- Инфографика — Википедия
- что это такое, как ее сделать, примеры и программы для создания
- что такое инфографика, правила создания и примеры инфографики
- примеры использования и основные виды
- Что такое инфографика и как её сделать, примеры
- 14 сервисов для создания инфографики онлайн
- [Обзор] Infogr.am — онлайн инструмент для создания инфографики
Инфографика — Википедия
Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них,
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
- Графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных;
- полезная информационная нагрузка;
- красочное представление;
- внятное и осмысленное представление темы.
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности[править | править код]
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220—221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
ru.wikipedia.org
что это такое, как ее сделать, примеры и программы для создания
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Инфографика – это графическое представление сложной информации. Она необходима, когда сложные данные нужно доступно изложить широкой аудитории.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы было понятно, что представляет собой инфографика, приведем пример из жизни. Например, вам необходимо рассказать людям, как приготовить пиццу. Сделать это можно с помощью фотографий, включающих последовательные этапы приготовления и списка ингредиентов, а можно с помощью одной картинки. Для этого вам потребуется разместить на этой картинке изображение пиццы и подводящие к ней стрелочки с ингредиентами. Если эта картинка не требует дополнительного описания и толкования, то ее можно назвать инфографикой.
Виды инфографики
В ней используются разные средства визуализации:
- графики;
- изображения;
- диаграммы;
- таблицы;
- карты;
- схемы.
Для чего используется
Сфера ее применения может быть любой. Нередко студенты для восприятия большого количества учебного материала пользуются именно инфографиками.
Часто ее можно встретить в презентациях, особенно это полезно при разработке новых проектов. Встретить такую передачу информации можно по телевидению. Такие информационно-аналитические программы, как «Мир цифр», «Экономика» используют для подачи информации графики, схемы, блоки.
Как создать хорошую инфографику
Сделать это можно заплатив специалистам, но также можно попробовать сделать ее самостоятельно. Для этого нужно знать основные принципы ее создания:
- Составьте план.
- Соберите информацию.
- Подберите аргументы.
- Сделайте выводы.
- Выберите методы для предоставления информации – графики, диаграммы, схемы и т.д.
- Добавьте логотип фирмы или портала.
- Разместите водяные знаки, чтобы защитить работу.
- Выстройте причинно-следственные связи.
- Нарисуйте схематично на бумаги.
- Выберите цвета – лучше использовать не более 4-х сочетаемых между собой оттенков.
При создании инфографики поставьте перед собой задачу – быстро и кратко передать основные тезисы статьи. В одной картинке старайтесь размещать минимум информации.

Хорошая инфографика должна быть большой, четкой и кликабельной, чтобы ее можно было развернуть на весь экран. Текст нужно размещать просторно и в тоже время неограниченно. Стоит уделять особое внимание дизайну. Для этого используйте указатели, графические эффекты, геометрические фигуры.
Если собираетесь опубликовать инфографику на сайте, не забывайте вставлять альт, тайтл и подпись. Чтобы поисковая система легко могла идентифицировать картинку, и она заняла свое место в поисковой выдаче.
Сервисы и программы для создания инфографики
Есть несколько популярных сервисов:
- Piktochart.com – сервис, трансформирующий информацию в визуальные истории. Является самым легким в использовании. Из преимуществ – функция автономной настройки инфографики, большой выбор тем для дизайна и возможность наложить логотип.
- Creately.com – инструмент, позволяющий легко создавать диаграммы и схемы. Есть возможность выбрать подходящую диаграмму и наложить на нее свои данные, чтобы получилась совершенно новая диаграмма или график.
- Infogr.am – новая программа, активно внедряющая невероятные возможности. Отлично подходит для создания бесплатных диаграмм и инфографики.
- Visual.ly – сервис, позволяющий генерировать между собой сразу несколько инфографик.
- Fluxvfx – инструмент, который позволяет создавать видеоинфографики.
- Vizualize.me – создает проекты для резюме.
Примеры
В интернете можно найти сотни примеров такой подачи материала, достаточно лишь забить это слово в поисковую строку и нажать на картинки. Однако не все картинки можно считать примером удачных работ. Чтобы вам было легче ориентироваться среди всего этого множества, предлагаем взглянуть на эту картинку:

Это пример качественной работы, с крупным изображением, хорошо подобранной палитрой цветов, продуманной структурой и полным раскрытием темы статьи. Благодаря чему информацию, расположенную на инфографики, легко воспринимать и усваивать. Стоит обратить внимание на то, что материал разделен на три блока, которые сообщают читателю о десятке ведущих международных нефтедобывающих компаний.
Тему можно выбрать любую. Это подтверждает следующая достаточно шуточная картинка.
Если тема позволяет, то не стоит упускать возможность использовать что-то смешное и веселое. Как правило, картинки с забавными изображениями и шуточным текстом пользуются большой популярностью.
semantica.in
что такое инфографика, правила создания и примеры инфографики
Все больше сайтов используют в оформлении инфографику. В чем тут прикол, зачем она нужна и как ее сделать самостоятельно — читайте в очередной копилке мыслей от IDBI!
Что такое инфографика?
Инфографика — это информация, поданная в графическом изображении. С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
Впервые инфографику стали использовать в СМИ: газетах и журналах. Оно и понятно: много информации, цифр, фактов, порой не самых легких для восприятия. Если перевести все это в картинки — читателю будет проще, глядишь, и тираж повысится. В 1982 году в США вышла газета USA Today, которая активно использовала этот прием: сочетала на полосах картинки и текст. Неудивительно, что за несколько лет издание вошло в пятерку лидеров страны.
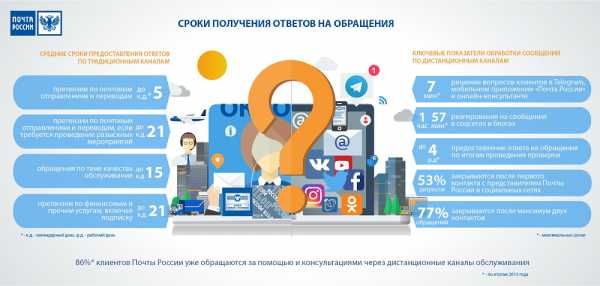
Впоследствии инфографика перекочевала на сайты и стала активно применяться в качестве маркетингового инструмента. Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.

Для чего нужна инфографика?
- Проинформировать читателя. О чем — не так уж важно, главное — как. Более того: не просто проинформировать — сделать так, чтобы информация запомнилась. Визуальные образы воспринимаются легче.
- Привлечь новую аудиторию. Скажем, у вас новостной сайт или блог, где из года в год публикуются статьи. Если вы хотите привлечь свежую кровь — меняйте формат, инфографика для этого отлично подойдет. Так вы привлечете внимание тех, кто раньше не знал о вас (по сарафанному радио).
- Вернуть старых подписчиков. Возьмем тот же сайт и тот же блог, который уже немного всем наскучил. Преданные читатели отписываются, да и полно в интернете других изданий, где информация подается более живо. Вот вам отличный способ напомнить о себе: вдохнуть новую жизнь в старое издание.
- Обрести популярность. Как показывает практика, статьи и посты с инфографикой чаще расшаривают (репостят) в соцсетях, делятся ими с друзьями. У хорошей инфографики есть все шансы стать вирусным контентом, которым захочется делиться. Если, конечно, вы действительно придумаете что-то интересное и полезное. Если делать — то талантливо!
- Увеличить прибыль. Как — с помощью новых клиентов. Инфографику используют еще и в коммерческих целях: на сайтах предприятий, в интернет-магазинах. Чуть ниже мы приведем примеры и покажем, как это делается.
Какой бывает инфографика?
Разных видов. В основном это центральный образ или крупный заголовок и более мелкие элементы рядом. Это могут быть картинки, схемы, графики, диаграммы, таблицы, карты. Разумеется, инфографика должна быть сделана не как попало, а с учетом основных законов визуального восприятия и общепринятых правил.
Правила создания инфографики
1. Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
2. Давай пользу! Переводить в графику обычный или откровенно слабенький текст — перевод времени и денег, простите за каламбур. Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
3. Ярче костры! Инфографика должна быть большой, яркой и выделяться на странице — в этом ее смысл. Идеально, если на обычной странице будет одна инфографика — или несколько, если они дополняют друг друга и образуют нечто вроде комикса. Не бойтесь ярких контрастных цветов, крупных шрифтов, броских заголовков.
4. Крупнее масштаб! Хуже нет, если читателям нужно вглядываться в текст, чтобы прочитать написанное. Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
5. Непонятно — объясняй. Везде, где требуется пояснить, добавить слов или цифр — сделайте это. Инфографика без текста — как мартини без оливки: ничего не понятно и нечитаемо. Ставьте даты, числа, раскрывайте кратко основные понятия.

6. Формулируй тезисы. Понятно, что всю статью не запихнешь даже в несколько рисунков. А значит, нужно выделить главные мысли и отобразить их в текстовом виде.
7. Выделяй главное. А что будет главным? Это зависит от цели, которой вы задаетесь, делая инфографику. Если с помощью ее рекламируете что-то — сделайте акцент на товаре или количестве покупателей, которые уже оценили его плюсы. Если даете статистические данные — выделите те, на которые хотите обратить внимание и вызвать определенную эмоциональную реакцию. Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Вдогонку: не отвлекайте внимания от главного. Излишний фон, цвета, сложные шрифты, текстуры — это так называемый визуальный шум. Инфографика сама по себе объект, привлекающий внимание читателя, дополнительных элементов должно быть как можно меньше, чтобы не рассеивать внимание людей.
8. Не будь серьезным. Точнее, очень серьезным. Инфографика — заведомо развлекательный формат, если в ней используются смешные мемы, приколы, шуточки — это только в плюс. Да и пользователи лучше оценят здоровый юмор, чем серьезную подачу фактов. Это актуально даже для солидных изданий.
Сферы применения инфографики
Инфографику можно использовать везде — было бы желание. Рассмотрим основные сферы ее применения — там, где это наиболее выгодно и полезно читателю.
Новостные сайты, онлайн-издания
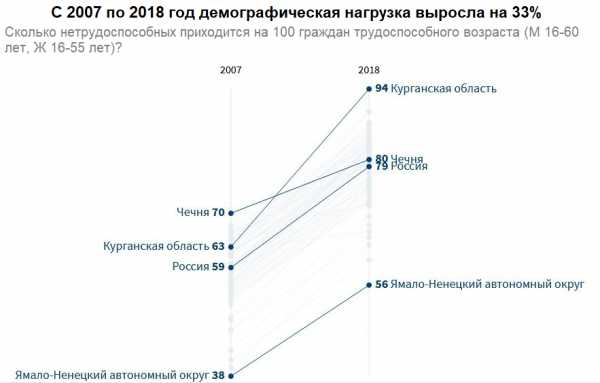
То самое, с чего все и началось. В СМИ и новостях очень сложно зацепить читателя. Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.

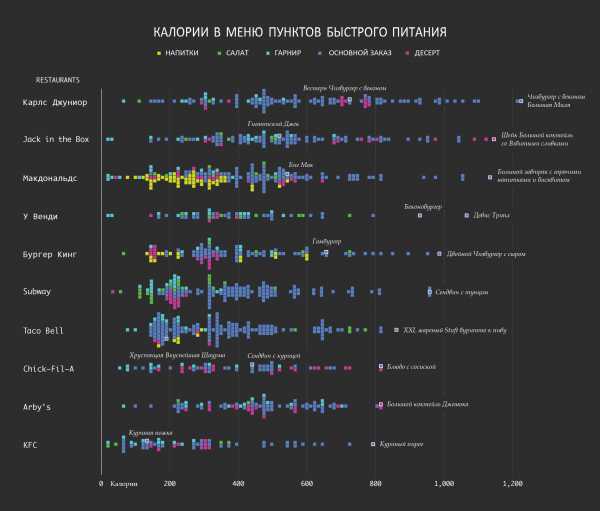
Еще одна новость — точнее, даже не новость, а собранные воедино данные. В текстовом виде получился бы лонгрид — здесь вполне читаемая инфографика с отличным балансом текста и изображений.

Познавательные, развлекательные сайты
Пожалуй, самая широкая сфера. Это и не СМИ и не коммерческие сайты — просто информационные онлайн-ресурсы, которые хотят развлечь и заинтересовать читателя. Вариантов использования инфографики здесь несколько.
1. Для информации
Еще больше информации в одной картинке: это просто эпическая инфографика! Легко ли изобразить весь Рунет в цифрах и фактах? Да, если привлечь в помощники инфографику. Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как важно вычленять главные тезисы и делать акцент именно на них.

2. В образовательных целях
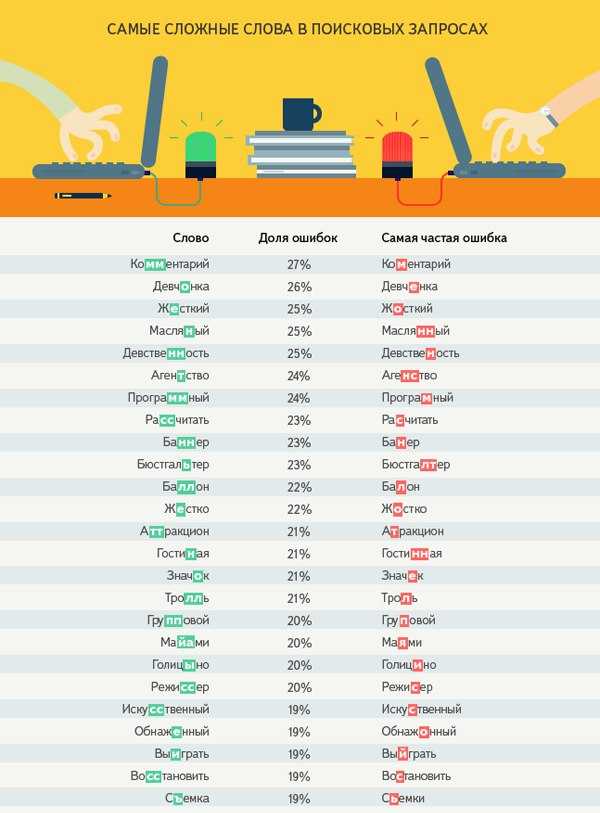
Одновременно и польза, и развлечение — такие картинки в интернете очень популярны. Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.

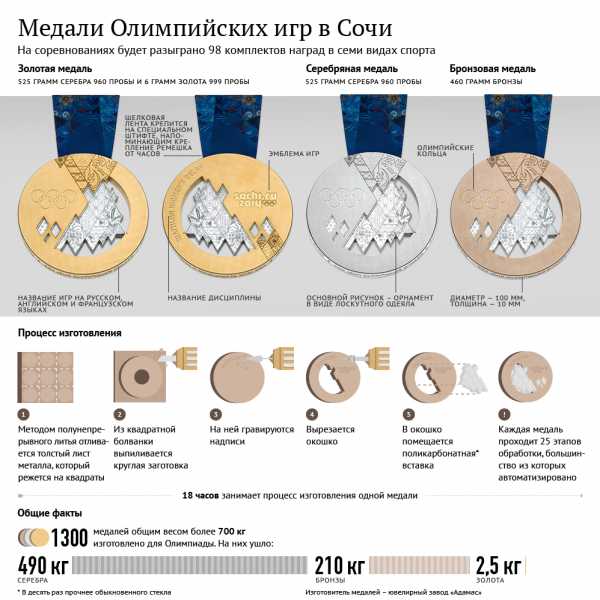
Еще вариант — вот такая инфографика. Сейчас уже не так актуально, но 4 года назад, когда проводилась Олимпиада в Сочи, многие хотели знать, как же все будет устроено. Информация о медалях была как нельзя кстати: не удивлюсь, если эта инфографика стала популярной и уютно разместилась на личных страничках многих пользователей соцсетей.

3. Для сравнения
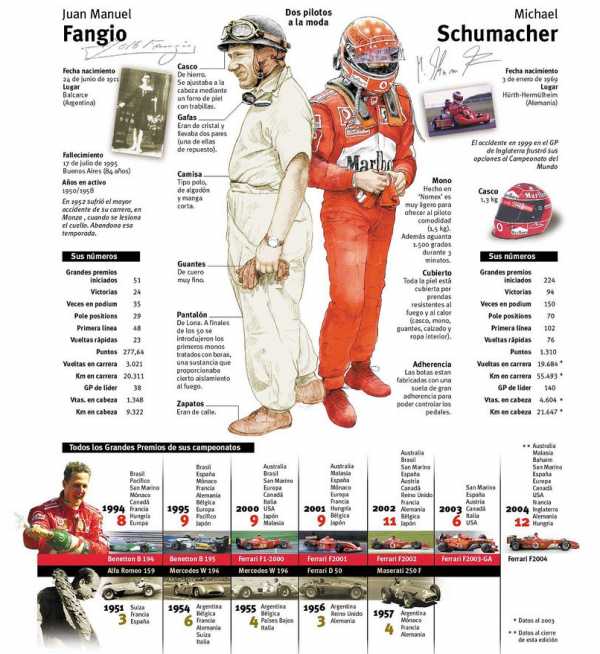
Часто бывает, что нужно сравнить два или несколько объектов. Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!

4. Создание инструкции
Мы подобрали развлекательную инфографику: уж больно мордочки животных хороши (особенно сердитого кота). Люди любят читать инструкции: для этого нужно хорошенько структурировать данные.

5. В коммерческих целях
Так-так-так: начинается самое интересное! Мы же уже заинтриговали вас, что инфографику можно применять для продаж и продвижения товаров. И даже пример с “Почтой России” привели. Посмотрим на другие примеры, которые нашлись на просторах сети.
Вот, скажем, скрытое воздействие на читателя. Велика вероятность, что человек поддастся стадному инстинкту и захочет все это проделать тоже — как и его счастливые земляки. А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.

А вот рецепты: кстати, идеальный повод для инфографики. Расписывать — нудно, делать профессиональные пошаговые фотографии — долго. То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.

Пошла жара — инфографика в продаже футболок “под Шелдона”. Создатели собрали все футболки харизматичного героя “Теории большого взрыва” по сезонам и используют их в рекламе. Гениально!

Ну а тут все по канону: в форме инфографики подаются преимущества компании, более того — сравниваются с удовольствием (обучение — лакомство то еще). В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.

Как сделать хорошую инфографику
Что, самому делать? А почему бы и нет? Лучше, конечно, заказать услугу студии дизайна, а можно попробовать самому. Вдруг получится! А мы вам расскажем о специальных программах в помощь.
Принцип у этих программ один и то же: от вас потребуется как можно больше данных, чтобы система превратила их в инфографику. Поэтому перед началом работы подготовьте все данные, выделите самое важное и сформулируйте тезисы. И, конечно, продумайте цель, которой вы хотите добиться.
- Google Charts — от вас потребуются данные, от сервиса получите готовые графики и диаграммы.
- Сreately — подставляйте данные в шаблон и получайте красивый результат.
- Visual.ly — отличная подборка тем для вдохновения и создания инфографики.
- Infogr.am — предлагает 5 шаблонов для создания графиков и диаграмм
- Piktochart.com – очень много шаблонов, выбирай не хочу.
Когда визуальное изображение готово — можно размещать его на сайте. Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
А вы используете инфографику для продвижения? Знаете другие отличные примеры ее применения? Пишите в комментариях — обсудим!
idbi.ru
примеры использования и основные виды
Инфографика – это прогрессивный способ представления технически сложной информации, а также данных, знаний и статистических расчетов в наглядном формате – с помощью распространенных инструментов визуализации: графиков, таблиц, диаграмм и инструкций. Инфографика повсеместно применяется в географии и журналистике, математике и рекламе, а еще – в кулинарии и даже политике.
И все же рассматривать каждое изображение, график или сравнительную таблицу, как яркий пример инфографики, нельзя – тут важно чувствовать тонкую грань и помнить о дополнительных нюансах и условиях.
Что можно считать инфографикой?
С научной точки зрения, инфографика – нестандартная форма графического и коммуникационного дизайна, способная представить объемный пласт информации в наглядном виде, а заодно – отобразить тенденцию изменения статистических показателей или фактов во времени и пространстве. Если же отойти от классических терминов, то воспринимать инфографику стоит, как изображение, передающее важный смысл исключительно с помощью графики и визуальных приемов, без использования сухих текстовых фактов, которые сложно представить в голове, сразу же запомнить или оценить.
Отсюда и вывод – если получается взглянуть на изображение и, не вчитываясь в надписи, сразу же разобраться, какую тему поднимают авторы и какие вещи предлагают изучить, значит, инфографика выполнена корректно и в соответствии с установленными правилами и жанровыми условиями.
Если же ситуация ровно противоположная, и без подводящего описания и сопроводительных текстовых подсказок ничего не разобрать, то вывод один – инфографика не справляется с возложенной задачей, и выбранные дизайнерами приемы не продуманы и не доведены до совершенства, а потому и не приносят той пользы, которую могли бы.
Для чего используется?
Сфера применения обширна: статистика, образовательная среда (за примерами не нужно далеко ходить – инфографика частенько применяется для подготовки или создания презентаций, или же в тех случаях, когда студенты обязаны разобрать крупный набор учебных материалов и не потеряться среди получаемых знаний), политика, география и метеорология.

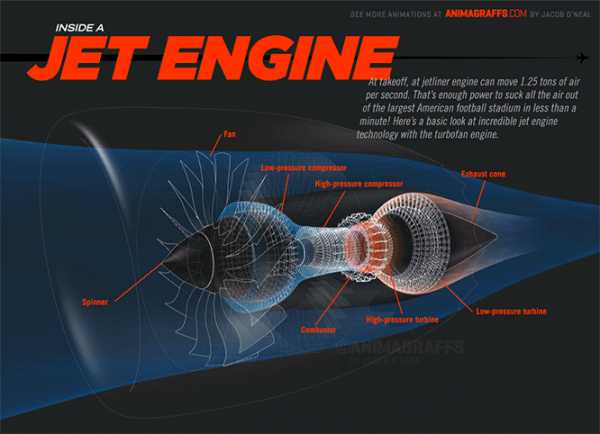
Пример использования инфографики для иллюстрации работы реактивного двигателя
Применяется техника работы с информацией и за пределами «серьезных дисциплин»: в журналистике и готовке, когда компании применяют инфографику для сайтов, где подробно отображаются используемые при приготовлении пиццы ингредиенты и специи. Отдельный пример применения инфографики – спорт. Так, с помощью графиков и диаграмм легко продемонстрировать тенденции заработка золотых медалей на Олимпийских играх.
Используется инфографика и при составлении резюме, способного в два счета донести до потенциального работодателя важную и наглядно оформленную информацию – успешно завершенные образовательные учреждения, рабочий стаж, накопленные знания, список законченных курсов. Всего три-четыре картинки и несколько визуальных примеров и кадровый агент сражен наповал, и главное – никаких скучных текстов с сухо представленной информацией, не несущей в действительности никакой пользы и лишь усложняющей собеседование.
Принципы и примеры
Перед тем, как рассматривать классические примеры инфографики, стоит разобраться в ключевых особенностях метода работы с контентом:
- Основная задача – легко и непринужденно рассказать о «сложном, но важном». А потому полезная нагрузка должна приближаться к 100 %.
- Визуальное описание последовательно, а каждый факт сопровождается иконками, стрелочками, или отдельными изображениями.
- Цветовая гамма – эмоциональная и красочная, то есть сразу же привлекающая внимание. И целевая, и нецелевая аудитория должны, если не разобраться в каждом факте или аспекте, то хотя бы зацепиться взглядом за дизайн.
- Графические объекты в инфографике составляют ассоциативный ряд и помогают в уме складывать информационно-визуальный пазл, который надолго осядет в голове.
Для представления непонятной информации частенько применяются нестандартные изображения. К примеру, с помощью классического вертикального повествования некоторые профессиональные дизайнеры способны рассказать о том как работаю банки.

Пример инфографики с вертикальным повествованием. По клику — оригинальная статья.
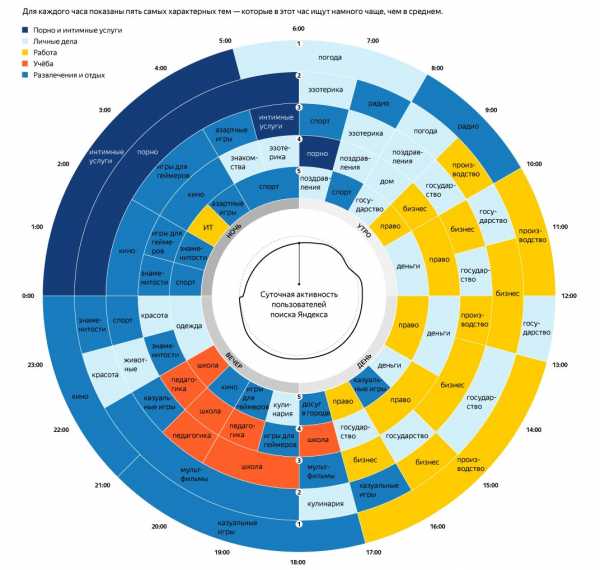
Примеров инфографики масса, и главная тому причина – широкое применение. Инфографику легко отыскать и у крупных компаний, вроде Яндекс или Google, которые интерпретируют различную статистику и события, произошедшие за отчетный период. Или простые предприятия, желающих на ассоциациях и недавних успехах наглядно рассказать о себе.

Классический пример инфографики от Яндекса о распределении поисковых запросов по времени суток в 2017 году
Виды и типы инфографики
И, хотя метод графического представления информации встречается в разных дисциплинах, специалисты и дизайнеры выделяют разные способы классификации – по форматам (как пример – статичные и динамические), по источнику (новости, аналитика, реконструкция) и даже по подаче. О том, как не прогадать и сходу распознать правильный вид и тип – инструкция ниже.
По формату
Статичная инфографика. Данные преподносятся в виде отдельного изображения, графика или диаграммы, с которыми нельзя взаимодействовать. Никакой анимации, переходов или выпадающих меню, способных чуть больше рассказать о каждом предлагаемом элементе.
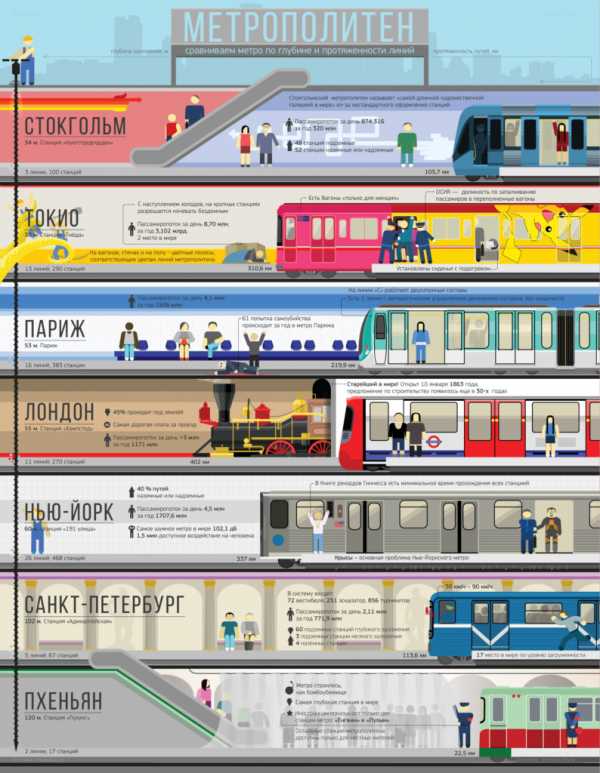
Как подсказывают эксперты, статичные данные в инфографике встречаются в 90 % случаев. Причины столь широкого распространения «статики» незамысловаты – так и дизайн легче продумать, и методы распространения не придется выбирать (пример статичной инфографики легко передать по электронной почте, через социальные сети или же напечатать в газетах и журналах), и разбираться в концепциях не придется.

Пример статичной инфографики с фактами о метро

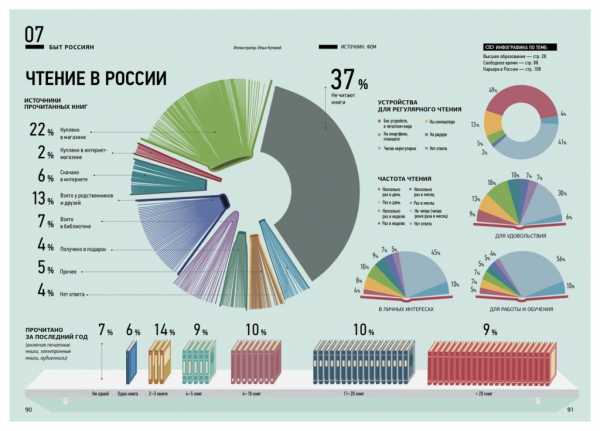
Пример инфографики о чтении в России
Видео-инфографика. Набирающий поклонников вид представления информации, проговариваемой и отображаемой во время видеоролика. Подцепить важные факты в реальном времени намного сложнее, но если дизайнеры правильно продумали тематику оформления, а голос ведущего приятно слушать – шансы заслужить новую аудиторию достаточно высоки. Наглядные примеры такой инфографики легко отыскать на новостных и спортивных ресурсах, где журналисты за ограниченный промежуток времени пересказывают информацию о произошедших событиях.
Пример видео-инфографики о средней жизни человека:
Пример видео-инфографики о том, как наше тело реагирует на острые ощущения:
Интерактивная инфографика. Графическое представление информации, разрешающее пользователям взаимодействовать с данными и наблюдать за ответной реакцией, встречается редко даже в современных реалиях. А ведь за интерактивом будущее – так намного легче следить за тенденциями изменений статистических показателей, проще разыскивать взаимосвязь между отдельными явлениями (как пример – между курсами валют, населением Земли или процентом говорящих на английском языке людей) и легче разбираться в важных нюансах.

Пример интерактивной инфографики об экспорте оружия
Интерактивная инфографика бывает двух видов: первая помогает пользователю взаимодействовать с заранее подготовленными данными, переключая кнопки и двигая ползунки. А вторая инфографика сосредоточена сначала на добавлении новой информации (цифр, слов или показателей), а после – на пересчете данных в зависимости от добавленных показателей.

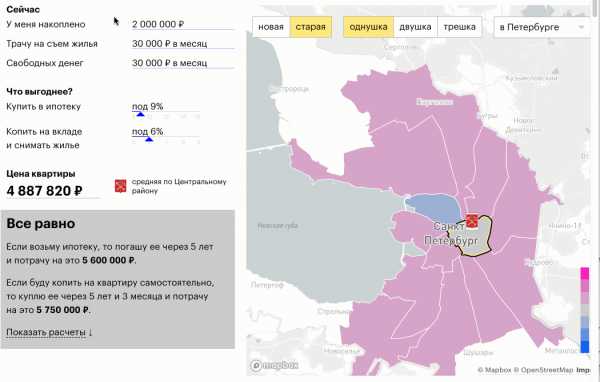
Пример интерактивного калькулятора-инфографики
По подаче данных
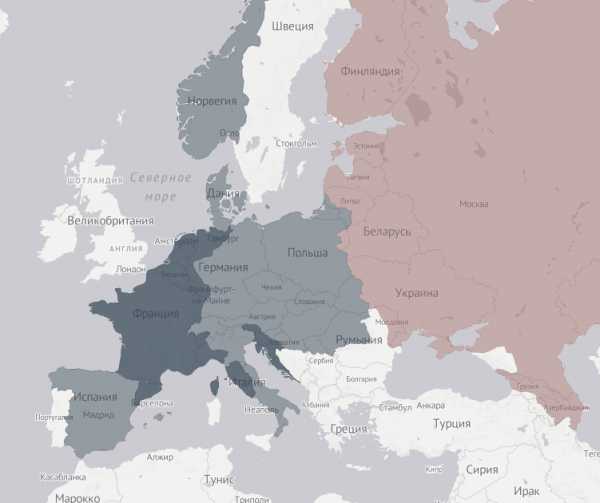
Инфографика-сравнение. С простыми вводными данными, представленными в массиве или в виде отдельной таблицы, дизайнеры поступают стандартно – сравнивают. Так легко разобраться в уровне пенсий в европейских странах, запомнить показатели средней продолжительности жизни и узнать, насколько общественный транспорт безопасен по сравнению с ненавистными самолетами.

Пример сравнительной инфографики
Кстати, сравнивать иллюстраторы давно научились даже крошечные наборы цифр в 3-5 показателей. И ведь на «выходе» не к чему придраться – даже из 3 показателей легко собрать наглядный пример и сразу же уловить суть.
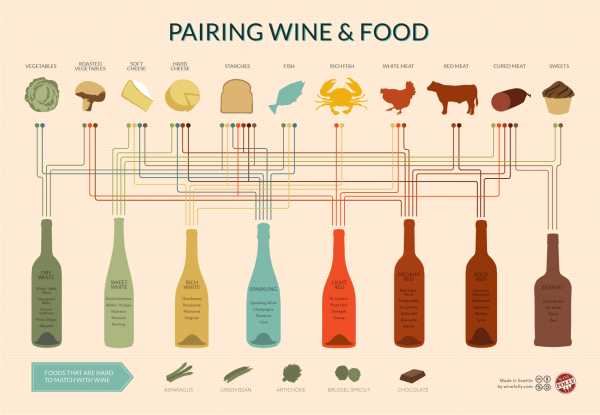
Инструкция. Частный пример инфографики, применяемый в узких сегментах развлекательного информационного направления. Через инструкции умелые дизайнеры способны рассказать о том, из каких ингредиентов собирается идеальный гамбургер с голубым сыром, как сварить борщ и не забыть о пампушках, и почему выдержанный в пивных бочках виски достигает совершенства через 10-12 лет.

Инструкция о том, как сочетать еду и вино
Раньше инфографика-инструкция встречалась лишь на зарубежных сайтах или в американских журналах, но с недавних пор доступна и на русском языке, в не менее красочном формате и с яркими визуальными примерами.
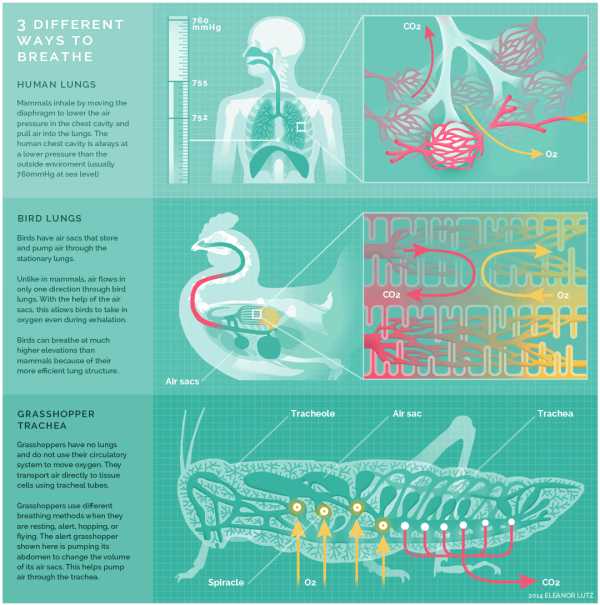
Схема. Графический рассказ о том, из чего состоит атомный двигатель, телескоп или электростанция. Схемы помогают посмотреть на некоторые вещи в разрезе и, не сильно разбираясь в науке, в примерах инженерного искусства или математике, изучить специфику сложных вещей, которые давно упрощают жизнь на Земле.

Пример интерактивной инфографики-схемы
Схемы, как правило, представляют собой статичные инфографики, но некоторые мастера не забывают и об интерактиве, предлагая по частям собрать атомный реактор на тематических ресурсах.
Карта. Эксклюзивный тип представления информации, который с легкостью можно разделить еще на десяток подразделов, в зависимости от тематики.Главное – помнить: если на экране – схематично оформленная планета Земля с надписями, диаграммами и графиками, значит, дизайнеры уже рассказывают о чем-то важном на наглядном примере.

Пример интерактивной инфографики-карты о наступлении Наполеона
Карты помогают разбираться и в спорте, и в политике, и в экономике, причем, используя одинаковые примеры и идеи (заштрихованные страны, выделенные границы государства).
infografics.ru
Что такое инфографика и как её сделать, примеры
От красочного и привлекательного дизайна сайта зависят его посещаемость, кликабельность и другие технические показатели. Все больше людей оформляют свои онлайн-площадки в инфографическом стиле.
До сих пор не знаете что это? Тогда внимательно читайте эту статью. В ней расскажем, что такое инфографика, в чем заключаются особенности ее использования и многое другое.
Содержание:
- Что это за инфографика.
- Цели и достоинства графической информации.
- Типы инфографики.
- Работа над созданием графики: пошаговое руководство.
Что это за инфографика
По самому термину несложно догадаться, что данный вид дизайна представляет собой информацию в виде графических рисунков. Чаще всего это бывает крупная картинка, на которой подробно расписана определенная тема.
Её очень удобно применять в обучении, поскольку она позволяет быстро и наглядно объяснять учебный материал. Множество сайтов использует такое оформление информации, чтобы читатели смогли мгновенно разобраться в интересующем их вопросе.

Данный метод представления информации можно назвать графическим конспектом, так как на картинке содержатся лишь основные тематические детали.
Например, кулинарные сайты постоянно выкладывают рецепты в виде рисунков с кратким описанием. На картинке наглядно продемонстрированы все этапы приготовления того или иного блюда. Даже план пожарной безопасности в торговых центрах можно посчитать за инфографику.
Этот емкий и информативный вид дизайна приносит пользу не только обучающим платформам, но и крупным коммерческим сайтам.
Надеемся, что эти примеры инфографики дали вам дополнительное представление о ней.

Цели и достоинства графической информации
Казалось бы, что такого эта инфографика может сделать в интернете? Оказывается, довольно много.
- Предоставить информацию читателю. Люди легче воспринимают картинки и схемы. Графика запоминается гораздо быстрее текстовых массивов.
- Привлечь внимание пользователей. Если вы ведете блог или занимаетесь новостным сайтом, то сменить текст на картинки будет удачным решением. Ресурс будет ярко выделяться среди остальных, а соответственно привлечет массу новых клиентов.
- Вернуть старую аудиторию. Почему пользователи отписываются от контента? Да потому, что он им наскучил. Люди уходят на другие сайты, где получают яркую и разнообразную информационную подачу. Графическая информация отлично разнообразит сайт или блог.
- Повысить прибыльность и популярность проекта. По статистике именно посты с инфографикой чаще всего распространяют по интернету. Это происходит потому, что графика является емкой и информативной. Графическую информацию постоянно используют коммерческие сайты и крупные магазины для увеличения числа продаж.
Да, инфографика действительно полезна. Но чего недостает обычным текстовым постам с несколькими картинками? Чем графика отличается от остальных видов информации?

Для ответа на эти вопросы, привели ряд главных преимуществ графической информации:
- удобство для читателя. Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию;
- привлечение дополнительного трафика на онлайн-платформу;
- отсутствие конкуренции. Многие не знают об эффективности инфографики, поэтому применяйте знания о ней на практике и переходите на публикацию тематических схем и картинок;
- мощный способ рекламы. Инфографика отлично подходит для рекламирования различных видов продукции. Разместите в виде ярких изображений информацию о товаре.
После таких неоспоримых тезисов становится очевидно, что графическую информацию необходимо внедрять на любые сайты, блоги, интернет-магазины и т. д.

Типы инфографики
Кратко разберем данную тему и назовем главные виды графической информации:
- аналитическая (цифровая) — схемы и рисунки заполнены статистическими данными;
- новостная — наглядно объясняет новостную хронику, разбирает отдельные события, выделяет важные моменты и т. д.;
- реконструкция — демонстрирует схему, на которой представлена хронология какого-либо процесса с описанием отдельных этапов;
- рекламная — красочно презентует и рекламирует определенную продукцию. Обязательно должны быть расписаны выгоды от покупки, преимущества товаров и другие элементы продающих текстов.
Эти примеры инфографики дают понять, что графическая информация является разносторонним и многофункциональным инструментом.

Работа над созданием графики: пошаговое руководство
В данном разделе не будем углубляться в нюансы сложной работы различных сервисов и программ. Мы скорее рассмотрим простейшие действия, которые помогут создать качественную и эффективную инфографику. Дополнительно дадим полезные советы по самостоятельной разработке тематических схем.
- С чего начать инфографику? Однозначно с добавления логотипа фирмы. В крайнем случае, поместите в одном из углов графики адрес авторского сайта. Чтобы никто не смог присвоить вашу работу себе, расположите на рисунке несколько водяных знаков.
- Если свободно берете картинки из интернета, будьте готовы к претензиям со стороны правообладателей этих рисунков. Рекомендуем все же видоизменять изображения в графических редакторах (поворот угла, смена оттенков, добавление элементов и т. д.).
- Не забывайте про текст. Под каждым красочным изображением должен располагаться небольшой текстовый фрагмент, поясняющий схему или рисунок.
- Следите за тем, чтобы поисковые системы идентифицировали инфографику. Для этого необходимо прописать альт, тайтл и подпись графики.
- Если хотите сделать мощную и яркую картинку с массой разных элементов, обратитесь к профессионалам. За приличные деньги вы получите максимальное качество и гарантию по эффективности работы продукта.

Создавать графическую информацию своими руками довольно сложно, поскольку приходится разбираться в работе нескольких редакторов и тратить много времени. Поэтому рекомендуем просить помощи у экспертов.
Но если хотите сделать инфографику самостоятельно, порекомендуем три возможных способа:
- Скачать из англоязычных источников готовую графику, перевести ее на родной язык и немного видоизменить.
- Воспользоваться одним из нескольких десятков онлайн-сервисов (Piktochart.com, Easel.ly, Creately.com и другие).
- Создать уникальную работу с нуля самостоятельно.
Что это за инфографика и как это сделать качественно? Надеемся, что полностью разъяснили все нюансы по данной теме и ответили на этот и другие популярные вопросы. Работайте с графической информацией, ведь у нее есть много преимуществ перед текстовыми массивами. Пробуйте, учитесь и применяйте полученные знания!
Информация была полезна? Тогда ставьте лайк в знак одобрения и делитесь с друзьями. Желаем всех благ! С уважением, Sell Skill.
sellskill.ru
14 сервисов для создания инфографики онлайн
В последнее время всё чаще можно встретить применение инфографики на блогах и сайтах абсолютно разной тематики. Опытные маркетологи и вебмастера давно поняли, что изображения гораздо убедительней слов.
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики.
Три важных фактора воздействия инфографики:
1. Более 45% пользователей кликнут на ссылку, если она ведет на инфографику
2. 30% пользователей поделятся этой инфографикой, даже если она не несет важной информации
3. Остальные пользователи пребывают в астрале)
Предлагаем вашему вниманию 14 бесплатных инструметов, призванных сделать процесс визуализации информации более простым и комфортным:
1. Hohli Builder — онлайновый сервис для создания красивых диаграмм и графиков. Судя по названию — не иначе как земляки придумали!☺)
2. Сreately — здесь есть возможность подставить свои данные в готовый шаблон и получить красивую, профессиональную инфографику. Поодерживает 7 языков, среди которых — русский.
3. Infogr.am — простой и удобный инструмент для создания интерактивной инфографики. Стоит попробовать в деле!
4. Piktochart — несколько бесплатных настраиваемых тем для создания собственной инфографики и более 200.000 пользователей по всему миру. Базовая версия бесплатна, расширенная обойдется в $29 в месяц. Читать наш обзор Piktochart.
5. Visual.ly — здесь тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!
6. Google Charts — сервис создаст красивые и легко настраиваемые графики и диаграммы из данных, которые вы ему “скормите”. Полученное отлично ляжет в основу дельной инфографики или отличной презентации.
7. Vizualize.me — сервис, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Resumup.ru .
8. Google Public Data Explorer — поиск по открытым статистическим данным со всего мира. Ищем, забираем, трансформируем в инфографику.
9. Wordle — старенький, но все еще исправно работающий сервис для создания эффективных словесных визуализаций. Вводите собственный текст — получаете “облако” с выделением наиболее упоминаемых слов.
10. Capsidea — новая многообещающая разработка от российской команды, имеющая в своем арсенале множество функций и возможностей, в том числе визуализацию потоковых данных в режиме реального времени.
11. Visage — онлайн-инструмент для построения обычных графиков и диаграмм с возможность добавления собственного фона, текста и цвета. Эдакий MS Excel, но со спокойными цветами. Читать наш обзор Visage.
12. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов, оказывающие визуальное воздействие на пользователя.
13. Cacoo – онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML (Unified Modeling Language — унифицированный язык моделирования) и сетевые графики. Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Easel.ly — приложение дает возможность возможность создавать красивую инфографику онлайн без знаний основ графических редакторов.
Источник: medium
infogra.ru
[Обзор] Infogr.am — онлайн инструмент для создания инфографики
Инфографика — это тренд последнего времени. Очень многие знают это слово, все хотят “заказать себе инфографику”, но очень мало кто реально понимает зачем им вообще нужна эта инфографика и какие проблемы она поможет решить. Скорее всего популярность инфографики связана только с тем, что все о ней очень многие говорят: говорят что видели красивые примеры, что все там было очень понятно и наглядно и тд…
Но для создания хорошей инфографики (с идеей и хорошей реализацией) нужны очень приличные бюджеты. Но что делать тем, кто жаждет увидеть у себя на сайте или в журнале инфографику, но денег на нее нет?
Ответ на этот вопрос сможет дать совсем недавно запустивший свою бета-версию сайт Infogr.am, который позволяет быстро и без особых усилий создавать неплохую инфографику, которая вполне удовлетворит базовые запросы любых пользователей. Именно об этом сервисе сегодня и будет идти речь.
Главная страница
Начнем с того, что как я уже ранее сказал, сервис Infogr.am — пока находится на стадии бета-тестирования и на сайте сейчас установлена версия 0.4, поэтому великих свершений от него не ждите. Что-то может неожиданно отключиться, что-то сразу не запустится и тд. Главная страница встречает всех посетителей стандартной заставкой:

На заставке только лишь изредка сменяются картинки на экране ноутбука. Но даже эта картинка уже может некоторых заинтересовать — пусть это и часть единой картины, но даже так она сделана с некоторой идеей. Хотя, эта идея и не всем подойдет, если только заказчики не из WWF или подобной организации “Зеленых”.
Под заставкой расположена нехитрая инструкция, следуя которой, можно полностью овладеть мастерством создания инфографики в Infogr.am:
Еще ниже этой инструкции расположен блок с “Новыми фичами”, которые разработчики планируют ввести в ближайшее время:

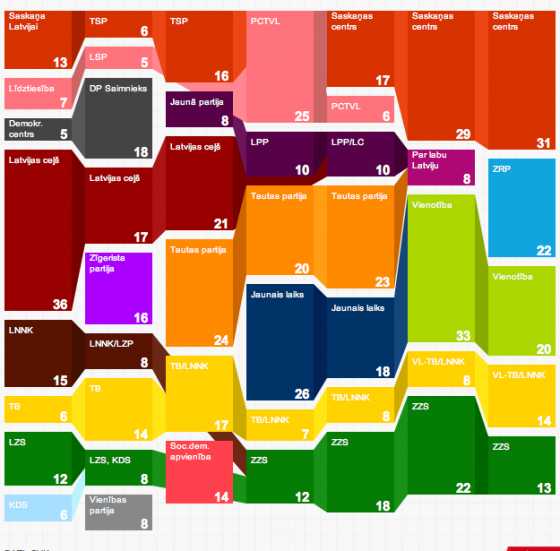
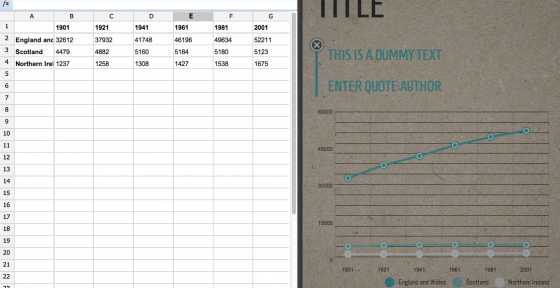
Ничего особо принципиально нового разработчики не обещают, но одна из новых функций заслуживает внимания. Это интерактивная диаграмма изменения во времени:

Если бы разработчики еще доработали эту диаграмму, чтобы при наведении не на столбик появлялась информация, а при наведении на конкретный элемент — было бы очень и очень круто и полезно. Потому что сейчас нормальных онлайн инструментов для создания подобных интерактивных диаграмм я встречал крайне мало.
Ок, более на главной странице ничего интересного не находится. Теперь остается только перейти непосредственно уже процессу создания инфографики. Для этого на самом верху страницы есть кнопка «Start now». После нажатия на нее открывается страница, где предлагается залогиниться через одну из социальных сетей: Facebook или twitter.

После того, как вы залогинились “в систему” можно начинать работу с выбора того, что вы хотите сделать. Создать новую инфографику, новую диаграмму, посмотреть уже ранее созданные свои работы или зайти в магазин (на стадии создания):
1. Создание новой инфографики
При выборе этого раздела пользователь переходит к выбору общего шаблона для его новой инфографики. Пока шаблонов доступно всего 3, но и они сильно друг от друга не отличаются:

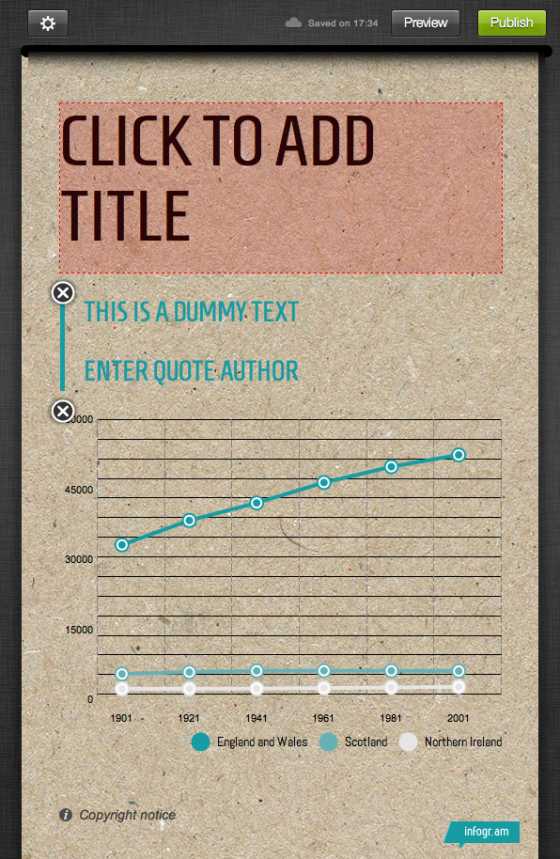
После выбора шаблона пользователь видит его уже “в сборе”: из тех составных частей, которые можно добавить, убрать или изменить:

По своей сути сервис Infogr.am — инструмент, в котором есть определенное количество функций, предоставленных разработчиками, с помощью которых пользователи могут что-то создавать. Но, как и понятно, пользователю недоступно сделать ничего большего, чем просто использовать встроенные готовые функции. Но даже не смотря на это, есть неплохой список доступных функций, которых вполне должно хватит абсолютно всем:
- добавить график/диаграмму
- добавить картинку
- добавить заголовок
- добавить цитату
- добавить текстовое поле
Панель добавления этих функций (и новых, которые будут появляться) находится справа внизу и выглядит так:

При добавлении новой диаграммы предоставляется выбор из нескольких их видов:
После добавления любого нового объекта на рабочее поле он помещается всегда в самый низ, откуда его потом можно передвигать, просто захватив его и переместив на новое место:

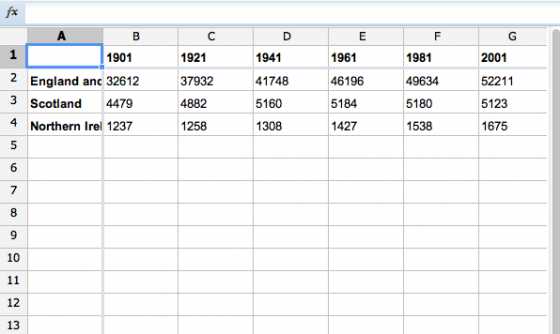
Для редактирования графиков и диаграмм нужно сделать двойной щелчок по нужному графику и тогда откроется боковое меню редактирования, которое выглядит почти как обычная экселевская таблица:

По тому примеру, что уже внесен в таблицу можно понять как пользоваться этим инструментом: первая строка служит подписями по горизонтальной оси, а на вертикальной оси подписи расставляются в соответствии со значениями из таблицы через равные промежутки:

Кроме того есть очень удобная функция загрузки эксель-таблиц сразу в Infogr.am. Делается это нажатием специальной клавиши «Load data» над таблицей:
Рассматривать функционал остальных возможностей смысла нет, потому что его там просто нету 🙂 Добавить текст — все и так понимают как пользоваться этим инструментом, как и добавление цитаты и всего остального, что не требует никаких настроек.
После того, как вы закончили работу над своей инфографикой, вы можете ее посмотреть, нажав на кнопку «Preview» справа над работой:
Также своей новой работой можно сразу же поделиться с коллегами или друзьями, нажав на кнопку «Share» рядом с кнопкой «Preview».
Кстати, если вы вдруг случайно закрыли окно, где создавали инфографику или что-то еще неприятное произошло — ваша работа автоматически сохраняется на удаленном сервере после каждого действия, что вы сделали или каждые 3-4 минуты. Об этом говорит надпись все там же наверху:
2. Создание новой диаграммы
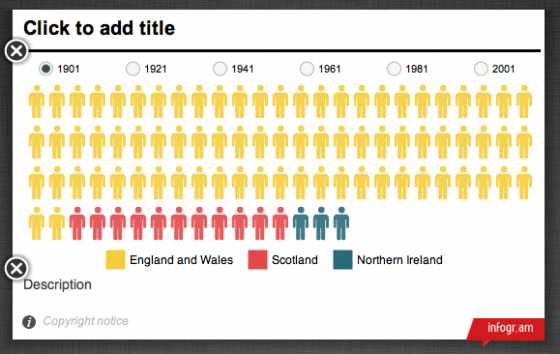
В этом разделе пользователям предоставляется немного больший выбор, чем в разделе создания диаграмм для инфографики:
Что интересно: созданные отдельно диаграммы вы не сможете использовать в инфографике, т.е. например диаграмма с человечками будет служить совершенно отдельной диаграммой и не сможет стать частью вашей инфографики (по крайней мере сразу в этом сервисе):

Но зато почти все доступные диаграммы обладают интерактивностью или анимацией:

Недостатки сервиса Infogr.am
- Сервис не понимает ни единого кириллического знака. Поэтому если хочется использовать красивые встроенные шрифты (как на диаграмме с лягушками) то прийдется обходиться только латиницей. Ну а если красота не столь важна, то можно и на кириллице писать, но тогда будут подставлены шрифты по умолчанию: Helvetica, Arial или Tahoma (как повезет).
- На всех интерактивных работах будут присутствовать копирайты (но только пока вы их программно не удалите 🙂 Ну а на рисунках заморачиваться, чтобы убрать копирайт — как-то нелогично, тогда уж проще вообще самому нарисовать все по образцу, который вы получите в сервисе
- Пока что мало разных диаграмм и видов инфографики, но это только вопрос времени.
Достоинства сервиса Infogr.am
- Большим плюсом является “облачность” — т.е. все 100% ваших работ хранятся на удаленном сервере, куда вы можете получить доступ, используя аккаунт из социальной сети, который почти у всех всегда при себе.
- Интерактивность — тоже хорошее преимущество, если речь идет о публикации инфографики в сети или на мониторе на выставке/конференции.
- Понятный интерфейс делает работу очень быстрой и интуитивно понятной. Т.к. нет кнопки сохранить можно забыть про это постоянное ненужное действие, которое приходится выполнять при работе за стационарным ПК.
Выводы
Из всего перечисленного можно сделать вывод, что у сервиса Infogr.am есть будущее, если разработчики продолжат развитие своего инструмента в прежнем направлении и прежнем темпе. Главное для них сейчас — это расширение ассортимента инструментов, которые должны быть доступны для использования. Пожелаем удачи всей команде Infogr.am в их непростом деле!
infogra.ru