- Онлайн генератор кнопок для сайта
- HTML базовый код кнопки для открытия веб-страницы в новом окне
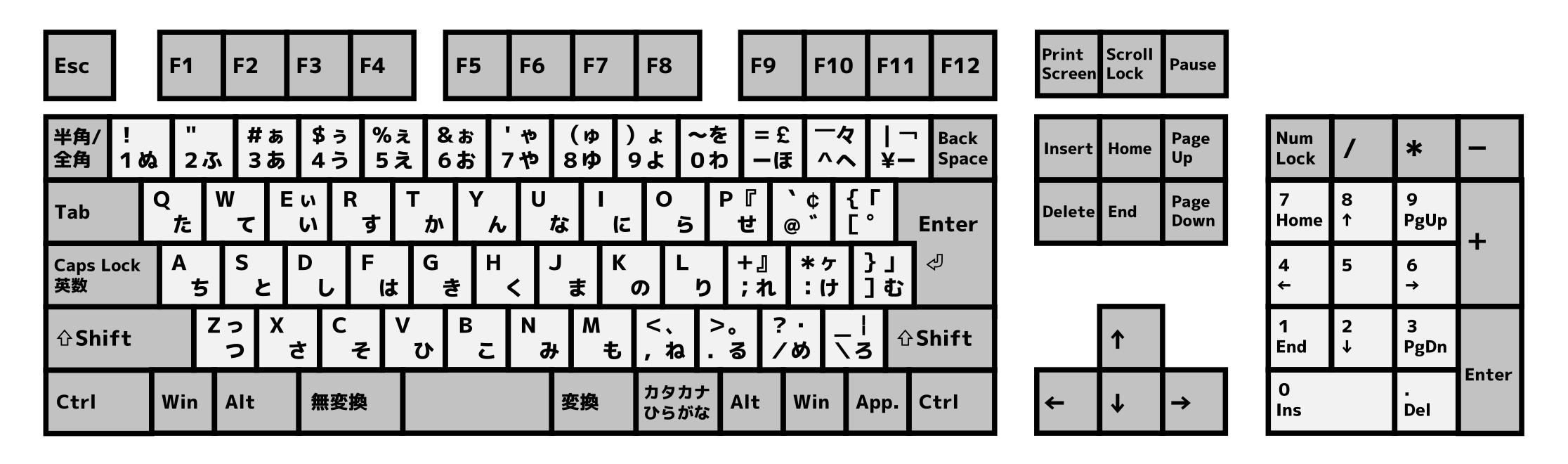
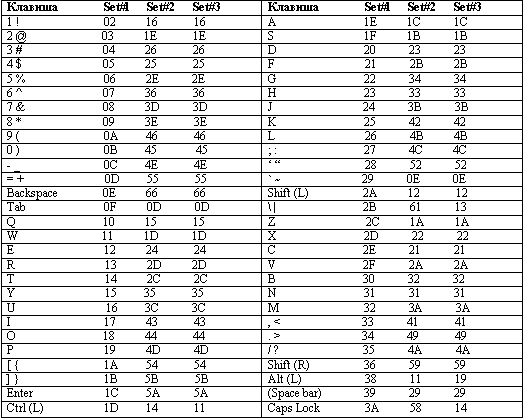
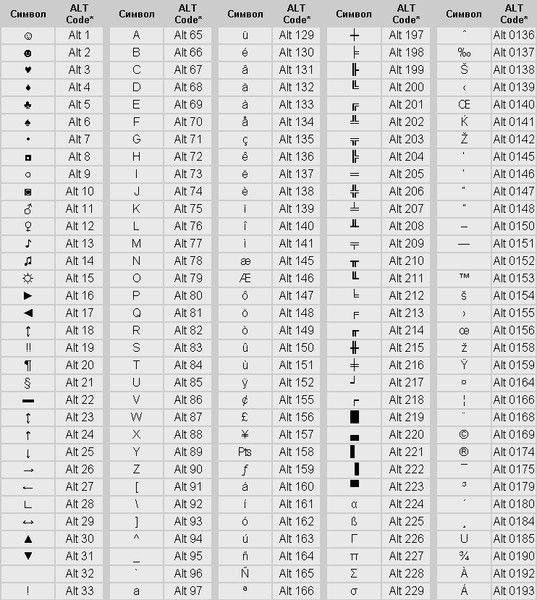
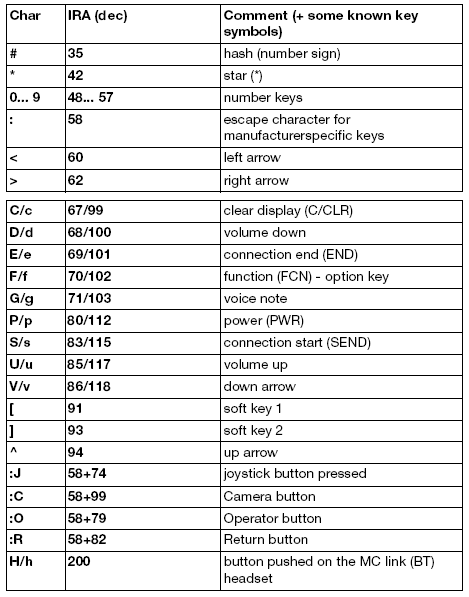
- Виртуальные коды клавиш
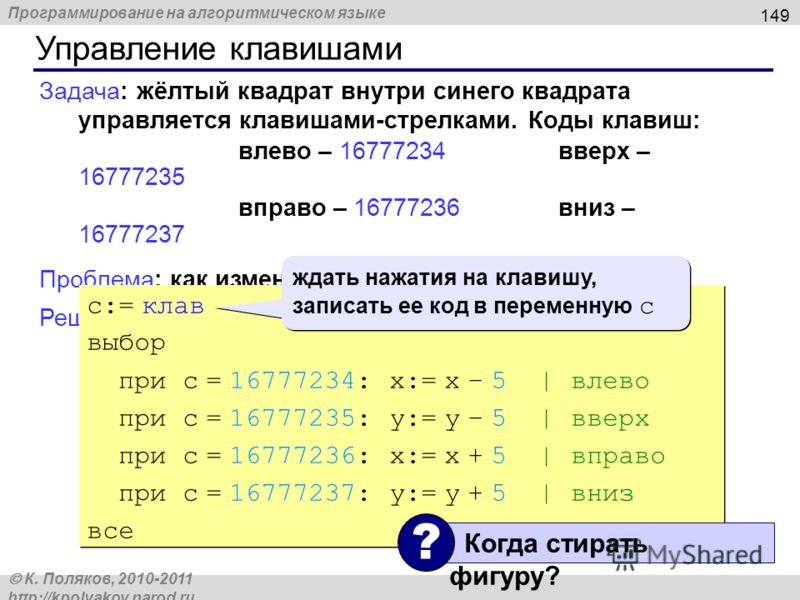
- 13) Получения кода клавиш — Разные уроки по Программированию
- Кнопка коды ТН ВЭД (2020): 8471607000, 9030339100, 8529909700
- Код ТН ВЭД 9606100000.
- Python | Кнопки
- Кнопка HTML
- > Панель управления> Использование кодов кнопок чата> Стандартные коды> Обзор
- (D12) — Код: Robotics
- 5 способов создания кнопок HTML-ссылок
- 20 фрагментов кода для интерактивных кнопок
- Кнопка Blobs
- Кнопка частиц, сделанная из холста и HTML5
- Эффект желатина поверх кнопки с Sass
- Эффекты кнопок 3D Paper
- Анимированные кнопки только CSS «Материальный дизайн»
- Эффект 3d кнопки
- Эффекты кнопки закрытия
- Набор забавных кнопок переключения CSS3
- Эффекты кнопок на чистом CSS
- Эффект наведения
- Кнопка Jelly Button
- Состояния наведения кнопки
- Игровая кнопка с эффектом наведения
- Кнопка Поделиться
- Обратная сторона
- Кнопка частиц
- Примеры кнопок CSS3
- Вдохновение для стилей и эффектов кнопок
- Стили творческих кнопок
- Анимированные кнопки 3D
- — Документация — Шорткоды Ultimate
- javascript - Стандартный КОД кнопки доступен?
Онлайн генератор кнопок для сайта
Roman 16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей 11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр 02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Да, спасибо за идею, будет время — добавлю
Евгений 04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
HTML базовый код кнопки для открытия веб-страницы в новом окне
Вопрос новичка здесь. Следующая ссылка хорошо работает, чтобы открыть новое окно на указанную веб-страницу.
<a
href="mypage.html" target="page">My Link</a>
Мне нужно заменить ссылку кнопкой, но я не могу заставить ее работать. Вот что у меня есть:
<button
href="mypage. html" target="page"
type="button">My Button</button>
html" target="page"
type="button">My Button</button>
Похоже, что href и target не являются атрибутами кнопки. Ищу рекомендации, как это исправить для лучшей совместимости с браузером.
Поделиться Источник
2 ответа
- Salesforce: запуск S-Control в новом окне из VisualForce
Я пишу страницу VisualForce, чтобы заменить старый устаревший S-Control. Первоначально пользовательский S-элемент управления был запущен из пользовательской кнопки и открылся в новом окне браузера (S-элемент управления имеет тип HTML, а пользовательская кнопка имеет поведение: отображение в новом…
- Drupal-открыть тело узла в новом окне
Итак, у меня возникла проблема, и я действительно не нашел никакого решения, поэтому надеюсь, что кто-то здесь сможет мне помочь.

2
почему бы не попробовать:
<a
href="mypage.html" target="page"><button>My Link</button></a>
Поделиться Ritikesh 01 апреля 2014 в 14:09
0
Это должно сработать
<button>My Button</button>
Похожие вопросы:
Установите HTMLEditorExtender для открытия ссылок в новом окне
Я пытаюсь использовать инструментарий Ajax HTMLEditor (выпуск июня 2012 года) для улучшения строго внутреннего приложения, используемого для публикации новостей и ссылок (в основном на внутренние. ..
..
Рабочий метод открытия веб-страницы в новом окне?
Я пытался написать код в sencha touch, у которого есть кнопка , и когда я нажимаю на нее, она должна открыть веб-страницу в виде всплывающего окна в новом окне . Window.open()-я не могу использовать…
Откройте HTML meta redirect в новом окне
Мне нужна веб-страница для перенаправления через HTML meta и открытия этой страницы в новом окне. Как я могу это сделать? <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN…
Salesforce: запуск S-Control в новом окне из VisualForce
Я пишу страницу VisualForce, чтобы заменить старый устаревший S-Control. Первоначально пользовательский S-элемент управления был запущен из пользовательской кнопки и открылся в новом окне браузера…
Drupal-открыть тело узла в новом окне
Итак, у меня возникла проблема, и я действительно не нашел никакого решения, поэтому надеюсь, что кто-то здесь сможет мне помочь.
Показать сгенерированный на стороне сервера HTML в новом окне
Как лучше всего показать сгенерированный на стороне сервера HTML (полная страница) в новом всплывающем окне? Он должен срабатывать при нажатии кнопки (вызывая обратную передачу на сервер). Спасибо…
Использование open.window() для открытия JS-программы в новом окне
У меня есть программа, которая написана на CSS/HTML/JavaScript all inline и открыта непосредственно из файла HTML (нет web URL). Прямо сейчас все, с кем я работаю, имеют свой браузер, настроенный на…
Автоматизированная система для открытия других ссылок сайта в новом окне / вкладке
У меня есть сайт, на котором, когда пользователь нажимает на ссылку, она открывается в том же окне, если это страница моего сайта, или в новом окне, если домен другой. Но я делаю это вручную вот…
Настройка страницы для открытия в новом окне без полей
Есть ли способ заставить страницу открываться в новом окне все время, независимо от ссылки, используемой для ее открытия? Возможно, добавив что-то в заголовок? Я знаю о target-new и window.
Почему веб-компонент не распознается в новом окне?
Я пытаюсь открыть свой веб-компонент в новом окне (с помощью нажатия кнопки в приложении Angular). Тот, который ближе всего подходит к моему желаемому результату, — Это такой подход: openPopup():…
| Символическое имя | Значение (hex) | Мышиные, клавиатурные эквиваленты |
|---|---|---|
| VK_LBUTTON | 01 | Левая кнопка мыши |
| VK_RBUTTON | 02 | Правая кнопка мыши |
| VK_CANCEL | 03 | Обработка Control-break |
| VK_MBUTTON | 04 | Средняя кнопка мыши |
| VK_XBUTTON1 | 05 | кнопка мыши X1 |
| VK_XBUTTON2 | 06 | кнопка мыши X2 |
| — | 07 | Не определено |
| VK_BACK | 08 | BACKSPACE key |
| VK_TAB | 09 | TAB key |
| — | 0A-0B | Зарезервировано |
| VK_CLEAR | 0C | CLEAR key |
| VK_RETURN | 0D | ENTER key |
| — | 0E-0F | Не определено |
| VK_SHIFT | 10 | SHIFT key |
| VK_CONTROL | 11 | CTRL key |
| VK_MENU | 12 | ALT key |
| VK_PAUSE | 13 | PAUSE key |
| VK_CAPITAL | 14 | CAPS LOCK key |
| VK_KANA | 15 | Input Method Editor (IME) Kana mode |
| VK_HANGUEL | 15 | IME Hanguel mode (maintained for compatibility; use VK_HANGUL) |
| VK_HANGUL | 15 | IME Hangul mode |
| — | 16 | Не определено |
| VK_JUNJA | 17 | IME Junja mode |
| VK_FINAL | 18 | IME final mode |
| VK_HANJA | 19 | IME Hanja mode |
| VK_KANJI | 19 | IME Kanji mode |
| — | 1A | Не определено |
| VK_ESCAPE | 1B | ESC key |
| VK_CONVERT | 1С | IME convert (Reserved for Kanji systems) |
| VK_NONCONVERT | 1D | IME nonconvert (Reserved for Kanji systems) |
| VK_ACCEPT | 1E | IME accept (Reserved for Kanji systems) |
| VK_MODECHANGE | 1F | IME mode change request (Reserved for Kanji systems) |
| VK_SPACE | 20 | Пробел |
| VK_PRIOR | 21 | PAGE UP key |
| VK_NEXT | 22 | PAGE DOWN key |
| VK_END | 23 | END key |
| VK_HOME | 24 | HOME key |
| VK_LEFT | 25 | LEFT ARROW key |
| VK_UP | 26 | UP ARROW key |
| VK_RIGHT | 27 | RIGHT ARROW key |
| VK_DOWN | 28 | DOWN ARROW key |
| VK_SELECT | 29 | SELECT key |
| VK_PRINT | 2A | PRINT key |
| VK_EXECUTE | 2B | EXECUTE key |
| VK_SNAPSHOT | 2C | PRINT SCREEN key for Windows 3. 0 and later 0 and later |
| VK_INSERT | 2D | INS key |
| VK_DELETE | 2E | DEL key |
| VK_HELP | 2F | HELP key |
| VK_0 | 30 | 0 key |
| VK_1 | 31 | 1 key |
| VK_2 | 32 | 2 key |
| VK_3 | 33 | 3 key |
| VK_4 | 34 | 4 key |
| VK_5 | 35 | 5 key |
| VK_6 | 36 | 6 key |
| VK_7 | 37 | 7 key |
| VK_8 | 38 | 8 key |
| VK_9 | 39 | 9 key |
| — | 3A-40 | Не определено |
| VK_A | 41 | A key |
| VK_B | 42 | B key |
| VK_C | 43 | C key |
| VK_D | 44 | D key |
| VK_E | 45 | E key |
| VK_F | 46 | F key |
| VK_G | 47 | G key |
| VK_H | 48 | H key |
| VK_I | 49 | I key |
| VK_J | 4A | J key |
| VK_K | 4B | K key |
| VK_L | 4C | L key |
| VK_M | 4D | M key |
| VK_N | 4E | N key |
| VK_O | 4F | O key |
| VK_P | 50 | P key |
| VK_Q | 51 | Q key |
| VK_R | 52 | R key |
| VK_S | 53 | S key |
| VK_T | 54 | T key |
| VK_U | 55 | U key |
| VK_V | 56 | V key |
| VK_W | 57 | W key |
| VK_X | 58 | X key |
| VK_Y | 59 | Y key |
| VK_Z | 5A | Z key |
| VK_LWIN | 5B | Left Windows key (Microsoft Natural Keyboard) |
| VK_RWIN | 5C | Right Windows key (Microsoft Natural Keyboard) |
| VK_APPS | 5D | Applications key (Microsoft Natural Keyboard) |
| — | 5E | Зарезервировано |
| VK_SLEEP | 5F | Computer Sleep key |
| VK_NUMPAD0 | 60 | Numeric keypad 0 key |
| VK_NUMPAD1 | 61 | Numeric keypad 1 key |
| VK_NUMPAD2 | 62 | Numeric keypad 2 key |
| VK_NUMPAD3 | 63 | Numeric keypad 3 key |
| VK_NUMPAD4 | 64 | Numeric keypad 4 key |
| VK_NUMPAD5 | 65 | Numeric keypad 5 key |
| VK_NUMPAD6 | 66 | Numeric keypad 6 key |
| VK_NUMPAD7 | 67 | Numeric keypad 7 key |
| VK_NUMPAD8 | 68 | Numeric keypad 8 key |
| VK_NUMPAD9 | 69 | Numeric keypad 9 key |
| VK_MULTIPLY | 6A | Multiply key (*) |
| VK_ADD | 6B | Add key (+) |
| VK_SEPARATOR | 6C | Separator key |
| VK_SUBTRACT | 6D | Subtract key (-) |
| VK_DECIMAL | 6E | Decimal key |
| VK_DIVIDE | 6F | Divide key (/) |
| VK_F1 | 70 | F1 key |
| VK_F2 | 71 | F2 key |
| VK_F3 | 72 | F3 key |
| VK_F4 | 73 | F4 key |
| VK_F5 | 74 | F5 key |
| VK_F6 | 75 | F6 key |
| VK_F7 | 76 | F7 key |
| VK_F8 | 77 | F8 key |
| VK_F9 | 78 | F9 key |
| VK_F10 | 79 | F10 key |
| VK_F11 | 7A | F11 key |
| VK_F12 | 7B | F12 key |
| VK_F13 | 7C | F13 key |
| VK_F14 | 7D | F14 key |
| VK_F15 | 7E | F15 key |
| VK_F16 | 7F | F16 key |
| VK_F17 | 80H | F17 key |
| VK_F18 | 81H | F18 key |
| VK_F19 | 82H | F19 key |
| VK_F20 | 83H | F20 key |
| VK_F21 | 84H | F21 key |
| VK_F22 | 85H | F22 key |
| VK_F23 | 86H | F23 key |
| VK_F24 | 87H | F24 key |
| — | 88-8F | Не используются |
| VK_NUMLOCK | 90 | NUM LOCK key |
| VK_SCROLL | 91 | SCROLL LOCK key |
| VK_OEM_NEC_EQUAL | 92 | NEC PC-9800 kbd definitions: ‘=’ key on numpad |
| VK_OEM_FJ_JISHO | 92 | Fujitsu/OASYS kbd definitions: ‘Dictionary’ key |
| VK_OEM_FJ_MASSHOU | 93 | Fujitsu/OASYS kbd definitions: ‘Unregister word’ key |
| VK_OEM_FJ_TOUROKU | 94 | Fujitsu/OASYS kbd definitions: ‘Register word’ key |
| VK_OEM_FJ_LOYA | 95 | Fujitsu/OASYS kbd definitions: ‘Left OYAYUBI’ key |
| VK_OEM_FJ_ROYA | 96 | Fujitsu/OASYS kbd definitions: ‘Right OYAYUBI’ key |
| — | 97-9F | Не используются |
| VK_LSHIFT | A0 | Left SHIFT key |
| VK_RSHIFT | A1 | Right SHIFT key |
| VK_LCONTROL | A2 | Left CONTROL key |
| VK_RCONTROL | A3 | Right CONTROL key |
| VK_LMENU | A4 | Left MENU key |
| VK_RMENU | A5 | Right MENU key |
| VK_BROWSER_BACK | A6 | Browser Back key |
| VK_BROWSER_FORWARD | A7 | Browser Forward key |
| VK_BROWSER_REFRESH | A8 | Browser Refresh key |
| VK_BROWSER_STOP | A9 | Browser Stop key |
| VK_BROWSER_SEARCH | AA | Browser Search key |
| VK_BROWSER_FAVORITES | AB | Browser Favorites key |
| VK_BROWSER_HOME | AC | Browser Start and Home key |
| VK_VOLUME_MUTE | AD | Volume Mute key |
| VK_VOLUME_DOWN | AE | Volume Down key |
| VK_VOLUME_UP | AF | Volume Up key |
| VK_MEDIA_NEXT_TRACK | B0 | Next Track key |
| VK_MEDIA_PREV_TRACK | B1 | Previous Track key |
| VK_MEDIA_STOP | B2 | Stop Media key |
| VK_MEDIA_PLAY_PAUSE | B3 | Play/Pause Media key |
| VK_LAUNCH_MAIL | B4 | Start Mail key |
| VK_LAUNCH_MEDIA_SELECT | B5 | Select Media key |
| VK_LAUNCH_APP1 | B6 | Start Application 1 key |
| VK_LAUNCH_APP2 | B7 | Start Application 2 key |
| — | B8-B9 | Зарезервировано |
| VK_OEM_1 | BA | For the US standard keyboard, the ‘;:’ key |
| VK_OEM_PLUS | BB | For any country/region, the ‘+’ key |
| VK_OEM_COMMA | BC | For any country/region, the ‘,’ key |
| VK_OEM_MINUS | BD | For any country/region, the ‘-‘ key |
| VK_OEM_PERIOD | BE | For any country/region, the ‘..jpg) ‘ key ‘ key |
| VK_OEM_2 | BF | For the US standard keyboard, the ‘/?’ key |
| VK_OEM_3 | C0 | For the US standard keyboard, the ‘`~’ key |
| — | C1-D7 | Зарезервировано |
| — | D8-DA | Не используются |
| VK_OEM_4 | DB | For the US standard keyboard, the ‘[{‘ key |
| VK_OEM_5 | DC | For the US standard keyboard, the ‘\|’ key |
| VK_OEM_6 | DD | For the US standard keyboard, the ‘]}’ key |
| VK_OEM_7 | DE | For the US standard keyboard, the ‘single-quote/double-quote’ key |
| VK_OEM_8 | DF | Used for miscellaneous characters; it can vary by keyboard. |
| — | E0 | Зарезервировано |
| E1 | OEM specific | |
| VK_OEM_102 | E2 | Either the angle bracket key or the backslash key on the RT 102-key keyboard |
| — | E3-E4 | OEM specific |
| VK_PROCESSKEY | E5 | IME PROCESS key |
| — | E6 | OEM specific |
| VK_PACKET | E7 | Used to pass Unicode characters
as if they were keystrokes. The VK_PACKET key is the low word of a 32-bit
Virtual Key value used for non-keyboard input methods. For more
information, see Remark in KEYBDINPUT,
SendInput,
WM_KEYDOWN,
and WM_KEYUP The VK_PACKET key is the low word of a 32-bit
Virtual Key value used for non-keyboard input methods. For more
information, see Remark in KEYBDINPUT,
SendInput,
WM_KEYDOWN,
and WM_KEYUP |
| — | E8 | Не используется |
| VK_OEM_RESET | E9 | Only used by Nokia. |
| VK_OEM_JUMP | EA | Only used by Nokia. |
| VK_OEM_PA1 | EB | Only used by Nokia. |
| VK_OEM_PA2 | EC | Only used by Nokia. |
| VK_OEM_PA3 | ED | Only used by Nokia. |
| VK_OEM_WSCTRL | EE | Only used by Nokia. |
| VK_OEM_CUSEL | EF | Only used by Nokia. |
| VK_OEM_ATTN | F0 | Only used by Nokia. |
| VK_OEM_FINNISH | F1 | Only used by Nokia. |
| VK_OEM_COPY | F2 | Only used by Nokia. |
| VK_OEM_AUTO | F3 | Only used by Nokia. |
| VK_OEM_ENLW | F4 | Only used by Nokia. |
| VK_OEM_BACKTAB | F5 | Only used by Nokia. |
| VK_ATTN | F6 | Attn key |
| VK_CRSEL | F7 | CrSel key |
| VK_EXSEL | F8 | ExSel key |
| VK_EREOF | F9 | Erase EOF key |
| VK_PLAY | FA | Play key |
| VK_ZOOM | FB | Zoom key |
| VK_NONAME | FC | Reserved for future use. |
| VK_PA1 | FD | PA1 key |
| VK_OEM_CLEAR | FE | Clear key |
| FF | Мультимедийные клавиши. См. ScanCode клавиши. См. ScanCode клавиши. |
13) Получения кода клавиш — Разные уроки по Программированию
Даже в консольном приложении часто возникает ситуация когда пользователь хочет получить управление с клавиатуры не просто вводом каких то команд а нажатием на определенные клавиши. Для этих целей была разработана библиотека conio.h позволяющая получать с клавиатуры либо символы нажатой клавиши если это буквенные обозначения либо коды системных клавиш будь то клавиши F1-F12, клавиши стрелок и остальных кнопок которые не имеют графических символов.Каждая кнопка на клавиатуре имеет свой номер (ASCII код) узнав который программист может использовать для реализации управления программой. Чтобы получить данный код кнопки достаточно вызвать функцию getch() и сохранить ее результат в переменную типа int если мы ищем коды клавиш либо в переменную типа char если мы ищем клавиши с символьным обозначением.
Алгоритм работы программы будет следующий.
1) запустим бесконечный цикл который будет показывать нам какую кнопку нажал пользователь.
2) внутри цикла вызовем функцию getch и получим номер клавиши в переменную типа int
3) выведем код клавиши на экран и продолжим ждать следующий код нажатой кнопки.
Блок схема программы:
Создаем новый консольный проект для этого выполняем следующие действия.
| Выбираем пункт меню File -> New -> Other… | Далее выбираем язык программирования и ярлык консольного приложения |
| В мастере создания проекта просто нажимаем OK |
Создается шаблон проекта все что написала среда разработки нужно оставлять так как есть
Шаг 1
1) для вывода данных на экран отключим библиотеку iostream.h
2) для получения клавиш подключим библиотеку conio.h
1) Объявим переменную целого типа для хранения номера нажатой клавиши.
1) Объявим бесконечный цикл который будет работать пока пользователь не нажмет Ctrl+Pause либо Ctrl+C (Любое консольное приложение Windows можно закрыть данными сочетаниями клавиш)
1) Внутри цикла вызовем функцию getch и сохраним результат ее работы в переменную Key
1) После того как пользователь нажмет на клавишу выведем ее код на экран использую команду cout
1) Запустим программу и нажмем на клавишу пробел например и увидим что код пробела равен 32
Таким нехитрым способом можно найти номер любой клавиши на клавиатуре.
| Кнопки управления | 8536 |
| Изделия кожгалантерейные мужские и женские: перчатки (в том числе удлиненные, с застежками типа «липучка», молния, кнопки), митенки, рукавицы (в том числе удлиненные) из синтетических, в том числе плащевых тканей, в том чи | 6216000000 |
| Аппараты электрические для управления электротехническими установками: переключатели электрические (кнопки аварийного выключения), | 8536508000 |
| Беспроводная кнопка системы презентаций | 8517620009 |
| Изделия кожгалантерейные для детей старше 1 года и подростков: перчатки (в том числе удлиненные, с застежками типа «липучка», молния, кнопки), митенки, рукавички (в том числе удлиненные) из синтетических, в том числе плаще | 6216000000 |
| Выключатели, переключатели, кнопки электрические | 853650 |
| Кнопка выключения | 8536508000 |
| Аппараты для распределения электрической энергии: кнопки | 8536508000 |
| Аппараты электрические для управления электротехническими установками: кнопки управления | 8537109900 |
| Кнопка включения, | 8536508000 |
| Влагозащищенные кнопки управления | 853650 |
| Изделия кожгалантерейные мужские и женские: перчатки (в том числе удлиненные, с обшлагами «краги», с застежками типа «липучка», молния, кнопки), митенки, рукавицы из кожи, кожи (в том числе типа «велюр») и их комбинаций, | 420329 |
| Кнопка | 8536501109 |
Изделия для электрофизиотерапии и электрохирургии: 1. Электроды. 2. Кабели пациента. 3. Аксессуары (переходник-адаптер, коннектор, ремень, кнопка, фиксирующее кольцо-диск, фиксирующая подкладка, абразивная «подушечка», руч Электроды. 2. Кабели пациента. 3. Аксессуары (переходник-адаптер, коннектор, ремень, кнопка, фиксирующее кольцо-диск, фиксирующая подкладка, абразивная «подушечка», руч | 9018908409 |
| Школьно-письменные принадлежности, в том числе в наборах: блокноты (на кнопке, на резинке, бумага для записей), в том числе в наборе с печатями и штампиками, дневники, тетради, альбомы для рисования и черчения, в том числе | 4820103000 |
| Вызывная видеопанель домофона со встроенной кнопкой вызова и черно-белой камерой, маркировка KOCOM | 8525801900 |
| Изделия кожгалантерейные для детей старше одного года и подростков: перчатки (в том числе удлиненные, с застежками типа «липучка», молния, кнопки), митенки, рукавички (в том числе удлиненные) из синтетических, в том числе: | 6216000000 |
| Панель оператора SINUMERIK ОР 010С; 10,4’’ TFT (640х480) с механическими кнопками 6FC5203-0AF01-0AA0 – 1шт.Станочный пульт SINUMERIK МСР 483С PN PROFINET/промышленный интернет, ширина 19’’ механичес | 8538100000 |
| Аппараты электрические для управления электротехническими установками: электронные сенсорные кнопки | 8536508000 |
| Аппараты для распределения электрической энергии: кнопки, | 8536508000 |
| Кнопки звонковые, артикул Т-01-1А-250В | 8536508000 |
| Изделия электроустановочные: аварийная кнопка, | 8536508000 |
| Аппараты электрические для управления электротехническими установками: кнопка «стоп», концевой выключатель, | 8536508000 |
| Аппараты электрические для управления электротехническими установками: кнопки механические | 8536508000 |
Код ТН ВЭД 9606100000.
 Кнопки, застежки-защелки и их части. Товарная номенклатура внешнеэкономической деятельности ЕАЭС Позиция ТН ВЭД
Кнопки, застежки-защелки и их части. Товарная номенклатура внешнеэкономической деятельности ЕАЭС Позиция ТН ВЭД
|
Позиция ОКПД 2
Таможенные сборы — ИМПОРТ
| Базовая ставка таможенной пошлины | 15% реш.  54 54 |
| Акциз | Не облагается |
| НДС | Технические средства для инвалидов Пуговицы, кнопки, застежки-защелки.
0% — 42. Приспособления для одевания и раздевания 20% — Прочие |
Рассчитать контракт
Python | Кнопки
Кнопки
Последнее обновление: 13.05.2017
Тулкит tkinter содержит набор компонентов или виджетов, одним из которых является кнопка. Добавим кнопку в окно:
Добавим кнопку в окно:
from tkinter import *
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Hello")
btn.pack()
root.mainloop()
Для создания кнопки используется конструктор Button(). В этом конструкторе с помощью параметра text можно установить текст кнопки.
Чтобы сделать элемент видимым, у него вызывается метод pack(). В итоге вверху окна будет красоваться кнопка:
Каждый виджет, в том числе кнопка, имеет ряд атрибутов, которые влияют на ее визуализацию и которые мы можем настроить через конструктор:
from tkinter import *
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Hello", # текст кнопки
background="#555", # фоновый цвет кнопки
foreground="#ccc", # цвет текста
padx="20", # отступ от границ до содержимого по горизонтали
pady="8", # отступ от границ до содержимого по вертикали
font="16" # высота шрифта
)
btn. pack()
root.mainloop()
pack()
root.mainloop()
Параметры pady, padx, font принимают числовое значение, а параметры background и foreground получают шестнадцатеричное значение цвета. Параметр font содержит определение шрифта.
Всего же конструктор Button может принимать следующие параметры:
Button (master, options)
Параметр master представляет ссылку на родительский контейнер. В случае выше это могло бы быть само графическое окно, и мы могли написать:
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(root, text="Hello")
btn.pack()
Однако если в коде создается одно окно, то кнопка и любой другой элемент уже по умолчанию размещаются в этом окне. Поэтому первый параметр мы можем опустить, как в примерах выше. Если бы у нас в коде создавалось бы несколько окон, тогда мы могли бы передать в конструктор Button ссылку на нужное окно.
Второй параметр options представляет набор на самом деле набор параметров, которые мы можем установить по их имени:
activebackground: цвет кнопки, когда она находится в нажатом состоянии
activeforeground: цвет текста кнопки, когда она в нажатом состоянии
bd: толщина границы (по умолчанию 2)
bg/background: фоновый цвет кнопки
fg/foreground: цвет текста кнопки
font: шрифт текста, например,
font="Arial 14"— шрифт Arial высотой 14px, илиfont=("Verdana", 13, "bold")— шрифт Verdana высотой 13px с выделением жирнымheight: высота кнопки
highlightcolor: цвет кнопки, когда она в фокусе
image: изображение на кнопке
justify: устанавливает выравнивание текста.
 Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краю
Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краюpadx: отступ от границ кнопки до ее текста справа и слева
pady: отступ от границ кнопки до ее текста сверху и снизу
relief: определяет тип границы, может принимать значения SUNKEN, RAISED, GROOVE, RIDGE
state: устанавливает состояние кнопки, может принимать значения DISABLED, ACTIVE, NORMAL (по умолчанию)
text: устанавливает текст кнопки
textvariable: устанавливает привязку к элементу StringVar
underline: указывает на номер символа в тексте кнопки, который подчеркивается. По умолчанию значение -1, то есть никакой символ не подчеркивается
width: ширина кнопки
wraplength: при положительном значении строки текста будут переносится для вмещения в пространство кнопки
Обработка нажатия на кнопку
Для обработки нажатия на кнопку необходимо установить в конструкторе параметр command, присвоив ему ссылку на функцию, которая будет
срабатывать при нажатии:
from tkinter import *
clicks = 0
def click_button():
global clicks
clicks += 1
root. title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
Здесь в качестве обработчика нажатия устанавливается функция click_button. В этой функции изменяется глобальная переменная clicks, которая хранит число кликов, и ее значение выводится в заголовок окна. Таким образом, при каждом нажатии кнопки будет срабатывать функция click_button, и количество кликов будет увеличиваться:
Кнопка HTML
Эта страница содержит код для создания кнопки HTML. Не стесняйтесь копировать и вставлять код на свой собственный веб-сайт или в блог.
Есть два основных способа создания кнопки HTML; с тегом и с тегом . На этой странице представлен код для обоих методов.
Использование тега
В этом примере используется тег для создания базовой кнопки.В коде мы используем type = "button" , чтобы установить элемент управления на кнопку.
В этом примере мы добавили JavaScript для отображения сообщения пользователю, когда он нажимает кнопку.
Пример:
Использование
Tag: В этом примере для создания кнопки используется тег . Это тег специально для создания кнопок.
Это тег специально для создания кнопок.
Атрибут типа принимает 3 возможных значения; кнопка , отправить и сбросить
Пример:
HTML-кнопка с изображением:
Одна из замечательных особенностей тега заключается в том, что он позволяет размещать HTML-код между тегами и . В этом примере сочетаются изображение и некоторый текст.
В этом примере сочетаются изображение и некоторый текст.
Пример:
Разница между тегом
и тегом : На первый взгляд может показаться, что нет большой разницы между использованием тега и . Но есть некоторые отличия.
Но есть некоторые отличия.
Основное отличие состоит в том, что тег позволяет размещать HTML-код между открывающим и закрывающим тегами. Тег — это пустой тег (т.е. у него нет закрывающего тега), поэтому вы не можете добавлять содержимое в тег.
Еще одно ключевое различие между двумя тегами — это значение атрибута . Тег использует этот атрибут для отображения метки на кнопке (например,г. «Нажми на меня!»). С другой стороны, с тегом атрибут value отправляется вместе с любым содержимым формы и может использоваться для обработки.
> Панель управления> Использование кодов кнопок чата> Стандартные коды> Обзор
Общий
Код кнопки чата используется для интеграции нашей системы с вашим сайтом. Код кнопки чата
• отображает значок чата или текстовую ссылку чата
• контролирует веб-сайт
Код кнопки чатаможет быть вставлен на любой веб-сайт, независимо от того, как он сгенерирован, единственное требование состоит в том, чтобы в итоговом HTML-коде (когда вы щелкаете правой кнопкой мыши свою страницу и выбираете «Просмотр исходного кода») код должен отображаться в том виде, в каком он представлен на нашем веб-сайте.
Код кнопки чата должен быть вставлен в раздел
веб-страницы.Значок чата
Значок чата может быть любым изображением, выбранным из нашей галереи, вашим собственным изображением, загруженным в вашу учетную запись, или изображением, хранящимся на вашем веб-сервере.
Ссылка в текстовом чате
Текстовая ссылка на чат может быть любым простым текстом или текстом в формате HTML.
Мониторинг
Код, поддерживающий функцию мониторинга, должен быть размещен на каждой странице, которую вы хотите отслеживать.В нашей системе есть информация только о страницах с кодом мониторинга.
Добавление нескольких кнопок чата на одну страницу
Чтобы разместить более одной кнопки чата на странице, вам необходимо сгенерировать, скопировать и вставить код несколько раз. Для этого откройте кодовую страницу в Панели управления учетной записью в нескольких окнах браузера. Открытие кодовой страницы в нескольких браузерах заставит систему повторно создать уникальные идентификаторы, используемые в коде. Если на страницу добавлено несколько кодов с одинаковым идентификатором, корректно будет работать только первый.
Примечание! Если на одной странице несколько кодов мониторинга, вся информация мониторинга будет отображаться несколько раз. Активное приглашение в чат также может работать некорректно.
Примечание! Если вы используете наш современный встроенный чат-мессенджер и вам нужно добавить несколько кнопок чата или ссылок чата на свой веб-сайт, свяжитесь с нашим чатом поддержки, и мы предложим лучшее решение.
Обзор кодов
Чтобы добавить кнопку чата на свой веб-сайт, вам необходимо скопировать код кнопки чата со страницы Панели управления учетной записью / Коды кнопок чата.Есть несколько разных кодов для разных целей.
Отображает значок чата из панели управления учетной записью | Отображает значок чата с вашего веб-сервера | Отображает текстовую ссылку на чат | Поддерживает мониторинг, приглашение в чат | Поддерживает передачу информации с вашего веб-сайта операторам | Поддерживает поведение кнопки автономного чата (текстовая ссылка на чат) (перенаправление и скрытие) | |
Код кнопки полнофункционального чата с загружаемыми изображениями онлайн / офлайн | Есть | № | № | Есть | № | Есть |
Код графической кнопки чата с разными изображениями на разных страницах сайта | № | Есть | № | Есть | № | Есть |
Код ссылки в текстовом чате | № | № | Да, поддерживает базовое форматирование HTML | Есть | № | Есть |
Передача информации из сценария вашего веб-сайта операторам | Есть | № | № | Есть | Есть | Есть |
Кнопка чата или ссылка для писем | Да, если выбран формат HTML | № | Да, если выбран текстовый формат | № | № | № |
Код кнопки чата без сценария | Есть | № | № | № | № | № |
Скрытый код для мониторинга посетителей | № | № | № | Есть | № | № |
Код кнопки чата для сайтов Wix | Есть | № | № | Есть | № | Есть |
Прямая ссылка на окно чата | № | № | Да, при интеграции в HTML-код | № | № | № |
Код кнопки чата на чистом JavaScript | Есть | № | № | Есть | № | Есть |
Функции стандартных кодов кнопок чата
Код плавающей кнопки чата.Этот тип кода может быть сгенерирован для кода полнофункциональной кнопки чата с загружаемыми онлайн / офлайн изображениями и будет отображать кнопку чата, привязанную к фиксированной позиции по отношению к экрану вашего браузера. Эта опция появляется только в том случае, если для учетной записи включено «Классическое окно чата». Для современного окна чата положение кнопки чата устанавливается на странице настроек окна чата.
Код плавающей кнопки чата
Этот код следует вставить в любое место вашего веб-сайта
…. теги. Положение по вертикали и горизонтали в пикселях или процентах регулирует положение кнопки чата на экране.Примечание! Если вы используете наш современный встроенный чат-мессенджер, положение кнопки чата можно отрегулировать на странице «Настройки учетной записи / Visitor Live Chat Messenger».
Полнофункциональный код кнопки чата с загружаемыми онлайн / офлайн изображениями будет отображаться в виде графической кнопки с онлайн или офлайн изображениями, которые вы можете загрузить или выбрать из нашей галереи.Он позволяет отслеживать посетителей веб-сайта и инициировать активные чаты.
Графический код кнопки чата с разными изображениями на разных страницах сайта аналогичен полнофункциональному коду кнопки чата, но позволяет использовать несколько разных изображений кнопок чата на разных страницах вашего сайта. В этом случае вам необходимо сохранить изображения кнопок чата на своем веб-сервере и указать их URL-адреса на кодовой странице. Код будет автоматически сгенерирован для включения URL-адресов.
Поля для URL-адресов пользовательских изображений чата
Примечание! Если вам нужно сгенерировать код для защищенной страницы, вам необходимо хранить изображения в безопасном месте и предоставлять URL-адреса, начинающиеся с https.
Код ссылки для текстового чатаимеет те же функции, что и код кнопки полнофункционального чата, но отображается как текстовая ссылка для поддержки чата на страницах вашего веб-сайта. Вы можете ввести любой текст на кодовой странице, код будет соответствующим образом сгенерирован. Вы также можете добавить к тексту базовые теги HTML, чтобы изменить его внешний вид.
Форматирование HTML в текстовом чате Код ссылки
Передача информации с вашего веб-сайта. Код сценария операторам позволяет вам передавать информацию о посетителе с вашей веб-страницы операторам онлайн-поддержки.Это может быть идентификатор клиента или имя учетной записи, а также любая другая информация, известная вашему серверу или веб-сайту о ваших посетителях. Также поддерживается функциональность кода полнофункциональной кнопки чата.
Кнопка чата или ссылка для электронной почты — код для электронной почты позволяет получателям электронной почты общаться с вами прямо из сообщения электронной почты. Этот код не содержит сценариев, поэтому он не поддерживает мониторинг веб-сайта и функции активных приглашений в чат. При использовании этого кода размер окна мессенджера посетителя зависит от настроек браузера.
Существует две версии кода — текстовая ссылка на мессенджер и HTML-код. HTML показывает кнопку онлайн / офлайн в зависимости от статуса оператора при открытии письма.
Код кнопки чата без сценария — код для веб-сайтов, на которых использование сценариев запрещено. Этот код не содержит сценариев, поэтому он не поддерживает мониторинг веб-сайта и функции активных приглашений в чат. Отображает кнопку онлайн / офлайн в зависимости от статуса оператора при загрузке страницы.Если используется этот код, размер окна Visitor Chat Messenger зависит от настроек браузера. Если вы хотите контролировать внешний вид окна Visitor Chat Messenger при использовании этого кода или постоянно обновлять изображение кнопки чата, пожалуйста, свяжитесь с нами в нашем чате поддержки или по электронной почте для получения помощи.
Скрытый код для мониторинга посетителей — используйте этот код, если вы хотите отслеживать посетителей своего веб-сайта и заранее приглашать их в чат, но не хотите, чтобы кнопка чата появлялась на ваших страницах.
Код кнопки чата для сайтов Wix — этот код позволяет добавить кнопку чата на сайт Wix. Этот код поддерживает все функции, включая мониторинг в реальном времени, приглашения в чат и настройки поведения в автономном режиме. Пожалуйста, ознакомьтесь с подробными инструкциями по интеграции с сайтом Wix здесь.
Прямая ссылка на окно чата — эту ссылку можно использовать, если вы хотите интегрировать чат с мобильным приложением или программным обеспечением. Это простая ссылка, которая открывает окно чата в отдельной вкладке или окне браузера.
Ссылка на окно прямого чата
Код кнопки чата на чистом JavaScript — этот код был создан для интеграции с CMS и системами управления тегами, которые ограничивают пользовательский HTML-код. Этот код полностью функциональный, поддерживает мониторинг и проактивные приглашения в чат. Обратите внимание !: Его можно использовать, только если включен тип современного окна чата.
Кнопка(D12) — Код: Robotics
На материнской плате RedBot есть встроенная кнопка, которую может обнаружить ваша программа.Кнопка подключена к контакту D12 на материнской плате RedBot и расположена рядом с портом USB.
Существует три различных способа использования кнопки в вашем приложении для робота:
Вариант 1: Считайте булавку кнопки напрямую с помощью
метод digitalRead ()Вариант 2: Считайте кнопку, используя объект
RedBotButtonи его методread ()Вариант 3: Используйте объект
OneButton и егообъект89 tick ()для обнаружения различных типов нажатий кнопок (т.е., однократное нажатие, двойное нажатие и длительное нажатие)
Вариант 1 и вариант 2 аналогичны. Оба они определяют, когда кнопка нажата. Выбор варианта зависит в первую очередь от личных предпочтений. В большинстве руководств по кодированию и справочных материалов в этом руководстве используется параметр second .
Вариант 3 позволяет вашему роботу обнаруживать до 3 различных типов нажатия кнопок, поэтому робот может выполнять различные задачи в зависимости от ввода пользователя. Этот вариант требует, чтобы вы включили библиотеку OneButton в ваше приложение-робот.
Чтобы напрямую прочитать вывод кнопки, вашему приложению-роботу потребуется:
Объявить переменную для хранения номера вывода кнопки
Установить режим вывода для кнопки
Используйте
digitalRead ()метод определения того, нажата ли кнопкаДобавить оператор (я) кода для выполнения определенных действий, если кнопка нажата
Вам необходимо создать глобальную переменную для хранения номера контакта кнопки, подключенной к выводу D12.Добавьте этот оператор кода перед функцией setup () :
Затем вам нужно установить режим вывода кнопки. Добавьте этот оператор кода в функцию setup () :
pinMode (button, INPUT_PULLUP);
INPUT_PULLUP указывает, что вывод кнопки будет использоваться для входа и будет использовать подтягивающий резистор (который обычно используют кнопки и переключатели, но не другие входы).
Метод digitalRead () может использоваться для определения того, нажата ли кнопка в данный момент.Он вернет значение HIGH или LOW :
HIGHуказывает, что кнопка НЕ нажата,LOWуказывает, что кнопка нажата
Этот код обычно добавляется внутри функции loop () или внутри пользовательской функции:
if (digitalRead (button) == LOW) {
}
Внутри if , вам необходимо добавить операторы кода для конкретных действий, которые вы хотите выполнять при нажатии кнопки.
ОБРАТНАЯ СВЯЗЬ ПОЛЬЗОВАТЕЛЯ: Рекомендуется издавать звуковой сигнал (т. Е. Звуковой сигнал) в качестве обратной связи для пользователя при нажатии кнопки.
В качестве альтернативы вы также можете включить оператор else для выполнения другого набора действий, когда кнопка нажата, а не . В этом случае вместо этого используйте этот код:
if (digitalRead (button) == LOW) {
}
else {
}
Чтобы прочитать кнопку с помощью объекта RedBotButton , вашему приложению-роботу потребуется:
Создать объект
RedBotButtonдля кнопкиИспользуйте метод объекта
read (), чтобы определить, нажата ли кнопкаДобавить оператор кода (s ) для выполнения определенных действий при нажатии кнопки
Библиотека SparkFun RedBot имеет класс с именем RedBotButton , который содержит методы (функции) для управления встроенной кнопкой D12 RedBot.Этот класс автоматически устанавливает номер контакта ( 12 ) и режим вывода ( INPUT_PULLUP ) для кнопки.
Перед функцией setup () создайте объект RedBotButton для кнопки, назначив объект переменной:
Объект RedBotButton имеет метод read () , который можно использовать для определения наличия или кнопка не нажата в данный момент. Он вернет значение либо true , либо false :
trueуказывает, что кнопка нажатаfalseуказывает, что кнопка нажата НЕ
An Оператор if обычно используется для выполнения набора действий при нажатии кнопки.
Этот код обычно добавляется внутри функции loop () или внутри пользовательской функции:
if (button.read () == true) {
}
Внутри Если оператор , вам нужно добавить операторы кода для конкретных действий, которые вы хотите выполнять при нажатии кнопки.
ОБРАТНАЯ СВЯЗЬ ПОЛЬЗОВАТЕЛЯ: Рекомендуется издавать звуковой сигнал (т. Е. Звуковой сигнал) в качестве обратной связи для пользователя при нажатии кнопки.
В качестве альтернативы вы также можете включить оператор else для выполнения другого набора действий, когда кнопка нажата , а не . В этом случае вместо этого используйте этот код:
if (button.read () == true) {
}
else {
}
На материнской плате RedBot есть только одна кнопка, которая обычно можно прочитать только как нажатый или не нажатый. Однако библиотека OneButton позволяет обнаруживать три различных типа событий нажатия кнопок:
Однократное нажатие = пользователь нажимает кнопку один раз
Двойное нажатие = пользователь нажимает кнопку дважды в быстрой последовательности
Длительное нажатие = пользователь нажимает и удерживает кнопку
Чтобы прочитать кнопку с помощью объекта OneButton , вашему приложению робота потребуется:
Включить
OneButton БиблиотекаСоздайте объект
OneButtonдля кнопкиНазначьте пользовательские функции для каждого типа нажатия кнопки
Добавьте код, который будет выполняться в каждой пользовательской функции
Используйте
объекта tick ()метод определения типа нажатия кнопки
Сначала вы должны добавить копию из OneButton.h в ваш редактор кода. Это одноразовый процесс . Выполните те же действия, что и для добавления библиотеки RedBot в редактор кода, за исключением того, что введите onebutton в поле поиска, чтобы найти библиотеку.
Затем вы должны включить копию библиотеки OneButton в ваше приложение для роботов. Следующий оператор #include должен быть вставлен в начало кода приложения:
Перед функцией setup () создайте объект OneButton , назначив его переменной и указав его контактный номер и будет ли он используйте подтягивающий резистор в скобках:
OneButton button (12, true);
Добавьте этот код в функцию setup () для обозначения имен пользовательских функций, которые будут вызываться при обнаружении различных событий нажатия кнопок (однократное нажатие, двойное нажатие или длительное нажатие):
кнопка.attachClick (singlePress);
button.attachDoubleClick (doublePress);
button.attachPress (longPress);
При желании вы можете использовать другие имена для пользовательских функций вместо singlePress , doublePress и longPress . Например, вы можете назвать функции как задача1 , задача2 и задача3 .
Если вам, , не нужно определять конкретный тип нажатия кнопок, просто оставьте его (или сделайте в комментарии).Например, если вы выполняете , а не , вам нужно обнаруживать долгое нажатие, тогда просто исключите оператор кода, который присоединяет пользовательскую функцию к этому входному событию.
После функции цикла () добавьте пользовательские функции для каждого типа нажатия кнопок:
void singlePress () {
}
void doublePress () {
}
void longPress () {
}
Убедитесь, что имена этих пользовательских функций совпадают с именами, указанными в вашей функции setup () .
Внутри каждой пользовательской функции вам необходимо добавить операторы кода для конкретных действий, которые вы хотите выполнять при обнаружении этого типа нажатия кнопки.
ОБРАТНАЯ СВЯЗЬ ПОЛЬЗОВАТЕЛЯ: В рамках пользовательских функций рекомендуется производить звуковой сигнал (например, одиночный, двойной или длинный звуковой сигнал), подтверждающий, какой тип входа был обнаружен.
В функции loop () используйте метод tick () объекта OneButton для проверки событий нажатия кнопок.Каждый раз, когда обнаруживается определенное событие ввода кнопки, автоматически вызывается пользовательская функция, назначенная для этого события ввода:
void loop () {
button.tick ();
}
Например, оператор button.tick () может быть единственным оператором кода, указанным в вашей функции loop () . Вы можете поместить код для различных задач робота в пользовательские функции для singlePress () , doublePress () и longPress () .Это позволит вам использовать разные нажатия кнопок для запуска различных задач робота.
5 способов создания кнопок HTML-ссылок
Добро пожаловать в краткое руководство по созданию кнопок HTML-ссылок. Текстовые ссылки работают отлично, но они не достаточно цепляющие. Также на мобильных устройствах у человека с толстыми пальцами могут возникнуть проблемы с нажатием на эту небольшую текстовую ссылку.
Самый простой способ создать ссылки кнопки HTML — заключить кнопку в тег привязки —
Но на самом деле есть несколько других способов сделать это — Прочтите, чтобы узнать!
ⓘ Я включил zip-файл со всеми примерами исходного кода в начале этого руководства, так что вам не нужно копировать и вставлять все… Или, если вы просто хотите погрузиться прямо сейчас.
НАСТОЯЩИЕ БЫСТРЫЕ СЛАЙДЫ
СОДЕРЖАНИЕ
СКАЧАТЬ И ПРИМЕЧАНИЯ
Во-первых, вот ссылка для загрузки кода примера, как и было обещано.
ПРИМЕР КОДА СКАЧАТЬ
Щелкните здесь, чтобы загрузить исходный код, я выпустил его под лицензией MIT, так что не стесняйтесь создавать на его основе или использовать в своем собственном проекте.
БЫСТРЫЕ СООБЩЕНИЯ
Если вы заметили ошибку, пожалуйста, оставьте комментарий ниже. Я тоже стараюсь отвечать на вопросы, но это один человек против всего мира … Если вам срочно нужны ответы, просмотрите мой список веб-сайтов, чтобы получить помощь в программировании.
КНОПКИ
Хорошо, давайте теперь перейдем к различным способам создания «кнопочной ссылки» в HTML.
1) ПЕРЕПРАВКА JAVASCRIPT
<кнопка>
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ДОСТУПИТЬ К ЯЩИКУ КОДА X
Самый простой способ создать ссылку на кнопку — это, вероятно, обработать ее с помощью небольшого количества Javascript.
- Свойство
onclickиспользуется для указания, что делать при нажатии кнопки. -
location = 'URL'установит, куда перенаправлять при нажатии кнопки.
П.С.Вы заметите, что в некоторых других руководствах вместо этого используется location.href = 'URL' . В этом нет ничего плохого, и это «старомодный» способ перенаправления. Оба по-прежнему будут работать, location является синонимом location.href .
2) ПОДАТЬ ФОРМУ
Кто сказал, что мы не можем творчески использовать формы? Вышеупомянутое отправит пустую форму, которая фактически действует как ссылка.Пара коротких заметок для абсолютных новичков:
- Измените
action = "URL", чтобы перенаправить пользователя туда, куда вы хотите. - Мы также можем добавить
target = "_ blank"для открытия в новой вкладке. В противном случае, если он не определен, по умолчанию будетtarget = "_ self", и он откроется в том же окне. - Обратите внимание, что здесь мы используем
3) ФОРМА ДЕЙСТВИЯ
Formaction — это свойство, добавленное в HTML5, и оно фактически используется для отправки формы по альтернативному URL-адресу.В случае «кнопки для ссылки» мы можем использовать ее для удобства, чтобы создать несколько ссылок в одной форме.
4) ПЕРЕКЛЮЧЕНИЕ ССЫЛКИ НА КНОПКУ С CSS
<стиль>
.linkbutton {
дисплей: встроенный блок;
отступ: 10 пикселей;
маржа: 5 пикселей;
фон: # 8a110b;
цвет: #fff;
текстовое оформление: нет;
}
Перейти к Code Boxx
Красота HTML и CSS — мы можем настроить практически каждый элемент.Да, мы даже можем настроить ссылку так, чтобы она выглядела точно как кнопка … Но по сути, это по-прежнему ссылка.
5) ВНУТРЕННЯЯ ТЯГА КНОПКИ WRAP
Ни для кого не секрет, мы можем заключать изображения в ссылки. Так что да, у нас может быть лучшее из обоих миров — кнопки переноса в ссылки.
КАКОЙ СПОСОБ ЛУЧШЕ?
Лично я либо заключу кнопку в ссылку, либо использую CSS, чтобы превратить ссылку в кнопку.Главные причины собственно простота реализации и цели поисковой оптимизации (SEO). Это может быть немного сложная тема, но вкратце мы хотим помочь поисковым системам как можно проще находить релевантные ссылки на веб-странице.
Например, если у нас есть страница о том, как играть на пианино, мы захотим включить соответствующие ссылки на другие соответствующие страницы пианино … Но вот проблема — поисковые системы не обязательно будут следить за всеми Javascripts и формами, чтобы увидеть, где они ведут к.Поэтому старайтесь как можно чаще использовать традиционные .
Учебник по YOUTUBE
ИНФОГРАФИЧЕСКИЙ ЛИСТ
Как создать ссылки на кнопки HTML (щелкните, чтобы увеличить)ССЫЛКИ И ССЫЛКИ
КОНЕЦ
Спасибо, что прочитали, и мы подошли к концу этого руководства. Я надеюсь, что это помогло вам в вашем проекте, и если вы хотите поделиться чем-нибудь с этим руководством, не стесняйтесь оставлять комментарии ниже.Удачи и удачного кодирования!
20 фрагментов кода для интерактивных кнопок
Вы можете представить себе сайт без кнопок? Бьюсь об заклад, ты не сможешь. И это неудивительно, поскольку эти крошечные, в основном прямоугольные объекты, похожие на навигацию или информацию об авторских правах, являются одной из фундаментальных деталей любого пользовательского интерфейса. Они не только делают ссылки более весомыми, привлекательными и настойчивыми, но также помогают повысить коэффициент конверсии и сделать пользовательский интерфейс более удобным и интуитивно понятным. Эти CTA (также известные как призыв к действию) могут привлечь потенциальных клиентов и дать толчок вашему бизнесу.
Очень важно уделять особое внимание форме, цвету, пространству, типографике и, конечно же, поведению кнопки, чтобы раскрыть ее возможности. В то время как первые четыре характеристики, как правило, основаны на общей теме, последняя варьируется в зависимости от цели, которую вам нужно достичь. Например, вы можете вставить спиннер, чтобы скрасить секунды ожидания; или вы можете назначить несколько привлекательных эффектов, которые сразу же привлекут внимание. Добавление немного динамики максимизирует воздействие.Сегодняшняя коллекция включает 20 фрагментов кода для создания привлекательных и привлекательных эффектов, которые были созданы, чтобы обогатить кнопки и сделать работу с ними более приятной.
Кнопка Blobs
Создатель: Николай Таланов
Кнопка частиц, сделанная из холста и HTML5
Создатель: Игнасио Коррейя
Эффект желатина поверх кнопки с Sass
Создатель: Франсуа Лезенн
Эффекты кнопок 3D Paper
Создатель: Эшли Нолан
Анимированные кнопки только CSS «Материальный дизайн»
Создатель: Джон Бреннеке
Эффект 3d кнопки
Создатель: drus unlimited
Эффекты кнопки закрытия
Создатель: Йонас Бадалич
Набор забавных кнопок переключения CSS3
Создатель: Эшли Нолан
Эффекты кнопок на чистом CSS
Создатель: Чрезмерно спроектирован
Эффект наведения
Создатель: Deep
Кнопка Jelly Button
Создатель: ayamflow
Состояния наведения кнопки
Создатель: Джеймс Пауэр
Игровая кнопка с эффектом наведения
Создатель: kaigth
Кнопка Поделиться
Создатель: Винсент Дюран
Обратная сторона
Создатель: Хаким Эль Хаттаб
Кнопка частиц
Создатель: Тимо Хаусманн
Примеры кнопок CSS3
Создатель: Volusion Services
Вдохновение для стилей и эффектов кнопок
Создатель: Мэри Лу
Стили творческих кнопок
Создатель: Мэри Лу
Анимированные кнопки 3D
Создатель: Закари Миннер
(dpe)
Эта статья изначально опубликована 26 октября 2015 г. и обновлена 21 июля 2020 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши популярные статьи прямо на ваш почтовый ящик каждую неделю.
Присоединиться к 146892 подписчикам
АВТОР
Наталья — интернет-предприниматель, веб-дизайнер и разработчик-любитель из Севастополя, Украина. Она ведет блог для веб-дизайнеров и разработчиков, где вы можете найти несколько вдохновляющих и полезных материалов. В свободное время она читает книги, раскрывает секреты мира и играет в волейбол.
Кнопка— Документация — Шорткоды Ultimate
[su_button url = "#" target = "blank" background = "# 2D89EF" color = "# FFFFFF" size = "3"] Кнопка [/ su_button]
Содержание
- Описание
- Опции
- Примеры
- Стили кнопок
- Открытие ссылки в новой вкладке
- Вариант загрузки
- Выравнивание кнопок по горизонтали
- Значки
Описание
Этот шорткод позволяет создавать настраиваемые кнопки.Вы можете изменить стиль, цвет, размер кнопки, добавить значок или описание. Один из самых мощных шорткодов плагина.
Опции
| url | Ссылка кнопки Значение по умолчанию: URL сайта |
| цель | Цель ссылки кнопки Значение по умолчанию: | Стиль | кнопки | Возможные значения: по умолчанию плоское призрачное мягкое стекло пузырьки шум по умолчанию 000 |
| фон | Цвет фона кнопки Возможные значения: #HEX color |
| цвет | Цвет текста кнопки 9000EX21 Возможные значения # Цвет текста кнопки 9000H21 Значение по умолчанию: #FFFFFF 9000 6 |
| размер | Размер кнопки Возможные значения: Число от 1 до 20 |
| широкий | Установите этот параметр на да , чтобы сделать кнопку fullwidth Возможные значения: |
| center | Кнопка по центру страницы нет Возможные значения: |
| радиус | Радиус границы кнопки.Автоматический расчет радиуса основан на кнопке size Возможные значения: Значение по умолчанию: |
| icon | Вы можете загрузить собственный значок для этой кнопки или использовать встроенный Возможные значения: Fork Awesome icon name with Значок Список доступных значков Fork Awesome |
| icon_color | Цвет векторного значка, используемого в значок вариант. Этот цвет не будет применяться к загруженным изображениям. Возможные значения: #HEX color |
| text_shadow | Тень текста кнопки Возможные значения: Сокращенное свойство text-shadow CSS |
| desc | Краткое описание под текстом кнопки.Эта опция несовместима с иконкой. |
| загрузка | Непустой атрибут загрузки сообщает браузеру, что URL-адрес кнопки должен быть загружен, когда пользователь нажимает на кнопку. Значением атрибута будет имя загруженного файла. Атрибут загрузки не поддерживается в IE или Edge (предыдущая версия 18) и в Safari (предыдущая версия 10.1). Совместимость с браузером. |
| onclick | Пользовательский код JavaScript для атрибута onclick HTML. |
| rel | Пользовательское значение для атрибута rel HTML. Примеры значений: |
| title | Пользовательское значение атрибута HTML title . |
| id | Пользовательское значение для атрибута id HTML. |
| class | Дополнительные имена классов CSS, разделенные пробелами |
Примеры
Стили кнопок
[su_button url = "#"] Стиль: по умолчанию [/ su_button] [su_button url = "#" size = "5" radius = "0"] Стиль: плоский [/ su_button] [su_button url = "#" color = "# 2D89EF"] Стиль: Ghost [/ su_button] [su_button url = "#"] Стиль: мягкий [/ su_button] [su_button url = "#"] Стиль: Стекло [/ su_button] [su_button url = "#"] Стиль: пузыри [/ su_button] [su_button url = "#"] Стиль: шум [/ su_button] [su_button url = "#"] Стиль: обводка [/ su_button] [su_button url = "#"] Стиль: 3D [/ su_button]
Открытие ссылки в новой вкладке
[su_button url = "https: // wordpress.org / "target =" blank "] Открыть wordpress.org в новой вкладке [/ su_button]
Вариант загрузки
Следующий шорткод отобразит ссылку для загрузки. После нажатия на эту ссылку браузер должен начать загрузку file.jpg с именем My-File.jpg :
[su_button url = "https://example.com/file.jpg" download = "My-File"] Загрузить [/ su_button] Этот параметр может не работать в определенных браузерах и серверных средах.Убедитесь, что ваш сервер отправляет правильные заголовки ответа.
Выравнивание кнопок по горизонтали
Чтобы выровнять несколько кнопок по горизонтали, просто удалите символы новой строки между ними:
[su_button] Кнопка [/ su_button] [su_button] Кнопка [/ su_button] [su_button] Кнопка [/ su_button]
Иконки
[su_button icon = "icon: star" icon_color = "# fffc40"] Кнопка со значком [/ su_button]
javascript - Стандартный КОД кнопки доступен?
Есть ли хранилище актуального кода за стандартными кнопками ? В частности, я ищу код для «New» (и в моем случае он для использования в связанном списке возможностей).
Я хочу воспроизвести этот код и «просто» добавить к нему ссылку на Учетную запись (чтобы мой настраиваемый объект мог отображаться как Связанный список не только в Opp, но и в Учетной записи, без необходимости вручную связывать учетную запись после нажав кнопку «Новый»).
Мои поиски пока не дали результатов. В основном мы говорим о кнопке вверху связанного списка, которая имитирует «Новый», поэтому она создаст запись в настраиваемом объекте, свяжет ее с Opp, а затем ТАКЖЕ свяжет ее с учетной записью Opp во втором поле.
Есть идеи? Может быть, есть какой-нибудь готовый код JavaScript, который делает это, и я могу извлечь из него уроки?
--- ОБНОВЛЕНИЕ 1 ---
Это URL-адрес, который я придумал, но у меня проблемы с ним.
https://cs17.salesforce.com/a0Q/e?
CF00Ng0000000TpGb% 3D {! Opportunity.Name} &
CF00Ng0000000TpGb_lkid% 3D {! Opportunity.Id} &
retURL =% 2F {! Opportunity.Id} &
RecordType = 012g0000000Cjr9 &
ent = 01Ig0000000CqPF &
CF00Ng0000000TwBE_lkid = {! Аккаунт.Идентификатор}&
CF00Ng0000000TwBE = {! Account.Name}
Как ни странно, я не получаю название возможности с помощью этого кода. Я дважды проверил Источник на странице ИЗМЕНИТЬ, на которую меня переводит кнопка. Я обращаю внимание на следующее несоответствие при сравнении переменных возможностей в URL-адресе с переменными из стандартной кнопки «Создать»:
От кнопки МОЙ ПОЛЬЗОВАТЕЛЬСКИЙ (код выше):
CF00Ng0000000TpGb% 3DUTP + OnDemand +% 282013-04-12% 29 &
От кнопки СТАНДАРТ:
CF00Ng0000000TpGb% 3DUTP% 2BOnDemand% 2B% 25282013-04-12% 2529% 26
Имя возможности - «UTP OnDemand (2013-04-22)», и я вижу, что СТАНДАРТ кодирует плюсы, а также ссылается на круглые скобки с добавленным «25» впереди (% 2528 и% 2529).Как я могу учесть это, когда все, что я делаю, - это ссылки на переменные SF в моем URL-адресе ??
--- ОБНОВЛЕНИЕ 2 ---
Это РАБОЧИЙ код (заменен% 3D на =).
https://cs17.salesforce.com/a0Q/e?
CF00Ng0000000TpGb = {! Opportunity.Name} &
CF00Ng0000000TpGb_lkid = {! Opportunity.Id} &
retURL =% 2F {! Opportunity.Id} &
RecordType = 012g0000000Cjr9 &
ent = 01Ig0000000CqPF &
CF00Ng0000000TwBE_lkid = {! Account.Id} &
CF00Ng0000000TwBE = {! Аккаунт.Имя}
--- Обновление 3 ---
Теперь используется код (поэтому мне не нужно делать копии для каждого типа записи или настраивать URL-адрес для песочницы / производственной среды):
/setup/ui/recordtypeselect.jsp?
retURL =% 2F {! Opportunity.Id} &
ent = 01Ig0000000CqPF &
save_new_url =
% 2Fa0Q% 2Fe% 3F
CF00Ng0000000TpGb% 3D {! Opportunity.Name}% 26
CF00Ng0000000TpGb_lkid% 3D {! Opportunity.Id}% 26
CF00Ng0000000TwBE_lkid% 3D {! Account.Id}% 26
CF00Ng0000000TwBE% 3D {! Account.Name}% 26
retURL% 3D% 2F {! Возможность.Идентификатор}
. html" target="page"
type="button">My Button</button>
html" target="page"
type="button">My Button</button>

 ..
.. . (НДС):
. (НДС): Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краю
Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краю title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()