- Подключаем к 1C-UMI «Яндекс.Метрику» и следим за посетителями сайта
- Яндекс.Метрика — как создать и установить счётчик?
- Чек-лист по созданию счетчика и настройке Яндекс.Метрики
- Делаем простенький web-сервис с помощью API Яндекс.Метрики / Хабр
- Пошаговая инструкция по установке Яндекс Метрики на Wix
- Зачем нужна установка Яндекс.Метрики?
- Пошаговый алгоритм подключения Метрики
- Как установить счетчик Яндекс.Метрика на сайт?
- Как добавить код на сайт?
- Как проверить, что счетчик работает?
- Подведем итоги
- Что это такое
- Как работает
- Для чего используют
- Установка
- Некоторые вопросы, возникающие при работе
- Вывод
- Как установить Яндекс Метрику
- Как установить Яндекс Метрику на WordPress
- Как установить метрику на Joomla
- Как установить метрику на Битрикс
- Как установить метрику на Wix
- Возникающие вопросы по Яндекс Метрике
- Где лучше всего вставлять код метрики Яндекса и почему? Где разместить код счетчика метрики Яндекса.
- Зачем устанавливать Яндекс.Метрику?
- Пошаговый алгоритм подключения метрики
- Как установить счетчик Яндекс.Метрики на сайт?
- Как добавить код на сайт?
- Как проверить, что счетчик работает?
- Подведем итоги
- Основные данные, содержащиеся в отчетах Яндекс.Метрики
- Регистрация и настройка счетчика
- Дополнительные настройки счетчика
- Установка кода на сайте
- Яндекс.Метрика
- Пошаговая инструкция по установке Яндекс Метрики на WIX.Установка Яндекс Метрики на WordPress. Что это такое
- Как получить счетчик в Яндекс Метрике
- Куда поставить метрический счетчик
- Как узнать код метрики на сайте называется
- Как убрать метрический сайт
- Что это такое
- Как это работает
- Для чего используется
- Установка
- Некоторые вопросы по работе
- Выход
- Установка
- В первую очередь — голы
- Сводка
- Представьте, что ваш сайт — это магазин, но главная страница.- Витрина. Подумайте, насколько привлекательно она выглядит? Хотели бы вы взглянуть на нее внутри? Какие «отделы» популярны у покупателей? Учтите, что нужно отслеживать количество посещений не только всего сайта, но и каждой страницы. Помните: посещаемость сайта напрямую зависит от того, сколько времени и времени вы тратите на маркетинг и поисковую оптимизацию. Обратите внимание на то, какие страницы и разделы идут с высокой посещаемостью, а с каких — не очень, постарайтесь выяснить, почему так получается, и доработайте страницы с низкой посещаемостью.Сосредоточьтесь на дизайне и содержании популярных страниц, замените верстку на более удачную, доработайте и т. Д. Для просмотра статистики посещения страниц нажмите Отчеты> Стандартные отчеты> Контент> Популярные: Время на сайте
- Посетителей
- Начальная настройка счетчика
- Установка Яндекс Метрики на сайт
- Ответ на вопрос
- Яндекс.Метрики | База знаний WUI
- Монитор ClickHouse с Datadog | Датадог
- Основные и дополнительные настройки счетчика. Создание и настройка счетчика метрики Яндекс
- Создать яндекс метрический счетчик
- Как настроить счетчик метрики Яндекс
- Установка счетчика метрики Яндекс на сайт
- Регистрация в Яндексе и создание метрики
- Установка счетчика Яндекс Метрики на сайт
- Как установить Яндекс Метрику, если сайт на WordPress или Joomla?
- Настройки и получение кода
- Установка кода
- Включение веб-обозревателя
- Настройки фильтра
- Настройка уведомлений
- Как подключить Яндекс Метрику к Директ
Подключаем к 1C-UMI «Яндекс.Метрику» и следим за посетителями сайта
«Яндекс.Метрика» — лучшая система веб-аналитики в Рунете. Она бесплатная, а её инструменты — удобные и функциональные. В «Метрике» есть всё необходимое для анализа посещаемости сайта.
Без аналитики другие инструменты продвижения — бесполезны. Если вы уже зарегистрировали сайт на 1C-UMI, приступайте к установке счётчика как можно скорее.
«Метрику» разработали где-то в этих стенах
Как установить «Яндекс.Метрику» на свой сайт
Если у вас нет учетной записи на «Яндексе», пройдите простую регистрацию. Затем войдите в свой аккаунт и перейдите по адресу metrika.yandex.ru, чтобы добавить новый счётчик.
Ура! Регистрируем новый счётчик!
Заполните два поля — напишите адрес (URL) сайта и присвойте счётчику имя (любое, как вам нравится). Затем поставьте галочку, приняв условия лицензионного соглашения, и нажмите жёлтую кнопку.
Последний штрих перед созданием счётчика
Готово.
«Вебвизор» записывает все действия посетителя на видео. Вы сможете следить за активностью на вашем сайте в режиме реального времени. Подробнее — в блоге 1C-UMI.
Ставим галочку — включаем важные инструменты веб-аналитики
Теперь необходимо скопировать код счётчика, выданный «Яндекс.Метрикой», и вставить на сайт.
Код из этого поля нужно скопировать, чтобы установить на 1C-UMI
Не бойтесь требований в блоке «Установка» — вам не нужно выполнять «Ctrl-C» + «Ctrl-V» на каждой странице сайта. Достаточно один раз добавить код счётчика — 1C-UMI сделает остальное сам.
Авторизуйтесь, войдите в панель управления, откройте подменю «Реклама/SEO» и кликните на «Код счётчика».
Выбираем пункт меню «Код счётчика» и смело нажимаем
Далее просто вставьте текст, скопированный из «Яндекс.Метрики», в пустое поле. Сохраните данные. Кстати, через этот раздел также можно подключить счётчик Google Analytics. Подробнее — в блоге 1C-UMI.
Сохраните данные. Кстати, через этот раздел также можно подключить счётчик Google Analytics. Подробнее — в блоге 1C-UMI.
Вставляем код «Яндекс.Метрики» через панель управления и сохраняем
Поздравляем, вы установили «Яндекс.Метрику» на сайт. Осталось выяснить, как выполнить анализ посещаемости.
Изучаем статистику по посетителям с помощью «Яндекс.Метрики»
Первая страница, на которую мы попадаем при открытии «Яндекс.Метрики», — сводка. Вы получаете краткую статистику, которая позволяет быстро оценить общую ситуацию.
Знакомимся с возможностями «Яндекс.Метрики», изучаем сводку
В сводке вы сразу видите следующую информацию:
- Сколько посетителей зашло на сайт.
- Откуда они пришли (кликнули по рекламным объявлениям, перешли по ссылке в социальной сети или др.).
- Какие страницы просмотрели и сколько раз.
- По каким фразам нашли ваш сайт в поисковых системах.
- Какой возраст вашей аудитории.

- Какими устройствами пользуются посетители вашего сайта.
- Сколько пробыли на сайте и как сильно были вовлечены.
Статистика представлена в графиках, диаграммах, таблицах. При желании вы можете настроить графические модули (их называют виджетами) и добавить новые.
Сводку статистических данных можно получить за любой промежуток времени (от 1 дня до года). Также, если нужно, меняйте детализацию.
Далее рассмотрим самые важные отчёты по отдельности.
Разбираем стандартные отчёты «Яндекс.Метрики»
Находим в интерфейсе «Метрики» левое меню с тёмным фоном. Один раз кликаем на «Отчёты», подносим курсор к пункту «Стандартные отчёты».
Открываем меню «Стандартные отчёты» в «Яндекс.Метрике»
Разбираем по порядку.
Посещаемость
В диаграмме вы видите гистограмму визитов.
Визит (сессия) — активность одного посетителя. Визит считается завершённым, если активности не было в течение 30 минут. Пример: посетитель зашел на ваш сайт, начал изучать интернет-магазин и прервался на обед, оставив страницу открытой. Потом он вернулся через 40 минут и продолжил активность. Итого: два визита.
Пример: посетитель зашел на ваш сайт, начал изучать интернет-магазин и прервался на обед, оставив страницу открытой. Потом он вернулся через 40 минут и продолжил активность. Итого: два визита.
В таблице — данные по количеству визитов и просмотров, доле отказов, глубине просмотра и времени, проведённому на сайте.
Изучаем статистику посещаемости: визиты, глубину просмотра и другие показатели
Глубина просмотра — количество страниц, просмотренных в рамках одного визита. Визит записывается в «отказ», если пользователь просмотрел только одну страницу и ушёл с сайта в течение 15 секунд.
Нужно сделать так, чтобы отказов было как можно меньше.
Источники
Вы можете изучать каждый источник по отдельности или загрузить сводку. Очень удобно: вы сразу видите, какой канал лучше работает, а с каким нужно поработать.
Разбираемся с источниками посетителей нашего сайта
Нажмите на плюсик в таблице, чтобы получить более детальную информацию по каждому источнику.
Посетители
Узнаём, где живут наши любимые посетители
Обратите внимание на отчёт «Долгосрочные интересы». «Яндекс» анализирует поведение людей в интернете и вычисляет тематику, которая им наиболее интересна. Эту информацию можно использовать, например, для написания статей в блог и ведения сообществ в социальных сетях.
Содержание
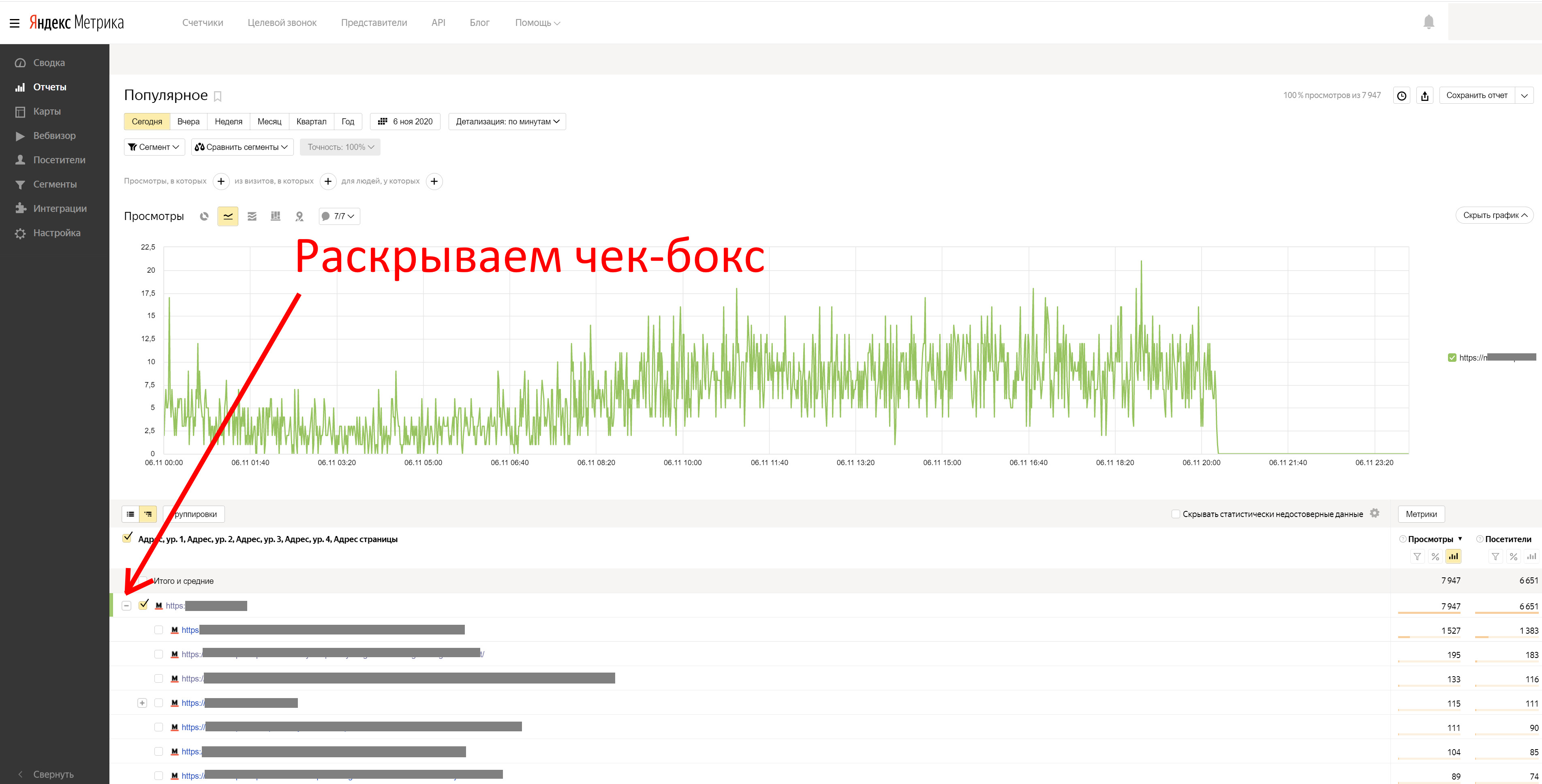
Отчёт «Популярное» позволяет узнать самые посещаемые страницы на сайте. Как правило, лидирует главная, но может быть и по-другому. К примеру, если напишете увлекательную статью, а она займёт высокие позиции в поисковых системах, – люди будут читать её, не заходя на главную страницу.
Обязательно проверяйте отчёт по страницам выхода.
На примере мы видим, что чаще люди покидают страницу products
Если посетители часто покидают сайт после знакомства с определённой страницей, стоит задуматься. Возможно, там плохой текст, неправильные ссылки или не хватает формы заявки.
Возможно, там плохой текст, неправильные ссылки или не хватает формы заявки.
Технологии
В группе отчётов «Технологии» «Яндекс» предоставляет информацию о программном обеспечении и устройствах посетителей. Рассмотрим на примере данных о браузерах.
Пример: чаще люди смотрят сайт, используя браузер Google
Что делать, если по одному из браузеров — большое количество отказов и маленькая глубина просмотра? Самим установить эту программу и проверить. Возможно, сайт в этом браузере отображается некорректно и надо обратиться в техподдержку 1C-UMI.
Поздравляем! Теперь вы знаете, как получить полезную информацию о посетителях сайта. Другие отчёты вам пока не потребуются:
- «Мониторинг» нужен для технических специалистов и других сайтов, пользователи 1C-UMI могут не беспокоиться.
- «Целевой звонок» — платная услуга, которая нужна только для больших коммерческих проектов.
- «Электронная коммерция» требует знаний HTML, Java Script и веб-разработки в целом.

Успехов в аналитике!
Яндекс.Метрика — как создать и установить счётчик?
Автор Pavel Rix На чтение 1 мин Просмотров 503 Опубликовано
Подробная инструкция по созданию и установке счётчика статистики Яндекс.Метрика на свой сайт. Как установить код счётчика Метрики на сайт?
Яндекс.Метрика — как создать и установить счётчик?
Приветствую, друзья! В этом видео я показываю и рассказываю о процессе создания и установки счётчика Яндекс Метрики на свой сайт. Процесс создания счётчика довольно прост. Всё, что вам необходимо, это ввести адрес своего сайта, указать необходимые настройки и сгенерировать код счётчика.
Процесс создания счётчика довольно прост. Всё, что вам необходимо, это ввести адрес своего сайта, указать необходимые настройки и сгенерировать код счётчика.
После создания счётчика, необходимо его установить на свой сайт. Установка счётчика Яндекс.Метрики происходить путём размещения его кода на все публичные страницы сайта. У большинства движков сайта есть специальные поля в амин-панели для вставки кода счётчика, либо поля, куда необходимо вставить индетификатор счётчика. На своём примере я показал как установить счётчик Яндекс Метрики на конструкторе InSales.
Конструктор интернет-магазинов inSales: https://pavelrix.ru/insales
По промо-коду PAVELRIX +30 дней бесплатного доступа!
☑️ Ещё больше полезного на моём YouTube-канале:
☑️ Подписывайся на мои соцсети:
👉 Instagram
👉 Telegram-канал
👉 ВКонтакте
👉 Facebook
👉 Яндекс. Дзен
Дзен
Чек-лист по созданию счетчика и настройке Яндекс.Метрики
Для работы с Яндекс.Метрикой необходима учетная запись на Яндексе. Если у вас ее нет, зарегистрируйтесь.
Если у вас уже есть логин в других сервисах Яндекса, то рекомендуем при авторизации использовать логин, зарегистрированный в этих сервисах. Это позволит удобнее и быстрее взаимодействовать с сервисами Яндекса.
1. Создание счетчика
✔ Выбрана опция «Принимать данные только с указанных адресов»;
✔ Корректно указан часовой пояс сайта;
✔ Активны «Вебвизор, карта скроллинга, аналитика форм»;
✔ Добавлен код счетчика в тегах <head> </head> или <body> </body> как можно ближе к началу страницы.
2. Настройка счетчика
✔ Во кладке Фильтры активна галочка «Не учитывать мои визиты».
✔ Во вкладке Фильтры исключен трафик с рабочего, домашнего или клиентского IP-адресов;
✔ Во вкладке Фильтры выбрано «Фильтровать роботов по строгим правилам и по поведению»;
✔ Во вкладке Фильтры в блоке Операции добавлено «Привести к нижнему регистру» все символы URL в отчетах.
✔ Во кладке Уведомления выставлен тип оповещения владельца сайта при возникновении проблем с доступностью.
✔ Во кладке Доступ предоставлен доступ всем заинтересованным лицам (руководители, коллеги, подчиненные, заказчик, исполнитель) с соответствующими правами.
3. Дополнительные настройки
✔ Во вкладке Счетчик выбрана валюта (по умолчанию указаны Рубли).
✔ Во вкладке Счетчик указано время бездействия посетителя на сайте, после которого визит считается завершенным (Тайм-аут визита).
4. Создание целей
✔ Во кладке «Цели» добавлены ключевые бизнес-цели (загрузка презентации, отправка формы, оформление заказа).
✔ Настроены цели на копирования E-mail, телефона и других контактных данных.
✔ Настроена передача данных по звонкам из систем коллтрекинга (если имеются).
5. Подключение Ecommerce
✔ Во вкладке Счетчик активно «Отправка в Метрику данных электронной коммерции».
✔ Установлен или обновлен код счетчика на страницах вашего сайта, которые содержат информацию о товарах и заказах.
✔ Размещен контейнер данных dataLayer на страницах сайта и настроена передача событий, происходящих с товарами.
6. Отчеты
✔ Для ключевых отчетов создано расписание отправки на E-mail.
✔ В Отчетах по расписанию указаны E-mail адреса всех заинтересованных получателей.
✔ Из Сводки удалены не нужные для анализа виджиты.
✔ В Сводке созданы виджеты с ключевыми метриками и отчетами компании.
Делаем простенький web-сервис с помощью API Яндекс.Метрики / Хабр
Всем привет!
Не так давно Яндекс открыл для использования API Яндекс.Метрики. В этой статье я расскажу для чего оно нужно, как им пользоваться и кратко опишу отличия от API Google Analytics.
Кроме того, я покажу, как с помощью этого API сделать web-сервис, в котором можно сравнить текущие показатели сайта с прошлым и посмотреть, как со временем менялась популярность страниц:
Кратко об API Метрики
Главное отличие API Метрики от API Google Analytics заключается в том, что оно фокусируется на отчетах, а не показателях. Программист, пользующийся GA, должен сказать сервису «я хочу видеть визиты с рекламных источников разбитые по цели 1, количеству визитов, показателю отказов», пользователь Метрики скажет «я хочу видеть отчет по содержанию».
Программист, пользующийся GA, должен сказать сервису «я хочу видеть визиты с рекламных источников разбитые по цели 1, количеству визитов, показателю отказов», пользователь Метрики скажет «я хочу видеть отчет по содержанию».
Выбор ориентации на отчеты, а не показатели, соответствует концепции Метрики как инструмента для обычных пользователей, а не профессионалов. Пользоваться API Метрики действительно в разы проще.
Тем не менее, у текущего подхода есть и недостатки. Во-первых, можно запрашивать у сервиса только заранее определенные программистами Яндекса отчеты. Во-вторых, поскольку структуру отчетов менять нельзя, каждый раз вы будете получать избыточный объём информации, что может отразиться на времени отклика сервиса.
Метрика развивается очень быстро (за время написания статьи даже успел немножко поменяться API), поэтому я уверен, что уже скоро можно будет так же, как и в GA, формировать отчеты только для нужных показателей, и описанные выше проблемы пропадут.
Зачем оно нужно?
Итак, зачем же нужно API метрики? С его помощью можно натворить много интересных вещей, например:
- Показывать на сайте статистику в реальном времени
- Интегрировать статистику сайта в свою CRM
- Автоматизировать и упростить работу сотрудников
Пункт один представляет собой забавную свистелко-перделку, которая, тем не менее, может быть интересна рекламодателям сайта. Можно прямо на странице «реклама на сайте» автоматически отображать наиболее популярные запросы, по которым приходят на сайт, график посещаемости, географические регионы, с которых приходят пользователи и многое другое.
Можно прямо на странице «реклама на сайте» автоматически отображать наиболее популярные запросы, по которым приходят на сайт, график посещаемости, географические регионы, с которых приходят пользователи и многое другое.
Например, вот как это сделано на Хабре (http://habrahabr.ru/info/stats/):
Пункт 2 (интеграция статистики в CRM), понятен без всяких объяснений. Добавить к внутренней информации о заказе его источник, регион покупателя и иногда даже конкретный рекламный креатив — это голубая мечта любого рекламщика/аналитика. После того, как это будет сделано, сразу станет видно, какая реклама эффективна, а какая нет и заодно избавить колл-центр хотя бы от нескольких лишних вопросов к пользователю.
Автоматизация работы сотрудников (пункт 3) важен для тех, кто размещает много рекламы, тратит много денег на SEO и постоянно отслеживает эффективность всего этого дела. Допустим, что каждую неделю ваши сотрудники обрабатывают 40 отчетов из Яндекс.Метрики. На каждый отчет они тратят по 10 минут. Это 6 часов 40 минут. А если выдавать им уже обработанные документы, то эти 7 часов можно будет потратить на что-то реально полезное.
Это 6 часов 40 минут. А если выдавать им уже обработанные документы, то эти 7 часов можно будет потратить на что-то реально полезное.
Главное преимущество для программиста
После работы с API GA и его громоздким
XML-форматом,мне хотелось бы отдельно подчеркнуть ещё один важный момент: Метрика позволяет получать данные в JSON! На мой взгляд, это одно из важнейших конкурентных преимуществ перед GA. Все современные языки умеют работать с JSON из коробки, и таким образом отпадает нужда в каких-либо дополнительных библиотеках. В отличие от Google с Метрикой можно сразу сесть и ехать.
В этом очень легко убедиться, откройте новую вкладку браузера и перейдите по следующему URL (вы должны быть залогинены в Яндексе): http://api-metrika.yandex.ru/counters.json?pretty=1.
Поздравляю, вы только что воспользовались API метрики. И вам даже не нужны никакие дополнительные программы, чтобы разобрать ответ сервера.
Делаем собственный сервис на основе API Метрики
Итак, чтобы поглубже разобраться в API, попробуем сделать интернет-сервис, расширяющий стандартные возможности Метрики. По умолчанию в ней отсутствует одна очень важная штука — сравнение с прошлым периодом. Это очень удобная возможность, благодаря которой аналитика сайта становится существенно проще. В GA сравнение по периоду выглядит так:
По умолчанию в ней отсутствует одна очень важная штука — сравнение с прошлым периодом. Это очень удобная возможность, благодаря которой аналитика сайта становится существенно проще. В GA сравнение по периоду выглядит так:
Попробуем сделать что-то подобное для Метрики.
Перед тем, как приступать к созданию непосредственно отчетов, надо дать пользователю возможность выбрать счетчик, статистику которого он хочет увидеть. Для этого мы должны воспользоваться той ссылкой, которую уже видели выше (http://api-metrika.yandex.ru/counters.json). Из информации, которую присылает сервер, нам надо вытащить два параметра: id и site. ID — это номер счетчика, без которого невозможно получить никакой статистики, а site — это название сайта, указанное при регистрации.
Следует отметить, что при создании API требуется авторизоваться. Это можно сделать несколькими разными способами, которые я не буду описывать в этой статье. Для своего сервиса я выбрал oAuth, т. к. уже использовал его при работе с сервисами Google. Как оказалось, реализацию oAuth от Яндекса использовать существенно проще, чем версию его заокеанского соперника.
Как оказалось, реализацию oAuth от Яндекса использовать существенно проще, чем версию его заокеанского соперника.
Итак, создадим для пользователя интерфейс выбора счетчика и периода, с которым мы будем сравнивать наши данные. На питоне код для запроса счётчиков будет выглядеть так:
class FetchCounters(webapp.RequestHandler):
def post(self):
token = cgi.escape(self.request.get('token'))
counters = memcache.get(token)
if counters is None:
fetch_url = 'api-metrika.yandex.ru/counters.json?oauth_token=' + token
result = urlfetch.fetch(url=fetch_url, deadline=3600)
if result.status_code == 200:
counters = json.loads(result.content)["counters"]
memcache.add(token, counters, 3600) # TTL 3600 __seconds__
else:
counters = 'Oops, looks like you don\'t have permission to access counters'
self. response.out.write(json.dumps(counters))
response.out.write(json.dumps(counters))
Поскольку данный сервис не предназначен для продакшна, сохраним для пользовательского токена список счетчиков в memcache, чтобы не дергать сервер лишний раз. В реальности этого делать на платформе Google AppEngine, вероятно, не стоит — размер memcache относительно небольшой.
Для пользователя интерфейс будет выглядеть так:
Далее, нам нужно выбрать подходящий отчёт из доступного списка. В API Метрики есть следующие группы отчетов:
- Трафик
- Источники
- Содержание
- География
- Демография
- Компьютеры
Для построения графика нужно знать число посещений в каждый из дней рассматриваемого периода, поэтому нам нужна группа отчетов “трафик”, а в ней отчет “посещаемость”. Чтобы получить необходимые данные сформируем запрос следующего вида:
http://api-metrika.yandex.ru/stat/traffic/summary.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX
В качестве id выступает ID выбранного пользователем счетчика, date1 и date2 — даты в указанном формате. Любой запрос к API метрики можно проверить прямо в браузере, поэтому вы можете просто взять id своего счетчика и подставить его в эту ссылку. Если вы залогинены в сервисах Яндекса, oAuth токен можно опустить.
Любой запрос к API метрики можно проверить прямо в браузере, поэтому вы можете просто взять id своего счетчика и подставить его в эту ссылку. Если вы залогинены в сервисах Яндекса, oAuth токен можно опустить.
В ответ метрика вернет отчет, в котором содержится много разной лишней информации, нам требуется только дата («date») и число посещений («visits»):
data1 = map(lambda x: { "date": self.format_date(x["date"]), "visits": x["visits"] }, json.loads(res1.content)["data"])
Далее, сравним выбранный пользователем период с аналогичным по числу дней предыдущим периодом (например, 1.06-7.06 будет сравниваться с 24.05-31.05). Для этого сначала вычислим длину рассматриваемого периода во времени:
period = [datetime.strptime(cgi.escape(self.request.get('date_1')), "%Y-%m-%d"), datetime.strptime(cgi.escape(self.request.get('date_2')), "%Y-%m-%d")]
rng = period[1] - period[0] + timedelta(1)
А затем вычтем длину из конечных точек нашего периода:
res2 = self. fetch_data(map(lambda x: x - rng, period))
fetch_data(map(lambda x: x - rng, period))
if not res2:
return
data2 = map(lambda x: { "visits": x["visits"] }, json.loads(res2.content)["data"])
В результате для каждой даты из пользовательского периода у нас будет число визитов в этот день и N дней назад и на основе этих данных уже можно строить график. Я для построения графиков использовал Google Charts, потому что с ними просто работать, а результат выглядит довольно красиво. График сравнения выглядит так:
Теперь, когда у нас есть данные по дням и визитам, почему бы нам не рассчитать отклонение от среднего в каждый из дней. Если представить эту информацию в виде гистограммы, её будет проще воспринимать, чем, если вглядываться в построенный график.
Для этого посчитаем среднее значение, разделив сумму визитов на число дней, а затем сравним полученное значение со значением каждого отдельного дня. В результате получим следующую диаграмму:
В результате получим следующую диаграмму:
Итак, теперь у нас есть диаграммы для сравнения трафика с прошлым, но чтобы сделать наш сервис по-настоящему полезным, надо туда добавить что-то ещё.
Очень часто при оценке сайта приходится сравнивать, как изменилась популярность страниц. Например, то, что в этом месяце хорошо идут телескопы на подставке Добсона не значит, что они также хорошо продавались в прошлом. Попробуем добавить отчёт, в котором можно будет просто и быстро увидеть изменения в посещаемости страниц.
Для этого мы воспользуемся типом отчетов «содержание», а в нём отчетом «Популярное». В этом отчете содержится информация о числе входов, выходов и просмотров. Получить данные отчета можно перейдя по ссылке http://api-metrika.yandex.ru/stat/content/popular.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX&per_page=20.
Обратите внимание, что на этот раз в ссылке появился новый параметр «per_page». Это необязательный параметр, который указывает API Метрики, сколько записей должно быть в ответе сервера. По умолчанию сервер всегда отдаёт 100 записей, но в данном случае для нас это избыточное значение.
По умолчанию сервер всегда отдаёт 100 записей, но в данном случае для нас это избыточное значение.
В остальном механизмы получения данных предельно похожи
res1 = self.fetch_data(period, 20)
if not res1:
return
data1 = json.loads(res1.content)["data"]
res2 = self.fetch_data(map(lambda x: x - rng, period))
if not res2:
return
data2 = make_url_tuple(json.loads(res2.content)["data"])
В итоге наш сервис будет выглядеть следующим образом:
Благодаря тому, что в правом столбце показывается, как изменилась позиция в сравнении с прошлым периодом, очень легко понять динамику популярности страниц.
Appendix
Поиграться со сделанным сервисом можно по адресу
http://metrika-api.appspot.comИсходный код доступен тут:
https://github. com/sakudayo/Hello-Metrics
com/sakudayo/Hello-MetricsДокументация по API метрики вывешена Яндексом по URL:
http://api.yandex.ru/metrika/doc/ref/concepts/About.xmlДокументация по Google Charts:
http://code.google.com/intl/ru-RU/apis/chart/Пошаговая инструкция по установке Яндекс Метрики на Wix
Простое пошаговое руководство по созданию счетчика Метрики и установке его на ваш сайт.
Ранее я рассказывал о том, что такое Яндекс Метрика и как правильно делать выводы из её данных.
Все это конечно хорошо, но чтобы пользоваться инструментом, надо его сначала связать со своим ресурсом.
Читайте о том, как установить Яндекс Метрику на сайт и сразу же повторяйте по шагам, чтобы ничего не упустить.
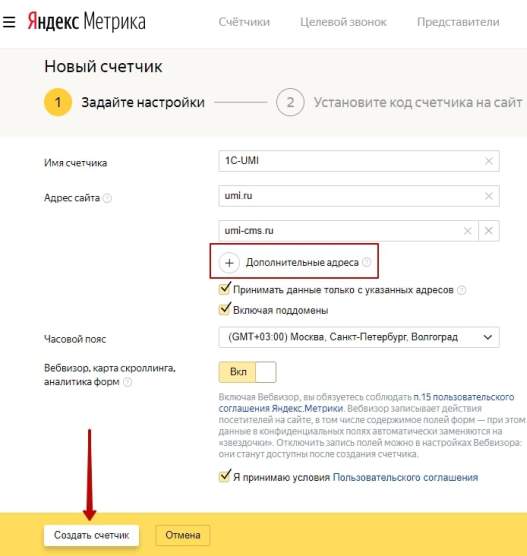
Шаг 1 – Создание счетчика МетрикиИдем в кабинет Метрики https://metrika.yandex.ru и нажимаем на кнопку «Добавить счетчик»:
В открывшемся окне проводите начальную настройку: заполняете имя и адрес счетчика (главная страница сайта), указываете часовой пояс, включаете Вебвизор и принимаете условия конфиденциальности.
Обратите внимание – справа есть вкладка «Дополнительные условия обработки данных» . Жмете, появляется информация по поводу GDPR.
Небольшой экскурс: GDPR – это европейский регламент по защите персональных данных, вступил в силу в мае 2018 г. Обязаны соблюдать, если юридическими корнями уходите в Европу.
Причем необязательно быть зарегистрированным за бугром, если вашими услугами пользуются жители стран ЕС и оставляют любые данные на сайте, то вы автоматически попадаете под действие регламента. За нарушения суммы астрономические, подробности ищите в сети.
Тут же есть интересная настройка: «Не сохранять IP адреса посетителей сайта» . Ставите галочку и потом можно сказать контролирующему органу – «я настоящие айпишники не храню и ничего про пользователей не знаю». Минус в том, что урезает данные по геотаргетингу.
Нажимаете «Создать счетчик» и переходите к следующему окну.
Шаг 2. Настройка счетчика МетрикиСначала необходимые дополнительные настройки:
Асинхронный код – обязательно ставьте галку, js-код счетчика будет грузиться в фоновом режиме и передаст информацию, даже если какой-то скрипт не сработает и страница у пользователя не откроется полностью.
Информер – отображает статистику посещения ресурса, отмечайте, если хотите показать посетителю свою популярность.
Альтернативный CDN – счетчик будет учитывать посещения из стран, где использование сервисов Яндекса ограничено (читай, Украина).
Спорная штука, люди жалуются на некорректную статистику и странное отображение визитов (адреса сайтов вместо ключевых фраз).
Отправка в Метрику данных электронной коммерции – опция для интернет-магазинов. Выбираете этот пункт, настраиваете цели и отслеживаете пользователей по всему пути следования от карточки товара до покупки.
Теперь непосредственно о том, как установить Яндекс Метрику на сайт.
Шаг 3. Установка кода счетчика на сайтОбратите внимание, выше есть 3 вкладки: HTML , CMS и конструкторы сайтов, Системы управления тегами , в них дается краткая справка по добавлению кода в каждом из перечисленных случаев.
Вот как это должно выглядеть на практике.
Куда вставлять код Метрики на HTML сайтеЕсли у вас классический сайт, написанный на языке HTML (не на конструкторе или CMS типа вордпресса), то тут либо зовете своего программиста, даете ему код и дальше не ваша забота.
Либо, если есть навыки работы в HTML (или на свой страх и риск) – подключаетесь к сайту через FTP клиент, например FileZilla, выгружаете на компьютер все страницы, открываете их в любом текстовом редакторе (совет – пользуйтесь notepad++), и в пределах тегов
… или … вставляете код счетчика.Ставьте как можно выше, тогда даже если посетитель быстро закроет страницу, скрипт все равно прогрузится, и статистику вы не потеряете. Вот наглядный пример:
Если у вас одностраничник, проводите те же манипуляции с файлом index.html
Сохраняете файлы и выгружаете их обратно на сервер.
Как установить Метрику на WordPressРеализация на примере моего блога.
Яндекс дает готовые решения – официальные плагины, 3 штуки на выбор. Мне больше всего понравился Яндекс Метрика By Konstantin Kovshenin.
Все очень просто: качаете файл по ссылке , закидываете дистрибутив через FTP или админку и активируете. Далее переходите «Настройка» → «Яндекс Метрика» и вставляете код счетчика в окошко. Сохранились и пошли довольные за статистикой в интерфейс.
Яндекс Метрика на ТильдеТоже элементарно: идете в админку, «Настройки сайта» → «Аналитика и SEO» , в пункте Yandex Metrika жмете Connect . Вас выкинет в окошко авторизации Яндекса, разрешаете доступ и выбираете свой счетчик. Вуаля.
На LPGenerator код вписывается через контекстное меню «Скрипты» по аналогии с HTML сайтами.
Как добавить Яндекс Метрику на WixИдете в «Инструменты маркетинга» , кликаете «Подключить» в Yandex.Metrica. Затем «Подключить Яндекс.Метрику» в правом верхнем углу. Вписываете код и сохраняетесь.
Остальные конструкторы лендингов подключаются такими же способами, что и Tilda, Wix и LPGenerator.
Читайте далее о том, как настроить цели Метрики непосредственно под свои задачи.
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных . Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, ).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Приветствую вас на моем блоге сайт. Сегодня поговорим о том, как добавить Яндекс Метрику на сайт Wix . Каждый владелец собственного блога хотел бы проанализировать поведение посетителей и увеличить конверсию. Как это сделать? Вот здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
Что это такое
Яндекс метрика — бесплатный сервис для просмотра статистики и анализа поведения людей на проекте. Если по-простому — это счетчик, который создан чтобы проанализировать на какие страницы чаще заходят люди и откуда.
Как работает
Принцип действия следующий. После регистрации в системе сгенерируется код, который добавляется на сайт. Специальный скрипт, прописанный в коде, регистрирует посещения людей и собирает о них информацию, которая фильтруется по разным показателям.
Для чего используют
Правильная работа с Яндекс Метрикой поможет:
- Проанализировать трафик из разных источников. Кстати, вы можете узнать в моем блоге;
- Сформировать отчет на основе собранной информации;
- Проанализировать поведение людей на интернет-проекте;
- Оценить эффективность используемой рекламы;
Аналитика от Яндекса поможет правильно продвинуть блог и оптимизировать деньги, потраченные на рекламу.
Установка
Переходим по адресу metrika.yandex.ru , и заполняем такие данные:
- Имя счетчика;
- Адрес блога;
- Если у вас несколько проектов — прописываем зеркала;
- Часовой пояс;
- Тайм-аут визитов, который стандартно имеет значение 30 минут. Увеличьте его, если есть продолжительное видео.
Внизу формы система сгенерирует код. Его разместите между head или подвале сайта.
Хотелось бы особое внимание уделить пункту «Вебвизор». Это полезный инструмент, который визуально отслеживает поведение людей на страницах. По умолчанию отключен. Включите его, поставив напротив галочку.
Остались еще вопросы? Тогда посмотрите это видео
Установка на Wix
Созданный выше код подключаем к сайту. Для этого выполните следующее:
- Перейдите в аккаунт Яндекс Метрики ;
- Кликните «Добавить»;
- В поле «Имя» напишите название;
- Поле «Домен сайта» укажите тот по которому вы будете получать статистику;
- Нажимаем на кнопку «Создать» и теперь скопируйте номер;
- Его прописываем в Wix . Для этого заходим в аккаунт wix ;
- Наводим мышкой на имени пользователя и права вверху кликаем на «Домены»;
- Выбираем то по которому будем получать статистику;
- Нажимаем на Веб-аналитику;
- Вставляем полученный ранее номер счетчика;
Важно! Пройдет несколько часов пока появится возможность получать статистику.
Как установить для бесплатных аккаунтов Викс
В поле «Имя счетчика» пишем ваш адрес интернет-проекта. Например, name.wix.com/name. Далее в поле «Домен сайта» пишем адрес, но без названия, например, name.wix.com
Установка для премиум-пользователей
Чтобы подключить аналитику, так же, как и для бесплатного аккаунта пропишите имя счетчика и добавьте в поле «Домен» адрес созданного интернет-проекта.
Важно! После установки статус счетчика будет отображаться серым или красным цветом. Это связанно с техническими особенностями интеграции его в Wix.
Некоторые вопросы, возникающие при работе
Если вы внесли изменения в интерфейс Метрики — отредактируйте код на всех страницах где ее установили. Считается что код размещается только вверху страницы. В действительности он прописывается в любых тегах. Если же его вставить вначале страницы, то загрузка произойдет быстрее.
Если вы читаете эту статью значит хотите . Молодцы, это лучше, чем вообще ничего не делать. Конструктор Wix поможет самостоятельно создать блог, даже если вы не обладаете знаниями html и . Но, несмотря на все его преимущества у данного конструктора имеются и недостатки, которые необходимо знать:
- Сайт созданный на Викс можно только арендовать;
- Его могут заблокировать;
- Если система перестанет работать или обанкротится сайт пропадет.
- При переходе на другой хостинг, например, вы сможете перенести только домен, а дизайн придется создавать заново.
Кроме Викс существует еще хороший конструктор Tilda . Тильда удобна и проста в работе. Поэтому я рекомендую обратить на нее внимание. В нем, приобретя премиум тариф, можно переехать на другой хостинг сохранив дизайн и ссылки.
Создание интернет-проекта не так и сложно, особенно если использовать хорошие обучающие материалы. В этом вам поможет курс Русакова Михаила «WordPress 4: Пример создания блога ».
Вывод
Итак, на чем бы вы не создавали интернет-проект использовать Яндекс Метрику нужно обязательно. Только так созданный блог будет приносить максимальную пользу, так как вы сможете проанализировать поведение людей на нем. В результате прибыль будет расти.
Использование данного сервиса поможет не только эффективно продвинуть созданный блог, но и оптимизировать затраты на рекламу. Подписывайтесь на мой канал ВКонтакте , где вы найдете много полезной информации.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Как установить Яндекс Метрику
Установить код Яндекс на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты
- Зеркала. Обязательно прописываем, если они есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно. Такие страницы-зеркала необходимо оформлять 301 редиректом. десь.
- Часовой пояс. Важно, чтобы он совпадал с регионом сайта.
- Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.
На вкладке «Код счетчика» отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок «?». Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.
Вид счетчика информера вы можете настроить самостоятельно:
Вот так будет выглядеть счетчик Метрики в вашем личном кабинете после того, как вы установите счетчик Яндекс на сайт:
Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега
…. в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
Размещаем данный фрагмент кода внутри тега
…..Как установить метрику на Joomla
В данной системе будем использовать Joomla модуль Яндекс. Метрика. Открываем админ-панель вашего сайта, в верхней панели выбираем “Расширения” — “Менеджер модулей” и в правом верхнем углу жмем «Создать».
Затем в открывшемся окне выбираем параметр «Произвольный HTML код». Заполняем поля: заголовок — пишем любое слово; ниже в поле «Показать заголовок» выбираем «Нет»; «Включен» — выбираем «Да»; «Доступ» — «Все»
.Пролистав страницу вниз, в окно пользовательского текста вставляем код счетчика:
Сохраняем изменения. Вуаля! Метрика на Джумла добавлена.
Как установить метрику на Битрикс
Заходим в админ-панель сайта, в левой колонке выбираем пункт меню “Настройки”. В открывшемся списке выбираем «Настройки продукта» — «Сайты» — «Шаблоны сайта». С правой стороны мы видим те шаблоны, которые созданы для нашего сайта.
Чтобы установить на Bitrix Яндекс Метрику, выбираем шаблон, открываем его. Нас интересует текстовое поле, именно сюда размещается код
.
Все, Яндекс Метрика Битрикс установлена. После сохранения изменений счетчик будет отображаться на каждой странице сайта.
Как установить метрику на Wix
Чтобы добавить Яндекс Метрику на Wix, переходим по ссылке , нажимаем «Добавить», выбираем наш сайт, жмем «Открыть сайт»
.
Затем, нажмите «Подключить». Введите логин и пароль и нажмите «Войти». В данном окне
выбираем «Разрешить».
Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.
При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: «имя счетчика» и «домен сайта» .
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.
Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в . В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах
…, но если поместить счетчик вначале кода после тега , он будет быстрее загружаться и отправлять данные о просмотрах.В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
Может, вы уже слышали, (а может, еще нет) — в любом случае, у нас есть отличные новости для русскоязычной аудитории Wix. Сегодня мы безумно рады сообщить вам, что функционал редактора Wix пополнился очередным важным обновлением. Просим любить и жаловать — приложение Яндекс.Метрика!
В последнее время мы активно работали над совместным проектом с главным игроком рунета. Но это был далеко не единственный случай, когда мы запустили сервис, расчитанный на русскоязычных пользователей. Последние пару лет специалисты из нашей лаборатории трудятся не покладая рук, чтобы оптимизировать платформу Wix для использования на русском языке. Набор кириллических шрифтов, более 500 дизайнерских , кнопки Вконтакте, дополнительные способы оплаты в интернет-магазине и многие другие обновления были реализованы благодаря вашим отзывам и пожеланиям. Именно для этого мы создали специальный список , где каждый может проголосовать за необходимые функции.
Что такое Метрика, и как она поможет в продвижении вашего сайта? Официальное определение гласит, что Яндекс.Метрика — это бесплатный инструмент для повышения конверсии сайта. Помимо отслеживания статистики посещения, использование Метрики позволит вам наблюдать за ключевыми показателями эффективности сайта, анализировать поведение посетителей и оценивать отдачу от рекламных кампаний.
Как это работает? Метрика работает по традиционному принципу интернет-счетчиков: код, установленный на страницах вашего сайта, регистрирует каждое посещение, собирая о нем данные. Статистические данные можно фильтровать на выбор по периоду времени, виду посещений (просмотры, визиты или посетители), а также группировать данные и по другим параметрам. В центре помощи Яндекс вы найдете всю необходимую информацию для эффективной работы с этим инструментом. Мы, в свою очередь, обязательно поделимся полезными советами в дополнительной статье, а также (скажем по секрету) посвятим последующие семинары в России исключительно этой цели.
Теперь каждый пользователь платформы Wix сможет установить Метрику на своем сайте в два счета. Надеемся, что вы уже знакомы с магазином приложений Wix App Market (если нет, обязательно прочитайте эту !) — здесь находятся все приложения, благодаря которым сторонние сервисы легко интегрируются с сайтами, созданными на Wix. Откройте , введите в строку поиска слово «Yandex», или просто перейдите по этой , и нажмите «Добавить». Все, почти готово!
Теперь осталось выполнить несколько простых шагов, чтобы активировать счетчик:
Введите логин и пароль, затем нажмите Войти .
Нажмите Разрешить для того, чтобы получить доступ к собранным данным.
Создайте новый счетчик или добавьте один из ранее созданных счетчиков.
Теперь все данные будут доступны в панели управления сайтом. После подключения Метрики вы увидите иконку Yandex в самом низу бокового меню. по установке ждет вас, как всегда, в нашем центре поддержки.
Где лучше всего вставлять код метрики Яндекса и почему? Где разместить код счетчика метрики Яндекса.
Секрет успешного продвижения любой онлайн-платформы — постоянное развитие и совершенствование на основе анализа данных … Именно поэтому мы рекомендуем установить Яндекс.Метрику на свой сайт прямо сейчас!
Чтобы полностью взять под свой контроль ресурс, вам понадобится не более 15 минут, включая время, чтобы прочитать эту полезную статью. Сегодня вы найдете всю необходимую информацию о настройке информера от Яндекса, особенностях и возможностях этого сервиса.Из материала вы также узнаете, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем устанавливать Яндекс.Метрику?
Эта бесплатная веб-аналитика для сайта позволяет получить верную информацию об объеме трафика и его источниках. С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом, и вы откроете для себя новые возможности юзабилити и аудита контента для своевременного редактирования.Статистика отслеживания — это лишь верхушка айсберга. Решив добавить код Яндекс. Метрика на сайт, вы станете не только следить за прогрессом, но и управлять им.
Например, внеся какие-либо изменения на сайт, владелец увидит, как производительность улучшилась или ухудшилась. Кроме того, на основе полученных данных он сможет удалить ненужные элементы и устаревшие материалы, из-за чего процент отказов растет.
Вторая причина для добавления счетчика — использование данных метрики для индексации новых страниц и присвоения сайту поведенческих факторов.
Важно! Перед установкой этой волшебной палочки для веб-мастеров убедитесь, что у вас есть доступ к исходному коду ресурса. То есть у вас должна быть возможность менять сайт через административную панель CMS или через FTP — иначе ничего не получится.
Пошаговый алгоритм подключения метрики
1. Авторизация
Если у вас нет аккаунта на Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, достаточно перейти на https: // metrika.yandex.ru/ и нажмите на желтую кнопку, расположенную посередине экрана.
2. Создание информера
Выберите раздел «Добавить счетчик» и введите соответствующие данные:
- Counter Name — имя вашего анализатора, которое будет отображаться на странице «Мои счетчики».
- Адрес сайта — здесь должен быть полный путь к блогу или его домену без протокола.
- Дополнительные адреса сайтов — это информация для мониторинга доступности проекта и проверки количества внутренних кликов.Если в отчетах вы видите статистику чужих сайтов, установите флажок «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, по умолчанию будет использоваться для целей, связанных с электронной коммерцией.
- Таймаут посещения в минутах — после указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого необходимо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первоначальная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профессионалы рекомендуют вам обязательно установить этот полезный инструмент, который воспроизводит все действия ваших посетителей. Благодаря ему вы можете в любой момент посмотреть видеозапись и проанализировать поведение посетителей.
Представленная функция предназначена для сайтов AJAX, в частности, для сбора статистики по страницам, которые обновляются без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не замедлит загрузку ресурса. Это особенно верно, когда веб-сайт не размещен на очень мощном сервере — в этом случае система отслеживания загружается в самом конце, а не вместе с блогом.
Установите этот флажок, если портал содержит наборы данных, которые регулярно обрабатываются соответствующими приложениями.
Эта функция не для всех: уменьшает размер, но делает код нечитаемым (в одну строку, без разбивки на теги).
По какой-то причине вы не хотите, чтобы страницы включались в Яндекс. Поиск? Не стесняйтесь ставить галочку напротив этого пункта.
Нужно показать количество просмотров всем посетителям сайта, обычно вставляется в колонтитул. После выбора этого варианта сбоку будет доступен предварительный просмотр информера, можно будет настроить его размер, цвет и тип. Важно, чтобы каждый мог видеть точную посещаемость вашего ресурса.
Представленная функция может негативно повлиять на скорость загрузки, но позволяет правильно рассчитывать статистику из регионов с ограниченным доступом к Яндексу (например, Украина).
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Игнорировать мои посещения» — так рабочие визиты не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный метод получения информации о проблемах. Вы также можете добавлять пользователей с разными правами доступа и устанавливать до 200 целей для каждого из ваших сайтов.
Теперь пора сохранить настройки и перейти непосредственно к размещению кода!
Особенности использования Яндекс.Метрика в Украине
В мае 2017 года сервис попал под запретные санкции с Украины. Однако специально для веб-мастеров из этой страны Яндекс перенес Метрику в облако Amazon.
Чтобы получать отчеты, как и раньше, воспользуйтесь одним из следующих способов:
- установить последнюю версию Яндекс. Браузер;
- используют службу VPN;
- выберите расширение для вашего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Opera).
Второй шаг — обойти блокировку кода Яндекс.Метрики. Для этого нужно обновить его, заменив строку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так что вы можете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе украинских.
Как установить счетчик Яндекс.Метрики на сайт?
Приступить к сбору данных можно только после размещения HTML кода на сайте.Откройте вкладку «Код счетчика» и нажмите «Копировать».
Чтобы получить статистику без искажений, вставьте код между тегами на всех страницах онлайн-платформы. Желательно разместить ближе к верху страницы — это гарантия правильного и полного анализа.
Обратите внимание! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файле шаблона или в том, который отвечает за нижний колонтитул (footer) или header (header).
Как добавить код на сайт?
Есть несколько способов справиться с этой задачей — выберите наиболее удобный для вас.
1. Вручную по FTP
Откройте сервер через FTP-доступ, найдите файл с именем header.php в корневой папке нужного сайта. Поместите код счетчика внутри тега …. а затем сохраните изменения. Важный! Имя файла основано на WordPress CMS, если вы используете другую CMS, то имена файлов могут быть другими.
2. Использование плагинов
Как проверить, что счетчик работает?
- Укажите ссылку на интересующую вас страницу в адресной строке браузера, добавьте к ней _ym_debug = 1 и нажмите «Enter» (например).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и данные, которые он отправляет.
- Отсутствие необходимой информации может означать, что код не добавлялся на сайт или был установлен некорректно.Кроме того, другие скрипты могут блокировать счетчик.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.
Подведем итоги
Яндекс.Метрика — это хранилище важной информации о посещаемости, конверсиях, а также о доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент должен быть в арсенале каждого веб-мастера. Более того, в установке сервиса нет ничего сложного, а настройка занимает несколько минут.
Ежедневно в Интернете появляются тысячи новых сайтов самых разных направлений и тематик, но конечная цель каждого из них — информировать аудиторию о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика — бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который демонстрирует информацию в красочных отчетах, графиках, диаграммах и наглядно показывает все, что пользователи сделали на сайте. Да, Яндекс.Метрика содержит видеозаписи посещений вашего сайта пользователями! Они позволяют оценить не только, в каких областях страницы пользователь провел больше всего времени, где он щелкнул и на какую страницу перешел следующей, но также оценить, как сайт отображался на устройстве этого конкретного пользователя.
Основные данные, содержащиеся в отчетах Яндекс.Метрики
- Источники трафика — откуда пришла аудитория: поиск, реклама, соцсети, рассылки и т. Д.
- Аудитория — демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет о конверсиях — сколько покупок, представлений форм на сайте, кликов, просмотров было совершено посетителями сайта, какой аудиторией и из какого источника.
- Технологии — данные об устройствах пользователей (ПК, смартфоны, планшеты), ОС, разрешении экрана, с которого было совершено посещение.
- Данные мониторинга — загрузка сайта, время загрузки страницы, результаты проверки работоспособности сайта.
- Данные электронной торговли (для интернет-магазинов) — сводка заказов, сумм покупок, популярных товаров и многого другого.
В противном случае владельцы сайтов, не имеющих счетчиков веб-аналитики, не смогут получить информацию о том, откуда аудитория приходит на их сайт, в каком количестве, в каком качестве, и, что немаловажно, они не смогут определить какой канал является наиболее рентабельным.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрики не займет много времени. Ниже мы шаг за шагом рассмотрим, как зарегистрировать, установить и настроить систему веб-аналитики для веб-сайта.
Далее необходимо создать счетчик. Для этого нажмите желтую кнопку «Добавить счетчик» и перейдите на страницу регистрации нового счетчика.
63,64 КБ
В поле Адрес веб-сайта введите домен сайта без http / https.Например, site.ru или site.ru/category/ — если вам нужно установить отдельный счетчик для раздела или страницы сайта.
Вы также можете указать дополнительные адреса сайтов, если вы планируете создать единый счетчик для нескольких сайтов, или установите параметр «Принимать данные только с указанных адресов», чтобы в отчетах отображалась информация только по вашему сайту:
25,53 КБ
Часовой пояс выбираем в соответствии с местонахождением компании — для достоверности данных в отчетах о дате и времени посещений.
Далее мы активируем сбор информации для отчетов на веб-вайзере, прокрутку карт, клики и аналитику форм — эти отчеты содержат подробные записи действий посетителей на сайте: движения мыши, прокрутка страниц и клики.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
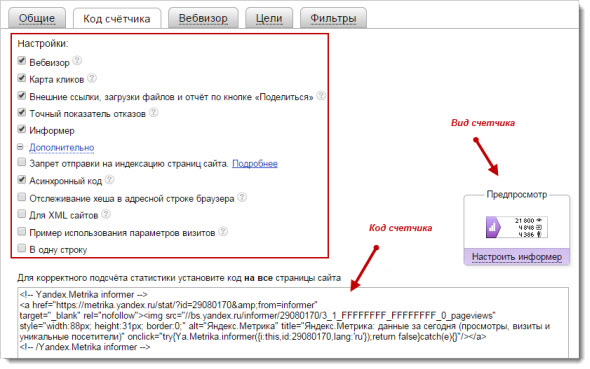
После этого появится экран с дополнительными настройками и кодом счетчика, который необходимо установить на всех страницах вашего сайта (или в конкретном разделе, если вы создаете отдельный счетчик для определенного раздела).
Дополнительные настройки счетчика
При нажатии на подзаголовок «Дополнительные настройки» появляется список, в котором можно установить дополнительные параметры:
- Отслеживание хэша в адресной строке браузера. Этот параметр применим для сайтов AJAX. Эта технология используется редко, и в большинстве случаев флажок остается пустым.
- Асинхронный код. Этот параметр активен по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страниц вашего сайта и не блокировал его.
Асинхронный код выглядит так:
Если опция отключена, код будет выглядеть так:
В коде
опция «Асинхронный код» отключена. - Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов необходимо установить флажок в соответствующем чекбоксе, который удалит теги из кода счетчика. Одна строка »Отвечает за тип кода счетчика. При включенной опции код будет выглядеть так:
- Запрет отправки на индексацию страниц сайта … Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта попадали в индекс поисковых систем. Настройка аналогична запрету индексации через файл robots.txt. Полезно, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы. Если вы отключите этот параметр в будущем, вам нужно будет скопировать новый код счетчика из поля на этой странице и обновить код на сайте.
- Informer … Если вы включите этот параметр, в нижнем колонтитуле (нижней части) сайта будет отображаться значок с информацией о посещаемости вашего сайта.В дополнительных настройках информера вы можете выбрать размер значка, цвет и тип данных, которые будут отображаться. Данные будут доступны всем, кто зайдет на ваш сайт и перейдет в нижний колонтитул.
- Альтернативный CDN … Эта опция позволяет корректно учитывать посещения из регионов, где доступ к Яндекс.Метрике ограничен. Эта опция может снизить скорость загрузки кода счетчика, но даже при включенном «Альтернативном CDN» код счетчика может отправить предварительный запрос в mc.yandex.ru для экономии трафика.
- Отправка данных электронной коммерции в Метрику … Важная настройка, если у вас есть интернет-магазин. Эта опция позволяет подключать электронную торговлю через интерфейс и собирать данные о количестве заказов, сумме покупок и т. Д. Если эта опция включена, массив JavaScript по умолчанию называется dataLayer. Вы можете изменить его в поле Название контейнера данных … Подробнее о подключении интернет-магазина к Яндекс.Метрике на Яндекс.Страница помощи.
- Валюта. Параметр отвечает за валюту, в которой данные о стоимости заказа и среднем чеке будут отображаться в отчетах по электронной торговле. Выберите вариант, который используется на вашем сайте — если стоимость товара указана в рублях, выбирайте российский рубль.
- Тайм-аут посещения в минутах … Количество времени, в течение которого пользователь был неактивен на вашем сайте, по истечении которого посещение считается завершенным. Тайм-аут по умолчанию составляет 30 минут. Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не выполняя никаких действий с мышью, то для правильного сбора информации рекомендуется увеличить таймаут (сколько должно быть исходя из продолжительности видеоматериалов на твой сайт).Максимальное время, которое можно установить, составляет 360 минут.
Параметр One Line сокращает вид кода
На этом дополнительные настройки завершены. В большинстве случаев в этом разделе будет активна только опция «Асинхронный код» и, если счетчик настроен для интернет-магазина, последний элемент, отвечающий за отправку данных электронной коммерции.
Важный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после установки счетчика на сайте, вам необходимо обновить код на странице сайта, потому что каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Следовательно, код счетчика на странице настроек отображается ниже при всех настройках. Он находится в черном контейнере.
Нажмите желтую кнопку Скопируйте код и для удобства сохраните его в текстовом текстовом файле.
Прокрутите страницу настроек вниз и нажмите кнопку «Начать использование».
Но прежде, чем в отчетах начнется сбор данных, на вашем сайте должен быть установлен код счетчика.
Установка кода на сайте
Предусмотрено несколько вариантов установки:
- добавить в HTML код,
- установка через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Откройте код шаблона на сайте и добавьте счетчик в тегах
или как можно ближе к верху страницы: таким образом он загрузится раньше и сможет отправлять данные просмотра в Метрику, даже если посетитель закрывает страницу практически сразу.Если на сайте используется несколько шаблонов, добавьте в каждый из них код счетчика.
Затем открываем сайт в браузере и проверяем, присутствует ли код на страницах. Для этого используйте комбинацию клавиш Ctrl + U, чтобы открыть код сайта, пролистайте страницу и ищите код счетчика глазами.Или запускаем панель поиска на странице комбинацией клавиш Ctrl + F, вводим Метрика латиницей, нажимаем Enter и видим результат — если счетчик добавлен успешно, вы увидите его в коде:
CMS widgets и конструкторы сайтов
Вариант 1. Для некоторых систем есть готовые плагины. Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае — 497. Его можно найти рядом с названием в общем списке счетчиков.
Вариант 2. Если плагина нет, то код счетчика необходимо вставить в поле для произвольного блока html. Подробнее об установке кода счетчика через CMS или конструктор сайтов читайте в Справке.
Системы управления тегами
Диспетчер тегов Google: создайте новый тег с помощью шаблона Custom HTML, вставьте в него код счетчика метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
Другие системы управления тегами предоставляют аналогичное поле для вставки произвольного HTML-кода.А в Tealium, интегрированном с Metrica, достаточно указать номер вашего счетчика в соответствующем поле.
После того, как вы успешно установили код на свой сайт, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок изменится с желтого на зеленый.
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то вскоре вы захотите получать информацию о статистике посещаемости, источниках трафика и т. Д.Для этого нужно установить счетчик посещаемости на всех страницах ресурса. Попробуем разобраться, как и где устанавливать такие счетчики.
Яндекс.Метрика
Создание
Чтобы создать счетчик Яндекс.Метрики, перейдите по ссылке, войдя в систему под своей учетной записью, и нажмите кнопку «Добавить счетчик»:
Далее необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
После этого вы сразу попадете на панель настроек счетчика, где сможете выбрать определенные параметры его работы, например, включить веб-просмотрщик, отслеживать хеш (для сайтов ajax) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройками представлен в поле в самом низу.Теперь остается только скопировать код и разместить его на сайте.
Установка
Лучше всего устанавливать счетчики на всех страницах ресурса, поэтому вам нужно разместить свой код в общем шаблоне.
В целом это будет выглядеть примерно так:
В этом случае информер не обязательно размещать вместе с кодом основного счетчика, например, его можно убрать в нижний колонтитул страницы, перед закрывающим тегом
Пошаговая инструкция по установке Яндекс Метрики на WIX.Установка Яндекс Метрики на WordPress. Что это такое
Нами разработана подробная инструкция по установке счетчика метрик на сайте для всех самых популярных систем управления.
В статье «Посещаемость сайта» мы подробно рассказали о способах отслеживания посетителей на собственном и чужом сайте. В этой статье мы подробно расскажем о способах подключения счетчика Яндекс Метрики.
Яндекс Метрика — современный инструмент для отслеживания посещаемости ресурсов.Для составления статистики необходимо установить код счетчика.
Как получить счетчик в Яндекс Метрике
Для того, чтобы добавить сайт в Яндекс Метрику, необходимо перейти в консоль управления по ссылке и нажать кнопку «Добавить счетчик».
Необходимо помнить, что вы должны быть авторизованы в аккаунте Яндекс. Если у вас нет почты, то снимите ее — она вам все равно пригодится.
На следующем шаге введите все необходимые данные:
- counter name — название сайта;
- адрес сайта — URL вашего сайта;
- часовой пояс — выберите часовой пояс своего региона;
- weblor, прокрутка карты, аналитика форм — включите возможности этих сервисов, они будут очень полезны при анализе поведенческих факторов.
Нажав на кнопку «Создать счетчик», вы попадете на второй этап установки.
Здесь мы предлагаем выбрать один из вариантов установки кода.
Сервис предлагает несколько способов установки:
- HTML код — необходимо добавить код счетчика на все страницы сайта;
- Конструкторы сайтов CMS — метод зависит от системы управления, где-то устанавливаются плагины, где-то через специальные блоки;
- Система управления тегами — если вы используете Google Tag Manager, создайте новый тег с помощью шаблона Custom HTML и вставьте в него код метрического счетчика.
Куда поставить метрический счетчик
Если на сайте нет CMS, то добавить код в HTML код всех страниц сайта. Код должен быть помещен в теги
или Как можно ближе к верху страницы, чтобы он был загружен раньше и мог отправлять данные о просмотре в метрику, даже если посетитель почти сразу открывает страницу.При добавлении счетчика необходимо помнить, что при установке в шапке сайта (Header) счетчик загрузится раньше и быстрее отправит данные в метрику, но может существенно замедлить работу сайта.Поэтому рекомендуем установить код счетчика в нижний колонтитул (Footer), это не повлияет на его скорость. Куда тебя вставить.
Теперь инструкция по добавлению метрики в разные CMS.
WordPress — бесплатная система управления. Он довольно популярен благодаря тому, что очень прост в использовании в качестве пломбировочного сайта и имеет большое количество встроенных бесплатных шаблонов. Именно блогерам мы расскажем, как установить счетчик метрик.
Итак, чтобы добавить код метрики в WordPress, вам необходимо:
- Заходим в административную панель и выбираем пункт «Внешний вид» — «Редактор».
- Справа выберите файлы текущей темы и найдите там footer.php.
- Найдите тег и вставьте код перед ним.
на WordPress (WordPress). Теперь вы можете посмотреть статистику посещений.
1С-Битрикс — самая распространенная система управления интернет-магазинами и корпоративными сайтами. При разработке сайтов рекомендуем использовать его. В рамках генерального директора по продвижению мы сами устанавливаем метрики и прописываем цели метрики.Для всех остальных мы предлагаем инструкции ниже.
Для сайтов на CMS Bitrix существует несколько способов установки метрики. Один из них — поставить плагин и вместе с ним добавить счетчик. Мы расскажем, как это сделать в административной части без установки плагинов.
Таким образом, вы можете добавить в Битрикс счетчик метрик. С его помощью вы можете собирать статистику посещений и посещений сайта для 1С Битрикс.
Joomla — бесплатная система управления. Мы не используем его при создании и разработке сайтов, но многие до сих пор его используют.Для них мы расскажем, как установить метрический счетчик на Joomla (Jumla).
- Создайте модуль типа «HTML код», введите содержимое кода.
- Выберите положение модуля.
- Отключить отображение заголовка.
- Включить отображение на всех страницах.
Если вы все сделаете правильно, то сможете отслеживать статистику посещений на сайте Joomla.
WIX (Vix) — это условно бесплатная система управления, которая позволяет создавать сайты блогов и интернет-магазины.Это довольно распространено в России.
Для добавления счетчика показателей на сайты Wix необходимо:
Готово! Подключен счетчик отслеживания посетителей через Яндекс Метрику для сайтов Wix.
Тильда (Tilda) — бесплатный дизайнер, который отлично подходит для блогов и магазинов, не заточенный под CEO Promotion. Подключить счетчик на сайтах Тильды очень просто. Для этого вам необходимо:
Счетчик статистики Посещение пользователями Яндекс Метрики для сайтов на Тильде Добавлен.
MODX — это бесплатная система управления.Для установки счетчика метрик на Сайтах на MODX необходимо:
Все! Подключен метрический счетчик для сайтов на MODX.
OpenCart (OpenCart) — еще одна бесплатная система управления. В нем нет редактора кода шаблона, поэтому для добавления счетчика на сайт вам необходимо перейти на сайт файлового менеджера через FTP-соединение. После подключения:
Таким образом, код метрического счетчика будет установлен на всех страницах сайта в OpenCart.
Как узнать код метрики на сайте называется
Важно помнить, что статистика сайта начинает учитываться только в тот момент, когда на сайте установлен код счетчика.Данные о старой записи не учитываются. В связи с этим, если код счетчика уже установлен на сайте, лучше запросить доступ к этому счетчику у его владельца, а не делать новый. Таким образом можно будет сохранить данные о старых посещениях.
Таким образом, можно найти метрический счетчик.
Как убрать метрический сайт
Для того, чтобы удалить или изменить счетчик метрики на сайте, вы можете использовать приведенные выше инструкции по добавлению счетчиков.
Может быть, вы уже слышали (а может, еще нет) — в любом случае у нас есть отличные новости для русскоязычной аудитории WIX.Сегодня мы безумно рады сообщить вам, что функционал редактора WIX пополнился очередным важным обновлением. Прошу любить и жаловаться — Яндекс.Метрика!
В последнее время мы активно работали над совместным проектом с основным игроком Рунета. Но это был не единственный случай, когда мы запустили сервис, рассчитанный на русскоязычных пользователей. Последние пару лет специалисты нашей лаборатории, не отвлекаясь, работают над оптимизацией платформы WIX для использования на русском языке. Набор кириллических шрифтов, более 500 дизайнеров, кнопки ВКонтакте, дополнительные способы оплаты в интернет-магазине и многие другие обновления реализованы благодаря вашим отзывам и пожеланиям.Для этого мы создали специальный список, в котором каждый может проголосовать за необходимые функции.
Что такое показатель и как он поможет в продвижении вашего сайта? Официальное определение гласит, что Яндекс.Метрика — это бесплатный инструмент для увеличения конверсии сайта. Помимо отслеживания статистики посещений, использование метрики позволит вам следить за ключевыми показателями эффективности сайта, анализировать поведение посетителей и оценивать отдачу от рекламных кампаний.
Как это работает? Метрика работает по традиционному принципу интернет-счетчиков: код, установленный на страницах вашего сайта, регистрирует каждое посещение, собирая данные о нем. Статистические данные могут быть отфильтрованы для выбора за период времени, просмотра посещений (просмотр, посещения или посетители), а также групповых данных и других параметров. В центре помощи Яндекс вы найдете всю необходимую информацию Для эффективной работы с этим инструментом. Мы, в свою очередь, обязательно поделимся полезными советами в дополнительной статье, а также (скажем по секрету) посвятим последующие семинары в России исключительно этой цели.
Теперь каждый пользователь платформы WIX сможет установить метрику на своем сайте в двух аккаунтах. Надеемся, что вы уже знакомы с магазином приложений Wix. РЫНОК приложений (если нет, обязательно прочтите это!) — Здесь собраны все приложения, благодаря которым сторонние сервисы легко интегрируются с сайтами, созданными на WIX. Откройте, введите слово «яндекс» в строку поиска или просто пройдите через это и нажмите «Добавить». Все, почти готово!
Теперь осталось выполнить несколько простых шагов для активации счетчика:
В открывшемся окне нажмите Подключить учетную запись .
Введите логин и пароль, затем нажмите Чтобы зайти .
Щелкните Разрешить , чтобы получить доступ к собранным данным.
Теперь все данные будут доступны в Панели управления сайтом. После подключения метрики вы увидите значок Яндекса внизу бокового меню. Установка ждет вас, как всегда, в нашем центре поддержки.
Добро пожаловать на мой блог.Сегодня мы поговорим о том, как добавить Яндекс Метрику на сайт WIX. . Каждый владелец собственного блога хотел бы анализировать поведение посетителей и повышать конверсию. Как это сделать? Здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
Что это такое
Яндекс Метрика — бесплатный сервис для просмотра статистики и анализа поведения людей на проекте. Если все просто — это счетчик, который создан для анализа, с каких страниц чаще всего приходят люди и откуда.
Как это работает
Принцип действия следующий. После регистрации в системе генерируется код, который добавляется на сайт. Прописанный в коде специальный скрипт регистрирует посещения людей и собирает информацию о них, которая фильтруется по разным показателям.
Для чего используется
Поможет правильная работа с Яндекс Метрикой:
- Анализируйте трафик из разных источников. Кстати, вы можете узнать в моем блоге;
- Сформировать отчет на основании собранной информации;
- Анализировать поведение людей в Интернет-проекте;
- Оценить эффективность используемой рекламы;
Аналитика от Яндекса поможет грамотно продвинуть блог и оптимизировать затраты на рекламу.
Установка
Перейти по адресу metrika.yandex.ru. , и заполните такие данные:
- Имя счетчика;
- Адрес блога;
- Если у вас несколько проектов — прописываем зеркала;
- Часовой пояс;
- Тайм-аут посещений, стандартное значение которого составляет 30 минут. Увеличьте его, если идет длинное видео.
Внизу формы система сгенерирует код.Его пост между HEAD или подвалом сайта.
Отдельно хотелось бы обратить внимание на товар «Веббиз». Это полезный инструмент, который визуально отслеживает поведение людей на страницах. По умолчанию отключено. Включите, поставив галочку.
Есть еще вопросы? Тогда посмотрите это видео
Установка на Wix.
Созданный выше код подключен к сайту. Для этого выполните следующие действия:
- Зайдите в аккаунт Яндекс Метрики ;
- Нажмите «Добавить»;
- В поле «Имя» напишите имя;
- В поле «Домен сайта» укажите тот, по которому вы будете получать статистику;
- Нажмите на кнопку «Создать» и скопируйте номер;
- Он предписан Б.WIX .. Для этого перейдите на аккаунт Wix. ;
- Зажимаем мышкой по логину и справа вверху нажимаем на «домены»;
- Выбираем где будем получать статистику;
- Нажмите на веб-аналитику;
- Вставьте ранее полученный номер;
Важно! Пройдет несколько часов, прежде чем появится возможность получить статистику.
Как установить на бесплатные скаунты Vix
В поле «Counter Name» пишем ваш онлайн-проект.Например, Name.wix.com/Name. Далее в поле «домен сайта» пишем адрес, но без имени, например name.wix.com
Установка для премиум пользователей
Для подключения аналитики, как и для бесплатного аккаунта, напишите название счетчика и добавьте адрес созданного Интернет-проекта в поле Домен.
Важно! После установки состояние счетчика будет отображаться серым или красным цветом. Это связано с техническими особенностями его интеграции в Wix.
Некоторые вопросы по работе
Если вы внесли изменения в метрический интерфейс — редактируйте код на всех страницах, где он установлен. Считается, что код размещен только вверху страницы. На самом деле это прописано в любых тегах. Если вставить его в начало страницы, то загрузка будет происходить быстрее.
Если читаешь эту статью значит хочешь. Молодец, это лучше, чем вообще ничего не делать. Дизайнер Wix. Поможет создать блог самостоятельно, даже если у вас нет знаний HTML и.Но, несмотря на все свои достоинства, у этого конструктора есть недостатки, о которых необходимо знать:
- Веб-сайт, созданный для Vix, можно только арендовать;
- Может быть заблокирован;
- Если система перестанет работать или обанкротится, сайт исчезнет.
- При переходе, например, на другой хостинг можно перенести только домен, а дизайн придется создавать заново.
Кроме Vix есть еще хороший конструктор Тильда. .Тильда удобна и проста в работе. Поэтому рекомендую обратить на это внимание. В нем, приобретя премиальный тариф, вы можете перейти на другой хостинг, сохранив дизайн и ссылки.
Создать онлайн-проект несложно, особенно если использовать хорошие обучающие материалы. В этом вам поможет курс «Русакова Михаила» WordPress 4: Пример создания блога ».
Выход
Итак, что бы вы создали интернет-проект, для использования Яндекс Метрики нужно обязательно.Только созданный таким образом блог принесет максимальную пользу, так как на нем можно анализировать поведение людей. В результате прибыль будет расти.
Использование сервиса Поможет не только эффективно продвигать созданный блог, но и оптимизировать расходы на рекламу. Подписаться на мой канал ВКонтакте где вы найдете много полезной информации.
Один. Правда, если вы хотите, чтобы он был не только красивым, но и полезным для бизнеса, придется иметь дело со статистикой.Звучит страшно, но вы не волнуйтесь — на самом деле все намного проще. Чтобы сайт развивался в правильном направлении, необходимо понимать, кто посещает ваш сайт, а
главное — откуда.
В редакторе Wix есть два инструмента для анализа посещаемости вашего сайта: Яндекс.Метрика и Google Analytics. С их помощью вы можете установить на сайт счетчики популярных поисковых систем, которые будут отслеживать и анализировать поведение ваших посетителей.Зачем строить догадки о действиях пользователей? Пара кликов мышки — и, пожалуйста, перед вами подробный отчет с цифрами, графиками и всей необходимой информацией.
Как вы уже, наверное, догадались, в этой статье речь пойдет о Яндекс.Метрике. Предлагаем разобраться, как устроена эта система и на какие параметры нужно обратить внимание при изучении статистики сайта.
Установка
Для активации счетчика на сайте необходимо установить специальный из WIX App Market.Задача несложная, особенно если вы следите в нашем учебном центре.
В первую очередь — голы
Прежде чем переходить к анализу данных, определите цель вашего сайта. Чего ты хочешь добиться? Продавать больше товаров или заставлять посетителей читать тексты, слушать музыку или, может быть, мы рассматривали фотографии? Понятие успеха у всех разное, поэтому при оценке показателей необходимо исходить из его задач.
Сводка
Представьте, что ваш сайт — это магазин, но главная страница.- Витрина. Подумайте, насколько привлекательно она выглядит? Хотели бы вы взглянуть на нее внутри? Какие «отделы» популярны у покупателей? Учтите, что нужно отслеживать количество посещений не только всего сайта, но и каждой страницы.
Помните: посещаемость сайта напрямую зависит от того, сколько времени и времени вы тратите на маркетинг и поисковую оптимизацию. Обратите внимание на то, какие страницы и разделы идут с высокой посещаемостью, а с каких — не очень, постарайтесь выяснить, почему так получается, и доработайте страницы с низкой посещаемостью.Сосредоточьтесь на дизайне и содержании популярных страниц, замените верстку на более удачную, доработайте и т. Д.
Для просмотра статистики посещения страниц нажмите Отчеты> Стандартные отчеты> Контент> Популярные:
Время на сайте
Вы хотите, чтобы люди не просто смотрели на вас на сайте и уходили, а были подольше там. В частности, это касается интернет-магазинов, блогов и подобных ресурсов. Кстати, учтите, что важно не только общее количество посетителей, но и наличие постоянных клиентов, которые любят свое дело и с удовольствием что-то покупают.
В отчете «Контент» в разделе «Страницы входа» вы можете увидеть, сколько времени посетители проводят на первой странице сайта, на которую они «попали». Например, может оказаться, что многие люди заходят на страницу с треками (если вы, скажем, музыкальный сайт), но уходят оттуда буквально на минуту. Не очень приятные новости, но надо смотреть правду. Возможен такой вариант: на ваш блог приходит не так много гостей, но они проводят в среднем семь с чем-то минут. Но это повод для радости!
Кстати, приложение может пригодиться для более детального анализа — оно позволяет наблюдать за поведением посетителей в реальном времени и отслеживать различные сценарии.
Посетителей
Кто к вам заходит на сайт? Хотите — верьте, хотите — нет, но в интернете незаметно ничего сделать нельзя. Да, это все еще необычно, но вы можете многое узнать о наших гостях, заглянув в раздел «Аудитория». Стандартный отчет содержит информацию о возрасте, поле и интересах посетителей. Кроме того, вы можете видеть, где все эти люди живут, на каких сайтах заходят и что покупают. Эта информация нужна для того, чтобы понять, кто ваша аудитория, учесть ее вкусы и, как вариант, адаптировать товары или услуги к потребностям конкретной группы людей.
Зачем нужна Яндекс Метрика
Аналитическая система Yandex Metric Analyst показывает владельцу сайта полную информацию о статусе ресурса, посетителях, скорости загрузки страниц, конверсиях и многом другом. Используя эту систему, аналитики могут полностью контролировать сайт и понимать наиболее важные текущие показатели. Поэтому всем рекомендую установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Более того, система полностью бесплатна!
Начальная настройка счетчика
Для начала настройки счетчика нам потребуется аккаунт на Яндекс.Предположим, что он у нас уже есть. Заходим на страницу https://metrika.yandex.ru и подключаемся к системе.
После подключения к системе вы увидите интерфейс для добавления счетчика.
Добавьте свой первый счетчик прямо сейчас!
Нажмите «Добавить счетчик» и переходите к самому важному процессу — первичной настройке счетчика Яндекс Метрики для вашего сайта.
На этом шаге появляются некоторые важные моменты:
- Имя домена прописывается без протокола (HTTP или HTTPS)
- Тайм-аут посещения можно попробовать изменить на меньшее значение.Этот параметр влияет на количество посещений. Если поставить меньшее значение, посещений будет немного больше. Влияет ли это на поведенческие факторы сайта, пока неясно, но эта тема заслуживает эксперимента
- Необходимо согласиться с условиями предоставления услуг
- Поставьте птичку в пункт «Веб-дамп, прокрутка карты»;
- В одну строку;
Не ставьте птичку на «Информер» (я расскажу почему)
Внизу страницы будет сформирован код, который нужно вставить на сайт.
Код метрики для вставки на сайт
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что счетчик лучше располагать ближе к верху страницы. Ставлю после тега
Рекомендация «Установить выше» имеет вполне очевидный плюс: данные счетчика начинают приходить раньше, несмотря на асинхронную загрузку. И чем раньше начнутся данные — тем лучше.Установка Яндекс Метрики на WordPress
На WordPress выставить счетчик несколькими способами:
- с помощью плагина (среднестатистический метод), для новичка подходит
- прямо на код шаблона (подходит для опытные пользователи)
Плагин можно скачать прямо из репозитория WordPress (воспользуйтесь строкой поиска в депозите плагина — «Добавить новый» прямо в админке вашего сайта).По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Стандарт установки. В настройках потребуется указать либо числовой номер (он пишется в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной настройке кода метрики нам понадобится файл header.php активной темы. В нем находим тег
И сразу после него ставим сгенерированный код.Как установить метрику на joomla
Для Jumla ситуация аналогичная.Вы можете выбрать плагин (который немного самодействующий) и произвести установку вручную. Для этого вам понадобится файл index.php текущего шаблона. Нужно найти в нем метку
И сразу вставить код, сгенерированный метрикой.Ставим Яндекс Метрику в 1С Битрикс
Часто абоненты спрашивают, как добавить код метрики в Битрикс. По сути, установка в 1С-Битрикс аналогична. Единственное отличие состоит в том, что нужный вам файл header.php может не находиться в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битмиксе).Если сайт спроектирован по внутренним стандартам 1С-Битрикс, то нужно проверить всего 2 места:
- локальный / Templates / Your_slock
- bitrix / Templates / Your_slock
В файле header.php ищем тег
, после которого вставляем сгенерированный код Яндекс Метрики.Установка метрики на MODX
С системой MODX ситуация несколько иная. Для правильной установки необходимо сначала создать соответствующий канал для размещения кода метрики.
Создать Chang Яндекс Метрику в MODX
Тогда этот чанк уже отображается на сайте. В данном примере — в подвале страниц (файл Footer.php)
Изменение метрики в MODX
После этого метрика начнет сбор данных.
Как установить метрику на OpenCart?
Метрический счетчик в OpenCart очень прост. Заходим в каталог / View / Theme / Default / Template / COMMON, (если шаблон стандартный) и там находим заголовок файла.tpl и вставить в него сгенерированный код метрики после тега
. Установка завершена!Поместите счетчик метрики Яндекс на Wix
Установить систему аналитики на WIX очень просто. Вам нужно выбрать в аккаунте домен, для которого мы будем устанавливать метрику, затем раздел «Веб-аналитика», вставить номер номер, вставив номер и сохранить изменения. Все!
После этого аналитика действий начнет сбор данных вашего сайта.
Ответ на вопрос
Q: Как проверить, соответствуют ли данные?
A: В списке счетчиков значок должен стать зеленым
Q: Я установил счетчик, но данные не приходят
A: Скорее всего, ваш сайт кеширует страницы. Очистите кеш сайта, одновременно очистив кеш браузера (Ctrl + F5). Тоже будет нечет
Q: Как настроить виджеты в Яндекс Метрике?
A: У нас будет отличная статья по этой теме.
Q: Какие отчеты в Яндекс Метрике самые важные?
A: Следите за сайтом, статья по этой теме уже написана!
Яндекс.Метрики | База знаний WUI
> ЧитР° Ñ‚ÑŒ нР° Ñ € ÑƒÑ Ñ ÐºÐ¾Ð¼ <
Проект Яндекс.Метрика объединяет сайт с Яндекс.Метрикой.
Проект состоит из двух модулей, таких как Счетчик Яндекс.Метрики и Отчеты Яндекс.Метрики.
Счетчик Яндекс.Метрики
- Установка кода счетчика Яндекс.Метрики и настройка его видимости
Отчеты Яндекс.Метрики (не работает, потому что Яндекс.Метрика поменяла API)
- Просмотры страниц, посетители, новые посетители
- Источники трафика
- Популярные поисковые фразы
- Популярный контент
- География посещений
- Почасовой трафик
- Демография посещений
Зависимости
Расширения
================================================= ==
ÐŸÑ € Ð¾ÐµÐºÑ ‚Яндекс.Метрики Ð¸Ð½Ñ‚ÐµÐ³Ñ € Ð¸ÑƒÐµÑ ‚Ñ Ð ° йт Ñ Ð¯Ð½Ð´ÐµÐºÑ .ÐœÐµÑ‚Ñ € икой.
ÐŸÑ € Ð¾ÐµÐºÑ ‚Ñ Ð¾Ñ Ñ‚Ð¾Ð¸Ñ‚ иР· двух модуР»ÐµÐ¹: Яндекс.Метрика Ð¡Ñ ‡ ÐµÑ‚Ñ ‡ ик и Яндекс.Метрика ÐžÑ Ð Ñ ‡ ÐµÑ‚Ñ ‹.
Яндекс.Метрика ГРМ
- Ð £ Ñ Ñ‚Ð ° новкР° кодР° Ñ Ñ ‡ ÐµÑ‚Ñ ‡ икР° Ð¯Ð½Ð´ÐµÐºÑ .ÐœÐµÑ‚Ñ € ики нР° Ñ Ð ° Ð¹Ñ ‚и нР° Ñ Ñ‚Ñ € ойкР° его Ð²Ð¸Ð´Ð¸Ð¼Ð¾Ñ Ñ‚Ð¸
Яндекс.Метрика ÐžÑ‚Ñ ‡ ÐµÑ‚Ñ ‹(не Ñ € Ð ° Ð ± отР° ет, Ñ‚Ð ° к кР° к Ñ ÐµÑ € Ð²Ð¸Ñ Ð¯Ð½ÐºÐ .ÐœÐµÑ‚Ñ € икР° иР· мениР»Ñ вое API)
- ÐŸÑ € Ð¾Ñ Ð¼Ð¾Ñ‚Ñ € Ñ ‹Ñ Ñ‚Ñ € Ð ° Ð½Ð¸Ñ †, Ð¿Ð¾Ñ ÐµÑ‚Ð¸Ñ‚ÐµÐ» и, Ð½Ð¾Ð²Ñ ‹Ðµ Ð¿Ð¾Ñ ÐµÑ‚Ð ‚еР»Ð¸
- Ð˜Ñ Ñ‚Ð¾Ñ ‡ ники Ð¿ÐµÑ € ех одов
- ПопуР»Ñ Ñ € ны е Ð¿Ð¾Ð¸Ñ ÐºÐ¾Ð²Ñ ‹Ðµ Ñ„ Ñ € Ð ° Ð · Ñ ‹
- ПопуР»Ñ Ñ € ное Ñ Ð¾Ð´ÐµÑ € жимое
- Ð “ÐµÐ¾Ð³Ñ € Ð ° Ñ„ Ð¸Ñ Ð¿Ð¾Ñ ÐµÑ ‰ ений
- ÐžÑ‚Ñ ‡ ÐµÑ ‚по Ð²Ñ € емени Ñ ‚ок
- ПоР»Ð¾Ð²Ð¾Ð · Ñ € Ð ° Ñ Ñ‚Ð½Ð ° Ñ Ñ Ñ‚Ñ € ÑƒÐºÑ‚ÑƒÑ € Ð °
Ð — Ð ° Ð²Ð¸Ñ Ð¸Ð¼Ð¾Ñ Ñ‚Ð¸
- [Ð ”л Ñ Ð¾Ñ‚Ñ ‡ етов] API визуализации
- [Ð ”л Ñ Ð¾Ñ‚Ñ ‡ етов] API авторизации сервисов Яндекса
- [ÐžÐ¿Ñ † ионР° Ð »ÑŒÐ½Ð¾, дл Ñ Ð¿Ð¾Ð´Ð´ÐµÑ € жки нР° Ñ † ионР° Ð »ÑŒÐ½Ñ‹ Ñ… до¾¾²Ð½Ðµ] IDNA Преобразование
Ð Ð ° Ñ ˆÐ¸Ñ € ениÑ
ОР± Ñ € Ð ° Ñ ‰ ение Ð ° Ð²Ñ‚Ð¾Ñ € Ð ° к поР»ÑŒÐ · овР° тел Ñ Ð¼
Ð £ вР° жР° ÐµÐ¼Ñ ‹Ðµ пол ьР· овР° теР»Ð¸ Ð¿Ñ € оектР°, 14.03.2017 комР° ндР° Ð¯Ð½Ð´ÐµÐºÑ .ÐœÐµÑ‚Ñ € ики Ð · Ð ° ÐºÑ € Ñ ‹Ð» Ð ° API, ÐºÐ¾Ñ‚Ñ € ое Ð¸Ñ Ð¿Ð¾Ð »ÑŒÐ · ÐµÑ‚Ñ Ñ Ð² подмодуР»Ðµ Отчеты Яндекс.Метрики. ÐžÑ‚Ñ ‡ ÐµÑ‚Ñ ‹Ð¿ÐµÑ € ÐµÑ Ñ‚Ð ° л и Ñ € Ð ° Ð ± отР° Ñ‚ÑŒ.
По Ð²Ð¾Ð¿Ñ € Ð¾Ñ Ð ° м пР»Ð ° тного оР± новл ÐµÐ½Ð¸Ñ Ð¼Ð¾Ð´ÑƒÐ »ÑÐдо Ð½Ð¾Ð²ÐµÑ ± вР€ Ð ° Ñ ‰ Ð ° Ð¹Ñ‚ÐµÑ ÑŒ ко мне Ð »Ð¸Ñ ‡ но и / ил и Ñ Ð »ÐµÐ´Ð¸Ñ‚е Ð · Ð ° оР± нов» е Версия # 2861156: Новый API Яндекс Метрики.
8.x-3.x
МодуР»ÑŒ Ñ Ñ ‡ ÐµÑ‚Ñ ‡ икР° Яндекс.Счетчик метрик дР»Ñ Drupal 8 Ð¿Ð¾Ñ € Ñ‚Ð¸Ñ € овР° н. Ð ÐºÐºÑƒÑ € Ð ° тно можно Ñ‚ÐµÑ Ñ‚Ð¸Ñ € овР° Ñ‚ÑŒ https://www.drupal.org/project/yandex_metrics/releases/8.x-3.x -dev
РвтомР° Ñ‚Ð¸Ñ ‡ ÐµÑ ÐºÐ¸Ðµ Ñ‚ÐµÑ Ñ‚Ñ ‹Ñ‚Ñ € еР± уют Ð´Ð¾Ñ € Ð ° Ð ± отки.
СР»ÐµÐ´Ð¸Ñ‚е Ð · Ð ° оР± новл ÐµÐ½Ð¸Ñ Ð¼Ð¸ # 23: Перенос счетчика Яндекс.Метрики на D8.
Монитор ClickHouse с Datadog | Датадог
ClickHouse — это система управления базами данных с открытым исходным кодом, которая изначально была разработана как серверная часть для аналитической платформы Яндекс Метрика.ClickHouse ориентирован на столбцы, что означает, что он может быстро просматривать диапазоны значений в одном столбце, не касаясь нерелевантных значений в других столбцах. Это делает ClickHouse хорошо подходящим для онлайн-аналитической обработки (OLAP).
При запуске ClickHouse необходимо убедиться, что вы получаете максимальную производительность запросов, сохраняя при этом работоспособность экземпляров базы данных. Мы рады сообщить, что Datadog интегрируется с ClickHouse, что дает вам полную видимость ваших заданий по анализу больших данных.
ClickHouse был разработан для крупномасштабных задач анализа данных и обеспечивает максимальную производительность с максимум 100 запросами в секунду на одном экземпляре и минимум 1000 строками для каждого запроса INSERT.
ИнтеграцияDatadog с ClickHouse дает вам показатели, необходимые для отслеживания производительности чтения и записи с течением времени. Вы можете отслеживать частоту запросов INSERT и SELECT для каждого экземпляра ClickHouse, а также количество строк, записанных на запрос.
Затем вы можете сравнить пропускную способность запроса с использованием ресурсов запроса (например,g., clickhouse.query.memory ), помогая вам разрабатывать запросы для максимальной производительности и минимального перетаскивания в вашей системе. Datadog помечает ваши метрики ClickHouse именем сервера, порта и базы данных, чтобы вы могли легко найти проблемы с производительностью и области, которые можно улучшить.
Для обзора работоспособности и производительности ClickHouse вы можете использовать готовую панель инструментов, которая поставляется с интеграцией, которая дает вам представление о пропускной способности чтения и записи, использовании ресурсов и активности репликации.
ClickHouse может реплицировать определенные виды таблиц на серверах для балансировки нагрузки и отказоустойчивости, а также использует ZooKeeper для хранения метаданных о каждой реплике. Если ZooKeeper становится недоступным, реплицированные таблицы становятся доступными только для чтения. Datadog позволяет вам сопоставлять данные мониторинга ClickHouse с метриками ZooKeeper, чтобы помочь вам поддерживать работу кластера анализа данных.
ИнтеграцияDatadog с ClickHouse сообщает вам, как ваша база данных использует ZooKeeper, с метриками для количества узлов ClickHouse, которыми управляет ZooKeeper, запросами в полете к ZooKeeper и соединениями между ZooKeeper и ClickHouse (которые должны оставаться по одному для каждого экземпляра ClickHouse, чтобы избежать согласованности вопросы).Вы можете использовать интеграцию Datadog с ZooKeeper, чтобы увидеть, какая часть использования ресурсов ZooKeeper связана с развертыванием ClickHouse, что даст вам еще больше контекста в вашем кластере ClickHouse.
Если выполняются нечастые, но высокопроизводительные операции чтения и записи, вам нужно учитывать каждое задание. Хотя журналы ClickHouse полезны для устранения неполадок, использование кластеризованной базы данных может затруднить поиск необходимой информации во всех журналах.
Вы можете отправлять журналы в Datadog со всех ваших экземпляров ClickHouse, чтобы быстрее реагировать на ошибки в ваших запросах.Datadog автоматически дополняет журналы вашей базы данных метаданными, такими как уровень журнала и pid запущенного процесса ClickHouse, которые вы можете использовать для группировки и фильтрации журналов и построения графиков тенденций с течением времени. Это позволяет выявлять необычные объемы сообщений об ошибках, видеть, какие запросы вызвали их, и определять, где предпринять действия.
Ниже мы используем атрибут clickhouse.service , который указывает компонент ClickHouse, создавший журнал, для построения подсчета всех журналов, участвующих в выполнении запросов, сгруппированных по статусу журнала.Сразу видно, что некоторые запросы стабильно возвращают ошибки. Затем мы можем щелкнуть график, просмотреть сообщения об ошибках и выяснить, что пошло не так.
И если ваши показатели предполагают, что что-то не так — возможно, количество записанных строк ( clickhouse.table.insert.row.count ) остается неизменным во время запроса INSERT — вы можете развернуть, чтобы просмотреть соответствующие журналы, щелкнув график временного ряда.
Теперь, когда Datadog интегрируется с ClickHouse, вы можете получить исчерпывающий обзор своих распределенных аналитических заданий наряду с ZooKeeper, компонентами конвейера данных, такими как Apache Kafka, и многим другим. 450 других технологий.Если вы еще не используете Datadog, подпишитесь на бесплатную пробную версию.
Основные и дополнительные настройки счетчика. Создание и настройка счетчика метрики Яндекс
Здравствуйте уважаемые читатели блога сайта. Сегодня я хочу подробнее поговорить о том, как создать счетчик метрики Яндекс. На страницах своего блога я уже затронул тему необходимости, а также рассказал, но эта статья будет посвящена именно сбору статистики посещений средствами Яндекс.
Благодаря установленному счетчику яндекса вы можете анализировать информацию по количеству посетителей, времени, проведенному тем или иным пользователем на вашем ресурсе, возрасту посетителей и многому другому.Для этого поисковик Яндекс создал специализированный сервис Яндекс.Метрика, а счетчик метрик — это некий инструмент, позволяющий собирать эту информацию. Помимо этого сервиса, в арсенале поисковой системы есть сервис, позволяющий каждому веб-мастеру отслеживать количество проиндексированных страниц, просматривать такие показатели, как количество обратных ссылок на сайт и много важной информации. Очень рекомендую зарегистрировать свой проект в этом сервисе.
Вернемся к теме нашей статьи и сначала зарегистрируемся в поисковике.Для регистрации достаточно создать собственный почтовый ящик, и эта учетная запись позволит вам пользоваться всеми сервисами Яндекса.
Создать яндекс метрический счетчик
Первое, что нам нужно сделать, это добавить счетчик Яндекс. Для этого перейдите по ссылке http://metrika.yandex.ru/list? и нажимаем кнопку «Добавить счетчик», после чего попадаем на страницу создания, где нужно ввести основную информацию. На рисунке ниже я показал примерное заполнение всех обязательных полей фиктивной информацией.
После ввода информации и принятия условий соглашения необходимо нажать кнопку «Создать». Это действие перенесет вас на новую страницу, где мы дополнительно настроим основные функции.
Как настроить счетчик метрики Яндекс
Страница настроек содержит несколько разделов, каждый из которых я постараюсь описать подробно.
Основная
В основном разделе будет отображаться информация, включая номер, имя, домен сайта и часовой пояс.
Вы можете изменить информацию, но для любых изменений обязательно нажмите «Сохранить в ветке»
Вы также можете добавить дополнительные домены, которые используются для мониторинга доступности ресурсов, фильтрации постоянных данных из отчетов и сбора статистики по внутренним ссылкам.
Код счетчика
Здесь вы можете настроить основные функции счетчика метрики Яндекса, изменив код. Расскажу об основных параметрах, не углубляясь в лишние:
Webvisor — Позволяет анализировать поведение посетителей проекта.
Hash — Отслеживание хешей в адресной строке браузера.
Хэш — это уникальное имя файла, независимо от того, как оно называется.
Асинхронный код — Позволяет установленному счетчику Яндекс метрики не влиять на скорость загрузки сайта.
Informer — При установке кода на сайт с базовыми настройками он будет невидим для всех. Установка флажка рядом с этим элементом сделает его видимым и появится функция для настройки графического отображения информера (вы можете увидеть это на рисунке ниже).
Вебвизор
В этом разделе можно включить веб-козырек, который позволяет вам записывать содержимое страниц вместе с действиями посетителей, что позже позволит вам просмотреть, по каким ссылкам был выполнен внутренний переход, для просмотра всех действий посетитель на страницах вашего проекта. В этом разделе есть несколько настроек, описание которых вы можете прочитать, нажав на вопросительный знак рядом с каждым из параметров.
Webvisor — очень удобная функция, позволяющая проанализировать юзабилити вашего ресурса и оценить, насколько он интересен и удобен для ваших посетителей.
Цели
Вы можете добавить до двухсот целей, указав, сколько посещений было успешным. По сути, этот раздел дает возможность ставить определенные цели и информировать об их достижении. На начальном этапе создания сайта это не очень интересно, так как вебмастер старается уделять внимание наполнению сайта, настройке юзабилити и продвижению в поисковых системах. Когда количество посещений достигнет не менее пятидесяти человек в день, тогда можно начинать ставить определенные цели на будущее.
Фильтры
Этот раздел остался для меня загадкой. Я пытался найти информацию в Интернете, но ничего не нашел. Не думаю, что стоит фильтровать какие-либо данные, так как полного анализа вы не увидите. Видимо поэтому при создании счетчика метрики яндекса я особо не заморачивался изучением этого раздела.
Уведомления
Благодаря уведомлениям вы можете получать сообщения от Яндекс.Метрики при возникновении проблем с доступностью ресурса по электронной почте или через сообщения на свой телефон.
По сути, мы разобрались, как создать счетчик метрики Яндекс, осталось его установить и начать получать статистику посещений.
Установка счетчика метрики Яндекс на сайт
После того, как все настройки были сделаны, мы возвращаемся в раздел «Код счетчика» и перепроверяем, все необходимые функции были включены, а визуальное отображение адаптировано к дизайну вашего проекта. Если вы уверены, что больше не собираетесь вносить изменения, то нажмите кнопку «Сохранить» и скопируйте код в буфер обмена.
Вот и все описание. По сути, проблем с созданием и настройкой счетчика метрик Яндекса возникнуть не должно, но если у вас возникнут вопросы или будут какие-то дополнения, дайте мне знать в комментариях.
Добрый день, читатели блога iklife!
Вас наверняка очень интересует, сколько людей посещают ваш ресурс, откуда и по каким запросам. Всю эту информацию вы можете узнать с помощью специальных инструментов — метрик. Скрипт устанавливается в код вашего сайта, и вы можете видеть практически все действия, которые совершают ваши гости.Сегодня я расскажу, как установить Яндекс Метрику на сайт с WordPress или любой другой CMS.
С помощью этого инструмента вы можете отслеживать поведение ваших посетителей на ресурсе. Но это далеко не все плюсы, которые могут ждать вас после установки.
Среди оптимизаторов есть один велосипед. Смысл его в том, что сайты с установленной аналитикой от Яндекса лучше занимают место в поисковике. Код, который присутствует непосредственно в проекте, может сообщить поисковой системе определенную информацию. Выпуск новых материалов, какие-то изменения в работе самого ресурса или что-то еще в этом роде.
Яндекс Метрика умеет отслеживать поведенческие факторы пользователей. Если они хороши, то поисковая система ставит ваш сайт выше в результатах поиска. В противоположной ситуации, естественно, могут возникнуть проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это будет только вредно, и пытаются использовать альтернативные способы отслеживания посещаемости.
Тем не менее, использование Яндекс Метрики может существенно повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, вы можете устанавливать так называемые «цели».
Цели — это способ отслеживать определенные действия пользователя. Например, сколько человек из общего числа посетителей обратили внимание на кнопку «Отправить запрос», а сколько на самом деле отправило ее.
Если мы говорим о целевых страницах, то цели могут показывать время, которое пользователи тратят на чтение каждого блока. То есть им интересно или нет? Такая информация позволит вам скорректировать содержание и дизайн вашего проекта, чтобы добиться большей конверсии.
Чтобы правильно ставить цели, может потребоваться определенное умение.Поэтому многие владельцы проектов спешат связаться с фрилансерами на различных популярных биржах.
Если вы освоите правильную постановку целей, то сможете даже заработать немного денег, предлагая свои услуги владельцам ресурсов.
Также у Яндекс Метрики есть веб-визор. Это действительно обширный вариант, который позволит вам увидеть буквально все. Вплоть до движения курсора вашего посетителя. Теперь почти все веб-мастера устанавливают код веб-обозревателя.
Webvisor может вам помочь:
- Посмотрите, какие страницы удобны для пользователя, а какие нет.
- Узнавать об ошибках в структуре сайта или его дизайне.
- Посмотрите, на какую информацию обращают внимание гости.
- Повышение кликабельности элементов.
- Исправьте правильный вектор оптимизации проекта.
С помощью веб-визора возможно практически все. Вы видите абсолютно все действия гостей: листание страниц, выделение текста, чтение отдельных элементов. Собрав все данные, вы сможете понять, чего хочет целевая аудитория.Это значительно повысит эффективность проекта.
Регистрация в Яндексе и создание метрики
Для использования любых сервисов Яндекса необходим аккаунт. Он обычен и запускается один раз. Поэтому я не буду объяснять, как именно происходит регистрация. Перейдем непосредственно к созданию счетчика.
Не пренебрегайте установкой инструментов аналитики на свой ресурс. Иногда они могут быть спасательным кругом для вашего проекта, показывая информацию, которую вы не можете получить никаким другим способом.Если вы хотите научиться создавать свои собственные информационные ресурсы на WordPress и зарабатывать на них деньги, тогда это даст вам все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации вашего проекта. Доступ на первый уровень открыт для всех.
Приветствую читателей сайта. В этом обзоре мы постараемся описать мощный инструмент статистики Яндекс Метрика. Хочу сразу попросить петицию, чтобы статья получилась объемной, так как все сразу затронуть невозможно.Поэтому тема «Метрики» будет разбита на несколько частей. В этой части я выложу подробную инструкцию по созданию, настройке и установке кода счетчика Яндекс.Метрики на сайте .
В недавнем прошлом LiveInternet считался самым популярным статистическим сервисом. Помимо всех остальных преимуществ, у него был визуальный информер, который можно было настроить под стиль вашего сайта.
Но времена изменились. Появились достойные конкуренты LiveInternet из самих поисковых систем: Яндекс.Метрика и Google Analytics. У каждого из них были свои достоинства и недостатки. В Яндекс.Метрике появился хороший информативный счетчик и сервис веб-визора, отслеживающий поведение посетителей на страницах (о нем мы поговорим позже). Google Analytics имеет более продвинутые функции.
Что вы получаете, установив счетчик статистики от Яндекса:
- Позволяет отслеживать изменения трафика, не углубляясь в глубокую аналитику. Сервис очень простой.На главной странице вы сразу увидите источники трафика, количество посетителей, просмотров и многое другое. Вы можете выбрать любой период времени для отображения информации
- Вы сможете наблюдать за поведением пользователя. Для этих целей реализованы карта кликов, веб-просмотрщик, тепловые зоны страницы, скроллинг и т. Д.
- Вы можете ставить цели для своего проекта (о том, как это сделать, поговорим позже). Благодаря этому вы можете найти возможные проблемы, из-за которых люди покидают сайт.
- Анализируйте эффективность рекламных кампаний (AdSense, Директ, контекстная реклама и др.)) путем сравнения источников трафика. Например. Есть услуга заказа целевого звонка (она платная), вы получаете от сервиса несколько номеров телефонов и размещаете каждый номер в разных источниках. Люди будут звонить, и вы увидите, из какого источника поступило больше звонков, а значит, он эффективнее
- Сервис органично взаимодействует с контекстной рекламой Y.Direct. Если вы им воспользуетесь, то Метрика поможет повысить эффективность рекламных кампаний и сэкономить деньги.
- Помимо вышеперечисленного, в сервисе есть ряд «вкусностей».Он покажет точный процент отказов на сайте, поисковые запросы, по которым они посетили страницу и которые они посетили, и многое другое
Откроется окно для создания нового счетчика и добавления интернет-ресурса в Яндекс.Метрику.
- «Название» — введите название вашего проекта. Это нужно чисто вам, чтобы в списке доступных счетчиков вы смогли найти именно тот участок, который вам нужен
- «Адрес сайта» — здесь все понятно.Написание URL веб-ресурса
- «Дополнительные адреса» … В этом поле вы можете указать другие (альтернативные) URL-адреса, на которых может находиться сайт. Например, адрес с WWW и без него. При необходимости поставьте галочку «Принимать данные только с указанных сайтов». Это нужно для того, чтобы статистика была более точной, чтобы исключить из нее данные «левых» сайтов
- «Часовой пояс». Все понятно, указываем пояс где вы находитесь. Требуется для корректного отображения времени в статистических данных
- «Валюта».Применяется, если вы участвуете в партнерской программе Y.Direct (для учета дохода) и для установки значения цели (подробнее об этом позже)
- «Тайм-аут посещения» … В этом поле укажите число в минутах от 30 до 360. Это означает, что по истечении указанного времени, если посетитель неактивен, визит будет считаться завершенным
Установите флажок и примите условия пользовательского соглашения. Нажимаем кнопку «Создать счетчик» … Следующий шаг — настройка счетчика Яндекс Метрики … Перед вами откроется окно с настройками:
Разберем каждую позицию отдельно:
- Вебвизор, прокрутка карты … Если вы хотите, чтобы статистика учитывала поведение пользователей на страницах сайта, то поставьте галочку
- Отслеживание хэшей … Если ваш проект использует Ajax, установите этот флажок
- Асинхронный код. Он установлен по умолчанию. Это нужно, чтобы код не тормозил загрузку сайта (так как он написан на Java скрипте, он загружался параллельно со страницей)
- Отключить отправку… Если честно, то вообще не понятный вариант. Запрещает индексацию страниц, на которых установлен код
- Информатор. Это герой нашей статьи. Отображает количество посетителей, просмотров сайта за день. При выборе этой опции справа появится пример того, как это будет выглядеть. Затем мы нажимаем кнопку «Настроить», если вы хотите изменить его внешний вид (подробнее об этом ниже)
- Отправка данных электронной торговли … Это необходимо для подключения электронной торговли (получение данных о товарах)
- Альтернативный CDN… Если в некоторых регионах или странах использование сервисов Яндекса ограничено, то этот пункт позволяет учитывать статистику таких посещений. Недостаток — тормозит загрузка страницы
Информер Metrica представлен в трех основных стандартных размерах: 88 по ширине, 31 по высоте, 80 на 31 соответственно и 80 на 15. При нажатии на каждый из значков, указывающих размер, некоторые настройки будут изменены. . Вы можете следить за внешними изменениями, используя иллюстративный пример, показанный чуть выше этого окна (указанный на предыдущем снимке экрана).
В настройках можно изменить:
- Фон, на котором будут отображаться номера явки. Вы можете выбрать из палитры, нажав на квадрат, или ввести код цвета в поле рядом с .
- Градиент. Визуально измените оттенок фона сверху вниз. Это изменение видно, только если присмотреться (это как раз для меня)
- Цвет текста. Вы можете выбрать цвет букв и цифр. Плохо, что нет возможности установить цвет самостоятельно
- Цвет стрелки.Выберите, какая стрелка будет фиолетовой или серой. Не много тоже
- Типа. Я не понимал, что в этом случае может измениться. Кто знает, пишите в комментариях
Для других стандартных размеров будет возможность выбора, что именно отображать на прилавке: просмотры, посещения или посетители
Теперь вы можете нажать «Сохранить». Закончили настройку счетчика Яндекс Метрики для сайта , теперь его нужно установить на сайт. Остается один момент, после любых изменений в настройках код, который вставлен на сайт, тоже изменится.Поэтому его нужно перепаять на площадку.
Если вам необходимо изменить настройки ранее добавленного сайта, то нажмите на «шестеренку» напротив названия проекта. Перейдите по ссылке «Код счетчика» и внесите изменения.
Ниже настроек находится код, сгенерированный системой. Он меняется, если выбрать тот или иной вариант. Именно его нужно вставить в html сайта. На это стоит обратить внимание. Код счетчика Яндекс.Метрики состоит из двух частей.
Первая часть — это код информера посещаемости … Его можно вставить в любом месте сайта, где вы хотите его видеть.
Вторая часть — основная. Его следует установить как можно ближе к верху страницы. Это связано с тем, что он максимально быстро загружается и начинает учитывать статистику вашего ресурса.
Просто нажмите кнопку «Копировать» и вставьте ее части в html сайта. Вы можете выделять и копировать его по частям, как вам нравится.У меня есть информер и основная часть находится на боковой панели. А что касается того, что код Яндекс.Метрики должен быть вставлен в начало страницы, это не так важно, потому что пользователь увидит его только после того, как он загрузится, и, соответственно, он не будет предпринимать никаких действий. И к тому времени уже загружен сам счетчик, тем более что он загружается асинхронно.
После установки информер может сразу не работать (вместо него будет отображаться пустой прямоугольник).Ему нужно время, чтобы система поняла, что от нее нужно, и начала подсчитывать и показывать количество посетителей.
Мы уже установили счетчик Яндекс Метрики на сайте … Далее вы можете настроить другие полезные функции службы статистики (веб-обозреватель, цели), но это тема отдельной статьи.
Чтобы у вас никогда не возникало вопросов, через несколько месяцев или несколько месяцев SEO-продвижения, как узнать эффективность, вам необходимо заранее установить Яндекс Метрику на сайт.
Кроме того, после установки Метрики Яндекс будет собирать дополнительную информацию о вашем сайте и его посетителях, таким образом, позиция сайта в поисковых системах может улучшиться. В общем, плюсов есть, так что перейдем от слов к делу.
Установка счетчика Яндекс Метрики на сайт
Для начала установки необходимо сначала зайти на сайт metrika.yandex.ru , и авторизоваться через свой аккаунт на Яндексе. Если у вас нет аккаунта, то просто зарегистрируйте новую почту, это займет не более минуты.
Шаг 1. После входа на сайт Метрики нажмите «Добавить счетчик». Далее нужно определиться с названием счетчика. Если в будущем проектов будет много, чтобы не запутаться в них, лучше позвонить на счетчик по адресу сайта или названию компании.
Шаг 2. Настройка счетчика. Здесь нужно указать адрес сайта, на котором установлен счетчик, указать часовой пояс, в котором вы находитесь или в котором удобнее получать данные.Если вам необходимо собирать данные с поддоменов или другой доменной зоны, вам необходимо поставить галочку в двух полях в пункте «Дополнительные адреса» и добавить адреса сайтов.
Если у вас один сайт, то смело пролистайте до последнего пункта, примите условия использования и нажмите «Создать счетчик».
Шаг 4. Установка кода. После этого вы получите код, который необходимо разместить на всех страницах сайта, между тегами
.Как установить Яндекс Метрику, если сайт на WordPress или Joomla?
Или любую другую CMS.В том случае, если вы используете любую из популярных CMS, например WordPress или Joomla, в качестве управления своим сайтом, процесс установки кардинально не будет отличаться. И даже наоборот будет немного упрощен, вам нужно лишь поверхностное понимание того, как работает ваш движок.
Используя FTP-соединение или через файловый менеджер в административной панели, вам нужно найти файл, отвечающий за заголовок страницы. Например, во всех темах WordPress этот файл называется заголовком.php, который собственно содержит раздел сайта, содержащий
… А дальше все просто — вставьте туда код счетчика. Плюс в том, что вам не нужно будет вручную вставлять код на каждую страницу сайта, система управления сделает это за вас.Поздравляем! Мы успешно разобрались, как установить Яндекс Метрику на сайт, теперь вы можете видеть все, что происходит на вашем сайте! А о том, как анализировать стандартные отчеты, ставить цели и другие способы работы с веб-аналитикой, мы расскажем в следующих публикациях.
Если у вас Яндекс почта, то у вас есть личный кабинет, к которому привязана Метрика. Если нет, зарегистрируйтесь и перейдите на metrika.yandex.ru, где вы нажмете кнопку «Получить счетчик».
Да, вы можете привязать неограниченное количество ресурсов к одному профилю. По ссылке «Добавить счетчик» введите новые данные:
Включите веб-обозреватель, чтобы записывать все действия пользователя.
Настройки и получение кода
Следующим шагом после принятия условий пользовательского соглашения является страница настроек.
Выберите способ вставки кода:
Выберите нужные параметры перед копированием кода метрики.
Асинхронный код необходим для стабилизации скорости загрузки страницы.
Информер — это фактически счетчик посещений. Рекомендуем делать ставки на более-менее раскрученный ресурс. В этом случае счетчик станет социальным доказательством его популярности. Вы можете вставить информер независимо от кода Метрики.
Установка кода
Подключение Яндекс Метрики считается завершенным после установки кода на всех страницах сайта.На предыдущем скриншоте вы уже видели, как это выглядит. Стандартный вариант — между тегами body … / body.
Вы можете вставить код на каждую страницу своего сайта, но это займет много времени. Особенно на многостраничном сайте. Самый простой способ — вставить его прямо в шаблон, в footer.php, тогда код будет автоматически установлен на всех страницах.
Для этого (на примере cms wordpress) заходим в консоль — внешний вид — редактор — нижний колонтитул. И поместите код Метрики перед закрывающим тегом / body.Затем обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например Notepad ++. Это позволит избежать проблем с ошибочным редактированием файлов.
Чтобы убедиться в правильности установки, посмотрите исходный код. Зайдите на главную страницу сайта, нажмите CTRL + U, затем CTRL + F и введите Яндекс в появившемся поле.
Видим код Яндекс Метрики, значит все в порядке.
Для настройки остальных параметров счетчика выберите в списке нужный и щелкните значок настроек:
Включение веб-обозревателя
Активируйте новый Webvisor 2.0 на соответствующей вкладке:
Незаменимая вещь для анализа конверсии. Вы можете посмотреть видео или посмотреть онлайн, что делает посетитель, какая информация его интересует.
Настройки фильтра
Еще одна важная настройка — это фильтры, где нужно поставить галочку «Игнорировать мои посещения». Таким образом вы получите точные данные без учета собственных посещений.
Вы можете добавлять операции и фильтровать определенные IP-адреса, реферальные ссылки, URL-адреса или заголовки страниц.На счетчик доступно 30 последовательных фильтров.
Фильтры применяются к исходным данным, и внесенные изменения не имеют обратной силы. Так что используйте их с умом.
Настройка уведомлений
Помимо статистики, метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно установите соответствующий флажок в настройках. Способ связи — электронная почта и SMS.
Как подключить Яндекс Метрику к Директ
Вот как это сделать.
1) Авторизуйтесь в Яндекс.Метрике и скопируйте код счетчика:
3) На странице параметров найдите раздел «Метрика», где нажмите «Добавить счетчик»:


 response.out.write(json.dumps(counters))
response.out.write(json.dumps(counters)) fetch_data(map(lambda x: x - rng, period))
fetch_data(map(lambda x: x - rng, period))