- Перенос строки и разделительная линия в HTML — Разметка текста — codebra
- HTML: Перенос строки | тег
- 2.3. Создание обрывов строк. HTML, XHTML и CSS на 100%
- Br что за тег. Разрыв строки в HTML: используем тег br
- Отображение абзацев в html без использования тегов BR
- Html запрет переноса строки — Вэб-шпаргалка для интернет предпринимателей!
- Как сделать или запретить перенос строки: HTML код и тег
- Как запретить перенос текста? | WebReference
- white-space | htmlbook.ru
- html — Запретить переносы строк
- Как запретить перенос слов CSS?
- Как сделать перенос строки в тексте в HTML?
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- HTML-текст
- Как добавить разрыв строки в текст HTML без использования тега HTML
- Как реализовать тег разрыва строки в HTML
- HTML-абзацы и разрывы строк
- разрывов строк и рисования линий
- Абзацы и разрывы строк
- br - научитесь использовать тег разрыва строки | Список HTML-тегов
- разрывов строк: MGA
Перенос строки и разделительная линия в HTML — Разметка текста — codebra
Перенос строки при помощи HTML или CSS
Перевод строки, перенос строки, перенос на новую строку – это все об одном. В языке HTML перенос на новую строку применяется часто. Есть несколько путей: использовать тег <br> для перевода на новую строку, а можно использовать свойства CSS для переноса строки. Рассмотрим пример использования тега переноса строки:
Код HTML
Здесь текст
<br>
Этот текст на новой строкеВ CSS перенос строки можно осуществить по-разному, например вот так:
Код CSS
.br {
float: left;
width: 100%;
margin: 0 0 20px 0; /* отступ после строки 20 пикселей */
}Код HTML
Здесь текст
<div class = "br"></div>
Этот текст на новой строкеРазделительная линия при помощи HTML или CSS
 Используется тоже непарный тег
Используется тоже непарный тег <hr> — это и есть разделительная линия. Разделительная линия начинается с новой строки и после нее есть отступ. Вы можете управлять стилем горизонтальной линии, а так же можно сделать альтернативу ей. Далее пример разделительной линии при помощи тега:Код HTML
Здесь текст
<hr>
И здесь текстА теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
Код CSS
hr {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}
И создадим альтернативу нашей разделительной линии при помощи тега <div> и CSS:
Код CSS
. line {
line {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}Код HTML
Здесь текст
<div class = "line"></div>
Здесь текстHTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
<html>
<body>
<p>
Заглянула осень в сад -
Птицы улетели. За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
Попробовать »В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода.
<html>
<body>
<p>Это обычный<br> абзац с разры-<br>вом строки</p>
</body>
</html>
Попробовать »Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
2.3. Создание обрывов строк. HTML, XHTML и CSS на 100%
2.3. Создание обрывов строк
С оформлением абзаца все понятно. Что же делать, если возникает необходимость оборвать строку, не закрывая абзац, например в том же эпиграфе для записи стихов?
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR, он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как <BR />, чтобы все программы отображали его корректно.
В листинге 2.3 представлен пример кода для принудительного переноса строки.
Листинг 2.3. Обрыв строки
<html>
<head>
<title>Обрыв строки</title>
</head>
<body>
Наша Таня громко плачет,<br />
Уронила в речку мячик.<br />
</body>
</html>
На рис. 2.3 представлен результат обработки браузером кода из листинга 2.3.
Рис. 2.3. Обрыв строки
Из рис. 2.3 видно, что при использовании элемента BR пустая строка после переноса не добавляется.
Есть еще один вариант применения элемента BR. Его используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы (то есть элемента, для которого задан атрибут align).
Для этого применяют атрибут clear элемента BR. Атрибут может принимать следующие значения:
• all – запрещает обтекание элемента с двух сторон;
• left – запрещает обтекание с левой стороны плавающего объекта, расположенного после элемента BR;
• right – запрещает обтекание с правой стороны плавающего объекта, расположенного после элемента BR;
• none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR, будет отображаться на строке после плавающего объекта.
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае. Для создания таких неразрывных строк предназначен элемент NOBR, который требует наличия закрывающего тега. Текст, расположенный внутри элемента, будет размещаться в одной строке. При необходимости браузер создаст горизонтальную полосу прокрутки.
Иногда строка может оказаться очень длинной и неудобной для чтения, поэтому внутри элемента NOBR можно использовать элемент WBR, который указывает место для возможного переноса строки.
В листинге 2.4 представлен пример использования элементов NOBR и WBR.
Листинг 2.4. Запрет переноса строки
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Обрыв строки</title>
</head>
<body>
<nobr>Это очень важная строка, ее ни в коем случае нельзя переносить на другую строку, однако в этом месте <wbr>возможно сделать перенос.</nobr>
</body>
</html>
На рис. 2.4 показано отображение в браузере кода из листинга 2.4.
Рис. 2.4. Запрет переносов
Как видно на рис. 2.4, браузер создал горизонтальную полосу прокрутки и перенес строку в том месте, где было разрешено.
Возможность управлять переносами в браузере позволяет контролировать общий вид страницы, но нужно внимательно следить за тем, как браузер организовал переносы.
Данный текст является ознакомительным фрагментом.
Br что за тег. Разрыв строки в HTML: используем тег br
Переносим строку
Для этого в html есть короткий одинарный тег —
(сокращенно от break ). Что он делает? Весь текст, который написан после этого тега будет выведен с новой строки. Даже если на текущей строке остается место для его вывода, он все равно будет перенесен.
Использование br
Использовать тег нужно только тогда, когда вам не нужно начинать новый абзац, а вывести текст просто на новой строке. Например, вам надо записать стихотворение. Чтобы не заключать каждую строчку стиха в тег абзаца, можно просто в конце каждой строчки писать тег
Например, вам надо записать стихотворение. Чтобы не заключать каждую строчку стиха в тег абзаца, можно просто в конце каждой строчки писать тег
и тогда следующая строчка перенесется вниз. Вот так вот все просто.
Тег не следует использовать как альтернативу абзацам. Стоит помнить, что между абзацами образуется отступ, по высоте равный одной пустой строке. При переносе с помощью br отступ получается меньше.
Как сделать много переносов?
А что делать, если вам нужно сделать после какого-то текста сделать большой отступ от дальнейшего содержимого. Есть два варианта, как это сделать. Можно написать много тегов br . Так можно сделать бесконечное количество переносов.
Но лучше сделать более правильно. Можно задать нужному абзацу стилевой класс, а потом через css задать большой отступ снизу.
Абзац
Abzac{
Margin-bottom: 100px;
}
В этом случае будет задан отступ снизу в 100 пикселей. Соответственно, отступ можно прописать любой.
Урок 5.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
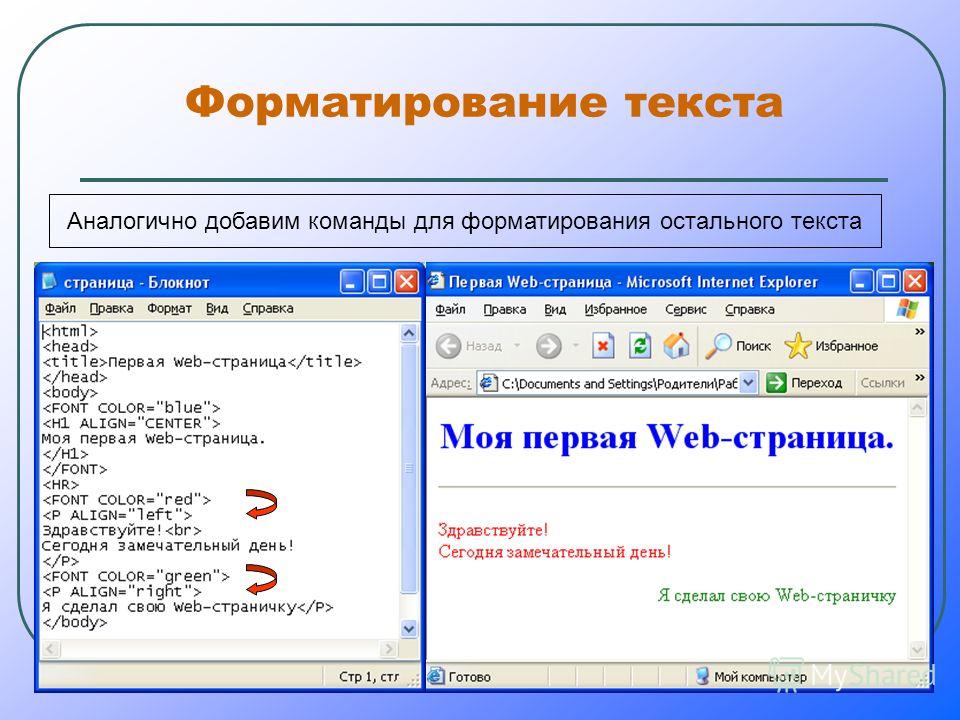
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
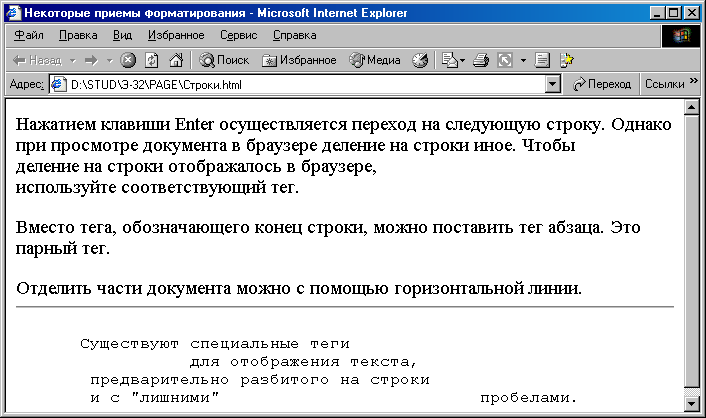
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
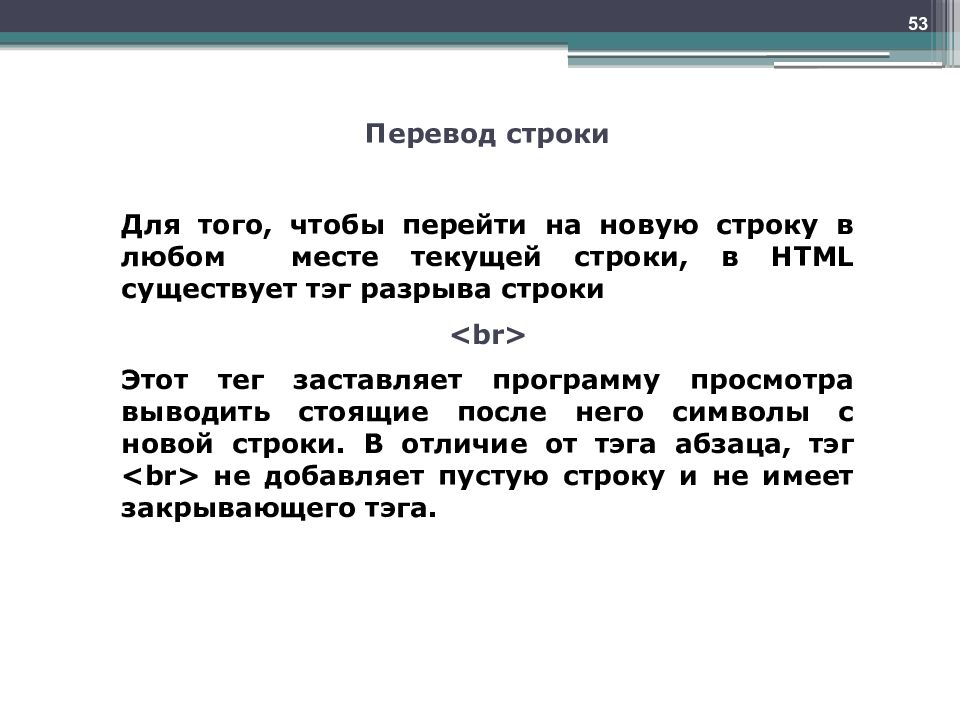
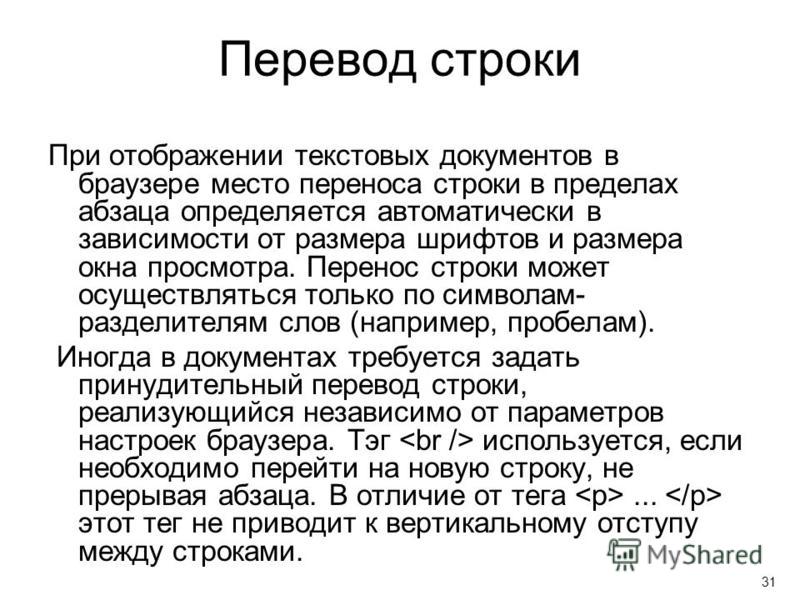
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки
,
который не имеет соответствующего закрывающего тега. Включение тега
Включение тега
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
Приведем пример использования принудительного перевода строки (рис. 1.8):
Использование принудительного перевода строкиНад омраченным Петроградом
Дышал ноябрь осенним хладом.
Плеская шумною волной
В края своей ограды стройной,
Нева металась, как больной
В своей постеле беспокойной.
А.С.Пушкин. Медный всадник
Рис. 1.8. Тег
можно использовать для
принудительного перевода строки
В отличие от тега абзаца
При использовании тега
не будет образована пустая строка.
Использование тега
требует осторожности — возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег
. Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ. При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ. При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега
для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Теги u
Бывают ситуации, когда требуется выполнить операцию противоположного назначения — запретить перевод строки. Для этого существует тег-контейнер . Текст, размеченный этим тегом, будет гарантированно располагаться в одной строке, независимо от ее длины. Если при этом получающаяся строка будет выходить за пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого
в ячейках таблиц, существует специальный параметр NOWRAP тега . Об
этом можно узнать в главе 4.
Об
этом можно узнать в главе 4.
Размечая текст с помощью тега неразрывной строки
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый «мягкий» перевод строки). Это можно осуществить, поставив
в нужном месте текста тег
, не нуждается в закрывающем теге.
Примечание
Тег
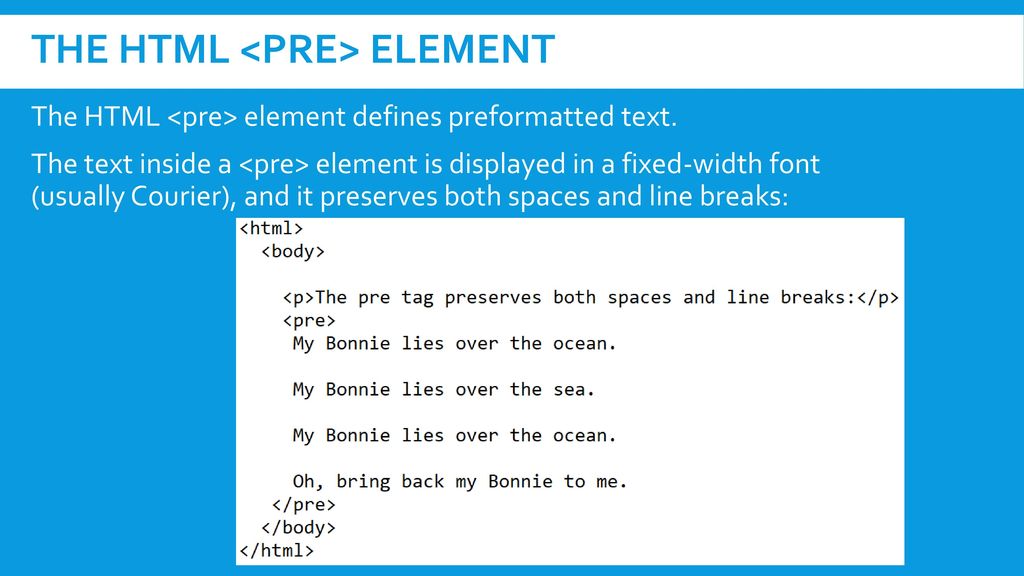
The HTML
element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
The source for this interactive example is stored in a GitHub repository. If you»d like to contribute to the interactive examples project, please clone https://github. com/mdn/interactive-examples and send us a pull request.
com/mdn/interactive-examples and send us a pull request.
As you can see from the above example, a
element is included at each point where we want the text to break. The text after the
begins again at the start of the next line of the text block.
Attributes
Deprecated attributes
clear Indicates where to begin the next line after the break.Styling with CSS
The
element has a single, well-defined purpose — to create a line break in a block of text. As such, it has no dimensions or visual output of its own, and there is very little you can do to style it.
You can set a margin on
elements themselves to increase the spacing between the lines of text in the block, but this is a bad practice — you should use the line-height property that was designed for that purpose.
Examples
Simple br
In the following example we use
elements to create line breaks between the different lines of a postal address:
Mozilla
331 E. Evelyn Avenue
Evelyn Avenue
Mountain View, CA
94041
USA
The result looks like so:
Accessibility concerns
Creating separate paragraphs of text using
is not only bad practice, it is problematic for people who navigate with the aid of screen reading technology. Screen readers may announce the presence of the element, but not any content contained within
s. This can be a confusing and frustrating experience for the person using the screen reader.
Use
Elements, and use CSS properties like margin to control their spacing.
Technical summary
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard The definition of « » in that specification. | Living Standard | |
| HTML5 The definition of « » in that specification. | Recommendation | |
HTML 4. 01 Specification 01 SpecificationThe definition of « » in that specification. | Recommendation |
Browser compatibility
The compatibility table in this page is generated from structured data. If you»d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
| br | Chrome Full support 1 | Edge Full support Yes | Firefox Full support 1 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | ||||||
| clear Deprecated | Chrome Full support 1 | Edge Full support Yes | Firefox Full support 1 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 4 | Opera Android Full support Yes | Safari iOS Full support Yes | Samsung Internet Android Full support Yes |
Отображение абзацев в html без использования тегов BR
На самом деле это всего лишь простой вопрос. Нужно ли мне помещать теги
Нужно ли мне помещать теги br в мои HTML, чтобы абзацы были правильно разделены пробелом между строками?
<p>
This is just a test example.
This is a new paragraph.
This is a third paragraph.
</p>
Однако на моем сайте он удаляет все разрывы строк абзаца. Чтобы получить разрывы, я должен вставить два разрыва строк в свой код, чтобы он отображался.
<p>
This is just a test example.
<br /><br />
This is a new paragraph.
<br /><br />
This is a third paragraph.
</p>
Есть ли какой-нибудь способ обойти необходимость вставки <br> ‘S без использования тега pre , который, по-видимому, принудительно форматирует текст / шрифт.
Поделиться Источник Jimmy 17 марта 2015 в 19:54
6 ответов
- Удалить пустые теги абзацев-TinyMCE
Я пытаюсь удалить пустые абзацы, сгенерированные TinyMCE.
 Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от…
Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от… - Какова наилучшая практика использования тегов HTML в интернационализированных строках?
Какова наилучшая практика использования тегов HTML в интернационализированных строках? Это OK, чтобы использовать <p>, <br>, <ul><li> внутри строк, которые используются для перевода HTML пользовательского интерфейса? Каковы здесь лучшие практики?
4
Помимо использования тега <pre> , вы можете использовать white-space: pre для того, чтобы соблюдались разрывы строк.
p {
white-space: pre;
word-break: break-word;
}<p>This is just a test example. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien arcu, laoreet eget lobortis nec, volutpat in dui. Pellentesque luctus nibh feugiat, ultrices ex ac, porttitor mi. Vivamus vestibulum risus eu arcu tristique, quis blandit libero lacinia. Cras iaculis nec tortor sed consequat. Integer ornare pellentesque orci. Etiam malesuada imperdiet augue non elementum.
This is a third paragraph.
</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien arcu, laoreet eget lobortis nec, volutpat in dui. Pellentesque luctus nibh feugiat, ultrices ex ac, porttitor mi. Vivamus vestibulum risus eu arcu tristique, quis blandit libero lacinia. Cras iaculis nec tortor sed consequat. Integer ornare pellentesque orci. Etiam malesuada imperdiet augue non elementum.
This is a third paragraph.
</p>Поделиться Josh Crozier 17 марта 2015 в 19:56
4
Тег <p> означает ‘Paragraph’, поэтому попробуйте обернуть каждый абзац в один из них. Посмотри на эту ручку .
Поделиться Caio Felipe Pereira 17 марта 2015 в 19:57
3
сделайте каждый абзац своим собственным тегом.
<p>This is just a test example.</p>
<p>This is a new paragraph.</p>
<p>This is a third paragraph.</p>
А затем вы можете управлять полем или заполнением тега p через css, чтобы контролировать интервал над и под каждым абзацем.
Поделиться Angelica Marie 17 марта 2015 в 19:57
- Опустите HTML, но сохраните <br> тегов в rails
Мне нужно отображать комментарии пользователей, опуская HTML, чтобы предотвратить атаки (когда пользовательские стилизованные элементы могут быть размещены в качестве комментариев) Единственное, что я хотел бы сохранить, отображая-это тег Я показываю комментарий таким образом: <p…
- Файл .html без каких-либо тегов HTML
Вопрос для начинающих: Каждая страница .html, которую мы создаем, требует тегов, чтобы начать и закончить файл html и распознать его как файл html.
 Но даже когда я не даю никаких тегов HTML и просто пишу текст в файле .html, файл открывается в браузере с текстом, который я написал в файле .html,…
Но даже когда я не даю никаких тегов HTML и просто пишу текст в файле .html, файл открывается в браузере с текстом, который я написал в файле .html,…
3
<br /> — это как символ новой строки. Он не виден пользователю. Кроме нескольких тегов <br /> и <pre></pre> , вы можете написать свой текст следующим образом:
<p>This is just a test example.</p>
<p>This is a new paragraph.</p>
<p>This is a third paragraph.</p>
Поделиться Kirk Powell 17 марта 2015 в 19:57
1
При анализе HTML все пробелы или новые строки превращаются в один пробел. Даже это покажет только один пробел между обоими словами:
<p>This
example</p>
теги <pre>-это просто абзацы, для которых по умолчанию задано значение CSS, поэтому они имеют шрифт монотипии и свойство CSS white-space: pre; . Однако я бы не рекомендовал использовать это, поскольку текст HTML должен был быть разделен тегами <p>.
Однако я бы не рекомендовал использовать это, поскольку текст HTML должен был быть разделен тегами <p>.
Поделиться Domino 17 марта 2015 в 20:03
1
<br> — это разрыв строки. Это означает, что он перемещает текст на следующую строку. Если вам нужно место, вы будете использовать 2 <br> с.
Без использования <pre> есть несколько способов вставить нужные разрывы
CSS:
p {white-space: pre;}
HTML
<p>Line 1</p>
<p>Line 2</p>
<p>Line 3</p>
Элементы Div также работают аналогично.
Поделиться michal 17 марта 2015 в 20:04
Похожие вопросы:
Запретить отображение тегов html в комментариях
Я искал способ предотвратить отображение тегов html в комментариях , например, если пользователь поставил теги html, такие как <br> или <hr> , не отображайте горизонтальную линию или. ..
..
Сопоставление текста внутри P-тегов в HTML
Я хотел бы сопоставить содержимое каждого абзаца в html, используя регулярное выражение python. В этих абзацах всегда есть теги BR, например: <p class=thisClass>this is nice <br /><br…
Несколько тегов абзацев выводятся в Jekyll
Я не могу понять почему, но по какой-то причине на моей странице выводится несколько пустых тегов абзацев. Мой шаблон выглядит так: <article class=post-item sm-col sm-col-12 md-col md-col-5 {{…
Удалить пустые теги абзацев-TinyMCE
Я пытаюсь удалить пустые абзацы, сгенерированные TinyMCE. Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое…
Какова наилучшая практика использования тегов HTML в интернационализированных строках?
Какова наилучшая практика использования тегов HTML в интернационализированных строках? Это OK, чтобы использовать <p>, <br>, <ul><li> внутри строк, которые используются для. ..
..
Опустите HTML, но сохраните <br> тегов в rails
Мне нужно отображать комментарии пользователей, опуская HTML, чтобы предотвратить атаки (когда пользовательские стилизованные элементы могут быть размещены в качестве комментариев) Единственное, что…
Файл .html без каких-либо тегов HTML
Вопрос для начинающих: Каждая страница .html, которую мы создаем, требует тегов, чтобы начать и закончить файл html и распознать его как файл html. Но даже когда я не даю никаких тегов HTML и просто…
Удалите html тегов, кроме <br> или <br/> тегов с javascript
Я хочу удалить все теги html, кроме тегов <br> или <br/> , из строки с помощью javascript. Я видел много подобных вопросов, но их ответы удалят все теги html, включая теги <br> и…
Как использовать <br> несколько раз в HTML
Это мой код: <HTML> Hello <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> Good bye! </HTML> Есть ли более простой способ. ..
..
Как вставить теги абзацев в новые строки без перекрытия тегов?
У меня есть строка с некоторыми HTML markup, но без каких-либо абзацев. Я хочу заменить новые строки тегами абзацев, но если я сделаю это тупым способом: html.gsub!(/\s*\n+\s*/,…
Html запрет переноса строки — Вэб-шпаргалка для интернет предпринимателей!
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
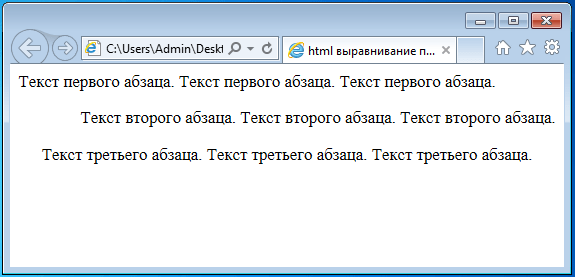
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.

- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Рекомендуем к прочтению
HTML-текст
HTML- текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют визуального отображения.
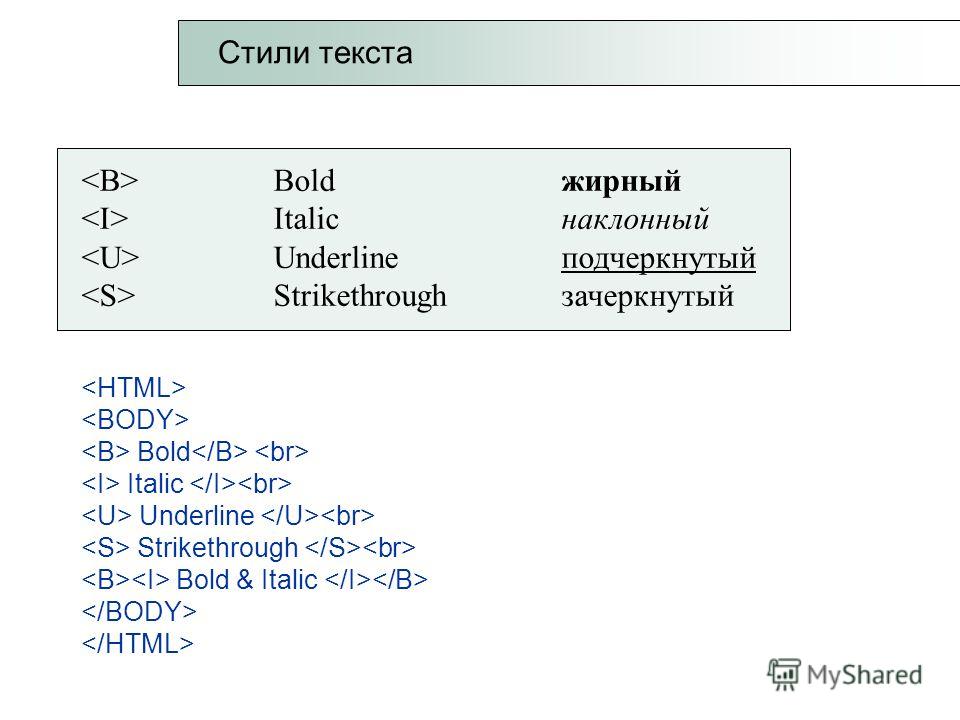
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
HTML-элементы для текста
- Содержание:
- 1. Заголовки: <h2...h6>
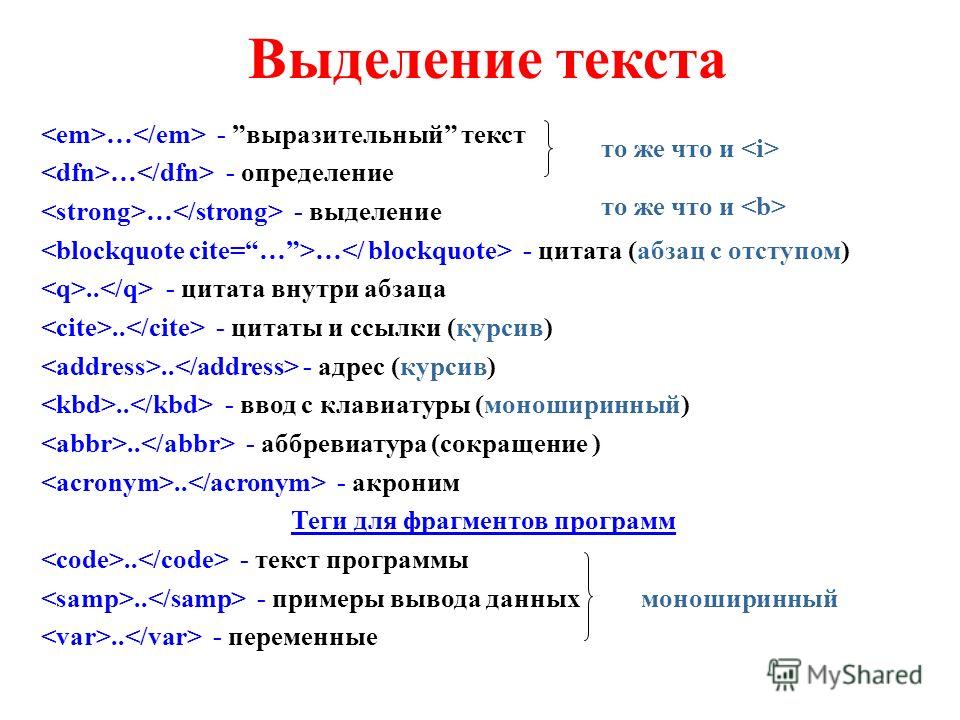
- 2. Форматирование текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- 3. Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- 4. Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
- 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. HTML-элементы для заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
Фигура. 1. Элементы для заголовков HTML-документа1.1. Элемент <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.
Рекомендуется прописывать в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Элемент <h3>
Представляет подзаголовки элемента <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Элемент <h4>
Показывает подзаголовки элемента <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех элементов доступны глобальные атрибуты.
2. Элементы для форматирования текста
2.1. Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для элемента доступны глобальные атрибуты.
2.2. Элемент <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для элемента доступны глобальные атрибуты.
2.3. Элемент <i>
Отображает шрифт курсивом.
Для элемента доступны глобальные атрибуты.
2.4. Элемент <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для элемента доступны глобальные атрибуты.
2.5. Элемент <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для элемента доступны глобальные атрибуты.
2.6. Элемент <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.7. Элемент <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.8. Элемент <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime.
2.9. Элемент <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime.
2.10. Элемент <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
Для элемента доступны глобальные атрибуты.
3. Элементы для ввода «компьютерного» текста
3.1. Элемент <code>
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.2. Элемент <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.3. Элемент <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.4. Элемент <var>
Выделяет имена переменных, отображая текст курсивом.
Для элемента доступны глобальные атрибуты.
3.5. Элемент <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для элемента доступны глобальные атрибуты.
4. Элементы для оформления цитат и определений
4.1. Элемент <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для элемента доступны глобальные атрибуты.
4.2. Элемент <bdo>
Используется для изменения текущего направления текста.
Для элемента доступен атрибут dir.
4.3. Элемент <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для элемента доступен атрибут cite.
4.4. Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для элемента доступен атрибут cite.
4.5. Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для элемента доступны глобальные атрибуты.
4.6. Элемент <dfn>
Позволяет выделить текст как определение. Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Для элемента доступен атрибут title.
5. Абзацы, средства переноса текста
5.1. Элемент <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле margin, равное 1em, при этом поля соседних абзацев «схлопываются».
Для элемента доступны глобальные атрибуты.
5.2. Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для элемента доступны глобальные атрибуты.
5.3. Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для элемента доступны глобальные атрибуты.
Как добавить разрыв строки в текст HTML без использования тега HTML
Как добавить разрыв строки в текст HTML без использования тега HTML — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 14к раз
Я хочу вставить разрыв строки в текст моего профиля на веб-сайте, который позволяет вставлять только текст, поэтому я не могу использовать какие-либо теги html.
Я хотел бы знать, можно ли каким-либо образом вставить разрыв строки, как при вставке пробелов или табуляции с использованием кодов ASCII?
Создан 21 фев.
rkbrkb46222 золотых знака99 серебряных знаков1818 бронзовых знаков
1 Нет.Вы можете ввести, например, символ LINE FEED как & # 10; , но это не поможет: по правилам HTML он все равно будет восприниматься как еще один пробельный символ, а любая последовательность пробельных символов эквивалентна одному ПРОБЕЛУ в обычном HTML-содержимом. Вы не можете переопределить правила HTML для обработки символов самими символами (только с помощью разметки HTML или CSS).
 line {
line { За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
 Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от…
Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от… Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien arcu, laoreet eget lobortis nec, volutpat in dui. Pellentesque luctus nibh feugiat, ultrices ex ac, porttitor mi. Vivamus vestibulum risus eu arcu tristique, quis blandit libero lacinia. Cras iaculis nec tortor sed consequat. Integer ornare pellentesque orci. Etiam malesuada imperdiet augue non elementum.
This is a third paragraph.
</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien arcu, laoreet eget lobortis nec, volutpat in dui. Pellentesque luctus nibh feugiat, ultrices ex ac, porttitor mi. Vivamus vestibulum risus eu arcu tristique, quis blandit libero lacinia. Cras iaculis nec tortor sed consequat. Integer ornare pellentesque orci. Etiam malesuada imperdiet augue non elementum.
This is a third paragraph.
</p> Но даже когда я не даю никаких тегов HTML и просто пишу текст в файле .html, файл открывается в браузере с текстом, который я написал в файле .html,…
Но даже когда я не даю никаких тегов HTML и просто пишу текст в файле .html, файл открывается в браузере с текстом, который я написал в файле .html,…