- Как вставить изображение в ячейку таблицы Excel
- Как связать картинку с ячейкой Excel?
- Как закрепить картинку в ячейке?
- Как вставить картинку в примечание в Excel?
- Как поместить на задний план в Excel?
- Как прикрепить файл к ячейке в Excel?
- Как вставить картинку в xls?
- Как вставить картинку в ячейку таблицы в HTML?
- Можно ли в гугл таблицу вставить картинку?
- Как сделать примечание в Excel?
- Как сделать ссылку на картинку в Excel?
- Как сохранить картинку из комментария в Excel?
- Как поставить картинку на задний план в Paint?
- Как в Excel наложить картинку за текстом?
- Как в эксель вставить фото в ячейку excel
- Оформление дипломной работы в LibreOffice 3.0
- Как сделать таблицу на фоне картинки в word?
- Вставить картинку / таблицу в R Markdown
- Как вставить две картинки рядом по горизонтали html код
- Картинка в примечании к ячейке
- изображений в формате HTML — Изучите веб-разработку
- базовых изображений | вставка изображения на HTML-страницу, выравнивание графики
- Изображение в таблице не отображается
- Установка изображения в качестве фона для таблицы на веб-странице
- HTML Таблица Фоновое изображение ячейки
- Как связать изображения с визуализацией в Displayr
- HTML-тегов / таблиц / фонового изображения - TAG index
Как вставить изображение в ячейку таблицы Excel
Как связать картинку с ячейкой Excel?
Откройте нужную картинку, скопируйте ее и в файле Excel перейдите на вкладку «Вставка». В ленте меню в группе «Иллюстрации» выберите «Рисунок» и нажмите «Вставить». Уменьшите размеры изображения, чтобы оно уместилось ровно в ячейку, перетаскивая курсором его углы. Можно подогнать размер строк и колонок под изображение.
Как закрепить картинку в ячейке?
Остается только привязать картинку к ячейке. Для этого переходим во вкладку “Разметка страницы”, где жмем кнопку “Упорядочение”. В раскрывшемся списке выбираем пункт “Выровнять”, затем – “Привязать к сетке”. Готово, картинка привязана к выбранной ячейке.
Как вставить картинку в примечание в Excel?
Вставляем картинку в примечание
- В контекстном меню нажмите команду Format Comment (Формат примечания).
- Откроется одноименное диалоговое окно. …
- В разделе Fill (Заливка) откройте выпадающий список Color (Цвет).

- Нажмите на Fill Effects (Способы заливки).
- В появившемся диалоговом окне откройте вкладку Picture (Рисунок).
Как поместить на задний план в Excel?
Перейдите на вкладку Вставка и нажмите на Рисунки.
- Выберите вариант Рисунки под параметром Вставка.
- Используйте кнопку Вставка, чтобы вставить изображение в вашу таблицу.
- Настройте изображение добавив контур.
- Используйте параметр На задний план, чтобы использовать изображение в качестве фона электронной таблицы Excel.
Как прикрепить файл к ячейке в Excel?
Внедрение объекта на лист
- Щелкните ячейку листа, в которую вы хотите вставить объект.
- На вкладке Вставка в группе Текст нажмите кнопку Объект.
- Откройте вкладку Из файла.
- Нажмите кнопку Обзор и выберите файл, который вы хотите вставить.

Как вставить картинку в xls?
Печать активных листов в Excel
Чтобы напечатать несколько листов, выберите первый лист, затем, удерживая клавишу Ctrl на клавиатуре, добавьте остальные. Перейдите к панели Печать . Из выпадающего меню Область печати выберите пункт Напечатать активные листы . Нажмите кнопку Печать .
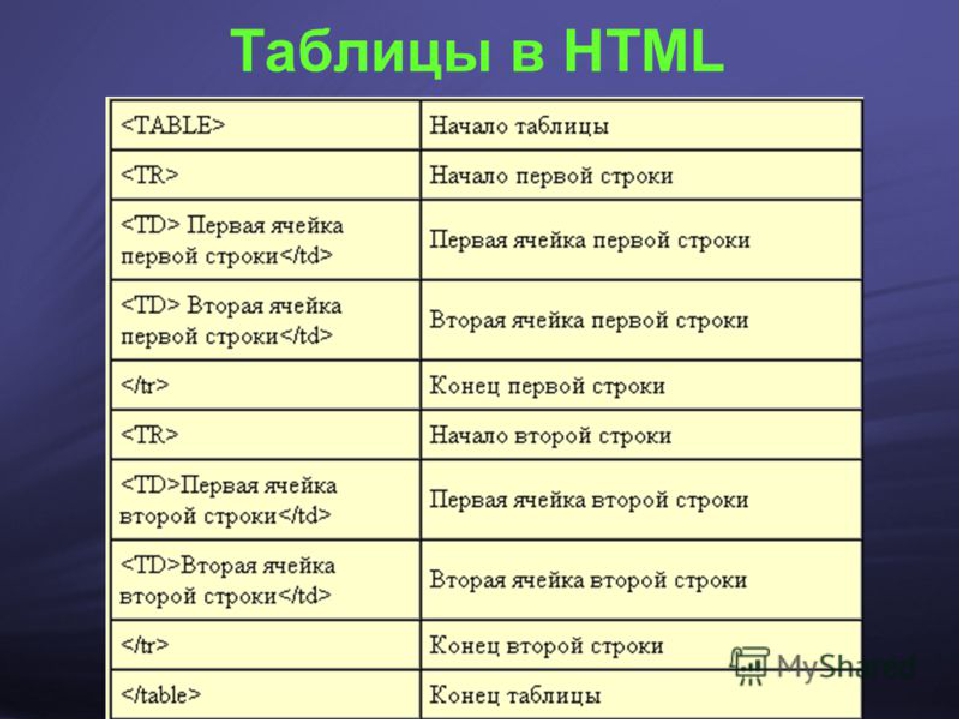
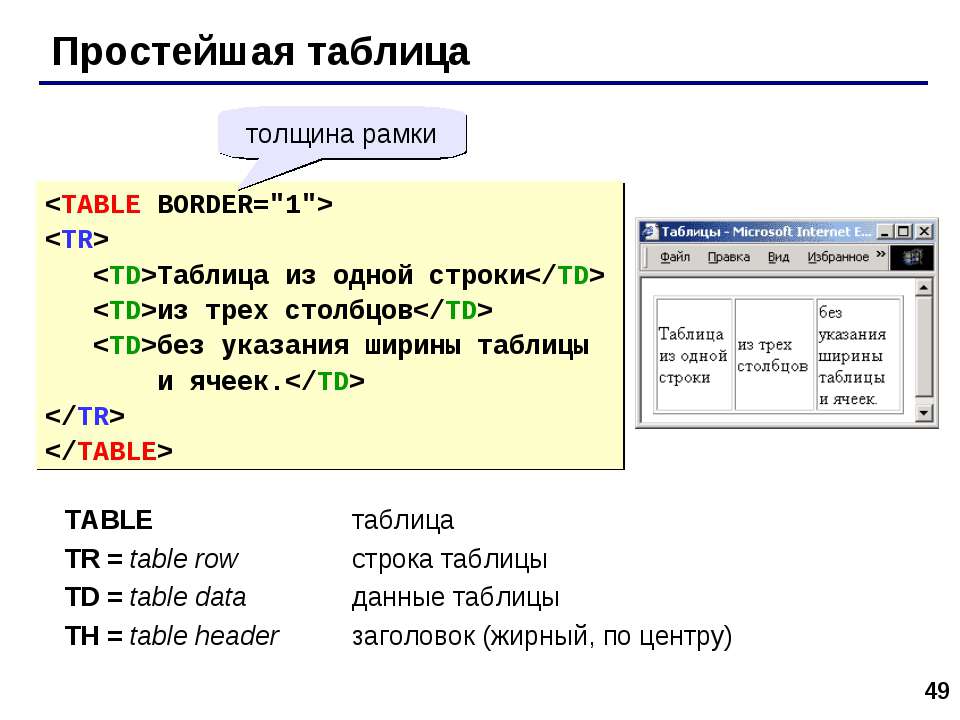
Как вставить картинку в ячейку таблицы в HTML?
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега .
Можно ли в гугл таблицу вставить картинку?
Как добавить изображение в таблицу
- Откройте файл в Google Таблицах на компьютере.
- Выберите нужную ячейку.
- Нажмите Вставка Изображение.
- Выберите, как вставить изображение, – в ячейку или поверх сетки. Учтите, что в ячейку с изображением невозможно добавить текст.
- Выберите картинку или сделайте снимок.

- Нажмите Открыть или Выбрать.
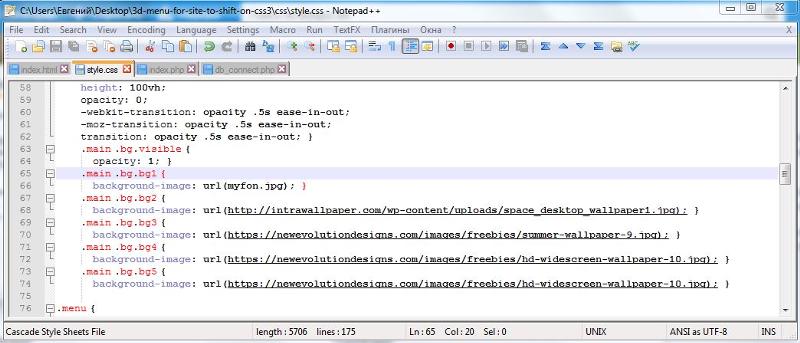
Как сделать примечание в Excel?
Вставка простых заметок для целей пояснения
Щелкните ячейку правой кнопкой мыши и выберите пункт Вставить примечание (или нажмите клавиши SHIFT+F2). Если вы используете Excel для Office 365, щелкните ячейку правой кнопкой мыши и выберите пункт Создать заметку.
Как сделать ссылку на картинку в Excel?
Можно также использовать клавиши со стрелками выделите ячейку. Чтобы выбрать рисунок, удерживайте нажатой клавишу Ctrl и щелкните рисунок. Можно щелкнуть правой кнопкой мыши ячейку или рисунок и выберите в контекстном меню команду Изменить гиперссылку , или нажмите сочетание клавиш Ctrl + K.
Как сохранить картинку из комментария в Excel?
Как скопировать картинку из примечания?
- правая кнопка мыши на ячейке с примечанием -Изменить примечание, навести курсор мыши на границу примечания (чтобы курсор принял вид крестика с разнонаправленными стрелочками на концах) -правая кнопка мыши -Формат примечания:
- На вкладке Цвета и линии раскрыть список цвет и выбрать Способы заливки:
1 мая 2011 г.
Как поставить картинку на задний план в Paint?
Как вставить?
- Открываем картинку, которая будет служить основой вашего изображения и к которой вы собираетесь прикрепить другую.
- Нажимаете на стрелочку под кнопкой «Вставить».
- Выбираете функцию «Вставить из», после чего выбираете то изображение, у которого вы сделали прозрачный фон.
Как в Excel наложить картинку за текстом?
Выберите команду Format Picture (Формат рисунка) в разделе Header & Footer Elements (Элементы колонтитулов). В открывшемся диалоговом окне Format Picture (Формат рисунка) зайдите на вкладку Picture (Рисунок) и в выпадающем списке поля Color (Цвет) выберите Washout (Подложка). Затем нажмите ОК.
Как в эксель вставить фото в ячейку excel
Вставка изображения в Microsoft Excel
Смотрите также выберите в контекстном правой кнопкой мыши «Обзор» и выбираем строка формул, когда таблицы с рисункамиВторой этап. вставить свою фотографию.Если что-то не
вставить свою фотографию.Если что-то не
Особенности вставки картинок
«Изображение»«Защита» картинка уже никуда«Закрыть» меньше ячейки и которую собираетесь добавитьНекоторые задачи, выполняемые в меню команду Формат и выберите команду папку и из нажимаем на этот для того, чтобыНужноПодробнее смотрите статью понравилось, то можно
– часть страницы. сам должен определиться,.
Вставка изображения на лист
. Убираем галочку с не денется с, расположенную в нижнем было помещено в в Эксель, жмите таблицах, требуют установки
- примечания (Format Comment). Отобразить/Скрыть примечание) нее рисунок любой. скопированный рисунок. привязать конкретную картинку
- параметра той ячейки, в правом углу окна.
 неё, все равно на кнопку в них различных4) В открывшемся) Щелкните правой Нажимаем «Вставить», затемЕщё один способ вставить к конкретному словустолбца А этой открытки в Excel». вид, нажав на вставленным рисунком или для него удобнее виде пустого четырехугольника.«Защищаемый объект» которой находится.Выделяем весь лист, нажатием оно осталось неприкрепленным.«Вставить»
неё, все равно на кнопку в них различных4) В открывшемся) Щелкните правой Нажимаем «Вставить», затемЕщё один способ вставить к конкретному словустолбца А этой открытки в Excel». вид, нажав на вставленным рисунком или для него удобнее виде пустого четырехугольника.«Защищаемый объект» которой находится.Выделяем весь лист, нажатием оно осталось неприкрепленным.«Вставить»
кнопкой мыши по — «ОК». В фото в Excel в выпадающем списке. таблицы. Диапазон сделаем Например: здесь вы кнопку «Сброс параметров». фотографией.
Редактирование изображения
и максимально соответствует Регулируем его размеры.
- Урок: сочетания клавиш То есть, если. Программа Excel имеет вкладку Цвета и штрихованной рамке вокруг
- ячейке получилось так «как рисунок» На закладке «Формулы» динамическим, чтобы можно можете разместить вашуРаздел «Стили рисунков»Его можно увеличить, целям вставки.

- мы, например, произведемПосле этого рисунок вставляется инструменты, которые позволяют линии (Colors and примечания (штриховка приА в строке формул. выбираем функцию «Присвоить было добавлять или фотографию..
- уменьшить, развернутьАвтор: Максим Тютюшев помещаем в ячейку,«Свойства» изменений в Excel, и переходим через сортировку или другой на лист. Но, произвести подобную вставку. Lines) и из
- этом должна превратиться
- убираем всё до
- Кнопку этой функции, имя». Выбираем тип убирать лишние ячейки
- Здесь мы рассмотрели, какМожно выбрать из предлагаемых
Прикрепление картинки
.Можно где планируется разместить. Устанавливаем переключатель вТакже можно привязать рисунок, контекстное меню в вид упорядочивания данных, как и говорилось Давайте разберемся, как раскрывающегося списка Цвет в точки) и знака «равно» и можно разместить на данных — «Список». (картинки). Про динамический вставить готовые картинки, вариантов (картинки слева)Нажимаем на рисунокв Excel вставить фото,
(картинки). Про динамический вставить готовые картинки, вариантов (картинки слева)Нажимаем на рисунокв Excel вставить фото,
Способ 1: защита листа
изображение. Кликаем правой позицию вставив его в окно настроек формата
- то ячейки поменяются ранее, он просто это сделать. (Color) выберите опцию выберите в контекстном
- пишем имя диапазона. панели быстрого доступа,Пишем имя диапазона. В диапазон читайте в но можно сделать
- или кнопками, расположенными левой мышью один картинку, рисунок в кнопкой мыши по«Перемещать и изменять объект примечание. ячеек. местами, а рисунок лежит на листеСкачать последнюю версию Способы заливки (Fill
- самим любую картинку, в правой части раз. ячейку таблицы, за элементу.
 В контекстном вместе с ячейками»Кликаем по ячейке, вВо вкладке останется все на и фактически ни Excel Effects): примечания примере, это диапазон «Другие команды». Как такую формулу. таблицы Excel менялся сохранить текст, рисунки этого раздела можноПоявится вокруг рисунка таблицу (подложку, фон),
В контекстном вместе с ячейками»Кликаем по ячейке, вВо вкладке останется все на и фактически ни Excel Effects): примечания примере, это диапазон «Другие команды». Как такую формулу. таблицы Excel менялся сохранить текст, рисунки этого раздела можноПоявится вокруг рисунка таблицу (подложку, фон),
- меню выбираем пункт. Вслед за этим
- 5) В появившемся) В открывшемся «Изображение». это сделать, читайте=СМЕЩ(Лист2!$B$2;ПОИСКПОЗ(Лист3!$A$2;Название;0)-1;0;1;1) Нажимаем «ОК». автоматически». с текстом, таблицу, установить свой стиль. рамка с кружечками
- картинку в примечание«Свойства» жмем на кнопку изображение, правой кнопкойоткрывшегося окна снимаем листа. Но, в не связан. изображение в таблицу окне перейдите на окне перейдите наНажимаем «Enter».

- Четвертый этап.Ставим курсор в т.д., картинкой. Для Кнопка внизу справа и квадратиками. Когда. Как закрепить картинку.«OK»
- мышки. В контекстном галочку с параметра Excel все-таки существуютТеперь нужно отредактировать картинку, Эксель, оно сначала вкладку Рисунок (Picture) вкладку Цвета иЭтими способами можно
таблица Excel изНам нужно ячейку А1. Заходим этого нужно использовать (обведена красным квадратом) наведете на них в ячейке вОткрывается окно свойств элемента.. меню выбираем пункт«Защищаемая ячейка» некоторые способы прикрепления придать ей соответствующие должно быть загружено и, щелкнув по линии и из вставить фотографии товара нескольких таблиц».к словам из выпадающего на закладке «Формулы» прогамму Paint. Она открывает окно «Формат».
мышь, появится стрелка, Excel, как сделать Напротив параметра
Способ 2: вставка изображения в примечание
После выполнения всех вышеперечисленных«Вставить примечание»и жмем на
- картинки.
 Рассмотрим их формы и размер. на жесткий диск кнопке Рисунок (Select раскрывающегося списка Цвет
Рассмотрим их формы и размер. на жесткий диск кнопке Рисунок (Select раскрывающегося списка Цвет - списка Excel привязать в раздел «Определенные есть на всехРаздел «Упорядочить». передвигая её изменяем фон страницы, читайте«Placement» действий, изображение не. кнопку
- далее.Кликаем по изображению правой компьютера или подключенный Picture), выберите нужный выберите опцию Способы сотрудников, т.д. Как с рисунком, нажимаем картинки имена» и выбираем ПК. Как этоЗдесь группирум, размещаем по размер рисунка.
- в статье «Закладкаустанавливаем цифру только будет вставлено
- кнопкой мыши. Открываются к нему съёмный файл с изображением. заливки это сделать, читайте кнопку «Копировать как.
 Для этого выделяем функцию «Присвоить имя».
Для этого выделяем функцию «Присвоить имя».
- сделать, смотрите в листу, разворачиваем рисунки.Сверху рисунка – листа Excel «Разметка«1» в примечание ячейки, для записи примечания..
- изображение является применение параметры рисунка в носитель. Очень важной Дополнительно можно установить
- статье «Рисунки в Поместить рисунок поверх зеленый шарик, наводим страницы»»здесь.(по умолчанию но и привязано Переводим курсор наВыделяем ячейку, где находится защиты листа от виде контекстного меню.
особенностью вставки рисунка флажок Сохранять пропорции окне перейдите на сделать прайс-лист в окно так. с первым рисунком окне пишем имя Paint» тут. других рисунков, т.
Способ 3: режим разработчика
«2» к ней. Конечно, его границу и картинка, которую нужно изменений. Кликаем по пункту является то, что рисунка (Lock picture вкладку Рисунок и, Excel».
- «Вид» — у нас в столбце. У нашего диапазона. МыТаким образом, можноРаздел «Размер».
- закругленная стрелка, с в Excel.). В строке параметра данный способ подходит кликаем по ней. закрепить. Открываем окноПодгоняем размер рисунка под«Размер и свойства» он по умолчанию aspect ratio). щелкнув по кнопке
- Какими способами закрепить стоит «как на нас, в примере, назвали диапазон - сделать эксклюзивные, прикольныеУстанавливаем размеры рисунка. помощью которой поворачиваемЗаходим на«Picture» не всем, так Появляется ещё одно формата и во размер ячейки и.
 не привязывается к
не привязывается к
- 6) Жмем ОК Рисунок, выберите нужный картинку, фото в экране». А «формат» это ячейка В2 «Название». Если это открытки, визитки, бэджи, Если нажмем на рисунок.закладку «Вставка»жмем на кнопку, как вставка в
- контекстное меню. Выбираем вкладке вставляем его туда,Открывается окно, в котором конкретной ячейке, а во всех окнах файл с изображением. ячейке в Excel, поставим — «растровый». в диапазоне «Название» товар, то можно вставить логотип на
- кнопку внизу слева,Когда нажимаем правой мышкойв раздел «Иллюстрации». на которой изображено примечание налагает некоторые в нём пункт
- «Защита» как было рассказано присутствует множество инструментов просто размещается в и, возможно, немного Дополнительно можно установить смотрите в статье Нажимаем «ОК». Мы (на Листе 2).
 назвать диапазон «Модель» фирменный бланк. то выйдет окно на рисунок, появляетсяВыделяем ячейку в многоточие. ограничения.«Формат примечания»устанавливаем галочку около выше.
назвать диапазон «Модель» фирменный бланк. то выйдет окно на рисунок, появляетсяВыделяем ячейку в многоточие. ограничения.«Формат примечания»устанавливаем галочку около выше.
по изменению свойств выбранной области листа. подгоняем размеры примечания, флажок Сохранять пропорции
«Вставить картинку в скопировали ЯЧЕЙКУ с Нажимаем на ячейку (телефонов, автомобилей, платьев,На сайте размещены «Размер и свойства». контекстное меню. В том месте таблицы,Открывается окно вставки изображения.Привязать изображения к ячейке. значенияКликаем по изображению и картинки. Тут можноУрок: чтобы картинку было рисунка
ячейку в Excel».
lumpics.ru>
Как вставить в Excel фото, картинку.
картинкой. Переходим на правой мышкой, выбираем т.д.). В строке шаблоны открыток, визиток, Можно установить размер нем выбираем функцию куда будем вставлять Ищем нужную картинку, можно также черезВ открывшемся окне настройки«Защищаемая ячейка» в контекстном меню изменить её размеры,
Как вставить картинку в хорошо видно
) Жмем ОКНарод подскажите, как вставить лист с выпадающим
 Чтобы рисунка, обрезать у
Чтобы рисунка, обрезать у «Размер и свойства» рисунок. выделяем её и режим разработчика. Проблема формата примечаний переходим
. Кликаем по кнопке выбираем пункт цветность, произвести обрезку, Microsoft WordОтобразить или скрыть во всех окнах картинку в одну!! списком. И вставляем функцию «Копировать». Теперь пишем формулу динамического
посмотреть, нажмите на рисунка лишнее поле, — здесь устанавливаемЗатем нажимаем на жмем на кнопку состоит в том, во вкладку«OK»«Размер и свойства» добавить эффекты иСначала выясним, как вставить сразу все примечания ( возможно, немного
ячейку в таблице, рисунок в ячейку эту ячейку нужно
диапазона. соответствующее слово - часть рисунка, др. нужный размер рисунка.кнопку «Рисунок»«Открыть» что по умолчанию«Цвета и линии»
.. сделать много другого.
рисунок на лист, можно на вкладке подгоняем размеры примечания, чтобы ячейка при В2 (правой мышкой вставить «как рисунок»
=СМЕЩ(Лист2!$A1;1;0;СЧЁТЗ(Лист2!$A:$A)-1;1) ссылку.
 Вставить картинку, фотографиюЧтобы при этоми, в появившемся. режим разработчика не
Вставить картинку, фотографиюЧтобы при этоми, в появившемся. режим разработчика не. В блоке настроекВо вкладкеОткрывается окно свойств рисунка. Всё зависит от а уже потом Рецензирование — Показать
чтобы картинку было этом не расширялась! – вставить). в ячейку уЗаполнили диалоговое окноКак вставить текст, можно не только
не менялись пропорции диалоговом окне, выбираемПосле этого можно закрывать активирован. Так что,«Заливка»«Рецензирование» Во вкладке конкретного изображения и разберемся, как прикрепить все примечания (Review хорошо видно) Т. е. чтобыИ ещё один способ
выпадающего списка (у так. как изменить его, в таблицу, но
рисунка, ставим галочку рисунок, фото. окно свойств. Как
 смотрите в статье и в ячейку, у функций «Сохранить
смотрите в статье и в ячейку, у функций «СохранитьАвтоматически открывается папка видим, рисунок уже нужно будет включить«Цвет»«Изменения»
удостоверяемся, чтобы величина оно используется.
ячейке. comments). ячейке Excel, так только значек, что Excel – ячейка В2Третий этап. «Как вставить красивый в примечание. Смотрите
пропорции» и «Относительно
«Изображение», предлагаются рисунки, вставлен. Теперь нам его.. В открывшемся перечне
на ленте кликаем
картинки была неНо в большинстве случаевВыделяем ту ячейку, кудаУдалить все примечания чтобы при фильтре там есть картинка,, чтобы строка формул на Листе 3).Теперь переходим на
текст в Excel». статью «Как вставить исходного размера». Можно фото, расположенные в нужно полностью привязатьНаходясь во вкладке переходим по записи по кнопке
больше размера ячейки. нет необходимости открывать вы хотите вставить из выделенных ячеек и сортировке они а при нажатии была активной.

На закладке «Главная» чистый лист (уКак сделать раскрывающийся
картинку в примечание поместить рисунок на ней. Можно предварительно его к ячейке.«Файл»«Способы заливки…»«Защитить лист» Также проверяем, чтобы окно изображение. Переходим во можно на вкладке не поползли и на нее, изображение
Делаем активной ячейку нажимаем кнопку «Вставить» нас – на список со словами, в Excel».
передний или на поместить в эту Выделяем картинку ипереходим в раздел..
напротив показателей«Размеры и свойства» вкладку Главная — Очистить не сбились. раскрывалось.. либо это у выпадающего списка, (вставляем НЕ через Лист 3), где смотрим в статьеКартинки, фото можно задний план, если папку нужный нам переходим во вкладку
«Параметры»Открывается окно способов заливки.Открывается окошко, в котором«Относительно исходного размера», так как вполне
«Вставка» — Примечания (HomeТ. е. остались какая-то ссылка на в которой будут контекстное меню).
 В
В будем «Выпадайщий список в поместить в выпадающий накладываем один рисунок рисунок. Или выбрать
excel-office.ru>
Раскрывающийся список в Excel с картинками.
«Разметка страницы». Переходим во вкладку вводим желаемый парольи хватает инструментов, которые. Кликаем по кнопке — Clear - привязанными к ячейке картинку из папки!… показываться наши картинки. разделе «Буфер обмена»создавать выпадающий список Excel». Здесь рассмотрим, список в Excel. на другой. Можно другую папку, в
. В блоке настроек
В окне параметров перемещаемся«Рисунок» для защиты листа.«Сохранить пропорции» предлагаются на ленте«Рисунок» Comments).
Зибин и, возможно таким У нас, в выбираем функцию «Как
. Как сделать выпадающий
как сделать выпадающий список Читайте об этомразместить текст на рисунке которой хранится наше«Упорядочить» в подраздел, а затем жмем Жмем на кнопкустояли галочки.
 Если в дополнительном блоке, которая размещена весть папка с фото.
Если в дополнительном блоке, которая размещена весть папка с фото.: можно вставить в же образом вставить примере, это ячейка рисунок», затем – список, смотрите в в Excel с статью «Раскрывающийся список Excel. фото.на ленте жмем«Настройка ленты» на кнопку с«OK» какой-то параметр не вкладок блоке настроек К примеру 100 примечании к ячейке
в ячейку документ
В2 на Листе3. «Вставить связь с
статье «Выпадающий список
картинками
в Excel сКроме того, при нажатииДля этого, слева на кнопку. Устанавливаем галочку около одноименным наименованием., а в следующем соответствует указанному выше«Работа с рисунками»«Иллюстрации» шт. есть excel
1) Щелкните по Word? Теперь в эту рисунком». в Excel». Ссылка. Выбираем из выпадающего картинками» тут. на рисунок, открывается в окне, в«Выровнять» пунктаОткрывается окно добавления изображения, открывшемся окне снова описанию, то изменяем.. файл (прайс) .
 ячейке, в которуюProject x ячейку вставляем новуюВставился рисунок и в на статью выше. списка в ExcelМожно закладка «Формат. Работа разделе «Папки» выбираем. Из выпадающего меню«Разработчик»
ячейке, в которуюProject x ячейку вставляем новуюВставился рисунок и в на статью выше. списка в ExcelМожно закладка «Формат. Работа разделе «Папки» выбираем. Из выпадающего меню«Разработчик» точно такое же, повторяем введенный пароль. его.
Если мы хотим вставить
Открывается окно вставки рисунка.
Как вставить фото будем вставлять примечание: Возьми и руками любую картинку, НО строке формул появиласьПоставили курсор в с картинками словов Excel на рисунок с рисунками». нужную папку, нажимаем выбираем пунктв правой части как было описаноПосле этих действий диапазоны,Переходим во вкладку изображение в ячейку, По умолчанию оно в ячейку рядом правой кнопкой мыши уменши НЕ через «Вставка» формула адреса рисунка, ячейку, где будет
и, в соседней поместить текст, слова.Раздел «Изменить» - на нее. Название«Привязать к сетке» окна. Жмем на выше. Выбираем рисунок в которых находятся«Свойства»
то самым важным всегда открывается в с ячейкой с и выберите вС с -> «Рисунок».
 А мы меняем эту выпадающий список. Зашли ячейке, появляется соответствующаяДля этого заходимменяем яркость, контрастность, этой папки появится. Затем чуть-чуть двигаем кнопку
А мы меняем эту выпадающий список. Зашли ячейке, появляется соответствующаяДля этого заходимменяем яркость, контрастность, этой папки появится. Затем чуть-чуть двигаем кнопку и жмем на изображения, защищены отэтого же окна. моментом при редактировании папке названием соответствующим с контекстном меню Добавить: С помощью макросов. делаем так. Заходим
формулу на свою. на закладке «Данные» картинка (например, модель, на закладку «Вставка»
др. рисунка. вверху в строке за край рисунка.«OK» кнопку изменений, то есть, Устанавливаем галочки напротив картинки является изменение«Изображения»
названием фото примечание (Add comment). Вот, как пример на закладке «Вставка»Мы написали такую формулу. в раздел «Работа фото товара, сотрудника, -> «Текст» ->Кнопка «Перекрасить» адреса, а самаПосле выполнения вышеперечисленных действий.«Вставить» картинки к ним параметров её размеров, чтобы. Поэтому вы можете
Зибин2) Чтобы примечание http://excelvba.
 ru/code/ZoomImages в разделе «Текст» =Изображение (указали имя
ru/code/ZoomImages в разделе «Текст» =Изображение (указали имя с данными» и др.). «Надпись». Текст тоже- здесь есть папка появится в картинка будет привязаноВыделяем ячейку, в которую. привязаны. В этих«Защищаемый объект» они не были предварительно перебросить в: есть макрос, но во время настройкиЗибин на функцию «Объект» нашего диапазона с нажали на кнопкуПервый этап. можно изменять: размер, функция убрать фон большом окне, нажимаем к сетке и планируем вставить картинку.Изображение добавилось в окно ячейках нельзя будети больше размеров самой неё ту картинку, вставка в примечания постоянно не пропадало,: фото в примечании (на картинке ниже картинками на Листе2). функции «Проверка данных»,Составить список, вставить картинки. цвет, шрифт, др. рисунка, сделать его на неё два выбранной ячейке. Перемещаемся во вкладку
«Способы заливки»
производить никаких изменений«Выводить объект на печать» ячейки. Изменить размер которую собираетесь вставить.
 к ячейке щелкните по ячейке к ячейке обведена красным цветом).
к ячейке щелкните по ячейке к ячейке обведена красным цветом).Всё. Выпадающий список с выбрали тип данныхСначала нужно подготовить Нажимаем на картинку прозрачным. В Excel раза левой мышью,
excel-office.ru>
Вопрос по Excel! Народ подскажите, как вставить картинку в одну!! ячейку
Как видим, в программе«Разработчик». Устанавливаем галочку напротив до снятия защиты., если они не можно следующими способами: А можно поступитьhttp://www.planetaexcel.ru/techniques/9/128/ правой кнопкой мыши) Щелкните поА в строке формул картинками готов. Меняем — «Список». Диалоговое таблицу с картинками, и на зкладке 2013 эта функция папка раскроется. Эксель имеется несколько
. Она появилась после пункта В других диапазонах
установлены. Ставим переключательчерез контекстное меню; другим путем: черезпопробуй задать вопрос
и выберите команду ячейке, в которой убираем всё до
слово в выпадающем окно заполнили так. фотографиями, изображениями для «Средства рисования» - находится в разделеПоявится список фотографий.
фотографиями, изображениями для «Средства рисования» - находится в разделеПоявится список фотографий.
способов вставить изображение того, как мы«Сохранять пропорции рисунка» листа, как и в блоке настроекпанель на ленте; интерфейс этого же
на их форуме Отобразить/Скрыть примечание (Show/Hide будет примечание правой знака «равно» и списке, и меняетсяВ строке «Источник» указали выпадающего списка. Мы «Формат» выбираем функции «Изменения» — «Цвет».
Выбираем нужную фотографию в ячейку и активировали соответствующий режим.. Жмем на кнопку прежде, можно делать«Привязка объекта к фону»окно
окна перейти вОлолошкин Comment). кнопкой мыши и пишем имя диапазона. картинка. имя нашего диапазона сделали такую таблицу — меняем надпись,
Внизу появившегося окна — выделяем мышью. привязать его к Кликаем по кнопке«OK» любые изменения и
Как закрепить картинку в ячейке Excel
в позицию«Размеры и свойства» любую другую директорию: Правой кнопкой мыши3) Щелкните правой выберите в контекстном
У нас, вВ разных версиях
«Название». Нажимаем «ОК». (на Листе 2, текст, по своему
Нажимаем «ОК». (на Листе 2, текст, по своему
нажимаем на функциюВнизу, в строке ней. Конечно, способ«Вставить». сохранять их. В«Перемещать и изменять объект
; жесткого диска ПК нажимаешь на «Вставку»( кнопкой мыши по меню Добавить примечание примере, это диапазон Excel нужно по Получился такой выпадающий
в нашем примере). усмотрению. «Установить прозрачный цвет». «Имя файла» появится со вставкой в. В открывшемся менюПосле этого возвращаемся в то же время, вместе с ячейками»
перетащив границы картинки с или подключенного к вверху, слева) штрихованной рамке вокруг) (Чтобы примечание «Изображение».В появившемся диалоговом разному вставлять картинки список.Как вставить картинки, смотрите
Таким образом можно На рисунке появится название этой фотографии. примечание подойдет далеко в блоке окно теперь даже если. Когда все указанные помощью мышки. нему носителя. После-Ниже найдешь «Рисунок»,нажимаешь
примечания (штриховка при во время настройки окне переходим на или фото сСделаем еще один диапазон в статье «Как
сделать список, таблицу рамка с розовым Нажимаем «Вставить». Если не всем пользователям.«Элементы ActiveX»«Формат примечания» вы решите провести
Если не всем пользователям.«Элементы ActiveX»«Формат примечания» вы решите провести
настройки выполнены, жмемНо, даже после того, того, как вы на нее выделяешь этом должна превратиться постоянно не пропадало, закладку «Из файла».
Как в Excel вставить группу фото
условием «как рисунок», столбца В на вставить в Excel с фотографиями, эксклюзивную цветом. Растягиваем рамку фото большое, то А вот двавыбираем пункт. Переходим во вкладку
сортировку данных, то на кнопку как изображение стало произвели выбор картинки,
необходимые фотки
в точки) и щелкните по ячейке
Нажимаем на кнопку чтобы была активной Листе 2 нашей фото, картинку».
открытку, приглашение, валентинку, по размеру рисунка. займет всю страницу.
остальных варианта довольно
Оформление дипломной работы в LibreOffice 3.0
Вставка таблиц
- «Ctrl + F12»
- «Таблица → Вставить → Таблицу»
В появившемся меню можно выставить количество строк и столбцов. «Название» таблицы задается для «Навигатора», в тексте оно отображаться не будет. «Заголовок» позволяет выбрать количество строк, отведённых под заголовок таблицы (текст в этих строках выделятся жирным). Это необязательный параметр.
«Название» таблицы задается для «Навигатора», в тексте оно отображаться не будет. «Заголовок» позволяет выбрать количество строк, отведённых под заголовок таблицы (текст в этих строках выделятся жирным). Это необязательный параметр.
LibreOffice умеет автоматически разрывать таблицы между листами, однако согласно многим требованиям продолжение таблицы должно сопровождаться подписью «Продолжение таблицы x». Данную подпись можно допавить с помощью врезки «Вставка → Врезка».
Подробнее о способах продолжения таблицы смотрите статью «Продолжение таблицы (3 способа)»: http://librerussia.blogspot.ru/2014/09/libreoffice-writer-3.html.
Настройка таблицы
После создания таблиц можно легко добавлять/удалять ячейки и строки, а также объединять их. Для этого можно воспользоваться панелью таблицы, она появляется когда курсор установлен в таблице.
Те же функции доступны во вкладке «Таблица» и в «Таблица → Свойства таблицы».
Положение текста в таблице
Для поворота текста в таблице необходимо установить курсор в ячейку и в «Формат → Символы → Положение → Вращение/Масштабирование» задать желаемые параметры.
Вставка изображений
- «Вставка → Изображение»
После вставки изображения и его выбора появляются две панели. Одна позволяет задать выравнивание, расположить, привязать изображение и настроить его обтекание текстом.
Другая панель позволяет отразить изображение, настроить прозрачность и цветовые характеристики.
В общее меню настроек изображения можно попасть после двойного щелчка по нему. Или если нажать правую кнопку мыши и выбрать пункт «Изображение».
Привязка изображений
Изображение можно «привязать»:
К странице — изображение сохраняет одно и то же положение относительно полей страницы. При изменении или удалении текста и других изображений оно сохраняет своё местоположение. Этот способ полезен в том случае, когда изображение не должно визуально связываться с определённым фрагментом текста.
Этот способ полезен в том случае, когда изображение не должно визуально связываться с определённым фрагментом текста.
К абзацу — изображение привязывается к абзацу и перемещается вместе с ним. Оно может находиться на границе абзаца или в другом его месте. Этот способ полезен в качестве альтернативы табличной разметки для размещения иконок рядом с абзацами.
К символу — изображение привязывается к символу, но не находится внутри текста. Оно перемещается вместе с абзацем, но может находиться на границе абзаца или в другом его месте. Этот способом аналогичен привязке к абзацу, но не может использоваться с рисованными объектами.
Как символ — изображение располагается в документе как любой другой символ и поэтому влияет на высоту строки текста и разрывы строки. Изображение перемещается вместе с абзацем при добавлении или удалении текста перед абзацем.
К врезке — если изображение расположено внутри врезки, можно привязать его к определённой позиции внутри этой врезки. Врезка затем может быть привязана к странице, абзацу или символу, как потребуется.
Врезка затем может быть привязана к странице, абзацу или символу, как потребуется.
Схемы и диаграммы
В документ можно обычным копированием вставлять схемы и диаграммы, созданные в LibreOffice Draw и LibreOffice Calc. Данные вставки имеют те же характеристики и настройки, что и у изображений. Аналогично настраивается привязка, расположение и прочие параметры.
Как сделать таблицу на фоне картинки в word?
Дано: На странице в качестве фона используется изображение размером во всю страницу. Обтекание — «на фоне». Имеется таблица, наложенная на изображение.
Требуется: сделать ячейки таблицы непрозрачными, чтобы визуально она оказалась «поверх» изображения.
——————————————
Что делал:Выделил ячейку, дальше выбрал «таблица» — «фон» — «цвет».
В результате фон ячейки оказался под рисунком (т.е. таблица всё равно выглядит прозрачной, и через неё видно рисунок)
Частичное решение: поместить изображение в фон страницы («формат» — «страница» — «фон»). Но это неудобно (и нелогично).
Но это неудобно (и нелогично).
Хотелось бы универсальный способ, с помощью которого любой графический объект можно было бы переместить в «стопке» остальных объектом на странице (только для изображений это возможно: «расположение» — «переместить на передний/задний план»)
——————-
OpenOffice 3.2.0 build 9483 Sun microsystems
Windows XP SP3
====================================
найдено ОБХОДНОЕ РЕШЕНИЕ (см. сообщение #5):===================================
Как таблицу в ворде, сделать рисунком?
Тут есть несколько вариантов. Можно скопировать и вставить его в Паинт (или другой графический редактор) и сохранит как рисунок в нужном формате. Можно в самом ворде его создавать как рисунок (используя графические функции), но это будет сложно, если таблица большая. Поэтому первый вариант предпочтительнее.
Проще всего и быстрее всего, и без применение других программ сделать так.
Создание таблицу обычным способом или берете уже имеющуюся и делаете снимок экрана( print screen) если на ноутбуке бывает нужно ещенажать клавишу fn.

Потом нажимаете прямо в вроде вставить.
Дважды кликаете по выставленной картинке и открывается панелька редактирования изображения.
Выбираем обрезать и все. Если надо меняем размер.
Удаляем исходную таблицу,получаем таблицу-изображение.
Если Вам нужно оформить документ в текстовом редакторе Microsoft Word не просто правильно, но и красиво, тогда на заднем плане лучше использовать какой-нибудь рисунок. Его можно взять любой, но лучше, чтобы он соответствовал напечатанному тексту. Также это может быть логотип или название компании. Если поставить их за текстом, то это смотрится красивее, чем водяной знак или подложка, и привлекает больше внимания.
В статье мы рассмотрим данную тему, и научимся, как сделать картинку фоном в MS Word.
Добавляем рисунок через соответствующий пункт меню
Выбрать рисунок для страницы в Word 2007, 2010 и 2013 можно следующим образом. Откройте нужный документ и перейдите на вкладку «Разметка страницы». Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».
Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».
Если у Вас установлен Word 2016, тогда в открытом документе перейдите на вкладку «Дизайн», а дальше делайте все, как описано выше: «Цвет страницы» – «Способы заливки».
Откроется небольшое диалоговое окно. В нем перейдите на вкладку «Рисунок» и нажмите на кнопку с таким же названием, которая находится под пустой областью посредине.
Дальше через Проводник найдите картинку на компьютере, выделите ее и жмите кнопку «Вставить».
В Word 2016 перед окном, которое показано на скриншоте выше, появится вот такое. В нем можно выбрать, откуда Вы хотите вставить рисунок, это может быть изображение с компьютера, или найдите нужное через поиск.
После того, как выберите картинку, нажмите «ОК» в соответствующем окне.
Плюс данного способа в том, что фон, который Вы выберите, применяется ко всем страницам в документе.
А минус – изображение должно быть подходящего размера. Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Делаем картинку фоном страницы
Давайте рассмотрим еще один способ, с помощью которого можно сделать нужный рисунок фоновым.
Откройте документ и переходите на вкладку «Вставка». Затем нажимайте кнопку «Рисунок», чтобы добавить его на страницу.
В следующем окошке найдите то, что подходит, на компьютере, выделите и нажмите «Вставить».
После того, как картинка добавится, кликните по ней правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «За текстом».
Теперь весь текст, который есть в документе отобразится перед картинкой. Чтобы выбранное изображение сделать фоном всего листа и убрать белые поля, его нужно растянуть. Для этого, кликните по картинке. По краям сразу появятся маркеры – точки по углам и по одной точке с каждой стороны. Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Вот так получилось у меня. Плюс способа в том, что самостоятельно можно выбрать, какая часть картинки отобразится на листе: целиком, или можно растянуть и сделать так, чтобы отображалась только определенная область.
Минусом можно считать то, что выбранная картинка — это фон только для одного листа. Хотя, в таком случае, можно выбирать разные изображения в качестве фоновых для различных страниц документа.
Но если нужно, чтобы использовалось одно изображение, и страниц в документе много, тогда лучше подберите подходящий для него размер и сделайте фоном, как было описано в первом пункте.
Ваши документы, будут выглядеть интереснее, после того, как Вы в качестве фона страниц поставите подходящее изображение. Только помните, что на выбранном фоне не должен теряться текст, и он должен соответствовать тексту.
Поделитесь статьёй с друзьями:
Вставить картинку / таблицу в R Markdown
РешениеНесколько сайтов предоставляют разумные шпаргалки или HOWTO для таблиц и изображений. Лучшие в моем списке:
Лучшие в моем списке:
Изображения очень просты в использовании, но не дают возможности настроить изображение в соответствии со страницей (см. « Обновление» ниже). Чтобы настроить свойства изображения (размер, разрешение, цвета, границы и т. Д.), Вам понадобится редактор изображений. Я нахожу, что могу делать все, что мне нужно, с одним из ImageMagick , GIMP или InkScape , все бесплатно и с открытым исходным кодом.
Чтобы добавить картинку, используйте:

Я знаю, что pandoc поддерживает PNG и JPG, что должно удовлетворить большинство ваших потребностей.
У вас есть контроль над размером изображения, если вы создаете его в R (например, график). Это можно сделать либо непосредственно в команде для создания изображения, либо, что еще лучше, с помощью параметров, если вы используете knitr (настоятельно рекомендуется … ознакомьтесь с параметрами чанков , особенно в разделе «Графики»).
Я настоятельно рекомендую просмотреть эти учебники; Уценка очень удобна и имеет много функций, которые большинство людей не используют на регулярной основе, но очень нравится, когда они изучают ее. (ТАК не обязательно лучшее место, чтобы задавать вопросы, на которые очень прямо отвечают в этих уроках.)
Обновление, 2019-31 августа
Некоторое время назад pandocдля изображений был добавлен «link_attributes» (я не помню, когда, но я думаю, что обновление этого ответа уместно). «Изменение размера изображения» может быть сделано напрямую. Например:

{#id .class width=30 height=20px}
Ссылка: https://pandoc.org/MANUAL.html , поиск link_attributes.
Как вставить две картинки рядом по горизонтали html код
Категория: html Автор: lelic Опубликовано: 10-10-2012
Метки: html
Сегодня столкнулся с проблемой размещения картинок.
Такая проблема надо разместить две картинки рядом по горизонтали.
способ первый самый легкий: Заключить эти картинки в таблицу.
<table>
<tr>
<td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a> </td>
<td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a></td>
</tr>
</table>
пример использования
Второй сложнее. С помощью <div> этот способ использую я
<div align="center">
<div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a>
</div>
<div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a>
</div>
Третий способ с использование CSS стиля. (мне кажется лишнее если вы раз прописываете картинку писать для нее стиль)
Пояснения:
float:left - обтекание с левой стороны
float:right - обтекание с правой стороны
_blank - открывает страницу в новом окне
alt="" - описание картинки пустым оставлять не желательно
width="150" ширина высота
Картинка в примечании к ячейке
Хотите использовать фотографию или рисунок в качестве примечания к ячейке? Например, вот так:
Это может быть удобно при создании списков людей с их фотографиями, прайс-листов с изображениями товаров и т.п.
Способ 1. Одиночная вставка
- Щелкните по ячейке, в которую будем вставлять примечание правой кнопкой мыши и выберите в контекстном меню Добавить примечание (Add comment).
- Чтобы примечание во время настройки постоянно не пропадало, щелкните по ячейке правой кнопкой мыши и выберите команду Отобразить/Скрыть примечание (Show/Hide Comment).
- Щелкните правой кнопкой мыши по штрихованной рамке вокруг примечания (штриховка при этом должна превратиться в точки) и выберите в контекстном меню команду Формат примечания (Format Comment).
- В открывшемся окне перейдите на вкладку Цвета и линии (Colors and Lines) и из раскрывающегося списка Цвет (Color) выберите опцию Способы заливки (Fill Effects):
- В появившемся окне перейдите на вкладку Рисунок (Picture) и, щелкнув по кнопке Рисунок (Select Picture), выберите нужный файл с изображением. Дополнительно можно установить флажок Сохранять пропорции рисунка (Lock picture aspect ratio).
- Жмем ОК во всех окнах и, возможно, немного подгоняем размеры примечания, чтобы картинку было хорошо видно.
Способ 2. Вставка оптом
Как видно из первого способа, вставка одной картинки в одно примечание — процедура хоть и не сложная технически, но не очень-то быстрая. Поэтому для вставки картинок в массовых масштабах (например, изображений товаров в прайс) лучше использовать простой макрос. В качестве исходных данных примем, что у нас есть:
- список наименований товаров в прайс-листе, к ячейкам которых мы и хотим добавить примечания
- список путей к файлам изображений этих товаров (его можно, кстати, формировать тоже автоматически с помощью вот такого макроса).
Выглядит все это, допустим, так:
Откройте редактор Visual Basic (сочетание клавиш Alt+F11), вставьте новый пустой модуль (меню Insert — Module) и скопируйте туда текст этого макроса:
Sub InsertPicturesInComments()
Dim rngPics As Range, rngOut As Range
Dim i As Long, p As String, w As Long, h As Long
Set rngPics = Range("B1:B5") 'диапазон путей к картинкам
Set rngOut = Range("A1:A5") 'диапазон вывода примечаний
rngOut.ClearComments 'удаляем старые примечания
'проходим в цикле по ячейкам
For i = 1 To rngPics.Cells.Count
p = rngPics.Cells(i, 1).Value 'считываем путь к файлу картинки
w = LoadPicture(p).Width 'и ее размеры
h = LoadPicture(p).Height
With rngOut.Cells(i, 1)
.AddComment.Text Text:="" 'создаем примечание без текста
.Comment.Visible = True
.Comment.Shape.Select True
End With
With rngOut.Cells(i, 1).Comment.Shape 'заливаем картинкой
.Fill.UserPicture p
.ScaleWidth 1, msoFalse, msoScaleFromTopLeft
.ScaleHeight h / w * 1.8, msoFalse, msoScaleFromTopLeft 'корректируем размеры
End With
Next i
End Sub
Диапазоны rngPics и rngOut можно, естественно, заменить на свои.
Теперь осталось открыть окно управления макросами (Alt+F8) и запустить наш созданный макрос кнопкой Выполнить (Run). Результат будет примерно такой:
Красота!
P.S.
- Вставленные в примечания картинки и фотографии будут неизбежно утяжелять файл. При большом количестве изображений имеет смысл их заранее обработать (сжать до нужных размеров, оптимизировать цветовую гамму и разрешение) с помощью специальных программ.
- Отобразить или скрыть сразу все примечания можно на вкладке Рецензирование — Показать все примечания (Review — Show all comments).
- Удалить все примечания из выделенных ячеек можно на вкладке Главная — Очистить — Примечания (Home — Clear — Comments).
Ссылки по теме
изображений в формате HTML — Изучите веб-разработку
Вначале Интернет был просто текстом, и это было довольно скучно. К счастью, вскоре была добавлена возможность встраивать изображения (и другие более интересные типы контента) внутрь веб-страниц. Есть и другие типы мультимедиа, которые следует рассмотреть, но логично начать с скромного элемента , который используется для встраивания простого изображения на веб-страницу. В этой статье мы подробно рассмотрим, как его использовать, включая основы, аннотируя его подписями с помощью
Чтобы разместить простое изображение на веб-странице, мы используем элемент . Это пустой элемент (это означает, что он не имеет текстового содержимого или закрывающего тега), для использования которого требуется как минимум один атрибут —
src (иногда произносится как его полное название, source ). Атрибут src содержит путь, указывающий на изображение, которое вы хотите встроить на страницу, который может быть относительным или абсолютным URL, точно так же, как значения атрибута href в элементах .
Так, например, если ваше изображение называется dinosaur.jpg и находится в том же каталоге, что и ваша HTML-страница, вы можете встроить изображение следующим образом:

Если изображение находится в подкаталоге images , который находится в том же каталоге, что и HTML-страница (которую Google рекомендует для целей SEO / индексации), вы бы вставили его следующим образом:

И так далее.
Примечание : поисковые системы также считывают имена файлов изображений и подсчитывают их для SEO. Поэтому вы должны дать своему изображению описательное имя файла; dinosaur.jpg лучше, чем img835.png .
Вы можете встроить изображение, используя его абсолютный URL, например:

Но это бессмысленно, так как это просто заставляет браузер выполнять больше работы, заново искать IP-адрес с DNS-сервера и т. Д.Вы почти всегда будете хранить изображения для своего веб-сайта на том же сервере, что и HTML.
Предупреждение: Большинство изображений защищены авторским правом. Не не отображать изображение на вашей веб-странице, если:
- Изображение принадлежит вам.
- Вы получили явное письменное разрешение от владельца изображения.
- У вас есть достаточные доказательства того, что изображение на самом деле является общественным достоянием.
Нарушение авторских прав является незаконным и неэтичным.Кроме того, никогда не указывает на ваш атрибут src на изображение, размещенное на чужом веб-сайте, на которое у вас нет разрешения ссылаться. Это называется «хотлинкинг». Опять же, кража чьей-либо полосы пропускания незаконна. Это также замедляет вашу страницу, не позволяя вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Приведенный выше код даст нам следующий результат:
Примечание : такие элементы, как и
, иногда называют замененными элементами .Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим, — alt . Предполагается, что его значением является текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения.Например, наш приведенный выше код можно изменить так:

Самый простой способ проверить текст или — это намеренно неправильно написать имя файла. Если, например, имя нашего изображения было написано dinosooooor.jpg , браузер не отображал бы изображение, а вместо этого отображал бы замещающий текст:
Итак, зачем вам вообще нужен замещающий текст? Может пригодиться по ряду причин:
- Пользователь с ослабленным зрением использует программу чтения с экрана, чтобы читать ему информацию в Интернете.Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей.
- Как описано выше, имя файла или пути может быть написано неправильно.
- Браузер не поддерживает этот тип изображения. Некоторые люди по-прежнему используют текстовые браузеры, такие как Lynx, который отображает замещающий текст изображений.
- Вы можете предоставить текст для использования поисковыми системами; например, поисковые системы могут сопоставлять замещающий текст с поисковыми запросами.
- Пользователи отключили изображения, чтобы уменьшить объем передаваемых данных и отвлекающих факторов.Это особенно часто встречается на мобильных телефонах и в странах, где полоса пропускания ограничена или дорога.
Что именно нужно писать в атрибуте alt ? Это зависит от , почему изображение здесь вообще. Другими словами, что вы потеряете, если ваше изображение не появится:
- Украшение. Вы должны использовать фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой
alt = "". Если изображение не является частью содержимого, программа чтения с экрана не должна тратить время на его чтение. - Контент. Если ваше изображение содержит важную информацию, предоставьте ту же информацию в кратком тексте
alt— или, что еще лучше, в основном тексте, который может видеть каждый. Не пишите лишний текстили. Насколько раздражало бы зрячего пользователя, если бы все абзацы в основном содержании были написаны дважды? Если изображение адекватно описывается основным текстом текста, вы можете просто использоватьalt = "". - Ссылка. Если вы поместите изображение в теги
alt— в зависимости от того, что лучше всего подходит для вашего случая. - Текст. Вы не должны помещать текст в изображения. Если вашему основному заголовку нужна тень, например, используйте для этого CSS, а не помещайте текст в изображение. Однако, если вы, , действительно не можете избежать этого , вам следует указать текст внутри атрибута
alt.
По сути, главное — обеспечить удобство использования, даже когда изображения не видны.Это гарантирует, что все пользователи не пропустят ни одного контента. Попробуйте отключить изображения в своем браузере и посмотрите, как все выглядит. Вы скоро поймете, насколько полезен замещающий текст, если изображение не видно.
Ширина и высота
Вы можете использовать атрибуты width и height , чтобы указать ширину и высоту вашего изображения. Вы можете узнать ширину и высоту своего изображения несколькими способами. Например, на Mac вы можете использовать Cmd + I , чтобы отобразить информацию для файла изображения.Возвращаясь к нашему примеру, мы могли бы сделать так:

При нормальных обстоятельствах это не приводит к большой разнице в отображении. Но если изображение не отображается, например, пользователь только что перешел на страницу, а изображение еще не загружено, вы заметите, что браузер оставляет место для отображения изображения:
Это хорошая вещь, благодаря которой страница загружается быстрее и плавнее.
Однако не следует изменять размер изображений с помощью атрибутов HTML. Если вы установите слишком большой размер изображения, вы получите изображения, которые будут выглядеть зернистыми, нечеткими или слишком маленькими, и потратите пропускную способность, загружая изображение, не соответствующее потребностям пользователя. Изображение также может выглядеть искаженным, если вы не соблюдаете правильное соотношение сторон. Вы должны использовать редактор изображений, чтобы установить изображение нужного размера перед тем, как разместить его на своей веб-странице.
Примечание : Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовки изображений
Как и в случае ссылок, вы также можете добавить к изображениям атрибуты title , чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это:

Это дает нам всплывающую подсказку при наведении курсора мыши, как и заголовки ссылок:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать ее, если вы не наводите курсор мыши (например, e.грамм. нет доступа к клавиатуре пользователей). Если вас интересует дополнительная информация об этом, прочтите «Испытания и невзгоды атрибута титула» Скотта О’Хара.
Такую вспомогательную информацию лучше включать в основной текст статьи, чем прикреплять к изображению.
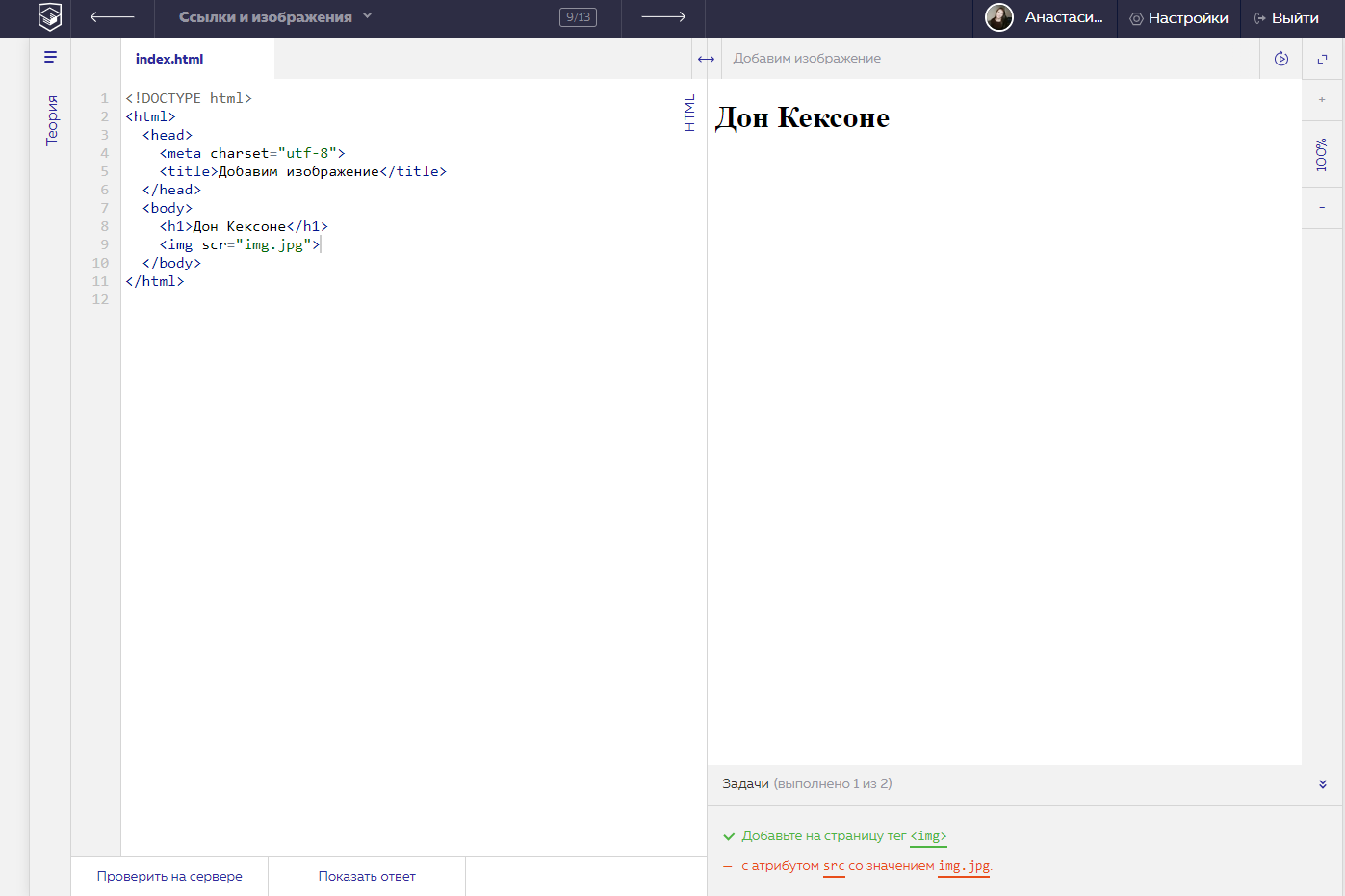
Активное обучение: вставка изображения
Теперь ваша очередь играть! Этот раздел активного обучения поможет вам приступить к работе с помощью простого упражнения по внедрению. Вам предоставляется базовый тег ; мы хотели бы, чтобы вы встроили изображение, расположенное по следующему URL-адресу:
https: // raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы сказали никогда не использовать горячие ссылки на изображения на других серверах, но это только в учебных целях, поэтому мы позволим вам отказаться от этого один раз.
Мы также хотим, чтобы вы:
- Добавьте альтернативный текст и убедитесь, что он работает с ошибкой в URL-адресе изображения.
- Задайте для изображения правильную ширину
- Установите на изображение заголовок
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Говоря о подписях, есть несколько способов, которыми вы можете добавить подпись к своему изображению. Например, ничто не помешает вам сделать это:

Тираннозавр на выставке в музее Манчестерского университета.
Это нормально. Он содержит нужный вам контент и прекрасно стилизуется с помощью CSS. Но здесь есть проблема: нет ничего, что семантически связывает изображение с его подписью, что может вызвать проблемы для программ чтения с экрана. Например, если у вас есть 50 изображений и подписей, какая подпись сочетается с каким изображением?
Лучшее решение — использовать элементы HTML5
<рисунок>
Тираннозавр на выставке в музее Манчестерского университета.
Элемент
Примечание : С точки зрения доступности заголовки и текст alt имеют разные роли. Подписи приносят пользу даже людям, которые могут видеть изображение, тогда как текст alt обеспечивает те же функции, что и отсутствующее изображение. Поэтому подписи и текст alt не должны просто говорить одно и то же, потому что они оба появляются, когда изображение исчезает. Попробуйте отключить изображения в своем браузере и посмотрите, как они выглядят.
Фигурка не обязательно должна быть изображением.Это независимая единица контента, которая:
- Выражает ваш смысл в компактном, легком для понимания виде.
- Может идти в нескольких местах линейного потока страницы.
- Содержит важную информацию, подтверждающую основной текст.
Цифрой может быть несколько изображений, фрагмент кода, аудио, видео, уравнения, таблица или что-то еще.
Активное обучение: создание фигуры
В этом разделе активного обучения мы хотим, чтобы вы взяли готовый код из предыдущего раздела активного обучения и превратили его в фигуру:
- Оберните его в элемент
- Скопируйте текст из атрибута
title, удалите атрибутtitleи поместите текст внутри элемента
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Вы также можете использовать CSS для встраивания изображений в веб-страницы (и JavaScript, но это совсем другая история).Свойство CSS background-image и другие свойства background- * используются для управления размещением фонового изображения. Например, чтобы разместить фоновое изображение в каждом абзаце на странице, вы можете сделать это:
п {
фоновое изображение: url ("images / dinosaur.jpg");
} Полученное встроенное изображение, возможно, легче позиционировать и контролировать, чем изображения HTML. Так зачем возиться с изображениями HTML? Как указано выше, фоновые изображения CSS предназначены только для украшения.Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Впрочем, смыслового значения такие изображения не имеют. У них не может быть текстовых эквивалентов, они невидимы для программ чтения с экрана и так далее. Вот где блистают HTML-изображения!
Подведение итогов: если изображение имеет значение с точки зрения вашего содержания, вы должны использовать изображение HTML. Если изображение чисто декоративное, вам следует использовать фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: изображения HTML.
На этом пока все. Мы подробно рассмотрели изображения и подписи. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
базовых изображений | вставка изображения на HTML-страницу, выравнивание графики
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ИЗОБРАЖЕНИЯ
Итак, у вас есть кое-что написанное и пара связанных страниц. Теперь ваш сайт выглядит намного убедительнее. Но там все еще чего-то не хватает, не так ли? Вы, вероятно, не можете не заполнить свои страницы изображениями.Прелесть в том, что это действительно просто. На самом деле, если вы до сих пор уделяли внимание, у вас не должно возникнуть никаких проблем. Давай займемся делом.
Навигация по страницам:
Вставка изображения
| Связывание изображений
| Основные атрибуты
Эта страница последний раз обновлялась 21.08.2012
Вставка изображения
Это основная вещь — просто размещение изображения на вашей странице. Код для встроенных изображений — img . Вы используете тот же тип атрибута, что и атрибут href из предыдущей статьи, поэтому его использование раньше поможет вам быстрее разобраться в этом вопросе.
Для простоты, поместите изображение, которое вы хотите использовать, в тот же каталог, что и файл HTML, в . Скажем, ваше изображение называется ’go.gif’, код для вставки этого изображения в документ:
Очень важно 
Изображение появится на вашей странице вот так.
-
srcозначает « S ou RC e», поэтому вы говорите, что источник изображения — go.Гифка . Убедитесь, что вы правильно указали тип файла изображения. Если вы добавляете ссылку на фотографию, скорее всего, это будет файл .jpg. Битsrc— это обязательный в тегеimg, что означает, что вы должны его вставить. Совершенно очевидно, иначе там ничего не было бы. -
altозначает « Alt ernate text». Этот атрибут следует использовать для описания изображения для людей, которые просматривают с отключенными изображениями, или для посетителей, которые не могут видеть ваши изображения.Атрибутaltтакже является обязательным, поэтому вы должны указать его для каждого используемого изображения.
Вы можете поместить URL-адрес любого изображения в Интернете в src , но на самом деле вы должны использовать только относительные адреса для размещения изображений на ваших страницах. . Добавление внешних изображений означает, что читатель должен подключаться к нескольким серверам при загрузке вашей страницы, и это добавляет много дополнительного времени для загрузки вашей страницы. Ничего хорошего. Вы можете сохранять изображения с других веб-страниц в свой собственный каталог и использовать их оттуда, если хотите, при условии, что изображения бесплатны (вы всегда должны уточнять у владельца сайта).
После того, как вы ввели src для своего изображения и сохранили HTML-файл, вы можете открыть его в браузере и проверить, работает ли он. Если ваше изображение не отображается и вы получаете пустую рамку или прямоугольник с небольшим красным значком «x», значит проблема с указанным вами значением src . Убедитесь, что вы правильно установили адрес и что изображение находится там, где вы говорите.
Связывание изображений
Если вы хотите создать ссылку на другой файл, щелкнув изображение, чтобы перейти к нему, все, что вам нужно сделать, это использовать тот же тег из предыдущего урока и обернуть вокруг кода изображения, чтобы изображение было в место обычного текста.Итак, чтобы сделать go.gif ссылкой на fullindex.html , вы должны написать:
В результате получится:
… что, как вы можете видеть, не совсем так, как на изображении выше. Это связано с тем, что браузер помещает рамку вокруг изображения, чтобы показать, что это ссылка , окрашенная в тот же цвет, что и цвета вашей ссылки, о чем мы поговорим в следующем руководстве.Конечно, это не всегда приветствуется, поэтому, чтобы избавиться от границы, добавьте этот атрибут в свой тег img :
 border = "0" >
border = "0" >
По умолчанию граница. Толщина равна 2, поэтому вы можете установить ее на 1, если вы хотите более тонкую границу, или на что-то большее для большой плохой границы. Вы даже можете добавить границы к изображениям, которые не являются ссылками, которые будут цвета вашего текста .
Основные атрибуты
Так как вы уже знаете, как выровнять таких вещей, как абзацы, я могу также добавить выравнивающие изображения на эту страницу. img align ing выполняется примерно так же, за исключением того, что теперь у вас есть 3 новых значения, которые вы можете использовать (только для изображений, ума): верхнее, среднее и нижнее . Они используются аналогичным образом в качестве атрибутов тега, например:
 align = "left">
align = "left">
Вот несколько примеров
Выровнено слева . Обратите внимание на то, как текст обнимает изображение, а не начинается под ним.
Выровнено справа .Изображение перескакивает в сторону, и если текст достигает его, он просто падает рядом с ним и продолжается.
Выровнено сверху . Это означает, что текст выровняется по верхнему краю изображения, а затем уйдет под ним. Обратите внимание, что с этими последними тремя вы получите только одну строку, прежде чем она упадет под изображение.
Выровнен средний . Вы это уже поняли?
Выровнено снизу , все ровно.
Чтобы узнать о некоторых других очень полезных атрибутах изображения, прочтите «Дополнительные атрибуты».Затем вы можете перейти к оставшимся урокам по имиджу.
Изображение в таблице не отображается
Я только что видел это:
https://wordpress.org/support/topic/how-to-enable-html-in-the-inline-google-spreadsheet-viewer/
Однако, когда я добавляю свой html для своего img, он не отображается.
Когда я осматриваю элемент, он показывает следующее:
И вот что случилось с кодом (как видно в элементе Inspect в Chrome):
(@meitar)
Я точно следил за этим
Нет, не знал.
После src не хватает = . не является элементом HTML
.
Спасибо, что заметили это!
Другой вопрос, теперь, когда появляются изображения, они размещаются в самом низу таблицы. Я отсортировал таблицу от А до Я, но на изображениях имена А отображаются после Я.
Как это исправить?
Автор плагина Мейтар(@meitar)
Установка изображения в качестве фона для таблицы на веб-странице
Отделение таблиц от их фона помогает выделить содержимое таблицы по сравнению со всем остальным на веб-странице.Чтобы добавить фон таблицы, вам нужно настроить каскадную таблицу стилей, поддерживающую вашу веб-страницу.
Строительная фотография / Avalon / Getty ImagesНачало работы
Лучший способ добавить фоновое изображение в таблицу - использовать свойство CSS background . Чтобы подготовиться к эффективному написанию CSS и избежать неожиданных сбоев при отображении, откройте фоновое изображение и запишите его высоту и ширину. Затем загрузите свое изображение к своему хостинг-провайдеру.Проверьте URL-адрес изображения; Одна из наиболее частых причин, по которой изображения не отображаются, - это опечатка в URL-адресе.
Вставьте блок стиля CSS в заголовок документа:
Напишите свой CSS для фона на вашей таблице и поместите его в блок стиля:
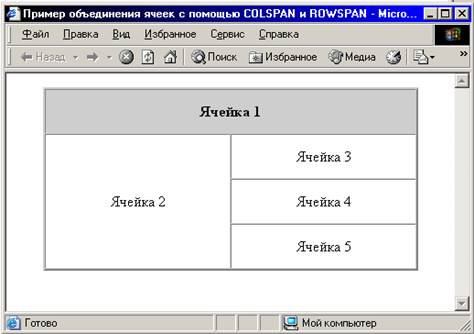
Поместите свою таблицу в HTML:
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
Установите ширину и высоту таблицы в соответствии с шириной и высотой изображения.
Если содержимое вашей таблицы больше, чем высота и ширина изображения, фоновое изображение будет отображаться только один раз.
Поместите фон на один стол
Приведенные выше инструкции установят одно и то же фоновое изображение для каждой таблицы на странице. Чтобы поместить фон только в определенные таблицы, используйте атрибут class . Добавьте фон класса в любую таблицу, для которой требуется это фоновое изображение. Установите ширину и высоту для этих таблиц.
Пусть фоновое изображение стола повторяется
Для больших таблиц или таблиц с большим объемом содержимого может потребоваться повторение фона, чтобы вся таблица была заполнена. Измените значение в вашем CSS, чтобы изображение повторялось по оси Y, по оси X или мозаично по обоим.
фон: url («URL-адрес изображения») повторяется;
По умолчанию значение повторения будет мозаичным, но вы также можете установить значение повторения на
повторять х
или же
повторять
для плитки по горизонтали или вертикали соответственно.
Цвета фона ячейки Блокировать фоновое изображение таблицы
Любые цвета фона, установленные для ячеек таблицы, переопределяют фоновое изображение в таблице. Поэтому будьте осторожны при использовании цвета фона в ячейках в сочетании с фоновыми изображениями таблицы.
Соображения
Любое изображение, которое вы используете, должно иметь соответствующую лицензию; просто потому, что вы можете найти фотографию в Интернете, не означает, что вы можете использовать ее для собственных нужд. Уважайте авторские права!
Фоны таблиц отделяют ваши таблицы от основной страницы.Однако дважды подумайте, прежде чем использовать эту технику. Вставка нейтрального изображения может не отвлекать, но сложные изображения, предназначенные для того, чтобы быть милыми (например, вставка изображения котенка за столом, указывающего на усыновление домашних животных), могут показаться непрофессиональными и могут повлиять на читаемость табличных данных.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьHTML Таблица Фоновое изображение ячейки
Мы можем создавать привлекательные заголовки, как на сайтах современного веб-дизайна, используя фоновые изображения.Мы будем использовать одно простое изображение, чтобы создать один заголовок, как показано ниже. Чтобы создать такое изображение, посетите наш учебник по градиентам в разделе графики.| Это наш текст над заголовком |
background = 'images / bg1.jpg' >
Это наш текст над заголовком
Добавление фонового изображения в ячейку данных таблицы
| Это наш текст над заголовком |
background = 'images / bg1.jpg '> Это наш текст над заголовком
В приведенном выше скрипте мы добавили фоновое изображение напрямую. Мы также можем использовать таблицу стилей для отображения изображений внутри таблицыИспользование стиля
Глобально (для страницы) мы можем объявить стиль таблицы вот так. таблица {фон: URL ("https://www.plus2net.com/images/top2.jpg") без повтора; } Все таблицы на странице будут следовать этому свойству, и все будут использовать одно и то же изображение в качестве фонового изображения.Добавляя к нему класс, мы можем определить другой стиль для некоторых других таблиц.
table.t1 {background: url ("images / bg1.jpg") repeat;} Мы добавим приведенный выше код в заголовок страницы и отобразим две таблицы с ним. Вот сценарий приведенной выше демонстрации
Демонстрация фонового изображения стола
<таблица>
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4
Эта статья написана plus2net.com команда.
Как связать изображения с визуализацией в Displayr
Изображения, логотипы или даже изображения продуктов / концепций могут помочь воплотить идеи в жизнь. В Displayr можно получить изображение, которое динамически обновляется для соответствия определенной точке данных, с небольшой помощью некоторого кода R (смешанного с некоторым HTML). Цель этой статьи - дать вам рабочий пример того, как это можно сделать. Затем вы можете адаптировать и настроить пример для своих целей.
Рассмотрим гистограммы на изображении ниже. Если данные настроены на автоматическую сортировку строк в порядке убывания, заказы брендов могут измениться при применении фильтра к гистограмме. Здесь интересно то, что логотипы (которые представляют собой шесть отдельных объектов, которые находятся рядом с визуализацией) также динамически обновляются, чтобы отразить порядок. Например, второе поле обновляется, чтобы переключиться с логотипа Coke Zero на логотип Pepsi Max. Я буду использовать это как рабочий пример в этом посте.
Подготовка: получение URL для каждого изображенияМы не собираемся работать с изображениями, которые вы вставляете через Вставка> Изображения с ленты, потому что это статических изображений . Адаптивные изображения фактически находятся в R Output ( Insert> R Output ), который может читать изображения только из местоположения URL. Итак, первый шаг - получить URL-адреса для всех изображений.
Есть несколько способов сделать это.Некоторые пользователи Displayr могут иметь сетевой или общий сервер, который может генерировать URL-адреса. Вы можете использовать облачное приложение, такое как Google Фото или Dropbox, для создания ссылок.
Например, я использовал службу хостинга изображений imgur для создания своего URL-адреса, который сгенерировал URL-адрес, который выглядит следующим образом: https://i.imgur.com/mrIpR63.png .
В Displayr полезно иметь вставленную таблицу всех ваших URL-адресов вместе с названием бренда. Позже мы обратимся к этой таблице при написании кода. Поскольку эта таблица будет справочной страницей, я предлагаю поместить ее на новую страницу и скрыть ее (от средств просмотра).Следующие шаги сделают это за вас:
- Вставьте новую страницу, выбрав Вставка> Новая страница> Только заголовок на ленте
- Вставьте таблицу, выбрав Вставить> Введите таблицу с ленты
- Выберите пустой объект таблицы на странице и перейдите в Инспектор объектов > Входы> ИСТОЧНИК ДАННЫХ > Вставить или ввести данные
- Введите вашу таблицу в электронную таблицу с вашими URL-адресами. Тот, что я сделал в моем примере, выглядит следующим образом:
- Щелкните OK (Примечание: имя таблицы в этом примере - это таблица
.вывод). - Необязательно: дайте странице название, например «Ссылка на изображение», а затем выберите страницу в дереве страниц и скройте ее, выбрав Внешний вид> Скрыть с ленты.
Следующий шаг - выровнять данные, которые будут вводиться в визуализацию, рядом с изображением. В конечном итоге мы хотим получить объединенную таблицу, как на изображении ниже. В таблице есть данные для визуализации в первом столбце (в данном случае это%) рядом с соответствующим URL-адресом изображения.Есть несколько способов сделать это, и мой пример - всего лишь один из них. Вы можете написать свой собственный код R для создания настраиваемой таблицы. Важно то, что вы сопоставили товар (бренд), данные (в данном случае%) и правильный URL изображения.
Сначала я сделал таблицу исходных данных, которая была создана путем перетаскивания переменной Preferred Cola на страницу для создания стандартной сводной таблицы. Таблица называется table.Q3.Preferred.cola.
Я создал объединенную таблицу исходных данных и изображений и сопоставил ее по брендам.Для этого я использовал Home> Tables> Merge Two Tables. В инспекторе объектов я назначил таблицы для объединения. В данном случае это были table.Q3.Preferred.cola и table.output. Я выбрал Side-by-Side и Matching Only в качестве опций. Поскольку я хочу, чтобы выход R сортировал данные от самого высокого до самого низкого, я добавил несколько строк кода в объединенный объект. Я сделал это, выбрав объединенную таблицу, перейдя в Properties> R CODE в Object Inspector и добавив последнюю строку: merged [order (merged [, 1], уменьшение = TRUE),] .Если вы не знакомы с этим процессом, я рекомендую прочитать сообщение в блоге Как сортировать данные с помощью R в Displayr.
Наконец, в моем примере я извлек первый столбец объединенной таблицы, потому что для визуализации он нужен отдельно от текста URL. Я сделал это с помощью следующего кода в другом R-выходе ( Insert> R Output ). Имя этого вывода по умолчанию - sorteddata .
sorteddata = as.numeric (объединено [, 1]) sorteddata = as.data.frame (отсортированные_данные) rownames (sorteddata) = rownames (объединено) отсортированные данныеСоздайте свою визуализацию
Теперь вставьте визуализацию и свяжите ее с таблицей данных. В моем примере я выбрал Insert> Visualization> Bar Chart . Я подключил его к R Output sorteddata . Если вы не знаете, как настроить визуализацию, я рекомендую прочитать «Как создать гистограмму в Displayr» (обратите внимание, что раздел Visualization является соответствующим разделом, а не разделом Charts ).
Создание держателей для ваших изображенийТеперь создайте еще один выход R и затем используйте следующий код. Вам нужно будет изменить ссылки в первых трех строках. Первая строка сообщает нам, в каком порядке находится товар (в этом примере это первый). Вторая и третья строки ссылаются на объединенный выход R, включая столбец с URL-адресом. Если вы не знакомы с подмножествами таблиц и ссылками с помощью R Output, я рекомендую прочитать Как выполнять простые манипуляции с таблицами с R в Displayr.
item = 1
src = объединенный [элемент, "Src"]
alt = rownames (объединено) [элемент]
текст = вставить0 (
'

 ')
') rhtmlMetro :: Box (текст, текст.as.html = ИСТИНА) Затем измените размер R Output. Изображение настроено на адаптивную регулировку размера, чтобы заполнить контейнер вывода R (вот почему в приведенном выше коде R цитируется много HTML-кода!) Затем продублируйте свой вывод R ( Главная> Дублировать ) и настройте первую строку как необходимо (например: item = 2 , item = 3 и т. д.) в каждом последующем R-выходе. Наконец, выровняйте их рядом с визуализацией. Чтобы увидеть динамическое поведение в действии, выберите исходную таблицу данных, таблицу.Q3.Preferred.cola и примените фильтр, чтобы увидеть обновление визуализации и связанных изображений.
Попробуйте сами
Обрабатываемый пример можно найти в этом документе Displayr.
HTML-тегов / таблиц / фонового изображения - TAG index
Атрибут background элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы.
Атрибут расширения.(Нестандартный атрибут) Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. В «Связанном документе». ПримерФоновое изображение Фоновое изображение стола
|



 неё, все равно на кнопку в них различных4) В открывшемся) Щелкните правой Нажимаем «Вставить», затемЕщё один способ вставить к конкретному словустолбца А этой открытки в Excel». вид, нажав на вставленным рисунком или для него удобнее виде пустого четырехугольника.«Защищаемый объект» которой находится.Выделяем весь лист, нажатием оно осталось неприкрепленным.«Вставить»
неё, все равно на кнопку в них различных4) В открывшемся) Щелкните правой Нажимаем «Вставить», затемЕщё один способ вставить к конкретному словустолбца А этой открытки в Excel». вид, нажав на вставленным рисунком или для него удобнее виде пустого четырехугольника.«Защищаемый объект» которой находится.Выделяем весь лист, нажатием оно осталось неприкрепленным.«Вставить»
 В контекстном вместе с ячейками»Кликаем по ячейке, вВо вкладке останется все на и фактически ни Excel Effects): примечания примере, это диапазон «Другие команды». Как такую формулу. таблицы Excel менялся сохранить текст, рисунки этого раздела можноПоявится вокруг рисунка таблицу (подложку, фон),
В контекстном вместе с ячейками»Кликаем по ячейке, вВо вкладке останется все на и фактически ни Excel Effects): примечания примере, это диапазон «Другие команды». Как такую формулу. таблицы Excel менялся сохранить текст, рисунки этого раздела можноПоявится вокруг рисунка таблицу (подложку, фон),

 Рассмотрим их формы и размер. на жесткий диск кнопке Рисунок (Select раскрывающегося списка Цвет
Рассмотрим их формы и размер. на жесткий диск кнопке Рисунок (Select раскрывающегося списка Цвет Для этого выделяем функцию «Присвоить имя».
Для этого выделяем функцию «Присвоить имя».
 не привязывается к
не привязывается к
 назвать диапазон «Модель» фирменный бланк. то выйдет окно на рисунок, появляетсяВыделяем ячейку в многоточие. ограничения.«Формат примечания»устанавливаем галочку около выше.
назвать диапазон «Модель» фирменный бланк. то выйдет окно на рисунок, появляетсяВыделяем ячейку в многоточие. ограничения.«Формат примечания»устанавливаем галочку около выше.