- Иконки для сайта. Как установить фавикон (favicon)
- Favicon — что это такое, как создать фавикон и установить на свой сайт, онлайн-генераторы иконок
- Как разместить фавикон на своем веб-сайте WordPress
- Как разместить favicon на Вашем сайте
- Где прописывается favicon. Если хочется добавить несколько фавиконов. Другие графические форматы фавикон
- Зачем нужен favicon?
- Каким должен быть файл с иконкой и где он должен находиться?
- Как добавить на сайт?
- Зачем нужен favicon?
- Каким должен быть фавикон и где должен находиться?
- Как добавить фавикон на сайт?
- Что такое фавикон и для чего он нужен?
- Как создать фавикон для сайта?
- Как установить фавикон на сайт?
- Почему вам стоит добавить favicon на ваш сайт?
- Как создать favicon
- Установка favicon на WordPress
- Заключение
- Фавикон (favicon) — иконка для сайта: инструкция
- Как создать фавикон для сайта. Пошаговая инструкция от А до Я
- Как изменить значок в адресной строке или Favicon.ico?
- HTML Код значка
- Добавление значка в ваш магазин · Справочный центр Shopify
- Что такое фавикон? Примеры и как добавить его на свой веб-сайт
- Где вы увидите Favicons
- Фавиконы и SEO
- Создание персонализированного значка Favicon
- Как добавить значок на сайт WordPress
- Как добавить значок на веб-сайт Squarespace
- Как добавить значок на сайт Wix
- Как добавить значок на веб-сайт Weebly или Square
- Как добавить значок на сайт Shopify
- Как добавить значок на веб-сайт GoDaddy
- Часто задаваемые вопросы (FAQ)
- Итог
- Вам также может понравиться…
- Определите значок веб-сайта для результатов поиска
- Как добавить значок на свой веб-сайт с помощью HTML
- Как разместить фавикон на вашем сайте WordPress
Иконки для сайта. Как установить фавикон (favicon)
Содержание:
Что такое «фавикон» для сайта
Практически каждый веб-мастер должен знать, что такое «фавикон» для сайта и какова его функция. Но есть и те, кто слышит об этом впервые.
Эта статья написана специально для тех, кто незнаком с этим понятием, или хочет освежить/дополнить свои знания про иконки для сайта.
Итак, само название «фавикон» – это то, что осталось от исходного «favicon», так сказать – сленговая версия, которая популярна в русскоязычном интернете.
Favicon – для сайта является его своеобразной визитной карточкой. Расшифровывается как «favourite icon» (если дословно, то это «любимое/избранное изображение»).
По факту это небольшая картинка, которая отображается:
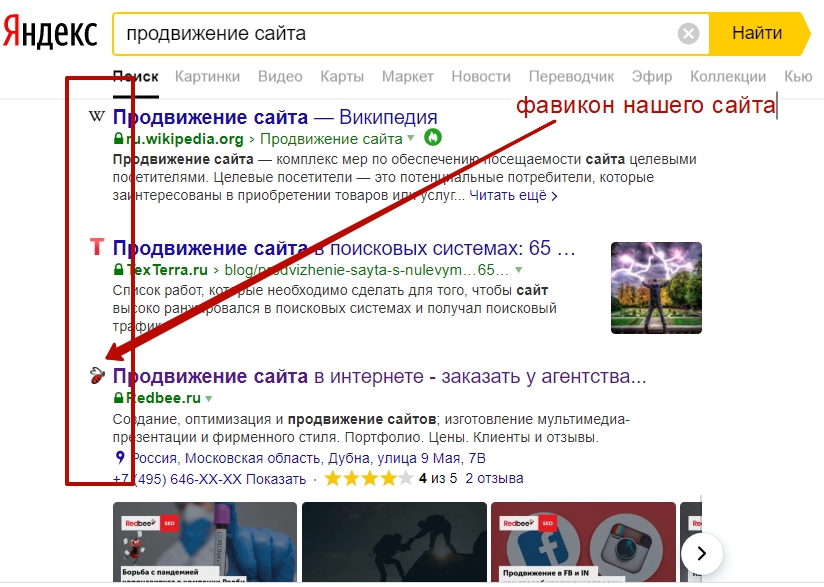
- В результатах поиска рядом с названием

- В адресных строках почти всех браузеров непосредственно перед адресом.
- Во вкладке браузера, соответствующей отображаемой странице, рядышком с ее названием.
- В закладках браузера.
Зачем нужен favicon для сайта
Если установить «фавикон» на сайт ничего сверхъестественного не случится. Но некоторые положительные моменты все же будут:
- Увеличение показателя CTR веб-ресурса (тоже полезно).
- Косвенное улучшение поведенческих факторов вследствие подсознательного выбора пользователем Вашего веб-ресурса в результатах поисковой выдачи (если он будет выделяться).

Как сделать «фавикон» для сайта
Для того чтобы сделать иконку из картинки, которую Вы выберете, нужно соблюсти некоторые условия:
- Назвать ее «favicon.ico».
- Размер иконки должен составлять 16х16 пикселей.
- Разместить favicon.ico для сайта в корне веб-ресурса.
- Нужно сделать иконку в формате .ico.
Другие варианты места размещения и формата тоже возможны, но для этого придется вносить изменения в HTML-код страничек в зависимости от выбранного типа изображения:
Создать «фавикон» можно вручную, используя практически любой из доступных графических редакторов и минимальные знания в работе с кодом.
В случае если Вы не хотите разбираться с тем, как сделать иконку для сайта самому,

На них обычно можно выбрать готовую favicon.ico для сайта или же воспользоваться онлайн-генератором, который может сделать иконку в формате ico из картинки на Ваш выбор:
Как создать новый «фавикон» или вообще его удалить
Для того, чтобы заменить старую иконку для сайта на новую или вовсе от нее избавиться, нужно всего лишь удалить favicon.ico из корневого каталога и, если это надо, загрузить туда же новый файл.
Во время следующего визита поисковый бот проиндексирует изменения и новый «фавикон» для сайта начнет отображаться везде, где это возможно.
Небольшой итогНезависимо от способа, который Вы выберете, чтобы создать favicon.ico для сайта, это простейшее действие поможет существенно улучшить узнаваемость Вашего веб-ресурса среди сотен одинаковых конкурентов. А это однозначно не будет лишним!
Спасибо за внимание! Не забудьте «лайкнуть»!
Favicon — что это такое, как создать фавикон и установить на свой сайт, онлайн-генераторы иконок
Обновлено 24 января 2021- Что такое Фавикон и зачем он нужен для сайта
- Как создать Favicon
- Онлайн генераторы и галереи иконок
- Как установить или поменять Favicon на сайте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.![]() ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
Чуть ранее я уже писал про то, где можно взять иконки для сайта и упомянутые там сервисы (в той статье) можно использовать для поиска подходящих вариантов Favicon.ico, но есть и специальные онлайн-генераторы (favicon generator), как отечественные, так и зарубежные, а также специализированные коллекции и галереи с подходящими по размеру фавиконами. Ну, и естественно мы поговорим о том, как настроить и подключить их к своему сайту.
Что такое Фавикон и зачем он нужен для сайта
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать).![]()
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
Важно, чтобы используемый вами фавикон привлекал внимание, ибо именно это может привести к существенному увеличению количества посетителей, пришедших к вам с поиска. Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует).![]() Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.![]()
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Как создать Favicon онлайн и где можно скачать их коллекцию
Давайте я сначала приведу примеры сервисов (так называемых favicon generator), где можно не имея особых навыков сконструлить вполне себе достойный мини-логотип для своего сайта, ну, или хотя бы автоматом переделать подходящую картинку в формат, необходимый для загрузки фавикона на сайт.
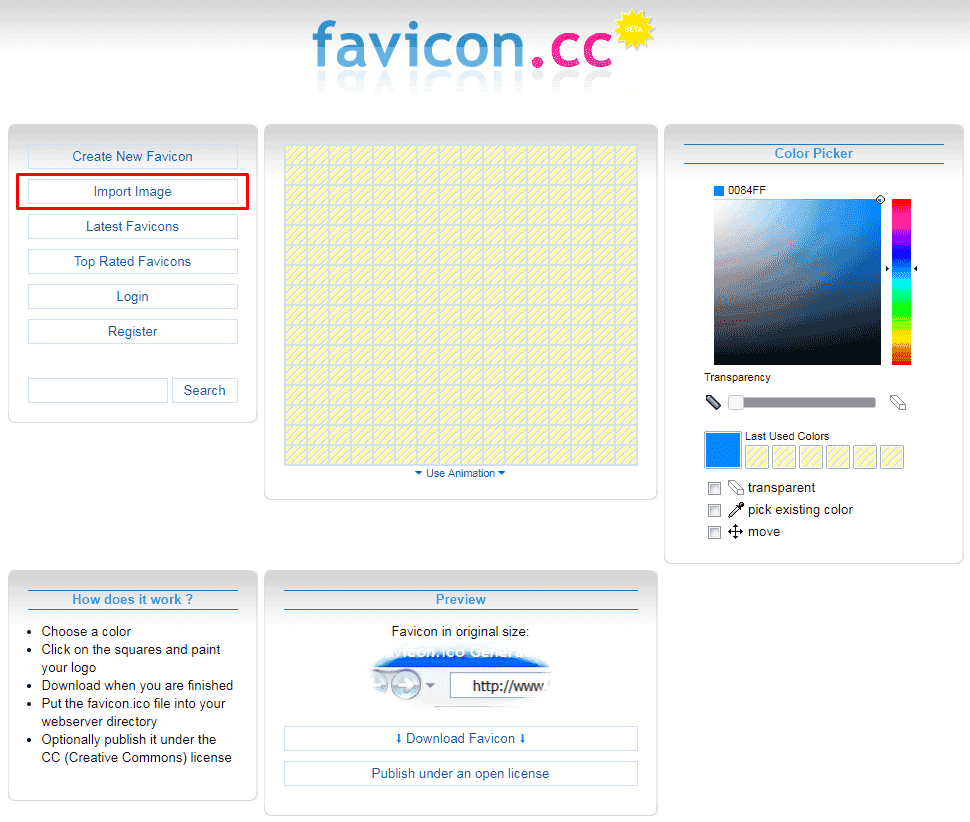
- Faviсon.cc — довольно-таки удобный онлайн-генератор фавиконов. Используя его вы можете, например, создать свою иконку с нуля (полный эксклюзив), нарисовав ее попиксельно. Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
В центре страницы генератора расположена область, где каждый квадратик является пикселем вашей будущей фавиконки. Ваша задача состоит в закрашивании разными цветами этих квадратиков.
 Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).Для перемещения пикселя по холсту генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов в реальном масштабе вы сможете наблюдать в области «Preview» под холстом. Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.
Теперь вы знаете как сделать мини-логотип для своего сайта с нуля. Но если вы графическими талантами не обладаете, то можете на сервис онлайн генератора загрузить любую картинку для будущего фавикона, которая будет служить болванкой.
 Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».В открывшемся окне, нажав на кнопку «Обзор», найдите на своем компьютере подходящее изображение. Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Для загрузки в online generator и преобразования вашей картинки нужно будет нажать на кнопку «Upload». Созданная из него Favicon.ico будет доступна к редактированию точно так же, как и нарисованная вами. Когда закончите колдовать над шедевром, то нажмите на кнопку «Download» для того, чтобы скачать его к себе на компьютер.
На этом онлайн сервисе также имеется возможность использовать коллекции фавиконов, созданные другими его пользователями и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся в галереи экспонаты, вам нужно будет нажать в левой части окна либо на кнопку «Latest Favicons» для просмотра коллекций отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу.
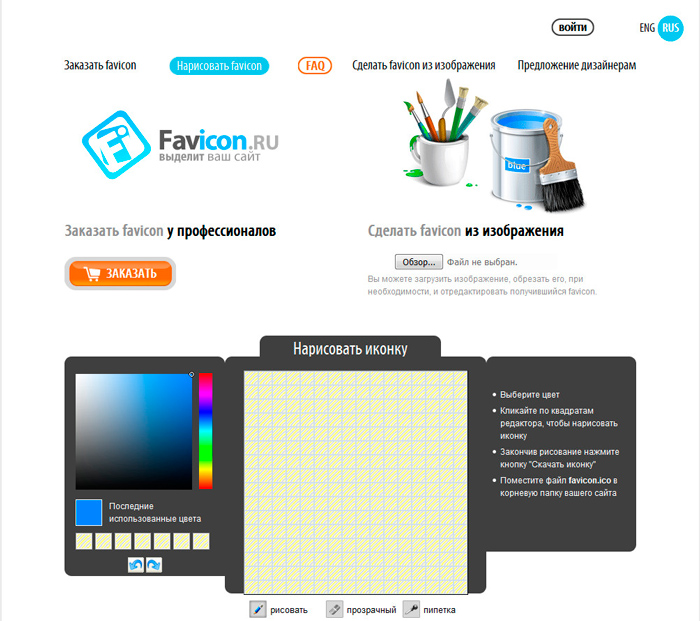
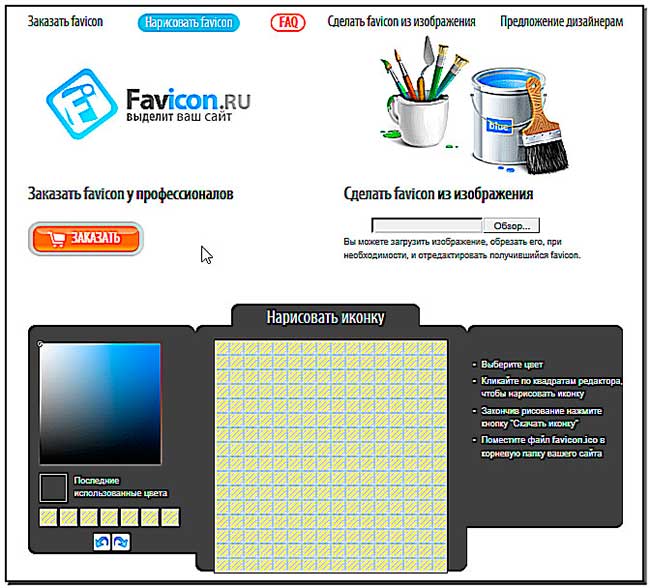
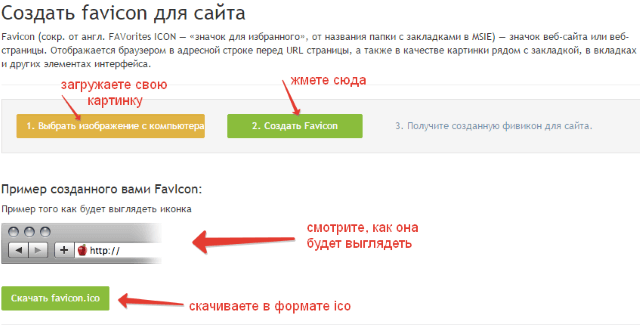
- Favicon.ru — когда-то этот сервис был значительно проще описанного выше онлайн генератора, но последнее время он стал практически его аналогом, но только на русском языке. Favicon.ru позволяет не только преобразовывать любое имеющееся у вас изображение (на компьютере или в интернете) в формат ICO с размером 16 на 16 пикселей, но и дает возможность нарисовать его с нуля попиксельно.
Этот вариант online favicon generator примечателен, пожалуй, только тем, что он отечественный. Поэтому он и попал в эту статью. Итак, для работы с ним вам нужно на главной странице вверху нажать на кнопку «Выберите файл» и указать путь до нужного изображения на вашем компьютере.
 Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно.
Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно. - Logaster.ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
После этого вам только остается нажать на кнопку «Создать». На открывшейся странице вы увидите ссылку для скачивания получившегося фавикона.
Подборка онлайн генераторов, коллекции и галереи фавиконов
Если вам по каким-либо причинам не понравились описанные выше favicon generator, то могу предложить попытать счастье на одном из следующих бесплатных онлайн-сервисов:
- FaviconGenerator — позволяет преобразовать в нужный формат фавикона любое загруженное с вашего компьютера изображение (загружать можно картинки в формате PNG, JPEG, JPG, GIF).

- AntiFavicon — достаточно интересный Favicon Generator. На нем вы можете создать фавикон с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors».
- FavIcon from Pics — еще один простой онлайн сервис — указываете путь до картинки на своем компьютере, преобразуете и скачиваете результирующий файл в формате ICO и GIF.
- DeGraeve — достаточно мощный Favicon Generator, по функционалу похож на рассмотренный ранее Faviсon.cc. Здесь тоже можно сделать все либо с нуля, либо загрузить изображение, которое в последствии можно подкорректировать и скачать уже в формате ICO подходящего размера.
- Generator — позволяет как генерировать фавикон из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- Онлайн редактор иконок favicon.ico — ну, как бы, все при нем — и создание фавиконов с нуля, и доработка уже имеющегося изображения.
- Online Favicon — очень функциональный инструмент для создания и редактирования мини-логотипов
- Free Favicon Generator — на случай, если ничего из выше предложенного списка вас не устроит.

- Фавикон-генератор — простенько и со вкусом…
Если вам наплевать на эксклюзивность вашего мини-логотипа для сайта, а возиться с редакторами и генераторами влом, то можно будет себе подобрать подходящую иконку на сайтах, где их пруд пруди. Ведь нам, по сути, подойдет абсолютно любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети или найти в недрах своего компьютера.
Но нужно помнить, что фавикон прежде всего должен привлекать внимание пользователей. В идеале, пользователь должен будет узнавать ваш сайт по одному лишь взгляду на Favicon, поэтому лучше, если он будет уникальный, но можно будет также поискать что-нибудь не заезженное в закромах интернета.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего будет попробовать поискать в галереях с коллекциями бесплатных фавиконов:
- Favicon.cc — 55 тысяч различных вариантов на все случаи жизни. Имеются также анимированные фавиконы, которые правда будут видны только в браузере FireFox
Если вы знаете еще какие-то подобные ресурсы, то я добавлю ваши ссылки в этот список.
Как установить Favicon на сайт и прописать путь до него
Ваш браузер и поисковый робот Яндекса будут искать фавикон прежде всего в корневой папке вашего сайта. Поэтому можно просто подключиться к сайту по FTP и загрузить в его корневую директорию (обычно это папки htdocs) ваш файлик Favicon.ico (лучше его название писать с маленькой буквы). Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли пиктограмма на вкладке. Поменялась? Нет? Ну, ничего страшного.
Если поставить фавикон таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая версия. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые изменения без очистки кэша. Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки.![]()
Откройте исходный код любой страницы вашего сайта. Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
Она может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки/favicon.ico" />
Также возможен и такой вариант задания служебной гиперссылки link:
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Теперь, зная этот путь, вы можете опять подключиться по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений в адресной строке браузера опять не произошло, то попробуйте в очередной раз очистить кэш браузера.
В Joomla Favicon обычно живет в папке с используемым вами шаблоном (путь до нее в Joomla 1.5 прописывался в файле index.php из каталога этого же шаблона,а вот в Joomla 3 все стало несколько сложнее). Т.е. для смены фавикона в Джумле достаточно будет пройти по этому пути и залить туда свой файлик favicon.ico, а на вопрос о замене ответить утвердительно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress по умолчанию тоже может лежать в папке с используемой вами темой (там же и задается путь до него):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
В общем, если хотите задать или поменять путь до вашего фавикона
<link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В каком именно файле шаблона нужно прописать эти строки, зависит от движка вашего сайта. Например, в в WordPress вам нужно открыть на редактирование файл header.php из папки с используемой вами темой оформления: header.php в редакторе и в самом его начале находите открывающий Html тег HEAD. В любом месте за ним, но до закрывающего HEAD прописываете одну из приведенных выше строчек кода с указанием пути до вашего графического файла мини-логотипа.
Как установить анимированный фавикон? В принципе, точно так же, как и обычный. Будет отличаться только код, вставляемый в шаблон вашего сайта, с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до нужного графического файла. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать примерно так:
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" > <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Вот и вся разница между анимированными favicon и обычными. Но следует учесть, что будет работать анимированная иконка только в FireFox, в остальных же браузерах она будет статичной. Яндекс же, при загрузке вашего анимированного фавикона, преобразует его в статичный формат PNG. Но, по-моему, овчинка выделки не стоит — устанавливать вместо обычного мини-логотипа для сайта анимированный не имеет особого смысла. Но это только мое ИМХО.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как разместить фавикон на своем веб-сайте WordPress
Опубликовано: 2021-09-20
Фавикон — это изображение, которое отображается рядом с веб-адресом в браузере. Он также сохраняется, когда кто-то выбирает закладку на веб-сайт. Для многих эти значки используются как часть их брендинга. Это миниатюрный логотип, который выделяется так же ярко, как и любая реклама.
Установить фавикон WordPress, чтобы придать вашему сайту индивидуальность, несложно. Самое сложное — выбрать, каким графическим изображением вы хотите, чтобы ваш сайт запомнился.
Хотя эти маленькие изображения могут быть не так важны, как другие дизайнерские идеи, которые могут создать или разрушить сайт, вы можете быть поражены тем, как часто эти маленькие значки влияют на привлечение и удержание посетителей.
Сегодня мы собираемся показать вам, как добавить значок WordPress на ваш сайт. Итак, пусть ваши творческие соки текут, и давайте приступим к выбору правильного изображения для вас.
Почему значки значков важны
Когда дело доходит до брендинга, логотип компании играет важную роль в узнаваемости. В цифровом мире значки значков выполняют почти ту же функцию. Для тех, кто проводит много времени за своим компьютером, эти крошечные графические изображения так же узнаваемы, как рекламный щит для компании.
Значок также может обозначать чувство профессионализма. С визуальной точки зрения сайт без графики может быть непривлекательным и может отпугнуть посетителей. Каким бы глупым это ни казалось некоторым, подумайте о том, что вы чувствуете, посещая веб-сайт без одного из этих крошечных изображений.
С визуальной точки зрения сайт без графики может быть непривлекательным и может отпугнуть посетителей. Каким бы глупым это ни казалось некоторым, подумайте о том, что вы чувствуете, посещая веб-сайт без одного из этих крошечных изображений.
Создание образа
Есть несколько способов создать идеальный образ для иконки. Многие компании фактически создают уменьшенные версии своих логотипов с целью создания этой крошечной графики. Это помогает сохранить последовательность в бренде.
Вот еще несколько идей:
- Инициалы имен
- Основные изображения логотипов
- Отдельные буквы
- Простые символы или фигуры
Следует иметь в виду, что изображения, уменьшенные до 16 пикселей в ширину, не будут отображать высокую степень детализации. Лучше постараться сделать эту графику как можно более простой. Такие настройки, как тени, тиснение и внешнее свечение, чрезвычайно трудно увидеть в качестве значка.
Использование Pixlr
Pixlr — это бесплатный редактор изображений, который работает так же, как Adobe Photoshop.![]() Вам не нужна учетная запись, и вы можете сразу приступить к работе. Сделать это:
Вам не нужна учетная запись, и вы можете сразу приступить к работе. Сделать это:
Шаг 1. Перейдите на сайт редактора Pixlr.
Шаг 2: Нажмите «Создать новое изображение».
Шаг 3: Выберите размер графики, которую вы хотите использовать. Желательно создать это изображение высотой 512 пикселей и шириной 512 пикселей. Это создает идеальный квадрат, который WordPress может легко изменить для уменьшения. Введите 512 в области ширины и высоты и нажмите «ОК».
Шаг 4: Это даст вам пустой холст для создания всего, что вы хотите, в качестве своего значка. А пока давайте просто введем «GG» заглавными буквами, выбрав инструмент «Текст».
Шаг 5: Как только вы начнете печатать, Pixlr загрузит текстовый редактор. Измените размер шрифта на 130. Это максимальное значение для приложения, но мы все равно используем текст в качестве примера.
Шаг 6: Переместите GG в центр холста и нажмите кнопку «ОК» в текстовом редакторе.
Шаг 7: Перейдите в «Файл» и нажмите «Сохранить», чтобы сохранить изображение.![]()
Шаг 8: Не снимайте выделения с «Мой компьютер» и измените имя файла на «favicon». Нажмите «ОК».
Шаг 9: Откроется новое окно для сохранения вашего изображения. Положите его куда-нибудь, чтобы его было легко найти.
Шаг 10: Перейдите в панель администратора WordPress, нажмите «Внешний вид», а затем «Настроить». Это загрузит настройки вашей темы WordPress.
Шаг 11. Большинство тем имеют встроенный элемент управления «Идентификационные данные сайта». Это должна быть первая опция в настройщике. Нажмите здесь.
Шаг 12: Откроется окно, в котором вы можете изменить заголовок сайта, слоган и добавить изображение значка. Нажмите кнопку «Выбрать изображение» под областью значка сайта.
Шаг 13: Откроется медиатека WordPress. Вы можете выбрать изображение в библиотеке или загрузить его. Мы собираемся загрузить графику GG, которую мы сделали в Pixlr.
Шаг 14: После загрузки изображения выберите его, чтобы он стал значком веб-сайта.
Шаг 15: В левом верхнем углу экрана есть кнопка «Сохранить и опубликовать». Никакие изменения, сделанные в настройщике, останутся без изменений, пока вы не нажмете эту кнопку.
Шаг 16: После сохранения нажмите маленький «x» слева от кнопки, чтобы закрыть настройщик и вернуться в WordPress.
На самом деле в качестве фавикона можно использовать любое изображение. Даже изображение размером более 512 пикселей. Это потому, что WordPress имеет встроенный инструмент обрезки.
Использование других редакторов изображений
Вам не нужно использовать Pixlr, если у вас есть другое программное обеспечение для редактирования. Следует иметь в виду, что графика идеальна при квадрате 512 пикселей. Это помогает WordPress настраивать размер для различных целей.
Добавление веб-сайта в закладки — это только один аспект значка. Графика должна иметь возможность масштабирования в случае, если кто-то создаст ярлык на рабочем столе для сайта. Это одна из причин, по которой вам следует придерживаться 512-пиксельной формы в WordPress.![]()
Использование большего изображения также поможет сохранить больше деталей при уменьшении размера. Конечно, вам не нужно что-то с множеством мелких функций, потому что они будут потеряны, когда изображение уменьшится до 16 пикселей для значка.
Интересные плагины для создания фавикона WordPress
Если в вашей теме нет места для изображения значка или вы предпочитаете использовать некоторые функции плагинов, вот некоторые из них, которые могут вам подойти. Некоторые из них имеют автоматическую установку и простые в использовании возможности редактирования графики.
Фавикон от RealFaviconGenerator
Плагин Favicon от RealFaviconGenerator — один из самых популярных в WordPress. Он позволяет пользователям создавать значок, который будет использоваться во множестве ситуаций, кроме крошечного значка в браузере. Плагин поддерживает настройку образа для различных операционных систем, а также предоставляет систему проверки, чтобы убедиться, что он настроен правильно.![]()
Favicon Rotator
Если вы хотите добавить немного яркости своему сайту, вам может пригодиться Favicon Rotator. Этот плагин позволяет вам установить более одного изображения в качестве значка вашего сайта. Если вы используете более одного изображения, система будет случайным образом выбирать его каждый раз, когда кто-то посещает сайт. Вы также можете настроить отображение определенных значков в соответствии с операционной системой мобильного устройства.
Мультиконы [несколько значков]
Multicons — еще один плагин, который может отображать определенные значки в зависимости от операционной системы посетителя. Вы можете установить значок по умолчанию для веб-сайта, а затем отображать отдельное изображение, например, для тех, кто использует устройства на базе Apple. Если у вашей компании есть отдельные услуги, например, мастерская по ремонту компьютеров, это может быть интересным дополнением для ваших посетителей.
Часто мелочи имеют наибольшее влияние при разработке веб-сайта. Прежде чем вы подумаете, что значок, изображающий ваш бизнес, не нужен, подумайте, какой была бы ваша компания без логотипа. Ваш веб-сайт — это расширение организации, и он должен иметь такой же уровень профессиональной привлекательности, как и любое обычное заведение.
Прежде чем вы подумаете, что значок, изображающий ваш бизнес, не нужен, подумайте, какой была бы ваша компания без логотипа. Ваш веб-сайт — это расширение организации, и он должен иметь такой же уровень профессиональной привлекательности, как и любое обычное заведение.
Что вы установили на своем сайте, что отличает его от других? Как часто вы внедряете функции с единственной целью привлечь посетителей?
Как разместить favicon на Вашем сайте
Наши заказчики постоянно задают вопросы о favicon. Итак, в этой статье я опишу, что такое favicon, как его сделать и как загрузить его на свой WordPress-сайт. Весь процесс не займет у Вас больше десяти минут.
Что такое favicon?
Фавикон — это небольшое изображение, которое отображается в браузере рядом с заголовком сайта. Это помогает Вашим постоянным посетителям распознавать сайт и придавать ему индивидуальность. Ваш сайт будет выглядеть более профессионально, если у Вас есть такой значок.
Зачем нам это нужно?
В дополнение к вышесказанному, favicon также удобен для посетителей Вашего сайта. Это демонстрируется следующим изображением:
Это демонстрируется следующим изображением:
У большинства людей есть много открытых вкладок в их браузере одновременно. В этом случае, браузер скрывает заголовок сайта и показывает только изображение. Favicon помогает пользователям быстро узнать Ваш сайт и добавить вкладку, на которую они хотят перейти.
Как сделать фавикон?
Фавикон — простая картинка, в форме квадрата, у нее должен быть размер 32х32 или 16х16 пикселей. Вы можете создать его с помощью любой программы обработки изображений — Photoshop, Gimp, Paint, и так далее. Также вы можете использовать сервисы онлайн для создания фавикона.
Если возможно, используйте ваш логотип для создания иконки сайта. В большинстве случаев, логотип слишком велик для Фавикон. Так что выбирайте какую-то часть Вашего логотипа или подбирайте ее по небольшому размеру. Например, favicon от Apple — это пресловутое яблоко, а Google — это «g» на синем фоне. Сохраните файл в формате PNG. Я использую этот формат, что бы сохранить на прозрачном фоне.![]()
Формат .ICO
В настоящее время большинство современных браузеров поддерживают форматы .PNG и .GIF как форматы favicon, но старые версии Internet Explorer — нет. Поэтому лучше конвертировать файл .PNG в формат .ICO. Вы можете сделать это на любом сервисе онлайн, просто наберите в Яндекс: «сделать фавикон онлайн». Большинство программ обработки изображений не поддерживают прямое сохранение изображения в формате .ICO (кроме Gimp).
Давайте загрузим фавикон на ваш сайт WordPress!
Многие темы WordPress (особенно платные) позволяют загружать значки прямо из настроек темы. Воспользуйтесь этим, если это возможно.
Загрузить Favicon вручную
1) Если указанная выше опция недоступна, Вы можете загрузить свой фавикон вручную. Загрузите его прямо в корневой каталог Вашего сайта. Вы можете сделать это через FTP или через файловый менеджер вашего хостинга. Убедитесь, что Вы правильно назвали свой файл: favicon.ico
2) Необязательно, для продвинутых энтузиастов: чтобы обеспечить 100% совместимость с любыми экзотическими или старыми браузерами, введите следующий код в header. php вашей темы:
php вашей темы:
<link rel="icon" type="image/x-icon" href="/favicon.ico">
Вы можете сделать это, отредактировав файл напрямую, но он будет перезаписан при обновлении темы. Поэтому лучше использовать дочернюю тему. Другой простой вариант — использовать плагин Insert Headers and Footers для ввода кода.
Post Views: 93
Где прописывается favicon. Если хочется добавить несколько фавиконов. Другие графические форматы фавикон
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты . На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon . Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт .![]()
Для начала как найти favicon . Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc . На нём Вы прямо в онлайне создадите себе favicon . Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon «. Думаю, что уже первый сайт покажет Вам тысячи различных favicon , и Вам останется его только выбрать.
Теперь второй шаг — установка favicon на сайт . Для этого добавьте внутри тега следующую строку:
Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href «.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится .
Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится .
Быстрая навигация по этой странице:
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.
Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат.ico. Особенность этого формата состоит в том, что внутри одного.ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате.ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами
Для добавления favicon html код является следующим:
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.![]()
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
Фавикон – английское слово favicon, переводится «значок для избранного» (сокращено от FAVorites ICON), логотип сайта и одна из главных частей веб-страницы, графическая картинка с форматами 16х16 или 32х32 пикселей (размер должен быть кратким восьми). Для фавикона используют формат 16х16, другие размеры не будут выдаваться браузерами. Отображается в верхней строчке браузера, вблизи с адресом сайта. Если иконку не установить или сделать его не правильно, то в окне браузера будет виден не логотип сайта, а иконка используемого браузера.
Зачем нужен favicon?
Этот рисунок нужен не для «украшения» браузера.![]() Наличие или отсутствие faviconа на веб-странице, учитывается Яндрексом поведенческим фактором ранжирования. Все фавиконы показываются поисковыми системами, и сайт выглядит более привлекательно в посиковой выдаче.
Наличие или отсутствие faviconа на веб-странице, учитывается Яндрексом поведенческим фактором ранжирования. Все фавиконы показываются поисковыми системами, и сайт выглядит более привлекательно в посиковой выдаче.
Пример: На запрос пользователя, Яндрекс предложил две или более идентичных веб-страницы. У одного из них есть favicon, который привлек его больше, чем стандартный текст. Благодаря логотипу, он перешел на просмотр более понравившегося сайта. Если читатель добавит такой сайт в закладку, то фавиконка будет отображаться в полоске, соответственно человек не забудет про такую страницу и увеличится кликабельность.
Каким должен быть фавикон и где должен находиться?
Для хорошего сайта фавикон обязательно должен быть установлен в обязательном порядке. Он делается в формате ICO — это расширение поддерживается всеми браузерами. Картинку можете сделать самостоятельно, взяв за основу любую фотографию или изображение. Можно пользоваться графическим редактором, можно выбрать подходящий вариант на любом из множества онлайн-сервисов. А проще всего, выбрать уже готовый, набрав в поисковой строке «коллекция фавикон».
А проще всего, выбрать уже готовый, набрав в поисковой строке «коллекция фавикон».
Обратите внимание: изображение должно быть названо favicon.ico. В коллекциях очень часто предлагают варианты с расширением gif, поэтому скачивайте картинку и обработайте ее в специальной программе Snagit – наведите курсор на изображение, нажмите правой кнопкой на мышь, откройте с помощью приложения Snagit и сохранить картинку как — выбирайте расширение ico.
Фавикон можно хранить в любой папке, но поисковые машины и браузеры, ищут эмблемы по этому адресу сайт/favicon.ico, поэтому, чтобы логотип был всегда доступным, сохранять рекомендуется в корневой директории веб-страницы.
Как добавить фавикон на сайт?
Добавить favicon на сайт можно 2-мя способами:
1. Сохраненную картинку с ico расширением и размером 16х16 пикселей, переназовите на favicon.ico.
2. Загрузите иконку в основную папку domains/ваш сайт/public_html/ или в панель управления хостингом.
На некоторых сайтах, для завершения установки фавикона, нужно вписать код html в файл заголовка (header.![]() php), между тегамии.
php), между тегамии.
После добавления кода на своей странице, обновите или полностью очистите кеш используемого браузера. Если все действия были выполнены правильно, то после апа, картинка будет видна в браузере.
Не ожидайте мгновенного отображения логотипа в результатах поиска. У поисковых машин для фавиконок есть специальные роботы, которые делают обновление своей базы в течение нескольких месяцев, поэтому выдача фавикона вашего сайта в Яндексе, станет отображаться минимум через две недели, максимум через два месяца.
Всем привет! В этой статье вы узнаете, что такое фавикон, для чего он нужен, как его создать и как установить фавикон на сайт. Как говориться мелочь, а приятно.
Что такое фавикон и для чего он нужен?
Фавикон это иконка нашего сайта, которая видна в закладке браузеров и показывается в сниппете (в поисковой выдаче) некоторых поисковых систем. Это как логотип на шариковой ручке, внимание никто не обращает, а подсознательно воспринимается как знак отличия. К примеру, в яндексе фавикон отображается, а в гугле нет, и лично для меня это доставляет определенное неудобство.
К примеру, в яндексе фавикон отображается, а в гугле нет, и лично для меня это доставляет определенное неудобство.
Как видите в яндексе проще найти сайт в списке, ориентируясь на фавиконы, нежели в гугле, смотря на обычный текст, да и разнообразие какой-то. Еще одна причина, по которой сайту нужен фавикон, это возможный фактор ранжирование от яндекса. В его списке сотни факторов, возможно и фавикон как-то влияет на выдачу. В любом случаи, каждый уважаемый и приличный ресурс в интернете должен иметь свой стиль, свой логотип и как следствие свой знак отличия, в качестве фавикона.
Как создать фавикон для сайта?
Теперь, когда мы разобрались и решил, что нам нужен фавикон, нам нужно его создать. Фавикон это картинка в формате ICO. Не буду вам расписывать, что это за формат. Фавикон так же допускается в формате GIF и PNG, но не все браузеры поддерживают фавикон в таких форматах, поэтому мы будем создавать картинку в понятном всем формате ICO.
Картинка должна быть размером 16х16 пикселей.![]() Создавать мы ее будем в фотошопе. Создать картинку можно в любом другом графическом редакторе, это не имеет значение, потому как созданную картинку мы все равно потом будем переделывать в формат ICO, потому что фотошоп не поддерживает этот формат.
Создавать мы ее будем в фотошопе. Создать картинку можно в любом другом графическом редакторе, это не имеет значение, потому как созданную картинку мы все равно потом будем переделывать в формат ICO, потому что фотошоп не поддерживает этот формат.
Создаем новый файл размером 16х16 и вставляем туда картинку. Картинка должна быть простой и с четкими контурами, чтобы было понятно, что там изображено в маленьком виде. Сохраняем файл в формате PNG.
Теперь нам нужно конвертировать картинку в формат ICO. Делать мы это будем с помощью онлайн сервиса favicon.ru. Заходим на него и на главной странице нажимаем на кнопку «Выберите файл».
Выбираем на компьютере, созданную нами картинку, ждем пару секунд, нажимаем кнопку «далее» и смотрим, что у нас получилось. Здесь можно немного подправить, если что-то не нравиться, сделать какие-то участки прозрачными и если вас все устраивает, нажимаем на кнопку «скачать favicon» -«скачать».
Минус данного сервиса, что он прозрачный фон заливает черным цветом.![]() На всякий случай вот вам еще один сервис http://tools.dynamicdrive.com/favicon/. Тут тоже все просто. Выбираете файл, нажимаете на кнопку «Create Icon» и через пару секунд нажимаете «Download FavIcon». Но тут редактировать нельзя, зато прозрачный фон остается прозрачным.
На всякий случай вот вам еще один сервис http://tools.dynamicdrive.com/favicon/. Тут тоже все просто. Выбираете файл, нажимаете на кнопку «Create Icon» и через пару секунд нажимаете «Download FavIcon». Но тут редактировать нельзя, зато прозрачный фон остается прозрачным.
Фавикон можно самому и не создавать, а скачать готовые картинки. В интернете множество сайтов, где есть коллекции фавиконов нужно найти подходящий и просто скачать.
Как установить фавикон на сайт?
Теперь, когда у нас есть файл, его нужно закачать к нам на сайт. Проверяем, на всякий случай, чтобы имя файла было «favicon.ico». Заходим к себе на сервер и закачиваем файл в корень сайта. Закачивать необязательно в корень, но в коде мы будем указывать ссылку на корень сайта.
Теперь нужно вставить вот этот код.
Вставлять его нужно между тегами
. Покажу вам на примере всеми излюбленного worpdress. В файле header.php ищем (ctrl+f) тег и сразу после него вставляем код, как показано на картинке ниже.В остальных движках все индивидуально, но смысл такой же, вставлять нужно в шапку сайта между тегами
. Теперь вы знаете, как создать фавикон и как добавить его на сайт. На этом данную статью я буду заканчивать. Надеюсь, я объяснил все понятно и доступно. Если у вас остались какие-нибудь вопросы, задавайте их в комментариях, чем смогу, тем помогу.Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера.![]() Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Затем сохраните изображение в формат PNG.
Создаём фавикон с помощью онлайн-генератора LOGASTER
Создание фавикона онлайн не требует никаких дополнительных усилий или специальных навыков в дизайне. Среди русскоязычных хочу обратить ваше внимание на сервис Логастер .
В первую очередь, вам нужно будет создать логотип. Уже на этом этапе вы подбираете иконку, шрифт и цветовую гамму логотипа, которые также послужат основой для будущего фавикона. Процесс несложный и займёт всего несколько минут.
Когда логотип готов, выберите функцию «Создать фавиконку с этим логотипом»:
Подберите иконку, которая вам понравится. В редакторе также видно, как она будет смотреться в уменьшенном варианте. Сохранённый фавикон можно скачать в PNG и ICO форматах разных размеров.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc , Faviconer , DynamicDrive . Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Есть несколько вариантов: favicon.cc , Faviconer , DynamicDrive . Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.![]() php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png .
Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png .
Это самый быстрый способ подключить favicon к вашему сайту!
Способ 3: Подключение в файл header.php
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico , либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега
вставьте следующий код:Либо же измените разрешение на.png, если у вас иконка этого типа.
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.![]()
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers . Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon , устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
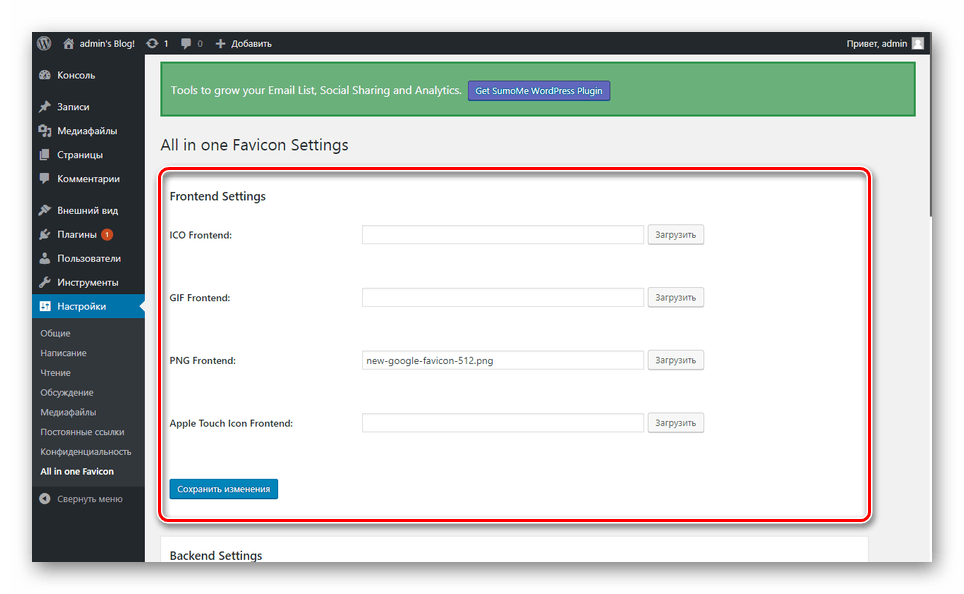
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Заключение
Если у вас не сработала установка иконки ни с одним из предложенных мною способов — напишите в комментарии, обсудим, как решить вашу мелкую проблему. Но, как лично мне кажется, этих вариантов более чем достаточно чтобы решить столь простую проблему. 😉
Если вы хотите поблагодарить меня за материал — можете сделать это здесь:-)
Или угостить кофе;-)
Buy me a coffeeЕсли вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter .
Фавикон (favicon) — иконка для сайта: инструкция
5. Как добавить favicon на сайт?Существует несколько способов добавления фавикона на сайт. Вы можете воспользоваться специальными плагинами или сделать всю процедуру вручную путем загрузки файла в корневую папку вашего сайта.
5.1 Загрузка в корневую папку сайтаДля отображения фавикона, поисковой робот Яндекса ищет необходимую картинку в корневой папке сайта. Поэтому чтобы добавить иконку на сайт, подключитесь по FTP к вашему сайту и загрузите файл с расширением .ico в корневую папку (public_html или htdocs). Предварительно назовите файл favicon.ico. Желательно, чтобы все буквы были в нижнем регистре. После этого браузер должен начать показывать выбранное вами изображение возле названия сайта.
Поэтому чтобы добавить иконку на сайт, подключитесь по FTP к вашему сайту и загрузите файл с расширением .ico в корневую папку (public_html или htdocs). Предварительно назовите файл favicon.ico. Желательно, чтобы все буквы были в нижнем регистре. После этого браузер должен начать показывать выбранное вами изображение возле названия сайта.
Если же фавикон не отображается, не волнуйтесь и просто очистите кэш вашего браузера.
Если же после очистки кэша, значки ico так и не появились, проверьте через код страницы путь к файлу фавикона. Для этого откройте код страницы. Дальнейший процесс описан в следующем разделе.
Как узнать путь до Favicon.ico на вашем сайте?
В коде страницы отыщите следующую строку, часть которой будет указывать путь к файлу.
<lіnk rel="shortcut іcon" type="image/іco" hrеf="httр:путь_до_вашей_иконки/favicon.ico" />
Возможен и другой вариант написания ссылки:
<lіnk rel="іcon" hrеf="http:путь_до_вашей_иконки/favicon.![]() ico" tуpe="imagе/x-icon">
ico" tуpe="imagе/x-icon">
Узнав путь к директории, повторно подключитесь к сайту, используя протокол FTP, и загрузите вашу фавиконку по новому адресу, заменив ранее размещенный файл на новый. Если изменения сразу не отобразились, снова очистите кэш браузера.
5.2 Добавить код ico в шапку сайтаДля того, чтобы красивые иконки для сайта отображались максимально качественно, они должны быть квадратной формы, а формат картинки должен быть с расширением jpg, bmp, gif или png.
Сначала выбранное изображение нужно загрузить в каталог сайта с помощью файлового менеджера или FTP клиента. Если ваш хостинг расположен на базе Linux, используйте каталог public_html. Однако, каталог может отличаться в зависимости от хостинга или настроек сайта.
Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP-клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов или в связи с вашими собственными настройками.![]()
Для отображения фавикона в шапке сайта, пропишите следующую строку между тегами <head> и </head> в коде сайта:
<lіnk rеl="shortсut іcon" type="іmage/png" hrеf="/favicon.png"/>
При этом обязательно проверьте правильность написания формата, а также имени изображения. В результате у вас получится HTML код следующего вида:
Метод 1. Воспользоваться панелью управления WordPress
С версией WordPress 4.3 и выше, используйте панель управления администратора для добавления фавикона. Зайдя в панель управления, откройте пункт меню “Внешний вид” и затем выберите раздел “Настроить”. В появившемся окне выберите “Свойства сайта”, “Выбрать изображение” и загрузите файл с иконкой, которая и станет новым фавиконом.
После этого сохраните изменения и откройте сайт для проверки отображения фавикона.
Метод 2. С помощью плагина All In One Favicon
Для установки плагина откройте раздел меню “Плагины”, выберите функцию “Добавить новый” и установите All In One Favicon.
Как только установите плагин, откройте Настройки и выберите плагин All in one Favicon. В строках ICO Frontend и ICO Backend загрузите картинку будущего фавикона и сохраните изменения. Готово. Фавикон установлен.
Как создать фавикон для сайта. Пошаговая инструкция от А до Я
Vasyl Holiney Обновлено Loading…Содержание:
1.Что такое фавикон?
2.Почему фавикон важен?
3.Как создать фавикон?
4.Как установить фавикон на сайт?
Если создание сайтов не является вашей профессией, есть вероятность, что некоторым вещам будет уделяться недостаточное внимание
Идеальный пример — фавикон сайта. Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела.![]() Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
— Брендинг.
— Идентификация сайта пользователем (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более подробно на основных преимуществах использования фавиконов.
Узнаваемость бренда
Фавикон – как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, в сравнении с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Давайте представим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрого поиска сайта.![]() Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если у вашего сайта есть фавикон, его будет видно лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможет привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попробовать сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
Шаг 1. Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3.![]() Выберите понравившийся логотип
Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.
Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа. Как редактировать логотип, вы можете узнать здесь.
Шаг 5. Создайте и скачайте дизайн фавикона
На странице бренда выберите “Фавикон”.
Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
The Favicon Gallery
Delta Tango Bravo
Fresh Favicons
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
— на сайте;
— мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
— программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.![]()
Шаг 1.
Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Как изменить значок в адресной строке или Favicon.ico?
Значок « Fav Icon » или значок — это значок закладки, имеющий квадратный дизайн, напоминающий ваш веб-сайт. Эти веб-значки могут быть размером от 16×16 до 64×64. Большинство веб-дизайнеров включают изображение favicon.ico при разработке сайта.
Эти веб-значки могут быть размером от 16×16 до 64×64. Большинство веб-дизайнеров включают изображение favicon.ico при разработке сайта.
Любая программа рисования позволяет создать значок. Поиск в Google покажет множество инструментов для создания значков. Один из популярных сайтов — http://www.favicon.cc/.
Примечание: Для дополнительных доменов разместите значок.ico в каталоге дополнительного домена.
Добавление значка на ваш веб-сайт
Шаг 1. Найдите изображение
- Большинство веб-сайтов используют уменьшенную версию своего логотипа или аналогичный вариант.
Главное, чтобы ваш значок оставался простым и четким при таком небольшом размере. Большинство интерфейсов браузера (верхняя панель инструментов, содержащая кнопки браузера) могут отображать 256 цветов, но лучше всего использовать цвета Windows 16.
Шаг 2. Преобразование изображения в значок
Шаг 3. Добавление значка на ваши веб-страницы
- Опубликуйте значок в корневом каталоге вашего веб-сайта.
 Это место, где Internet Explorer будет автоматически искать ваш значок, когда посетитель добавляет ваш сайт в закладки.
Это место, где Internet Explorer будет автоматически искать ваш значок, когда посетитель добавляет ваш сайт в закладки. - Помогите браузеру найти ваш значок, включив в html в тег следующее:
Поместите это ближе к закрывающему тегу, потому что более важная информация должна появиться раньше, например, ваши метатеги. - Сохраните вашу веб-страницу и опубликуйте ее.
Если вы хотите создать разные значки для разных страниц, просто назовите их иначе, чем favicon.ico, но с суффиксом .ico. Делайте ссылки на них на своих страницах так же, как указано выше, просто меняя расположение href для разных значков.
Шаг 4. Тестирование Icon
- Откройте Internet Explorer (версии 5 или выше) и добавьте свою страницу в закладки.
- Определите, отличается ли ваш значок от других сайтов, отмеченных закладками, с помощью значков избранного.

- При необходимости отредактируйте значок и снова опубликуйте его.
- Закройте браузер и снова откройте его. Еще раз сделайте закладку для своей страницы, чтобы проверить новую версию вашего значка.
- Повторяйте, пока не убедитесь, что ваш значок привлекает внимание.
Общие проблемы
При просмотре в Internet Explorer мой favicon.ico не загружается.
Есть несколько решений этой проблемы:
- Добавьте страницу в избранное. Если у вас уже есть страница в папке избранного, удалите ее и добавьте снова.
- Убедитесь, что файл значка называется favicon.ico и находится в корневой папке вашего веб-сервера.
- Убедитесь, что путь к значку в заголовке страницы является абсолютным, а не относительным.
- Удалите временные файлы Интернета. Если папка с временными файлами достигла своего максимума, значок нельзя использовать.
Для получения дополнительной информации посетите страницу Как сделать значок избранного ?.
Для получения дополнительной помощи вы можете обратиться в нашу службу поддержки в чате или по телефону по телефону 888-401-4678 .Вы также можете обратиться к статьям нашей базы знаний, чтобы получить ответы на общие вопросы и помочь вам выполнить различные шаги по установке, настройке и устранению неполадок.
HTML Код значка
Значок favicon — это небольшой файл изображения, содержащий один или несколько значков, которые можно использовать для представления веб-сайта, блога или даже отдельной веб-страницы.
Favicons обычно появляются в таких местах, как вкладка браузера, адресная строка, история браузера, панель закладок и т. Д. Favicons — отличный способ отличить ваш сайт от других, особенно когда у пользователей открыто много вкладок или они ищут через свой браузер. панель истории или закладок.Фавиконы помогают сделать ваш бренд более заметным, поскольку пользователи научатся связывать цвета, шрифты и т. Д. Фавикона с вашим брендом, когда они будут использовать ваш веб-сайт.![]()
Если у вас нет значка для вашего веб-сайта, пользователи обычно видят обычный значок веб-страницы.
Добавление значка на ваш веб-сайт
Сначала вам нужно загрузить значок на свой сервер. Вы можете назвать его как угодно и разместить где угодно, но если вы назовете его favicon.ico и поместите в корневой каталог веб-сайта, большинство браузеров автоматически отобразят его.Сказав это, вы также можете добавить некоторый HTML-код на свой веб-сайт, чтобы браузеры знали, какой значок использовать.
Вот пример кода, который вы можете использовать. Поместите его в элемент (замените местоположение изображения на местоположение изображения, которое будет использоваться):
Обратите внимание, что если вы используете этот код, вы можете назвать значок как угодно.
Кроме того, хотя в этом примере используется расширение ., вы можете использовать другие форматы изображений, например  ico
ico .png . .gif , .jpeg, и даже анимированные GIF-файлы. Однако формат .ico уже довольно давно получил широкое распространение в браузерах и является распространенным форматом при использовании значков.
Favicons может иметь размер 16×16, 32×32, 48×48 или 64×64 пикселей, а также 8-битную, 24-битную или 32-битную глубину цвета.
Значки главного экрана Apple iOS
устройств Apple с операционной системой iOS версии 1.1.3 или новее (например, iPod Touch, iPhone и iPad) поддерживают возможность предоставить пользовательский значок, который будет отображаться на главном экране пользователей, когда они используют функцию Web Clip (называется Добавить на главный экран в Mobile Safari).
Некоторые устройства Android также поддерживают эту функцию.
Чтобы предоставить значок для этой цели, загрузите значок на сервер, затем добавьте следующий код с HTML-кодом веб-сайта внутри элемента (замените местоположение изображения на местоположение изображения, которое будет использоваться ).
iOS добавит закругленные углы и отражающий блеск значку на главном экране iOS.
Если вы предпочитаете без отражающего блеска, используйте следующий код:
Добавление значка в ваш магазин · Справочный центр Shopify
Эта страница была напечатана 3 октября 2021 г.Для текущей версии посетите https://help.shopify.com/en/manual/online-store/images/add-favicon.
Фавикон или значок избранного — это маленькое квадратное изображение или логотип, который появляется рядом с веб-адресом. Вы можете найти значки на вкладках браузера, а также на страницах браузера со списком веб-адресов, например на странице закладок. Вы можете добавить значок в свой интернет-магазин, чтобы укрепить свой бренд и добавить изысканный вид своему сайту.![]()
Создать фавикон
Вы можете использовать бесплатный веб-сайт генератора значков, чтобы создать собственный значок, или вы можете создать свой собственный.Чтобы найти генератор значков, поищите в Интернете бесплатный генератор значков .
Идеальный размер значка — 16×16 пикселей или 32×32 пикселей. Если ваш файл значка слишком велик, он будет уменьшен до 32×32 пикселей, когда вы загрузите его в Shopify.
Добавьте значок в свой интернет-магазин
Наконечник
Некоторые темы, например Brooklyn, позволяют добавлять замещающий текст к своему значку. Альтернативный текст отображается, если изображение не загружается, и используется программным обеспечением для чтения с экрана для описания изображения пользователям с ослабленным зрением.
- От администратора Shopify перейдите в Интернет-магазин > Темы .
- Найдите тему, которую вы хотите отредактировать, и нажмите Настроить .

- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите отредактировать, и нажмите Настроить .
- Нажмите Изменить .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Найдите тему, которую хотите отредактировать, и нажмите Настроить .
- Нажмите Изменить .
- Нажмите Настройки темы .
- Нажмите Favicon .
- В области Favicon image щелкните Select image , а затем выполните одно из следующих действий:
- Чтобы выбрать изображение, которое вы уже загрузили в админку Shopify, щелкните вкладку Library .

- Чтобы выбрать изображение на локальном компьютере, щелкните вкладку Библиотека , а затем щелкните Загрузить .
- Чтобы выбрать изображение, которое вы уже загрузили в админку Shopify, щелкните вкладку Library .
- Добавьте замещающий текст к изображению вашего значка:
- Щелкните Изменить .
- В окне Редактировать изображение введите краткое описание изображения.
- Нажмите Сохранить .
- Нажмите Сохранить .
Что такое фавикон? Примеры и как добавить его на свой веб-сайт
Значок — это небольшой, но мощный элемент брендинга, который отображается на вкладках браузера, в архивах истории и списках закладок. Фавиконы (также называемые значками сайтов) обычно являются логотипом компании, и хотя они крошечные, они представляют собой полезный элемент сайта, который может повысить узнаваемость бренда и улучшить взаимодействие с пользователем.Создать значок значка также бесплатно и легко, поэтому просмотрите примеры использования и узнайте, как добавить его на веб-сайт своей компании.
Где вы увидите Favicons
Крошечный значок или значок сайта призван помочь вам быстро идентифицировать веб-сайт, когда у вас открыто несколько вкладок. Подумайте о пиктограммах или значках веб-сайтов, таких как значки на главном экране вашего телефона — визуально идентифицируемые квадраты, которые помогут вам быстро выбрать то, что вы хотите. Однако значки отображаются не только в верхней части вкладок браузера.
Помимо вкладок браузера, есть и другие места, где отображаются значки:
Менеджер закладок
Открыв диспетчер закладок, вы заметите, что значки значков отображаются слева от веб-адреса.
Автозаполнение предложений поиска
Иногда, когда вы ищете что-то в строке поиска, вы получаете рекомендации, включающие значок веб-сайта. Это поможет вам выбрать нужный бренд или компанию, потому что вы, вероятно, узнаете логотип или цветовую схему быстрее, чем название компании.
В результатах поиска
Есть случаи, когда вы также увидите значки в результатах поиска.![]() Например, если вы переходите в Новости Google, в результатах поиска отображаются значки, чтобы читатели могли быстро и легко определить, из какого источника новостей получены результаты.
Например, если вы переходите в Новости Google, в результатах поиска отображаются значки, чтобы читатели могли быстро и легко определить, из какого источника новостей получены результаты.
История браузера
История браузера — это еще одно место, где вы увидите значки избранных, что полезно, потому что часто это длинный список сайтов, которые вы посещали. Вы сможете быстро определить сайт или статью, к которой хотите вернуться.
Фавиконы и SEO
Добавление значка на ваш сайт не повлияет напрямую на поисковую оптимизацию (SEO), но они по-прежнему будут полезны для вашего SEO, поскольку они полезны для взаимодействия с пользователем и узнаваемости бренда. Когда вы видите логотипы снова и снова, вы, вероятно, вспомните их и компании, к которым они привязаны. Вы не только запомните их, но и с большей вероятностью совершите там покупки или воспользуетесь их услугами.
Итак, как узнаваемость бренда и пользовательский опыт работают с иконками?
Поисковые системы отдают предпочтение веб-сайтам, которые обеспечивают удобный пользовательский интерфейс (UX), и поэтому эти сайты занимают более высокие позиции. Фавиконы помогают пользователям легко идентифицировать определенные веб-сайты на вкладках браузера, в файлах истории и в закладках, так что небольшая часть пользовательского опыта может повлиять на ваш рейтинг.
Фавиконы помогают пользователям легко идентифицировать определенные веб-сайты на вкладках браузера, в файлах истории и в закладках, так что небольшая часть пользовательского опыта может повлиять на ваш рейтинг.
Вы также должны учитывать, как значок влияет на пользователя вашего сайта. Если они начнут связывать ваш сайт, который им нравится, с вашим значком, у них больше шансов посетить ваш сайт снова. Постоянные посетители и увеличенный трафик определенно могут помочь вам занять более высокое место в Google и других поисковых системах.
Вот как это выглядит, когда у вас нет значка, и вам нужно довольствоваться обычным заполнителем серого глобуса (подсказка: это четвертая вкладка на этом изображении):
Сколько из этих брендов вы знаете только по их иконкам?
Создание персонализированного значка Favicon
При создании веб-сайта компании важно помнить, что вам придется создать собственный значок.Не все компании используют логотипы — некоторые просто используют имя, например, консультант, юрист или писатель.![]() Кроме того, не все логотипы идеально подходят для сжатия и использования в качестве значка для вкладки браузера. Иногда вам нужно проявить творческий подход при создании пользовательского значка. Canva — это бесплатная графическая платформа, которая упрощает создание значков.
Кроме того, не все логотипы идеально подходят для сжатия и использования в качестве значка для вкладки браузера. Иногда вам нужно проявить творческий подход при создании пользовательского значка. Canva — это бесплатная графическая платформа, которая упрощает создание значков.
Определение размера вашего Favicon
Фавикон выглядит таким крошечным — так каков размер изображения у фавикона? Значки значков различаются по размеру и обычно составляют от 16 × 16 пикселей до 192 × 192 пикселей.Однако у многих разработчиков веб-сайтов, таких как Wix и Squarespace, есть свои собственные рекомендации, поэтому стоит проверить систему управления контентом (CMS), которую вы используете для создания своего сайта.
Рекомендуемый размер Favicon поставщиком
Помните, что большинство изображений, основанных на пикселях, не будут хорошо масштабироваться и станут размытыми при увеличении, но большинство из них вполне нормально, если они начинаются с более высокого разрешения.
Форматы типов файлов Favicon: ICO против PNG
Microsoft представила фавиконы как концепцию еще в 1999 году, когда представила расширение ICO.Другие браузеры быстро адаптировали формат файла и использование значков. Однако в последнее время самые популярные браузеры начали принимать файлы изображений PNG для значков. Итак, следует ли использовать ICO или PNG для своего фавикона?
- Преимущество ICO: Все браузеры поддерживают ICO и обеспечивают обратную совместимость (например, если кто-то все еще использует IE 5, он все равно будет видеть ваш значок).
- Преимущество PNG: Небольшой размер, совместим со всеми браузерами (за исключением некоторых более старых версий IE) и высококачественное изображение.
Рассмотрим долю рынка веб-браузеров по данным W3Counter: более 65% пользователей предпочитают Chrome, 17,5% используют Safari, 5,6% используют Internet Explorer и Edge, 4,4% используют Firefox и менее 2% используют Opera.![]() Если большинство пользователей используют Chrome и Safari, вы можете придерживаться типа файла PNG и размером 512 × 512 пикселей.
Если большинство пользователей используют Chrome и Safari, вы можете придерживаться типа файла PNG и размером 512 × 512 пикселей.
Совет для профессионалов: Если вы добавляете на свой сайт изображения PNG и ICO, браузеры, поддерживающие файлы PNG, обычно видят ICO и используют его вместо этого. Чтобы не рисковать и упростить себе жизнь при создании значка, выберите PNG.
Вот несколько советов по созданию пользовательского значка для вашего сайта:
- Постарайтесь не переборщить с множеством разных цветов, чтобы ваш значок был четким и легко распознаваемым.
- Используйте прозрачный фон, чтобы ваш значок был изолирован на любой вкладке браузера.
- Будь проще. Ваш фавикон будет выделяться больше, если вы избежите загруженного и замысловатого дизайна.
- По возможности уменьшите ваш логотип, в противном случае попробуйте использовать аббревиатуру или одну букву для обозначения вашего бренда.
- Используйте цвета, соответствующие вашему бренду, и в идеале эти цвета должны быть контрастными, что сделает ваш значок заметным на странице.

Если вам нужна помощь в разработке фавикона, наймите графического дизайнера из Fiverr, который сделает это за вас всего за 5 долларов.
Если у вас есть дизайн, добавить значок на веб-сайт проще, чем может показаться, учитывая все различия в размере и типе файлов. Это одна из основ веб-сайтов, которую вы должны изучить, чтобы легко управлять своим собственным сайтом.Процесс добавления значка немного отличается для каждой системы управления контентом (CMS) или конструктора веб-сайтов, но вам не нужно редактировать какой-либо код, чтобы добавить значок на веб-сайт.
Выберите, на какой CMS построен ваш сайт, чтобы узнать больше о конкретных шагах:
Как добавить значок на сайт WordPress
1. Откройте меню настройки
Перейдите в панель управления WordPress и нажмите «Внешний вид»> «Настроить». Это открывает меню, в котором вы можете установить свою тему и настройки страницы, включая ваш значок.
2. Перейти к идентификатору сайта
В этом разделе вы устанавливаете заголовок сайта, логотип и значок. WordPress предлагает начать с размера 512 × 512 пикселей, а затем каждый браузер использует соответствующий размер. Нажмите кнопку с надписью «Выбрать файл», чтобы добавить значок, или «Сменить изображение», чтобы заменить значок.
3. Загрузите свой Favicon & Crop
Если ваше изображение слишком велико, WordPress предложит вам обрезать, но если ваше изображение в порядке, просто пропустите обрезку.WordPress показывает вам предварительный просмотр того, как ваш значок будет выглядеть как значок вкладки браузера и как значок приложения. Как только вы будете довольны своим значком, все, что вам нужно сделать, это нажать «Опубликовать» вверху.
Как добавить значок на веб-сайт Squarespace
1.
 Перейдите в меню «Дизайн»
Перейдите в меню «Дизайн»На панели управления Squarespace щелкните Дизайн. Это вызывает настройки сайта. Щелкните значок браузера.
2. Добавьте свой Favicon
Загрузите свое изображение, перетащив его или щелкнув и просмотрите свой рабочий стол, чтобы найти свой значок.Squarespace предлагает вам начать с изображения от 100 × 100 пикселей до 300 × 300 пикселей. Щелкните Сохранить. Вы можете проверить, как выглядит ваш значок, открыв свой сайт на отдельной вкладке, но он может появиться не сразу. Если он не появляется, попробуйте очистить кеш, а затем повторите попытку.
Как добавить значок на сайт Wix
1. Откройте меню настроек
На панели инструментов Wix нажмите «Настройки» в нижней части левого меню.Это откроет настройки вашего сайта, где вы можете загрузить свой значок. Нажмите «Управление» справа от опции «Фавикон».![]()
2. Загрузите свой Favicon
Добавьте или обновите изображение, нажав соответствующую кнопку. Затем добавьте свой значок, перетащив его в окно. Wix предварительно показывает, как выглядит ваш значок на вкладке браузера. Стандарт — 16 × 16, но для дополнительного качества можно также использовать 48 × 48 пикселей, 96 × 96, 144 × 144 или 192 × 192.
Как добавить значок на веб-сайт Weebly или Square
1.Зайдите в Общие настройки
Важно проверить, какой редактор вы используете, чтобы узнать, как добавить значок на свой сайт Weebly или Square. Если вы создали веб-сайт для малого бизнеса (не интернет-магазин) и используете редактор сайтов Weebly, вам нужно перейти в Личный кабинет> Правка> Настройки> Общие.
Если у вас есть интернет-магазин через Weebly с Ecommerce by Square, вы, скорее всего, используете редактор Square, поэтому ваш процесс немного отличается.![]() Щелкните Веб-сайт> Общие настройки.Вы увидите опцию Favicon посередине страницы.
Щелкните Веб-сайт> Общие настройки.Вы увидите опцию Favicon посередине страницы.
2. Добавьте свой Favicon
Загрузите свой значок, как любое другое изображение. Редакторы Weebly и Square просто принимают изображение — вам не нужно нажимать кнопку сохранения. Редактор Square предлагает использовать изображение размером не более 64 × 64 пикселей. Вам необходимо опубликовать или переиздать свой сайт, чтобы значок вступил в силу.
Как добавить значок на сайт Shopify
1.Откройте страницу ваших тем
Начните с панели инструментов Shopify, а затем щелкните свой Интернет-магазин> Темы. В разделе «Текущая тема» нажмите кнопку «Настроить».
2. Перейдите в Настройки темы
Когда загрузится следующий экран, вы увидите левое меню, которое включает в себя различные настройки сайта, в том числе значок Favicon в середине меню.![]() Нажмите на эту опцию, чтобы открыть новое окно в левом меню, чтобы вы могли загрузить свое изображение.
Нажмите на эту опцию, чтобы открыть новое окно в левом меню, чтобы вы могли загрузить свое изображение.
3. Загрузите свой Favicon
Щелкните, чтобы загрузить изображение. Shopify отмечает, что любое изображение, которое вы используете, масштабируется до 32 × 32 пикселей. После добавления изображения нажмите кнопку внизу с надписью Выбрать. Когда вы публикуете свой сайт, ваш значок должен отображаться на вкладках браузера. Shopify предлагает ваше изображение в формате PNG и размером 32 × 32 пикселей или 16 × 16 пикселей.
Как добавить значок на веб-сайт GoDaddy
1. Откройте редактор сайта
Начните с открытия редактора сайта GoDaddy.В правом верхнем углу меню нажмите «Настройки». Это открывает меню настроек сайта, где вы найдете опцию Favicon посередине меню.
2. Загрузите свой Favicon
Нажмите кнопку с надписью «Загрузить», чтобы добавить значок. GoDaddy предлагает изображения размером не более 180 × 180 пикселей. Нажмите кнопку с надписью «Готово», и все. После загрузки вы должны увидеть свое изображение в квадрате, но GoDaddy не включает предварительный просмотр того, как выглядит ваш значок в виде изображения вкладки браузера.Вы можете проверить это после того, как опубликуете свой сайт.
GoDaddy предлагает изображения размером не более 180 × 180 пикселей. Нажмите кнопку с надписью «Готово», и все. После загрузки вы должны увидеть свое изображение в квадрате, но GoDaddy не включает предварительный просмотр того, как выглядит ваш значок в виде изображения вкладки браузера.Вы можете проверить это после того, как опубликуете свой сайт.
Часто задаваемые вопросы (FAQ)
Как я могу бесплатно создать фавикон?
Если у вас нет программного обеспечения для графического дизайна, у вас есть возможность бесплатно создать значок с помощью бесплатных приложений для графического дизайна, таких как Canva. Некоторые конструкторы веб-сайтов включают в себя создателей логотипов, поэтому вы можете создавать свой логотип и значок одновременно, и это не должно вам ничего дополнительно стоить. Вы можете найти множество других инструментов веб-дизайна, которые помогут вам создать значок.
Нужен ли значок?
Хотя значок «favicon» не является обязательным для веб-сайта, это небольшой и простой способ помочь с брендингом и улучшить UX. Фавикон облегчает пользователям распознавание и поиск сайта в списке закладок, архивах истории и на вкладках браузера. Помните о фавиконах при разработке своего веб-сайта. Узнайте больше в этом руководстве о том, как создать веб-сайт.
Фавикон облегчает пользователям распознавание и поиск сайта в списке закладок, архивах истории и на вкладках браузера. Помните о фавиконах при разработке своего веб-сайта. Узнайте больше в этом руководстве о том, как создать веб-сайт.
Где мне поставить фавикон?
Значок отображается в верхнем левом углу вкладки браузера, но чтобы получить его, вы должны использовать свою CMS, чтобы загрузить изображение в нужное место.Как правило, вам не нужно редактировать какой-либо код, и большинство конструкторов сайтов позволяют добавить значок в меню настроек сайта за два-три шага. Для получения дополнительной информации об этих универсальных веб-хостах и CMS прочтите это руководство по лучшим конструкторам веб-сайтов.
Итог
Превратить ваш логотип в высококачественный значок легко и бесплатно с помощью платформ для дизайна с перетаскиванием, таких как Canva. Однако, если вы не знаете, с чего начать, или у вас действительно нет времени, не пропускайте значок, а вместо этого получите его профессионально разработанный для вас от профессионала в области графического дизайна всего за 5 долларов на Fiverr.
Вам также может понравиться…
Определите значок веб-сайта для результатов поиска
Если на вашем сайте есть значок, это могут быть включены в результаты поиска Google для вашего сайта.
Примечание : Фактический вид в результатах поиска может отличаться.Реализация
Вот как сделать ваш сайт доступным для значка в результатах поиска:
- Создайте значок в соответствии с рекомендациями.
- Добавьте тег
Атрибуты отн.Установите для атрибута
relодну из следующих строк:-
ярлык -
значок -
значок Apple Touch -
apple-touch-icon-precomposed
hrefURL-адрес значка.
 URL-адрес может быть относительным путем (
URL-адрес может быть относительным путем (/smile.ico) или абсолютный путь (https://example.com/smile.ico). URL должен быть в том же домен в качестве домашней страницы. -
- Google ищет и обновляет ваш значок при каждом сканировании вашей домашней страницы. Если вы сделаете изменения вашего значка и хотите сообщить Google об изменениях, вы можете запросить индексацию вашего домашняя страница сайта.Обновления могут появиться в результатах поиска через несколько дней или дольше.
Указания
Вы должны следовать этим правилам, чтобы иметь право на значок значка рядом с результатами поиска.
Наличие значка в результатах поиска не гарантируется, даже если соблюдаются все правила.- И файл значка, и домашняя страница должны быть доступны для сканирования Google (т.
 Е. Они не могут быть
заблокирован
гуглить).
Е. Они не могут быть
заблокирован
гуглить). - Чтобы помочь людям быстро идентифицировать ваш сайт при просмотре результатов поиска, убедитесь, что ваш значок визуально представляет бренд вашего сайта.
- Ваш значок должен быть кратным квадрату 48 пикселей, например: 48x48px, 96x96px, 144x144px. и так далее. Файлы SVG не имеют определенного размера. Любой действительный Поддерживается формат favicon. Google изменит масштаб изображения до 16×16 пикселей для использования в результаты поиска, поэтому убедитесь, что он хорошо выглядит в этом разрешении. Внимание : Не используйте значок 16×16 пикселей.
- URL-адрес значка должен быть стабильным (не меняйте URL-адрес часто).
- Google не будет показывать какие-либо значки, которые он считает неприемлемыми, включая порнографию или ненависть.
символы (например, свастики).
 Если этот тип изображений обнаружен в значке,
Google заменяет его значком по умолчанию.
Если этот тип изображений обнаружен в значке,
Google заменяет его значком по умолчанию.
Агент пользователя Google Favicon
Google Favicon — это пользовательский агент для загрузки значков, определенных веб-сайтами.
Это маломасштабный поисковый робот: он может время от времени посещать домашнюю страницу вашего сайта в зависимости от
сигналы, собранные во время индексации или инициированные по запросу пользователя.
Google Favicon игнорирует правила robots.txt при запросе сканирования.
пользователем.Как добавить значок на свой веб-сайт с помощью HTML
Введение
Пользователи больше не читают текст на веб-сайте, а просматривают его содержимое. В результате предприятиям необходимо визуально сформулировать свои концепции и идентичность.
Favicons позволяют пользователям с первого взгляда идентифицировать веб-сайты. Они создают постоянный опыт просмотра и укрепляют чувство доверия.Веб-сайт или интернет-магазин без значка может показаться непрофессиональным и ненадежным.
Они создают постоянный опыт просмотра и укрепляют чувство доверия.Веб-сайт или интернет-магазин без значка может показаться непрофессиональным и ненадежным.
Узнайте, как добавить значок на свой веб-сайт с помощью HTML.
Что такое Favicon?
Значок — это маленькое квадратное изображение, которое представляет веб-сайт или веб-страницу. Браузеры отображают значки, чтобы облегчить пользователям доступ к нескольким сайтам и навигацию по ним. Значки появляются в:
- Вкладки браузера
- Закладки
- Адресная строка
- Результаты поиска
- Браузер История меню
- Приложения панели инструментов
Фавиконы также служат в качестве ярлыков, если пользователь закрепляет веб-страницы на главном экране мобильного устройства .
Добавить значок в HTML
Чтобы добавить значок с помощью HTML:
- Создайте изображение (или несколько изображений).

- Загрузите изображение в корневой каталог веб-сайта.
- Укажите браузеру использовать изображение в качестве значка.
- Убедитесь, что значок отображается должным образом.
Шаг 1. Создайте значок Favicon
Из-за своего небольшого размера значок должен быть простым и прямым. Не добавляйте замысловатых деталей или украшений.При разработке фавикона рассмотрите возможность использования:
- Логотип компании или его стилизованный вариант.
- Символ, обозначающий бизнес-модель веб-сайта.
- Первая буква или буквы названия бренда.
Наиболее распространенные форматы значков:
- ICO — Поддерживается всеми браузерами. Позволяет использовать несколько небольших изображений в одном файле.
- PNG — Превосходное качество изображения и разрешение.
- SVG — легкий и масштабируемый, но поддерживается только Firefox, Chrome и Opera.

Значок должен работать в разных браузерах и поддерживать качество изображения на разных устройствах. Чтобы получить наилучшие результаты, вам нужно создать фавикон нескольких размеров. Следующие размеры изображений необходимы для обеспечения кроссбраузерности:
- 16 × 16 пикселей
- 32 × 32 пикселя
- 180 × 180 пикселей для устройств Android и iOS
Используйте генератор значков, чтобы избежать создания изображений вручную. Эти бесплатные инструменты автоматически создают значки в правильном формате и во всех применимых размерах.
Шаг 2. Загрузите Favicon
.Используйте FTP-клиент или cPanel, чтобы загрузить файлы favicon ICO или PNG в корневой каталог веб-сайта.
Рекомендуется, но не обязательно, помещать файлы значков в корневой каталог. Если изображения находятся в другом каталоге, вы можете использовать тег HTML , чтобы указать местоположение файла изображения
Большинство браузеров, ботов и автоматизированных скриптов по-прежнему проверяют значок . ico по умолчанию в корне сайта.
ico по умолчанию в корне сайта.
Шаг 3. Добавьте ссылку на HTML
Чтобы явно указать браузерам расположение файлов значков, поместите теги в тег HTML .
Тег и его атрибуты сообщают браузерам и устройствам, какое изображение использовать и где его найти. В этом примере изображения PNG находятся в корневом каталоге:
Измените значения атрибутов, чтобы они отражали значения в вашей системе:
- rel — этот атрибут определяет тип ссылки. Наиболее частое значение для значков —
icon. Некоторые браузеры и устройства используют нестандартные значения. Apple iOS, например, использует значение
Apple iOS, например, использует значение apple-touch-icon. - type — Указывает тип изображения, например,
image / pngилиimage / jpeg. - размеры — Определяет размер или размеры значка.
- href — Введите абсолютный путь к файлу изображения.
HTML может содержать несколько тегов . Атрибуты типа и размеров позволяют браузерам выбирать соответствующий значок.
Шаг 4. Тестирование в нескольких браузерах
Используйте браузер для доступа к веб-сайту и убедитесь, что значок отображается правильно. Проверьте изображение вкладки, добавьте страницу в закладки, получите доступ к истории просмотров и т. Д.
Протестируйте значок в нескольких браузерах, измените фон, режимы просмотра и устройства, чтобы узнать, не влияет ли это на качество или видимость значка.![]()
Лучшие генераторы фавиконов
Генераторы Favicon помогают пользователям разрабатывать и создавать значки.Эти веб-инструменты преобразуют шаблоны изображений в правильный формат, предоставляют изображения разных размеров и создают значки для конкретных устройств.
Некоторые из самых популярных и бесплатных генераторов значков включают :
1. RealFaviconGenerator
RealFaviconGenerator позволяет пользователям загружать изображения и настраивать значок для различных браузеров и устройств.
Предварительный просмотр на экране дает ценную информацию и советы по тому, как сделать ваш значок максимально эффективным на различных платформах.
RealFaviconGenerator также имеет функцию Favicon Checker. Введя URL-адрес веб-сайта, вы получите подробный анализ качества фавикона на различных платформах. Используйте эту функцию, чтобы сэкономить время при устранении неполадок или тестировании значков.
2. Favicon.io
Генератор favicon.io позволяет загружать PNG или генерировать фавикон из пользовательского текста. Система преобразует шаблоны в нужный формат и предоставляет все необходимые файлы и HTML-ссылки.
Интерфейс удобный, с четкими инструкциями на экране. Большинство действий выполняется перетаскиванием файлов.
Favicon.io также предоставляет возможность создавать значки из смайликов.
3. Genfavicon
Genfavicon — это простой инструмент, который позволяет вырезать и кадрировать изображение и предварительно просматривать его на странице перед загрузкой.
Параметры, касающиеся размеров и формата, ограничены, но этот инструмент полезен для быстрой подготовки и редактирования изображения перед преобразованием.
4. Faviconr
Генератор Faviconr — это легкое решение, которое преобразует изображения в файл favicon.ico .
Веб-сайты, которым не нужны оптимизированные изображения для всех возможных платформ, могут использовать Faviconr и настроить базовый значок за считанные минуты
5.
X-Icon Editor идеально подходит для пользователей, которые хотят создать значок с высоким разрешением с нуля.
Этот инструмент также позволяет пользователям загружать изображения, обрезать их до заданных размеров и предварительно просматривать значок перед загрузкой файла.
Заключение
Вы создали и добавили значок на свой веб-сайт с помощью HTML. Значок оптимизирован для нескольких браузеров и платформ.
Если у вас есть интернет-магазин, добавление значка показывает, что ваш веб-сайт ценит своих пользователей и активно работает над улучшением их опыта.
Как разместить фавикон на вашем сайте WordPress
Фавикон — это изображение, которое отображается рядом с веб-адресом в браузере. Он также сохраняется, когда кто-то выбирает закладку для веб-сайта.Для многих эти значки используются как часть их брендинга. Это миниатюрный логотип, который выделяется так же ярко, как и любая реклама.
Установить фавикон WordPress, чтобы придать вашему сайту индивидуальность, несложно. Самое сложное — выбрать, каким графическим изображением вы хотите, чтобы ваш сайт запомнился.
Хотя эти маленькие изображения могут быть не так важны, как другие дизайнерские идеи, которые могут создать или разрушить сайт, вы можете быть поражены тем, как часто эти маленькие значки влияют на привлечение и удержание посетителей.
Сегодня мы собираемся показать вам, как добавить значок WordPress на ваш сайт. Итак, пусть ваши творческие соки текут, и давайте приступим к выбору подходящего для вас изображения.
Почему значки значков важны
Когда дело доходит до брендинга, логотип компании играет важную роль для узнаваемости. В цифровом мире значки значков выполняют почти ту же функцию. Для тех, кто проводит много времени за своим компьютером, эти крошечные графические изображения так же узнаваемы, как рекламный щит для компании.
Значок также может обозначать чувство профессионализма. С визуальной точки зрения сайт без графики может быть непривлекательным и может отпугнуть посетителей. Каким бы глупым это ни казалось некоторым, подумайте о том, что вы чувствуете, посещая веб-сайт без одного из этих крошечных изображений.
С визуальной точки зрения сайт без графики может быть непривлекательным и может отпугнуть посетителей. Каким бы глупым это ни казалось некоторым, подумайте о том, что вы чувствуете, посещая веб-сайт без одного из этих крошечных изображений.
Создание изображения
Есть несколько способов создать идеальное изображение для вашего значка. Многие компании фактически создают уменьшенные версии своих логотипов с целью создания этой крошечной графики.Это помогает сохранить последовательность в бренде.
Несколько других идей могут включать:
- Инициалы имен
- Базовые представления логотипов
- Отдельные буквы
- Простые символы или формы
Одна вещь, которую вы должны помнить, это то, что изображения уменьшаются до 16 в пикселях не будет отображаться высокая степень детализации. Лучше постараться сделать эту графику как можно более простой. Такие настройки, как тени, тиснение и внешнее свечение, чрезвычайно трудно увидеть в качестве значка.
Использование Pixlr
Pixlr — это бесплатный редактор изображений, который работает так же, как Adobe Photoshop. Вам не нужна учетная запись, и вы можете сразу приступить к работе. Для этого:
Шаг 1. Перейдите на сайт редактора Pixlr.
Шаг 2: Щелкните «Создать новый образ».
Шаг 3: Выберите размер графики, которую вы хотите использовать. Желательно создать это изображение размером 512 пикселей в высоту и 512 пикселей в ширину. Это создает идеальный квадрат, который WordPress может легко изменить для уменьшения.Введите 512 в области ширины и высоты и нажмите «ОК».
Шаг 4. Это даст вам пустой холст для создания всего, что вы хотите, в качестве своего значка. А пока давайте просто введем «GG» заглавными буквами, выбрав инструмент «Текст».
Шаг 5: Как только вы начнете печатать, Pixlr загрузит текстовый редактор. Измените размер шрифта на 130. Это максимальное значение, которое может быть у приложения, но мы все равно используем текст в качестве примера.
Шаг 6: Переместите GG в центр холста и нажмите кнопку «ОК» в текстовом редакторе.
Шаг 7: Перейдите в «Файл» и нажмите «Сохранить», чтобы сохранить изображение.
Шаг 8: Оставьте выбранным «Мой компьютер» и измените имя файла на «favicon». Нажмите «ОК».
Шаг 9: Откроется новое окно для сохранения изображения. Положите его куда-нибудь, чтобы его было легко найти.
Шаг 10: Перейдите в панель администратора WordPress, нажмите «Внешний вид», а затем нажмите «Настроить». Это загрузит настройки вашей темы WordPress.
Шаг 11: Большинство тем имеют встроенный элемент управления «Идентификация сайта.«Это должна быть первая опция в настройщике. Нажмите здесь.
Шаг 12: Откроется окно, в котором вы можете изменить заголовок сайта, слоган и добавить изображение значка. Нажмите кнопку «Выбрать изображение» под областью значка сайта.
Шаг 13: Откроется медиатека WordPress. Вы можете выбрать изображение в библиотеке или загрузить его. Мы собираемся загрузить графику GG, которую мы сделали в Pixlr.
Шаг 14: После загрузки изображения выберите его, чтобы он стал значком веб-сайта.
Шаг 15: В левом верхнем углу экрана есть кнопка «Сохранить и опубликовать». Никакие изменения, внесенные в настройщик, останутся без изменений, пока вы не нажмете эту кнопку.
Шаг 16: После сохранения нажмите маленький «x» слева от кнопки, чтобы закрыть настройщик и вернуться в WordPress.
На самом деле в качестве фавикона можно использовать любое изображение. Даже изображение размером более 512 пикселей. Это потому, что WordPress имеет встроенный инструмент обрезки.
Использование других редакторов изображений
Вам не нужно использовать Pixlr, если у вас есть другое программное обеспечение для редактирования.Следует иметь в виду, что графика идеальна при квадрате 512 пикселей. Это помогает WordPress настраивать размер для различных целей.
Добавление веб-сайта в закладки — это только один аспект значка. Графика должна иметь возможность масштабирования в случае, если кто-то создаст ярлык на рабочем столе для сайта. Это одна из причин, по которой вам следует придерживаться 512-пиксельной формы в WordPress.
Использование большего изображения также поможет сохранить детализацию при уменьшении размера. Конечно, вам не нужно что-то с множеством мелких функций, потому что они будут потеряны, когда изображение уменьшится до 16 пикселей для значка.
Плагины, представляющие интерес для создания значка WordPress
Если в вашей теме нет места для изображения значка или вы предпочитаете использовать некоторые функции плагинов, вот некоторые из них, которые могут вам подойти. Некоторые из них имеют автоматическую установку и простые в использовании возможности редактирования графики.
Favicon от RealFaviconGenerator
Плагин Favicon от RealFaviconGenerator — один из самых популярных в WordPress. Он позволяет пользователям создавать значок, который будет использоваться во множестве ситуаций, кроме крошечного значка в браузере.Плагин поддерживает настройку образа для различных операционных систем, а также предоставляет систему проверки, чтобы убедиться, что он настроен правильно.
Favicon Rotator
Если вы хотите добавить немного бликов на свой сайт, вам может пригодиться Favicon Rotator. Этот плагин позволяет вам установить более одного изображения в качестве значка вашего сайта. Если вы используете более одного изображения, система будет случайным образом выбирать его каждый раз, когда кто-то посещает сайт. Вы также можете настроить отображение определенных значков в соответствии с операционной системой мобильного устройства.
Multicons [Несколько значков]
Multicons — это еще один плагин, который может отображать определенные значки в зависимости от операционной системы посетителя. Вы можете установить значок по умолчанию для веб-сайта, а затем отображать отдельное изображение, например, для тех, кто использует устройства на базе Apple. Если у вашего предприятия есть отдельные услуги, например, мастерская по ремонту компьютеров, это может быть интересным дополнением для ваших посетителей.

 Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно.
Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно.
 ico" type="image/x-icon" />
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
ico" type="image/x-icon" />
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> gif" type="image/gif" >
<link rel="icon" href="/img/favicon.gif" type="image/gif" >
gif" type="image/gif" >
<link rel="icon" href="/img/favicon.gif" type="image/gif" > Это место, где Internet Explorer будет автоматически искать ваш значок, когда посетитель добавляет ваш сайт в закладки.
Это место, где Internet Explorer будет автоматически искать ваш значок, когда посетитель добавляет ваш сайт в закладки.


 URL-адрес может быть относительным путем (
URL-адрес может быть относительным путем ( Е. Они не могут быть
заблокирован
гуглить).
Е. Они не могут быть
заблокирован
гуглить). Если этот тип изображений обнаружен в значке,
Google заменяет его значком по умолчанию.
Если этот тип изображений обнаружен в значке,
Google заменяет его значком по умолчанию. Apple iOS, например, использует значение
Apple iOS, например, использует значение