- Как добавить иконку (favicon) на сайт?
- Favicon — что это такое, как создать фавикон и установить на свой сайт, онлайн-генераторы иконок
- Как создать фавикон для сайта. Пошаговая инструкция от А до Я
- Как добавить значок вкладки браузера (favicon) для веб-сайта?
- Как заменить фавикон на сайте
- Фавикон для Стартового сайта – Центр поддержки
- Фавикон (favicon) — AdvantShop
- html — Как добавить значок вкладки браузера (фавикон) для веб-сайта?
- Как изменить значок в адресной строке или Favicon.ico?
- Как добавить значок на сайт вашего автора — charlotte duckworth studio
- Как добавить значок на сайт Google
- Как добавить значок на свой сайт
- Как создать значок: полное руководство
- Как добавить значок на бесплатный сайт Weebly?
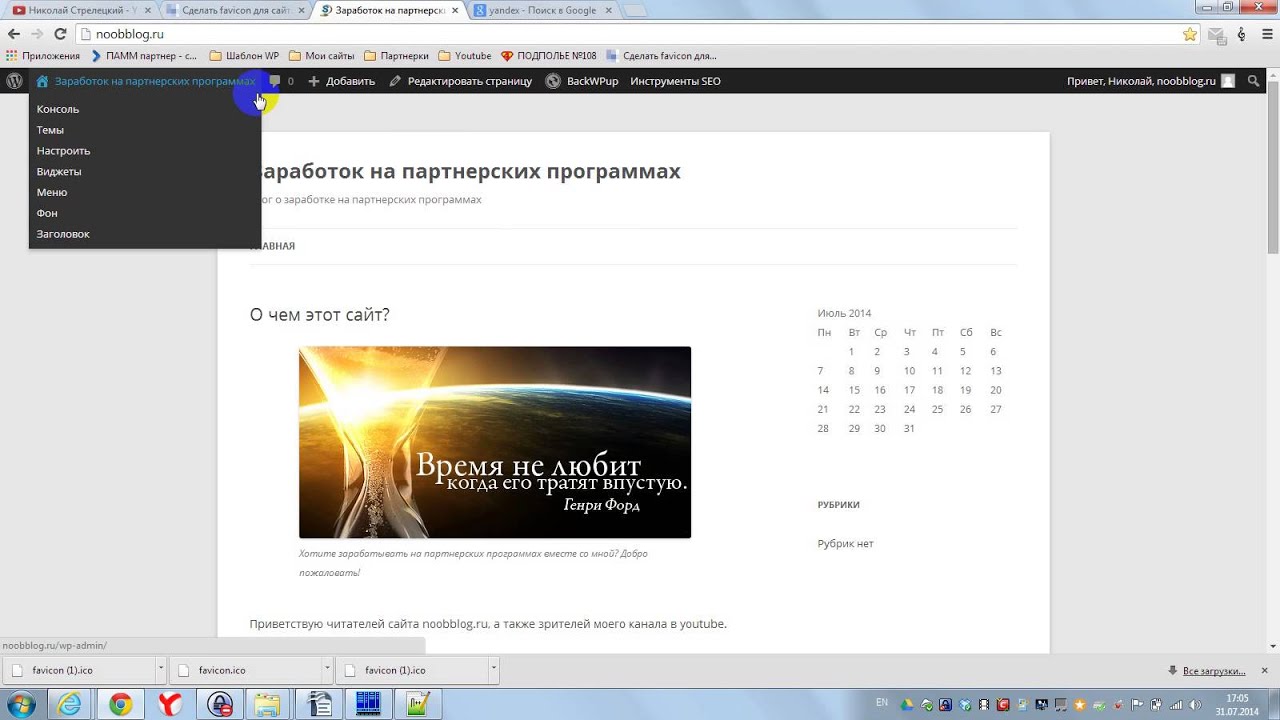
Как добавить иконку (favicon) на сайт?
Профессиональной разработкой сайта можно назвать только такой процесс, при котором предусматриваются возможности и подготавливаются инструменты продвижения. Одна из необходимых деталей, без которых работу нельзя назвать завершенной — создание и загрузка иконки favicon.Что такое favicon
Favicon — это устоявшееся в интернете сокращение от английского словосочетания favorites icon, что можно вольно перевести как «иконка для избранного». Это небольшое изображение размером 16 на 16 пикселей, которое выводится рядом с заголовком сайта на вкладках браузера, в сохраненных закладках и в некоторых поисковых системах.Favicon задумывалась как способ быстрой идентификации ресурса, но в итоге они стали действенным инструментом раскрутки сайтов, привлечения к ним внимания. Красивая и аккуратная иконка рядом с названием страницы в выдаче поисковой системы позволяет выделиться на фоне конкурентов и получить нового посетителя.
Как добавить Favicon
Прежде чем добавлять favicon на сайт, его необходимо создать.- Нарисовать иконку с нуля.
- Конвертировать готовое изображение в иконку.
- Заказать отрисовку уникальной иконки у дизайнера.
После этого остается лишь правильно загрузить иконку. Её нужно поместить в корень сайта — папку на сервере, в которой лежат все файлы ресурса. Сделать это можно по протоколу FTP или через панель управления хостингом. В случае работы на локальном сервере, можно просто скопировать и вставить файл в нужную папку.
Может возникнуть резонный вопрос: как добавить иконку на сайт, если по каким-то причинам копирование файла в корневую директорию невозможно или нежелательно? Такое бывает, если ресурс работает на какой-либо CMS (системе управления контентом).
После всех проделанных действий достаточно будет перезагрузить страницу (иногда может потребоваться очистить кэш), чтобы увидеть иконку в заголовке браузера. В поисковых системах изменения могут отобразиться не сразу, а лишь спустя какое-то время. Это нормально и не стоит переживать: если иконка видна в шапке, вы все сделали правильно.
Favicon — что это такое, как создать фавикон и установить на свой сайт, онлайн-генераторы иконок
Главная / Как самому раскрутить сайт24 января 2021
- Что такое Фавикон и зачем он нужен для сайта
- Как создать Favicon
- Онлайн генераторы и галереи иконок
- Как установить или поменять Favicon на сайте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
Чуть ранее я уже писал про то, где можно взять иконки для сайта и упомянутые там сервисы (в той статье) можно использовать для поиска подходящих вариантов Favicon.ico, но есть и специальные онлайн-генераторы (favicon generator), как отечественные, так и зарубежные, а также специализированные коллекции и галереи с подходящими по размеру фавиконами. Ну, и естественно мы поговорим о том, как настроить и подключить их к своему сайту.
Что такое Фавикон и зачем он нужен для сайта
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer).![]() Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать).![]()
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.![]()
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
Важно, чтобы используемый вами фавикон привлекал внимание, ибо именно это может привести к существенному увеличению количества посетителей, пришедших к вам с поиска. Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует).![]() Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.![]()
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Как создать Favicon онлайн и где можно скачать их коллекцию
Давайте я сначала приведу примеры сервисов (так называемых favicon generator), где можно не имея особых навыков сконструлить вполне себе достойный мини-логотип для своего сайта, ну, или хотя бы автоматом переделать подходящую картинку в формат, необходимый для загрузки фавикона на сайт.
- Faviсon.cc — довольно-таки удобный онлайн-генератор фавиконов. Используя его вы можете, например, создать свою иконку с нуля (полный эксклюзив), нарисовав ее попиксельно. Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
В центре страницы генератора расположена область, где каждый квадратик является пикселем вашей будущей фавиконки. Ваша задача состоит в закрашивании разными цветами этих квадратиков. Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику.
 Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).Для перемещения пикселя по холсту генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов в реальном масштабе вы сможете наблюдать в области «Preview» под холстом. Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.
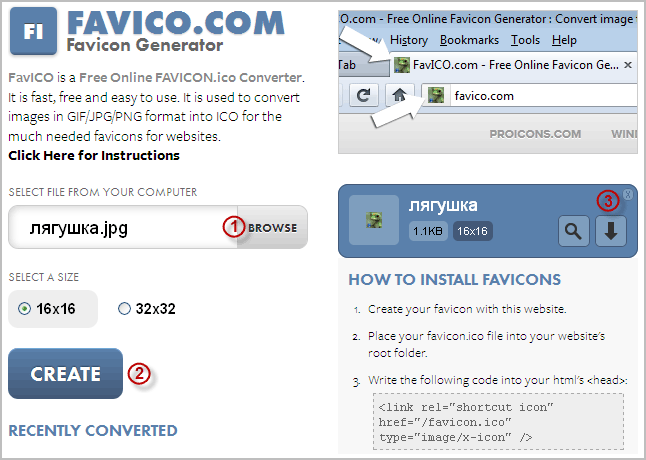
Теперь вы знаете как сделать мини-логотип для своего сайта с нуля. Но если вы графическими талантами не обладаете, то можете на сервис онлайн генератора загрузить любую картинку для будущего фавикона, которая будет служить болванкой. Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
В открывшемся окне, нажав на кнопку «Обзор», найдите на своем компьютере подходящее изображение.
 Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.Для загрузки в online generator и преобразования вашей картинки нужно будет нажать на кнопку «Upload». Созданная из него Favicon.ico будет доступна к редактированию точно так же, как и нарисованная вами. Когда закончите колдовать над шедевром, то нажмите на кнопку «Download» для того, чтобы скачать его к себе на компьютер.
На этом онлайн сервисе также имеется возможность использовать коллекции фавиконов, созданные другими его пользователями и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся в галереи экспонаты, вам нужно будет нажать в левой части окна либо на кнопку «Latest Favicons» для просмотра коллекций отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу.
- Favicon.ru — когда-то этот сервис был значительно проще описанного выше онлайн генератора, но последнее время он стал практически его аналогом, но только на русском языке. Favicon.ru позволяет не только преобразовывать любое имеющееся у вас изображение (на компьютере или в интернете) в формат ICO с размером 16 на 16 пикселей, но и дает возможность нарисовать его с нуля попиксельно.
Этот вариант online favicon generator примечателен, пожалуй, только тем, что он отечественный. Поэтому он и попал в эту статью. Итак, для работы с ним вам нужно на главной странице вверху нажать на кнопку «Выберите файл» и указать путь до нужного изображения на вашем компьютере. Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно.
- Logaster.ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.
 Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
После этого вам только остается нажать на кнопку «Создать». На открывшейся странице вы увидите ссылку для скачивания получившегося фавикона.
Подборка онлайн генераторов, коллекции и галереи фавиконов
Если вам по каким-либо причинам не понравились описанные выше favicon generator, то могу предложить попытать счастье на одном из следующих бесплатных онлайн-сервисов:
- FaviconGenerator — позволяет преобразовать в нужный формат фавикона любое загруженное с вашего компьютера изображение (загружать можно картинки в формате PNG, JPEG, JPG, GIF).
- AntiFavicon — достаточно интересный Favicon Generator. На нем вы можете создать фавикон с надписью.
 Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors».
Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors». - FavIcon from Pics — еще один простой онлайн сервис — указываете путь до картинки на своем компьютере, преобразуете и скачиваете результирующий файл в формате ICO и GIF.
- DeGraeve — достаточно мощный Favicon Generator, по функционалу похож на рассмотренный ранее Faviсon.cc. Здесь тоже можно сделать все либо с нуля, либо загрузить изображение, которое в последствии можно подкорректировать и скачать уже в формате ICO подходящего размера.
- Generator — позволяет как генерировать фавикон из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- Онлайн редактор иконок favicon.ico — ну, как бы, все при нем — и создание фавиконов с нуля, и доработка уже имеющегося изображения.
- Online Favicon — очень функциональный инструмент для создания и редактирования мини-логотипов
- Free Favicon Generator — на случай, если ничего из выше предложенного списка вас не устроит.

- Фавикон-генератор — простенько и со вкусом…
Если вам наплевать на эксклюзивность вашего мини-логотипа для сайта, а возиться с редакторами и генераторами влом, то можно будет себе подобрать подходящую иконку на сайтах, где их пруд пруди. Ведь нам, по сути, подойдет абсолютно любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети или найти в недрах своего компьютера.
Но нужно помнить, что фавикон прежде всего должен привлекать внимание пользователей. В идеале, пользователь должен будет узнавать ваш сайт по одному лишь взгляду на Favicon, поэтому лучше, если он будет уникальный, но можно будет также поискать что-нибудь не заезженное в закромах интернета.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего будет попробовать поискать в галереях с коллекциями бесплатных фавиконов:
- Favicon.cc — 55 тысяч различных вариантов на все случаи жизни. Имеются также анимированные фавиконы, которые правда будут видны только в браузере FireFox
Если вы знаете еще какие-то подобные ресурсы, то я добавлю ваши ссылки в этот список.
Как установить Favicon на сайт и прописать путь до него
Ваш браузер и поисковый робот Яндекса будут искать фавикон прежде всего в корневой папке вашего сайта. Поэтому можно просто подключиться к сайту по FTP и загрузить в его корневую директорию (обычно это папки htdocs) ваш файлик Favicon.ico (лучше его название писать с маленькой буквы). Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли пиктограмма на вкладке. Поменялась? Нет? Ну, ничего страшного.
Если поставить фавикон таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая версия. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые изменения без очистки кэша. Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки. Как это проверить?
Откройте исходный код любой страницы вашего сайта.![]() Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
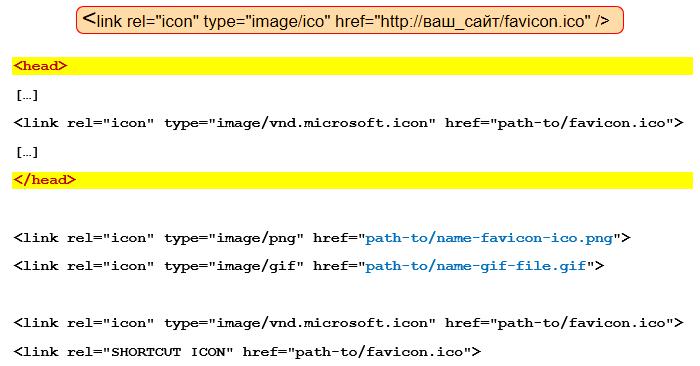
Она может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки/favicon.ico" />
Также возможен и такой вариант задания служебной гиперссылки link:
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Теперь, зная этот путь, вы можете опять подключиться по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений в адресной строке браузера опять не произошло, то попробуйте в очередной раз очистить кэш браузера.
В Joomla Favicon обычно живет в папке с используемым вами шаблоном (путь до нее в Joomla 1.5 прописывался в файле index.php из каталога этого же шаблона,а вот в Joomla 3 все стало несколько сложнее). Т.е. для смены фавикона в Джумле достаточно будет пройти по этому пути и залить туда свой файлик favicon.ico, а на вопрос о замене ответить утвердительно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress по умолчанию тоже может лежать в папке с используемой вами темой (там же и задается путь до него):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
В общем, если хотите задать или поменять путь до вашего фавикона, который бы поняли и браузеры, и поисковый робот Яндекса, то вам нужно будет прописать в соответствующем файле шаблона Joomla, WordPress или любого другого движка, между открывающим и закрывающим тегами HEAD, следующие строчки кода:
<link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В каком именно файле шаблона нужно прописать эти строки, зависит от движка вашего сайта. Например, в в WordPress вам нужно открыть на редактирование файл header.php из папки с используемой вами темой оформления: wp-content/themes/Папка_с_вашей_темой_оформления
header.php в редакторе и в самом его начале находите открывающий Html тег HEAD. В любом месте за ним, но до закрывающего HEAD прописываете одну из приведенных выше строчек кода с указанием пути до вашего графического файла мини-логотипа.Как установить анимированный фавикон? В принципе, точно так же, как и обычный. Будет отличаться только код, вставляемый в шаблон вашего сайта, с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до нужного графического файла. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать примерно так:
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" > <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Вот и вся разница между анимированными favicon и обычными. Но следует учесть, что будет работать анимированная иконка только в FireFox, в остальных же браузерах она будет статичной. Яндекс же, при загрузке вашего анимированного фавикона, преобразует его в статичный формат PNG. Но, по-моему, овчинка выделки не стоит — устанавливать вместо обычного мини-логотипа для сайта анимированный не имеет особого смысла. Но это только мое ИМХО.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Как создать фавикон для сайта. Пошаговая инструкция от А до Я
Содержание:
1.Что такое фавикон?
2.Почему фавикон важен?
3.Как создать фавикон?
4.Как установить фавикон на сайт?
Если создание сайтов не является вашей профессией, есть вероятность, что некоторым вещам будет уделяться недостаточное внимание
Идеальный пример — фавикон сайта.![]() Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
— Брендинг.
— Идентификация сайта пользователем (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более подробно на основных преимуществах использования фавиконов.
Узнаваемость бренда
Фавикон – как маленькое удостоверение сайта.![]() Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, в сравнении с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Давайте представим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам.![]() Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрого поиска сайта. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если у вашего сайта есть фавикон, его будет видно лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможет привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попробовать сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
Шаг 1. Зайдите на Logaster и нажмите «Создать логотип»
Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.
Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа.![]() Как редактировать логотип, вы можете узнать здесь.
Как редактировать логотип, вы можете узнать здесь.
Шаг 5. Создайте и скачайте дизайн фавикона
На странице бренда выберите “Фавикон”.
Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
The Favicon Gallery
Delta Tango Bravo
Fresh Favicons
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
— на сайте;
— мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.![]() п;
п;
— программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.
Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.![]()
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.
Как добавить значок вкладки браузера (favicon) для веб-сайта?
Существует множество различных иконок и даже заставок, которые вы можете установить для различных устройств. Этот ответ проходит через то, как поддержать их всех.
Вот некоторые фрагменты, которые я использовал с соответствующими ссылками на то, где я собрал информацию. Смотрите мой блог для получения дополнительной информации и дополнительной информации о шаблоне проекта ASP.NET MVC Boilerplate со всем этим встроенным прямо из коробки (включая примеры файлов изображений).
Добавьте следующую надбавку к вашей голове html. Закомментированные разделы полностью необязательны. В то время как раскомментированные разделы рекомендуются для покрытия всех видов использования значков. Не бойтесь, большинство, если это комментарии, чтобы помочь вам.
<!-- Icons & Platform Specific Settings - Favicon generator used to generate the icons below http://realfavicongenerator.net/ -->
<!-- shortcut icon - It is best to add this icon to the root of your site and only use this link element if you move it somewhere else.
This file contains the following sizes 16x16, 32x32 and 48x48. -->
<!--<link rel="shortcut icon" href="favicon.ico">-->
<!-- favicon-96x96.png - For Google TV. -->
<link rel="icon" type="image/png" href="/content/images/favicon-96x96.png">
<!-- favicon-16x16.png - The classic favicon, displayed in the tabs. -->
<link rel="icon" type="image/png" href="/content/images/favicon-16x16.png">
<!-- favicon-32x32.png - For Safari on Mac OS. -->
<link rel="icon" type="image/png" href="/content/images/favicon-32x32.png">
<!-- Android/Chrome -->
<!-- manifest-json - The location of the browser configuration file. It contains locations of icon files, name of the application and default device screen orientation. Note that the name field is mandatory.
https://developer.chrome.com/multidevice/android/installtohomescreen. -->
<link rel="manifest" href="/content/icons/manifest.json">
<!-- theme-color - The colour of the toolbar in Chrome M39+
http://updates. html5rocks.com/2014/11/Support-for-theme-color-in-Chrome-39-for-Android -->
<meta name="theme-color" content="#1E1E1E">
<!-- favicon-192x192.png - For Android Chrome M36 to M38 this HTML is used. M39+ uses the manifest.json file. -->
<link rel="icon" type="image/png" href="/content/icons/favicon-192x192.png">
<!-- mobile-web-app-capable - Run Android/Chrome version M31 to M38 in standalone mode, hiding the browser chrome. -->
<!-- <meta name="mobile-web-app-capable" content="yes"> -->
<!-- Apple Icons - You can move all these icons to the root of the site and remove these link elements, if you don't mind the clutter.
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Introduction.html#//apple_ref/doc/uid/30001261-SW1 -->
<!-- apple-mobile-web-app-title - The name of the application if pinned to the IOS start screen. -->
<!--<meta name="apple-mobile-web-app-title" content="">-->
<!-- apple-mobile-web-app-capable - Hide the browsers user interface on IOS, when the app is run in 'standalone' mode.
html5rocks.com/2014/11/Support-for-theme-color-in-Chrome-39-for-Android -->
<meta name="theme-color" content="#1E1E1E">
<!-- favicon-192x192.png - For Android Chrome M36 to M38 this HTML is used. M39+ uses the manifest.json file. -->
<link rel="icon" type="image/png" href="/content/icons/favicon-192x192.png">
<!-- mobile-web-app-capable - Run Android/Chrome version M31 to M38 in standalone mode, hiding the browser chrome. -->
<!-- <meta name="mobile-web-app-capable" content="yes"> -->
<!-- Apple Icons - You can move all these icons to the root of the site and remove these link elements, if you don't mind the clutter.
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Introduction.html#//apple_ref/doc/uid/30001261-SW1 -->
<!-- apple-mobile-web-app-title - The name of the application if pinned to the IOS start screen. -->
<!--<meta name="apple-mobile-web-app-title" content="">-->
<!-- apple-mobile-web-app-capable - Hide the browsers user interface on IOS, when the app is run in 'standalone' mode. Any links to other pages that are clicked whilst your app is in standalone mode will launch the full Safari browser. -->
<!--<meta name="apple-mobile-web-app-capable" content="yes">-->
<!-- apple-mobile-web-app-status-bar-style - default/black/black-translucent Styles the IOS status bar. Using black-translucent makes it transparent and overlays it on top of your site, so make sure you have enough margin. -->
<!--<meta name="apple-mobile-web-app-status-bar-style" content="black">-->
<!-- apple-touch-icon-57x57.png - Android Stock Browser and non-Retina iPhone and iPod Touch -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-57x57.png">
<!-- apple-touch-icon-114x114.png - iPhone (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-114x114.png">
<!-- apple-touch-icon-72x72.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-72x72.
Any links to other pages that are clicked whilst your app is in standalone mode will launch the full Safari browser. -->
<!--<meta name="apple-mobile-web-app-capable" content="yes">-->
<!-- apple-mobile-web-app-status-bar-style - default/black/black-translucent Styles the IOS status bar. Using black-translucent makes it transparent and overlays it on top of your site, so make sure you have enough margin. -->
<!--<meta name="apple-mobile-web-app-status-bar-style" content="black">-->
<!-- apple-touch-icon-57x57.png - Android Stock Browser and non-Retina iPhone and iPod Touch -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-57x57.png">
<!-- apple-touch-icon-114x114.png - iPhone (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-114x114.png">
<!-- apple-touch-icon-72x72.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-72x72. png">
<!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-144x144.png">
<!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-60x60.png">
<!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-120x120.png">
<!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-76x76.png">
<!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-152x152.png">
<!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-180x180.
png">
<!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-144x144.png">
<!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-60x60.png">
<!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-120x120.png">
<!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-76x76.png">
<!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-152x152.png">
<!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-180x180. png">
<!-- Apple Startup Images - These are shown when the page is loading if the site is pinned https://gist.github.com/tfausak/2222823 -->
<!-- apple-touch-startup-image-1536x2008.png - iOS 6 & 7 iPad (retina, portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1536x2008.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-1496x2048.png - iOS 6 & 7 iPad (retina, landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1496x2048.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-768x1004.png - iOS 6 iPad (portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-768x1004.
png">
<!-- Apple Startup Images - These are shown when the page is loading if the site is pinned https://gist.github.com/tfausak/2222823 -->
<!-- apple-touch-startup-image-1536x2008.png - iOS 6 & 7 iPad (retina, portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1536x2008.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-1496x2048.png - iOS 6 & 7 iPad (retina, landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-1496x2048.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-768x1004.png - iOS 6 iPad (portrait) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-768x1004. png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-748x1024.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x1096.png"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x920.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-320x460.
png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-748x1024.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x1096.png"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x920.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-320x460. png - iOS 6 iPhone -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-320x460.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)">
<!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile!
browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images:
mstile-70x70.png - For Windows 8.1 / IE11.
mstile-144x144.png - For Windows 8 / IE10.
mstile-150x150.png - For Windows 8.1 / IE11.
mstile-310x310.png - For Windows 8.1 / IE11.
mstile-310x150.png - For Windows 8.1 / IE11.
See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. -->
<!-- application-name - Windows 8+ - The name of the application if pinned to the start screen.
png - iOS 6 iPhone -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-320x460.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)">
<!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile!
browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images:
mstile-70x70.png - For Windows 8.1 / IE11.
mstile-144x144.png - For Windows 8 / IE10.
mstile-150x150.png - For Windows 8.1 / IE11.
mstile-310x310.png - For Windows 8.1 / IE11.
mstile-310x150.png - For Windows 8.1 / IE11.
See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. -->
<!-- application-name - Windows 8+ - The name of the application if pinned to the start screen. -->
<!--<meta name="application-name" content="">-->
<!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). -->
<meta name="msapplication-TileColor" content="#5cb95c">
<!-- msapplication-TileImage - Windows 8 - The tile image. -->
<meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
-->
<!--<meta name="application-name" content="">-->
<!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). -->
<meta name="msapplication-TileColor" content="#5cb95c">
<!-- msapplication-TileImage - Windows 8 - The tile image. -->
<meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
Мой файл browserconfig.xml. Полное объяснение выше.
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/Content/Images/mstile-70x70.png"/>
<square150x150logo src="/Content/Images/mstile-150x150.png"/>
<square310x310logo src="/Content/Images/mstile-310x310.png"/>
<wide310x150logo src="/Content/Images/mstile-310x150.png"/>
<TileColor>#5cb95c</TileColor>
</tile>
</msapplication>
</browserconfig>
Мой файл manifest. json. Полное объяснение выше.
json. Полное объяснение выше.
{
"name": "ASP.NET MVC Boilerplate (Required! Update This)",
"icons": [
{
"src": "\/Content\/icons\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/Content\/icons\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/Content\/icons\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/Content\/icons\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/Content\/icons\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3. 0"
},
{
"src": "\/Content\/icons\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
0"
},
{
"src": "\/Content\/icons\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
Список файлов в проекте (обратите внимание, что имена этих файлов важны, если вы решили поместить некоторые из них в корень вашего проекта, чтобы избежать использования вышеуказанных мета — тегов):
favicon.ico
browserconfig.xml
Content/Images/
android-chrome-144x144.png
android-chrome-192x192.png
android-chrome-36x36.png
android-chrome-48x48.png
android-chrome-72x72.png
android-chrome-96x96.png
apple-touch-icon.png
apple-touch-icon-57x57.png
apple-touch-icon-60x60.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
apple-touch-icon-152x152.png
apple-touch-icon-180x180.png
apple-touch-icon-precomposed. png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
apple-touch-startup-image-1536x2008.png
apple-touch-startup-image-1496x2048.png
apple-touch-startup-image-768x1004.png
apple-touch-startup-image-748x1024.png
apple-touch-startup-image-640x1096.png
apple-touch-startup-image-640x920.png
apple-touch-startup-image-320x460.png
png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.png
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
apple-touch-startup-image-1536x2008.png
apple-touch-startup-image-1496x2048.png
apple-touch-startup-image-768x1004.png
apple-touch-startup-image-748x1024.png
apple-touch-startup-image-640x1096.png
apple-touch-startup-image-640x920.png
apple-touch-startup-image-320x460.png
Общие Накладные Расходы
Если вы уберете комментарии, это будет 3 КБ дополнительного HTML, если вы не поддерживаете заставки, это будет 1.5KB. Если вы используете сжатие GZIP для вашего контента HTML, что все должны делать в эти дни, это оставляет вам около 634 байт накладных расходов на запрос для поддержки всех платформ или 446 байт без заставок. Лично я считаю, что стоит поддерживать устройства IOS, Android и Windows, но это ваш выбор, я просто даю варианты!
Боковое Примечание О Текущей Ситуации С Веб-Значком/Заставкой/Настройками
Эта ситуация с конкретными значками поставщиков, заставками и специальными тегами для управления веб-браузером или закрепленными значками смешна. В идеальном мире мы все использовали бы файл favicon.svg, который мог бы хорошо выглядеть при любом размере и мог бы быть помещен в корень страницы. Только FireFox поддерживает это на момент написания статьи (см. CanIUse.com ).
В идеальном мире мы все использовали бы файл favicon.svg, который мог бы хорошо выглядеть при любом размере и мог бы быть помещен в корень страницы. Только FireFox поддерживает это на момент написания статьи (см. CanIUse.com ).
Однако значки-это не единственная настройка в наши дни, есть несколько других специфичных для поставщика настроек (показано выше), но файл favicon.svg будет охватывать большинство случаев использования.
Обновление
Обновлено, чтобы включить новые опции Android/Chrome версии M39+ favicon/theming. Интересно, что они пошли с аналогичным подходом к Microsoft, но используют файл JSON вместо XML.
Как заменить фавикон на сайте
Здесь вы узнаете как и где можно заменить фавикон сайта.
Favicon — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.![]()
Подготовка фавикона:
1. Для замены фавикона вам нужно подготовить изображение размером 16рх х 16рх в формате ico.
2. Подготовленный файл назовите / переименуйте в favicon.ico
Замена фавикона:
Зайдите на сайт с правами администратора.
На панели управления «Эрмитаж» включите режим правки.
Откройте вкладку Администрирование > Контент > Структура сайта > Файлы и папки
В корневой директории найдите файл favicon.ico и удалите его.![]()
Теперь загрузите свой. Для этого нажмите на кнопку «Загрузить файл«
В открывшемся окне нажмите «Загрузить файл» > укажите путь к нужному изображению > нажмите «Сохранить«
В своем браузере обновленную иконку вы можете увидеть не сразу, а только когда браузер обновится.
Для разных браузеров время обновления иконки может занимать разное время. В Google Chrome можете просто нажать Ctrl+F5.
Фавикон для Стартового сайта – Центр поддержки
Если вы хотите сделать свой сайт более заметным в выдаче Яндекса и среди открытых вкладок в браузере покупателей, вам поможет фавикон. Это значок веб-сайта, который браузер показывает во вкладке перед названием страницы, в закладках, в истории и других местах:
В Эквиде есть два способа загрузить фавикон: через логотип или мета-теги.
В этой статье:
Фавикон через логотип
Если на Стартовый сайт Эквида загрузить логотип, он автоматически используется для фавикона:
Потом логотип можно скрыть, а фавикон останется. Но сначала расскажем как его добавить:
- Зайдите в Панель управления Эквида → Стартовый сайт.
- Нажмите Редактировать сайт:
- В открывшемся окне в панели слева нажмите Заголовок и обложка → Логотип.
- Нажмите Загрузить логотип:
- Выберите необходимую картинку на компьютере.
- Сохраните изменения.
Скройте логотип, если не хотите показывать его на странице магазина, с помощью CSS кода:
- Зайдите в Панель управления Эквида → Дизайн.
- Промотайте вниз до пункта Создать свою CSS тему и нажмите Создать тему:
Если у вас уже есть активная CSS тема, добавьте код в нее. Для этого на странице настроек дизайна нажмите Редактировать тему.
Для этого на странице настроек дизайна нажмите Редактировать тему.
- В открывшемся окне нажмите на кнопку Новая CSS тема. Придумайте ей название, например, «Удаление логотипа» и вставьте в окно следующий код:
div.cover__logo {
display: none;
}- Включите и сохраните новую тему.
Готово! Обновите страницу витрины, чтобы увидеть изменение.
Фавикон через мета-теги
Если у вас нет логотипа для сайта, а фавикон вам нужен, можно найти или создать самому картинку для фавикона, загрузить ее на хостинг изображений и добавить специальный код в <head> секцию сайта.
Создать фавикон из уже имеющейся картинки или нарисовать его с нуля можно на онлайн-генераторах фавикона, например: https://www.favicon.by/
Чтобы добавить фавикон в магазин через мета-теги, выполните следующие шаги:
- Загрузите картинку на хостинг, например: https://ru.
 imgbb.com
imgbb.com - Получите прямую ссылку на изображение.
- на сайте https://ru.imgbb.com после загрузки картинки нажмите на нее.
- откроется новая вкладка с картинкой, здесь нажмите правой кнопкой мыши по картинке и выберите Копировать URL картинки.
- Зайдите в Панель управления Эквида → Сайт
- Промотайте до пункта Настройки SEO и найдите блок Мета-теги для верификации сайта. Опция Мета-теги для верификации сайта доступна на тарифных планах Venture, Business, Unlimited.
- Нажмите Добавить код.
- В открывшемся окне введите:
<link rel="shortcut icon" href="Прямая ссылка на картинку">
Вместо «Прямая ссылка на картинку» добавьте URL, который вы скопировали на хостинге картинок.
Пример:
- Нажмите Сохранить, готово!
Читайте также
Как создать логотип для интернет-магазина
Как добавить CSS код для магазина
Как получить больше качественных SEO-ссылок на сайт магазина бесплатно
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 14 из 26Фавикон (favicon) — AdvantShop
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавикон в результатах поиска (рис.1):
Рисунок 1.
Заметка
Требования к фавиконке
Размер: 120 × 120 пикселей (рекомендуемый), 16 × 16, 32 × 32.
Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Подробнее о требованиях Яндекса можете ознакомится по ссылке.
Как установить favicon на сайт
Перейдите в пункт меню «Настройки — Общие настройки» (рис.2), в открывшейся странице вкладка «О магазине» и в строке «Favicon в адресной строке браузера» нажмите «Добавить изображение», либо «Добавить изображение по ссылке» (рис.3)
Рисунок 2.
Рисунок 3.
Таким образом вы установите favicon на сайт, если нужно удалить, то нажмите «Удалить изображение», если нужно изменить, то сначала удаляете и загружаете новую картинку.
Внимание
На сайте изменения будут отображены сразу, а вот в поисковой системе изменения вступят в силу в течение двух недель после очередного посещения сайта роботом.
Favicon на сайте отображается на вкладке сайта в строке браузера (рис.4)
Рисунок 4.
Важно
Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна.
Если нет — фавиконка не отображается (рис.5).
Подробнее про HTTPS и SSL здесь.
Рисунок 5.
Как создать favicon самостоятельно
Если вы решили создать фавикон самостоятельно, то можно использовать онлайн сервисы, их достаточно много, покажем на примере: https://pr-cy.ru/favicon/
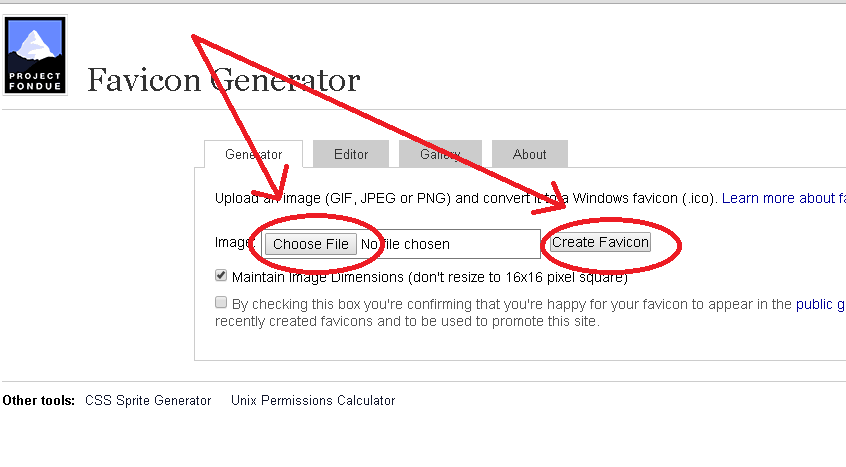
Загрузите картинку и нажмите «Создать Favicon» (рис.6).
Рисунок 6.
Далее отобразится готовый favicon как он будет выглядеть на вкладке браузера и если все подходит, нажмите скачать архив (рис.7).
Рисунок 7.
Рассмотрим другой сервис для создания favicon: https://www.favicon.cc/
Нажмите «Import Image» и загрузите картинку с которой вы хотите сделать favicon, либо создайте самостоятельно путем рисования по клеткам (рис.8).
Рисунок 8.
Ниже в разделе «Preview» показано как выглядит фавикон и если все подошло, то скачайте нажав на кнопку «Download Favicon» (рис.![]() 9).
9).
Рисунок 9.
Готово. Мы рассмотрели как создать favicon и загрузить на сайт.
Тэги: favicon, favic, фавиконку на сайте, Как установить фавиконку, в поисковике фавикон, как создать фавикон, иконка сайта, как изменить иконку сайта
html — Как добавить значок вкладки браузера (фавикон) для веб-сайта?
Существует ряд различных значков и даже экранов-заставок, которые можно настроить для различных устройств. В этом ответе рассказывается, как их всех поддержать.
Вот несколько фрагментов, которые я использовал с соответствующими ссылками, где я собрал информацию. См. Мой блог для получения дополнительной информации и дополнительных сведений о шаблоне проекта ASP.NET MVC Boilerplate со всем этим, встроенным прямо из коробки (включая образцы файлов изображений).
Добавьте следующую разметку в заголовок HTML. Закомментированные разделы не являются обязательными. В то время как разделы без комментариев рекомендуется охватывать все случаи использования значков.![]() Не бойтесь, в большинстве случаев это комментарии, которые вам помогут.
Не бойтесь, в большинстве случаев это комментарии, которые вам помогут.
->
Он содержит расположение файлов значков, имя приложения и ориентацию экрана устройства по умолчанию. Обратите внимание, что поле имени является обязательным.
https://developer.chrome.com/multidevice/android/installtohomescreen. ->
->
->
->
->
->
Мой файл browserconfig.xml. Полное объяснение выше.
# 5cb95c
Мой манифест.json файл. Полное объяснение выше.
{
"name": "Шаблон ASP.NET MVC (обязательно! Обновите это)",
"значки": [
{
"src": "\ / Content \ / icons \ /android-chrome-36x36.png",
"размеры": "36x36",
"тип": "изображение \ / png",
"плотность": "0,75"
},
{
"src": "\ / Content \ / icons \ /android-chrome-48x48.png",
"размеры": "48x48",
"тип": "изображение \ / png",
"density": "1.0"
},
{
"src": "\ / Content \ / icons \ / android-chrome-72x72.png ",
"размеры": "72x72",
"тип": "изображение \ / png",
"плотность": "1,5"
},
{
"src": "\ / Content \ / icons \ /android-chrome-96x96.png",
"размеры": "96x96",
"тип": "изображение \ / png",
"плотность": "2,0"
},
{
"src": "\ / Content \ / icons \ /android-chrome-144x144.png",
"размеры": "144x144",
"тип": "изображение \ / png",
«плотность»: «3,0»
},
{
"src": "\ / Content \ / icons \ / android-chrome-192x192.png ",
"размеры": "192x192",
"тип": "изображение \ / png",
«плотность»: «4,0»
}
]
}
Список файлов в проекте (обратите внимание, что имена этих файлов важны, если вы решите поместить некоторые из них в корень своего проекта, чтобы избежать использования вышеуказанных метатегов):
favicon.ico
browserconfig.xml
Контент / Изображения /
android-chrome-144x144.png
android-chrome-192x192.png
android-chrome-36x36.png
андроид-хром-48x48.PNG
android-chrome-72x72.png
android-chrome-96x96.png
apple-touch-icon.png
apple-touch-icon-57x57.png
apple-touch-icon-60x60.png
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-114x114.png
apple-touch-icon-120x120.png
apple-touch-icon-144x144.png
яблоко-сенсорный-значок-152x152.png
apple-touch-icon-180x180.png
apple-touch-icon-precomposed.png (180x180)
favicon-16x16.png
favicon-32x32.png
favicon-96x96.png
favicon-192x192.PNG
manifest.json
mstile-70x70.png
mstile-144x144.png
mstile-150x150.png
mstile-310x150.png
mstile-310x310.png
яблоко-сенсорный-запуск-изображение-1536x2008.png
apple-touch-startup-image-1496x2048.png
яблоко-сенсорный-запуск-изображение-768x1004.png
яблоко-сенсорный-запуск-изображение-748x1024.png
яблоко-сенсорный-запуск-изображение-640x1096.png
яблоко-сенсорный-запуск-изображение-640x920.png
яблоко-сенсорный-запуск-изображение-320x460.png
Итого накладные расходы
Если вы удалите комментарии, это 3 КБ дополнительного HTML, если вы не поддерживаете заставку, это 1.5 КБ. Если вы используете сжатие GZIP для своего HTML-контента, что все должны делать в наши дни, это оставляет вам около 634 байтов накладных расходов на запрос для поддержки всех платформ или 446 байтов без экранов-заставок. Я лично считаю, что стоит поддерживать устройства IOS, Android и Windows, но это ваш выбор, я просто даю варианты!
Боковое примечание о текущем веб-значке / начальном экране / настройках
Эта ситуация со специфическими для поставщика значками, экранами-заставками и специальными тегами для управления веб-браузером или закрепленными значками просто смешна.В идеальном мире мы бы все использовали файл favicon.svg, который мог бы хорошо выглядеть при любом размере и мог бы быть помещен в корень страницы. Только FireFox поддерживает это на момент написания (см. CanIUse.com).
Однако значки — не единственная настройка в наши дни. Есть несколько других настроек, зависящих от поставщика (показано выше), но файл favicon.svg подходит для большинства случаев использования.
Обновление
Обновлен, чтобы включить новую версию Android / Chrome M39 + значки / темы.Интересно, что они использовали тот же подход, что и Microsoft, но используют файл JSON вместо XML.
Как изменить значок в адресной строке или Favicon.ico?
«Значок избранного» или значок избранного — это значок закладки, имеющий квадратный дизайн, напоминающий ваш веб-сайт. Эти веб-значки могут быть размером от 16×16 до 64×64. Большинство веб-дизайнеров включают изображение favicon.ico при разработке сайта.
Любая программа рисования позволяет создать значок. Поиск в Google покажет множество инструментов для создания значков.Один из самых популярных сайтов — http://www.favicon.cc/.
Примечание: Для дополнительных доменов поместите файл favicon.ico в каталог для дополнительного домена.
Добавление значка на ваш веб-сайт
Шаг 1. Найдите изображение
- Большинство веб-сайтов используют уменьшенную версию своего логотипа или аналогичную.
Главное, чтобы ваш значок оставался простым и четким при таком небольшом размере. Большинство интерфейсов браузера (верхняя панель инструментов, содержащая кнопки браузера) могут отображать 256 цветов, но лучше всего использовать цвета Windows 16.
- Преобразуйте изображение в иконку. Мы рекомендуем использовать DynamicDrive (www.DynamicDrive.com).
Шаг 3. Добавление значка на ваши веб-страницы
- Опубликуйте значок в корневом каталоге вашего веб-сайта. Это место, где Internet Explorer будет автоматически искать ваш значок, когда посетитель добавляет ваш сайт в закладки.
- Помогите браузеру найти ваш значок, включив в HTML в теге следующее:
- .
Поместите этот тег ближе к закрывающему тегу, потому что более важная информация, такая как ваши метатеги, должна появиться раньше.
- .
- Сохраните свою сеть страницу и опубликуйте ее.
Если вы хотите создать разные значки для разных страниц, просто назовите их иначе, чем favicon.ico, но все же сохраняя суффикс .ico. Свяжите их на своих страницах так же, как указано выше, просто меняя расположение href для разных иконок.
- Откройте Internet Explorer (версии 5 или выше) и добавьте свою страницу в закладки.
- Определите, выделяется ли ваш значок среди других веб-сайтов, отмеченных закладками, с помощью значков избранного.
- При необходимости отредактируйте значок и снова опубликуйте его.
- Закройте браузер и снова откройте его, снова добавьте закладку на свою страницу, чтобы проверить новую версию своего значка.
- Повторяйте, пока не убедитесь, что ваш значок привлекает внимание.
Общие проблемы
При просмотре страниц в Internet Explorer мой значок favicon.ico не загружается.
Есть несколько решений этой проблемы:- Добавьте страницу в избранное. Если у вас уже есть страница в папке избранного, удалите ее и добавьте снова.
- Убедитесь, что файл значка называется favicon.ico и находится в корневой папке вашего веб-сервера.
- Убедитесь, что путь к значку в заголовке страницы является абсолютным, а не относительным.
- Удалите временные файлы Интернета. Если папка с временными файлами достигла своего максимума, значок нельзя использовать.
Как добавить значок на сайт вашего автора — charlotte duckworth studio
Хорошая новость в том, что создать свой собственный значок и загрузите его на свой сайт. Есть несколько разных вариантов. Поскольку у авторов обычно нет логотипов (если только они не являются авторами научно-популярной литературы), не всегда так очевидно, что выбрать для своего фавикона.
Итак, вот что я предлагаю клиентам моего веб-сайта.
Я рекомендую использовать ваши собственные инициалы, графический элемент с обложки книги или обрезку обложки.
Я расскажу вам о трех вариантах ниже.
Использование ваших инициалов
Это простой и разумный способ создать ваш значок. Поверьте, это займет у вас максимум минут пять.
Для этого вам понадобится генератор значков. В Интернете есть масса, но я использую одну: https://favicon.io/favicon-generator/.
Это довольно просто — следуйте инструкциям на сайте и экспериментируйте с разными шрифтами разных размеров, пока не найдете тот, который хорошо сочетается с общим дизайном сайта.
Вы можете изменить цвет шрифта и фона значка, используя поля шестнадцатеричного кода. Это шестизначные коды, которые вы увидите в цветных полях. Например: #FFFFFF — белый цвет.
Попробуйте использовать те же цвета, что и на вашем собственном веб-сайте, для вашего значка, скопировав и вставив шестнадцатеричные коды с вашего сайта.
Не знаете, какие шестнадцатеричные коды цветов на вашем сайте?
Вы можете установить расширение палитры цветов в свой браузер (это хорошо), затем перейдите на свой веб-сайт, наведите указатель мыши на цвет, который вы хотите скопировать, щелкните по нему, и он выдаст вам шестнадцатеричный код цвета.
Скопируйте и вставьте этот код в цветовые поля в генераторе значков, убедитесь, что вам нравится, как все выглядит, а затем загрузите его.
Вы получите zip-файл с несколькими различными версиями вашего значка. Я всегда выбираю версию, сохраненную как android-chrome-512×512, так как это самый большой файл и лучшее качество. Затем вам нужно загрузить это на свой веб-сайт (подробнее об этом ниже).
Использование графического элемента
Альтернативой использованию ваших инициалов для вашего значка является использование графического элемента из вашего романа.Это действительно хорошо подходит для книг, на обложках которых есть изображения, а не фотографии.
Если вы посетите веб-сайт Бет О’Лири, то увидите, что в качестве ее значка я использовал горшок с цветком с обложки ее второго романа «Переключатель».
Спросите своего издателя, есть ли у арт-команды какие-либо подходящие элементы из ваших обложек, которые они могли бы прислать вам для вашего фавикона. Они часто создают дополнительную графику для баннеров и т. Д., Поэтому они должны быстро отправить вам что-то подходящее. Вам просто нужно указать, что они должны быть квадратными и сохранены в формате PNG.
Если вы используете графический элемент, я всегда рекомендую использовать прозрачный фон для вашего значка, так как это выглядит гораздо более профессионально.
Использование кадра обложки книги
Вы также можете использовать часть обложки книги в качестве значка. Просто помните, что для того, чтобы он работал как значок, вам нужно будет его отформатировать определенным образом — подробнее о том, как это сделать, см. Ниже.
Самое главное, чтобы ваш фавикон был квадратным. Я видел, как люди использовали версию своей обложки Audible, так как это квадратная версия вашей обложки, так что это может быть действительно быстрым решением.
Некоторые примечания по форматированию значков
Значки должны быть квадратными. Если вы загрузите их другой формы, они не будут выглядеть правильно.
Они также должны быть в формате .png или .ico, и, как я сказал выше, лучше всего смотрятся на прозрачном фоне, а не в белом квадрате.
Поскольку они такие крошечные (на самом деле они отображаются с разрешением 16×16 пикселей), они не обязательно должны быть большими файлами — на самом деле Squarespace устанавливает максимальный размер файла 100 КБ для значков. Я всегда меняю размер до 100 x 100 пикселей, и это хорошо работает.
Как добавить значок на сайт Google
В этом месяце есть еще несколько обновлений в Google Workspace, включая Google Диск и Google Документы. Упростите обмен документами с коллегами и отслеживание их доступа. Мы также создали короткое видео о том, как добавить значок Favicon на сайт Google.
Сайты GoogleFavicon — это имя, данное маленькому значку, который вы видите слева от вкладки в Google Chrome. В новых Сайтах Google теперь вы можете изменить этот значок для сайта, чтобы выделить свой сайт, когда открыто несколько сайтов, и помочь вашим зрителям легче узнать ваш сайт.
Обычно, чтобы добавить значок на веб-сайт, вам нужно создать файл особого типа с расширением .ico. Однако в Сайтах Google вы можете выбрать любой файл изображения, и Google преобразует его в правильный формат.
Посмотрите наше видео с практическими рекомендациями, чтобы узнать больше о добавлении значков на Сайты Google:
На новом сайте Google теперь вы также увидите визуальные индикаторы при изменении размера изображений, позволяющие установить для нескольких изображений в одном разделе одинаковую высоту.
Большинство людей знают, что опцию Shared with Me на Google Диске можно использовать для просмотра любых документов, которыми с вами поделились другие люди. Этот параметр был улучшен, чтобы показывать вам файлы, сгруппированные по человеку, который им предоставил доступ, что позволяет быстро увидеть все файлы, которыми поделились определенные коллеги.
Посмотрите наше видео с практическими рекомендациями, чтобы узнать больше о просмотре общих документов на Google Диске:
Документы Google
Панель «Обзор» в Документах была улучшена, чтобы показывать вам документы, связанные с тем, над которым вы сейчас работаете.Вы можете щелкнуть документ на панели «Обзор», чтобы просмотреть его на новой вкладке браузера.
Новая панель Activity Dashboard в Google Документах, Таблицах и Презентациях позволяет пользователям с правом редактирования файла точно узнать, кто и когда просматривал файл.
Посмотрите наше видео с практическими рекомендациями, чтобы узнать больше о Activity Dashboard:
Google+
Теперь вы можете запросить электронное письмо с основными моментами, которое будет отправлено вам, с дайджестом самых популярных сообщений из всех сообществ и коллекций, на которые вы подписаны.
Нажмите Настройки , чтобы разрешить отправку лучших моментов из сообществ и коллекций вам по электронной почте:
Чтобы узнать больше о Google Workspace или поговорить с одним из наших экспертов по Google Workspace, нажмите здесь.
Как добавить значок на свой сайт
Что такое значок?
Значок — это маленькое изображение, которое появляется на вкладке вашего браузера, как показано ниже:
Как видите, фавикон — это всего лишь крошечное изображение, которое помогает вам заявить о своем бренде в Интернете.Вот шаги, чтобы создать значок и загрузить его на свой веб-сайт eCatholic.
- 1
Создайте свой значок
Вам нужно будет использовать программное обеспечение для редактирования изображений, чтобы создать свой значок. При создании значка сделайте его 32×32 пикселя максимум и сохраните его как изображение PNG .
Когда у вас под рукой будет файл PNG размером 32×32 пикселей, рекомендуется преобразовать его в файл ICO для максимальной совместимости. Вы можете использовать бесплатный онлайн-конвертер файлов, например convertico.com, чтобы легко преобразовать PNG в ICO.
- 2
Загрузите значок на свой веб-сайт
Загрузить значок на свой веб-сайт eCatholic просто: перейдите к Администрирование > Настройки > Вкладка браузера > Просмотрите / выберите файл и загрузите файл ICO. (Видео ниже демонстрирует этот процесс.)
После успешной загрузки файла ICO не забудьте нажать кнопку «Сохранить / опубликовать» в нижней части экрана.Поздравляю! Вы только что обновили фавикон своего сайта.
Примечание : ваш новый значок может не обновляться мгновенно. Если новый значок не появляется сразу, попробуйте обновить кеш.
Советы по улучшению фавикона
Чтобы узнать больше о фавиконах, включая 7 советов по созданию классных фавиконов, зайдите в нашу запись в блоге: Что вообще такое фавикон?
Все еще нужна помощь? Связаться с нами Связаться с нами
Как создать значок: полное руководство
Дизайн Favicon важнее, чем вы думаете.Размер здесь действительно имеет значение, так как хорошо продуманный логотип должен быть узнаваемым в любом размере. Его нужно масштабировать от огромных экранов до значка размером 16 x 16 пикселей, известного как значок. Отличный пример дизайна фавикона — логотип Google. Он идеально подходит для больших экранов с большой буквой G и характерным четырехцветным текстом. И он все еще так же узнаваем, когда его уменьшили до крошечной четырехцветной буквы G, видимой в адресной строке веб-браузера.
Значок также можно увидеть в виде ярлыка, значка вкладки или значка закладки, поэтому он должен выглядеть соответствующим образом.Чтобы увидеть, как работают фавиконы, ознакомьтесь с нашим обзором вдохновляющих дизайнов логотипов и просмотрите эту потрясающую коллекцию значков приложений для iOS, которые подходят для этого.
В этой статье мы рассмотрим процесс создания идеального значка. Мы включим конкретные советы по созданию значка для устройств Apple, Android, Chrome, Opera и Safari. Плюс удобное руководство по разным размерам и форматам значков, которые вам необходимо знать. Используйте быстрые ссылки (справа), чтобы перейти прямо к нужному разделу.
Дизайн фавикона: быстрые ссылки
В первые дни Интернета фавикон был просто файлом значка размером 16×16 пикселей, но в настоящее время это немного сложнее. Существуют разные размеры значков и процессы для разных контекстов. Создание правильного фавикона — это наука.
Итак, мы собираемся начать с нескольких основных советов о том, как должен выглядеть ваш значок, а затем перейдем к конкретным советам о том, как создать значок для разных контекстов. Мы будем использовать шаблон, доступный в Apply Pixels, чтобы легко сгенерировать различные требуемые размеры значков, и значок из Apply Pixels в качестве примера.
Правила дизайна Favicon
01. Сделайте его узнаваемым
Первое, что нужно учитывать при разработке favicon, — это то, что должно быть представлено на холсте. Помните, что ваш значок отображается только тогда, когда пользователь уже находится на вашем веб-сайте или добавил его в закладки. Так что нет необходимости пытаться привлечь пользователя своим фавиконом.
02. Используйте свой логотип
Считайте значки значков трезвыми указателями, которые помогают пользователям узнавать ваш веб-сайт при просмотре списков закладок и домашних экранов.Следовательно, вы хотите использовать свой логотип или любой другой символ, который легче всего позволяет пользователю узнать ваш веб-сайт. Если у вас нет логотипа, который вписывается в квадратный холст, используйте наиболее узнаваемую часть вашего логотипа.
03. Держите в стороне
Есть также несколько вещей, которых следует избегать. Не используйте значок в качестве маркетингового инструмента — это означает отсутствие ценников, «новых» или «обновленных» баннеров и т. Д. Фактически, вы вообще не хотите помещать текст внутри значка. Текст плохо масштабируется, и есть вероятность, что он все равно будет неразборчивым.Наконец, не используйте фотографию — она будет мутной и неузнаваемой в том размере, в котором она появится.
04. Создайте две версии
Различные фоны хорошо подходят для разных контекстов (Изображение предоставлено Майклом Фларупом / Apply Pixels)Когда в Internet Explorer 5 впервые появились значки, они появлялись в строке URL и в списке закладок. Сегодня значки значков отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров.Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш значок хорошо выглядел во многих различных контекстах, в которых он будет отображаться, в идеале вы должны предоставить два стиля значка:
Логотип на прозрачном фоне
Эта версия отображается в строке URL, списках закладок и в других местах где значок отображается рядом с URL-адресом или именем вашего веб-сайта.
Логотип на сплошной заливке
Эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство маскирует фон, чтобы добиться единообразия в контексте.
Шпаргалка по размеру фавикона
Как упоминалось ранее, для разных контекстов требуются фавиконы разного размера. Ниже вы можете увидеть краткое руководство по различным форматам и размерам, которые вам понадобятся, чтобы охватить все основные варианты использования.
Ранее значки должны были предоставляться в формате ICO. Сегодня можно предоставлять файлы в формате PNG (за исключением значка закрепленной вкладки Safari, который должен быть представлен как SVG).
Если вам нужен простой способ создания и экспорта значков всех размеров, взгляните на шаблон значков в разделе «Применить пиксели».
Это наиболее распространенные размеры значков (Изображение предоставлено: emergeinteractive)Теперь давайте более подробно рассмотрим конкретные требования различных вариантов использования.
Значки обозревателя настольного компьютера
Как создать значок обозревателя рабочего стола
Начнем с самого простого значка, который вам нужно создать: классического значка для классических обозревателей настольного компьютера. Этот тип значка лучше всего работает на прозрачном фоне, так как он часто появляется в строке URL-адреса и в списках закладок.
Фавиконы в классическом стиле, отображаемые на панели закладок и в строке URL в Google Chrome (Изображение предоставлено Майклом Фларупом / Apply Pixels)Вам нужно будет предоставить этот тип значка трех размеров, все в формате PNG с прозрачный фон .
Apple
Как создать значки Apple Touch
Apple iOS использует значки Apple Touch для представления веб-сайтов, которые были сохранены на главном экране iOS в виде закладок.Это означает, что значок Apple Touch будет округлен до прямоугольной маски значков приложений iOS.
Он также будет отображаться на том фоне, который пользователь выбрал для своего рабочего стола. Имея это в виду, ваш Apple Touch Icon должен иметь фон со сплошной заливкой в стиле .
Этот значок будет отображаться на фоне рабочего стола пользователя (Изображение предоставлено Майклом Фларупом / Apply Pixels)Значки Apple должны быть представлены в формате PNG .Вы можете обойтись без значка Apple Touch 180×180 , который автоматически масштабируется для различных размеров iPhone и iPad. В большинстве случаев это сработает.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180
Android, Chrome и Opera
Как создать значок для Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome- 512×512.png , который рекомендует Google
С момента появления адаптивных значков в Android веб-сайты, добавленные на домашний экран Android, будут маскировать дизайн 192×192, поэтому значок принимает форму, соответствующую предпочтительному стилю маскирования пользователя.Это может быть квадрат, многоточие, прямоугольник, прямоугольник с закругленными углами или форма капли.
Значки здесь будут замаскированы в разные формы в соответствии с предпочтениями пользователя (Изображение предоставлено: Майкл Фларуп / Применить пиксели)Вам нужно создать значок PNG с сплошным фоном , 192×192 и 512×512 .
Реализуйте эти значки, добавив на свой сайт файл manifest.json и сделав ссылку на него в тегах:
Вот код для файла manifest.json :
{" name ":" "," short_name ":" "," icons ": [{" src ":" / android -хром-
192x192.png "," sizes ":" 192x192 "," type ":" image / png "}, {" src ":" / android-
chrome-512x512.png "," sizes ":" 512x512 "," type ":" image / png "}]," theme_color ":
"#ffffff", "background_color": "#ffffff", "display": "standalone"} Safari
Как создать значок для закрепленной вкладки Safari
Это лишний, и он только значок, который необходимо предоставить в векторном формате как файл SVG .Он отображается в виде значка эскиза, когда пользователь закрепляет вкладку в окне браузера Safari.
В отличие от всех других значков, этот значок создается из изображения SVG (Изображение предоставлено Майклом Фларупом / Применить пиксели)Этот значок должен быть 100% черным файлом SVG с прозрачным фоном . SVG может быть только одним слоем, и safari требует, чтобы для атрибута viewBox SVG было установлено значение « 0 0 16 16» .
Другие типы значков
Есть некоторые размеры и форматы значков, которые не были включены в эту статью, например, Google TV, Интернет-магазин Chrome и значки Apple Touch до iOS 7. Почему? Потому что они устарели или потому что они редко бывают актуальными для среднего веб-разработчика
В целом разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.Но если вы хотите увидеть более полный список изображений значков, обязательно ознакомьтесь с этой шпаргалкой по значкам на GitHub.
Подробнее:
Как добавить значок на бесплатный сайт Weebly?
Favicon (сокращенная форма значка избранного) — это небольшой значок, отображаемый в браузере, который помогает посетителям запомнить ваш бренд. Некоторые браузеры показывают значок в адресной строке ближе к URL-адресу, а некоторые отображаются на вкладке ближе к заголовку вашей страницы. Это профессиональная функция Weebly, и следуйте приведенным ниже инструкциям, чтобы легко добавить значок на бесплатный сайт Weebly без обновления до учетной записи Pro.
Как добавить значок в Weebly?
В этой статье мы обсудим следующие темы:
- Использование файла .ico для значка без создания дополнительной страницы.
- Использование PNG или JPEG или любого графического файла с дополнительной страницей.
- Favicon для пользователей Weebly pro.
Предложение: Размещайте свои сайты Weebly и WordPress на Bluehost за 2,95 доллара в месяц.
1. Использование файла ICO
Шаг 1. Подготовьте свой Favicon
Перед добавлением значка на ваш сайт у вас должен быть логотип.Ваш логотип может быть в любом стандартном формате изображения, например JPEG и PNG. Когда ваш логотип будет готов, вы можете использовать любой из бесплатных генераторов значков, доступных в Интернете, чтобы преобразовать его в файл .ico.
Одним из таких генераторов значков является «freefavicon.com». Перейдите на сайт и выберите свое изображение, чтобы преобразовать его в файл .ico. Вы также можете создать анимированную версию, добавив к значку прокручиваемый текст. Как только вы будете удовлетворены предварительным просмотром вашего значка, загрузите файл «favicon.ico» на свой локальный компьютер.
Шаг 2. Загрузите значок на свой сайт Weebly
После того, как у вас будет файл .ico, перейдите в свою учетную запись Weebly и отредактируйте сайт, на котором хотите добавить значок. Выберите «Редактировать HTML / CSS» на вкладке «Тема» в редакторе Weebly.
Редактировать HTML CSS в WeeblyЩелкните значок «+» рядом с «Assets», выберите опцию «Загрузить файл (ы)» из раскрывающегося списка и загрузите файл favicon.ico.
Загрузка значка на бесплатный сайт WeeblyВы можете видеть, что имя вашего файла указано в разделе «Активы» после того, как вы его загрузили.
Просмотр загруженного файла значка в редакторе тем WeeblyОбратите внимание, что изображение файла значка может не отображаться, как другие изображения, что не должно быть проблемой. Вы можете просмотреть его при просмотре опубликованного сайта в браузере. Сохраните изменения и укажите имя темы для сохранения, если вы редактируете тему впервые. Ссылка по умолчанию для файла изображения в Weebly следующая:
http: // <Имя вашего сайта> .weebly.com / files / theme / <Имя изображения> .ico
Замените «Имя вашего сайта» и «Имя изображения» на URL-адрес вашего сайта и имя файла значка.Убедитесь, что вы можете открыть этот URL-адрес значка в браузере. Если этот URL-адрес не работает, щелкните изображение правой кнопкой мыши и скопируйте URL-адрес. Должно получиться так:
https://www.weebly.com/editor/uploads/4/8/5/3/4853992/custom_themes/xxxxx/files/favicon.ico
Шаг 3. Связывание вашего Favicon
Перейдите в раздел «Настройки> SEO> Код заголовка» и вставьте следующий код:
Замените «Your Favicon Link» URL-адресом вашего значка.
Добавить ссылку на значок в разделе кода заголовка WeeblyСохраните настройки и опубликуйте свой сайт.
Примечание: Вместо добавления кода на уровне сайта вы также можете вставить код в раздел «Код заголовка» каждой страницы в разделе «Страницы> Выбрать страницу> Настройки SEO> Код заголовка». Таким образом, вы можете загрузить несколько значков и связать разные значки с разными страницами своего сайта Weebly.
Шаг 4. Протестируйте в различных браузерах
Последний шаг — протестировать ваш значок, открыв ваш сайт в различных веб-браузерах, таких как Firefox, Chrome и Edge.Проверьте четкость и посмотрите в различных браузерах и при необходимости отрегулируйте размер своего значка.
Проверьте Favicon в браузереИногда для отображения значка в браузере может потребоваться больше времени, вы можете попробовать обновить его, очистить кеш или закрыть и открыть браузер.
2. Использование файла изображения PNG или JPEG
В настоящее время Weebly заменяет ICO-файл изображением своего значка. Таким образом, описанный выше метод может работать не во всех случаях. В таком случае попробуйте этот метод. Также, если вы не можете создавать.ico или не заинтересованы в изменении темы, тогда этот метод будет полезен.
Следуйте инструкциям ниже:
- Создайте новую страницу на вкладке «Страницы» и назовите ее как хотите, например, «favicon».
- Перетащите элемент «Изображение» на этой странице и загрузите свое изображение значка. Изображение должно быть в формате .png, .jpg или любом другом стандартном формате изображения.
- Помните, что вы не можете загрузить файл .ICO с помощью элемента изображения. Вы увидите сообщение об ошибке, показывающее недопустимый тип файла, и файл должен быть в формате JPEG, GIF или PNG.
- Опубликуйте свой сайт и скопируйте ссылку на изображение, она должна выглядеть примерно так:
http: // <Имя вашего сайта> .weebly.com / uploads / 1/3/4/0/13404245 / 541135_orig.png
- Перейдите в «Настройки> SEO> Код заголовка» и вставьте приведенный ниже код:
- Опубликуйте свой сайт, и теперь в браузере появится фавикон !!!
2.1. Скрытие страницы Favicon
Любой желающий может увидеть вашу страницу значка, на которой будет одно крошечное изображение.Значит, необходимо скрыть эту страницу от пользователей и поисковых систем.
- Перейдите на вкладку «Страницы» и установите флажок «Скрыть в навигации», чтобы удалить страницу значка из меню.
- Перейдите в «Настройки SEO» на странице и выберите «Скрыть эту страницу от поисковых систем», чтобы скрыть страницу от роботов поисковых систем.
- Установите «Видимость» страницы с паролем сайта, чтобы даже пользователи, знающие URL-адрес, не могли получить доступ.
3. Вариант Weebly Favicon для премиум-пользователей
Пользователи тарифного планаPremium могут загрузить значок, чтобы сделать свой сайт профессиональным.Weebly не предоставляет вам никаких инструментов для создания вашего значка и не предлагает изображения для вашего значка. Вам необходимо подготовить собственный файл изображения значка .ico соответствующего размера.
3.1. Как загрузить?
- Войдите в свою учетную запись Weebly Pro и отредактируйте сайт, на который хотите загрузить значок.
- Перейдите в раздел «Общие», доступный на вкладке «Настройки» сайта.
- Загрузите свой значок, как показано на рисунке ниже.
- Опубликуйте свой сайт и проверьте его в браузере (может потребоваться некоторое время, чтобы значок отобразился в браузере)
Предложение: Размещайте свои сайты Weebly на SiteGround со скидкой 60%.
3.2. Особенности Weebly Favicon Option
- Просто загрузите файл с изображением вашего значка.
- Weebly автоматически активирует значок для вашего сайта в ближайшее время.
- Поддерживается во всех браузерах, таких как Chrome, Firefox, Edge и Safari.
Важно: При копировании кода кавычки могут быть в фигурном формате.
 Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным). Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
 Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG. gif" type="image/gif" >
<link rel="icon" href="/img/favicon.gif" type="image/gif" >
gif" type="image/gif" >
<link rel="icon" href="/img/favicon.gif" type="image/gif" >
 png">
<!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-144x144.png">
<!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-60x60.png">
<!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-120x120.png">
<!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-76x76.png">
<!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-152x152.png">
<!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-180x180.
png">
<!-- apple-touch-icon-144x144.png - iPad (with 2× display) iOS = 6 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-144x144.png">
<!-- apple-touch-icon-60x60.png - Same as apple-touch-icon-57x57.png, for non-retina iPhone with iOS7. -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-60x60.png">
<!-- apple-touch-icon-120x120.png - iPhone (with 2× and 3 display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-120x120.png">
<!-- apple-touch-icon-76x76.png - iPad mini and the first- and second-generation iPad (1× display) on iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-76x76.png">
<!-- apple-touch-icon-152x152.png - iPad 3+ (with 2× display) iOS = 7 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-152x152.png">
<!-- apple-touch-icon-180x180.png - iPad and iPad mini (with 2× display) iOS = 8 -->
<link rel="apple-touch-icon" href="/content/images/apple-touch-icon-180x180. png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-748x1024.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x1096.png"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x920.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-320x460.
png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-748x1024.png - iOS 6 iPad (landscape) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-748x1024.png"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)">
<!-- apple-touch-startup-image-640x1096.png - iOS 6 & 7 iPhone 5 -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x1096.png"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-640x920.png - iOS 6 & 7 iPhone (retina) -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-640x920.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)">
<!-- apple-touch-startup-image-320x460. png - iOS 6 iPhone -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-320x460.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)">
<!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile!
browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images:
mstile-70x70.png - For Windows 8.1 / IE11.
mstile-144x144.png - For Windows 8 / IE10.
mstile-150x150.png - For Windows 8.1 / IE11.
mstile-310x310.png - For Windows 8.1 / IE11.
mstile-310x150.png - For Windows 8.1 / IE11.
See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. -->
<!-- application-name - Windows 8+ - The name of the application if pinned to the start screen.
png - iOS 6 iPhone -->
<link rel="apple-touch-startup-image"
href="/content/images/apple-touch-startup-image-320x460.png"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)">
<!-- Windows 8 Icons - If you add an RSS feed, revisit this page and regenerate the browserconfig.xml file. You will then have a cool live tile!
browserconfig.xml - Windows 8.1 - Has been added to the root of the site. This points to the tile images and tile background colour. It contains the following images:
mstile-70x70.png - For Windows 8.1 / IE11.
mstile-144x144.png - For Windows 8 / IE10.
mstile-150x150.png - For Windows 8.1 / IE11.
mstile-310x310.png - For Windows 8.1 / IE11.
mstile-310x150.png - For Windows 8.1 / IE11.
See http://www.buildmypinnedsite.com/en and http://msdn.microsoft.com/en-gb/library/ie/dn255024%28v=vs.85%29.aspx. -->
<!-- application-name - Windows 8+ - The name of the application if pinned to the start screen. -->
<!--<meta name="application-name" content="">-->
<!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). -->
<meta name="msapplication-TileColor" content="#5cb95c">
<!-- msapplication-TileImage - Windows 8 - The tile image. -->
<meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
-->
<!--<meta name="application-name" content="">-->
<!-- msapplication-TileColor - Windows 8 - The tile colour which shows around your tile image (msapplication-TileImage). -->
<meta name="msapplication-TileColor" content="#5cb95c">
<!-- msapplication-TileImage - Windows 8 - The tile image. -->
<meta name="msapplication-TileImage" content="/content/images/mstile-144x144.png">
 0"
},
{
"src": "\/Content\/icons\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
0"
},
{
"src": "\/Content\/icons\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
 imgbb.com
imgbb.com Если нет — фавиконка не отображается (рис.5).
Если нет — фавиконка не отображается (рис.5).