- Как скопировать прямую ссылку на текст в браузере Chrome на Mac
- Вставка url. Как сделать текст ссылкой. Как вставить ссылку в письмо
- Как вставить ссылку в письмо
- Как вставить ссылку на форум
- Как вставить ссылку в контакте
- Как вставить ссылку в картинку
- Как вставить ссылку в ворде
- Как вставить картинку — html теги Img
- Создаем гиперссылки с помощью html тега ссылки «A»
- Создание якорей и хеш-ссылок
- Как создать ссылку на сайт
- Атрибуты для ссылок
- Как создать ссылку на сайт в WordPress
- Бонус — моя схема работы с внутренними ссылками
- Обычная ссылка и гиперссылка
- Ссылка картинка
- Ссылка-кнопка с помощью CSS стилей
- Как создавать и делиться ссылками Dropbox с доступом только для чтения
- Как добавить ссылку в Twitter
- Как сделать слово ссылкой ВКонтакте
- Как вставить видео в письмо: простые способы для тех, кто не знает HTML
- Как в вк надпись сделать ссылкой
- Характерный, описательный, начало с ключевого слова
- Ссылки не имеют описательного текста
- Текст ссылки должен быть однозначно идентифицируемым на странице — Доступность для ИТ
- Видимый текст ссылки недостаточно информативен и может не отличаться от других ссылок на странице. Скрытый текст будет прочитан программами чтения с экрана, чтобы дать им достаточно контекста, чтобы различить функцию ссылки.
- Текст ссылки найден в контексте описательного родительского элемента
- Текст ссылки найден вне контекста описательного элемента
- Текст ссылки в паре с текстом непосредственно предшествующего заголовка, образуя однозначно идентифицируемый контекст.
- Текст ссылки в паре с текстом непосредственно предшествующего элемента родительского списка, образуя однозначно идентифицируемый контекст.
- содержательных ссылок | Цифровая доступность
- Вставить ссылку в модуль отформатированного текста
- Как создать гиперссылку (создание интерактивных ссылок за 3 шага)
- Google подталкивает «ссылки на фрагменты текста» с новым расширением Chrome
Как скопировать прямую ссылку на текст в браузере Chrome на Mac
Вам когда-нибудь нужно было сохранить конкретный текст с какого-нибудь сайта? Конечно, можно просто сохранить ссылку на этот сайт, но потом вам придётся искать текст заново. К счастью, для браузера Chrome есть решение!
Расширение Link to Text Fragment для браузера Chrome позволяет копировать прямые ссылки на выбранный текст. Если вы хотите облегчить свою жизнь, читайте о том, как пользоваться расширением Link to Text Fragment в Chrome.
Скачать Link to Text Fragment
Отметим, что Link to Text Fragment – расширение для Chrome. Зайдите в Chrome Web Store в браузере на Mac и введите название расширения в поиск или же воспользуйтесь прямой ссылкой на Link to Text Fragment.
Нажмите кнопку Добавить в Chrome, чтобы установить расширение.
Как использовать Link to Text Fragment
Когда расширение будет установлено, зайдите на нужный сайт и выделите текст, ссылку на который хотите скопировать.
1) На выделенный текст нажмите правой кнопкой мыши и в меню выберите Copy Link to Selected Text. Рядом с этой опцией будет значок расширения, так что вы сразу её заметите.
2) Когда вы скопируете ссылку, выделенный текст станет жёлтым. Это значит, что ссылка на текст точно была скопирована в буфер обмена.
3) Теперь вы можете сохранить ссылку или поделиться ей где угодно. Перейдя по ней, вы окажитесь на сайте, и текст будет выделен жёлтым цветом.
В зависимости от того, сколько текста вы выделите, ваша ссылка будет выглядеть примерно так:
https://it—here.ru/reviews/wwdc-2020-chto-apple-pokazhet-na-konferentsii-dlya-razrabotchikov/#i:~:text=%D0%92%D1%81%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20%D0%B2%20iOS%2014%20%D0%B1%D1%83%D0%B4%D1%83%D1%82
Учтите, что ссылка будет работать только в браузере Chrome. Если вы откроете её в другом браузере, то просто попадёте на сайт без выделенного текста.
Если вы откроете её в другом браузере, то просто попадёте на сайт без выделенного текста.
Вот как выглядит расширение Link to Text Fragment в действии:
Расширения, вроде Link to Text Fragment, сильно упрощают жизнь. Надеемся, оно поможет и вам.
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
Google ChromeВставка url. Как сделать текст ссылкой. Как вставить ссылку в письмо
У тех впервые сталкивается с интернетом, обязательно возникнет вопрос, как вставить ссылку в письмо, на форум, в контакте, в html, в текст, в картинку в ворде.
Чтобы в этом разобраться нужно уяснить, что они бывают активными и неактивными. Если нажимая на нее, вы переходите на другую страницу (сайт), то это активная все другие неактивные.
Если нажимая на нее, вы переходите на другую страницу (сайт), то это активная все другие неактивные.
Наиболее быстрый способ, это скопировать ее и вставить. Для этого выделите ее, зажав левою клавишу мыши (не отпуская, получиться синим цветом).
После этого нажав правою, скопируйте ее (в эксплорере скопировать ярлык), перейдите в нужное место нажмите на нем правой клавишей мышки, выберите вставить и нажмите.
Как вставить ссылку в письмо
В письмо имеется в виду в электронную почту, обычно требуется просто написать адрес, или скопировать и вставить.
Многое зависит от поставщика почты, иногда на определенные теги может стоять фильтр.
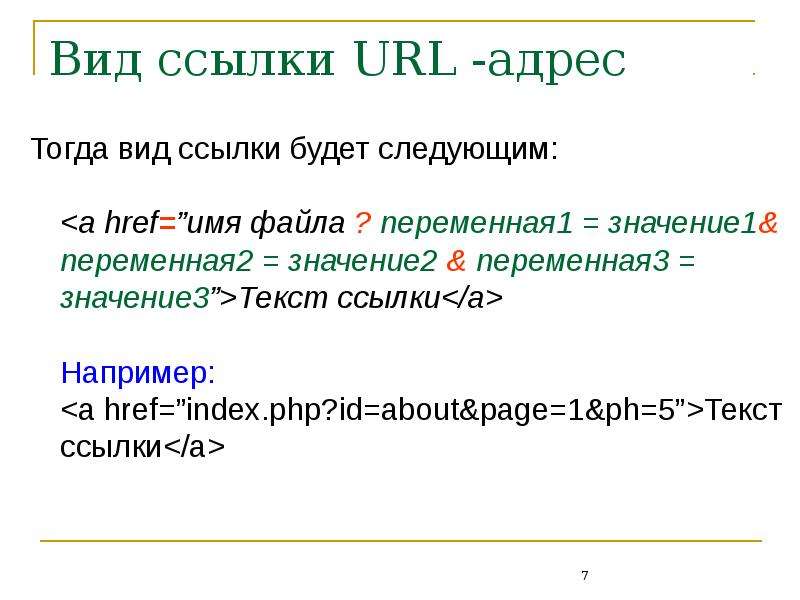
Если же адресант будет просматривать его (письмо) виде html, то подойдет следующий формат: .
Повторяю активной она станет, только в том случае если просматривать ее будут с документа html.
Как вставить ссылку на форум
На форумах обычно используются следующие теге: .
Если в них поместить любую ссылку, то она станет после отправки активной (так можно делать подпись).

Как вставить ссылку в контакте
Как вставить ссылку в картинку
Простыми словами можно объяснить так пишите здесь адрес картинки.
Как вставить ссылку в ворде
Нажимаете в самом верху «вставка», после этого в поменявшемся окне находите «гиперссылка» и в самом низу пишите адрес, после чего нажимаете «ОК».
Вам следует понять, что они ведут себя по разному, в разных документах.
Так в текстовом документе, активными они никогда не будут (txt), а стоит тот же документ открыть в формате html и они сразу, без вашей помощи могут превратиться в активные (гиперссылки).
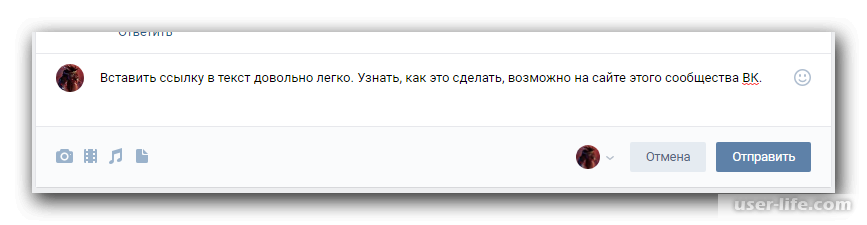
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
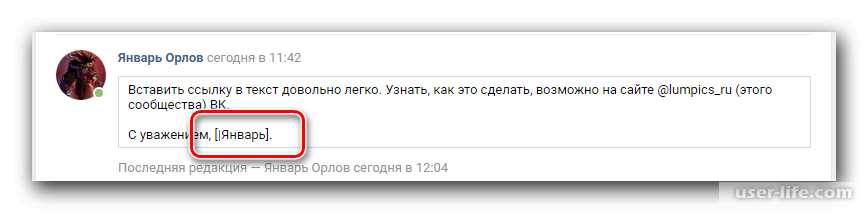
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
- Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
- В соответствующее текстовое поле введите задуманный набор символов.
- Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.

- Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
- Перед открывающей скобкой установите символ собачки «@» .
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
- В целом, у вас должно получиться что-то схожее с примером ниже.
- Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
- Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
Между данным символом и открывающей скобкой установите дополнительно пробел.
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
@club120044668 (этого сообщества)
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID.
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Здравствуйте, уважаемые читатели блога сайт. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали ), поговорили об оформлении комментариев и ), а так же затронули тему символов пробела в Html коде и . Да, еще мы обсудили возможности .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки ( про них говорится), различные и .
И, следовательно, для того, чтобы понимать структуру шаблона ( про шаблоны Joomla рассказывается, а про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана на файл с картинкой. Пути задаются с помощью символа «/», который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
При этом может быть указана на файл с картинкой. Пути задаются с помощью символа «/», который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — ). Дальше, используя «/» для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например,
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik. jpg).
jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в ), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа .
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т. к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте и раскрутку сайта самостоятельно или в публикации « » .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в . Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
На самом деле атрибутов, которые могут быть , достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с ), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне . Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK . Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка)
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
С таким же успехом можно написать:
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
Ru/image/finik.jpg»>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка . Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
Заголовок
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Анкор
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
Анкор
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Списки в Html коде — теги UL, OL, LI и DL
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
MailTo — что это и как в Html создать ссылку для отправки Емейла
Select, Option, Textarea, Label, Fieldset, Legend — теги Html формы выпадающих списков и текстового поля
Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
Директивы комментариев и Doctype в Html коде, а так же понятие блочных и строчных элементов (тэгов)
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
адрес «>анкор
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
Код для линка на внутреннюю закладку страницы немного другой:
анкор
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег ), а также указать url страницы для перехода (атрибут href). Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента выглядит следующим образом:
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
адре с» target=»_blank «>анкор
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
адрес » title=»текст с описанием ссылки «>анкор
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow . Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
адрес » rel=»nofollow «>анкор
sidebar . Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
адрес » rel=»sidebar «>анкор
Как создать ссылку на сайт в WordPress
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
адрес «>
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов . Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
Здравствуйте, уважаемые посетители!
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Обычная ссылка и гиперссылка
http://сайт/poleznoe/kak-sdelat-ssylku-na-sait.html
http : //сайт/poleznoe/kak-sdelat-ssylku-na-sait.html |
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Кликните сюда
Ссылка создается простым тегом , внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Внутри ссылочного тега также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
Ссылка-кнопка с помощью CSS стилей
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
Видим, что сразу после открытия ссылочного тега прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ } /* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; }
Как создавать и делиться ссылками Dropbox с доступом только для чтения
Вы можете поделиться ссылкой на файл или папку на сайте dropbox.com либо в программе Dropbox для компьютера. Пользователи, получившие общую ссылку или общий файл с доступом только для чтения, не смогут изменить исходный файл.
Пользователи Dropbox Professional и Business могут изменять настройки ссылки и настраивать общие ссылки, используя фирменный стиль.
Обратите внимание:
- Файлы Microsoft Office, а также документы, таблицы и презентации Google по умолчанию предусматривают доступ с правом редактирования, но при создании ссылки эту настройку доступа можно поменять на «Только для чтения».
- Нельзя создать общую ссылку на папку с ограниченным доступом.
Еще не пользуетесь Dropbox? Узнайте о том, как Dropbox помогает с легкостью делиться папками.
Как поделиться ссылкой Dropbox с доступом только для чтения
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите Все файлы на боковой панели слева.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).
- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, рядом с пунктом Пользователи Dropbox, у которых есть эта ссылка выберите Могут просматривать, а затем нажмите Копировать ссылку.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
В программе Dropbox для компьютера
- Откройте папку Dropbox в Проводнике (Windows) или в программе Finder (Mac).
- Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться.
- Нажмите Поделиться….
- Если ссылки нет, нажмите Создать ссылку.
- Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Как добавить ссылку в Twitter
Длина сообщений в Твиттере ограничена 140 знаками. Ссылки позволяют преодолеть это ограничение и делиться любой информацией. Здесь мы поможет разобраться, как сделать ссылку в Твиттере.
Вставить гиперссылку в Твиттере можно как при написании собственного твита, так и если вы хотите переслать ссылку конкретному получателю в Твиттере или сделать это при ответе на его твит.
Как добавить ссылку в Твиттере при создании собственного твита
- Для этого нужно поместить курсор в поле «Написать твит…», расположенное в левой верхней части экрана под вашим ником и статистикой.
Нажимаем на форму «Написать твит…»
- В появившееся окно вы и вставляете гиперссылку.
В раскрывшуюся область вставляете ссылку
- Тест можно будет добавить как до, так и после.
Добавляйте произвольный текст
Как поделиться ссылкой в Твиттере при отправке твита конкретному пользователю
- Для этого нужно скопировать из строки браузера гиперссылку, которой вы хотите поделиться.
- Затем перейдите на страничку пользователя, которому вы хотите отправить гиперссылку, и выберите пункт «Отправить твит…».
Выбираем «Отправить твит @пользователь»
- Теперь вставьте гиперссылку, добавив сопроводительный текст до или после нее, или в любом месте вашего сообщения.
Добавте ссылку и сопроводительный текст
Как вставить ссылку в Твиттер при ответе
Вы заходите на интересующий вас твит, выбираете пункт «Ответить». Это может выглядеть так:
Возможность ответить. Вариант 1
Или так:
Возможность ответить. Вариант 2
В открывшемся окне ответа вставляете гиперссылку. Это будет выглядеть так:
Использование ссылки при ответе. Вариант 1
Или так:
Использование ссылки при ответе. Вариант 2
Короткие ссылки в Twitter
Иногда гиперссылки бывают слишком длинные и могут превышать выделенные для каждого твита 140 знаков. Твиттер решил эту проблему и сокращает их автоматически до 22 знаков (в случае защищенного соединения с использованием https – до 23).
При этом сайты, на которые ссылаются, проверяются на безопасность и соответствие требованием Твиттера (например, отсутствие жалоб от пользователей). В случае их нарушения, выдается соответствующее предупреждение.
Вы так же можете пользоваться сторонними сервисами сокращения ссылок, но они также будут обработаны Твиттером. Однако обратите внимание, что сервис по сокращению ссылок Твиттера действует только для этой соцсети, то есть вы не можете им воспользоваться, чтобы размещать сокращенные Твиттером гиперссылки на сторонних ресурсах.
Ссылки в Твиттере или на Твиттер?
Эта статья посвящена тому, как делать ссылки в Твиттере, то есть при добавлении сторонник ссылок при публикациях в социальной сети Твиттер. Если же вас интересует ссылка на Твиттер, то есть на вашу учетную запись или твит в соцсети, смотрите соответствующий материал.
Как добавить ссылку в твит
Вы можете добавить гиперссылку в ваш твит двумя способами: напечатать ее или вставить. Чтобы вставить — сперва скопируйте ее из строки браузера . Чтобы скопировать — при работе с операционной системой Windows, нужно ее выделить и использовать сочетание клавиш (Ctrl+С, Ctrl+Ins) или воспользовавшись левой кнопкой мыши и всплывающим меню (необходимо выбрать пункт «Копировать»). Для вставки гиперссылки в сообщение нужно воспользоваться сочетанием клавиш (Ctrl+V, Shift+Ins) или воспользовавшись левой кнопкой мыши и всплывающим меню (необходимо выбрать пункт «Вставить»).
Автор: Евгений Винокуров
Как сделать слово ссылкой ВКонтакте
Во многих случаях даже перед человеком, очень далёким от программирования и незнакомого с HTML, возникает вопрос: как сделать слово ссылкой ВКонтакте. Случаи могут быть разными:
- Указав в информации о себе своих родственников, вы хотите, чтобы от вас можно было сразу перейти на их страницы.
- Хотите разместить на сайте ссылку на свой веб-сайт
- Хотите вставить на стену рекламу своей группы, Интернет-проекта, фирмы.
- Хотите предложить друзьям перейти по ссылке на какой-то интересный сайт.
- И другое…
Обычный способ
Напомним, что стандартный способ создания ссылки таков:
[ url ]_ссылка на ресурс Интернета_[ /url ] или
[ url=»_ссылка на ресурс Интернета_» ] Название,или слово ссылки [ /url]. Им, кстати, можно воспользоваться, если вы хотите оставить ссылку на свой ресурс ВКонтакте где-нибудь на форуме.
Альтернатива
Однако ВКонтакте обычные HTML-теги, как правило, не работают. Вот один из возможных вариантов:
[http://qq.by/]. В этом случае посетители вашей странички будут видеть — qq.by.
Если немного видоизменить ссылку, вставив в неё желаемый текст, например:
[http://qq.by|сайт о здоровом питании], на выходе у вас получится – «сайт о здоровом питании». Согласитесь, так гораздо приятнее для глаз.
Сообщество
ВКонтакте существует несколько групп, созданных специально с целью создания красивых ссылок на свои страницы. Самая популярная – [ссылка]. Правда, эта группа закрытого типа.
Специальный сервис
Для тех, кому всё же показалось сложным что-то самостоятельно прописывать ВКонтакте, рекомендован сервис www.faceurl.ru. Если вы решили воспользоваться его услугами, он сделает все ссылки автоматически. Вам нужно будет указать лишь следующее:
- Адрес вашей ссылки
- Текст, которым нужно будет её заменить (т.е. слова, по которым и будут переходить посетители вашей странички)
- Необходимый шрифт, цвет текста, цвет фона.
При желании с помощью этого сервиса можно вставить и готовую HTML-ссылку для сайтов.
Создателям групп
Если вы уже являетесь счастливым обладателем группы ВКонтакте или только планируете им стать, то вам пригодится освоение wiki-разметки. С её помощью вы сможете создавать ссылки в своей группе легче, нежели с использованием стандартного языка HTML.
Два способа оформить текстовую ссылку в wiki-разметке:
Оформить ссылку как ссылку: [http://www.kontaktlife.ru].
Оформить ссылку как текст: [http://www.kontaktlife.ruJ Текст ссылки].
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как вставить видео в письмо: простые способы для тех, кто не знает HTML
Визуальное повествование — явный тренд, который будет занимать все большую долю в контенте. Простого текста уже недостаточно — гораздо лучше воспринимаются фотографии, гифки и видео. Сегодня поговорим о том, как совместить видеоконтент и email рассылки, и расскажем несколько надежных и простых способов, как вставить видео в письмо.
Зачем вставлять видео в email рассылку
Видео становится популярнее как формат контента. Youtube на втором месте среди самых посещаемых сайтов в мире — правда, Facebook уже дышит ему в затылок, но и в этой соцсети выше всего ранжируются именно посты с видео.
Видео обладает огромной смысловой вместимостью. Представьте, что человек на фото показался вам неприятным, а в живом общении сразу вас очаровал — общением, голосом, мимикой, языком тела. Вот так и с видео: оно позволяет показать гораздо больше, чем фото и тем более текст.
Так почему бы не добавить видеоконтент в email рассылки? Видео в письмах не просто разнообразит их внешний вид, оно привлечет внимание, даст возможность удачно показать товары или придаст бренду человечности. А заодно увеличит количество открытий, переходов по ссылкам и конверсий в продажи.
Вот немного статистики:
- 68% пользователей предпочтут узнать о свойствах продукта из короткого видео, а не из текста. Значит, даже короткая гифка с демонстрацией туфель сработает лучше, чем два абзаца текста или три фотографии.
- Упоминание видео в теме письма может увеличить Open rate. Разные источники называют цифры от 6 до 19%.
- Видео в письме поднимет CTR на 65%.
Как вставить видео в письмо
Первый способ, который приходит в голову, — встроить видео в код письма. Но это невозможно, если не владеешь HTML. И еще проблема — очень мало почтовых клиентов могут проигрывать встроенное таким образом видео. Это Apple Mail, Outlook для Apple, предустановленные почтовые клиенты в iOS10+ и Sumsung Galaxy, программа Thunderbird. Остальные отобразят не видео, а его обложку или стоп-кадр.
Есть еще несколько способов, как вставить видео в письмо без программиста и головной боли. Разберемся в каждом из них и посмотрим, как сделать это в блочном конструкторе SendPulse.
Как вставить видео ссылкой в письмо
Первый, самый простой способ — это гиперссылка в тексте письма. Не забывайте, что почтовые системы не любят «голых» ссылок в тексте и считают это признаком спама. Всегда оборачивайте ссылку в текст. Старайтесь писать так, чтобы пользователю было максимально понятно — когда он нажмет на ссылку, перейдет к просмотру видео.
Вот как добавить видео в текст письма с помощью ссылки в SendPulse. Напишите текст в письме с помощью блока «Текст», выделите нужный кусочек и нажмите на кнопку «Добавить ссылку»:
Выбираем текст, на который хотим добавить ссылкуВ открывшемся окне вставляем ссылку, здесь же можно отредактировать текст, на который наложена ссылка. При желании напишите заголовок — это текст, который всплывает при наведении курсора на ссылку:
Добавляем нужную ссылкуКак вставить видео в письмо CTA кнопкой
Чуть более продвинутый способ вставить видео в письмо — CTA кнопка. Она привлечет больше внимания, чем обычная гиперссылка. Не забудьте, что призыв на кнопке должен логично продолжать текстовую подводку к ней.
Чтобы создать CTA кнопку для видео в SendPulse, вставьте блок «Кнопка» после текста. В панели редактирования в правой части экрана настройте кнопку: добавьте ссылку на видео, выберите размер и цвет самой кнопки и текста, ее положение относительно центра письма, степень скругления углов и так далее:
Вставляем видео в текст письма с помощью CTA кнопкиКак вставить видео в письмо ссылкой с Youtube
Блок «Видео» в конструкторе SendPulse позволит создать в письме картинку с кнопкой воспроизведения в центре. Выглядит как на самом YouTube, поэтому подписчики сразу поймут, что для просмотра нужно кликнуть на картинку. Не понадобятся ни дополнительная CTA кнопка, ни гиперссылка в тексте.
Чтобы добавить видео в письмо таким способом, перетяните блок «Видео» в свой шаблон и вставьте ссылку в панели редактирования блока:
Добавляем видео в письмо через ссылку с YouTubeОбратите внимание! Если вы создаете письма не в конструкторе, а в упрощенном HTML-редакторе, то можете добавлять ссылки не только с YouTube, но и с Vimeo.
Как вставить видео в письмо картинкой со ссылкой
Можно добавить в письмо видео с любого ресурса, не только YouTube или Vimeo. Выглядеть будет похоже, но придется потратить чуть больше времени.
Выберите интересный кадр из своего видео, в любом графическом редакторе добавьте на него изображение кнопки проигрывания. Добавьте на картинку ссылку на видео в панели редактирования блока, чтобы при клике пользователь переходил на страницу просмотра.
Важно! Не забывайте ко всем изображениям в письме добавлять альтернативный текст. Если картинка не загрузится, благодаря альтернативному тексту пользователь поймет, что именно находится на этом месте.
Добавляем видео в письмо в виде активной картинки-ссылкиМожно совмещать способы. Например, сделать активную картинку-ссылку и добавить гиперссылку в текст рядом. На случай, если картинка не отобразится или пользователь не догадается на нее кликнуть. Еще вариант — активная картинка-ссылка и рядом CTA кнопка. Используйте и комбинируйте эти варианты так, как вам нужно.
Как вставить видео в письмо гифкой
Можно использовать гифку в качестве превью, она привлечет больше внимания, чем статичная картинка. В SendPulse можно добавлять в письма гифки, а также делать их гиперссылками на другие страницы, например, с полной версией видео. Опция доступна в упрощенном HTML-редакторе.
В упрощенном редакторе нажмите на кнопку «Видео», в открывшемся окне вставьте ссылку на нужное видео на YouTube или Vimeo и нажмите «Сгенерировать GIF». Для гифки можно выбрать любой кусочек видео длиной до 5 секунд. Чтобы гифка была активной ссылкой на полное видео, оставьте галочку в чекбоксе «Добавить наложение кнопки на изображение».
В редакторе SendPulse создаем гифку из видео c YouTube и добавляем ее в письмоСлишком тяжелая гифка может не отобразиться в письме. Чтобы такой проблемы не было, мы ввели ограничение — гифку в SendPulse можно создать из видео, которое весит максимум 100 Мб.
Обратите внимание! Три полезных совета, чтобы видео в письме работало эффективно: упоминайте видео в теме письма; пишите интересную подводку к видео — заинтригуйте, упомяните пользу, которую подписчик получит от просмотра; выбирайте для превью живой и динамичный кадр, лучше всего — с людьми.
Какое видео лучше вставлять в email рассылку
Вы можете добавлять в письма любые видео, которые интересны ЦА. Или довериться статистике и предпочесть самые популярные форматы согласно исследованию HubSpot:
- объяснение;
- демонстрация продукта;
- инструкции how to;
- рекомендации, отзывы.
Добавьте героя в свои видео. Персонализированные ролики удерживают внимание на 35% дольше, чем неперсонализированные. К тому же это помогает пользователям стать ближе к бренду — симпатию гораздо проще испытывать к конкретному объекту, то есть человеку или персонажу, чем к абстрактной компании.
По возможность делайте короткие видео. Замечали, что во многих онлайн-курсах даже 20-минутные занятия разбиты на несколько блоков? Исследования показывают, что средний пользователь смотрит только 77% от минутного видео. Для ролика на две минуты и дольше этот показатель резко падает до 57% и продолжает снижаться с увеличением длины. Это не значит, что надо обязательно сжимать или резать все, что дольше двух минут, например, длинные вебинары. Просто избавляйтесь от лишних деталей в видео и смотрите на отклик своей ЦА.
Что стоит запомнить
Видео в рассылках — это альтернативный способ донести информацию для подписчиков. Видеоконтент становится популярнее: например, больше половины пользователей предпочтут посмотреть видео о продукте, а не читать его описание.
Самые популярные форматы видео — это объяснения, демонстрация продукта, инструкции и рекомендации. Но вы можете вставлять в письма любые видео, которые полезны и интересны вашей целевой аудитории.
Что сделать, чтобы видео в письме сработало эффективней и собрало больше просмотров:
- Упоминайте видео в теме письма.
- Пишите интересную подводку к видео — заинтригуйте, расскажите о пользе, которую подписчик получит от просмотра.
- Выберите для превью живой и динамичный кадр, лучше всего — с людьми.
- Добавьте персонажа в видео — персонализированные ролики дольше удерживают внимание зрителя и помогают формировать эмоциональную связь с брендом.
- По возможности делайте короткие видео. Это не значит, что часовой вебинар нужно разделить на десяток частей. Но если делаете короткий ролик на две минуты, подумайте, можно ли сократить его до минуты. Это серьезно повысит досматриваемость.
Как добавить видео в свое письмо в сервисе SendPulse:
- Ссылкой в текст.
- CTA кнопкой.
- Картинкой — либо сделайте картинку активной ссылкой, либо еще добавьте рядом CTA кнопку или ссылку в текст.
- Гифкой.
Делитесь видеоконтентом, чтобы ваши рассылки были яркими, полезными для подписчиков и приносили больше результата. Регистрируйтесь в SendPulse и тестируйте, какой способ добавлять видео в письма лучше подойдет именно вам.
[Всего: 7 Средний: 5/5]Как в вк надпись сделать ссылкой
Делаем слово ссылкой вКонтакте на пользователя или сообщество
Социальная сеть вКонтакте предоставляет широкий выбор возможностей для редактирования собственных записей. У пользователей есть возможность добавлять в свои записи не только медиа-контент (такой как фотографии, аудио- и видеозаписи), но и добавлять ссылки на страницы сообществ, групп и людей.
Если в записях можно указывать ссылки только на внутренние страницы вКонтакте, то использование wiki-разметки в группах позволяет добавить ссылку, ведущую на любой другой сайт в интернете.
Ссылка на профиль или группу
Для создания ссылок на страницу друга или группы вКонтакте используется код формата: [Адрес ссылки|Текст ссылки]. Использовать такой код не всегда удобно, поэтому существует другой вариант сделать слово ссылкой вКонтакте:
- Во время написания сообщения на стене, в месте, где необходимо упомянуть человека или группу, достаточно поставить знак «*»;
- Затем начать набирать имя друга или название группы;
- Выбрать нужный пункт из выпадающего списка кликом левой кнопки мыши;
- Отредактировать получившийся текст, где вместо имени вписать любой другой текст, если это необходимо;
- Закончить написание сообщения и нажать «Отправить».
Wiki-разметка в группах
Использование wiki-разметки в меню группы позволяет создавать ссылки не только на страницы пользователей, но и на страницы других сайтов:
- Необходимо перейти на страницу администрируемой группы;
- Открыть меню группы, находящееся под описанием страницы;
- Нажать кнопку «Редактировать»;
- Перейти к фрагменту текста, где необходимо добавить ссылку;
- Вставить текст формата [http://ссылка.ru|Текст ссылки], где можно использовать как полные ссылки на страницы вКонтакте, так и адреса на другие сайты;
- Нажать кнопку «Предпросмотр», чтобы оценить результат;
- Кликнуть по кнопке «Сохранить страницу» для завершения изменений.
Как в вк сделать вместо ссылки надпись
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида http://ruskweb.ru или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
Как сделать ссылку на человека в ВК словом
Для начала нужно узнать id аккаунта, на который вы хотите сослаться.Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Схема такая:
[айди|текст ссылки]
Например запись вида [x_x__o_o|Сережка русквеб =)] будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу [public48861576|тут вас научат делать сайты своими руками]
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова. Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например ruskweb.ru вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
Если вы вставите внешнюю ссылку на какую-то статью, то она автоматически превращается в анонс этой статьи, на которую ведет, полезно для владельцев внешних сайтов делать анонсы в группах:
Если вам нужно очень длинную ссылку вставить, но она выглядит не очень красиво, то можно воспользоваться сервисом сокращения ссылок вконтакте, находится он тут —
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда —
Собственно в новостях группы можно и ссылки оформлять как угодно, хоть картинками, хоть с произвольными анкорами.
Делается это в режиме wiki следующим образом:
[Ссылка|Текст ссылки] — текстовая ссылка.Или же картинкой — photo_|xpx|адрес сайта где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:
Таким образом картинка станет внешней ссылкой на сайт в новостях вашей группы.
Этой страницей можно будет делиться, кидать ее на стены и т.д. и каждый кто по ней кликнет, будет перенесен на внешний сайт. Вот таким образом в принципе можно схитрить.
Режим вики находится тут:
Не забудьте включить в настройках группы Материалы.
Там же можно добавлять аудио, видео, таблицы, в принципе делать полноценные странички при желании.
Для того что бы вы потренировались ниже добавлю код комментариев с ВК =)
Советую еще почитать по теме:
Понравилась статья? Поделись с другими:Источник: http://ruskweb.ru/sots-seti/kak-sdelat-ssyilku-vkontakte-slovom-kartinkoy-na-cheloveka.html Похожие новости:
Как вставить ссылку в текст вконтакте
Красивая ссылка в тексте в соц. сети вконтакте — это совершенствование технологий и мастерства, тем более ссылка так оригинально и профессионально выглядит в статье или посте. Как вставить ссылку в текст вконтакте — разбираем как это делается, какие ссылки можно вставить без wiki разметки в обычную статью или публикацию в группе или паблике. Код ссылки для текста вконтакте — короткие ссылки 1. Внутренняя (внутри соц. сети) ссылка вконтакте на профиль или страницу вк. [[idхххх|Имя Фамилия]]; скобки останутся, но их можно будет удалить. Альтернатива ссылки на профиль пользователя, в окне стены или если это статья то в нужном вам месте вводим @ а после айди нужно человека, в выпадающем списке вы найдете этого человека. и нажав ссылка с именем сгенерируется в нужном вам месте. 2. Внутренняя ссылка на группу или паблик на группу [[clubхххх|Название группы]]; Тоже самое что и в первом варианте, только вместо айди ставите club и потом уже сам айди (цифры) группы, Пример кода вставки ссылки вконтактеБерем публичную страницу в пример (http://vk.com/graphicslife)
И так стена и например текст: Пишем про ссылку текст он находится в самой замечательной и красивой группе graphicslife. Вот так она выглядит в паблике: А вот так текст ссылки выглядит внутри статьи: Пишем про ссылку текст он находится в самой замечательной и красивой группе @club57244241 (graphicslife) Тоже самое и ссылкой на профиль пользователя, где вместо club, id. Текст понятное дело можно менять на любой, вам нужный.Характерный, описательный, начало с ключевого слова
Взгляд обращен на ссылки
Пользователи просматривают веб-страницы в поисках подсказок о том, о чем страница и куда идти дальше. Они используют подписи, такие как заголовки и ключевые слова, выделенные жирным шрифтом, как ярлыки для информации. Гиперссылки также привлекают внимание пользователей и должны выделяться как визуально, так и контекстуально. Подчеркнутый синий текст по-прежнему является наиболее очевидным визуальным индикатором ссылки. Легкие для понимания ссылки делают страницу более удобной для сканирования, поскольку они предоставляют как информацию о том, что находится на странице, так и представление о том, куда двигаться дальше.
Следующий пример из одного из наших исследований слежения за глазами типичен для того, как люди читают в Интернете. Участнику была поставлена широкая задача: узнать о Genentech и о том, чем она занимается. В первые несколько мгновений на странице Genentech Oncology пользователь просматривал первые два абзаца, следуя F-образному шаблону, но затем переключался на просмотр в первую очередь ссылок. Ссылки облегчили пользователю переход к дополнительной информации по теме, но также выступали в качестве заголовков для каждого абзаца, информируя пользователя о том, о чем каждый раздел.
Веб-читатели обычно сосредотачиваются на гиперссылках при сканировании страницы, как видно на этом графике взгляда из исследования отслеживания глаз на странице Genentech Oncology .Плохой текст ссылки ухудшает удобство использования, доступность и SEO
Даже если ссылки визуально выделяются, они должны быть содержательными, чтобы быть полезными. Это действительно имеет неприятные последствия, когда люди обращают внимание на что-то несущественное. Ссылки должны иметь хороший информационный запах: то есть они должны четко объяснять, куда они приведут пользователей.
Ссылки в следующем примере с Bloomberg.com сами по себе бессмысленны. К чему относятся прибыль и смета ? (Это вопрос с подвохом, они оба относятся к профилю компании Control4 на Bloomberg.com, но вы не могли знать об этом, не прочитав полный абзац.)
Чтобы эти ссылки имели смысл, пользователи должны прочитать окружающий текст, чтобы поместить ссылку в контекст. Этот процесс поиска связанной информации требует больше усилий, как с точки зрения движений глаз, так и с точки зрения умственной обработки.
Пользователи должны прочитать текст вокруг расплывчатых ссылок, чтобы определить их значение.Указанный выше веб-сайт будет еще более трудным для пользователей с ослабленным зрением, использующих программу чтения с экрана. Они не могут быстро просмотреть страницу глазами, но могут получить обзор страницы, переходя по ссылкам на странице.
Пример ниже взят со страницы часто задаваемых вопросов Twitter.com. Кто-то с плохим зрением может прочитать страницу слово в слово или по ссылкам. В списке под снимком экрана показано, что он услышал бы с помощью программы чтения с экрана.Ссылки, которые понятны вне контекста, такие как , как опубликовать твит, , хороши. Однако расплывчатые или повторяющиеся ссылки (например, здесь ) бесполезны в этой ситуации; чтобы понять их, пользователь должен вернуться к тому, чтобы ему прочитали всю страницу слово в слово.
Некоторые ссылки на странице часто задаваемых вопросов Twitter (например, защищают ваши твиты или , как опубликовать твит ) понятны вне контекста. Но есть также несколько расплывчатых и повторяющихся ссылок ( здесь , @reply ), которые мешают сканировать страницу или использовать программу чтения с экрана.Список ссылок из примера Twitter FAQ:
- здесь
- защитите свои твиты
- как разместить твит
- Виджет Twitter
- @ ответ
- здесь
- Личное сообщение
- здесь
Кроме того, плохие метки ссылок ухудшают рейтинг вашего сайта в поисковых системах. Поисковые системы используют текст привязки как дополнительную подсказку к тому, о чем страница или документ. Например, одна из наших статей, на которую чаще всего ссылаются, — это «Юзабилити 101: Введение в юзабилити».Другие веб-сайты ссылаются на эту статью с различным текстом ссылок, например Usability basics , Intro to Usability и What is usability . Поисковые системы используют текст привязки с других сайтов, чтобы определить, по каким запросам возвращать эту страницу. Вот почему вам не нужно искать «Юзабилити 101», чтобы найти эту статью.
Хорошие ссылки описательны, уникальны и начинаются с ключевых слов
Во-первых, наиболее полезный текст ссылки описывает страницу, на которую ведет ссылка.При написании ссылок спросите себя: «Что получит пользователь, щелкнув по этой ссылке?» Обратите внимание, что ссылка открывает PDF-файл, если это так. (Предупреждения о формате мультимедиа не обязательно должны быть частью самого якорного текста, но могут быть добавлены, например, в круглых скобках или в виде значка.)
В приведенном выше примере Bloomberg.com вместо того, чтобы связывать прибыли и оценок , я рекомендую сделать гиперссылку Control4 , поскольку она ведет к профилю компании. (Если бы он ссылался на статью о прибыли Conrol4 за 2013 год, я бы посоветовал сделать . Согласно прогнозам, Control4 отчитается о своей первой годовой прибыли за 2013 год с доходом в 129 миллионов долларов (текст привязки).) Во втором разделе вместо уличные фонари сделайте текст ссылки более конкретным, изменив его на и перейдя в уличные фонари . 33 процента должно быть Акции Silver Spring упали на 33 процента .
Как вы можете видеть в моих переработках, длина ссылки менее важна, чем хорошее описание ссылки. Используйте столько слов, сколько вам нужно, чтобы точно описать страницу (или документ), на которую вы ссылаетесь, оставаясь при этом кратким (как правило, это хорошая практика при написании статей для Интернета).
Во-вторых, когда пользователи видят одну и ту же ссылку дважды на одной странице, они предполагают, что она ведет в одно и то же место. По этой причине, если вторая ссылка относится к другой странице, убедитесь, что текст уникален. Помните об этом, это также поможет вам писать более описательные метки ссылок и избегать общих ссылок, таких как Подробнее или Щелкните здесь . (Дополнительная причина, по которой следует избегать Щелкните здесь , заключается в том, что на устройствах с сенсорным экраном нет щелчков.)
Мы не советовали Щелкните здесь ссылок еще в 1996 году, и это одно из 80% старых рекомендаций по удобству использования, которые все еще остаются в силе.
Наконец, лучшие ссылки начинаются с самых важных слов. Предварительная загрузка имени ссылки помогает пользователям легче сканировать страницу: мы узнали из нашего исследования слежения за глазами, что люди в основном смотрят на первые 2 слова ссылки. Помните об этом факте, если вам хочется начать все ссылки на странице с одного и того же вводного текста, например, Подробнее о… .
Домашняя страница Международного бакалавриата (www.ibo.org) соответствует большинству наших рекомендаций по написанию ссылок; все ссылки уникальны и информативны.Все пользователи, включая пользователей программ чтения с экрана, должны иметь возможность получить хороший обзор тем на странице и выяснить, куда двигаться дальше, просто прочитав ссылки.
IB.org мог бы еще больше улучшить этот дизайн, сделав заголовки разделов кликабельными, тем самым устранив необходимость в ссылках под каждым разделом. Они также могут загружать ссылки и удалять вводный текст ссылки Подробнее … , Посетить … , Подробнее … .
НПА / IBO.ссылки на домашнюю страницу организации уникальны и специфичны. Хотя многие начинаются с Прочитать , текст ссылки также включает информацию о конкретном контенте, на который ссылается ссылка (например, Подробнее о , кто мы такие, или Прочитайте последний выпуск ). Сайт может улучшить сканируемость страниц, отбросив слово Прочитать и загрузив описание ссылки.Американская диабетическая ассоциация (www.diabetes.org) — еще один хороший пример. Заголовки разделов стали кликабельными.Ссылки на странице Treatment & Care , например, действуют как заголовки и как навигация.
Ссылки на странице «Лечение и уход» на сайте Diabetes.org уникальны, описательны и кратки.Заключение
Улучшите сканируемость страниц с помощью легко заметных и понятных ссылок. Во-первых, не заставляйте пользователей рыскать по странице в поисках интерактивных элементов. Во-вторых, не заставляйте пользователей читать текст вокруг ссылки, чтобы определить, куда она ведет.Это отнимает много времени и утомительно. Полезные ссылки визуально отличаются от основного текста и относятся к странице или документу, на которые они ссылаются.
Ссылки не имеют описательного текста
• Обновлено
Текст ссылки — это интерактивное слово или фраза в гиперссылке. Когда текст ссылки четко передает цель гиперссылки, и пользователи, и поисковые системы могут легче понять ваш контент и его связь с другими страницами.
Как не удается выполнить аудит текста ссылок Lighthouse #
Lighthouse отмечает ссылки без описательного текста:
Lighthouse отмечает следующий общий текст ссылки:
-
нажмите здесь -
нажмите здесь -
go - здесь
-
это -
начало -
прямо здесь -
подробнее -
узнать больше
Как добавить описательный текст ссылки #
Заменить общие фразы типа «нажмите здесь» и «узнать больше» с конкретными описаниями.Как правило, напишите текст ссылки, который четко указывает, какой тип контента пользователи получат, если перейдут по гиперссылке.
Чтобы просмотреть все наши видео о баскетболе, щелкните здесь .
Не надо
«Нажмите здесь» не Сообщите, куда гиперссылка приведет пользователей.
Посмотрите все наши видео о баскетболе .
Do
«Видео о баскетболе» ясно показывает, что гиперссылка будет вести пользователей на страницу видео.
Вам часто придется пересматривать окружающее предложение, чтобы сделать текст ссылки описательным.
Рекомендации по тексту ссылок #
- Продолжайте тему. Не используйте текст ссылки, не имеющий отношения к содержимому страницы.
- Не используйте URL-адрес страницы в качестве описания ссылки, если у вас нет для этого веской причины, например, для ссылки на новый адрес сайта.
- Сохраняйте краткость описания. Старайтесь произносить несколько слов или короткую фразу.
- Обратите внимание и на свои внутренние ссылки.Повышение качества внутренних ссылок может облегчить навигацию по вашему сайту как пользователям, так и поисковым системам.
Дополнительные советы см. В разделе «Используйте ссылки с умом» в Руководстве для начинающих по поисковой оптимизации (SEO).
Ресурсы #
Последнее обновление: Улучшение статьиТекст ссылки должен быть однозначно идентифицируемым на странице — Доступность для ИТ
Текст ссылки должен быть уникальным среди всех ссылок на странице, или же уникальная функция ссылки должна быть определена из контекста ссылки.Это помогает определить функцию ссылки и отличить ее от похожих ссылок. Если необходимо иметь несколько ссылок на одной странице с одним и тем же текстом ссылки существует несколько способов решения этой проблемы.
Видимый текст ссылки недостаточно информативен и может не отличаться от других ссылок на странице. Скрытый текст будет прочитан программами чтения с экрана, чтобы дать им достаточно контекста, чтобы различить функцию ссылки.
Исходный код
.offscreen {
позиция: абсолютная;
слева: -999px;
ширина: 1 пикс;
высота: 1 пикс;
верх: авто;
}
Реализация
Подробнее о NC State
Текст ссылки найден в контексте описательного родительского элемента
Это демонстрирует правильную реализацию, когда неуникальный или неполно описательный текст находится в пределах уникального и / или полностью описательного текста. является дочерним элементом описательного . Как отображать части формы, доступные только для чтения? Я видел три основных реализации, и, к сожалению, доступная версия - это та, которую я видел меньше всего. [Подробнее ...] Как отображать части формы, доступные только для чтения? Я видел три основных реализации, и, к сожалению, доступная версия — это та, которую я видел меньше всего.[Подробнее…] Это демонстрирует неправильную реализацию , где неуникальный или неполно описательный текст находится за пределами уникального и / или полностью описательного текста. является аналогом описательного. Как отображать части формы, доступные только для чтения? Я видел три основных реализации, и, к сожалению, доступная версия - это та, которую я видел меньше всего. Как отображать части формы, доступные только для чтения? Я видел три основных реализации, и, к сожалению, доступная версия — это та, которую я видел меньше всего. [Подробнее…] Это демонстрирует правильную реализацию , где текст ссылки соединен с уникальным текстом непосредственного родительского заголовка.Это позволяет определить уникальную функцию ссылки.
(HTML) & nbsp;
(PDF) & nbsp;
(RTF)
(HTML) (PDF) (RTF) (HTML) (PDF) (RTF) Это демонстрирует правильную реализацию , где текст ссылки соединен с уникальным текстом непосредственного родительского элемента списка.Это позволяет определить уникальную функцию этой ссылки. В модуле форматированного текста вы можете вставить ссылку на HubSpot или внешнюю страницу, а также адрес электронной почты или файл. Вы также можете настроить атрибуты поисковой системы этой ссылки. Чтобы изменить или удалить существующую ссылку в модуле форматированного текста: Целевые страницы
Эл. адрес
Блог
Страницы веб-сайта Вот и вы, чешете затылок и пытаетесь понять, как создать гиперссылку. Может быть, вы хотите дать ссылку на авторитетный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать ссылку в HTML интерактивной. В любом случае, мы вас прикрыли. Гиперссылки — это слова или изображения, по которым можно перейти к другому веб-контенту. Они могут подключаться практически к любому ресурсу в Интернете. При нажатии они либо сразу перейдут на веб-адрес, либо, для определенных типов файлов, предоставят вам возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF-файла). Гиперссылки перейдите к: Давайте рассмотрим несколько методов вставки гиперссылок. Гиперссылки имеют фундаментальное значение для веб-навигации, и их использование — вторая натура для большинства из нас. Они появляются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах. Мы задумываемся о них только тогда, когда приходит время встроить ссылку в текст. Есть два способа встраивания гиперссылок: Давайте посмотрим, как встроить ссылку в текст с помощью визуального редактора на вашем веб-сайте: Теперь у вас есть текст с гиперссылкой. Как вставлять ссылки в изображения: В этом примере я установил ссылку на документ PDF, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору. Тот же процесс применяется независимо от того, редактируете ли вы сообщение или страницу в WordPress. Вот как создать гиперссылку в Gmail: Теперь у вас есть гиперссылка. Процесс аналогичен в Microsoft Outlook и других почтовых клиентах. Затем вы можете добавить URL-адрес в поле адреса или ссылку на: Укажите цель, на которую вы ссылаетесь, используя атрибут href: Исходный код
Реализация
Текст ссылки найден вне контекста описательного элемента
Исходный код
Реализация
Текст ссылки в паре с текстом непосредственно предшествующего заголовка, образуя однозначно идентифицируемый контекст.
Исходный код
Годовой отчет 2007-2008
Годовой отчет за 2006-2007 гг.
Реализация
Годовой отчет 2007-2008
Годовой отчет 2006-2007
Текст ссылки в паре с текстом непосредственно предшествующего элемента родительского списка, образуя однозначно идентифицируемый контекст.
Исходный код
Реализация
содержательных ссылок | Цифровая доступность
Полезные ссылки | Цифровая доступность Неэффективные ссылки
https://www.w3.org/WAI/WCAG21/quickref/#link-purpose-in-context Почему они неэффективны?
Вставить ссылку в модуль отформатированного текста
Добавьте ссылку на свой контент
Изменить или удалить ссылку
Как создать гиперссылку (создание интерактивных ссылок за 3 шага)
Что такое гиперссылка?
Как создать гиперссылку
Как сделать ссылку интерактивной в WordPress?
Как сделать ссылку интерактивной в электронном письме
Как создать гиперссылку в Word
Как сделать Интерактивная ссылка с HTML?
для обозначения начала и конца ссылки.