- Ссылка на новое окно | htmlbook.ru
- Ссылки в HTML • Vertex Academy
- HTML. Ссылки якоря.
- HTML текстовая ссылка | HTML-ссылки цвета и как создать тег привязки?
- HTML ссылки
- Html ссылка на почту — как сделать ссылку на электронную почту
- Как открыть ссылку в новом окне или на новой вкладке?
- ссылок в HTML
- Тайная жизнь перерыва раздела — Часть 1 Гиперссылки и изображения для встраивания
- Объедините повторяющиеся URL-адреса с помощью Canonicals
- Руководства | Документы | Платформа разработчика Twitter
- Когда использовать target = «_ blank» | CSS-уловки
- Плохая причина: потому что тебе это нравится.
- Плохая причина: просто потому, что вы хотите, чтобы пользователи никогда не покидали вашу страницу.
- Плохая причина: «Внутренние» ссылки и «Внешние» ссылки отличаются.
- Плохая причина: ссылка на PDF-файл
- Плохая причина: мой клиент этого хочет
- Плохая причина: это страница с бесконечной прокруткой
- Хорошая причина: воспроизведение мультимедиа инициировано пользователем
- Хорошая причина: пользователь работает над чем-то на странице, что может быть потеряно, если текущая страница изменится.
- Хорошая причина: какой-то технологически непонятный момент
- Техника
- Правильный HTML
- Драма
- Что такое HTML-ссылки? Как добавить ссылки в HTML? Тег привязки
- HTML-ссылки — гиперссылки
- HTML-ссылки — синтаксис
- HTML-ссылки — целевой атрибут
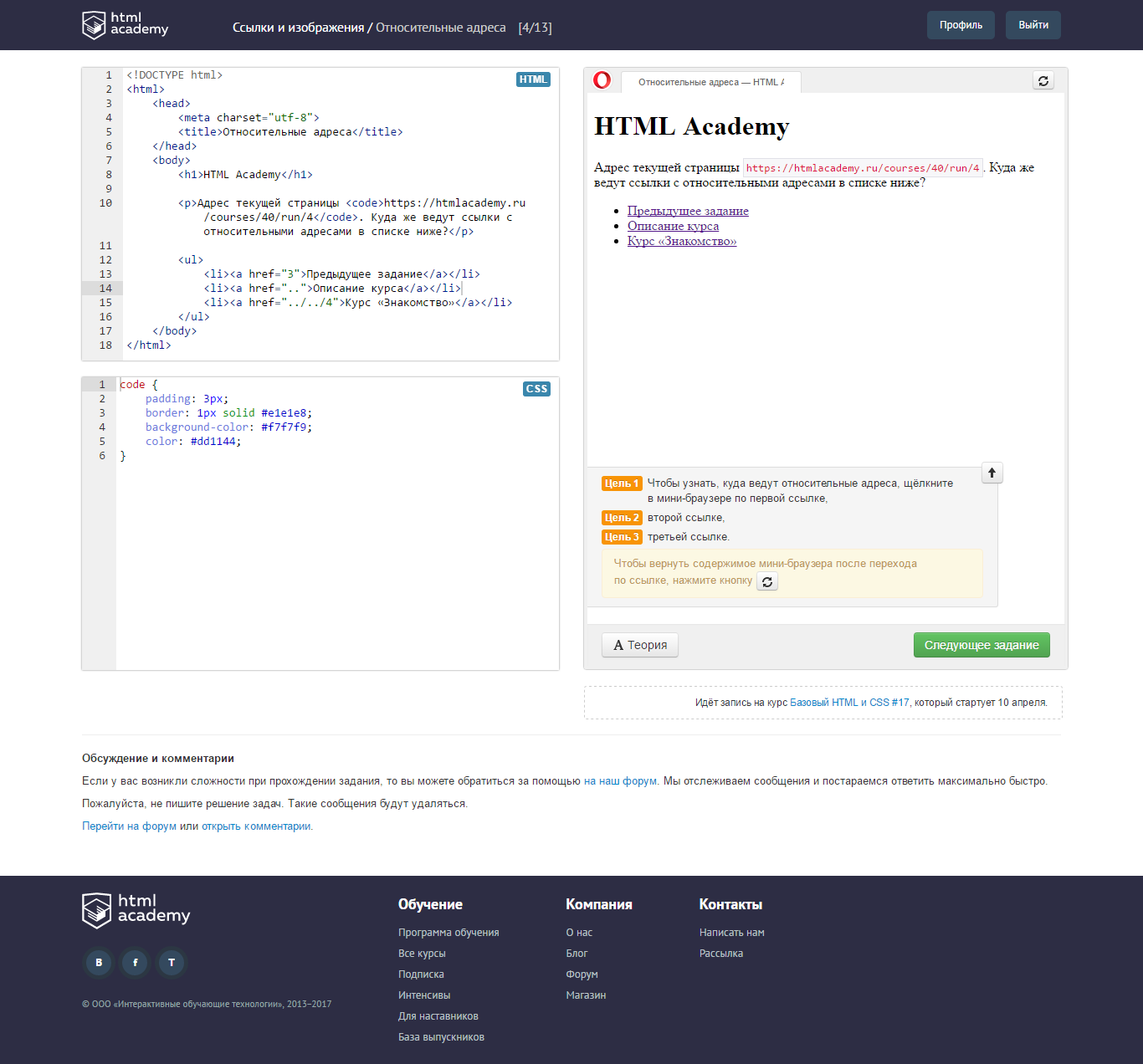
- Абсолютные URL-адреса и относительные URL-адреса
- Абсолютные URL-адреса
- Относительные URL-адреса
- HTML-ссылки — использование изображения в качестве ссылки
- Ссылка на адрес электронной почты
- Кнопка как ссылка
- Заголовки ссылок
- Подробнее об абсолютных и относительных URL-адресах
- Сводка
- HTML Link einfügen mit a href
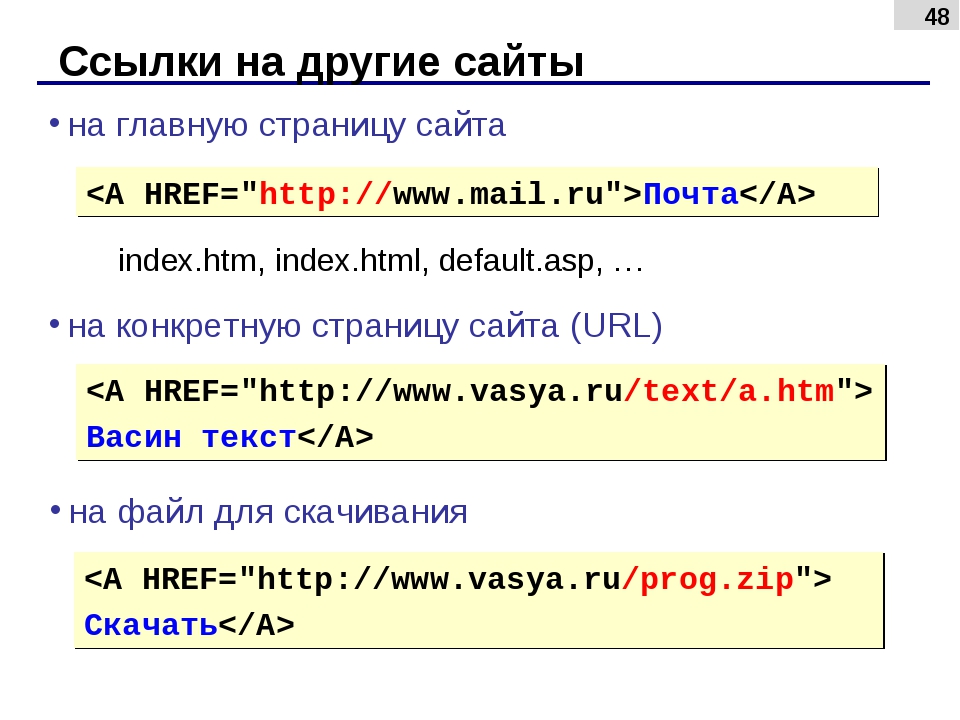
Ссылка на новое окно | htmlbook.ru
Если требуется сделать ссылку на документ, который открывается в новом окне браузера, используется атрибут target=»_blank» тега <a>.
Создание нового окна обычно требуется в случаях, когда делается ссылка на другой сайт. В остальных случаях лучше открывать документы в текущем окне, поскольку обилие окон может сбить читателя с толку.
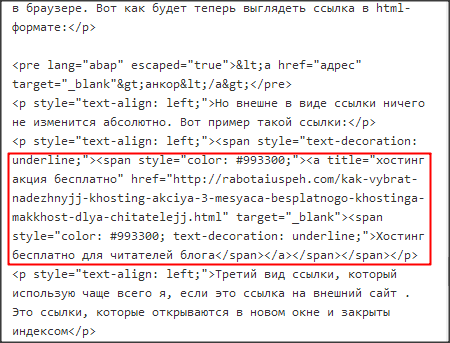
Так как ссылки на текущее или новое окно ничем не отличаются друг от друга, на некоторых сайтах рядом со ссылкой ставят специальную иконку, показывающую, что документ открывается в новом окне.
Пример 1. Создание ссылки на новое окно
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Обычная ссылка на сайт www.
htmlbook.ru</a></p>
<p><a href="http://htmlbook.ru" target="_blank">Ссылка
открывает новое окно на сайт www.htmlbook.ru</a></p>
</body>
</html>Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, то нет необходимости добавлять во все теги <A> атрибут target=»_blank». Код можно сократить, если вначале страницы добавить <base target=»_blank»>, как показано в примере 2.
Пример 2. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Ссылки</title> <base target="_blank"> </head> <body> <p><a href="1.html">Ссылка откроется в новом окне</a></p> <p><a href="2.html" target="_self">Ссылка откроется в текущем окне</a></p> </body> </html>
Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно,
если добавить к тегу <a> атрибут target=»_self»,
как показано в данном примере.
Учтите, что атрибут target не является валидным для строгого <!DOCTYPE>.
Ссылки в HTML • Vertex Academy
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой…и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
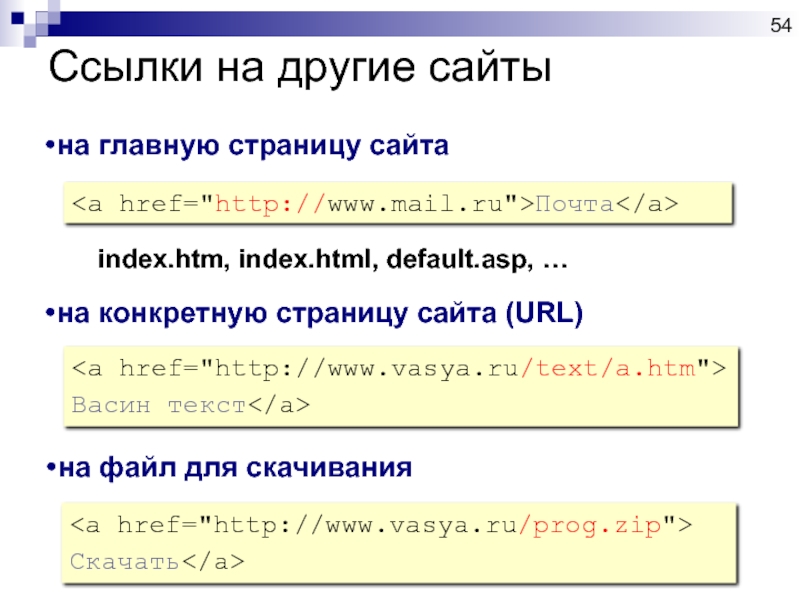
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
При клике на любое из слов, помещенных внутри элемента <a></a> пользователь переходит по указанной ссылке.
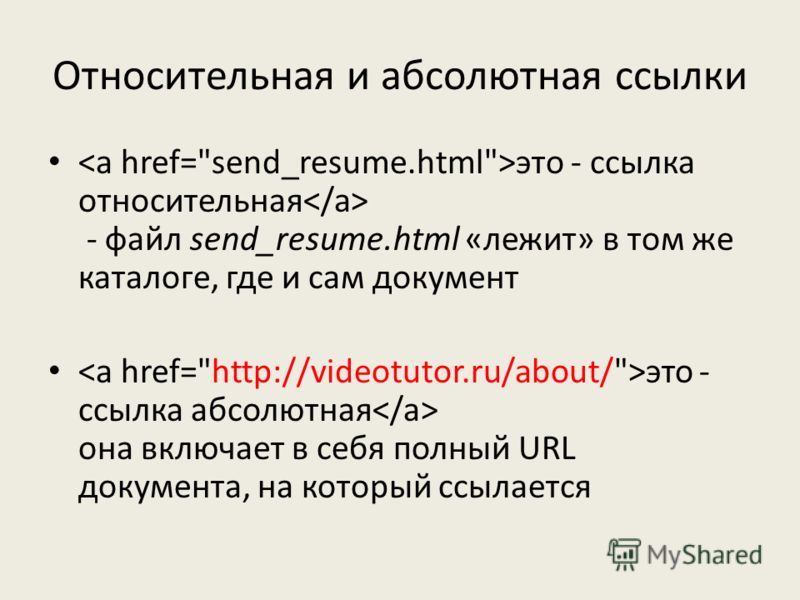
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: «планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41». А может просто сказать «да вот его квартира, слева от меня». В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором — относительную.
Абсолютные ссылки используются для перехода на другой сайт.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
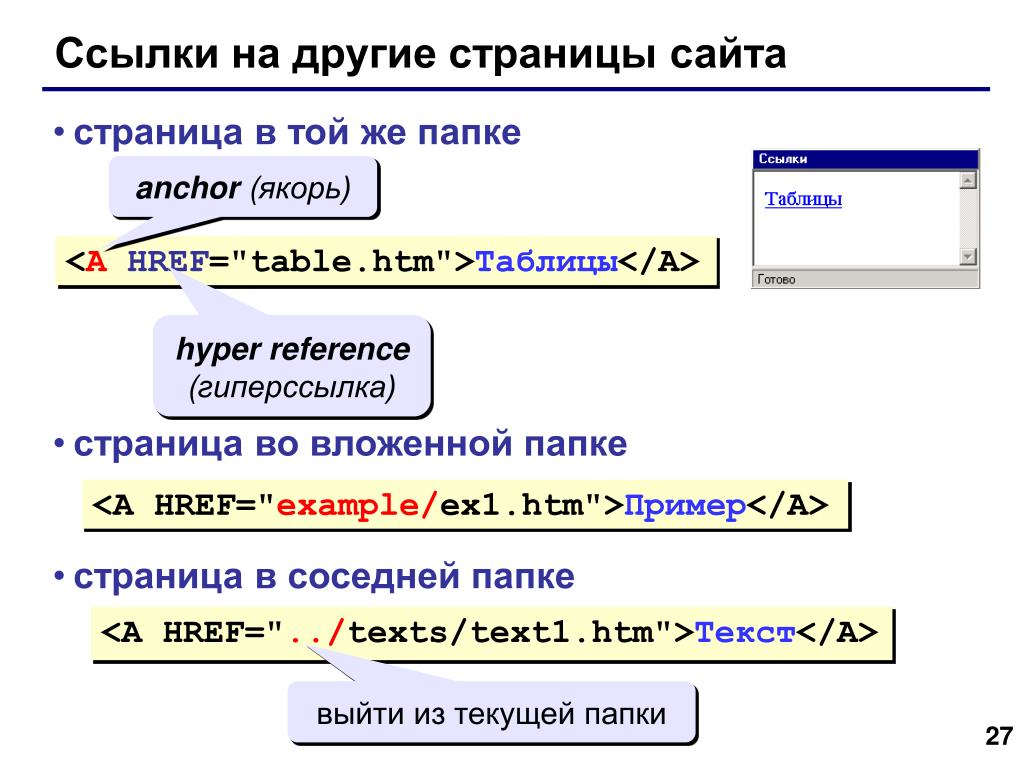
Ссылка на документ в той же папке
Поскольку они соседи, то ссылка со страницы index.html может быть очень короткой и содержать просто название страницы: about. html
html
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html>
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html> |
Ссылки на документ в папках уровнем ниже
Зачастую при создании сайта одним корневым каталогом дело не обходится, и создаются дополнительные папки, например для хранения изображений, видео или просто с другой темой.
В папке Lessons давайте создадим файл links.html и попробуем сослаться на него с главной страницы. Чтобы это сделать, нужно указать:
имя папки, слеш (символ /), а потом уже имя страницы:
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body>
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body> |
Если внутри папки Lessons создать еще одну папку, например HTML, то эта папка будет уже на 2 уровня ниже и станет внучатой для нашего корневого каталога, а он для неё будет прародительским. Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
«имя дочерней папки/имя внучатой папки/имя нужной страницы«
<a href=»Lessons/HTML/Practice.html»>Упражнения</a>
<a href=»Lessons/HTML/Practice.html»>Упражнения</a> |
Ссылки на документ в папке уровнем выше
Для упрощения веб-сёрфинга полезно делать ссылки, ведущие назад, например на главную страницу. Чтобы создать ссылку на страницу в родительской папке нужно ввести две точки и слеш — это укажет на то, что файл лежит в папке уровнем выше, и потом имя самого файла. Для файла links.html, лежащего в папке Lessons синтаксис будет таким:
<a href=»../index.html»>На главную</a>
<a href=». ./index.html»>На главную</a>
./index.html»>На главную</a>
а для файла Practice.html, лежащего во внучатой папке HTML, чтобы перейти назад на главную страницу в прародительском каталоге, нужно два раза указать «../«
<a href=»../../index.html»>На главную</a>
<a href=»../../index.html»>На главную</a>
Давайте еще раз вспомним, кто кому родня:
Lessons — дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
<a href=»Lessons/links.html»>Ссылки в HTML</a>
<a href=»Lessons/links.html»>Ссылки в HTML</a>
HTML_Start является родительской папкой для папки Lessons. Чтобы вернуться на уровень выше из папки Lessons пишем
Чтобы вернуться на уровень выше из папки Lessons пишем
<a href=»../index.html»>На главную</a>
<a href=»../index.html»>На главную</a>
HTML — внучатая папка для HTML_Start, чтобы сослаться на файл в ней, нужно указать также и «по батюшке»
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a>
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a>
HTML_Start — прародительская папка для папки HTML, чтобы из папки HTML подняться на два уровня выше пишем:
<a href=»../../index.html»>На главную</a>
<a href=». ./../index.html»>На главную</a>
./../index.html»>На главную</a>
Ссылка в новом окне
По умолчанию при клике на ссылку новая страница открывается в том же окне, что и текущая. Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя — можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Для этого используется атрибут target = «_blank».
Мы впервые использовали два атрибута для одного тега. Обратите внимание, что они разделяются исключительно пробелом, никаких запятых и тому подобного!
Ссылка на электронную почту
<a href=». ./index.html»>На главную</a>
./index.html»>На главную</a>
<a href=»../../index.html»>На главную</a>
Lessons — дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
<a href=»Lessons/links.html»>Ссылки в HTML</a>
 Чтобы вернуться на уровень выше из папки Lessons пишем
Чтобы вернуться на уровень выше из папки Lessons пишем<a href=»../index.html»>На главную</a>
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a>
<a href=». ./../index.html»>На главную</a>
./../index.html»>На главную</a>
Если на сайте есть раздел типа «Свяжитесь с нами», можно создать ссылку, при клике на которую на компьютере пользователя откроется установленная у него программа электронной почты и ему останется только написать письмо.
Для этого в начале значения атрибута href ставим «mailto:» и дальше адрес электронной почты.
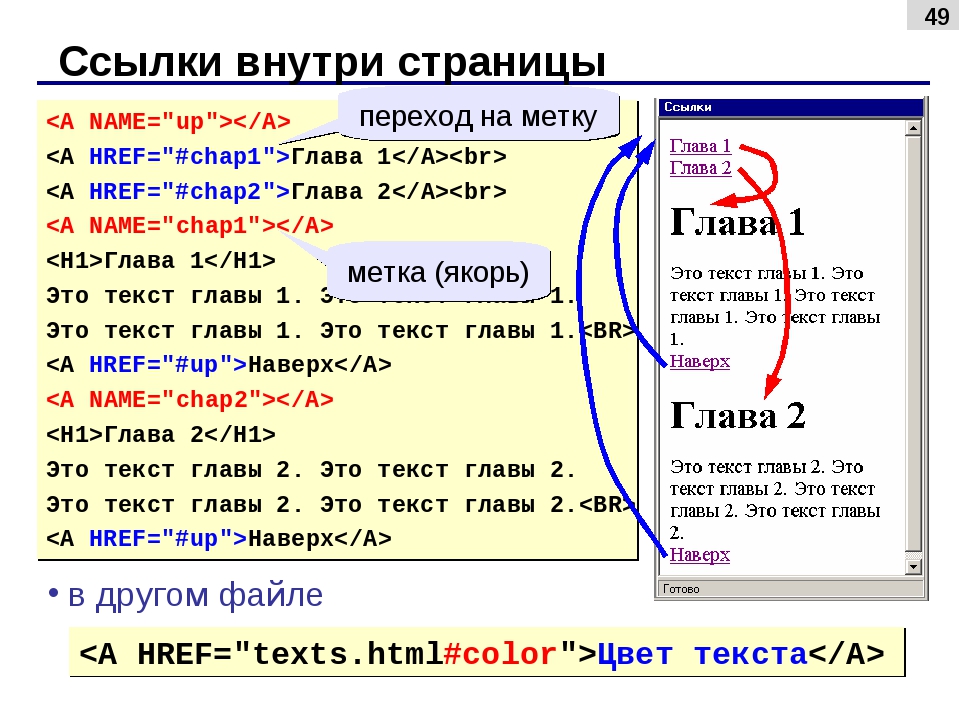
Ссылка на определенную часть страницы
Когда страница довольно длинная, удобно в верхней её части сделать что-то наподобие меню для навигации по странице. А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
Отметить участок можно с помощью атрибута id. Этот атрибут можно присваивать любому элементу разметки HTML, будь то абзац, картинка, заголовок, что угодно. Для создания ссылки на этот участок значение атрибута href должно начинаться с решетки «#», после которой указываем значение атрибута id. Например <a href=»#top»></a>
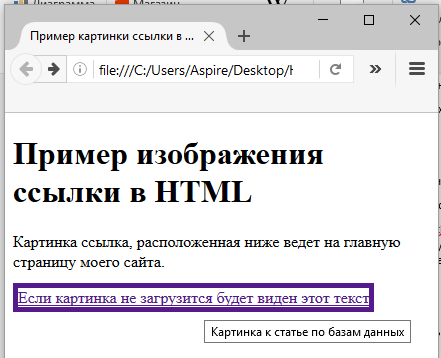
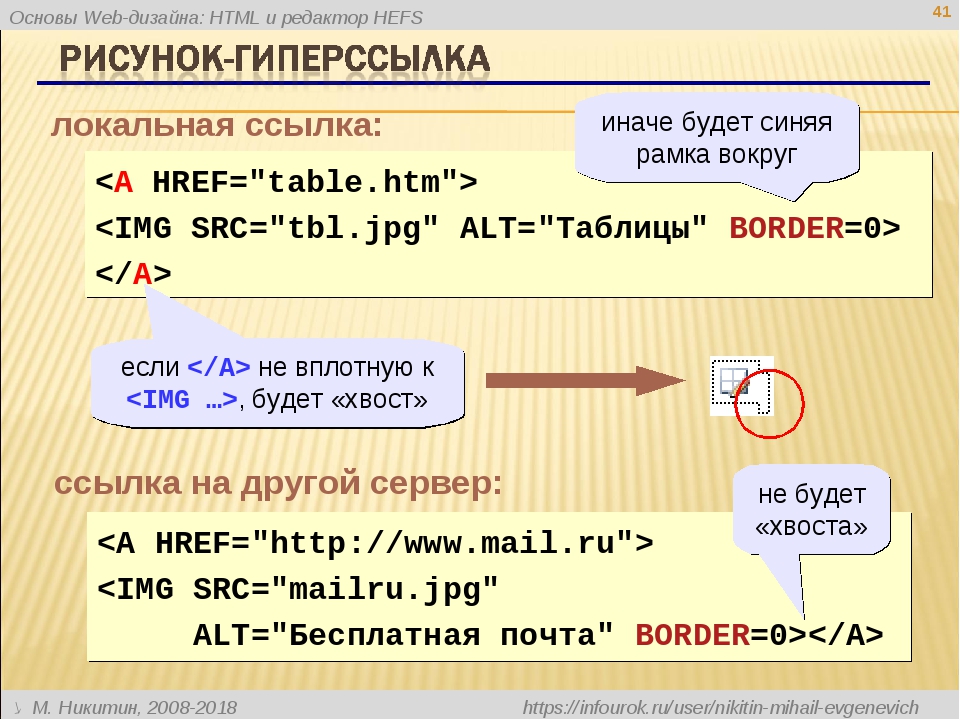
Картинка в качестве ссылки
Часто бывает, что при клике на картинку мы переходим на другую страницу. Чтобы создать изображение ссылкой нужно вместо текста ссылки написать путь к имиджу. В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
<a href=»links.html»><img src=»picture.jpg»></a>
<a href=»links.html»><img src=»picture.jpg»></a> |
Если картинка лежит в другой папке вашего сайта — для неё указывается относительный путь точно также, как и для файлов.
Если картинка лежит в другом месте, не у вас на сайте — указывайте абсолютный путь:
Подробнее об имиджах смотрите другую нашу статью 🙂
До встречи!
HTML. Ссылки якоря.
Следующее понятие, с которым мы познакомимся в HTML — это ссылки якоря. Давайте будем разбираться, что это такое и зачем это нужно.
Предположим, что у нас есть большая страница с боковой полосой прокрутки (см. видео). На этой странице находится большое количество контента.
видео). На этой странице находится большое количество контента.
С этим часто можно встретить на одностраничных сайтах (лэндингах).
Не всегда удобно перемещаться по такому документу с помощью полосы прокрутки. Хорошо было бы дать пользователю возможность кликнув по специальному элементу в меню, по специальной ссылке сразу дать пользователю возможность переместиться в нужное место документа.
Как можно реализовать такой эффект работая только с HTML?
Помочь нам в этом могут так называемые ссылки якоря. Ссылка якорь — это ссылка, переходя по которой, мы можем переместить окно браузера в пределах одной страницы, не переходя на другой url адрес.
Давайте поучимся их создавать.
Перед созданием ссылок якорей, нужно произвести разметку документа.
Для того, чтобы это сделать, нам нужно добавить к тем элементам, для которых мы хотим, чтобы нас перемещало в пределах одной страницы некую HTML-разметку.
Для этого нам нужно добавить к каждому из таких разделов атрибут id. Т.е. уникальный идентификатор.
Т.е. уникальный идентификатор.
Добавим этот атрибут каждому подзаголовку, куда мы хотели бы перемещаться:
<h3>Подзаголовок 1</h3>
Присвоив такое значение мы говорим, что у этого элемента есть уникальный ключ — значение, по которому к нему можно обращаться.
Аналогично делаем для остальных элементов h3 на странице.
В пределах одной страницы значение id должно быть уникальным для каждого подзаголовка.
Т.е. мы с вами разметили те элементы, куда мы хотели бы сделать ссылки якоря.
Для того, чтобы создать ссылку на элемент, куда мы хотим переместить окно браузера, нам нужно просто указать его значение атрибута id.
<a href="#sub_header1">Подзаголовок 1</a>
Сначала указывается символ решетки — это означает, что мы ссылаемся на какой-то элемент в пределах текущей страницы, у которого атрибут id принимает нужное значение.
Вот таким образом создается ссылка якорь на HTML-странице. Посмотрите видео, чтобы увидеть, как это будет работать.
HTML текстовая ссылка | HTML-ссылки цвета и как создать тег привязки?
Введение в HTML текстовую ссылку
HTML-ссылка может быть ссылкой или гиперссылкой. Это используется для перенаправления на другую страницу, изображение, веб-сайты, это может быть что угодно. Они также использовали для навигации на той же странице для конкретного раздела. Они использовали для визуализации данных, документа, просто нажав на них. Мы просто оборачиваем наш документ, изображения, URL или данные внутри текста. Он также может указывать на файл, объект или что-либо на той же странице или на другой странице, в зависимости от требования. Когда мы наводим указатель мыши на ссылку HTML, он меняет курсор на другой значок. Мы можем обсудить, как они работают и как их создать, в следующем разделе нашей статьи. В этой теме мы узнаем о HTML Text Link.
Синтаксис для HTML-ссылки
Мы можем следовать, чтобы создать нашу самую первую HTML-ссылку из следующего синтаксиса ниже. В приведенном ниже синтаксисе мы будем использовать другой тег, атрибуты и соответствующие им свойства.
В приведенном ниже синтаксисе мы будем использовать другой тег, атрибуты и соответствующие им свойства.
Link your corresponding text here
В приведенном выше синтаксисе мы используем тег привязки для создания HTML-ссылки или гиперссылки. Мы обсудим этот якорный тег подробно.
Якорный тег — это тег, с помощью которого мы можем прикрепить или связать наш текст, фразу или слово для создания внешней или внутренней ссылки. Используя тег привязки, мы создаем URL на наших страницах, которые можно использовать для перехода на любую другую страницу, веб-сайт или в тот же раздел на странице.
При использовании тега привязки у нас есть много преимуществ, которые упомянуты ниже.
- Организация: помогает организовать наши данные. Нам не нужно создавать несколько веб-страниц, а также не нужно разбивать наши данные на куски для целей управления, мы можем легко организовать наши данные только в одном месте.
- Нет прокрутки: используя ссылку html или мы можем сказать html внутренние ссылки, нам не нужно беспокоиться о прокрутке на действительно длинных страницах, мы можем просто нажать на эту ссылку, чтобы найти нужный раздел на той же странице.
 Так что легко найти любые данные или раздел на странице.
Так что легко найти любые данные или раздел на странице.
Как создать якорный тег?
Как вы можете видеть в приведенном выше синтаксисе, мы использовали очень много вещей, теперь мы более подробно рассмотрим, как создавать и как это работает.
В основном это состоит из трех различных частей (атрибут):
- атрибут href
- целевой атрибут
- атрибут имени
1. атрибут href
Атрибут Href обозначает гипертекстовую ссылку. Предположим, мы хотим создать гиперссылку, поэтому первое требование — это адрес документа, который может быть любым, например, другим веб-сайтом, любым файлом, например, PDF и т. Д.
So for example : Google
В этом http://www.google.com есть значение, которое мы присваиваем нашему атрибуту href. Поэтому, когда мы нажимаем на Google, он перенаправляет нас на главную страницу Google. Следовательно, атрибут href содержит адрес документа. Мы также можем упомянуть нашу собственную HTML-ссылку на href.
Например
My page
2. целевой атрибут
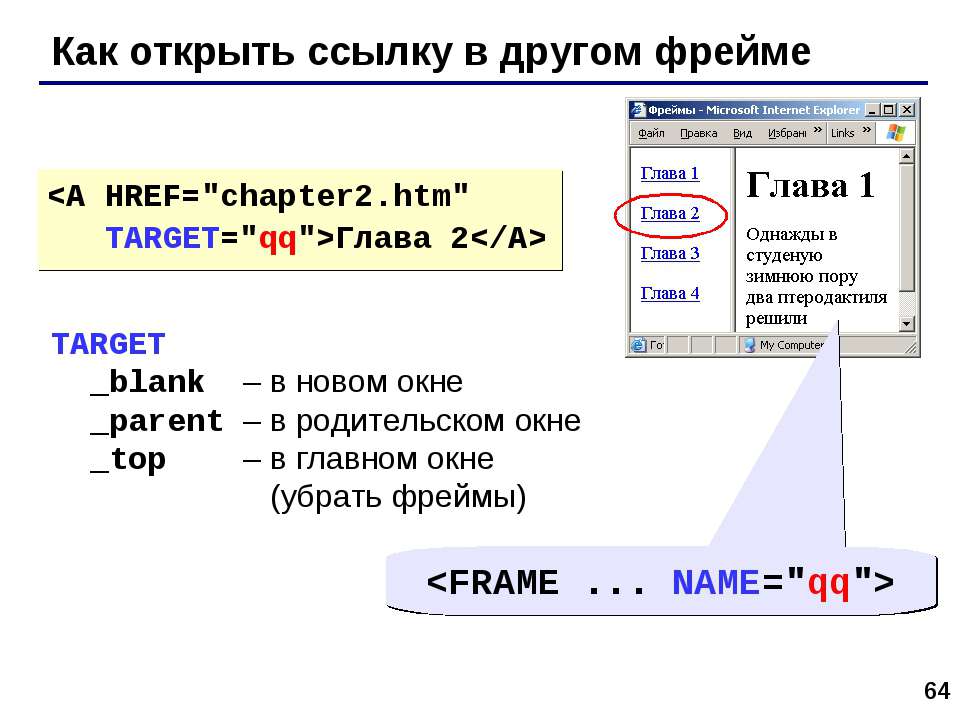
Атрибут target определяет способ открытия документа. У этого есть много типов, и мы можем использовать их согласно нашим потребностям.
- _parent: он просто открывает вложенный документ в родительском фрейме.
- _blank: открывает документ в новой вкладке или окне.
- _top: открывает вложенный документ в полном окне.
- _self: открывает документ в том же окне или на той же вкладке, в которой он был нажат. По умолчанию эта цель включена. Мы можем изменить его, как показано ниже:
Your Link text
Здесь target = ”_ blank” — это синтаксис его использования.
3. имя атрибута
Атрибут name используется для перехода или перехода к некоторой точке на странице, это может быть полезно, когда у нас есть большая страница VRU с таким большим количеством содержимого. Это помогает сэкономить пользователям и время без прокрутки. Синтаксис ниже:
or
В этом е просто нажмите, чтобы перейти к концу страницы, не прокручивая вниз.
Section
Этот браузер идентифицирует раздел, но нам нужно использовать (#) с атрибутом name.
Link your text
Этим мы можем ссылаться на «заголовок» какой-то другой страницы внутри страны. Здесь также (#) необходимо использовать в конце адреса страницы.
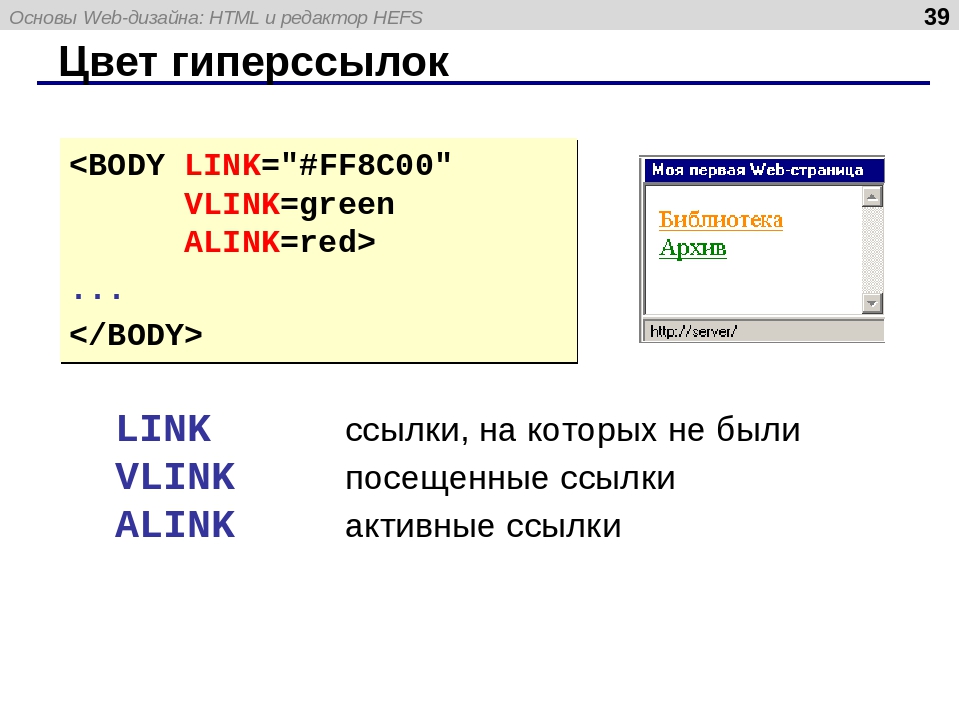
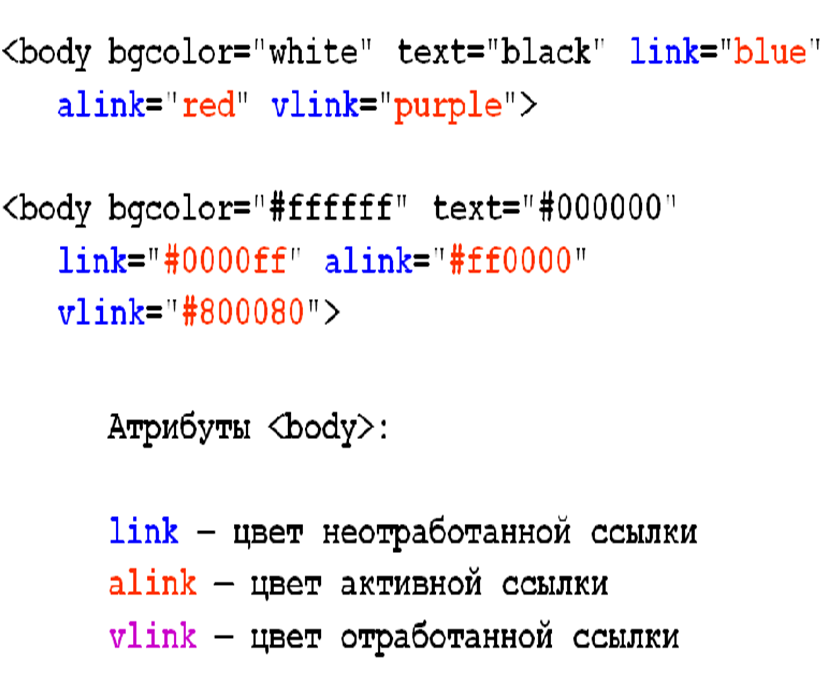
HTML ссылка Цвета
Мы также можем предоставить цвета для нашей ссылки HTML. По умолчанию у них есть три состояния для цвета ссылки, это будет отображаться во всех браузерах.
- Активная ссылка: когда мы нажимаем на любую ссылку, она становится активной ссылкой с подчеркнутым красным цветом.
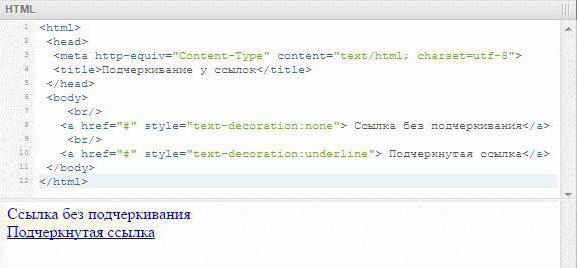
- Непосещенные ссылки: Стандартный цвет браузера по умолчанию для непосещенных ссылок — синий и подчеркнут.
- Посещенные ссылки: они фиолетового цвета и подчеркнуты.
Но мы также можем предоставить наши собственные цвета для ссылки, используя ниже синтаксис. Мы можем следовать этому другому типу, чтобы предоставить цвет нашей ссылке. Но мы используем встроенный CSS здесь, если вы хотите, вы также можете создать внешний CSS.
Но мы используем встроенный CSS здесь, если вы хотите, вы также можете создать внешний CSS.
- Непосредственно укажите название цвета.
- Используя код цвета HEX.
- Используя значения rgb () и rgba ().
- Используя значения hsl и hsla ().
Red Link
В этом мы можем напрямую указать имя цвета в атрибуте style. Это встроенный CSS.
Red color code
Здесь мы определяем цвет с помощью цветовых кодов. (HEX цветовые коды)
Red color
Мы также можем использовать значения RGB (), чтобы указать цвет для наших ссылок. Мы можем контролировать прозрачность цвета с помощью rgb ().
Red color
Мы можем заменить rbg () на rgba (), но нам нужно указать четвертое значение для прозрачности и непрозрачности.
Red color
Мы также можем использовать HSL т цвет нашей ссылки. HSL в основном означает оттенок, насыщенность и легкость. Мы также можем использовать HSLA для определения цвета, но нам нужно предоставить еще один параметр в hsla ().
Вывод — текстовая ссылка HTML
Поэтому в Sort мы используем тег привязки и его атрибуты для создания гиперссылки или ссылки в HTML. HREF содержит адрес документа, цель которого отвечает за обработку документа. Мы также можем раскрасить нашу ссылку, используя встроенный или внешний CSS.
Рекомендуемые статьи
Это руководство по текстовой ссылке HTML. Здесь мы обсудим, как создать тег привязки с цветами ссылки HTML и синтаксис для ссылки HTML. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Текстовые редакторы HTML
- Ссылка на изображение в HTML
- Элементы управления HTML-формы
- Версии HTML
- HTML-фреймы
- HTML блоки
- Установить цвет фона в HTML с примером
HTML ссылки
Ссылки нужны для того, чтобы связывать между собой веб-страницы в сети интернет. Ссылки бывают внутренние, ведущие на другие разделы внутри сайта, внешние, ведущие на другие сайты в сети интернет. Бывают ссылки-закладки или якоря, ведущие к определенному месту на веб-странице. Рассмотрим все варианты на примерах.
Бывают ссылки-закладки или якоря, ведущие к определенному месту на веб-странице. Рассмотрим все варианты на примерах.
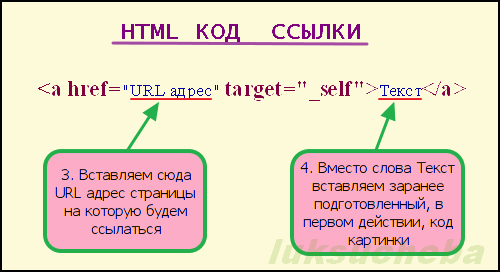
Ссылки создаются при помощи тега <a>. Данный тег является парным, строчным и имеет обязательный атрибут href, значением которого служит адрес, по которому мы будем переходить при клике по ссылке:
<a href="http://google.com">Ссылка ведущая на сайт google.com</a>
При помощи атрибута target вы можете открывать ссылку в новой вкладке, или в новом окне, если ваш браузер не поддерживает вкладки:
<a href="http://google.com" target="blank">Ссылка ведущая на сайт google.com</a>
Здесь значение атрибута blank отвечает за то, чтобы ссылка открывалась в новой вкладке. Если записать вместо blank значение newtab, то результат будет таким же.
Якоря
Якорь – это закладка на веб-странице, к которой можно перейти по ссылке.
Якорь должен иметь уникальное имя, которое задается при помощи атрибута id, например: <h2>Заголовок</h2>.
Ссылка, ведущая к якорю, должна содержать в пути его имя, начинающееся с символа решетки: <a href="#top">Наверх</a>.
Значение идентификатора должно начинаться с букв латинского алфавита, оно должно быть уникальным на странице, т.е. в одном документе не должно быть два идентификатора с одинаковыми значениями.
Ссылка на адрес электронной почты
<a href="mailto:psdhtmlcss@mail.ru">Написать мне письмо</a>
При клике по такой ссылке откроется почтовый клиент, в поле «Адрес получателя» будет указана почта, на которую ведет данная ссылка, т.е. psdhtmlcss@mail.ru.
Вы можете указать в этой ссылке дополнительные параметры, например, тему письма, текст письма и т.д., при помощи такой конструкции:
<a href="mailto:psdhtmlcss@mail.ru?ключ=значение&ключ2=значение2&ключ3=значение3">Написать мне письмо</a>
Рассмотрим на примере:
<a href="mailto:psdhtmlcss@mail.ru?subject=Заказать%20сайт&body=Здравствуйте!%0AЯ%20бы%20хотел%20заказать%20у%20вас%20сайт.&cc=pochtoviy-yashik@mail.ru&bcc=sexcoxrocnroll@yandex.ru">Заказать сайт</a>
- subject – тема письма;
- body – текст письма;
- cc – адрес почты, на которую будет отправлена копия письма;
- bcc – скрытый адрес почты, на которую будет отправлена копия письма;
- %20 – символ для использования пробелов в теме или тексте письма;
- %0A – символ для переноса текста на новую строку.
Ссылка на логин Skype
<a href="skype:oksanaturova">Позвонить мне по Skype</a>
При клике по такой ссылке вы совершите звонок по Skype абоненту с указанным логином.
Ссылка на номер ICQ
<a href="icq:279679659">Добавить меня в свой список контактов ICQ</a>
При клике по такой ссылке вы добавите пользователя с указанным номером в свой список контактов ICQ.
http, mailto, skype, icq – это имена сетевых протоколов, определяющих какая программа будет обрабатывать ссылку.
Видео к уроку
Html ссылка на почту — как сделать ссылку на электронную почту
При использовании адреса электронной почты для обратной связи для удобства пользователя возможно сделать кликабельную ссылку, которая вызовет почтовый клиент. Реализуется это при помощи html. Давайте рассмотрим, как посредством html создается ссылка на почту.
Простой вариант
Используется стандартный html элемент <a>, в атрибуте href пишется mailto:, затем вписывается адрес почты.
<a href=»mailto:admin@hipolink.net»>Текст ссылки</a>
«Текст ссылки» — можно указать свой емайл адрес или любую фразу, вроде «Напишите нам», «Наша почта». ..
..
От щелчка по такой html ссылке запустится почтовая программа по умолчанию. Если вы впервые нажимаете подобную ссылку, операционная системы выдаст список программ для открытия email адресов. Это может быть The Bat или Outlook. Если посетитель использует почтовый клиент на базе браузера, то имеет резон использовать открытие новой вкладки посредством target=»_blank»:
<a href=»mailto:admin@hipolink.net» target=»_blank» rel=»noopener noreferrer»>Напишите нам</a>
Добавив параметр subject=»тема сообщения» мы автоматически получим заполненное поле «тема» при создании нового сообщения. Это может быть удобно администратору для вычленения конкретных писем из общей массы.
Можно отправить электронную почту на несколько адресов, в случае необходимости добавить копии (СС), скрытые копии (BCC). Делается это путем добавления дополнительных параметров в запросе и разделением адресов почты запятыми:
mailto:adress@1.com?cc=adress@2.com,adress@3.com&bcc=adress@4. com
com
Вариант с картинкой
Если вы предпочитаете насыщенный графикой сайт, любите использовать различные иконки, воспользуйтесь кодом с использованием картинки:
<a href=»mailto:admin@hipolink.net»><img src=»tel_button.jpg»></a>
tel_button.jpg — указывает месторасположение вашей картинки с изображением адреса электронной почты, пиктограммой или произвольным текстом.
Что еще можно сделать при помощи html
— Кликабельный номер телефона:
<a href=»tel:+79150000000″>Позвоните нам!</a>
— Ссылку на Скайп:
<a href=»skype:nick»>Skype</a>
— Ссылку на мессенджеры. Пример для WhatsApp:
<a href=»https://wa.me/номер»>Чат с пользователем WhatsApp</a>
Html для мультиссылки
Проблема Instagram — ограничение в шапке профиля отображения контактов. Добавить можно лишь одну ссылку, что влечет ограничение возможностей взаимодействия с клиентами. Пользователь может уйти, не увидев любимого мессенджера или столкнувшись с тем, который он не использует. Проблема легко решается при помощи сервиса Хиполинк — здесь нет никаких ограничений, используйте любые виды связи (мессенджеры, социальные сети, почта, номера телефонов).
Проблема легко решается при помощи сервиса Хиполинк — здесь нет никаких ограничений, используйте любые виды связи (мессенджеры, социальные сети, почта, номера телефонов).Ссылка на почту в Хиполинк
Сервис мультиссылок Хиполинк позволяет справиться с задачей без знания html — запустите конструктор, кликните «Добавить новый блок», выберите пункт «Ссылки». В открывшемся блоке нажмите «Почта», оформите вид кнопки, заполнив поля.
Для оформления почты с помощью кодов html указанных выше, используйте HTML блок, вставьте код, кликните «Принять».
Возможности сервиса Хиполинк
Затруднение при оформлении страницы? Не знаете, какие элементы и блоки использовать? Хиполинк предложит вам массу решений — готовые шаблоны и макеты, возможность создания фото-галереи и каталога услуг и товаров. Доступно подключение платежных систем — теперь вам не придется отсылать клиентам платежные реквизиты, при помощи модуля Capusta.Space вы сможете принимать платежи прямо со своей страницы Hipolink. Система работает с Apple Pay и картами Виза, Мастеркард, Маэстро, Мир. Помимо использования мессенджеров, телефонов, почты для связи, используйте виджет обратного звонка.
Система работает с Apple Pay и картами Виза, Мастеркард, Маэстро, Мир. Помимо использования мессенджеров, телефонов, почты для связи, используйте виджет обратного звонка.
Как открыть ссылку в новом окне или на новой вкладке?
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, лайки, подписки низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
ссылок в HTML
В этом руководстве объясняется природа и использование ссылок в HTML . В нем будут рассмотрены наиболее важные аспекты ссылок и различные способы их определения.
Концепт
Ссылки являются важной частью HTML и самой причиной существования WWW . В общем, эти ссылки, вместе с функциями браузеров, позволяют пользователям очень напрямую переходить от одного документа к другому.
Основная функция ссылки — сделать ссылку из документа HTML на ресурс, который сам может быть другим документом. Другими словами, ссылка определяет отношения между двумя ресурсами в Интернете.
Элемент a
Элемент a может использоваться для вставки ссылок внутри содержимого документа. Он предоставляет авторам механизм перенаправления своих пользователей или рекомендации им другого ресурса, пока они читают содержимое документа.
Браузеры выделяют содержимое этого элемента (по умолчанию, отображаются синим цветом с подчеркиванием) и позволяют пользователям переходить по ссылке одним щелчком мыши.
Среди множества способов, которыми автор создает ссылку, самый простой состоит из элементов и с содержимым (текст между открывающим и закрывающим тегами) и ссылки на указанный ресурс ( URI , указанный в атрибут href ). В приведенном ниже примере мы определим базовую ссылку, следуя этим критериям: открывающий тег с URI ресурса в атрибуте
В приведенном ниже примере мы определим базовую ссылку, следуя этим критериям: открывающий тег с URI ресурса в атрибуте href , контент и закрывающий тег.
Для повышения доступности текст ссылки (обычно известный как «якорный текст») должен содержать краткое описание содержимого связанного ресурса.
Определение URI и URL
Если вам интересно, что это за « URI », перестаньте беспокоиться. А пока давайте просто скажем, что это «маршрут» для перехода от одного ресурса к другому. Позже мы подробно рассмотрим эту тему в учебнике «Организация веб-сайта».
В приведенном выше примере мы создали ссылку, используя текст в качестве содержимого, но на самом деле вы можете связать практически все что угодно с элементом a , особенно с тех пор, как HTML 5 вступил в сцену. В следующем примере мы создадим ссылку на кусок документа, который включает изображение (элемент
В следующем примере мы создадим ссылку на кусок документа, который включает изображение (элемент img ) и текст.
 Консорциум World Wide Web
Консорциум World Wide Web
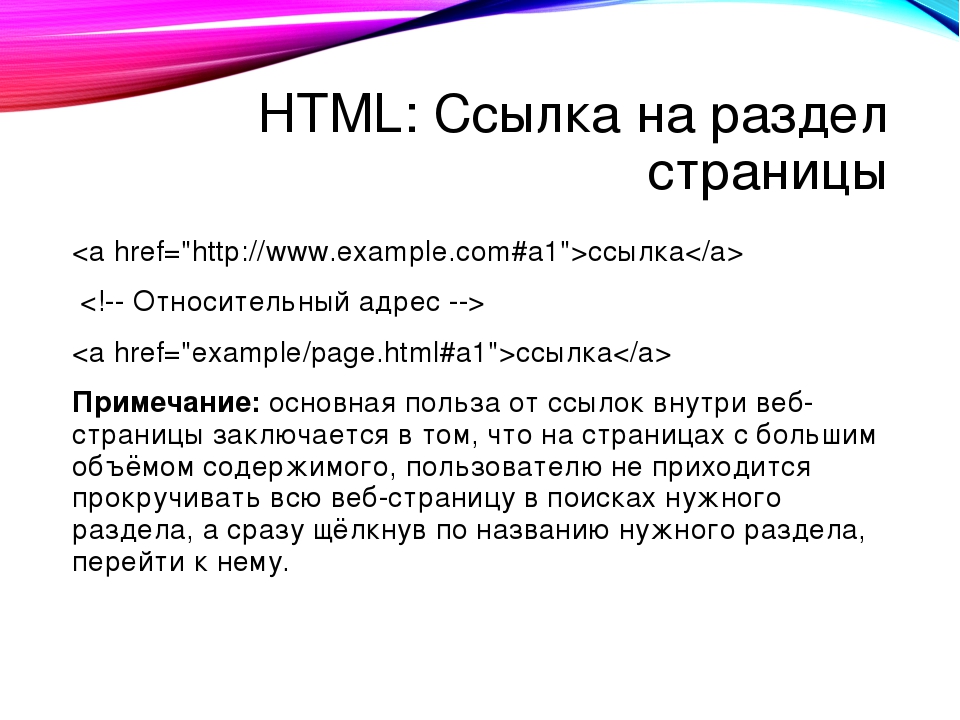
Привязка к фрагментам
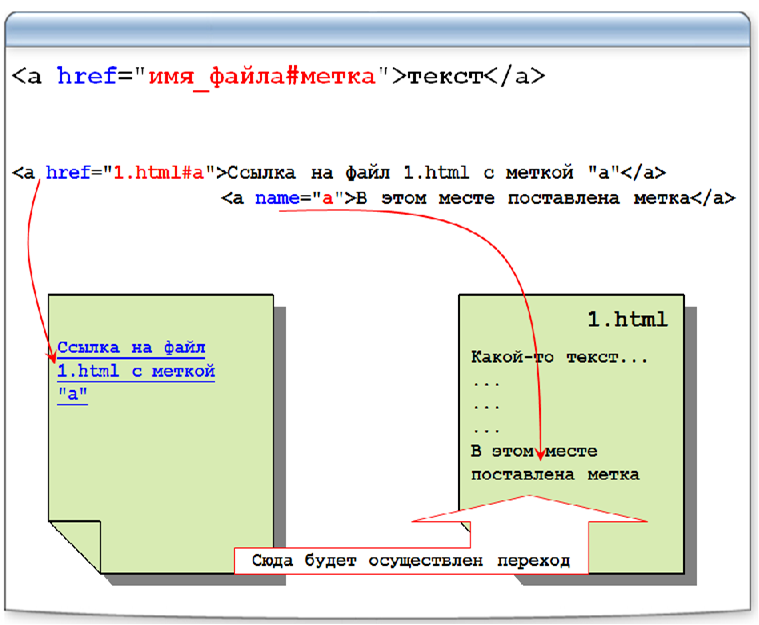
Ссылка также может быть более конкретной и указывать на конкретный фрагмент другого документа.Для создания этого типа ссылок необходимо выполнить две задачи:
- Подготовьте целевой документ, добавив атрибут
idк элементу, на который нужно создать ссылку. Рекомендуется создавать ссылки, указывающие на разделы документа, определенные с помощью элементов разделения, таких какраздел,статья,h2и т. Д. Какой бы идентификатор вы ни использовали в этом атрибуте, он понадобится вам в вторая часть этого процесса. - Создайте ссылку в исходном документе (с
и), добавив к URI целевого документа, знак решетки («#») и идентификатор, использованный на предыдущем шаге.
Для наглядности рассмотрим пример. Сначала мы проанализируем структуру этого сайта, чтобы сделать ссылку на один из его разделов. На любой из его страниц вы найдете большое количество атрибутов id и , используемых для создания ссылок. Фактически, каждый раздел в этом документе готов к связыванию. В следующем коде мы раскроем структуру первого раздела этого документа, который называется «Концепция».
<раздел>
Концепция
... содержание, примеры и т. д. ...

 Так что легко найти любые данные или раздел на странице.
Так что легко найти любые данные или раздел на странице. ru?subject=Заказать%20сайт&body=Здравствуйте!%0AЯ%20бы%20хотел%20заказать%20у%20вас%20сайт.&cc=pochtoviy-yashik@mail.ru&bcc=sexcoxrocnroll@yandex.ru">Заказать сайт</a>
ru?subject=Заказать%20сайт&body=Здравствуйте!%0AЯ%20бы%20хотел%20заказать%20у%20вас%20сайт.&cc=pochtoviy-yashik@mail.ru&bcc=sexcoxrocnroll@yandex.ru">Заказать сайт</a>
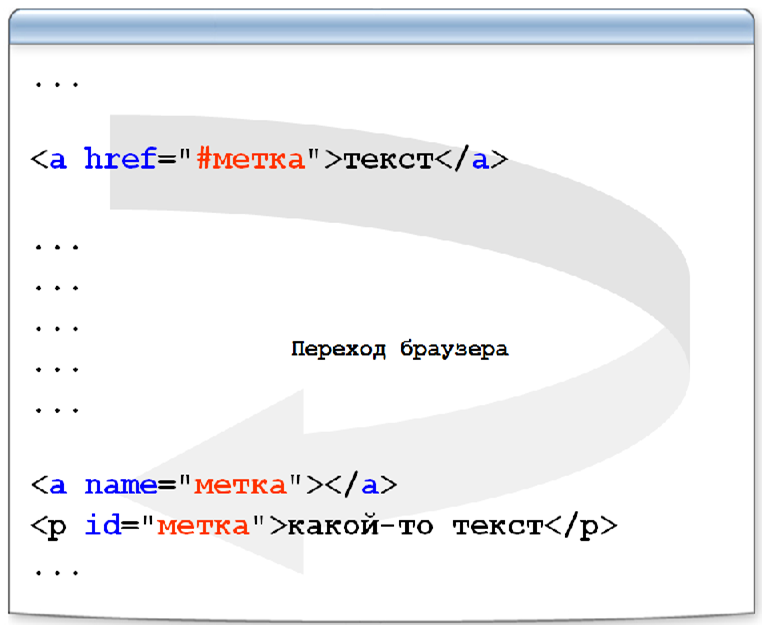
 Это довольно просто и состоит в основном из создания ссылки на эту же страницу, добавления знака решетки («#») и значения атрибута
Это довольно просто и состоит в основном из создания ссылки на эту же страницу, добавления знака решетки («#») и значения атрибута  Но! Знаете ли вы, что скромное поле «Разрыв раздела» также можно использовать как способ вставки гиперссылок, изображений, карт и даже потокового видео в эту вашу фантастическую форму? Имея под рукой немного базовых знаний HTML, вы скоро начнете свой путь.
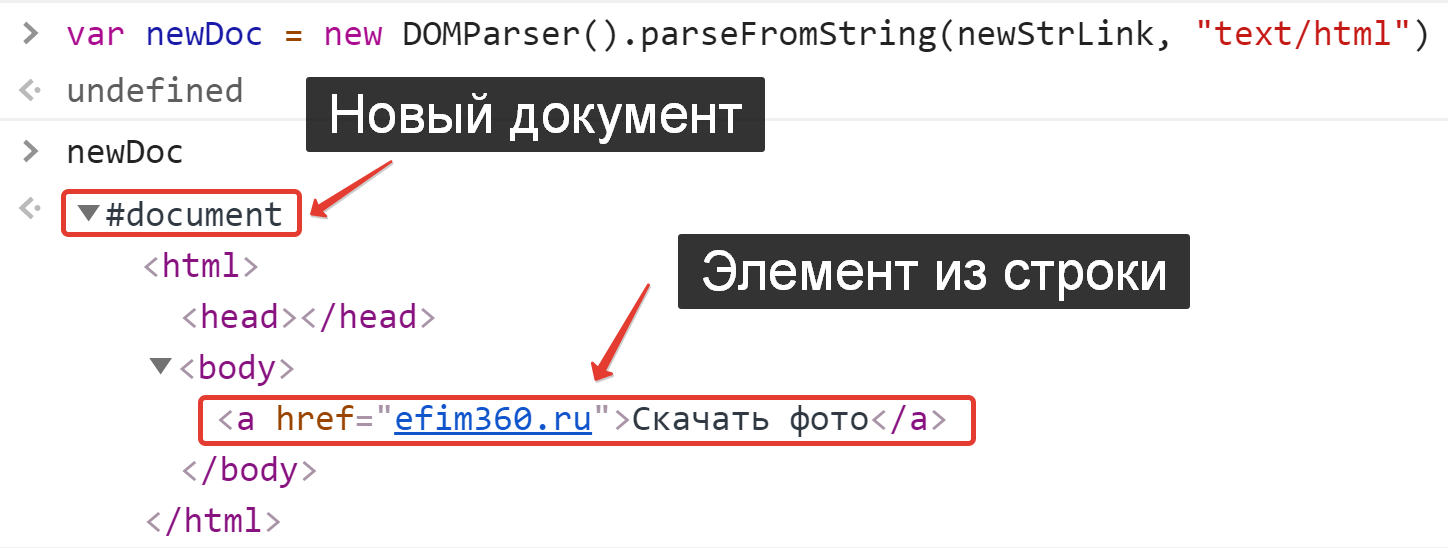
Но! Знаете ли вы, что скромное поле «Разрыв раздела» также можно использовать как способ вставки гиперссылок, изображений, карт и даже потокового видео в эту вашу фантастическую форму? Имея под рукой немного базовых знаний HTML, вы скоро начнете свой путь. Добавление тегов
Добавление тегов 



 Google выберет один URL как канонический версия и сканирование этого, а также все остальные URL-адреса будут считаться повторяющимися URL-адресами и
ползал реже.
Google выберет один URL как канонический версия и сканирование этого, а также все остальные URL-адреса будут считаться повторяющимися URL-адресами и
ползал реже.
 Вы можете указать
вы предпочитаете Google, используя эти методы, но Google может выбрать другую страницу
каноничнее, чем вы, по разным причинам.
Вы можете указать
вы предпочитаете Google, используя эти методы, но Google может выбрать другую страницу
каноничнее, чем вы, по разным причинам. Вот наиболее частые причины:
Вот наиболее частые причины: com / зеленые платья
https://example.com/green-dresses
http://www.example.com/green-dresses
com / зеленые платья
https://example.com/green-dresses
http://www.example.com/green-dresses
 example.com/dresses/green/greendress.html
example.com/dresses/green/greendress.html  Если вы распространяете свой контент для публикации
в других доменах вы хотите, чтобы ваш предпочтительный URL появлялся в результатах поиска.
Если вы распространяете свой контент для публикации
в других доменах вы хотите, чтобы ваш предпочтительный URL появлялся в результатах поиска. Обязательно следуйте общим рекомендациям.
Обязательно следуйте общим рекомендациям.

 Используйте это только при отказе от дублирующейся страницы.
Используйте это только при отказе от дублирующейся страницы.

 Внедрение HSTS не может переопределить это сильное предпочтение.
Внедрение HSTS не может переопределить это сильное предпочтение. Например, если вы укажете, что параметр
Например, если вы укажете, что параметр  Укажите этот URL как
canonical с этими шагами:
Укажите этот URL как
canonical с этими шагами:

 example.com
example.com 


 com/intent/tweet, чтобы создать ссылку на композитор веб-намерений Twitter.
com/intent/tweet, чтобы создать ссылку на композитор веб-намерений Twitter.