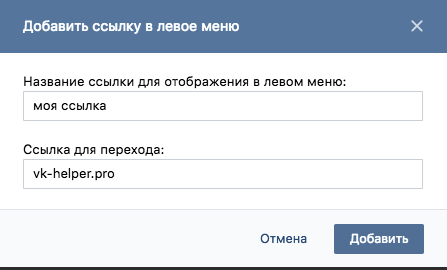
- инструкция по добавлению ссылок в текст страницы
- Как сделать ссылку ВКонтакте словом
- Как сделать текст ссылкой в ВК на пост или любую страницу
- Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
- Создание и изменение гиперссылок — Office
- Как привязать ссылку к тексту или другому элементу сайта
- Как привязать ссылку к
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как привязать ссылку к виджету
- Как сделать ссылку на группу ВКонтакте словом, активная ссылка
- Как правильно использовать атрибут заголовка ссылки
- Каковы оптимальные методы использования атрибута заголовка ссылки?
- Сосредоточьтесь на оптимизации для пользователей, а не на поисковых системах
- Влияет ли использование атрибута заголовка на поисковый рейтинг?
- Атрибут заголовка ссылки — помогает ли он доступности?
- Пример использования
- Что говорят поисковые системы?
- Что говорят другие SEO-специалисты?
- Рост числа исков о доступности: стоит ли вам беспокоиться?
- Сосредоточьтесь на своих пользователях, а не на поисковых системах
- Когда использовать заголовок [] в HTML (с примером кода) »
- »
- Создание гиперссылок — Изучение веб-разработки
- Как сделать гиперссылку !. Что бы вы предпочли? | Джек Макинтайр
- Как добавить ссылку на описание видео на YouTube
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
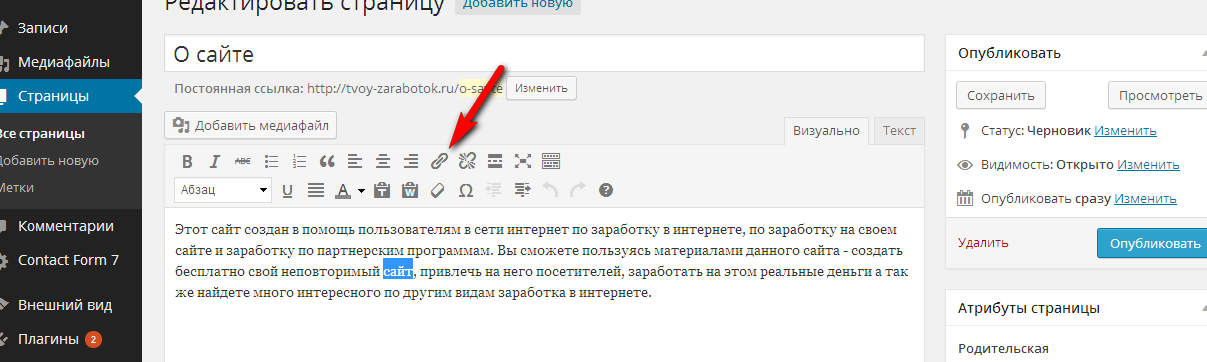
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
У вас открылось окно, в которое нужно будет вставить ссылку.
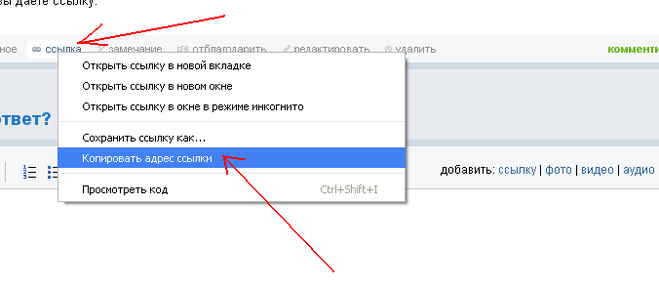
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
Как сделать ссылку ВКонтакте словом
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.
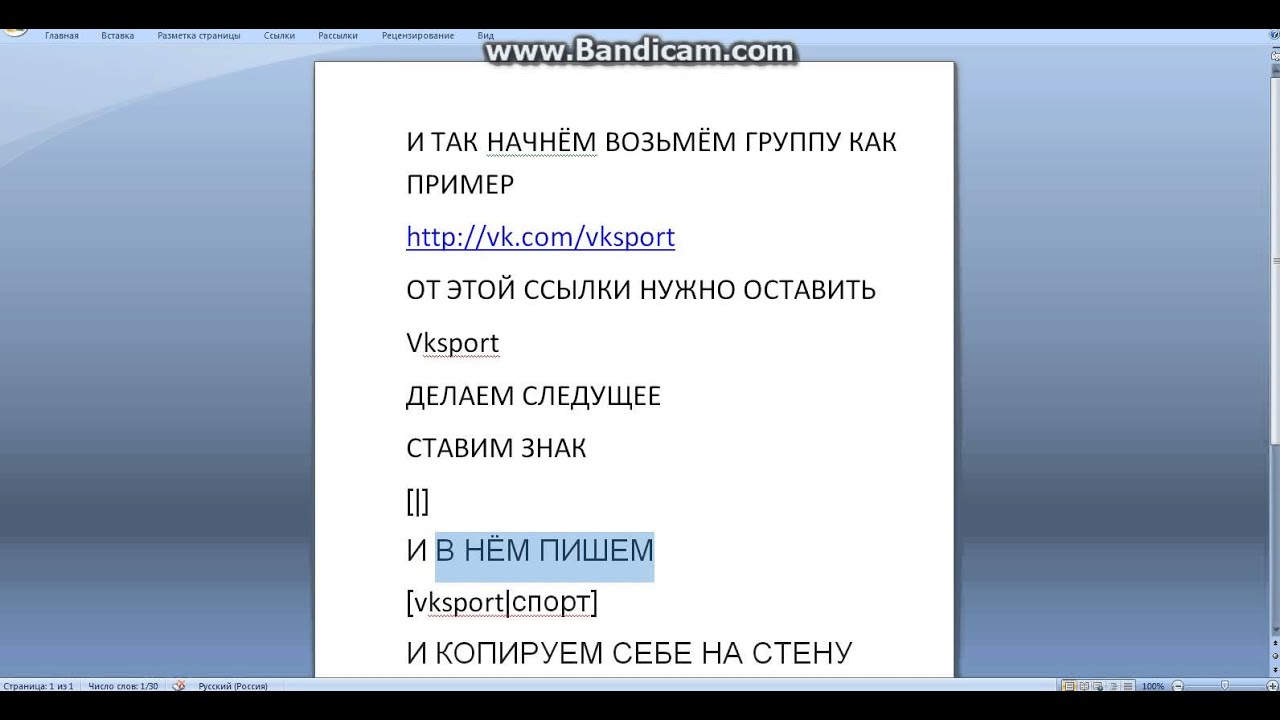
- [ссылка|слово]
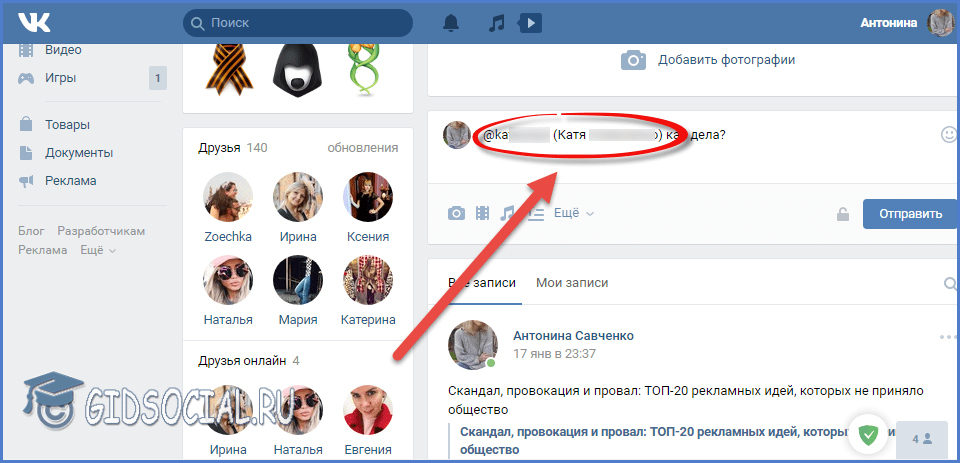
- @ссылка (слово)
- *ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Сами ссылки можно вставлять краткими (только ИД пользователя или сообщества) или полностью (начиная с https://vk.com), например, ссылка на статью в ВК.
Пользоваться всем этим очень просто!
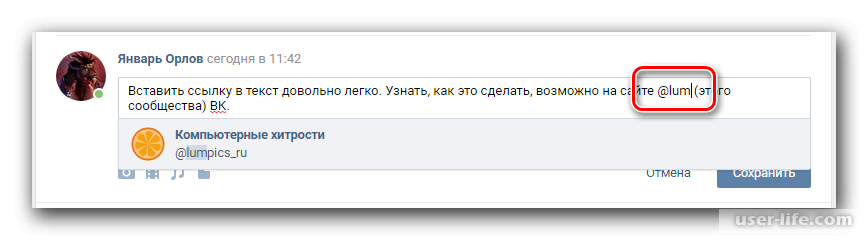
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу.
 При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар. - Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если необходимо сделать ссылку на статью в ВК, то после знака * или @ ссылку необходимо писать полностью, начиная с https://vk.com.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт последнего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте.
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях.
Автор: Андрей Орлов
Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
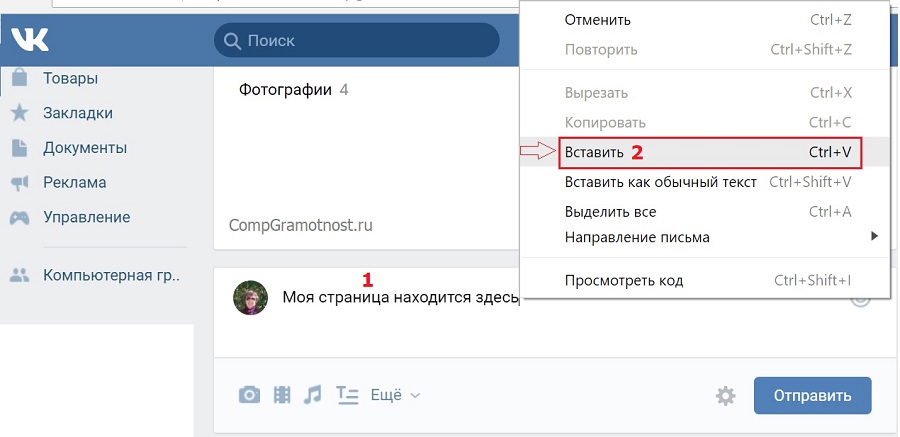
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (141544) раз
Создание и изменение гиперссылок — Office
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
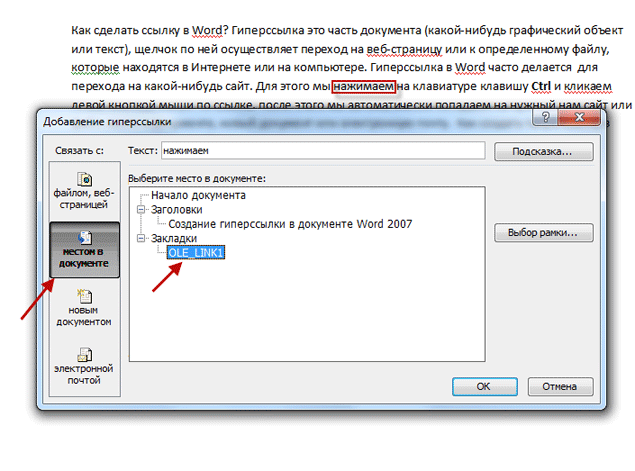
В разделе Связать с выберите параметр Место в документе.

-
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которую вы хотите со ссылкой.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
В группе Связать с щелкните элемент файлом, веб- страницей.

-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.

- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как сделать ссылку на группу ВКонтакте словом, активная ссылка
Интернет-ссылки, с точки зрения эстетической составляющей, выглядят недостаточно лицеприятно и существенно портят общий фон и структуру текста. В связи с этим многие пользователи при упоминании сообществ предпочитают маскировать прямую ссылку «кликабельным» словом, под которым уже эта ссылка и скрывается. Ниже будет рассмотрено в теории и на практике, как сделать ссылку «ВКонтакте» словом для размещения в записи, личном сообщении и так далее.
В связи с этим многие пользователи при упоминании сообществ предпочитают маскировать прямую ссылку «кликабельным» словом, под которым уже эта ссылка и скрывается. Ниже будет рассмотрено в теории и на практике, как сделать ссылку «ВКонтакте» словом для размещения в записи, личном сообщении и так далее.
Ссылка на группу: сущность и целевое назначение
Ссылка на сообщество в ВК представляет собой интернет-адрес расположения группы или публичной страницы (паблика). При использовании браузера на компьютере или ноутбуке ссылку можно увидеть в адресной строке при нахождении в соответствующем сообществе.
При использовании браузеров на смартфонах и планшетах ссылка на группу может быть скрыта от пользователя.
Однако, для дальнейших манипуляций, требуемых в рамках данного исследования, ссылку достаточно просто скопировать. Ссылка на сообщество может быть двух видов:
- Стандартный цифровой идентификатор, присваиваемый сообществу при создании по умолчанию системой автоматически.

- Уникальный буквенный адрес, набираемый пользователем сознательно взамен цифровому идентификатору в настройках группы.
Целевое назначение замены прямой ссылки словом:
- Повышение эстетической составляющей записи пользователя. Наиболее целесообразно при размещении рекламных постов.
- Упрощение поиска сообщества пользователями по записям. Как правило, редко кто может вспомнить цифровой идентификатор сообщества, и поиск осуществляется по названию. А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом.
- Потренироваться в умении размещать ссылки словом и почувствовать свое превосходство перед виртуальными друзьями и посетителями вашей страницы до того момента, пока они не прочитают данную инструкцию.
Замещение ссылки «кликабельным» словом: современная методика
Ранее для создания слова-ссылки в социальной сети «ВКонтакте» приходилось использовать специальные комбинации символов аналогично сложным скриптам программирования. И если вы думаете, что мы опустим данную устаревшую технологию, то глубоко заблуждаетесь. Наша задача всецело ответить на поставленный вопрос и рассмотреть все доступные средства для достижения цели. Тем более что современный метод, хоть и прост, но дедовский способ, как показывает практика, открывает гораздо больше возможностей в словоприменении. Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
И если вы думаете, что мы опустим данную устаревшую технологию, то глубоко заблуждаетесь. Наша задача всецело ответить на поставленный вопрос и рассмотреть все доступные средства для достижения цели. Тем более что современный метод, хоть и прост, но дедовский способ, как показывает практика, открывает гораздо больше возможностей в словоприменении. Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
- Необходимо подписаться на сообщество, в отношении которого хотите использовать «кликабельное» слово-ссылку. В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи.

- Наводите курсор мышки на пустое поле для добавления записи и кликаете левой кнопкой для инициации начала набора текста.
- Переводите клавиатуру на английский язык, зажимаете клавишу Shift и нажимаете 2 или 8, то есть инициируете ввод одного из следующих символов: «@»или «*».
- В результате выпадает список пользователей и сообществ, на которые вы подписаны или которые упоминаются на странице, где вы находитесь. Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
- Выбираете требуемое названию сообщества и получаете соответствующее название в поле для записи. Результатом проделанных действий, описанных выше, может послужить пример, приведенный ниже.
- Набираете требуемый текст, дополняющий позиционирование группы.

- Нажимаете Отправить и получаете требуемый пост на стене сообщества. Действия на личной странице аналогичны действиям в застенках группы. Таким образом, получаете запись с «кликабельной» ссылкой в виде названия группы.
Современная методика: вариации
Из раздела выше можно было сделать вывод, что «кликабельное» слово или выражение ограничивается исключительно наименованием сообщества. Практически это не так. Рассмотрим, как можно использовать любое слово:
- Доходите до пункта, уже описанного в предыдущем разделе, чтобы решить вопрос о том, как самостоятельно сделать ссылку на группу «ВКонтакте» словом.
- И теперь базовое наименование сообщества «UstanovkaOS.ru — официальная группа сайта» удаляете, не забывая оставить скобочки по бокам. Вместо данного названия набираете в освободившемся месте между круглыми скобками любую интересующую фразу.
- По традиции, ставшей уже старой и доброй, если вы экспериментировали с предыдущим разделом, нажимаете кнопку Отправить.
 Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Активная ссылка в ВК: дедовский способ
Как и обещали, переходим к технологии создания «кликабельного» слова, известного еще у истоков создания социальной сети «ВКонтакте». Здесь все потребуется делать вручную:
- В поле для записи вводите: [цифровой или буквенный идентификатор сообщества|слово для клика]
- Нажимаете Отправить. Все готово.
Как видно, данная методика сложна только поиском квадратных скобок и разделяющей черты на клавиатуре.
Заключение
В статье рассказывалось о замене прямой ссылки в ВК словом для более приятного просмотра или чтения информации. Было приведено несколько методик осуществления данного действия. Таким образом, вы получили исчерпывающую информацию о том, как сделать ссылку на группу «ВКонтакте». Знаете еще способ? Напишите об этом в комментариях!
Видео по теме
Как правильно использовать атрибут заголовка ссылки
Есть несколько атрибутов ссылки, используемых для SEO, включая атрибут заголовка ссылки.
Фактически, в последнее время произошло преобразование атрибутов ссылок, которые вы можете использовать (хотя это выходит за рамки данной статьи).
С ростом популярности таких платформ, как WordPress, легко ошибаться даже при написании правильного HTML-кода.
Эти глупые ошибки могут негативно повлиять на вещи, когда их делают достаточно, и они превращаются в привычку.
Это становится еще более справедливым из-за функциональности WordPress, в которой они автоматически используют дубликат заголовка сообщения при создании атрибута заголовка ссылки.
Если у вас нет большого опыта в SEO, вы можете подумать, что это нормально.
Скорее наоборот!
Вы не должны использовать дубликаты заголовков страниц в атрибуте заголовка ссылки.
Подробнее об этом ниже.
Каковы оптимальные методы использования атрибута заголовка ссылки?
Вы должны использовать заголовок ссылки, когда вы предоставляете дополнительную информацию о ссылке.
Не используйте заголовок ссылки для повторного предоставления информации.
Реклама
Продолжить чтение ниже
Это катастрофическая ошибка юзабилити, которая приведет только к раздражению ваших пользователей.
Вы когда-нибудь сталкивались с инцидентом, когда при наведении курсора на ссылку отображалось точное название ссылки?
Вам не нужно было знать что-то, что видно на странице, верно?
Некоторые из ваших пользователей тоже могут так думать.
Лучший вопрос, который вы можете задать себе при оптимизации: добавит ли это информацию к моей ссылке или это будет просто раздражать моих пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не на поисковых системах
Оптимизируйте для своих пользователей, а не для поисковых систем.
Да, в этом нет ничего нового. Но действенно.
Нельзя:
- Заменить атрибут заголовка ссылки ключевыми словами.
- Дублируйте название темы.
Do:
- Напишите заголовок ссылки, чтобы у пользователей появлялось что-то уникальное.
- Напишите заголовок ссылки, думая о пользователях.
Объявление
Продолжить чтение ниже
Текст привязки ссылки должен быть названием самой ссылки.
Атрибут заголовка ссылки должен предоставлять дополнительную информацию о том, куда ссылка отправит пользователя, который нажимает на эту ссылку.
Влияет ли использование атрибута заголовка на поисковый рейтинг?
В этой ветке на Webmasterworld.com нет — нет никакого эффекта:
Атрибут заголовка ссылки — помогает ли он доступности?
Среди SEO-профессионалов есть некоторые разногласия, что доступность не должна быть включена в лучшие методы SEO.
Но другие думают, что так и должно быть.
Я считаю, что доступность, хотя и не является прямым фактором ранжирования, является одним из тех косвенных факторов ранжирования, которые неоспоримы с точки зрения их ценности.
Да, вам нужно узнать больше. Но это поможет улучшить сайт вашего клиента и его прибыль за счет уменьшения количества исков о доступности.
Такого рода судебные иски в последнее время участились, инвалиды предъявляют иски к веб-сайтам за то, что они не включают основные элементы доступности, такие как альтернативный текст.
Альтернативный текст, или сокращенно замещающий текст, — это атрибут изображения, который передает текст программам чтения с экрана для слепых.
В принципе, можно подумать, что атрибут заголовка ссылки работает аналогичным образом.
Однако это не так.
W3C заявляет следующее:
«Текущие пользовательские агенты и вспомогательные технологии не предоставляют обратной связи пользователю, когда ссылки имеют доступное содержимое атрибута заголовка.
Некоторые графические пользовательские агенты отображают всплывающую подсказку при наведении указателя мыши на элемент привязки, содержащий атрибут заголовка.Однако текущие пользовательские агенты не предоставляют доступ к содержимому атрибута title через клавиатуру.
Объявление
Продолжить чтение ниже
Всплывающая подсказка в некоторых общих пользовательских агентах исчезает через короткий промежуток времени (примерно 5 секунд). Это может вызвать трудности с доступом к содержимому атрибута заголовка для тех пользователей, которые могут использовать мышь, но имеют нарушение мелкой моторики, и может вызвать трудности для пользователей, которым нужно больше времени, чтобы прочитать всплывающую подсказку.
Текущие графические пользовательские агенты не предоставляют механизмов для управления представлением содержимого атрибута заголовка. Пользователь не может изменять размер текста подсказки или управлять цветом переднего плана и фона.
Размещение и расположение всплывающей подсказки не может контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку всплывающая подсказка не может быть полностью отображена в области просмотра.
Некоторые пользовательские агенты разрешают доступ к дополнительной информации через контекстное меню.Например, сочетание клавиш Shift + F10, за которым следует P, отобразит содержимое атрибута title вместе с другой дополнительной информацией в Mozilla / Firefox ».
Реклама
Продолжить чтение ниже
Это не идеально, поэтому практически невозможно предоставить хороший способ реализации доступности в этом сценарии.
Вот почему так важно более подробно изучить рекомендации по этим элементам.
Они не всегда работают так, как вы думаете, и в некоторых случаях изменения элементов также могут происходить в мгновение ока.
Пример использования
Вот пример правильного использования атрибута заголовка ссылки:
title = ”Это ссылка на веб-сайт Search Engine Journal »> SEJ
Что говорят поисковые системы?
Мы можем спекулировать весь день, но, в конце концов, последнее слово поисковых систем по атрибуту заголовка ссылки таково:
«Атрибут ‘title’ немного отличается: он ‘предлагает рекомендации информация об элементе, для которого он установлен.’Поскольку робот Googlebot не видит изображения напрямую, мы обычно сосредотачиваемся на информации, представленной в атрибуте alt. Не стесняйтесь дополнять атрибут «alt» «title» и другими атрибутами, если они представляют ценность для ваших пользователей! »
Реклама
Продолжить чтение ниже
Вот что говорит Bing:
«Считайте текст привязки основным описанием связанной страницы.
Но если вы делаете встроенные ссылки в абзацах основного текста, вам необходимо поддерживать естественный, логический поток языка в абзаце, что может ограничить описание текста ссылки.Таким образом, вы можете использовать атрибут title, чтобы добавить дополнительную информацию о ключевом слове о связанной странице, не влияя отрицательно на удобочитаемость текста для конечного пользователя ».
Что говорят другие SEO-специалисты?
Основываясь на мнениях нескольких людей, которые годами занимались поисковой оптимизацией, атрибут заголовка ссылки не имеет никакого значения для поисковых систем.
Существует также некоторая проблема удобства использования, когда дело касается атрибута заголовка ссылки.
В большинстве браузеров он появляется, когда вы наводите курсор на ссылку.
По этой причине вам не нужно копировать текст привязки в атрибут заголовка. Если атрибут title не может предоставить дополнительную информацию, вам не следует его использовать.
Реклама
Продолжить чтение ниже
«Не добавляйте заголовки ссылок ко всем ссылкам: если из привязки ссылки и окружающего ее контекста очевидно, куда ведет ссылка, то заголовок ссылки снизит удобство использования, будучи еще одной вещью. пользователи должны смотреть на это ».
Рост числа исков о доступности: стоит ли вам беспокоиться?
4 января 2019 года стало известно, что Бейонсе.com был предъявлен иск из-за проблем с доступностью.
Target также ранее привлекалась к ответственности за проблемы с доступностью.
Доступность всегда должна быть проблемой для профессионалов SEO, потому что вы должны приносить доход и увеличивать рентабельность инвестиций для своих клиентов.
Когда происходит судебный процесс о доступности, ваш клиент теряет деньги или рентабельность инвестиций из-за отсутствия этих усилий. Кроме того, они обычно недовольны вашим сайтом.
Ваши усилия как оптимизатора поисковых систем должны включать в себя обеспечение того, чтобы атрибуты заголовков и ссылки были видны и могли использоваться вашими пользователями, независимо от их способностей.
Сосредоточьтесь на своих пользователях, а не на поисковых системах
При написании атрибутов заголовка ссылки обязательно пишите для пользователей и не создавайте спамерский текст только для поисковых систем.
Объявление
Продолжить чтение ниже
Потому что именно пользователи — в первую очередь — будут использовать этот текст заголовка.
В конце концов, доступность имеет значение:
- Не делайте ссылки трудными для чтения.
- Не усложняйте использование или понимание заголовков ссылок.
Сделайте все, чтобы все выглядело великолепно, уделяя особое внимание пользовательскому опыту, чтобы убедиться, что ваши пользователи счастливы и рады посещению вашего веб-сайта.
Дополнительные ресурсы:
Кредиты на изображения
Показанное изображение: Создано автором; с Shutterstock.com
Снимок экрана, сделанный автором, ноябрь 2019 г. атрибут, поможет ли это мне занять более высокое место? »
атрибут, поможет ли это мне занять более высокое место? »
Я недавно попросил клиента задать этот вопрос.У них сложилось впечатление, что использование ключевых слов в заголовке ссылки поможет с точки зрения SEO. К сожалению, это не всегда так. Есть несколько вопросов, которые следует учитывать, и самый большой из них — удобство использования. Давайте взглянем на этот заголовок ссылки, ладно?
Что такое атрибут заголовка ссылки?
Проще говоря, атрибут заголовка ссылки дает дополнительную информацию о странице, на которую ведет ссылка. Вот что об этом говорит W3C:
Атрибут заголовка
используется для предоставления дополнительной информации, помогающей прояснить или дополнительно описать цель ссылки.Если дополнительная информация, предоставляемая через атрибутtitle, является чем-то, что пользователь должен знать перед переходом по ссылке, например предупреждением, то ее следует предоставить в тексте ссылки, а не в атрибутеtitle.
Когда НЕ следует использовать заголовок ссылки?
Не следует использовать заголовок ссылки, если вы просто повторяете якорный текст. Это не только не дает дополнительной информации об этой ссылке и странице, на которую она ведет, но и может раздражать своих посетителей (если они хоть чем-то похожи на меня).Вы когда-нибудь прокручивали ссылку, и заголовок всплывал, закрывая окружающий текст. Ага, вот что я имею в виду под раздражением.
Когда мне следует использовать заголовок ссылки?
Используйте атрибут title для своих ссылок, когда вы можете предоставить дополнительную информацию об этой ссылке и / или странице, на которую она ведет. Например, если в вашем якорном тексте просто написано «нажмите здесь», дайте вашим пользователям лучшее представление о том, что они получат, если они нажмут на ссылку (прокрутите ссылку «нажмите здесь», чтобы увидеть, что я имею в виду).
Конечно, я не первый, кто об этом говорит. Если вы хотите узнать больше об атрибуте title для ссылок, вот несколько полезных ресурсов:
Если вы хотите узнать больше об атрибуте title для ссылок, вот несколько полезных ресурсов:
Как правильно использовать атрибут Link TITLE
Дополнение текста ссылки атрибутом заголовка
Как настроить атрибут заголовка ссылки
Используете ли вы атрибут title в своих ссылках? Если да, дайте мне знать в комментариях, есть ли у вас какие-нибудь классные примеры или вы делаете это по-другому.
Когда использовать заголовок [] в HTML (с примером кода) »
в атрибутах HTML
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Атрибут
- Как использовать (для создания гиперссылок) в HTML
- Что делает
Когда использовать заголовок [] в HTML (с примером кода)? - Определяет заголовок ссылки, который отображается пользователю в виде всплывающей подсказки.

Пример кода
Щелкните, чтобы перейти на главную страницу.
Текст атрибута title отображается как Подсказка в большинстве браузеров — она появляется в маленьком пузыре, когда курсор наводится на ссылку. Первоначально это было предназначено для обозначения заголовка связанного документа. Это по-прежнему хорошая практика, но вы можете использовать ее для любого текста, который, по вашему мнению, будет полезен для пользователя.
Значения заголовка
Атрибут| Имя значения | Примечания |
|---|---|
| текст | Заголовок ссылки. Отображается как всплывающая подсказка. |
Все атрибуты привязки
Элемент| Имя атрибута | Значения | Примечания |
|---|---|---|
| hreflang | Задает язык связанного ресурса. | |
| загрузка | Указывает браузеру загрузить связанный ресурс, а не открывать его. | |
| target | _blank _parent _self _top имя фрейма | Задает контекст, в котором открывается связанный ресурс. |
| заголовок | текст | Определяет заголовок ссылки, который отображается пользователю в виде всплывающей подсказки. |
| href | url | Указывает связанный документ, ресурс или расположение. |
| имя |
Браузер Поддержка заголовка
»
Предоставление пользователю выбора
Когда атрибут title используется с элементом , он принимает особую цель, которая полностью уникальна для этого элемента. Большая часть документации в Интернете относится к обычному использованию title в именах элементов, но предлагает вам нечто большее. Важно понимать, как
Важно понимать, как title работает в этом контексте, чтобы вы могли воспользоваться предлагаемой гибкостью.
По сути, title позволяет нам предоставить пользователям доступ к разным версиям страницы. Он делает это, присваивая каждому варианту удобочитаемое имя, чтобы посетитель мог вручную выбрать свой вариант.
Этот метод полезен, если вы хотите указать таблицу стилей по умолчанию для страницы, а затем предложить другие параметры, например высококонтрастные макеты. Затем вашему зрителю может быть предоставлен список вариантов для управления отображением страницы.
Это также полезно при указании альтернативных языков или просто для настройки и управления.
Поисковые системы также могут использовать эту информацию, чтобы определять, как индексировать или отображать контент.
Таблицы стилей по умолчанию и альтернативные
Если вы не укажете заголовок для таблицы стилей, браузер будет считать его постоянной или постоянной таблицей стилей для этой страницы. Вы можете использовать атрибут
Вы можете использовать атрибут rel , чтобы указать альтернативную таблицу стилей , а атрибут title дает каждому выбору понятное, читаемое имя.
Предлагает выбор языков
Если вы используете для указания альтернативных версий страницы, используйте заголовок , чтобы дать каждой версии понятное название. Опять же, вы должны отобразить меню из этих опций, позволяя посетителю выбрать свой предпочтительный язык.
com/mypage-jp.htm" hreflang = "ru" title = "Japanese">
Отображение вариантов выбора
После того, как разные варианты будут иметь заголовки, вы захотите создать список на своей странице, чтобы посетители могли выбрать один из вариантов.
Некоторые браузеры предоставляют пункт меню, который упрощает переключение таблиц стилей, но не все браузеры поддерживают это.Если он поддерживается, параметры отображаются в меню «Вид» в разделе «Стиль страницы» или «Стиль».
В других браузерах вам потребуется создать раскрывающееся меню JavaScript, чтобы пользователь мог переключать версии. Обратите внимание, что некоторые браузеры заявили о добавлении поддержки для title , но не могут
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет веб-сайтом . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы работы с ссылками.
В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы работы с ссылками.
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Гиперссылки — одно из самых захватывающих нововведений, которые может предложить Интернет.Они были особенностью Интернета с самого начала, и именно они делают Web сетью. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Практически любой веб-контент можно преобразовать в ссылку, так что при щелчке или иной активации веб-браузер переходит на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или на все остальное, что находится в Интернете.Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока, внутри элемента и с использованием атрибута href , также известного как Hypertext Reference или target , который содержит веб-адрес.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что нужно знать на веб-сайте.
Я создаю ссылку на
на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка. Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте документ HTML с помощью местного редактора кода и нашего шаблона для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки на уровне блоков
Как упоминалось ранее, практически любой контент может быть преобразован в ссылку, даже элементы уровня блока.Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .
Примечание : Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам.В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, определяющая, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где находится интересующий вас файл в файловой системе. Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется , создающий гиперссылки . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . Внутри каждого из них находится по одному файлу — PDF ( project -rief.pdf ) и index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, поскольку оно находится в том же каталоге, что и текущий файл. Используемый URL-адрес:contacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Переход в подкаталоги : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наprojects / index.html, вам нужно будет спуститься в каталогprojects, прежде чем указывать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты, а затем имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Переход назад в родительские каталоги : если вы хотите включить гиперссылку внутри
проектов / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Чтобы перейти вверх по каталогу, используйте две точки —..— так что URL, который вы будете использовать, будет../pdfs/project-brief.pdf:Ссылка на мой краткий обзор проекта .
Примечание : при необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный идентификатор , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
Два условия, которые вы в Интернете встречаются: абсолютный URL и относительный URL :
абсолютный URL-адрес : Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и имя домена.Например, если страница index.html загружена в каталог под названием projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , поскольку большинство веб-серверов просто ищут целевая страница, например index.html для загрузки, если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое является относительно относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла по адресу https://www.example.com/projects/index.html файл PDF в том же каталоге, URL-адресом будет просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, из которого вы ссылаетесь — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта (верхний уровень, не в каких-либо каталогах), файл pdfs / project -rief.pdf относительный URL-адрес внутри него теперь будет указывать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу https://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs внезапно не изменится, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
При написании ссылок следует придерживаться нескольких рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашу страницу легко добавить ссылки. Этого не достаточно. Нам необходимо сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать то, на что идет ссылка.
- Визуальные читатели бегло просматривают страницу, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Скачать Firefox
Неверный текст ссылки : Нажмите здесь, чтобы загрузить Firefox
кликните сюда
скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение, как правило, не следует нарушать, поскольку пользователи к нему привыкли).
- Сделайте текст ссылки как можно короче — это полезно, потому что программам чтения с экрана необходимо интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что было бы неплохо постоянно использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы, как относительные ссылки. Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Во-первых, ваш код проще сканировать — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS) — дополнительные сведения см. В разделе «Как работает Интернет». Затем он переходит на этот сервер и находит запрошенный файл. С относительным URL-адресом браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, а это означает, что он будет работать менее эффективно.
Связывание с ресурсами не в формате HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно окна или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете подключение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при связывании с загрузкой
Когда вы устанавливаете ссылку на ресурс, который должен быть загружен, а не открываться в браузере, вы можете использовать атрибут загрузки для предоставления имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что с семантической точки зрения это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на эту же страницу — это сбивает с толку, и для страницы нет необходимости включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог меню навигации, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить электронное письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы опустите его и ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Указание деталей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к URL-адресу mailto , который вы укажете. Чаще всего используются «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL-адреса от значений полей и амперсандов (&) для разделения каждого поля в URL-адресе mailto: . Это стандартная запись запроса URL. Прочтите Метод GET, чтобы понять, для чего чаще всего используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверьте свои навыки: ссылки.
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже в курсе, когда начнете рассматривать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
Как сделать гиперссылку !. Что бы вы предпочли? | Джек Макинтайр
Что бы вы предпочли сделать?
- Скопируйте и вставьте эту ссылку в свой браузер, чтобы просмотреть минутное видео о том, как создавать гиперссылки: https: // youtu.be / ld5bNTyKOYw или
- Следите за ссылками на внешние ресурсы!
Если вы хотите, чтобы учащиеся что-то делали, свяжите их с этим!
Если вы попросите людей работать на свои ресурсы, они, вероятно, не будут беспокоиться. И вы тоже.
Использовать гиперссылки легко, если вы усвоите основные шаги. Давайте сначала начнем с этого минутного видео. Просто нажмите красную кнопку воспроизведения ниже. После этого вы можете перейти к более подробному руководству, если хотите.
6 шагов для создания ссылки на онлайн-ресурс
- Напишите заголовок или фразу, которую вы хотите использовать для ссылки.Это можно сделать в сообщении для обсуждения, сообщении курса, электронном письме или объявлении курса.
- Скопируйте URL-адрес связанного местоположения вашего онлайн-ресурса.
- Выделите заголовок или фразу для своей ссылки. Это действие активирует значки на панели инструментов, чтобы вы могли вставить (вставить) адрес ссылки.
- 4. Вставьте адрес ссылки, который вы скопировали, в поле Путь ссылки в меню гиперссылки.
- 5. Наконец, что наиболее важно, в разделе «Цель» меню гиперссылок выберите «Открыть в новом окне (_blank)». Это шаг, которому не следует следовать большинству людей. Выбирая «Открыть в новом окне», вы разрешаете зрителю оставаться в своем текущем окне при просмотре связанного ресурса в новом окне. Это делает ссылку «работа» и жизнь проще для всех!
- 6. Нажмите «Вставить», и все готово! У вас займет меньше минуты. Это облегчает жизнь вашим читателям!
Сегодня рабочие ссылки — это необходимость и ожидание. Все, что меньше, говорит: «Вы не знаете, что делаете.Почему я должен тебя слушать? »
Хранение ресурсов в «облаке» вашего университета для связи.
Творческий факультет иногда находит или создает ресурсы для учащихся, чтобы повысить качество обучения в аудитории. Вместо того, чтобы загружать их со своего компьютера каждый раз, когда вы создаете ссылку, вы можете хранить свои ресурсы в своем личном университетском «облаке» в учебной аудитории для легкого доступа. Сохраненные там ресурсы будут сопровождать вас на любом курсе, который вы преподаете! Затем к этим загруженным ресурсам можно будет получить доступ для связывания с любого компьютера или мобильного устройства, которое дает вам доступ к курсу.
Ваше личное облако в Blackboard находится в меню комнаты слева в разделе «Управление курсом». Щелкните Панель управления / Коллекция материалов. После этого вы увидите содержание вашего личного курса, помеченное вашим именем пользователя в университете.
Щелкните вкладку личного содержимого, и откроется новое окно, в котором будут показаны ранее сохраненные ресурсы.
Нажмите кнопку «Загрузить» и откройте раскрывающееся меню. С помощью меню вы можете выполнить поиск на жестком диске вашего компьютера, чтобы найти и выбрать свой ресурс.После загрузки ресурс сохраняется в вашем личном контенте для будущего использования с любого компьютера или совместимого мобильного устройства.
Как добавить ссылку на описание видео на YouTube
- Чтобы добавить ссылку на описания ваших видео на YouTube, вам необходимо пройти через Творческую студию вашего аккаунта.
- Добавление ссылок на описания видео на YouTube — отличный способ указать на свои исследования и источники музыки, указать, кто помогал вам создать видео, или прорекламировать собственный веб-сайт.
- Вы можете добавлять ссылки к своему описанию как на компьютере, так и в мобильном приложении YouTube.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вы какое-то время просматривали YouTube, то знаете, что почти каждое видео сопровождается описанием.Это текст, который находится непосредственно под именем пользователя, загрузившего видео. Большинство людей используют его, чтобы передать контекст видео или объяснить, почему оно было снято.
Если вы хотите отдать должное тем, кто помогал вам в создании видео, дать вашим зрителям ссылку для просмотра большего количества контента или просто рекламировать веб-сайт, вы можете добавить ссылку к своим описаниям на YouTube.
Вы можете легко сделать это на рабочем столе или с помощью мобильного приложения YouTube для iPhone и Android.
Ознакомьтесь с продуктами, упомянутыми в этой статье:iPhone 11 (от 699 долларов США.99 в Best Buy)
Google Pixel 3a (от 399,99 долларов США в Best Buy)
Как добавить ссылку к описанию вашего видео на YouTube на рабочем столе1. Загрузите свое видео на Youtube.
2. Когда он появится, щелкните изображение своего профиля в правом верхнем углу страницы.
3. В открывшемся меню нажмите «YouTube Studio» или «YouTube Studio (бета)».
4. Откроется новая страница со сводкой ваших видео. На боковой панели слева нажмите «Видео».
5. Щелкните название видео, которое вы хотите отредактировать, чтобы перейти к его деталям. Это должна быть страница, на которой вы редактируете заголовок и описание видео.
6. Скопируйте полный URL-адрес, на который вы хотите создать ссылку, и вставьте его в поле описания видео YouTube. Не забудьте после этого нажать «Сохранить».
Вставьте полный URL-адрес в свое описание, включая «http» или «https» в начале.Росс Джеймс / Business Insider7. YouTube должен автоматически преобразовать текст в URL-адрес в описании видео. Посмотрите видео и откройте его описание, чтобы убедиться.
Убедитесь, что ваши URL-адреса работают.Росс Джеймс / Business Insider Как добавить ссылку на описание вашего видео на YouTube в мобильном приложении1. Откройте приложение YouTube.
2. Перейдите к своему видео, но не открывайте его. Вы можете сделать это, выполнив поиск, открыв ссылку, которую вы отправили себе, или просто нажав «Библиотека» в нижней части экрана и выбрав «Мои видео» на открывшейся странице.
3. Коснитесь трех точек справа от названия и эскиза видео.
Коснитесь вертикальных точек рядом с любым из ваших видео. Уильям Антонелли / Business Insider4. Нажмите «Изменить» в открывшемся меню параметров.
5. Появится страница, на которой вы можете изменить свое описание, заголовок и многое другое. Скопируйте и вставьте URL-адрес в поле описания.
На этой странице вы сможете редактировать большую часть информации о своем видео.Росс Джеймс / Business Insider6. Нажмите «Сохранить» в правом верхнем углу.
. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.



.png.17d56cf4b30c272aa4d63beb8b77f112.png)



 Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
 Размещение и расположение всплывающей подсказки не может контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку всплывающая подсказка не может быть полностью отображена в области просмотра.
Размещение и расположение всплывающей подсказки не может контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку всплывающая подсказка не может быть полностью отображена в области просмотра. Но если вы делаете встроенные ссылки в абзацах основного текста, вам необходимо поддерживать естественный, логический поток языка в абзаце, что может ограничить описание текста ссылки.Таким образом, вы можете использовать атрибут title, чтобы добавить дополнительную информацию о ключевом слове о связанной странице, не влияя отрицательно на удобочитаемость текста для конечного пользователя ».
Но если вы делаете встроенные ссылки в абзацах основного текста, вам необходимо поддерживать естественный, логический поток языка в абзаце, что может ограничить описание текста ссылки.Таким образом, вы можете использовать атрибут title, чтобы добавить дополнительную информацию о ключевом слове о связанной странице, не влияя отрицательно на удобочитаемость текста для конечного пользователя ».

