- Использование и оптимизация мета тега h2: примеры использования ключа в теге h2
- Расставляем теги h2-h3 правильно — повышаем конверсию сайта
- title, h2, description, keyword — Netpeak Blog
- Тег h2: что это такое и как прописать мета-теги в html
- Исчерпывающие правила создания заголовка (тега) h2 для страниц сайта
- Что такое тег h2?
- Почему тег h2 так важен?
- Как создать убийственный тег h2?
- 1. Используйте только один тег h2.
- 2. Ваш тег h2 должен описывать тему вашей страницы.
- 3. Длина тега h2 должна составлять 20-70 символов.
- 4. Ваш тег h2 должен выделяться.
- 5. Создавайте такие теги h2, которые обеспечивают хороший пользовательский опыт.
- 6. Тег h2 должен соответствовать пользовательскому намерению.
- Как быстро определить и изменить теги h2 на сайте?
- Загрузите приложение ScreamingFrog
- Откройте приложение ScreamingFrog.
- Введите свой URL-адрес.
- Нажмите «Начать» и подождите, пока закончится процесс сканирования.
- Щелкните на тег h2 в панели меню.
- Создайте список отсутствующих тегов h2.
- Отфильтруйте те теги h2, которые дублируются.
- Вернитесь к меню фильтра, выберите вкладку «Все».
- Создайте новый тег h2.
- Вывод
- h2 — базовый заголовок первого уровня: что писать, длина, примеры
- правила написания мета тегов Description, Keywords, теги title, h2, h3
Использование и оптимизация мета тега h2: примеры использования ключа в теге h2
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
В виду последних событий в мире SEO, текстовые факторы стали иметь значительный вес в ранжировании. И если еще пару лет назад можно было махнуть рукой на оформление текста, то сейчас вы за это поплатитесь.
Итак, начнем с азов — текстовых тегов.
Мета тег h2: пример оформления и основная информация
HTML предлагает 6 разноуровневых заголовков, которые обозначают то, насколько важен текстовый блок, идущий после заголовка.
Таким образом, тег <h2> является самым важным заголовком первого уровня, а тег <h6> обозначает заголовки шестого уровня, наименее значительные. По умолчанию, тег заголовка h2 отображается самым крупным шрифтом и выделяется «жирненьким», заголовки, которые ниже рангом, соответственно, должны быть меньше.
Теги заголовков относят к блочным элементам: тег <h2> всегда начинается с новой строки, а уже за ним на следующей строке идут другие элементы. Более того, чтобы ваш текст эстетично выглядел, перед и после заголовков рекомендую делать отступ.
Как вставить тег заголовка h2 в текст на сайте?
<h2>Заголовок первого уровня</h2>
Использование ключа в теге: оптимизация тега h2
Мета теги h2-h6 обязательно следует использовать по назначению, неукоснительно соблюдая иерархию.
Дело в том, что поисковые роботы очень трепетно относятся к заголовкам и тому, что в них содержится. Важность и степень внимания поисковика определяются уровнем заголовка (понижается от h2 до h6). Поэтому мы настоятельно рекомендуем использовать ключ в теге h2 и фразы в тексте заголовков.
Тег заголовка <h2> (заголовок первого уровня) имеет самый большой вес, конечно же. Поэтому к его текстовому содержанию нужно отнестись с особой серьезностью.
- Вставить тег <h2> можно только вверху страницы сайта, над заголовками других уровней. Также во многих админках есть специальное поле для заголовка h2.
- Следует избегать хаотичного использования заголовков разных уровней и размещать их «как повезет». Поисковику (да, и пользователям) это вряд ли понравится.
- Ни в коем случае не используйте мета тег <h2> более одного раза на странице.
- По-умолчанию в различных браузерах заголовки выглядят по-разному: отличаются размерами шрифта и отступами. Посему советуем вам отрегулировать эти параметры при помощи стилей. НО! Не перебодритесь с уменьшением шрифта, т.к. поисковые роботы обращают на это внимание. Также не рекомендуем делать размер шрифта заголовка меньше, чем основной текст.
- Делать больший размер шрифта заголовка низкого уровня также не советуем. Если ваш <h5> будет больше, чем <h3>, то поисковой робот отнесется к этому негативно.
- И пожалуйста, перестаньте использовать теги выделения (strong, em, b, i) в оформлении ваших заголовков. Cодержание тегов заголовков имеет большее влияние на релевантность страницы по сравнению тегами выделения.
По мнению большинства сеошников (и мы к ним присоединяемся) содержание текста внутри тегов strong (жирненький текст) по степени значимости приблизительно соответствует содержанию заголовка уровня h5. А это так себе уровень.
- Использование ключа в теге h2 обязательно! Лучше всего, если это будет основная ключевая фраза (ключевики, которые входят вовсе другие ключевики в семантике на данную страницу).
- Текстовое содержание заголовка должно отличаться от тега title.
Как проверить тег h2 на странице
Чтобы проверить сколько у вас там получилось главных заголовков и исправить ситуацию, в которой их окажется больше одного, достаточно просто открыть код страницы.
Проверить количество тегов h2 можно как с помощью браузера, так и в админке. При этом никаких дополнительных расширений не требуется.
Ctrl + Shift + C или F12
Горячие клавиши, которые помогут вам открыть код страницы.
Можно ли не использовать тег h2 и другие подзаголовки?
Этот вопрос я несколько раз встречала в сети и хочу дать на него развернутый ответ. А поможет мне в этом крутой SEO специалист нашей студии Олег Васильев.
В сфере поисковой оптимизации очень сложно дать однозначные ответы на вопросы. Это далеко не связано с компетентностью специалиста, хотя доля правды в этом есть. Каждый вопрос, предположительно, должен преследовать достижение какой-либо цели. Исходя из этого ответы на вопросы уже могут разниться, и вы можете получить совсем другой результат.
Глобальная цель поисковых систем, таких как Google, Yandex, довольно проста — необходимо предоставить пользователю максимально полезную информацию относительно введенного запроса. Поисковики достигают ее, исследуя сайт по ряду факторов. Чтобы ваш сайт показали пользователю вы должны максимально соответствовать этим факторам, чтобы поисковая машина решила, что достигла своей глобальной цели.
Одним из критериев успешного ранжирования является соответствующая запросам пользователя, актуальная и правильно структурированная информация.
Что касается структуры, то именно она помогает пользователю быстро находить искомую информацию. Для этих целей информацию нужно разделять на небольшие абзацы, использовать списки (там, где это нужно), заголовки и подзаголовки.
Заголовок h2 помогает пользователю понять общий смысл содержания страницы. Как правило, текст на странице имеет вполне конкретную смысловую единицу, она одна, поэтому и главный заголовок должен быть один. Далее контент, если структура предполагает, можно разбить на небольшие смысловые блоки, и каждый блок будет иметь свой подзаголовок. Очень важно соблюдать вложенность, то есть после после h2 необходимо использовать h3, а после h3 используется h4. Все вполне логично.
Заголовки и подзаголовки должны нести смысловую нагрузку и не использоваться для других целей.
А теперь вернемся к вопросу:
Можно ли не использовать тег h2 и другие подзаголовки?
Ответ очевиден: Можно, если вам не особо важно продвижение вашего сайта в сети.
semantica.in
Расставляем теги h2-h3 правильно — повышаем конверсию сайта
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2—h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
<h2> Заголовок</h2>
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>
Наибольшей популярностью пользуются теги h2 h3 h4.
Игнорируя тег h2, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2—h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
- Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2— h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3—h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3—h6 могут быть прописаны на странице несколько раз.
<body>
<h2>Я главный в иерархии заголовков</h2>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
</body>- Не должно быть никакого спама;
- Составление текста h2— h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2— h6 должны быть краткими, емкими и информативными:
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации. К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
- В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.д.;
- Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
www.internet-technologies.ru
title, h2, description, keyword — Netpeak Blog
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
В выдаче метатеги подтягиваются в сниппет:

Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:

В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:

Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
Для чего нужен тег h2
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важное отличие: h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем.

Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.

Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:


Так выглядят символы в выдаче:

Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
Однако правильно составленный keywords помогаeт при продвижении в Яндексе:

Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title>
<meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" />
<meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Так, например, выглядит в коде строка с keywords:

В текст метатега не стоит включать двойные кавычки, поскольку они разрывают атрибут и тег будет отображаться некорректно:
<meta name="description" content="Агентство "Netpeak" — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Можно поставить кавычки-ёлочки — «» (Alt+0171, Alt+0187), в таком случае код сработает без ошибок:
<meta name="description" content="Агентство «Netpeak» — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Второй метод — поставить сочетание ", заменяющее кавычки в языке HTML.
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
1. Вручную прописать метатеги для основных страниц сайта (главной, категорий).
2. Прописать шаблоны генерации метатегов для всех типов подкатегорий, фильтров и карточек товаров.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
Keywords: все слова из title кроме предлогов, через запятую.
Основные правила создания тегов и метатегов:
|
Название |
Объем |
Функция |
Особенность |
|
Title |
До 70 знаков, основные ключи в первых 50 знаков. |
Заголовок страницы. Влияет на ранжирование по запросам в выдаче. |
Должен быть уникален, читабелен, без спама и повторения ключей. |
|
Description |
От 70 до 155 знаков — около 15 слов. |
Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. |
Раскрывает конкурентные преимущества, не дублирует title. |
|
Keywords |
5-7 ключевых слов, отражающих смысл страницы. |
Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. |
Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
|
h2 |
Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. |
Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. |
Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт, помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
netpeak.net
Тег h2: что это такое и как прописать мета-теги в html
Итак, вы заходите на любой информационный сайт и видите там множество новостей и статей. Перед тем, как вы начнете прочтение текста, вы обратите внимание… на мета-тег: заголовок. А как ориентироваться внутри статьи и понять, о чем каждая её часть? Так же, по заголовкам. Моментов в их употреблении множество, пусть для многих заголовок просто остается названием текста, а также «большой заголовок — вступление, заголовки поменьше — части текста или его главы». Это в какой-то части верно, но если копнуть поглубже, открывается более подробное определение. Так давайте рассмотрим заголовки поближе — что же это?
Для чего нужны заголовки в статье
На вопрос «Что такое заголовок» наиболее точным ответом будет определение. Заголовок — имя статьи или её отдельной части. Часто он «рекламирует» весь текст и является кратким пересказом того, о чем в дальнейшем будет идти речь. Или же заголовок задает вопрос, на который отвечает статья. Часто маленькие заголовки в теле самого текста называют «подзаголовок» и разделяют их по целям. Кстати, о целях:
- Привлечение внимания. Некоторые считают, что основная цель имени статьи — заставить прочесть первое предложение текста и заинтересовать читателя.
- Показать суть. По заголовку читатель понимает, о чем будет следующий текст и на какие вопросы он ответит. Стоит ли читать статью или нет — именно это можно вынести из заголовка в большей части случаев.
- Навигация. Важнейшая цель — упростить чтение, упорядочить по смыслу части статьи или сами тексты на сайте (опять же, на информационных сайтах бывают статьи на абсолютно разные темы). Каждый читатель увидит, о чем тот или иной блок текста, прочтя его подзаголовок.
ВАЖНО! Больше 80% пользователей за две секунды определяют полезность статьи по заголовку. Только хорошее название статьи может удержать читателя и заставить его прочесть весь материал. Очень важно грамотно прописать все заголовки.
В навигации по самой статье, кстати, играют важную роль подзаголовки. Они помогают читателю осмыслить прочитанное в прошлой части текста и вкратце показывает вопрос, решаемый в следующем блоке. Читателю будет легче перейти от одной смысловой части к другой как раз благодаря им. Так же подразделяют несколько смысловых видов заголовков:
- Фактические — в основном характерны для новостных или деловых статей. Раскрывают суть новости и часто содержат глагол: «Россияне встретят Новый Год с новыми правилами дорожного движения».
- Игровые — должны вызвать эмоции, при их составлении основное качество — креатив и оригинальность, а так же отсутствие рамок. Пример — «Красота лишь на фото — способы провести фотосессию в домашних условиях».
- Клише — использование фраз, вызывающих ассоциации у читателя. То есть, устойчивых словосочетаний или афоризмов, которые знает каждый. Изменяйте фразеологизмы под тему статьи, примерно так: «Семеро подождут: игры, убивающие время».
Собственно, всё это относится к основным заголовкам, а ведь у них есть свои разновидности и иерархия.
Иерархия, стандартная расстановка заголовков h2-h6
Каждый из шести видов заголовков в HTML имеет свой вес: от большего h2 до меньшего H6. Так, документация гласит о том, что h3 должен следовать после h2, а пропуск уровней может показать непорядочность документа и плохую его структуру. Не стоит использовать некоторые виды заголовков для визуального исполнения. Согласно документации от Google, не стоит «Разбрасываться заголовками там, где они не нужны; использовать лишние заголовки» и т.п. Иерархия не такая уж сложная. Давайте подойдем поближе к каждому виду согласно этой иерархии, но сперва рассмотрим общие правила их использования.

- Не заканчивайте заголовки точкой.
- Длина не должна составлять более 60-100 символов. От этого зависит поисковая индексация.
- При употреблении обязательно учитывать иерархию (рисунок выше)
- Не засоряйте заголовки ключами, если в этом нет необходимости (об этом поговорим позже)
- Подзаголовки нужны даже в коротких статьях, которые можно разбить на несколько смысловых частей.
- Над заголовком нужно подумать — это краткая суть текста!
Ну а теперь о видах в иерархии.
HTML-тег h2, как его заполнять
Помимо вышеперечисленных советов и правил, здесь действуют особые именно для этого уровня.
- Он должен быть лишь один на весь текст.
- Используйте в нем цепкие слова, ведь именно h2 должен побуждать читателя обратить внимание на статью!
- Ключевое слово в h2 обязательно должно быть. Но если не получается точное вхождение, разбавляйте его. Список ключей через запятую в качестве заголовка — большая ошибка. Релевантность в этом случае будет низкая. Это влияет на выдачу.
- Не стоит использовать знаки препинания. Только в крайних случаях, если они необходимы.
- Тег title, отвечающий за выдачу в поиске, не должен быть 1 в 1 как h2, но по смыслу должен соответствовать. Заголовок вы пишете для людей, а не для роботов — значит, дайте читателю понимание того, что он найдет в вашей статье!
Для h2 иногда хватает нескольких слов, главное — его читабельность и смысловое соответствие тексту статьи. Достойный заголовок первого уровня — залог успеха всей статьи!
Теги h3 и h4. Что это?
- Тег h3 — подзаголовок h2, в зависимости от направленности и размера текста используемый несколько раз. Его вес ниже, чем у заголовка первого уровня, но зачастую его используют для описания смысла страницы и оптимизации.. Некоторые оптимизаторы и специалисты рекомендуют использовать только его в связке с h4, и в чём то это имеет смысл.Если первый заголовок — название статьи, а h3 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем h3: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
- Тег h4 — кто-то использует его редко, кто-то же считает одной из важных частей навигации наряду со вторым уровнем. Зависит всё от того, как вы разделяете свой материал на части. Где-то для навигации такие теги точно потребуются, где-то — нет. По стандартам, таких тегов должно быть около 4-6 на страницу. Здесь, например, в качестве тега h4 использовано описание этой части текста, а следующий же подзаголовок обозначит вопрос следующей. Оба они относятся к h3 — «Иерархия заголовков«.
Теперь вопросов об иерархии возникнуть не должно. Кроме одного, который мучает вэбмастеров и копирайтеров: зачем нужны h5-H6?
Функции тегов h5 — h6
Бытует мнение, что такие теги почти не используются. Связано это с тем, что они ранжируются поисковиками ниже, чем текст, набранный жирным шрифтом (тег Strong). Их можно размещать в больших количествах и иногда отделять от основного текста. Злоупотреблять, тем не менее, не стоит. Его часто используют для оформления. Основная функция h5-H6 же — это уточнение навигации по странице и по всему сайту.
Наличие заголовков всех видов на сайте — вовсе необязательно, достаточно просто нескольких из высоких уровней иерархии (1, 2, 3). Большинство так их и использует: 1 уровень на название статьи, 2 уровень на основные блоки текста и 3 для подзаголовков:
Ключевые слова в заголовках
Раз уж мы заговорили о ключевых словах, пора выделить отдельные правила использования ключей в заголовках. Но для начала — почему ключевые слова так важны в названиях? А ответ прост — поисковыми системами они ранжируются выше, чем обычный текст. Поэтому:
- В h2 обязательно должно присутствовать ключевое слово с прямым вхождением — об этом уже было сказано. Название всей статьи имеет большое значение для поисковиков и влияет на ранжирование страницы. Желательно прописывать короткие (в 3-4 слова) ключи в неизменном виде, можно так же добавлять некоторые слова если ключ однословный.
- В случае с h3, злоупотребление ключами может привести к плохому текстовому фильтру. Как-никак, такие подзаголовки используются в первую очередь для удобства и навигации. Для оптимизации таких частей желательно в h3 вставлять хвосты с многословного ключа или синонимы однословного ключа:
- И опять же, мало кто использует ключевые слова в h4-H6, так как их пишут только для форматирования страницы и удобства читателю. Современные технологии поисковиков даже ищут ключевые слова в таких подзаголовках и отмечают как спам. Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков.
- Если в анкор-листе страницы много вхождений ключевых слов, то не следует использовать h3 для дополнительных ключей. Это может повести за собой фильтр от «Яндекса». То же самое касается вхождения низкочастотных запросов — их в заголовках лучше не использовать вообще!
- Заголовки и Title должны быть уникальными, в сравнении со страницами сайта. Поисковики и панели вебмастеров не очень любят повторения названий.
Чтобы добиться уникальности заголовка, а так же не прогадать с ключами и вообще — сделать его красивым и запоминающимся, следует помнить правила форматирования.
Названия должны иметь красивый внешний вид и дать читателю информацию о том, почему именно эту статью стоит открыть и на какой вопрос она ответит. Давайте остановимся на форматировании подробнее.
Требования к внешнему виду
В чем главное качество заголовка? Многие ответят — в его заметности. Чтобы её обеспечить, достаточно придерживаться некоторых правил, о которых мы немного уже говорили.
- Во-первых, раз он должен быть заметен, то сделайте его отличающимся от другого текста на странице. Очевидно — заголовок должен быть написан шрифтом на десяток кегель больше, многие так же выделяют его цветом и начертанием.
- Во-вторых, как было сказано, ставить точки в конце не рекомендуется по эстетическим целям и из-за сложностей ранжирования заголовков с точками. И да, перенос слов не допускается!
- В-третьих, HTML-тэги не используйте ни в коем случае. Заголовок — это сам по себе тэг, он на то и заголовок, чтобы не засорять его ссылками, полужирным начертанием, курсивом и прочими прелестями оформления текста.
- Тэги так же не рекомендуется заменять DIV-элементами.
- В обычном тексте заголовки следуют примерно через каждые 1500 знаков, если в тексте используются картинки, таблицы и схемы — 1000 знаков. В маленьких статьях всё зависит от вашего желания — согласно «Ководству» Артемия Лебедева, правильнее заменять названия обычным полужирным начертанием.
- Заголовок вы пишете для людей. А значит, используйте в h2 триггеры, кликбейты и прочие средства, чтобы прочесть статью захотелось каждому! Но ни в коем случае не обманывайте людей. Заголовок — вопрос, статья — ответ на него.
Соблюдая правила иерархии, вхождения ключевых слов и внешнего вида, вы сможете написать такой заголовок, который не оттолкнет читателя, а заставит его заинтересоваться вашей темой, и так же не оттолкнет от вашего ресурса поисковые системы.
КСТАТИ: Не стоит использовать банальные названия «Главная», «Добро пожаловать!». Оригинальность — ваш друг! Креативный и интересный заголовок только даст вам хороший эффект. Не бойтесь экспериментов!
Должен ли title отличаться от h2?
Еще один вопрос, интересующий вебмастеров, касается тэгов Title и h2. На эту тему возникает множество споров. Одни считают, что за соответствие поисковики штрафуют (мол, переспам и усиление ключевого слова засчёт h2 и Title одновременно), другие считают, что роботам наоборот удобнее с одинаковыми текстами в этих тэгах. Оба этих типа по-своему правы. На самом деле, должен ли Title отличаться от h2? — абсолютно без разницы! Просто учитывайте несколько правил, связанных с их использованием:
- Пересечение смыслов обязательно! Поисковику действительно сложно понять, о чем сайт, если тайтл об одном, а тэг заголовка о другом. То есть, если тайтл «Официальный дилер BMW в Сургуте НАЗВАНИЕ», а h2 «Добро пожаловать!», то такая страница будет индексироваться с трудом. Приветствие можно приберечь для текста, а в h2 (о чем мы уже сказали) должно быть ключевое слово! Для основного запроса отличным вариантом будет «Продажа автомобилей BMW НАЗВАНИЕ», при этом смысла делать одинаковыми эти тэги нет. Отличная схема:
- Помните, что тайтл и h2 пользователи видят на разных этапах. Тайтлы показываются еще до перехода на сайт — в странице выдачи поиска, например. Так что пишите их с упором на то, чтобы заставить пользователя перейти на страницу. А вот сам h2 должен объяснять, о чем страница. Если не соблюдать это правило, можно повысить текстовую релевантность, но потерять значительное число переходов из-за незаинтересованности людей.
- При публикации страницы в соц.сети в качестве заголовка берется тайтл. Учитывайте и это. На плохой, спамный тайтл из соц.сети не перейдут. Особенно это касается информационных проектов.
- Ключевые слова в Title можете добавлять из семантического ядра, даже низкочастотные и смежные. Тут правила не такие строгие, как с самими h2-названиями.
Делать тайтл с заголовком одинаковым или нет — смотрите сами, в зависимости от запроса и типа страницы. Подходите к решению этого вопроса, смотря на результаты переходов. Тем не менее, значения большого соответствие на 100% не имеет. Просто соблюдайте вышеперечисленные советы, и ваш Title будет максимально полезен!
Заключение
Ну, вот мы и подошли к концу. Правил по оформлению заголовков, ключевых словах в них и иерархии, может показаться, много, но их легко запомнить и применять. А применение в свою очередь сыграет вам на руку и принесет дополнительных посетителей засчёт выдачи в поиске, а так же повысит удобство для читателя.
Вкратце: h2 используем один раз, ключевые слова там обязательны. h3 — несколько раз, это основной подзаголовок. Ключевых слов поменьше. в h4 же использовать ключи не стоит, и размещать все эти виды названий нужно строго по иерархии. Все они должны отличаться от остального текста на сайте и запоминаться. Тайтл же должен побуждать человека перейти на ваш сайт из поиска или социальных сетей.
Хороших заголовков и удачи!
prodvigaem.pro
Исчерпывающие правила создания заголовка (тега) h2 для страниц сайта
Что такое тег h2?
h2 – это HTML-тег , указывающий на заголовок страницы сайта.
Давайте по порядку.
- HTML расшифровывается как Hyper text mark-up language – «Язык разметки гипертекста». Большинство сайтов используют этот язык, чтобы создавать веб-страницы.
- Тег – это тег HTML, который является частью кода. Он посылает браузеру сигнал о том, как отображать ваш контент.
- Заголовок – в системе HTML есть шесть разных тегов заголовка — h2, h3 и так далее. Тег h2 считается самым важным, а тег h6 наименее значимым. Теги часто отличается друг от друга по размеру – самый большой тег является самым важным, а самый маленький наименее значимым.

Рис. 1. Теги часто отличаются по размеру
Если бы Вы хотели создать h2 в HTML, он бы выглядел примерно вот так:
<h2> Привет, меня зовут Заголовок номер один! </h2>
Для примера. Откройте любую веб-страницу и выполните следующие шаги.
1. Убедитесь в том, что Вы находитесь на веб-странице.
Есть? Отлично.

Рис. 2. Пример веб-страницы
2. Посмотрите на источник кода.
Чтобы это сделать, используем правую кнопку мышки (кликаем по пустой области страницы сайта) и выбираем пункт «Исходный код страницы» (инструкция для Firefox).

Рис. 3. Как просмотреть источник кода на веб-странице
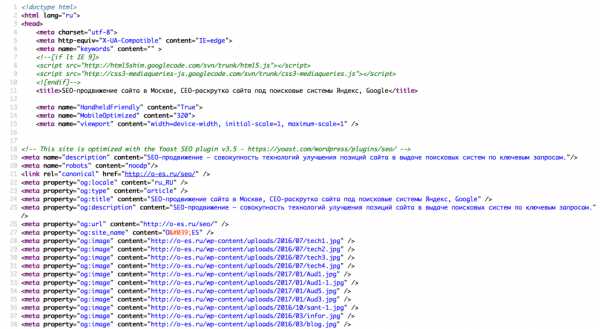
Вот что Вы увидите, просматривая источник кода:

Рис. 4. Пример источника кода
3. Найдите тег h2.
Нажмите CTRL + F и откройте строку поиска в своем браузере. После нажатия CTRL + F, появляется маленькое окошко поиска в верхнем правом углу окна браузера.
Введите «h2», затем нажмите кнопку «Enter». Браузер выделит h2 на странице.

Рис. 5. Тег h2 на странице исходного кода
Текст между тегом h2 «SEO-продвижение сайта» и есть Заголовок h2.
Почему тег h2 так важен?
Тег h2 всегда был очень важным фактором ранжирования.
Было немало трендов в сфере SEO, которые становились популярными, а затем исчезали, но теги h2 всегда имели большое значение.
В недавнем обзоре факторов ранжирования от «Moz», теги являются третьим самым весомым фактором ранжирования.
h2 – это, как правило, визуально самый заметный контент на странице.
Это, возможно, самая важная SEO-функция тега h2. Хотя поначалу, Вы можете не осознавать всю значимость тегов h2.
Почему нет? Потому, что они скорее ориентированы на пользователя, чем на техническую оптимизацию страницы, да?
Да! Именно в этом направлении движется SEO-оптимизация в последние годы. В наши дни SEO в большей степени ориентируется на пользовательскую оптимизацию, чем на оптимизацию в поисковой системе.
Не забывайте о том, что пользователи должны замечать h2. Этот тег имеет значение!
Тег h2 является одной из наиболее мощных стратегий SEO и ключевым пользовательским элементом в Вашем арсенале.
Теперь давайте обсудим, как это работает.
Как создать убийственный тег h2?
Тег h2 – это не какая-то секретная стратегия. На самом деле, практически все знают что-то о SEO-оптимизации или HTML и используют теги h2.
80 % сайтов в топе результатов Google используют тег h2.

Рис. 6. 80 % сайтов в топе результатов Googleиспользуют тег h2
Вот правила создания тегов h2. Следуйте моим советам, и у вас будут идеальные теги h2.
1. Используйте только один тег h2.
На каждой странице должен быть только один тег h2. Нет причин для использования более одного тега h2.
Почему так? Если один тег так хорош, почему бы не использовать два или даже шестнадцать?
Это неправильный ход мысли.
Поисковые системы будут сканировать множественные теги h2 на странице, но намного логичней сосредоточить все свои усилия в сфере SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного тега h2 не обязательно собьет поисковую систему с толку, но может рассеять ту силу SEO, которая концентрируется вокруг одного h2.
2. Ваш тег h2 должен описывать тему вашей страницы.
На самом базовом уровне, тег h2 должен описывать ваш контент.
- Часто тег h2 похож на тег оглавления.
- Обычно тег h2 является заголовком статьи в Вашем блоге.
- Как правило, тег h2 дает читателю представление о том, что он будет читать.
3. Длина тега h2 должна составлять 20-70 символов.
Не зацикливайтесь на длине тега h2. Она не играет такой роли, как раньше.
Единственная причина, по которой я об этом говорю – это желание Вас предостеречь. Если тег слишком короткий, Вы теряете ценное пространство. Но если он слишком длинный, мощность тега рассеивается.
Оптимальная средняя длина тега – 20-70 символов.
4. Ваш тег h2 должен выделяться.
Тег h2 должен быть самым важным визуальным элементом на странице.
- Он должен быть большим.
- Он должен быть заметным.
- Нужно использовать такие визуальные элементы, форматирование и стиль, которые заставят Ваш тег выделяться.
Почему это важно?
Как я уже говорил ранее в статье, пользовательский опыт – это самое важное.
Блог SmartPassiveIncome – это отличный пример правильного форматирования. Теги h2 Пэта Флинна очень мощные.

Я взглянул на исходный код и вот, что я увидел:
Вот еще один пример из блога Рамита Сетхи.
Можете угадать, где его тег h2?

Да. Тегом h2 в данном случае является предложение: «А знаете, сколько вы могли бы зарабатывать?».
То, что я пытаюсь вам сказать, связано с пользовательским опытом. Я остановлюсь на этом подробнее в следующем разделе.
5. Создавайте такие теги h2, которые обеспечивают хороший пользовательский опыт.
За последние несколько лет SEO-оптимизация сильно изменилась. Главное изменение связано с огромным влиянием пользовательского опыта на SEO.
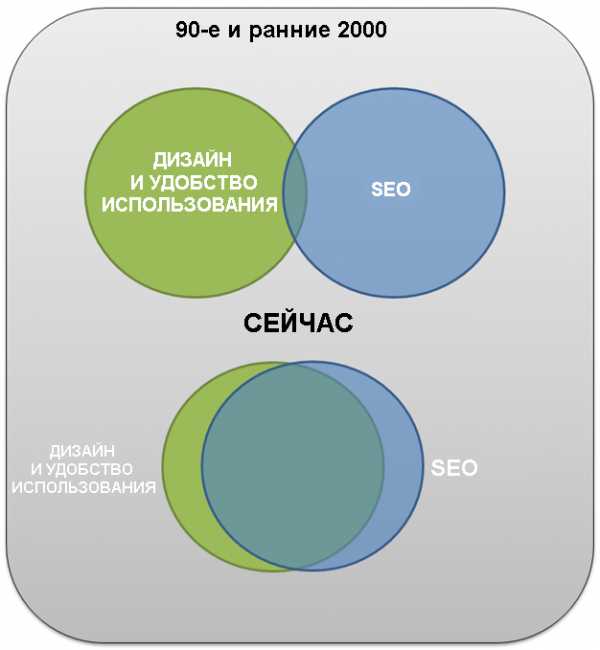
Чтобы лучше понимать соотношение SEO и пользовательского опыта, давайте рассмотрим диаграмму Венна.

Эта диаграмма была опубликована в 2012 году.
В 2017 году SEO, вероятно, займет еще меньший круг в сравнении с дизайном и юзабилити.
Дело в том, что поисковые системы развиваются настолько быстро, что они предсказывают, чего именно хотят пользователи, когда они ищут или просматривают что-то.
Имейте в виду, что благодаря машинному обучению поисковые системы постоянно меняются. Изменения алгоритма предотвращают массовые сбои в работе поисковых систем и в результатах поиска.
Поисковые системы постоянно вносят изменения в алгоритм построения факторов ранжирования, основываясь на привычках миллионов пользователей.
Другими словами, то, как пользователи взаимодействуют с Вашей страницей, непосредственно влияет на то, как будет оцениваться Ваша страница.
Тег h2 является одним из самых важных элементов на Вашей странице. Он влияет на взаимодействие с пользователем.
Почему так? Потому что он заметен. Благодаря тегу пользователи получают определенное сообщение. В нем скрыт определенный посыл. И обещание.
Тег h2 должен напрямую общаться с пользователем!
В 2015 году компания «Searchmetrics» провела масштабное исследование факторов ранжирования. Согласно исследованию, наибольшее влияние на пользователя имеет не сам тег h2, а способ форматирования тега!
Вот самое важное предложение из их исследования:
«Наличие тегов h2 и h3 обеспечивают правильную структуру статьи и разбивают ее на части – эти элементы улучшают пользовательский опыт».
Это увлекательная часть познаний о теге h2. Имеет значение не просто само наличие тега h2 на странице – это отправная точка.
Самое главное – это способ форматирования и размещения тега h2!
6. Тег h2 должен соответствовать пользовательскому намерению.
Фраза «пользовательское намерение» смущает некоторых людей, но на самом деле это довольно просто.
Когда Вы создаете контент, обязательно задайте себе вопрос: «Чего хочет пользователь, открывая мою статью? Какие у него намерения?»
Ваш тег h2 должен удовлетворить это намерение.
Если кто-то ищет «рискованные тактики в сфере SEO», я могу предположить, что человеку нужны быстрые и действенные методы поисковой оптимизации, которые могли бы повысить его рейтинг.
Если бы я писал статью на эту тему (ой, подождите, я же уже ее написал!), я попытался бы ответить на вопросы пользователей с помощью своего тега h2.
Вот как работает пользовательское намерение.
Во-первых, пользователь понимает, о чем статья. Именно ради этого они используют Google.
Рис. 7. Пример запроса в Google«Рискованные и действенные тактики в сфере SEO»
И вот многообещающие результаты.
Рис. 8. Результаты поискового запроса
Пользователи щелкают на одну из ссылок! А вот и статья из моего блога на эту тему.

Рис. 9. Статья о рискованных тактиках в сфере SEO
Моя цель состоит в том, чтобы мой тег h2 дал пользователю именно то, что ему нужно, – они ведь пришли за простыми, но рискованными тактиками в сфере SEO и хотят увеличить свой трафик.
Задача тега h2 – удовлетворять пользовательское намерение.
Вот как это объясняет Марк Плетель из «SEJ»:
«Чтобы у Вас были отличные теги h2, оптимизированные под алгоритм Hummingbird, попытайтесь понять, кто же такой пользователь».
Позвольте мне кратко изложить основные правила создания потрясающих тегов h2.
- Используйте только один тег h2.
- Тег h2 должен описывать тему страницы.
- Тег h2 должен выделяться.
- Тег h2 должен обеспечивать хороший пользовательский опыт.
- Используйте ключевые слова в теге h
- Соответствуйте пользовательскому намерению в своем h
Как быстро определить и изменить теги h2 на сайте?
Проведите аудит тегов h2. Вот в чем сила тега h2 – это быстро и это просто. И это дает невероятные результаты в рекордные сроки.
Если у Вас небольшой сайт или блог, выполните следующие шаги.
Загрузите приложение ScreamingFrog
Это можно сделать на сайте https://www.screamingfrog.co.uk/.
Нажмите на кнопку «SEO Spider Tool».

Затем нажмите на кнопку «Загрузить».

Приобретать лицензию на использование программного обеспечения не обязательно. Однако если Ваш веб-сайт содержит более 500 страниц, то рекомендуется все таки приобрести лицензию.
Откройте приложение ScreamingFrog.
После того, как Вы успешно загрузили Screaming Frog, откройте его.

Введите свой URL-адрес.

Нажмите «Начать» и подождите, пока закончится процесс сканирования.
В зависимости от размера Вашего сайта, на это уйдет от нескольких минут до нескольких часов.
У приложения Screaming Frog уходит примерно меньше минуты, чтобы отсканировать 500 страниц.
Щелкните на тег h2 в панели меню.

Таким образом, вы увидите весь список тегов h2 на вашем сайте.

Проверьте, не отсутствуют ли какие-либо теги h2.
Проверьте меню фильтра.

Выберите вкладку «Отсутствуют»
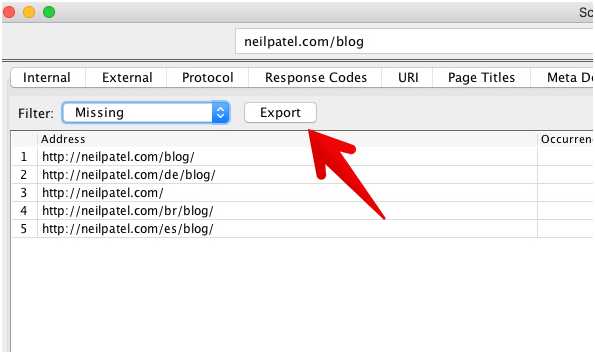
Вы увидите все страницы на сайте, которым не хватает тега h2.
Рис. 10. Страницы на сайте, которым не хватает тега h2
Ваша первая задача – создать тег h2 для каждой из этих страниц.
У Вас может быть причина не создавать тег h2 для каждой страницы. Моя страница в блоге является страницей меню со списком статей. Я их регулярно добавляю и обновляю, поэтому я решил не включать тег h2.
Создайте список отсутствующих тегов h2.
Нажмите на кнопку «Экспортировать».

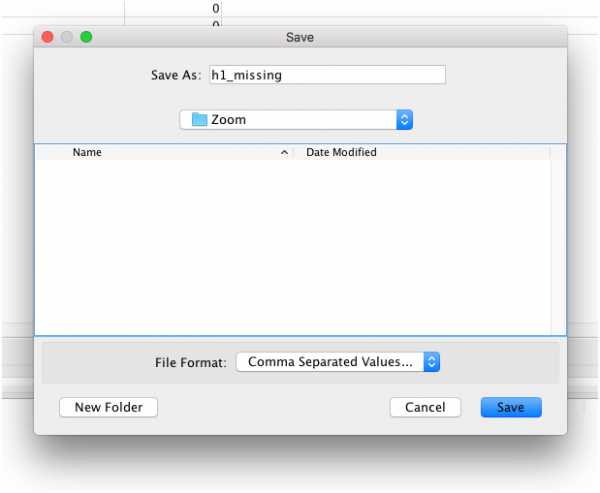
Найдите хорошее место для сохранения файла.

Это файл CSV, поэтому его можно открыть через Excel.
Отфильтруйте те теги h2, которые дублируются.
Это можно сделать, нажав на кнопку «дублированный» в меню фильтра.
Сохраните эту информацию в файле CSV, чтобы использовать ее в будущем.
Вернитесь к меню фильтра, выберите вкладку «Все».
Экспортируйте список.
На данном этапе у Вас должно быть три файла CSV (отсутствуют, дублируются, все).
Создайте новый тег h2.
Ваша задача – создать новый тег h2 для каждой категории. Начните с отсутствующих тегов, затем перейдите к дублированным тегам и, наконец, пересмотрите все h2.
Если Ваш сайт содержит десятки тысяч страниц, начните работу с важнейшими тегами h2, а именно – с отсутствующими.
Но если у Вас есть время, обновите все свои теги h2 в соответствии с приведенными выше рекомендациями.
Вы почувствуете большую разницу в росте трафика, рейтинга и общей производительности сайта.
Вывод
Если Вы прочитали эту статью до конца, то Вы уже знаете о тегах h2 больше, чем большинство людей на планете.
Но что еще более важно – Вы точно знаете, как использовать тег h2 для максимального воздействия в сфере SEO.
Имейте в виду, что тег h2 по-прежнему очень важен для SEO-оптимизации. Это очень мощный инструмент – Ваш сайт может взлететь, Ваш контент может взлететь, а также Ваш трафик и Ваши рейтинги.
Надеюсь, что Вы сделаете то, что сделал я – я открыл для себя потенциал тегов h2. Обновите их на своем сайте – всплеск трафика гарантирован.
Оригинал взят с сайта neilpatel.com: How to Create the Perfect h2 Tag for SEO
o-es.ru
h2 — базовый заголовок первого уровня: что писать, длина, примеры
Как оптимизировать страницу с помощью html заголовка первого уровня h2? Какая должна быть его длина и сколько тегов h2 можно использовать на странице? Примеры хороших и плохих заголовков. Обо всем подробнее читайте в данной статье.
Содержание статьи
h2 — это базовый заголовок страницы первого уровня. В Html разметке существует всего 6 заголовков, показывающих важность блоков стоящих под ними. Наиболее важный заголовок h2, наименее — H6.
По-умолчанию, стили заголовков отличаются: h2 имеет наибольший размер, далее по нисходящей, соответственно, H6 — наименьший из заголовков. Визуальное отличие в отображении сделано для пользователей, которые посещают web-ресурсы. Для роботов имеет значение синтаксис.
Синтаксис заголовка h2
В Html-коде страницы заголовок h2, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
<h2>h2 — базовый заголовок первого уровня</h2>
Пример использования тега h2 на данной странице:
h2 является парным тегом. Текст расположенный между открывающим тегом <h2> и закрывающим тегом </h2> и является заголовком первого уровня. Заголовки h3-H6 имеют аналогичный синтаксис.
Важно! Заголовки h2-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня.
Простой пример правильной иерархической структуры заголовков:
<html> <head> <title>Популярные породы кошек в России и США</title> </head> <body> <h2>Породы кошек в России и США</h2> <p>Вступление</p> <h3>Породы кошек в России</h3> <p>Текст про породы кошек в России</p> <h4>Русская голубая кошка</h4> <p>Текст про русскую голубую кошку</p> <h4>Сиамская кошка</h4> <p>Текст про сиамскую кошку</p> <h3>Породы кошек в США</h3> <p>Текст про породы кошек в США</p> <h4>Мейн-кун</h4> <p>Текст про породу Мейн-кун</p> </body> </html>
Более подробно ознакомиться c иерархией и структуризацией страницы с помощью заголовков вы можете в спецификации HTML5.
Для чего нужен заголовок h2?
Заголовки в целом нужны для правильной структуризации документа. Соблюдение структуры web-страницы необходимо как для пользователей, которые визуально воспринимают информацию на сайте, так и для роботов поисковых систем. Для первых понятная структура страницы является залогом простоты восприятия информации, для вторых заголовки и блоки под ними представляют семантическую важность.
Заголовок страницы в отличие от тега meta description виден всем пользователям сайта. h2 является смысловым обобщением содержания web-страницы.
Особенности заголовка h2
Заголовок первого уровня — это блочный элемент, который всегда начинается с новой строки. Он по-умолчанию обладает жирным начертанием и имеет свои отличительные особенности, которые не присущи другим заголовкам более низких уровней.
Что писать в h2?
Как уже говорилось ранее, h2 — это заголовок первого уровня как в визуальном плане, так и в смысловом. Базовый заголовок должен отражать содержание всей страницы, а не отдельных ее частей. h2 не должен дублировать тег title, но также как title и description должен содержать главное ключевое слово страницы. У тега h2 высокая вероятность попасть в заголовок динамического сниппета, поэтому дублирование h2 и title является плохой практикой. Вы таким образом сужаете вариативность и релевантность своего сниппета по низкочастотным запросам.
Главное требование к h2 — это релевантность содержимому страницы. Заголовок помимо наличия ключевого слова должен привлекать внимание и быть интересен пользователю. Пример корректно составленного h2:

Размер и длина заголовка h2
Начнем с размера. Во многих SEO-блогах можно найти информацию о том, что заголовок h2 обязательно должен быть визуально больше остальных заголовков, в противном случае поисковые системы посчитают это содержание за неоптимизированный контент, и позиции сайта могут понизиться в выдаче. Есть ли у этой информации объективная основа? Нет. Ни в спецификации HTML, ни в справочной информации поисковых систем вы не найдете данных, отражающих важность визуальных стилей заголовков.
Более того, многие начинающие оптимизаторы по ошибке принимают текст самого большого размера за заголовок первого уровня, хотя зачастую это бывает не так. Вот отличный пример:

По запросу «Купить мужские джинсы» в ТОП-5 выдачи Яндекс (на момент написания статьи) присутствует один из лидеров E-commerce интернет-магазин Lamoda.ru. На скриншоте видно, что заголовок первого уровня «Мужские джинсы» гораздо меньше по размеру, чем описательный блок <div>, и другие текстовые элементы, размещенные на странице.
Визуальное отображение — это вопрос юзабилити, а семантика — это вопрос поисковой оптимизации. Не стоит путать эти два понятия. В вашем конкретном проекте стоит руководствоваться здравым смыслом, эстетикой ресурса и удобством представления информации для пользователей.
Длину h2 рекомендуется делать не более 60 символов, так как поисковые системы учитывают их ограниченное количество. Если вы не можете уместиться в этот лимит, не потеряв смысловую нагрузку заголовка, напишите заголовок длиной более 60 символов. В идеале нужно придерживаться данной цифры, так как h2, как говорилось ранее, может быть использован при формировании динамического сниппета. А отображаемая длина заголовка (ссылки) в сниппете ограничена.
Сколько заголовков h2 может быть на странице?
Согласно спецификации HTML 5 количество заголовок первого уровня возможно использовать для каждого тега article или section. Яндекс в разделе представления информации о сайте не упоминает о возможном количестве использования h2, а лишь говорит о том, что должна быть соблюдена иерархия использования заголовков. Официальный представитель Google Джон Мюллер на официальном канале youtube Google Webmasters отмечает, что использование множественных заголовков h2 на одной странице не является проблемой, если это не нарушает иерархию web-документа.
Что говорит практика? На практике подавляющее большинство оптимизаторов, seo-компаний и подрядчиков использует при структуризации страниц только 1 заголовок h2. Заголовок первого уровня также не используется при оформлении элементов интерфейса: меню, сайдбары и т.д. Нет объективных исследований по влиянию количества заголовков h2 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
Мы рекомендуем все-таки не отходить от общепринятой практики и использовать только 1 уникальный h2 заголовок на странице. В спецификацию HTML достаточно часто вносятся изменения. Для оптимального построения иерархии и структуризации страниц большинству web-проектов будет достаточно использовать первые три заголовка. Не стоит экспериментировать, так как все необходимые инструменты для создания иерархии у вас уже есть.
Проверить заголовок h2 на странице
Существует 3 простых способа проверить заголовок h2 на странице:
- Кликните правой кнопкой мыши на участок текста, и в зависимости от вашего браузера нажмите кнопку «Посмотреть код» (Chrome), «Исследовать элемент» (Mozilla Firefox) или «Проверить объект» (Safari). У вас откроется панель вебмастера как на скриншоте ниже. В html коде страницы вы увидите разметку текста, и поймете какого уровня заголовок перед вами и заголовок ли это вообще.
- Сочетание клавиш Ctrl+Shift+C вызывает панель вебмастера. Кликните в любое место представленного html кода. Далее нажмите сочетание клавиш Ctrl+F для поиска по содержимому кода, и вбейте в поисковую строку «h2».
- Кнопка F12 вызывает панель разработчика. Поиск элемента h2 делается аналогично предыдущему способу.
8 ошибок при написании h2
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
- Посторонние элементы. В h2 кроме текста не должно быть ничего. Некоторые вебмастеры думают, что они усилят заголовок, обернув его также в тег strong или b, придав ему жирное начертание, итак заложенное в стилях. Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными.
- Отсутствие или переизбыток ключевых слов. Из крайности в крайность. h2 — это квинтэссенция вашей семантики на странице. Ключевое слово должно присутствовать в заголовке. Отсутствие ключевых слов в главном заголовке страницы поставит под вопрос ее релевантность поисковым запросам.
- Дублирование. Ошибкой является как дублирование title в h2 и наоборот, так и дублирование h2 на разные страницы сайта. h2 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
- Длина. Старайтесь укладываться в 60 символов. Заголовки h2 по 300-400 символов можно увидеть на многих ресурсах, не следуйте дурному примеру. Также не стоит составлять базовый заголовок из одного слова, если это не головной раздел сайта или общая категория товаров.
- Грамматика. Грамматические ошибки сводят на нет всю семантическую значимость вашего заголовка. Старайтесь не допускать ошибки в тексте, а в заголовке — тем более!
- Больше одного h2. Этот вопрос мы подробнее расписали выше. С натяжкой отнесем данный пункт к ошибкам оптимизации.
- Отсутствие структуры. h2 должен располагаться в начале страницы. Другие заголовки до этого тега присутствовать не должны.
- Не заполнение h2. Кто-то опускает момент заполнения h2 вообще. Это грубая ошибка, которую нельзя допускать.
Примеры: Хороший h2 vs Плохой h2
Давайте рассмотрим на паре живых примеров заголовок первого уровня h2
Пример #1
- Хороший заголовок. Заголовок находится в начале страницы, не дублируется, его размер 59 символов. h2 отражает суть всей статьи, содержит высокочастотное ключевое слово в начале, вызывает интерес у читателя.

- Плохой заголовок. Размер h2 явно превышает 60 символов, заголовок переоптимизирован, он не отражает смысловую суть документа целиком. Заголовок представляет из себя перечисление частей статьи, в нем содержится слишком большое количество ключевых слов.

Пример #2
- Хороший заголовок. Лаконичный заголовок первого уровня, находится в начале страницы, характеризует категорию товаров с половой сегментацией, является ключевым словом. У h2 отсутствуют посторонние элементы в коде, грамматические ошибки, он не дублируется.

- Плохой заголовок. Заголовок данного сайта расположен в шапке. Это значит, что h2 «КУПАЛЬНИКИ» дублируется абсолютно на всех страницах сайта, не отражает семантику страницы. По слову «купальники» невозможно понять, что находится на странице: интернет-магазин, блог о купальниках, размерные сетки купальников или что-то еще. В категориях появляется 2 заголовка h2. Также заголовок состоит из одного слова, и не характеризует половую сегментацию товара.

Как вставить тег h2 в популярных CMS?
В каждой системе управления сайтом есть встроенный функционал, формирующий h2 для категории, страницы или раздела. Давайте рассмотрим, как вставить заголовок первого уровня в самых популярных системах управления сайтами.
WordPress
В WordPress заголовок первого уровня формируется из текстового поля над постоянной ссылкой записи или страницы. Любую CMS можно кастомизировать на свой вкус. В случае отключения основного заголовка, есть возможность вывода h2 с помощью визуального редактора — выпадающий список со словом «Абзац».
Bitrix
В панели управления заголовок h2 по-умолчанию формируется во вкладке «Раздел» или «Элемент» в поле «Название». Либо во вкладке SEO в поле «Заголовок раздела», предварительно установив галочку «Изменить для этого раздела и его подразделов».

Joomla
В Joomla аналогично другим системам заголовок h2 формируется очень просто. Текстовое поле Title, либо выпадающий список «Paragraph».

Помимо стандартных средств в каждой CMS можно добавить заголовок первого уровня с помощью визуального редактора, либо перейдя в режим исходного кода. В режиме исходного кода вы руками можете прописать h2 согласно его синтаксису.
Если вы нашли неточности, либо у вас есть замечания к статье, пожалуйста, пишите в комментарии.
Поделитесь статьей в социальных сетях:naked-seo.ru
правила написания мета тегов Description, Keywords, теги title, h2, h3
В статье описывается как надо писать мета теги и текстовые теги при оптимизации страницы сайта для поиска в интернете на примере оптимизации тегов страницы сайта для Гугл. Внимание! Количество символов для Title и Description в Google меняется. Их число можно посчитать в сниппете (отображение сайта на странице поиска).Мета теги играют основную роль в оптимизации сайта. При продвижении сайта самостоятельно необходимо знать правила написания тегов. Большое значение имеет количество символов, заключенных в мета теги title, Description, Keywords, h2, h3 и т.д. В различных источниках это количество символов указано по разному, но главное — правильно составить текст для тегов, и тогда количество символов отойдет на второй план. Опыт подсказывает, что не так все просто. Главным условием качественной оптимизации страницы является прописывание точного вхождения ключевых слов (поисковых запросов) в тегах и тексте страницы, а так же соблюдение последовательности одно за другим. Про подбор ключевых слов читаем в этой статье. Количество символов, занесенных в мета теги, поисковиками учитывается с пробелами. Особенно это печально для тега title, который Гугл ограничил, а люди пытаются впихнуть в него как можно больше ключевых слов. Этим злоупотреблять нельзя. Лучше создать несколько страниц и в них спокойно разместить ключевые слова.
Количество символов можно узнать с помощью Microsoft Word или в интернет сервисах. Подробнее про подсчет символов здесь. Правила написания тегов применяются и при раскрутке видео клипа в YouTube.
Написание тега title.
Это главный тег для поиска. В коде страницы тег title выглядит так:
<title>правила написания мета тегов</title>
Существует мнение, что тег title необходимо ограничивать по количеству символов текста (количество примерно около 60, в зависимости от того, добавляется ли в поиковой выдаче дополнительно текст с названием сайта), но замечено, что Яндекс читает и показыват в выдаче окончание текста тега title с количеством символов около 200! Некоторые плагины тег title используют с элементом meta. Есть прием искуственного увеличения количества символов в title страницы, который зачастую срабатывает — разделение ключевых выражений символом |. Например: Правила написания мета тега Description | Правила написания мета тега Keywords. В этом случае поисковик выбирает или первое выражение или второе, но подряд слова тоже захватываются. Сначала тега title необходимо ставить наиболее важное ключевое слово или словосочетание. Разрыв ключевого словосочетания (включать между ними другие слова) не рекомендуется. Если надо, чтоб страница выходила по запросу Правила написания мета тега, а написали в теге title правила качественного написания мета тега, то это будет неточным вхождением ключевых слов и позиция страницы в поисковой выдаче будет намного ниже. Это касается и мета тега Description.
Написание мета тега Description.
Выглядит в коде
<meta name=»description» content=»Основные правила написания мета тегов title, Description, Keywords, h2, h3 и т.д. страниц сайта» />
Так же, как и в теге title, в мета теге Description в начале необходимо ставить наиболее важное ключевое слово или словосочетание. Разрыв ключевого словосочетания (включать между ними другие слова) не рекомендуется. Если надо, чтоб страница выходила по запросу Правила написания мета тега, который точно прописан в теге title, а написали в теге Description правила качественного написания мета тега, то это будет неточным вхождением ключевых слов и позиция страницы в поисковой выдаче будет намного ниже.
Мета тег Description обычно при качественном написании показывается в сниппете Гугл и количество символов с пробелами должно составлять 160 — 180 символов и периодически может меняться. Необходимо знать, что Яндекс в поиске этот мета тег игнорирует.
Необходимо знать, что при переспаме ключевых слов (частое использование) title и Description поисковик Гугл вместо title может признать релевантными и выдавать в сниппете h2, а вместо Description — часть текста. Соответственно сайт в поисковой выдаче будет уступать тем, у кого релевантные title и Description и произойдет опускание в поисковой выдаче.
Главным условием является читаемость мета тега и привлекательность.
Написание мета тега Keywords.
Выглядит в коде
<meta name=»keywords» content=»через запятую, правила написания мета тега Description, правила написания мета тега Keywords, правила написания тегаtitle, правила написания тегов h2 — h5″ />
Многие утверждают, что мета тег Keywords поисковиками не учитывается, и его прописывать не надо. Но, остается факт, что поисковики его все равно читают, и прописывать их все же рекомендуется. Были случае, когда страница выходила в поиске Гугла за счет ключевых слов, прописанных только в Keywords. Правильно прописывать кейвордс через запятую! В Keywords провисываются как отдельные слова, так и словосочетания. Количество символов мета тега Keywords составляет около 200.
Написание тегов h2…h5.
Выглядит в коде
<h2>правила написания мета тегов Description, Keywords, тега title, h2, h3…h5.</h2>
тег h2 — заголовок статьи, h3 и т.д. — подзаголовки (можно применять эти теги для названия в структуре сайта, страницы). В тегах заголовков, в начальной их части, обязательно должны присутствовать ключевые слова, причем, их точное вхождение приветствуется. Иногда поисковик считает более подходящим для размещенного на странице содержимого тег подзаголовка а не title, что и показывает в сниппете поисковой выдачи.
Написание тегов по количеству символов четких границ не имеет, скорее есть стилистические. Рекомендуется чтобы на странице был лишь ОДИН тег h2 ! И он не должен повторять тег Title. Тегов h3 может быть несколько, как и других тегов подзаголовков. В данной статье использовано: один тег h2 и четыре тега h3. Но необходимо проверить в исходном коде страницы, чтоб на этой странице не было лишних тегов подзаголовков, особенно h2. Проверить наличие этих тегов в коде страницы можно двумя способами: вручную и при помощи сервисов проверки сайтов. Вручную проверить можно по следующиму принципу: в браузере на странице сайта нажимаем правую кнопку мыши и выбираем, в зависимости от браузера, просмотр кода страницы (для хрома Ctrl+U) или исходный код для ИЕ. Далее жмем на клавиатуре клавиши Ctrl+F (поиск) и вводим в поле поиска искомое, например h2.
При помощи сервисов проверки сайтов (у большинства анализируется главная страница). Например, главную на наличие тегов заголовков можно посмотреть на Prlog.ru, а отдельную страницу можно проанализировать по адресу: Cy-pr.com/tools/analyzer/. Про основные теги HTML для контента страницы можно прочесть здесь.
alphabetseo.net