- Горизонтальное выпадающее меню на CSS
- Выпадающие меню сайтов в интернет-коммерции: практические примеры
- Важность выпадающих / разворачиваемых меню
- Возможные юзабилити-проблемы, связанные с такими меню
- Автоматическое разворачивание или показ полного меню только после клика мышью?
- Большие drop-down меню
- “За” и “против” больших выпадающих меню
- Примеры использования выпадающих меню
- Подсказки для тех, кто хочет улучшить юзабилити выпадающих меню
- Используйте столбцы
- Отобразите бест-селлеры в списке
- Будьте лаконичны
- Добавьте границу или тень
- Проведите кросс-браузерное тестирование
- Используйте весь разворот страницы
- Используйте изображения и иконки
- Продвигайте акционные предложения и эксклюзивы
- Настройте частоту и время отображения
- Меняйте размер меню при необходимости
- Сфокусируйтесь на основных компонентах
- руководство для начинающих — WordPressify
- Как сделать горизонтальное выпадающее меню на сайте
- не используйте в навигации нативное выпадающее меню — CMS Magazine
- Когда они работают, а когда нет
- Следует ли вам использовать раскрывающуюся навигацию на своем веб-сайте?
- 20 веб-сайтов с креативным дизайном раскрывающегося меню
- 40 лучших примеров и практик в 2020 году
- 30 потрясающих примеров дизайна раскрывающихся меню
- 1. ThreadBird
- 2. Безрезьбовой
- 3.Desina
- 4. LionBurger
- 5. WestCoastPoppin
- 6. Конверс
- 7. Twitter
- 8. Facebook
- 9. BohemiaDesign
- 10. GetSatisfaction
- 11. Дриббл
- 12. Chipotle
- 13. Грань
- 14. Торговая площадка учебников
- 15.TheyMakeApps
- 16. MTV
- 17. Skype
- 18. Adidas
- 19. Vimeo
- 20. Центр рассказывания историй
- 21. Freitag
- 22. Shopify
- 23. Реклама зоопарка
- 24. Поляроид
- 25. Lecoqsportif
- 26. Воображения
- 27.Piiq
- 28. Forgeideas
- 29. Ямьюна
- 30. Ch4mical
- Создать раскрывающееся меню | Showit Help Center
- Как создать раскрывающееся меню в WordPress (за 5 шагов)
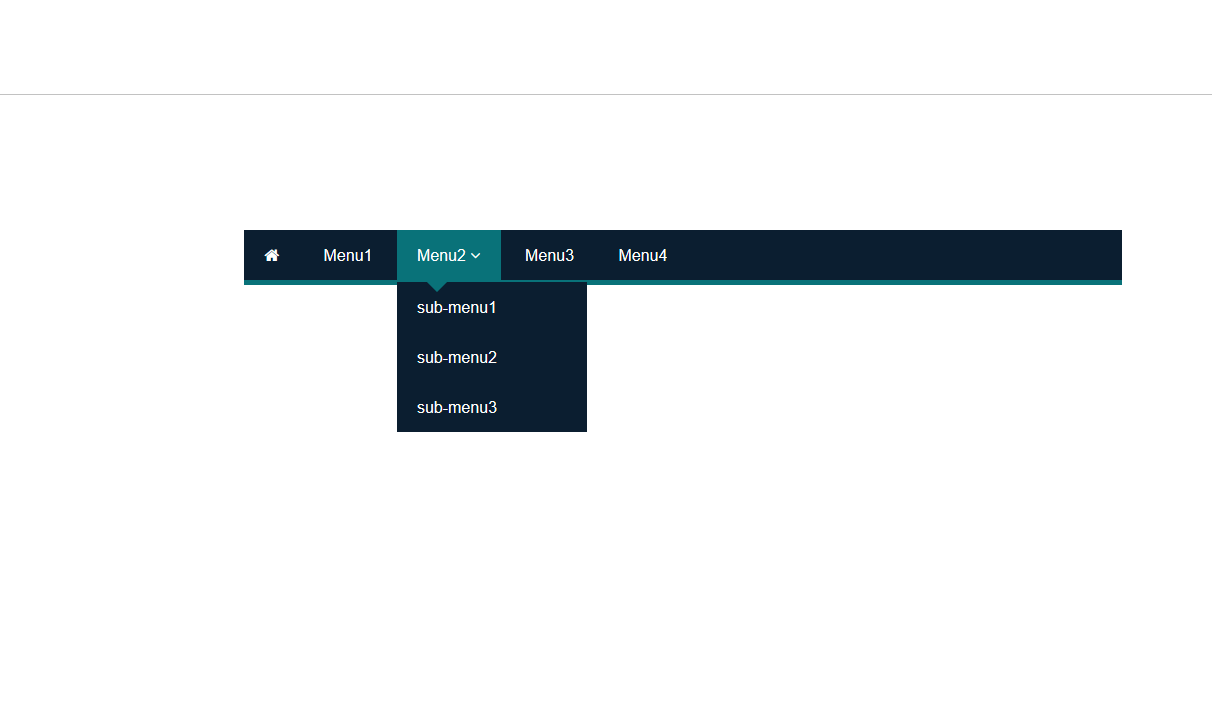
Горизонтальное выпадающее меню на CSS
Вы здесь: Главная — CSS — CSS Основы — Горизонтальное выпадающее меню на CSS
Я уже когда-то писал о том, как сделать вертикальное выпадающее меню на CSS. В этой же статье я расскажу о том, как сделать горизонтальное выпадающее меню на CSS.
Привожу HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
И CSS-код:
ul. menu {
menu {
display: inline-block;
margin: 0;
padding: 0;
}
ul.menu li {
float: left;
list-style: none;
}
ul.menu li a {
display: block;
padding: 8px 20px 10px;
text-decoration: none;
}
ul.menu li ul {
display: none;
padding-left: 10px;
}
ul.menu li:hover ul {
display: block;
position: absolute;
}
ul.menu li:hover ul li {
float: none;
}
ul.menu li:hover ul li a {
padding: 6px 0 8px;
}Безусловно, здесь дан чуть ли не минимум свойств. Чтобы это всё украсить, нужно менять стили. Что касается HTML-кода, то он идентичен и для горизонтального, и для вертикального меню.
Теперь у Вас не должно быть проблем с созданием горизонтального выпадающего меню на CSS.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs. myrusakov.ru/makeup
myrusakov.ru/makeup
- Создано 06.03.2013 04:25:07
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Выпадающие меню сайтов в интернет-коммерции: практические примеры
22 Августа, 2012, 11:07
2734
 Есть целый ряд сложностей с правильным размещением и использованием этого элемента навигации с позиций юзабилити сайта. В блоге маркетингового проекта Econsultancy попытались разобраться с тем, как грамотно спроектировать и применять выпадающие меню на сайтах разной конфигурации; а также рассмотрели все “за” и “против” в плане применения данного элемента навигации для e-commerce сайтов и привели ряд практических примеров.
Есть целый ряд сложностей с правильным размещением и использованием этого элемента навигации с позиций юзабилити сайта. В блоге маркетингового проекта Econsultancy попытались разобраться с тем, как грамотно спроектировать и применять выпадающие меню на сайтах разной конфигурации; а также рассмотрели все “за” и “против” в плане применения данного элемента навигации для e-commerce сайтов и привели ряд практических примеров.Важность выпадающих / разворачиваемых меню
Выпадающие меню стали неотъемлимой и универсальной частью современного онлайн-ритейла, и при правильном использовании данного навигационного элемента они дают возможность покупателям быстро и удобно получить доступ к искомым категориям и подкатегориям товаров на вашем сайте. Таким образом у продавца появляется возможность продвижения конкретных товарных групп и акционных предложений.
С позиции дизайна использование выпадающих меню также позволяют “сузить” загруженную визуально площадь на главной странице сайта за счет включения подкатегорий товаров в меню, которое можно легко свернуть мышкой.
Возможные юзабилити-проблемы, связанные с такими меню
В процессе использования выпадающих меню разработчики и владельцы сайтов могут столкнуться с целым рядом существенных проблем, включая автоматическое исчезновение меню, как только пользователь убирает курсор. Чтобы подобного не происходило, избегайте использования более чем 2 уровней в меню навигации на сайте (пример подобного решения приведен на скриншоте ниже, страница Best Buy):
После активации меню и подменю курсор в процесс работы с главной страницей перемещается, и пользователь может довольно легко непроизвольно закрыть меню, потеряв тот пункт, в котором находился. Кроме того, такое двухуровневое меню практически невозможно использовать на экране мобильного устройства, будть то смартфон или небольшой интернет-планшет.![]()
Также стоит избегать прокрутки внутри выпадающих меню, поскольку так вместо удобной и быстрой навигации пользователю приходится заниматься дополнительной бесполезной работой, а также — опять-таки — возрастает риск спонтанного закрытия меню.
Автоматическое разворачивание или показ полного меню только после клика мышью?
Еще один момент, который стоит учесть при проектировании навигационных меню на вашем сайте — это механизм активации и отображения. Для отображения полного меню пользователю необходимо либо кликнуть на навигационной панели (и тогда меню отобразится), либо навести курсор на категорию товаров в меню, и вложенное меню автоматически развернется без щелчка по нему.
Единственным преимуществом кликабельного меню является тот факт, что меню после клика остается раскрытым независимо от того, остается ли курсор наведенным на меню или нет. Таким образом устраняется возможный риск потери развернутого меню пользователем.
При этом посетителям сайта надо в явной форме сообщить, что для активации меню необходимо кликнуть на соответствующем разделе навигационной панели (как это в своих сервисах делает, например, Google).
Проблему автоматического закрытия меню при перемещении курсора мыши можно решить: для этого надо настроить задержку в несколько секунд, которая позволит развернутому меню оставаться открытым, даже если курсор мыши был перемещен.
Британский сайт Microsoft долгое время использовал данный подход, хотя после редизайна они добавили опцию кликабельных меню (разворачивающихся по щелчку мыши).
Если вы уберете курсор, наведенный на меню, то меню сразу же не исчезнет, а еще пару секунд будет оставаться развернутым, что дает время вам вернуться к меню и перейти в интересующий вас раздел до того, как меню закроется окончательно. Такое решение отлично решает проблему путаницы с навигацией и постоянного опасения “потерять нужный пункт” для пользователей сайта.
Такое решение отлично решает проблему путаницы с навигацией и постоянного опасения “потерять нужный пункт” для пользователей сайта.
А вот пример сайта O2, где наведение мышкой на определенный пункт меню приводит к раскрытию выпадающего пояснения условий тарифного плана, выбранного пользователем на сайте мобильного оператора. И при этом все разворачиваемые вкладки легко закрыть, и все они входят в состав единой сравнительной таблицы. Такое решение трудно назвать идеальным с позиции навигации по сайту.
Большие drop-down меню
Большие по размеру блоки выпадающих меню могут отображать одновременно большой массив текстовых ссылок на главной странице, что дает возможность пользователю перейти напрямую к искомой категории или подкатегории намного быстрее и проще.
Правда, разработка и внедрение больших меню должна проходить обязательный этап предварительного тестирования, чтобы не “забивать” внимание пользователя избыточным количеством ссылок.
“За” и “против” больших выпадающих меню
Аргументы “за”:
- Посетители сайта могут достичь даже “глубоких”, внутренних ссылок за меньшее число кликов и быстрее, чем обычно.

- При правильном проектировании выпадающее меню предлагает разные пути навигации и достижения целевой ссылки для одного и того же продукта, в зависимости от того, какой тип систематизации товаров выбрал покупатель: на основе бренда или на основе типа товаров.
- Выпадающие меню можно использовать для фильтрации и сужения области поиска товаров по запросу пользователя, что экономит время и количество кликов.
- При помощи таких меню ритейлеры могут подойти разумно к систематизации товаров и вопросам мерчандайзинга, вынести в заголовки самые популярные и акционные категории товаров, которые при этом будут набирать наибольшее число просмотров.
- Большие выпадающие меню хорошо работают с горизонтальными навигационными панелями. В частности, в Microsoft провели исследование с применением технологии eye—tracking, которое доказывает большую эффективность в использовании горизонтальной навигации по верхней части главной страницы сайта; подтверджает это и Якоб Нильсен (Jakob Nielsen) в рамках своего ‘F—shaped reading pattern’: этот паттерн демонстрирует, что пользователи в массе своей начинают просмотр страницы по горизонтали в верхней части, затем ненадолго переходят в низ, а после вновь возвращаются к блоку слева вверху и читают его вниз.

Аргументы “против”
- Выпадающие меню довольно часто трудно (а в ряде случаев — практически невозможно) использовать для версии сайта, предназначенной для мобильных устройств. С ростом темпов развития мобильной интернет-коммерции и повсеместным применением интернет-планшетов ритейлерам приходится учитывать потребности и предпочтения мобильных пользователей.
- Большие по размеру выпадающие меню могут замедлить перемещение интернет-пользователя по сайту, дав слишком большое разнообразие выбора и усложнив задачу поиска целевых товаров и услуг (создается т.назыв. “парадокс выбора”).
- Такие меню пишутся как правило с применением кода, который “ведет себя” по-разному в различных браузерах.
- Большие выпадающие меню могут визуально не восприниматься, а также накладываться, что приводит к трудностям в их визуальном восприятии и просмотре. Хорошо спроектированное меню на сайте данного типа будет использовать различные размеры шрифтов и разные цветовые решения, а также иконки и графику, чтобы сделать само меню более читабельным.

Примеры использования выпадающих меню
Вот меню M&S, получившееся после редизайна своего сайта еще в 2009 году:
Единое огромное выпадающее меню предоставляло весь набор навигационных ссылок во все разделы интернет-магазина, и в целом в этом меню было порядка 60+ ссылок для перехода по ним. При этом по каждой ссылке можно было легко кликнуть без необходимости какого-либо скроллинга, хотя разработчики сайта для M&S могли бы сделать разные цвета, шрифты и визуальную идентификацию для разных разделов сайта, чтобы было проще просматривать и выбирать требуемый раздел.
Кроме того, такое большое меню не слишком удобно использовать; в конечном итоге в компании заменили такое огромное меню более компактным и простым для просмотра.
Выпадающее меню на сайте Kiddicare представляет собой хороший пример фильтруемой навигации по сайту, поскольку здесь поиск требуемого раздела сужен и представлен разными возрастными группами, а также есть возможность прямого перехода к автомобильным креслам Isofix:
Как пример использования выпадающих меню в интернет-коммерции и мерчандайзинге на сайте можно привести структуру меню на сайте Argos, где самые популярные товары представлены вверху слева:
На сайте ASOS выпадающее меню позволяет покупателям увидеть все подкатегории товаров за один раз:
Сайт Comet использует большое выпадающее меню, но вместо отображения длинного списка подкатегорий, здесь приведены самые свежие предложения и продукты-бестселлеры:
Сайт River Island использует выпадающее меню без заднего фона. Это вписывается в общий брендинг сайта, хотя ритейлеру стоит быть аккуратнее в использовании графических иллюстраций, на которые накладывается данное выпадающее меню, потому что при неудачном их сочетании может возникнуть трудность в визуальном восприятии текста самого меню:
Это вписывается в общий брендинг сайта, хотя ритейлеру стоит быть аккуратнее в использовании графических иллюстраций, на которые накладывается данное выпадающее меню, потому что при неудачном их сочетании может возникнуть трудность в визуальном восприятии текста самого меню:
Теперь бренд использует более “традиционный” формат разворачиваемого меню:
Сайт Officer’s Club отображает в своем выпадающем меню также спектр цен, чтобы посетители сайта могли отфильтровать товары по цене еще до того, как перейдут на страницу с категориями товаров:
Такое решение хорошо сочетается с общей политикой и клиентской базой, которая чувствительна к ценовому диапазону определенных групп товаров.
А вот перед нами отличный пример выпадающего меню на сайте Sunglass Hut. Здесь показаны изображения различных по стилю солнечных очков в сочетании с рекламными предложениями и информацией, встроенной в навигационный блок:
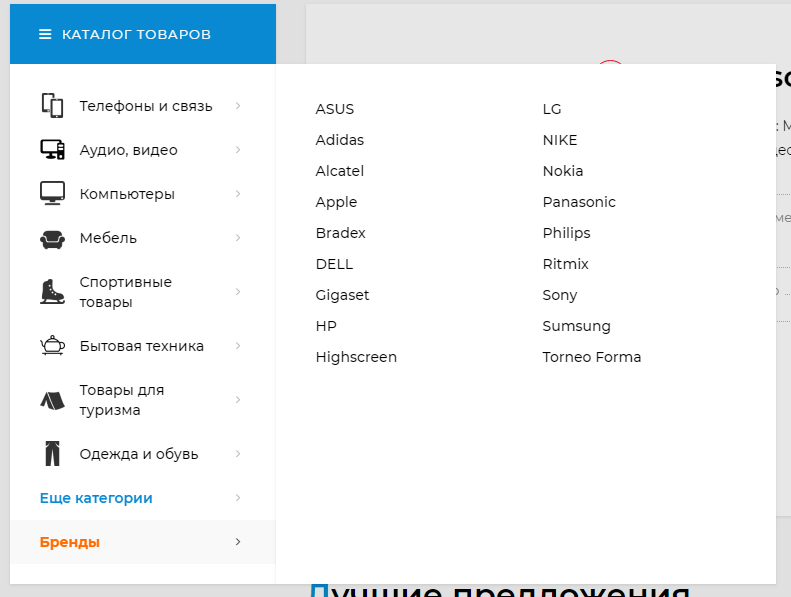
Большой набор опций предлагает и меню на сайте интернет-магазина Kiddisave, в частности — меню проще просматривать за счет просмотра логотипов рядом с названиями брендов:
Подсказки для тех, кто хочет улучшить юзабилити выпадающих меню
Используйте заголовки
Одна из основных причин использования больших меню — это необходимость представить огромный массив ссылок на товары в связанных подборках товаров. Чтобы показать ссылки в связанных подборках и массивах, используйте заголовки для того, чтобы группировать ссылки под ними.
Чтобы показать ссылки в связанных подборках и массивах, используйте заголовки для того, чтобы группировать ссылки под ними.
Используйте столбцы
Большинство сайтов уже группируются связанные подборки товаров и товарные группы в отдельных колонки, при этом демаркация между колонками осуществляется за счет отступа в 1 пиксель, что позволяет визуально разграничить столбцы с товарами.
Отобразите бест-селлеры в списке
Сэкономьте время своих покупателей. Для этого поместите бест-селлеры в одно большое меню, которое будет открываться напрямую в 1 клик с главной страницы. В таком меню клиентам не придется переходить в подкатегории товаров или искать конкретный популярный продукт на сайте.
Будьте лаконичны
Остерегайтесь того, чтобы сделать ваше меню слишком громоздким и длинным. Слишком большое меню может “выпасть” за пределы экрана, если пользователь просматривает ваш сайт на экране нетбука, интернет-планшета или другого мобильного устройства. Установить примерное количество посетителей вашего сайта с такими устройствами (с малой диагональю экрана) можно на основе мониторинга при помощи Google Analytics. Старайтесь проектировать меню сайта таким образом, чтобы оно одинаково отображалось для подавляющего большинства разрешений экрана с любой диагональю.
Старайтесь проектировать меню сайта таким образом, чтобы оно одинаково отображалось для подавляющего большинства разрешений экрана с любой диагональю.
Добавьте границу или тень
Чтобы отделить меню от основного контента на странице, используйте тень или небольшую границу-маркер. Этот элемент оформления меню важен особенно для сайтов, где фон страницы — белого цвета и не обогащен разноцветной графикой.
Проведите кросс-браузерное тестирование
Перед запуском меню убедитесь, что созданное вами выпадающее меню навигации корректно и одинаково работает во всех версиях и типах браузеров. Для этого надо провести повторно не один десяток кросс-браузерных тестов, чтобы навигация в меню была легкой и понятной во всех браузерах.
Используйте весь разворот страницы
Наиболее эффективны и понятны те меню, которые разворачиваются на всю страницу или занимают значительную часть главной страницы сайта.
Такие меню позволяют включать понятные и однозначные для толкования заголовки, иллюстрации и промо-предложения вместе со списком ссылок на товары-бестселлеры, что повышает уровень продаж и улучшает юзабилити сайта в целом.
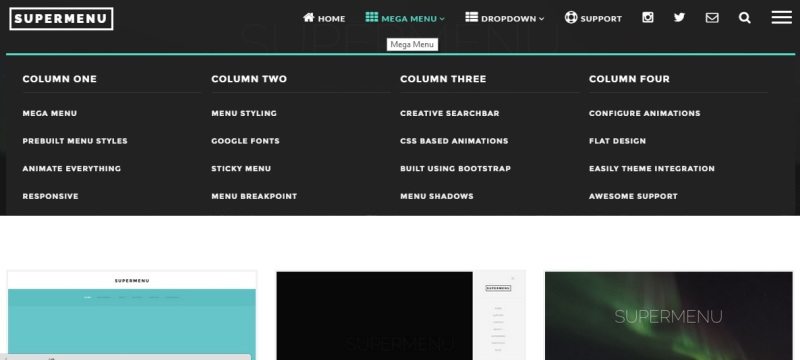
Используйте изображения и иконки
Пример интернет-магазина Sunglass Hut, а также приведенный далее скриншот сайта BMW демонстрируют, что выпадающие меню могут быть не только полезны в плане навигации, но и просты для зрительного восприятия, если к текстовым ссылка добавить изображения товара:
Продвигайте акционные предложения и эксклюзивы
Выпадающие меню в различных форматах и конфигурациях позволяют вам создавать промо-страницы и продвигать конкретные товарные позиции, публиковать руководства для покупателей и эксклюзивные товарные предложения в рамках основного большого меню.
Настройте частоту и время отображения
Убедитесь, что навигационные меню появляются часто, сохраняют свою позицию в момент отображения и своевременно закрываются, как только пользователь переводит курсор мыши на другие элементы сайта.
Якоб Нильсен рекомендует настроить задержку в отображении меню в 0,5 секунды (полсекунды до того, как меню автоматически свернется, если убрать с него курсор мыши). Такая простая настройка позволит избежать постоянного выскакивания меню, если вы случайно провели курсором мыши по заглавному пункту меню на сайте.
Такая простая настройка позволит избежать постоянного выскакивания меню, если вы случайно провели курсором мыши по заглавному пункту меню на сайте.
Меняйте размер меню при необходимости
Если некоторые заглавные категории товаров и разделов на сайте содержит десятки подкатегорий, а другие при этом включают всего по несколько пунктов, рассмотрите вариант, в котором в едином большом меню можно включить различный набор товаров, сортированных в колонки.
Некоторые сайты используют сочетание мультиколонной верстки в больший меню и небольших коротких выпадающих меню, что тоже дает хороший результат для навигации.
Сфокусируйтесь на основных компонентах
Когда вы планируете, каким именно товары, компоненты и разделы включить в свое меню навигации на сайте, обдумайте подходы к систематизации товаров и разделов в рамках выпадающих меню.
Не стоит предлагать слишком много товарных групп или делить весь ассортимент или все разделы сайта на слишком большое число категорий и подкатегорий. В противном случае на вашем сайте может появиться слишком громоздкое меню навигации, которое отпугнет и запутает посетителей вашего сайта избыточным набором опций.
В противном случае на вашем сайте может появиться слишком громоздкое меню навигации, которое отпугнет и запутает посетителей вашего сайта избыточным набором опций.
Источник: блог Econsultancy
руководство для начинающих — WordPressify
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееКак сделать горизонтальное выпадающее меню на сайте
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв. 2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск..." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу. Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
не используйте в навигации нативное выпадающее меню — CMS Magazine
Это четвертая часть цикла из восьми статей о юзабилити мобильных сайтов, включающая данные нашего прошлогоднего исследования юзабилити мобильных Интернет-магазинов.
Адаптивные мобильные сайты нередко используют в навигации нативное выпадающее меню. Для его интеграции создано множество специальных плагинов. Но результаты нашего недавнего исследования говорят о неэффективности такого подхода. Пользуясь мобильными онлайн-магазинами, навигация которых включает нативное выпадающее меню, участники исследования испытывали затруднения суправлением и просмотром предложенных опций.
При выборе пункта выпадающего меню почти все пользователи просматривали список опций до конца и лишь после этого совершали окончательный выбор. Многие утверждали, что хотят увидеть все возможные варианты, даже если искомый пункт меню находился в начале списка — чтобы убедиться, что нужен именно этот пункт (после чего пользователи пролистывали страницу к началу списка и совершали переход на другую страницу). Аналогично действовали они и на главных страницах мобильных сайтов, просматривая всю представленную информацию, даже если искомая информация находилась на виду.
Желание пользователей изучить все варианты перед осуществлением выбора делает нативное выпадающее меню неудобным элементом навигации. В открытом виде меню занимает примерно половину экрана, что создает ненужные затруднения при просмотре всех предложенных опций.
Открывая меню, которое занимает не более половины экрана, пользователи испытывают большие неудобства при просмотре и сравнении доступных опций. В довершение к этому, верхняя часть меню нередко отображает лишь три пункта (изображение слева), а на последующих экранах при прокрутке — не более пяти (изображение справа)
Еще одно неприятное следствие того, что для выпадающего меню отводится лишь половина экрана, — слишком маленькая зона прокрутки. Чем меньше зона прокрутки, тем сложнее пролистывать страницу: движения пальцев недостаточно точны, и вместо того, чтобы привычно «тащить» скролл, пользователи начинают . В данном случае пространство не позволяло плавно элементы, и многие пользователи предпочли листать меню резкими движениями (что, разумеется, не способствует точности нажатия).
Наконец, несколько раз мы столкнулись с тем, что пользователи принимали меню навигации за фильтр ленты. В первую очередь это происходило на страницах с категориями и результатами поисковой выдачи, на которых испытуемые искали опции фильтра, а затем приходили к выводу, что выпадающее меню и есть нужный им элемент интерфейса.
Решение: разрабатывать выпадающее меню самостоятельноНеобходимо подчеркнуть, что навигация в виде выпадающего меню — вовсе не плохое решение, и проблемы возникают лишь в случае использования готового элемента (например, прописанного через тег <select>) — по причине его неудачной реализации в популярных операционных системах для смартфонов (таких как iOS и Android).
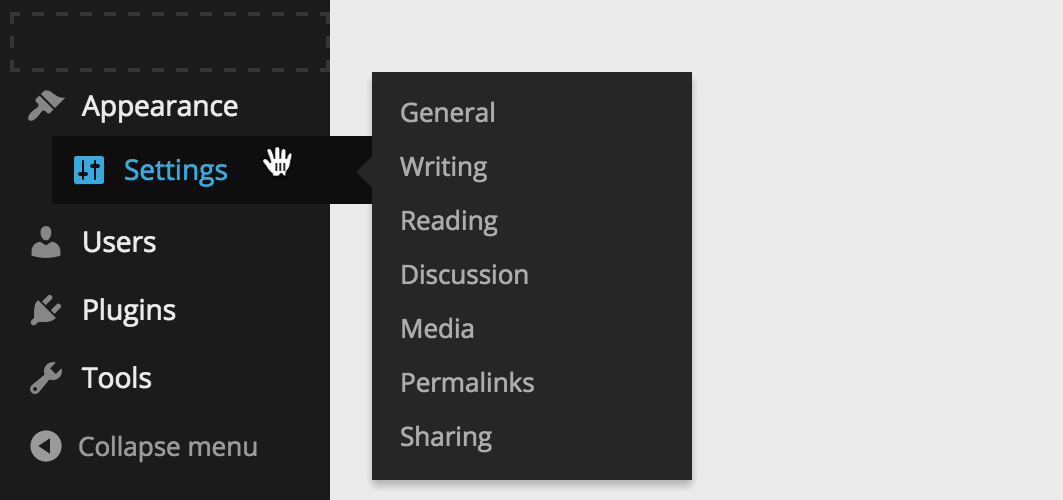
На экране на иллюсрации ниже пользователь одновременно видит все 10 опций, что намного нагляднее и удобнее для пальцев по сравнению с ничтожными 5 пунктами, едва умещающимися в диалоговом окне готового выпадающего меню. (Хотя высота каждого элемента списка на сайте The Boston Globe не так уж велика — всего 5,3 мм).
Например, навигация на сайте The Boston Globe по принципу взаимодействия с пользователем очень схожа с готовым выпадающим меню (сначала вы нажимаете на кнопку «Разделы» (Sections), после этого на экране появляется перечень простых элементов), но несравненно лучше его: список не ограничивается пространством диалогового окна, а при большом числе элементов открывается на весь экран.
На экране на иллюсрации ниже пользователь одновременно видит все 10 опций, что намного нагляднее и удобнее для пальцев по сравнению с ничтожными 5 пунктами, едва умещающимися в диалоговом окне готового выпадающего меню. (Хотя высота каждого элемента списка на сайте The Boston Globe не так уж велика — всего 5,3 мм).
Ещё одно преимущество кастомных выпадающих меню — это возможность настраивать элементы списка по своему усмотрению. Это значит, что вы можете менять оформление и разметку отображаемых пунктов (что невозможно при использовании готового выпадающего меню). Навигация сайта CSS-Tricks, на изображении выше, — пример удачного решения, где выпадающий список разбивается на две колонки, а каждый пункт меню сопровождается узнаваемым символом. Меню может быть и более аккуратным, как в предыдущем примере с Boston Globe, где для обозначения виртуального пространства использовались стрелки.
Во время тестирования у испытуемых не возникало проблем с настраиваемыми меню такого рода — по крайней мере там, где соблюдались базовые для интерфейсов условности и были выдержаны необходимые размеры активных зон (производители устройств рекомендуют делать их не меньше, чем 7×7 мм), и триггер был выполнен в виде ссылки/кнопки (чтобы пользователи знали, что элемент кликабелен).
Следует отметить, что готовые выпадающие меню достаточно эффективно справляются со многими задачами: они хороши в формах, где пользователю нужно видеть не только опции, но и контекст страницы. Однако не стоит использовать их в качестве основной навигации: они слишком малы, чтобы отобразить достаточное число элементов, и их сложно пролистывать.
Оригинал: http://baymard.com/blog/mobile-dropdown-navigation
Когда они работают, а когда нет
Выпадающее меню (иногда называемое раскрывающимся меню или списком) — это графический элемент управления, предназначенный для помощи посетителям в поиске определенных страниц или функций на вашем веб-сайте.
При щелчке или наведении курсора на заголовок меню верхнего уровня открывается список опций. Затем пользователь переходит к тому, что ему нужно — если только плохо спроектированная структура или функциональность меню не слишком усложняют задачу.
Неудивительно, что многие раскрывающиеся списки трудны в использовании.Это может привести к разочарованию пользователей, что может привести к высокому проценту отказов. Потенциальные клиенты, которые в противном случае могли бы стать вашими клиентами, уведут свой бизнес в другое место.
Давайте посмотрим на некоторые плюсы и минусы раскрывающихся меню, а также на некоторые жизнеспособные альтернативы навигации по веб-сайту.
Почему мы иногда не любим раскрывающиеся меню
Большой процент выпадающих меню имеет плохой дизайн, что делает их раздражающими, сбивающими с толку и мало функциональными для посетителей вашего сайта.Они сложные, их трудно читать или понимать.
Самыми сложными являются меню, разработанные с функцией наведения курсора. Это означает, что, когда пользователь наводит курсор на конкретный пункт меню, этот элемент расширяется для отображения подкатегорий. Однако, если вы потеряете, так сказать, наведение, меню исчезнет, и вам придется начинать заново.
Если у вас есть несколько пунктов меню в раскрывающемся списке, некоторые экраны не позволяют пользователю видеть все параметры. Пользователь может попытаться расположить строку меню в самом верху экрана, чтобы все раскрывающиеся меню были видны после щелчка.Или они могут просто выбрать конкурента, у которого есть более удобная схема навигации по сайту.
Еще одним недостатком этого формата навигации является то, что он редко хорошо переносится на мобильные платформы. И поскольку большинство посетителей вашего сайта, вероятно, уже находят вас с помощью смартфона или планшета, это большой недостаток.
Google тоже не большой поклонник раскрывающихся меню. Фактически, поисковым роботам Google может быть сложно их правильно проиндексировать.Это может повредить вам в результатах поиска — в некоторых случаях значительно, в зависимости от того, как была закодирована (запрограммирована) навигация по вашему сайту.
Когда раскрывающееся меню * Работает * Хорошо работает
Если они спроектированы правильно, эти инструменты навигации могут быть эффективными для направления посетителей сайта туда, куда они хотят. Они также занимают очень мало драгоценного пространства «в верхней части страницы» или той части сайта, которую посетитель может видеть на своем экране без прокрутки.
Если у вас ограниченное количество опций, особенно если у вас не более одного уровня опций меню, этот подход может работать хорошо, даже если вы используете функцию наведения курсора.Вы также можете повысить удобство использования наведения, если отложите его деактивацию. Другими словами, позвольте меню оставаться на экране в течение нескольких секунд, даже если указатель мыши сбивается с пути.
Если вы сделаете раскрывающиеся меню кликабельными, вы потенциально сделаете посетителей вашего сайта более комфортными — если только они не поймут, как заставить меню исчезнуть после того, как они щелкнули по нему.
Убедитесь, что стиль и размер шрифта чистые и читабельные, а цвета фона достаточно отличаются от цветов шрифта.Также позаботьтесь о том, чтобы у пользователя не возникало задержек после нажатия или зависания. В противном случае они могут щелкнуть слишком много раз в неправильных местах и оказаться там, куда никогда не хотели заходить, и это заставит их броситься прочь с вашего сайта.
Сосредоточьтесь на чистоте, простоте и функциональности при использовании раскрывающихся меню. Если вам не удается достичь этих целей, подумайте об использовании альтернативного формата навигации.
Что можно использовать вместо раскрывающегося меню?
Боковые меню когда-то были любимцем навигации по сайту.Но поскольку вертикальный формат монополизировал от одной четверти до одной трети страницы, веб-дизайнеры массово отказывались от него в пользу менее навязчивых и более сложных в использовании горизонтальных вариантов. Некоторые из ваших любимых социальных сетей (а именно, Twitter и Facebook) по-прежнему успешно используют меню боковой панели.
Если вы не хотите, чтобы меню боковой панели ухудшало внешний вид вашего сайта, вы можете рассмотреть возможность использования складного или всплывающего меню боковой панели.
Один из вариантов, популярность которого растет с каждым днем, известен как панели с прокруткой.Эта схема навигации основана на расширенной домашней странице, которую пользователь прокручивает вниз, чтобы найти нужные параметры. Это хорошо работает, если у вас ограниченное количество целей навигации, и почти без проблем переносится на мобильные платформы. Прокручиваемые панели лучше всего подходят для обычных предприятий сферы обслуживания, таких как рестораны и парикмахерские.
Пожалуй, самая мощная и универсальная альтернатива — карточная навигация. Этот стиль навигации можно адаптировать к большинству типов предприятий.Он также очень хорошо переносится на мобильные устройства. Поскольку сегодня многие сайты используют карты для навигации, эта архитектура навигации стала знакомой большинству интернет-жителей.
Лучшая альтернатива для вашего сайта будет зависеть от вашей бизнес-модели и структуры сайта. Например, если у вас большой сайт электронной коммерции, вы можете воспользоваться мегаменю. Однако, если ваше мегаменю не спроектировано хорошо, оно может усложнить ваше использование настолько, насколько может выпадающий список.
Почему это имеет значение?
Выпадающие меню являются важным компонентом навигации по веб-сайту, а навигация по веб-сайту является основным компонентом взаимодействия с пользователем (UX).На любом сайте, если UX плохой, вы потеряете бизнес — потенциально большой бизнес. Однако хороший UX может увеличить конверсию на 200 процентов.
Интернет стал важной частью повседневной жизни для большинства людей, включая ваших потенциальных клиентов и клиентов. Привычки просматривать, исследовать, общаться и совершать покупки в Интернете — это практически вторая натура, почти как включение света или воды.
Если вы войдете в чей-то дом или гостиницу, вы знаете, как включить свет и запустить воду, даже если вы никогда не были там раньше.А теперь представьте, что вы заходите в одно из этих мест и не можете найти выключатель света или не можете понять, как включить горячую воду.
Когда потенциальный клиент впервые попадает на ваш сайт, совершенно необходимо, чтобы он сразу понял, как включить воду и свет — так сказать.
В этом суть пользовательского опыта. Плохой UX отправит потенциального клиента к вашему следующему конкуренту с интуитивно понятным и удобным сайтом. А поскольку схема навигации является якорем UX, наличие интуитивно понятных и удобных меню критически важно.
Если вы похожи на большинство владельцев бизнеса, возможно, вы не знаете, как лучше всего разработать хороший UX — и в этом вам может помочь эксперт по интернет-маркетингу. В Be Locally SEO отличная архитектура и дизайн веб-сайта — это лишь часть того, что мы делаем, но эти элементы имеют решающее значение для ваших общих усилий по интернет-маркетингу.
Вы можете потратить весь свой маркетинговый бюджет на поисковую оптимизацию (SEO), маркетинг в поисковых системах (SEM) и контент-маркетинг с целью увеличения посещаемости вашего веб-сайта.Но весь мировой трафик не принесет никакой пользы, если посетители не смогут найти то, что им нужно, как только они попадут на ваш сайт.
Веб-дизайнеры Be Locally SEO понимают, как создать наиболее удобную для пользователя структуру сайта, которая побуждает посетителей оставаться рядом, помогая им на пути к важному решению о покупке. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь вам — используя раскрывающиеся меню или нет — в создании оптимального UX для ваших потенциальных клиентов и клиентов.
Следует ли вам использовать раскрывающуюся навигацию на своем веб-сайте?
Когда вы создаете веб-сайт для своей компании, вы хотите, чтобы он был удобным для пользователей и с легкостью для навигации. Выпадающие меню навигации могут показаться логичным выбором, следуя шаблону иерархии меню других компьютеров. Однако есть несколько недостатков
.в раскрывающееся меню. Подходят ли они для вашего бизнес-сайта?
Раскрывающееся меню
Выпадающие меню могут быть удобным элементом дизайна.Меню и подменю открываются, когда пользователь наводит указатель мыши на пункт меню. Пользователи привыкли к этой схеме навигации в других программах, что упрощает переход. Благодаря вложению ссылок дизайн веб-страницы становится более чистым, с меньшим количеством ссылок на главной странице.
Он также уменьшает количество кликов и загрузок страниц, делая всю информацию доступной из области главного меню. При правильном использовании раскрывающиеся меню могут стать преимуществом для вашего бизнес-сайта, но перед их использованием следует учесть несколько факторов.
Мобильный веб-дизайн
Все больше и больше людей получают доступ к веб-страницам с различных устройств. Не сделать вашу веб-страницу удобной для мобильных устройств — одна из самых больших ошибок в дизайне веб-сайтов.
Доступ к раскрывающемуся меню на компьютере часто может быть затруднен. Поскольку меню предназначены для открытия при наведении курсора мыши на меню, одно неверное движение мыши может полностью закрыть меню, вынуждая пользователя начать все заново.Это неприятная, но распространенная проблема с навигацией в раскрывающемся меню, из-за которой пользователям сложно щелкнуть нужную ссылку с первой попытки. Эта проблема усиливается на мобильном устройстве.
Сенсорные экраны мобильных устройств не имеют концепции наведения курсора на меню — когда пользователь касается меню, он загружает страницу. Сенсорные экраны полагаются на движения пальцами и касания, которые не работают с раскрывающимися меню в стиле прокрутки. Вы можете разработать конкретную мобильную версию своей бизнес-страницы, но зачастую проще разработать свой сайт с учетом потребностей как компьютеров, так и мобильных устройств.
Запутанные и большие иерархии
Если ваш веб-сайт содержит много информации и страниц, раскрывающиеся меню могут стать большими и громоздкими. Выпадающее меню с небольшим объемом информации может обеспечить понятную и очевидную навигацию для пользователей. Однако по мере добавления дополнительной информации и, соответственно, большего количества меню и подменю это может стать ошеломляющим для пользователя. Хотя вам может быть очевидно, где различные темы попадают в иерархию, вашим клиентам, возможно, придется пролистать несколько больших меню и списков, чтобы найти нужную им информацию.
Меню большего размера также могут создавать проблемы как для компьютеров, так и для мобильных пользователей. По мере увеличения размеров меню они могут не поместиться на одном экране даже на большом мониторе компьютера. Это очень расстраивает пользователей, которые не могут получить доступ к ссылкам, находящимся за пределами их экрана. Если вы решите использовать навигацию по раскрывающемуся меню на своей бизнес-странице, важно сбалансировать объем предоставляемой информации с удобством использования для клиента.
Мегаменю
В последние годы была использована новая техника раскрывающейся навигации; это называется мегаменю.По сути, это меню, которое отображает все параметры меню для конкретного раскрывающегося списка в одном большом меню, а не в узком одноуровневом раскрывающемся списке. Ниже мы разместили пример мегаменю. Для WordPress мы настоятельно рекомендуем использовать плагин под названием Ubermenu. Они разработали потрясающую систему меню, которая позволяет интегрировать фотографии, вкладки и т. Д. У них есть примеры на своем веб-сайте. Преимущество мегаменю в том, что оно позволяет быстро увидеть гораздо больше информации, чем традиционная система меню.
Поисковые системы
Поисковые системы работают, просматривая Интернет и индексируя ссылки и ключевые слова, которые будут доступны во время поиска. В раскрывающихся меню используются такие языки, как JavaScript, что затрудняет поиск и сохранение соответствующих данных программами. Если ваши данные не проиндексированы, они не будут отображаться при поиске. В конечном итоге это приведет к снижению посещаемости вашего бизнес-сайта. Альтернативные методы навигации не имеют этой проблемы, делая ваш сайт более доступным для поиска.
В конечном итоге выбор за вами. Выпадающие меню навигации могут хорошо работать в некоторых ситуациях, но в мире, который становится все более мобильным, вы можете рассмотреть другие варианты для своего бизнес-сайта.
20 веб-сайтов с креативным дизайном раскрывающегося меню
Сегодня мы выбрали 20 веб-сайтов с креативным дизайном выпадающих меню и классным макетом. Вы не увидите, как выглядит дизайн выпадающего меню из всех предварительных просмотров, поэтому сразу переходите на веб-сайты и просмотрите дизайн целиком!
Мы также выбрали несколько прототипов выпадающих меню, созданных очень талантливыми дизайнерами Dribbble.Вы можете найти пять из них в конце этого списка.
Если вы хотите научиться кодировать выпадающие меню самостоятельно, знайте, что это обычно делается с помощью jQuery. Первым шагом является создание концепции в Photoshop, затем размещение основных элементов HTML, стилизация всего в CSS и, наконец, связывание всего этого с помощью нескольких строк jQuery для создания семантического, доступного и деградируемого дизайна меню.
Вы наверняка вдохновитесь нашим выбором и сами создадите отличное меню.Некоторые из этих выпадающих меню очень просты и понятны, в то время как другие имеют уникальные элементы и являются более сложными.
Какие из них вам нравятся больше всего и почему? Дайте нам знать в разделе комментариев ниже.
П.С. Если вам нужно больше вдохновения для дизайна веб-навигации, ознакомьтесь с этими веб-дизайнами с всплывающими меню навигации. и Дизайн веб-сайтов с необычными меню навигации.
Бен Шерман
Строка менюBen Sherman обязательно вдохновит вас, особенно если вы предпочитаете минималистский дизайн.Это отличный пример простого и понятного раскрывающегося меню, которое можно интегрировать во все виды веб-проектов.
Американский орел
Раскрывающееся менюAmerican Eagle также имеет минималистский дизайн, но оно намного сложнее, чем в предыдущем примере, поскольку открывает больше категорий. Этот пример можно использовать для магазинов, и он может быть очень полезным, поскольку все товары разделены на более мелкие категории, что упрощает покупателям поиск того, что они ищут.
Пивоварня Мэйфлауэр
Это красная строка раскрывающегося меню. У Mayflower Brewing простое меню с 6 категориями. Если вы наведете указатель мыши на каждую из них, то заметите, что подкатегории имеют более темный оттенок красного и похожий дизайн с тем же шрифтом, что и меню.
Хэмптон-Бэйс
Это еще один пример сложной, но аккуратной строки меню. В этом раскрывающемся меню также используется угловая графика, что делает его уникальным и привлекательным для посетителей.В строке меню все хорошо организовано, что облегчает поиск в Интернете и поиск того, что вам нужно.
Redbrickhealth
Это аккуратное и понятное раскрывающееся меню, которое можно интегрировать во все виды веб-проектов. Вы можете легко просматривать страницы и находить то, что вам нужно, с помощью этого меню.
Carreras con Futuro
Это красочная строка раскрывающегося меню. У каждой категории есть собственный плоский значок, а фон становится розовым при наведении курсора на каждую категорию.Это очень креативный пример строки меню.
Каллавей Гольф
На веб-сайтеGallaway Golf есть элегантное раскрывающееся меню. Он отличается простым и чистым дизайном и расположен рядом с логотипом. Прекрасно смотрится на чистом минималистичном дизайне.
Bon Look
Bon Look — еще один отличный пример веб-сайта с творческим раскрывающимся меню. Проверьте это и убедитесь, что в каждой подкатегории также есть изображение для предварительного просмотра, которое помогает покупателю найти именно то, что ему нужно.Это также отличный способ косвенно продвигать ваши продукты.
Converse
Converse представляет очень красочную слайд-шоу своей продукции. Строка меню представляет собой простую и тонкую черную горизонтальную полосу с белым шрифтом. Каждая родительская категория имеет несколько подкатегорий, которые весьма полезны на сайтах электронной коммерции.
Уотер Гернси
Это еще один творческий пример строки раскрывающегося меню. Тонкая горизонтальная полоса со значками для каждой категории и простое серое раскрывающееся меню с множеством подкатегорий.
Полевая школа Куалоа
МенюKualoa Field School также аккуратно оформлено в современном стиле. На этом веб-сайте в заголовке используется большое горизонтальное изображение с крупным шрифтом и логотипом, за которым следует строка раскрывающегося меню.
Пума
Puma — еще один пример хорошо организованного веб-сайта с крутой выпадающей строкой меню. Он выглядит как горизонтальная полоса, которая представляет каждую подкатегорию, такую как избранные, новые поступления и т. Д., Но также добавляет что-то, что отличает этот пример от предыдущих, связанные изображения с разными коллекциями, распродажами и специальными предложениями.Это действительно интересный дизайн выпадающего меню, идеально подходящий для крупных веб-сайтов, работающих в модной нише.
Достижение тишины
Reaching Quiet имеет минималистичный дизайн от верхней строки раскрывающегося меню до нижнего колонтитула страницы. Каждая подкатегория представлена в белых рядах с черными рамками, которые прекрасно дополняют концепцию дизайна этого веб-сайта. Все элегантно оформлено и может создать впечатление, что этот веб-сайт имеет черно-белый макет, но вы обнаружите, что на самом деле он довольно красочный.
Хельми-Берн
На веб-сайтеHelmy-Bern есть темное, но аккуратное раскрывающееся меню, которое может быть именно тем, что вы искали. Он имеет современный и функциональный дизайн, который легко интегрируется во всевозможные веб-проекты. Это меню очень хорошо разработано и спроектировано, и оно может стать отличной отправной точкой для других потрясающих дизайнов. Пусть он станет вашим источником вдохновения для создания темных раскрывающихся меню!
Санта-Крус
Раскрывающееся менюSanta Cruz также весьма креативно и дает посетителям небольшое представление о том, что они собираются увидеть в этом магазине.Идеально подходит как для крупных, так и для небольших интернет-магазинов.
Это раскрывающееся меню имеет уникальный дизайн, основанный на наклонной графике и синей палитре. В каждой категории подменю используется градиентный фон с белой типографикой. В целом, этот пример выглядит великолепно и очень креативно.
Это раскрывающееся меню — еще один творческий пример. Это меню намного прозрачнее, чем в предыдущих примерах, потому что в этом случае большую роль играет фон. Будет отлично смотреться как на сайтах, так и в приложениях.
BH — это элегантное раскрывающееся меню, которое идеально подходит для винного магазина. Если вы работаете над подобным проектом, этот пример может вам пригодиться.
Это раскрывающееся меню также имеет прозрачность. Он имеет темный фон, использует белую типографику и большие значки. Он может очень хорошо работать на веб-сайте интернет-магазина.
Это раскрывающееся меню было разработано для веб-сайта электронной коммерции модной одежды. Меню корзины покупок — вот что делает этот пример интересным и заслуживающим внимания в будущих проектах.Вы всегда можете проверить товары, добавленные в корзину, не покидая страницы. У каждого товара есть собственная миниатюра, фото, название и цена.
40 лучших примеров и практик в 2020 году
Четкое и хорошо структурированное раскрывающееся меню помогает пользователям перемещаться по веб-сайту / приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется для панелей навигации веб-сайтов / приложений, панелей поиска или панелей вкладок для улучшения UX.
Однако для UI / UX-дизайнеров настоящая проблема состоит в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна раскрывающихся меню с возможностью щелчка и наведения, а также передовых методов, чтобы вы могли с легкостью черпать вдохновение и с легкостью создавать отличительные раскрывающиеся меню для своих веб-сайтов / приложений.
Для вашего вдохновения включено множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков.
30 лучших примеров дизайна раскрывающегося меню для вашего вдохновения 1. ConverseConverse — это модный интернет-сайт, на котором продается обувь, одежда и снаряжение. В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, чтобы направлять пользователей. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбрать желаемые параметры меню.
2. Santa CruzSanta Cruz — это интернет-магазин велосипедов, в котором есть довольно креативные выпадающие меню навигации, в которых отображаются разные велосипеды с изображениями.Посетители веб-сайта могут легко получить представление о том, что они увидят в этом магазине. Это хорошая идея, чтобы все веб-сайты интернет-магазинов следили за ними, чтобы улучшить пользовательский интерфейс.
3. Helias OilsHelias Oils — это веб-сайт, посвященный чистым эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнистые переходы для привлечения пользователей.
4. Вихревое раскрывающееся меню CSS3Вращающееся раскрывающееся меню CSS3 — это уникальный шаблон раскрывающегося меню, легко создаваемый с помощью CSS.Когда вы наводите курсор на верхние пункты меню, они появляются с крутым эффектом кружения. Если вам интересно, просто нажмите ссылку на учебник, чтобы узнать больше.
5. Lion BurgerLion Burger имеет очень привлекательную строку раскрывающегося меню в виде кнопок. Пункты подменю сделаны с характерными эффектами наведения. Более того, элементы красной кнопки и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box MenuCSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего меню навигации с очень крутым эффектом скольжения.При наведении указателя мыши на пункт меню появится миниатюра изображения, а соответствующие подменю плавно сдвинутся вправо / влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть руководство по CSS.
7. Адаптивное раскрывающееся меню навигацииАдаптивное раскрывающееся меню навигации происходит из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех столбцов подменю для демонстрации категорий рецептов. Значительный слайдер с изображением справа также помогает пользователям быстро выбрать правильный рецепт.
8. Выпадающее меню BryanВыпадающее меню Bryan — это интеллектуальное многоуровневое раскрывающееся меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок по телефону, а в его раскрывающемся меню навигации используются красочные иллюстрации для презентации продуктов, что делает впечатляющую визуальную привлекательность.
10. Исследование минимального раскрывающегося менюИсследование минимального раскрывающегося меню — это классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении курсора на них всплывают элементы подменю, чтобы направлять пользователей. Идеальный пример для создания минималистичного веб-сайта.
11. Раскрывающееся меню «Креатив» со значкамиВыпадающее меню «Креатив» с значками — это чистое и хорошо продуманное раскрывающееся меню навигации.Он оформлен в очень модной бело-голубой цветовой гамме. И каждый элемент подменю хорошо структурирован и имеет очень яркие значки линий.
12. Выпадающее меню Zenith Arena De LilleВыпадающее меню Zenith Arena De Lille специально создано для многоцелевой крытой арены. Поскольку все их мероприятия расписаны по месяцам, пользователи могут легко щелкнуть, чтобы отобразить или скрыть полный список событий за месяц, и выбрать желаемое для просмотра деталей.
13.Выпадающее меню SkySmileВыпадающее меню SkySmile использует градиентный цвет фона для выделения раскрывающихся меню. И синяя цветовая схема также отлично сочетается с фоном домашней страницы.
14. Минимальное взаимодействие с раскрывающимся менюМинимальное взаимодействие с раскрывающимся меню — это очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении указателя мыши на кнопку появляется раскрывающееся меню, состоящее из значков, предлагающее различные варианты навигации.Он идеально подходит, чтобы помочь вам создать минималистичное мобильное приложение.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося окна уведомленийДизайн раскрывающегося окна уведомлений — отличный дизайн раскрывающегося меню для минималистичных веб-сайтов, чтобы продемонстрировать новости уведомлений.Когда пользователи наводят указатель мыши на верхний значок уведомления, мгновенно появляется раскрывающийся список, в котором отображаются различные новости с уведомлениями. Соответствующее время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
17. Выпадающее меню уведомленийВыпадающее меню уведомлений — еще одно красивое раскрывающееся меню, предназначенное для кнопок значков уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это раскрывающееся меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. Анимация выпадающего меню HTMLАнимация выпадающего меню HTML специально создана для минималистичных веб-сайтов , чтобы отображать / скрывать меню навигации. Он имеет уникальную медленно опускающуюся анимацию. Он также предоставляет пользователям коды HTML / CSS / JS. Если вам интересно, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и простой разработки.
19. Анимация раскрывающегося меню «О нас»Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, предназначенное для раздела «О нас».Он имеет умную всплывающую анимацию. И каждый элемент подменю имеет плоский значок, чтобы помочь пользователям легко найти информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, предназначенное для панели фильтров. После этого пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. Д., Чтобы найти желаемые результаты. Это хороший пример того, как создавать интерактивные раскрывающиеся меню для полос поиска / фильтров.
21. Раскрывающееся меню магазинаРаскрывающееся меню магазина использует значки только для представления различных категорий продуктов.
22. Mini CooperMini Cooper — это крутой автомобильный веб-сайт, который использует хорошо продуманное раскрывающееся меню навигации. Он имеет богатые стили подменю и эффекты зависания.
23. Board StarBoard Star — это интернет-магазин сноубордов.Его раскрывающееся меню навигации имеет характерный стиль ретро-дизайна и использует интуитивно понятный список и дизайны карточек для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный сайт, на котором используется великолепное раскрывающееся меню навигации. При наведении указателя мыши на автомобиль справа появится соответствующее изображение, что позволит вам быстро просмотреть автомобиль заранее.
25. AudiAudi — это известный автомобильный веб-сайт, на котором используется интуитивно понятное раскрывающееся меню навигации.Как и Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет очень иную и эффективную компоновку для представления деталей автомобиля.
26. Sony Play StationSony Play Station имеет отличное раскрывающееся меню навигации, на которое можно нажимать, и все его подменю состоят из креативных жирных значков. Прекрасный пример создания привлекательного графического меню.
27. Mr CleanMr Clean предлагает различные чистые продукты и решения.На его официальном веб-сайте используется великолепное раскрывающееся меню навигации, состоящее из изображений продуктов и коротких этикеток.
28. KFCKFC использует вертикальное раскрывающееся меню для помощи в навигации. Анимация подменю тоже очень крутая.
29. Taco BellTaco Bell может помочь пользователям быстро найти в Интернете вкусные меню или близлежащие магазины. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
30.Bern TourismBern Tourism — это туристический веб-сайт, который может помочь посетителям найти лучшие события, достопримечательности и развлечения в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с интеллектуальной панелью вкладок.
10 советов по раскрывающемуся меню, которым вы должны следоватьПосле просмотра всех этих примеров раскрывающегося меню вы, возможно, захотите узнать, что вообще может быть хорошим раскрывающимся меню и каким советам вы должны следовать, чтобы создать хорошее раскрывающееся меню. выпадающее меню.
Итак, мы также собрали 10 лучших практик для дизайна раскрывающихся меню, чтобы объяснить, каким советам вы должны следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню меньше двух уровни глубокиеСлишком длинные или сложные раскрывающиеся меню могут доставлять неудобства пользователям, а иногда даже заставлять их терять фокус в меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует эффекты умного наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и читаемый список элементов.Чтобы добиться этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура / макет и т. Д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный перепад. раскрывающееся меню с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выделения для выделения пунктов менюЧтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или другие эффекты наведения или выделения, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню футбола, расположенное ниже, появятся ярко-синий фон и белый значок, чтобы выделить выбранный вами пункт меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны сосредотачиваться на времени закрытия эффекта наведения. Слишком длинное или короткое и то и другое может вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа создания раскрывающегося меню.Помимо использования различных шрифтов, типографий и цветов, вы все равно можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на веб-сайте JetBlue ниже, вы все равно можете использовать богатые изображения, значки и тексты для создания более привлекательного и эффективного раскрывающегося меню.
5. Поддерживайте единообразие стилей менюПри разработке раскрывающегося меню вы должны использовать похожие стили, фон и изображения меню, чтобы все меню работало как единое целое.
В качестве примера возьмем указанный ниже веб-сайт компьютеров Dell. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Невозможные пункты меню выделены серым цветомКогда некоторые продукты или услуги отсутствуют в наличии или временно недоступны, слепое удаление соответствующих пунктов меню может нарушить всю структуру, что затрудняет просмотр и навигацию пользователями. В этот момент вы можете сразу их выделить серым, чтобы избежать проблем.
Непосредственное выделение серым цветом элементов меню не повлияет на весь макет, сэкономив вам больше времени на обработку недоступных параметров.
7. Добавьте быстрые выпадающие анимацииВы также можете добавить быстрые выпадающие анимации (например, анимацию скольжения, затухания, прыжка или вращения) для привлечения пользователей.
Например, на приведенном ниже веб-сайте Mediate Template используется привлекательная скользящая анимация для привлечения пользователей:
8.Используйте полупрозрачный фон, чтобы выделить свое меню.Чтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон для легкого выделения всего раскрывающегося меню:
9. Используйте другой цвет фона для выделения менюВместо полу-родительского фона цветной Фон меню также помогает отличать раскрывающиеся меню от фона.
И этот веб-сайт Мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверять раскрывающееся менюЧто бы ни случилось, вы также всегда должны проверять раскрывающееся меню. регулярно открывайте меню, чтобы убедиться, что оно всегда хорошо работает.
В целом, мы надеемся, что эти творческие примеры и передовые методы могут вас вдохновить.
Как создать раскрывающееся меню?Если вы все еще не знаете, как создать раскрывающееся меню с нуля, есть два доступных способа:
1.Создайте раскрывающееся меню с помощью шаблона HTML / CSSДля дизайнеров UI / UX самый быстрый способ — использовать шаблон дизайна раскрывающегося меню. В Интернете доступно множество шаблонов HTML / CSS . Вы можете свободно искать тот, который вам нужен.
2. Создайте раскрывающееся меню с помощью инструмента дизайнаОднако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации своих идей меню. Mockplus , универсальная платформа для разработки продуктов, — хороший вариант для вас.Он позволяет с легкостью создавать прототипы раскрывающихся меню, добавлять взаимодействия, тестировать, публиковать и передавать в режиме онлайн.
ЗаключениеХорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающихся меню, передовые практики и советы по дизайну помогут вам легко создать отличный веб-сайт / приложение.
30 потрясающих примеров дизайна раскрывающихся меню
Последнее обновление 9 ноября 2021 г.
Чистая навигация очень важна для успешного веб-сайта.Мы с вами полностью понимаем, что большие информационные веб-сайты имеют теги по огромному количеству страниц / категорий.
Их аккуратная организация очень важна, учитывая ограниченное пространство. Подобная проблема заставляет нас думать больше и находить уникальные решения этой проблемы.
Когда пользователь посещает веб-сайт, ему будут предоставлены несколько вариантов. Очевидно, частый посетитель технически научился ориентироваться и использовать ваш сайт по своему вкусу.
Может быть, вы предлагаете конкретную категорию, которую им интересно прочитать, или, может быть, они используют ваш сайт как ресурс для чего-то еще. Какими бы ни были их потребности или общая цель, необходимо обеспечить им приятные впечатления.
Вы просто не можете разместить все или свои категории, подкатегории, страницы и модули в меню навигации. Чтобы спасти положение, необходимо раскрывающееся меню! Одним из недостатков раскрывающегося меню может быть то, что впервые пользователям предоставляется так много вариантов, что они просто переполнены возможностями.
Оттуда они могут осмотреться и сгенерировать для вас несколько просмотров страниц, пытаясь найти то, что им нужно / нужно. Самый страшный маршрут, который они могут выбрать после бомбардировки, — это покинуть ваш сайт.
Меню с наведением курсора и интерактивное меню очень часто используются в дизайне раскрывающихся меню. Чтобы не было путаницы, вы хотите, чтобы пользователи видели, что они собираются щелкнуть. С другой стороны, интерактивные меню идеально подходят для мобильных пользователей.
С телефоном с сенсорным экраном невозможно парить.Когда вы используете смартфон для просмотра веб-страниц, вам обычно приходится касаться экрана, чтобы сделать свой выбор. Наличие обоих элементов не обязательно, учитывая, что большинство веб-сайтов имеют отдельный мобильный дизайн, который обслуживает разные разрешения.
Давайте рассмотрим некоторые из наиболее важных факторов, которые следует помнить и вынести из этой статьи. Это короткий список, состоящий из напоминаний, которые могут вам помочь.
- Чистый и простой в использовании.
- Убрать всплывающие подсказки с кнопок с раскрывающимися меню.
- Чистая типографика и читаемый список важны.
- Посоветуйте достаточный интервал между элементами списка.
- Для удобства использования всех кнопок требуется эффект наведения.
- Используйте те же шрифты и аналогичный фон.
- Создайте удобное для просмотра меню.
- Постарайтесь, чтобы размер шрифта был таким же, как у навигации.
- Цвет раскрывающегося списка должен отличаться от фона.
- Маркеры и значки до некоторой степени хороши.
Сегодня мы собрали несколько примеров веб-сайтов, которые вмещают несколько уровней иерархии контента, некоторые больше, чем другие.Надеемся, что это вдохновляющее оформление раскрывающегося меню поможет вам ускорить процесс мозгового штурма.
Представлено много разных стилей, что дает вам более широкую картину. Дизайн — это вызов, как и кодирование, все зависит от задействованных элементов; рисунки, значки, ряды и т. д.
Примечание: Все изображения связаны с указанным веб-сайтом.
1. ThreadBird
2. Безрезьбовой
3.Desina
4. LionBurger
5. WestCoastPoppin
6. Конверс
7. Twitter
8. Facebook
9. BohemiaDesign
10. GetSatisfaction
11. Дриббл
12. Chipotle
13. Грань
14. Торговая площадка учебников
15.TheyMakeApps
16. MTV
17. Skype
18. Adidas
19. Vimeo
20. Центр рассказывания историй
21. Freitag
22. Shopify
23. Реклама зоопарка
24. Поляроид
25. Lecoqsportif
26. Воображения
27.Piiq
28. Forgeideas
29. Ямьюна
30. Ch4mical
Теги: выпадающее меню удивительный дизайн меню навигационное меню amazon лучшее выпадающее меню jquery самые красивые меню лучший дизайн мегаменю 2018 лучшие примеры навигации по сайту лучшие примеры навигации по блогам меню blogger html код марки и модели выпадающий список ccs3 выпадающее меню создать вертикальное выпадающее меню html css идеи дизайна креативного меню css пример каскадного меню css код для создания выпадающего меню css выпадающее css пример выпадающего меню css выпадающее меню навигация css для меню и подменю css горизонтальное меню с примерами подменю css hover menu dropdown css list menu выпадающее меню css примеры дизайна меню css примеры меню css панель навигации подменю css выпадающее меню навигации css вертикальное меню при наведении курсора настраиваемое выпадающее меню css различные типы выпадающих списков в html двойное выпадающее меню вниз одно меню выпадающее меню стрелка остальное amazon выпадающее меню раскрывающееся меню раскрывающийся список css дизайн раскрывающееся окно изображение раскрывающийся список стили раскрывающийся список раскрывающийся список раскрывающийся список CSS n список css код выпадающий список дизайн выпадающий список примеры выпадающий список html выпадающий список в html и css выпадающий список значение выпадающее меню выпадающее меню код для blogger выпадающее меню дизайн выпадающее меню дизайн 2017 выпадающее меню эффект выпадающее раскрывающееся меню исходного кода генератора меню вниз раскрывающееся меню html css раскрывающееся меню в html и раскрывающееся меню css в html5 и css3 раскрывающееся меню боковая панель раскрывающееся меню загрузка шаблона раскрывающееся меню с использованием HTML и CSS раскрывающееся меню панели навигации раскрывающееся меню навигации HTML выпадающее меню выпадающее меню html выпадающее меню выпадающее меню html5 выпадающее меню html выпадающее окно кнопка выпадающего списка css в выпадающем списке html дизайн css выпадающий дизайн выпадающий пример выпадающий список анимация наведения выпадающего изображения выпадающее изображение выпадающее изображение css выпадающее меню в html выпадающее меню css выпадающее меню выпадающее меню css выпадающее меню демонстрационное меню пример выпадающего меню раскрывающееся меню полной ширины при наведении курсора раскрывающееся меню css выпадающее меню html выпадающее меню HTML-кода выпадающее меню HTML-шаблона в html css drop вниз или вниз раскрывающийся стиль раскрывающийся список пользовательский интерфейс раскрывающийся список с наведением dropmenu css easy drop down menu css erxamples пример списка меню с ценой эксклюзивный дизайн меню необычная строка меню css цветочный магазин вдохновение для веб-дизайна всплывающая навигация бесплатно шаблоны меню навигации css бесплатно создатель выпадающего меню бесплатно выпадающее меню бесплатные шаблоны html css с раскрывающимся меню бесплатное меню html5 бесплатное адаптивное раскрывающееся меню бесплатные шаблоны веб-меню раскрывающееся меню во всю ширину дизайн веб-сайта во всю ширину вдохновение при наведении указателя мыши раскрывающееся меню при наведении курсора раскрывающееся меню как создать раскрывающееся меню в html как сделать создать выпадающее меню навигации в html как создать вертикальное выпадающее меню с html css как создать выпадающее меню в html и css как создать выпадающее меню с помощью html и css как создать выпадающее меню навигации в html5 как создать drop вниз меню в html как сделать выпадающую панель в html как сделать выпадающее меню в html как сделать выпадающее меню навигации в html как т o сделать выпадающее меню в html и css как сделать список меню как сделать подменю в html html-код для выпадающего меню html-код для выпадающего меню со ссылками html-код для строки меню с выпадающим подменю html-код для панели навигации с выпадающим html css строка меню с подменю выпадающий html выпадающий список html выпадающее меню html выпадающее меню с изображениями пример кода html меню html примеры меню html панель навигации выпадающее html подменю горизонтальное html5 css3 примеры навигации html5 генератор выпадающего меню html5 выпадающее меню html5 hover menu html5 конструктор меню генератор меню html5 онлайн стили меню html5 многоуровневое меню html5 Вдохновение у него есть опция меню навигации по страницам javascript крутое меню javascript мега выпадающее меню javascript меню эффект наведения javascript выпадающее меню jquery раскрывающееся меню jquery раскрывающийся список с изображениями jquery выпадающая панель навигации примеры всплывающего меню jquery горизонтальное выпадающее меню jquery скачать бесплатно строку меню jquery с подменю меню jquery ho ver выпадающее большое выпадающее меню главное меню css главное меню дизайн пользовательского интерфейса дизайн мегаменю примеры мегаменю примеры мегаменю html образец мегаменю образец меню дизайн кнопки меню идеи создания меню создание меню онлайн-дизайн меню приложение меню drop html примеры меню иерархия меню дизайн макета меню идеи меню меню menarik раскрывающееся меню css меню подменю идеи заголовков меню css современное раскрывающееся меню css современное меню навигации современный простой дизайн меню современная веб-навигация больше действий раскрывающееся меню больше раскрывающееся меню примеры многоуровневой навигации раскрывающееся меню панели навигации раскрывающееся меню панели навигации перейти к 50 навигации панель навигации с раскрывающимся списком примеров навигации меню навигации html стили меню навигации вложенное раскрывающееся меню в HTML вложенное меню навигации красивое раскрывающееся меню дизайн онлайн-меню организация программного обеспечения всплывающее меню html всплывающее раскрывающееся меню популярные статьи для вдохновения раскрывающееся меню раскрывающееся меню адаптивный дизайн меню для раскрывающегося гибкого раскрывающегося меню с отзывчивым меню подменю с подменю отзывчивая панель навигации с раскрывающимся меню отзывчивый веб-сайт раскрывающееся меню адаптивные шаблоны веб-сайтов с раскрывающимся меню раскрывающееся меню свертывание веб-сайта ролловер пример веб-дизайна пример макета макета меню прокрутка вниз меню боковая навигация дизайн боковая навигация примеры простое раскрывающееся меню css бесплатно скачать простое всплывающее меню простое отзывчивое раскрывающееся меню примеры меню сайта исходный код для раскрывающегося меню в HTML сжатые онлайн-образцы стиль раскрывающееся меню подменю css под раскрывающееся меню подменю кода css подменю html подменю html5 в html исходный код вкладка раскрывающееся меню вкладка меню дизайн вдохновение раскрывающееся меню сверху вниз веб-шаблоны типы компьютерного меню типы веб-навигации веб-дизайн веб-дизайн типы меню веб-меню веб-меню программное обеспечение для разработки веб-меню программное обеспечение веб-меню веб-меню веб-навигация пользовательский интерфейс веб-страницы дизайн меню веб-страницы раскрывающееся меню создание веб-страницы раскрывающееся меню примеры меню веб-страницы создание меню веб-страницы примеры навигации веб-страницы раскрывающееся меню веб-сайта веб-сайт меню веб-сайт конструктор меню программное обеспечение веб-сайт дизайн меню веб-сайт примеры панели навигации конструктор веб-сайта панель навигации примеры навигации веб-сайт шаблоны навигации бесплатно что такое список меню в html где находится раскрывающееся меню с раскрывающимися менюСоздать раскрывающееся меню | Showit Help Center
Выпадающие меню — отличные варианты для ссылки на элементы подкатегорий на вашем сайте, такие как несколько галерей.Для этого в Showit вам необходимо использовать представления холста, чтобы создать раскрывающийся список, который открывается при переходе с помощью действия щелчка.
* Выпадающие меню при наведении курсора недоступны в Showit. Мы приняли это решение, исходя из того, как они могут негативно повлиять на пользовательский опыт при увеличении использования сенсорных экранов и как функциональность наведения им не соответствует. Более подробную информацию о том, как наведенные меню влияют на восприятие, можно найти здесь.
Создайте 2 представления холста на холсте навигации.Держите все ссылки навигации за пределами обоих только что добавленных представлений холста.
Для первого просмотра оставьте поле пустым (ничего не добавляйте). Вы можете создать несколько раскрывающихся меню, создав дополнительные представления холста, чтобы добавить больше интерактивности вашему сайту.
Оставьте состояние навигации по умолчанию за пределами представлений холста.
Теперь, когда у нас созданы представления холста, скопируйте / вставьте ссылки навигации в представление 2 (для сохранения видимости других ссылок во время отображения раскрывающегося меню).Затем добавьте элемент прямоугольника, который будет служить фоном для ваших раскрывающихся ссылок.
Затем добавьте текст и создайте новые ссылки (пример: «Обо мне» и «Мои клиенты» необходимо связать).
(для большего изображения: щелкните правой кнопкой мыши> Открыть изображение в новой вкладке)
После того, как вы создали и спроектировали свое раскрывающееся меню, вы можете подтвердить, что для вашего холста навигации установлен более высокий порядок наложения, чем у остальной части холсты на вашей странице.
Таким образом, он будет перекрывать каждый из холстов ниже , когда меню открывается, а не отображается за холстом и обрезается.Большинство холстов по умолчанию устанавливаются в порядке наложения 0, поэтому для работы раскрывающегося холста нужно всего лишь установить на одно или два числа больше.
(для большего изображения: щелкните правой кнопкой мыши> Открыть изображение в новой вкладке)
Далее , мы хотим настроить действия щелчка и функцию раскрывающегося меню. В Canvas View 1 выберите текст, который вы хотите связать, чтобы открыть раскрывающееся меню . В этом примере я использую ссылку «О программе». Задайте действие Click Action на тексте, чтобы выбрать вид холста, на котором находится раскрывающееся меню, в данном случае Link> Canvas> This Canvas> View 2.
(для увеличения изображения: щелкните правой кнопкой мыши> Открыть изображение в новой вкладке)
С этой настройкой отобразится холст View 2 и, следовательно, раскрывающееся меню.
Теперь, когда у нас есть функция, настроенная для отображения выпадающего меню — , мы захотим добавить возможность повторно скрывать меню, чтобы оно не оставалось открытым , когда посетитель перемещается по вашему сайту. Выберите Canvas View 2 , чтобы отредактировать ссылку «О программе», и выполните те же действия, что и выше, но верните ее обратно в Canvas View 1. Link> Canvas> This Canvas> View 1.
Наконец, вы можете сделать копию View 2 и добавить столько выпадающих меню, сколько захотите. Просто не забудьте связать их с помощью навигации под представлениями.
Готово! Вы можете пойти дальше и просмотреть или опубликовать новое выпадающее меню –, чтобы увидеть его в действии!
Дополнительные статьи справкиМобильная навигация
Показать / скрыть определенные элементы дизайна
Использование «Добавить действия» для отображения / скрытия скрытого холста
—————— ————————————————— ————————————————— ——-
Еще видео ресурсы от нашего невероятного сообщества дизайнеров и пользователей Showit.
Jasmine Janae
Davey & Krista
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Навигация по сайту — ключ к тому, чтобы помочь вашим пользователям добраться туда, куда они хотят. Хорошо продуманное меню может иметь большое значение для улучшения пользовательского опыта (UX) и даже для снижения показателя отказов. Однако плохо созданный может сделать прямо противоположное.
К счастью, WordPress позволяет создавать настраиваемые меню в соответствии с потребностями вашего сайта.Вы даже можете использовать собственные функции, чтобы добавить компактное раскрывающееся меню WordPress, которое экономит место, но при этом обеспечивает четкое направление для ваших посетителей.
В этом посте мы обсудим, почему навигация по веб-сайту важна и как раскрывающиеся меню могут быть особенно полезными. Затем мы расскажем, как создавать их в WordPress, и поделимся некоторыми плагинами, которые могут помочь.
Давайте нырнем!
Введение в навигацию и раскрывающиеся меню WordPress
Навигационные меню могут быть непритязательными, но являются жизненно важным элементом любого веб-сайта.Они помогают пользователям быстро находить наиболее подходящие страницы для достижения своих целей, а также дают новым посетителям представление о том, что вы предлагаете:
Главное меню навигации веб-сайта KinstaНаличие хорошо продуманного меню навигации является ключом к увеличению конверсии и снижению показателя отказов. Когда пользователи могут легко найти страницы, на которых расположен ваш продукт, форма для подписки по электронной почте или другой конвертирующий контент, вам будет проще убедить их совершить покупку или зарегистрироваться.
Кроме того, если пользователи могут уверенно ориентироваться на вашем сайте, им не придется отказываться от ваших страниц, потому что они оказались не в том месте. Помогая им сделать все правильно с первого раза, вы сможете улучшить UX и свести к минимуму разочарование.
В WordPress меню — это неотъемлемая функция. Любой сайт, созданный с помощью платформы, может отображать один или несколько из них. Тем не менее, темы WordPress также играют важную роль, когда дело доходит до стилизации и размещения вашего меню или меню.
По этой причине ваше меню WordPress может принимать самые разные формы.Самым привычным является стандартное меню заголовка:
Пример типичного меню верхнего колонтитулаЧасто вы также можете включить дополнительное меню нижнего колонтитула внизу ваших страниц. Он может отображать то же содержимое, что и ваше главное меню, или предлагать несколько другие варианты:
Пример нижнего колонтитулаДругой стиль — это оверлейное меню, которое пользователи могут открывать и закрывать по своему желанию:
Пример оверлейного менюВ качестве альтернативы вы можете рассмотреть возможность использования меню боковой панели:
Пример меню боковой панелиИли вы можете включить раскрывающееся меню, также иногда называемое «вложенным» меню:
Пример раскрывающегося менюЭтот тип навигации идеально подходит для многих типов сайтов.Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или меню боковой панели.
Скрывая часть контента до тех пор, пока она не понадобится, вы сэкономите место на экране, но при этом предоставите пользователям простой способ передвижения.
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Если вы решили, что раскрывающееся меню может хорошо подходить для вашего сайта WordPress, настроить его довольно просто. Используя встроенные функции меню, доступные в WordPress, вы можете создать настраиваемую систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Шаг 1. Создание пунктов меню
Первый шаг к созданию меню — решить, что в него включить. Начните с перехода к Внешний вид> Меню на панели инструментов WordPress:
Доступ к редактору меню на панели инструментов WordPressТо, что вы видите в редакторе меню, будет немного отличаться в зависимости от вашей темы.
Однако сейчас важно отметить первую опцию на вкладке Edit Menus . Вы должны увидеть опцию, в которой вы можете выбрать одно из существующих меню для редактирования, а также опцию для создания нового меню :
Ссылка «Создать новое меню» в верхней части редактора меню WordPressВ этом примере мы выберем последний вариант и создадим новое меню.Это включает в себя добавление заголовка и последующее нажатие на кнопку Create Menu :
Присвоение имени и создание нового менюТеперь вы готовы начать добавлять элементы в свое меню WordPress. В большинстве случаев лучше сделать меню максимально простым, но при этом предоставлять пользователям достаточно информации, чтобы они могли добраться до нужного места.
Добавление слишком большого количества страниц может ошеломить посетителей и затруднить навигацию, а не облегчить ее.
Есть несколько различных способов добавления пунктов меню.Первые два — это страниц и сообщений , и они работают очень похоже.
Добавление страниц в менюНа боковой панели редактора меню просто установите флажки для каждой страницы или сообщения, которое вы хотите включить, и нажмите кнопку Добавить в меню :
Следующий вариант — добавить настраиваемых ссылок . Это включает в себя предоставление URL-адреса страницы, на которую вы хотите направить пользователей, а затем создание для нее короткой, но описательной метки. После этого вы можете снова нажать Добавить в меню :
Добавление настраиваемой ссылки в менюНаконец, вы также можете добавить Категории страниц и сообщений в свое меню навигации.Это переведет пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Блоги и другие сайты с большим количеством контента могут найти эту функцию особенно полезной:
Добавление категорий в менюКак и в случае с параметрами Pages и Posts, просто установите флажки из категорий , которые вы хотите включить, и выберите Добавить в меню .
Шаг 2. Организуйте свое меню WordPress
После того, как вы добавили все элементы меню, вы должны увидеть их в списке на отдельных плитках в разделе Структура меню в редакторе:
Раздел «Структура меню» редактора менюИзначально пункты меню будут отображаться в том порядке, в котором вы их добавляли.Однако вы можете легко изменить их организацию, перетащив их на место. Это позволит вам создать простое меню без раскрывающегося списка.
Есть несколько способов добавить раскрывающиеся списки в меню WordPress.
Самый простой способ — продолжить перетаскивание, но начать вкладывать одни пункты меню в другие:
Вложение категорий под страницей блогаНапример, на изображении выше мы переместили три категории сообщений, которые мы добавили в меню, под Блог , сделав их «подпунктами».На веб-интерфейсе это создаст раскрывающееся меню, которое выглядит следующим образом:
Пример раскрывающегося меню в WordPress. Если вы хотите добавить раскрывающееся меню, которое включает все категории на вашем сайте, вы можете сделать это, добавив в свое меню настраиваемую ссылку . Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для ярлыка:
Создание метки категорий для менюЗатем вы можете добавить все свои категории в меню и вложить их под эту метку. Каждая категория будет интерактивной, но метка не будет:
. Выпадающее меню «Категории»Аналогичным образом можно скрыть все пункты меню в одном раскрывающемся меню.
Добавьте еще одну настраиваемую ссылку, используя «#» в качестве URL-адреса и «Меню» в качестве метки. Затем вложите все остальные пункты меню под этим:
Размещение всех навигационных ссылок под одним ярлыком менюРезультатом будет раскрывающееся меню, которое включает ключевые страницы вашего сайта.
Как вы можете видеть в элементе Категории ниже, любой контент, вложенный в подпункт, будет отображаться в подменю:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Настоящее раскрывающееся меню навигации WordPressИспользуя редактор перетаскиваемого меню таким образом, вы можете создавать любой стиль и комбинацию раскрывающихся меню WordPress.Однако помните, что слишком большое количество пунктов меню может сбивать с толку пользователей.
Также лучше ограничить количество включаемых подменю, чтобы не загромождать навигацию.
Шаг 3. Добавьте изображения в меню WordPress
Если к концу шага 2 ваше раскрывающееся меню выглядит точно так, как вы его себе представляли, вы можете перейти к шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Одна из тактик, которую следует рассмотреть, — это включить в меню визуальные элементы, чтобы предоставить посетителям дальнейшие рекомендации. Хотя описательные метки жизненно важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет конкретная навигационная ссылка.
Можно добавлять изображения с помощью настраиваемого CSS, о котором мы вскоре поговорим. Тем не менее, мы рекомендуем выбрать плагин, например Menu Image, Icons Made Easy:
Выпадающее меню WordPress с изображениямиТаким образом, вам не нужно беспокоиться о коде, чтобы добавить визуального интереса к вашему раскрывающемуся меню.
Просто установите плагин и затем вернитесь к Внешний вид> Меню :
Раздел «Изображение меню» в редакторе менюВы увидите, что теперь есть варианты изображений для каждой страницы, которую вы включили в свое меню. Вы можете выбрать фото, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Шаг 4. Добавьте собственный CSS в раскрывающееся меню
Хотя это не рекомендуется для новичков, пользователи среднего и продвинутого уровней могут захотеть включить свой собственный стиль в свои раскрывающиеся меню WordPress.Однако, прежде чем сразу перейти к CSS, вам нужно добавить класс в свое меню.
Если вы пропустите этот шаг, ваш собственный CSS может вызвать проблемы для любых других меню на вашем сайте. Например, вы можете случайно применить стиль к своему нижнему колонтитулу, который вы имели в виду только для своего главного раскрывающегося меню.
В редакторе меню нажмите Параметры экрана в правом верхнем углу:
Вкладка Параметры экрана в редакторе менюЗатем установите флажок CSS-классы :
Флажок CSS Classes на вкладке Screen OptionsЭто добавит поле CSS Classes на каждую страницу в вашем меню:
Поле «Классы CSS» в редакторе менюПосле добавления одного или нескольких классов CSS в элементы меню любой пользовательский код, который вы включаете в таблицу стилей, будет применяться только к элементам в вашем меню с указанным вами классом.
Теперь вы можете перейти к своей таблице стилей или Настройщику и приступить к работе над своим индивидуальным стилем.
Шаг 5: опубликуйте свое меню в лучших местах
После того, как ваше раскрывающееся меню WordPress будет структурировано в соответствии с вашими потребностями и вы включите все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и поддерживаемых ею мест меню. В этом примере мы собираемся использовать тему Twenty Twenty.
В редакторе меню прокрутите вниз до раздела Настройки меню :
Раздел «Настройки меню» в редакторе. Вы можете установить первый флажок, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу со своим сайтом и еще не добавили все ключевые страницы, это может быть полезно. Однако будьте осторожны, чтобы случайно не добавить слишком много пунктов в свое меню.
Под этой опцией вы увидите список флажков, обозначающих различные области вашего сайта, где вы можете отображать свое меню.
Тема Twenty Twenty включает в себя различные области меню: Горизонтальное меню рабочего стола , Расширенное меню рабочего стола , Мобильное меню , Нижнее меню , Социальное меню .
В данном случае созданное нами меню лучше всего подходит для горизонтального меню Desktop , которое находится в заголовке сайта:
Горизонтальное меню рабочего стола для темы Twenty TwentyВы также можете рассмотреть возможность перехода на вкладку «Управление расположениями» в области «Меню » на панели инструментов.Здесь вы можете увидеть все местоположения меню, которые поддерживаются вашей темой, а также то, какое меню вы назначили каждому из них:
Вкладка «Управление местоположениями»При размещении меню может быть полезно посмотреть, как они будут выглядеть в интерфейсе.
Параметр «Управление с предварительным просмотром в реальном времени»Нажмите кнопку «Управление с помощью предварительного просмотра в реальном времени» , чтобы увидеть, как ваше меню будет отображаться в выбранном вами месте с помощью настройщика WordPress:
Предварительный просмотр меню WordPress в настройщикев реальном времени. Затем вы можете опубликовать свое меню или меню прямо из настройщика.Если вам когда-либо понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
ПлагиныWordPress для улучшения раскрывающихся меню
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда может быть полезно расширить функциональные возможности вашего меню. Если это так с вашим сайтом, вы можете изучить некоторые популярные плагины меню WordPress.
Nested Pages — это эффективный способ для блогов с большим объемом контента создавать раскрывающиеся меню.Хотя он в основном используется для организации сообщений и страниц, этот плагин также автоматически создает меню, которое отражает структуру вашего контента:
Плагин Nested Pages для WordPressХотя не обязательно включать большое количество элементов в меню, иногда это неизбежно.
Если это так с вашим сайтом, Max Mega Menu может помочь вам объединить существующие меню WordPress в одно «мегаменю»:
Плагин Max Mega Menu для WordPressВ связи с ростом количества просмотров на мобильных устройствах, ключевым моментом является обеспечение читабельности меню на мобильных устройствах.
WP Mobile Menu сочетается с любой адаптивной темой, чтобы помочь вам создать систему навигации для пользователей вашего сайта, которые находятся в пути:
WP Mobile Menus WordPress pluginНаконец, как мы уже обсуждали, могут быть ситуации, в которых описательных пунктов меню недостаточно. В этих ситуациях вам может потребоваться использовать изображение меню, упрощенные значки, как мы описали в шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить вашу текущую систему навигации и сделать раскрывающееся меню WordPress более эффективным.Только помните, что иногда, когда дело касается навигации, проще . Добавляйте дополнительные функции только в том случае, если это улучшит ваш UX и не загромождает ваш сайт.
Устранение неполадок раскрывающегося меню WordPress
Если вы настроили меню, как описано выше, но раскрывающееся меню не работает, есть несколько возможных причин.
Хотя здесь мы не можем охватить все из них, мы можем помочь вам сузить причину вашей проблемы, чтобы вы могли найти правильное решение.
Часто неисправное меню является результатом конфликта кода между вашим пользовательским меню и вашей темой. Первое, что вам следует сделать, если ваше меню не работает, — это переключиться на тему по умолчанию, например Twenty Twenty. Если ваше меню снова заработает, значит, проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы, чтобы найти решение.
Несколько других возможных причин включают:
- Код с ошибками: Еще раз проверьте правильность добавленных вами настраиваемых CSS и что вы используете классы CSS, как описано в шаге 4.
- Несовместимость подключаемых модулей: Попробуйте отключить все установленные подключаемые модули, относящиеся к меню, и посмотрите, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть раскрывающееся меню.
Однако, как мы упоминали ранее, возможных причин неправильного меню много. Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей опытной команде поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это за вас.
Меню навигации — ключ к UX вашего сайта. Но что, если у вас есть много пунктов меню, которые вам нужно показать? Выпадающее меню — это название игры! Узнайте, как легко создать его, с помощью этого руководства 📑🗃️Нажмите, чтобы твитнутьСводка
Хотя это может показаться мелочью, навигация вашего сайта WordPress может принести успех или помешать ему. Использование раскрывающихся меню позволяет сэкономить место на экранах пользователей, а также позволяет им легко перемещаться по вашему сайту и повышать конверсию.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег.
 menu {
menu { ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>