- Что такое HTML и для чего он предназначен
- HTML это… Что такое html код? Сайтостроение html
- что это такое? Краткий обзор HTML/CSS, PHP, Javascript и Python-фреймворков
- Что такое html-теги и зачем их знать копирайтеру
- Что такое верстка сайта?
- HTML — Атрибуты / ProgLang
- Является ли HTML языком программирования / Хабр
- HTML — это Интернет ~ Пит Ламберт
- Краткая история HTML
- Что такое HTML?
- Текст
- Изучите HTML с помощью онлайн-курсов и уроков
- HTML и XHTML — разница и сравнение
- Разница между XML и HTML
- Базовые теги HTML | Infopeople
- Этот текст является примером заголовка h2
- Библиотека XYZ
Что такое HTML и для чего он предназначен
Прежде чем приступить к изучению уроков по HTML, предлагаю рассмотреть, что такое html и для чего он предназначен.
HTML расшифровывается как, Hyper Text Markup Language, что можно перевести как язык гипертекстовой разметки. При помощи данного языка создаются интернет страницы.
HTML не является языком программирования. Он предназначен для разметки текстовых документов. Т. е. по большому счету с помощью его мы осуществляем форматирование текста.
Материалы по теме:
И так каким же образом при помощи языка HTML мы можем редактировать текст? Дело в том, что язык ХТМЛ состоит из тэгов (tags). Каждый тэг определяет, каким образом будет выглядеть текст на вашей страничке.
Ели сказать по другому то каждый тег дает определенную команду вашему браузеру (программе, с помощью которой вы просматриваете интернет странички), браузер понимает эту команду и выводит вам на экран уже готовый текст, отформатированный определенным образом.
Поэтому сам код вы не видите, браузер на экран вашего монитора выводит уже готовый отформатированный текст и графику. Если же вы хотите увидеть сам html код и теги, с помощью которых происходит форматирование текста, который Вы сейчас читаете, то пройдите в вашем браузере Internet Explorer в пункт меню > вид и из раскрывающегося списка выберите пункт > источник. Смотрите на рисунок.
В результате откроется окно, содержащее код. Похожий на тот который вы можете наблюдать на второй картинке. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выглядеть ваш текст.
Но на самом деле ХТМЛ теги могут не только форматировать текст, с помощью них вы можете вставлять изображение на страницу, создавать таблицы, создавать ссылки и многое другое.
Каждый тег выполняет свои определенные функции и вам для того чтобы научится создавать веб страницы необходимо знать для чего предназначен тот или иной тег. Я думаю, что теперь Вы немного поняли, что такое html.
Я думаю, что теперь Вы немного поняли, что такое html.
Для начала давайте рассмотрим, что представляет из себя тэг. Если сказать уж совсем просто, то теги состоят из обычных английских символов или слов, только эти буквы и слова оформлены определенным образом.
Каждый тег состоит из угловых скобок, < > внутри которых помещены определенные символы. Большинство из них состоят из открывающихся и закрывающихся.
Например тег <b> — открывающий, а </b> — закрывающий. Как вы видите, они отличаются наличием в закрывающем символа слеш /. Если между ними поместить любое слово, к примеру, <b> привет </b> то, оно будет отображаться жирным шрифтом. Все что заключено в угловые скобки, в данном случает <b> </b> не выводится на экран, а является своеобразной командой для браузера, что слово, которое заключено между этими тегами нужно выводить жирным шрифтом.
Тэгов естественно много и каждый из них выполняет свои определенные функции. Примерно по такому принципу работают и все остальные теги и весь ХТМЛ в целом. Когда вы запрашиваете какой – либо документ из интернета ваш браузер загружает html код интерпретирует его должным образом и выводит вам на экран уже готовый отформатированный текст, графику, таблицы и т. д.
Примерно по такому принципу работают и все остальные теги и весь ХТМЛ в целом. Когда вы запрашиваете какой – либо документ из интернета ваш браузер загружает html код интерпретирует его должным образом и выводит вам на экран уже готовый отформатированный текст, графику, таблицы и т. д.
Цель данного урока была в том чтобы дать вам представление о том что такое HTML, в следущих уроках мы начнем изучение этого языка разметки. Для того чтобы вам было проще усвоить материал рекомендую начать изучать уроки с наиболее простых, плавно переходя к более сложным, например в следующей последовательности: в начале изучить основы html, как задавать заголовок в html документе, при помощи чего задаются параграфы и производится выравнивание текста в html, научиться задавать цвет фона html документа и т. д. к более сложным.
Для создания ХТМЛ страниц можно использовать специальные программы, такие как Dreamweaver, а можно создавать страницы при помощи простого текстового редактора, который имеется в любой версии Windows.
Материал подготовлен порталом: webmastermix.ru
- Подробности
Обновлено: 06 Декабрь 2013
Создано: 10 Декабрь 2009
Просмотров: 15614
HTML это… Что такое html код? Сайтостроение html
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
HTML это…
HTML это самый основной, самый базовый
HTML – это язык разметки гипертекстовых документов, который отвечает за порядок расположения изображений и текста на ваших страницах.
Существуют разные версии языка HTML. Основные отличия версий языка разметки HTML заключаются в новых тегах, отмененных старых тегах, а также в разнице написания элемента DOCTYPE, с которым мы с вами познакомимся в третьем урок. В данном видеокурсе мы будем работать с версией HTML 4.01. Однако некоторые элементы, имеющиеся в пятой версии (HTML 5), я вам тоже покажу.
Сразу хочу Вас предупредить, что мы изучим лишь
Что такое html код?
HTML код — это код, написанный на языке html.
Что такое html браузер?
Браузер, или по-английски browser — это компьютерная программа через которую Вы сейчас читаете мою статью. То есть, html браузер — это средство для отображения html документов (html страниц). Далеко не секрет, что в разных браузерах, страницы отображаются по-разному. И чтобы не попасть впросак, мы будем проверять наши страницы в трех разных браузерах:
Далеко не секрет, что в разных браузерах, страницы отображаются по-разному. И чтобы не попасть впросак, мы будем проверять наши страницы в трех разных браузерах:
- Opera
- Mozilla Firefox
- Internet Explorer
Первым браузером для наших проверок станет Opera. Второй браузер, в котором мы будем тестировать сайт – Mozilla Firefox. И третьим браузером мы выбираем Internet Explorer, потому что он идет в стандартной комплектации с операционной системой Windows.
Сайтостроение html
Сайтостроение — это область деятельности, связанная с созданием сайтов.
Написание сайта на html или куда писать HTML код?
Написать свою первую HTML страницу, или — свой первый сайт на html, можно даже в обычном блокноте. Писать html-код можно также в большом количестве программ. Я Вам предлагаю воспользоваться аналогом блокнота — программой  .. (смотрите скрин в галерее ниже)
.. (смотрите скрин в галерее ниже)
Notepad полезна тем, что там есть подсветка синтаксиса кода, что существенно облегчит Вам написание своего сайта. Также, там имеется функция сохранения и преобразования документа в различные кодировки, которые Вам понадобятся в будущем. Поэтому, рекомендую скачать вам эту программу прямо сейчас по ссылке, написанной ниже этого видео (но выше статьи, которую вы читаете). На этом данный вводный видеоурок мы завершаем. Приступайте к изучению следующего видеурока. До встречи в следующем видеоуроке, в котором Вы узнаете, что такое теги и атрибуты! 😉
HTML это основной язык сайтостроения. Я приглашаю Вас в мир сайтостроения html. И уже в следующем уроке, мы с Вами напишем первый html код.
что это такое? Краткий обзор HTML/CSS, PHP, Javascript и Python-фреймворков
3 years ago | 99.8K
Статья посвящена одному из важных инструментов программиста — фреймворкам, которые делают разработку сайта более быстрой. Вы узнаете об особенностях фреймворков, их возможностях, назначении.
Вы узнаете об особенностях фреймворков, их возможностях, назначении.
Статья обновлена в 2021 году.
Фреймворк: что это?
Рассмотрим слово «фреймворк«, которое является действительно новым неологизмом, не так давно появившимся в нашем языке. Слово начали использовать примерно в первой половине XXI века. Если рассматривать перевод слова с английского — это «конструкция» или «структура».
Суть фреймворка заключается как раз в переводе слова. Это программная среда специального назначения, своеобразный каркас, используемый для того, чтобы существенно облегчить процесс объединения определенных компонентов при создании программ. Это основа, которая позволяет добавлять компоненты в зависимости от потребностей. База, на которой можно сформировать программу любого назначения достаточно быстро и без особых затруднений.
Классификация фреймворков:
- Фреймворки приложений;
- Фреймворки программных моделей;
- Фреймворки концептуальных моделей.

Наша статья рассмотрит фреймворки, используемые для разработки современных веб-проектов и принадлежит второму пункту в классификации.
Сравниваем CMS, чистый код и фреймворк
Если у программиста стоит задача создать сайт, ему необходимо сразу же определить дальнейшую стратегию работы. Есть три пути разработки, каждый программист может выбрать тот, который больше всего подходит под его умения.
- Можно написать требуемый исходный код с нуля. Главным преимуществом этого варианта, является его вариативность — практически никаких ограничений, можно реализовать любой задуманный функционал, потребуются лишь определенные умения. Главным минусом можно назвать трудоемкость процесса, временные затраты. Также придется приложить очень много усилий для тщательного тестирования полученного продукта — придется найти все его изъяны, чтобы создать идеальный веб-проект.
- Использование фреймворков. Существуют определенные ограничения, если проводить параллели с предыдущим способом.
 Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.
Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант. - Использование готовой CMS. Данный вариант является идеальным для людей, которые мало понимают в сегменте веб-разработки. Вы сможете оперативно создать сайт, соответствующий вашим требованиям. Есть возможность вносить необходимые коррективы через административную панель. Но данный подход не пользуется особой популярностью — главным минусом является огромное количество ограничений.
Исходя из сравнительных характеристик, можно понять, что именно фреймворк — «золотая середина» между написанием сложного кода и применением ограниченной по функционалу CMS. Вы получаете уже готовый каркас для своего проекта, при этом не теряя гибкости в плане функционала. Фреймворки разделяют по принадлежности к языку программирования, к которому они относятся.
Фреймворки разделяют по принадлежности к языку программирования, к которому они относятся.
Рассмотрим фреймворки, их типы, особенности, чтобы помочь каждому, кто захочет воспользоваться данным способом для создания сайта.
HTML/CSS-фреймворки и библиотеки: их главные особенности
Bootstrap — этот фреймворк (до 4й версии, в 5й версии — это уже библиотека) является невероятно популярным и востребованным, его представили еще в начале 2011 года. Адаптивность (адаптивная верстка) — его главное преимущество. Bootstrap позволяет создавать проекты с невероятно отзывчивым, стильным дизайном — проект будет автоматически подстраиваться, учитывая размер экрана компьютера или мобильного устройства пользователя, просматривающего сайт. К преимуществам относится: большое количество стилей, шаблонов, постраничный дизайн — это существенно облегчает создание сайта.
Bootstrap стал столь популярным из-за огромного количества достоинств, в нем практически отсутствуют недостатки. Это не только HTML/CSS-фреймворк, в Bootstrap также включены плагины и готовые стили JS/Jquery. Знание Bootstrap часто является одним из обязательных требований работодателей.
Это не только HTML/CSS-фреймворк, в Bootstrap также включены плагины и готовые стили JS/Jquery. Знание Bootstrap часто является одним из обязательных требований работодателей.
Официальная страница getbootstrap.com
Обратите вниманию, что для изучения HTML-фреймворков вам потребуются базовые знания HTML и CSS. Изучить HTML/CSS можно на наших курсах: курс HTML/CSS, курс HTML/CSS Advanced.
Semantic UI — используется для создания переносимых интерфейсов. Данный фреймворк можно назвать достаточно молодым, однако стоит отметить его постоянное развитие. В нем можно найти огромное количество кнопок и других элементов, необходимых для работы — изображения, иконки, надписи.
Официальная страница semantic-ui.com
Foundation — данный фреймворк является одним из популярных в сегменте front-end-фреймворков. Последние версии отличаются улучшенным функционалом для современных мобильных устройств. Благодаря семантическому подходу, есть возможность использования SCSS, написания более чистого кода в HTML. Данный фреймворк является идеальным для ситуации, когда нужно быстрое прототипирование.
Данный фреймворк является идеальным для ситуации, когда нужно быстрое прототипирование.
Официальная страница foundation.zurb.com
Pure by Yahoo! — в данном фреймворке есть несколько небольших CSS-модулей, которые хорошо подойдут для любого современного проекта. Название фреймворка, характеризует его основную особенность — ничего лишнего, только необходимый, ничем не утяжеленный программный каркас, который прекрасно подойдет для создания сайта.
Официальная страница purecss.io
Uikit — фреймворк отличается модульной, легкой структурой. Есть несколько особенностей, которые позволяют ему выделяться на фоне современных фреймворков. Это markdown — возможность предварительно просмотреть страницу сайта в режиме реального времени. Также можно отметить синтаксическую подсветку для HTML.
Официальная страница getuikit.com
PHP-фреймворки: основные особенности
Yii — достаточно «возрастной» фреймворк, который продолжает обновляться в наши дни. Отличается удобным функционалом — кэширование, высокая производительность, полная обработка ошибок, возможность переноса (миграции) существующих баз данных, использование jQuery и другое. Фреймворк Yii отличается своей простотой, можно быстро освоить его основы, нет никаких сложностей в работе и использовании основного функционала. Начните изучать Yii2 фрейморк на нашем курсе. Данный PHP-фреймворк часто советуют людям, которые делают первые шаги в понимании PHP-программирования.
Отличается удобным функционалом — кэширование, высокая производительность, полная обработка ошибок, возможность переноса (миграции) существующих баз данных, использование jQuery и другое. Фреймворк Yii отличается своей простотой, можно быстро освоить его основы, нет никаких сложностей в работе и использовании основного функционала. Начните изучать Yii2 фрейморк на нашем курсе. Данный PHP-фреймворк часто советуют людям, которые делают первые шаги в понимании PHP-программирования.
Официальная страница yiiframework.com
CodeIgniter — еще один «возрастной» фреймворк, появившийся в начале 2006 года. Именно тогда состоялся его публичный релиз. Среди основных преимуществ этого фреймворка:
— Хорошая документация;
— Небольшой вес и быстрая установка;
— Простота использования.
Многие используют CodeIgniter в качестве базы для обучения — его простота действительно считается наиболее значимым преимуществом. Постоянно появляются новые версии, каждая из которых отличается большим количеством нововведений, исправленных багов.
Официальная страница codeigniter.com
Symfony — невероятно стабильный, мощный фреймворк, который специалисты рекомендуют применять для созданиях крупных проектов. Значительный функционал, гибкость в настройках — популярность этого фреймворка обусловлена его преимуществами. Присутствует огромное количество полезных, многоразовых компонентов, которые можно использовать для создания большого сайта. Сюда можно отнести шаблоны, настройки форм, безопасность.
Официальная страница symfony.com
Laravel — частый лидер разнообразных опросов и рейтингов, посвященных php-фреймворкам. Проект является действительно многообещающим, получил признание достаточно опытных специалистов. Фреймворк просто освоить, является идеальным вариантом для небольших, а также средних по сложности проектов. Подойдет для быстрого, удобного написания требуемого кода.
Официальная страница laravel.com
Phalcon PHP — отличается открытым кодом (языки программирования C, C++, PHP), поддержкой практически всех современных ОС. Производительность этого фреймворка находится на высоком уровне — это подтверждено множеством специализированных тестирований, и, как следствие, его популярностью. Есть возможность использования на собственном сервере.
Производительность этого фреймворка находится на высоком уровне — это подтверждено множеством специализированных тестирований, и, как следствие, его популярностью. Есть возможность использования на собственном сервере.
Официальная страница phalconphp.com
Прежде чем приступать к изучению каких-либо PHP фреймворков, вам потребуются знания основ PHP. Изучите язык PHP с помощью нашего интерактивного курса PHP.
Python-фреймворки: главные особенности
Flask — отличается минимальным количеством базового функционала, но является расширяемым. В любой момент можно добавить необходимый функционал, учитывая особенности конкретного проекта. Благодаря большому количеству расширений, у вас не возникнет проблем с реализацией собственной задумки. Подходит для начинающих программистов в качестве первого знакомства с phyton-фреймворками.
Официальная страница flask.pocoo.org
Web2py — его основой является концепция RAD(rapid application development) – быстрая разработка приложений. Это позволяет программистам оперативно создавать качественные продукты, при этом не придется затрачивать слишком много сил или времени. Разработчики постарались сделать фреймворк максимально простым и эффективным. Полностью открытый код позволяет создавать любые динамические сайты на языке Python. Фреймворк отличается масштабным функционалом и производительностью.
Это позволяет программистам оперативно создавать качественные продукты, при этом не придется затрачивать слишком много сил или времени. Разработчики постарались сделать фреймворк максимально простым и эффективным. Полностью открытый код позволяет создавать любые динамические сайты на языке Python. Фреймворк отличается масштабным функционалом и производительностью.
Официальная страница web2py.com
Django — фреймворк является очень популярным в целом, он лидирует в своем сегменте благодаря простоте и функциональности. Во-первых, для старта не нужны глубокие знания языка программирования Python. А благодаря DRY (Don`t repeat yourself)-принципу написание кода упрощается — вам не придется повторно вписывать строки, которые уже использовались, фреймворк самостоятельно это сделает, при этом код будет лаконичным и эффективным. Наследование шаблонов, а также стандартная структура — основные преимущества этого python-фреймворка. Имеется также система администрирования – CMS Django.
Официальная страница djangoproject.com
TurboGears — «долгожитель» своего сегмента, структура этого фреймворка оставлена из WSGI — компонентов (например, Pylons, CherryPy), позволяющих создавать любые современные проекты. Фреймворк является действительно мощным, отличается приличным функционалом. Есть поддержка разных баз данных, возможность масштабирования, недостатков практически нет.
Официальная страница turbogears.org
Tornado — у него есть главная особенность, которая сказывается на популярности — решение проблемы 10 000 соединений. Благодаря особенностям сервера, этот фрейворк может прекрасно справляться с тысячами одновременных подключений.
Официальная страница tornadoweb.org/en/stable
Javascript фреймворки и библиотеки
Язык Javascript очень популярный в 2021 году и на нем создается большое количество веб-приложений. Javascript используют как в Frontend, так и в Backend. Что такое Frontend и Backend вы можете узнать в этой статье:
https://fructcode. com/ru/blog/what-is-modern-javascript-and-frontend/
com/ru/blog/what-is-modern-javascript-and-frontend/
React — это очень популярная библиотека разработанная и поддерживаемая компанией Facebook. Социальная сеть Facebook использует React для отображения практически всех блоков сайта Facebook. Официальная страница https://reactjs.org/
VueJS — это популярный javascript фреймворк, который используют тысячи веб-сайтов по всему миру и с каждым годом фреймворк VueJS становится все популярнее. Javascript фреймворк VueJS очень похож на React, но разрабатывать на VueJS веб-приложения намного проще, чем на React. Начните изучать VueJS прямо сейчас на нашем интерактивном курсе по VueJS. Официальный сайт VueJS: https://vuejs.org/
Прежде чем приступать к изучению React или VueJS вам необходимо освоить современный Javascript. Изучить современный Javascript вы можете с помощью различных онлайн-курсов, в том числе с помощью нашего интерактивного курса Modern Javascript. Начните обучение современному Javascript прямо сейчас.
Также вам потребуются знания NodeJs. О том, что такое NodeJS вы можете прочитать здесь.
Angular — это еще один популярный javascript фреймворк от Google. В отличии от React и VueJS, фреймворк Angular сложнее. Официальная страница: https://angular.io/
Также для того, чтобы разрабатывать современные веб-приложения (веб-сайты) вам потребуются знания верстки веб-сайтов. С помощью наших курсов по HTML/CSS и HTML/CSS Advanced, вы сможете изучить верстку веб-сайтов.
Итак, мы рассмотрели наиболее популярные HTML/CSS, PHP и Python-фреймворки, Javascript фреймворки и библиотеки, которые помогут вам при создании сайтов. Какой из них выбрать — зависит от вашего проекта и необходимых для реализации условий и характеристик фреймворка — выбор за вами. И, конечно, каждый фреймворк требует изучения и практики применения, только в умелых руках, он творит настоящие чудеса!
Не забудь подписаться на наш YouTube канал:https://www. youtube.com/channel/UCXneQRoicIlzKJe_yKnYt4g
youtube.com/channel/UCXneQRoicIlzKJe_yKnYt4g
Что такое html-теги и зачем их знать копирайтеру
Бесспорно, язык html — прерогатива веб-мастеров. Но для копирайтера маниакальная тяга к знаниям из смежных областей – профессиональное качество. К тому же, иногда бывает просто необходимо продемонстрировать умение не растеряться в Интернет-пространстве без вспомогательных средств и проставить, скажем, красивый анкор. А потому, не имея целью отнять хлеб у программистов, мы всё-таки хотим знать, что же там, за семью печатями визуального редактора.
Как открыть исходный код страницы в браузере
Если необходимо скопировать какую-либо информацию с любого сайта, который «не против» (то есть, на котором html-код не запаролен), это можно сделать с помощью исходного кода страницы.
Так, в Firefox это будет строка меню «Вид», а далее – «Исходный код страницы» (или же одновременно нажатые клавиши CTRL и U). Или же просто правой кнопочкой мыши выбрать нужный пункт в контекстном меню. Он так и называется: «Просмотр исходного кода», причём посмотреть в подобном формате можно как всю страницу целиком, так и выделенный вами участок текста.
Или же просто правой кнопочкой мыши выбрать нужный пункт в контекстном меню. Он так и называется: «Просмотр исходного кода», причём посмотреть в подобном формате можно как всю страницу целиком, так и выделенный вами участок текста.
Кстати, таким нехитрым способом легко копировать те теги, которых вы ещё не знаете, но очень хотите использовать.
Список html-тэгов, которые полезно знать копирайтеру
Функции нижеследующих тегов понятны каждому копирайтеру, их внедрение в текст не требует особых навыков. Теги можно использовать, когда нужно оформить текст, не имея под рукой визуального редактора.
<p>абзац</p>
Таким образом в html выделяется абзац.
<br>Текст<br/>
Так мы переносим текст на следующую строку.
<b>выделение жирным </b>
Так прописывается выделение жирным шрифтом.
<i>текст прописью</i>
Возможность писать прописью
<a href=»«» http:=»»>анкор</a>
А так можно красиво вставить любой анкор. Вместо слова текст пишете «тут» или «холодильники», на место http://website.ru вставляем адрес сайта, на который ведёт ссылка.
Таким кодом выделяют заголовок.
<h3>
Подзаголовок</h3>А так на html-языке называется подзаголовок. Подзаголовков может быть много, потому может быть еще h4, h5 и так далее. О других тэгах читайте в курсе SEO копирайтинг.
Преимущества работы с визуальным редактором на бирже
Работать, когда все основные теги html прописываются одним нажатием кнопки, быстрее и удобнее. Чтобы освоить визуальный редактор, много времени не нужно. Достаточно выделить текст, кликнуть соответствующую кнопку, и останется только любоваться красиво оформленной работой. Визуальный редактор доступен для работы при работе над статьёй.
Что такое верстка сайта?
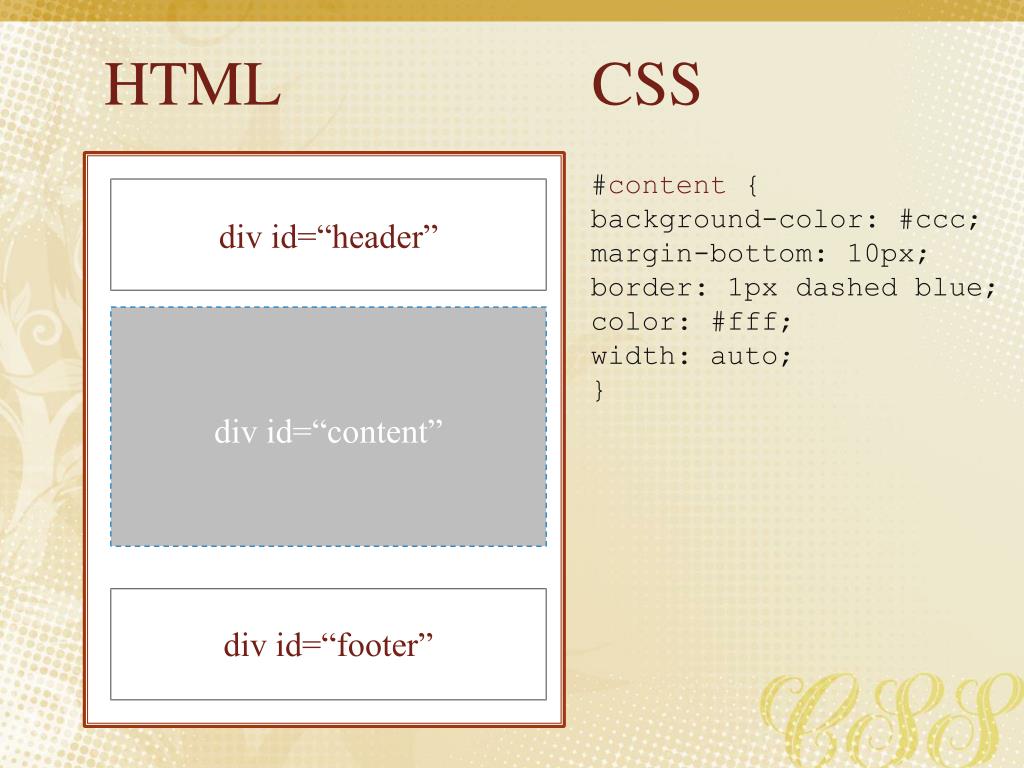
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
HTML — Атрибуты / ProgLang
Вы уже знакомы с несколькими html-тегами и их использованием, например теги заголовков <h2>, <h3>, или тег абзаца <p> и другие. До сих пор мы использовали их в простейшей форме, но большинство тегов в HTML могут иметь атрибуты, которые являются дополнительными битами информации.
Атрибут — используется для определения характеристик html-элемента и помещается внутри открытого тега элемента. Все атрибуты состоят из двух частей — это имя и значение:
- Имя — это свойство, которое Вы хотите установить. Например, элемент абзаца <p>, в примере ниже, содержит атрибут align, который Вы можете использовать для указания выравнивания абзаца на странице.
- Значение — это значение, которое Вы хотите установить для свойства. Значение атрибута всегда помещается в кавычки. В приведенном ниже примере показаны три возможных значения атрибута align: left, center и right.
Имена и значения атрибутов в HTML не зависят от регистра. Однако консорциум World Wide Web (W3C) рекомендует в своей рекомендации HTML 4 использовать атрибуты и значения атрибутов в нижнем регистре.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута align</title>
</head>
<body>
<p align="left">Выровнено по левому краю.</p>
<p align="center">Выровнено по центру.</p>
<p align="right">Выровнено по правому краю.</p>
</body>
</html>
Получим следующий результат:
Основные атрибуты HTML
Существует четыре основных атрибута в HTML, которые могут использоваться для большинства html-элементов (хотя и не для всех):
Атрибут id
Атрибут id html-тега может быть использован для однозначной идентификации любого элемента внутри html-страницы. Существуют две основные причины, по которым Вы можете использовать атрибут id для элемента:
- Если элемент содержит атрибут id как уникальный идентификатор, то можно идентифицировать только этот элемент и его содержимое.
- Если на веб-странице (или в таблице стилей) есть два элемента с одним и тем же именем, Вы можете использовать атрибут id для различения элементов, имеющих одно и то же имя.
Таблицу стилей мы обсудим в отдельном самоучителе. Пока же давайте использовать атрибут id для различения двух элементов абзаца, как показано ниже.
<p>Этот абзац объясняет, что такое HTML.</p>
<p>Этот абзац объясняет, что такое каскадная таблица стилей (CSS).</p>
Атрибут title
Атрибут title — дает название элемента для элемента. Синтаксис для атрибута title аналогичен атрибуту id.
Поведение этого атрибута будет зависеть от элемента, который его несет, хотя он часто отображается как подсказка, когда курсор наводится на элемент или когда элемент загружается.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута title</title>
</head>
<body>
<h3 title="Привет самоучитель по HTML!">Пример заголовка</h3>
</body>
</html>
Получим следующий результат:
Теперь попробуйте навести курсор на «Пример заголовка», и Вы увидите, что title, который Вы использовали в вашем коде, выйдет как подсказка курсора.
Атрибут class
Атрибут class — используется для связывания элемента со списком стилей и задает класс элементу. Вы узнаете больше об использовании атрибута class, когда изучите CSS (каскадные таблицы стилей). Так что пока можете это пропустить.
Значением атрибута может быть также список имен классов, разделенных пробелами. Например:
class="названиеКласса1 названиеКласса2 названиеКласса3"
Атрибут style
Атрибут style — позволяет указывать правила каскадной таблицы стилей (CSS) внутри элемента.
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута style</title>
</head>
<body>
<p>Немного текста... </p>
</body>
</html>
Получим следующий результат:
На данный момент мы не изучаем CSS, так что давайте продолжим, не беспокоясь о CSS. Здесь Вам нужно понять, какие существуют html-атрибуты, и как их можно использовать при форматировании содержимого.
Атрибуты интернационализации
Существует три атрибута интернационализации в HTML, которые доступны для большинства (хотя и не для всех) элементов XHTML.
Атрибут dir
Атрибут dir — позволяет указать браузеру направление потока текста. Атрибут dir может принимать одно из двух значений, которые Вы можете видеть в следующей таблице:
| Значение | Описание |
| ltr | Слева направо (значение по умолчанию). |
| rtl | Справа налево (для языков, таких как иврит или арабский, которые читаются справа налево). |
Пример
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>Пример направления потока текста</title>
</head>
<body>
<p>Отображает направленный текст справа налево.</p>
</body>
</html>
Получим следующий результат:
Когда атрибут dir используется в теге <html>, он определяет, как текст будет представлен во всем документе. При использовании в другом теге он управляет направлением текста только для содержимого этого тега.
Атрибут lang
Атрибут lang — позволяет указать основной язык, используемый в документе, но этот атрибут хранится в HTML только для обратной совместимости с более ранними версиями HTML. Этот атрибут был заменен атрибутом xml:lang в новых xhtml-документах.
Значения атрибута lang — это стандартные двухсимвольные языковые коды ISO-639. Проверьте коды ISO-639 для языка HTML, перейдите по ссылке для получения полного списка кодов языков.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Русский язык страницы</title>
</head>
<body>
<p>Эта страница использует русский язык.</p>
</body>
</html>
Атрибут xml:lang
Атрибут xml:lang — это XHTML замена для атрибута lang. Значение атрибута xml:lang должно быть ISO-639 кодом страны, которые указаны выше.
Общие атрибуты
Ниже представлена таблица некоторых других атрибутов, которые можно легко использовать со многими html-тегами.
| Атрибут | Опция | Функция |
| align | right, left, center | Горизонтальное выравнивание тегов. |
| valign | top, middle, bottom | Вертикально выравнивает тегов внутри html-элемента. |
| bgcolor | числовые, шестнадцатеричные, RGB значения | Помещает фоновый цвет за элемент. |
| background | URL | Помещает фоновое изображение за элемент. |
| id | определяется пользователем | Именование элемента для использования с каскадными таблицами стилей. |
| class | определяется пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. | width | числовое или процентное значение | Задает ширину таблиц, изображений или ячеек таблицы. | height | числовое или процентное значение | Задает высоту таблиц, изображений или ячеек таблицы. | title | определяется пользователем | «Всплывающий» заголовок элементов. |
Мы ещё увидим соответствующие примеры атрибутов при изучении других html-тегов (полный список html-тегов и связанных атрибутов).
Поделитесь:
Является ли HTML языком программирования / Хабр
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.
Определение языка программирования
Язы́к программи́рования
—
формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор
лексических, синтаксических и семантическихправил, задающих
внешний видпрограммы и
действия, которые выполнит исполнитель (компьютер) под её управлением.
Так сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.
- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.
- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Более простым языком это может быть изложено так:
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины. Также язык программирования должен обладать рядом особенностей: инструкций должно быть ограниченное число, и все их должны знать; инструкции должны выстраиваться определенным образом для получения определенных результатов, и все должны об этом знать; должны существовать правила написания инструкций и все должны их знать; каждая конструкция языка должна однозначно соотносить то что написано с тем, что требовалось обозначить.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования
Часто употребляют также разделение на
низкоуровневыеи
высокоуровневыеязыки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.
Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.
- Структу́рное программи́рование — методология разработки программного обеспечения, в основе которой лежит представление программы в виде иерархической структуры блоков. Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
- Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование — парадигма программирования, основанная на автоматическом доказательстве теорем, а также раздел дискретной математики, изучающий принципы логического вывода информации на основе заданных фактов и правил вывода. Логическое программирование основано на теории и аппарате математической логики с использованием математических принципов резолюций.
- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основными концепциями являются понятия объектов и классов. В случае языков с прототипированием вместо классов используются объекты-прототипы.
- Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процесс вычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).
- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструмент мультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.
- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).
Императивный и декларативный подход
Все языки программирования делятся на две группы:
декларативные и императивные.
Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?». Это последовательность команд, которые должен выполнить исполнитель.
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?». Конкретную последовательность выполняемых действий выполняет компилятор, или чаще интерпретатор – программа, в реальном времени выполняющая код программы без его преобразования в машинный код.
Полнота по Тьюрингу
В
теории вычислимостиисполнитель (множество вычисляющих элементов) называется
тьюринг-полным, если на нём можно реализовать любую вычислимую функцию. Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например,
машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).
Название пошло от
Алана Тьюринга, который придумал абстрактный вычислитель — машину Тьюринга и дал определение множества функций, вычислимых посредством машин Тьюринга.
Другими словами язык является
полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.
Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
- HTML — это язык?
Да. Он имеет свойства, присущие языкам.
- HTML — соответствует определению языка программирования?
Да. Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
- HTML — является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
- Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL. Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
- Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
Вывод: Мы можем назвать HTML языком программирования только в контексте формальной полемики. На деле он является языком гипертекстовой разметки и ни чем больше. Но читатель должен понимать, что если нет четко прописанных стандартов, то никто не запрещает сделать язык, идентичный по синтаксису с HTML, но интерпретируемый совершенно по другому таким образом, чтобы он был полным по Тьюрингу.
HTML — это Интернет ~ Пит Ламберт
Что сейчас происходит с Frontend Engineers и HTML? В последнее время я разговаривал с довольно многими людьми, которые, кажется, просто этого не понимают. Я имею в виду, они кое-что понимают. Они понимают, что такое div и что такое span , и пока все это выглядит хорошо и работает, когда они нажимают на него, они достаточно счастливы. Так много, что я говорил, чтобы ответить на вопросы об HTML такими вещами, как «О, в наши дни я все делаю в React или Vue».Но на самом деле не имеет значения, пишете ли вы только Javascript, потому что если вы создаете веб-сайты, то самое важное, что вы делаете, — это HTML. HTML — это Интернет
Все дело в том, что потребляет потребитель. Это UI и UX. Это весь пакет. В порядке убывания важности это HTML, CSS и поведение (которое может быть предоставлено Javascript, а может и не быть).
Меня больше всего беспокоит дно этой технологической пирамиды. Наименьший общий знаменатель Интернета.Основание. Ритм-секция. Бедные пальчики в Сети — пустяк. Это HTML. И мне становится все более очевидным, что есть целая группа из Frontend Engineers , которые не знают и не понимают интерфейсных технологий.
Веб-страница — это документ. Компонент, будь то шаблон блога, новостной сайт, панель управления маркетинговой статистикой или форма регистрации, является частью документа. Документы имеют структуру. В Интернете речь идет не только о визуальных эффектах или архитектуре, предоставляемых вашей инфраструктурой, это о выборе семантически правильных элементов, которые гарантируют, что ваша веб-страница, компонент, что угодно, правильно структурно отформатирован.Заголовки должны быть заголовками, списки должны быть списками, кнопки должны быть кнопками, а таблицы должны быть таблицами. Вы можете стилизовать их (в значительной степени) так, как вам нравится — заголовок не должен быть большим и жирным с нижним полем. Это зависит от вас, но это определенно должен быть заголовок, и я буду драться с вами, если вы сделаете div .
HTML нетрудно выучить должным образом, особенно если вы уже привыкли изучать фреймворки Javascript. Я не считал, но почти уверен, что там всего около 116 элементов, и большинство из них вам обычно никогда не понадобится.Почему бы вам не изучить это?
Я человек, который занимается «фронтендом». Я разбираюсь в HTML и CSS, поэтому мне легко рассуждать о том, почему каждый должен изучать то, что я уже знаю (к сведению, я не знаю всего этого — в офисе до сих пор ведутся жаркие споры о том, что лучше всего способ разметки определенного компонента может быть). Дело не в том, что моя работа важнее вашей. Если вы пишете код, который отображает что-то в браузере, этот — это , ваша работа.
Речь идет об удобстве использования и доступности.Если вы не думаете, что семантическая структура вашей веб-страницы или приложения важна, вы, по сути, говорите: «Что ж, у меня это работает в моем браузере, отправьте его». Я не думаю, что вы сделали бы это с помощью своего Javascript, и вам определенно не следует делать это с помощью своего CSS. Поисковым системам необходимо читать ваш контент, а не наслаждаться вашей крутой анимацией или причудливыми градиентами. Программа чтения с экрана должна читать ваш контент. Пользователи клавиатуры должны читать ваш контент. Кто знает, какие технологии появятся в будущем и как они будут использовать ваше приложение, но я готов поспорить, мой нижний биткойн, он будет работать лучше, если сможет легко читать, анализировать и просматривать ваш контент.Эти вещи читают ваш контент так, что они знают, что это действительно контент, а не просто строки текста, заключенные в бессмысленные теги. Они знают, что такое таблица и как ее представить, они знают, что такое список и как его представлять, они знают, что такое кнопка и что такое флажок. Сделайте все, начиная с div s, и им придется потрудиться, чтобы понять это.
«Но моя выбранная схема позаботится обо всем этом. Я просто пишу
шаблонов .jsx.”
Нет. Напишите правильный HTML в вашем JSX. Ты можешь это сделать. Просто потому, что вы используете React, Vue или что-то еще, вам не нужно делать все, начиная с div s. Вы этого не сделаете.
«Эта библиотека добавляет атрибуты WAI-Aria ко всему, поэтому я знаю, что она доступна, потому что они уже выполнили свою работу».
Отлично. Если бы вы написали правильный HTML, большинство этих атрибутов вообще не понадобились бы. Вы получаете целую кучу специальных возможностей бесплатно, просто используя настоящую кнопку вместо div со слушателем onClick .Бесплатно. Это бесплатные специальные возможности, производительность и удобство для пользователей. БЕСПЛАТНО!
Это действительно важно. Не делать этого медленно (на самом деле не так уж и медленно) разрушает всемирную паутину. По крайней мере, это затрудняет использование людьми, которые будут использовать ваш продукт. Если вы называете себя веб-инженером, вы обязаны изучить и использовать основы — то, что характерно для каждого браузера, платформы, устройства или бытовой техники, имеющей доступ к Интернету.
Пожалуйста, сделайте это. Сделайте Интернет лучше, создавая его ответственно. В Интернете полно ресурсов, которые могут помочь вам в этом, но вот несколько для начала:
- Узнайте, как разметить документ в HTML. Попробуйте выполнить небольшие мысленные упражнения, когда вы смотрите на афишу концерта или страницу газеты и представляете, как она будет структурирована в HTML. Если есть время, собери. Используйте эти знания в своей повседневной работе.
- MDN — отличный ресурс для сообщений в блогах, руководств и ссылок.
- Обратитесь к людям в сообществе. Читайте сообщения в блогах (например, недавний пост Энди Белла об использовании семантического HTML, Keep it simple) и смотрите видео.
- Когда я только начинал, View Source все еще был полезен. Мы коллективно отказались от этого для нынешнего и будущих поколений, но я хотел бы показать вам силу, которую дает знание того, как использовать инструменты разработчика браузера.
- Узнайте, как вспомогательные технологии получают доступ к Интернету
- Посмотрите на спецификации HTML или даже просто на список элементов HTML и их использования.
- Если вы работаете в команде разработчиков, обсудите разметку. Проведите оживленные дискуссии о том, должно ли что-то быть таблицей
дл(Элемент списка описаний — MDN). Обещаю, это очень весело. - Узнайте, кто является экспертом по HTML в вашей команде, и попросите их проверить ваш код. Если этот человек — я, я всегда рад этому разговору.
Если вы хотите обсудить что-либо из этого, я рад поболтать.См. Мою страницу контактов, чтобы узнать, как с нами связаться.
Краткая история HTML
1993 — настоящее время
Первая версия HTML была написана Тимом Бернерсом-Ли в 1993 году. С тех пор появилось много разных версий HTML. Наиболее широко используемой версией на протяжении 2000-х годов была HTML 4.01 , которая стала официальным стандартом в декабре 1999 года.
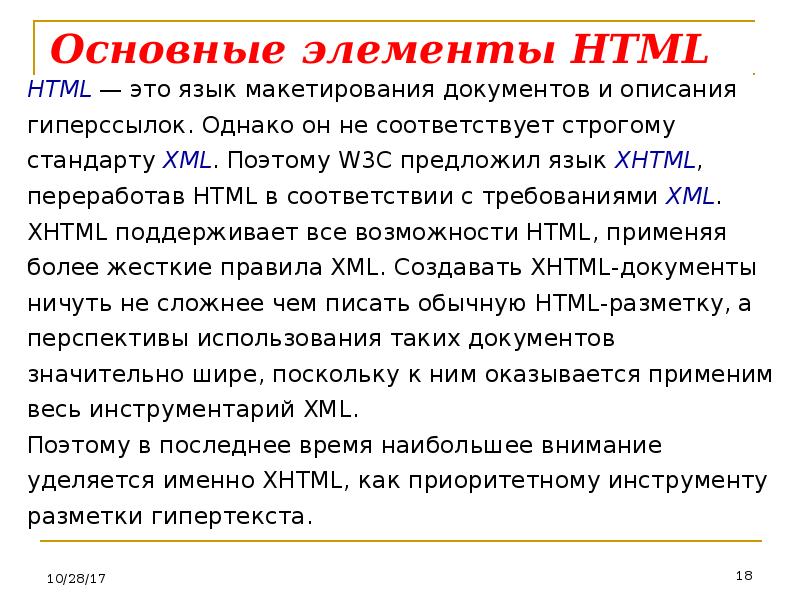
Другая версия, XHTML , была переработкой HTML как языка XML. XML — это стандартный язык разметки, который используется для создания других языков разметки.Сегодня используются сотни языков XML, включая GML (язык географической разметки), MathML, MusicML и RSS (действительно простое распространение). Поскольку каждый из этих языков был написан на общем языке (XML), их содержимое можно легко совместно использовать в приложениях. Это делает XML потенциально очень мощным, и неудивительно, что W3C создал XML-версию HTML (опять же, называемую XHTML). XHTML стал официальным стандартом в 2000 году и был обновлен в 2002 году. XHTML очень похож на HTML, но имеет более строгие правила.Строгие правила необходимы для всех языков XML, потому что без них совместимость между приложениями была бы невозможна. Вы узнаете больше о различиях между HTML и XHTML в Блоке 2.
Большинство страниц в Интернете сегодня были созданы с использованием HTML 4.01 или XHTML 1.0. Однако в последние годы W3C (в сотрудничестве с другой организацией, WHATWG) работает над новой версией HTML, HTML5 . В настоящее время (2011 г.) HTML5 все еще является черновиком спецификации и еще не является официальным стандартом.Однако он уже широко поддерживается браузерами и другими устройствами с доступом в Интернет, и это путь будущего. Следовательно, HTML5 является основным языком, изучаемым в этом курсе .
Примеры типов контента, который может быть включен на веб-страницы
В следующей таблице показан список многих типов содержимого, которое можно добавить на веб-страницы с помощью различных версий HTML. В первые дни Интернета HTML (версия 1.2) был очень простым, но со временем были выпущены новые версии, которые добавляли все больше и больше функций.Тем не менее, если веб-дизайнеры хотели добавить контент или функции, которые не поддерживал HTML, им пришлось бы делать это с помощью нестандартных проприетарных технологий, таких как Adobe Flash. Эти технологии потребовали бы от пользователей установки подключаемых модулей браузера, а в некоторых случаях означало, что определенные пользователи не могли получить доступ к контенту (например, iPhone и iPad не поддерживают Flash).
ВHTML5 добавлена поддержка многих новых функций, которые позволят делать больше с HTML, не полагаясь на нестандартные проприетарные технологии.
| Тип содержания | HTML 1.2 | HTML 4.01 | HTML5 | Назначение |
|---|---|---|---|---|
| Товарная позиция | Есть | Есть | Есть | Организуйте содержимое страницы, добавив заголовки и подзаголовки вверху каждого раздела страницы |
| Пункт | Есть | Есть | Есть | Определить абзацы текста |
| Адрес | Есть | Есть | Есть | Определите блок текста, который содержит контактную информацию |
| Анкер | Есть | Есть | Есть | Ссылка на другой веб-контент |
| Список | Есть | Есть | Есть | Организовать элементы в список |
| Изображение | Есть | Есть | Есть | Вставить фотографию или рисунок на веб-страницу |
| Стол | № | Есть | Есть | Организовать данные в строки и столбцы |
| Стиль | № | Есть | Есть | Добавить CSS для управления представлением объектов на веб-странице |
| Скрипт | № | Есть | Есть | Добавьте Javascript, чтобы страницы реагировали на поведение пользователя (более интерактивно) |
| Аудио | № | № | Есть | Добавить аудио на веб-страницу с помощью одного тега |
| Видео | № | № | Есть | Добавить видео на веб-страницу с помощью одного тега |
| Холст | № | № | Есть | Добавить невидимую панель для рисования на веб-страницу, на которой вы можете добавлять рисунки (анимацию, игры и другие интерактивные функции) с помощью Javascript |
Что такое HTML?1.Что такое HTML?
2. Хорошо, а что такое «Тег»?
3. Как фактический HTML-код структурирован на странице
4. Как насчет еще примеров тегов?
5. Общие правила HTML
6. Некоторые дополнительные теги стиля
7.Некоторые теги для раздела
8. Разные советы
|
Изучите HTML с помощью онлайн-курсов и уроков
Что такое HTML?
HTML означает язык гипертекстовой разметки и представляет собой стандартный набор тегов, используемых для создания веб-страниц. HTML-код, невидимый для пользователя, интерпретируется вашим веб-браузером и используется для правильного отображения содержимого страницы. Когда HTML используется в сочетании с каскадными таблицами стилей (CSS) и JavaScript, программисты могут создавать надежные интерактивные веб-сайты и приложения.Международные стандарты HTML и CSS поддерживаются Всемирным веб-консорциумом (W3C), организацией, насчитывающей более 400 членов, с постоянным штатом, занимающимся разработкой и поддержкой веб-стандартов и образованием. W3C также является членом edX и предлагает онлайн-курсы по HTML5, CSS и JavaScript, а также профессиональную сертификацию по Front End Web Development.
Изучите основы HTML для начинающих с онлайн-классами
Пройдите базовые курсы и учебные пособия на edX, чтобы изучить основы HTML, включая синтаксис, форматирование и многое другое.Основы HTML5 и CSS Консорциума World Wide Web (W3C), а также их курсы HTML5 Coding Essentials и Best Practices научат вас основным строительным блокам веб-дизайна и стиля — HTML5 и CSS. Вы изучите концепции языка разметки, основы HTML5 и CSS, веб-дизайн и стиль и многое другое.
Онлайн-курсы по HTML — Сертификация HTML
HTML5 — это текущая версия HTML, широко используемая сегодня, и существует ряд вводных онлайн-курсов по веб-разработке, которые помогут вам ускорить программирование веб-страниц всего за несколько коротких недель .Microsoft предлагает 5-недельное введение в HTML и JavaScript, в котором будут изучены основы разработки интерактивных веб-приложений. Изучите разметку и структуру HTML, как создать базовую HTML-форму, расширенные компоненты HTML, элементы HTML, теги HTML, doctype HTML, jQuery и познакомьтесь с некоторыми внешними библиотеками для приложений HTML. W3C разработал 6-недельный курс для самостоятельного изучения в партнерстве с Intel®, который охватывает основы языков программирования HTML5 и CSS.Узнайте, как создать современную, профессионально выглядящую веб-страницу, используя основные элементы веб-дизайна. Для углубленного изучения HTML вам следует подумать о получении профессионального сертификата в области Front End Development. Программа из 5 курсов от W3C предназначена для того, чтобы дать студентам продвинутые навыки веб-разработки с курсами по изучению HTML, CSS и JavaScript. Зная HTML, вы можете создавать интерактивные мультимедийные веб-приложения, которые выходят далеко за рамки стандартной веб-страницы.
Вакансии для разработки HTML и внешнего интерфейса
Не только чрезвычайно высок спрос на веб-программистов: более 8000 открытых вакансий на Indeed.com, средняя зарплата интерфейсного веб-разработчика в США составляет более 100 тысяч долларов в год. Это неудивительно, когда вы думаете о росте современных веб-приложений, которые ставят переднего разработчика ключевую роль в связывании веб-функций с пользователем. Основные должности: разработчик веб-приложений, веб-дизайнер, веб-разработчик, интерфейсный разработчик и программист HTML / CSS / JavaScript. Еще одним замечательным аспектом области фронтенд-разработки является то, что здесь почти нет барьеров для входа.Любой, у кого есть компьютер, доступ в Интернет и желание учиться, может с головой окунуться в эту захватывающую и полезную карьеру. Документация и курсы, необходимые для изучения веб-программирования, бесплатны и доступны в Интернете. Учащиеся со всего мира могут быстро присоединиться к сообществу разработчиков и начать создавать веб-сайты.
Сделайте карьеру программиста HTML
Карьера в области интерфейсной веб-разработки ближе, чем вы думаете. Начните с одного из вводных курсов HTML, который охватывает JavaScript и CSS, и получите практический опыт проектирования и создания собственных веб-страниц.После того, как у вас будет несколько курсов, веб-приложений и веб-сайтов в вашем резюме, вы будете хорошо подготовлены к подаче заявки на работу по программированию HTML начального уровня. Запишитесь на один из курсов программирования для самостоятельного изучения и начните изучать html. Получите сертификат HTML сегодня.
HTML и XHTML — разница и сравнение
Обзор HTML и XHTML
HTML — преобладающий язык разметки для веб-страниц. HTML создает структурированные документы, определяя структурную семантику для текста, такого как заголовки, списки, ссылки, цитаты и т. Д.Он позволяет встраивать изображения и объекты для создания интерактивных форм. Он записывается в виде тегов, заключенных в угловые скобки — например, . Также могут быть загружены скрипты на таких языках, как JavaScript.
XHTML — это семейство языков XML, которые расширяют или отражают версии HTML. Это не позволяет пропускать какие-либо теги или использовать минимизацию атрибутов. XHTML требует, чтобы у каждого начального тега был конечный тег, и все вложенные теги должны быть закрыты в правильном порядке.Например, в то время как действительны в HTML, потребуется написать
в XHTML.
Особенности HTML и XHTML-документов
HTML-документы состоят из элементов, которые имеют три компонента: пара тегов элементов — начальный тег, конечный тег; атрибуты элемента, указанные в тегах, и фактическое, текстовое и графическое содержимое. HTML-элемент — это все, что находится между тегами и включая их. (Тег — это ключевое слово, заключенное в угловые скобки).
Документы XHTML имеют только один корневой элемент. Все элементы, включая переменные, должны быть в нижнем регистре, а присвоенные значения должны быть заключены в кавычки, закрыты и вложены для распознавания. Это обязательное требование в XHTML, в отличие от HTML, где оно не является обязательным. Объявление DOCTYPE будет определять правила, которым должны следовать документы.
Помимо различных открывающих объявлений для документа, различия между документами HTML 4.01 и XHTML 1.0 — в каждом из соответствующих DTD — в основном синтаксические.Базовый синтаксис HTML позволяет использовать множество ярлыков, которых нет в XHTML, например элементы с необязательными открывающими или закрывающими тегами, и даже элементы EMPTY, которые не должны иметь закрывающего тега. Напротив, XHTML требует, чтобы все элементы имели открывающий или закрывающий теги. XHTML, однако, также представляет новый ярлык: тег XHTML можно открывать и закрывать внутри одного и того же тега, добавляя косую черту перед концом тега, например: . Введение этого сокращения, которое не используется в объявлении SGML для HTML 4.01, может сбить с толку более раннее программное обеспечение, незнакомое с этим новым соглашением. Чтобы исправить это, добавьте пробел перед закрытием тега, как таковой:
.
XHTML против спецификации HTML
HTML и XHTML тесно связаны и поэтому могут быть документированы вместе. И HTML 4.01, и XHTML 1.0 имеют три подспецификации — строгую, свободную и набор фреймов. Разница между открывающими объявлениями для документа отличает HTML и XHTML. Остальные различия синтаксические.HTML позволяет использовать ярлыки, такие как элементы с необязательными тегами, пустые элементы без конечных тегов. XHTML очень строго относится к открывающим и закрывающим тегам. XHTML использует встроенный атрибут функциональности, определяющий язык. Все синтаксические требования XML включены в правильно сформированный документ XHTML.
Однако обратите внимание, что эти различия применяются только тогда, когда документ XHTML обслуживается как приложение XML; то есть с типом MIME application / xhtml + xml, application / xml или text / xml. Документ XHTML, обслуживаемый с типом MIME text / html, должен анализироваться и интерпретироваться как HTML, поэтому в этом случае применяются правила HTML.Таблица стилей, написанная для документа XHTML, обслуживаемого с использованием MIME-типа text / html, может не работать должным образом, если документ затем обслуживается с MIME-типом application / xhtml + xml. Для получения дополнительной информации о типах MIME обязательно прочтите Типы MIME.
Это может быть особенно важно, когда вы обслуживаете документы XHTML как text / html. Если вы не знаете о различиях, вы можете создавать таблицы стилей, которые не будут работать должным образом, если документ используется как настоящий XHTML.
Термины «XHTML» и «XHTML-документ» встречаются в оставшейся части этого раздела, они относятся к разметке XHTML, обслуживаемой с типом XML MIME.Разметка XHTML, представленная как text / html, является HTML-документом для браузеров.
Как перейти с HTML на XHTML
В соответствии с рекомендациями W3C для миграции HTML в XHTML (документы XHTML 1.0) можно выполнить следующие шаги:
- Включите атрибуты xml: lang и lang в элементы, назначающие язык.
- Использовать синтаксис пустых элементов для элементов, указанных как пустые в HTML.
- Добавьте дополнительное пространство в теги пустых элементов:
- Включить закрывающие теги для элементов, которые могут иметь содержимое, но являются пустыми:
- Не включать декларацию XML.
Тщательно следуя рекомендациям W3C по совместимости, пользовательский агент (веб-браузер) должен иметь возможность интерпретировать документы с такой же легкостью, как HTML или XHTML.
Как перейти с XHTML на HTML
Чтобы понять тонкие различия между HTML и XHTML , рассмотрим преобразование действительного и правильно сформированного документа XHTML 1.0 в действительный документ HTML 4.01. Чтобы сделать этот перевод, необходимо выполнить следующие действия:
- Язык для элемента должен быть указан с атрибутом
lang, а не с атрибутом XHTMLxml: lang.XHTML использует встроенный в XML атрибут функциональности, определяющий язык. - Удалите пространство имен XML (
xmlns = URI). HTML не имеет средств для пространств имен. - Измените объявление типа документа с XHTML 1.0 на HTML 4.01.
- Если есть, удалите декларацию XML. (Обычно это:
- Убедитесь, что для MIME-типа документа установлено значение
текст / html. И для HTML, и для XHTML это происходит из заголовка HTTPContent-Type, отправляемого сервером. - Измените синтаксис пустого элемента XML на пустой элемент в стиле HTML (с
Ссылки
Разница между XML и HTML
- Подробности
Что такое XML?
XML — это язык разметки, предназначенный для хранения данных. Это обычно используется или передача данных. Это чувствительно к регистру. XML предлагает вам определить элементы разметки и создать собственный язык разметки.Базовая единица в XML известна как элемент. Расширение XML-файла: .xml
В этом руководстве вы узнаете
Что такое HTML?
HTML — это язык разметки, который помогает создавать и разрабатывать веб-контент. Он имеет множество тегов и атрибутов для определения макета и структуры веб-документа. Он предназначен для отображения данных в отформатированном виде. Документ HTML имеет расширение .htm или .html.
Редактировать HTML-код можно в любом базовом редакторе кода, даже в блокноте.Отредактированный код можно выполнить в любом браузере. Браузеры отображают используемые теги и представляют контент, который вы хотите отобразить, с примененным форматированием или без него.
КЛЮЧЕВАЯ РАЗНИЦА
- XML — это аббревиатура от языка расширяемой разметки, а HTML — от языка гипертекстовой разметки.
- XML в основном ориентирован на передачу данных, в то время как HTML ориентирован на представление данных.
- XML — это контент, тогда как HTML — формат.
- XML чувствителен к регистру, а HTML нечувствителен к регистру.
- XML обеспечивает поддержку пространств имен, тогда как HTML не обеспечивает поддержку пространств имен.
- XML является строгим для закрывающего тега, в то время как HTML не является строгим.
- XML-теги являются расширяемыми, тогда как HTML-теги ограничены.
- Теги XML не определены заранее, тогда как в HTML есть предопределенные теги.
Особенности XML
Google Trends Сравнение HTML и XML- Теги XML не определены заранее. Вам необходимо определить свои собственные теги.
- XML был разработан для передачи данных, а не для их отображения.
- Разметка XML легко понять человеку.
- Хорошо структурированный формат, который легко читать и писать из программ.
- XML — это расширяемый язык разметки, такой как HTML.
Особенности HTML
Вопросы о переполнении стека HTML и XML- Это простой язык, который поддерживает создание веб-страниц.
- Достаточно богатый, чтобы обеспечить поддержку встраивания мультимедиа в документы
- Достаточно гибкий, чтобы поддерживать гипертекстовые ссылки
Пример XML
<адрес>Кришна Рунгта 9898613050 Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. 27 сентября 1985 г.
Пример HTML
Заголовок страницы Первый заголовок Первый абзац.
XML против HTML
| Параметр | XML | HTML |
| Тип языка | XML — это структура для определения языков разметки. | HTML — это предопределенный язык разметки. |
| Тип языка | С учетом регистра | Без учета регистра |
| Конструктивные особенности | Предусмотрено | Не предусмотрено. |
| Цель | Передача данных | Представление данных |
| Ошибки кодирования | Ошибки кодирования не допускаются. | Мелкие ошибки игнорируются. |
| Пробелы | В коде можно использовать пробелы. | В коде нельзя использовать пробелы. |
| Вложение | Должно быть выполнено надлежащим образом. | Не влияет на код. |
| Управляемый | XML — управляемый контент | HTML — управляемый форматом |
| Конец тегов | Закрывающий тег важен в правильно сформированном XML-документе. | Закрывающий тег требуется не всегда. Тег требует эквивалентного тега, но тегу не требуется тег |
| Цитаты | Цитаты, необходимые для значений атрибутов XML ?. | Кавычки для значений атрибутов не требуются. |
| Поддержка объектов | Объекты должны быть выражены с помощью соглашений. В основном с использованием атрибутов и элементов. | Предлагает поддержку собственных объектов |
| Поддержка NULL | Необходимо использовать xsi: nil для элементов в документе экземпляра XML, а также необходимо импортировать соответствующее пространство имен. | Исходно распознает нулевое значение. |
| Пространства имен | XML обеспечивает поддержку пространств имен. Это поможет вам избежать конфликта имен при объединении с другими документами. | Не поддерживает концепцию пространств имен. Коллизий имен можно избежать либо с помощью префикса в имени члена объекта, либо путем вложения объектов. |
| Решения о форматировании | Требуются более значительные усилия для сопоставления типов приложений с элементами и атрибутами XML. | Обеспечивает прямое сопоставление данных приложения. |
| Размер | Документы обычно имеют большой размер, особенно если при форматировании используется элементно-ориентированный подход. | Синтаксис очень короткий и дает форматированный текст. |
| Анализ в Javascript | Требуется реализация XML DOM и код приложения для отображения текста обратно в объекты JavaScript. | Для синтаксического анализа текста не требуется дополнительный код приложения. Для этого вы можете использовать функцию eval JavaScript. |
| Кривая обучения | Очень сложно, так как вам нужно изучить такие технологии, как XPath, XML Schema, DOM и т. Д. | HTML — это простой стек технологий, знакомый разработчикам. |
Преимущества использования XML
Вот существенные преимущества использования XML:
- Делает документы переносимыми между системами и приложениями. С помощью XML вы можете быстро обмениваться данными между разными платформами.
- XML отделяет данные от HTML
- XML упрощает процесс смены платформы
Преимущества использования HTML
Ниже приведены преимущества использования языка HTML:
- Интерфейсы браузера документов HTML просты в создании
- Он работает во всей системе который в остальном не имеет отношения.
- HTML легко понять, потому что он имеет очень простой синтаксис.
- Вы можете использовать множество тегов для создания веб-страницы.
- Позволяет использовать различные цвета, объекты и макеты
Недостатки использования XML
Вот несколько недостатков использования XML:
- XML требует приложения обработки
- Синтаксис XML очень похож на другие альтернативы «текстовые» форматы передачи данных, которые иногда сбивают с толку.
- Нет внутренней поддержки типов данных.
- Синтаксис XML избыточен.
- Не позволяет пользователю создавать свои теги.
Недостатки использования HTML
Вот несколько недостатков использования HTML:
- HTML не имеет проверки синтаксиса и структуры
- HTML не подходит для обмена данными
- HTML не учитывает контекст
- HTML не позволяет Мы описываем информационное содержание или семантику документа.
- HTML не является объектно-ориентированным, поэтому это не расширяемый и очень нестабильный язык.
- Хранение данных и обмен данными невозможны с использованием HTML.
История версий HTML и XML
| Версия | Год |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | HTML 4.011999 |
| XHTML | 2000 |
| HTML5 | 2014 |
История XML
| Версия | 22 900|
| 1998 | |
| XML 1.1 | 2004 |
Базовые теги HTML | Infopeople
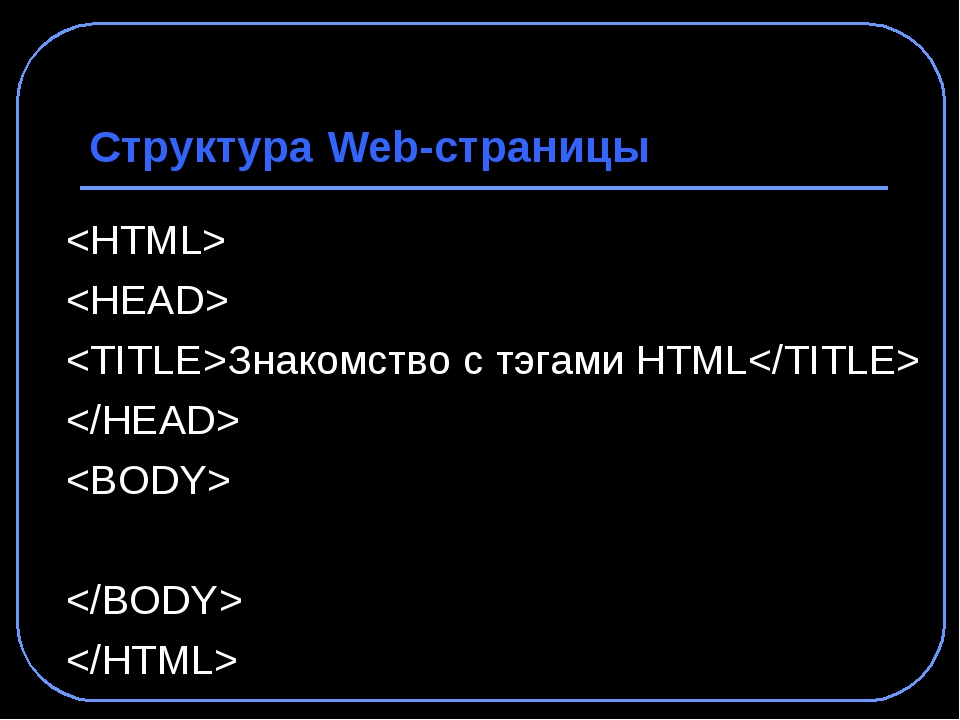
Первый тег в любом HTML-файле — это тег . Это сообщает веб-браузерам, что документ является файлом HTML.
Второй тег — это тег . Информация между тегами HEAD не отображается в окне браузера, но по-прежнему важна. Это называется мета информации. Самая важная метаинформация в теге HEAD — это тег Обратите внимание, что вокруг всех тегов есть <>? Эти скобки сообщают браузеру, что текст внутри скобок следует читать как команду HTML.Посмотрите на и. Вы видите разницу? Первый,, не имеет / (косая черта). Это открывающий тег . У второго,, есть / (это называется косой чертой). Это закрывающий тег. Вам нужно быть очень осторожным при закрытии тегов HTML. Существует очень мало HTML-тегов, для которых не требуется закрывающий тег, поэтому убедитесь, что вы привыкли закрывать свои теги. Теперь мы готовы начать создавать истинное содержимое веб-страницы, помещая информацию между тегами
< h2 > — заголовок самого большого размера, который вы обычно используете в начале документа.< H6 > является самым маленьким, с < h3 > до < H5 > различных размеров между ними.
Этот текст является примером заголовка h2.
вот HTML для этого:
Этот текст является примером заголовка h2
Этот текст является примером заголовка H6.
вот HTML для этого:
Этот текст является примером заголовка H6
Всегда не забывайте ЗАКРЫТЬ свои HTML-теги!
элементов стиля:
Когда мы говорим об элементах стиля в HTML, мы имеем в виду теги, которые влияют на внешний вид текста на странице.Это может означать, как размещен текст, а также как выглядит текст .
Теги форматирования страницы:
Эти теги влияют на расположение текста на странице:
- — Абзац. Вставляет пустую строку (это как двойной интервал в текстовом редакторе).
Пробелы между этой строкой и строками сверху и снизу являются примерами тегов абзаца.
— Горизонтальная линия. Полезно для разбиения на разделы вашей страницы.Создает затененную линию поперек страницы. Затененная линия, которую вы видите под этим текстом, является примером тега
. Тег
является одним из тех исключений, о которых я упоминал, и ему не нужен закрывающий тег.-
— разрыв строки. Не вставляет пробел между строками, просто заставляет разрыв между строками текста. СОВЕТ: , если вы хотите создать пустые строки на своей странице, используйте несколько тегов
, а не тег, поскольку браузер видит только первый тег
и игнорирует другие, но видит и создает разрыв строки. для всех тегов
.
Пробел (или его отсутствие) между этой строкой и строкой над ней является примером разрыва строки. Тег
не требует закрывающего тега.
Теги стиля текста:
Теги стиля текста влияют на внешний вид текста на странице. Вы уже знаете о тегах текстовых стилей, поскольку постоянно используете их в текстовых редакторах, таких как MS Word. Когда вы выделяете текст и нажимаете кнопку B в MS Word, ваш текст становится полужирным, верно? HTML работает точно так же, но нам нужно использовать теги HTML, чтобы указать браузеру, какой стиль текста использовать.
Два наиболее полезных тега стиля текста:
- … — Полужирный
Пример полужирного текстового тега. - … — Курсив
Пример использования выделенного курсивом текстового тега.
Помните: вы должны ЗАКРЫТЬ теги стиля текста так же, как закрываете теги заголовков.
Теперь приступим к созданию веб-страницы.
Чтобы начать вашу страницу:
- Откройте Блокнот (обычно его можно найти с помощью кнопки Пуск , в разделе Программы в папке Стандартные ).Пользователи Mac: откройте TextEdit или SimpleText.
- Создайте свой «шаблон» (базовую страницу), который должен содержать теги, которые мы обсуждали в начале этого раздела, набрав следующие теги HTML, которые составляют структуру каждой веб-страницы.
Библиотека XYZ - <ТЕЛО>
Библиотека XYZ
Фактическое содержимое вашей страницы будет находиться между открывающим и закрывающим тегами BODY .Все до — это информация, описывающая ваш документ для веб-браузера и серверного программного обеспечения. Он не отображается в окне браузера.
СОВЕТ: Если вам удобно копировать и вставлять, вы можете скопировать и вставить теги в Блокнот. Для копирования и вставки на ПК:
- Возьмите мышь и поместите курсор в начало текста, щелкните левой кнопкой мыши, затем наведите указатель мыши на текст.Это выделяет текст.
- Отпустить левую кнопку мыши.
- Наведите курсор на выделенный текст, щелкните правой кнопкой мыши для выбора параметров и выберите Копировать или используйте сочетание клавиш CTRL + C, чтобы скопировать выделенный текст.
- Перейдите в открытое окно Блокнота и убедитесь, что курсор находится в окне Блокнота.
- Снова щелкните правой кнопкой мыши и выберите Вставить или используйте сочетание клавиш CTRL + V, чтобы вставить скопированный текст.
- Скопированный текст будет вставлен в окно Блокнота.
Для копирования и вставки на Mac:
- Возьмите мышь и поместите курсор в начало текста, нажмите и удерживайте кнопку мыши, затем наведите указатель мыши на текст. Это выделяет текст.
- Наведите курсор на выделенный текст, нажмите клавишу Control, щелкните и удерживайте мышь на выделенном тексте и выберите Копировать из меню или используйте сочетание клавиш Apple + C, чтобы скопировать выделенный текст.
- Перейдите в окно TextEdit или SimpleText и щелкните внутри него, чтобы курсор оказался в нужном месте.
- Снова щелкните мышью, удерживая клавишу Control, и выберите Вставить или используйте сочетание клавиш Apple + V, чтобы вставить скопированный текст.
Примечание по использованию TextEdit (пользователи Mac OS X): Перед тем, как вы начнете создавать свою HTML-страницу с помощью TextEdit, измените настройки, перейдя в меню TextEdit и выбрав «Настройки». В разделе «Новые атрибуты документа» установите флажок « Сделать обычный текст » и Перенести текст . В разделе «Сохранение» снимите флажок Добавить расширение «.txt» к текстовым файлам. .Затем нажмите красную кнопку в верхнем левом углу окна настроек, чтобы сохранить эти изменения. Если вы этого не сделаете, ваша страница станет RTF (Rich Text Format), что уничтожит все ваше HTML-кодирование.
Примечание о копировании и вставке: теги могут не быть выровнены по левому краю окна Блокнота после их вставки.

 Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.
Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.