- Маркировка списка html. Многоуровневый HTML список
- Немаркированный список html. Нумерованные списки
- Как сделать нумерацию с подпунктами в word. Создание многоуровнего списка. Изменение стиля маркированного списка
- Списки — Yandex Wiki. Справка
- Как сделать список в ворде — Пошаговая инструкция
- Списки
- Не удается найти страницу | Autodesk Knowledge Network
- Как создать многоуровневый список в HTML
- Нумерованные и маркированные списки в HTML
- : элемент упорядоченного списка — HTML: язык разметки гипертекста
- Списки использования - RST | Сфинкс | Sublime
- Написание документов с R Markdown
Маркировка списка html. Многоуровневый HTML список
, который содержит в себе всё отображаемое содержимое списка):Маркированный список:
- Кофе
- Чай
- Молоко
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type . Данный атрибут поддерживает пять видов маркеров:
Маркированные списки не имеют атрибута type , поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type , с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square .
Изменение маркеров у списков:
Заголовок страницыНумерованный список c атрибутом type=»a»:
- Яблоки
- Бананы
- Лимоны
Нумерованный список c атрибутом type=»I»:
- Яблоки
- Бананы
- Лимоны
Виды маркеров маркированных списков:
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
 Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть .
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть .Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
Заголовок страницыНумерованный список
- Яблоки
- Бананы
- Лимоны
Маркированный список:
- Яблоки
- Бананы
- Лимоны
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть .
Списки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
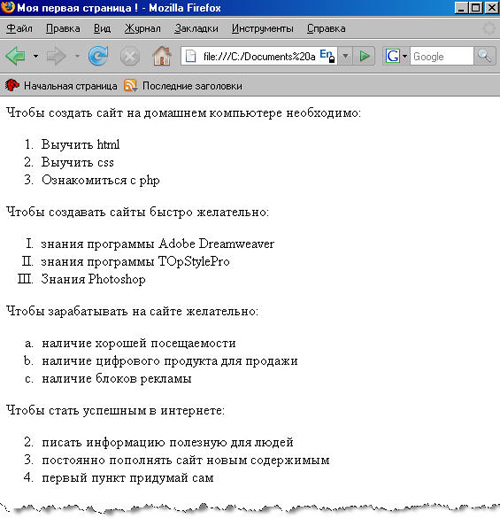
- изложения «плана действий » и перечня мероприятий (нумерованный список в HTML ).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.
Ненумерованные списки — тег
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов . Ниже приводится простой его пример:
- Пункт 1
- Пункт 2
- Пункт 3
Сначала весь список берется в теги . При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML ):
Элементы списка — тег
Немаркированный список html. Нумерованные списки
, который содержит в себе всё отображаемое содержимое списка):Маркированный список:
- Кофе
- Чай
- Молоко
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type . Данный атрибут поддерживает пять видов маркеров:
Маркированные списки не имеют атрибута type , поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type , с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square .
Изменение маркеров у списков:
Заголовок страницыНумерованный список c атрибутом type=»a»:
- Яблоки
- Бананы
- Лимоны
Нумерованный список c атрибутом type=»I»:
- Яблоки
- Бананы
- Лимоны
Виды маркеров маркированных списков:
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
CSS свойство list-style-type , помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть .
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
Нумерованный список
- Яблоки
- Бананы
- Лимоны
Маркированный список:
- Яблоки
- Бананы
- Лимоны
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть .
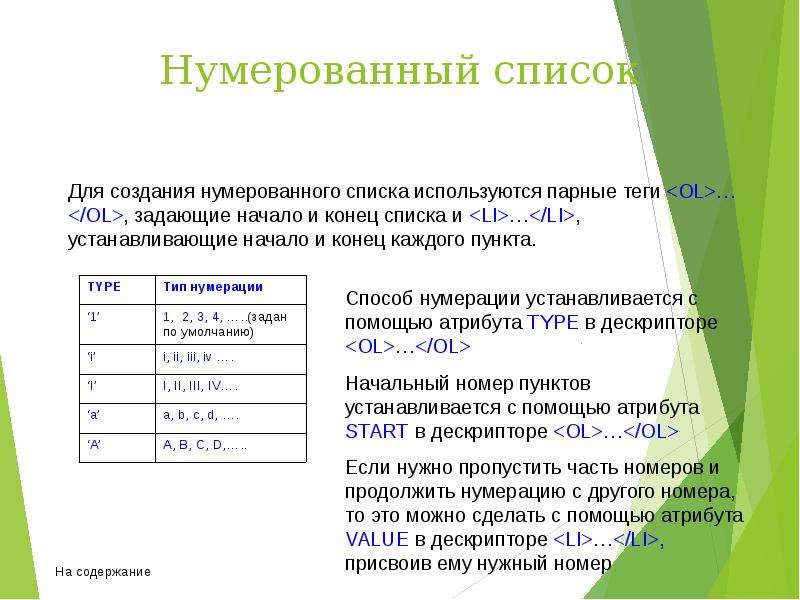
Такой список представляет собой перечень «пронумерованный» каким-либо образом. Это могут быть арабские цифры, цифры римского алфавита или буквы.
Чтобы указать браузеру, что список будет нумерованным, используются теги

Пример кода для нумерованного списка:
Html списки
- кошки
- собаки
- лошади
Результат:
- кошки
- собаки
- лошади
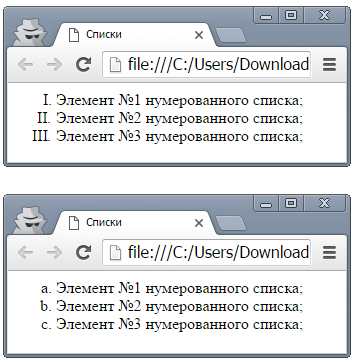
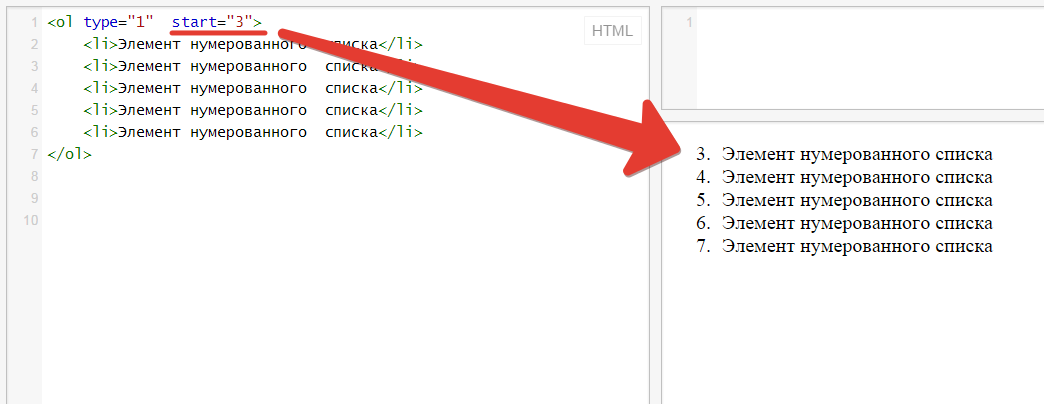
Как видите, по умолчанию нумерация ведется арабскими цифрами. Это можно изменить с помощью параметра type :
— type=»A» — нумерация заглавными латинскими буквами (A, B, C).
— type=»a» — нумерация прописными латинскими буквами (a, b, c).
— type=»I» — нумерация большими римскими цифрами (I, II, III) .
— type=»i» — нумерация маленькими римскими цифрами (i, ii, iii).
Пример кода с римскими цифрами:
Html списки
- кошки
- собаки
- лошади
Результат:
- кошки
- собаки
- лошади
Если нам нужно начать нумерацию не с единицы, то следует использовать параметр start , в качестве значения
которого указывается число, с которого будет начинаться список (если нумерация задается с помощью букв, то это число будет
указывать на позицию в алфавите).
Пример кода:
Html списки
- кошки
- собаки
- лошади
Результат:
- кошки
- собаки
- лошади
У тега
Пример кода:
Html списки
- красный
- оранжевый
- желтый
- фиолетовый
……………
Результат:
- красный
- оранжевый
- желтый
- фиолетовый
……………
Маркированные списки
В маркированном списке вместо букв и цифр используются маркеры. Чтобы указать браузеру, что список будет маркированным, используются теги . Весь список располагается между этими тегами и каждый его пункт задается тегами
Пример кода для маркированного списка:
Html маркированные списки
- кошки
- собаки
- лошади
Результат:
- кошки
- собаки
- лошади
По умолчанию маркер отображается в виде черного кружочка. Это можно изменить с помощью параметра type :
Это можно изменить с помощью параметра type :
— type=»disc» — закрашенный кружочек.
— type=»circle» — пустой кружочек.
— type=»square» — закрашенный квадратик.
Пример кода для маркированных списков:
Html маркированные списки
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
Результат:
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
Списки определений
Таки списки используются в словарях. Каждый пункт состоит из двух частей: термин и его определение. Чтобы указать браузеру, что будет список определений, используются теги
- .
Каждый термин заключается в теги
- , а их определения — в теги
- .
Пример кода списка определений:
Списки определений Термин 1 Определение термина 1 Термин 2 Определение термина 2
Результат:
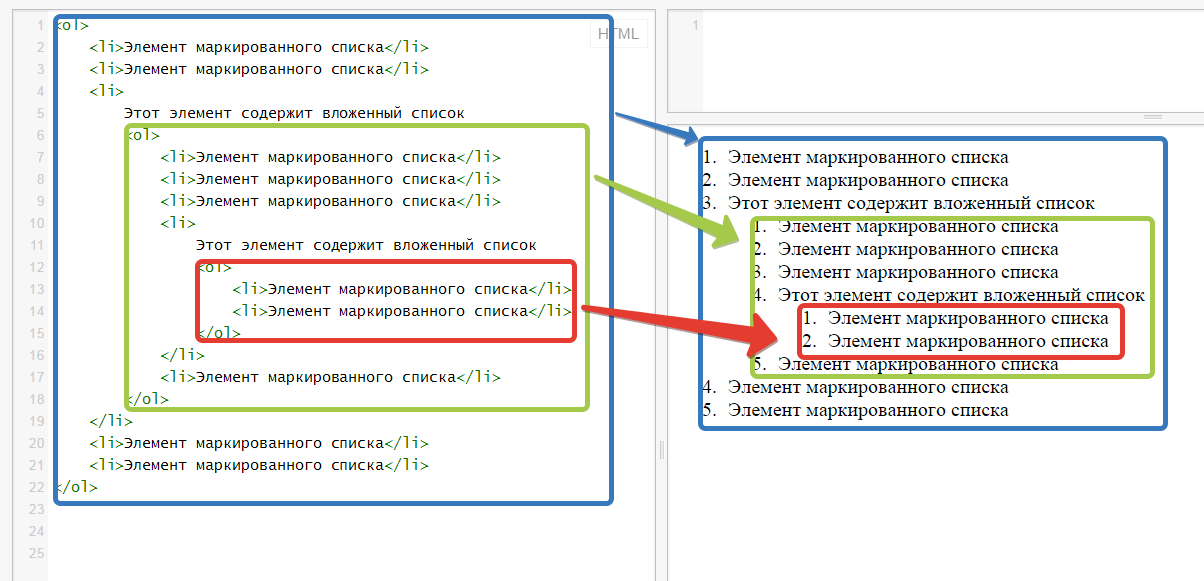
Вложенные списки
Бывают ситуации, когда в элемент списка необходимо включить свой список.
 Такие списки называются многоуровневыми или вложенными.
Для этого используется комбинация уже известных нам тегов списков.
Такие списки называются многоуровневыми или вложенными.
Для этого используется комбинация уже известных нам тегов списков.Пример кода многоуровневого списка:
Вложенные списки
- Животные
- кошки
- собаки
- Растения
- деревья
- цветы
В языке HTML предусмотрен специальный набор тегов для представления информации в виде списков. Списки являются одним из наиболее часто употребляемых форм представления данных как в электронных документах, так и в печатных. Со списками мы встречаемся практически ежедневно, — это может быть список необходимых покупок в магазине, учеников в классе или просто дел, которые необходимо выполнить. Возможность организации списковых структур имеется во многих текстовых редакторах, в частности, мощный текстовый процессор Microsoft Word обладает удобными средствами форматирования списков различного вида (возможности создания HTML-списков при помощи Microsoft Word обсуждаются в главе 8).
 Приведем ряд случаев, для которых использование списков довольно удобно:
Приведем ряд случаев, для которых использование списков довольно удобно:- Объединение фрагментов информации в единую структуру для придания удобочитаемого вида.
- Описание сложных пошаговых процессов.
- Расположение информации в стиле оглавления, пункты которого указывают на соответствующие разделы документа.
Заметим, что приведенные выше пункты как раз и организованы в виде списковой структуры.
В языке HTML предусмотрены следующие основные типы списков: маркированный, нумерованный и список определений. Для реализации списков различных типов используются следующие тэги:
- ,
- (LI — List Item, элемент списка). Тег
- не нуждается в соответствующем закрывающем тэге, хотя его наличие в принципе не возбраняется. Браузеры обычно при отображении документа начинают каждый новый элемент списка с новой строчки.
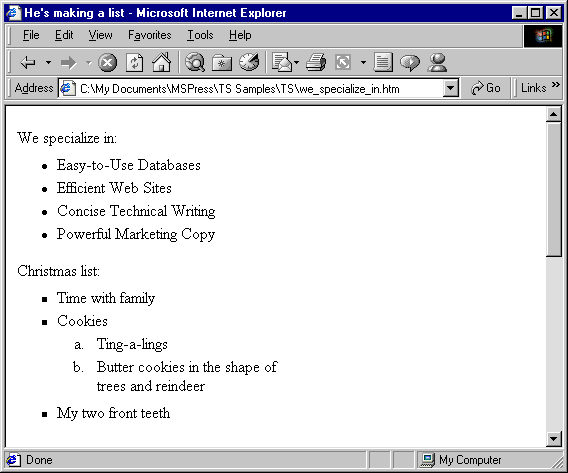
Приведенных сведений достаточно для построения элементарного маркированного списка. Приведем пример HTML-документа, использующего маркированный список, отображение которого браузером показано на рис. 2.1.
Пример маркированного спискаРис. 2.1. Отображение браузером маркированного списка
Заметим, что кроме элементов списка, отмечаемых тэгом
- ,
могут присутствовать и другие HTML-элементы. В приведенном выше примере одним из
таких элементов является обычный текст, не являющийся пунктом списка, а играющий
роль его заголовка.
Примечание
В некоторых учебниках по языку HTML встречается указание, что для задания заголовка списка следует применять тэг-контейнер (LH — List Header, заголовок списка).
 В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.
В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам. В тэге
- могут быть указаны два параметра: COMPACT и TYPE.
- .

Пример записи:
- .
Примечание
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
Графические маркеры списка
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме реализации списков на HTML-страницах. Оказывается, что тег списка
- (как, впрочем, и теги списков других типов, рассматриваемых ниже) выполняет
единственную задачу — указывает браузеру, что вся информация, располагаемая
после данного тега должна отображаться со сдвигом вправо (отступом) на некоторую
величину.
- , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Если же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
- . Достаточно будет перед
каждым элементом списка вставить желаемое графическое изображение. Единственной
задачей, которую нужно при этом решить, будет отделение элементов списка друг от
друга. Для этого можно использовать теги абзаца
Или принудительного перевода строки
Маркированный список
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:Рис. 2.2. Маркированный список с графическими маркерами
В приведенном примере в качестве маркера элементов списка используется графический файл Green_ball.gif. Заметим, что использование графики на HTML-страницах может значительно увеличить объем передаваемой информации. Однако в данном случае это увеличение крайне незначительно.
 Здесь для всех маркеров используется один и тот же файл,
Здесь для всех маркеров используется один и тот же файл,который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8 .
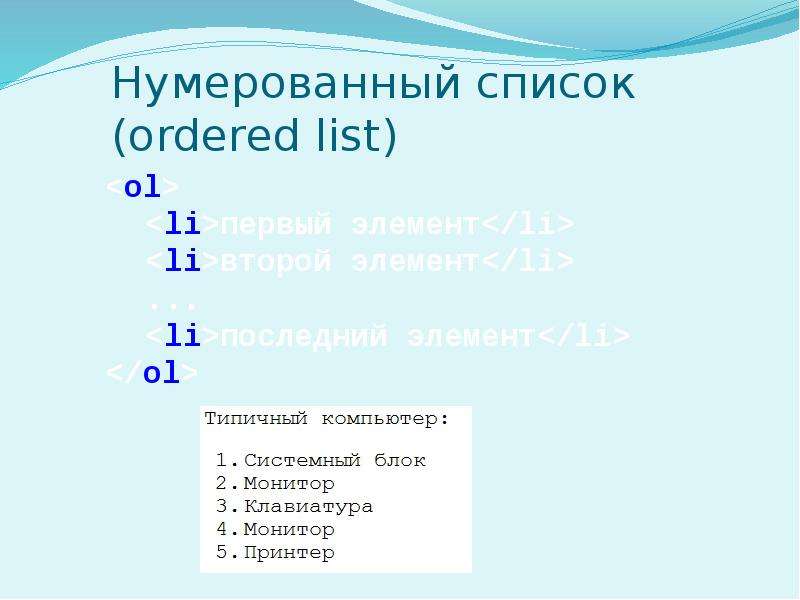
Нумерованный список
Другим типом списков, реализованных в языке HTML, является нумерованный список. Иначе списки такого типа называют упорядоченными. Последнее название часто используется как формальный перевод названия соответствующего тега
- , с помощью которого и организуются списки такого типа в HTML-документах (OL — Ordered List, упорядоченный список).
- .
Приведем пример HTML-документа, использующего нумерованный список, отображение которого браузером показано на рис. 2.3.
Пример нумерованного спискаНаиболее яркие звезды, видимые с Земли:
- Сириус
- К анопус
- Арктур
- Альфа Центавра
- Вега
- К апелла
- Ригель
- Процион
- Ахернар
- Бета Центавра
- Ветельгейзе
- Альдебаран
. . . - Мицар
. . .
. . - Пoляpнaя
Списки данного типа обычно представляют собой упорядоченную последовательность отдельных элементов. Отличием от маркированных списков является то, что в нумерованном списке перед каждым его элементом автоматически проставляется порядковый номер. Вид нумерации зависит от браузера и может задаваться параметрами тегов списка.
 В остальном реализация нумерованных списков во многом похожа на реализацию маркированных списков.
В остальном реализация нумерованных списков во многом похожа на реализацию маркированных списков.Тэги
- и
Для создания нумерованного списка следует использовать тэг-контейнер , внутри которого располагаются все элементы списка. Открывающий и закрывающий теги списка обеспечивают перевод строки до и после списка, отделяя таким образом список от основного содержимого документа.
Как и для маркированного списка, каждый элемент нумерованного списка должен начинаться тэгом
Рис. 2.З. Нумерованный список
В тэге
- могут быть указаны следующие параметры: COMPACT, TYPE и START.
- .
Пример записи:
- .
Параметр START тега
- позволяет начать нумерацию списка не с единицы. В качестве значения параметра START всегда должно указываться натуральное число,
вне зависимости от вида нумерации списка. Приведем пример:
- для нумерованных списков разрешает использовать параметры TYPE и VALUE. Параметр TYPE
может прини
мать такие же значения, как и для тега
- .
- .

Примечание
Браузеры по-разному интерпретируют указание вида нумерации для отдельного элемента списка. Браузер Netscape изменяет вид нумерации для данного элемента и всех последующих, пока не встретится очередное переопределение. Браузер Internet Explorer изменяет вид номера только для данного элемента.
З начение параметра VALUE тега
- — позволяет изменить номер данного элем ента списка. При этом изменяется нумерация и всех последующих элементов. Типичным применением являются списки с пропуском некоторых эл ементов. Пример такого списка был приведен выше (рис. 2.3). В нем дается уп орядоченный список наиболее ярких звезд, в котором на 58 и 75 местах р асположены звезды, хорошо видимые в наших широтах (Мицар — наиболее яркая звезда созвездия Большая Медведица, а Полярная звезда — Малой Медведицы).
- нет никаких данных. Пример такого рода можно использовать в качестве таблицы соответствия между записью чисел арабскими и римскими цифрами. Оказывается, что любой браузер, поддерживающий списки, можно использовать в качестве генератора такой таблицы (рис. 2.4), стоит лишь набрать приводимый HTML-код. Нумерация римскими цифрами правильно работает вплоть до значения 3999. Изучая правый столбец, можно понять, как выполняется нумерация латинскими буквами. По исчерпании однобуквенной нумерации (от А до Z) в качестве следующего номера берется первый двухбуквенный номер — АА и т. д. Использование различного типа нумерации в списках
Рис. 2.4. Различные типы нумерации HTML-списков
Список определений
Списки определений, также называемые словарями определений специальных терминов, являются особенным видом списков. В отличие от других типов списков, каждый элемент списка определений всегда состоит из двух частей. В первой части элемента списка записывается определяемый термин, а во второй части — текст в форме словарной статьи, раскрывающий значение термина.
Списки определений задаются с помощью тэга-контейнера
- (Definition List).
Внутри контейнера тэгом
- (Definition Term) помечается определяемый термин, а тэгом
- (Definition Description) — абзац с его определением. Для тегов
- и
- можно не записывать соответствующие закрывающие тэги.
В общем, список определений записывается следующим образом:
- Термин
- Определение термина
В тексте после тега
- не могут использоваться элементы
уровня блока, такие как, например, теги абзаца
Или заголовков
П ример записи:
Приведем еще один оригинальный пример использования нумерации различных видов. В приводимом ниже HTML-коде заданы три списка с различной нумерацией. Для удобства просмотра каждый из списков помещен в отдельную ячейку таблицы. Все три списка идентичны и различаются только видом нумерации: в первом столбце таблицы — арабские цифры, во втором — римские, а в третьем нумерация ведется латинскими буквами. Обратим внимание, что элементы списка пусты, т. е. после любого тега
- .
- .
Такая запись определяет нумерацию списка с прописной латинской буквы «E». Для других видов нумерации запись START=5 задаст нумерацию, соответственно, с числа «5», римской цифры «V» и т. д.
Изменение вида нумерации списка и значений номеров допустимо производи ть и для любого элемента списка. Тег
- для нумерованных списков разрешает использовать параметры TYPE и VALUE. Параметр TYPE
может прини
мать такие же значения, как и для тега
Параметр COMPACT имеет тот же смысл, что и у маркированных списков. Параметр TYPE используется для задания вида нумерации списка. Может принимать следующие значения:
TYPE = А — задает маркеры в виде прописных латинских букв;
TYPE = а — задает маркеры в виде строчных латинских букв;
TYPE = I — задает маркеры в виде больших римских цифр;
TYPE = i — задает маркеры в виде маленьких римских цифр;
TYPE = 1 — задает маркеры в виде арабских цифр.
По умолчанию всегда используется значение TYPE = 1, т. е. нумерация при помощи арабских цифр. Это касается и вложенных нумерованных списков. Здесь, в отличие от маркированных списков, браузеры по умолчанию не делают различной нумерацию на различных уровнях вложенности списков. Заметим, что после номера элемента списка всегда дополнительно выводится знак «точка».

Параметр TYPE с теми же значениями может употребляться для указания вила нумерации отдельных элементов списка. Для этого параметр TYPE с соответствующим значением разрешено указывать в тэге элемента списка
- .
 Теги
Теги - , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Параметр COMPACT записывается без значений и применяется для указания браузеру, что данный список следует выводить в компактном виде. Например, может быть уменьшен шрифт или расстояние между строчками списка и т. д.
Примечание
В настоящее время наличие параметра COMPACT в тэге
- никак не влияет на отображение списков ведущими браузерами. Поэтому применение данного параметра бессмысленно, тем более что его употребление не рекомендуется спецификацией HTML 4.0
.
Параметр TYPE может принимать следующие значения: disc, circle и square. Этот параметр используется для принудительного задания вида маркеров списка. Конкретный вид маркера будет зависеть от используемого браузера.
 Типичными вариантами отображения являются следующие:
Типичными вариантами отображения являются следующие:TYPE = disc — маркеры отображаются закрашенными кружками; TYPE = circle — маркеры отображаются не закрашенными кружками; TYPE = square — маркеры отображаются закрашенными квадратиками. Пример записи:
- .
Значением, используемым по умолчанию, является TYPE = disc. Для вложенных маркированных списков на первом уровне по умолчанию используется значение disc, на втором — circle, на третьем и далее — square. Именно так делается в последних версиях браузеров Netscape и Internet Explorer. Заметим, что иные браузеры могут иначе отображать маркеры. Например, в спецификации HTML 4.0 для вида маркера, отображаемого при значении TYPE = square, указывается незакрашенный квадратик (square outline).
Параметр TYPE с теми же значениями может употребляться для указания вида маркеров отдельных элементов списка. Для этого параметр TYPE с соответствующим значением разрешено указывать в тэге элемента списка
- .
- , , . С помощью различных типов встроенных в документ списков могут быть реализованы самые разные возможности, описанию которых и посвящена данная глава. Рассматриваются особенности построения списков различных типов, а также применения вложенных друг в друга списков.
Маркированный список
Одним из типов списков, реализованных в языке HTML, является маркированный список.
 Иначе списки такого типа называют ненумерованными или
Иначе списки такого типа называют ненумерованными илинеупорядоченными. Последнее название часто используется как формальный перевод названия соответствующего тега
- , с помощью которого и организуются списки такого типа в HTML-документах (UL — Unordered List, неупорядоченный список).
В маркированном списке для выделения его элементов используются специальные символы, называемые маркерами списка (часто их называют буллетами, что является формальным озвучением английского термина bullet — пуля). Вид маркеров списка определяется браузером, причем при создании вложенных списков браузеры автоматически разнообразят вид маркеров различного уровня вложенности.
Тэги
Для создания маркированного списка необходимо использовать тэг-контейнер , внутри которого располагаются все элементы списка. Открывающий и закрывающий тэги списка обеспечивают перевод строки до и после списка, отделяя, таким образом, список от основного содержимого документа, поэтому здесь нет необходимости использовать теги абзаца
.
Каждый элемент списка должен начинаться тэгом
Как сделать нумерацию с подпунктами в word. Создание многоуровнего списка. Изменение стиля маркированного списка
Создать список в Microsoft Word можно довольно просто, достаточно сделать всего несколько кликов. Кроме того, программа позволяет не только создавать маркированный или нумерованный список по ходу набора текста, но и преобразовать в список текст, который уже был набран.
В этой статье мы детально рассмотрим то, как сделать список в Ворде.
Если вы только планируете печатать текст, который должен быть оформлен в виде маркированного списка, выполните следующие действия:
1. Установите курсор в начале строки, в которой должен находиться первый пункт списка.
2. В группе “Абзац” , которая расположена во вкладке “Главная” , нажмите кнопку “Маркированный список” .
3. Введите первый пункт нового списка, нажмите “ENTER” .
4. Введите все последующие пункты маркированного списка, нажимая в конце каждого из них “ENTER” (после точки или точки с запятой). Когда закончите вводить последний пункт, дважды нажмите “ENTER” или нажмите “ENTER” , а затем “BackSpace” , чтобы выйти из режима создания маркированного списка и продолжить обычный набор текста.
Преобразование готового текста в список
Очевидно, что каждый пункт будущего списка должен находиться в отдельной строке. Если ваш текст еще не разделен на строки, сделайте это:
1. Установите курсор в конце слова, фразы или предложения, которое должно быть первым пунктом в будущем списке.
2. Нажмите “ENTER” .
3. Повторите это же действие для всех следующих пунктов.
4. Выделите фрагмент текста, который должен стать списком.
5. На панели быстрого доступа во вкладке “Главная” нажмите кнопку “Маркированный список” (группа “Абзац” ).
- Совет: Если после созданного вами маркированного списка еще нет текста, дважды нажмите “ENTER” в конце последнего пункта или нажмите “ENTER” , а затем “BackSpace” , чтобы выйти из режима создания списка. Продолжите обычный набор текста.
Если вам необходимо создать нумерованный список, а не маркированный, нажмите кнопку “Нумерованный список” , расположенную в группе “Абзац” во вкладке “Главная” .
Изменение уровня списка
Созданный нумерованный список можно сместить влево или вправо, изменив таким образом его “глубину” (уровень).
1. Выделите созданный вами маркированный список.
“Маркированный список” .
3. В выпадающем меню выберите пункт “Изменить уровень списка” .
4. Выберите уровень, который вы хотите задать для созданного вами маркированного списка.
Примечание: С изменением уровня изменится и маркировка в списке. О том, как изменить стиль маркированного списка (вид маркеров, в первую очередь), мы расскажем ниже.
Аналогичное действие можно выполнить и с помощью клавиш, причем, вид маркеров в таком случае изменен не будет.
Примечание: Красной стрелкой на скриншоте показана начальная позиция табуляции для маркированного списка.
Выделите список, уровень которого нужно изменить, выполните одно из следующих действий:
Примечание: Одно нажатие клавиши (или клавиш) смещает список на одну позицию табуляции. Комбинация “SHIFT+TAB” будет работать только в том случае, если список находится на расстоянии хотя бы в одну позицию табуляции от левого поля страницы.
Создание многоуровневого списка
При необходимости вы можете создать многоуровневый маркированный список. Более детально о том, как это сделать, вы можете узнать из нашей статьи.
Изменение стиля маркированного списка
Помимо стандартного маркера, устанавливаемого в начале каждого пункта списка, для его маркировки вы можете использовать и другие знаки, доступные в MS Word.
1. Выделите маркированный список, сnиль которого необходимо изменить.
2. Нажмите на стрелку, расположенную справа от кнопки “Маркированный список” .
3. Из выпадающего меню выберите подходящий стиль маркера.
4. Маркеры в списке будут изменены.
Если по каким-то причинам вас не устраивают стили маркеров, доступные по умолчанию, вы можете использовать для маркировки любой из присутствующих в программе символов или рисунок, который можно добавить с компьютера или загрузить из интернета.
Для создания маркированного списка нажмите кнопку «Маркеры» — в тексте появится маркер, либо установленный по умолчанию (черный круг), либо последний из использованных вами. Для выбора типа маркере необходимо нажать на стрелку рядом с кнопкой «Маркеры». В открывшемся окне нужно выбрать интересующий вас тип маркера. Также, при необходимости, вы можете определить новый маркер, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе символа одного из шрифтов, либо на основе рисунка.
Наиболее оригинальные маркеры могут быть заданы на основе рисунка. Нажмите кнопку «Рисунок», затем выберите в списке понравившийся вариант и нажмите «ОК» в этой и следующей форме.
Как создать нумерованный список в Word?
Для создания нумерованного списка нажмите кнопку «Нумерация» — в тексте появится элемент нумерации, либо установленный по умолчанию (число), либо последний из использованных вами. Для выбора типа нумерации необходимо нажать на стрелку рядом с кнопкой «Нумерация». В открывшемся окне нужно выбрать интересующий вас тип нумерации. Также, при необходимости, вы можете определить новый формат номера, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе чисел, букв или слов. В поле «Формат номера» вы можете адаптировать формат номера под свои нужды — заменить точку на тире или убрать ее.
Как создать многоуровневый список в Word?
Для создания многоуровневого списка нажмите кнопку «Многоуровневый список» — откроется список основных вариантов построения многоуровневой нумерации. Вы можете выбрать один из них, или определить новый многоуровневый список, нажав на соответствующую кнопку.
В открывшейся форме создания нового многоуровневого списка вы можете последовательно пройти интересующие вас уровни и задать необходимые вам параметры — вы сможете увидеть весь набор параметров, нажав на кнопку «Больше» в левом нижнем углу. В частности, вы можете связать уровень списка со стилем заголовка (это удобно, если вы делаете структуру разделов документа и собираетесь затем автоматически собрать оглавление), или другой стиль.
Как работать с многоуровневым списком?
Когда вы добавите многоуровневый список в документ, вы сможете понижать и повышать уровень элемента списка с помощью кнопок «Увеличить отступ» (если вам нужно сместить элемент списка на уровень вниз) и «Уменьшить отступ» (если вам нужно сместить элемент списка на уровень вверх).
Без компьютера трудно представить современную жизнь. Необходимость в компьютере возникает уже у школьников, когда им нужно подготовить реферат или доклад на определенную тему.
Для написания таких работ существует . Эта программа имеет несколько версий. Все они максимально адаптированы для удобства работы пользователей.
Сделать работу качественно можно, зная общепринятые правила оформления текста. Как правило, любой документ содержит в себе перечни предметов, их свойств или порядка действий. Эти перечни называются списками. О том, как сделать в Ворде списки и какие они бывают, будет написано далее.
Виды и правила оформления списков
Для последовательного перечисления определенных данных применяются различные виды списков.
Список в Ворде можно сделать по-разному:
- Нумерованный. В таком перечне каждый пункт имеет нумерацию. Она может иметь вид арабских и римских цифр или букв. После них может стоять точка или кавычка. Следующие за первым пунктом в перечислении символы выставляются автоматически. Вид они имеют такой: «А.», «D.», «1.», «І.», «1)», «а)».
- Маркированный. В таком перечне вместо цифр и букв используются различные изображения, которые называются маркерами. Маркеры имеют различный вид. Это могут быть точки, тире, галочки, стрелочки и различные геометрические фигуры. При желании можно добавлять в исходный перечень свои изображения. Вид маркеров должен соответствовать стилю текста.
- Многоуровневый. В этих видах перечислений сочетаются маркированные и нумерованные виды. Это такой стиль регистра, в котором каждый пункт включает в себя отдельный перечень. Выделяться различные уровни могут как цифрами и буквами, так и маркерами.
Оформление описей осуществляется по соответствующим правилам работы с текстовыми документами.
Эти правила таковы:
- Если в нумерованном регистре после цифры или буквы стоит точка, то предложение начинается с большой буквы. В конце ставится точка. Пункты могут состоять из нескольких предложений.
- В маркированных перечнях предложения начинаются с маленькой буквы. В конце пунктов ставится точка с запятой. Точка ставится в конце последнего пункта. Состоят такие пункты из одного предложения, в котором может быть всего одно слово. Маркеры имеют одинаковый стиль.
- Допускается выделение перечней в тексте. Для этого может применяться другой вид шрифта, изменения его размера или цвета. Наглядным способом выделения фрагмента в тексте является изменение отступа от края страницы.
- Все реестры начинаются после отдельного предложения, в конце которого стоит двоеточие.
- Документ не может начинаться с перечисления и им заканчиваться.
Для того чтобы документ был наглядным и легко читаемым, рекомендуется использовать каталоги различных видов при его написании.
Делаем списки в редакторе Microsoft Office Word
Умение правильно делать списки необходимо как школьнику, так и офисному работнику. Панель управления позволяет выбирать виды символов одним кликом, не тратя время на поиски нужной папки.
Создав документ Word, вы видите чистую страницу и панель инструментов, расположенную в верхней части монитора. Как правило, открывается документ в разделе «Главная». Часть панели занимает .
В этом разделе находятся 3 кнопки, с помощью которых можно выбрать вид символов каталога:
- маркеры;
- нумерация;
- многоуровневый список.
У каждой такой кнопки справа есть стрелка, нажав на которую, можно увидеть и выбрать формат обозначения пунктов. Выбор формата осуществляется наведением курсора на нужную иконку и нажатием на левую кнопку мыши.
После этого на странице появляется выбранный символ, являющийся началом перечня. После символа набирается сообщение, в конце которого ставится точка или точка с запятой. Переход к следующему пункту осуществляется нажатием на клавишу «Enter». Текстовой редактор автоматически выставляет следующий по порядку символ на один уровень ниже. Подобным способом продолжается перечисление до последнего пункта.
Отменить перечисление можно, нажав второй раз на клавишу «Enter» или на кнопку соответствующего формата списка в разделе «Абзац».
При необходимости перечисление в тексте можно убрать. Для этого нужно выделить нужный участок текста и кликнуть курсором по активизировавшейся кнопке на дисплее.
Если потребность в описи появилась после написания, то его легко сделать. Для этого нужно выделить часть текста и кликнуть по кнопке нужного формата. После этого останется расставить знаки препинания и выставить отступ.
При написании текстов иногда приходится использовать такой способ оформления как списки. Чаще всего это могут быть какие-то перечисления однородных элементов или перечни не связанных между собой элементов. Вначале разберем создание простых списков, а затем узнаем как в word сделать многоуровневый список на основе простого.
Список – это фрагмент текста, оформленного особым способом. Каждый элемент списка пишется с новой строки и содержит либо графический маркер, либо символьный или цифровой маркер.
Списки позволяют удобно структурировать материал. Маркированные списки визуально выделяют часть текста, а нумерованные — позволяют объединить даже слабо связанные между собой пункты. Все эти списки могут быть еще и многоуровневыми.
Создание простого списка
В ленте инструментов на вкладке Главная есть раздел Абзац . Он содержит необходимые кнопки работы со списками. Смотрите рисунок.
- Создание маркированного списка. При нажатии на треугольник справа доступен выбор вида графических маркеров списка.
- Создание нумерованного списка. При нажатии на треугольник справа доступен выбор вида нумерации списка.
- Создание многоуровнего списка. Можно выбрать разные варианты оформления.
- Уменьшение отступа списка от границы поля документа до начала абзаца.
- Увеличение отступа списка от границы поля документа до начала абзаца.
- Изменение междустрочного расстояния между элементами списка.
Существует несколько вариантов включения оформления списков, но я рекомендую воспользоваться следующим:
- Наберите текст будущего списка целиком, отбивая каждый новый элемент списка абзацем (нажимаем клавишу Enter).
- После ввода последнего элемента списка сделайте пустой абзац, нажатием клавиши Enter. Это необходимо, чтобы предотвратить применения списка к последующему тексту.
- Выделите все строки с элементами списка и нажмите кнопку для применения соответствующего вида списка.
Если вы выбрали не тот вид списка, то выделите его элементы заново и нажмите кнопку с требуемым видом списка.
Обратите внимание! Выделение нужно начинать с первого символа текста элементов списка, а не с маркера.
Изменение расстояния от маркера до текста
При создании списков может возникнуть ситуация, когда маркеры слишком сильно приближены к тексту или стоят далеко от них. Для исправления положения маркера можно воспользоваться инструментами горизонтальной линейки.
Отступ первой строки (7) – перемещает маркер влево или вправо относительно элемента списка.
Выступ (8) – перемещает элемент списка влево или вправо относительно маркера.
Отступ слева (9) – перемещает маркер и элемент списка влево или вправо.Внимание! Для изменения положения всех маркеров списка, необходимо выделить список. Для изменения положения только в одном элементе списка, достаточно установить текстовый курсор в строку элемента списка.
Создание многоуровнего списка
Многоуровневый список создается также как и простой, только в панели инструментов необходимо нажать кнопку 3
В открывшейся библиотеке выбираете нужный вариант многоуровневого списка. После применения этой операции вы увидите список (маркированный или нумерованный) с виду похожий на простой. Но это только потому, что в данном списке все элементы пока находятся на одном уровне.
И теперь для каждого элемента списка необходимо настроить свой уровень. Для этого поступаем так:
- Кликаем в строку с элементом списка для которого необходимо изменить уровень отступа и нажимаем кнопку 5 (см. рисунок «Инструменты для работы со списками»).
- Кликаем в следующую строку и снова нажимаем кнопку 5 (можно нажать несколько раз, чтобы увеличить уровень отступа).
Практическая часть
Для закрепления навыков по форматированию текста выполните следующее задание.
Наберите или в свой текстовый редактор. Создайте из данного текста многоуровневые списки.Компьютеры и периферия Компьютеры Системные блоки Моноблоки Неттопы и компьютеры-флешки Мониторы и аксессуары Мониторы 4K мониторы Игровые мониторы Видеокабели и переходники
Используя теоретические сведения данной статьи измените текст следующим образом:
- разбейте текст на элементы списка, начиная каждый с нового абзаца,
- сделайте копию полученного текста,
- примените к первому тексту маркированный список, а ко второму — нумерованный,
- настройте уровни элементов списка.
Дорогой читатель! Вы посмотрели статью до конца.
Получили вы ответ на свой вопрос? Напишите в комментариях пару слов.
Если ответа не нашли, укажите что искали .Привет всем. В этой статье мы научимся создавать списки в Word на разные случаи жизни и всех видов. А также узнаем, как создать многоуровневый список и как с ним работать в microsoft Word. Готовы? Тогда поехали.Как создать список в Word
Прежде, чем мы приступим к разбору видов списков, давайте узнаем о их создание. А создаются они двумя способами.
Создаем список из пунктом, предварительно выбрав тот вид, который нам нужен: маркированный, нумерованный или многоуровневый. И добавляем каждый новый пункт.
Создать на основе готового текста. Для этого нужно выделить часть текста и нажать на соответствующий тип списка. Каждый новый уровень будет обозначен новым пунктом.
Знаете ли вы где создаются списки? Вкладка «Главная» — раздел «Абзац». Там есть три типа списков, которые можно создать в Word:
Каждый из эти видов списка мы рассмотрим отдельно: чем они отличаются и как они создаются.
Создаем маркированный список
Итак, первый тип – маркированный список. Что он делает? Создает список, в начале каждого пункта списка будет стоять специальный знак (маркер) и изначально это черный круг. Как его изменить. Нажмите на стрелочку вниз, чтобы увидеть стиль других маркеров. Выберите нужный вам маркер для списка.
При нажатии на кнопку «Определить новый маркер» можно выставить стиль маркера уровня из стиля, которых нет в стандартной библиотеки Word или из рисунка.
Создаем нумерованный список
Второй тип списка – маркированный. Список будет пронумерован автоматически. Вызывается этот список кнопкой «Нумерация». При нажатии на кнопку вниз будут доступны варианты нумерации. А кнопка «Определить новый формат номера» позволит выбрать варианты стиля списка и формат номера. К примеру, можно выставить формат «10» и следующие пункты будут «20, 30, 40 и т.д.».
Как сделать многоуровневый список
Третий вид списка – многоуровневый. Вызывается нажатием на соответствующую кнопку. Значок вниз позволит выбрать внешний вид многоуровневого списка. А если нужно больше настроек, то жмем на «Определить новый многоуровневый список». А в нем кнопка «Больше» позволит настроить еще более гибко внешний вид многоуровневого списка.
Как работать с многоуровневым списком
Итак, разобравшись с тем, как создаётся, давайте посмотрим, как изменяется внешний вид многоуровневого списка.
Вот мы и рассмотрели способы создания списка в Word различного вида. Надеюсь, что эти знания переведут вас на новый уровень работы. Если у вас остались вопросы – пишите в комментариях. Если я вам помог, поделитесь статьей в социальных сетях — вам не сложно, мне приятно.
Списки — Yandex Wiki. Справка
- Нумерованный список
- Маркированный список
- Комбинированный список
- Блочные элементы внутри списка
- Список дел
Перед каждым пунктом списка добавьте номер с точкой и пробелом.
Чтобы оформить пункт списка второго уровня, добавьте в начало строки три пробела.
Отделите список от последующего текста пустой строкой.
Совет. Нумерация списка начнется с номера, который вы поставите перед первым пунктом. Порядок цифр в разметке не влияет на нумерацию готового списка. Но работать с исходным текстом удобнее, если элементы списка пронумерованы по порядку.
Разметка Результат 1. Пункт списка 2. Пункт списка 1. Подпункт 2. Подпункт 3. Подпункт 3. Пункт спискаПеред каждым пунктом маркированного списка вставьте символ маркера. В качестве маркера вы можете использовать символы
-,*или+.Чтобы оформить пункт списка второго уровня, добавьте в начало строки два пробела.
Отделите список от последующего текста пустой строкой.
Разметка Результат - Пункт списка - Пункт списка - Пункт списка+ Пункт списка + Пункт списка + пункт списка* Пункт списка * Пункт списка * Подпункт * Подпункт * Пункт спискаВ нумерованном списке вы можете использовать вложенный маркированный список и наоборот.
Разметка Результат 1. Нумерованный пункт 2. Нумерованный пункт * Маркированный подпункт * Маркированный подпункт 1. Нумерованный пунктЧтобы каты, цитаты, блоки кода, таблицы и другие элементы внутри списка отображались корректно, сделайте перед ними отступ слева из 4 пробелов относительно маркера списка.
Разметка Результат 1. пункт 1 <[Цитата со списком 1. текст 1. текст 1. текст ]> 1. пункт 2Список дел (чек-лист) — это нумерованный или маркированный список, в котором вы можете отмечать выполненные пункты. Чтобы оформить список дел, в каждом пункте добавьте после номера или маркера пробел и символы:
Разметка Результат 1. [x] Отмеченный пункт 2. [] Неотмеченный пункт 3. [] Неотмеченный пункт+ Пункт списка - [x] Отмеченный пункт - [] Неотмеченный пунктКак сделать список в ворде — Пошаговая инструкция
Автор admin Просмотров 7.3к. Обновлено
Microsoft Word 2016 имеет много нумерованных списков. Они могут принимать форму цифр или букв, которые следуют друг за другом, но они также могут быть предметом настройки. Узнайте, как создать индивидуальный список, который будет соответствовать вашим потребностям в структурировании контента.
Маркированный список в ворде
Шаг 1. Выделите текст который хотите промаркировать если текста еще нет просто поставьте курсор в, то место где хотите видеть список;
Шаг 2. Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите маркеры, кликните радом с ними на стрелочку и выберите нужный вид маркера;
Шаг 3. Возле появившегося маркера введите нужный текст, для создания следующего маркера просто нажмите Enter.
Шаг 4. Если вы хотите уменьшить или увеличить отступ между маркером и текстом, просто поставьте курсор в ваш маркированный список и сверху на линейке переместите ползунки как вам необходимо. Если линейки сверху нет, то перейдите на вкладку «Вид» и поставьте галочку напротив «Линейка»
Нумерованный список в ворде
Шаг 1. Выделите текст который хотите пронумеровать, если текста еще нет просто поставьте курсор в, то место где хотите видеть список;
Шаг 2. Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите нумерация, кликните радом с ними на стрелочку и выберите нужный тип нумерации;
Шаг 3. Возле появившегося цифры введите текст, для создания следующего нумерованной строки просто нажмите Enter.
Многоуровневый список в word
Многоуровневый список в ворде может состоять из цифр, алфавитов и маркеров, расположенных на разных уровнях. Вы можете использовать многоуровневые списки, чтобы разбить список на его иерархии или подпункты. Word 2016 предоставляет нам специальную кнопку на ленте для создания многоуровневого списка.
Шаг 1. Установите курсор в документ где хотите видеть многоуровневый список, перейдите в ленту на вкладку «Главная» и выберете там «Многоуровневый список»;
Шаг 2. Заполните первую строчку, перейдите на следующую использую Enter появится вторая промаркированная строчка чтобы сделать ее многоуровневой нажмите клавишу «TAB» таким способом можно создать столько уровней сколько вам необходимо.
Шаг 3. Нажмите «Shift + Tab», чтобы отменить и перейти на элемент более высокого уровня.
Примечание: вы также можете написать весь список заранее. Выделите его, а затем нажмите кнопку Многоуровневый список. Для выравнивания используйте клавиши Tab и Shift + Tab, чтобы упорядочивать список.
Продолжить нумерацию списка в ворде
Если вы хотите продолжить нумерацию списка word с того места, где вы остановились в предыдущем списке просто добавить новый список и кликните правой кнопки мыши по этому списку далее в контекстном меню выберите «Продолжить нумерацию»
Списки
Список является простейшим способом группирования однородных элементов.
Списки бывают:
- нумерованные
- маркированные
- списки определений
Нумерованные списки
Заключаются в теги
<ol></ol>.Сторки списка выводятся в теге
<li>(как в нумерованных, так и маркированных)<!--- маркированный список ---> <ol> <li>Нумерованный</li> <li>Маркированный</li> <li>Списки определений</li> </ol>
Тег
olможет применяться с атрибутомstart="значение", тогда нумерация списка будет начинаться с заданного значения.Если необходимо изменить номер определенного элемента списка и следующих за ним элементов, то тег
liприменяют с атрибутомvalue="значение".Можно задавать стиль отображения упорядоченного списка, задавая средствами CSS то или иное значение свойству
list-style-typeЕго можно применять как ко всему списку, так и к отдельным пунктамli. На практике допускается использование вместо него универсального свойстваlist-style.<!--- атрибуты start, value и стиль отображения списка ---> <ol start="4"> <li>Нумерация начинается с 4</li> <li value="8">Меняем номер на 8</li> <li>Последующие номера меняются автоматически</li> </ol>
- Нумерация начинается с 4
- Меняем номер на 8
- Последующие номера меняются автоматически
Наиболее часто используемые значения свойства
list-style-type:decimal — обычные числа (по умолчанию)
×
upper-alpha — заглавные латинские буквы
lower-alpha — строчные латинские буквы
upper-roman — римские числаВнимание!
Маркеры нумерованных списков выравниваются по правому краю! Поэтому, при достаточно больших числах (например 1802 или XXVII) маркер смещается влево и может выйти за пределы родительского блока!
Это решается установкой большего левого отступа для тега
ol.Маркированные списки
Заключаются между тегами
<ul></ul><!--- неупорядоченный список ---> <ul> <li>пункт 1</li> <li>пункт 2</li> <li>пункт 3</li> </ul>
Обычный маркированный список, внешний вид которого определяется значениями по умолчанию Вашего браузера
- пункт 1
- пункт 2
- пункт 3
Вы можете изменить вид маркеров как всего списка, так и отдельных пунктов с помощью свойства
list-style-type:circle — кружок
×
disc — жирная точка
square — квадрат
none — без маркераИнтересная особенность
Точно так-же значение none можно присвоить свойству
list-style-type: noneтегаolБолее того! Нумерованный и маркированный списки отличаются только значением этого свойства!
ul {list-sytle-type: decimal;} = olРезультат будет идентичным!Для добавления своих маркеров используют свойство
list-style-image, но пользуются им редко, потому что сложно позиционировать изображение маркера. Легче в качестве маркера использовать фоновое изображение для теговli.Списки определений
Заключаются между тегами <dl> и </dl>. Применяются для создания словарей, списков терминов и т.п.
<!--- список определений ---> <dl> <dt>Термин</dt> <dd>Описание...</dd> <dt>Термин</dt> <dd>Описание...</dd> </dl>- Термин
- Описание…
- Термин
- Описание…
Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/ div.center_list{ text-align: center; } div.center_list > ul { display: inline-block; text-align: left; max-width: 70% /* не обязательно */ }- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс
div.center_list.Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/ li { display:inline; padding:0 10px; }Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS. Плавающий вариант --*/ ul { list-style: none; /* убираем маркеры, если нужно */ } li { float: left; /* для выравнивания по правому краю - right */ padding: 0 10px; }Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
Плавает элемент, у которого свойству
floatприсвоено
значениеleftилиright.И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством
display: inlineилиdisplay: inline-block!Когда-то изначально свойство
floatименно для этого и было придумано!Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая
marginиpadding…Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25pxПараграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/ /*-- Cтиль, установленный по умолчанию --*/ ul { margin: 0 0 10px 25px; } /*-- Переопределяем стили --*/ ul { margin: 0 0 10px 10px; padding-left: 15px; overflow: hidden; }В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили
marginи увеличилиpaddingна одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), иpaddingдолжен быть больше этой величины, иначе маркер обрежет.Мы определили свойства для тега
ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-какoverfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам
ulкласс, напримерul.folat_list, и прописываем свойства уже для класса.2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/ /*-- Для "деклассированных" списков --*/ ul:not([class]) { margin: 0 0 10px 10px; padding-left: 15px; overflow: hidden; }Для всех остальных списков, с установленным значением атрибута
class, будут применяться стили по умолчанию.Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как создать многоуровневый список в HTML
Обновлено: 13 ноября 2018 г., компания Computer Hope
Создание многоуровневого списка в HTML сложнее, чем создание многоуровневого списка в текстовом процессоре, но все же может быть выполнено с помощью HTML и CSS. Ниже приведены шаги по созданию многоуровневого списка в HTML с помощью CSS.
Прежде чем пытаться выполнить следующие шаги, поймите, что для создания многоуровневого списка в HTML вы должны вложить список в другой элемент списка. Кроме того, поскольку HTML имеет только список маркеров или список номеров, если вы хотите изменить тип списка, вы должны использовать CSS для создания нового типа стиля.
Пример HTML
Ниже приведен пример того, как можно создать многоуровневый список в HTML с использованием HTML и стиля CSS, определенного в тегах HTML. В этом примере у нас есть два элемента списка, а во втором элементе списка еще один упорядоченный список с нижним альфа-типом-списком для создания стиля списка a, b и т. Д.
Примечание- Первый
- Второй
- Секунды
- Другая подписка
- Третий
- Четвертый
В нашем примере выше мы используем дополнительные отступы и поля, чтобы помочь адаптироваться к нашим глобальным значениям CSS, чтобы дать пример того, как вы можете добавить или уменьшить отступ.
Пример вывода
- Первая
- Секунда
- Подача второго
- Другой Sub
- Третий
- Четвертый
Пример CSS и HTML
Приведенное выше решение отлично работает, если вам нужно всего несколько раз создать многоуровневый список. Однако, если вы намереваетесь иметь несколько многоуровневых списков на своем сайте, было бы лучше включить код CSS, аналогичный приведенному ниже примеру. В нашем примере мы создали два класса, названные «римский» и «квадратный», и вызываем их в HTML-коде.
Код CSS
HTML код
- Первый
- Второй
- Второй дополнительный
- Другой дополнительный
< / li>
- Третий
- Четвертый
Пример вывода
- Первая
- Секунда
- Подача второго
- Другой Sub
- Третий
- Четвертый
Доступные значения стиля списка CSS
Ниже приведен список других значений типа списка CSS, которые можно использовать вместо примеров, которые мы показали ранее.Мы также включили краткое описание каждого значения.
ПримечаниеНе все эти значения работают или отображаются одинаково во всех браузерах.
диск — Маленький сплошной кружок (показан выше).
круг — Маленький пустой круг (показан выше).
квадрат — Сплошной квадрат.
decimal — десятичное число, начинающееся с «1» (показано выше).
десятичный-ведущий-ноль — Десятичное число, начинающееся с 0 (например, 01, 02, 03 и т. Д.).
нижняя римская — Римская цифра в нижнем регистре, начинающаяся с «i.».
заглавная римская цифра — прописная римская цифра, начинающаяся с» I. «.
нижняя греческая — строчная греческая.
нижняя латинская — строчная латинская
верхняя латинская — прописная латинская
армянский — Традиционная армянская нумерация
грузинская — Традиционная грузинская нумерация
нижний алфавит — Буквы нижнего регистра, начинающиеся с «a.» (Показано выше).
верхние буквы — Буквы верхнего регистра, начинающиеся с «A.».
нет — ничего не показывать.Нумерованные и маркированные списки в HTML
Будь то в научной статье, во время репортажа BBC News, в деловой или школьной презентации PowerPoint, маркированные списки есть везде. Они пригодятся для
- Разбиение больших фрагментов текста на управляемые фрагменты
- Выделение важных моментов
- Составление «планов действий» и списков дел
И многое другое.Сегодня у пользователей Интернета очень мало внимания, поэтому использование маркированных списков может помочь людям легче усвоить то, что вы хотите сказать. Но как они собраны вместе на веб-странице?
Разделы: Неупорядоченные списки — Атрибут типа — Тег
- — Упорядоченные списки — Начало с другого номера — Изменение порядка
Маркированные списки (или неупорядоченные списки)
Первый тип списка, который мы рассмотрим, — это маркеры.
Неупорядоченный список — тег
-
type = "circle"— круг без заливки -
type = "disc"— закрашенный круг -
type = "квадрат"— закрашенный квадрат Каждый отдельный элемент в вашем списке заключен в свою собственную пару тегов
типа, так что я мог создатьНе знаю, зачем вам это нужно, но можете, если хотите!
Отступ маркированного списка
Прежде чем применить какой-либо CSS к вашему списку, HTML (или, точнее, ваш браузер) применит отступ к вашему списку, чтобы он выделялся из обычных тегов абзаца
Упорядоченные / нумерованные списки — тег
- Товар 1
- Шт. 2
- Шт. 3
- Шаг четвертый
- Шаг пятый
- Шаг шестой
- Первый LI
- Второй LI
- Третий ЛИ
- Четвертый ЛИ
- Пятая LI
- Предмет верхнего уровня
- Предмет верхнего уровня
- Предмет верхнего уровня
- Предмет верхнего уровня
Если вы хотите представить свой список упорядоченным образом, тогда тег
типадает вам гибкость, так же, как это делают списки с маркерами., который выводит
Атрибут
типапредлагает несколько дополнительных опций в упорядоченных списках по сравнению с маркированными списками.Дополнительную информацию по этому поводу можно получить на W3Schools.Начало упорядоченного списка с другого номера
Допустим, вы составляли инструкции по созданию таблицы. Для этого вы можете использовать нумерованный список. Однако, если вы хотите поместить изображения и дополнительный текст между каждым этапом, вам, вероятно, понадобится несколько списков. Проблема в том, что каждый список по умолчанию начинается с цифры 1 (или буквы А). Это испортило бы ваши инструкции!
К счастью, HTML имеет свойство
start, чтобы вы могли начать с следующего номера:Это выводит:
Изменение порядка
Если вы хотите показать свои цифры (или буквы) в обратном порядке, это тоже действительно просто.Например, вы можете составить «десятку лучших», указав, что ваш лучший товар был объявлен последним. Это можно сделать, добавив слово
в обратном порядкев открывающий тег упорядоченного списка:И ваш список будет выглядеть так:
Многоуровневый маркированный список в HTML
С неоднородной поддержкой браузеров (а иногда и отмененной CSS на некоторых сайтах) вы можете создать многоуровневый список .Это достигается за счет встраивания одного списка в другой:
Что создает:
Можно использовать комбинацию
TL; Маркированные списки DR
Используйте маркированные списки, где это необходимо, на своих HTML-страницах.Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть вопросы, пожалуйста, используйте комментарии!
Расскажите о себе
: элемент упорядоченного списка — HTML: язык разметки гипертекста
HTML-элемент
Категории содержимого Содержимое потока, и если дочерние элементы элемента Разрешенное содержание Ноль или больше
Маркированные списки также известны как неупорядоченные списки (UL), потому что здесь нет нумерации.Вот почему маркированный список использует пару тегов
Для начала весь список окружен
Атрибут типа
Атрибут типа
.Элементы списка — тег
Приведенный выше список я поместил в индивидуальный
- Животные
 Такие списки называются многоуровневыми или вложенными.
Для этого используется комбинация уже известных нам тегов списков.
Такие списки называются многоуровневыми или вложенными.
Для этого используется комбинация уже известных нам тегов списков. Приведем ряд случаев, для которых использование списков довольно удобно:
Приведем ряд случаев, для которых использование списков довольно удобно: Иначе списки такого типа называют ненумерованными или
Иначе списки такого типа называют ненумерованными или
 В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.
В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.  Типичными вариантами отображения являются следующие:
Типичными вариантами отображения являются следующие:
 Теги
Теги Здесь для всех маркеров используется один и тот же файл,
Здесь для всех маркеров используется один и тот же файл, В остальном реализация нумерованных списков во многом похожа на реализацию маркированных списков.
В остальном реализация нумерованных списков во многом похожа на реализацию маркированных списков. . .
. .