диаграмма из последнего издания исследования State of JS. В этом опросе более 23 000 разработчиков спросили об их предпочтениях в отношении веб-разработки. Подавляющее большинство выбрали VS Code.
Если вы еще не проходили опросы State of JS, я настоятельно рекомендую вам это сделать. Он может дать вам отличный обзор последних тенденций в области JavaScript.Вы можете узнать, какие инструменты и библиотеки любят использовать люди, а от каких скоро откажутся.
Одной из величайших особенностей всех основных редакторов является то, что вы можете добавлять к ним расширения. Давайте рассмотрим два обязательных расширения.
Как автоматически форматировать ваш код в VS Code
Prettier — это расширение, которое делает ваш код более читаемым и последовательным.
Допустим, вы скопировали что-то из Stack Overflow, и это трудно читать.Табулирование отключено, строка слишком длинная и т. Д. Затем вы просто сохраняете файл, и волшебным образом все выглядит так, как должно быть.
Это то, что делает Prettier. Он форматирует код на основе лучших практик. Он не просто исправляет табуляцию и переносит строки. Он также добавляет круглые скобки для улучшения читаемости кода, обеспечивает соответствие кавычкам и многое другое.
Чтобы он заработал, сначала необходимо установить расширение Prettier. В VS Code перейдите на панель расширений, найдите Prettier и установите его.
По умолчанию при установке расширения файлы не форматируются автоматически при сохранении. По умолчанию после установки расширения вы можете щелкнуть файл правой кнопкой мыши и выбрать Форматировать документ . Или выберите часть файла, затем выберите Выбор формата .
По умолчанию после установки расширения вы можете щелкнуть файл правой кнопкой мыши и выбрать Форматировать документ . Или выберите часть файла, затем выберите Выбор формата .
Когда вы делаете это в первый раз, вам нужно выбрать модуль форматирования по умолчанию. В VS Code уже есть форматировщик, но он не такой мощный, как Prettier. Итак, теперь, когда у нас есть два средства форматирования, мы должны сообщить VS Code, что в будущем, когда дело доходит до форматирования, мы хотим использовать Prettier.
Установить Prettier как средство форматирования по умолчаниюЕсли вы хотите автоматически форматировать файлы при сохранении, вам необходимо изменить настройку.
Перейдите в раздел «Настройки» в настройках кода VS и найдите параметр «Формат при сохранении ». По умолчанию это false, поэтому убедитесь, что вы отметили этот флажок. После этого каждый раз, когда вы сохраняете файл, форматирование должно происходить автоматически.
Однако форматирование может вызывать споры. В большинстве случаев, особенно для новичков, я настоятельно рекомендую настройки по умолчанию.Но если вы предпочитаете другой стиль, вы можете настроить вещи.
Вы можете указать с комментариями, чтобы игнорировать определенные строки, и вы можете создать файл rc, в котором вы можете перечислить свои предпочтения.
В корневой папке вашего проекта вы можете создать файл с именем .prettierrc и добавить несколько параметров. Типичный вариант может заключаться в том, что вы предпочитаете одинарные кавычки вместо двойных кавычек в ваших файлах. Или если вы не хотите, чтобы в конце строк были точки с запятой.
При такой конфигурации после сохранения файлов вы должны увидеть другой результат.
Конечно, есть еще много вариантов. Если вы хотите копнуть глубже, ознакомьтесь с документацией Prettier.
Зачем вам нужен узел для внешнего проекта?
Прежде чем мы перейдем ко второму обязательному расширению, нам нужно настроить еще несколько вещей. Во-первых, нам нужно поговорить о Node.js. Что такое Node и зачем он вам нужен, даже если вы работаете фронтенд-разработчиком?
Во-первых, нам нужно поговорить о Node.js. Что такое Node и зачем он вам нужен, даже если вы работаете фронтенд-разработчиком?
Узел часто ассоциируется с серверной разработкой, но это не совсем так.
Если вы видите описание вакансии, где они ищут разработчика Node, то, вероятно, они действительно ищут внутреннего разработчика.
Тем не менее, вы собираетесь использовать узел, даже если вы занимаетесь фронтенд-разработкой.
Итак, что такое Node, почему люди думают, что он предназначен для серверной разработки и зачем он вам нужен даже как фронтенд-разработчик?
Узел — это среда выполнения JavaScript. Он запускает файлы JavaScript вне браузера. Есть два способа запустить код JavaScript. Вы либо используете его как часть веб-сайта и запускаете весь веб-сайт в браузере, либо вы запускаете только файл JavaScript с помощью Node.
В этом примере у нас есть очень простой файл JavaScript, который выводит Hello World на консоль.
Если у нас установлен Node, мы можем перейти в терминал, перейти в папку, где находится этот файл, а затем запустить его с помощью Node, как это. Вы можете видеть, что файл был выполнен, и результат отображается в консоли.
Вы можете видеть, что файл был выполнен, и результат отображается в консоли.
Вот что на самом деле представляет собой Node — инструмент, который самостоятельно запускает файлы JavaScript.
JavaScript в большинстве случаев ведет себя одинаково в обоих случаях. Но есть также различия в том, что JavaScript может делать в браузере и когда он работает с Node.
Например, при запуске в браузере JavaScript может получать доступ к элементам HTML и изменять их.Это, во-первых, главный смысл наличия JavaScript.
В Node нет окружающего HTML-файла, к которому JavaScript может получить доступ. JavaScript работает сам по себе.
С другой стороны, в Node JavaScript может обращаться к вашей файловой системе, а также читать и записывать ваши файлы.
Например, вы можете запускать на своем компьютере сценарии, которые генерируют для вас скелет проекта. Вы можете проверять свои файлы и автоматически исправлять ошибки. Или вы можете запустить свои тестовые файлы.
Короче говоря, Node позволяет запускать некоторые сценарии, которые облегчают вашу жизнь.
Чтобы установить узел, перейдите на узел nodejs.org и установите последнюю стабильную версию, обозначенную как LTS. Если вы не уверены, есть ли у вас Node или нет, вы также можете перейти к своему терминалу и запустить node -v , чтобы проверить его. Если вы получили номер версии, значит, у вас есть Node.
Итак, чтобы ответить на вопрос, почему люди связывают Node с серверной разработкой? Потому что, если внутренний код написан на JavaScript, серверам нужен способ запускать их без браузера. Итак, да, если вы являетесь внутренним разработчиком, использующим JavaScript, вы собираетесь использовать Node.Но Node — это гораздо больше.
Как запустить ваш проект
Теперь, когда у нас установлен Node, мы можем установить сборщик. Что такое упаковщик? Сборщик — это инструмент, который берет все ваши файлы и превращает их в аккуратный пакет, который вы сможете запустить в браузере.
Почему вы не можете запускать файлы в браузере? Если вы используете простые файлы HTML, CSS и JavaScript, то вы правы. Возможно, вам даже не понадобится упаковщик.
Но инструменты веб-разработки эволюционировали, и в тот момент, когда вы используете что-то более сложное, ваш браузер перестает понимать ваши файлы.
Вы используете React? Синтаксис React JSX, который выглядит как HTML, не является частью синтаксиса JavaScript. Вам нужен инструмент, чтобы превратить это в простой JavaScript. В противном случае он не запустится в браузере.
Используете ли вы SCSS или какой-либо другой диалект CSS? Опять же, вы должны превратить его в простой CSS, чтобы браузер мог его понять.
Еще одна причина, по которой вы хотите использовать упаковщик, заключается в том, что он может генерировать предварительный просмотр вашего веб-сайта в режиме реального времени во время кодирования. Каждый раз, когда вы сохраняете файл, вы сразу видите результат в своем браузере.
Так как же выбрать упаковщик? Есть несколько вариантов. В настоящее время наиболее часто используемым сборщиком является webpack . Webpack — очень мощный инструмент с множеством параметров конфигурации. Но эти многочисленные возможности также являются его слабостью. Если вы новичок, настроить его непросто.
Еще один замечательный вариант, который в последнее время стал популярным, — это Parcel . Parcel имеет те же функции, что и webpack. В некотором смысле даже лучше.
Самое замечательное в нем то, что после установки он не требует настройки.Parcel автоматически определяет, что вы используете, и интерпретирует ваши файлы.
Вы используете React? Нет проблем, Parcel распознает это и интерпретирует JSX. Вы используете SCSS? Без проблем. Посылка знает, что делать.
Чтобы установить Parcel, вам нужно запустить команду в вашем терминале. Мы собираемся использовать npm, диспетчер пакетов узлов, чтобы установить его. npm — это инструмент, который поставляется с Node. Если вы установили Node, у вас также есть npm.
Если вы установили Node, у вас также есть npm.
С помощью npm вы можете установить библиотеки JavaScript на свой компьютер глобально или специально для проекта.
Перейдите к своему терминалу и выполните следующую команду. Тег -g здесь означает глобальный. После того, как вы установили Parcel на свой компьютер, вы сможете использовать его для запуска с ним любого проекта. Вам не нужно устанавливать Parcel для каждого создаваемого проекта, вы просто делаете это один раз.
npm install -g parcel-bundler Примечание. Приведенная выше команда установит Parcel 1. На момент написания Parcel 2 находится в стадии бета-тестирования, и вы также можете установить его с помощью npm install -g parcel .
После глобальной установки Parcel давайте посмотрим, как мы можем использовать его для запуска проекта.
Допустим, у нас есть веб-сайт с файлами HTML, CSS и JavaScript. Мы можем использовать Parcel, чтобы создать для нас предварительный просмотр в реальном времени.
Откройте терминал и убедитесь, что вы находитесь в папке, где находится ваш проект. Если вы используете VS Code, вы можете использовать встроенный терминал, который автоматически запускается в нужной папке.
Запуск Parcel со встроенным VS Code в терминалеУбедившись, что мы находимся в правильной папке, мы можем запустить parcel с помощью следующей команды.Это даст вам URL-адрес, по которому вы сможете увидеть результаты. И каждый раз, когда мы меняем файл, мы можем видеть результат при сохранении в реальном времени в браузере.
parcel index.html Как только вы запустите этот скрипт, он запустится и создаст предварительный просмотр вашего сайта в реальном времени, пока вы не остановите его или не закроете окно терминала. В общем, вы можете продолжать его работу, пока разрабатываете свой сайт. Затем, когда вы закончите, вы можете нажать Ctrl + C , чтобы остановить его.
Если он рассинхронизируется или вы прервете его с ошибкой, вы также можете перезапустить его, нажав Ctrl + C, чтобы остановить его, а затем снова запустить тот же сценарий.
Конечно, Parcel — это гораздо больше. Теперь вместо простого CSS вы также можете использовать, например, SCSS. Это позволяет вам использовать множество интересных функций, таких как объявления вложенности, использование миксинов или функций вызова и многое другое. Это как CSS со сверхспособностями. Или вы даже можете заменить HTML и использовать вместо него Pug.
Как добавить библиотеки в ваш проект JavaScript
Теперь, когда у нас установлен Node и у нас есть предварительный просмотр npm, давайте посмотрим, как мы можем добавить библиотеки в наш проект.
В прошлом разработчики использовали CDN для добавления библиотек. Вы можете импортировать библиотеку, если в вашем HTML-коде есть тег script, указывающий на URL-адрес.
Это нормально, и он по-прежнему хорошо работает, но в настоящее время многие разработчики используют npm или диспетчер пакетов узлов для добавления библиотек в свои проекты. Итак, как это работает?
Во-первых, вы должны инициализировать проект с помощью следующей команды в вашем терминале. Опять же, вам нужно запустить эту команду в корневом каталоге вашего проекта (подсказка: используйте встроенный терминал VS Code для запуска в нужной папке).
npm init —yes Эта команда инициализировала файл package.json в корневом каталоге с некоторыми метаданными. В нем есть такие вещи, как название проекта, описание, номер версии и так далее. Когда вы добавляете флаг «да», все эти значения будут иметь значение по умолчанию.
Инициализация проекта и установка Three.jsТеперь мы можем добавлять библиотеки в наш пакет с помощью команды npm install. В моей предыдущей статье мы использовали Three.js для визуализации трехмерных блоков в браузере.
Итак, в качестве примера установим Three.js. Снова зайдите в свой терминал, убедитесь, что вы находитесь в правильной папке, и выполните следующую команду:
npm install three Это установит Three.js. Откуда вы знаете, что ключевое слово здесь три, а не threejs?
Если вы не знаете имя пакета, вы можете просто погуглить npm и имя нужной библиотеки. Или, если вы даже не знаете имя библиотеки, вы также можете просто найти 3D-библиотеку npm и посмотреть, что придумает Google.
Мы можем просмотреть эти пакеты один за другим и выбрать один, исходя из его возможностей и другой информации.Эти пакеты в основном поставляются с описаниями и быстрыми примерами, чтобы дать вам представление о том, что библиотека может сделать для вас.
Еще один показатель, на который вы, возможно, захотите обратить внимание, — это еженедельные загрузки и время последнего обновления, чтобы убедиться, что вы выбрали активно поддерживаемую библиотеку, которую люди все еще используют.
Как только вы найдете нужный вам пакет, вы увидите команду для его установки в правом верхнем углу: npm i three . Здесь i — просто сокращение от install.
Когда мы запускаем эту команду, происходят три вещи.
Во-первых, он добавит последнюю версию Three.js в ваш файл package.json в качестве зависимости проекта.
Затем он также создает файл блокировки пакета. Обе эти вещи, раздел зависимостей вашего файла package.json и файл блокировки пакета — это вещи, которые вы никогда не должны редактировать вручную. Для добавления, удаления или обновления пакетов вы всегда используете такие команды, как npm install, npm uninstall и т. Д.
Третье, что произойдет после запуска команды npm install, — это создание папки node_modules.Это папка, в которой будет фактический исходный код Three.js.
Итак, когда вы импортируете Three.js в свой проект, он будет искать его в этой папке. Эта папка снова является чем-то, что вы никогда не захотите изменять вручную.
Итак, теперь, когда мы установили Three.js, мы можем создать очень простой веб-сайт, отображающий трехмерный блок. Это простой файл HTML и файл JavaScript с кодом для 3D-блока.
Ключевым моментом здесь является то, что в вашем файле JavaScript вы импортируете Three.js с оператором импорта.И это будет использовать только что установленный пакет.
Затем мы можем запустить проект с Parcel. Использование импорта означает, что теперь мы используем модульную систему. Запуск проекта с синтаксисом модуля может быть немного сложным, но поскольку мы используем Parcel для запуска нашего проекта, он работает без проблем, без каких-либо вопросов. Это одна из причин, по которой мы используем Parcel.
Если вы хотите узнать больше о создании 3D-игр с помощью Three.js, ознакомьтесь с моей предыдущей статьей о том, как построить минималистичный автомобиль в браузере.
Как получить советы по кодированию, пока вы кодируете
Второе обязательное расширение для VS Code — ESLint. Пока Prettier форматировал код, ESLint может дать вам советы по кодированию.
В JavaScript есть несколько шаблонов, которые могут вызывать ошибку или вводить в заблуждение при попытке понять код.
Опечатка может привести к досадным ошибкам.В этом примере мы объявляем переменную, но затем у нас есть опечатка, и мы пытаемся использовать другую переменную, которой не существует.
ESLint выделит вам это.Он выдаст предупреждение как при объявлении переменной, в котором говорится, что вы создали переменную, которую не используете, так и при использовании, где будет указано, что вы пытаетесь использовать переменную, которая не объявлена.
После этих предупреждений легко заметить, что вы допустили опечатку. ESLint, конечно, намного сложнее, чем просто отловить эту простую ошибку. Есть также менее очевидные, когда вы сначала можете не понять, почему он жалуется.
На этом этапе вы также можете щелкнуть ссылку, чтобы просмотреть более подробное объяснение того, почему этот шаблон считается вредоносным, и что вы можете сделать, чтобы его избежать.
Итак, как вы можете использовать ESLint в своем проекте? Для его настройки требуется несколько дополнительных шагов, чем для установки расширения. К счастью, большинство из этих шагов вам нужно сделать только один раз.
Во-первых, как и с Prettier, вы должны установить расширение ESLint. Перейдите в Расширения, найдите ESLint и установите его.
Затем вам также необходимо сгенерировать конфигурацию ESLint. Однако прежде чем вы это сделаете, сначала вам нужно убедиться, что ваш проект инициализирован с помощью npm init.
Если у вас еще нет пакета.json, то сначала вам нужно запустить npm init — да, чтобы инициализировать ваш проект.
Затем вы можете сгенерировать конфигурацию ESLint с помощью следующей команды.
npx eslint —init npx — еще один инструмент, поставляемый с Node. Он может запускать сценарии, которых нет даже на вашем компьютере.
В этом случае мы запускаем скрипт ESlint, но на самом деле никогда не устанавливали ESlint. Мы установили расширение ESLint, но это не тот сценарий, который мы здесь выполняем.
Инициализация конфигурации ESLint с терминала, добавление файла.eslintignore fileЭтот сценарий задаст вам несколько вопросов. Большинство из них очевидны, кроме первого.
- Как вы хотели бы использовать ESLint?
Вы хотите, чтобы ESLint проверял только синтаксические проблемы, или вы хотите, чтобы он также обнаруживал возможные проблемы, или вы даже хотите, чтобы он проверял стилистические проблемы?
Если вы также используете Prettier, вам нужно выбрать второй вариант. Потому что, если и Prettier, и ESLint попытаются порекомендовать вам стиль, они, скорее всего, окажутся в конфликте.
Итак, если вы используете Prettier, вы не хотите, чтобы ESLint проверял стиль, только синтаксис и возможные проблемы.
- Какие типы модулей используются в вашем проекте?
Во внешнем проекте вы, вероятно, используете импорт и экспорт, поэтому вы выбираете первый вариант.
- Какая структура используется в вашем проекте?
Если вы используете React или Vue.js, выберите соответствующий вариант, в противном случае выберите «Нет».
- Использует ли ваш проект машинописный текст?
Если вы используете Typescript, выберите «Да», в противном случае просто нажмите Enter, чтобы продолжить.
- Где работает ваш проект?
Ваш проект должен работать в браузере или с помощью Node? Здесь мы настраиваем интерфейсный проект, поэтому выбираем Браузер.
- В каком формате должен быть ваш файл конфигурации?
На самом деле это не имеет значения, но если вы позже захотите настроить конфигурацию, вы, вероятно, захотите выбрать либо JavaScript, либо JSON.
Наконец, сценарий спрашивает, следует ли установить ESlint в качестве зависимости для разработки. Здесь вы должны выбрать да. Это установит ESlint, и он будет доступен в вашей папке node_modules.
После этого шага у вас будет ваша конфигурация, и вы сможете найти ESlint в своем файле package.json в качестве зависимости для разработки.
Зависимость от разработки означает, что ESlint не является частью исходного кода вашего веб-сайта, но инструмент требует этого. В этом случае расширение ESLint требует, чтобы в вашем проекте был установлен пакет ESlint.
Теперь, когда у нас установлено расширение ESLint, есть конфигурация ESLint и установлен пакет ESlint, нам также необходимо предоставить расширению доступ к этому пакету.
Это требование безопасности, которое нужно выполнить только один раз. В нижней части редактора после установки расширения вы найдете кнопку ESLint с перечеркнутым кружком перед ней. Щелкните по нему и выберите Разрешить везде . Это позволяет расширению ESLint правильно работать и в любых будущих проектах.
После всех этих шагов ESLint, наконец, должен работать. Если мы перейдем к файлу JavaScript и попытаемся использовать необъявленную переменную, то при сохранении она выделит проблему.
ESLint также может выдавать ошибки там, где на самом деле все в порядке. По иронии судьбы, если вы выбрали, что конфигурация ESlint должна быть в файле JavaScript, она выдаст вам ошибку в самой конфигурации.
Это связано с тем, что мы установили, что средой для нашего проекта является браузер, и эта конфигурация полагается на глобальную переменную, которая не существует в браузерах.
Однако этот файл не является частью нашего веб-сайта. Это файл конфигурации, который не будет частью окончательного исходного кода, и его естественной средой является не браузер, а Node.js. А в Node эта глобальная переменная действительно существует. Итак, этот файл действительно правильный, и здесь не должно быть ошибок.
Один из способов исправить это — установить список файлов, которые ESLint должен игнорировать. В корневой папке приложения вы можете создать файл с именем .eslintignore и добавить .eslintrc.js к нему. После сохранения этого ESLint больше не будет проверять файл конфигурации.
ESLint также обладает широкими возможностями настройки. Для получения дополнительной информации ознакомьтесь с документацией ESLint.
Как настроить проект React или Vue
Планируете ли вы создать веб-сайт с помощью React или Vue.js? По сути, вам нужно проделать те же шаги.
Инициализируйте проект с помощью npm init, установите зависимости, настройте ESLint, затем запустите свой проект с помощью Parcel.
Посмотрите мое видео на YouTube, где мы проходим шаги, которые мы делали раньше, и быстрый пример проекта с React и Vue.js.
Следующие шаги
Это основные инструменты, которые вы можете использовать при работе над внешним JS-проектом. Добавляйте библиотеки с помощью npm, поддерживайте порядок в коде с помощью Prettier, избегайте ненужных головных болей с помощью ESLint и запускайте свой проект с помощью Parcel.
Теперь, когда мы создали внешний интерфейс, вы готовы приступить к созданию своего веб-сайта.
Что произойдет, когда вы его закончите? Вам необходимо связать его с финальной производственной сборкой, которую вы можете загрузить в Интернет. Если вы используете участок, вы можете создать окончательный пакет с помощью следующей команды:
индекс построения участка.html —public-url '.'. Это создаст пакет в папке dist, который вы можете запустить в браузере. Вы можете просто запустить новый файл index.html из папки dist в браузере, чтобы увидеть окончательный результат.
И все! Спасибо за чтение 🙂
Подпишитесь на дополнительные руководства по веб-разработке:Hunor Márton Borbély
Разработка игр с помощью JavaScript, учебные пособия по творческому кодированию, холст HTML, SVG, Three.js и некоторые React и Vue https: // twitter.com / HunorBorbelyhttps: //codepen.io/HunorMarton…
В критической защите разработки внешнего интерфейса · Йенс Оливер Мейерт
В критической защите разработки внешнего интерфейса
Сообщение от 12 января 2021 г. (↻ 27 мая 2021 г.), подано в рубрику «Веб-разработка».
Frontend-разработка — это область, в которой часто бывает недопонимание, а также недооценка или упущение ее ценности. У нас была еще одна возможность убедиться в этом, когда на прошлой неделе генеральный директор Shopify сделал фронтенд-разработку делом только для младших разработчиков.Комментарий может быть неточным — он был опубликован в Твиттере — но это не спасает его от того, что он кажется оторванным от объема и важности поля.
Содержание
- Что такое фронтенд-разработка?
- Проблема 1: Разработка внешнего интерфейса намного больше
- Проблема 2: Разработка внешнего интерфейса намного сложнее
- Начните с уважением к разработке внешнего интерфейса
Что такое фронтенд-разработка?
Согласно Википедии, разработка внешнего интерфейса — это «практика преобразования данных в графический интерфейс с помощью HTML, CSS и JavaScript.”
Для того, кто плохо относится к HTML, относится к CSS, как к языку программирования, и знает JavaScript с момента взаимодействия с фреймворком JavaScript, проблемы могут начаться прямо здесь, потому что с этой точки зрения мир фронтенд-разработки выглядит непривлекательным и неуместным.
Учитывая, что такое понимание фронтенд-разработки как непривлекательного и неуместного, вероятно, более распространено, мы сталкиваемся с двумя проблемами: с одной стороны, определение неточно, поскольку фронтенд-разработка — это нечто большее, чем HTML, CSS и JavaScript; с другой стороны, интерпретация определения ошибочна, поскольку сами по себе HTML, CSS и JavaScipt являются более сложными, интересными и более важными, чем, возможно, большая часть того, что информационные технологии предлагают изучать и практиковать сегодня.
Проблема 1: Разработка внешнего интерфейса намного больше
Во-первых, фронтенд-разработка — это намного больше, чем HTML, CSS и JavaScript, и наши определения, подобные тому, что цитируется в Википедии, кажутся слишком узкими. (Чтобы узнать, как я лично считал, что разработка внешнего интерфейса была слишком маленькой, и как я почти стал разработчиком программного обеспечения, ознакомьтесь с моей историей, рассказанной на сайтеyond tellerrand 2018.)
Что еще такое фронтенд-разработка? По сути, фронтенд-разработка ориентирована на пользователя, и поэтому пользователь находится в центре различных приоритетов фронтенд-разработки.Разработка фронтенда — это не просто разработка:
- Инженерное дело
- Доступность
- Безопасность
- Производительность
- SEO
- Интернационализация
- Дизайн
- Типографика
- Информационный дизайн
- Графический дизайн
- Дизайн взаимодействия
- Пользовательский опыт
- Информационная архитектура
- Удобство использования
- Взаимодействие человека с компьютером
… и этот список можно продолжить.(Небольшое примечание, хотя этот список может быть полезен для более организованной попытки переопределения разработки внешнего интерфейса, он не подразумевает, что разработчику внешнего интерфейса необходимо быть экспертом во всем этом, а скорее, чтобы иметь некоторое базовое понимание и признать и рассмотреть соответствующие возможности для дальнейшей специализации.)
Чтобы стать лучшим фронтенд-разработчиком, вы не станете внутренним разработчиком, вы станете лучшим дизайнером и защитите интересы пользователя — в смысле приобретения понимания дизайна, а также сочувствия к пользователям.
Когда другие разработчики смотрят и обсуждают фронтенд-разработчиков, они не только демонстрируют незнание масштабов и масштабов фронтенд-разработки, но и отвлекают фронтенд-разработчиков от своей миссии. серверная, но чтобы открыть окна и посмотреть на пользователей.
Проблема 2: Разработка внешнего интерфейса намного сложнее
Кроме того, разработка внешнего интерфейса также намного сложнее, чем обычно думают, даже , если это был «только» HTML, CSS и JavaScript.Та часть выше, о HTML, о котором мало думают, о CSS, рассматриваемом как о языке программирования, и о JavaScript, исследуемом только через фреймворки — теперь эта часть уже выдает это:
Разработка фронтенда не совсем понятна.
HTML, судя по тому, что мы можем наблюдать, действительно должен восприниматься скромно. Многие разработчики (в том числе разработчики внешнего интерфейса) вкладывают несколько часов в «изучение» HTML, думают, что получили его, а затем, спустя 1, 5, 10 или 20 лет, все еще пишут разметку самого низкого качества.Когда вы смотрите на то, как плохо пишут HTML профессионалы, возникает затруднение. Учитывая, насколько много не ладится с HTML, будь то многолетний отказ от проверки HTML-кода † , недостаточное использование HTML-элементов или редкая оптимизация HTML для производства, то, что происходит в этой части поле, даже если HTML был , а не самым важным языком (документ) в Интернете.
Как это для CSS? CSS давно вышел из-под контроля.Символически, я привязываю все это к тому дню, когда мы ввели настраиваемые свойства: на стороне сервера мы всегда могли работать с переменными, но каким-то образом складывалось мышление, что CSS лучше был языком программирования, и поэтому переменные нужно было вводить в спец. Я изменяю историю, но это не имеет большого значения — CSS стал взрывоопасным, и, хотя у него было много преимуществ, он также бросил вызов нашему пониманию, освоению и утомлению CSS. Мы никогда этого не добьемся: никто никогда не сможет полностью понять, освоить и исчерпать CSS.За исключением младших фронтенд-разработчиков, как нам теперь говорят, которым также лучше взять на себя другие инженерные должности.
А JavaScript? Кто на самом деле пишет собственный JavaScript? Разве сейчас все не переходят на экосистему Node, плюс еще один или несколько фреймворков JavaScript? То, что произошло с CSS, раньше уже началось для JavaScript — разработчики начали использовать абстракции вместо того, чтобы осваивать язык. jQuery по-прежнему является наиболее ярким примером, но другие фреймворки, такие как qooxdoo, еще старше; и в наши дни мы даже не нанимаем для обучения нативным навыкам разработки — мы нанимаем по абстракциям.
Эти абзацы хотят сказать, что сами по себе HTML, CSS и JavaScript — ключевые технологии для разработки внешнего интерфейса — настолько огромны, настолько важны и так запутаны, что изучение языка программирования — это шутка. Оказывается, это плохая шутка, заканчивающаяся тем, что люди, не работающие на поле, высмеивают ее, а люди внутри идут на сокращение при каждой возможности.
Начните с уважением к разработке внешнего интерфейса
Эта дурная шутка и наши дурные шутки должны прекратиться.
Этот анекдот, этот фальшивый рассказ дорого нам обошелся.
Хотя раскопки начались рано, когда веб-дизайн и разработка стали товаром (в первую очередь благодаря FrontPage и Dreamweaver), тогда это была небольшая часть области (поставщики и разработчики стандартов), которые сделали веб-разработку супер-крутой, но также и супер- сложный. Эта коммодитизация и усложнение Интернета, которые прогрессировали за два или одно десятилетие, соответственно, сопровождались большой частью области, на которую смотрели, и тем самым помогли фронтенд-разработке, возможно, не в могилу, а в довольно обширную дыру.
То, где мы сейчас находимся, базовое качество HTML, CSS и JavaScript, которые пишут профессиональных разработчика , ужасно. Это можно определить, если учесть, что в 90-х и начале 2000-х годов мы жаловались на тех, кто прыгал по карьерной лестнице, на людей, которые только что выучили HTML и CSS и которые называли себя веб-дизайнерами (вернее: веб-декораторами), и которые, как следствие, подорвали качество продукции и репутацию месторождения. На протяжении многих лет мы вместо этого жалуемся на своих, своих коллег. Исключительно. Те коллеги, которые, возможно, не смогут написать документ, таблицу стилей или сценарий вручную. И теперь, благодаря легко пренебрежительным замечаниям генерального директора технологической компании, нам напоминают, что этот маятник качнулся так далеко, так сильно, что мы поняли, что разработка внешнего интерфейса неуместна. Вот как это сейчас запутано.
Пора это изменить. Отчасти это было напыщенной тирадой, но вот несколько предложений.
- Уважаю HTML.
- Уважаю CSS.
- Уважаю JavaScript.
- Поймите, что эти три языка, особенно вместе, сложнее любого языка программирования. Frontend разработка — это документация, форматирование, территория скриптового языка и .
- Поймите, что разработка внешнего интерфейса основана на четком понимании этих языков, понимании, которое практически невозможно получить (и нелепо просить о нем от младшего разработчика).
- Поймите, что фронтенд-разработка выходит за рамки HTML, CSS и JavaScript — не в том направлении, в котором разработка программного обеспечения может понадобиться, бэкэнд, а в направлении пользователя: доступность; представление; юзабилити; дизайн; информационная архитектура; и т. д.стр.
- Если вы не один из них, оставьте в покое фронтенд-разработчиков. Они также не говорят вам, как делать вашу работу.
- Уважайте фронтенд-разработку.
Когда мы делаем это, мы подавляем намек на то, что фронтенд-разработчики были разработчиками второго сорта, которые при первой возможности должны стать бэкэнд-разработчиками, «full stack» или другими типами разработчиков.
Нет: мы бы признали фронтенд-разработчиков первоклассными разработчиками и поддержали бы их , чтобы навести порядок в хаосе, вызванном «веб-разработкой как продуктом» и «веб-разработкой как разработкой программного обеспечения».
Наконец, как фронтенд-разработчики и менеджеры по фронтенд-разработке мы должны проявлять больше уважения к своей области и требовать большего и от самих себя. То, что часть продукции отрасли является жалкой — я повторю еще раз — в значительной степени является нашей личной ответственностью. В то время как другим нужно понимать, что на самом деле означает фронтенд-разработка, нам нужно навести порядок на своем заднем дворе.
Давайте все сделаем это. Спасибо.
Большое спасибо Джаду Джубрану за просмотр этого сообщения.
* Однако признаем, что фронтенд-разработчиков тоже довольно легко отвлечь.Я не знаю ни одного человека, который не стремился бы стать отличным разработчиком программного обеспечения . Когда срабатывает эта часть эго фронтенд-разработчика, мы снова смотрим назад, в бэк-энд, а не вперед, в переднюю часть.
† Мы слишком долго преуменьшали значение слепого пятна валидации, не понимая, как весь недействительный код поглотит ремесло и профессию изнутри. Представьте, что ваш механик, юрист или врач будут заниматься своим делом, как разработчики внешнего интерфейса занимаются HTML.Если бы они это сделали, они бы оказались в той же неразберихе, в которой находятся разработчики фронтендов сегодня — очевидно, не имея базовых профессиональных стандартов, в области, постоянно находящейся на грани кризиса идентичности, подвергающейся сомнению и запугиваемой со стороны соседних дисциплин и, что правильно, не заслуживающей доверия.

 js или jQuery
js или jQuery 


 Внешние дизайнеры создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.
Внешние дизайнеры создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.