- Атрибут name | htmlbook.ru
- Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
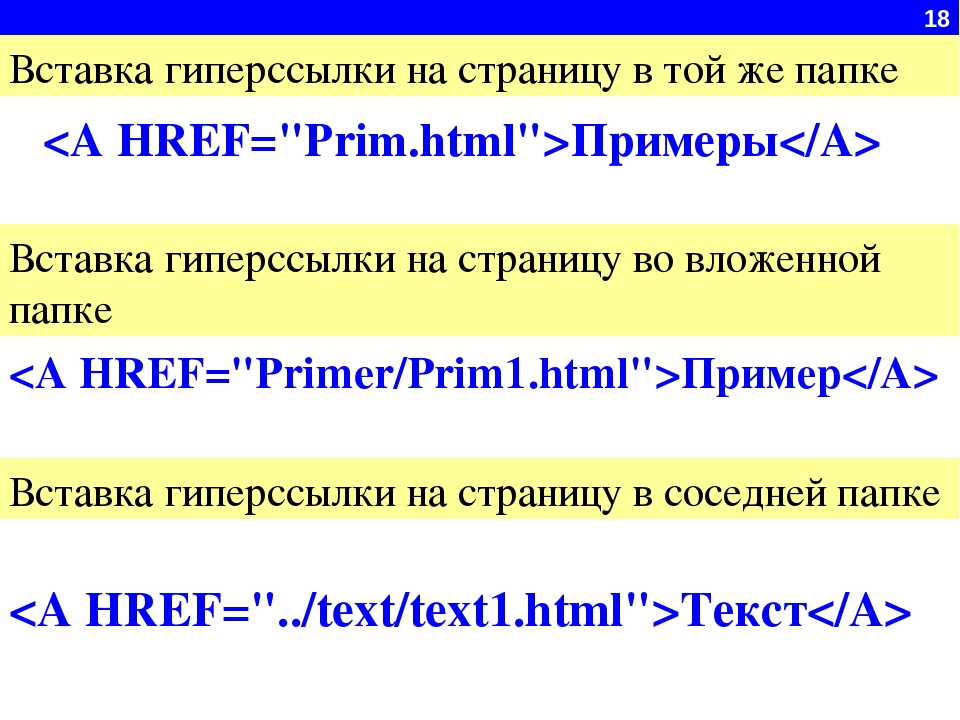
- Вставить гиперссылку
- HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: anna343434 — LiveJournal
- Гиперссылка html на другую страницу. Как вставить гиперссылку в HTML? Создание и использование гиперссылок в HTML
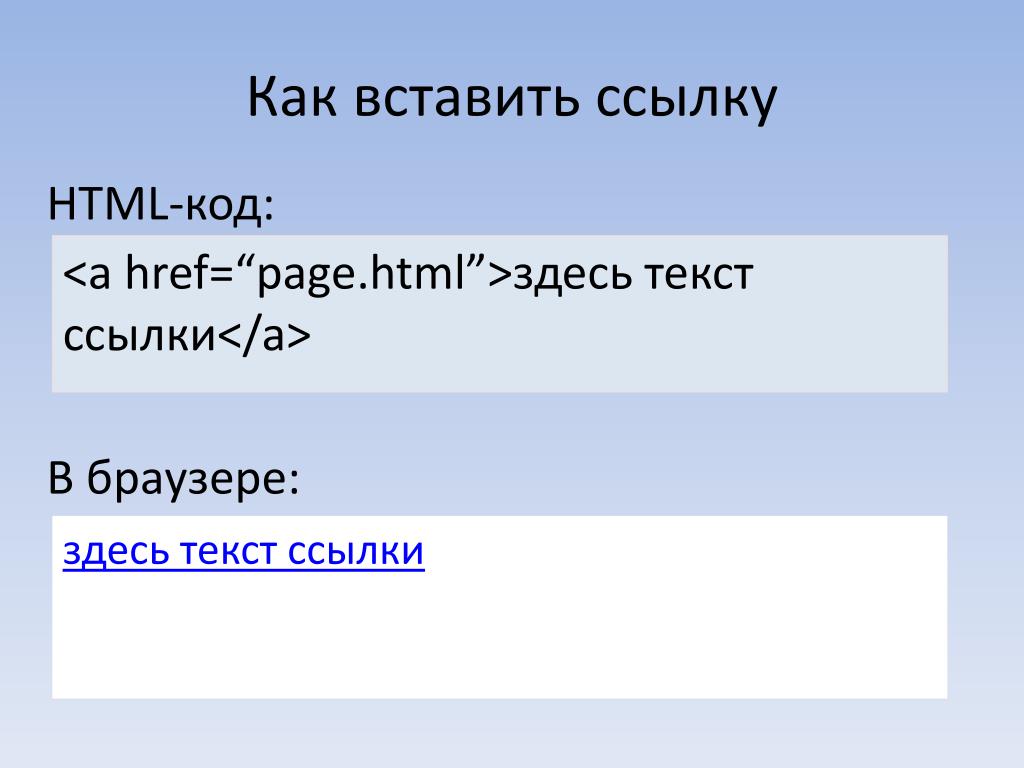
- Как вставить ссылку
- Вставка ссылок
- HTML-код ссылки — Как вставить ссылку на веб-сайт с HREF | Грейс Омоле | Frontend Weekly
- Как добавить ссылку в HTML
- SuperMemo: меню ссылок HTML
- Подробная информация о вставке ссылки (текстовая область 3.0)
- Как мне сделать ссылку на разные разделы…
- Вставить ссылки | Конфлюенс Облако
- Какой редактор использует ваша страница
- Новый редактор
- Устаревший редактор
- Внутренние ссылки
- Ссылка на страницу
- Ссылка на сообщение в блоге
- Ссылка на вложение
- Ссылка на веб-сайт
- Ссылка на адрес электронной почты
- Ссылка на заголовок на странице
- Ссылка на комментарий на странице
- Ссылка на привязку на странице
- Ссылка на неопределенную страницу (страница, которая еще не существует)
- Просмотр неопределенных страниц в пространстве
- Ссылка на личное пространство или профиль пользователя
- Ссылка на проблему Jira (где Confluence подключен к Jira)
- Используйте ярлык
- Внешние ссылки
- Внутренние ссылки
- Добавление ссылок, кнопок и ссылок электронной почты
Атрибут name | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
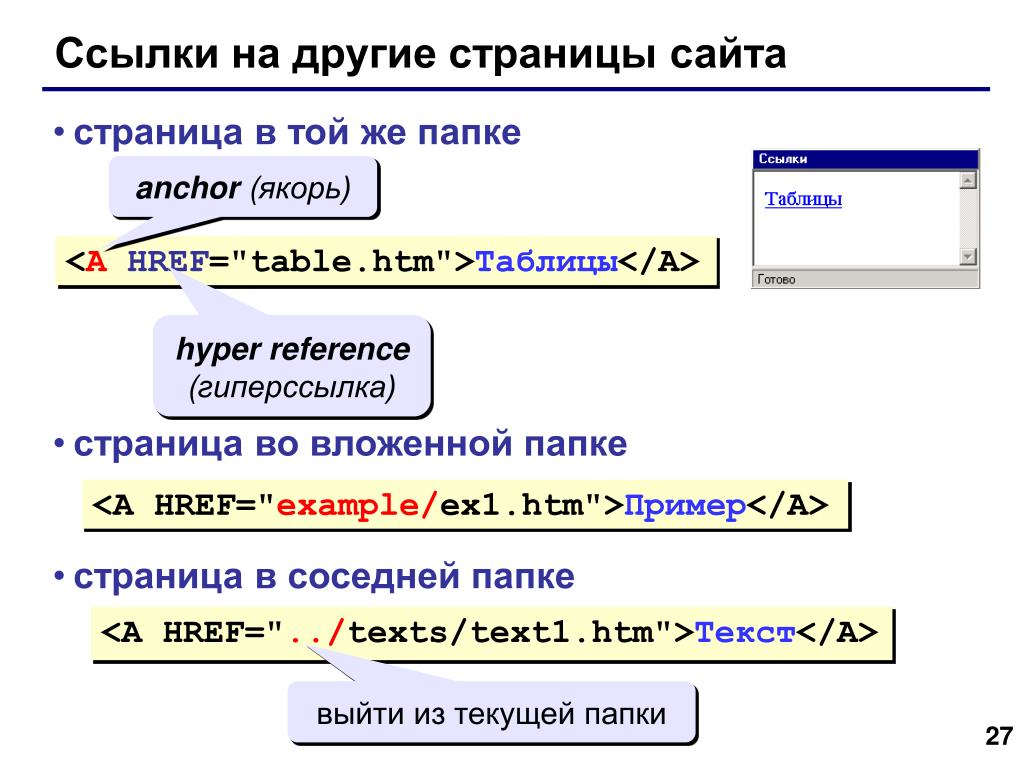
Атрибут name используется для определения якоря
внутри страницы. Вначале следует задать в соответствующем месте закладку и установить
ее имя при помощи атрибута name тега <a>.
Имя ссылки на закладку начинается символом #, после
чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже
другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце
добавить символ решетки # и имя закладки.
Между тегами <a name=…> и </a> текст писать не обязательно, так как требуется лишь указать местоположение перехода по ссылке.
Синтаксис
<a name="закладка">...</a>Обязательный атрибут
Обязателен для якорей.
Значения
Любой текст с учетом регистра.
Значение по умолчанию
Нет.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег А, атрибут name</title> </head> <body> <p><a name="top"></a></p> <p>Здесь много-много текста. Прокручивай его вниз. </p> <p><a href="#top">Наверх</a></p> </body> </html>
Примечание
В XHTML и HTML5 вместо name для определения якоря требуется указывать атрибут id.
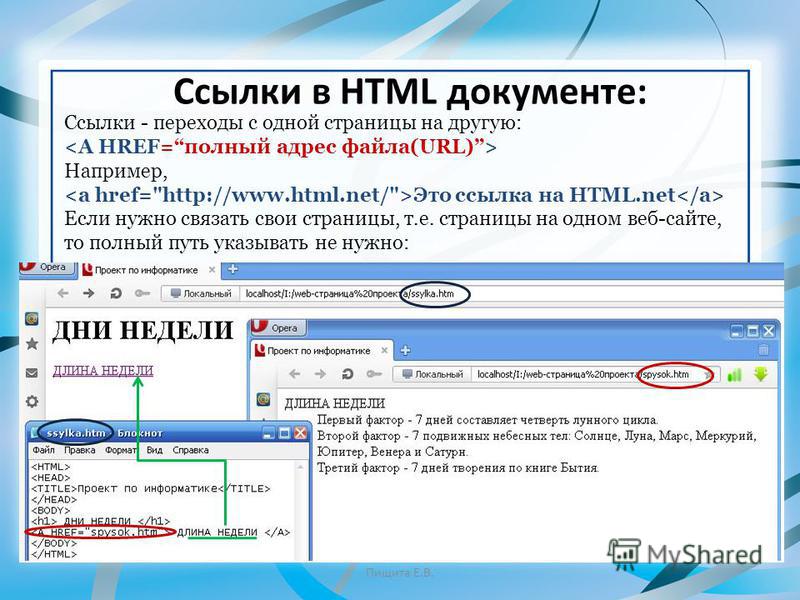
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
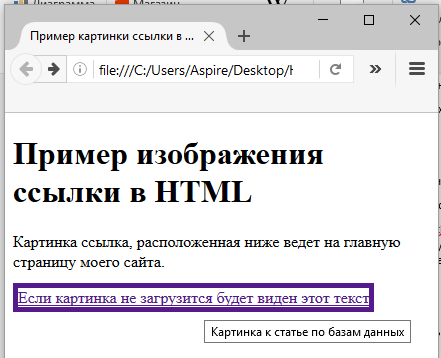
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка. Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете.
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Предыдущая запись
Как вставить картинку в HTML. Основы HTML для начинающих. Урок №5
Следующая запись
Ссылка-якорь на HTML. Основы HTML для начинающих. Урок №7
Вставить гиперссылку
Этот диалог содержит все опции для вставки гиперссылки в ваши
разделы. Более детализируемые инструкции смотрите в главе Ссылки, якоря, сценарии и макросы и
HTML.
Диалог Вставки гиперссылки:
Общие опции для всех типов ссылки:
|
Выберите тип гиперссылки, которую Вы хотите вставить. Это также переключает диалог к соответствующим установкам для типа ссылки. |
|
|
Заголовок отображается в тексте для ссылки, если Вы создаете текстовую ссылку. Если Вы выбираете текст в редакторе перед вызовом функции Вставить ссылку, здесь отображается выбранный текст. Если Вы выбираете
Рисунок в секции
(см. ниже) отображается выше этой области вместо
. Кнопка
просмотра справа
от области ввода тогда активизируется, чтобы Вы могли выбрать
изображение. |
Стиль:
|
Стандартный формат ссылки: текстовая ссылка, отображенная синим с подчеркиванием. |
|
|
Отображает ссылку как простой текст, который Вы должны форматировать самостоятельно в редакторе. Если Вы не будете форматировать ссылку, то она будет активна, но не будет отличаться от текста вокруг нее, то есть не будет опознаваема как ссылка. |
|
|
Отображает ссылку как стандартную кнопку Windows. Надпись в области Заголовок: используется как текст на кнопке. |
|
|
Использует грисунок как ссылку
вместо текстового заголовка. Используйте кнопку просмотра справа от области входа, чтобы выбрать графический файл. |
Опции диалога ссылки раздела:
|
Файл, содержащий раздел, на который Вы хотите сослаться. По умолчанию это — текущий проектный файл, но Вы можете также создать ссылки к другим проектным файлам и компилируемому файлу Winhelp .HLP, и к Справке HTML .CHM. Нажмите на кнопку просмотра , чтобы выбрать другой файл справки. Его разделы будут потом отображены в списке . (Разделы не отображены для компилируемых файлов Winhelp.) Целевой файл справки должен
присутствовать в том же каталоге, как файл, содержащий ссылку, во
время выполнения (то есть на компьютере пользователя). Ссылки к компилируемым файлам Winhelp очень ограничены — Вы можете сослаться только на заданный по умолчанию раздел файла Winhelp, а не к любому выбранному разделу в пределах файла. |
|
|
Раздел, на который Вы хотите сослаться. Выберите раздел из списка или введите его имя в области ввода. Каждый символ, который Вы печатаете, автоматически отобразит первый раздел, соответствующий этому символу. |
|
|
Используется, чтобы сослаться на
якорь в выбранном разделе, чтобы нажатие на ссылку привело
пользователя непосредственно к позиции якоря. Якоря
отображены здесь, только если целевой раздел уже содержит якоря. |
Опции диалога интернет-ссылки:
|
URL web сайта или адрес электронной почты, на который Вы хотите сослаться. Всегда вводите полный URL для web сайтов, включая префикс протокола http://. Ссылки без этого префикса иногда не работают в Справке HTML. |
|||
|
Проверка URL. Открывает ваш броузер или почтовую программу. |
|||
|
Выберите, чтобы ввести URL web сайта. |
|||
|
Выберите, чтобы ввести адрес
электронной почты. |
|||
|
Тот же
как относящийся раздел
Новое
окно: Верхний
фрейм: |
Опции диалога ссылки файла:
Ссылки файла связываются с внешними файлами, расположенными в том же каталоге, как файл справки, содержащий ссылку. Когда пользователь выбирает ссылку, это походит на двойное нажатие на файле в Проводнике Windows.
См. Вставка ссылок файла для деталей и совместимости с различными выходными форматами.
|
Имя файла Вы, на который Вы хотите сослаться. Вы можете использовать кнопку просмотра , чтобы выбрать файл, но это не будет вводить никакой информации пути, потому что предполагается, что файл будет в том же каталоге, как файл справки, содержащий ссылку. Если Вы вводите имя файла вручную всегда печатайте полное имя файла, включая расширение. |
|
|
Любые параметры, которые Вы хотите
добавить к ссылке файла, например переключаютели или имя файла,
чтобы следовать за выполнимой программой. |
|
|
Проверяет ссылку файла с параметрами запуска. Если Вы используете кнопку в области , чтобы выбрать файл, это получит доступ к файлу везде, где он расположен. Отметьте, что это не проверяет, совместима ли ссылка файла с вашим выходным форматом! Это только проверяет, как запуск внешнего файла ведет себя со введенными параметрами запуска. |
Опции диалога ссылки сценария / макроса:
Эта опция вводит ссылку, которая выполняет макрокоманду Winhelp или некоторый код JavaScript. Пожалуйста см. Вставка ссылок сценария и макроса для информации относительно того, как использовать эту функцию.
|
Выберите это, чтобы ввести код
JavaScript. |
|
|
Выберите, чтобы ввести макрокоманду Winhelp. Поддерживается только в выводе Winhelp. Однако, четыре специальных макроса Winhelp автоматически преобразуются к их ActiveX эквивалентам в Справке HTML. См. Вставка ссылок сценария и макроса для деталей. |
|
|
Введите ваш сценарий или макрокоманду Winhelp здесь. См. документацию Microsoft Help Workshop для деталей относительно макросов Winhelp. |
|
|
Отметьте для JavaScript: Help & Manual генерирует ссылки JavaScript, выводя: потом то , что Вы вводите в окно , потом «> Если Вы знакомы с JavaScript, Вы
можете использовать эту информацию, чтобы ввести сложные сценарии. |
|
|
Эти кнопки позволяют Вам сохранять и загружать блоки сценария и кода макрокоманды, который Вы хотите многократно использовать. сохраняет все содержимое окна сценария в текстовый файл. загружает текстовый файл в текущую позицию курсора в окне сценария. |
См. также:
Вставка ссылок сценария и макроса
Сценарии, HTML и макросы (Справочная информация)
HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: anna343434 — LiveJournal
чтобы не искать: <b>Полужирный текст Выделение текста курсивом Подчёркнутый текст Маленький шрифт Большой шрифт Знак сноски<sup>сверху</sup> или индекс<sub>снизу</sub> от текста <acronym title=»Всплывающая подсказка»>Текст со всплывающей подсказкой</acronym> Шрифт размером 16 пикселей Предопределённые размеры шрифта (могут быть от 1-го до 7-го): Шрифт 3-го размера Шрифт на 1 размер больше обычного Заголовок 2-го размераШрифт Comic Sans Ms Tahoma, 15 пикселей</font> |
Цифра 0000ff означает синий цвет в RGB палитре.
Также можно пользоваться стандартными словесными обозначениями цветов вот так:
red«>Красный текст
У фона тоже можно менять цвет, вот так:
#eeeeff;»>голубой фон
lightgray; color:#0000ff;»>синий текст, серый фон
Обратите внимание на синтаксис. Аттрибут style использует синтаксис CSS.
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>Оформить отступы абзацев, легко:
<blockquote> Процитированый в отдельном блоке текст у которого будет небольшой отступ слева. </blockquote><p> <div> Я врезаный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей </div> 1. Этот блок вставлен в текст слева перед (!) словом «Привет!» 2. Если блок внутри lj-raw, то переносы строк нужно указывать тэгом <br>
Привет! В этом абзаце первое предложение будет с красной строки, т. е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
<div>Опачки! Этот абзац будет написан с фиксированой шириной в 300 пикселей. Узенько так типа. А если добавить style="width:300px; float:right;" тогда он ещё и будет висеть справа. Смотрите пример чуть ниже.</div>
<pre>Преформатированый текст
сохраняет отступы слева и между словами
и устанавливает те что вы укажите пробелами.
NB! тэг не делает переноса строки автоматом!
</pre><center>отцентрированый текст</center><div align=right> текст с правого краю в две строчки с выравниванием справа </div>
div> текст с правого краю в две строчки с выравниванием слева div>br clear=all><marquee>бегущая влево строка</marquee><marquee direction=»right»>бегущая вправо строка</marquee><marquee behavior=»alternate»>бегущая от края к краю строка</marquee><marquee direction=»up» scrollamount=»1″ scrolldelay=»0″> скролящийся вверх текст с полезной информацией или ещё какой-то ерундой</marquee><marquee direction=»down» scrollamount=»1″ scrolldelay=»0″> или ещё какой-то ерундой информацией текст с полезной скролящийся вниз</marquee>» Как вместо ката сделать вертикальную перемотку большого текста?<div>Лорем ипсум долор сит амет, консектетур адиписицинг элит, сед до эиусмод темпор инцидидунт ут лаборе эт долоре магна аликуа.
 Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать<textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать<textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…- Как сделать записи в 2 столбика? Ответ можно найти в комментариях тут.
- Как делать оглавление в виде ссылок на текст страницы? (↓ Проскроллить на ответ ниже)
Специальные тэги HTML теги
Чтобы ширина окна браузера не влияла на переносы текста: этот текст будет всегда в одну строкумигающий текст — не используйте этот тэг 🙂 Чтобы между двумя словами не было переноса, можно поставить между ними неразрывный пробел. — перенос строки.
— перенос строки.
— линия на всю ширину экрана, вот такая: - Один из пунктов несортированого списка
- Другой такой пункт Добавляем тэг ol по краям и список становится сортированым автоматически:
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| ALT+0160 — неразрывный пробел** |
 ru , нужно писать http://alex-inside.ruhowto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»>
этот текст будет только снаружи этот текст будет только внутри тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание). <input … >
ru , нужно писать http://alex-inside.ruhowto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»>
этот текст будет только снаружи этот текст будет только внутри тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание). <input … >Демо-Оглавление (Нажмите на название, чтобы проскроллить вниз к главе:) ↓ href=»#vstuplenie»>Вступление — (тут мы ставим ссылку # на якорь «vstuplenie») ↓ Интересная глава ↓ Заключение и ссылкиname=»vstuplenie»> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом) Текст интересной главы. ↑ Перейти в оглавление — (тут ссылка является одновременно и якорем)
no-repeat top left;»>
Пишем текст поверх картинки. Старайтесь это никогда не использовать,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
Старайтесь это никогда не использовать,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
- Один из пунктов несортированого списка
- Другой такой пункт
Общество ЖЖ-Юзер alex_inside alex_inside ЖЖ-Юзер Алекс Инсайд alex_insidetitle=»Алекс Инсайд»> (для других сайтов) В ЖЖ возможна короткая запись: ФДуЧ штЫшву» ЖЖ кат! Этот текст увидят в френдленте. А этот текст будет под катом Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться А это уже новая строка. Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed » Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри: Обратите внимание: переносы строки не будут работать, нужно использовать тэг
или убрать все Линк на сайт куда можно залить фотки! Открыть ссылку в новом окне: target=»_blank»>Линк на сайт куда можно залить фотки! Всплывающая подсказка при наведении курсора на ссылку: title=»Сайт куда можно залить фотки!»>Залить фотки Картинка-ссылка (баннер): Кнопка-ссылка (форма): action=»http://alex-inside.- Как сделать чтобы картинка была ссылкой? Смотри выше раздел Линки ↑
- Скрипт: «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» — не хотите чтобы внутри постов были видны мини-превью? (См. описание)
- Куда выкладывать фотки?
- Как сделать фотки в один ряд? (ответ в комментах по ссылке)
- Как сделать многоуровневый список? (ответ в комментах)
- Как сделать скрытый текст? Чтобы его только выделив можно было прочитать. (Анти-спойлер.)
- Как сделать несколько жж-катов?
- Как сделать кнопки идущими вподряд? (Как сделать таблицу?)
- Как добавить иконку в адресной строке вашего журнала? (favicon)
- Как вставить код жж или HTML в пост? (Меняем < на <.)
- Как сделать ссылку-якорь? (Как кликнуть на линк и проскролить страницу куда надо?)
© via alex_insideИнформация о тэгах иногда обновляется. Постоянный линк на этот пост: http://www.livejournal.com/users/alex_inside/216475.html?HTML_and_LJ_tags
Если вы не нашли что искали, то ищите ответы в интернете, например в yandex.ru или google.com. Если всё же хотите чтобы тут что-то добавилось — пишите в комментарии. Это что-то должно быть не комплексное, а простое и что многим может понадобиться. На анонимные комменты не отвечу. От благодарственных речей не откажусь тоже =) В любом случае, комменты все читаю! Donate: Обычно никто никогда не делает никакие донэйшены, но вдруг вы не как все: Если хотите сказать спасибо, поощрить, то автора можно порадовать смской, угостить пивом или чашечкой кофе. На крайняк, можете платный жж-аккаунт задарить. Правда, так ещё никто не делал. Хыхы. Спасибо можно сказать тут! Понравился пост? Добавь его на память в мемориз! <input … > <input … > — ваши друзья узнают много нового об оформлении постов, уже от вас. =) ←<a href=http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо! Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось).
 ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое! » ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления? Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL. Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)> — ограничение по ширине> — ограничение по высоте » Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»> » Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей: align=left>текст » Картинка с прокруткой (скроллящаяся): (Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height.
ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое! » ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления? Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL. Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)> — ограничение по ширине> — ограничение по высоте » Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»> » Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей: align=left>текст » Картинка с прокруткой (скроллящаяся): (Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)
Ширина и высота должна быть меньше чем у картинки.)Гиперссылка html на другую страницу. Как вставить гиперссылку в HTML? Создание и использование гиперссылок в HTML
«Гиперссылки в HTML» – пятый урок учебника HTML. В этом уроке речь пойдет об использовании гипертекстовых ссылок. На гипертекстовых связях основан любой web документ, поэтому уметь работать со ссылками обязан каждый веб мастер.
Правила использования гипертекстовых ссылок.
Гиперссылки в HTML необходимы для связи различных документов, как в пределах одного сайта, так и в пределах всей сети интернет. Для создания гипертекстовых связей (гиперссылок) используется дескриптор :
При помощи атрибута href передается адрес документа, на который указывает ссылка.
В качестве гиперссылок могут выступать самые разнообразные объекты, в том числе изображения:
– мета–теги в HTML .
Ссылаться можно не только на разные документы, но и на различные части этих документов. Для этого в некоторой части документа необходимо разместить так называемый якорь – конструкцию вида , а затем сослаться на нее, указав в атрибуте href
следующий код:
href=»http://www.сайт.#название якоря»
Если браузер не сможет найти указанный именованный якорь на вызываемой странице, то переход просто произойдет на начало документа, при этом не возникнет никаких ошибок.
Гипертекстовые связи могут осуществляться по множеству протоколов. Наиболее часто используемые представлены ниже:
- HTTP – протокол – стандартный протокол гипертекстовых связей, предназначенный для разовой передачи блоков информации.
- FTP – протокол – универсальный протокол передачи файлов. Требует авторизации.
- MAILTO – стандартный протокол передачи почты.
Настройка гиперссылок в HTML.
Атрибут target , тега определяет как откроется новая страница и принимает следующие значения:
- _self – документ откроется в текущем окне
- _parent – во фрейме – родителе текущего фрейма
- _top – в главном окне всей фреймовой структуры
- _blank – документ откроется в новом окне
Например для открытия страницы с контактами в новом окне необходимо использовать следующий код:
- Link – определение внешнего вида еще не посещенных ссылок.
- Alink – определение внешнего вида уже посещенных ссылок.
- Vlink – определение внешнего вида выделенных ссылок.
В следующем уроке мы поговорим о работе с графикой в HTML: научимся вставлять изображения, настраивать их внешний вид и т. д.
Здравствуйте, уважаемые посетители!
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Обычная ссылка и гиперссылка
http://сайт/poleznoe/kak-sdelat-ssylku-na-sait.html
http : //сайт/poleznoe/kak-sdelat-ssylku-na-sait.html |
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Кликните сюда
Ссылка создается простым тегом , внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Внутри ссылочного тега также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега , как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
Ссылка-кнопка с помощью CSS стилей
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
Видим, что сразу после открытия ссылочного тега прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ } /* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; }
Здравствуйте уважаемые читатели блога сайт. Сегодня мы поговорим о том как создавать гиперссылки в html , узнаем как использовать тег и его атрибуты href и target, научимся делать картинку ссылкой.
Гиперссылки являются ключевыми элементами web-страницы. Они связывают разрозненные html-страницы воедино, в полноценный web-сайт. Обычно ссылки отображаются как подчеркнутый фрагмент текста, при наведении на который, курсор мыши приобретает вид указывающего пальца. Кроме того, гиперссылка может иметь вид графического изображения или его фрагмента. При щелчке по ссылке, браузер загружает web-страницу, адрес которой указан в атрибутах данной ссылки. Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Создание текстовых гиперссылок
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег . И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
страница 15
В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
страница 15
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.
Интернет адреса
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
http://www.site.ru/catalog/page15.html
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными . Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница. С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Ссылка на почту
С помощью языка html можно создавать почтовые гиперссылки , щелчок по которым запускает программу почтового клиента. При указании адреса в атрибуте href перед email необходимо поставить «mailto:» , т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
написать письмо
Как сделать картинку ссылкой
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег с обязательным атрибутом href, в значении которого помещается адрес целевой страницы: Текст;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»: написать письмо;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега : .
Инструкция
Гипертекстовые ссылки предназначены для того, чтобы связывать текст, изображение или другие элементы страниц с другими гипертекстовыми документами. Все элементы страницы сайта, включая ссылки, создаются браузером, который получает подробные инструкции из присылаемого ему сервером кода страницы. Это код на языке HTML (HyperText Markup Language — «язык разметки гипертекста») состоит из «тегов», которые описывают тип, внешний вид и расположение всех элементов веб-страницы. Стандартная гиперссылка создается браузером, когда он встречает в коде страницы, например, такой тег:Текстовая ссылкаЗдесь — открывающий тег ссылки, — закрывающий. Открывающий тег может содержать дополнительную информацию — «атрибуты». В этой простой ссылке атрибут href содержит адрес страницы или документа, запрос на который будет отправлен, если посетитель щелкнет по ссылке. Иногда не обязательно указывать полный адрес — если запрашиваемый документ лежит на сервере в этой же папке (или вложенной в нее), то достаточно указать только его имя или путь к вложенной папке. Такие называются «относительными», их следует, к примеру, так:Текстовая ссылкаПри переходе по этой ссылке будет загружен документ moreText.html из этой же папки. А абсолютные адреса ссылок начинаются с указания протокола, например:Текстовая ссылкаЗдесь «http» (HyperText Transfer Protocol — «протокол передачи гипертекста») это обычный адрес документа в сети. А если указать протокол «mailto», то гиперссылка будет запускать вашу почтовую программу, вместо перехода на :email-ссылкаВ ссылках на файлы, лежащие на ФТП-сервере указывают, соответственно, протокол FTP (File Transfer Protocol — «протокол передачи файлов»):Ссылка на архив
Другой атрибут гиперссылки, который указывает, в которое окно следует загружать этот новый документ, как «target». Если в атрибут href вы можете вписать любой правильный адрес, то target может иметь всего четыре значения:_self — страница надо загружать в это же самое окно или фрейм. «Фреймами» называют одну часть разделенного на несколько частей окна;_parent — если текущая страница сама была загружена из другого окна (или фрейма), то у нее есть «родительское» окно. А значение _parent требует, чтобы страница, на которую указывает ссылка, загружена была в это родительское окно;_top – новую страницу нужно загружать в это же окно. Если это окно разделено на фреймы, то при загрузке они будут уничтожены, а новая страница будет единственным фреймом в этом окне;_blank – для перехода по ссылке будет открыто отдельное окно;Например:
Ссылка откроется в новом окне
Существует возможность делать гиперссылку для перехода не на другую страницу, а на какой-то заданный участок этого же документа. Чтобы указать в html-коде документа такой «пункт назначения» используют ссылку-якорь:А ссылка, прокручивающая документ до этого якоря выглядит так:Ссылка на первый якорь страницыМожно ссылаться на якоря не только в этом документе, но и в других:Якорь в другой страницеКонечно в html-коде другого документа должна существовать такая ссылка-якорь с атрибутом name=»Якорь1″.
Гиперссылкой может служить не только текст, но и другие элементы страниц — например, картинки. Самый простой тег, рисующий картинку, выглядит так:А чтобы картинка стала гиперссылкой, ее следует заключить между открывающим и закрывающим тегами ссылки:
Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
Пример:
Гиперссылка в пределах html страницы
Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, на этой странице это гиперссылки в начале занятия, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы — позволяющей перейти в начало страницы.
Пример:
Почтовая гиперссылка
Пример:
HTML-код: [email protected] | Отображение в браузере: |
Открытие html страниц в новом окне
При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях. Чтобы открыть страницу в новом окне надо использовать константу _blank.
Пример:
Цвет текста гиперссылок
Атрибуты LINK, ALINK, VLINK задают цвет шрифта гиперссылок.
Атрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем.
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга . Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу TAB, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
Следует сказать, что атрибутом TABINDEX можно пользоваться для выбора других объектов, например, графических изображений.
Как вставить ссылку
У тех впервые сталкивается с интернетом, обязательно возникнет вопрос, как вставить ссылку в письмо, на форум, в контакте, в html, в текст, в картинку в ворде.
Чтобы в этом разобраться нужно уяснить, что они бывают активными и неактивными. Если нажимая на нее, вы переходите на другую страницу (сайт), то это активная все другие неактивные.
Наиболее быстрый способ, это скопировать ее и вставить. Для этого выделите ее, зажав левою клавишу мыши (не отпуская, получиться синим цветом).
После этого нажав правою, скопируйте ее (в эксплорере скопировать ярлык), перейдите в нужное место нажмите на нем правой клавишей мышки, выберите вставить и нажмите.
Как вставить ссылку в письмо
В письмо имеется в виду в электронную почту, обычно требуется просто написать адрес, или скопировать и вставить.
Многое зависит от поставщика почты, иногда на определенные теги может стоять фильтр.
Если же адресант будет просматривать его (письмо) виде html, то подойдет следующий формат: <a target=»_blank» href= «http://обыкновенный адрес «</a>.
Повторяю активной она станет, только в том случае если просматривать ее будут с документа html.
Во всех остальных случаях, ее будут видеть, точно так, как она написана здесь. (см. лучшие клиенты для почты)
Как вставить ссылку на форум
На форумах обычно используются следующие теге: [url][/url].
Если в них поместить любую ссылку, то она станет после отправки активной (так можно делать подпись).
Как вставить ссылку в контакте
Если вы хотите чтобы ссылка открывалась при нажатии на текст, следует его поместить в следующие теги <a target=»_blank» href=»Сам адрес»>Сам текст</a>
Как вставить ссылку в картинку
Простыми словами можно объяснить так [url пишите здесь адрес ссылки][IMG]пишите здесь адрес картинки[/IMG][/url].
Как вставить ссылку в ворде
Нажимаете в самом верху «вставка», после этого в поменявшемся окне находите «гиперссылка» и в самом низу пишите адрес, после чего нажимаете «ОК».
Вам следует понять, что они ведут себя по разному, в разных документах.
Так в текстовом документе, активными они никогда не будут (txt), а стоит тот же документ открыть в формате html и они сразу, без вашей помощи могут превратиться в активные (гиперссылки).
Вставка ссылок
To properly display this page you need a browser with JavaScript support.
Ссылки (гиперссылки) позволяют сослаться на определенный элемент в том же документе, либо на внешний ресурс (URL).
Любую часть текста можно связать с внешним URL или с другим разделом в том же файле помощи. Dr.Explain автоматически отслеживает некорректные ссылки и оповещает вас в случае возникновения проблем.
Чтобы вставить ссылку, выберите текст, который вы хотите связать с другим контентом, и нажмите кнопку . Появится следующий диалог:
Чтобы редактировать существующую ссылку, нажмите на нее (будет показан тот же диалог) и внесите необходимые изменения.
| Текст ссылки В этом поле введите текст, который должен быть оформлен в виде ссылки. |
| URL Выберите эту опцию, чтобы связать выбранный текст с внешним адресом, например, http://www.drexplain.com. |
| Внутренняя ссылка Выберите эту опцию, если хотите связать выбранный текст с существующим разделом в дереве проекта. |
| Якорь Используйте этот выпадающий список, чтобы связать выбранный фрагмент текста с конкретным контролом или якорем на странице. |
| Открыть ссылку в новом окне Выставьте этот флаг, если хотите, чтобы ссылка открывалась в новом окне браузера. |
| Кнопка OK Принять изменения и вставить ссылку. |
| Кнопка Отменить Сбросить изменения и закрыть диалог. |
| Удалить ссылку Удалить ссылку из раздела. |
| Пинговать URL После того, как вы введете адрес в поле URL, нажмите эту кнопку для проверки его правильности. |
| Выбрать текущий топик Используйте эту кнопку для быстрого выбора текущего раздела в дереве проекта. |
Онлайн помощь создана в Dr.Explain
HTML-код ссылки — Как вставить ссылку на веб-сайт с HREF | Грейс Омоле | Frontend Weekly
Когда мы создаем веб-сайты, мы достигаем определенного момента и хотим, чтобы одна страница вела или переходила на другую страницу. Не новость, что на большинстве веб-сайтов есть опции «о нас» и «свяжитесь с нами».
Итак, как нам это сделать? как связать одну страницу с другой? как мы перемещаемся по страницам на наших веб-сайтах?
в html помогает в этом с помощью атрибута HREF.
В какой-то момент мы можем быть сбиты с толку, что тогда означает добавление ссылки в тег заголовка? Он ведь тоже использует атрибут HREF?
Это две разные вещи, и они складываются по-разному.
Внешние ссылки, которые мы добавляем в теги заголовка, работают только с телом.
Например, добавление загрузочного CDN и ссылки на шрифт Google
У вас нет доступа к этим ссылкам на вашем веб-сайте. Их нельзя увидеть на вашем веб-сайте, вы видите только
Как я сказал ранее, теги и используются для добавления ссылки на веб-сайт. Тег указывает, где начинается гиперссылка, а тег < Тег / a> указывает, где он заканчивается. Любой текст, добавленный внутри этих тегов, будет работать как гиперссылка.
...
Из фрагмента кода вы заметите, что тег внутри тегов тела. Он входит в теги тела, где его можно увидеть и щелкнуть.
Но Click me еще не является «ссылкой», если не добавлен атрибут href .
Атрибут href является наиболее важным атрибутом гиперссылки.Он указывает на место назначения ссылки.
...
Теперь! Мы создали гиперссылку. Теперь можно щелкнуть кнопку «Щелкните меня», и она перейдет прямо на страницу Freecodecamp.
По умолчанию связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут цели указывает, где открыть связанную страницу.
Атрибут цели может иметь одно из следующих значений:
-
_self— По умолчанию. Открывает страницу в том же окне / вкладке, в которой она была нажата. -
_blank— открывает страницу в новом окне или на новой вкладке. -
_top— открывает документ во всем окне.
Этот фрагмент кода откроет freecodecamp.org в новой вкладке.
...
Чтобы открыть все ссылки в документе на новой вкладке без необходимости записывать атрибут target для все ссылки на вашем сайте, вы можете использовать `
Это также относится ко всем значениям атрибута target , например _top value.
Для создания ссылка, открывающая электронное письмо пользователя (позволяющее им отправить новое электронное письмо)
Вы должны использовать tel: внутри атрибута href для создания ссылки, открывающей загрузку телефона пользователя для звонка (чтобы он мог позвонить по номеру)
Закладка Html полезна, если у вас есть длинная страница, на которой вы хотите, чтобы пользователи могли быстро переходить к разным разделам одной и той же веб-страницы, или вы можете перейти к целевому местоположению другой веб-страницы.
Сначала используйте атрибут id для создания закладки:
Глава 4
На следующем шаге вам нужно создать ссылку, по которой пользователь может перейти к закладке.
Перейти к главе 4
Например, вы можете проверить следующий код, чтобы увидеть результат ссылки на закладку.
Это также можно сделать другим способом.
Второй шаг остается прежним, но первый шаг изменяется.
Для создания закладки можно использовать атрибут с именем .
Глава 4
Атрибут href является наиболее важным атрибутом гиперссылки. Он указывает на место назначения ссылки.
Надеюсь, статья была полезной, и вы узнали, как добавить ссылку на свой веб-сайт с помощью атрибута HREF.
Ссылки: W3schools.
Как добавить ссылку в HTML
Здесь мы опишем, как связать текст двумя разными способами:
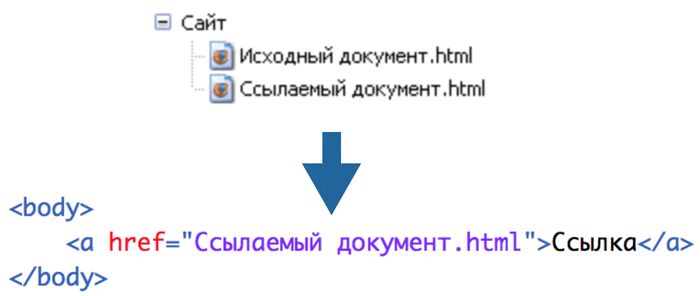
- Ссылка на текст другой страницы HTML
- Ссылка на текст раздела на той же странице.
Свяжите текст с другой страницей
Если мы хотим добавить или вставить ссылку в Html-документ для связи с другой Html-страницей с текущей рабочей страницей, тогда мы должны выполнить шаги, указанные ниже. Используя следующие шаги, мы можем легко связать другую страницу Html.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в который мы хотим добавить ссылку на другую страницу Html.
<Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Здравствуйте, пользователь!
Как дела?
Если вы хотите узнать, как добавить изображение в Html, щелкните следующую ссылку:
Как добавить изображение в Html.
 ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
 html">ссылка</a>
</body>
html">ссылка</a>
</body>
 Все графические форматы,
поддерживаемые Help & Manual, могут использоваться
(поддерживаемые расширения файла показаны в отображенном
диалоге).
Все графические форматы,
поддерживаемые Help & Manual, могут использоваться
(поддерживаемые расширения файла показаны в отображенном
диалоге).
 Кроме того,
целевой файл справки должен иметь тот же формат, как файл справки,
содержащий ссылку. Вы не можете создать ссылки между
.CHM и .HLP
файлами.
Кроме того,
целевой файл справки должен иметь тот же формат, как файл справки,
содержащий ссылку. Вы не можете создать ссылки между
.CHM и .HLP
файлами. Если Вы только что вставили якорь в целевой раздел, он не
отображается, пока Вы не сохраните ваш проект.
Если Вы только что вставили якорь в целевой раздел, он не
отображается, пока Вы не сохраните ваш проект.


 Поддерживается только в выводе Справки HTML и
Броузерной справки.
Поддерживается только в выводе Справки HTML и
Броузерной справки.
 (См., что ссылки под См. также: ниже для полных деталей относительно
этого.)
(См., что ссылки под См. также: ниже для полных деталей относительно
этого.) — перенос строки.
— перенос строки.