- Создание кнопок, оформление текста и картинок, а также добавление отзывчивых классов в Bootstrap 3
- Кнопки. HTML, XHTML и CSS на 100%
- Подборка оформления кнопок, форм и прочих элементов для сайта
- 1.
- 2. Оригинальное оформление чекбоксов с помощью jQuery
- 3. jQuery оформление элементов пользовательского интерфейса
- 4. Потрясающее оформление «чекбокосов» на сайте
- 5. Оформление элементов пользовательского интерфейса
- 6. Оформление поискового поля с применением jQuery
- 7. Стильное оформление HTML форм «Ideal Forms»
- 8. jQuery стилизованные чекбоксы и радио-кнопки
- 9. Checkbox
- 10. CSS3 и jQuery кнопки
- 11. Эффектные CSS3 кнопки
- 12. Cusor Hover Buttons
- 13. Чекбоксы и радиокнопки
- 14. Плагин «jqTransform»
- 15.
- 16. Чекбоксы и радиокнопки «jQuery Checkbox»
- 17. Плагин «ezMark»
- 18. Чекбоксы и радиокнопки
- 19. Создание объемных кнопок с помощью CSS3 и jQuery
- 20. Эффектный календарь для выбора даты с использованием jQuery
- 21. Mootools календарь для выбора даты, плагин «DatePicker»
- 2017. Техническое задание на frontend. Часть №1.
- Оформление кнопок и иконок
- Коллекция css анимаций кнопок
- Flat кнопки
- Оформление тегов на CSS3
- Эффект при наведении и шрифт с иконками
- Кнопки с эффектами CSS3
- Креативные эффекты CSS3 для кнопок
- CSS3 кнопки с бликом
- CSS3 кнопка с анимацией
- Кнопка покупки на CSS3
- Кнопки с CSS3 псевдо-элементами
- Анимированные CSS3 кнопки
- Кнопка Скачать на CSS3
- Подсвечивающиеся кнопки при наведении на них курсора мышки
- Кнопки в Bootstrap « Марк и Марта.Ру. Записки отца-программиста
- Понимание тега HTML 4.0
- Примеры кнопок стиля CSS
- Как изменить стиль кнопки начальной загрузки
- 11+ Стилизация дизайнов кнопок отправки CSS
- Стиль наведения, фокуса и активного состояния по-разному
- Вот почему вы всегда должны это объявлять »
- Стиль ch5-button
Создание кнопок, оформление текста и картинок, а также добавление отзывчивых классов в Bootstrap 3
Обновлено 28 сентября 2021 Автор: Дмитрий Иванецку- Стилевое оформление текста
- Отзывчивые классы в Бутстрап 3 (hidden и visible)
- Создание и оформление кнопок
- Как поменять цвет кнопок в файле собственных стилей
- Добавляем картинкам отзывчивость и другие стили Bootstrap
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Это уже четвертая статья в данной рубрике:
- В первой мы познакомились с основами отзывчивого дизайна и в подробностях изучили вопрос подключения фреймворка Бутстрам к Html страничкам (веб-документам).
- Во второй статье мы в подробностях и на конкретных примерах рассмотрели устройство и работу сеточной системы в Bootstrap 3 (она существенно отличается от предыдущих версий этого фреймворка).
- Ну, а в третьей статье мы узнали про ряд приемов верстки сайта на Бутстрап, которые могут пригодиться вам в дальнейшем.

Сегодня же мы поговорим про возможности стилевого оформления текста средствами Бутстрапа и про использование отзывчивых классов, позволяющих скрывать или показывать элементы веб-страницы при изменении ширины экрана. Также мы посмотрим, как средствами этого фреймворка можно создавать кнопки и как их можно настраивать. Ну и в самом конце мы посмотрим, как в Bootstrap 3 сделать картинки отзывчивыми (меняющими размер при изменении ширины экрана) и какие классы к ним можно добавить для дополнительной стилизации.
Стилевое оформление текста и отзывчивые классы в Bootstrap
С фреймворком Бутстрап 3 в комплекте идет множество встроенных стилей, некоторые из которых вы наверняка сочтете полезными. Все многообразие встроенных стилей вы можете обозреть на вкладке CSS. На открывшейся странице в правой колонке вы найдете множество вкладок, которые вам позволят посмотреть на стили, используемые при оформлении текста, кода, создания таблиц, кнопок, форматирования изображений и встраивании глиф-иконок. Давайте поговорим обо всем этом по порядку.
Давайте поговорим обо всем этом по порядку.
Начнем с типографики, или же другими словами — оформления текста. Из приведенных на официальной странице фреймворка данных вы поймете, как будут оформлены теги заголовков от h2 до H6, еще узнаете, что размер шрифта по умолчанию на сайте будет равен 14 пикселям, а высота строк будет браться равной 20 пикселям. Ну, а при использовании тега абзаца «P» будет задаваться внизу отступ высотой в полстроки.
Чтобы чего-то поменять используются классы. Например, довольно часто первый абзац в тексте статьи набирают более крупным шрифтом, чтобы повысить вероятность прочтения его посетителями и вовлечения их в дальнейшее знакомство с материалами. В Бутстрапе для реализации этого будет достаточно в тег «P» добавить класс со значением LEAD — class="lead".
В приведенном примере я просто добавил в тег выделенного абзаца данный класс:
<p>
Этот скриншот и все последующие я буду снимать с уже созданного нами в предыдущих статьях макета некой вебстраницы.
В плане форматирования текста Бутстрап очень похож на классический язык Html, он позволяет, например, делать следующие вещи:
Код этого фрагмента в Html файлике подключенном к Bootstrap 3 при этом выглядит так:
<ol> <li><code>Выделение кода в тексте с помощью тегов <code><code></code></code></li> <li><mark>Подсветка фрагмента текста с помощью окружения его открывающим и закрывающим тегами <code><mark></code></mark></li> <li> <s>Перечеркнутый текст с помощью окружения его тегами <code><del></code> либо <code><s></code> </s></li> <li> <u>Подчеркнутый текст с помощью окружения его тегами <code><ins></code> либо <code><u></code> </u></li> <li><small>Уменьшение шрифта выделенного фрагмента текста с помощью его окружения тегами <code><small></code></small> </li> <li>Выделение <strong>жирным</strong> и <em>курсивом</em> с помощью <code><strong></code> и <code><em></code></li> <li>Выравнивание текста в контейнере, например, по правому краю - с помощью добавления класса <code>text-right</code></li> <li>Или по центру - с помощью добавления класса <code>text-center</code></li> <li><blockquote>Оформление цитат с помощью тегов <code><blockquote></code></blockquote></li> <li><blockquote>Реверсирование выравнивания текста в цитатах - с помощью добавление в тег <code><blockquote></code> класса <code><code>blockquote-reverse</code></code></blockquote></li> </ol>
Все остальное вы можете изучить самостоятельно на вкладке «Typography»
В приведенном выше файле sait-4. html уже настроены сеточные системы, которые изменяют положение блоков с контентом нужным образом при изменении ширины экрана или окна браузера. Однако, может возникнуть ситуация, когда при просмотре страницы на малых экранах некоторые элементы дизайна окажутся лишними (совсем не актуальными, например, на смартфоне). Что я имею в виду?
html уже настроены сеточные системы, которые изменяют положение блоков с контентом нужным образом при изменении ширины экрана или окна браузера. Однако, может возникнуть ситуация, когда при просмотре страницы на малых экранах некоторые элементы дизайна окажутся лишними (совсем не актуальными, например, на смартфоне). Что я имею в виду?
В приведенном файле sait-4.html в верхней строке (напомню, что строки в Bootstrap образуются с помощью контейнеров с прописанных в них классами class="row") у нас отображается заголовок и описание сайта, а также его логотип. Так вот, при уменьшении ширины экрана мы в конце концов получаем ситуацию, когда этот самый логотип размещается под заголовком, а уже потом следует содержательная часть страницы.
В принципе, было бы уместным логотип на малых устройствах убрать (особенно, если бы он был еще большего размера), ибо никакой смысловой нагрузки он не несет и несколько дезориентирует посетителя сайта, зашедшего на него с гаджета, размер экрана которого меньше 768 пикселей по ширине. Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы hidden и visible.
Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы hidden и visible.
Однако, сразу оговорюсь, таким образом мы только скроем данный логотип, но в браузер пользователя он подгружаться все равно будет (просто будет скрыт), и общий размер страницы будет выше. Для радикального решения этой проблемы лучше подойдут методы Джава-скрипта, но мы в данной статье изучаем именно возможности Бутстрапа, поэтому их и используем.
Итак, для наглядности производимых действий перейдите на официальном сайте Bootstrap на вкладку «Responsive utilities» из левого меню, которое в свою очередь появляется при переходе по вкладке «CSS» из меню верхнего. Там вы увидите таблицу срабатывания указанных классов при различных размерах экранов, на которых будет просматриваться страница сайта:
Приведенная серия классов отвечает за отображение отдельных элементов веб-страницы при определенных размерах экрана. В них также указывается через тире размер сетки, для которой они предназначены (напомню, что размеров всего четыре — очень маленькая xs, малая sm, средняя md и большая lg).
Класс hidden как раз и позволит нам реализовать нашу задачу — спрятать элемент (логотип) при уменьшении разрешения экрана (окна браузера) ниже 768 пикселей по ширине. Т.е. нам нужно будет использовать класс hidden-xs исходя из приведенной таблицы. Как это сделать? Довольно просто. Найти в коде файла sait-4.html строку, где задается отображение картинки данного логотипа, и просто добавить в тег IMG класс class="hidden-xs":
В результате на низких разрешениях логотип будет просто пропадать, а не опускаться под заголовок сайта.
Что и требовалось реализовать. Про другие возможности использования отзывчивых классов я предлагаю вам подумать самим.
Создание кнопок с помощью классов btn в Бутстрап 3
Довольно популярный элемент дизайна, который используется практически на всех сайтах, это, конечно же, кнопки. Bootstrap позволяет сделать кнопку нужного цвета и размера практически из любой ссылки, имеющейся у вас на веб-странице.![]() Для этого достаточно будет лишь добавить подходящие классы. Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
Для этого достаточно будет лишь добавить подходящие классы. Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
На официальном сайте фреймворка все возможности по созданию кнопок описаны на вкладке «Buttons«. Возможностей этих довольно много, но остановлюсь только на некоторых из них, чтобы на примере показать возможные варианты создания и оформления кнопок.
В нашем многострадальном примере (файлик sait-4.html, который можно скачать чуть выше) есть элементы, которые так и напрашиваются, чтобы сделать их кнопками. Я говорю про ссылки «Читать далее», расположенные внизу каждого анонса.
Вообще, можно создать кнопку на основе двух элементов Html кода: button и обычной гиперссылки с тегом A. Мы будет использовать второй вариант.
Для создания кнопки нам лишь нужно будет добавить в тег A соответствующий класс. Сначала в этом классе прописывается класс btn (что само по себе никаких дополнительных свойств не придает ссылке), а уже потом дописывается один или несколько классов, задающих, например, цвет и размер кнопки (или их активность). Давайте посмотрим на примере.
Давайте посмотрим на примере.
Добавим к первой ссылке «Читать далее» класс дефолтной кнопки (умолчательной — class="btn btn-default"):
<a target="_blank" href="Урл">Читать далее</a>
В результате наша ссылка с успехом превратится в кнопку благодаря встроенным в Бутстрап стилям:
Классы для разных типов кнопок в Bootstrap вы можете взять из приведенных на официальном сайте примеров:
Создаваемые кнопочки реагируют на подведение к ним курсора изменением своего тона, что опять же делает работу с сайтом более понятной для посетителя (статичные кнопки могут немного озадачивать пользователя). Кнопка с дефолтным дизайном не слишком бросается в глаза, поэтому если требуется акцентирование внимания, то лучше использовать альтернативные стили (например, danger или warning). Ну и размер кнопочки можно под это дело увеличить простым добавлением класса btn-lg:
<a target="_blank" href="Урл">Читать далее</a>
Все очень просто и интуитивно понятно. По аналогии с сеточной системой, в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, а при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно. Собственно, все довольно понятно из данного скриншота:
По аналогии с сеточной системой, в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, а при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно. Собственно, все довольно понятно из данного скриншота:
Кроме этого, размер кнопке в Бутстрапе можно задать равным ширине блока, в котором она заключена. Данная опция может быть довольно удобна при создании кнопочек в ширину всей колонки. Для этого достаточно будет дописать вместо класса размера класс btn-block:
<a target="_blank" href="Урл">Читать далее</a>
Как поменять цвет кнопок с помощью файла с собственными стилями?
Другой вопрос — а что, если из представленных цветов кнопок ничего не подходит под выбранное вами стилевое оформление сайта? Выход есть, и заключается он в самостоятельном добавлении недостающих вам CSS правил, но не в файл стилей Bootstrap 3 (чтобы не потерять внесенные изменения, например, при обновлении фреймворка), а в специально созданный и подключенный к вебстранице файлик  css с нашими собственными стилями (читайте об этом в первой статье, ссылку на которую вы найдете в самом верху этой публикации).
css с нашими собственными стилями (читайте об этом в первой статье, ссылку на которую вы найдете в самом верху этой публикации).
До сих пор файл manual.css оставался у нас пустым, вот и пришло время его задействовать на благо сайтостроения. Итак, что такое CSS селекторы помните? А про различные CSS свойства читали? Как и что задается, в какой последовательности и как браузер расставляет приоритеты? Если нет, то можете использовать десяток моих уроков (надеюсь максимально подробных и доступных) по нелегкому делу погружения в пучины стилевой разметки веб-страниц — Справочник по использованию CSS
Итак, нам нужно перекрасить кнопку, созданную с помощью классов Бутстрапа, в другой цвет. Причем, нужно будет поменять еще и цвет, который кнопка приобретает при подведении к ней курсора, но это уже вторая задача. Для примера попробуем поглумиться над кнопочками, которые показаны на предыдующем скриншоте. Вполне логично будет выполнить их все в цветовой схеме, созвучной сайту (не важно какой).
Вполне логично будет выполнить их все в цветовой схеме, созвучной сайту (не важно какой).
Как сейчас данные кнопки получают цвет? С помощью прописанных в тегах ссылок A классов Bootstrap 3. Например, в записи «btn btn-primary btn-block» за цвет отвечает btn-primary. Как мы уже обговорили ранее, в основном файле стилей мы менять ничего не будем, поэтому нам нужно будет дописать правило в наш файлик manual.css. Если мы хотим поменять цвет только этой кнопки, то CSS правило будет выглядеть так:
.btn-primary {
background-color: #cdae51;
border-color: #3F2B22;
color: #000000;
}Таким образом мы задали цвет фона кнопки (background-color), цвет рамки вокруг нее (border-color) и цвет текста (color). В результате чего она действительно поменяет свой вид:
Если у вас изменений не видно, то проверьте подключение manual.css в вашем файлике sait-4.html — оно должно осуществляться после подключения основного файла Бутстрапа. Т.е. стоять ниже в коде:
Понимаете почему? Дело в том, что мы прописали сейчас CSS правило, которое дублирует такое же правило в основном файле стилей. Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов. Читайте об этом в статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет выполняться CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним !important:
Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов. Читайте об этом в статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет выполняться CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним !important:
.btn-primary {
background-color: #cdae51 !important;
border-color: #3F2B22 !important;
color: #000000 !important;
}Но это так, на всякий случай я рассказал — вдруг пригодится. Будем считать, что у вас без проблем получилось поменять цвет кнопки.
Да, кстати, еще один нюанс. Если вы хотите все кнопки на сайте унифицировать (маловероятно, но все же), то для этого просто замените в приведенном CSS правиле селектор .btn-primary на просто .btn. Вы уже наверное заметили, что везде к кнопкам добавляется отдельный класс btn, который как бы сам по себе ничего не меняет.
Ладно, нам еще одну проблемку порешать надо. Как изменить цвет кнопки, в который она окрашивается при подведении к ней курсора мыши? Очевидно, что там должны использоваться селекторы псевдоклассов или псевдоэлементов. Однако, проще всего об этом будет спросить у браузера, ибо он то уж лучше всех знает, что именно и как отображать, а также какие CSS свойства применять.
Правда, вот так за здорово живешь браузер вам ничего не скажет, но если его попытать с помощью Файербага (или встроенных в любой браузер инструментов для разработчиков, которые вызываются из меню правой кнопки мыши выбором пункта «Просмотр кода элемента» или ему подобного), то он выложит все как миленький. Ознакомиться с методами пытки браузера можно из приведенной статьи, а мы констатируем, что цвет кнопки при наведении задается в основном файле Bootstrap с помощью такого вот сборного селектора:
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary
Собственно, мы тоже не будь дураками его и пропишем себе в файлик manual.css, а к нему и нужные CSS свойства добавим, задающие цвет текста, фона и рамки:
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #ffffff;
background-color: #3F2B22;
border-color: #333;
}В результате кнопка при наведении кардинально поменяет свой вид:
Дизайнер из меня, конечно же, никудышный, но вы цветовую схему сможете куда лучше подобрать. Таким образом, с помощью добавления CSS правил в manual.css, можно будет менять не только цвет кнопок, но и отступы от картинок, и цвета глиф-иконок (о них в следующей статье поговорим), а также и все остальное. Нужно только чутка подумать. Как говорится, флаг вам в руки, а барабан на шею.
Добавляем картинкам отзывчивость и другие стили Bootstrap
Несмотря на то, что сам Бутстрап является отзывчивым фреймворком (в смысле, отзывчивым на изменение ширины экрана, с которого просматривается веб-страница), картинки, которые имеют место быть на странице, отзывчивыми не являются.![]() Т.е. они не подстраиваются под изменения ширины экрана. Собственно, это дело поправимое.
Т.е. они не подстраиваются под изменения ширины экрана. Собственно, это дело поправимое.
Например, в одном из наших ранее разобранных примеров (файл sait5.html — кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как…», после чего поместите его в вашу папку с Бутстрапом) как раз наблюдался наезд картинок из соседних колонок друг на друга, в результате чего часть изображений обрезалась:
В Bootstrap 3, для придания отзывчивости картинкам на странице, нужно это дело отдельно обозначать, прописывая в теги IMG соответствующий класс — img-responsive. В нашем случае его нужно будет добавить для всех четырех изображений в каждой из колонок. Выглядеть это будет примерно так:
<img src="img/virtuemart-2-300x180.jpg" alt="">
Ну и наш макет страницы будет вести себя уже гораздо более адекватно, ибо при уменьшении ширины экрана, картинки будут уменьшаться для соответствия ширине колонок, в которых они расположены (не наезжая друг на друга):
В принципе, довольно странно, что эта возможность не встроена по умолчанию, а для ее отмены можно было дописывать специальный класс. Но разработчикам виднее. Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их оформления с помощью специальных классов:
Но разработчикам виднее. Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их оформления с помощью специальных классов:
- Можно картинки из прямоугольных делать круглыми. Не скруглять углы (об этом чуть ниже), а именно округлять (из квадрата получится в результате круг, а из прямоугольника — овал). Например, таким образом было бы довольно эффектно отображать портрет автора статьи. Для этого используется класс img-circle. Можно этот класс дописать прямо в уже существующий с img-responsive (если он используется для данного изображения). Выглядеть подобное безобразие может примерно так:
<img src="img/google-analytics-300x180.jpg" alt="">
- Описанный выше класс можно применять далеко не к каждой картинке. Зато вот обычное скругление углов может оказаться неплохим дополнением для многих изображений. Делается это с помощью добавления класса из арсенала Bootstrap 3 под названием img-rounded.
 Скругление получается не сильно-таки и заметным, но радующим глаз:
Скругление получается не сильно-таки и заметным, но радующим глаз: - Ну и, наконец, для некоторых картинок, используемых на странице, может оказаться уместным добавить рамку. Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.
<img src="img/virtuemart-2-300x180.jpg" alt="">
Использовать или не использовать последние три класса решать вам самим, а вот делать картинки отзывчивыми (с помощью добавления img-responsive) я бы рекомендовал в обязательном порядке, если у вас нет каких-либо веских причин этого не делать.
На сегодня все. В следующей статье мы поговорим за глиф-иконки, оформление картинок или текстовых блоков в виде галерей (превьюшек), про работу с таблицами, про создание панелей, ну и еще про многое другое, насколько хватит времени и сил.
Продолжение следует >>> (Тут можно подписаться на почтовую рассылку с анонсами новых статей)
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Кнопки. HTML, XHTML и CSS на 100%
Читайте также
Кнопки
Кнопки При создании формы без кнопок не обойтись: с их помощью можно отправить, очистить или отредактировать форму. В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.Чтобы создать обычную кнопку, присваиваем
Навигационные кнопки
Навигационные кнопки Над адресной строкой проживает кнопочная панель, на которой представлены все наиболее популярные инструменты для перемещения по страничкам.Эта панель, наряду с адресной строкой – наш главный «пульт управления». Все кнопки здесь полезны, все –
Кнопки и индикаторы QIP
Кнопки и индикаторы QIP
Ну а теперь займемся изучением главного окна программы. Большую его часть занимает контакт-лист, в котором чуть позже появятся имена ваших друзей и знакомых… Но об этом мы поговорим чуть позже.Нижнюю часть этого «небоскреба» оккупировали уже
Большую его часть занимает контакт-лист, в котором чуть позже появятся имена ваших друзей и знакомых… Но об этом мы поговорим чуть позже.Нижнюю часть этого «небоскреба» оккупировали уже
Меню Кнопки «Office»
Меню Кнопки «Office» В самом начале урока я уже обращала ваше внимание на то, что в верхнем левом углу окна Word есть большая кнопка с логотипом Microsoft Office. Давайте нажмем ее и посмотрим, что за меню она скрывает (рис. 1.123). Рис. 1.123. Меню Кнопки
1.4. Кнопки редактора SCHEMATICS
1.4. Кнопки редактора SCHEMATICS Рис. 1.20. Элементы управления редактора SCHEMATICSВ этом разделе рассказывается о том, какие кнопки есть в редакторе SCHEMATICS. Для каждой кнопки указывается соответствующая ей команда меню (рис. 1.20). В табл. 1.1 приводится русский перевод этих команд. В
1.20). В табл. 1.1 приводится русский перевод этих команд. В
Кнопки запуска программ
Кнопки запуска программ Какое приятное волнение испытываешь, щелкая на маленькой оригинальной кнопке на экране и получая при этом немедленный ответ своего компьютера! Несомненно, существуют и более приятные волнения, но и нажатие кнопки имеет свою прелесть. А если
12.2.3. Кнопки
12.2.3. Кнопки Для создания кнопки в Ruby/GTK2 предназначен класс Gtk::Button. В простейшем случае мы задаем обработчик события clicked, которое возникает, когда пользователь щелкает по кнопке.Программа в листинге 12.5 позволяет ввести одну строку в текстовое поле и после нажатия кнопки All
Кнопки навигации
Кнопки навигации
У карманных компьютеров есть кнопки навигации, позволяющие управлять объектами на экране. Это кнопки со стрелками и кнопка ввода.Чтобы узнать, на какую кнопку нажал пользователь, нужно переопределить событие OnKeyDown. Для создания тестового приложения
Это кнопки со стрелками и кнопка ввода.Чтобы узнать, на какую кнопку нажал пользователь, нужно переопределить событие OnKeyDown. Для создания тестового приложения
Кнопки
Кнопки done: запомнить новые установки.reload file: перезагрузить текущий файл с новыми установками.cancel: отменить новые установки.default: назначить установки по
Кнопки и опции
Кнопки и опции browse: выбрать картинку.alignment: выбор расположения картинки по отношению к окружающему тексту.border: толщина (в пикселах) темной рамки вокруг картинки.hspace/vspace: горизонтальный/вертикальный сдвиг картинки (в пикселях).width/height:– левое серое окно показывает
КНОПКИ: Веселые фракталы
КНОПКИ: Веселые фракталы
Если начать словами, что фрактальные изображения обладают психоэмоциональным воздействием, ибо несут в себе субъективную эстетическую составляющую… то есть риск навечно получить клеймо непроходимого зануды. Потому что заумные казенные фразы
Потому что заумные казенные фразы
Использование кнопки Автосумма
Использование кнопки Автосумма Для быстрого суммирования диапазона ячеек служит кнопка Автосумма, которая автоматически создает нужную формулу. Последовательность действий для суммирования нескольких чисел будет следующей.1. Сделайте активной ячейку, в которую
Полезные кнопки
Полезные кнопки Если вы оплачиваете Интернет по карте, есть несколько способов сэкономить.Например, отключившись от Интернета, вы можете вновь посетить пройденные страницы. Дело в том, что страницы, которые вы просматривали, браузер скачал на компьютер и составные части
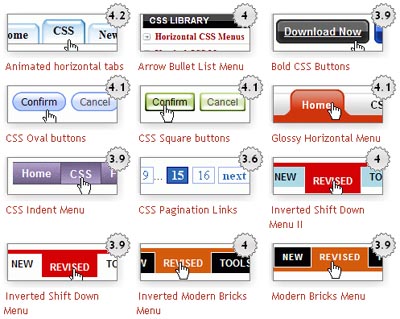
Подборка оформления кнопок, форм и прочих элементов для сайта
1.
 Анимированные jQuery CSS3 кнопки
Анимированные jQuery CSS3 кнопкиМного различных анимированных CSS3 эффектов для создания потрясающих кнопок для вашего сайта. Просто обалденные эффекты при наведении.
2. Оригинальное оформление чекбоксов с помощью jQuery
3. jQuery оформление элементов пользовательского интерфейса
Плагин jQuery «Uniform». Симпатичное оформление элементов пользовательского интерфейса: чекбоксы, выпадающие списки, радиокнопки.
4. Потрясающее оформление «чекбокосов» на сайте
Очень необычное оформление такого элемента пользовательского интерфейса как «чекбокс». Используемые технологии: jQuery и CSS.
5. Оформление элементов пользовательского интерфейса
Несколько тем оформления веб-форм и элементов пользовательского интерфейса.
6. Оформление поискового поля с применением jQuery
Анимированное оформление поля для ввода поискового запроса. Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
7. Стильное оформление HTML форм «Ideal Forms»
Эффектные формы с использованим jQuery.
8. jQuery стилизованные чекбоксы и радио-кнопки
9. Checkbox
Интересное оформление чекбоксов с помощью jQuery
10. CSS3 и jQuery кнопки
При наведении курсора мыши появляется описание кнопки или подсказка.
11. Эффектные CSS3 кнопки
Анимированные CSS3 кнопки. Отличный веселый эффект при наведении.
12. Cusor Hover Buttons
Этот плагин позволяет создавать два слоя для кнопки, один из которых эффектно отображается при наведении мыши. Этот метод позволяет создавать очень профессиональный и красивй эффект на вашем сайте. Ваши кнопочки как бы подсвечиваются неоном.
13. Чекбоксы и радиокнопки
Стильное оформление чекбоксов и радиокнопок с использованием CSS.
14. Плагин «jqTransform»
15.
 FancyForm
FancyFormСтильное оформление чекбоксов и радиокнопок.
16. Чекбоксы и радиокнопки «jQuery Checkbox»
Стильное оформление чекбоксов и радиокнопок с использованием CSS.
17. Плагин «ezMark»
18. Чекбоксы и радиокнопки
19. Создание объемных кнопок с помощью CSS3 и jQuery
20. Эффектный календарь для выбора даты с использованием jQuery
Предусмотрены различные стилевые оформления, которые вы сможете выбрать из выпадающего списка на демонстрационной странице.
21. Mootools календарь для выбора даты, плагин «DatePicker»
Мощный плагин. Удобное решение для заполнения поля с датой и временем. Очень много возможных вариантов реализации, с которыми Вы сможете ознакомиться на демонстрационной странице.
2017. Техническое задание на frontend. Часть №1.
2017. Техническое задание на frontend. Часть №1.------------ Постановка задачи ------------ Заказчик предоставляет: - Макет дизайна страниц в виде файла формата Sketch и PNG.- Поведенческое описание требуемых страниц. - Иконки в формате SVG и SVG-спрайт. - Иллюстрации (фотографии для слайдера, фотофоны и т.п.). При отсутствии предоставленных иллюстраций условно подбираются исполнителем при помощи поисковых или стоковых сервисов. Исполнитель предоставляет: - Frontend-проект со всеми исходниками. - Инструкция по сборке проекта, краткое описание исходников. - Конечный build: HTML, CSS, скрипты для динамических элементов (выпадающие меню и списки, сворачиваемые области, слайдеры, попап с фото, пагинатор, видео/аудио плеер). - Должны быть реализованы различные состояния каждой страницы, отражённые в макете или логически целесообразные. - Демонстрационный стенд с результатами работы. Разработка серверной части не входит в обязанности исполнителя. Страницы проекта представлены по ссылке: http://miit.ru/2017/design/pages.html Под страницей в данном случае понимается некая логическая единица с определённой вариативностью контена. В первый этап включены страницы: - Главная (включая меню и общие элементы) - Список новостей - Страница новости ------------ Технические требования ------------ Требуемые технологии: - Язык разработки скриптов: JavaScript не старше версии ES5.
- JavaScript-фреймворки: стабильные версии Bootstrap 3.* (сетка, адаптивность), JQuery 3.*. - Разработка CSS: Sass (синтаксис SCSS). Приветствуется создание source map. - HTML-шаблонизатор по необходимости. - Отсутствие flash. - Менеджер девелоперских пакетов: npm. - Менеджер зависимостей web-проекта: Bower. - Сборщик: gulp. В целом проверенные инструменты по необходимости, лишних не надо. При помощи gulp должны быть реализованы по крайней мере следующие задачи: - Компиляция Sass-файлов и других исходников. - Сборка и минификация скриптов, стилей, спрайтов. - Дистрибуция проекта (вендорные файлы должны быть отделены от разработанных). - Очистка (clean) - Общая задача, включающая все необходимые действия для подготовки проекта к развёртыванию. Предоставление результатов в виде доступа к демонстрационному стенду и коммита в git-хостинг. Каждый коммит должен включать проект полностью: исходный код (включая конфигурацию используемых инструментов - такие как gulpfile.js, package.json и т.
д.), результирующий дистрибутив, комментарии по изменениям. Предпочитаем Gitlab. Исполнитель выполняет самостоятельное тестирование: проверить адекватность поведения вёрстки, динамических элементов и адаптива, наличие hover и их соответствие макету, cursor: pointer на динамических элементах - в браузерах Chrome, FF, IE, Android/iOS Chrome. Адаптивное поведение тестируется в том числе с помощью изменения размера браузера. Предпочтительна реализация интерактивных (динамических) элементов стандартными средствами Bootstrap, либо jQuery. Допускается разумное применение плагинов Bootstrap по согласованию с заказчиком. К примеру, Scrollspy, Affix, silviomoreto bootstrap-select. Иконки в формате SVG и SVG-спрайт расположены http://miit.ru/2017/svg/ (актуальный спрайт - Version 3). SVG-иконки помещаются на страницу при помощи конструкции svg - use. В use подключается внешний файл SVG-спрайт. Для поддержки внешних SVG-файлов в IE предпочтительно применить решение https://github.com/Keyamoon/svgxuse или аналогичное.
Основной цвет и hover иконок задаётся только при помощи внешнего стиля CSS. При необходимости и по согласованию в предоставленный заказчиком SVG-спрайт могут вноситься изменения исполнителем. В этом случае должны соблюдаться требования: - Результатом формирования SVG-спрайта должен быть единый файл со всеми предоставленными иконками, исключая большой компас. - К иконкам применить методы оптимизации и минификации: например, удаление незначимых визуально элементов svg, сокращение числа знаков после запятой - однако визуально иконки при этом не должны искажаться. - Контейнер иконки не должен быть больше самого изображения. - Указанные операции с SVG должны выполняться в виде gulp task. - Для иконок-стрелок: хранить в спрайте только один вариант стрелки, а для всех её различных вариантов (направление и масштаб) предусмотреть соответствующие CSS-классы. - Предоставить страницу-каталог содержимого svg-спрайта вида: http://miit.ru/2017/svg/version3/version3-catalog.html (используется для визуальной проверки иконок на предмет искажений).
На странице должен работать hover и масштабирование. Favicon проекта должен быть в формате svg. ------------ Основные правила ------------ Кроссбраузерность: современные версии Chrome, Firefox, Opera, Edge, Safari; Mobile Chrome, Mobile Safari. Internet Explorer 10+. Мобильную версию проверяем как на мобильном устройстве, так и на десктопе, смотрим за адекватным поведением при ресайзе окна. При ресайзе окна не должно наблюдаться дёрганий интерфейса. Поведение страниц должно быть корректным при многократном уменьшении/увеличении размера окна браузера и выполнении различных действий (например открытие меню) в соответствующих адаптивных состояниях. Корректное отображение при использовании реального текста: например, сетка новостей не должна сбиваться, когда присутствуют как длинные, так и короткие заголовки новостей. Корректное отображение при масштабировании шрифтов (как средствами браузера, так и ОС). Корректное отображение при отключённых картинках. Удобная возможность полного отключения применяемых эффектов (анимации, прозрачности и т.
д.) для поддержки специального режима для лиц с ограниченными возможностями. "Резиновая" адаптация под изменяющиеся размеры экрана. Элементы должны плавно изменять (подстраивать) свой размер и положение, опираясь на макеты -tablet и -mobile. Основным примером поведения адаптива является http://www.uchicago.edu/ : https://youtu.be/V5p8HPLiS9c Пример адаптации разрабатываемых страниц можно посмотреть: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html . Ни при какой ширине окна браузера не должно быть горизонтальной прокрутки. Логически варианты адаптива применяются по следующим условиям: 1. Мобильный телефон в портретном режиме: mobile с 1 колонкой 2. Мобильный телефон в альбомном режиме или маленький планшет (~7 дюймов): mobile с 2 колонками 3. Большой планшет (~10 дюймов): tablet с 3 колонками 4. Десктопный монитор: desktop с 4 колонками 5. Большой десктопный монитор (ширина от 1440px): wide desktop с 4 колонками Выполнение данных условий может быть реализовано при помощи стандартной сетки Bootstrap (с дополнением для большого монитора) или кастомной сетки.
Указано количество колонок в размещении списка новостей. wide desktop - состояние, при котором значки под слайдером на главной странице разделяются полями (см. макет) При уменьшении ширины браузера кнопки под слайдером должны плавно уменьшать свою высоту, размер значков, размер шрифта. Сайт должен поддерживать версию для слабовидящих. Минимальный пользовательский функционал: - Увеличить масштаб шрифта. - Включить контрастную тему. - Отключить картинки. Включение и отключение версии для слабовидящих выполняется по кнопке на странице. При ключении версии для лиц с ограниченными возможностями должны отключаться все эффекты, при выходе в полную версию всё должно включаться вновь. Данное поведение должно корректно отрабатывать во всех состояниях адаптива. По согласованию можно применить одно из готовых решений. Например, скрипт uhpv-full.min.js (можно посмотреть http://miit.ru/ , ссылка "Версия для слабовидящих"). Стремимся к функционалу как здесь: http://минобрнауки.рф (http://imgur.com/a/lTLNH , http://imgur.
com/a/iiQdp ) Все значения длительности анимации должны быть вынесены в исходном коде в секцию/файл настроек. Значения могут быть сгруппированы по типу элементов. Например, "все иконки", "все выпадающие области", "все ссылки". Hover карточек новостей, иконок, ссылок с иконками, кнопок - с длительностью анимации 0 (без анимации, но с возможностью задать длительность анимации однократно в секции настроек). Hover отдельностоящих ссылок, ссылок в футере, пункты главного меню - затемнение с длительность анимации 0.3с. Раскрытие групп в footer в состоянии mobile с длительностью анимации 0.3с. При выполнении асинхронных запросов (асинхронных форм) для информирования пользователя должна отображаеться иконка ajax-загрузки (можно взять один из классических вариантов http://www.ajaxload.info/ например, Indicator или Circle). Если асинхронных запрос вызывается кнопкой, иконка должна отображаться внутри кнопки рядом с текстом или рядом с кнопкой. Конкретное решение должно быть согласованно с заказчиком.
При возникновении спорных ситуаций при выборе варианта реализации конечный выбор за заказчиком. При разночтении между макетом и ТЗ приоритет за ТЗ. При разночтении между макетом конкретной страницы и guide-макетом приоритет за guide. Разумное отступление от макета допускается с обязательным согласованием. ------------ Исходный код и ресурсы ------------ Общая направленность - повторное использование кода, создание пользовательского интерфейса при помощи разработанных компонентов. Кодировка всех файлов - UTF-8. При разработке HTML по возможности применять семантические элементы HTML5. В начале страницы <!DOCTYPE html>. Скрипты подключаются перед закрывающим тегом </body>. Каждая JS-функция должна быть прокомментирована: назначение функции, входные параметры, возвращаемое значение (если неочевидно из назначения). Приветствуются комментарии внутри функций на уровне логических блоков. Глобальные переменные должны быть прокомментированы. Именование функций и переменных - java naming convention.
Стили подключаются в <head>. В CSS комментарии по крайней мере на уровне логических блоков. Стили CSS присваиваются по классам, а не по ID. Имена классов на одном уровне иерархии разделяются знаком - . Без camelCase. Имена классов и теги пишутся строчными буквами. Приветствуется именование классов и иерархии классов согласно БЭМ. Формат вида: .class-name { attribute: value; } Комментарии на русском языке. Названия функций, переменных и классов на английском языке, не транслит. Приветствуется визуальное разделение сложных файлов исходного кода на блоки при помощи комментариев-линий. По возможности выносить настроечные переменные (например, частота смены слайдов) в отдельную секцию в начале файла или в отдельный файл. На каждой странице должен подключаться одинаковый набор ресурсов (css, js, шрифты). Предпочтительный вариант: один сборный вендорный + один сборный (или несколько) разработанный самостоятельно + набор шрифтов или других необходимых ресурсов. Таким образом, на любую страницу можно добавить новый компонент, не подключая дополнительных ресурсов.
Выравнивание текста (и иконок) в кнопках и выпадающих списках во всех вариациях - по центру по вертикали. ------------ Логическая структура страниц ------------ Содержимое каждой страницы можно условно разделить на layout, визуальные компоненты (блоки) и общие элементы. Layout - общее расположение областей. Классы вида wrapper, container и т.д. Визуальные компоненты (блоки) - комплексная область страницы, несущая законченную смысловую нагрузку. Пример: слайдер, блок "Для поступающих", блок "Новости университета". Все классы внутри компонента, за исключением общих элементов (см. ниже) имеют префикс, совпадающий с основным классом компонента. Каждый визуальный компонент должен быть самостоятельным и готовым к повторному использованию в различных областях сайта и сочетаниях с другими компонентами. Компонент не должен зависеть от родительских контейнеров, либо может зависеть от стандартного набора родительских контейнеров, общего для всех страниц. Допускаются исключения, например header и/или footer вне родительских контейнеров.
Должны исключаться конфликты при использовании различных компонентов на странице (не должны пересекаться классы). Поддерживать наличие нескольких экземпляров одного компонента на странице. В этом случае на входе у компонента от backend будет отличительное имя экземпляра. Обратить внимание на интерактивность, например, при разворачивании области в одном экземпляре не должна реагировать аналогичная область другого экземпляра. Таким образом, список новостей на главной странице (с отображением баннеров), список новостей на странице Новости университета (без отображения баннеров) и список новостей на странице конкретной новости (исключающий в списке открытую в данный момент новость) - это один и тот же компонент. Различные варианты использования одного компонента могут реализовываться уточняющими классами. Общие элементы - стилизованные "атомарные" элементы web-страниц, такие как: кнопка, кнопка с иконкой, заголовок, заголовок с выпадающим списком, ссылка с иконкой, хлебные крошки и т.д.
Общие элементы могут использоваться внутри компонентов. Классы общих элементов должны именоваться без префикса компонента, в котором они используются. Таким образом, компонент "кнопка" с классом "button button-active" внутри компонента applicants не имеет префикса "applicants__". Примеры: Элемент "Синяя кнопка" от элемента "Синяя кнопка с иконкой-якорем" отличается наличием дополнительного класса у второй. Все "синие кнопки" и "синие кнопки с иконкой" одного типа на сайте становятся красными кнопками модификацией одного общего CSS значения. Пример именования можно посмотреть на страницах: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html . ------------ Описание страниц ------------ ------ Общее ------ --- Header --- Фотография текущего пользователя приходит с сервера прямоугольная (квадратная), а вписывается в круг средствами CSS. При отсутствии фотографии человека выводится цветной круг того же размера с инициалами (2 буквы) внутри.
Логотип выводится с помощью svg, аббревиатура организации выводится надписью "РУТ-МИИТ" с использованием соответствующего шрифта (Arian Grqi). --- Главное меню --- - десктоп Меню появляется при hover по пунктам без анимации, но с задержкой появления и исчезания 0.3 секунды (значение длительности анимации вынесено в отдельную секцию/файл настроек в исходном коде). При переводе мыши с одного пункта на другой меню не исчезает (не мигает) и переключается без задержки. -tablet Раскрытие и сокрытие без анимации. Тап в любом месте вне меню или по открытому пункту - сокрытие меню. -mobile В мобильной версии главное меню ведёт себя согласно Navigation Drawer в Material Design: https://material.io/guidelines/patterns/navigation-drawer.html . Анимация главного меню: плавное появление (выезжание) слева направо и такое же плавное сокрытие налево. При тапе на гамбургер-меню главное меню появляется и занимает примерно 85% окна (согласно Material Design справа остаётся 56 density independent pixels).
Оставшаяся область справа затемняется. Тап на затемнённой области скрывает меню. Свайп влево в любом месте экрана скрывает меню. Примером может служить мобильное приложение Telegram или ВКонтакте на Android. По возможности сделать переход по уровням меню также с анимацией движения вбок (значение длительности анимации вынесено в отдельный файл/секцию в исходном коде). На начальном экране меню должна отсутствовать вертикальная прокрутка. Белая панель (см. макет) прикреплена к нижнему краю. Hover у значка бургер-меню, закрытия меню должен включать в себя квадратную область фона: http://imgur.com/a/HDNEF --- Поиск --- При нажатии на значок поиска (лупа) появляется панель с полем для поиска, заменяя пункты меню и герб. При раскрытии поиска имеет фокус ввода. Поле для ввода, будучи незаполненным, отображает информационный текст (placeholder), который различается в зависимости от состояния адаптива (десктоп, tablet, mobile). Цвет: светло-серый. При начале ввода поискового запроса информационный текст перестаёт отображаться.
При очистке ввода отображается вновь. Справа от поля расположен крестик закрытия панели поиска, закрытие также должно производиться при нажатии клавиши Esc. Запуск поиска - переход по внешней ссылке вида /search?q=... При раскрытии поиска линия горизонтальная линия должна совпадать с линией под пунктами главного меню, заполняя разрыв вокруг герба. Положение кнопки закрытия поиска (крестик) должно точно совпадать с начальным положением кнопки открытия поиска (лупы). -десктоп и tablet Слева от поля расположена кнопка поиска (значок "лупа"), при клике на которую запускается поиск. Поиск также запускается при нажатии Enter. Анимация: при нажатии на лупу пункты главного меню и герб исчезают (мгновенно), горизонтальная линия заполняет разрыв вокруг герба (мгновенно), лупа с анимацией (за 0.3с) со своей начальной позиции смещается влево на конечную позицию. При смещении лупы точно на её позиции появляется крестик. Закрытие выполняется мгновенно. -mobile Кнопка выполнения поиска (лупа) не отображается, должна использоваться кнопка поиск/ввод виртуальной клавиатуры или Enter физической клавиатуры.
Hover у значков лупы и крестика, должен включать в себя квадратную область фона. Пример: http://imgur.com/a/HDNEF --- Футер --- Второстепенные пункты могут быть сколь угодно длинными. Слова, не влезающие по ширине столбца футера переносятся на другую строку. Вертикальный интервал между пунктами при этом не уменьшается. Межстрочный интервал внутри одного пункта должен быть меньше, чем интервал между пунктами. Второстепенные пункты могут быть разновеликими по количеству строк. Соблюдать сетку между второстепенными пунктами разных столбцов футера не требуется. Столбцы можно реализовать как отдельные ul с второстепенными пунктами li внутри. -tablet На планшете футер должен быть идентичным десктопному, пока хватает места для групп по горизонтали. Если горизонтального пространства для всех групп не хватает, группы могут переноситься на следующую строку (ниже). Перенесённые группы выравнивать по левому краю, одинаково с неперенесёнными группами. -mobile Пункты представлены в раскрывающемся виде.
Изначально все пункты свёрнуты. Можно одновременно раскрыть более одного пункта. При нажатии на заголовок пункта или на соответствующую стрелочку блок разворачивается или сворачивается, а стрелочка меняет своё направление. У заголовка по всей ширине, включая стрелку, cursor: pointer. Плавная анимация появления содержимого блока - раскрытие сверху вниз, сокрытие снизу вверх (включенность и длительность настраиваются в соответствующем файле). Сделать вертикальный интервал между второстепенными пунктами footer 10px. --- Меню авторизованного пользователя --- Должен быть реализован механизм, который должен включаться в случае, если человек авторизован. Должна выполняться регулярная автоматическая асинхронная проверка непрочитанных сообщений и обновлению индикации непрочитанных сообщения, подменю с сообщениями, заголовка станицы и механизма оповещений браузера. Интервал проверки и поведенческие аспекты должны настраиваться. ------ Главная ------ Префикс к блоку Поступающие: applicants. Префикс к блоку Новости: articles.
--- Слайдер --- Элементы слайдера переключаются автоматически. Задание частоты переключения вынесено в коде в секцию настроек (изначально 10 секунд). В нижней части расположены кружки (точки), соответствующие каждому слайду. Текущий выделен, клик по другому кружку - переключение слайда. Слайды должны переключаться по кнопкам влево/вправо. Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда. Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями серого цвета. Размер слайдера ограничен сверху 1440px. Дальше - серые поля. На слайдере, в соответствие с макетом могут присутствовать: заголовок, текст с описанием и кнопка. Всё из перечисленного может быть ссылкой. Тап на правой или левой частях слайдера приводит к перелистыванию в соответствующую сторону. Перелистывание слайдера пользователем (любым поддерживаемым способом) приводит к сбросу таймера автоматического листания и установке настраиваемого увеличенного значения автоматической смены текущего слайда, последующие же слайды листаются стандартном в автоматическом режиме.
(Т.е. если пользователь прервал автолистание, то мы возвращаемся к нему с некоторой задержкой, например, в минуту). --- Список новостей --- Список состоит из новостей различных видов (описаны ниже) и баннеров (Полезные ссылки, Качество обучения, Артель МИИТ). Список может располагаться в 4, 3, 2 или 1 колонку в зависимости от ширины окна браузера. Баннеры выделяет особое поведение адаптива, при котором порядок вывода элементов не всегда соответствует порядку расположения их в html. К примеру, при 4 колонках элементы располагаются по порядку: "новость 1", "новость 2", "новость 3", "баннер 1"; с новой строки "новость 4" ... При сужении окна браузера до 3 колонок "баннер 1" остаётся на первой строке, а "новость 3" смещается на новую строку: "новость 1", "новость 2", "баннер 1"; с новой строки "новость 3", "новость 4" ... Нам бы хотелось добиться реализации, при которой новости и баннеры выбираются одним списком, а расположение элементов в каждом состоянии адаптива задаётся на бэкенде.
Так мы сможем без изменения исходного кода, а только правкой метаданных на бэкенде, добавлять или убирать баннеры, располагать их в нужной позиции в списке, управлять размещением карточек в различных состояниях адаптива. Пример: https://jsfiddle.net/ILyaCyclone/7rdmcksd/ Реализация на flexbox. Здесь применены классы трёх видов: 1. c(x)-i(y), где (x) - количество колонок в текущем размещении, (y) - порядковый номер; например c4-i3 c3-i4 - при 4 колонках карточка выводится 3 по порядку, а при 3 колонках - 4 по порядку. 2. i(y), где (y) - порядковый номер карточки при любом размещении (любом количестве колонок). 3. c(x)-hid, где (x) - количество колонок в текущем размещении, карточка при этом скрыта. Заголовок новости (исключая "Новость без фотографии") отображается не более чем в 3 строки. Заголовки большей длины обрезаются по последнему слову на третьей строке, затем ставится многоточие. Для IE допустим вывод заголовка не более чем в 3 строки и сокрытие оставшейся части. Виды карточек новостей: Карточка каждого вида (исключая "Новость без фотографии") условно делится на три части: верхнюю часть, где находится фотография или её заменитель; нижнюю часть - белую область с заголовком; нижнюю строку - область возле нижней границы нижней части, где может располагаться дата или указатели-ссылки.
Карточка целиком является активной областью. Наведение мыши на любое место карточки показывает hover и cursor: pointer. Клик на любом месте карточки выполняет переход по внешней ссылке. При этом указатели-ссылки, расположенные внутри карточки в нижней части, могут являться ссылкой по другому внешнему адресу. Для реализации "ссылки внутри ссылки" можно использовать internal/link или абсолютным позиционированием. Анонс Верхняя часть: фотография с цветным фильтром. В центре дата и месяц. Нижняя часть: заголовок по центру. Нижняя строка: слева может быть указатель места с иконкой GPS, справа может быть категория. Новость без фотографии На весь размер карточки техническая фотография с цветным фильтром. По центру заголовок. Нижняя строка: слева дата и месяц, справа может быть категория. Новость с иконкой Верхняя часть: техническая иконка по центру с цветным фоном. Нижняя часть: заголовок по центру. Нижняя строка: слева дата и месяц, справа может быть категория. Новость с фотографией Верхняя часть: фотография новости без фильтров.
Нижняя часть: заголовок по центру. Нижняя строка: слева дата и месяц, справа может быть категория. Объявление Верхняя часть: фотография новости без фильтров. Нижняя часть: заголовок по центру. Нижняя строка: слева дата и месяц, справа значок булавки (pin). Фотоальбом Верхняя часть: техническая фотография с цветным фильтром. В центре надпись вида "20 фото". Нижняя часть: заголовок по центру. Нижняя строка: слева дата и месяц, справа может быть категория. Синий и коричневые цвета - это полупрозрачные фильтры, накладываемые поверх фотографий. Любой вид карточки с фильтром может иметь любой из двух указанных цветов. В списке новостей цвета фильтров чередуются. В конце документа приведено пояснение по применению фильтров * Техническая фотография - одна из предопределённых фотографий (сток, клипарт). Описание поведения страничной навигации: Кнопки "1", "2", "3" ... обозначают номера страниц (порции данных). Выделена текущая страница (изначально первая). Одновременно выводится не более пяти кнопок с номерами.
При нажатии на кнопку N происходит асинхронная загрузка N'ной порции данных с сервера в формате json, присутствующие на странице данные заменяются на загруженные в том же визуальном оформлении. Кнопка N выделяется как текущая страница. При нахождении на странице N по кнопке "Загрузить ещё" происходит асинхронная загрузка N+1'ой порции данных в формате json, к присутствующим на странице данным добавляются загруженные в том же визуальном оформлении. Кнопка N+1 выделяется как текущая страница. Кнопка со стрелкой влево или вправо загружает следующую или предыдущую порцию данных соответственно. Если первая выведенная кнопка больше номера 1, слева отображается кнопка со стрелкой влево. При любом изменении отображаемой порции данных в URL без перезагрузки страницы дописываются (или заменяются значения) параметры вида ?pageStart=1&pageEnd=3 (при отображении с 1-ой по 3-ю порции данных). При прямом открытии страницы по URL с параметрами вида ?pageStart=1&pageEnd=3 отображаются только записи с 1-ой по 3-ую порцию.
Номер подсвеченной кнопки считается по номеру последней записи. Желаемое поведение схоже с Яндекс.Маркетом: https://market.yandex.ru/catalog/54726/list?hid=91491&track=pieces ------ Страница новости ------ Префикс к основному блоку новости: article --- Содержимое новости --- Новость (или статья в широком смысле) имеет определённую структуру и состоит из предопределённых типов контента. Для новости типы контента: заголовок, дата публикации, картинка, содержимое, первоисточник, приложенные изображения, приложенные файлы. Для события (макет event-item): после заголовка (19 мая с 12:00...) расположен тип контента "расписание события". Каждый тип контента оформляется своим классом, например article__title, article__content с общим принципом именования. Каждый тип контента в html представлен одним блоком и не разделяется. В иерархии html типы контента находятся отдельно и не включаются друг в друга (article__title не должен быть внутри article__content). Содержимое новости, как и другие типы контента, является единым и неделимым блоком.
Текст содержимого новости может быть оформлен менеджером контента при помощи следующих тегов: p, h2, h3, h4, a, ul, li, ol, img, table. Указанные теги применяются в тексте без класса. Абзацы содержимого должны быть разбиты тегами p без класса. Необходимо предусмотреть минимальную стилизацию указанных тегов внутри article__content под общий вид. Конкретные значения для стилизации тегов на усмотрение исполнителя. Внутри содержимого новости также могут присутствовать специальные вставки (или макросы), такие как: ссылка на скачивание файла с иконкой, слайдер с изображениями (или одно изображение), цитата с фотографией автора и ссылкой на него, видео-ролик, аудио-запись. Приветствуется оформление вставок классами с общим принципом именования, например: article_content_file, article_content_slider, article_content_quote. Ограничение на использование тегов при реализации вставок отсутствует. Замена макросов на конечный html производится на бэкенде и в обязанности исполнителя не входит. Структура новости проиллюстрирована на картинке: http://imgur.
com/a/KIK3J --- Фото-слайдер --- Элементы слайдера автоматически не переключаются. Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда. Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями белого цвета. По нажатию на элемент слайдера фотография отображается во всплывающем окне. Вид и функции во всплывающем окне согласно макету photo: затемнение фона, переключение элемента слайдера, заголовок, подпись, автор, дата публикации, скачивание, крестик закрытия. При наличии фокуса на элементе, переключение возможно с помощью стрелок клавиатуры. --- Видео-плеер --- Видео-плеер на html5, без flash. В неактивном состоянии иконка Play (треугольник) в центре и длительность ролика в правом нижнем углу. По клику включается воспроизведение видео. Видео можно ставить на паузу, изменять громкость, разворачивать на весь экран и менять положение на timeline. По согласованию можно использовать стандартный тэг video.
--- Аудио-плеер --- Аудио-плеер на html5, без flash. В неактивном состоянии иконка Play (треугольник) и длительность записи. По клику включается воспроизведение аудио. Аудио можно ставить на паузу, изменять громкость и менять положение на timeline. По согласованию можно использовать стандартный тэг audio. * пояснение по применению цветных фильтров к карточкам новостей К карточкам новостей различных видов (в т.ч. к баннерам) могут применяться цветные фильтры в обычном (normal) состоянии и при наведении мыши (hover). Hover блоков распространяется только на верхнюю часть (изображение) (исключая "Новость без фотографии", где фильтр применяется на всю карточку) или на боковую часть с изображением для состояния mobile. Фильтр может быть реализован в виде применения CSS класса, наложением полупрозрачного блока сверху или любым удобным вариантом на HTML/CSS. Решение должно поддерживаться в перечисленных в ТЗ браузерах. Указание конкретного фильтра происходит на бэкенде при помощи указания дополнительного CSS класса.
Баннер "Полезные ссылки" (облака) Normal: наложение цветового фильтра #4C8FD6 с прозрачностью 60%. Hover: без изменений. Анонс, Фотоальбом, Новость без фотографии (desktop и tablet), баннеры "Качество обучения", "Артель МИИТ" Наложение одного из двух цветных фильтров, соответственно normal и hover. Normal: 1. #4C8FD6 с прозрачностью 75%. 2. #C0996E с прозрачностью 82%. Hover: 1. #1763B3 с прозрачностью 75%. 2. #8F6940 с прозрачностью 82%. Новость без фотографии (mobile) Normal: техническое изображение скрыто, выглядит как объявление без фотографии (белый #fff фон). Hover: цвет фона становится #F1F6FF. Новость с фотографией, Объявление Normal: отсутствие фильтра. Hover: затемнение фотографии на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%) Новость со значком Normal: сплошная заливка цветом одного из двух вариантов. 1. #4C8FD6. 2. #C0996E. Hover: затемнение фона на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%)
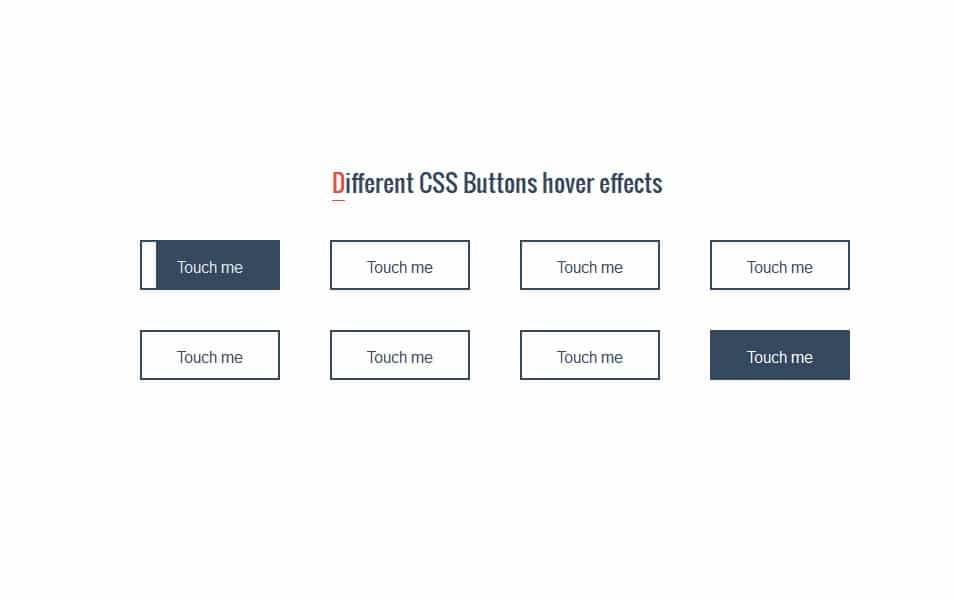
Оформление кнопок и иконок
6 916 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
7 646 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
2 952 Скрипты / ButtonsОформление тегов на CSS3
Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
5 060 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
4 411 Скрипты / ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
Болшинство эффектов будет работать в большинстве современных браузеров.
Креативные эффекты CSS3 для кнопок
Набор эффектов для создания креативных кнопок с анимацией на CSS3 при наведении и нажатии. В некоторых местах использовался и jаvascript для добавления/удаления классов с эффектами.
10 173 Скрипты / ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
4 797 Скрипты / ButtonsCSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
4 511 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
3 297 Скрипты / ButtonsКнопки с CSS3 псевдо-элементами
Сделаем необычные кнопки с использованием только одного тега ссылки, и конечно же благодаря CSS3.
3 329 Скрипты / ButtonsАнимированные CSS3 кнопки
Симпатичные CSS3 кнопки, которые при наведении на них изменяют свою форму.
5 682 Скрипты / ButtonsКнопка Скачать на CSS3
Кнопка Загрузки с эффектами CSS3 при наведении. Выглядит очень эффектно и стильно, но ограничение это поддержка браузерами CSS3.
Подсвечивающиеся кнопки при наведении на них курсора мышки
28
55
Согласитесь, что стандартное оформление кнопок форм (button) уже изрядно поднадоело и хочется эти кнопки как-нибудь приукрасить. Для того чтобы немного оживить данные кнопки, мы предлагаем Вам воспользоваться небольшим CSS кодом, который позволит Вам сделать на своем сайте подсвечивающиеся кнопки (button) при наведении на них курсора мышки.
Ниже расположена пара кнопок с обычной тенью для демонстрации работы скрипта. Наведите курсор мышки на одну из кнопок, и Вы увидите, как появится подсветка у кнопки, находящейся под курсором.
Чтобы получить на своем сайте подобные светящиеся кнопки (button), Вам необходимо скопировать следующий стиль оформления кнопок на Вашу страничку:
HTML код:
<style type="text/css">
.button {
padding: 3px 15px;
margin: 15px;
cursor: pointer;
border: 0px;
background-color: #339900;
font-size: 18px;
color: #000000;
box-shadow: 0 0 5px #FF00FF;
-moz-box-shadow: 0 0 5px #FF00FF;
-ms-box-shadow: 0 0 5px #FF00FF;
-o-box-shadow: 0 0 5px #FF00FF;
-webkit-box-shadow: 0 0 5px #FF00FF;
}
. button:hover {
button:hover {
box-shadow: 0 0 12px #6633FF;
-moz-box-shadow: 0 0 12px #6633FF;
-o-box-shadow: 0 0 12px #6633FF;
-ms-box-shadow: 0 0 12px #6633FF;
-webkit-box-shadow: 0 0 12px #6633FF;
}
</style>Кнопки, к которым следует применить эффект свечения, следует оформлять следующим образом:
HTML код:
<input class="button" type="submit" value="Отправить">
<input class="button" type="submit" value="Отменить">Таким образом, кнопки на Вашем сайте станут более живыми и яркими по сравнению со стандартными кнопками.
Дата создания: 13:48:50 04.10.2012 г.
Посещений: 14234 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Кнопки в Bootstrap « Марк и Марта.Ру. Записки отца-программиста
Bootstrap содержит заготовленные оформления для 7 видов кнопок, а также дополнительные стили для указания размеров и стилей для нажатых кнопок.
Основные виды кнопок и их соответствия классам:
- Обычная — btn-default
- Основная — btn-primary
- Кнопка Ok — btn-success
- Уведомление — btn-info
- Предупреждение — btn-warning
- Отмена — btn-danger
- Ссылка — btn-link
Код кнопок
<button type="button">Обычная</button>
<button type="button">Основная</button>
<button type="button">Кнопка Ok</button>
<button type="button">Уведомление</button>
<button type="button">Предупреждение</button>
<button type="button">Отмена</button>
<button type="button">Ссылка</button>
Рис.1. Типы кнопок в Bootstrap
Стили кнопок в Bootstrap могут быть использованы для элементов <button>, <input type=»button»> и гиперссылкам <a>. Для этого кнопке нужно присвоить класс .btn и один из классов для применения стиля. Для тэга <a> это будет выглядеть так:
Для этого кнопке нужно присвоить класс .btn и один из классов для применения стиля. Для тэга <a> это будет выглядеть так:
<a href="#">Attention!</a>
Аналогично для тэгов <input> и <button>.
Размеры кнопок Bootstrap
Кроме цвета, можно управлять и размером кнопок. В Bootstrap заложено 4 размера кнопок – btn-lg, btn-md, btn-sm, btn-xs:
<button type="button">Большая</button>
<button type="button">Средняя</button>
<button type="button">Маленькая</button>
<button type="button">Очень маленькая</button>
Рис.2. Размеры кнопок Bootstrap
Задать кнопкам блочные свойства
Кнопки в HTML являются строчными элементами управления. Для того, чтобы кнопка превратилась в блочный элемент, в Bootstrap есть класс . btn-block. Кнопка с классом .btn-block занимает 100% от ширины родительского элемента.
btn-block. Кнопка с классом .btn-block занимает 100% от ширины родительского элемента.
Активные и заблокированные кнопки
Для привлечения внимания к кнопке можно сделать ее активной, добавив для нее класс .active, а также можно отключить кнопку с помощью класса .disabled. Для кнопки с классом .disabled будут отключены нажатия.
Рис.3. Активная и отключенная кнопки
Понимание тега HTML 4.0
Применение фона к кнопке
Для доработки различие между кнопкой обычной формы и кнопкой HTML 4.0, мы должны принудительно новая кнопка, чтобы избавиться от уродливого серого фона. Это можно сделать с небольшим прикосновением к CSS (каскадные таблицы стилей), например следующие правила:
Давайте начнем преобразование, ладно?
Спасите нашу планету!
Под водой
Фон кнопки может быть даже прозрачным, указание цвета фона в объявлении стиля на «прозрачный»:
Прозрачный фон!
Управление шириной / высотой кнопки
По умолчанию размеры кнопки автоматически устанавливаются равными
размеры, необходимые для размещения содержимого внутри, например изображения. Часто бывает, что вы захотите вручную управлять этим размером, чтобы
соответствовать вашему дизайну. Используя другое объявление CSS, вы можете. Чтобы контролировать
ширину / высоту кнопки используйте следующее объявление стиля:
Часто бывает, что вы захотите вручную управлять этим размером, чтобы
соответствовать вашему дизайну. Используя другое объявление CSS, вы можете. Чтобы контролировать
ширину / высоту кнопки используйте следующее объявление стиля:
Давайте создадим серию идеально прямоугольных кнопок, а затем используя вышеуказанные знания:
H я !

 btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary
btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary Скругление получается не сильно-таки и заметным, но радующим глаз:
Скругление получается не сильно-таки и заметным, но радующим глаз: - Поведенческое описание требуемых страниц.
- Иконки в формате SVG и SVG-спрайт.
- Иллюстрации (фотографии для слайдера, фотофоны и т.п.). При отсутствии предоставленных иллюстраций условно подбираются исполнителем при помощи поисковых или стоковых сервисов.
Исполнитель предоставляет:
- Frontend-проект со всеми исходниками.
- Инструкция по сборке проекта, краткое описание исходников.
- Конечный build: HTML, CSS, скрипты для динамических элементов (выпадающие меню и списки, сворачиваемые области, слайдеры, попап с фото, пагинатор, видео/аудио плеер).
- Должны быть реализованы различные состояния каждой страницы, отражённые в макете или логически целесообразные.
- Демонстрационный стенд с результатами работы.
Разработка серверной части не входит в обязанности исполнителя.
Страницы проекта представлены по ссылке:
http://miit.ru/2017/design/pages.html
Под страницей в данном случае понимается некая логическая единица с определённой вариативностью контена.
В первый этап включены страницы:
- Главная (включая меню и общие элементы)
- Список новостей
- Страница новости
------------ Технические требования ------------
Требуемые технологии:
- Язык разработки скриптов: JavaScript не старше версии ES5.
- Поведенческое описание требуемых страниц.
- Иконки в формате SVG и SVG-спрайт.
- Иллюстрации (фотографии для слайдера, фотофоны и т.п.). При отсутствии предоставленных иллюстраций условно подбираются исполнителем при помощи поисковых или стоковых сервисов.
Исполнитель предоставляет:
- Frontend-проект со всеми исходниками.
- Инструкция по сборке проекта, краткое описание исходников.
- Конечный build: HTML, CSS, скрипты для динамических элементов (выпадающие меню и списки, сворачиваемые области, слайдеры, попап с фото, пагинатор, видео/аудио плеер).
- Должны быть реализованы различные состояния каждой страницы, отражённые в макете или логически целесообразные.
- Демонстрационный стенд с результатами работы.
Разработка серверной части не входит в обязанности исполнителя.
Страницы проекта представлены по ссылке:
http://miit.ru/2017/design/pages.html
Под страницей в данном случае понимается некая логическая единица с определённой вариативностью контена.
В первый этап включены страницы:
- Главная (включая меню и общие элементы)
- Список новостей
- Страница новости
------------ Технические требования ------------
Требуемые технологии:
- Язык разработки скриптов: JavaScript не старше версии ES5. - JavaScript-фреймворки: стабильные версии Bootstrap 3.* (сетка, адаптивность), JQuery 3.*.
- Разработка CSS: Sass (синтаксис SCSS). Приветствуется создание source map.
- HTML-шаблонизатор по необходимости.
- Отсутствие flash.
- Менеджер девелоперских пакетов: npm.
- Менеджер зависимостей web-проекта: Bower.
- Сборщик: gulp.
В целом проверенные инструменты по необходимости, лишних не надо.
При помощи gulp должны быть реализованы по крайней мере следующие задачи:
- Компиляция Sass-файлов и других исходников.
- Сборка и минификация скриптов, стилей, спрайтов.
- Дистрибуция проекта (вендорные файлы должны быть отделены от разработанных).
- Очистка (clean)
- Общая задача, включающая все необходимые действия для подготовки проекта к развёртыванию.
Предоставление результатов в виде доступа к демонстрационному стенду и коммита в git-хостинг.
Каждый коммит должен включать проект полностью: исходный код (включая конфигурацию используемых инструментов - такие как gulpfile.js, package.json и т.
- JavaScript-фреймворки: стабильные версии Bootstrap 3.* (сетка, адаптивность), JQuery 3.*.
- Разработка CSS: Sass (синтаксис SCSS). Приветствуется создание source map.
- HTML-шаблонизатор по необходимости.
- Отсутствие flash.
- Менеджер девелоперских пакетов: npm.
- Менеджер зависимостей web-проекта: Bower.
- Сборщик: gulp.
В целом проверенные инструменты по необходимости, лишних не надо.
При помощи gulp должны быть реализованы по крайней мере следующие задачи:
- Компиляция Sass-файлов и других исходников.
- Сборка и минификация скриптов, стилей, спрайтов.
- Дистрибуция проекта (вендорные файлы должны быть отделены от разработанных).
- Очистка (clean)
- Общая задача, включающая все необходимые действия для подготовки проекта к развёртыванию.
Предоставление результатов в виде доступа к демонстрационному стенду и коммита в git-хостинг.
Каждый коммит должен включать проект полностью: исходный код (включая конфигурацию используемых инструментов - такие как gulpfile.js, package.json и т. д.), результирующий дистрибутив, комментарии по изменениям.
Предпочитаем Gitlab.
Исполнитель выполняет самостоятельное тестирование: проверить адекватность поведения вёрстки, динамических элементов и адаптива, наличие hover и их соответствие макету, cursor: pointer на динамических элементах - в браузерах Chrome, FF, IE, Android/iOS Chrome.
Адаптивное поведение тестируется в том числе с помощью изменения размера браузера.
Предпочтительна реализация интерактивных (динамических) элементов стандартными средствами Bootstrap, либо jQuery.
Допускается разумное применение плагинов Bootstrap по согласованию с заказчиком. К примеру, Scrollspy, Affix, silviomoreto bootstrap-select.
Иконки в формате SVG и SVG-спрайт расположены http://miit.ru/2017/svg/ (актуальный спрайт - Version 3).
SVG-иконки помещаются на страницу при помощи конструкции svg - use. В use подключается внешний файл SVG-спрайт. Для поддержки внешних SVG-файлов в IE предпочтительно применить решение https://github.com/Keyamoon/svgxuse или аналогичное.
д.), результирующий дистрибутив, комментарии по изменениям.
Предпочитаем Gitlab.
Исполнитель выполняет самостоятельное тестирование: проверить адекватность поведения вёрстки, динамических элементов и адаптива, наличие hover и их соответствие макету, cursor: pointer на динамических элементах - в браузерах Chrome, FF, IE, Android/iOS Chrome.
Адаптивное поведение тестируется в том числе с помощью изменения размера браузера.
Предпочтительна реализация интерактивных (динамических) элементов стандартными средствами Bootstrap, либо jQuery.
Допускается разумное применение плагинов Bootstrap по согласованию с заказчиком. К примеру, Scrollspy, Affix, silviomoreto bootstrap-select.
Иконки в формате SVG и SVG-спрайт расположены http://miit.ru/2017/svg/ (актуальный спрайт - Version 3).
SVG-иконки помещаются на страницу при помощи конструкции svg - use. В use подключается внешний файл SVG-спрайт. Для поддержки внешних SVG-файлов в IE предпочтительно применить решение https://github.com/Keyamoon/svgxuse или аналогичное. Основной цвет и hover иконок задаётся только при помощи внешнего стиля CSS.
При необходимости и по согласованию в предоставленный заказчиком SVG-спрайт могут вноситься изменения исполнителем. В этом случае должны соблюдаться требования:
- Результатом формирования SVG-спрайта должен быть единый файл со всеми предоставленными иконками, исключая большой компас.
- К иконкам применить методы оптимизации и минификации: например, удаление незначимых визуально элементов svg, сокращение числа знаков после запятой - однако визуально иконки при этом не должны искажаться.
- Контейнер иконки не должен быть больше самого изображения.
- Указанные операции с SVG должны выполняться в виде gulp task.
- Для иконок-стрелок: хранить в спрайте только один вариант стрелки, а для всех её различных вариантов (направление и масштаб) предусмотреть соответствующие CSS-классы.
- Предоставить страницу-каталог содержимого svg-спрайта вида: http://miit.ru/2017/svg/version3/version3-catalog.html (используется для визуальной проверки иконок на предмет искажений).
Основной цвет и hover иконок задаётся только при помощи внешнего стиля CSS.
При необходимости и по согласованию в предоставленный заказчиком SVG-спрайт могут вноситься изменения исполнителем. В этом случае должны соблюдаться требования:
- Результатом формирования SVG-спрайта должен быть единый файл со всеми предоставленными иконками, исключая большой компас.
- К иконкам применить методы оптимизации и минификации: например, удаление незначимых визуально элементов svg, сокращение числа знаков после запятой - однако визуально иконки при этом не должны искажаться.
- Контейнер иконки не должен быть больше самого изображения.
- Указанные операции с SVG должны выполняться в виде gulp task.
- Для иконок-стрелок: хранить в спрайте только один вариант стрелки, а для всех её различных вариантов (направление и масштаб) предусмотреть соответствующие CSS-классы.
- Предоставить страницу-каталог содержимого svg-спрайта вида: http://miit.ru/2017/svg/version3/version3-catalog.html (используется для визуальной проверки иконок на предмет искажений). На странице должен работать hover и масштабирование.
Favicon проекта должен быть в формате svg.
------------ Основные правила ------------
Кроссбраузерность: современные версии Chrome, Firefox, Opera, Edge, Safari; Mobile Chrome, Mobile Safari. Internet Explorer 10+.
Мобильную версию проверяем как на мобильном устройстве, так и на десктопе, смотрим за адекватным поведением при ресайзе окна.
При ресайзе окна не должно наблюдаться дёрганий интерфейса.
Поведение страниц должно быть корректным при многократном уменьшении/увеличении размера окна браузера и выполнении различных действий (например открытие меню) в соответствующих адаптивных состояниях.
Корректное отображение при использовании реального текста: например, сетка новостей не должна сбиваться, когда присутствуют как длинные, так и короткие заголовки новостей.
Корректное отображение при масштабировании шрифтов (как средствами браузера, так и ОС).
Корректное отображение при отключённых картинках.
Удобная возможность полного отключения применяемых эффектов (анимации, прозрачности и т.
На странице должен работать hover и масштабирование.
Favicon проекта должен быть в формате svg.
------------ Основные правила ------------
Кроссбраузерность: современные версии Chrome, Firefox, Opera, Edge, Safari; Mobile Chrome, Mobile Safari. Internet Explorer 10+.
Мобильную версию проверяем как на мобильном устройстве, так и на десктопе, смотрим за адекватным поведением при ресайзе окна.
При ресайзе окна не должно наблюдаться дёрганий интерфейса.
Поведение страниц должно быть корректным при многократном уменьшении/увеличении размера окна браузера и выполнении различных действий (например открытие меню) в соответствующих адаптивных состояниях.
Корректное отображение при использовании реального текста: например, сетка новостей не должна сбиваться, когда присутствуют как длинные, так и короткие заголовки новостей.
Корректное отображение при масштабировании шрифтов (как средствами браузера, так и ОС).
Корректное отображение при отключённых картинках.
Удобная возможность полного отключения применяемых эффектов (анимации, прозрачности и т. д.) для поддержки специального режима для лиц с ограниченными возможностями.
"Резиновая" адаптация под изменяющиеся размеры экрана. Элементы должны плавно изменять (подстраивать) свой размер и положение, опираясь на макеты -tablet и -mobile.
Основным примером поведения адаптива является http://www.uchicago.edu/ : https://youtu.be/V5p8HPLiS9c
Пример адаптации разрабатываемых страниц можно посмотреть: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html .
Ни при какой ширине окна браузера не должно быть горизонтальной прокрутки.
Логически варианты адаптива применяются по следующим условиям:
1. Мобильный телефон в портретном режиме: mobile с 1 колонкой
2. Мобильный телефон в альбомном режиме или маленький планшет (~7 дюймов): mobile с 2 колонками
3. Большой планшет (~10 дюймов): tablet с 3 колонками
4. Десктопный монитор: desktop с 4 колонками
5. Большой десктопный монитор (ширина от 1440px): wide desktop с 4 колонками
Выполнение данных условий может быть реализовано при помощи стандартной сетки Bootstrap (с дополнением для большого монитора) или кастомной сетки.
д.) для поддержки специального режима для лиц с ограниченными возможностями.
"Резиновая" адаптация под изменяющиеся размеры экрана. Элементы должны плавно изменять (подстраивать) свой размер и положение, опираясь на макеты -tablet и -mobile.
Основным примером поведения адаптива является http://www.uchicago.edu/ : https://youtu.be/V5p8HPLiS9c
Пример адаптации разрабатываемых страниц можно посмотреть: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html .
Ни при какой ширине окна браузера не должно быть горизонтальной прокрутки.
Логически варианты адаптива применяются по следующим условиям:
1. Мобильный телефон в портретном режиме: mobile с 1 колонкой
2. Мобильный телефон в альбомном режиме или маленький планшет (~7 дюймов): mobile с 2 колонками
3. Большой планшет (~10 дюймов): tablet с 3 колонками
4. Десктопный монитор: desktop с 4 колонками
5. Большой десктопный монитор (ширина от 1440px): wide desktop с 4 колонками
Выполнение данных условий может быть реализовано при помощи стандартной сетки Bootstrap (с дополнением для большого монитора) или кастомной сетки. Указано количество колонок в размещении списка новостей.
wide desktop - состояние, при котором значки под слайдером на главной странице разделяются полями (см. макет)
При уменьшении ширины браузера кнопки под слайдером должны плавно уменьшать свою высоту, размер значков, размер шрифта.
Сайт должен поддерживать версию для слабовидящих.
Минимальный пользовательский функционал:
- Увеличить масштаб шрифта.
- Включить контрастную тему.
- Отключить картинки.
Включение и отключение версии для слабовидящих выполняется по кнопке на странице.
При ключении версии для лиц с ограниченными возможностями должны отключаться все эффекты, при выходе в полную версию всё должно включаться вновь. Данное поведение должно корректно отрабатывать во всех состояниях адаптива.
По согласованию можно применить одно из готовых решений. Например, скрипт uhpv-full.min.js (можно посмотреть http://miit.ru/ , ссылка "Версия для слабовидящих").
Стремимся к функционалу как здесь: http://минобрнауки.рф (http://imgur.com/a/lTLNH , http://imgur.
Указано количество колонок в размещении списка новостей.
wide desktop - состояние, при котором значки под слайдером на главной странице разделяются полями (см. макет)
При уменьшении ширины браузера кнопки под слайдером должны плавно уменьшать свою высоту, размер значков, размер шрифта.
Сайт должен поддерживать версию для слабовидящих.
Минимальный пользовательский функционал:
- Увеличить масштаб шрифта.
- Включить контрастную тему.
- Отключить картинки.
Включение и отключение версии для слабовидящих выполняется по кнопке на странице.
При ключении версии для лиц с ограниченными возможностями должны отключаться все эффекты, при выходе в полную версию всё должно включаться вновь. Данное поведение должно корректно отрабатывать во всех состояниях адаптива.
По согласованию можно применить одно из готовых решений. Например, скрипт uhpv-full.min.js (можно посмотреть http://miit.ru/ , ссылка "Версия для слабовидящих").
Стремимся к функционалу как здесь: http://минобрнауки.рф (http://imgur.com/a/lTLNH , http://imgur. com/a/iiQdp )
Все значения длительности анимации должны быть вынесены в исходном коде в секцию/файл настроек.
Значения могут быть сгруппированы по типу элементов. Например, "все иконки", "все выпадающие области", "все ссылки".
Hover карточек новостей, иконок, ссылок с иконками, кнопок - с длительностью анимации 0 (без анимации, но с возможностью задать длительность анимации однократно в секции настроек).
Hover отдельностоящих ссылок, ссылок в футере, пункты главного меню - затемнение с длительность анимации 0.3с.
Раскрытие групп в footer в состоянии mobile с длительностью анимации 0.3с.
При выполнении асинхронных запросов (асинхронных форм) для информирования пользователя должна отображаеться иконка ajax-загрузки (можно взять один из классических вариантов http://www.ajaxload.info/ например, Indicator или Circle). Если асинхронных запрос вызывается кнопкой, иконка должна отображаться внутри кнопки рядом с текстом или рядом с кнопкой. Конкретное решение должно быть согласованно с заказчиком.
com/a/iiQdp )
Все значения длительности анимации должны быть вынесены в исходном коде в секцию/файл настроек.
Значения могут быть сгруппированы по типу элементов. Например, "все иконки", "все выпадающие области", "все ссылки".
Hover карточек новостей, иконок, ссылок с иконками, кнопок - с длительностью анимации 0 (без анимации, но с возможностью задать длительность анимации однократно в секции настроек).
Hover отдельностоящих ссылок, ссылок в футере, пункты главного меню - затемнение с длительность анимации 0.3с.
Раскрытие групп в footer в состоянии mobile с длительностью анимации 0.3с.
При выполнении асинхронных запросов (асинхронных форм) для информирования пользователя должна отображаеться иконка ajax-загрузки (можно взять один из классических вариантов http://www.ajaxload.info/ например, Indicator или Circle). Если асинхронных запрос вызывается кнопкой, иконка должна отображаться внутри кнопки рядом с текстом или рядом с кнопкой. Конкретное решение должно быть согласованно с заказчиком. При возникновении спорных ситуаций при выборе варианта реализации конечный выбор за заказчиком.
При разночтении между макетом и ТЗ приоритет за ТЗ.
При разночтении между макетом конкретной страницы и guide-макетом приоритет за guide.
Разумное отступление от макета допускается с обязательным согласованием.
------------ Исходный код и ресурсы ------------
Общая направленность - повторное использование кода, создание пользовательского интерфейса при помощи разработанных компонентов.
Кодировка всех файлов - UTF-8.
При разработке HTML по возможности применять семантические элементы HTML5.
В начале страницы <!DOCTYPE html>.
Скрипты подключаются перед закрывающим тегом </body>.
Каждая JS-функция должна быть прокомментирована: назначение функции, входные параметры, возвращаемое значение (если неочевидно из назначения).
Приветствуются комментарии внутри функций на уровне логических блоков.
Глобальные переменные должны быть прокомментированы.
Именование функций и переменных - java naming convention.
При возникновении спорных ситуаций при выборе варианта реализации конечный выбор за заказчиком.
При разночтении между макетом и ТЗ приоритет за ТЗ.
При разночтении между макетом конкретной страницы и guide-макетом приоритет за guide.
Разумное отступление от макета допускается с обязательным согласованием.
------------ Исходный код и ресурсы ------------
Общая направленность - повторное использование кода, создание пользовательского интерфейса при помощи разработанных компонентов.
Кодировка всех файлов - UTF-8.
При разработке HTML по возможности применять семантические элементы HTML5.
В начале страницы <!DOCTYPE html>.
Скрипты подключаются перед закрывающим тегом </body>.
Каждая JS-функция должна быть прокомментирована: назначение функции, входные параметры, возвращаемое значение (если неочевидно из назначения).
Приветствуются комментарии внутри функций на уровне логических блоков.
Глобальные переменные должны быть прокомментированы.
Именование функций и переменных - java naming convention. Стили подключаются в <head>.
В CSS комментарии по крайней мере на уровне логических блоков.
Стили CSS присваиваются по классам, а не по ID.
Имена классов на одном уровне иерархии разделяются знаком - . Без camelCase.
Имена классов и теги пишутся строчными буквами.
Приветствуется именование классов и иерархии классов согласно БЭМ.
Формат вида:
.class-name {
attribute: value;
}
Комментарии на русском языке.
Названия функций, переменных и классов на английском языке, не транслит.
Приветствуется визуальное разделение сложных файлов исходного кода на блоки при помощи комментариев-линий.
По возможности выносить настроечные переменные (например, частота смены слайдов) в отдельную секцию в начале файла или в отдельный файл.
На каждой странице должен подключаться одинаковый набор ресурсов (css, js, шрифты).
Предпочтительный вариант: один сборный вендорный + один сборный (или несколько) разработанный самостоятельно + набор шрифтов или других необходимых ресурсов. Таким образом, на любую страницу можно добавить новый компонент, не подключая дополнительных ресурсов.
Стили подключаются в <head>.
В CSS комментарии по крайней мере на уровне логических блоков.
Стили CSS присваиваются по классам, а не по ID.
Имена классов на одном уровне иерархии разделяются знаком - . Без camelCase.
Имена классов и теги пишутся строчными буквами.
Приветствуется именование классов и иерархии классов согласно БЭМ.
Формат вида:
.class-name {
attribute: value;
}
Комментарии на русском языке.
Названия функций, переменных и классов на английском языке, не транслит.
Приветствуется визуальное разделение сложных файлов исходного кода на блоки при помощи комментариев-линий.
По возможности выносить настроечные переменные (например, частота смены слайдов) в отдельную секцию в начале файла или в отдельный файл.
На каждой странице должен подключаться одинаковый набор ресурсов (css, js, шрифты).
Предпочтительный вариант: один сборный вендорный + один сборный (или несколько) разработанный самостоятельно + набор шрифтов или других необходимых ресурсов. Таким образом, на любую страницу можно добавить новый компонент, не подключая дополнительных ресурсов. Выравнивание текста (и иконок) в кнопках и выпадающих списках во всех вариациях - по центру по вертикали.
------------ Логическая структура страниц ------------
Содержимое каждой страницы можно условно разделить на layout, визуальные компоненты (блоки) и общие элементы.
Layout - общее расположение областей.
Классы вида wrapper, container и т.д.
Визуальные компоненты (блоки) - комплексная область страницы, несущая законченную смысловую нагрузку. Пример: слайдер, блок "Для поступающих", блок "Новости университета".
Все классы внутри компонента, за исключением общих элементов (см. ниже) имеют префикс, совпадающий с основным классом компонента.
Каждый визуальный компонент должен быть самостоятельным и готовым к повторному использованию в различных областях сайта и сочетаниях с другими компонентами.
Компонент не должен зависеть от родительских контейнеров, либо может зависеть от стандартного набора родительских контейнеров, общего для всех страниц. Допускаются исключения, например header и/или footer вне родительских контейнеров.
Выравнивание текста (и иконок) в кнопках и выпадающих списках во всех вариациях - по центру по вертикали.
------------ Логическая структура страниц ------------
Содержимое каждой страницы можно условно разделить на layout, визуальные компоненты (блоки) и общие элементы.
Layout - общее расположение областей.
Классы вида wrapper, container и т.д.
Визуальные компоненты (блоки) - комплексная область страницы, несущая законченную смысловую нагрузку. Пример: слайдер, блок "Для поступающих", блок "Новости университета".
Все классы внутри компонента, за исключением общих элементов (см. ниже) имеют префикс, совпадающий с основным классом компонента.
Каждый визуальный компонент должен быть самостоятельным и готовым к повторному использованию в различных областях сайта и сочетаниях с другими компонентами.
Компонент не должен зависеть от родительских контейнеров, либо может зависеть от стандартного набора родительских контейнеров, общего для всех страниц. Допускаются исключения, например header и/или footer вне родительских контейнеров. Должны исключаться конфликты при использовании различных компонентов на странице (не должны пересекаться классы).
Поддерживать наличие нескольких экземпляров одного компонента на странице. В этом случае на входе у компонента от backend будет отличительное имя экземпляра. Обратить внимание на интерактивность, например, при разворачивании области в одном экземпляре не должна реагировать аналогичная область другого экземпляра.
Таким образом, список новостей на главной странице (с отображением баннеров), список новостей на странице Новости университета (без отображения баннеров) и список новостей на странице конкретной новости (исключающий в списке открытую в данный момент новость) - это один и тот же компонент.
Различные варианты использования одного компонента могут реализовываться уточняющими классами.
Общие элементы - стилизованные "атомарные" элементы web-страниц, такие как: кнопка, кнопка с иконкой, заголовок, заголовок с выпадающим списком, ссылка с иконкой, хлебные крошки и т.д.
Должны исключаться конфликты при использовании различных компонентов на странице (не должны пересекаться классы).
Поддерживать наличие нескольких экземпляров одного компонента на странице. В этом случае на входе у компонента от backend будет отличительное имя экземпляра. Обратить внимание на интерактивность, например, при разворачивании области в одном экземпляре не должна реагировать аналогичная область другого экземпляра.
Таким образом, список новостей на главной странице (с отображением баннеров), список новостей на странице Новости университета (без отображения баннеров) и список новостей на странице конкретной новости (исключающий в списке открытую в данный момент новость) - это один и тот же компонент.
Различные варианты использования одного компонента могут реализовываться уточняющими классами.
Общие элементы - стилизованные "атомарные" элементы web-страниц, такие как: кнопка, кнопка с иконкой, заголовок, заголовок с выпадающим списком, ссылка с иконкой, хлебные крошки и т.д. Общие элементы могут использоваться внутри компонентов.
Классы общих элементов должны именоваться без префикса компонента, в котором они используются. Таким образом, компонент "кнопка" с классом "button button-active" внутри компонента applicants не имеет префикса "applicants__".
Примеры:
Элемент "Синяя кнопка" от элемента "Синяя кнопка с иконкой-якорем" отличается наличием дополнительного класса у второй.
Все "синие кнопки" и "синие кнопки с иконкой" одного типа на сайте становятся красными кнопками модификацией одного общего CSS значения.
Пример именования можно посмотреть на страницах: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html .
------------ Описание страниц ------------
------ Общее ------
--- Header ---
Фотография текущего пользователя приходит с сервера прямоугольная (квадратная), а вписывается в круг средствами CSS.
При отсутствии фотографии человека выводится цветной круг того же размера с инициалами (2 буквы) внутри.
Общие элементы могут использоваться внутри компонентов.
Классы общих элементов должны именоваться без префикса компонента, в котором они используются. Таким образом, компонент "кнопка" с классом "button button-active" внутри компонента applicants не имеет префикса "applicants__".
Примеры:
Элемент "Синяя кнопка" от элемента "Синяя кнопка с иконкой-якорем" отличается наличием дополнительного класса у второй.
Все "синие кнопки" и "синие кнопки с иконкой" одного типа на сайте становятся красными кнопками модификацией одного общего CSS значения.
Пример именования можно посмотреть на страницах: http://miit.ru/2017/variant1/index.html , http://miit.ru/2017/variant1/news.html , http://miit.ru/2017/variant1/news-item.html .
------------ Описание страниц ------------
------ Общее ------
--- Header ---
Фотография текущего пользователя приходит с сервера прямоугольная (квадратная), а вписывается в круг средствами CSS.
При отсутствии фотографии человека выводится цветной круг того же размера с инициалами (2 буквы) внутри. Логотип выводится с помощью svg, аббревиатура организации выводится надписью "РУТ-МИИТ" с использованием соответствующего шрифта (Arian Grqi).
--- Главное меню ---
- десктоп
Меню появляется при hover по пунктам без анимации, но с задержкой появления и исчезания 0.3 секунды (значение длительности анимации вынесено в отдельную секцию/файл настроек в исходном коде).
При переводе мыши с одного пункта на другой меню не исчезает (не мигает) и переключается без задержки.
-tablet
Раскрытие и сокрытие без анимации.
Тап в любом месте вне меню или по открытому пункту - сокрытие меню.
-mobile
В мобильной версии главное меню ведёт себя согласно Navigation Drawer в Material Design: https://material.io/guidelines/patterns/navigation-drawer.html .
Анимация главного меню: плавное появление (выезжание) слева направо и такое же плавное сокрытие налево.
При тапе на гамбургер-меню главное меню появляется и занимает примерно 85% окна (согласно Material Design справа остаётся 56 density independent pixels).
Логотип выводится с помощью svg, аббревиатура организации выводится надписью "РУТ-МИИТ" с использованием соответствующего шрифта (Arian Grqi).
--- Главное меню ---
- десктоп
Меню появляется при hover по пунктам без анимации, но с задержкой появления и исчезания 0.3 секунды (значение длительности анимации вынесено в отдельную секцию/файл настроек в исходном коде).
При переводе мыши с одного пункта на другой меню не исчезает (не мигает) и переключается без задержки.
-tablet
Раскрытие и сокрытие без анимации.
Тап в любом месте вне меню или по открытому пункту - сокрытие меню.
-mobile
В мобильной версии главное меню ведёт себя согласно Navigation Drawer в Material Design: https://material.io/guidelines/patterns/navigation-drawer.html .
Анимация главного меню: плавное появление (выезжание) слева направо и такое же плавное сокрытие налево.
При тапе на гамбургер-меню главное меню появляется и занимает примерно 85% окна (согласно Material Design справа остаётся 56 density independent pixels). Оставшаяся область справа затемняется.
Тап на затемнённой области скрывает меню.
Свайп влево в любом месте экрана скрывает меню.
Примером может служить мобильное приложение Telegram или ВКонтакте на Android.
По возможности сделать переход по уровням меню также с анимацией движения вбок (значение длительности анимации вынесено в отдельный файл/секцию в исходном коде).
На начальном экране меню должна отсутствовать вертикальная прокрутка.
Белая панель (см. макет) прикреплена к нижнему краю.
Hover у значка бургер-меню, закрытия меню должен включать в себя квадратную область фона: http://imgur.com/a/HDNEF
--- Поиск ---
При нажатии на значок поиска (лупа) появляется панель с полем для поиска, заменяя пункты меню и герб.
При раскрытии поиска имеет фокус ввода.
Поле для ввода, будучи незаполненным, отображает информационный текст (placeholder), который различается в зависимости от состояния адаптива (десктоп, tablet, mobile). Цвет: светло-серый. При начале ввода поискового запроса информационный текст перестаёт отображаться.
Оставшаяся область справа затемняется.
Тап на затемнённой области скрывает меню.
Свайп влево в любом месте экрана скрывает меню.
Примером может служить мобильное приложение Telegram или ВКонтакте на Android.
По возможности сделать переход по уровням меню также с анимацией движения вбок (значение длительности анимации вынесено в отдельный файл/секцию в исходном коде).
На начальном экране меню должна отсутствовать вертикальная прокрутка.
Белая панель (см. макет) прикреплена к нижнему краю.
Hover у значка бургер-меню, закрытия меню должен включать в себя квадратную область фона: http://imgur.com/a/HDNEF
--- Поиск ---
При нажатии на значок поиска (лупа) появляется панель с полем для поиска, заменяя пункты меню и герб.
При раскрытии поиска имеет фокус ввода.
Поле для ввода, будучи незаполненным, отображает информационный текст (placeholder), который различается в зависимости от состояния адаптива (десктоп, tablet, mobile). Цвет: светло-серый. При начале ввода поискового запроса информационный текст перестаёт отображаться. При очистке ввода отображается вновь.
Справа от поля расположен крестик закрытия панели поиска, закрытие также должно производиться при нажатии клавиши Esc.
Запуск поиска - переход по внешней ссылке вида /search?q=...
При раскрытии поиска линия горизонтальная линия должна совпадать с линией под пунктами главного меню, заполняя разрыв вокруг герба.
Положение кнопки закрытия поиска (крестик) должно точно совпадать с начальным положением кнопки открытия поиска (лупы).
-десктоп и tablet
Слева от поля расположена кнопка поиска (значок "лупа"), при клике на которую запускается поиск. Поиск также запускается при нажатии Enter.
Анимация: при нажатии на лупу пункты главного меню и герб исчезают (мгновенно), горизонтальная линия заполняет разрыв вокруг герба (мгновенно), лупа с анимацией (за 0.3с) со своей начальной позиции смещается влево на конечную позицию. При смещении лупы точно на её позиции появляется крестик.
Закрытие выполняется мгновенно.
-mobile
Кнопка выполнения поиска (лупа) не отображается, должна использоваться кнопка поиск/ввод виртуальной клавиатуры или Enter физической клавиатуры.
При очистке ввода отображается вновь.
Справа от поля расположен крестик закрытия панели поиска, закрытие также должно производиться при нажатии клавиши Esc.
Запуск поиска - переход по внешней ссылке вида /search?q=...
При раскрытии поиска линия горизонтальная линия должна совпадать с линией под пунктами главного меню, заполняя разрыв вокруг герба.
Положение кнопки закрытия поиска (крестик) должно точно совпадать с начальным положением кнопки открытия поиска (лупы).
-десктоп и tablet
Слева от поля расположена кнопка поиска (значок "лупа"), при клике на которую запускается поиск. Поиск также запускается при нажатии Enter.
Анимация: при нажатии на лупу пункты главного меню и герб исчезают (мгновенно), горизонтальная линия заполняет разрыв вокруг герба (мгновенно), лупа с анимацией (за 0.3с) со своей начальной позиции смещается влево на конечную позицию. При смещении лупы точно на её позиции появляется крестик.
Закрытие выполняется мгновенно.
-mobile
Кнопка выполнения поиска (лупа) не отображается, должна использоваться кнопка поиск/ввод виртуальной клавиатуры или Enter физической клавиатуры. Hover у значков лупы и крестика, должен включать в себя квадратную область фона. Пример: http://imgur.com/a/HDNEF
--- Футер ---
Второстепенные пункты могут быть сколь угодно длинными. Слова, не влезающие по ширине столбца футера переносятся на другую строку. Вертикальный интервал между пунктами при этом не уменьшается. Межстрочный интервал внутри одного пункта должен быть меньше, чем интервал между пунктами.
Второстепенные пункты могут быть разновеликими по количеству строк. Соблюдать сетку между второстепенными пунктами разных столбцов футера не требуется.
Столбцы можно реализовать как отдельные ul с второстепенными пунктами li внутри.
-tablet
На планшете футер должен быть идентичным десктопному, пока хватает места для групп по горизонтали. Если горизонтального пространства для всех групп не хватает, группы могут переноситься на следующую строку (ниже).
Перенесённые группы выравнивать по левому краю, одинаково с неперенесёнными группами.
-mobile
Пункты представлены в раскрывающемся виде.
Hover у значков лупы и крестика, должен включать в себя квадратную область фона. Пример: http://imgur.com/a/HDNEF
--- Футер ---
Второстепенные пункты могут быть сколь угодно длинными. Слова, не влезающие по ширине столбца футера переносятся на другую строку. Вертикальный интервал между пунктами при этом не уменьшается. Межстрочный интервал внутри одного пункта должен быть меньше, чем интервал между пунктами.
Второстепенные пункты могут быть разновеликими по количеству строк. Соблюдать сетку между второстепенными пунктами разных столбцов футера не требуется.
Столбцы можно реализовать как отдельные ul с второстепенными пунктами li внутри.
-tablet
На планшете футер должен быть идентичным десктопному, пока хватает места для групп по горизонтали. Если горизонтального пространства для всех групп не хватает, группы могут переноситься на следующую строку (ниже).
Перенесённые группы выравнивать по левому краю, одинаково с неперенесёнными группами.
-mobile
Пункты представлены в раскрывающемся виде. Изначально все пункты свёрнуты. Можно одновременно раскрыть более одного пункта.
При нажатии на заголовок пункта или на соответствующую стрелочку блок разворачивается или сворачивается, а стрелочка меняет своё направление. У заголовка по всей ширине, включая стрелку, cursor: pointer.
Плавная анимация появления содержимого блока - раскрытие сверху вниз, сокрытие снизу вверх (включенность и длительность настраиваются в соответствующем файле).
Сделать вертикальный интервал между второстепенными пунктами footer 10px.
--- Меню авторизованного пользователя ---
Должен быть реализован механизм, который должен включаться в случае, если человек авторизован. Должна выполняться регулярная автоматическая асинхронная проверка непрочитанных сообщений и обновлению индикации непрочитанных сообщения, подменю с сообщениями, заголовка станицы и механизма оповещений браузера. Интервал проверки и поведенческие аспекты должны настраиваться.
------ Главная ------
Префикс к блоку Поступающие: applicants.
Префикс к блоку Новости: articles.
Изначально все пункты свёрнуты. Можно одновременно раскрыть более одного пункта.
При нажатии на заголовок пункта или на соответствующую стрелочку блок разворачивается или сворачивается, а стрелочка меняет своё направление. У заголовка по всей ширине, включая стрелку, cursor: pointer.
Плавная анимация появления содержимого блока - раскрытие сверху вниз, сокрытие снизу вверх (включенность и длительность настраиваются в соответствующем файле).
Сделать вертикальный интервал между второстепенными пунктами footer 10px.
--- Меню авторизованного пользователя ---
Должен быть реализован механизм, который должен включаться в случае, если человек авторизован. Должна выполняться регулярная автоматическая асинхронная проверка непрочитанных сообщений и обновлению индикации непрочитанных сообщения, подменю с сообщениями, заголовка станицы и механизма оповещений браузера. Интервал проверки и поведенческие аспекты должны настраиваться.
------ Главная ------
Префикс к блоку Поступающие: applicants.
Префикс к блоку Новости: articles. --- Слайдер ---
Элементы слайдера переключаются автоматически. Задание частоты переключения вынесено в коде в секцию настроек (изначально 10 секунд).
В нижней части расположены кружки (точки), соответствующие каждому слайду. Текущий выделен, клик по другому кружку - переключение слайда.
Слайды должны переключаться по кнопкам влево/вправо.
Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда.
Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями серого цвета.
Размер слайдера ограничен сверху 1440px. Дальше - серые поля.
На слайдере, в соответствие с макетом могут присутствовать: заголовок, текст с описанием и кнопка. Всё из перечисленного может быть ссылкой.
Тап на правой или левой частях слайдера приводит к перелистыванию в соответствующую сторону.
Перелистывание слайдера пользователем (любым поддерживаемым способом) приводит к сбросу таймера автоматического листания и установке настраиваемого увеличенного значения автоматической смены текущего слайда, последующие же слайды листаются стандартном в автоматическом режиме.
--- Слайдер ---
Элементы слайдера переключаются автоматически. Задание частоты переключения вынесено в коде в секцию настроек (изначально 10 секунд).
В нижней части расположены кружки (точки), соответствующие каждому слайду. Текущий выделен, клик по другому кружку - переключение слайда.
Слайды должны переключаться по кнопкам влево/вправо.
Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда.
Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями серого цвета.
Размер слайдера ограничен сверху 1440px. Дальше - серые поля.
На слайдере, в соответствие с макетом могут присутствовать: заголовок, текст с описанием и кнопка. Всё из перечисленного может быть ссылкой.
Тап на правой или левой частях слайдера приводит к перелистыванию в соответствующую сторону.
Перелистывание слайдера пользователем (любым поддерживаемым способом) приводит к сбросу таймера автоматического листания и установке настраиваемого увеличенного значения автоматической смены текущего слайда, последующие же слайды листаются стандартном в автоматическом режиме. (Т.е. если пользователь прервал автолистание, то мы возвращаемся к нему с некоторой задержкой, например, в минуту).
--- Список новостей ---
Список состоит из новостей различных видов (описаны ниже) и баннеров (Полезные ссылки, Качество обучения, Артель МИИТ).
Список может располагаться в 4, 3, 2 или 1 колонку в зависимости от ширины окна браузера.
Баннеры выделяет особое поведение адаптива, при котором порядок вывода элементов не всегда соответствует порядку расположения их в html.
К примеру, при 4 колонках элементы располагаются по порядку: "новость 1", "новость 2", "новость 3", "баннер 1"; с новой строки "новость 4" ... При сужении окна браузера до 3 колонок "баннер 1" остаётся на первой строке, а "новость 3" смещается на новую строку: "новость 1", "новость 2", "баннер 1"; с новой строки "новость 3", "новость 4" ...
Нам бы хотелось добиться реализации, при которой новости и баннеры выбираются одним списком, а расположение элементов в каждом состоянии адаптива задаётся на бэкенде.
(Т.е. если пользователь прервал автолистание, то мы возвращаемся к нему с некоторой задержкой, например, в минуту).
--- Список новостей ---
Список состоит из новостей различных видов (описаны ниже) и баннеров (Полезные ссылки, Качество обучения, Артель МИИТ).
Список может располагаться в 4, 3, 2 или 1 колонку в зависимости от ширины окна браузера.
Баннеры выделяет особое поведение адаптива, при котором порядок вывода элементов не всегда соответствует порядку расположения их в html.
К примеру, при 4 колонках элементы располагаются по порядку: "новость 1", "новость 2", "новость 3", "баннер 1"; с новой строки "новость 4" ... При сужении окна браузера до 3 колонок "баннер 1" остаётся на первой строке, а "новость 3" смещается на новую строку: "новость 1", "новость 2", "баннер 1"; с новой строки "новость 3", "новость 4" ...
Нам бы хотелось добиться реализации, при которой новости и баннеры выбираются одним списком, а расположение элементов в каждом состоянии адаптива задаётся на бэкенде. Так мы сможем без изменения исходного кода, а только правкой метаданных на бэкенде, добавлять или убирать баннеры, располагать их в нужной позиции в списке, управлять размещением карточек в различных состояниях адаптива.
Пример: https://jsfiddle.net/ILyaCyclone/7rdmcksd/
Реализация на flexbox. Здесь применены классы трёх видов:
1. c(x)-i(y), где (x) - количество колонок в текущем размещении, (y) - порядковый номер;
например c4-i3 c3-i4 - при 4 колонках карточка выводится 3 по порядку, а при 3 колонках - 4 по порядку.
2. i(y), где (y) - порядковый номер карточки при любом размещении (любом количестве колонок).
3. c(x)-hid, где (x) - количество колонок в текущем размещении, карточка при этом скрыта.
Заголовок новости (исключая "Новость без фотографии") отображается не более чем в 3 строки. Заголовки большей длины обрезаются по последнему слову на третьей строке, затем ставится многоточие.
Для IE допустим вывод заголовка не более чем в 3 строки и сокрытие оставшейся части.
Виды карточек новостей:
Карточка каждого вида (исключая "Новость без фотографии") условно делится на три части: верхнюю часть, где находится фотография или её заменитель; нижнюю часть - белую область с заголовком; нижнюю строку - область возле нижней границы нижней части, где может располагаться дата или указатели-ссылки.
Так мы сможем без изменения исходного кода, а только правкой метаданных на бэкенде, добавлять или убирать баннеры, располагать их в нужной позиции в списке, управлять размещением карточек в различных состояниях адаптива.
Пример: https://jsfiddle.net/ILyaCyclone/7rdmcksd/
Реализация на flexbox. Здесь применены классы трёх видов:
1. c(x)-i(y), где (x) - количество колонок в текущем размещении, (y) - порядковый номер;
например c4-i3 c3-i4 - при 4 колонках карточка выводится 3 по порядку, а при 3 колонках - 4 по порядку.
2. i(y), где (y) - порядковый номер карточки при любом размещении (любом количестве колонок).
3. c(x)-hid, где (x) - количество колонок в текущем размещении, карточка при этом скрыта.
Заголовок новости (исключая "Новость без фотографии") отображается не более чем в 3 строки. Заголовки большей длины обрезаются по последнему слову на третьей строке, затем ставится многоточие.
Для IE допустим вывод заголовка не более чем в 3 строки и сокрытие оставшейся части.
Виды карточек новостей:
Карточка каждого вида (исключая "Новость без фотографии") условно делится на три части: верхнюю часть, где находится фотография или её заменитель; нижнюю часть - белую область с заголовком; нижнюю строку - область возле нижней границы нижней части, где может располагаться дата или указатели-ссылки. Карточка целиком является активной областью. Наведение мыши на любое место карточки показывает hover и cursor: pointer. Клик на любом месте карточки выполняет переход по внешней ссылке.
При этом указатели-ссылки, расположенные внутри карточки в нижней части, могут являться ссылкой по другому внешнему адресу. Для реализации "ссылки внутри ссылки" можно использовать internal/link или абсолютным позиционированием.
Анонс
Верхняя часть: фотография с цветным фильтром. В центре дата и месяц.
Нижняя часть: заголовок по центру.
Нижняя строка: слева может быть указатель места с иконкой GPS, справа может быть категория.
Новость без фотографии
На весь размер карточки техническая фотография с цветным фильтром. По центру заголовок.
Нижняя строка: слева дата и месяц, справа может быть категория.
Новость с иконкой
Верхняя часть: техническая иконка по центру с цветным фоном.
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Новость с фотографией
Верхняя часть: фотография новости без фильтров.
Карточка целиком является активной областью. Наведение мыши на любое место карточки показывает hover и cursor: pointer. Клик на любом месте карточки выполняет переход по внешней ссылке.
При этом указатели-ссылки, расположенные внутри карточки в нижней части, могут являться ссылкой по другому внешнему адресу. Для реализации "ссылки внутри ссылки" можно использовать internal/link или абсолютным позиционированием.
Анонс
Верхняя часть: фотография с цветным фильтром. В центре дата и месяц.
Нижняя часть: заголовок по центру.
Нижняя строка: слева может быть указатель места с иконкой GPS, справа может быть категория.
Новость без фотографии
На весь размер карточки техническая фотография с цветным фильтром. По центру заголовок.
Нижняя строка: слева дата и месяц, справа может быть категория.
Новость с иконкой
Верхняя часть: техническая иконка по центру с цветным фоном.
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Новость с фотографией
Верхняя часть: фотография новости без фильтров. Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Объявление
Верхняя часть: фотография новости без фильтров.
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа значок булавки (pin).
Фотоальбом
Верхняя часть: техническая фотография с цветным фильтром. В центре надпись вида "20 фото".
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Синий и коричневые цвета - это полупрозрачные фильтры, накладываемые поверх фотографий. Любой вид карточки с фильтром может иметь любой из двух указанных цветов. В списке новостей цвета фильтров чередуются.
В конце документа приведено пояснение по применению фильтров *
Техническая фотография - одна из предопределённых фотографий (сток, клипарт).
Описание поведения страничной навигации:
Кнопки "1", "2", "3" ... обозначают номера страниц (порции данных). Выделена текущая страница (изначально первая). Одновременно выводится не более пяти кнопок с номерами.
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Объявление
Верхняя часть: фотография новости без фильтров.
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа значок булавки (pin).
Фотоальбом
Верхняя часть: техническая фотография с цветным фильтром. В центре надпись вида "20 фото".
Нижняя часть: заголовок по центру.
Нижняя строка: слева дата и месяц, справа может быть категория.
Синий и коричневые цвета - это полупрозрачные фильтры, накладываемые поверх фотографий. Любой вид карточки с фильтром может иметь любой из двух указанных цветов. В списке новостей цвета фильтров чередуются.
В конце документа приведено пояснение по применению фильтров *
Техническая фотография - одна из предопределённых фотографий (сток, клипарт).
Описание поведения страничной навигации:
Кнопки "1", "2", "3" ... обозначают номера страниц (порции данных). Выделена текущая страница (изначально первая). Одновременно выводится не более пяти кнопок с номерами. При нажатии на кнопку N происходит асинхронная загрузка N'ной порции данных с сервера в формате json, присутствующие на странице данные заменяются на загруженные в том же визуальном оформлении. Кнопка N выделяется как текущая страница.
При нахождении на странице N по кнопке "Загрузить ещё" происходит асинхронная загрузка N+1'ой порции данных в формате json, к присутствующим на странице данным добавляются загруженные в том же визуальном оформлении. Кнопка N+1 выделяется как текущая страница.
Кнопка со стрелкой влево или вправо загружает следующую или предыдущую порцию данных соответственно.
Если первая выведенная кнопка больше номера 1, слева отображается кнопка со стрелкой влево.
При любом изменении отображаемой порции данных в URL без перезагрузки страницы дописываются (или заменяются значения) параметры вида ?pageStart=1&pageEnd=3 (при отображении с 1-ой по 3-ю порции данных).
При прямом открытии страницы по URL с параметрами вида ?pageStart=1&pageEnd=3 отображаются только записи с 1-ой по 3-ую порцию.
При нажатии на кнопку N происходит асинхронная загрузка N'ной порции данных с сервера в формате json, присутствующие на странице данные заменяются на загруженные в том же визуальном оформлении. Кнопка N выделяется как текущая страница.
При нахождении на странице N по кнопке "Загрузить ещё" происходит асинхронная загрузка N+1'ой порции данных в формате json, к присутствующим на странице данным добавляются загруженные в том же визуальном оформлении. Кнопка N+1 выделяется как текущая страница.
Кнопка со стрелкой влево или вправо загружает следующую или предыдущую порцию данных соответственно.
Если первая выведенная кнопка больше номера 1, слева отображается кнопка со стрелкой влево.
При любом изменении отображаемой порции данных в URL без перезагрузки страницы дописываются (или заменяются значения) параметры вида ?pageStart=1&pageEnd=3 (при отображении с 1-ой по 3-ю порции данных).
При прямом открытии страницы по URL с параметрами вида ?pageStart=1&pageEnd=3 отображаются только записи с 1-ой по 3-ую порцию. Номер подсвеченной кнопки считается по номеру последней записи.
Желаемое поведение схоже с Яндекс.Маркетом:
https://market.yandex.ru/catalog/54726/list?hid=91491&track=pieces
------ Страница новости ------
Префикс к основному блоку новости: article
--- Содержимое новости ---
Новость (или статья в широком смысле) имеет определённую структуру и состоит из предопределённых типов контента.
Для новости типы контента: заголовок, дата публикации, картинка, содержимое, первоисточник, приложенные изображения, приложенные файлы.
Для события (макет event-item): после заголовка (19 мая с 12:00...) расположен тип контента "расписание события".
Каждый тип контента оформляется своим классом, например article__title, article__content с общим принципом именования.
Каждый тип контента в html представлен одним блоком и не разделяется.
В иерархии html типы контента находятся отдельно и не включаются друг в друга (article__title не должен быть внутри article__content).
Содержимое новости, как и другие типы контента, является единым и неделимым блоком.
Номер подсвеченной кнопки считается по номеру последней записи.
Желаемое поведение схоже с Яндекс.Маркетом:
https://market.yandex.ru/catalog/54726/list?hid=91491&track=pieces
------ Страница новости ------
Префикс к основному блоку новости: article
--- Содержимое новости ---
Новость (или статья в широком смысле) имеет определённую структуру и состоит из предопределённых типов контента.
Для новости типы контента: заголовок, дата публикации, картинка, содержимое, первоисточник, приложенные изображения, приложенные файлы.
Для события (макет event-item): после заголовка (19 мая с 12:00...) расположен тип контента "расписание события".
Каждый тип контента оформляется своим классом, например article__title, article__content с общим принципом именования.
Каждый тип контента в html представлен одним блоком и не разделяется.
В иерархии html типы контента находятся отдельно и не включаются друг в друга (article__title не должен быть внутри article__content).
Содержимое новости, как и другие типы контента, является единым и неделимым блоком. Текст содержимого новости может быть оформлен менеджером контента при помощи следующих тегов: p, h2, h3, h4, a, ul, li, ol, img, table.
Указанные теги применяются в тексте без класса.
Абзацы содержимого должны быть разбиты тегами p без класса.
Необходимо предусмотреть минимальную стилизацию указанных тегов внутри article__content под общий вид.
Конкретные значения для стилизации тегов на усмотрение исполнителя.
Внутри содержимого новости также могут присутствовать специальные вставки (или макросы), такие как: ссылка на скачивание файла с иконкой, слайдер с изображениями (или одно изображение), цитата с фотографией автора и ссылкой на него, видео-ролик, аудио-запись.
Приветствуется оформление вставок классами с общим принципом именования, например: article_content_file, article_content_slider, article_content_quote. Ограничение на использование тегов при реализации вставок отсутствует.
Замена макросов на конечный html производится на бэкенде и в обязанности исполнителя не входит.
Структура новости проиллюстрирована на картинке: http://imgur.
Текст содержимого новости может быть оформлен менеджером контента при помощи следующих тегов: p, h2, h3, h4, a, ul, li, ol, img, table.
Указанные теги применяются в тексте без класса.
Абзацы содержимого должны быть разбиты тегами p без класса.
Необходимо предусмотреть минимальную стилизацию указанных тегов внутри article__content под общий вид.
Конкретные значения для стилизации тегов на усмотрение исполнителя.
Внутри содержимого новости также могут присутствовать специальные вставки (или макросы), такие как: ссылка на скачивание файла с иконкой, слайдер с изображениями (или одно изображение), цитата с фотографией автора и ссылкой на него, видео-ролик, аудио-запись.
Приветствуется оформление вставок классами с общим принципом именования, например: article_content_file, article_content_slider, article_content_quote. Ограничение на использование тегов при реализации вставок отсутствует.
Замена макросов на конечный html производится на бэкенде и в обязанности исполнителя не входит.
Структура новости проиллюстрирована на картинке: http://imgur. com/a/KIK3J
--- Фото-слайдер ---
Элементы слайдера автоматически не переключаются.
Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда.
Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями белого цвета.
По нажатию на элемент слайдера фотография отображается во всплывающем окне. Вид и функции во всплывающем окне согласно макету photo: затемнение фона, переключение элемента слайдера, заголовок, подпись, автор, дата публикации, скачивание, крестик закрытия.
При наличии фокуса на элементе, переключение возможно с помощью стрелок клавиатуры.
--- Видео-плеер ---
Видео-плеер на html5, без flash.
В неактивном состоянии иконка Play (треугольник) в центре и длительность ролика в правом нижнем углу.
По клику включается воспроизведение видео. Видео можно ставить на паузу, изменять громкость, разворачивать на весь экран и менять положение на timeline.
По согласованию можно использовать стандартный тэг video.
com/a/KIK3J
--- Фото-слайдер ---
Элементы слайдера автоматически не переключаются.
Если фотография больше, чем текущий размер слайда, фотография пропорционально сжимается до размера слайда.
Если фотография меньше, чем текущий размер слайда, фотография не растягивается, а остаётся по центру. Оставшаяся область заполняется полями белого цвета.
По нажатию на элемент слайдера фотография отображается во всплывающем окне. Вид и функции во всплывающем окне согласно макету photo: затемнение фона, переключение элемента слайдера, заголовок, подпись, автор, дата публикации, скачивание, крестик закрытия.
При наличии фокуса на элементе, переключение возможно с помощью стрелок клавиатуры.
--- Видео-плеер ---
Видео-плеер на html5, без flash.
В неактивном состоянии иконка Play (треугольник) в центре и длительность ролика в правом нижнем углу.
По клику включается воспроизведение видео. Видео можно ставить на паузу, изменять громкость, разворачивать на весь экран и менять положение на timeline.
По согласованию можно использовать стандартный тэг video. --- Аудио-плеер ---
Аудио-плеер на html5, без flash.
В неактивном состоянии иконка Play (треугольник) и длительность записи.
По клику включается воспроизведение аудио. Аудио можно ставить на паузу, изменять громкость и менять положение на timeline.
По согласованию можно использовать стандартный тэг audio.
* пояснение по применению цветных фильтров к карточкам новостей
К карточкам новостей различных видов (в т.ч. к баннерам) могут применяться цветные фильтры в обычном (normal) состоянии и при наведении мыши (hover).
Hover блоков распространяется только на верхнюю часть (изображение) (исключая "Новость без фотографии", где фильтр применяется на всю карточку) или на боковую часть с изображением для состояния mobile.
Фильтр может быть реализован в виде применения CSS класса, наложением полупрозрачного блока сверху или любым удобным вариантом на HTML/CSS.
Решение должно поддерживаться в перечисленных в ТЗ браузерах.
Указание конкретного фильтра происходит на бэкенде при помощи указания дополнительного CSS класса.
--- Аудио-плеер ---
Аудио-плеер на html5, без flash.
В неактивном состоянии иконка Play (треугольник) и длительность записи.
По клику включается воспроизведение аудио. Аудио можно ставить на паузу, изменять громкость и менять положение на timeline.
По согласованию можно использовать стандартный тэг audio.
* пояснение по применению цветных фильтров к карточкам новостей
К карточкам новостей различных видов (в т.ч. к баннерам) могут применяться цветные фильтры в обычном (normal) состоянии и при наведении мыши (hover).
Hover блоков распространяется только на верхнюю часть (изображение) (исключая "Новость без фотографии", где фильтр применяется на всю карточку) или на боковую часть с изображением для состояния mobile.
Фильтр может быть реализован в виде применения CSS класса, наложением полупрозрачного блока сверху или любым удобным вариантом на HTML/CSS.
Решение должно поддерживаться в перечисленных в ТЗ браузерах.
Указание конкретного фильтра происходит на бэкенде при помощи указания дополнительного CSS класса. Баннер "Полезные ссылки" (облака)
Normal: наложение цветового фильтра #4C8FD6 с прозрачностью 60%.
Hover: без изменений.
Анонс, Фотоальбом, Новость без фотографии (desktop и tablet), баннеры "Качество обучения", "Артель МИИТ"
Наложение одного из двух цветных фильтров, соответственно normal и hover.
Normal:
1. #4C8FD6 с прозрачностью 75%.
2. #C0996E с прозрачностью 82%.
Hover:
1. #1763B3 с прозрачностью 75%.
2. #8F6940 с прозрачностью 82%.
Новость без фотографии (mobile)
Normal: техническое изображение скрыто, выглядит как объявление без фотографии (белый #fff фон).
Hover: цвет фона становится #F1F6FF.
Новость с фотографией, Объявление
Normal: отсутствие фильтра.
Hover: затемнение фотографии на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%)
Новость со значком
Normal: сплошная заливка цветом одного из двух вариантов.
1. #4C8FD6.
2. #C0996E.
Hover: затемнение фона на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%)
Баннер "Полезные ссылки" (облака)
Normal: наложение цветового фильтра #4C8FD6 с прозрачностью 60%.
Hover: без изменений.
Анонс, Фотоальбом, Новость без фотографии (desktop и tablet), баннеры "Качество обучения", "Артель МИИТ"
Наложение одного из двух цветных фильтров, соответственно normal и hover.
Normal:
1. #4C8FD6 с прозрачностью 75%.
2. #C0996E с прозрачностью 82%.
Hover:
1. #1763B3 с прозрачностью 75%.
2. #8F6940 с прозрачностью 82%.
Новость без фотографии (mobile)
Normal: техническое изображение скрыто, выглядит как объявление без фотографии (белый #fff фон).
Hover: цвет фона становится #F1F6FF.
Новость с фотографией, Объявление
Normal: отсутствие фильтра.
Hover: затемнение фотографии на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%)
Новость со значком
Normal: сплошная заливка цветом одного из двух вариантов.
1. #4C8FD6.
2. #C0996E.
Hover: затемнение фона на 20% (либо наложение фильтра чёрного #000 цвета с прозрачностью 80%)
 button:hover {
button:hover {