- ЮЗАБИЛИТИ — это… Что такое ЮЗАБИЛИТИ?
- что это такое, принципы, основы и правила usability сайта
- Что такое юзабилити? | SeoProfy.ua
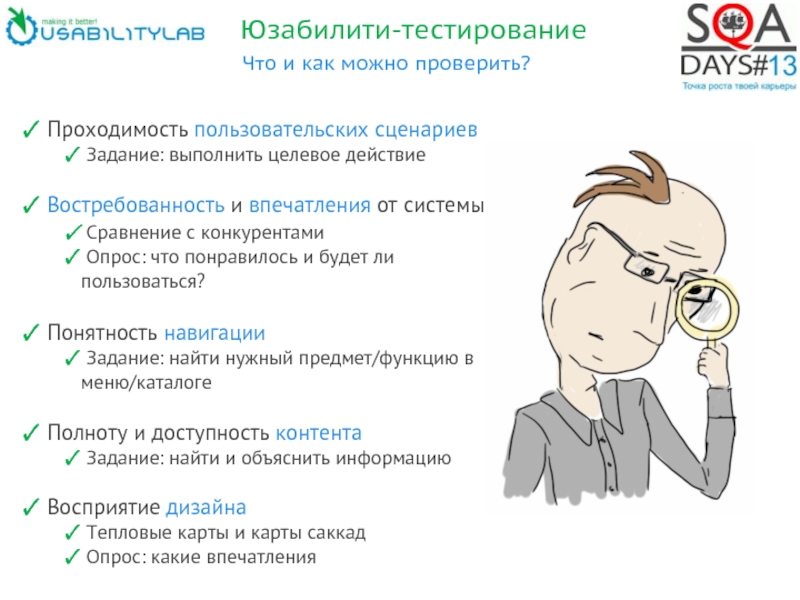
- Что такое юзабилити-тестирование?
- Юзабилити как опиум для народа / Хабр
- нуждается ли в нём ваш программный продукт?
- Что такое юзабилити-тестирование? — информация на сайте umi-cms.ru
- Юзабилити: что это значит и как этого добиться
- Что такое удобство использования и почему оно важно?
- Разница (и взаимосвязь) между удобством использования и пользовательским опытом
- Удобство использования: практическое определение. Ядро UX-дизайна
- Что такое удобство использования? — Определение и инструменты
- CS4760 и CS5760: взаимодействие человека с компьютером и удобство использования
- Что такое удобство использования? — Удобство использования — Удобство использования EHR — NCCD
ЮЗАБИЛИТИ — это… Что такое ЮЗАБИЛИТИ?
ЮЗАБИЛИТИ — (англ. usability) эргономическая характеристика того, насколько продукт м. б. эффективно, экономично и с удовольствием использован определенными пользователями для достижения поставленных целей в заданном контексте использования (определение по… … Большая психологическая энциклопедия
юзабилити — сущ., кол во синонимов: 1 • полезность (24) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
Юзабилити — Эту страницу предлагается объединить с Удобство. Пояснение причин и обсуждение на странице Википедия:К объединению/22 ноября 2012. Обсуждение длится одну неделю (или дольше, если оно идёт медленно) … Википедия
Юзабилити-тестирование — (проверка эргономичности) исследование, выполняемое с целью определения, удобен ли некоторый искусственный объект (такой как веб страница, пользовательский интерфейс или устройство) для его предполагаемого применения.
Юзабилити-инженер — Юзабилити (англ. usability дословно «удобство пользования», «применимость») понятие в микроэргономике, обозначающее общую степень удобства предмета при использовании; термин схож с термином «эргономичность», однако имеет иную область… … Википедия
Веб-юзабилити — Юзабилити (англ. usability дословно «удобство пользования», «применимость») понятие в микроэргономике, обозначающее общую степень удобства предмета при использовании; термин схож с термином «эргономичность», однако имеет иную область… … Википедия
Дружественный интерфейс — Юзабилити (англ. usability дословно «удобство пользования», «применимость») понятие в микроэргономике, обозначающее общую степень удобства предмета при использовании; термин схож с термином «эргономичность», однако имеет иную область… … Википедия
Айтрекинг — (трекинг глаз, отслеживание глаз) процесс определения координат взора («точки пересечения оптической оси глазного яблока и плоскости наблюдаемого объекта или экрана на котором предъявляется некоторый визуальный стимул»).
User Experience Russia — ежегодная международная профессиональная конференция в области юзабилити. Конференция приурочена ко Всемирному Дню Юзабилити (World Usability Day). Конференция проходит в России с 2007 года: User Experience Russia 2007: 8 10 ноября 2007 User… … Википедия
что это такое, принципы, основы и правила usability сайта
Что такое юзабилити
В переводе с английского usability — это «возможность использования». В IT-сфере этот термин используют, чтобы оценить удобство и простоту работы с сайтами, и мобильными приложениями, операционными системами, голосовыми и другими интерфейсами. Считается, что сайт соответствует принципам юзабилити, если пользователь легко ориентируется в структуре и не путается в функционале страниц.
Почему юзабилити так важно
Потому что неудобный и сложный для понимания сайт приводит к потере клиентов: пользователь не будет искать инструкцию или часами разбираться в функционале — он уйдет к конкурентам.
Еще юзабилити влияет на:
-
-
Конверсию. Грамотно выстроенная структура подталкивает пользователя к совершению целевого действия. И наоборот: если он с первых секунд не смог разобраться, кто вы и чем занимаетесь, найти нужную информацию или оформить заказ, то предпочтет другой ресурс.
Из чего состоит юзабилити
Веб-дизайнер Якоб Нильсен, который начал работать над вопросами удобства интерфейса еще в 80-х годах прошлого века, определил 5 основных составляющих юзабилити:
-
Простота использования. Новым посетителям легко ориентироваться на сайте: понятный интерфейс, не нужно разбираться с дизайном, тратить время на изучение функций, отключать всплывающие окна.

-
Эффективность. Пользователь может быстро совершить нужное действие: прочитать статью, оформить заказ, связаться с компанией.
-
Запоминаемость. Если пользователь долго не посещал сайт, он легко сориентируется в структуре.
-
Удовлетворенность. Посетителю нравится дизайн, навигация и контент, он охотно совершает покупки и другие целевые действия.
-
Ошибки. Они возникают редко, и их легко устранить.
В чем измеряется
Чтобы улучшить сайт, нужно определить, как измерить юзабилити и найти оптимальное значение. Юзабилити — это не абстрактный показатель, он имеет собственную единицу измерения, определенную международным стандартом ISO 9241-210. Она называется стоимостью взаимодействия — это количество усилий, которые пользователь прикладывает, чтобы совершить нужное действие.
Чем ниже показатель, тем удобнее сайт. Для снижения стоимости взаимодействия дизайнеры тестируют ресурс, увеличивают скорость загрузки, убирают отвлекающие детали, чтобы пользователь мог совершить любое действие за пару кликов.
Принципы юзабилити сайта
Теперь поговорим о правилах юзабилити сайта, которые нужно соблюдать, чтобы удержать внимание пользователя.
Дизайн
Это первое на что обращает внимание посетитель. Дизайн должен привлекать внимание к продукту, но не мешать пользователю воспринимать информацию. При оформлении интерфейса лучше не использовать яркие контрастные цвета, разноплановую графику и мелкие детали — это раздражает пользователей и отвлекает от целевого действия.
Лучше работает спокойное минималистичное оформление с продуманными цветовыми сочетаниями, читабельным шрифтом и стилем, подобранным под целевую аудиторию.
Структурированный контент
Чтобы текст хотелось прочесть, нужно его оформить. Есть правила, которые помогут удержать внимание пользователя:
Есть правила, которые помогут удержать внимание пользователя:
-
сделайте оглавление в виде ссылок, чтобы пользователь мог быстро перейти в нужный раздел;
-
разбейте текст на смысловые блоки и продумайте структуру;
-
добавьте в текст факты и конкретику;
-
проверьте опечатки и грамотность.
Важная информация — в левом углу
Человек воспринимает информацию по F-образному шаблону: сначала пользователь читает информацию, расположенную горизонтально вверху, а потом перемещается ниже и снова изучает текст по горизонтали, но охватывает меньший объем. Схема движения взгляда напоминает букву F. Эту особенность важно учитывать при разработке дизайна интерфейса — так легче управлять вниманием пользователей.
Общение с пользователем
Приготовьте подсказки на каждом этапе. Если пользователь оставил заявку на обратный звонок, укажите время для связи или номер в очереди. Если оформил покупку — напишите номер заказа или телефон для связи с менеджером. Каждый шаг должен быть понятным и очевидным. Если человек попал на страницу 404, дайте указания, как вернуться на главную или другие страницы сайта. Если пользователь запутается, то закроет вкладку.
Если пользователь оставил заявку на обратный звонок, укажите время для связи или номер в очереди. Если оформил покупку — напишите номер заказа или телефон для связи с менеджером. Каждый шаг должен быть понятным и очевидным. Если человек попал на страницу 404, дайте указания, как вернуться на главную или другие страницы сайта. Если пользователь запутается, то закроет вкладку.
Отмена действия
Каждый человек имеет право передумать: отказаться от заказа, убрать ненужные позиции или изменить условия доставки. Один из принципов юзабилити — проявить заботу о клиенте и предоставить ему свободу действий.
Предложение помочь
Помните раздражающих консультантов в магазинах одежды? Цифровой аналог навязчивого продавца — всплывающие окна с предложением о помощи. Не стоит отказываться от этой функции, но старайтесь, чтобы окно не перекрывало основной контент и пользователь мог закрыть его в любой момент. Идеальный вариант — свернутая, но заметная форма.
Нет резким переменам
Представьте, вы просыпаетесь утром, а в вашей комнате перестановка. Там где был стол, стоит шкаф. Где были полки с книгами — стеллаж с посудой. Возможно, стало уютнее и удобнее, но вы не можете найти свои вещи — это раздражает.
Также и в веб-дизайне. Если вы поняли, что сайт нужно переделать, не стоит одновременно менять меню, расположение и вид кнопок. Пользователь успел привыкнуть к сайту, а теперь придется тратить время, чтобы разобраться с нововведениями. Вносите изменения на сайт постепенно.
Все возможности — на виду
Чтобы пользователю было удобнее ориентироваться, объедините все разделы ресурса в список, который всегда перед глазами: для лендингов и одностраничников подойдет горизонтальное меню, для объемных ресурсов с подразделами — вертикальное. Если на сайте много контента, сделайте карту сайта. Это поможет посетителю разобраться в структуре и находить нужный раздел.
Форма регистрации и заказа
Чем меньше полей в форме для регистрации — тем лучше. Пользователь скорее закроет сайт, чем будет заполнять все графы. Лучше убрать второстепенные вопросы об образовании, возрасте и семейном положении. Еще пользователям не нравится оставлять контакты, поэтому не предлагайте при входе на сайт заполнить сразу электронную почту и телефон — достаточно чего-то одного.
Пользователь скорее закроет сайт, чем будет заполнять все графы. Лучше убрать второстепенные вопросы об образовании, возрасте и семейном положении. Еще пользователям не нравится оставлять контакты, поэтому не предлагайте при входе на сайт заполнить сразу электронную почту и телефон — достаточно чего-то одного.
Заметное поле поиска
Строка поиска — первый помощник посетителя сайта, без нее не обойтись крупному ресурсу, где много контента. Сделайте поле поиска заметным. Лучше разместить поле в верхней части страницы — скорее всего, аудитория будет искать строку именно так.
Еще важна длина поля, чтобы пользователь мог увидеть свой запрос полностью и, если нужно, исправить его. Оптимальный размер — около 27 символов.
Больше свободного пространства
Если страница переполнена текстом, картинками, видео и другими блоками, то посетитель растеряется. Оставьте на странице только самое важное: так легче и приятнее работать с сайтом.
Как тестировать
Чтобы оценить юзабилити, сайт нужно протестировать. Это нужно делать регулярно: индустрия развивается, а вкусы и запросы людей меняются.
Тестирование можно проводить с помощью специальных сервисов, например, Яндекс.Метрики. На вкладке Вебвизор сервис покажет, на каком этапе посетители чаще покидают сайт.
Тестировать юзабилити можно самостоятельно. Что нужно делать:
-
Наберите фокус-группу из целевой аудитории проекта. Например, если вы тестируете мобильное приложение для обработки фото, не стоит приглашать на испытания пожилых людей.
-
Подготовьте задания для участников. Общего шаблона нет: нужен план под специфику каждого ресурса. Если у вас интернет-магазин, то вот примеры заданий: поиск товара, добавление в корзину, оформление заказа, выбор способа доставки и оплата.
-
Не вмешивайтесь в тестирование: вы не должны помогать участникам выполнять задания.

-
Зафиксируйте ошибки. Нужно учитывать любую обратную связь: от сбоя в работе платежной системы до неудобного расположения кнопок.
-
Протестируйте обновления. Этот этап можно повторять бесконечно, главное — добиться нужного результата.
Эффективнее тестировать юзабилити на каждом этапе разработки: так проще выявить ошибки и исправить недоработки.
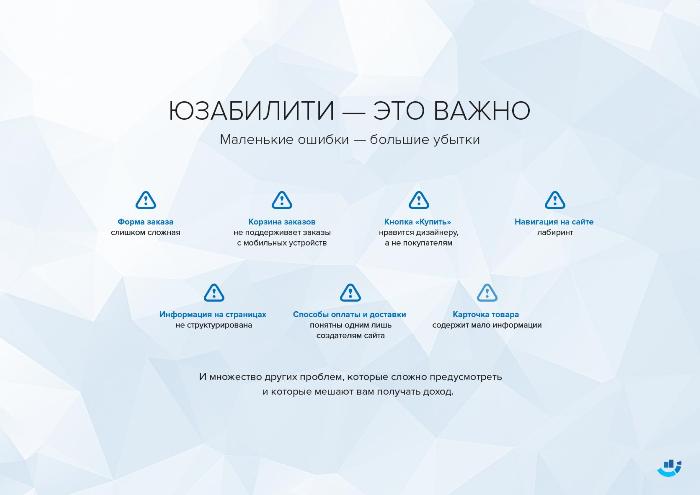
Сайты теряют клиентов из-за незначительных ошибок, и бизнесу приходится вкладывать деньги в привлечение. Коллтрекинг от MANGO OFFICE поможет определить, какие рекламные каналы приводят клиентов, а какие впустую тратят бюджет. С помощью наглядных отчетов проще принять правильные управленческие решения и создать эффективную маркетинговую стратегию.
Как повысить юзабилити
Несколько советов для повышения юзабилити, которые легко внедрить:
-
Поработайте над шапкой сайта: включите краткое описание предложения компании, контакты для связи, CTA-кнопку.

-
Добавьте на главную страницу вовлекающие элементы: баннеры с анонсом распродажи, блок с преимуществами.
-
Увеличьте скорость загрузки страниц сайта. Выберите самые трафиковые страницы и протестируйте скорость загрузки с помощью сервиса PageSpeed Insights — он предложит доработки с учетом анализа.
-
Адаптируйте сайт под разные экраны. Пользователи часто просматривают страницы со смартфонов: если у сайта нет мобильной версии, то пользоваться ресурсом неудобно. Проверьте адаптивность сайта с инструментом «Проверка оптимизации на адаптивность» от Google. Он проанализирует конкретную страницу и покажет выявленные проблемы.
Выводы
Чем проще и удобнее сайт, тем больше у него шансов привлечь и удержать аудиторию. Если сайтом сложно пользоваться, посетитель не станет регистрироваться или делать покупки, а найдет более удобные. Отталкивающим фактором может стать любая мелочь, поэтому важно регулярно проверять, тестировать и дорабатывать веб-продукты.
Отталкивающим фактором может стать любая мелочь, поэтому важно регулярно проверять, тестировать и дорабатывать веб-продукты.
Может быть интересно:
Что такое юзабилити? | SeoProfy.ua
В продвижении сайтов важным моментом является удобство самого сайта для пользователя, и за это отвечает юзабилити.
Именно юзабилити отвечает за удобство пользователя на сайте и на увеличение продаж с сайта.Юзабилити (usability) –дословно с английского означает: возможность использования или полезность. Юзабилити это больше мера дружелюбности сайта или интерфейса программы, оно помогает сделать сайт понятным и естественным для пользователя.
Важно ли юзабилити?
Очень важно для всех видов сайта. Неважно сколько трафика вы приведете на сайт, если он не будет удобен и понятен пользователю, то он уйдет и не захочет больше возвращаться.
Поэтому над сайтом нужно постоянно работать, тестировать его удобство, тестировать конверсии, и выявлять лучший вариант дизайна, структуры и логики сайта.
Важно обращать внимание на:
— простоту использования сайта или интерфейса
— эффективность использования
— запоминаемость
— ошибки, их количество и серьезность
— удовлетворение пользователя (субъективное)
В создании сайта всегда важно изначально понимать аудиторию, что она делает, как она ищет, к чему она привыкла, что для нее само собой и проектировать дизайн или интерфейс под нее.
С первого раза сложно угадать, но в процессе можно исследовать и понять как лучше, для того что бы исследовать можно использовать:
— сплит тесты (разные дизайны с тем же трафиком)
— фокус группы
Юзабилити это целая наука, в которой задействованы:
— профессиональные психологи
— дизайнеры
— проектировщики
— маркетологи
Цель юзабилити – сделать максимально удобный сайт, что бы пользователь делал нужные действия, оставался всегда доволен и приходил на сайт регулярно.
Оцените статью
Загрузка…Что такое юзабилити-тестирование?
Юзабилити-тестирование (от англ. usability — удобство использования; в профессиональных источниках также известное как UX-тестирование, или тестирование пользовательского опыта) — это способ проверить, насколько ваш цифровой продукт жизнеспособен и удобен в использовании. Для этого компании, оказывающие услуги юзабилити-тестирования, предоставляют потенциальным пользователям интерактивный прототип идеи, собирают фидбек, и на его основе предлагают вовремя внести все необходимые изменения.
Почему всем так нравится, скажем, iPhone? Его отличает интуитивно понятный интерфейс. Вам не приходится читать длинную инструкцию, чтобы разобраться, как им пользоваться. Это качество отличает любой хороший IT-продукт, будь то мобильное приложение, сервис или веб-сайт. Если обычный пользователь не может сходу найти нужную кнопку или теряется в излишне перегруженном интерфейсе, он найдет более простой и понятный аналог.
Вопрос экономии
Компании, которые пропускают этап юзабилити-теста при создании своего IT-продукта, как правило теряют немалые деньги. Давайте разберемся, почему так происходит.
Идея, в которую вложено много сил и времени, кажется интуитивно понятной. У дизайнеров и программистов, которые провели много часов за созданием цифрового продукта, может потеряться некоторая объективность при его оценке. Это не значит, что команда разработчиков плохо выполнила свою работу. Просто на любимый проект невозможно взглянуть «незамыленным» взглядом.
Таким образом, ошибки юзабилити практически неизбежны. Если эти ошибки обнаружены уже после выхода продукта на рынок, значит проект придется возвращать на доработку сначала дизайнерам, а затем программистам. А это значит, что предприниматель будет вынужден заплатить за работу дважды. Кроме того, услуги как профессиональных разработчиков, так и дизайнеров стоят недешево, а значит любые проблемы лучше решать до того, как они просочились в программный код.
Выбрать лучшее
Даже если дизайнеры уверены в удобстве созданного интерфейса, это еще не значит, что продукт не требует пользовательского тестирования. Зачастую у создателей есть сразу несколько вариантов пользовательских сценариев, которые могут быть совершенно разными или, напротив, отличаться только деталями (например, количеством экранов или логикой регистрации). Тогда UX-тестирование поможет выбрать лучший из них.
То же самое касается не только дизайна, но и функциональности IT-продукта. Тестирование пользовательского опыта поможет определить необходимый функционал и понять, какие опции и функции будут наиболее востребованы у потенциальных пользователей.
Более сложное, глубокое юзабилити-тестирование позволяет увидеть конкретные сценарии поведения пользователя (например, сколько времени у него ушло на поиск необходимого раздела на сайте). Вся эта информация очень ценна для разработчиков. Опираясь на аналитические данные, они смогут усовершенствовать и масштабировать цифровой продукт.
Кому доверить юзабилити-тестирование?
Предпринимателям важно найти компанию, которая подходит к юзабилити-тестам со всей серьезностью. Мало просто дать протестировать идею друзьям, которые мельком взглянут на ваш IT-продукт и похлопают по плечу. Здесь имеет значение каждый этап: от подбора релевантных респондентов и проведения корректных исследований до правильной интерпретации результатов и консультации по работе над ошибками.
IT-продукт проходит долгий путь от зарождения идеи до выхода на рынок. На этом пути проект должен пройти немало этапов. Юзабилити-тестирование — этап, которым нельзя пренебречь, если вы хотите сэкономить деньги, избежать ошибок в программном коде и превратить идею в IT-продукт, которым будут с удовольствием пользоваться реальные люди.
Юзабилити как опиум для народа / Хабр
Слово «Юзабилити» будоражит умы. Тут и там слышно «неюзабельно», появилось много рекомендаций на тему повышения юзабилити ресурсов, множество адептов культа юзабилити, множество молодых будущих юзабилистов.
Тут и там слышно «неюзабельно», появилось много рекомендаций на тему повышения юзабилити ресурсов, множество адептов культа юзабилити, множество молодых будущих юзабилистов.
. Мистическое знание о том, как делать юзабилити, хотят получить все больше людей. Возникают вопросы о том, как продавать юзабилити, как внедрять юзабилити, как юзать юзабилити.
У меня возникают другие вопросы. Что такое юзабилити, как его потрогать? В чем мерить юзабилити? Как верифицировать оценочные суждения «юзабельно-неюзабельно» помимо тестирования результатов на респондентах? В какой точке процесса разработки находится этап юзабилити? Почему лучшая из прочитанных мной книг по юзабилити не использует этот термин и называется «Веб дизайн»? Вот на них я и попытаюсь ответить, заодно перевернув все с ног на голову. Или наоборот.
О терминологии
Русский язык богат понятиями. Тем не менее, мы таскаем термины из английского языка, производим кальку, а потом мучаемся с ней. Например,
Например,
Это разработка, проектирование, конструирование, рисование, моделирование и даже разработка плана и образца изделия. Англоговорящее население планеты остается только пожалеть. Но вдвойне жаль тех, кто игнорирует все это множество именований, используя кальку «дизайн» в русском языке.
С юзабилити – та же терминологическая ловушка.В попытках перевести термин на русский язык рожден ряд уродцев, таких как «удобопользование» или «удобство использования». Эти термины хороши тем, что ничего объективного не значат, ни в чем не измеряются и поэтому не затрагивают ореол таинственности вокруг модного термина. В то время как в русском языке давно и прочно существуют такие понятия как «эксплуатационная пригодность» и «эксплуатационные свойства».
Разочарование и негодование будут мне ответом, не сомневаюсь. Где же мистика, где волшебство? Это совсем не о том, не правда ли? Не правда. В отличие от юзабилити, с эксплуатационными свойствами продукта можно работать и количественно, и качественно. И, черт возьми, всем понятно, что это такое. Достаточно сравнить результаты выдачи по запросу «эксплуатационные свойства» и запросу «юзабилити» чтобы понять пропасть конкретики, разделяющую эти материалы.
И, черт возьми, всем понятно, что это такое. Достаточно сравнить результаты выдачи по запросу «эксплуатационные свойства» и запросу «юзабилити» чтобы понять пропасть конкретики, разделяющую эти материалы.
Самый большой подвох здесь, конечно, коммерческого характера. Мистические знания стоят дорого. Да, здравомыслящее большинство не пользуется услугами экстрасенсов, но их услуги все же востребованы, есть рынок. Значит, таинство юзабилити есть, кому продать. А работы по повышению эксплуатационных свойств должны быть подтверждены результатом. В отличие от услуг экстрасенса, которому позволительно ошибаться, если у заказчика плохая карма. Ни чем здесь не могу помочь, как человек, имеющий отношение к продаже своих услуг, я делаю моральный выбор в пользу технологии, а не шарлатанства.
Разница в подходах
Итак, что же значит разработка на основе эксплуатационных свойств? Для меня очевидно, что
юзабилити в таком понимании – это идеология процесса разработки.
Это не этап, который может взять на себя внешний эксперт, также как разработку на основе качества или разработку на основе знаний. На каждом из этапов разработки это даже не методы и практики, это фиксация на определенных целях.
1. На этапе сбора требований это означает, что мы уделяем максимальное внимание ожиданиям пользователей. Функциональная насыщенность приложения нас интересует меньше, чем цели и задачи пользователя, способы их достижения. Любая идея о добавлении функции проходит прокрустово ложе вопросов «для кого» и «зачем». Необходимый и достаточный список функциональности определяется только эксплуатационными характеристиками системы. Мы задвигаем заказчика с его идеями о полезных галочках так далеко, как сумеем, оставив за ним определение целевой аудитории продукта и целевых задач бизнеса.
2. На этапе проектирования системы мы фокусируемся на взаимодействии пользователя с системой. Известно, что хороший инструмент имеет одну кнопку, но идеальный – ни одной. Хороший инструмент не является многофункциональным. Швейцарские ножи плохи в качестве ножей. Но если уж нужен швейцарский нож, давайте озаботимся, чтобы пилочка для ногтей не совмещалась с мачете. Даже если это нереализуемо с точки зрения спроектированной архитектуры приложения – тем хуже для архитектуры.
Хороший инструмент не является многофункциональным. Швейцарские ножи плохи в качестве ножей. Но если уж нужен швейцарский нож, давайте озаботимся, чтобы пилочка для ногтей не совмещалась с мачете. Даже если это нереализуемо с точки зрения спроектированной архитектуры приложения – тем хуже для архитектуры.
3. Прорабатывая графический дизайн системы, мы ограничиваем творческий полет художественного вдохновения жесткими рамками эксплуатационных свойств. Очень жесткими рамками. Ни одному дизайнеру внешнего вида автомобилей не придет в голову творить свободно. Наши дизайнеры теперь тоже попали.
4. На этапе разработки мы пресекаем все креативные порывы разработчиков из разряда «эта галочка здесь просилась, а написать было – раз плюнуть». Мы отрываем руки за «это писать было – месяц, я сделал проще за 5 минут, добавив окошко». Но всячески поощряем обсуждение идей из разряда «слушай, мне бы это было неудобно, давай вот тут все переделаем вот так, я быстро, за выходные».
5. На этапе тестирования мы, наряду с функциональными, нагрузочными и прочими тестами проводим тестирование эксплуатационных характеристик. У нас есть метрики, которым система должна соответствовать с точки зрения пользовательского взаимодействия, наши тестовые кейсы основаны на целях пользователя. Ошибки с заключением «это не баг, а фича» остаются ошибками и повышаются в приоритете. Тестировщик получает полное право, и даже обязанность, быть «идиотом, не понимающим, как работает система».
И где здесь место для юзабилиста? Кто он вообще такой, при таком раскладе? Не кажется ли недостаточным для придания продукту необходимых эксплуатационных свойств привлечь эксперта, продуктом работы которого являются вайрфреймы интерфейса? Отказано, каждый в команде должен быть пропитан духом юзабилити, вне зависимости от своей функциональной роли.
Немного выводов
Демистификация и десакрализация юзабилити – лишь вопрос времени. Короткого времени. Очень короткого времени.
Получите знания о том, как делать конкретную работу ориентированной на эксплуатационные характеристики продукта. Пожалуйста, стремитесь быть хорошим аналитиком, проектировщиком, программистом, тестировщиком или менеджером. Не юзабилистом. Нет такой специальности, есть такой образ мышления и такая идеология работы. Но хороший человек – это не профессия.
нуждается ли в нём ваш программный продукт?
Сегодня многие компании понимают важность улучшения клиентского опыта и используют все средства, чтобы удержать пользователя как можно дольше, стараясь предложить ему наиболее релевантные товары и услуги.
Но как понять, что клиенты действительно довольны сервисом и продукт отвечает их ожиданиям? На первый взгляд, для этих целей прекрасно подходит юзабилити-тестирование. Но как показывает практика, это не всегда единственный вид тестирования, который нужен ПО в конкретный момент.
Часто дефекты производительности, локализации и совместимости маскируются под недочёты удобства использования, и при проверке UX удаётся лишь устранить симптомы, а не причины истинных проблем.
Давайте выясним, когда следует проводить тестирование юзабилити программных продуктов, а когда лучше позаботиться о других аспектах качества. Начнём сначала.
Что такое юзабилити-тестирование?
Это вид тестирования, который позволяет взглянуть на ПО с пользовательской точки зрения. Неудобное расположение компонентов интерфейса, слишком сложный дизайн и сильно ограниченная функциональность – всё это о том, насколько потребителям удобно и легко взаимодействовать с ПО.
UX-тестирование актуально для различных видов программных продуктов, и проверка качества каждого из них включает следующие аспекты:
- анализ соответствия структуры интерфейса бизнес-целям;
- оценка первого впечатления, которое производит ПО;
- изучение элементов, которые чаще всего вызывают сложности при их использовании.
Само тестирование может быть качественным (интервьюирование или анкетирование) и количественным (подсчёт затраченного времени, кликов и прочее). Выбор подхода зависит от особенностей бизнеса и характеристик конкретного продукта.
Выбор подхода зависит от особенностей бизнеса и характеристик конкретного продукта.
Когда нужно проводить тестирование юзабилити ПО?
Проверки качества программного продукта могут начинаться и на стадии его разработки, и после его выхода на рынок. При этом тестирование UX на ранних стадиях жизненного цикла ПО совместно с другими типами тестов (например, на этапе разработки требований к продукту) даёт возможность предотвратить многие распространённые ошибки, которые долго и дорого устранять перед релизом ПО.
В случае проведения тестирования после выхода продукта на рынок устранение дефектов юзабилити может помочь увеличить число пользователей, клиентскую базу и даже средний чек.
Юзабилити-тестирование будет особенно актуально, когда:
- готовится к выпуску новое мобильное приложение, нацеленное на привлечение большего числа пользователей;
- сайт с высокой посещаемостью находится на стадии редизайна;
- в интернет-магазине планируется увеличение прибыли путём улучшения клиентского опыта;
- нужно повысить качество работы многофункциональной платформы с исторически перегруженной функциональностью.

Результатами качественно проведённого тестирования служат проработанные сценарии использования продукта и подробные рекомендации по улучшению качества ИТ-решения.
Чего не стоит ждать от юзабилити-тестирования?
На первый взгляд кажется, что юзабилити-тестирование – это секретный инструмент, который помогает решать все программные проблемы и привлекать больше новых пользователей. Но его реальные возможности ограничены. Этот вид тестирования позволяет лучше понять, насколько продукт удобен для целевых посетителей, однако наибольшую пользу он приносит только в сочетании с другими типами тестов.
Чтобы отличать правдивые факты от ложных, стоит помнить о заблуждениях из области UX. Вот некоторые из них:
- Оригинальный и необычный дизайн вашего ПО удержит пользователей.
- Значимость идеи бренда сгладит шероховатости непроработанных деталей на сайте или в приложении.
- Большое число опций и возможностей повысят лояльность клиента.
- Поисковик для веб-сервиса решит вопрос навигации.

- Ваша экспертность в области важнее пользовательского опыта.
- Потенциальные или текущие клиенты знают, зачем приходят на сайт или устанавливают приложение.
- Программный продукт всегда используется так, как и было задумано.
Если какие-либо из приведенных пунктов актуальны для вас, лучше обратиться за консультацией к UX-специалисту.
Но часто бывает так, что продуктам с отлично продуманной логикой, чёткими и реалистичными пользовательскими сценариями и удобным расположением элементов не удаётся заинтересовать целевую аудиторию.
Если у вашего интернет-магазина постоянные перебои с трафиком, а то и всего 50 посещений за месяц, или пользователи удаляют ваше мобильное приложение через несколько минут после скачивания, то до решения вопросов юзабилити стоит проверить другие аспекты качества, ведь главная проблема может находиться за пределами интерфейса. Но где? Давайте разбираться.
Если не тестирование юзабилити, то что тогда?
- Тестирование производительности
Вы уверены в стабильности и скорости работы вашей системы? Устраивает ли клиентов время загрузки страниц вашего сайта? Как много пользователей могут одновременно выполнять активные действия в приложении?
Тестирование производительности ПО поможет ответить на эти вопросы.![]() QA-инженеры выявят проблемы в работе производительности ПО, которые отпугивают ваших пользователей, и дадут рекомендации по быстрому их устранению.
QA-инженеры выявят проблемы в работе производительности ПО, которые отпугивают ваших пользователей, и дадут рекомендации по быстрому их устранению.
- Тестирование локализации
Доступен ли ваш программный продукт на языках тех регионов, в которых он представлен? Разумеется, есть универсальные или понятные языки, которые актуальны для того или иного места. Но одной англоязычной версии программного продукта часто бывает недостаточно.
Многие бренды понимают: чтобы выйти на мировой рынок, нужно представлять свой бизнес на родном языке пользователей. Ведь клиенты получат больше удовольствия от взаимодействия с ПО, если им не придётся тратить время на перевод. Но хуже отсутствия локализации может быть только её плохая реализация.
Чтобы убедиться, что текстовые блоки и компоненты отображаются корректно на всех нужных языках, стоит провести тестирование локализации, которое учтёт культурные особенности региона при анализе интерфейсов.
- Тестирование совместимости
Сегодня оно имеет решающее значение, ведь на рынке представлены десятки платформ и тысячи устройств. Если вы не проверили вариативность использования вашего программного продукта, то стоит провести кросс-браузерное и кросс-платформенное тестирование.
Если вы не проверили вариативность использования вашего программного продукта, то стоит провести кросс-браузерное и кросс-платформенное тестирование.
В рамках сервиса по тестированию совместимости QA-инженеры выявляют такие проблемы с пользовательским интерфейсом, как точность отображения элементов дизайна, шрифтов, выравнивание текста, проблемы с полосой прокрутки, некорректное отображение таблиц, блоков и прочих компонентов.
- Полный цикл тестирования
Самостоятельно выбрать нужный вид тестирования непросто. Но есть универсальное решение, которое помогает выявлять дефекты в работе системы независимо от её сложности и сферы бизнеса, ― полный цикл тестирования.
Процесс запускается с определения требований (архитектурных, системных, бизнес-требований и т. д.) к программному обеспечению и их тестированием. Второй этап включает планирование тестов и подготовку документации. Инженеры на регулярной основе проверяют качество новой функциональности и проводят регрессионные тесты, чтобы убедиться, что после внедрения нового модуля или компонента система работает правильно. При этом UX-тесты подключаются по мере необходимости.
При этом UX-тесты подключаются по мере необходимости.
Комплексный подход к тестированию позволит сократить расходы на начальных стадиях разработки программного продукта и не допустить появления критических дефектов на стадии выпуска ПО в продуктив.
Профессиональная QA-команда поможет вам создать продукт высокого качества, который принесёт прибыль и удовлетворит потребности конечных пользователей.
Подведем итог
После того как вы провели тестирование и убедились, что ПО быстро загружается, «говорит» на языке вашей целевой аудитории, работает на нужных браузерах и платформах, можно считать, что теперь программный продукт готов к юзабилити-тестированию. Оно позволит взглянуть на ПО глазами потребителей, а также выявить возможные сложности взаимодействия пользователя с интерфейсом.
Качественно протестированный продукт обеспечит позитивный клиентский опыт, а также поможет получить конкурентное преимущество на рынке.
Напишите нам, чтобы получить бесплатную консультацию инженеров по качеству a1qa.
Поделиться статьей:
Что такое юзабилити-тестирование? — информация на сайте umi-cms.ru
Юзабилити-тестирование — это способ понять, удобно ли клиентам пользоваться вашим сайтом. Этот вид тестирования помогает определить сильные и слабые стороны интерфейса сайта, удобство его навигации, доступность информации. Сегодня мы разберемся, зачем нужно проводить юзабилити-тестирование и какую пользу оно приносит владельцам сайтов.
Суть юзабилити-тестирования
Вы предлагаете пользователям выполнить на сайте определенные задания, замеряете результаты и фиксируете, с какими сложностями столкнулась фокус-группа при их выполнении. Тестируемой группой должны быть представители вашей целевой аудитории ― люди, на которых ориентирован сайт. Вариантов сценариев множество, например, перед участниками тестирования ставится задача завести личный кабинет на сайте или добавить в корзину несколько товаров из разных групп. Если у пользователей возникают сложности, то задача владельца сайта ― внести улучшения в его интерфейсы или содержание и ликвидировать возникшие проблемы.
Преимущества юзабилити-тестирования
Юзабилити-тестирования полезно на любом этапе развития сайта. Что оно дает:
- Объективные данные. Обратная связь от реальных пользователей позволяет увидеть моменты, которые могут быть незаметны экспертам.
- Юзабилити-тестирования удобно проводить. Возможно как личное присутствие при тестировании, так и удаленный мониторинг действий пользователей.
- Дает представление о поведении целевой аудитории на сайте.
Советы по проведению юзабилити-тестирования
Чтобы юзабилити-тестирование было эффективным, следуйте простым советам:
- Начинайте проводить тестирование как можно раньше, чтобы была возможность внести изменения в интерфейс сайта на ранних этапах.
- Создайте список приоритетных задач и просите пользователей выполнить их в первую очередь. Например, если вам важнее всего протестировать удобство каталога, то это будет главной задачей. Только после решения основных вопросов тестируйте второстепенные детали.
- К тестированию привлекайте исключительно свою целевую аудиторию.
- Фиксируйте проблемы, с которыми столкнулись пользователи, анализируйте их поведение на сайте.
- Не пытайтесь сразу решить все возникшие проблемы. Сначала исправьте наиболее важные и проведите повторное тестирование с исправленной версией, чтобы проверить свою работу.
Итого
Если клиентам неудобен интерфейс сайта, то это напрямую влияет на продажи, трафик и лояльность клиентов к компании. Чтобы выяснить и исправить это, проводите юзабилити-тестирования, развивайте и улучшайте сайт, повышайте его показатели.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Юзабилити: что это значит и как этого добиться
Подкрепите слова пользовательский интерфейс и дизайн, ориентированный на пользователя , и покажите, как закатывание глаз звучит как зарезанная пластинка. Удобство использования , однако, звучит не так часто. Беглый взгляд может сказать вам, что это означает буквально, но что он на самом деле представляет в контексте опыта клиентов ?
Давайте погрузимся в подробности, раскроем, как определяется эта востребованная концепция, и прольем свет на то, как ее реализовать для вашего продукта.
Краткое определение
Как вы уже догадались, удобство использования очень важно. Когда дело доходит до формирования клиентского опыта, логика состоит в том, что ваш продукт должен, по крайней мере, быть пригодным для использования. Поэтому удобство использования важно для создания наилучшего возможного опыта для ваших пользователей.
Удобство использования можно определить по-разному, но это сводится к следующему:
наука о том, как заставить технологии работать на людей
насколько легко люди могут выполнить определенную задачу
— это пользователь- дружелюбный
На сегодняшнем рынке понимание того, как пользоваться продуктом, должно быть легким .Наша цель — упростить выполнение задач, а не вызывать путаницу. Если пользователи испытывают малейшие затруднения, можете поспорить, что они не дадут времени, чтобы разобраться в этом.
Только когда ваш продукт пригоден для использования, желателен . Подумайте об этом на собственном опыте: насколько неприятно было бы видеть этот экран, на котором нет возможности отменить или выйти, только чтобы продолжить?
Так и думал. Типичный заказчик желает — нет, ожидает — непрерывного процесса .
Основные элементы
При более внимательном рассмотрении юзабилити можно разбить на пять основных компонентов: обучаемость , эффективность , запоминаемость , ошибки и удовлетворенность .
Обучаемость
Удобство использования зависит от обучаемости. Это то, что гарантирует, что пользователи не увязнут в попытках понять, как использовать ваш продукт или услугу.В нем описывается, насколько легко людям выполнять базовые задачи без каких-либо предварительных знаний или опыта работы с вашим дизайном. мы создаем, на самом деле не транслируется для пользователя.
Отличный способ обеспечить обучаемость — думать о языке. Чтобы понять кого-то, полезно говорить на одном языке. То же самое касается ваших пользователей и вашей системы.Символы, обозначающие то, как представлена информация, должны приходить в голову пользователю, естественно, .
Например, голландская компания Tikkie упростила запрос на платежные запросы. Благодаря простых призывов к действию , удобному интерфейсу и понятным уведомлениям вы можете легко и быстро перемещаться по приложению, независимо от того, используете ли вы платформу впервые или в 10 раз.
Представьте, что ваши пользователи какое-то время не пользуются вашим продуктом или услугой. Насколько легко они могут вернуться к скорости — еще одно ключевое отличие, которое заставит их возвращаться к вам, вместо того, чтобы избегать или искать в другом месте более простое решение.
2. Эффективность
Как и в большинстве областей, эффективность важна. Зачем тратить два часа на выполнение задачи, если это может занять 20 минут? Это то, что делает эффективность ключевым аспектом удобства использования.
Подумайте о Wear OS от Google.
В своем третьем крупном выпуске Google заменил навигацию на более быстрые часы, поскольку на самом деле людям не нужно смотреть на часы дольше 5 секунд за раз. Что будет отличать этот опыт от простой проверки смартфона без этой скорости?
Это означало, что если раньше горизонтальное смахивание меняло циферблаты, то смахивание влево и вправо теперь напрямую открывало Google Fit и Assistant.Часы стали не только эффективнее предыдущей модели, но и эффективнее конкурирующих устройств. Благодаря эффективности Google произвел революцию в способах получения уведомлений.
Как редактор обзоров в Engadget, Черлинн Лоу объясняет,
К этому нужно привыкнуть, но новое размещение всего интуитивно понятно, и большинство вещей, которые мне нужны, находятся всего в одном или двух прикосновениях.
Как только ваши клиенты поймут, как использовать ваш продукт, они смогут сделать это без проблем в будущем.Встречаем небольших разочарований — это то, что повышает удобство использования вашего продукта и отделяет хорошее обслуживание клиентов от всего остального.
3. Запоминаемость
Лучшие и худшие бренды остаются в сознании покупателей. Выбор в пользу запоминаемости в позитивном смысле — цель всех организаций, но как этого добиться? Есть много элементов, но выдающаяся поддержка клиентов, плавные потоки пользователей и эстетически приятный дизайн — это всего лишь несколько способов, которыми ваш продукт может оставаться в сознании людей.
Подумайте о Nike. Их слоган, дизайн и общая позиция запоминаются — мощный, , энергичный и точный.
Помимо создания просто отличных продуктов, они создали культуру лояльных клиентов благодаря смелому видению , понятному интерфейсу в их популярном приложении и на рабочем столе, а также частым продажам Nike для друзей и родственников. сотрудники.
Запоминаемость не должна быть сложной задачей. Вы можете стать лучшим в своем классе и стать лидером среди людей, прислушиваясь к их мнению.Собирая отзывов , вы можете избежать ошибок и оптимизировать, формируя свой продукт на основе точки зрения тех, кто его действительно использует.
4. Ошибки
Мы все сталкивались с нечеткими сообщениями об ошибках или отсутствием полезной информации. Вы, вероятно, были разочарованы и начали поиск в Google ответа на сложную ситуацию. Достаточно скоро вы пройдете пять веб-форумов, читая о том, как другие могли или не могли решить проблему.
Что касается «удобства использования», эти типы расплывчатых сообщений об ошибках :
быть не должно.
Существует множество поведенческих измерений юзабилити, то есть тепловых карт, отслеживания взгляда и шаблонов прокрутки, чтобы предотвратить эти неудачи и предоставить более детальное представление о взаимодействии с пользователем. Они особенно эффективны по сравнению с тем, что самооценка поведения пользователя может выявить данные .
По словам Якоба Нильсена:
Наблюдение за тем, как пользователи пытаются выполнять задачи на вашем сайте, — самый действенный и действенный способ обнаружить проблемы с удобством использования.
Хотя юзабилити тестирование может показаться интенсивным, на самом деле это не требует слишком много ресурсов. Забудьте о днях сложных лабораторий юзабилити и полных UX-команд, которые целый день проводят тесты, и поздоровайтесь с 21-м веком, а вместе с ним и программным обеспечением для удаленного тестирования юзабилити.
Существует множество брендов, специализирующихся на этом программном обеспечении, и каждый по-своему, как подчеркивает Forrester:
С помощью решения Usabilla VoC , например, ваши пользователи могут визуально ссылаться на любую часть экрана, на которую они смотрят, когда они дают вам обратную связь.Это означает, что вы получаете очень конкретную обратную связь в контексте, в данный момент.
5. Удовлетворенность
Когда люди посещают ваш сайт и покидают его, они должны испытывать как можно меньше проблем с достижением своих целей. Меньше всего они хотят видеть сложный пользовательский интерфейс, громоздкие рабочие процессы и, особенно, технические проблемы.
Подумайте о ежедневных взаимодействиях. Конечно, каждый человек, с которым мы встречаемся, уникален, но некоторые люди всего выделяются среди .Это происходит либо из-за определенных качеств, либо из-за положительного чувства, которое они излучают, либо из-за их искреннего внимания к вам и тому, что вы хотите сказать, и этим людям очень нравится.
Почему тогда марки должны быть разными? Будь то с людьми или с цифровыми каналами и продуктами, взаимодействие должно быть простым и оставлять чувство удовлетворения обеим сторонам.
Когда дело доходит до брендов, которые успешно предоставляют услуги, на ум приходит Uber.
Сообщая клиентам заранее, сколько они могут заплатить за поездку, клиенты обязательно останутся довольны.Они поехали домой и заплатили ровно столько, сколько ожидали , . Без сюрпризов.
Легко взаимодействовать, вызывает небольшое разочарование и оставляет клиентов с чувством удовлетворения от того, что выполняет в том, что они намеревались сделать в первую очередь — это те элементы, которые вы хотите получить от своего продукта.
Следующие шаги
От обучаемости , эффективности и запоминаемости до устранения ошибок и повышения уровня удовлетворенности , удобство использования может добавить время вперед, но вы сэкономите в долгосрочной перспективе.Поскольку обучение — это то, что необходимо, когда ваше программное обеспечение не говорит само за себя, говорите сами за себя.
Как выразился эксперт по UX Джаред Спул:
Противоположность юзабилити — это обучение.
Поскольку в основе цифровых продуктов лежит удобство использования, командам поддержки и разработки не нужно возвращаться, чтобы исправить проблемы, которых можно было бы избежать в первую очередь. Ресурсы будут лучше распределяться, и вы сэкономите время своей организации, создадите более качественные продукты и увидите более счастливых клиентов, которые с большей вероятностью будут придерживаться вашего бренда навсегда.
Что такое удобство использования и почему оно важно?
Слово «удобство использования» часто используется в кругах UX, но что оно означает на самом деле? Я дам вам официальное определение, а затем объясню его, потому что поначалу это может быть немного головной болью.
Определение юзабилити в ISO 9241-11: «степень, в которой система, продукт или услуга могут использоваться определенными пользователями для достижения определенных целей с эффективностью, действенностью и удовлетворенностью в определенном контексте использования.
Что это, черт возьми, означает? Что ж, чтобы разобраться в этом, давайте разберем определение на части и рассмотрим их подробно:
- «степень, в которой система, продукт или услуга…» говорит нам, что юзабилити попадает в шкалу (некоторые конструкции будет более пригодным для использования, чем другие), и что это определение имеет невероятно широкую сферу применения — его можно применять практически ко всему, что служит определенной цели.
- «… могут использовать определенные пользователи…» предполагает, что нам нужно знать, кто наши пользователи — нам нужно понять их, исследуя их потребности и поведение, а не угадывать универсальное решение, которое на самом деле никому не подходит.
- «… для достижения определенных целей…» исследует, могут ли пользователи, взаимодействующие с системой, продуктом или услугой, достичь того, что они намерены делать.
- «… с эффективностью, действенностью и удовлетворенностью» рассматривает три вещи: Можно ли сделать то, чего они хотят , ? Можно ли сделать быстро и легко ? Как они к этому относятся?
- «… в определенном контексте использования» обеспечивает учет физической и социальной среды пользователя .Например, подводная камера может хорошо работать на суше, но чтобы понять, насколько она удобна, вам нужно протестировать ее в воде!
Чтобы обеспечить максимальное удобство использования системы, продукта или услуги, необходимо учитывать все эти элементы. Понятно, что вы можете подумать: «Звучит как большая работа… а какое значение имеет удобство использования?» Что ж, на это есть кнут и пряник.
Начнем с палки. В настоящее время компании часто уделяют внимание удобству использования.10 лет назад удобство использования системы, продукта или услуги было бы отличительным признаком; теперь это фактор гигиены. Теперь пользователи ожидают, что веб-сайты позволят им делать то, что они хотят, быстро и легко, а если ваш веб-сайт этого не делает, у пользователей есть множество других мест, которые они могут посетить. Итак, если вы хотите, чтобы ваш веб-сайт появился через год, вам лучше сделать его пригодным для использования; в противном случае ваши клиенты быстро уйдут.
А морковь? Создание удобного дизайна для пользователей и бизнеса.Ваши клиенты достигнут своих целей быстро и эффективно. Это сделает их счастливыми, что улучшит их восприятие вашего бренда и повысит вероятность повторных посещений и рекомендаций другим. Короче говоря, вы создали отличный «пользовательский опыт». Ваш бизнес выиграет от повышения коэффициента конверсии или, в контексте сайта интрасети, от повышения производительности труда сотрудников.
Хотите узнать больше?
Разница (и взаимосвязь) между удобством использования и пользовательским опытом
После веб-сайта доступность , «пользовательский опыт» (сокращенно UX), вероятно, является фразой, с которой большинство людей путают юзабилити с.Хотя тема различия между юзабилити и пользовательским опытом обсуждалась различными экспертами в соответствующих областях, я считаю необходимым написать об этом по двум основным причинам.
Первая причина заключается в том, что в нескольких сообщениях, с которыми я столкнулся, подчеркивается различие между этими двумя терминами, но они не могут выделить взаимосвязь, существующую между юзабилити и пользовательским опытом. Вторая причина заключается в том, что, хотя большинство сообщений похожи по своей природе, я обнаружил несколько незначительных, хотя и очень важных моментов, разбросанных по различным сообщениям, которые я прочитал.Поэтому цель этого поста — обсудить эти два термина, подчеркнув при этом их различия и, что более важно, отношения, которые существуют между ними, в ясной и лаконичной форме.
Разница между
юзабилити и пользовательским опытом- Определение ISO: Юзабилити касается «эффективности, действенности и удовлетворенности, с которыми определенные пользователи достигают определенных целей в определенных средах» (ISO 9241-11) [1], в то время как пользовательский опыт касается «всех аспектов опыт пользователя при взаимодействии с продуктом, услугой, окружающей средой или объектом »(ISO 9241-210) [2].
- Цель: С точки зрения веб-сайта цель юзабилити состоит в том, чтобы сделать этот веб-сайт простым в использовании, в то время как цель взаимодействия с пользователем — сделать пользователя счастливым до, во время и после использования этого веб-сайта. Таким образом, удобство использования относится к легкости, с которой пользователи могут достигать своих целей при взаимодействии с веб-сайтом, в то время как взаимодействие с пользователем связано с тем, как пользователи воспринимают свое взаимодействие с этим веб-сайтом [3]
- Определяется как процесс : «Дизайн взаимодействия с пользователем (UX) — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей.Это включает в себя разработку всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функций ». [8]
- Определен как вопрос: Удобство использования можно смоделировать как вопрос «Может ли пользователь достичь своей цели?» в то время как пользовательский опыт можно сформулировать как «Получил ли пользователь как можно более приятный опыт?» [4].
- Определено как метафора: Чтобы проиллюстрировать контраст между юзабилити и пользовательским интерфейсом, эксперты сравнили их с наукой ( юзабилити, ) vs.искусство (пользовательский опыт) [5] и автострада ( юзабилити, ) против извилистой горной дороги (пользовательский опыт) [6]. По сути, это метафорическое представление этих двух терминов фокусируется на определении того, что можно использовать как функциональное, простое и требующее меньше умственных усилий для использования. Таким образом, автострада может использоваться, поскольку на ней нет встречного движения, она позволяет быстро добраться из точки А в точку Б и имеет согласованные обозначения, что требует небольшой обучаемости. С точки зрения удобства использования , автострада очень удобна, но она утомительна, если оценивать ее с точки зрения пользовательского опыта.В , в отличие от , то, что ориентировано на пользовательский опыт, изображено как очень эмоциональное. Таким образом, извилистая горная дорога менее пригодна для использования, но из-за ее пейзажей, запаха природы и волнения на подъеме она создает приятные впечатления для пользователя.
- Требуемые ресурсы: Удобство использования включает в себя тех сотрудников, которые влияют на дизайн пользовательского интерфейса веб-сайта, в то время как взаимодействие с пользователем требует коллективных и непрерывных усилий сотрудников из различных отделов, включая инженерное дело, маркетинг , графический и промышленный дизайн и дизайн интерфейса [7].
- Воздействие: Хотя для успешного взаимодействия с пользователем требуется больше усилий, его результаты оказывают большее влияние [4]. Когда все сделано правильно, пользовательский опыт эффективно улучшает отношения между пользователем и брендом. Это потому, что «истинный пользовательский опыт выходит далеко за рамки предоставления клиентам того, что они говорят, что они хотят, или предоставления функций контрольного списка» [7]
- Влияние на пользовательский интерфейс: Удобный пользовательский интерфейс обычно интуитивно понятен, прост или чрезвычайно удобен для изучения.Пользовательский интерфейс, целью которого является создание положительного пользовательского опыта, является приятным для пользователя. Это не означает, что когда основное внимание уделяется пользовательскому опыту, пользовательский интерфейс непригоден для использования. Напротив, профессионалы в области пользовательского опыта обычно передают свои проекты специалистам по юзабилити, специалистам, чтобы они могли их проверить [5].
Связь между
юзабилити и пользовательским опытомЮзабилити — это более узкое понятие, чем пользовательский опыт, поскольку оно фокусируется только на достижении цели при использовании веб-сайта.В отличие от , , взаимодействие с пользователем является «следствием представления, функциональности, производительности системы, интерактивного поведения и вспомогательных возможностей интерактивной системы» [2]. По сути, это означает, что пользовательский опыт включает такие аспекты, как человеческий фактор, , дизайн, эргономика, HCI, доступность , , маркетинг , маркетинг , а также удобство использования . Альтернативный способ взглянуть на эту взаимосвязь — разделить пользовательский опыт на полезность, юзабилити, , желательность , и впечатления от бренда.Лучше всего это проиллюстрировано представлением этих подразделений в виде концентрических кругов, где самый внутренний круг является самым основным аспектом взаимодействия с пользователем, как показано на диаграмме ниже:
Хотите узнать больше?
Если хотите…
- узнать все подробности Юзабилити Тестирование
- получите простые в использовании шаблоны
- узнайте, как правильно определить юзабилити системы / услуги / продукта / приложения / и т. Д.
- узнайте, как сообщить результат своему руководству
… тогда рассмотрите возможность пройти онлайн-курс «Проведение Юзабилити-тестирования ».
Если, с другой стороны, вы хотите освежить в памяти основы взаимодействия с пользователем, подумайте о том, чтобы пройти онлайн-курс по взаимодействию с пользователем. Удачи в вашем познавательном путешествии!
Ссылочная работа
- Международная организация по стандартизации, 1998. ISO9241 Ergonomic, Part 11: Guidance on usability . Женева, Швейцария.
- Stewart, T., 2008. Юзабилити или удобство использования — в чем разница? [Онлайн] Доступно по адресу: http: // econsultancy.com / uk / blog / 2321- удобство использования -or-user-experience-what-s-the-difference? utm_campaign = Skimlinks & utm_medium = affiliate & utm_source = cj
- UXgru, 2010. Разница между юзабилити и удобством использования [онлайн] Доступно по адресу: http://www.uxrevisions.com/user-experience-design/the-difference-between- юзабилити -and-user- стаж / 18/
- Spool, J., 2007. Разница между удобством использования и удобством использования [онлайн] Доступно по адресу: http: // www.uie.com/brainsparks/2007/03/16/the-difference-between- удобство использования -and-user-experience /
- Оуэн, Р.Дж., 2010. Различия между удобством использования и опытом пользователя [онлайн] Доступно по адресу: http://www.developria.com/2010/01/the-difference-between-usabili.html
- Baekdal, T., 2006. Битва между юзабилити и пользовательским опытом [онлайн] Доступно по адресу: http://www.baekdal.com/articles/usabilty-vs-user-experience-battle
- Nielsen Norman Group, 2007 г.Пользовательский опыт — наше определение [онлайн] Доступно по адресу: http://www.nngroup.com/about/userexperience.html
- The Interaction Design Foundation. Что такое User Experience / UX Design ? [Онлайн] Доступно по адресу: https://www.interaction-design.org/literature/topics/ux-design
Хотите получить признанный в отрасли сертификат курса по UX-дизайну, дизайнерскому мышлению, дизайну пользовательского интерфейса или другой связанной теме дизайна? Онлайн-курсы UX от Interaction Design Foundation могут дать вам отраслевые навыки для продвижения вашей карьеры в сфере UX.Например, «Дизайн-мышление», «Стать дизайнером UX с нуля», «Проведение юзабилити-тестирования» или «Исследование пользователей — методы и передовой опыт» — одни из самых популярных курсов. Удачи в вашем познавательном путешествии!
(Изображение: Depositphotos)
Удобство использования: практическое определение. Ядро UX-дизайна
Сводка
- Мы дадим определение юзабилити академическим языком
- Рассмотрим проблемы с ним
- И дать более короткий практический смысл юзабилити.
Обещание
Прочитав статью, вы наберете:
- знает, как правильно использовать термин юзабилити
- знать, когда люди используют это неправильно (и чувствовать себя умнее)
- отличают академических экспертов по юзабилити от практических.
Что такое удобство использования?
Юзабилити — метрическая система, это число . Что это значит?
Это означает, что мы должны измерить юзабилити, чтобы узнать, высокое оно или низкое.Если мы добавим или удалим функцию, нам придется снова измерить удобство использования.
Что именно мы должны измерить?
Традиционное определение юзабилити
По словам Якоба Нильсена, пророка индустрии юзабилити, необходимо измерить 5 компонентов:
- Обучаемость : насколько легко научиться новичку?
- Эффективность : насколько быстро это для постоянных пользователей?
- Запоминаемость : насколько легко запомнить?
- Ошибки : сколько ошибок делают пользователи?
- Satisfaction : насколько приятно пользоваться?
Проблема с определением удобства использования
Это адских измерений .
Когда вы добавляете функцию, вам нужно запустить несколько тестов, некоторые из которых отнимают много времени. Возьмем запоминаемость: как долго вы готовы ждать, прежде чем повторно протестировать функцию?
Хуже того, если вы создадите полностью новое приложение или перепроектируете существующее.
Пример редизайна
Обратите внимание на недавний редизайн иконок Icons8:
Старое веб-приложение для иконокПроверено на удобство использования. В частности, я тестировал эти задания:
Некоторые из тестов, которые я проводил с этой конструкцией.Есть еще для коллекций.Я считаю это старым. Когда я показал его крутым парням из Клея, они сказали, что «все в порядке». Я считаю их вежливыми.
Вот что у нас получилось:
Одна из итераций редизайна нашего приложения иконокЭта конструкция является значительным улучшением.
- Он выглядит состаренным, спасибо Кирило, нашему UX-дизайнеру.
- Вместо левой боковой панели с подробными сведениями о значках у нас есть встроенная (на основе Google Images).Теория, лежащая в основе этого, была предложена нашими друзьями из Usethics: перемещение внимания между списком значков и левой панелью — сложная задача и основной источник когнитивной нагрузки. Они сказали, что сделай это ближе.
- Мы переработали коллекции, добавив ярлык для стандартной коллекции «Избранное».
Если мы запустим все тесты юзабилити для этого редизайна, потребуется 30 измерений, не считая коллекций. Коллекции легко удвоят это.
Позвольте мне предоставить более простой набор показателей.Я считаю это дешевым, грязным и достаточно хорошим.
Практическое определение юзабилити
Для меня удобство использования — это набор из трех показателей. Назовем его Sucers :
Из этих 3 вам нужно только протестировать 2:
- Успех — проверьте
- Ошибки — протестируйте
- Скорость — не тестируйте.
Объяснение успехов
А вот и расширенное определение.
1. Юзабилити — это показатель успеха
Удобство использования — это ценность.Обычно это показатель успеха для данной задачи.
Пример: если 80% пользователей могут купить продукт, удобство использования составляет 80%. Обычно это высокое значение.
2. Юзабилити — это количество ошибок
Это может быть количество ошибок, допущенных пользователями. Как долго пользователь бродил по сайту, прежде чем успешно заказал свой товар?
3. Удобство — это скорость
Или это может быть скорость. В реальной жизни никогда не использую. Отчасти потому, что это намного сложнее измерить.Это требует множества тестов, а результаты неточны.
Имеет смысл вложить ресурсы в устранение ошибок и добавление эвристики. Для ускорения:
- Меньше ошибок (как в №2)
- Меньше кликов
- Закон Фитта
- Другие ярлыки
Что измерять
Возвращаясь к нашему примеру с нашим веб-приложением с иконками, нам нужно измерить только две вещи:
- Сколько человек могут выполнить задания?
- Сколько ошибок они делают в пути?
Достаточно 10 измерений вместо 30.
Для скорости используем эвристику:
- Отображение деталей значка в середине сетки значков, у нас все хорошо
- Добавляем ярлык для добавления к значку в коллекцию «Избранное», у нас все хорошо.
Позвоните в день.
Твоя очередь
Как вы, ребята, тестируете свои приложения? Показывать его своей жене считается тестированием, как и официальная лаборатория тестирования, оснащенная зеркалом с одним обзором. Делитесь своими примерами в комментариях.
Об авторе: Иван Браун, UX дизайнер, основатель компании Icons8
Заглавное изображение: Олег Щерба для проекта иллюстрации Icons8
Прочтите статью, в которой объясняется сортировка карточек как метод тестирования пользователей, ознакомьтесь с ситуацией по созданию веб-сайтов с фотографиями и ознакомьтесь с идеями по изменению дизайна Airbnb с учетом целей пользователей.
Что такое удобство использования? — Определение и инструменты
Что такое удобство использования?
Удобство использования — это метод или процесс, который мы используем, чтобы определить, насколько легко что-то идентифицировать, понять и в конечном итоге использовать.Мы измеряем или оцениваем удобство использования, рассматривая пять основных атрибутов или факторов. Вот они:
- Обучаемость — описывает, как быстро что-то можно понять и применить.
- Эффективность — описывает, как быстро что-то можно использовать после достижения понимания.
- Запоминаемость — описывает, как легко что-то положить, а затем поднять и использовать по прошествии некоторого времени.
- Ошибки — описывает, как часто возникают ошибки во время использования и как быстро пользователь может от них избавиться.
- Удовлетворение — описывает, насколько приятно что-то использовать.
Взятые вместе, эти факторы представляют собой полный обзор удобства использования объекта. Подумайте о любом предмете, который вы используете в своей жизни. Что в этом предмете заслуживает места в вашем доме, в сумочке или в кармане? Почему вы выбрали именно этот вариант? Вероятно, один или несколько упомянутых атрибутов были частью решения.
В качестве примера рассмотрим автомобиль, которым вы управляете.Почему вы выбрали его среди других возможностей? Не могли бы вы быстро изучить основы работы с такими вещами, как радио или навигационная система? Как только вы изучите основы работы с радио, сможете ли вы быстро их применить? Когда вы пошли посмотреть на другие машины, могли бы вы вернуться к первому и сразу продолжить с того места, где вы его отпустили? Делали ли вы ошибки, пытаясь найти рычаги управления стеклоочистителями или фары? Не могли бы вы легко восстановить то, что сделали? И в целом, было ли приятно водить автомобиль?
Скорее всего, при принятии решения возникнут один или несколько из этих вопросов.Другими словами, удобство использования помогло вам прийти к выводу, что выбранный вами автомобиль подходит именно вам.
Существует множество инструментов для определения удобства использования чего-либо. Самым фундаментальным и эффективным является юзабилити-тестирование . В этом процессе вы берете группу типичных пользователей элемента, просите их выполнить ряд обычных операций с элементом и наблюдаете за результатами этих операций. Наблюдая, вы задаете себе ряд вопросов, связанных с атрибутами; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.Подумайте о приведенном выше примере автомобиля. Ответы на перечисленные вопросы послужат основой для вашего вывода об удобстве использования.
Резюме урока
Напомним, удобство использования — это процесс определения того, насколько легко что-то взять и использовать. Он оценивается с учетом атрибутов; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность. Самый эффективный инструмент для определения юзабилити — это юзабилити-тестирование . В этом процессе выбирается группа пользователей, проводится ряд действий и проводятся наблюдения.Результаты позволяют оценщику определить удобство использования.
CS4760 и CS5760: взаимодействие человека с компьютером и удобство использования
Что такое юзабилити ? Одно различие легко; разница между полезными и полезными . Полезный означает, что система делает то, что должна. Используемый означает, что это легко сделать. Но для нет полезности без полезности и нет полезности без удобства использования .Так что различие не так однозначно. Это иллюстрирует одну трудность с определением удобства использования.
Другая трудность заключается в том, что можно использовать для одного пользователя, а другим — чем не быть. Рассмотрим интерфейс командной строки для управления операционной системой. Системные администраторы могут использовать его, но такие смертные, как я, не могут использовать его. Таким образом, юзабилити всегда следует рассматривать в контексте с пользователем.
Другая трудность состоит в том, что он имеет тенденцию превращаться в список для стирки, довольно скучный и неинформативный.
Давайте попробуем сравнить, насколько хорошо текущий UI достигает своих целей по удобству использования. Кроме того, мы должны определить, какие особые проблемы с удобством использования существуют для мобильных устройств и приложений.
Цели юзабилити (прагматические цели)
Прис, Роджерс и Шарп (Дизайн взаимодействия) предлагают 6 целей юзабилити:
- Эффективно: эффективно использовать
- Эффективность: Эффективность использования
- Утилита: есть хорошая утилита
- Выучить: Выучить легко
- памятный: легко запомнить, как пользоваться
- Сейф: безопасен в использовании
Некоторые другие цели юзабилити, добавленные мной и классы:
- Эргономика: специально для смартфонов, может использоваться в различных средах…
- Доступность: могут использовать разные люди, даже люди с ограниченными возможностями.
Указанные выше цели удобства использования являются прагматическими или оперативными. Прис, Роджерс и Шарп (интерактивный дизайн) предлагают дизайнерам оценивать, насколько хорошо дизайн достигает этих целей удобства использования, задавая вопросы, направленные на дизайн. Вопросы не должны быть общими, например «Эффективен ли дизайн?» Скорее, вопрос должен быть более конкретным, например: «Могут ли пользователи файловых систем понимать категории и использовать их для поиска информации?»
Эффективность и полезность относятся к полезности. Эффективность — это общая мера того, насколько хорошо работает система. «Могут ли пользователи использовать систему для выполнения необходимой им работы?» Эффективность больше похожа на полезность и может относиться ко времени, необходимому для использования интерфейса, и вероятности совершения ошибок при использовании системы. Покупки одной кнопкой на Amazon — это пример дизайна, основанного на эффективности. «Могут ли опытные пользователи быть продуктивными при использовании системы?» Утилита — это мера правильной функциональности и широты функциональности.Большинство хороших программ управляется служебными программами, например, текстовые процессоры имеют почти все функции, необходимые для составления и форматирования текстовых документов. «Предоставляет ли система все необходимые пользователям функциональные возможности?»
Поскольку компьютер является новым когнитивным инструментом, обучаемость была предметом заботы дизайнеров пользовательского интерфейса. Дизайнеры мучились попытками создать «знакомые и естественные интерфейсы», которые можно было бы изучить, не читая руководства. Но обучаемость зависит от функциональности; не следует ожидать, что все интерфейсы можно будет использовать немедленно.Язык программирования — это пользовательский интерфейс, сколько часов вы потратили на его изучение? Вопрос, который могут задать дизайнеры: «Могут ли пользователи понять, что им делать, изучив интерфейс?»
Memorable — это то, насколько легко запомнить, как использовать интерфейс после того, как пользователь имеет опыт работы с системой. Memorable связан с обучаемостью и генерирует графические интерфейсы с меню и значками, но названия меню и изображения значков должны быть подходящими, чтобы они были запоминающимися. «Какая поддержка у системы для запоминания того, как выполнять задачи, особенно редко выполняемые?»
Безопасность защищает пользователей от опасных ошибок, например, от потери всех данных пользователя или защиты конфиденциальной информации пользователя.Безопасность также может относиться к тому, как пользователи восстанавливаются после ошибок. Безопасность мало что считается целью удобства использования. Примером безопасного проектирования является отсутствие кнопки удаления рядом с кнопкой сохранения. Другой пример — предоставление пользователям различных способов восстановления после ошибок, как путем возврата к приоритетному состоянию, так и путем перевода системы в правильное состояние. Например, в текстовом процессоре для записи можно использовать Ctrl-z для исправления, кнопку возврата или повторный ввод для исправления ошибок. «Какие ошибки могут совершать пользователи и как они могут исправить ошибку?»
Немного подумал о юзабилити эргономика .«Является ли устройство физически безопасным и удобным в использовании?» Я считаю, что новые устройства, смартфоны и планшеты, должны побуждать дизайнеров задуматься об эргономике. Например, дизайнеры должны спросить: «Может ли пользователь выполнять операции в рабочей среде?» «Может ли пользователь нажимать кнопки в перчатках?»
Рассмотрим некоторые интерфейсы и то, как они решают эти задачи удобства использования:
- Текстовый процессор
- Интерфейс операционной системы (альтернатива между интерфейсом командной строки Linux и панелью управления Windows)
- Программа для электронных таблиц
- языков программирования и IDE
- Торговые сайты
Потратьте некоторое время на определение элементов интерфейса, которые успешно решают задачи удобства использования, а также на выявление ошибок в достижении целей удобства использования.
Какие практические цели юзабилити важны для мобильных устройств и особенно для наших приложений?
- Обучаемость — многие приложения на устройстве без справочной документации и у пользователей обычно нет времени.
- Эффективно — пользователь приложения обычно не успевает выполнить сложную задачу.
- Эргономичность — мобильные устройства портативны и имеют небольшие экраны.
Цели взаимодействия с пользователем (субъективные цели)
Прис, Роджерс и Шарп (дизайн взаимодействия) определяют цели пользовательского интерфейса, которые являются более чем прагматическими целями, и называют их целями взаимодействия с пользователем.Цели пользовательского опыта — это новый аспект дизайна, движимый видеоиграми и повсеместными устройствами. Вот некоторые положительные цели для пользователей:
- Удовлетворение
- приятный
- Развлечения
- Развлекательные
- Полезно
- Мотивация
- эстетика
- Поддерживает творчество
- Награждение
- Эмоционально наполнение
- Информационное
- Поддержка социальных сетей
- Общество поддержки
Приведенный выше список не является исчерпывающим.В своих новых версиях Interaction Design Прис, Роджерс и Шарп добавили к списку целей взаимодействия с пользователем и включили негативный опыт, например:
- расточка
- разочарование
- грудастая
- раздражает
- милые
Прис, Роджерс и Шарп предлагают использовать целей взаимодействия с пользователем в качестве прилагательных для описания опыта пользователя, использующего интерфейс. Пользовательские интерфейсы не должны пытаться использовать все возможные возможности, но они должны обеспечивать положительный опыт, иначе пользователи не будут продолжать его использовать.
Позвольте нам перечислить некоторые программные приложения, которые решают некоторые экспериментальные цели:
- Есть ли в текстовом процессоре какие-либо цели опыта? Должно быть?
- Рассмотрим звонок в Quicken после того, как вы сделаете запись, это адресное взаимодействие с пользователем.
- Компьютерные игры очевидны.
- Сайтов?
Какие цели взаимодействия с пользователем важны для наших приложений?
- Полезно — особенно полезны приложения
- Мотивация — мы хотим, чтобы пользователи (которые, возможно, действительно не хотели бы участвовать в экскурсии) использовали приложение
- Вознаграждение — Награждение гарантирует, что пользователи продолжат использовать, как можно вознаградить пользователя?
- Поддержка творчества. Хотя наши приложения ограничивают возможность правильного выполнения пользователем задачи, мы надеемся, что пользователи проявят творческий подход к поиску данных во время записи данных.
- Приятно — по крайней мере, мы не хотим, чтобы приложение расстраивало.
- Информационное
Принципы юзабилити-дизайна (Общие правила)
Другой подход — перечислить принципы удобства использования, абстракции или общие правила для хорошего дизайна интерфейса. В своей знаменитой книге «Дизайн повседневных вещей» Дон Норман перечисляет 6 принципов юзабилити:
- Visibility — видимость функций и информация
- Обратная связь — в результате взаимодействия
- Ограничения — ограничение взаимодействия
- Mapping — отображение элементов управления на их функции
- Согласованность — аналогичные операции и инструменты для аналогичных задач
- Affordance — свойство объекта, которое позволяет пользователям знать, как использовать объект
Можно что-то добавить к списку выше? Возможно, они больше связаны с целями пользовательского опыта.
- Гибкость — выполнять одну и ту же задачу разными способами или в другом порядке
- Контроль — удерживает ли система пользователя в плену или у пользователя есть контроль
- Устойчивость — Может ли пользователь выполнять ошибки и исправлять ошибки
- Отзывчивость — отвечает ли пользовательский интерфейс правильно и своевременно
- Предсказуемость — Может ли пользователь предсказать, как интерфейс будет работать?
- Синтезируемость — создает ли пользователь правильную модель или метафору системы?
Давайте снова перечислим несколько хороших и плохих примеров принципов юзабилити-дизайна для каждого из следующих пунктов:
- Дверные приспособления, в том числе пожарная сигнализация через управление лифтом
- Набор текста и обратная связь
- Загрузка файла и отзыв
- Контекстные меню и видимость
- Затенение (отключение) пунктов меню и ограничений
- Физические заглушки и ограничения
- Возможности кнопки мыши и колеса прокрутки
- Неработающие пункты меню ограничивают выделение серого цвета и видны
- Телефонная компания обеспечивала автоответчик и плохую видимость количества сообщений.
- Отображение клавиш со стрелками
- Постоянство веб-страницы
- Согласованность строки меню. Почему в Microsoft я всегда выбираю «Вставить», чтобы вставить таблицу?
- другие?
Какой принцип дизайна важен для мобильных приложений?
- Видимость — пользователь должен видеть, что нужно делать.
- Обратная связь — пользователь должен знать, что он сделал.
- Доступность — поскольку разрешение экрана низкое, кнопки должны быть четкими. Поскольку у наших пользователей не будет много времени на изучение приложения, объекты, над которыми нужно действовать, должны иметь хорошую доступность.
- Отзывчивость
- Надежность — пользователь всегда должен иметь возможность исправить ошибки, особенно при использовании нового приложения.
- Ограничения — мобильные приложения обычно не предлагают много способов выполнения задачи.
- Согласованность — это принцип, который помогает пользователю изучить систему и не совершать ошибок.
Что такое удобство использования? — Удобство использования — Удобство использования EHR — NCCD
Что такое удобство использования?
Удобство использования означает, что полезно , полезно и удовлетворяет система для предполагаемых пользователей для достижения целей в рабочей области путем выполнения определенных последовательностей задач (Zhang & Walji, 2011).Ученые из Национального центра когнитивной информатики и принятия решений (NCCD) много думали над этим определением. Давайте посмотрим на эти три ключевых понятия — полезно , полезно и удовлетворяет — которые составляют удобство использования электронной медицинской карты (EHR).
Полезно — Насколько хорошо система поддерживает работу, которую вы пытаетесь выполнить? Система полезна, если она может выполнять функции, необходимые для выполнения работы.Это так просто.
Usable — Легко ли учиться, легко ли использовать и устойчиво к ошибкам? Вы же ожидали, что «пригодность к использованию» будет частью юзабилити, не так ли? Но в этом случае полезная концепция — это измеримая концепция, и каждый из подкомпонентов может быть точно измерен:
- Обучаемость — может ли новый пользователь изучить систему быстро и легко?
- Эффективность — как быстро новый пользователь может выполнить задачу в системе?
- Устойчивость к ошибкам — насколько хорошо система помогает пользователям избегать ошибок и восстанавливаться после них?
Удовлетворение — Нет, не то удовлетворение, которое вы получаете от хорошей еды, а удовлетворение от хорошо выполненной работы.По общему признанию, это субъективное ощущение, но оно очень важно, если EHR хочет добиться успеха на рабочем месте. Пользователю нравится пользоваться системой ? Считает ли он или она это полезным инструментом в их повседневной работе? Или они просто боятся вводить данные в EHR? Если так, то это не принесет удовлетворения — и никто не скажет, что ЭУЗ можно использовать.