- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- Что писать на главной странице сайта?
- Как правильно оформить главную страницу сайта
- 8 требований для главной страницы сайта. Советы. Примеры
- как сделать (дизайн) + что разместить
- Лучшие практики: как возвращать пользователя на главную | by Workafrolic (±∞)
- Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
- 12 критических элементов, которые должна иметь каждая домашняя страница веб-сайта [Инфографика]
- 6 основных разделов, которые нужны вашему сайту — Scott Design
- лучших практик для ссылок на домашнюю страницу на веб-сайтах
- Советы, примеры и передовой опыт
- Почему на веб-сайте важна навигация?
- Понимание связи между навигацией по веб-сайту и взаимодействием с пользователем
- Типы навигации по сайту
- 3 отличных примера навигации по веб-сайту
- Рекомендации и советы по навигации по веб-сайту
- 1. Сделайте гипертекст очевидным
- 2. Оптимизируйте панель навигации
- 3. Держите боковые панели отдельно
- 4. Ставьте навигацию на стандартное место
- 5. Сделайте все понятным и простым для пользователя
- 6. Не забудьте нижний колонтитул
- 7. Свяжите навигацию с приоритетами бизнеса
- 8. Убедитесь, что навигация по веб-сайту на мобильных устройствах на 100% отзывчива.
- 9. Оставьте кнопки для призывов к действию
- Узнайте, как ваша аудитория перемещается по вашему веб-сайту
- Заключение
- 5 страниц, которые нужны каждому веб-сайту
- 13 частей веб-сайта, о которых вы должны знать
- 7 элементов на вашей домашней странице ДОЛЖНО иметь
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Что писать на главной странице сайта?
Зачастую компании, имеющие свой сайт, не придают большого значения тому, что писать на главной странице сайта, ограничиваясь размещением на ней общей информации и шаблонными формулировками. Такой подход неверен по нескольким причинам.
Редактируем главную страницуВо-первых, сайт – лицо компании в интернете, поэтому к его созданию и наполнению нужно отнестись серьезно. Это покажет потенциальным клиентам заинтересованность компании в том, как она презентует себя, и ответственное отношение к выполняемым работам (в данном случае – к сайту).
Во-вторых, от правильного наполнения сайта зависит его позиция в поисковой выдаче. Чем полезнее представленная информация, тем выше ранжируется сайт.
То же справедливо и для главной страницы. Формулировки типа «Добро пожаловать», «Приветствуем Вас…» и т.д. хоть и являются признаком вежливости, на деле неэффективны. Первое, что хочет видеть пользователь, когда заходит на ресурс, – это подтверждение тому, что он попал туда, куда планировал. Приятный дизайн влияет на решение пользователя познакомиться с сайтом ближе, но решающим фактором становится текст. За короткое время нужно зацепить пользователя своим предложением, чтобы в дальнейшем он приобрел продукт компании или заказал услугу. В противном случае он просто закроет сайт, даже не пролистав до второго экрана.
Убедитесь в этом сами, какой текст вас больше заинтересует:
Первый пример
Неудачный пример текста главной страницыВторой пример
Хороший пример текста главной страницыЧто должно быть на главной странице?
В идеальном варианте главная страница должна быть кратким пересказом всего сайта: какой продукт предлагается, его цена, условия по оплате и доставке, преимущества компании и т. д. На деле все зависит от сферы деятельности предприятия и целей создания ресурса.
д. На деле все зависит от сферы деятельности предприятия и целей создания ресурса.
Объем главной страницы не должен быть большим, вполне хватит текста на 2000 символов, который разбивается на логические блоки и распределяется по экранам. Но при написании нужно опираться не на сумму знаков, а на принцип достаточности: пользователь должен найти в тексте все то, что повлияет на его решение о дальнейшем сотрудничестве с компанией.
Как написать текст на главную страницу?
Для начала стоит определить свою целевую аудиторию. ЦА – это те пользователи, которые с высокой вероятностью готовы воспользоваться продуктами или услугами компании. В ходе работы с ЦА выявляются ее потребности и возражения. В самом общем смысле содержание главной страницы становится ответом на запрос пользователя, помогает решить проблему, с которой он пришел на сайт. Исходя из этого, прописывается структура страницы, ее логические блоки и само содержание. Каждый экран должен убеждать пользователя в том, что именно эта компания избавит его от проблемы.
Чтобы текст был эффективным, его выстраивают в соответствии с моделями создания маркетинговых инструментов, подталкивающих потенциального клиента к действию. Самыми популярными моделями являются AIDA и PmPHS. AIDA (внимание-интерес-желание-действие) предполагает продвижение клиента через определенные этапы, заканчивающееся призывом к действию. Модель PmPHS (боль-больше боли-надежда-решение) основана на выявлении потребности потенциального покупателя и предложении по ее закрытию.
Модели маркетинга AIDA и PmPHSЕсли упрощать, то продающий текст сводится к следующему:
- Обозначение проблемы;
- Привлечение внимания потенциального клиента к ней;
- Решение, чья эффективность доказывается с помощью убедительных фактов;
- Призыв к действию.
Логические блоки и их содержание
В зависимости от целевой направленности сайта, требования, предъявляемые к его содержанию, будут отличаться. Так, для информационных ресурсов допустимо использование объемных текстов, описывающих все преимущества продукта, без конкретной привязки к компании. Но, поскольку речь в статье идет о коммерческих сайтах, то нужно понимать, что каждый элемент должен отвечать двум требованиям: быть полезным для клиента и продающим для компании.
Так, для информационных ресурсов допустимо использование объемных текстов, описывающих все преимущества продукта, без конкретной привязки к компании. Но, поскольку речь в статье идет о коммерческих сайтах, то нужно понимать, что каждый элемент должен отвечать двум требованиям: быть полезным для клиента и продающим для компании.
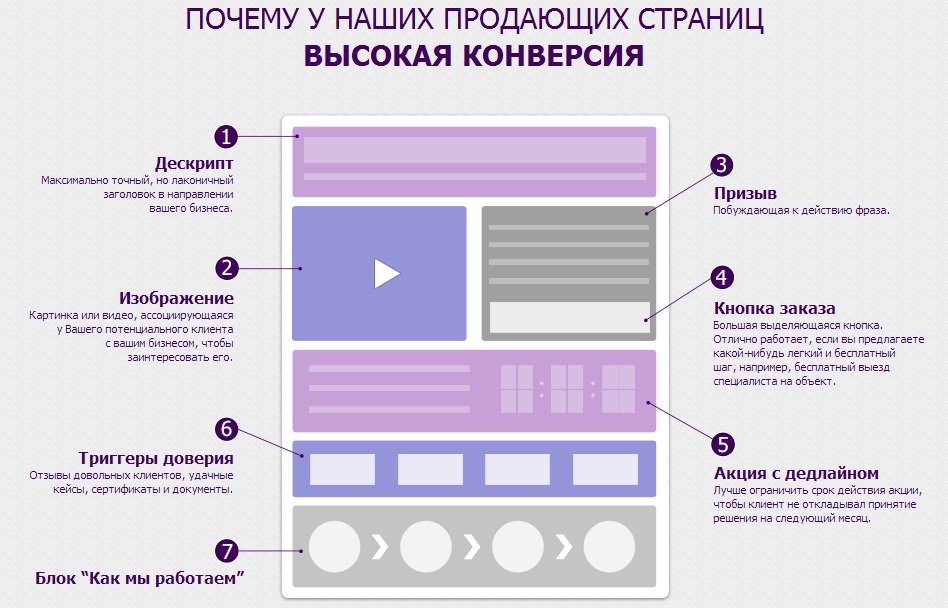
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
Дельный совет о том что писать на главной странице сайта
Твитнуть Список смысловых блоков для главной страницы сайта- Заголовки разного уровня — h2, h3, h4 и т.д.;
- Дескриптор — это описание ваших товаров, услуг или самой компании;
- УТП и офферы на первом экране. УТП — это уникальное торговое предложение, ваша особенность, то, что сподвигнет клиента выбрать именно вас.

- Предлагаемые товары и/или услуги с ценой;
- Преимущества компании;
- Информация об акциях и спецпредложениях;
- Отзывы;
- Кейсы — описания ваших случаев, историй, примеров;
- Гарантии и документация;
- Контактная информация;
- Призыв к действию — фраза которая побуждает ваших клиентов к действию.
Не рекомендуется использовать все указанные блоки на главной странице: достаточно 5-6, раскрывающих самую суть.
Также рекомендуем использовать карточный дизайн на главной странице, прочитайте 8 правил отличного дизайна карточек.
Таким образом, данные рекомендации позволят не только грамотно структурировать содержание главной страницы, но сделают его полезным для потенциального клиента и поспособствуют продвижению сайта в поисковой выдаче.
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).

- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.
- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной.
 При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками. - Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:
Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:
Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
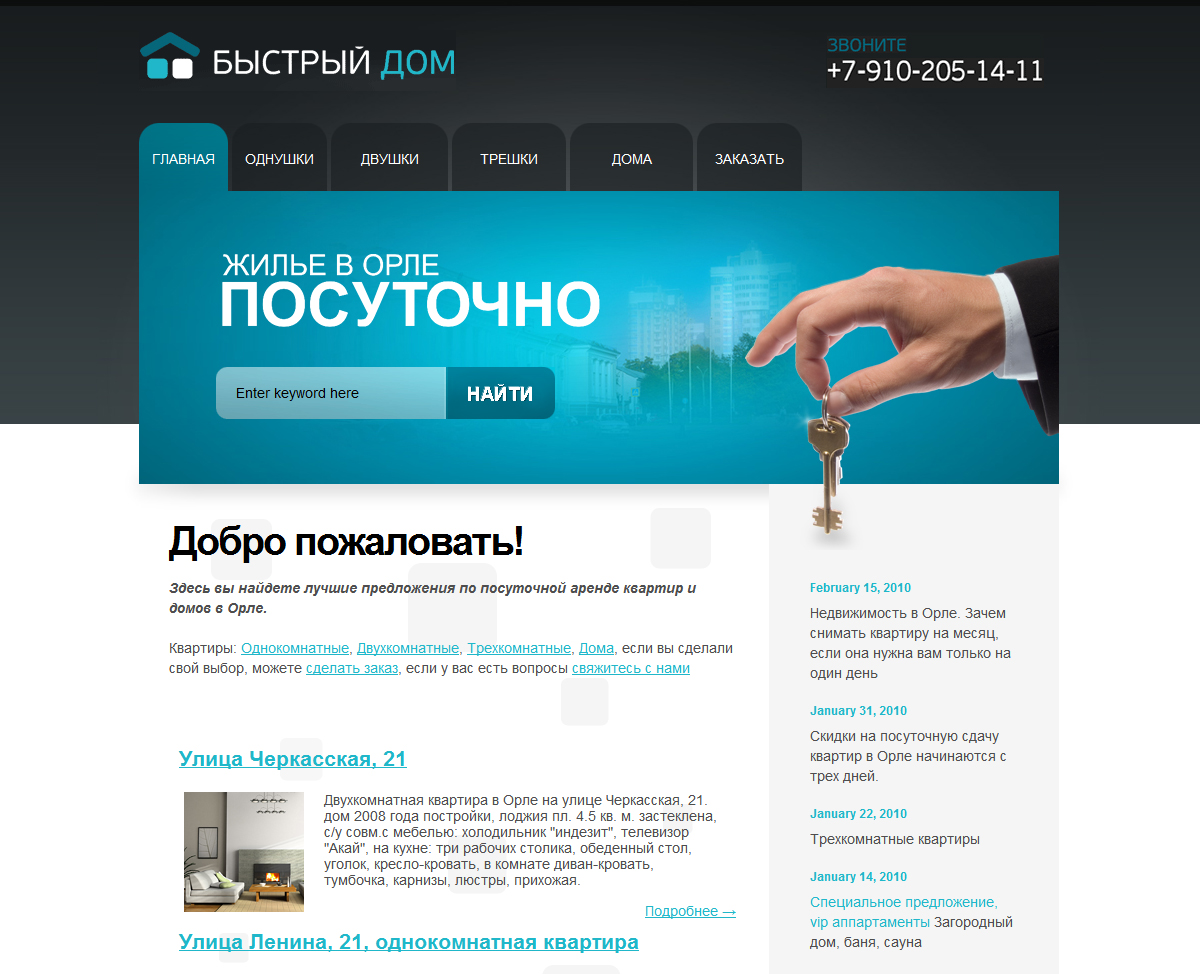
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:
Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
8 требований для главной страницы сайта. Советы. Примеры
Хотите удержать посетителя на сайте и сделать его своим клиентом? Тогда проверьте, отвечает ли ваш сайт на типовые вопросы посетителей:
- Что мне предлагают на сайте?
- В чем моя выгода?
- Поможет ли это решить мою проблему?
- Чем предложение на этом сайте лучше других?
- Сколько это стоит?
- Почему мне нужно заказать сейчас?
- Могу ли я доверять этой компании?
- Как я могу связаться с продавцом?
На примере одного из проектов, мы покажем, как оформить главную или посадочную страницу вашего сайта, чтобы она отвечала на стандартные вопросы потенциальных клиентов. Возьмите на вооружение простые советы и увеличьте конверсию своего сайта.
Что нужно поменять на главной странице сайта
Первый шаг к «выздоровлению» — это признание того, что начальная страница вашего сайта не в порядке.
Первая страница должна исчерпывающим образом рассказывать пользователю, что это за сайт и что на нем предлагают. Взгляните на 2 варианта сайта до (слева) и после его обновления (справа). Впечатляет, правда? Разберем все вопросы по порядку.
Сайт до (слева) и после (справа) обновления.1. Что мне предлагают на сайте?
В поисках нужной информации, пользователь открывает от 5 до 10 разных сайтов из поиска и бегло их просматривает, вырывая из контекста важные отрывки фраз. Если на первых секундах его внимание ничего не зацепило, значит он закрывает сайт и продолжает свои поиски. Чтобы такого не произошло, вам нужно проработать вид первого экрана без прокрутки страницы вниз.
Расположите здесь важную информацию. К примеру, пусть это будет «говорящий» баннер, который прочно ассоциируется с деятельностью компании. Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
И помните, что выгоды и акции должны отличаться от конкурентов. В лучшем случае, пусть они демонстрируют более приятную выгоду для клиентов, чем у конкурента. Ниже пример.
С первого взгляда понятно, что компания предлагает.На первом экране выделены сразу 3 цепляющих элемента:
- Торговое предложение.
- Призыв к действию.
- Кнопка действия.
Также баннер является кликабельный. Значит, если пользователь нажмет на него мышкой, то он перейдет на страницу с этим товаром и сможет узнать о нем подробнее.
2. В чем моя выгода?
Емко опишите, какую выгоду получит клиент, воспользовавшись вашим предложением. Пример ниже.
Выгода должна быть существенной, а не призрачной.3. Поможет ли это решить мою проблему?
Любой посетитель, пришедший на ваш сайт, имеет проблему и ищет ее решение. Покажите, что ваши услуги или товар как раз и удовлетворят его потребности.
Дайте клиенту реальное решение проблемы. Не получается? Тогда искусственно создайте потребность в вашем предложении. Опишите всю боль, чтобы показать, как вы его понимаете и хотите помочь. Постарайтесь вызвать правильные эмоции у клиента, побуждающие к целевому действию — купить.
>Дайте клиенту реальное решение проблемы.4. Чем предложение на этом сайте лучше других?
Кратко опишите выгоды от вашего предложения. Без лишних слов и размытостей. Получилось скучно и однообразно? Подсмотрите, что пишут ваши конкуренты. Оцените, насколько полезны их «подарки» за заказы. Мы уверены, у вас найдутся выгоды получше.
Выгоды клиента за покупку на этом сайте.5. Сколько это стоит?
Существует прекрасный метод работы с ценой: скрыть цену, чтобы клиент позвонил и услышал ее. Затем зацепить торговым предложением в «живом» разговоре по телефону.
Метод рабочий, но подходит не для каждого бизнеса. Не пугайте пользователя многочисленными шагами к цели. Покажите стоимость сразу.
Покажите стоимость сразу.
6. Почему мне нужно заказать сейчас?
Пользователи любят подумать, нежели быстро действовать.
Чтобы ускорить этот процесс, покажите, что у вашего предложения ограничены: срок действия, количество мест или партии. Объясните, почему есть ограничение и предложите действовать сейчас.
Недопустимо: Увеличить срок акции после или в день ее завершения. Повторить эту же акцию через пару дней. Пользователи почувствуют обман и перестанут реагировать. Лучше запустите акцию на другой товар или услугу на новых условиях.
Используйте акции разумно.7. Могу ли я доверять этой компании?
Ошибочно предполагать, что потенциальные клиенты интересуются только каталогом и страницей с контактами.
Многие из них внимательно изучают страницу «О компании» перед совершением покупки. Их цель — это убедиться, что ваша компания не «шарашкина контора», а серьезная организация.
Покажите квалификацию ваших сотрудников или компании (сертификаты, дипломы, награды за важные достижения). Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
8. Как я могу связаться с продавцом?
Контакты и форма обратной связи — это то, к чему мы так старательно вели потенциального клиента. Будет не благоразумно забыть их показать.
Разместите контакты в шапке сайта и в конце. А в середине страницы и в самом нижу — форму обратной связи с напоминанием о том, что клиент идет к получению своей выгоды.
Пример хорошей формы обратной связи.Начальная страница должна быть продуманной, чтобы клиент с первого взгляда мог получить ответы на свои вопросы. Если вам не удается или вы не уверены, что все сделали правильно — звоните нам. Мы проверим, покажем и сделаем как нужно.
как сделать (дизайн) + что разместить
Главная страница – лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность. Меню не должно “плавать” в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз. Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: “Заказ еды с бесплатной доставкой и скидкой 5% на всё”;
- Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, “кардиолог” или “iPhone”) и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, “ntktdbpjh” человек попадал в раздел каталога с телевизорами.
8. Кнопки “вход” и “регистрация”
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам. Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде “написать нам”, “получить консультацию”, “могу помочь” и т.п.;
- Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов – видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, “О нас”, франчайзинг, юридические данные и пр.;
- Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения. Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше – только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел “Как нас найти”. Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
- Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
- Иллюстрации. Вставляйте картинки, если того требует контекст. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом “грузовое” расположите изображение машины, а над вариантом “с детьми” разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
- CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы. Хорошие варианты: “получить скидку”, “получить консультацию”, “скачать”. Плохие — “зарегистрироваться”, “завершить” (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
- Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора. Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” – 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
Лучшие онлайн-чаты ждут в подборке
2. Конструкторы квизов
Квиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка “Рассчитать стоимость работ”. Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
Выбрать лучший конструктор квизов и почитать отзывы можно в подборке.
3. Виджеты для сайта
Виджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу “76C6IMERUQ” +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
Выбирайте конструктор виджетов для сайта тут.
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
| Sendpulse | От 612 ₽ | 7 дней |
Еще больше сервисов push-уведомлений здесь.
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| Giftd | От 5 000 ₽ | Нет |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Для большей эффективности, воспользуйтесь сервисами программы лояльности
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты – Jivosite;
- Конструктор квизов – Marquiz;
- Виджеты для сайта – Envybox;
- Пуш-уведомления – Notisend;
- Системы лояльности – Giftd.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Битрикс 24
Лучшие практики: как возвращать пользователя на главную | by Workafrolic (±∞)
Коротко: Логотипа, обернутого в ссылку на главную страницу сайта, не достаточно. Дизайн и расположение логотипа, так же, как и наличие текстовой ссылки на главную, улучшают навигацию по сайту.
Прямая во всех смыслах ссылка на главную страницу является обязательной для любого веб-сайта. Вот несколько причин для этого:
- Возвращение на главную – общая для всех пользователей задача. Люди часто возвращаются на главную, когда дезориентированы, ушли слишком глубоко на сайт или хотели бы пойти другим путем.
- Из-за особенностей поисковых систем пользователи часто попадают на какую-то внутреннюю страницу в обход главной. Простой доступ к главной обеспечивает возможность найти нужную страницу, если они попали не туда, куда хотели.
Существует два способа размещения ссылки на главную: неявный, при помощи логотипа, и явный, при помощи текстовой ссылки «Домой» или «Главная». Вы должны использовать оба этих типа. Ниже вы найдете рекомендации по их уместному применению.
- Логотип на сайте должен вести на главную.
Этот совет возник из давней устоявшейся негласной договоренности. С течением времени, путем проб и ошибок пользователи поняли, что клик по логотипу возвращает их на главную. Следуя этому стандарту, вы соблюдаете устоявшийся паттерн поведения пользователей при взаимодействии с интерфейсами.
И тем не менее, наличие ссылки на логотипе не является очевидным для каждого. Несмотря на то, что это устоявшееся правило, оно не понятно абсолютно всем. Особенно тем, кто пользуется интернетом не так часто или не так активно, как читатели этой статьи. На юзабилити-тестах до сих пор можно увидеть, как пользователи ищут ссылку на главную страницу, особенно если логотип расположен не в левом верхнем углу или выглядит как простой текст.
2. Стандартное расположение логотипа: верхний левый угол.
Такое расположение наиболее привычно пользователю, и именно туда смотрит посетитель сайта в поисках логотипа. Ожидание увидеть логотип именно в этом месте настолько сильное, что нарушение этого паттерна может нанести значительный вред.
В ходе исследований было обнаружено, что нестандартное расположение логотипа вредит пользовательскому опыту. Посетители сайта в 6 раз чаще успешно попадали на главную, если логотип был на привычном месте по сравнению с ситуацией, когда логотип был расположен по центру. Простое перемещение логотипа в правую сторону страницы приводило к еще большему количеству ошибок, а иногда и к уходу с сайта. К тому же, логотип, расположенный с правой стороны, плохо сказывается на запоминаемости бренда.
3. Логотип должен визуально отличаться от остального текста на странице
Если логотип выглядит как пункт меню или как остальные заголовки на странице, то это затрудняет ориентирование пользователя. Помогите посетителям проще находить логотип, визуально отделив его от остального контента страницы.
Наличие логотипа на правильном месте не гарантирует вам великолепных результатов. Вам нужно сделать больше для того, чтобы переход на главную был очевидным.
- Разместите в меню ссылку «Главная»
Для уменьшения ошибок в попытке перейти на главную предоставляйте пользователю как интерактивный логотип, так и текстовую ссылку. Текстовая ссылка может быть расположена в основном меню сайта или в хлебных крошках. Расположение текстовой ссылки слева вверху (над контентом) облегчит ее поиски. Размещение ссылки где-то в другом месте приведет к тому, что пользователь ее потеряет, особенно если ваш сайт визуально перегружен.
2. Начинайте хлебные крошки с главной
Хлебные крошки сообщают пользователю его актуальное местоположение в структуре сайта и позволяют в один клик вернуться на один или несколько уровней выше. Хорошей практикой считается начинать вспомогательную навигацию с главной страницы, отражая тем самым верхний уровень структуры.
3. Если на сайте есть хлебные крошки, не показывайте «Главную» в основном меню
Нет необходимости дублировать текстовую ссылку и в основном меню, и во вспомогательной навигации. Размещение двух одинаковых ссылок на одной странице – не лучшая идея, поскольку это перегружает интерфейс. Дублирование ссылок является одним из четырех самых опасных методов навигации, которые приводят к когнитивному напряжению.
4. Не показывайте активную ссылку «Главная» на главной
Пользователей смущает активная ссылка на любой странице, на которой они находятся в данный момент. И главная не исключение. Давайте нажать на текстовую ссылку только на внутренних страницах. На главной либо визуально четко покажите, что пользователь находится здесь (активное состояние), либо не показывайте ссылку совсем.
5. Четко поделите ссылку на главную страницу подсайта и ссылку на главную страницу основного сайта
По большому счету, лучше всего называть «Главной» ссылку на главную страницу сайта. И тем не менее, в больших организациях, в которых сайт имеет ряд подсайтов, могут сосуществовать разные главные страницы. На подсайтах стоит облегчить пользователям жизнь и выделить ссылку на главную страницу основного сайта.
В большинстве случаев помогает создание различных ярлыков для разных главных (основного сайта и подсайта). Как и в случаях с прочими ссылками, дайте пользователю столько информации, чтобы он не, сомневался на какую ссылку ему нажимать. В некоторых случаях части URL будет достаточно (например, “site.com”). В то время, как в других ситуациях может потребоваться дополнительное пояснение.
Очень круто, если на вашем сайте логотип является способом в один клик добраться до главной. Но не останавливайтесь на этом. Хотя многие пользователи уже привыкли кликать на логотип, еще остались те, что по прежнему ищет явную ссылку «Главная».
Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
По сути, так как для конечных пользователей, данная версия сайта LocalLibrary является read-only (только для чтения), то нам надо создать домашнюю страницу и страницы, которые будут показывать списки авторов и книг, а также детальную информацию о них, соответственно.
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная страница.catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определённой книги со значением первичного ключа равного<id>. Например,/catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определённого автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определённой книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей структуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Когда мы создавали скелет сайта мы обновили locallibrary/urls.py так что всякий раз, когда начинается URL-адрес наш catalog/ получен и URLConf catalog.urls подключён для обработки оставшейся части строки.
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включённый URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls.py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция path() определяет URL-паттерн (в данном случае это пустая строка:'' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введённый адрес будет соответствует данному паттерну (views.index — это функция с именем index() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.Примечание: Мы могли бы, конечно, жёстко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передаёт эти записи в шаблон страницы, генерирует страницу и передаёт её пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count()
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects.all() у атрибута objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создаёт и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдёте в браузер и наберёте в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные операции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}{% endblock %}
{% block content %}{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончательный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передаётся из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то ещё).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml.png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшене, вам нужно будет уточнить параметры расположения статических файлов. Мы вернёмся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве её параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
12 критических элементов, которые должна иметь каждая домашняя страница веб-сайта [Инфографика]
Эта страница, выступая в качестве виртуальной входной двери вашей компании, отвечает за привлечение большей части трафика вашего веб-сайта. Тем не менее, несмотря на его известность, многим компаниям сложно оптимизировать его должным образом.
Видите ли, ваша домашняя страница должна носить много шляп. Вместо того, чтобы относиться к нему как к специальной целевой странице, построенной вокруг одного конкретного действия, он должен быть разработан для обслуживания разной аудитории из разного происхождения.И для того, чтобы делать это эффективно, его нужно строить целенаправленно. Другими словами, вам нужно будет включить элементы, которые привлекают трафик, обучают посетителей и привлекают конверсии.
Чтобы повысить производительность вашей домашней страницы, обратите внимание на эти элементы, которые должны быть на каждой домашней странице.
12 важных элементов, которые должны быть на каждой домашней странице веб-сайта
Сохранить СохранитьПоделитесь этим изображением на своем сайте
Укажите авторство http: // blog.hubspot.com с этим изображением.

Что вы должны включить в дизайн домашней страницы вашего веб-сайта
1. Заголовок
В течение трех секунд веб-сайт должен рассказать посетителям, что предлагает компания.Вот где появляется ваш заголовок. Это может быть всего несколько слов, но это одна из самых важных частей текста на вашем веб-сайте.
На ваш веб-сайт могут заходить разные люди, и вам будет сложно найти несколько слов, которые понравятся каждому. Вместо этого напишите заголовок таким образом, чтобы он ориентировался на треть людей, которые, скорее всего, будут довольны вашим продуктом.
Сделайте заголовок ясным и простым. Заголовок Dropbox — отличный пример: «Все, что вам нужно для работы, в одном месте.»Это просто, но эффективно — не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
2. Подзаголовок
Ваш подзаголовок должен дополнять заголовок, предлагая краткое описание того, что вы делаете или что предлагаете. Это можно сделать эффективно, сосредоточив внимание на общей болевой точке, которую решает ваш продукт или услуга.
Вот пример отличного подзаголовка от Mirror: «Прячась у всех на виду». Он оттачивает главный аргумент в пользу зеркального тренажерного зала: это полноценный домашний тренажерный зал, персональный тренер и план тренировок, не выходя из дома, не занимая драгоценные квадратные метры оборудованием.
Чтобы оптимизировать заголовки для мобильных устройств, используйте более крупные шрифты, чтобы посетителям было удобнее. Мелкие шрифты могут заставить мобильных посетителей сжимать и масштабировать, чтобы читать и взаимодействовать с контентом на вашем сайте. Наш совет? Используйте параметры заголовка в редакторе страниц. Заголовки h2 идеально подходят для заголовков страниц — на странице должен быть только один h2. Подзаголовки должны следовать в порядке иерархии: h3, h4 … H6 и так далее. У вас может быть несколько таких заголовков, просто убедитесь, что они в порядке.Например, вы не захотите прыгать с h2 на h4 — вместо этого выберите h3.
3. Основные призывы к действию
Цель вашей домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их вниз по воронке. Включите два-три призыва к действию в верхней части страницы, которые направляют людей на разные этапы цикла покупки, и разместите их в местах, которые легко найти.
Эти призывы к действию должны быть яркими визуально, в идеале — цвета, контрастирующего с цветовой схемой вашей домашней страницы, но при этом подходить к общему дизайну.Сделайте текст кратким — не более пяти слов — и ориентированным на действия, чтобы он заставлял посетителей нажимать на то, что вы предлагаете. Примеры CTA-копии: «Зарегистрироваться», «Назначить встречу» или «Попробовать бесплатно».
На веб-сайтеAfterschool HQ в верхней части есть два призыва к действию, оба ориентированы на руководителей программ, которые заинтересованы в продвижении своих внешкольных программ среди семей на сайте. Примечание под более длинным призывом к действию «Создать свой бесплатный профиль» дает посетителям толчок, необходимый им для создания учетной записи — первый шаг к тому, чтобы стать поставщиком штаб-квартиры Afterschool.
4. Вспомогательное изображение
Большинство людей визуально. Обязательно используйте изображение (или даже короткое видео), которое четко указывает на то, что вы предлагаете. Используйте изображения, передающие эмоции, побуждающие к действию и визуально рассказывающие историю, о которой вы пишете.
Чтобы оптимизировать изображения для мобильных пользователей, используйте высококачественные изображения с уменьшенным размером файла. (Клиентам HubSpot не нужно беспокоиться об этом, так как изображения, загруженные в программное обеспечение HubSpot, автоматически сжимаются.В противном случае такие инструменты, как TinyPNG, сделают свое дело.) Кроме того, всегда добавляйте замещающий текст к своим изображениям, чтобы сделать их более доступными для посетителей, использующих программы чтения с экрана, и повысить ваши усилия по поисковой оптимизации.
Домашняя страница 4 Rivers Smokehouse — отличный пример эмоциональных образов: на ней представлена серия коротких, аппетитных видеороликов с высоким разрешением, которые воспроизводятся в цикле за простым заголовком, подзаголовком и основным призывом к действию:
5. Преимущества
Важно не только описать то, что вы делаете, но и почему то, что вы делаете, имеет значение.Потенциальные клиенты хотят знать о преимуществах покупки у вас, потому что это заставит их остаться.
Сделайте копию легкой и удобной для чтения и говорите на языке ваших клиентов. Evernote отлично справляется с перечислением преимуществ на своей домашней странице убедительным, визуально приятным и легким для понимания способом:
6. Социальное доказательство
Социальное доказательство — мощный индикатор доверия. Ваш продукт или услуга могут быть лучшими в мире, и это нормально — просто люди могут не поверить вам, если они тоже не услышат это от других людей.Именно это и делает социальное доказательство.
Разместите на главной странице лишь несколько ваших лучших (коротких) цитат и дайте ссылку на тематические исследования, если применимо. Добавление имени и фотографии делает эти отзывы более убедительными. Lessonly размещает это на своей домашней странице яркими отзывами реальных клиентов.
7. Навигация
Дизайн и содержание навигации на вашей домашней странице могут означать разницу между конверсией веб-сайта и отказом от нее. Чтобы снизить показатель отказов, дайте вашим посетителям четкий путь к нужным страницам прямо с главной страницы.Сделайте меню навигации видимым в верхней части страницы и организуйте ссылки в иерархической структуре.
Никто не знает ваш веб-сайт лучше, чем те, кто помогал в его разработке, поэтому обязательно проведите пользовательские тесты, чтобы убедиться, что посетителям легко и интуитивно понятно найти то, что они ищут на вашем сайте. Включите поле поиска, если можете. (Прочтите это сообщение в блоге, чтобы получить более полезные советы по навигации по сайту.)
Вот пример четкого, хорошо структурированного дизайна навигации с домашней страницы Slim & Husky’s Pizza Beeria:
8.Предложение содержания
Чтобы привлечь еще больше потенциальных клиентов с вашей домашней страницы, предоставьте действительно отличное предложение контента, например технический документ, электронную книгу или руководство. Люди, которые могут быть не готовы к покупке, могут скорее загрузить предложение, которое дает им дополнительную информацию по интересующей их теме. Если вам нужно вдохновение, вот несколько различных типов контента на выбор.
9. Дополнительный призыв к действию
Включите вторичные призывы к действию на своей домашней странице, чтобы предложить дополнительные возможности конверсии для потенциальных клиентов, которые не заинтересованы в вашей основной цели.Думайте о них как о плане на случай непредвиденных обстоятельств: они предлагают другой путь для посетителей, которые еще не готовы к чему-то столь серьезному, как вы просите.
В то время как ваши основные призывы к действию должны быть в верхней части страницы, разместите вторичные призывы к действию в нижней части страницы, чтобы посетители могли нажимать на них при прокрутке вниз. Например, в нижней части главной страницы Spanx вы найдете три четко обозначенных призыва к действию, которые дают людям, пролистанным так далеко, еще несколько вариантов, на которые можно нажать. Эти вторичные призывы к действию предназначены для двух разных типов конверсий: один в крайнем левом углу — скидка 20 долларов, а другой — «купите сейчас», чтобы изучить онлайн-каталог.
10. Характеристики
Помимо преимуществ, перечислите некоторые из ваших ключевых функций. Это дает людям больше понимания того, что предоставляется вашими продуктами и услугами. Опять же, сделайте копию легкой и удобной для чтения. Dropbox for Business, например, не уклоняется от демонстрации матрицы функций прямо на своей домашней странице в нижней части страницы.
11. Ресурсы
Опять же, большинство посетителей вашего сайта не будут готовы к покупке … пока.Для людей, которые ищут дополнительную информацию, предложите ссылку на ресурсный центр, где они могут просмотреть соответствующую информацию. Это не только продлит их присутствие на вашей веб-странице, но также поможет вам укрепить свой авторитет как идейного лидера в своей отрасли.
Lovesac добавляет ссылку на ресурсы в нижний колонтитул под сгибом. Обратите внимание, как каждый из этих вторичных призывов к действию охватывает несколько этапов цикла покупки: ссылка на кредитную карту, чтобы помочь клиентам легко купить свою мебель, руководство по образцам ткани для тех, кто все еще ищет идеальный цвет перед покупкой, и онлайн-каталог для людей, которые ищут новую мебель, но еще не готовы сделать покупку.
12. Показатели успеха
Помимо историй успеха клиентов, награды и признание также могут помочь произвести хорошее первое впечатление. Является ли ваша компания рестораном, получившим признание критиков? Вы были признаны лучшим новым приложением в этом году? Сообщите посетителям вашей домашней страницы о ваших достижениях. Как и социальное доказательство, это повысит доверие к вашему бизнесу среди тех, кто вас не знает.
На домашней странице Calendly, например, вы найдете названия известных организаций, которые их признали, например Gartner и Dropbox.
Домашняя страница, которую стоит посетить
Домашняя страница вашего сайта — это первое знакомство каждого посетителя с вашим бизнесом. Прежде чем они решат стать клиентом, они просмотрят вашу домашнюю страницу, чтобы понять, что вы продаете, почему это важно для них и какую выгоду они могут извлечь из того, что вы предлагаете.
Произведите блестящее первое впечатление с помощью домашней страницы, содержащей элементы, описанные выше. А чтобы получить больше вдохновения, посмотрите потрясающие примеры домашних страниц, загрузив бесплатный лукбук ниже.
Примечание редактора: этот пост был первоначально опубликован в январе 2012 года и был обновлен для обеспечения свежести, точности и полноты.
6 основных разделов, которые нужны вашему сайту — Scott Design
Ваш веб-сайт должен максимально быстро и легко приводить посетителей к нужной информации. Эта информация должна быть организована в основные разделы глобальной навигации по вашему веб-сайту. Большинство веб-сайтов компаний имеют одни и те же шесть основных вариантов глобальной навигации: «Дом», «Продукты или услуги», «О нас», «Связаться с нами», «Специальная информация» и «Динамический контент».
Ваш веб-сайт должен максимально быстро и легко приводить посетителей к нужной информации.
Эта информация должна быть организована в основные разделы глобальной навигации по веб-сайту. Большинство веб-сайтов компаний имеют одни и те же шесть основных вариантов глобальной навигации: «Дом», «Продукты или услуги», «О нас», «Связаться с нами», «Специальная информация» и «Динамический контент».
Домашняя страница
Домашняя страница вашего веб-сайта должна представлять вашу компанию, позволяя посетителю сразу узнать, какие услуги или продукты вы предоставляете и чем вы отличаетесь от своих конкурентов.Наиболее важные и наиболее часто выполняемые задачи должны быть доступны с домашней страницы.
Товары или услуги
Включите некоторую информацию о ваших продуктах или услугах на главную страницу, но включите подробные сведения о том, что именно вы делаете, в отдельный раздел продуктов или услуг. Предоставьте достаточно информации, чтобы посетители могли видеть ассортимент предоставляемых вами продуктов или услуг, и создавайте подстраницы для каждого отдельного продукта или услуги, если есть много деталей, которые нужно охватить для каждого продукта или услуги.Основная часть создания и оптимизации вашего контента должна быть сосредоточена на том, какие проблемы вы можете решить для своих клиентов и клиентов.
О нас
Это место, где можно рассказать более подробную информацию о вашей компании, например дополнительную информацию о вашей команде, истории вашей компании, вашем месте на рынке, а также о вашей миссии или философии компании.
Свяжитесь с нами
Укажите как можно больше различных способов связи клиентов с вами, включая номера телефонов и факсов, адреса электронной почты, контактную форму, физический адрес вашей компании и карту, если применимо.
Пользовательская информация
Веб-сайт вашей компании может содержать информацию, уникальную для вашей компании, отрасли или функций вашего сайта. Некоторые примеры — это страницы поддержки, разработчиков, партнеров, интернет-магазин, галерея изображений или страница бронирования.
Динамическое содержимое
Вы должны включить на свой веб-сайт раздел с часто меняющимся содержанием, чтобы побудить посетителей (и поисковые системы) продолжать возвращаться на ваш сайт. Блог, страница новостей, видео и форум — отличные способы поддерживать ваш сайт в актуальном состоянии.Это отличное место для добавления нового контента, созданного для того, чтобы продвигать себя как эксперта, а также для того, чтобы поисковые системы возвращались для индексации вашего сайта.
Использование шести разделов для глобальной навигации может помочь вам организовать информацию о вашей компании и помочь посетителям найти информацию, которую они ищут. Если у вас не так много контента, чтобы оправдать раздел, не стесняйтесь включать эту информацию в другое место. Например, вы можете объединить свою контактную информацию в разделе «О нас».Перед созданием нового раздела на своем сайте убедитесь, что добавляемая информация не помещается ни в один из шести основных разделов, перечисленных выше. И не стесняйтесь создавать подстраницы в шести разделах, чтобы позаботиться о дополнительной подробной информации, которую вы, возможно, захотите предоставить.
лучших практик для ссылок на домашнюю страницу на веб-сайтах
Прямая ссылка на главную страницу в один клик является обязательной на веб-сайтах. Причин несколько:
- Возврат на домашнюю страницу — это обычная задача .Люди часто переходят на главную страницу, когда они дезориентированы, слишком глубоко зашли на сайт или готовы приступить к новой задаче.
- Из-за своей зависимости от поисковой системы большинство пользователей заходят на веб-сайты через внутреннюю страницу и полностью обходят домашнюю страницу. Легкий доступ к домашней странице обеспечивает новую отправную точку для тех, кто находится не на той странице или хочет изучить другие части сайта.
Существует два способа представления ссылок на домашнюю страницу: неявных через логотипы и явных через ссылку с пометкой Home или аналогичную. Вам следует использовать оба этих типа ссылок. Ниже приведены инструкции по их использованию.
Неявные ссылки на домашнюю страницу
- Логотипы веб-сайтов должны указывать на главную страницу.
Эта рекомендация является давней веб-конвенцией. Со временем методом проб и ошибок многие люди узнали, что нажатие на логотип сайта возвращает их на главную страницу. Следование этому стандарту на вашем сайте уменьшает путаницу, поскольку ваш пользовательский интерфейс соответствует ожиданиям пользователей.
Тем не менее, наличие ссылки на домашнюю страницу с логотипом не является надежным. Хотя это общепринятое соглашение, не понимают все пользователи, особенно меньшая техническая аудитория. В исследованиях юзабилити мы, , по-прежнему, , наблюдаем, как люди пытаются найти ссылки на домашнюю страницу, особенно когда логотипы не размещены в стандартном левом верхнем углу или выглядят как обычный текст.
- Разместите логотип в стандартном месте: вверху слева.
Выровненный по левому краю логотип — наиболее привычное место размещения, и именно здесь пользователи ищут его.Это ожидание настолько велико, что отклонение от этого усвоенного шаблона может нанести значительный вред.
Наше исследование показывает, что логотипы, расположенные в нестандартных местах, ухудшают удобство использования. Если логотип выровнен по левому краю, вероятность успешного перехода на домашнюю страницу одним щелчком мыши в 6 раз выше, чем при выравнивании по центру. Простое перемещение логотипа в правую часть страницы заставляло людей делать ошибки при поиске логотипов или, что еще хуже, не находить их вообще. (Кроме того, логотипы, выровненные по правому краю, ухудшают запоминаемость бренда.)
- Логотип должен визуально отличаться от остального текста на странице.
Если логотип выглядит как вариант навигации или как заголовки на странице, его может быть труднее найти. Помогите пользователям найти логотип, выделив его визуально.
Amgen.com: Размещение логотипа среди навигационных ссылок снижает вероятность того, что люди его найдут, особенно когда визуальный дизайн логотипа позволяет ему сливаться с другими текстовыми ссылками. GM.com: General Motors вверху страницы больше похож на заголовок, чем на логотип. И нажатие на гамбургер-меню не дает ссылки на домашнюю страницу.Размещение логотипа в надлежащем месте не дает безупречных результатов. Выровнять логотипы по левому краю — это хорошо, но вам нужно сделать больше, чтобы сделать навигацию по главной странице прозрачной.
Явные ссылки на домашнюю страницу
- Включите актуальные ссылки под названием Home .
Чтобы свести к минимуму путаницу при навигации по домашней странице, предлагайте как интерактивные логотипы , так и фактические ссылки Home .Эти ссылки Home могут быть представлены в таких местах, как глобальная навигация по сайту или в хлебных крошках. Размещение их в верхнем левом углу страницы (над содержимым) делает их наиболее заметными. Размещение их слишком далеко от этой области может привести к тому, что пользователи пропустят их, особенно если ваш сайт визуально загружен.
Chemence.com: Люди могут легко найти ссылку на домашнюю страницу. Логотип размещен в верхнем левом углу, также присутствует фактическая ссылка Home .Хотя позиция этой ссылки далеко от верхнего левого угла, это приемлемо, потому что страница разреженная и с небольшим количеством отвлекающих элементов. NewBalance.com: Наличие дома в списке хлебных крошек — эффективный способ предоставить пользователям прямой доступ к домашней странице при условии, что хлебные крошки появляются на всех страницах сайта.- Начать панировочные сухари со ссылкой Home .
Панировочные сухари сообщают людям их текущее местоположение, предлагая доступ в один клик к более высоким уровням сайта.Лучше всего начинать навигационную цепочку со ссылки Home , поскольку она представляет наивысший уровень.
- Если на вашем сайте отображаются хлебные крошки, не показывайте Home в основной навигации сайта.
Нет необходимости предлагать ссылки Home как в хлебных крошках, так и в навигации по сайту. Наличие одной и той же ссылки дважды на одной странице — плохая идея, потому что это без нужды увеличивает сложность. Дублирование ссылок — один из четырех основных опасных методов навигации, вызывающих когнитивное напряжение.
- Не включайте активную ссылку Home на главную страницу.
Наличие активной ссылки на любую заданную страницу на самой странице сбивает с толку, и домашняя страница не является исключением. Предлагайте Home ссылок только на внутренних страницах. На главной странице либо четко отображается Home в выбранном состоянии, либо ссылка Home не отображается вообще.
- Различайте домашних ссылок, ведущих на домашнюю страницу дочернего сайта, и домашних ссылок, ведущих на домашнюю страницу сайта.
Как правило, ссылку на главную страницу веб-сайта лучше всего называть Домашняя . Однако в крупных организациях, у которых есть дочерние сайты, которые подключаются к основному веб-сайту, могут быть разные домашние страницы. На дочерних сайтах упростите для людей доступ к официальному сайту, сделав ссылку на главную домашнюю страницу сайта различимой.
В большинстве случаев помогает использование разных ярлыков для домашних ссылок на различные домашние страницы (дочерние или официальный сайт). Как и в случае со всеми ссылками, предоставьте столько информации, сколько необходимо, чтобы помочь пользователям разобраться в значении ссылки.В некоторых ситуациях может быть достаточно сокращенного URL-адреса (например, «site.com»), в то время как в других вам может потребоваться более явный и дополнительный пояснения.
Biology.Standford.edu: Веб-сайт Департамента биологии четко обозначает свою домашнюю страницу, но предлагает четкую ссылку на домашнюю страницу университета. NBA.com/Lakers: На сайте баскетбольной команды «Лейкерс» есть четкая ссылка на официальный сайт Национальной баскетбольной ассоциации ( NBA.com ).Замечательно, если логотип вашего сайта позволяет перейти на главную страницу одним щелчком мыши.Но не останавливайтесь на достигнутом. Хотя больше людей, чем когда-либо, научились нажимать на логотип, чтобы перейти на главную страницу, многие пользователи по-прежнему ищут настоящую ссылку Home .
Советы, примеры и передовой опыт
Структура навигации вашего веб-сайта оказывает огромное влияние на конверсии, продажи и показатели отказов.
Если посетители не могут понять, где найти то, что им нужно, они уходят.
Это последнее, что вам нужно. Вместо этого создайте четкую иерархическую навигацию по веб-сайту, которая поможет вашим посетителям мгновенно найти то, что они хотят.
Почему на веб-сайте важна навигация?
Без навигации по сайту посетители не смогут понять, как найти ваш блог, страницу подписки на электронную почту, списки продуктов, цены, контактную информацию или справочную документацию.
Начните с этого эмпирического правила: структура навигации вашего веб-сайта должна позволять кому-то перейти на любую страницу вашего сайта и найти то, что им нужно, за 3 клика.
В идеальном мире каждый посетитель начинал бы с вашей домашней страницы и следовал бы по тому же пути через ваш сайт.Но это не так. Посетители веб-сайта перемещаются повсюду.
Имейте в виду, что вы хотите, чтобы люди на вашем сайте могли исследовать его дальше. Дайте им повод переходить по ссылкам, пробуждая любопытство и соблазняя их отличными предложениями.
Понимание связи между навигацией по веб-сайту и взаимодействием с пользователем
Пользовательский опыт — это то, как посетитель воспринимает удобство использования и эстетику вашего веб-сайта. Вы хотите, чтобы у всех, кто посещает ваш сайт, был хороший пользовательский опыт.
Многие аспекты веб-дизайна и разработки влияют на пользовательский опыт:
Навигация по веб-сайту является одним из главных факторов, которые следует учитывать, поскольку, если посетители не могут найти вашу веб-форму, не имеет значения, насколько она хороша.
Навигация по веб-сайту позволяет посетителям переходить с одной страницы на другую без разочарования. Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и могут даже что-то купить у вас или подписаться на вашу рассылку.
Люди посещают множество веб-сайтов каждый день, поэтому у них нет недостатка в местах, где можно найти то, что им нужно. Если у вас нет четкого меню навигации по сайту, хлебных крошек и других способов изучения вашего сайта, они не побеспокоят.
Типы навигации по сайту
Когда большинство людей думают о навигации по сайту, они представляют себе меню навигации по сайту, которое появляется в заголовках большинства сайтов. Если вы посетите блог Crazy Egg, вы увидите яркий пример:
Однако существуют и другие типы навигации по сайту.
Боковые панели — обычное дополнение ко многим веб-сайтам. Они располагаются слева или справа от основного содержания. Некоторые веб-сайты даже имеют двойные боковые панели.
Затем у вас есть нижние колонтитулы, которые часто содержат ссылки на основные страницы сайта, а также на популярные ресурсы. Так называемые толстые нижние колонтитулы уже давно в моде. Они позволяют размещать больше ссылок, что улучшает взаимодействие с пользователем.
Толстый нижний колонтитул Zappos — хороший пример:
Многие веб-сайты также используют панировочные сухари.Это иерархические навигационные ссылки, которые появляются на определенной странице. Они сообщают вам, как эта страница вложена в другие страницы. Вы можете увидеть панировочные сухари в блоге Crazy Egg:
Выше имя несвязанной страницы сообщает вам, где вы находитесь. Затем вы можете увидеть, какой категории эта страница присвоена (конверсия), части сайта, в которой она существует (блог), и домашней странице (Crazy Egg).
Рост популярности мобильных устройств вызвал потребность в других типах навигации по веб-сайтам. Возьмем, к примеру, гамбургер-меню.Вот он на сайте Нила Пателя:
Меню гамбургера раскрывается при нажатии на него.
Большинство этих меню появляется только на мобильных устройствах.
Однако имейте в виду, что навигация по сайту и гиперссылки не являются синонимами. Для целей SEO удобно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 отличных примера навигации по веб-сайту
Теперь, когда мы лучше понимаем, что такое навигация по веб-сайту, давайте разберемся, как она выглядит.Ниже приведены три примера использования передовых методов навигации по веб-сайтам.
1. WE3
Вот скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как передовые методы веб-навигации можно адаптировать к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основная тема сайта. Щелкните эту ссылку, чтобы сразу найти друзей в вашем городе.
- Ссылка для скачивания особая. Это можно сказать по кнопке.
- Поиск чрезвычайно важен для навигации по сайту. Вы хотите, чтобы посетители могли найти то, что они хотят, с помощью простого поиска на вашем сайте.
- Затем у нас есть значки социальных сетей. Это чрезвычайно социально ориентированный бренд, поэтому выделение этих ссылок в навигации по заголовку имеет смысл.
2. Ensurem
Вот основная навигация для веб-сайта Ensurem. Это очень просто, но при этом очень интуитивно понятно.
- Контактная информация важна.Вы хотите, чтобы это было на каждой странице вашего сайта. В этом примере показаны два способа связаться с представителями компании.
- Вот основные страницы сайта. Ссылки Learn и Shop расширяются, чтобы показать еще больше возможностей и сузить круг пожеланий посетителя.
- Опять же, есть строка поиска. Разрешение людям выполнять поиск на вашем сайте экономит их время и снижает показатель отказов.
3. Greenstreet Coffee
Рассмотрим пример из местной компании, занимающейся электронной торговлей.Вы видите типичное меню навигации, но это особенное по нескольким причинам.
- Формулировка заголовков навигации чрезвычайно удобна для пользователя. Вы можете решить, что именно вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
- Есть открытая панель поиска, которая отличается от предыдущих двух примеров. Это может быть более интуитивно понятным для людей, которые не так хорошо разбираются в веб-навигации.
- Значок, показывающий, сколько товаров в вашей корзине.Это чрезвычайно полезный элемент навигации, который можно включить в кейс электронной коммерции. По ссылке вы попадете в корзину.
Рекомендации и советы по навигации по веб-сайту
Что делать, если вы создаете свой сайт с нуля? Или, может быть, вы решили настроить навигацию по сайту для получения лучших результатов. Что делать в первую очередь?
Реальность такова, что навигация по сайту строится сама по себе и удерживает посетителя на сайте. Отсутствие только одного передового опыта навигации по веб-сайту может привести к потере конверсии.
Вот вам шпаргалка по передовым методам навигации по сайту. Внимательно следите за каждым из них, чтобы улучшить взаимодействие с пользователем.
1. Сделайте гипертекст очевидным
Одна из самых распространенных проблем — это то, что дизайн мешает удобству использования. Если посетители не могут отличить гиперссылку от основного текста, у вас проблема.
Самый простой способ сделать гипертекст очевидным — убедиться, что он отличается от любого другого элемента на странице, а не только тогда, когда посетитель переходит по ссылке.Отформатируйте его другим цветом, подчеркните или выделите жирным шрифтом. Вы даже можете превратить ссылки навигации в заголовке в кнопки, если хотите.
2. Оптимизируйте панель навигации
На многих веб-сайтах слишком много или слишком мало ссылок на панели навигации заголовка. Подумайте о том, что вы хотите, чтобы люди делали на вашем сайте, но также подумайте, чего могут захотеть посетители.
Например, вы можете захотеть, чтобы ваши посетители совершили конверсию, но ваши посетители могут захотеть узнать больше о вашей компании или узнать о вашей философии.
Если ваше меню навигации начинает выглядеть немного загроможденным, подумайте о том, как лучше организовать свой сайт. Используйте основной заголовок, а затем включите подменю с другими ссылками, расположенными под ним.
3. Держите боковые панели отдельно
Боковая панель не должна выглядеть, как остальное содержимое на странице. Он должен выделяться.
Многие веб-сайты добиваются этого с помощью цвета. Дизайнер может отформатировать боковую панель с другим цветом фона, чем основной текст.
Пустое пространство — или отрицательное пространство, если хотите — подойдет.Убедитесь, что между вашей боковой панелью и другими элементами есть много различий.
4. Ставьте навигацию на стандартное место
Креативность — это здорово, но не тогда, когда это достигается за счет удобства пользователей. Разместите навигацию в тех местах, где люди ожидают ее найти.
Сюда входят панель навигации заголовка, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить творческую навигацию, например, с помощью мультимедиа, сделайте очевидным, что посетители могут нажимать.
5. Сделайте все понятным и простым для пользователя
Меню навигации вашего сайта не предназначено для хитрых и остроумных трюков. Используйте максимально четкий дизайн и текст, чтобы посетители знали, что вы имеете в виду.
Есть причина, по которой на большинстве веб-сайтов слово «О нас» используется для обозначения страниц «О нас» или «О нас». Понятно и узнаваемо. То же самое и с простыми словами, такими как «Контакт» и «Услуги».
6. Не забудьте нижний колонтитул
Если вы используете WordPress, вы можете найти тысячи тем с толстыми нижними колонтитулами.Используйте их в своих интересах. Вам не нужно включать десятки ссылок, но используйте пространство.
В некоторых случаях может потребоваться просто повторить навигационную панель заголовка. Таким образом, людям не придется прокручивать страницу вверх, чтобы найти нужную ссылку.
Вы также можете развернуть панель навигации заголовка. Добавьте другие ссылки на важные страницы вашего сайта.
7. Свяжите навигацию с приоритетами бизнеса
Хотя важно помнить об удобстве использования, вы также хотите направлять посетителей на самые важные страницы для конверсий и продаж.Направление посетителей на эти фундаментальные страницы может иметь большое влияние на прибыль вашего бизнеса.
Создайте баланс между страницами, которые могут заинтересовать вашего посетителя с точки зрения любопытства, но добавьте ссылки, которые также направят ваших посетителей по вашей воронке.
Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный призыв к действию, например «Загрузить», если у вас есть мобильное приложение, или «Тест-драйв» для SaaS-бизнеса.
8. Убедитесь, что навигация по веб-сайту на мобильных устройствах на 100% отзывчива.
Если навигация по вашему сайту некорректно отображается на мобильных устройствах, у вас проблемы.Для каждой основной системы управления контентом есть адаптивные дизайны и темы, поэтому убедитесь, что вы ими пользуетесь.
В некоторых случаях меню навигации просто затягивается. В других появляется вышеупомянутое гамбургер-меню. Убедитесь, что сами ссылки достаточно большие, чтобы человеческие руки могли их легко нажимать. Помните, что у некоторых людей большие пальцы рук больше, чем у других.
9. Оставьте кнопки для призывов к действию
Десять лет назад на большинстве веб-сайтов были кнопки для навигации по заголовкам.Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, он не позволяет выделить конкретную ссылку в навигации по вашему сайту.
Зарезервируйте эти кнопки для призыва к действию. Вы можете попросить посетителей подписаться на ваш список рассылки, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его смелее и ярче, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему веб-сайту
Все лучшие практики навигации по веб-сайтам в мире не заменяют действенные данные.Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они себя ведут на вашем сайте.
Отчеты о поведении пользователей показывают, сколько людей нажимают на определенную область вашего веб-сайта. Например, тепловая карта Crazy Egg использует цветовую температуру, чтобы показать вам, на что обращают внимание ваши посетители.
Например, вы можете обнаружить, что никто не нажимает на ссылки на панели навигации. Почему? Возможно, вы не даете понять, что гипертекст является ссылкой, или, может быть, вы создали слишком много отвлекающих факторов под панелью.
Карты прокрутки также очень полезны. Если вы знаете, что люди никогда не прокручивают страницу до нижнего колонтитула на вашем веб-сайте, значит, вам не нужно уделять так много внимания этой части страницы.
Пошаговое руководство по началу работы с инструментами Crazy Egg.
Создавайте отчеты о поведении пользователей, чтобы получить общий обзор того, как люди реагируют на навигацию по вашему сайту. Вы также можете запускать записи, чтобы наблюдать за отдельными пользователями в действии. Это покажет вам, не кажется ли вам, что люди сбиты с толку, например, по поводу конкретной ссылки, или они нажимают на нее, потому что не могут найти то, что им нужно.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один или несколько снимков.
Введите URL-адреса, из которых вы хотите создавать снимки, и назовите каждый из них. Затем вы можете установить код отслеживания Crazy Egg на свой веб-сайт и начать получать вознаграждение.
После сбора данных запустите A / B-тесты навигации по вашему сайту. Меняйте мелочи за раз, чтобы увидеть, влияют ли они на количество кликов.
Со временем вы можете продолжать делать снимки на своем веб-сайте, чтобы видеть, как меняется поведение посетителей. Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Заключение
Навигация по сайту — один из самых недооцененных аспектов взаимодействия с пользователем и дизайна сайта. Мы часто принимаем это как должное.
Вместо того, чтобы копировать другие веб-сайты, потому что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории.Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировали ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке. Навигационные ссылки должны давать им другие причины остаться на вашем сайте.
С помощью снимков, записей и A / B-тестов вы можете точно настроить навигацию по сайту и обеспечить максимально удобное взаимодействие с пользователем для вашей аудитории.
5 страниц, которые нужны каждому веб-сайту
Ваш веб-сайт — важная часть вашего бизнеса.Без этого вы можете потерять потенциальных клиентов и упустить прибыль.
Независимо от того, продаете ли вы украшения или консультационные услуги, ваш сайт должен рассказывать убедительную историю о том, кто вы, как вы можете помочь посетителям, что вы предлагаете и как люди могут с вами связаться. Этот виртуальный прием дает людям душевное спокойствие.
Для этого вам нужно включить как минимум пять определенных страниц на свой веб-сайт.
5 страниц на каждом веб-сайте
У вас есть все? Читай ниже.
1. Домашняя страница
Домашняя страница — это место, где все действия происходят на вашем сайте. Это первое, что видят посетители, и оно определяет, будет ли человек осматриваться или прощаться.
При создании домашней страницы вы должны думать с точки зрения клиента. От панелей навигации до изображений для копирования — вы контролируете первое впечатление посетителей.
Посетители должны четко понять цель вашей домашней страницы всего за несколько секунд. Вы хотите, чтобы они видели ваш логотип с видимой кнопкой с призывом к действию.
CarMax безупречно реализует эту стратегию с простой копией и понятной фотографией заголовка. И новые посетители, и постоянные клиенты получают удобные инструкции.
Не загромождайте домашнюю страницу множеством нерелевантных изображений. Вы также не хотите возмутительных цветовых узоров. Хорошо представляйте свой малый бизнес, стремясь к простоте в дизайне.
Если вы создаете новый сайт или восстанавливаете старый, узнайте мнение своих потенциальных посетителей. Выполнение небольшого мягкого запуска даст вам невероятное представление о том, как улучшить вашу домашнюю страницу.
Ваша домашняя страница должна улучшить восприятие посетителями вашего малого бизнеса. Это ваш путь к повышению узнаваемости бренда и увеличению количества конверсий.
2. Страница «О нас»
Страница «О нас» — это возможность подробно рассказать о видении и достижениях вашего бренда. Будьте смелыми в своих заявлениях и обсудите, как ваши цели помогут клиентам.
Повествование имеет решающее значение для этой страницы. Вы хотите, чтобы читатели относились к ценностям вашего бренда, присоединились к вашему путешествию и делились посланием с членами своей семьи и друзьями.
«Страница« О нас »предназначена для эмоциональной связи с людьми. Следовательно, если у вас есть история, рассказывающая о том, как вы коснулись жизней, скажите это миру громко. Такой контент очеловечивает ваш бизнес, предоставляя смысл и контекст для вашего продукта », — говорит принц Капур, аналитик по цифровому маркетингу LoginRadius.
Rent the Runway использует свою страницу «О компании», чтобы поделиться видением и миссией компании. В нем обсуждается, почему соучредители основали бренд, и объясняется их безжалостная уверенность.Затем он завершается открытым вопросом для читателя.
Подумайте о том, чтобы адаптировать страницу «О себе» к потребностям вашей аудитории. Вы можете написать его на нескольких языках или упростить чтение с помощью временной шкалы.
3. Страница продуктов или услуг
Страница продуктов и услуг является стержнем большинства веб-сайтов. Это должно превратить случайного посетителя в частого покупателя. Совершенно справедливо, вы хотите потратить значительное количество времени на улучшение этой страницы для удобства клиентов.
При создании описания продукта вы хотите продавать преимущества, а не функции. Расскажите яркую историю, которая подчеркнет, что покупатели будут чувствовать после покупки вашего продукта. Вы хотите, чтобы они почувствовали себя частью продукта еще до того, как получат его.
Фотография продукта также играет важную роль. Выделите продукт под разными углами и позвольте пользователям увеличивать и уменьшать масштаб. Если возможно, снимите короткое видео, чтобы усилить визуальное восприятие.
Страница продукта Bobbi Brown Cosmetics отличается элегантным современным дизайном.Вам не нужно прищуриваться, чтобы увидеть товарные позиции. Покупатели также могут видеть рейтинг продукта и его цену.
Если вы продаете услуги, напишите такие же подробные описания. Дайте вашим клиентам контекст в том, как вы предоставляете свои услуги. Например, парикмахер может незамедлительно привлечь внимание к безмятежной обстановке в магазине.
4. Страница блога
Блог представляет собой основную платформу для прямого общения вашего бренда с покупателями. Вы можете публиковать обновления продуктов, последние тенденции и отвечать на часто задаваемые вопросы покупателей.
Успешные блоги — это постоянные путешествия, а не пункты назначения. Ваш блог должен привлекать внимание посетителей и увлекать их в уникальное приключение с брендом. Например, вы можете дать им возможность взглянуть за кулисы на дизайн продукта или записать видео-отзыв с довольным клиентом.
«Ваши сообщения в блоге могут продемонстрировать ваш опыт в определенной предметной области, поделившись высококачественной и актуальной информацией с вашими читателями. Со временем вы можете стать популярным ресурсом, который предоставляет последовательную и полезную информацию », — пишет Алисса Грегори, предприниматель, писатель и маркетолог.
Блог Slack совпадает с миссией бренда — центром сотрудничества. Вы можете прочитать статьи о советах по продуктам, культуре работы и производительности. Это истинное отражение командной работы.
В своем блоге избегайте использования каждого сообщения для продажи товаров. Клиенты быстро разозлятся и посетят сайт вашего конкурента. Вместо этого предлагайте своим посетителям решения и вдохновляйте их жить лучше.
5. Контактная страница
Коммуникация помогает строить прочные отношения с вашими клиентами.Вы узнаете об их потребностях и желаниях, связанных с вашими продуктами. Кроме того, это открывает дверь для получения критической обратной связи.
Думайте о своей странице контактов как о средстве поддержки клиентов. Приоритетом является предоставление превосходных услуг независимо от причины посетителя. Вы хотите, чтобы клиенты также получали точную информацию.
В зависимости от типа вашей деятельности вы можете опубликовать физический адрес бренда, адрес электронной почты или номер телефона. Если у вас есть опция живого чата, пожалуйста, укажите доступность агентов поддержки на странице.
Когда клиенты попадают на страницу контактов Burger King, они видят возможность получить бесплатную еду за заполнение анкеты. Они также могут оставить сообщение или позвонить в штаб-квартиру сети быстрого питания.
Ваша контактная страница должна быть легко доступна. Вы же не хотите, чтобы клиенты переходили по пяти различным страницам, чтобы узнать о вашей компании.
Контактная страница — идеальное место для определения ожиданий клиентов. Сообщите вашим посетителям время вашего ответа и сделайте это обещание.
Обновите свой веб-сайт
Обучите посетителей ключевой информацией о вашем бизнесе. Ваш веб-сайт — эффективный инструмент для повышения узнаваемости бренда и увеличения продаж. Обновите свой сайт, добавив все соответствующие страницы.
Начните создавать свой веб-сайт уже сегодня.
Шайла Прайс создает и продвигает контент. Она живет на стыке цифрового маркетинга, технологий и социальной ответственности. Шейла родом из Луизианы и отстаивает доступ к возможностям удаленной работы.Свяжитесь с ней в Твиттере по адресу @shaylaprice.
Связанные13 частей веб-сайта, о которых вы должны знать
Четверг, 22 октября 2015 г.
Вы заинтересованы в создании веб-сайта, но не знаете, из чего он состоит? Есть 13 важных частей веб-сайта, о которых нужно знать. Разберитесь и помогите создать сайт своей мечты!
Ниже представлена основная домашняя страница примерного веб-сайта.Хотя на этом изображении представлены многие части веб-сайта, это не единственные составляющие веб-сайта, доступные вам при разработке веб-сайта. Этот пост направлен на то, чтобы вы узнали, как работает веб-сайт, но всегда консультируйтесь со своим веб-дизайнером (потому что они будут знать, что лучше для вашего веб-сайта).
1. Логотип веб-сайта
Раздел с логотипом на веб-сайте обычно является пространством для идентификации бренда веб-сайта. В то время как личные блоги и другие веб-сайты, не связанные с брендом, могут содержать здесь только название веб-сайта, это место является первой точкой для создания бренда на веб-сайте.Это изображение или текст часто связаны с главной страницей веб-сайта, часто называемой «домашней».
2. Заголовок
Заголовок — это верхняя часть веб-сайта, часто содержащая логотип веб-сайта, а также главное меню. Заголовок часто является постоянным элементом веб-сайта, где основной контент может прокручиваться под ним. Заголовок содержит информацию, важную для навигации по сайту.
3. Меню
Меню, часто размещаемые в легкодоступном месте на веб-сайте, позволяют легко перемещаться по веб-сайту.Главное меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
4. Основная часть
Основная часть веб-сайта — это область веб-сайта, содержащая наибольшее количество контента. Есть несколько видов контента. Определенные страницы будут содержать определенный контент. Изображенная домашняя страница содержит примеры этих типов контента таким образом, чтобы они отображались на домашней странице.
5. Выделенный контент
Выделенный контент, часто исключительно на домашней странице, направляет посетителей к частям вашего веб-сайта, которые будут преобразованы в цели веб-сайта. Цели веб-сайта — это действия, взаимодействия и т. Д. На вашем веб-сайте, которые выполняют саму цель вашего веб-сайта. Примерами этого являются бронирование авиабилета на веб-сайте туристического агента или покупка товаров в интернет-магазине.
6. Призыв к действию (CTA)
Призывы к действию важны для направления посетителей вашего веб-сайта к важной информации, достижения целей веб-сайта и навигации по вашему веб-сайту.CTA могут быть очевидными, например кнопками, или более тонкими, например, ссылками в тексте, но все служат одной цели: направлять посетителей к информации, которая им важна.
7. Боковая панель
В то время как многие современные веб-сайты с плоскими элементами дизайна формируют основное содержимое в пределах всей ширины веб-сайта, боковые панели являются очень распространенными элементами веб-сайта, которые не исчезли полностью. Боковые панели, как и меню, часто помогают с навигацией. Боковая панель может помочь, когда необходимо заказать большой объем информации, например, несколько сообщений в блоге или продукты.Боковые панели часто используются для отображения связанных фрагментов информации, содержат призывы к действию или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например).
8. Публикации и «фид» контента
Удобный способ привлечь посетителей вашего сайта к контенту вашего сайта — это предложить «фид» контента. Это, как слайд-шоу рекомендованных продуктов или, в данном случае, последних сообщений в блоге, служит для пробуждения интереса посетителей и направляет их к достижению целей веб-сайта (в случае фиктивного веб-сайта — чтение сообщения в блоге).
9. Внутренние ссылки
Внутренние ссылки полезны для создания идеального потока на вашем веб-сайте. В этом примере ссылка ведет пользователей на страницу блога, где они могут просмотреть полный список сообщений в блоге и найти то, что их интересует, и эффективно достичь цели веб-сайта. Контент боковой панели и призывы к действию выделенного контента — еще один способ добиться того же, с еще более эффективным эффектом привлечения внимания.
10. Формы
Формы — идеальный способ сбора информации от посетителей.Контактные формы очень распространены и работают, по крайней мере, для получения имени и средств связи с посетителями. Формы регистрации, формы заявок, формы информации о доставке и т. Д. — другие примеры того, как формы используются на веб-сайтах. Формы — это простой и интуитивно понятный способ для ваших посетителей, независимо от технологического уровня, получить вам правильную информацию.
11. Кнопки
Как призывы к действию, подсказки для завершения взаимодействия, например форма или просто ссылка на другую часть вашего веб-сайта (это часто используется в меню). Кнопки представляют собой удобные интерактивные части вашего веб-сайта, которые вызывают взаимодействие.Уникальный стиль этих частей веб-сайта может быть полезен для создания бренда, выделения связанных с призывом к действию и направления взгляда посетителя на конкретный фрагмент информации.
12. Нижний колонтитул
Нижний колонтитул — это обзор веб-сайта. Обычно нижний колонтитул содержит важные ссылки на веб-сайте или, иногда, ссылки на все страницы веб-сайта. Штамп об авторских правах и дате является обычным явлением, чтобы защитить информацию на вашем веб-сайте и сообщить посетителям, когда ваш веб-сайт последний раз обновлялся.Любая другая относящаяся к делу информация — например, мини-контактная форма, призыв к действию, прокручиваемая фотогалерея или любая другая постоянная информация, которую вы хотели бы отображать в конце каждой страницы, — содержится в нижнем колонтитуле.
13. Ссылки на социальные сети
Ссылки на социальные сети — популярное дополнение к большинству веб-сайтов. Хотя в примере показаны ссылки в нижнем колонтитуле, ссылки социальных сетей могут отображаться в любой части веб-сайта. Если посетителю нравится ваш веб-сайт, он хочет получать обновления с вашего веб-сайта через социальные сети или просто предпочитает связываться через социальные сети, эти ссылки будут способствовать дальнейшему взаимодействию с вашим веб-сайтом.
Присутствие в социальных сетях практически необходимо для создания и поддержания бренда в Интернете и очень помогает во взаимодействии с вашей онлайн-аудиторией.
Есть еще вопросы о веб-сайтах? Чувствуете, что упустили что-то важное? сообщите нам об этом в комментариях ниже или заполнив нашу контактную форму.
7 элементов на вашей домашней странице ДОЛЖНО иметь
Как и обложка книги, ваша домашняя страница — это первое впечатление, которое может произвести посетитель, и портал для остальной части вашего контента.Что бы они ни говорили, в нашей природе судить о книге по обложке. Точно так же, как каждая из страниц вашего веб-сайта должна быть продуманной и представлять ваш бренд, ваша домашняя страница также должна служить вашему бизнес-имиджу и делать посещение вашего сайта впечатляющим опытом, который способствует пониманию и постоянному интересу к тому, что вы предлагаете. В противном случае это не служит вашему бизнесу. Фактически, ваш показатель отказов, количество людей, покидающих вашу домашнюю страницу с той же страницы, можно уменьшить, если вы переосмыслите дизайн своего веб-сайта.Хотя редизайн или новая страница «О нас» могут быть полезными, сначала подумайте о своей домашней странице и о том, что вы можете сделать, чтобы побудить посетителей остаться на ней ненадолго.
1. Простая навигацияВы хотите, чтобы все посетители вашего сайта чувствовали себя комфортно, перемещаясь по нему с главной страницы. Убедитесь, что вы используете четкие ссылки, которые ведут к нужной информации, и что создаваемое вами меню навигации интуитивно понятно. Рассмотрите простой макет и раскрывающиеся меню, которые упорядочивают ваш контент.В наши дни очень важно сделать весь сайт удобным для мобильных устройств.
2. Четкий заголовокЭто ваш шанс привлечь внимание посетителей. Из вашего заголовка они смогут понять, кто вы и что вы можете предложить то, что хочет квалифицированный лидер. Убедитесь, что ползунки на главной странице не отвлекают вас от единственной возможности произвести хорошее впечатление. Заголовок должен быть самым заметным на вашей домашней странице. В конце концов, он определяет вас или то, что вы хотите продвигать.Заголовок должен быть конкретным и ясным: что вы делаете, как вы это делаете и для кого вы это делаете. Если это непонятно для потенциальных клиентов, как они узнают, что им следует остаться и посмотреть вокруг, чтобы узнать больше?
3. ЛьготыВаша домашняя страница должна сразу же прояснить все торговые аргументы. Учитывайте болевые точки ваших потенциальных клиентов; какая проблема у них, скорее всего, возникнет? Решите эту проблему напрямую, предложив свое решение и то, что вы можете для них сделать, вместо того, чтобы перечислять особенности вашего продукта.Вы захотите подумать о том, что представляет собой история ваших потенциальных клиентов, и как вы можете стать героем этой истории.
4. Призыв к действиюЗаинтересованный посетитель — не лучшее, что может случиться с вашим сайтом. Однако заинтересованный посетитель, который предпринимает действия, чтобы получить дополнительную информацию или связаться с вашим бизнесом, является. На вашей домашней странице вы можете начать побуждать посетителей к действию. Как и в случае с заголовком и описанием предлагаемых вами преимуществ, выберите четкий и конкретный «призыв к действию» (CTA).Напомните им, что они получат, выполнив действие, например, «Подпишитесь на рассылку новостей о повышении уровня» будет более успешным, чем просто «Подпишитесь». Дайте вашему призыву к действию немного места и используйте дизайн, чтобы он выделялся на остальной части главной страницы.
5. Контактная информацияСделайте так, чтобы заинтересованным посетителям было проще связаться, и укажите свою контактную информацию прямо на главной странице, а не только на странице контактов. Клиенту будет удобнее вести дела с кем-то, когда он будет чувствовать, что они прозрачны и доступны, и что вы хотели бы получать от них известия.
6. КопияПри написании текста помните, что никто не хочет видеть веб-страницу, полную текста, особенно на домашней странице. Каждое слово должно иметь цель и быть самым ясным способом донести ваше предложение до потенциальных клиентов. Ваш текст также должен отражать ваш голос, уникальный тон и стиль, который больше всего понравится вашим лучшим клиентам.
7. Проба
Какой лучший способ сообщить вашим потенциальным и потенциальным клиентам, что вы настоящая сделка, включив комментарии реальных клиентов? Отзывы были традиционным путем во входящем маркетинге, но сегодня включение социальных сетей может дать вашим посетителям представление о вашем сообществе и о том, подходят ли они другим вашим клиентам.Это также придает больше голоса вашей домашней странице, что может помочь лиду чувствовать себя более комфортно и что он находится в нужном месте, чтобы получить то, что ему нужно.
Все эти элементы могут показаться слишком большими для одной страницы.




 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.







 При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.