- Тег | HTML справочник
- Теги для таблицы
- Таблицы в HTML | HTML/xHTML
- Таблицы | Основы вёрстки контента
- Создание таблицы в HTML документе.
- HTML Тег . Справочник тегов. W3Schools на русском
- HTML — таблицы — CoderLessons.com
- HTML 5 Тег
- Урок 5 - Списки в HTML и пример таблицы
- Навыки
- Список HTML-тегов и их функции
- HTML тег комментария
- HTML-тег документа
- Тег привязки HTML
- HTML abbr Тег
- HTML-аббревиатура Тег
- HTML-адрес Тег
- Тег HTML-апплета
- HTML-тег области
- HTML-тег статьи
- HTML в стороне Тег
- HTML-тег аудио
- HTML b Тег
- Базовый тег HTML
- Тег базового шрифта HTML
- HTML тег bdi
- HTML тег bdo
- HTML большой тег
- HTML-тег blockquote
- Тег тела HTML
- HTML br Тег
- Тег кнопки HTML
- HTML тег Canvas
- Тег заголовка HTML
- HTML-тег центра
- HTML тег цитирования
- HTML-код Тег
- HTML тег столбца
- HTML тег colgroup
- Тег данных HTML
- Тег списка данных HTML
- HTML тег dd
- HTML тегов
- HTML подробный тег
- HTML тег dfn
- Тег диалогового окна HTML
- HTML тег dir
- HTML тег div
- HTML тег dl
- HTML тег dt
- HTML em Тег
- HTML-тег для встраивания
- Тег набора полей HTML
- HTML тег figcaption
- HTML фигура Тег
- HTML тег шрифта
- Тег нижнего колонтитула HTML
- Тег HTML-формы
- Тег фрейма HTML
- Тег набора фреймов HTML
- Тег заголовков HTML
- Тег заголовка HTML
- Тег заголовка HTML
- HTML тег Hr
- HTML-тег
- HTML я тег
- HTML-тег iframe
- HTML тег img
- Тег ввода HTML
- HTML-тег ins Tag
- HTML тег kbd
- HTML-метка Тег
- Тег легенды HTML
- HTML тег li
- HTML тег ссылки
- Основной тег HTML
- HTML-тег карты
- HTML mark Tag
- Метатег HTML
- Тег счетчика HTML
- HTML тег навигации
- HTML тег noframes
- HTML-тег noscript
- Тег объекта HTML
- HTML-тег
- HTML тег optgroup
- Тег опции HTML
- Тег вывода HTML
- HTML p Тег
- Тег параметров HTML
- HTML-тег изображения
- Предварительный тег HTML
- HTML-тег прогресса
- HTML q Тег
- HTML тег rp
- HTML rt тег
- HTML рубиновый тег
- HTML тег
- HTML тег samp
- Тег HTML-скрипта
- HTML-тег раздела
- HTML-тег выбора
- Маленький тег HTML
- Исходный тег HTML
- HTML тег диапазона
- HTML-тег предупреждения
- HTML-сильный тег
- Тег стиля HTML
- Подтег HTML
- Сводный тег HTML
- HTML sup Tag
- HTML-тег svg
- Тег таблицы HTML
- HTML тег tbody
- HTML td тег
- Тег шаблона HTML
- Тег текстового поля HTML
- HTML тег tfoot
- HTML-й тег
- HTML тег thead
- HTML-тег времени
- HTML-тег заголовка
- HTML tr Тег
- Тег HTML-трека
- HTML тег tt
- HTML u Тег
- HTML тег ul
- HTML var Тег
- HTML тег видео
- HTML тег wbr
- Все, что вам нужно знать о таблицах HTML
- HTML-таблицы и списки - Блог Eduonix
- CMS: Работа с таблицами HTML
- Примечания к HTML и таблицам
- Варианты таблицы образцов
- Пример таблицы без примененного стиля
- Пример таблицы с добавленным стилем 'table-striped' и без строки нижнего колонтитула:
- Пример таблицы с добавленными стилями "с полосами таблицы" и "с границами таблицы" и без строки нижнего колонтитула:
- Пример таблицы с добавленными стилями, без нижнего колонтитула -
- Пример таблицы с добавленными стилями, без нижнего колонтитула -
- Адаптивные примечания к таблице
- Дополнительные ссылки в HTML и таблицах:
- Тег таблицы HTML - элемент таблицы
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
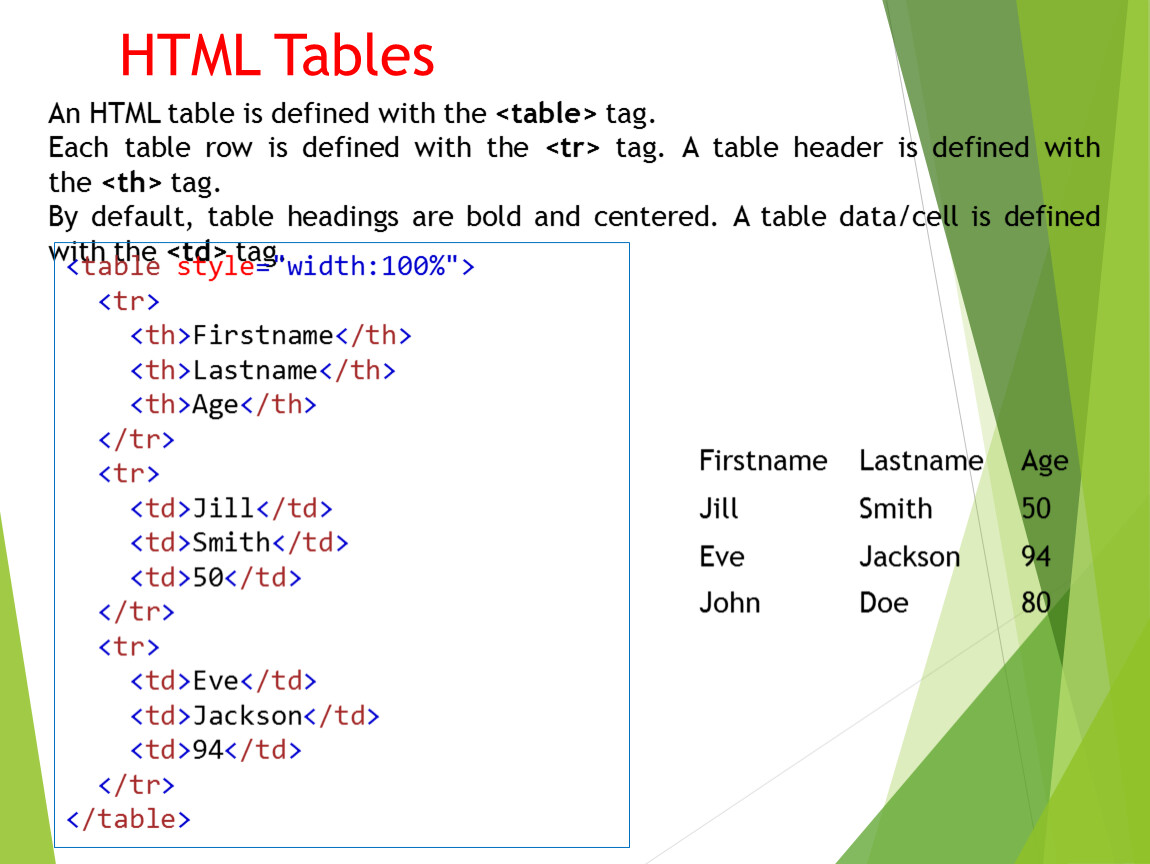
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>.
Поддержка браузерами
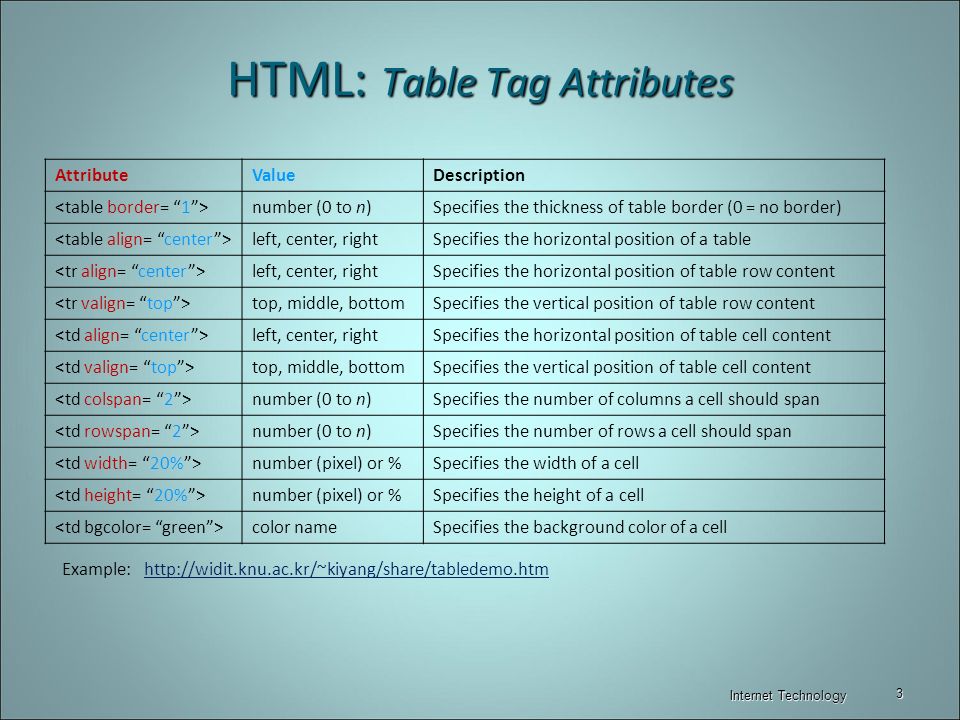
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками.  |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
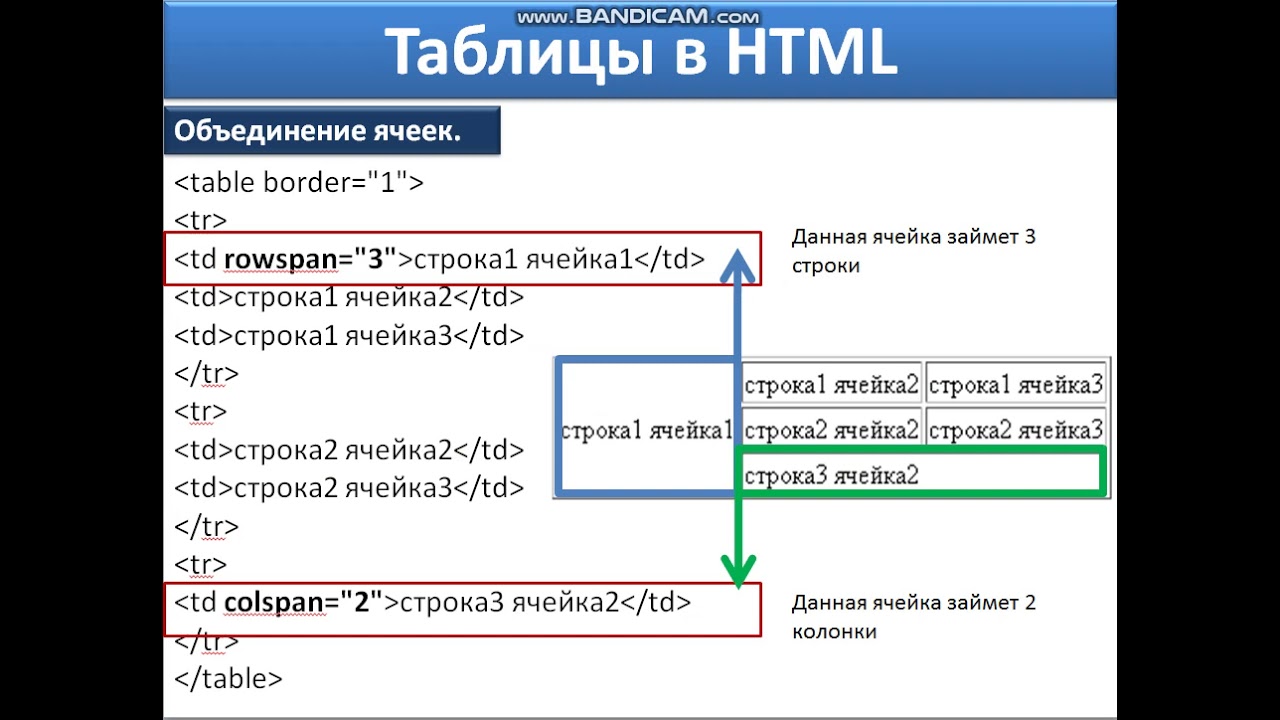
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами на HTML.
Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами и строками на HTML.
Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 8 атрибутов и одногоЗначение CSS по умолчанию
table {
display : table;
border-collapse : separate;
border-spacing : 2px;
border-color : gray;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТеги для таблицы
<table> </table>
Создает таблицу.
<tr> </tr>
Создает отдельную строку внутри таблицы.
<td> </td>
Создает отдельную ячейку внутри строки.
<table border=»?»>
Задает толщину рамки таблицы.
<table cellspacing=»?»>
Задает расстояние между ячейками внутри таблицы.

<table cellpadding=»?»>
Задает расстояние между содержимым ячеек и границей ячеек.
<table>
Задает ширину таблицы в пикселях, либо в процентах от ширины документа.
<table>
Задает высоту таблицы в пикселях, либо в процентах от высоты документа.
<tr align=»?»> </>
Выравнивает по горизонтали содержимое всех ячеек отдельной строки для которой прописан атрибут. Вместо ? могут быть значения left, right, либо center.
<tr valign=»?»>
Выравнивает по вертикали содержимое всех ячеек отдельной строки для которой прописан атрибут. Вместо ? могут быть значения top, middle, либо bottom.
<td align=»?»> </>
Выравнивает по горизонтали содержимое отдельной ячейки для которой прописан атрибут. Вместо ? могут быть значения left, right, либо center.
<td valign=»?»> </>
Выравнивает по вертикали содержимое отдельной ячейки для которой прописан атрибут. Вместо ? могут быть значения top, middle, либо bottom.
Вместо ? могут быть значения top, middle, либо bottom.
<td colspan=»?»>
Объединяет ячейки по горизонтали. Вместо ? указывается число объединенных между собой ячеек.
<td rowspan=»?»>
Объединяет ячейки по вертикали. Вместо ? указывается число объединенных между собой ячеек.
Таблицы в HTML | HTML/xHTML
| Company | Contact | Country |
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Посмотреть пример
Таблица определяется с помощью тега <table>. Каждая строка таблицы определяется с помощью HTML tr. Заголовок таблицы определяется с помощью тега <th>. По умолчанию заголовки выделяются жирным шрифтом и выравниваются по центру. Ячейка таблица определяется с помощью тега <td>.
Каждая строка таблицы определяется с помощью HTML tr. Заголовок таблицы определяется с помощью тега <th>. По умолчанию заголовки выделяются жирным шрифтом и выравниваются по центру. Ячейка таблица определяется с помощью тега <td>.
Пример:
<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table>
Посмотреть пример
Примечание: Элементы <td> являются контейнерами данных таблицы. Они могут содержать HTML-элементы, текст, изображения, списки, другие таблицы и т.д.
Рамка задается с помощью свойства CSS border:
Пример:
table, th, td {
border: 1px solid black;
}Посмотреть пример
Не забудьте задать рамку и для самой таблицы, и для ячеек.
Если хотите объединить рамки всех HTML table tr в одну, используйте свойство CSS border-collapse:
Пример:
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}Посмотреть пример
Поля ячейки задают пространство между содержимым ячейки и ее рамкой. Чтобы установить поля, используйте свойство padding:
Пример:
th, td {
padding: 15px;
}Посмотреть пример
По умолчанию заголовки таблицы выделены жирным шрифтом и выровнены по центру. Для выравнивания заголовка таблицы по левому краю используйте свойство CSS text-align:
Пример:
Посмотреть пример
Интервалы между рамками определяют расстояние между ячейками. Чтобы установить интервал между рамками, используйте свойство border-spacing:
Пример:
table {
border-spacing: 5px;
}Посмотреть пример
Примечание: Если в таблице объединены рамки, border-spacing не окажет никакого влияния.
Чтобы растянуть ячейку HTML table tr td на несколько столбцов, используйте атрибут colspan:
Пример:
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>Посмотреть пример
Чтобы растянуть ячейку на несколько строк, используйте атрибут rowspan:
Пример:
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>Посмотреть пример
Чтобы добавить в таблицу подписи, используйте тег <caption>:
Пример:
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>Посмотреть пример
Примечание: <caption> должен размещаться сразу после тега <table> и перед тегом tr в HTML.
Чтобы определить стили для конкретной таблицы, добавьте для таблицы атрибут id:
Пример:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>Теперь можно определить отдельные стили для этой таблицы и ее HTML tr border:
table#t01 {
width: 100%;
background-color: #f1f1c1;
}Посмотреть пример
И добавить другие стили:
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}Посмотреть пример
- Используйте HTML-элемент <table>, чтобы определить таблицу;
- Используйте HTML tr, чтобы определить строку таблицы;
- Используйте HTML-элемент <td>, чтобы определить данные таблицы;
- Используйте HTML-элемент <th>, чтобы создать заголовок;
- Используйте HTML-элемент <caption>, чтобы создать подпись;
- Используйте свойство CSS border, чтобы определить рамку таблицы;
- Используйте свойство border-collapse, чтобы объединить рамки ячеек таблицы;
- Используйте свойство padding, чтобы добавить поля ячеек;
- Используйте свойство text-align, чтобы выровнять текст ячейки;
- Используйте свойство CSS border-spacing, чтобы установить интервал между ячейками;
- Используйте атрибут colspan, чтобы растянуть ячейку на несколько столбцов;
- Используйте атрибут rowspan, чтобы растянуть ячейку на несколько строк.

| Тег | Описание |
| <table> | Определяет таблицу. |
| <th> | Определяет ячейку заголовка в таблице. |
| HTML table tr | Определяет строку в таблице. |
| <td> | Определяет ячейку в таблице. |
| <caption> | Определяет подпись таблицы. |
| <colgroup> | Определяет группу из одного или более столбцов для форматирования. |
| <col> | Определяет свойства для каждого столбца в элементе <colgroup>. |
| <thead> | Группирует контент заголовка в таблице. |
| <tbody> | Группирует контент тела таблицы. |
| <tfoot> | Группирует контент футера таблицы. |
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
РедакцияПеревод статьи «HTML Tables»
Таблицы | Основы вёрстки контента
Таблицы — страшный сон верстальщика. Они громоздкие в своей вёрстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Они громоздкие в своей вёрстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Базовая вёрстка таблиц
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы. Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Любая таблица начинается с парного тега <table>. Одного этого контейнера уже достаточно, чтобы получить первую работающую таблицу.
В отличие от списков, таблицы можно назвать двухмерной системой. Здесь есть строки и столбцы. Именно в таком порядке они и обозначаются.
Для создания строки используется тег <tr>. Количество строк и регулируется количеством этих тегов внутри <table>. Попробуем создать три строки:
<table>
<tr></tr> <!-- строка 1 -->
<tr></tr> <!-- строка 2 -->
<tr></tr> <!-- строка 3 -->
</table>
Сейчас эта разметка почти ничего не сообщает браузеру. Если вставить текст в тегах
Если вставить текст в тегах <tr>, то браузер посчитает такой код неверным и постарается обработать его самостоятельно. Например, некоторые браузеры автоматически «вытащат» весь этот текст и переместят его за пределы тега <table>.
Для добавления данных нужны колонки. Их можно добавить с помощью тега <td>. Количество колонок вы так же регулируете самостоятельно. Сколько тегов <td>, столько колонок в таблице и будет.
Важно: количество колонок должно совпадать в каждой строке. Если количество колонок будет не совпадать, то таблица может банально «сломаться». Следите за этим.
<table>
<tr>
<td>Строка 1. Колонка 1.</td>
<td>Строка 1. Колонка 2.</td>
<td>Строка 1. Колонка 3.</td>
</tr>
<tr>
<td>Строка 2. Колонка 1.</td>
<td>Строка 2. Колонка 2.</td>
<td>Строка 2. Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Заметьте, что по умолчанию таблицы не имеют никаких границ между строками и ячейками. Для их добавления можно пойти двумя путями:
- Указать атрибут
borderдля тега<table>. Это сразу установит все возможные границы, как для строк, так и для столбцов. Данный метод считается устаревшим и не рекомендуется к использованию. - Использовать свойство
borderдля необходимых тегов.
Лучший вариант — использование CSS. Так вы будете хранить стили в одном месте, и не будет нужды вспоминать об атрибутах.
table,
tr,
td {
border: 1px solid #000;
}
Главная неприятность — возникновение двойных границ. Это может быть дизайнерской «фишкой», но чаще всего такое не требуется. Нужно «схлопнуть» отступы и для этого используется свойство
Нужно «схлопнуть» отступы и для этого используется свойство border-collapse со значением collapse. Для возвращения в исходное состояние используется значение separate.
Выравнивание контента по вертикали
Помимо знакомого вам свойства text-align, таблицы позволяют выравнивать контент по вертикали. Это простая операция, которая постоянно использовалась во времена табличной вёрстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Для выравнивания по вертикали используется свойство vertical-align, которое принимает одно из четырёх значений:
baseline— выравнивание по базовой линии шрифта. Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.top— выравнивание по верхнему краю ячейки.middle— выравнивание по центру. Стандартное поведение для контента внутри ячеек.bottom— выравнивание по нижнему краю ячейки.
Заголовки таблицы
Сложно представить себе таблицу, которая не имеет заголовков. Без них понять, какая ячейка относится к какой информации почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Создать секцию с заголовками можно с помощью тега <thead>. Строки и ячейки внутри такой обёртки будут являться заголовками колонок нашей таблицы. Есть и ещё небольшое изменение: вместо тега <td> внутри шапки используется тег <th>. Это, помимо семантической нагрузки, позволяет проще определять стили.
Хорошей практикой является добавление тега <tbody> для основного контента. Если этого не сделать, то браузер подставит его сам, но лучше доверять собственной разметке, чем работе браузера.
В качестве заголовка самой таблицы используется текст, обрамлённый в тег <caption>. По умолчанию он располагается вверху всей таблицы, вне зависимости от того, где вы расположите тег. Это поведение можно контролировать с помощью свойства caption-side. Оно принимает одно из двух значений:
top— позиция по умолчанию. Заголовок располагается до таблицы.bottom— расположение заголовка после таблицы.
Пример таблицы с использованием новых тегов и свойств:
<table>
<caption>Профессии</caption>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>JavaScript — язык программирования фронтенд-разработки. С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table>
html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
color: #212529;
}
td,
th {
padding: 0.75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
Объединение строк и столбцов
Не все таблицы имеют простую структуру из ровных столбцов и строк. Объединение нескольких строк или столбцов — распространённая практика при вёрстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Сама по себе таблица является достаточно простой и не должна вызвать у вас никаких проблем. Попробуйте сверстать её самостоятельно. После этого продолжите урок. Чем больше таблиц вы сверстаете, тем меньше ошибок в них будете допускать.
Создадим базовый каркас всей таблицы, без объединения строк или столбцов:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td>Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
<td></td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>Всего: 2613$</td>
</tr>
</tbody>
</table>
Обратите внимание на пустые ячейки. Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать всё доступное пространство.
В HTML для этой операции существуют два атрибута:
colspan— объединение столбцов.rowspan— объединения строк.
Принцип работы достаточно прост — в качестве значения аргумента указывается количество строк/столбцов, которое должен занять элемент. Например,
<td colspan="3">— ячейка должна занять пространство трёх столбцов.<td rowspan="2">— ячейка должна занять пространство в две строки.
Важно: ячейки, на месте которых будут расположены ячейки с colspan и rowspan, должны быть удалены из таблицы.
Попробуем объединить менеджера первых двух сотрудников. Для этого нужно у ячейки с нужным менеджером установить атрибут rowspan со значением 2. Обязательно нужно удалить последнюю ячейку в строке ниже.
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<!-- В этой строке теперь только три столбца -->
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
Проделаем то же самое для последней строки, только теперь нужно объединить столбцы. Для этого используем атрибут colspan со значением 4.
<tr>
<!-- В этой строке всего один столбец, который растянется на 4 -->
<td colspan="4">Всего: 2613$</td>
</tr>
Итоговый вид таблиц:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td colspan="4">Всего: 2613$</td>
</tr>
</tbody>
</table>
Дополнительные материалы
- Вёрстка таблиц. HTML Basics. YouTube
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Создание таблицы в HTML документе.
В этом уроке мы переходим к новой теме и будем учится создавать таблицы. Часто бывает, что на веб–странице нужно представить некие табличные данные, для этого нужен специальный инструмент, которым и является тег <table> </table >. Данный тег как раз и предназначен для создания таблиц на веб – страницах.
Не так давно лет 6 назад без таблицы не мог обойтись не один сайт, как простой так и крупные ресурсы. Все сайты делались на табличном дизайне и, это было связанно с тем, что еще была не совсем хорошая поддержка CSS, так как он только появлялся и не поддерживался всеми браузерами. Поэтому каркас для сайтов было удобней создавать на основе таблиц.
Как это делалось? Создавалась сначала одна общая большая таблица, затем в ней создавались таблицы поменьше для верхней части сайта, левой, центральной, правой и нижней. Внутри верхней таблички создавались таблички для логотипа, поиска, а внутри левой и правой таблицы создавались таблицы для меню, навигаций, рубрик, ну и в центральной части для самого материала. То есть это представляло совокупность таблиц вложенных друг в друга.
С развитием веб–технологий этот метод становился все менее популярен, так как используя таблицы для каркаса сайта получался слишком большой код, в котором было сложно потом разобраться. Ну конечно же такие сайты медленно загружались так как браузеру нужно было просчитать все размеры таблиц. Таким образом такая ситуация ни кого не устраивала и на смену приходила новая технология CSS которая со временем стала, поддерживается всеми браузерами. Это стало гораздо удобней и быстрей, поэтому от таблиц отказались и ими пользуются только когда нужно представить какие-то табличные данные.
Не смотря на отказ от таблиц для построения сайтов, таблицами все же нужно уметь пользоваться, так как они все равно частенько встречаются на сайтах. И так, ниже создадим таблицу с помощью тега <table>. Это парный тег и он должен иметь обязательно закрывающийся тег </table >. Рассмотрим для примера такую таблицу:
Для создания таблицы одного тега <table> </table > мало, поэтому существуют вспомогательные теги, которые создают сроки и столбцы таблицы.
1. Строки создаются с помощью тега <tr> сокращенно от английского table rows (строка таблицы). Этот тег также является парным и имеет закрывающийся тег </tr>. Что делать с этим тегом? Данный тег проставляется ровно столько раз, сколько наша таблица имеет строк. На картинке выше видно, что таблица имеет пять строк, поэтому и создаем пять сторок <tr> </tr>.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Далее требуется определить количество ячеек в каждой строке. В примере, на картинке, выше в таблице видим 8 ячеек.
2. В таблице бывают два вида ячеек: это ячейки для заголовков, в таблице на картинке они выделены жирным, и обычные ячейки для хранения данных имеющие простой вид. Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
HTML
| дата | время | продект | место | деньги | |||
|---|---|---|---|---|---|---|---|
В итоге что получилось: на примере, где ячейки (Жиры, Белки, углеводы) объединены в одну ячейку, в коде у нас осталось свободных целых три ячейки. Чтобы объединить три ячейки таблицы в одну используется атрибут colspan=»3″ где значение атрибута показывает сколько ячеек мы будем объединять. Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
Объединение ячеек в таблицах встречаются достаточно часто, а мы переходим к следующей строке. Здесь ячейки уже идут обычные для хранения данных, и создаются они с помощью тегов <td> сокращение с английского от table data — табличные данные. Создаем мы так же восемь ячеек как в примере, то есть восемь парных тегов <td> </td>. Заполним их данными из таблицы.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 14.12.2011 | 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 |
Вот мы и создали нашу таблицу, но она немного отличается от той, что на картинке в примере выше. На ней имеется вертикальное объединение ячеек где указана дата 14.12.2011.
Объединяется первая ячейка четвертой строки с первой ячейкой пятой строки. Как такое объединение делается? Как и с горизонтальным объединением находим первую ячейку для объединения и прописываем атрибут rowspan=»2″ где значение атрибута указывает, что будем объединять 2 вертикальные ячейки, себя и следующею за ней. Ниже идущий тег <td> </td> за ней удаляем. И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
В целом таблица уже готова. Все, что касается внешнего вида, исправляется с помощью CSS, но об этом немного позже. На этом мы остановимся, а в следующем уроке мы рассмотрим остальные атрибуты, которые нужно знать для создания таблиц.
HTML Тег . Справочник тегов. W3Schools на русском
Пример
Простая HTML таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Больше примеров «Попробуйте сами» ниже.
Определение и использование
Тег <table> определяет HTML таблицу.
HTML-таблица состоит из элемента <table> и одного или нескольких элементов <tr>, <th>, <td>.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML таблица также может включать элементы <caption>, <col>, <colgroup>, <thead>, <tfoot> и <tbody>.
Примечание: Таблицы не должны использоваться для верстки страниц! Исторически некоторые веб-авторы неправильно использовали таблицы в HTML как способ управления макетом своей страницы. Тем не менее, существует множество альтернатив использованию HTML-таблиц для разметки, в первую очередь с использованием CSS.
Поддержка браузерами
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Yes | Yes | Yes | Yes | Yes |
Различия между HTML 4.01 и HTML5
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules», «summary», «width» не поддерживаются в HTML5.
Приведённые в таблице ниже атрибуты использовались ранее в версии HTML4, но на данный момент не являются актуальными. Для форматирования таблицы используйте CSS.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Определяет цвет фона для таблицы |
| border | 1 0 | Не поддерживается в HTML5. Указывает, используется ли таблица для макета |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет пространство между стенкой ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5. Определяет пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border | Не поддерживается в HTML5. Определяет, какие части внешних границ должны быть видны |
| rules | none groups rows cols all | Не поддерживается в HTML5. Определяет, какие части внутренних границ должны быть видны |
| summary | text | Не поддерживается в HTML5. Определяет сводку содержимого таблицы |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
Атрибуты событий
Тег <table> также поддерживает Атрибуты событий в HTML.
Попробуйте сами — Примеры
Заголовки таблицы
Как создать заголовки таблицы.
Таблица с подписью
HTML-таблица с подписью.
Теги внутри таблицы
Как отобразить элементы внутри других элементов.
Ячейки, занимающие более одной строки / столбца
Как определить ячейки таблицы, которые занимают более одной строки или одного столбца.
Связанные страницы
HTML учебник: HTML Таблицы
HTML DOM справочник: Объект Table
CSS учебник: Стилизация таблиц
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <table> со следующими значениями по умолчанию:
HTML — таблицы — CoderLessons.com
Таблицы HTML позволяют веб-авторам размещать такие данные, как текст, изображения, ссылки, другие таблицы и т. Д., В строки и столбцы ячеек.
Таблицы HTML создаются с использованием тега <table>, в котором тег <tr> используется для создания строк таблицы, а тег <td> используется для создания ячеек данных. Элементы в <td> являются обычными и выровнены по левому краю по умолчанию
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables</title>
</head>
<body>
<table border = "1">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>Это даст следующий результат —
Здесь граница является атрибутом тега <table> и используется для размещения границы между всеми ячейками. Если вам не нужна граница, вы можете использовать border = «0».
Заголовок таблицы
Заголовок таблицы можно определить с помощью тега <th> . Этот тег будет заменен тегом <td>, который используется для представления фактической ячейки данных. Обычно вы помещаете верхнюю строку в качестве заголовка таблицы, как показано ниже, в противном случае вы можете использовать элемент <th> в любой строке. Заголовки, которые определены в теге <th>, по умолчанию центрированы и выделены жирным шрифтом.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Header</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Атрибуты Cellpadding и Cellspacing
Существует два атрибута, называемых cellpadding и cellspacing, которые вы будете использовать для настройки пустого пространства в ячейках таблицы. Атрибут cellspacing определяет пространство между ячейками таблицы, в то время как cellpadding представляет расстояние между границами ячейки и содержимым внутри ячейки.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Cellpadding</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Атрибуты Colspan и Rowspan
Вы будете использовать атрибут colspan, если хотите объединить два или более столбцов в один столбец. Аналогичным образом вы будете использовать rowspan, если вы хотите объединить две или более строки.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Colspan/Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Таблицы Фоны
Вы можете установить фон таблицы одним из следующих двух способов —
Атрибут bgcolor — Вы можете установить цвет фона для всей таблицы или только для одной ячейки.
Атрибут background — Вы можете установить фоновое изображение для всей таблицы или только для одной ячейки.
Атрибут bgcolor — Вы можете установить цвет фона для всей таблицы или только для одной ячейки.
Атрибут background — Вы можете установить фоновое изображение для всей таблицы или только для одной ячейки.
Вы также можете установить цвет границы, используя атрибут bordercolor .
Примечание. Атрибуты bgcolor , background и bordercolor устарели в HTML5. Не используйте эти атрибуты.
Примечание. Атрибуты bgcolor , background и bordercolor устарели в HTML5. Не используйте эти атрибуты.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Вот пример использования фонового атрибута. Здесь мы будем использовать изображение, доступное в каталоге / images.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" background = "/images/test.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td><td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат. Здесь фоновое изображение не относится к заголовку таблицы.
Высота и ширина стола
Вы можете установить ширину и высоту таблицы, используя атрибуты width и height . Вы можете указать ширину или высоту таблицы в виде пикселей или в процентах от доступной площади экрана.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Width/Height</title>
</head>
<body>
<table border = "1" width = "400" height = "150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Заголовок таблицы
Тег заголовка будет служить заголовком или пояснением для таблицы, и он будет отображаться в верхней части таблицы. Этот тег устарел в более новой версии HTML / XHTML.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Caption</title>
</head>
<body>
<table border = "1" width = "100%">
<caption>This is the caption</caption>
<tr>
<td>row 1, column 1</td><td>row 1, columnn 2</td>
</tr>
<tr>
<td>row 2, column 1</td><td>row 2, columnn 2</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Верхний и нижний колонтитулы таблицы
Таблицы можно разделить на три части — заголовок, тело и ножка. Верхний и нижний колонтитулы довольно похожи на верхние и нижние колонтитулы в текстовом документе, которые остаются одинаковыми для каждой страницы, а тело является основным держателем содержимого таблицы.
Три элемента для отделения головы, тела и ноги стола:
<thead> — создать отдельный заголовок таблицы.
<tbody> — для обозначения основной части таблицы.
<tfoot> — создать отдельный нижний колонтитул таблицы.
<thead> — создать отдельный заголовок таблицы.
<tbody> — для обозначения основной части таблицы.
<tfoot> — создать отдельный нижний колонтитул таблицы.
Таблица может содержать несколько элементов <tbody> для обозначения разных страниц или групп данных. Но примечательно, что теги <thead> и <tfoot> должны появляться перед <tbody>
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1" width = "100%">
<thead>
<tr>
<td colspan = "4">This is the head of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">This is the foot of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</tbody>
</table>
</body>
</html>
Это даст следующий результат —
Вложенные таблицы
Вы можете использовать одну таблицу внутри другой таблицы. Не только таблицы, вы можете использовать почти все теги внутри таблицы данных тега <td>.
пример
Ниже приведен пример использования другой таблицы и других тегов внутри ячейки таблицы.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1" width = "100%">
<tr>
<td>
<table border = "1" width = "100%">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
HTML 5 Тег
Тег HTML Таблицы состоят из элемента Элемент используется для определения таблицы. Тег
содержит другие теги, определяющие структуру таблицы.
Элементы таблицы
, а также других элементов, связанных с таблицами. Эти другие элементы вложены в теги
, чтобы определить, как строится таблица.
может содержать следующие элементы (и в этом порядке):
или один или несколько тегов (но всего может быть только один дочерний тег тега )

 Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>