
Всем приветик!
У меня сегодня хорошее настроение, так как наконец-то я приступила к созданию фреймового сайта! И плюс к этому, делюсь этим с вами. А радуюсь я ещё и тому факту, что мы с вами переходим на следующий уровень заработка на сайтах – заработок на партнёрских программах.
Это значит, что мы с вами продержались самое «тяжелое» время, но расслабляться ещё рано! Впереди ещё очень много работы, но эта та работа, которая, при правильном подходе, начнёт приносить стабильный и повышенный доход. Нужно будет научиться рекламировать ссылки на партнёрки не только в на своих страничках в социальных сетях, но и на всевозможных досках объявлений, форумах, в Гугл и Яндекс и других «доступных» местах. Именно поэтому в самом начале я советовала создавать странички, раскручивать их, добавлять друзей и делиться ссылками на свои статьи. Вся эта наработка сейчас пригодится очень хорошо.
Но что-то я «разошлась». Пора переходить к практике. К созданию фреймового сайта.
- Ссылки во фреймах | htmlbook.ru
- Как создать страницу с фреймами
- фреймы | htmlbook.ru
- Что такое фрейм? Как создать фрейм в HTML?
- Фреймы HTML: как создать и примеры
- Создание меню фреймы в html. Как вставить в HTML iframe: пример использования
- Разница между Frames и Iframes
- История и будущее фреймов
- Проблемы с фреймами
- Будущее фреймов
- Как сделать фреймы в HTML
- Основная концепция фреймов
- Создание вертикальных столбцов
- Создание горизонтальных строк
- Объединение столбцов и строк
- Как задавать стили для фреймов
- Определение стилей фреймов в исходном документе
- Определение стилей и форматирование frameset
- Определение размеров фреймов
Регистрация домена
Для тех, у кого ещё нет своего сайта, самое время зарегистрироваться на хостинге Таймвеб. Почему я советую именно этот хостинг, а также с процессом регистрации можно ознакомиться в этой статье.
Для тех, у кого уже есть сайт/блог на Таймвеб, на тарифе Year+, нужно будет переходить на следующий – Optimo+, на котором предусматривается размещение 10 сайтов и 10 ГБ дискового пространства, проще говоря, объёма памяти. Оплата здесь составит уже 269 руб/мес, при помесячной оплате.
Если у вас нет второго домена, для создания партнёрского сайта, его нужно будет зарегистрировать. Какое название лучше выбрать? Здесь придётся немного подумать. Если у вас тематический сайт, и вы будете продвигать партнёрки только в одной нише, то идеальным решением станет регистрация похожего домена, отличающегося одним символом или буквой. Со временем роста вашего блога, его имя станет более узнаваемым, он чаще будет мелькать в ТОП выдачи, а значит и доверия к нему будет больше. Да и при написании обзорных статей или небольших рекомендаций, созвучный домен будет вписываться на блоге как нельзя лучше.
А если вы хотите продвигать как можно больше партнёрок, по всем направлениям? То здесь будет лучше создание нейтрального домена. Например, вы ведёте блог на дачную тематику (пчеловодство, психология, эзотерика) и регистрируетесь в товарной партнёрке… Можно, конечно, немного переиграть, и привести статью в «товарный» вид, как можно ближе приблизив к своей тематике. А если никак? Поможет фреймовый сайт с нейтральным доменом, название которого подойдёт к любой нише.
Здесь можно выбрать и цифровое название, и придумать некую аббревиатуру. Придётся включить воображение и обязательно, перед регистрацией, проверить доменное имя на «прошлое», используя сервисы перечисленные в этой статье.
Скажу честно. Подбирала долго. Хотела создать что-то вроде vashdoxod.ru или newdoxod, домены были свободны, но история у них «длинная», один то занят, то свободен с 2009г., другой с 2012г. Если за это время домен не «прижился» ни у одного хозяина, вполне вероятно, что с ним что-то не так, а вполне возможно, что он уже давно в «бане» у поисковых систем. Можно было ещё «повыбирать», но не хочу затягивать создание и описание процесса, итак уже затянула с обещанием. Поэтому зарегистрировала идентичный этому, с одним отличием, первую букву «v» заменила на «w».
Для регистрации нового домена переходим во вкладку «домены и поддомены», далее «зарегистрировать новый домен», подбор и оплата. И ждём, пока запрос на регистрацию будет одобрен. Прошло около 10 минут, и мой домен одобрили.
После этого он «привязался» к одному из сайтов. Нужно «отвязать домен» в разделе сайты (левая панель админки хостига).
Создание фреймового сайта
После отвязки домена, его можно увидеть только в разделе «домены и поддомены». Больше его нет, как нет и самого сайта. Для его создания переходим в «сайты» и кликаем по «создать новый сайт», нам нужно обязательно указать директорию нашего сайта, проще говоря папку, в которой мы его и расположим.

Чтобы в дальнейшем не путаться, что и где, лучше создать директорию с тем же названием, что и сам домен. В дальнейшем будет более понятно для чего нужно сделать именно так.

То же самое название, что и у вновь созданного, смотрим внимательно на фото. Здесь я не устанавливаю Вордпресс. Если вы решите его установить, то эту папку можно не создавать, а просто установить движок, как описано в этой статье.
Ещё раз, в данном варианте создания фреймового сайта я не устанавливаю Вордпресс. Он не обязателен. Если же вы хотите создать сайт для партнёрок на Вордпресс, можно не создавать директорию, а просто установить движок и создать тематический блог по заработку на партнёрках и создавать фреймовые страницы, как описано в статье «Сокращаем партнёрские ссылки».
Идём дальше.

Как мы видим на скрине, директория создана, но к ней не привязан ни один домен. Это легко исправить, кликаем по «привязать домен» и видим новое окошко, в котором выбираем нужный нам и привязываем его. Перейдя по ссылке мы видим «заглушку» Таймвеб, с указанием того, что наш домен припаркован на данном хостинге. Так и должно быть. Более того, нам нужно удалить и уже имеющиеся файлы.
Файловый менеджер – имя директории вновь созданного сайта (только будьте внимательнее, не перепутайте, иначе удалите существующий блог) – public_html. Для открытия папок в админке хостинга, нужно кликать по ним дважды левой кнопкой мыши. В открывшейся папке видим файл и дополнительную папку, которые нужно удалить. Кликаем по нужной (для выделения один раз), видим что она пожелтела и:

Удалить нужно всё содержимое папки public_html, после обновления видим ошибку, перейдя по адресу фреймового сайта. Так и должно быть. Всё, партнёрский сайт готов.
Наполнение фреймового сайта партнёрскими ссылками
Повторю код, который понадобится для работы:
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ЗАГОЛОВОК</title> </head> <body> <iframe src="ВАША ПАРТНЕРСКАЯ ССЫЛКА" frameborder="0" scrolling="yes"></iframe> </body> </html>
Если сравнить код из статьи написанной ранее с этим, можно заметить, что в предыдущем нет строчки: <meta name=»viewport» content=»width=device-width, initial-scale=1″>. Эта строка помогает адаптировать подписные страницы партнёрок под экраны мобильных телефонов и планшетов.
Здесь нужно вместо слова «заголовок», также в кавычки, вписать заголовок вашей партнёрки или название сайта. И вместо «ваша партнёрская ссылка», также в кавычки вставить вашу партнёрскую ссылку.
Так как в первый раз я «поздно вспомнила» про Notepad++, в этот работу начну сразу с него. Блокнот очень хороший, советую найти его и скачать. Если нужна будет статья по работе с ним, пишите в комментариях.
Создаём новый файл, вставляем в него наш код, заменяем вышеуказанное на свои данные и сохраняем его. Сохранить нужно в первую очередь для того, чтобы посмотреть, как он будет выглядеть в интернете. На скрине видно, что сейчас он имеет название «new 1», данный формат не сможет прочитать ни один браузер. Чтобы привести его в читабельный вид, нужно «Файл – сохранить как…» index.html. Сохранить его можно на рабочий стол, чтобы потом не искать его среди разнообразия других файлов и папок.

После сохранения в необходимом формате, видим, что код стал разноцветным. Теперь можно посмотреть как он будет выглядеть, например, в браузере Гугл Хром:

Убедившись в том, что всё открывается и работает корректно, идём дальше. Теперь нужно этот фрейм разместить на сайте.
Возвращаемся в админку хостинга, если вы закрыли папку public_html вашего фреймового сайта, снова открываем её и перетаскиваем созданный index.html файл с рабочего стола зажав его левой клавишей мыши. Должно получиться так:

Обязательно откройте его, проверьте запись и сохраните. Теперь, на вашем фреймовом сайте, на «главной» будет открываться созданный лендинг на вашу партнёрку. Можете в этом убедиться сами, кликнув по ссылке http://wmeste-k-uspexu.ru. Вы переходите по ссылке на мой фреймовый сайт, а видите бесплатный продукт Евгения Вергуса, одного из лидеров по обучению и заработку на партнёрках.
Очень удобно! Только не забудьте установить бесплатный сертификат и на этот сайт, чтобы социальные сети не блокировали его как незащищенный. Только в этом случае, папку с расширением .htaccess. Для этого, здесь же, в папке public_html партнёрского сайта создаём «файл – новый файл – расширение .htaccess». Заголовок у данного файла писать не нужно.

Вставляем в него код указанный в статье «Подключаем ssl-сертификат». Не забудьте сохранить.
Но это ещё не всё. Сразу покажу и опишу, как создать ещё одну страничку-лендинг на сайте. Для этого нужно будет создать папку и поместить файл index.html в неё. Объясняю зачем: если в одном файле, или папке, разместить два файла index.html страница выдаст ошибку, так как файлы начнут «конфликтовать».
Запомните! Одна страница – один файл index.html. Для создания второй, десятой или сотой страницы, этот файл нужно помещать в отдельно и специально созданные для них папки.
Здесь же, в папке public_html фреймового сайта создаём папку. Назвать её нужно латинскими буквами, по названию вашего продвигаемого продукта. Это название будет отображаться в качестве ссылки браузерной строки. И если продукт снимут с продажи, вам легче будет в дальнейшем найти фреймовую папку и удалить её.
Важно! Название папки, будет выводиться в браузерной строке в качестве ссылки, поэтому пишем только латинскими буквами без пробелов. В качестве разделителя можно использовать либо тире, либо нижнее подчеркивание.
Для создания нового файла index.html, можете отредактировать предыдущий. Открыть его, изменить партнёрскую ссылку и название продукта и сохранить кликнув по значку «дискета», или «файл – сохранить».
Для дальнейших действий есть два варианта:
- Создать папку на рабочем столе, назвать латинскими буквами и перетащить в неё файл index.html. После этого, готовую папку перетащить на хостинг, в папку public_html.
- Создать папку на «месте». Мне лично так проще. Создала новую папку в public_html, «файл – новая папка – название – сохранить». Открыла созданную папку и в ней создала файл index.html, и вставила скопированный код из блокнота Notepad++. Сохранила.
Делайте так, как вам будет удобнее. Оба варианта работают. У меня получилось так:


Кстати, я нашла свою ошибку, из-за которой подписная страница у меня отразилась не полностью.. Если вы будете создавать файл index.html в корневой папке хостинга, в ней по умолчанию создаётся вот такая запись:

Её нужно удалить полностью. Я допустила ошибку в том, что оставила первую строчку, которую вроде как нужно сохранять в файлах с этим расширением. Вот она то и сыграла со мной «злую шутку». Но не стоит забывать о том, что каждая ошибка даёт нам опыт. Если только сделать вывод, и не повторять её впредь.
А как где теперь взять ссылку на эту страничку? Всё очень просто! Берём её здесь же, в корневой папке.

Копируем полный путь к папке: wmeste-k-uspexu.ru/public_html/besplathaya_shkola_ya-blogger, удаляем public_html, получаем ссылку: wmeste-k-uspexu.ru/besplathaya_shkola_ya-blogger. В браузерной строке она автоматически преобразуется в привычную: https://wmeste-k-uspexu.ru/besplathaya_shkola_ya-blogger.
В итоге мы получаем вместо явно реферальной ссылки https://название сайта /free_1?gcao=6636&gcpc=32da2, красивую и аккуратную: https://wmeste-k-uspexu.ru/besplathaya_shkola_ya-blogger. Без использования сервисов, плагинов и прочих «приспособлений». На таком сайте вполне можно разместить 100-150 фреймовых страничек.
Без проблем можно подтвердить права на сайт, отслеживать статистику посещений и кликов, разместив на нём счётчик метрики и задать определённые параметры и задачи. Но это уже тема для другой статьи. Если она вам нужна, жду комментарии.
Статья получилось объёмной и немного сложной, особенно для новичков. Поэтому постаралась расписать её как можно подробнее. И, как видно по скринам, я сама создала его в процессе написания. Если у меня получилось с первого раза, значит, и вы легко справитесь.
Успехов, удачи вам, и всего хорошего!
С уважением, Татьяна Булавина.
Ссылки во фреймах | htmlbook.ru
В обычном HTML-документе при переходе по ссылке, в окне браузера текущий документ заменяется новым. При использовании фреймов схема загрузки документов отличается от стандартной. Основное отличие — возможность загружать документ в выбранный фрейм из другого. Для этой цели используется атрибут target тега <a>. В качестве значения используется имя фрейма, в который будет загружаться документ, указанный атрибутом name (пример 13.5).
Пример 13.5. Ссылка на другой фрейм
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu2.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В приведенном примере фрейму присваивается имя CONTENT. Чтобы документ загружался в указанный фрейм, используется конструкция target=»CONTENT», как показано в примере 13.6.
Пример 13.6. Содержимое файла menu2.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body>
<p>МЕНЮ</p>
<p><a href="text.html" target="CONTENT">Текст</a></p>
</body>
</html>Имя фрейма должно начинаться на цифру или латинскую букву. В качестве зарезервированных имен используются следующие:
- _blank — загружает документ в новое окно;
- _self — загружает документ в текущий фрейм;
- _parent — загружает документ во фрейм, занимаемый родителем, если фрейма-родителя нет значение действует также, как _top;
- _top — отменяет все фреймы и загружает документ в полное окно браузера.
Как создать страницу с фреймами
Что такое фрейм
Напомним, что страничка с фреймами — это HTML страничка особенного вида, которая разделяет окно браузера на несколько прямоугольных областей, именуемых фреймами (frame). Каждый фрейм при всем этом может показывать отдельную страничку. Страничка с фреймами не имеет собственного содержимого, а является только контейнером и определяет, какие странички будут отображаться во фреймах. Обычно странички во фреймах логически связаны. Это означает, что, к примеру, один фрейм содержит перечень, каталог либо навигационное меню в виде ссылок. А выбор одной из ссылок приводит к загрузке в другой фрейм соответственной странички.
Фреймы (frame)
Внимание! Тенденция WEB промышленности на 2010 год сложилась таким способом, что внедрение фреймов категорически не рекомендуется и не одобряется обществом WEB мастеров. Потому, фреймы употребляются исключительно в очень нужных случаях, где без их никуда. И если есть возможность их избегать — опасайтесь!
Более подробно о том, как создавать сайты без фреймов читайте далее.
Фреймами можно сделать лучше внешний облик и функциональность WEB сайта. При помощи фреймов экран делится на несколько окон, в каждом из которых отображается содержимое отдельной странички. Используя схожим образом технологию фреймов, можно сразу загрузить в одно окно браузера несколько WEB страничек.
Размер фрейма может изменяться пользователем прямо на дисплее при помощи мыши. Каждый фрейм имеет свой адресок, что позволяет показывать его независимо от других фреймов, и собственное имя, позволяющее перебегать к нему из других фреймов. Такие характеристики фреймов позволяют размешать в одном фрейме информацию, которую создатель считает нужным демонстрировать пользователю. Это может быть логотип компании, набор управляющих кнопок, меню и так далее При помощи фреймов можно создавать также окна запросов, когда в одном фрейме находится фактически запрос, а в другом — его результаты.
Поглядим, как при помощи фреймов поместить в окне браузера меню для перехода на другие странички WEB сайта и сами странички.
Для описания фреймов употребляется особый HTML файл.
Создание фреймов (frame) в редакторе текста
В любом редакторе текста сделайте новый текстовой файл.
Введите главные теги, не считая тегов <body></body>, которые в файле, описывающем фреймы, не употребляются. В тегах <title></title> заголовка укажите — Компания SD:
<html> <head> <title>Компания SD</title> </head> </html>
Заместо тегов <body></body> в файле, описывающем фреймы, употребляется пара тегов <frameset></frameset> с атрибутами rows либо cols, определяющими, как делится экран — по горизонтали либо по вертикали. В качестве значений этих атрибутов можно использовать числовое значение высоты либо ширины фрейма в пикселах либо в процентах от 1% до 100%. К примеру, если вы желаете поделить окно браузера по горизонтали на два равных по размеру фрейма, то код HTML должен быть таким:
<frameset rows=»50%, 50%»>
Направьте внимание: значения атрибутов отделяются один от другого запятой.
Вертикальное разделение фреймов (frame)
Чтоб поделить окно браузера по вертикали на два фрейма шириной 200 и 600 пикселов, следует написать:
<frameset cols=»200.600″>
Но фактическая ширина и высота окна фрейма находится в зависимости от текущего разрешения монитора. Потому, если у пользователя установлено разрешение, к примеру, 1024 x 768 пикселов, другими словами ширина экрана — 1024 пиксела, то часть экрана может остаться незаполненной. Потому рекомендуется задавать размеры фреймов в процентах так, чтоб их сумма была равна 100%. Если все таки нужно для 1-го из окон указать фиксированный размер в пикселах, то размер другого окна можно не указывать, заменив его значение эмблемой *. В данном случае браузер сам подберет подходящий размер для второго окна.
Сделаем для отображения нашего WEB сайта два вертикальных фрейма. Для первого фрейма, в каком будет выводиться меню, установим фиксированную ширину — 160 пикселов, а размер второго предоставим найти браузеру, заменив его звездочкой *.
В редакторе текста, воткните пустую строчку после закрывающего тега </head> и введите последующий код:
<frameset cols=»160, *»>
</frameset>
Таким способом, мы указали, что окно браузера должно быть разбито по вертикали на два фрейма. Для описания каждого фрейма в отдельности употребляются одиночные теги <frame>, которые обязаны находиться внутри элемента <frameset>…</frameset>. Неотклонимым атрибутом тега <frame> является src, значение его — адресок документа, который должен находиться в данном фрейме. Потому что в первом фрейме будет находиться файл menu.html, то данный тег следует записать так:
<frame src=»menu.html»>
Воткните пустую строчку после открывающего тега <frameset> и введите обозначенный тег.
Во второй фрейм должен загружаться файл other.html, потому второй тег <frame> будет таким:
<frame src=»other.html»>
Как сделать меню с помощью фреймов (frame)
Чтоб во второй фрейм могли загружаться также и все другие странички WEB сайта — list.html и другие, которые, может быть, будут сделаны, — нужно при помощи атрибута name присвоить данному фрейму имя, которое, будучи обозначено в ссылках хоть какого документа в качестве значения атрибута target, обусловит, в какой конкретно фрейм следует загрузить документ. Напомним, что в общем случае, при переходе по ссылке новый документ раскрывается в том же окне. Конкретно для того, чтоб при переходе по ссылкам нашего меню странички раскрывались не в первом фрейме, в каком размещено меню, а во втором, мы использовали в прошлом опыте в ссылках меню атрибут target со значением «frame»: target=»frame», где «frame» — это имя второго фрейма. И сейчас имя «frame» следует присвоить второму фрейму, в каком должен раскрываться файл other.html. Потому второй тег <frame> в окончательном виде должен быть записан так:
<frame src=»other.html» name=»frame»>
Введите этот код, вставив пустую строчку перед закрывающим тегом </frameset>.
Собираем основной фрейм (frame)
Сохраните файл в папке WEB под именованием index.html.
Имя index.html должно непременно присваиваться файлу с главной страничкой каждого WEB сайта. Конкретно этот файл раскрывается по умолчанию при воззвании к WEB узлу, если не обозначено другое название файла. На неких WEB сайтах имя главной странички может быть index.htm, a index.html отображается не как страничка, как папка с названиями файлов. Это нужно уточнять у админа узла.
Сейчас можно просмотреть, как смотрятся сделанные фреймы.
Откройте в браузере файл index.html из папки WEB. Вы увидите, что окно программки просмотра разбито по вертикали на два фрейма. В левом фрейме отображается меню, а в правом — файл other.html.
Проверим, как работают ссылки меню.
Щелкните мышью на ссылке меню Чем мы увлечены? В правом фрейме будет открыт файл list.html.
Щелкните мышью на ссылке меню Основная страничка. В правом фрейме опять появится файл other.html.
Направьте внимание, что каждый фрейм имеет свои полосы прокрутки. По мере надобности их отображение можно отменить. Для этого довольно в теге <frame> указать атрибут scrolling=no.
Добавьте в тег, описывающий первый фрейм, атрибут scrolling=no:
<frame src=»menu.html» scrolling=no>
Видите ли, фреймы — комфортное средство для размещения инфы на WEB страничках. Но, используя его, не следует терять чувства меры. Очень огромное количество окон на дисплее не улучшает восприятие информации. Не располагайте на дисплее более трех фреймов и пытайтесь не использовать их без необходимости.
Главные минусы фреймов (frame)
Основной минус использования фреймов состоит в том, что такая страничка фактически никак не могут быть найдена поисковыми машинами и как следует вы не получите на такую страничку гостей. В этом и заключается основной минус. Также фреймы вызывают нагрузку на вычислительные мощности компьютера. Естественно, это в наше время не очень актуально, но актуально для мобильных устройств, где скорость прорисовки WEB страничек еще мучается. Напомню, что на конец 2010 года, WEB пользуются через мобильные устройства около 10% и эта цифра с каждым годом вырастает.
Результат
Итак, первый шаг нашей работы закончен — мы сделали WEB сайт из двух WEB страничек. Сейчас, чтоб он стал доступен всем, его нужно поместить в Интернет на один из серверов World Wide WEB.
Как сделать страничку с фреймами
В программке FrontPage фреймы именуются рамками. Проще всего сделать страничку с фреймами на базе одного из готовых шаблонов, имеющихся в программке FrontPage.
Изберите команду меню Файл — Сделать (File — New). В правой части рабочего окна программки появится Область задач (Task Pane) с активной задачей Создание (New).
В разделе Сделать страничку (New page) Области задач (Task Pane) щелкните мышью на ссылке Другие шаблоны страничек (More page templates). На дисплее появится диалог Шаблоны страничек (Page Templates).
Изберите вкладку Страничка рамок (Frames Pages).
На этой вкладке имеется набор шаблонов для сотворения страничек с фреймами. При выборе шаблона, начальный вид странички отображается справа в поле Эталон (Preview), а в поле Описание (Description) выводится описание шаблона.
Изберите один из шаблонов, к примеру Оглавление (Contents), и нажмите кнопку ОК. Будет сотворена новенькая страничка с фреймами по избранному шаблону.
В нижней части вновь сделанной вкладки нов_стр_1.htm (new_page_1.htm) появится дополнительная кнопка Без рамок (No Frame), нажав на которую, мы увидим, как будет смотреться страничка в браузере, не поддерживающем работу с фреймами. По умолчанию туда помещается текст сообщения о невозможности отображения фреймов.
Когда браузер загружает страничку с фреймами, он читает информацию о фреймах и потом загружает исходную страничку в каждый фрейм. Потому после сотворения странички с фреймами нужно задать для фреймов исходные странички.
В режиме редактирования Конструктор (Design) представления Страничка (Page) в пустых фреймах показываются кнопки.
Нажмите кнопку Сделать страничку (New Page) в каждом фрейме. Внутри фреймов будут сделаны новые странички.
При помощи другой кнопки Задать исходную страничку (Set Initial Page) можно избрать для фрейма одну из ранее сделанных страничек в качестве исходной.
Дальше вы сможете работать с каждым фреймом как с отдельной страничкой, помещая на нее нужные элементы. Текущий фрейм выделяется в режиме редактирования темной рамкой.
Изберите в меню команду Файл — Сохранить (File — Save), чтобы сохранить новые странички. На дисплее поочередно появятся обычные диалоги сохранения файлов Сохранить как (Save As) для каждой странички, в каких необходимо указать названия файлов. Укажите, к примеру, для исходной странички левого фрейма имя LeftFrame, для исходной странички правого фрейма — имя RightFrame, а для самой странички с фреймами — имя FrameContainer.
Если вы избрали шаблон Оглавление (Contents) при разработке странички с фреймами, то в нем уже имеется установленная связь между фреймами: активизация ссылки, помещенной в левый фрейм, будет вызывать загрузку страничек, на которую показывает ссылка, в правый фрейм. В данном случае правый фрейм именуется мотивированным фреймом (target frame).
Чтобы проверить, как работает связь между фреймами, поместим на страничку левого фрейма две текстовые ссылки. Пусть одна из их ссылается, к примеру на исходную страничку правого фрейма, а другая — на главную страничку WEB сайта.
Установите текстовый курсор в начало странички в левом фрейме и наберите фразу Ссылка на главную страничку.
Выделите набранную фразу при помощи мыши либо клавиатуры и изберите команду меню Вставка — Ссылка (Insert — Hyperlink). На дисплее появится диалог Добавление гиперссылки (Create Hyperlink).
В перечне файлов WEB сайта изберите файл домашней странички index и нажмите кнопку ОК. Набранная фраза будет преобразована в ссылку.
Отступите пару строк от первой ссылки и введите фразу Ссылка на страничку правого фрейма.
Выделите набранную фразу при помощи мыши либо клавиатуры и щелкните на кнопке добавление гиперссылки на панели инструментов Стандартная (Standard). На дисплее появится диалог Добавление гиперссылки (Create Hyperlink).
В перечне файлов WEB сайта изберите RightFrame и нажмите кнопку ОК. Набранная фраза будет преобразована в ссылку.
Переключитесь в режим подготовительного просмотра, щелкнув на кнопке Просмотр (Preview) в нижней части вкладки FrameContainer.htm.
Щелкните мышью на первой ссылке в левом фрейме. В правый фрейм будет загружена домашняя страничка WEB сайта.
При щелчке мышью на второй ссылке в правый фрейм должна загружаться исходная страничка фрейма.
По мере надобности можно поменять мотивированной фрейм для отдельной ссылки либо для всех ссылок в текущем фрейме.
В режиме редактирования Конструктор (Design) представления Страничка (Page) щелкните правой кнопкой мыши на одной из ссылок в левом фрейме и в показавшемся контекстном меню изберите команду Характеристики гиперссылки (Hyperlink Properties). На дисплее появится диалог Изменение гиперссылки (Edit Hyperlink).
В диалоге Изменение гиперссылки (Edit Hyperlink) нажмите кнопку Выбор рамки
(Target Frame). На дисплее появится диалог Конечная рамка (Target Frame).
В поле Настройка объекта (Target setting) можно указать мотивированной фрейм либо избрать один из вариантов в перечне Общие объекты (Common targets). Флаг Установить для странички по умолчанию (Set as page default) позволяет использовать избранный мотивированной фрейм для всех ссылок странички, где очевидно не указан какой-нибудь другой.
Нажмите кнопку ОК, чтобы закрыть диалог Конечная рамка (Target Frame), и потом кнопку ОК в диалоге Изменение гиперссылки (Edit Hyperlink).
Хотя фреймы не содержат собственных зрительных частей, страничка с фреймами и сами фреймы имеют ряд опций, позволяющих управлять их отображением.
Щелкните правой кнопкой мыши в любом месте на одном из фреймов и в показавшемся контекстном меню изберите команду Характеристики рамки (Frame Properties). На дисплее появится диалог Характеристики рамки (Frame Properties).
В поле Имя (Name) обозначено внутреннее имя фрейма, оно употребляется также при выборе мотивированного фрейма для ссылки. В поле Исходная страничка (Initial page) указана страничка, отображаемая во фрейме при его загрузке. В группе частей управления Размер рамки (Frame size) можно указать ширину (Width) и высоту (Height) фрейма относительно примыкающих фреймов (Relative), относительно размеров окна браузера в процентах (Percent) либо фиксированный размер в пикселах (Pixels). В группе частей управления Поля (Margins) определяются значения отступа от вертикальных (Width) и горизонтальных (Height) границ фрейма до содержимого внутри фрейма. Если установлен флаг Изменять размер в обозревателе (Resizable in browser), то гость WEB сайта может поменять размер фрейма, передвигая мышью разделитель между примыкающими фреймами. В открывающемся перечне Полосы прокрутки (Show scrollbars) задается режим отображения полос прокрутки: по мере надобности (If needed), другими словами когда страничка полностью не помещается во фрейме, никогда (Never) либо всегда (Always).
Нажмите кнопку Страничка рамок (Frames Page). На дисплее появится диалог Характеристики странички (Page Properties) с открытой вкладкой Рамки (Frames).
Флаг Показать границы (Show borders) определяет, будут ли отображаться границы фрейма. Если флаг сброшен, то в браузере не будут видны разделительные полосы между фреймами. В поле Интервал между рамками (Frame Spacing) задается ширина границ, разделяющих примыкающие фреймы.
Нажмите кнопку ОК, чтобы закрыть диалог Характеристики странички (Page Properties) и потом кнопку ОК в диалоге Характеристики рамки (Frame Properties).
Вы сможете добавить новые фреймы либо удалить имеющиеся со странички.
В режиме редактирования странички изберите один из фреймов, щелкнув на нем мышью.
Изберите команду меню Рамки — Поделить рамку
(Frames — Split Frame). На дисплее появится диалог Поделить рамку (Split Frame).
При помощи одного из переключателей изберите вариант разделения: на столбцы (Split into columns) либо на строчки (Split into rows).
Нажмите кнопку ОК. Область текущего фрейма будет разбита на две части, и на страничку будет добавлен новый фрейм.
Новый фрейм также можно сделать, если в режиме редактирования странички переместить при помощи мыши разделитель фреймов, удерживая при всем этом кнопку Ctrl.
Чтобы удалить фрейм, выделите его, щелкнув на нем мышью, и в меню программки изберите команду Рамки — Удалить рамку (Frames — Delete Frame). Фрейм будет удален.
Удаление фрейма не приводит к удалению странички, которая в нем отображалась. Последний фрейм на страничке не может быть удален.
Вы сможете сохранить текущую страничку с фреймами как шаблон для следующего использования. Ваш шаблон будет добавлен к набору шаблонов программки FrontPage.
Чтобы сохранить свой шаблон странички с фреймами, изберите команду меню Файл — Сохранить как (File — Save As). На дисплее появится стандартный диалог сохранения файлов Сохранить как (Save As).
В открывающемся перечне Тип файла (Save as type) изберите Шаблоны FrontPage (FrontPage Template).
В поле ввода Название файла (File Name) укажите название файла шаблона и нажмите кнопку Сохранить (Save). На дисплее появится диалог Сохранить как шаблон (Save As Template).
В поле ввода Заглавие (Title) укажите заглавие шаблона, которое будет отображаться в перечне шаблонов при разработке новейшей странички. В поле ввода Описание (Description) можно коротко обрисовать предназначение и вид шаблона.
Флаг Сохранить шаблон на текущем WEB узле (Save Template in Current WEB site) определяет, будет ли шаблон доступен в любом WEB сайте либо исключительно в текущем.
Нажмите кнопку ОК. Шаблон будет сохранен.
Сейчас вы сможете использовать свой шаблон при разработке новейшей странички с фреймами, выбирая его в перечне шаблонов диалога Шаблоны страничек (Page Templates). Если при сохранении шаблона были установлены исходные странички во фреймах, то они будут употребляться по умолчанию для всех фреймов, сделанных на базе шаблона.
Фреймы комфортно использовать для навигации по WEB сайту либо разделу WEB сайта. В одном из фреймов обычно помещают список ссылок в виде текста либо рисунков, а в другой загружаются странички при выборе ссылок из первого фрейма. Другим вариантом является внедрение общих границ и навигационных меню, о которых мы уже ведали. Использовать фреймы и общие границы сразу не рекомендуется — это в состоянии сделать навигацию по WEB сайту запутанной.
фреймы | htmlbook.ru
Влад Мержевич
В обычном HTML-документе при переходе по ссылке, в окне браузера текущий документ заменяется новым. При использовании фреймов схема загрузки документов отличается от стандартной. Основное отличие — возможность загружать документ в выбранный фрейм из другого. Для этой цели используется атрибут target тега <a>. В качестве значения используется имя фрейма, в который будет загружаться документ, указанный атрибутом name (пример 13.5).
Влад Мержевич
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
Влад Мержевич
Поскольку фреймы представляют собой набор независимых окон, для того, чтобы ссылка открывалась в нужном месте, следует указывать имена фреймов.
Предположим, у нас есть документ, состоящий из двух фреймов, названных MENU и CONTENT, как изображено на рис. 1.
Рис. 1. Вид документа с фреймами
Влад Мержевич
Разговор о фреймах будет неполным без упоминания плавающих фреймов. Так называется фрейм, который можно добавлять в любое место веб-страницы. Еще одно его название — встроенный фрейм, он называется так из-за своей особенности встраиваться прямо в тело веб-страницы. На рис. 13.4 приведен пример такого фрейма.
Рис. 13.4. Плавающий фрейм на веб-странице
Влад Мержевич
Если содержимое фрейма не помещается в отведенное окно, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling тега <frame>.
Влад Мержевич
По умолчанию размеры фреймов можно изменять с помощью курсора мыши, наведя его на границу между фреймами. Для блокировки возможности изменения пользователем размера фреймов следует воспользоваться атрибутом noresize тега <frame> (пример 13.8).
Влад Мержевич
Граница между фреймами отображается по умолчанию и, как правило, в виде трехмерной линии. Чтобы ее скрыть используется атрибут frameborder тега <frameset> со значением 0. Однако в браузере Opera граница хоть и становится в этом случае бледной, все же остается. Для этого браузера требуется добавить framespacing=»0″.
Влад Мержевич
Фреймы разделяют окно браузера на отдельные области, расположенные рядом друг с другом. В каждую из таких областей загружается самостоятельная веб-страница. Поскольку вокруг фреймов существует много разговоров об их необходимости, далее приведем достоинства и недостатки фреймов, чтобы можно было самостоятельно решить стоит ли их использовать на своем сайте.
Что такое фрейм? Как создать фрейм в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Недостатки фреймов
Я не буду давать про них много информации, так как тема сама по себе и так объемная, но недостатки фреймов я вам сейчас приведу:
- При использовании фреймов, в контенте обычно нет ссылок, а это плохо сказывается на индексировании сайта поисковиками.
- Второй минус для пользователей. Заключается он в том, что фреймы показывают лишь title (название) одной страницы. Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное.
- Поисковики индексируют только те страницы, которые заложены в страничку «Главная» — в страничку фреймов. Поэтому пользователь, переходящий через поисковик на какую-нибудь страничку вашего сайта, откроет ее, и у него не будет показана ни навигация, ни логотип, то есть будет показан не только контент.
- Последний минус появляется при большом количестве страниц во фрейме. То есть если у нас в фрейм страницы заложены и логотип, и меню, и контент, и второе меню, и футер, и еще какие-нибудь фреймы, то это дает очень большую нагрузку на браузер пользователя и требует больше информации. В итоге расходуется больше памяти — это тоже доставляет неудобство.
Что такое фрейм?
Фрейм, говоря простым языком, — это страница, в которой находится несколько страниц. Сейчас объясню. У нас есть страница. В ней есть еще две страницы. Одна страница — наш логотип, вторая — меню, третья — контент. Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Как создать фрейм в HTML?
Перейдем на наш рабочий стол. Создадим еще папку. Назовем ее Frames. Откроем ее и свернем. Зайдем в папку site2. Скопируем из нее индексный файл и вставим его в папку Frames. Откроем файл через notepad и удалим все ненужное, в том числе и тег <body>.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> </html>
— Эй, Олег, где мое тело?
— Мы тебя трансформируем.
Прописываем <frameset></frameset>. Про тег <body> мы забываем.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <frameset> </frameset> </html>
Сохраним наш документ и создадим еще один. Копируем в него какой-нибудь индексный файл. Удаляем здесь все, что находится в теге <body>. Тег <body> не трогаем. И пишем сюда изображение.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <img src="logo.png" > </body> </html>
Давайте сохраним нашу страничку в папку Frames. Назовем ее header.html.
Перейдем на рабочий стол, зайдем в папку site2, скопируем изображение info- line из папки img, переименуем в logo и закроем папку site2.
Теперь создаем еще один документ. Это будет меню. Копируем все, что находится в документе header.html и «img src» меняем на меню, которое мы прописывали в таблице в 12 уроке.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <div>Меню:</div> <p><a href="index.html">Главная</a><p> <p><a href="form.html">Обратная связь</a><p> <p><a href="#">Ссылка №3</a><p> <p><a href="#">Ссылка №4</a><p> </body> </html>
Сохраняем как menu.html. Создадим третью страничку — контент. Копируем из того же файла наш контент. Сохраним как content.html.
Мы все сделали. Теперь перейдем в файл index.html. Тег <frameset> имеет атрибут rows, означающий высоту. Высота указывается по порядку тех фреймов, которые будут прописаны ниже. Прописываются они с помощью тега <frame> и атрибуда src. Тег <frame> закрывающего тега не имеет. В кавычках указывается путь к документу. Первым пусть идет логотип, потом меню и третьим — контент.
<frameset rows=""> <frame src="header.html"> <frame src="menu.html"> <frame src="content.html"> </frameset>
Давайте теперь укажем высоту. Поясню. Страница будет выглядеть так: сначала идет логотип, потом меню, остальное занимает контент. Пропишем это. Например, под логотип выделим 150 пикселей. Ставим запятую. На меню выделяем 200 пикселей. Снова ставим запятую. И на контент мы не можем выделить конкретное число пикселей, потому что не знаем точно, сколько он займет, поэтому поставим звездочку. Она означает «все остальное пространство».
<frameset rows="150, 200, *">
Сохраним. Проверим в браузере. Смотрим, что у нас получилось. Идет логотип (можно было фрейм для логотипа сделать больше либо уменьшить сам логотип). Потом — меню (с ним все нормально). Далее — контент с полосой прокрутки. Кстати, мы можем двигать наши фреймы: некоторые делать шире, некоторые — уже.
Давайте теперь сделаем нашу страничку следующего вида: слева — логотип, потом меню, оставшееся место — контент. Грубо говоря, мы повернем страницу на 90 градусов.
Перейдем в код и заменим атрибут rows на cols. Значения оставим те же.
<frameset cols="150, 200, *">
Сохраняем, переходим в браузер. Проверяем. У нас получилось то, что мы задумали.
Усложняем задачу — создадим то, что мы планировали. В верхнем левом углу — логотип, под ним — меню. Остальное место займет контент.
Давайте перейдем в наш код и разберемся, как это делать. Подводный камень тега <frameset> заключается в том, что мы не можем использовать вместе атрибут cols и rows. Как же нам поступить в этом случае? Мы добавим еще один фрейм в наш настоящий фрейм. Но сначала перейдем в хедер и уменьшим логотип. Мы уже знаем, как это делать.
<img src="logo.png">
Сохраняем. Перейдем снова в index.html. Прописываем еще один тег <frameset> . В ширине указываем ширину наших полей: хедера и меню. Она у нас будет равна 150, допустим. Потом идет ширина контента — это оставшаяся часть. Она равна звездочке. В следующем теге <frameset> мы указываем высоту логотипа — 150 пикселей, потом идет запятая и звездочка. То есть menu.html будет занимать оставшееся место на странице.
<frameset cols="150,*"> <frameset rows="150,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Давайте сохраним и проверим в браузере. Обновим страницу — получили то, что хотели. Давайте только увеличим расстояние до двухсот.
<frameset cols="200,*"> <frameset rows="200,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Сохраним и посмотрим. Именно такой макет был у учебника, по которому я учил HTML. Прокручивая контент, меню остается на месте. При нажатии по ссылке «Обратная связь», если мы добавим страничку «Обратная связь» в папку с фреймом, то она должна отобразиться на месте контента.
На этом мы заканчиваем этот видеоурок. Поэкспериментируйте с фреймами. Попробуйте другие формы. Поставьте себе какие-нибудь задачи, выполните их и приступайте к следующему видеоуроку, в котором мы разберем последнюю тему — это интересные теги и все, что мы упустили по прохождении курса.
Фреймы HTML: как создать и примеры
Фрейм — это область страницы, в которой отображается отдельный, зачастую сторонний HTML-документ. То есть страница с фреймами — это страница, разделённая на области, каждая из которых, в свою очередь, отображает отдельную HTML-страницу, которая может быть не связана с соседними ни оформлением, ни контентом.

Раньше для создания фреймов обязательно нужно было делать отдельную фрейм-страницу и подключать к ней страницы содержания. Для этого использовались теги <frameset> и <frame>.
Однако язык HTML эволюционировал, и в последней, пятой редакции все теги, кроме одного, были упразднены.
Современные фреймы создаются исключительно с помощью тега <iframe>, для оформления которого используются CSS-стили.
Практическое использование <iframe> изображено на рисунке ниже. На странице index.html расположен фрейм, в котором отображается содержимое документа gallery.html.

Добавить фрейм на страницу очень легко. Например, фрейм на рисунке был вставлен с помощью следующего кода:
<iframe src=»gallery.html»> Ваш браузер не поддерживает плавающие фреймы! </iframe>
Разберём его.
<iframe> — тег фрейма. Он парный, закрывать обязательно. Текст внутри отобразится в том случае, если браузер не поддерживает фреймы.
src — атрибут, значением которого является ссылка на отображающийся во фрейме документ.
width — ширина (указывается в пикселях или процентах).
height — длина (задаётся аналогично).
Также кроме перечисленных и общих свойств тегу <iframe> доступны следующие атрибуты.
sandbox. Позволяет установить ограничения на загружаемый во фрейм контент, а именно блокировать скрипты, формы и всплывающие окна, повышая тем самым безопасность элемента.
seamless. Атрибут без значения, указывающий, что содержимое фрейма не должно выделяться, оно будет отображаться, как часть основного документа.
srcdoc. В этом атрибуте хранится содержимое фрейма, при его наличии свойство src игнорируется.
scrolling. Задаёт отображение полос прокрутки. По умолчанию они появляются только когда нужны, но если это нарушает ваш дизайн, можно либо запретить их появление, либо установить принудительное создание даже когда необходимости в прокрутке нет.
Полезные ссылки:
Создание меню фреймы в html. Как вставить в HTML iframe: пример использования
На многих современных сайтах присутствуют «прилипающие » меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS , которые позволяют создавать «прилипающие » меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML .
Разница между Frames и Iframes
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.
История и будущее фреймов
W3C признала фреймы устаревшими в HTML5 . Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
Проблемы с фреймами
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML ;
- Представление определяется языками, такими как CSS и JavaScript .
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS .
Будущее фреймов
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила , что фреймы «не должны использоваться веб-разработчиками «. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
Как сделать фреймы в HTML
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе ;
- Используйте элемент frame , чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов , с которыми мы будем работать. Давайте создадим четыре различных HTML-документа . Вот, что будет содержать первый из них:
Contents of Frame 1
Первый документ мы сохраним, как frame_1.html . Остальные три документа будет иметь подобное содержимое, и называться соответственно.
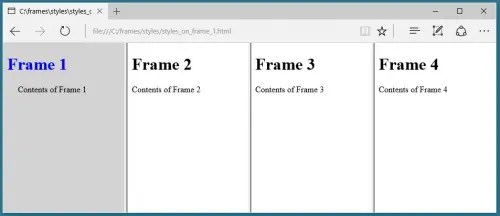
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols . Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset . В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение * , это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка :
А вот как эта разметка будет отображаться:
Создание горизонтальных строк
Строки фреймов HTML можно создать с помощью атрибута rows , а не атрибута cols , как в предыдущем примере:
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:

Объединение столбцов и строк
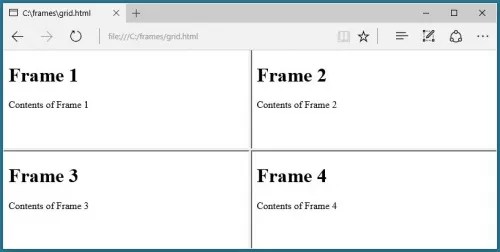
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset , а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols=»*,*,*»>
Фрейм в HTML пример:

Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
Вот, как теперь будут отображаться фреймы:

Можно создать другие вложенные фреймы:
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:

Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
Полученная сетка строк и столбцов будет выглядеть следующим образом:

Как задавать стили для фреймов
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML , существуют два способа назначения стилей:
- Определение стилей внутри каждого frame ;
- Определение стилей для frameset .
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset . Другими словами, стили для frame_1.html должны задаваться правилами CSS , содержащимися в файле frame_1.html , или в таблице стилей, связанной с файлом frame_1.html .
Определение стилей фреймов в исходном документе
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS . Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset , мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html , нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
Contents of Frame 1
Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html , мы получим следующее:

Определение стилей и форматирование frameset
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS . Они осуществляются путем добавления атрибутов и их значений для элемента frame .
Определение размеров фреймов
Размеры фреймов могут задаваться в пикселях, пр
90000 How to make an Item Frame in Minecraft 90001 90002 This Minecraft tutorial explains how to craft an item frame with screenshots and step-by-step instructions. 90003 90002 In Minecraft, item frames are an important decoration item in your inventory. 90003 90002 90003 90002 Let’s explore how to make an item frame. 90003 90010 Supported Platforms 90011 90002 An item frame is available in the following versions of Minecraft: 90003 90002 * The version that it was added or removed, if applicable.90015 90016 NOTE: 90017 Pocket Edition (PE), Xbox One, PS4, Nintendo Switch, and Windows 10 Edition are now called Bedrock Edition. We will continue to show them individually for version history. 90003 90010 Where to find an Item Frame in Creative Mode 90011 90021 Definitions 90022 90023 90024 90016 Platform 90017 is the platform that applies. 90027 90024 90016 Version (s) 90017 is the Minecraft version numbers where the item can be found in the menu location listed (90031 we have tested and confirmed this version number 90032).90027 90024 90016 Creative Menu Location 90017 is the location of the item in the Creative menu. 90027 90038 90010 Required Materials to make an Item Frame 90011 90002 In Minecraft, these are the materials you can use to craft an item frame: 90003 90010 How to craft an Item Frame in Survival Mode 90011 90045 1. Open the Crafting Menu 90046 90002 First, open your crafting table so that you have the 3×3 crafting grid that looks like this: 90003 90002 90050 90003 90045 2. Add Items to make an Item Frame 90046 90002 In the crafting menu, you should see a crafting area that is made up of a 3×3 crafting grid.To make an item frame, place 1 leather and 8 sticks in the 3×3 crafting grid. 90003 90002 When making an item frame, it is important that the leather and sticks are placed in the exact pattern as the image below. In the first row, there should be 3 sticks. In the second row, there should be 1 stick in the first box, 1 leather in the second box, and 1 stick in the third box. In the third row, there should be 3 sticks. This is the Minecraft crafting recipe for an item frame. 90003 90002 90003 90002 Now that you have filled the crafting area with the correct pattern, the item frame will appear in the box to the right.90003 90002 90003 90045 3. Move the Item Frame to Inventory 90046 90002 Once you have crafted an item frame, you need to move the new item to your inventory. 90003 90002 90003 90002 Congratulations, you have made an item frame in Minecraft! 90003 90010 Item ID and Name 90011 90023 90075 Java 90027 90077 PE 90027 90079 Xbox 90027 90081 PS 90027 90083 Nintendo 90027 90085 Win10 90027 90087 Edu 90027 90038 90045 Minecraft Java Edition (PC / Mac) 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 item_ 90122 frame 90124 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90133 Java Edition (PC / Mac) 90118 90116 1.8 — 1.12 90118 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 item_ 90122 frame 90124 90124 90032) 90118 90116 389 90118 90116 90118 90116 90133 Java Edition (PC / Mac) 90118 90116 1.13 — 1.16 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft Pocket Edition (PE) 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90205 Pocket Edition (PE) 90118 90116 0.16.0 — 1.16.0 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft Xbox One 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90254 Xbox One 90118 90116 1.6.0 — 1.16.0 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft PS4 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90303 PS4 90118 90116 1.14.0 — 1.16.0 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft Nintendo Switch 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90352 Nintendo Switch 90118 90116 1.6.0 — 1.16.0 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft Windows 10 Edition 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90401 Windows 10 Edition 90118 90116 0.16.0 — 1.16.0 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90045 Minecraft Education Edition 90046 90002 In Minecraft, an item frame has the following Name, ID and DataValue: 90003 90094 90095 90096 Item 90097 90098 Description 90015 (90031 Minecraft ID Name 90032) 90097 90098 Minecraft 90015 ID 90097 90098 Minecraft 90015 Data 90015 Value 90097 90096 Platform 90097 90096 Version (s) 90097 90114 90095 90116 90117 90118 90116 Item Frame 90015 (90031 minecraft: 90122 frame 90124 90032) 90118 90116 389 90118 90116 0 90118 90116 90450 Education Edition 90118 90116 1.0 — 1.12.60 90118 90114 90161 90002 See a complete list of Minecraft IDs that is interactive and searchable. 90003 90021 Definitions 90022 90023 90024 90016 Description 90017 is what the item is called and (90031 90016 Minecraft ID Name 90017 90032) is the string value that is used in game commands. 90027 90024 90016 Minecraft ID 90017 is the Internal number for the item. 90027 90024 90016 Minecraft DataValue 90017 (or damage value) identifies the variation of the block if more than one type exists for the Minecraft ID.90027 90024 90016 Platform 90017 is the platform that applies. 90027 90024 90016 Version (s) 90017 is the Minecraft version numbers that the Minecraft ID and Name are valid for. 90027 90038 90010 Give Command for Item Frame 90011 90023 90075 Java 90027 90077 PE 90027 90079 Xbox 90027 90081 PS 90027 90083 Nintendo 90027 90085 Win10 90027 90087 Edu 90027 90038 90045 Give Command in Minecraft Java Edition (PC / Mac) 90046 90002 In Minecraft Java Edition (PC / Mac) 1.13, 1.14, 1.15 and 1.16, the / give command for Item Frame is: 90003 90508 / give @p item_frame 1 90509 90002 In Minecraft Java Edition (PC / Mac) 1.8, 1.9, 1.10, 1.11 and 1.12, the / give command for Item Frame is: 90003 90508 / give @p item_frame 1 0 90509 90045 Give Command in Minecraft Pocket Edition (PE) 90046 90002 In Minecraft Pocket Edition (PE) 0.16.0, 1.0, 1.1, 1.2, 1.4.0, 1.5.0, 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0 and 1.16.0, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90045 Give Command in Minecraft Xbox One 90046 90002 In Minecraft Xbox One 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0 and 1.16.0, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90045 Give Command in Minecraft PS4 90046 90002 In Minecraft PS4 1.14.0 and 1.16.0, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90045 Give Command in Minecraft Nintendo Switch 90046 90002 In Minecraft Nintendo Switch 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0 and 1.16.0, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90045 Give Command in Minecraft Windows 10 Edition 90046 90002 In Minecraft Windows 10 Edition 0.16.0, 1.0, 1.1, 1.2, 1.4.0, 1.5.0, 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14. 0 and 1.16.0, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90045 Give Command in Minecraft Education Edition 90046 90002 In Minecraft Education Edition 0.14.2, 1.0, 1.0.18, 1.0.21, 1.4.0, 1.7.0, 1.9.0, 1.12.0 and 1.12.60, the / give command for Item Frame is: 90003 90508 / give @p frame 1 0 90509 90010 Things to Do with Item Frames 90011 90002 Here are some activities that you can do with item frames in Minecraft: 90003 .