- Ошибка 404. Страница не найдена!
- Уважаемые родители!
- ИЗМЕНЕНИЯ ПОДАЧИ ЗАЯВЛЕНИЙ НА СДАЧУ ОГЭ В 2021
- Уважаемые учащиеся и родители!
- Уважаемые родители!
- Уважаемые родители!
- Проект «Билет в будущее»
- Подготовка к егэ
- внимание
- Северное инспекторское отделение Центра ГИМС ГУ МЧС России по Московской области информирует
- Регламент организации дистанционного обучения в Гимназии №11
- Изменения в Постановлении Губернатора Московской области
- О режиме повышенной готовности в гимназии №11
- меры профилактики гриппа и ОРВИ
- УВАЖАЕМЫЕ РОДИТЕЛИ! ПРИМИТЕ УЧАСТИЕ В ОПРОСЕ
- Родителям будущих первоклассников!
- Учитель шахмат
- Урок мужества
- Ребята и их родители!
- ЕСИА Условия успешной авторизации на Школьном портале через ЕСИА (только для пользователей старше 14 лет)
- Уважаемые учащиеся!
- Уважаемые учащиеся и родители!
- Создание сайта проекта
- Проект
- Как составить план проекта по разработке сайта
- Создание веб сайта, как пример подхода к реализации проектов
- Индивидуальный проект. Создание сайта — презентация онлайн
- Как это делается? План развития перед созданием сайта
- 21 интересная идея проекта веб-разработки для начинающих [2021]
- Как начать проект веб-дизайна [Инфографика]
- Как создать план проекта веб-сайта, подобный лучшему агентству веб-дизайна
- Полное руководство по управлению проектами веб-дизайна (2021)
- Часть 1: Что такое управление проектами веб-дизайна?
- Часть 2: Эффективное управление проектами веб-дизайна
- Часть 3. Шаблоны и ресурсы для упрощения рабочих процессов
- Часть 4: Управление бюджетом проекта
- Часть 5: Как закрыть клиентский проект
- Упрощение управления проектами веб-дизайна и разработки
- 50 великих разработчиков инструментов веб-разработки, которые реально используют в 2021 году
- Редакторы кода и текста
- Фреймворки веб-приложений
- Фреймворки переднего плана
- Менеджеры пакетов
- Клиенты Git
- 24. GitKraken
- 25. SourceTree
- 26. Postman
- 27. REST Assured
- 28. HoppScotch
- 30. Figma
- 31. Adobe XD
- 32. Sketch
- 33. ProtoPie
- 34. Framer
- 35. Набор инструментов
- 36. Аниматор от Haiku
- 37. Affinity Designer
- 38. ClickUp
- 39. Asana
- 40. JIRA
- 41. Slack
- 42. Zoom
- 43. TypeScript
- 44. Sass
- 45. Stack Overflow
- 46. Оптимизатор изображения Squoosh
- 47. Расширение Chrome для ColorPick Eyedropper
- 48. Google Lighthouse
- 49. Второй монитор
- 50. Paperform
- За вами
- Создайте карту или историю в Google Earth Web — Google Earth Outreach
- Узнайте, как получить больше проектов веб-разработки
Ошибка 404. Страница не найдена!
Уважаемые родители!
В нашей гимназии открыта запись в объединения дополнительного образования на новый 2021-2022 учебный год. Подробнее>>
ИЗМЕНЕНИЯ ПОДАЧИ ЗАЯВЛЕНИЙ НА СДАЧУ ОГЭ В 2021
Дубненские выпускники 9-х классов смогут подать заявление на сдачу основного государственного экзамена (далее-ОГЭ) дистанционно. Подробнее>>
Уважаемые учащиеся и родители!
Уважаемые родители!
В соответствии с Приказом Министерства просвещения Российской Федерации от 02.09.2020 № 458 «Об утверждении Порядка приема на обучение по образовательным программам начального общего, основного общего и среднего общего образования» информируем Вас об изменении сроков приема заявлений в первый класс на 2021-2022 учебный год.

Уважаемые родители!
Информируем вас о том, что записаться на «Родительский контроль» — проект по оценке качества питания в школах — в Подмосковье теперь можно в режиме онлайн. Сделать это можно на Школьном портале региона. Регистрация проходит быстро — вся процедура займет не более трех минут.
— Нужно перейти во вкладку «Родительская»;
— Перейти в раздел «Школьное питание»;
— Выбрать желаемую дату и время;
— Нажать кнопку «Записаться».
Школа автоматически получит заявку и в назначенное время родителя будет ожидать классный руководитель или ответственный за питание.
Проект «Билет в будущее»
Билет в будущее» — это проект ранней профессиональной ориентации школьников 6−11 классов.
Кампания проекта проходит с июля по ноябрь 2020 года. Родителю и ребенку нужно пройти регистрацию на Платформе проекта по адресу https://bilet.worldskills.ru/, у каждого будет свой личный кабинет, в котором будут отражаться результаты участия.
Инструкция для регистрации .pdf
Подготовка к егэ
Приказ №164 от 29.05.2020г. «Об организации подготовки к ЕГЭ в режиме онлайн в 2020г».pdf
График консультаций ЕГЭ в режиме онлайн. pdf
Приказ №166 от 29.05.2020 «О внесении изменений в приказ №142 от 29.04.2020 «Об организации сотрудников гимназии №11 с 01.06.2020 по 14.06.2020г.» .
внимание
Приказ №151а от 12.05.2020 «О внесении изменений в приказ №142 от 29.04.2020 «Об организации сотрудников гимназии №11 с 06.04.2020 по 31.05.2020» .pdf
Приказ №142 от 29.04.2020 «О внесении изменений в приказ №136 от 06.04.2020 «Об организации сотрудников гимназии №11 с 06.04.2020 по 30.04.2020» .pdf
Северное инспекторское отделение Центра ГИМС ГУ МЧС России по Московской области информирует
Сейчас на территории Подмосковья действует режим самоизоляции и покидать дома без острой необходимости запрещается, а прогулки у воды без присмотра взрослых могут стоить жизни.
Самоизоляция – это комплекс ограничительных мер для населения, которые вводит правительство на определенный срок для борьбы с распространением опасного заболевания.
Граждан просят соблюдать режим: не выходить на улицу без острой необходимости, ограничить контакты с другими людьми и соблюдать все рекомендации по профилактике вирусных заболеваний, предложенные медицинским сообществом.
Уважаемые родители и дети просим Вас не пользоваться береговой зоной водоемов и не нарушать режим самоизоляции.
Берегите себя и своих близких!!!
Приказ №136 от 06.04.2020 «Об организации работы сотрудников гимназии №11 с 06.04.2020г. по 30.04.2020г » .pdf
Приказ №134 от 03.04.2020 «О переходе на обучение с использованием электронного обучения и дистанционных образовательных программ» . pdf
pdf
Регламент организации дистанционного обучения в Гимназии №11
Дорогие участники образовательного процесса, учащиеся, учителя, родители! Познакомьтесь с регламентом организации дистанционного обучения .pdf
Изменения в Постановлении Губернатора Московской области
Уважаемые родители и ученики! Согласно постановлению Губернатора Московской области №171-ПГ от 02.04.2020 образовательный процесс в Гимназии №11 с 06.04.2020 по 30.04.2020 будет осуществляться с использованием электронного обучения и дистанционных образовательных технологий .pdf
О режиме повышенной готовности в гимназии №11
20 марта на сайте гимназии опубликован приказ №122 » О введении режима повышенной готовности в гимназии №11″ .pdf
меры профилактики гриппа и ОРВИ
Уважаемые родители!
Ежегодно в конце зимы и начале весны увеличивается число заболевших гриппом и ОРВИ. Давайте отнесемся к здоровью наших детей в этот период с особым вниманием. Узнать более подробно о мерах профилактики данных заболеваний:
Давайте отнесемся к здоровью наших детей в этот период с особым вниманием. Узнать более подробно о мерах профилактики данных заболеваний:
УВАЖАЕМЫЕ РОДИТЕЛИ! ПРИМИТЕ УЧАСТИЕ В ОПРОСЕ
Родителям будущих первоклассников!
График приема родителей: (приказ.pdf)
1 февраля 2020г. — с 09.00 до 17.00 (обед 13.00-14.00)
2 февраля 2020г. — с 09.00 до 17.00 (обед 13.00-14.00)
с 03.02.2020 — 30.06.2020г. с с 09.00 до 18.00 (обед 13.00-14.00) с понедельника по пятницу
С 1 февраля 2020 года начинается прием заявлений от родителей (законных представителей) на зачисление детей в 1 класс 2020 – 2021 учебного года в электронном виде для граждан, проживающих на закрепленной территории, посредством Портала государственных и муниципальных услуг Московской области https://uslugi.
Подробнее по ссылке>>
Учитель шахмат
Департамент государственной политики в сфере общего образования Министерства Просвещения РФ информирует о проведении конкурса «Учитель шахмат», организатором которого является Общероссийская общественная организация «Федерация шахмат России». Заявки на участие в конкурсе принимаются до 15 апреля 2019 года.
Форму заявки можно скачать по ссылке. Конкурсные материалы принимаются с 16 апреля до 30 июня 2019 года. Форму для прикрепления конкурсных материалов можно скачать здесь. Контактное лицо: руководитель проекта «Шахматный всеобуч России» Костьев Александр Николаевич, тел. 8(968)732-00-74, адрес электронной почты: [email protected].
Урок мужества
1 марта 2019 г. во всех классах школы пройдет Урок мужества. В этот день будет проходить торжественная церемония награждения детей-лауреатов Всероссийской общественной инициативы «Горячее сердце».
Показать/скрытьЦелью такого урока является формирование у школьников готовности к общественной полезной деятельности, преодолению сложных ситуаций в семье или ограничений здоровья.
Лауреатами «Горячего сердца» являются дети, которые спасли людей при пожарах, помогли оказавшимся в беде или в сложной ситуации, участвовали в борьбе с распространением наркотиков, а также добились успеха в различных видах деятельности, несмотря на ограничения здоровья.
Методические рекомендации
Ребята и их родители!
Приглашаем вас принять участие в увлекательных конкурсах! Зарегистрируйтесь на сайте https://www.prav-pit.ru/, если есть вопросы, обращайтесь за помощью к координатору конкурса в гимназии №11социальному педагогу Волковой Елене Ивановне.
01.11.2018 – 15.06.2019
15.10.2018 – 30.08.2019
Фотоконкурс “Воспитываем здоровых и счастливых”. Участвуйте конкурсе и размещайте свои фотографии, рассказывающие о том, как в вашей семье воспитывают здоровых и счастливых!
Авторы фотографий, за которых проголосует больше всего посетителей сайта, получат главный приз — 3 дневную экскурсионную поездку в Москву.
ЕСИА Условия успешной авторизации на Школьном портале через ЕСИА (только для пользователей старше 14 лет)
1.Наличие Подтверждённой учётной записиЕСИА (подробно о том, как и где подтвердить учётную запись ЕСИА, рассказано
2.Наличие учётной записи в системе «Школьный портал»
3.Совпадение ФИО и СНИЛС в учётных записях ЕСИА и системы «Школьный портал»
ВНИМАНИЕ! В случае отсутствия СНИЛС в учетной записи необходимо выполнить связывание своих учетных записей вручную. Как это сделать: https://helpschool.mosreg.ru/hc/ru/articles/360001467547
Уважаемые родители!Информацию о приеме в кружки и секции дополнительного образования на 2018/2019 уч.г. можно посмотреть в разделе Родителям
Уважаемые учащиеся!
Предлагаем вам ознакомиться с материалами и принять участие в VIII Всероссийском конкурсе социальной рекламы «Новый взгляд». Подробнее…Уважаемые учащиеся и родители!
Министерство здравоохранения Московской области в рамках подготовки к Всемирному Дню сердца предлагает ознакомиться с видео-роликом о первых признаках инсульта «УДАР», а также на сайте службы медицинской профилактики Московской области пройти анкетирование и ознакомиться с полезной информацией о факторах риска развития инсульта.
Создание сайта проекта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Сайты проектов используются для хранения задач и назначения их сотрудникам в вашей организации, хранения и управления документами, связанными с проектом, а также для отслеживания событий группы проекта в общем календаре.
Чтобы создать новый сайт проекта, сделайте следующее:
-
в панели быстрого запуска нажмите кнопку Содержимое сайта;
-
В разделе Дочерние сайты нажмите кнопку Создать дочерний сайт.

-
В разделе Название и описание введите заголовок нового сайта проекта, соответствующий имени проекта, а затем введите краткое описание сайта.
-
в разделе Адрес веб-сайта введите часть URL-адреса, которая будет использоваться для доступа к сайту проекта;
-
В разделе Выбор шаблона выберите сайт проекта.
-
В разделе Разрешения выберите, какие разрешения будут использоваться для нового сайта: те же, что и для родительского сайта, или собственные уникальные разрешения.
Совет: Когда вы принимаете такое решение, подумайте о том, кто имеет доступ к родительскому сайту, и хотите ли вы, чтобы эти люди также могли просматривать сайт проекта или вносить в него изменения. Если сведения проекта требуют повышенной безопасности, то может оказаться более подходящим использовать уникальные разрешения для сайта проекта;
-
в разделе Навигация выберите, где должна располагаться ссылка на ваш сайт проекта: на панели быстрого запуска или на верхней панели ссылок родительского сайта;
-
В разделе Наследование навигации выберите, какую панель ссылок вы хотите использовать: панель ссылок родительского сайта или сайта проекта.

-
Нажмите кнопку Создать, чтобы создать новый сайт проекта.
Наконец ваш сайт проекта создан, и вы можете начать пользоваться им.
Если вы предпочитаете использовать уникальные разрешения для сайта проекта на шаге 6, будет выполнен немедленно переход на страницу где вы можете настроить кто имеет доступ к ваш сайт проекта и какие возможность в то время как на своем сайте остальных пользователей. Дополнительные сведения об этом процессе см кто может просматривать и изменять новый сайт проекта.
Если вы решите, что сайт проекта должен унаследовать разрешения от родительского сайта, то все, кто имеет доступ к родительскому сайту, точно так же получит доступ к сайту проекта. Например, пользователи, имеющие права посетителей на родительском сайте, также будут иметь права посетителей на сайте проекта.
Теперь, когда ваш сайт проекта настроен, вам может потребоваться Добавить задачи в проект или Добавить участников в группу проекта.
К началу страницы
Проект
Проект
Проект
Создание сайта школы
Паспорт проектной деятельности
Руководитель проекта Базаева Людмила Брониславовна, учитель информатики, учитель I категории.
Консультанты:
Гомонишина Любовь Тимофеевна, директор, учитель высшей категории;
Полева Людмила Гориславовна, заместитель директора МОУ АСОШ №1 по УВР, завуч высшей категории, учитель высшей категории
Жданова Ольга Евгеньевна, заместитель директора МОУ АСОШ №1 по воспитательной работе, учитель биологии, учитель высшей категории
Филина Галина Михайловна, учитель черчения и физического воспитания, учитель I категории
Джунько Надежда Петровна, учитель русского языка и литературы, учитель I категории
Подрезова Вера Петровна, учитель ИЗО, учитель высшей категории
Учебный предмет – информатика. Элективный курс “Интернет
– технологии. Web — дизайн ”
Элективный курс “Интернет
– технологии. Web — дизайн ”
Состав проектной группы: учащиеся 11 а класса МОУ АСОШ №1
Бородина Дарья
Голубев Денис
Дюбанова Елена
Тевосян Амест
Юшкова Ксения
Тип проекта — практико-ориентированный, информационный
Цель — Создание школьного сайта
Задачи
Изучение программ создания сайтов
Создание структуры сайта
Отбор содержания сайта, создание веб-страниц
Размещение сайта школы в сети
Введение
Говорить о популярности Интернет в наши дни, по меньшей мере, странно. Интернет
стал привычной и обыденной частью нашей жизни. Мы перестаем удивляться и
восхищаться предоставляемыми им услугами. Для того чтобы научиться опубликовать
документ в Интернете, рассказать всему миру о себе мы
выбрали элективный курс «Интернет –технологии. Web-дизайн».
В качестве зачетной работы мы должны были создать собственный сайт по какой
либо теме. Нас заинтересовали проблема создания школьного сайта. Работу
по созданию сайта нашей школы начали к 65 летнему юбилею школы. Была создана
структура сайта. В настоящий момент он опубликован в сети, ведется работа по
размещению материалов на сайте. Но сайт с нашей точки зрения нуждается в
модернизации, т.к. в нем отражены не все направления деятельности школы и нас не
удовлетворил дизайн сайта.
Web-дизайн».
В качестве зачетной работы мы должны были создать собственный сайт по какой
либо теме. Нас заинтересовали проблема создания школьного сайта. Работу
по созданию сайта нашей школы начали к 65 летнему юбилею школы. Была создана
структура сайта. В настоящий момент он опубликован в сети, ведется работа по
размещению материалов на сайте. Но сайт с нашей точки зрения нуждается в
модернизации, т.к. в нем отражены не все направления деятельности школы и нас не
удовлетворил дизайн сайта.
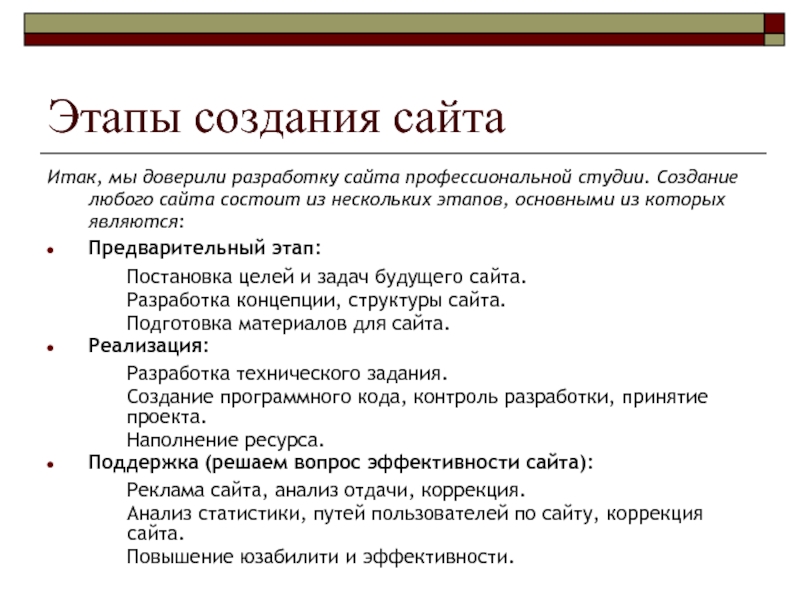
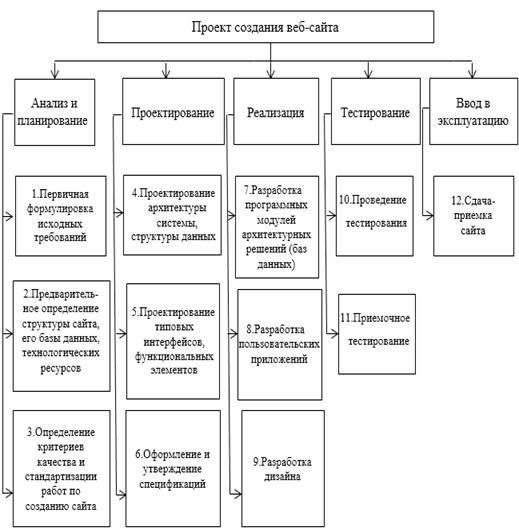
Этапы работы над проектом
Январь 1. Формулирование цели проекта.
2. Знакомство с сайтами других школ.
3. Определение содержания, структуры сайта
Февраль 4. Распределение создаваемых Web-страниц между учащимися
5. Поиск материала, консультации с администрацией школы
Поиск материала, консультации с администрацией школы
6. Изучение технических средств создания Web-страниц (Microsoft Office FrontPage 2003, Microsoft Office Picture Manager, Adobe Photoshop CS)
7. Создание и оформление страниц
Март 8. Обработка и систематизация информации.
9. Создание портфолио проекта.
10. Презентация сайта.
Что такое школьный сайт: как он должен создаваться, какие цели преследует его создание, что означает «работающий сайт школы»? Какие компоненты оптимальны и необходимы для школьного сайта, а какие представляются избыточными? Но просто разместить материалы о школе в сети нет никакого смысла, сайт школы должен жить и функционировать. А как это сделать – вопрос непростой
Для того
чтобы определить содержание, структуру и дизайн сайта, мы просмотрели сайты
других школ.
Некоторые сайты
подчеркнуто официальны и имеют стандартную структуру.
Мы выделили сайты с творческими идеями.
На сайте гимназии № 1522 школьники подготовили раздел, посвященный олимпиадам по различным предметам. Там собрана обширная информация о московских и российских олимпиадах (сроки, условия, место проведения и пр.), а также ссылки на интернет-ресурсы по теме олимпиад).
На сайте московской школы № 353 им.А.С.Пушкина размещается сетевая версия ежегодного литературного альманаха, составленного из работ школьников: стихов, сказок, былин, сочинений. Заметный сектор на сайтах школ составляют творческие работы учеников, публикации школьных газет, виртуальные клубы по интересам
Некоторые
школьные сайты нередко имеют весьма оригинальное оформление. Младший школьник,
увидев сайт
многопрофильного лицея пос. Коммунарка
Ленинского р-на Московской области, наверняка загорится желанием
«пройтись» по этой школе, заглянуть во все уголки здания.
По нашему мнению лучшую структуру, отражающую все направления школьной жизни имеет сайт школы №1 г. Советская Гавань.
На сайте школы №97 г. Ижевска представлено много полезных ссылок на образовательные ресурсы Интернета, которые позволяют быстро найти полезную информацию и ученику и учителю.
Изучив сайты других школ, мы сделали вывод, что школьный сайт — это своего рода визитная карточка школы, ее учителей и учеников. На страницах сайта школа знакомит посетителей Интернета — прежде всего, учеников и их родителей — с различными сторонами своей жизни:
— историей и традициями школы,
— школьным коллективом,
— образовательной политикой,
— техническим оснащением школы,
— возможностями получения дополнительных образовательных услуг (через кружки, клубы, спортивные секции и пр.),
— условиями приема,
— расписанием уроков,
— судьбами выпускников
и т. д.
д.
Но помимо этого школьный сайт есть средоточие всего необходимого и в первую очередь интересного для самих учащихся. Это неформальное онлайн-общение, обсуждение волнующих школьников тем, обмен интересной информацией и доступ к учебным ресурсам, возможность дистанционного обучения учеников, пропускающих занятия по причине болезни.
Мы выбрали следующую структуру сайта нашей школы:
Блок «Информация о школе»
o Визитная карточка школы,
o Новости,
o Администрация,
o Учителя,
o Образовательная система здоровой школы,
o Отчет о работе школы в 2006-07 году
o Контакты
o Выпускники
Блок «Учебный процесс»
o Предпрофильное обучение
o Профильные классы
o Методические объединения
o Наши достижения
o Дополнительное образование
Блок «Кроме уроков»
o Детское объединение «Планета детства»
o Творчество
o Школьная газета
o Пресса о школе
o Психолог школы
o Полезные ссылки
Затем каждый из нас выбрал по 2 наиболее
заинтересовавших страницы. Бородина Дарья – Новости, История школы,
Выпускники
Бородина Дарья – Новости, История школы,
Выпускники
Голубев Денис – Визитная карточка школы, Наши достижения
Дюбанова Елена – Администрация и Учителя
Тевосян Амест – Детское объединение «Планета детства», Пресса о школе
Юшкова Ксения – Творчество и Дополнительное образование
Для поиска информации мы обращались за консультацией к администрации школы, старшей вожатой, некоторые страницы мы взяли со старого школьного сайта.
Чтобы поместить фотографии на страницах сайта, мы изучили возможности программ Microsoft Office Picture Manager, Adobe Photoshop CS по сжатию и цветокоррекции изображений. Изучили программу ABBYY Fine Reader 7.0 для того чтобы распознать отсканированный текст.
Затем создали
макет сайта, панель
ссылок в программе
Microsoft
Office FrontPage
2003.
Конечно, сайт нуждается в доработке, не все страницы наполнены информацией, желательно создать на сайте форум, анимационную эмблему школы, опубликовать сайт в Интернете.
Используются технологии uCoz
| Задача | Исполнитель | Часы | Комментарий |
| Выделение основных услуг и определение конкурентов | Маркетолог | 6 | Важно для понимания объема сайта. После изучения конкурентов, список может быть скорректирован. |
| Экспресс-анализ сайтов конкурентов | Маркетолог | 24 | В зависимости от знания рынка и сложности проекта, время может быть скорректировано. |
| Формулировка преимуществ и разработка УТП | Маркетолог | 8 | На основе информации о компании и конкурентах вырабатываем основное предложение и тезисно отвечаем на вопрос: «почему надо купить у нас». |
| Начальное планирование структуры сайта | Маркетолог | 2 | Только после этого можно составить базовую структуру сайта, которая выглядит на данном этапе как список страниц. |
| Сбор семантического ядра и сегментирование | SEO-спец | 26 | SEO-специалист собирает полный список запросов и объединяет их в смысловые группы. Время я рассчитываю примерно по 2 часа на каждую страницу предварительной структуры сайта (для которых актуально SEO, разумеется). Если уже существует сайт, то следует учесть запросы, по которым сайт уже находится в поисковой выдаче. |
| Согласование и утверждение сем. ядра | Маркетолог | 8 | Лучше семантическое ядро согласовать и с заказчиком, чтобы избежать недопонимания в дальнейшем. |
| Корректировка структуры сайта с учетом сем.ядра | SEO-спец | 6 | Предложения SEO-специалиста по списку страниц, навигации. |
Доработка и согласование структуры сайта с учетом сем. ядра ядра | Маркетолог | 4 | На данном этапе мы получаем скелет сайта. Дальше я предполагаю наличие типовых страниц. К примеру, что все страницы разных услуг выполнены по одному шаблону. |
| Базовые рекомендации SEO по контенту для страниц постранично | SEO-спец | 8 | Чтобы не пришлось переделывать прототипы или даже готовые страницы, я рекомендую, получить SEO пожелания уже на этом этапе. Этот пункт про блоки на странице. Я закладываю 0,5 часа на 1 стр. |
| SEO ТЗ на контент страниц | SEO-спец | 30 | Данный пункт про рекомендации по текстам, которые должны быть на страницах. Я закладываю по 2 часа на каждую страницу. |
| Написание текстов | Копирайтер/Маркетолог | 90 | Если вам повезло найти хорошего копирайтера, можете доверить написание текстов ему. В большинстве случаев тексты для страниц услуг, уникальных страниц типо «О компании», «404», «Контакты» и т.п. я пишу сама. Время беру по своим меркам, поэтому закладываю по 6 часов на 1 стр. Но от проекта к проекту может меняться. Время беру по своим меркам, поэтому закладываю по 6 часов на 1 стр. Но от проекта к проекту может меняться. |
| Прототипирование страниц | Маркетолог | 82 | Закладываю также по 6 часов на 1 страницу, плюс 2 рабочих дня на главную, так как необходимо подготовить разметку макета, шапку и подвал. Мне удобно делать прототипы параллельно с написанием текстов. |
| Подготовка ТЗ дизайнеру | Маркетолог | 13 | Хотя прототипы в Axure RP достаточно наглядные, по некоторым пунктам дизайнеру необходимо дать отдельные рекомендации, особенно в начале. Описать стиль, цветовую гамму. Мне удобно прислать примеры стиля и обсудить устно, чтобы быть уверенной, что мы говорим об одном и том же. |
| Дизайн главной страницы + рекомендации на адаптив | Дизайнер | 16 | Так как сейчас невозможно жить без мобильного сайта, то советую подумать об адаптивной версии уже на этом этапе. Показала себя рабочей схема, когда дизайнер готовит не несколько вариантов дизайна, а пишет рекомендации. Времени тратится меньше, а результат одинаковый. Времени тратится меньше, а результат одинаковый. |
| Дизайн остальных страниц + рекомендации на адаптив | Дизайнер | 66 | Я считаю по 6 часов на страницу. Где-то может быть больше, где-то меньше. В это время закладываю и подготовку верстальщику рекомендаций для адаптивной верстки. |
| Утверждение и согласование дизайна | Маркетолог | 14 | На утверждение макетов всегда тратится время, особенно, когда речь идет об утверждении стиля и дизайну первых страниц. Советую заложить в плане время на это. |
| Подготовка оптимизированных метатегов и h2 | SEO-спец | 16 | В целом этот пункт можно включить в любой момент до запуска сайта, но не забываем! |
| Составление ТЗ на верстку и программирование | Маркетолог | 17 | Так как я рассматриваю вариант сайта услуг, то не предполагаю сложных в реализации модулей. Поэтому закладываю 1,5 часа на страницу. |
| SEO рекомендации для этапа верстка и программирование | SEO-спец | 6 | Опять же, чтобы не переделывать, лучше сразу готовить сайт с учетом дальнейшего продвижения в поисковиках. |
| Верстка (адаптивная) | Верстальщик | 104 | Тут все зависит от сложности макетов. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. |
| Утверждение и согласование верстки | Маркетолог | 24 | Можно не включать этот пункт, но проверять верстку, писать правки и принимать все равно придется. В зависимости от команды и проекта на это может уйти достаточно много времени. Поэтому я рекомендую заложить его в проект. |
| Программирование | Программист | 80 | Сборка разрозненных страничек в готовый сайт. Вывод в CMS модулей для дальнейшего управления контентом сайта без участия разработчика. |
| Утверждение и согласование программной части | Маркетолог | 15 | Честно говоря, кажется, что я мало времени закладываю на эту задачу. Без этого этапа вы 100% не обойдетесь, оставляйте на него время. |
| Тестирование и отладка | Маркетолог | 40 | Это задача нажать на все кнопочки, посмотреть все странички, попробовать все функции в CMS и проверить сайт в разных браузерах и на разных устройствах. Если проект небольшой, то может быть достаточно проверки своими силами, для сложных подключаем тестировщиков. Если проект небольшой, то может быть достаточно проверки своими силами, для сложных подключаем тестировщиков. |
| Запуск боевой версии сайта | Программист | 8 | До этого момента все проверки шли на тестовой площадке. Только сейчас переходим на открытый сайт для пользователей. |
| Подключение аналитики+CallTouch+настройка целей | Маркетолог/Программист | 16 | Опциональный пункт, который начинает становится нормой, так как без аналитики невозможно понять, на сколько сайт справляется со своими задачами. |
| Рекомендации по первичная SEO-оптимизации | SEO-спец | 8 | Внимательно слушаем, что нам говорит SEO-специалист и выполняем его рекомендации. Если изначально сайт готовился по текущему плану, то доработок должно быть минимум, но robots.txt и карту сайта готовим только сейчас. |
| Реализация SEO-рекомендаций | Верстальщик/Программист | 16 | Рассчитываю 2 рабочих дня. |
| Проверка применения SEO-рекомендаций на тестовой площадке | Маркетолог | 4 | |
| Применение SEO-рекомендаций на основном сайте | Программист | 3 |
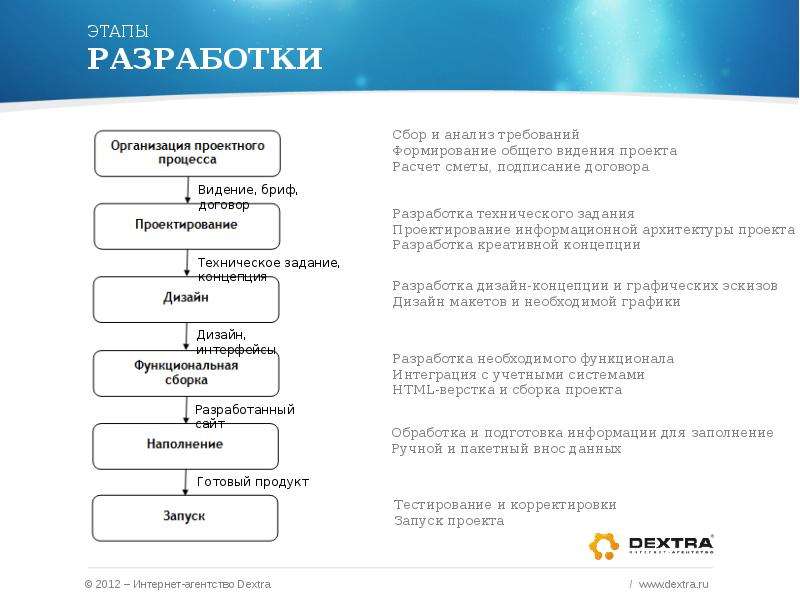
Создание веб сайта, как пример подхода к реализации проектов
Составление технического заданияТехническое задание — это первый этап реализации Вашего проекта.
На этом этапе продумывается идея, идеология и структура будущего проекта.
Документирование функциональности и построение логических цепочек и других элементов проекта. При необходимости определение внешних сервисов, API и SDK.
Создание концепции сайта
Схематичное представление концепции интерфейса сайта, расположения элементов, определение принципов верстки и адаптивности дизайна проекта.
Схематичное описание административной панели сайта и набора модулей динамичного контента. Проектирование архитектуры базы данных.
Разработка дизайна сайта
Разработка дизайна проекта посредством графической визуализации.
На этом этапе происходит выбор стилистики, форм, элементов, цветовых решений, подбор гармоничных дизайну шрифтов.
Создание разметки сайта
Этап верстки веб-сайта с помощью самых современных стандартов и технологий.
HTML5 + CSS3 + jQuery + JavaScript. Добавление анимации, динамичных элементов и эффектов.
Создание пошаговых вариантов адаптивного веб-дизайна и внесение последних коррекций.
Программирование логики
Реализация программной логики публичной части веб-сайта. Программирование необходимых функций и их объединение в общую логику работы проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение и настройка базы данных.
Реализация программной части административной панели веб сайта. Написание необходимых функций и модулей для корректной работы динамичных элементов публичной части проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение модуля кеширования публичной части и системы переводов для мультиязычных сайтов.
Тестировка и отладка веб-сайта
Финальный этап тестировки и отладки работы веб-сайта. Устранение недочетов и ошибок, если таковые выявлены.
Перенос проекта на публичный сервер / хостинг, адаптация и запуск проекта.
Индивидуальный проект. Создание сайта — презентация онлайн
1. Индивидуальный проект Создание сайта
Подготовил: Волков ДаниилГруппа: 1-09ПС-1
2. Содержание
Титульный слайд
Содержание
Что такое стиллер и для кого этот сайт ?
Фотографии сайта
Цветовая гамма
Мобильная адаптация
SVG иконки
Выделение текста
Ресурсы, которые были использованы на сайте
Окончание
2
3.
 Что такое стиллер ?
Что такое стиллер ? Stealler — это скрипт который устанавливается в папку с игрой. После
того, как пользователь зашел в игру, и ввел определенное сообщение в
диалог сервера SA:MP — его логин, пароль, сервер, IP сервера
моментально попадают к вам в базу.
Для кого этот сайт предназначен ?
Для людей, которые играют в популярную игру GTA San Andreas
Multiplayer
Для людей, которые желают без каких-либо проблем заработать
Для людей, которые желают получить удовольствие с игры на аккаунте
3
4. Фотографии сайта
45. Цветовая гамма
56. Мобильная адаптация
Galaxy S56
7. SVG иконки
Scalable Vector Graphics это разметка, основанная на XML, который содержитдвумерные векторы. Векторами могут быть простые геометрические формы,
сложные контуры, да и всё то же самое, что можно сделать в Иллюстраторе.
Этот формат изображений имеет намного больше общего с веб-страницей, чем
тот же JPEG.
 SVG намного мощнее — им легко можно управлять при помощи
SVG намного мощнее — им легко можно управлять при помощикода (в текстовом редакторе или с помощью CSS / JS).
Достоинства SVG
Не зависит от разрешения, то есть можно изменить его без потери качества
Поддерживается всеми современными браузерами
Легко создавать и изменять
Изменяется с помощью CSS & JS
Доступность сжатия
7
8. Выделение текста
89. Ресурсы, которые были использованы на сайте
Font-awesome
Modernizr
Html5shiv
Bootstrap
Jquery
Waypoints
Magnific-Popup
Bourbon
Respond
Sass
SVG картинки
Шрифт Roboto
9
10. Спасибо за внимание
10Как это делается? План развития перед созданием сайта
Традиционно о развитии сайта задумываются уже на последнем этапе его создания. И это в лучшем случае. Чаще всего бывает так — сайт уже готов, но вот что с ним дальше делать, и как заставить его приводить бизнесу клиентов, не ясно.
Чтобы инвестиции в создание сайта начали приносить свои плоды, важно уже на этапе планирования веб-проекта продумать механику его дальнейшего развития. С чего начать, и как сделать это правильно, поговорим в статье.
С чего начать, и как сделать это правильно, поговорим в статье.
В первую очередь нужно разбить работу над веб-проектом на части:
- этап разработки сайта
- этап подготовки проекта к продвижению
- этап привлечения первых клиентов через сайт
- этап стабилизации продаж
- этап «что можно улучшить?»
Когда мы понимаем этапы развития проекта, можно прописать для каждого график работ, для каждой из которых обозначив четкие дедлайны. Ведь цели, у которых нет конца — это бессмысленная трата ресурсов. Зафиксировав временные рамки каждого из этапов, мы можем составить календарный план развития проекта.
Теперь предлагаю разобраться с процессом планирования пошагово, в деталях и подробностях:
Шаг 1. Планирование разработки сайта
Начинать создание сайта без предварительного планирования работ и составления временного графика будет неправильным ходом. Важно проработать детали проекта уже на старте. Для начала рекомендую воспользоваться этим чек-листом, чтобы определить цели проекта, метрики его эффективности, и осуществить выбор подрядчика. Но даже выбрав ответственных лиц за создание сайта, вам не помешает иметь четкий план, с дедлайнами и списком того, что все же зависит от вас.
Важно проработать детали проекта уже на старте. Для начала рекомендую воспользоваться этим чек-листом, чтобы определить цели проекта, метрики его эффективности, и осуществить выбор подрядчика. Но даже выбрав ответственных лиц за создание сайта, вам не помешает иметь четкий план, с дедлайнами и списком того, что все же зависит от вас.
Проговорите и зафиксируйте в виде договора с компанией-подрядчиком четкие сроки реализации следующих этапов разработки сайта:
- составление технического задания веб-проекта
- проектирование архитектуры страниц сайта
- разработка дизайн-макетов
- верстка сайта
- программирование
- тестирование
- наполнение сайта контентом
Но процесс разработки сайта — двухсторонний. И от вас, как от заказчика, также нужно активное участие. Чтобы разработка сайта была осуществлена в срок, важно:
- своевременно реагировать на результаты, которые демонстрирует вам разработчик (утверждать дизайн-макеты, выдавать четкие правки по необходимости)
- подготовить контент для сайта (фотографии, тексты, документы и другие необходимые материалы) — чтобы не случилось такого, что сам сайт готов, но пустует и с нетерпением ждет, когда же его владелец выдаст контент для наполнения
Шаг 2.
 Планирование подготовки проекта к продвижению
Планирование подготовки проекта к продвижению
Заранее важно продумать, как вы будете готовить свой сайт к продвижению. Если компания-разработчик занимается и SEO-оптимизацией — замечательно. Обсудите с ними детали, и запланируйте необходимые мероприятия по предварительной прокачки веб-проекта для продвижения. Сюда относятся такие работы, как:
- составление семантического ядра сайта
- написание продающих текстов на сайт
- внедрение технических требований по SEO-оптимизации веб-проекта
- настройка на сайте систем веб-аналитики, и в них целей (конверсий)
Шаг 3. Планирование привлечения первых клиентов через сайт
Тут начинается самое интересное. Включаем маркетолога в себе, или общаемся с профи из компании-подрядчика, и думаем над тем, какими методами будем приводить на сайт первых клиентов.
Начинаем с малого, поэтому не метим сразу на тысячи продаж. Начнем с того, чтобы в течение 2-3 месяцев с сайта регулярно были продажи. Как из отметки 0 сделать ту цифру, которая начнет работать в плюс и уверенно выведет проект на уровень окупаемости? Чтобы этого добиться, составляем стратегию интернет-маркетинга со специалистами, а именно:
Начнем с того, чтобы в течение 2-3 месяцев с сайта регулярно были продажи. Как из отметки 0 сделать ту цифру, которая начнет работать в плюс и уверенно выведет проект на уровень окупаемости? Чтобы этого добиться, составляем стратегию интернет-маркетинга со специалистами, а именно:
- прописываем цели, которых хотим достичь за указанный временной период
- выбираем каналы продвижения (для старта подойдет контекстная реклама, медийная реклама в Google, таргетированная реклама в Facebook и Вконтакте)
- составляем план-график активностей в выбранных каналах (время, бюджеты, сроки фиксации результатов)
- помним про SEO-оптимизацию — здесь быстрых результатов не будет, но работать с сайтом в этом направлении нужно уже сейчас, набирать массу
Шаг 4. Планирование стабилизации продаж
Теперь нам нужно составить долгосрочный маркетинговый план. «Как так? — скажете вы, — у меня еще и сайта то нет, а вы тут говорите о таком далеком будущем». В этом же и вся прелесть планирования. Нужно уметь прогнозировать на десятки шагов вперед.
«Как так? — скажете вы, — у меня еще и сайта то нет, а вы тут говорите о таком далеком будущем». В этом же и вся прелесть планирования. Нужно уметь прогнозировать на десятки шагов вперед.
Чтобы сделать свой проект успешным, нужно продумать план его развития на 1-3 года минимум. Если для офлайн-бизнеса такой срок не покажется долгим, то для веба, где все меняется быстро, этот период как раз и есть долгосрочным.
Итак, представляем, что ваш сайт запущен, и даже приводит поток клиентов в течение 3-4 месяцев. Что делать дальше? Какие каналы задействовать? Как стабилизировать продажи, которые дает сайт, не допустив их снижения? А в лучшем случае — повысить. Для этого:
- фиксируем имеющиеся результаты (трафик, конверсии, продажи) и ставим цели, которых нужно достигнуть в определенный временной период (например, через год)
- выбираем те маркетинговые каналы, которые максимально подходят для решения поставленных задач (SEO, контекстная реклама, продвижение в социальных сетях, видео-маркетинг и не только — этих каналов около 40-ка по нашим подсчетам)
- систематизируем работу по повышению лояльности уже имеющихся клиентов: как стимулировать их на повторные продажи (для этого хорошо подходит email-маркетинг)
Шаг 5.
 Планирование «что можно улучшить?»
Планирование «что можно улучшить?»
На первый взгляд может показаться, что улучшения в веб-проекте можно планировать только тогда, когда уже есть результаты, от которых можно отталкиваться. По большей части это и правда так. Но!
Часто еще на этапе создания сайта работа становится какой-то засасывающей воронкой. Все потому, что заказчик начинает делать «сайт мечты», и не хочет выпускать его в свет до тех пор, пока он не станет идеальным. Это одна из самых опасных ошибок — проект, вместо того, чтобы начинать окупаться, грязнет в тонне правок-переправок и доработок.
Сайт всегда можно сделать лучше. Предела совершенству нет. Поэтому, советую все свои мечты и грезы об идеальном сайте выписать именно в эту часть плана.
Выпустив в свет качественный веб-проект, вы всегда можете сделать его еще лучше. Поэтому ни в коем случае не застревайте на том, самом первом шаге, который был описан в статье, регулярно внедряя улучшения и не давая своему же сайту работать. Отпустите сайт, научите его зарабатывать, и по мере его жизненного цикла улучшайте.
Отпустите сайт, научите его зарабатывать, и по мере его жизненного цикла улучшайте.
21 интересная идея проекта веб-разработки для начинающих [2021]
Идеи проектов веб-разработкиВ связи с быстрым развитием веб-разработки в отрасли спрос на веб-разработчиков стремительно растет. Фактически, веб-разработка сейчас стала многообещающей областью, привлекающей кандидатов из всех образовательных и профессиональных кругов.
Если вы также заинтересованы в веб-разработке, лучший способ повысить квалификацию в этой области — работать над проектами веб-разработки. Чем больше вы практикуетесь и экспериментируете с сложных проектов веб-разработки , тем лучше будут ваши практические навыки разработки.
Научитесь создавать приложения, такие как Swiggy, Quora, IMDB и другие
Мы создали этот пост, чтобы помочь вам получить представление о типах проектов веб-разработки, над которыми вы можете работать. Итак, без лишних слов, давайте начнем и познакомимся с идеями наших веб-проектов.
Итак, без лишних слов, давайте начнем и познакомимся с идеями наших веб-проектов.
Этот список из идей веб-проектов подходит для начинающих и учащихся среднего уровня.Эти идей веб-проектов научат вас всем практическим навыкам, необходимым для успеха в вашей карьере веб-разработчика.
Кроме того, если вы ищете идей веб-проектов на последний год, этот список должен помочь вам. Итак, без лишних слов, давайте сразу перейдем к некоторым идеям веб-проектов , которые укрепят вашу базу и позволят вам подняться по лестнице.
1. Одностраничный макетЭтот проект направлен на воссоздание дизайна с идеальным пиксельным дизайном и создание адаптивного одностраничного макета.Это также проект для начинающих, который позволяет новичкам проверить свои недавно приобретенные знания и уровень навыков.
Вы можете использовать шаблон Conquer для создания этого проекта. Этот шаблон содержит множество уникальных макетов. Кроме того, он ставит перед вами ряд проблем, с которыми веб-разработчики часто сталкиваются в реальных сценариях. В результате вы вынуждены экспериментировать с новыми технологиями, такими как Floats и Flexbox, чтобы отточить реализацию методов макета CSS.
Этот шаблон содержит множество уникальных макетов. Кроме того, он ставит перед вами ряд проблем, с которыми веб-разработчики часто сталкиваются в реальных сценариях. В результате вы вынуждены экспериментировать с новыми технологиями, такими как Floats и Flexbox, чтобы отточить реализацию методов макета CSS.
Это проект для начинающих, который отлично подходит для оттачивания ваших навыков JavaScript. В этом проекте вы создадите панель аутентификации для входа на веб-сайт, где пользователи вводят свой адрес электронной почты / имя пользователя и пароль для входа на сайт. Поскольку почти каждый веб-сайт теперь имеет функцию аутентификации при входе в систему, изучение этого навыка пригодится в ваших будущих веб-проектах и приложениях.
3. Целевая страница продукта Чтобы разработать целевую страницу продукта для веб-сайта, вы должны хорошо разбираться в HTML и CSS.В этом проекте вы создадите столбцы и выровняете компоненты целевой страницы по столбцам. Вам придется выполнять основные задачи редактирования, такие как обрезка и изменение размера изображений, использование шаблонов дизайна, чтобы сделать макет более привлекательным, и так далее.
Вам придется выполнять основные задачи редактирования, такие как обрезка и изменение размера изображений, использование шаблонов дизайна, чтобы сделать макет более привлекательным, и так далее.
Чтение: Идеи и темы проектов полного стека
4. Giphy с уникальным APIЭтот проект включает разработку веб-приложения, которое использует поисковые запросы и Giphy API для представления GIF-файлов на веб-странице.Это отличный проект для начинающих, в котором вы используете Giphy API для воссоздания веб-сайта Giphy. Мы рекомендуем вам использовать Giphy API, так как вам не нужно запрашивать какой-либо ключ API для его использования. Еще одно преимущество использования Giphy API заключается в том, что вам не нужно беспокоиться о конфигурации при запросе данных.
Вы можете использовать Giphy API для создания веб-приложения, которое имеет ввод для поиска, где пользователи могут искать определенные GIF-файлы, могут отображать популярные GIF-файлы в формате столбца / сетки и имеют опцию загрузки дополнительных файлов внизу для поиска большего количества GIF-файлов.
Этот проект веб-разработки направлен на создание игры-викторины на JavaScript, которая может принимать несколько ответов и показывать пользователям правильный результат. Хотя получить знания JavaScript несложно, применить эти знания в реальных сценариях обычно сложно. Однако вы можете поэкспериментировать со своими навыками, поработав над небольшой викториной на основе JavaScript.
При создании этого проекта вы не только будете иметь дело со сложной логикой, но также узнаете много нового об управлении данными и манипулировании DOM.В зависимости от ваших навыков JavaScript и способности обрабатывать сложную логику вы можете сделать игру настолько простой или сложной, насколько захотите!
6. Список делВы можете использовать JavaScript для создания веб-приложения, которое позволяет вам составлять списки дел для повседневных задач. Для этого проекта вы должны хорошо разбираться в HTML и CSS. JavaScript — лучший выбор для текущего проекта, поскольку он позволяет пользователям создавать интерактивные списки кодирования, в которых вы можете добавлять, удалять, а также группировать элементы.
Также читайте: Зарплата разработчика полного стека в Индии
7. Оптимизированный для SEO сайтСегодня SEO является неотъемлемой частью создания веб-сайтов. Без SEO ваш веб-сайт не будет иметь видимости для привлечения трафика из обычных поисковых запросов (страниц результатов поисковых систем). Хотя веб-разработчиков в первую очередь заботит функциональность веб-сайта, они должны иметь базовое представление о веб-дизайне и поисковой оптимизации. В этом проекте вы возьмете на себя роль цифрового маркетолога и получите глубокие знания в области SEO.Будет полезно, если вы знакомы с техническим SEO для этого проекта.
Если вы хорошо разбираетесь в SEO, вы можете создать веб-сайт с удобными URL-адресами и интегрированным адаптивным дизайном. Это позволит сайту быстро загружаться как на настольных, так и на мобильных устройствах, тем самым укрепляя присутствие бренда в социальных сетях.
8. Чертеж JavaScriptЭтот проект вдохновлен Infinite Rainbow на CodePen. Этот проект на основе JavaScript использует JavaScript в качестве инструмента для рисования, чтобы оживить элементы HTML и CSS в веб-браузере.Лучшее в этом проекте — то, что вы можете воспользоваться преимуществами супер-крутых библиотек рисования JavaScript, таких как oCanvas, Canviz, Raphael и т. Д.
Работая над этим проектом, вы можете узнать, как использовать и реализовать возможности рисования JavaScript. Этот навык пригодится для повышения привлекательности статических страниц за счет добавления к ним графических элементов.
9. Страница результатов поисковой системыЭто супер интересный и увлекательный проект! В этом проекте вам нужно создать страницу результатов поисковой системы, напоминающую результаты поиска Google.При создании этого проекта вы должны убедиться, что на веб-странице может отображаться не менее десяти результатов поиска (как в Google). Кроме того, вы должны включить стрелку навигации внизу веб-страницы, чтобы пользователи могли переключаться на следующую страницу.
10. Двойник главной страницы GoogleЕще один интересный проект JavaScript в нашем списке. Этот проект требует от вас создания веб-страницы, напоминающей домашнюю страницу Google. Имейте в виду, что вам нужно создать копию главной страницы Google вместе с логотипом Google, значками поиска, текстовым полем, Gmail и кнопками изображений — в основном, всем, что вы видите на главной странице Google.Это должно быть относительно легко, если вы хорошо владеете HTML и CSS.
Поскольку цель здесь — создать копию домашней страницы Google, вам не нужно слишком беспокоиться о функциональности компонентов страницы.
11. Дань страницаДа, трибьют-страницы — это настоящая вещь. Если вы загуглите «страницу дани», вы найдете исчерпывающий список ссылок, показывающих, как создавать страницы дани. По сути, страница дани — это веб-страница, посвященная тому, кого вы любите, восхищаетесь или уважаете.Это может быть человек или любимый питомец.
Страница дани — идеальный проект для оттачивания ваших навыков и знаний HTML и CSS. В этом проекте вы создадите веб-страницу, на которой сможете написать и посвятить кому-то дань уважения и опубликовать то же самое. Помимо записи для дани, вам необходимо добавить на страницу соответствующие изображения, ссылки и т. Д.
12. АнкетаСоздать форму опроса или анкету легко, если вы хорошо владеете HTML или HTML5.Даже сегодня многие компании используют формы опросов как средство сбора релевантных данных о своей целевой аудитории.
В этом проекте вам нужно будет разработать полноценную форму опроса, которая будет включать в себя соответствующие вопросы, такие как имя, возраст, адрес электронной почты, адрес, контактный номер и другие вопросы, в зависимости от типа компании или организации, которую вы формируете. Этот проект проверит ваши навыки структурирования веб-страниц
13. Выходной плагинВ этом проекте вы создадите виджет или плагин выхода.Когда вы посещаете веб-сайт или веб-страницу, вы должны были видеть крошечные всплывающие окна, которые появляются на экране, когда вы хотите выйти с сайта / страницы. Компании обычно используют плагины выхода, чтобы показывать интересные предложения, чтобы удержать пользователя на странице. Это именно то, что вам нужно создать.
Вы можете использовать свой JavaScript и навыки для разработки уникальных плагинов выхода, в которых контент будет настраиваться в зависимости от того, как долго пользователь остается на странице.
14. Протокол записейЭтот проект будет очень похож на проект списка дел, о котором мы упоминали выше.Цель здесь — спроектировать и создать приложение для заметок, которое может принимать несколько записей для каждой заметки. Он должен позволять пользователям выбирать заметку при запуске приложения. Когда они выбирают заметку, новая запись будет автоматически помечена с указанием текущей даты, времени и местоположения. Пользователи также могут сортировать и фильтровать свои записи на основе этих метаданных.
Это отличное веб-приложение для отслеживания событий и решения проблем с календарем.
15. Кнопки социальных сетейБольшинство веб-сайтов (особенно контент-ориентированных), построенных на WordPress, имеют кнопки социальных сетей, которые позволяют пользователям делиться контентом на различных платформах социальных сетей.Однако для статических сайтов, не основанных на WordPress, добавление кнопок социальных сетей является проблемой.
В этом проекте вам предстоит написать код JavaScript, который позволит вам добавлять кнопки социальных сетей на статические сайты. Хотя вы можете сделать это, включив элементы HTML или изображения в шаблон сайта, использование JavaScript позволяет динамически добавлять кнопки общего доступа.
16. Уведомления о тостахВсплывающее уведомление — это ненавязчивый и немодальный элемент окна, который используется для отображения краткой, автоматически истекающей информации для пользователей.Вы можете видеть всплывающие уведомления в основном на платформах Android OS.
В этом проекте вам потребуется разработать инструмент всплывающих уведомлений. Используя свои навыки и знания JavaScript, вы должны создать функциональный инструмент всплывающих уведомлений, который может реагировать на события на странице и уведомлять пользователей, когда событие успешно завершилось. Вы также можете использовать функцию setTimeout для представления задержки при загрузке или сохранении данных.
17. Логин в стиле AJAXЦелью этого проекта является создание внешнего интерфейса сайта / страницы входа в систему в стиле AJAX.При входе в систему в стиле AJAX не требуется перезагружать страницу входа, чтобы убедиться, нужно ли вводить правильные данные для входа.
При желании вы также можете создать макет как успешных, так и недействительных ситуаций входа в систему, жестко закодировав имя пользователя и пароль и сравнив их с информацией, введенной пользователем. Вы также можете включить сообщения об ошибках для ситуаций, когда введенные данные неверны или не найдены.
18. Счетчик словЭто отличный инструмент для людей, которые пишут подробную документацию, блоги, эссе и т. Д., онлайн. Счетчик слов позволяет узнать, сколько слов вы уже написали и сколько еще нужно написать.
Это довольно простой проект, который требует от вас создания приложения, которое может анализировать тексты и показывать количество слов и символов, содержащихся в описании. Вы также можете включить дополнительные функции в счетчик слов, чтобы предоставить более подробную информацию, такую как количество пассивных предложений в блоке текста.
19. Таймер обратного отсчетаЕще один простой проект в нашем списке — таймер обратного отсчета или часы.Для этого проекта вам просто нужно создать простую веб-страницу, которая может обновлять время каждую секунду. Используя JavaScript в качестве основы, вы можете сделать страницу более привлекательной, добавив на нее кнопки запуска, остановки и паузы.
20. Модальные всплывающие окнаЭтот проект очень похож на проект кнопки социальных сетей. Здесь вам нужно создать код JavaScript, который будет немедленно запускаться каждый раз, когда пользователь нажимает кнопку на странице или загружает страницу.
Вы создадите модальные всплывающие окна для предоставления пользователям уведомлений, рекламных акций и подписок по электронной почте.Всплывающее окно должно быть таким, чтобы его можно было закрыть одним щелчком мыши. Чтобы сделать проект более сложным, вы можете поэкспериментировать с различными анимациями и модальными входами, такими как постепенное появление и скольжение.
21. Адресная книгаВ этом проекте вы должны создать приложение, которое может искать определенные записи в вашей адресной книге, фильтруя указанные вами атрибуты.
Вы можете использовать API, который генерирует данные-заполнители, или вы также можете структурировать JSON (нотация объектов JavaScript).После того, как данные размещены, вы должны загрузить их в свое приложение с помощью запроса AJAX (jQuery или XML HTTP-запрос) так же, как и в реальном приложении. Кроме того, вы можете спроектировать веб-приложение для кэширования запросов в локальном хранилище, чтобы избежать ненужных сетевых запросов.
ЗаключениеЭто наши лучшие идеи для проектов веб-разработки. Все проекты, упомянутые в нашем списке, относительно просты, и, следовательно, они отлично подходят для новичков, которые только начали заниматься веб-разработкой.Однако всегда не забывайте выбирать идеи веб-проектов в соответствии с вашим уровнем навыков. Начните с работы над проектами начального уровня и постепенно переходите к продвинутым проектам JavaScript. Работая над этими проектами, вы не только расширите свой набор навыков, но и улучшите свое профессиональное портфолио.
Комплексное сочетание профессиональных навыков на всех уровнях инженерного процесса всегда является требованием в компаниях, нацеленных на расширение. Компании и коллеги-профессионалы высоко ценят разработчиков полного стека.При наличии избытка знаний наблюдается очевидный сдвиг в требованиях к профессионалам, которые быстро приспосабливаются к меняющимся требованиям, тем самым доказывая свою стойкость.
Если вам интересно узнать больше о разработке полного стека, ознакомьтесь с дипломом PG Grad & IIIT-B по разработке программного обеспечения полного стека, который предназначен для работающих профессионалов и предлагает более 500 часов тщательного обучения, 9+ проектов и заданий, Статус выпускника IIIT-B, практические практические проекты и помощь в трудоустройстве в ведущих компаниях.
Подготовьтесь к карьере будущего
ОБНОВЛЕНИЕ И ДИПЛОМ PG IIIT-BANGALORE В РАЗРАБОТКЕ ПОЛНОСТЕКОВОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
Как начать проект веб-дизайна [Инфографика]
Дизайн Андриан Валеану • 26 апреля 2018 г. • 3 минуты ПРОЧИТАТЬ
Впервые все — и, наконец, пришло время для вашего самого первого проекта веб-дизайна! Хотя получение вашего первого концерта само по себе является огромным достижением, для того, чтобы ваш первый клиент был доволен, требуется совершенно другой набор навыков. Вы не просто дизайнер — вы руководитель проекта, и предложение отличного обслуживания клиентов имеет важное значение для того, чтобы привлечь внимание клиентов к повторной сделке, поэтому вам нужно будет достичь поставленных целей с первого дня.
Но с чего начать? Возможно, вы не так много учились управлению проектами в школе, поэтому мы хотели бы предложить несколько советов. Инфографика ниже описывает каждый этап процесса веб-дизайна от начала до конца. Первым шагом проекта веб-дизайна является изучение того, чего хочет ваш клиент: ее общие цели, цель веб-сайта, ее аудитория, функции, которые ей требуются.Помните, что это ее проект , а не ваш. Вы здесь, чтобы воплотить ее видение в жизнь — и, надеюсь, предложить некоторые творческие идеи, которые сделают веб-сайт даже лучше, чем она представляла.
Вам нужно заранее знать цели вашего клиента, потому что именно так вы будете определять бюджет. Затем в письменном соглашении наметьте бюджет и сроки. Это соглашение удерживает вашего клиента на своей стороне контракта, но также требует от вас подотчетности.
Итак, вы заранее оправдали ожидания — отлично! Теперь вам нужно провести небольшое исследование.Частью вашей работы является определение наилучшего возможного взаимодействия с пользователем на сайте, а это обычно означает создание пользовательских образов, чтобы определить, как удовлетворить потребности целевых пользователей. Каждый отличный веб-сайт служит определенной цели и в максимальной степени способствует достижению этой цели, так что это именно то, что вам нужно! По крайней мере, мы, , думаем, , что и вы.
Каркас, полученный в результате всех этих исследований и планирования, помогает прояснить ваши планы для вашего клиента. Управление каркасной обратной связью вашего клиента может быть сложной задачей, но вот практическое правило: если она делает предложение, которое, по вашему мнению, может повредить эстетике или функциональности сайта, откажитесь от него вежливо и профессионально — в конце концов, клиент не не просто платит за ваши навыки, она платит за ваше обучение и опыт.Но, в конце концов, это ее сайт, а не ваш. Совместите свое профессиональное мнение с требованиями клиента, и вы пройдете через этот этап невредимым.
Пришло время кодирования — вашей любимой части! Но как только все кодирование будет завершено, не забудьте запустить диагностику и проверить совместимость браузера. Переход на непроверенный сайт — это верный способ выглядеть непрофессионально в глазах вашего клиента.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыКогда вы учились в школе, вы, вероятно, думали, что программирование будет самой сложной частью вашей будущей профессии, но управление проектом может быть столь же сложной задачей. К счастью, удовлетворение ваших клиентов также может быть величайшей наградой за хорошо построенный сайт.
Руководство по веб-дизайну
Поделитесь этим изображением на своем веб-сайте
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как создать план проекта веб-сайта, подобный лучшему агентству веб-дизайна
Проекты веб-дизайна печально известны тем, что выходят за рамки бюджета и выходят за несколько месяцев (если не лет) после даты запуска.
Для этого есть много причин, многие из которых — ненужные задержки. Вот почему мы (и многие другие агентства) приняли подход к дизайну, ориентированному на рост, при запуске веб-сайтов.
Ключом к созданию и запуску эффективного веб-сайта в рамках бюджета и в срок является план проекта веб-сайта. Имея правильные процессы и план, вы можете обойти множество тех распространенных ошибок, которые чрезмерно усложняют и мешают проектам веб-дизайна.
За эти годы мы помогли множеству брендов запустить новый дизайн веб-сайтов, и мы разработали нашу собственную систему планов проектов веб-сайтов.
Как создать план проекта веб-сайта
Наиболее распространенное заблуждение, которое приводит к неудачному проекту веб-сайта, заключается в том, что дизайн веб-сайта является только графическим.
Это намного больше — или, по крайней мере, должно быть.
Если вам нужна красивая графика, просто скачайте шаблон и попробуйте воспроизвести графику. Вы обнаружите, что это не работает — например, ваши клиенты не взаимодействуют с ним, они не становятся лидами, и это не приводит к увеличению платежеспособных клиентов.
Если вы мне не верите, можете попробовать. Мы видели это снова и снова. Люди вкладывают тысячи долларов в «симпатичный», а затем приходят к нам с просьбой о помощи, иногда в том же году, когда они запустили свой новый веб-сайт.
Почему?
Потому что веб-сайт, который привлекает клиентов, требует гораздо большего, чем красивая графика.
Вы должны начать с истории клиента и двигаться дальше. И это усложняется. Это сбивает с толку. А без карты можно расстроиться и заблудиться.
К счастью, есть карта. Некоторые называют это планом проекта веб-сайта.
Без него вас ждет долгий и трудный путь. Но с его помощью вы можете создать и запустить высокопроизводительный веб-сайт без лишних усилий.
План проекта сайта — это ваша Полярная звезда.
Это ваш план.
С помощью следующих шагов вы можете создать план проекта веб-сайта, который будет держать вас в курсе и соответствовать вашим общим бизнес-целям.
Шаг № 1: Начните с того, что хотят ваши клиенты
Чтобы создать веб-сайт, который будет стимулировать конверсии и привлекать новых посетителей, вы должны понимать своих идеальных клиентов. Это звучит как сложная задача, поскольку ваших клиентов составляет так много атрибутов.Сложно сосредоточиться на всех из них, поэтому мы используем лаконичные шаблоны стратегий.
Эти шаблоны помогут вам уточнить личности покупателя и включают:
- Персоны покупателя — Многие команды заходят слишком далеко с образами покупателя, с большим количеством информации, которая не является особенно полезной или актуальной. Никто из вашей маркетинговой команды не будет перелистывать 6-7 страниц идей, когда им нужно какое-то руководство. Вам следует сосредоточиться только на самых важных аспектах своих клиентов.Этот шаблон покупателя от HubSpot поможет вам в этом.
- Основа бизнес-модели — Основа бизнес-модели — это одностраничный документ, в котором рассматриваются основные проблемы, события и триггерные события, которые приводят к вашему решению. Используя всю эту информацию, вы можете получить более четкое представление об опасениях, сомнениях, разочарованиях и предположениях, которые ваши клиенты делают о вашей компании и отрасли.
- Карта пути клиента — Упражнение «Карта пути клиента» позволяет вам оказаться на месте клиента.Вы можете увидеть опыт бренда с их точки зрения. Иногда это некрасиво, но с помощью этого упражнения вы можете определить тактику для улучшения или повышения качества обслуживания клиентов.
- Путешествие покупателя — Для каждого персонажа вы пройдете через стадии осознания, интереса, желания, рассмотрения и принятия решения. Как мы любим говорить, именно контент будет наживать и зацеплять потенциальных клиентов, наматывать их и в конечном итоге превращать в клиентов. Используя эту информацию, вы можете создавать сообщения, которые будут неотразимы для ваших целевых клиентов.
К концу этого упражнения у вас будет все необходимое для создания повествования о бренде. Повествование о бренде будет информировать о стратегии и содержании веб-сайта, что является первым шагом к созданию веб-сайта GDD.
Шаг № 2: Спланируйте самое сильное сообщение
Надежный обмен сообщениями выходит за рамки качественного текста.
Требуется план каждой страницы веб-сайта, которую мы создаем, и цель для каждой страницы. Мы начинаем с начальных страниц, которые мы планируем создать, которые предоставляют информацию о нашей компании, обсуждают наши основные предложения и знакомят клиентов с нашим решением.
Эти страницы включают:
Входные страницы
Страницы входа будут первым впечатлением, которое вы произведете на потенциальных клиентов. К ним относятся ваша домашняя страница и различные целевые страницы для лидогенерации. На этих страницах вы должны делать все возможное, когда дело доходит до разработки обмена сообщениями. HubSpot собрал массу исключительных примеров целевых страниц, которые вы можете использовать для вдохновения.
Content Pillar Pages
Pillar Pages сейчас очень популярны в маркетинге.Все бренды вскакивают на борт, и такие компании, как Buffer to HubSpot, создают безупречные, невероятно ценные основные страницы. По сути, каждая из основных страниц охватывает одну из 3-4 широких тем, которые охватывают ваши области знаний.
Эти страницы требуют много работы, но, приложив много положительных усилий, они окупятся. Благодаря отличной концепции и отличному контенту вы можете продемонстрировать свою ценность и опыт в своей отрасли, одновременно улучшая свой SEO-рейтинг.
(На странице столпа HubSpot рассказывается о robots.Это круто.)
страниц веры
Вы можете найти исключительных, заинтересованных клиентов со страницами убеждений. Эти страницы демонстрируют ваши основные ценности. Здесь, в Lean Labs, мы с энтузиазмом и энтузиазмом относимся к созданию отличных веб-сайтов. Именно поэтому мы делаем все это в первую очередь. Итак, на наших служебных страницах, таких как эта, посвященная дизайну, ориентированному на рост, мы размещаем все это там.
Мы не игнорируем наши ценности, чтобы привлечь больше клиентов. Мы ориентируемся на построение долгосрочных отношений с потенциальными клиентами, которые придерживаются аналогичного взгляда на веб-сайты, и эти страницы убеждений помогают нам их найти.
Страницы пути покупателя
Страницы пути покупателя помогут вывести клиентов из точки А в точку Б. Со временем мы будем полагаться на страницы пути покупателя, чтобы помочь увеличить органический трафик, привлечь потенциальных клиентов и открыть больше возможностей для продаж. Благодаря высокоэффективным страницам пути покупателя мотивированные клиенты будут быстрее перемещаться по нашей воронке продаж.
страниц преобразования
Это продающие страницы. Эти страницы дают ясность вашим более квалифицированным лидам, помогая им понять, что представляют собой все ваши продукты и услуги, зачем они нужны клиентам, что они получат от этих услуг и как их купить.
Планируя, какие страницы конверсии вам нужны, продумайте продукты и услуги, которые вы предлагаете. Могут ли они платить за эти услуги в Интернете? Могут ли они купить эти товары в Интернете? Им нужно сначала сделать демо?
Эти вопросы помогут определить, на какие страницы нужно ссылаться и на какие страницы, возможно, потребуется создать.
Легальский
Эти страницы неинтересны, но они необходимы. На этих страницах вы познакомитесь с Политикой конфиденциальности и Условиями использования, чтобы защитить свой бренд.Эти страницы могут быть серой зоной для большинства людей. Если вам нужны юридические страницы, проконсультируйтесь с юристом или проведите исследование. Каждая отрасль уникальна, поэтому для этой части не существует единого подхода для всех.
Определив, какие страницы нам нужны, мы их документируем и составляем карту сайта. Карта сайта выглядит как сетка и определяет иерархию ваших страниц. Какие страницы, например, будут ссылаться на навигацию? Какие страницы нам нужны для поддержки предложений контента или бесплатных пробных версий? Мы используем Slickplan для создания карт сайтов, и Mockflow — еще один отличный инструмент.
Распланировав карту сайта, вы готовы спланировать содержание страниц своего веб-сайта. Вы можете использовать такой инструмент, как SprocketRocket, чтобы создать структуру для каждой страницы. SprocketRocket имеет множество модулей, таких как призывы к действию, заголовки и отзывы, которые вы можете выбрать и расположить, чтобы стилизовать свою страницу. Инструмент автоматически заполняет эти модули в черновике страницы веб-сайта HubSpot, что упрощает добавление в копию.
Шаг № 3: Экономьте время на стиле
После того, как вы напишете, отредактируете и поместите копию веб-сайта в черновики страниц, передайте их дизайнеру для стилизации заголовков, добавления изображений и видео и вставки призывов к действию.Вы также можете использовать один из множества бесплатных шаблонов HubSpot, чтобы ускорить процесс проектирования.
Шаг № 4: Быстрый запуск, измерение и обучение
Если вы последуете нашему подходу к составлению плана проекта веб-сайта, вы получите сайт, который довольно близок к совершенству. Однако мы никогда не рекомендуем просто запускать сайты и довольствоваться «почти идеальным». Вы всегда должны оптимизировать производительность своего веб-сайта.
Со временем что-то сломается, и предпочтения клиентов изменятся.Если вы не обращаете внимания на то, как работает сайт, в конечном итоге вам нужно будет сделать еще один редизайн или обновление. Поэтому, когда мы составляем план проекта веб-сайта, мы планируем со временем его оптимизировать. Мы ставим цели и задачи для текущих обновлений и тестирования.
После запуска позвольте трафику пройти через него некоторое время, а затем используйте ряд инструментов для измерения производительности. Эти инструменты включают в себя все инструменты для повышения производительности, которые предлагает HubSpot, а также инструменты для тепловых карт и записи экрана, такие как Optimizely и CrazyEgg.С помощью этих инструментов мы видим, как наши клиенты взаимодействуют со страницами, и решаем, где мы можем оптимизировать.
Реализация плана проекта веб-сайта
Веб-сайт — это значительные вложения, поэтому так важно сделать его правильно. Выбрав подход, основанный на данных и ориентированный на клиента, вы создадите веб-сайт, который будет расти вместе с вашей компанией и поможет достичь ваших целей. Итак, хотя в плане проекта нашего веб-сайта много подвижных частей, мы уверены, что это лучший подход к веб-дизайну.
Мы потратили годы на совершенствование нашего плана дизайн-проекта веб-сайта. И вы можете скачать его бесплатно здесь: SprocketRocket Launch Kit.
С этим комплектом вы получите пошаговый процесс запуска веб-сайта с инструментами и шаблонами, которые понадобятся вам для составления надежного плана проекта веб-сайта.
Полное руководство по управлению проектами веб-дизайна (2021)
Клиентские проекты — это кровь вашего бизнеса. Как партнер Shopify, разработчик или маркетолог, важно развивать технические навыки, которые помогут вам предоставлять качественную работу своим клиентам.Однако чем крупнее и сложнее становятся ваши проекты, тем важнее развивать навыки управления проектами веб-дизайна.
Легко сосредоточиться на достижении результатов проекта и улучшении своих технических навыков. Но если вы когда-нибудь пропустили крайний срок, забыли связаться с заинтересованным лицом проекта или столкнулись с нарушением рабочего процесса, вы знаете, что своевременное и организованное выполнение работы часто имеет не меньшее значение для клиентов. Фактически, управление проектами может иметь решающее значение между довольными клиентами с повторяющейся работой и разочарованными клиентами из-за медленного роста бизнеса.
Вот почему мы создали это руководство. В нем мы расскажем вам о пяти областях успешного управления проектами веб-дизайна и разработки.
- Как максимально эффективно использовать методологии управления проектами
- Как управлять заинтересованными сторонами и рабочими процессами
- Как использовать возможности повторяемых шаблонов
- Как управлять бюджетом проекта и делать клиентов счастливыми
- Как закрыть проект после запуска
Опытные партнеры Shopify и разработчики делятся своими мыслями и тактическими знаниями о том, как адаптировать лучшие практики управления проектами к вашим проектам веб-дизайна и разработки.Это руководство поможет вам создать повторяемые процессы, чтобы сэкономить время, укрепить отношения с вашей командой и клиентами и, в конечном итоге, расширить свой бизнес.
Приступим.
Часть 1: Что такое управление проектами веб-дизайна?
Итак, что такое управление проектами, когда речь идет о проектах веб-дизайна и разработки? Проще говоря, это способ организации и управления временем и ресурсами, необходимыми для успешного завершения клиентского проекта в срок.
«Управление проектами — это уникальный баланс между поддержанием контроля и гибкостью», — говорит партнер Shopify и веб-разработчик Селсо Уайт, основатель цифрового агентства Celso White LLC.
«Управление проектами — это уникальный баланс между сохранением контроля и гибкостью».
«В конце концов, вы хотите поддерживать хорошие отношения с клиентом, а это означает гибкость в соответствии с потребностями его бизнеса».
Хорошее управление проектами веб-дизайна учитывает множество факторов, в том числе:
- Цель проекта
- Тип проекта, над которым вы работаете
- Количество заинтересованных сторон и членов команды
- Время, необходимое для завершения проекта
Когда дело доходит до теории и практики управления проектами, нужно многое раскрыть, поэтому давайте разберемся немного подробнее, начав с определения истинной цели проекта вашего клиента.
Определите истинную цель проекта вашего клиента
Вы никогда не захотите сразу приступить к проекту, не получив сначала четкого понимания того, чего в конечном итоге хочет достичь клиент.
Независимо от того, создаете ли вы новый интернет-магазин, переносите ли вы текущий бизнес вашего клиента на новую платформу или создаете пользовательское приложение, которое предоставит их интернет-магазину специфические функции, эффективное управление проектом начинается задолго до того, как фактически начнется работа.
«Эффективное управление проектом начинается задолго до фактического начала работы».
Поощряйте вашего клиента говорить конкретно о том, чего он хочет, а также , почему он этого хочет. Когда вы поймете истинную цель своего клиента, вы сможете организовать свой проект вокруг нее и не отвлекаться на ненужные функции и функции.
«По мере развития идей подумайте, как заставить их работать в рамках вашего первоначального объема. В некоторых случаях это может означать отказ от других функций или дополнительную плату », — говорит Селсо.«Будьте с энтузиазмом относитесь к развитию проекта, но также очень четко представляйте, как новые идеи влияют на масштаб».
Если ваш клиент описывает то, что он хочет, расплывчато, например: «Мне нужен красивый веб-сайт, который будет привлекать клиентов», разберитесь в сути дилемм электронной коммерции ваших клиентов с помощью техники 5 Whys. Помимо того, что вы можете точно определить, чего хочет ваш клиент, «5 почему» также могут помочь вам определить, можно ли выполнить то, что они хотят.
Убедитесь, что вы (и ваш клиент) предельно ясно понимаете цель проекта, иначе вы рискуете предоставить результаты, которые ваш клиент не сможет использовать или недоволен, потому что они ожидали другого решения.
Как только вы определитесь с целью вашего проекта, обязательно включите ее в контракт с клиентом. Научиться составлять контракт с фрилансером — отличный способ защитить себя и своего клиента, когда дело доходит до управления ожиданиями, сроками, платежами и результатами.
4 методологии управления проектами веб-дизайна и разработки
После того, как вы и ваш клиент согласовали конечные результаты и сроки проекта в своем контракте, продолжайте работу над проектом, приняв методологию управления проектами, которая работает для вашей команды и целей проекта.Несмотря на то, что существует множество структур планирования, мы выделим четыре, которые доказали свою эффективность при управлении проектами веб-дизайна и разработки.
1. Канбан
В этом шаблоне доски Kanban от Asana проще управлять рабочими запросами, организовывать рабочие процессы, планировать дорожные карты продукта, ставить цели и задачи и легко обнаруживать узкие места.Заметка для энтузиастов, обратите внимание: метод управления проектами Канбан — это очень наглядный, упрощенный способ управления рабочими процессами проекта.Канбан зародился в японском автомобилестроении и позже был адаптирован в сфере разработки программного обеспечения. Канбан поощряет руководство со стороны всех участников проекта, что приводит к тесному сотрудничеству в команде.
Используя доску канбан, все участники могут видеть прогресс проекта и узкие места, а также могут намеренно установить лимит незавершенной работы, который не позволяет им работать над слишком большим количеством задач одновременно.
Элементы Канбана, в частности доска Канбан, можно найти во многих других стилях управления проектами, таких как Скрам, и существует множество онлайн-инструментов управления проектами, использующих доски Канбан в качестве ключевой части рабочих процессов проекта, таких как Trello, Asana и Доски проектов GitHub.
Канбан полезен независимо от того, насколько вы опытны в качестве менеджера проекта, и может использоваться отдельными лицами с одним клиентом или более крупными командами с несколькими заинтересованными сторонами в каждой учетной записи клиента.
2. Гибкость
Agile-процесс использует стратегию итеративного планирования, которая может быть такой же детальной, как и проверка кода. Источник изображения: Atlassian Agile Coach.Agile-процесс использует спринт-подход, при котором результаты проекта разбиваются на несколько спринтов или «циклов». С упором на гибкость и сотрудничество, методология Agile полезна для проектов веб-дизайна и разработки, требующих большого количества итераций и взаимодействия.
Этот метод позволяет как отдельным участникам, так и заинтересованным сторонам быстро реагировать на изменения, потому что вместо того, чтобы предполагать, что ваши конечные сроки останутся такими, как прогнозировалось, вы заранее планируете изменения, применяя стратегию итеративного планирования.
Вместо того, чтобы выделять завершение более крупных результатов, таких как полный веб-сайт или приложение, итеративное планирование включает более частые этапы, в которых отмечаются сроки выполнения второстепенных задач проекта, таких как дизайн отдельных страниц, каркасы и многое другое.
Поскольку эти более мелкие задачи складываются в более крупные вехи, ваш прогресс можно использовать для повторного прогнозирования и корректировки вашего расписания по мере необходимости.
Гибкий процесс дает заинтересованным сторонам — клиентам и членам команды — лучшее представление о статусе проекта, потому что у вас будет больше возможностей выявлять красные флажки, пока проект находится в стадии реализации. Кроме того, вы получите дополнительное преимущество, показывая клиенту, что работа выполняется в режиме реального времени.
Вам также могут понравиться: 3 ключа к эффективному удаленному управлению для дизайнеров UX.
3. Водопад
Диаграмма Ганта — один из самых известных инструментов, когда дело доходит до традиционного управления проектами, где все сроки, результаты и задачи представлены в виде водопада. Создайте свою собственную диаграмму Ганта, используя шаблон плана проекта веб-дизайна от GanttPRO. Управление проектамиWaterfall — это линейная последовательная методология, при которой задачи в рамках проекта должны быть выполнены до начала следующего. Это более жесткий подход к управлению проектами, поскольку он был разработан в производственной и строительной отраслях.Все требования должны быть изложены и определены с самого начала проекта.
Хотя он менее гибкий, чем Agile, он по-прежнему является хорошим вариантом для проектов веб-дизайна и разработки, поскольку это простая методология, показывает прогресс в достижении основных этапов и требует подробной документации и четкой концепции. Эти элементы рабочего процесса заставляют все заинтересованные стороны (включая ваших клиентов) понимать конечные результаты и сроки.
4. Скрам
Фреймворк Scrum в значительной степени полагается на сильное командное общение и рабочие спринты.Источник изображения: Scrum.org.Идеально подходящая для больших или более продвинутых команд, среда Scrum может помочь командам работать чаще, а также поддерживать согласованность действий всех заинтересованных сторон и их соответствие на протяжении всего процесса создания.
В спринтах продолжительностью от одной до четырех недель команды встречаются ежедневно на 15-минутную встречу, на которой каждый член команды отвечает на три вопроса:
- Что ты делал вчера?
- Что ты будешь делать сегодня?
- Что-то мешает вашему прогрессу?
Вместо простого обновления статуса эти вопросы помогают поддерживать связь, видимость и подотчетность на протяжении всего проекта.«Скрам-мастер» — это менеджер проекта, ответственный за помощь участникам в устранении любых препятствий. В более крупных командах обычно есть возможность выделить для этой роли товарища по команде.
«Обычно мы используем методологии Scrum, так как многие проекты включают в себя множество движущихся частей», — говорит Ребекка Уорсли из агентства Rainy City, партнера Shopify. «Для нашей команды действительно важно знать, над какими задачами им предстоит работать и когда необходимо соблюдать сроки, чтобы они могли эффективно распоряжаться своим временем.”
Сделайте так, чтобы методика работала на вас
Независимо от того, являетесь ли вы фрилансером или управляете собственным цифровым агентством с полным спектром услуг, когда дело доходит до выполнения любой работы с клиентом, есть универсальная правда: сложные проекты с несколькими заинтересованными сторонами по своей сути более рискованны, потому что есть много движущихся частей. Управление своим временем, ресурсами и ожиданиями клиентов — это одновременно наука и искусство.
«Сложные проекты с множеством заинтересованных сторон по своей сути более рискованны, потому что в них много движущихся частей.«Партнер
Shopify Ким Каррутерс и ее команда в eChic, специализированном цифровом агентстве, не придерживаются какой-то одной конкретной методологии управления проектами, потому что не смогли найти ни одного стиля, приложения или программного обеспечения, которые поддерживали бы их предпочтительный рабочий процесс.
«Я думаю, фраза« великолепная солянка »может быть лучшим описанием нашего подхода к управлению проектами», — говорит она. «Раньше мы использовали Basecamp и Harvest. Теперь мы создали нашу собственную систему (интегрированную со Slack, электронной почтой и Xero), так как мы не смогли найти ничего, что хорошо справлялось бы как с большими проектами, так и с небольшими исправлениями, а также позволяло бы управлять ими прямо из продаж. вплоть до выставления счетов и расписаний.Мы по-прежнему используем Git для управления кодом ».
Независимо от того, полагаетесь ли вы на одну конкретную методологию управления проектами или на их сочетание, найдите время, чтобы поэкспериментировать и убедиться, что способ управления проектами соответствует конкретным потребностям вашей команды и работы.
И, если вы найдете методологию управления проектами, которая вам особенно подходит, подумайте о том, чтобы получить сертификат для себя или своего товарища по команде.
Grow Volume 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию Grow Volume 3: Building a Profitable Web Design Business, отправленную на свой почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание: руководство не будет рассылаться по электронной почте на основе ролей, например info @, developer @ и т. Д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
Часть 2: Эффективное управление проектами веб-дизайна
Точно так же, как улучшение вашего ремесла требует приверженности развитию ваших технических навыков, создание среды, благоприятной для творческой и новаторской работы с клиентами, требует развития сильных навыков управления проектами.
Эффективные менеджеры проектов не работают изолированно — управление проектами предполагает тесное сотрудничество и требует постоянного и четкого взаимодействия между вами, вашими товарищами по команде и клиентами.
Вот пять стратегий, о которых следует помнить, когда вы начинаете и продолжаете работу над клиентским проектом.
1. Устанавливайте и оправдывайте ожидания клиентов
Устанавливая и оправдывая ожидания клиента, уравновешивает то, что клиент хочет, с тем, что вы можете реально доставить.
«Успех проекта зависит от того, насколько хорошо вы устанавливаете и оправдываете ожидания», — говорит веб-разработчик Селсо.«Работая с членами команды, убедитесь, что они понимают свои обязанности и то, как от них ожидается выполнение и общение на протяжении всего проекта. Обращаясь к клиентам, убедитесь, что они понимают, что вы будете делать, и в какие сроки вы это сделаете ».
Как только эти базовые ожидания установлены, постоянно думайте о том, как сделать все возможное, — говорит Селсо.
«Когда вы делаете все возможное, проект превращается из просто успешного в незабываемый опыт для клиента.”
Когда вы делаете все возможное, проект превращается из просто успешного в незабываемый опыт для клиента.
Селсо Уайт, Селсо Уайт, ООО
Один из самых простых способов определить ожидания клиента — это встреча с заинтересованными сторонами.
Как организовать стартовую встречу
Стартовая встреча — отличная возможность собрать всех участников проекта одновременно, чтобы все понимали, о чем идет речь, чего от них ждут и каковы будут результаты.
Перед тем, как назначить стартовую встречу, необходимо сделать несколько шагов. Для начала обязательно подготовьте всю необходимую документацию, в том числе:
Убедитесь, что у всех заинтересованных сторон есть самая последняя документация заранее, чтобы они могли ее просмотреть и подготовиться к стартовой встрече с вопросами.
Нет двух абсолютно одинаковых проектов, но создание шаблонной повестки дня для стартовых встреч может помочь вам быстро заполнить пробелы при запуске нового проекта.Вот образец шаблона повестки дня, который вы можете адаптировать к своим проектам.
Шаблон повестки дня стартового собрания
- Введение — Все участники проекта (имя и роль в проекте)
- Проект — Обрисовать проблему и предлагаемое решение
- Объем работы — Чем занимается ваша команда, а чем не занимается
- Рабочий процесс — Распределение задач, результатов и этапов
- Роли — Кто за что отвечает
- Совместная работа — Стиль, каденция и формат
- Следующие шаги — Как команда продвигается вперед
- Вопросы и ответы — Возможность задать вопросы всем заинтересованным сторонам
Все должны покинуть стартовую встречу с четким пониманием того, что происходит и за что они несут ответственность.Установив ожидания с самого начала, вы сможете избежать путаницы в дальнейшем в проекте.
В зависимости от размера вашей команды и проекта, подумайте о проведении внутренней стартовой встречи команды перед стартовой встречей с вашим клиентом, чтобы все члены команды могли задавать вопросы и понимать свои роли и обязанности.
2. Назначьте специального менеджера проекта
Один из наиболее эффективных способов сохранить согласованность заинтересованных сторон и продвижение проекта — назначить специального менеджера проекта.Этот человек будет основным связующим звеном между вашей командой и клиентом.
Для этого мы рассмотрим несколько причин, по которым выделенный менеджер проекта может помочь в ваших проектах, бизнесе и отношениях с клиентами.
Выделенный менеджер проекта может помочь вам в развитии вашего бизнеса
Ребекка из агентства «Рейни Сити» говорит, что может быть трудно избавиться от всех обязанностей, особенно когда вы строите свой бизнес с нуля.
«Я немного помешан на контроле над проектами, поэтому вначале я делал ВСЕ — даже загружал продукты для клиентов.Но я понял, что оставаться таким означало, что я не смогу развивать компанию ».
Наем специального менеджера проекта часто является естественным следующим шагом по мере роста вашей команды и бизнеса.
«Вначале я был единственным, кто занимался каждым этапом проекта, от консультирования до проектирования, настройки и поддержки. Это заняло много времени и вызвало у меня много стресса, — говорит Тран Фу, основатель агентства электронной коммерции Meowcart.
Поскольку у Meowcart появилось больше клиентов, а команда выросла до четырех сотрудников, включая менеджера проекта, Фу считает, что теперь стало легче браться за большее количество проектов.
«Я работал фрилансером четыре года, прежде чем основал свою компанию, поэтому у меня нет большого опыта в управлении множеством проектов одновременно. Но наш руководитель проекта в сочетании с такими приложениями, как Trello, позволяет мне выполнять работу и обсуждать прогресс с командой ».
Для небольших команд рассмотрите товарища по команде, у которого самые глубокие отношения с клиентами
Сохранение небольших проектных групп по замыслу может означать, что поначалу может не быть четкого руководителя проекта. В этих случаях роль менеджера проекта обычно выпадает на человека, у которого наиболее развитые отношения с клиентом.
Celso — цифровое агентство, состоящее из одного человека, которое регулярно работает с подрядчиками, чтобы он мог браться за более крупные и сложные проекты.
«Обычно над проектом работают только я и дизайнер, — говорит Селсо. «Небольшой размер нашей команды упрощает сотрудничество с клиентами и интеграцию с их командой во время проекта. Я обращаюсь к разным дизайнерам в зависимости от их навыков и интересов ».
Когда Селсо является лицом его бизнеса, руководство всеми проектами означает, что он может выстраивать и поддерживать прочные отношения с клиентами на протяжении всего проекта.Но с немного более крупными командами определение подходящего менеджера проекта означает рассмотрение уникальных ролей и обязанностей каждого члена команды.
Ким и ее команда в eChic предпочитают полагаться на графического дизайнера проекта, чтобы управлять отношениями с клиентами и, в конечном итоге, реализовать проект.
«У дизайнера самые глубокие отношения с клиентом из-за интерактивного характера процесса проектирования. Развитие индивидуальных отношений является ключом к тому, чтобы сделать процесс положительным для клиента.”
Ким говорит, что система управления проектами ее команды основана на философии, согласно которой каждый несет ответственность за свои собственные задачи и просто нуждается в помощи в запоминании и расстановке приоритетов. Один товарищ по команде проверяет каждую неделю, чтобы убедиться, что результаты соответствуют графику. Если кто-то попадает в ловушку, этот человек говорит, и команда бросается на помощь.
«Ключевой подход системы — дать возможность каждому члену команды выполнить свою часть работы и убедиться, что полученный опыт положителен для клиента.”
Если человек, который имеет самые прочные отношения с клиентом, не обладает самыми надежными навыками управления проектами, поощряйте его развивать эти навыки в рамках своего профессионального развития. Коммуникация и организация — два самых важных навыка, которые необходимы менеджеру проекта веб-дизайна для решения более крупных и сложных проектов с течением времени, и это может стать отличной возможностью для роста одного из членов вашей команды.
Вам также могут понравиться: 9 советов по найму субподрядчика по веб-дизайну.
Чем занимается руководитель проекта?
Итак, что на самом деле делает руководитель проекта? Специализированные менеджеры проектов часто тратят меньше времени на работу в проекте и больше времени на работу над проектом. Это помогает обеспечить согласованность действий заинтересованных сторон и подотчетность за их результаты, сохраняя при этом открытость, постоянство и прозрачность взаимодействия.
«Специализированные менеджеры проектов часто тратят меньше времени на работу над проектом и больше времени на работу над проектом.«
На высоком уровне руководители проектов несут ответственность за следующее.
1. Предотвращение и отметка ползучести осциллографа и деформации
Когда клиент просит вас сделать больше, чем указано в вашем контракте, это называется смещением объема работ. Это может повлиять на проекты, увеличив бюджет, сроки и многое другое.
В ходе проекта изменения неизбежны, поэтому важно понимать, когда запрос сильно повлияет на масштаб проекта, а когда это небольшое изменение, которое не повлияет на сроки или бюджет.Очень важно заранее установить границы с вашими клиентами, чтобы убедиться, что вы не выполняете дополнительную работу, которая не была согласована в первоначальном объеме проекта.
Посмотрите наше видео о том, как бороться со сползанием прицела, чтобы узнать больше о его причинах и способах его предотвращения.
Руководители проектов активно управляют риском увеличения объема работ до того, как это произойдет неизбежно .
Ползание объема часто может сопровождаться так называемым сползанием функций (или «featuritis»), которое случается даже с наиболее организованными менеджерами проектов и командами.Проект может быстро раздуться из-за слишком большого количества приложений или элементов дизайна, когда клиент не уверен в том, чего он хочет, неправильно понимает объем работы или имеет нереалистичные ожидания относительно того, что он нанял вас для создания.
«Люди склонны рассматривать проект как« полностью технический », — говорит Ким из eChic. «Мы должны четко указать, будем ли мы настраивать электронную почту, заниматься SEO, освещать цифровой маркетинг, создавать логотип, делать графический дизайн или просто выполнять техническую сборку веб-сайта.”
Если у вашего клиента развивается «фатурит», противоядием является открытое общение, пересмотр ожиданий и ссылка на условия вашего контракта. Как только вы и ваш клиент определитесь с объемом работ, вы можете приступить к планированию графика проекта. См. Наш раздел о создании надлежащих контрактов.
2. Составление графиков проекта
Известная поговорка «если вы не планируете, вы планируете потерпеть неудачу», как никогда уместнее, чем при запуске нового проекта.Практически каждая методология управления проектами использует ту или иную форму планирования для управления работой.
Создание подробного рабочего графика позволяет разделить проект на управляемые рабочие процессы в зависимости от типа задачи, например:
- Веб-дизайн
- Копирайтинг
- Front-end разработка
- Backend разработка
- Управление клиентами и коммуникация
- Любые другие области, связанные с потребностями и целями вашего конкретного проекта
Начиная с конечного результата проекта, такого как приложение или веб-сайт вашего клиента, а затем разделение работы на этапы или рабочие процессы, которые складываются в более мелкие результаты или этапы, может помочь вам и вашей команде отслеживать каждую задачу, которую необходимо решить. завершенный. Намного проще устанавливать крайние сроки для задач, потому что они представляют собой управляемые фрагменты гораздо более крупного результата.
Имея четкое представление о том, как настроить процесс управления проектами, вы можете перейти к стратегиям сотрудничества и коммуникации.
Если вы хотите узнать больше о расписании, прочтите наше руководство по расписаниям проектов для веб-дизайнеров.
3. Содействие сотрудничеству и обмену информацией в рамках проекта
Одним из самых полезных инструментов менеджера проекта является программное обеспечение, которое помогает ему отслеживать задачи, более крупные результаты и ключевые этапы проекта. Выбор правильных инструментов для совместной работы и коммуникации означает, что вам в первую очередь необходимо иметь четкое представление о том, как работает ваша команда и какие инструменты помогут вам и вашим клиентам оставаться организованными и оставаться на связи.
Существует множество вариантов программного обеспечения для управления проектами и коммуникации, которые помогут вам и вашей команде оставаться согласованными и неуклонными на протяжении всего проекта. Вот лишь некоторые из десятков приложений и платформ, доступных на рынке:
Для общения команды и заинтересованных сторон:
- Slack — для асинхронного обмена мгновенными сообщениями. Лучше всего подходит для быстрых разговоров и обновлений.
- WhatsApp — мобильное приложение для асинхронного обмена мгновенными сообщениями. Лучше всего подходит для командных чатов и телефонных звонков.
- Google Meet — для личных видеоконференций. Лучше всего подходит для презентаций и клиентских чатов.
- Масштабирование — для личных видеоконференций. Лучше всего подходит для командных обсуждений, сложных разговоров и обратной связи.
- Skype — для личных видеоконференций и телефонных звонков. Лучше всего подходит для клиентских чатов и обмена отзывами.
Для сотрудничества и итераций в области проектирования и кодирования:
- Figma — для командных совместных дизайнерских проектов. Лучше всего подходит для любой работы с пользовательским интерфейсом и пользовательским интерфейсом, включая проектирование, прототипирование и генерацию кода.
- GitHub — для совместного использования кода с контролем версий. Лучше всего подходит для совместной итерации и разработки кода.
- Кортеж — для удаленного парного программирования. Лучше всего подходит для удаленных команд, использующих операционную систему Apple.
Для совместной работы в команде и управления задачами:
- monday.com — для полной интеграции ваших проектов с экосистемой бизнес-операций, включая магазин Shopify вашего клиента. Лучше всего подходит для команд, которым требуется много интеграции приложений для оптимизации рабочих процессов.
- Wrike — для полного управления проектами и контроля версий. Лучше всего подходит для больших команд с несколькими заинтересованными сторонами.
- Асана — для целостного управления проектами. Лучше всего подходит для управления рабочим процессом, отчетности и автоматизации повторяющихся задач.
- G Suite — для полностью интегрированной цифровой рабочей среды. Лучше всего подходит для команд, которые предпочитают работать в облаке.
- Basecamp — для организации асинхронного взаимодействия с управлением задачами. Лучше всего подходит для групп, которые не обращаются к электронной почте, у которых есть клиенты в разных часовых поясах или которые работают только удаленно.
- Trello — для управления задачами в стиле Канбан. Лучше всего подходит для команд, создающих повторяемые рабочие процессы.
После того, как вы выбрали правильные инструменты в соответствии с вашими потребностями, предоставьте всем заинтересованным сторонам доступ к инструментам для общения в команде и управления задачами, которые вы регулярно используете, чтобы оставаться на связи и оптимизировать свою работу.
Команда Ребекки в Rainy City Agency использует Trello для организации своих проектов. Создавая повторяемый шаблон для своих проектов, они разбивают рабочий процесс на фазы и отслеживают важную документацию, необходимую на каждом этапе проекта.Такой уровень организации также экономит время, а это означает, что им не нужно начинать с нуля каждый новый проект.
Команда Ребекки в Rainy City Agency создает повторяемые шаблоны рабочих процессов в Trello, чтобы оставаться организованными на протяжении всего проекта.На высоком уровне команда разбивает проекты на категории и фазы:
- Общая информация — Ярлыки проекта, крайний срок запуска, анкета для адаптации клиента, краткое описание проекта и документ Scrum
- Контрольные списки— Контрольный список дизайна, настройка и завершение внешнего магазина (настройки темы, индивидуальная настройка), настройка и завершение настроек внутреннего магазина, а также любой недостающий контент
- Этап 1 — Дизайн страниц, загрузка продуктов, навигация (настройка и изображения), логотипы и изображения в социальных сетях, коллекции (баннеры и квадратные изображения) и первый полный черновик в редакторе
- Phase 2– Изменения дизайна, требования к разработке и установка приложений
- Phase 3– QA-тестирование, проверки SEO и перенаправления, а также ссылка в нижнем колонтитуле (т.е. «Построен агентством Rainy City» )
Когда руководитель проекта ведет впереди, клиентские проекты становятся менее стрессовыми и приносят больше радости, потому что вы можете тратить свое время на размышления более высокого уровня, например, на то, как улучшить свои рабочие процессы и развивать свой бизнес, вместо того, чтобы беспокоиться о том, что работа делается вовремя.
«Я все еще увлекаюсь вещами (возможно, слишком много), но я действительно пытаюсь поддержать команду и вскакиваю только в том случае, если они застревают или нуждаются в совете», — говорит Ребекка.«Наш менеджер проектов работает с нами уже почти год, и приятно иметь возможность передавать важные задачи и знать, что они в надежных руках!»
4. Планирование регулярных «проверок состояния здоровья»
После того, как у вас настроен рабочий процесс и все заинтересованные стороны поймут свои роли и обязанности, отслеживать ход выполнения проекта станет намного проще, так как вы сможете легче прогнозировать препятствия и адаптироваться к ним.
Запланируйте регулярные проверки статуса с вашей командой и сеансы обратной связи с вашим клиентом в качестве ключевых этапов вашего расписания.Эти «проверки работоспособности» дадут вам определенное время, чтобы сообщить вашей команде или клиенту о любых проблемах, которые могут повлиять на ход вашего проекта.
Вот несколько ключевых моментов, на которые следует обратить внимание во время проверки работоспособности:
- Объем: Изменились ли какие-либо результаты с момента начала работы над проектом или с момента последней регистрации?
- График: Реализуется ли проект в соответствии с графиком?
- Бюджет: Пропорциональны ли затраты поставленным результатам?
- Качество: Удовлетворены ли все заинтересованные стороны качеством результатов на сегодняшний день?
- Заинтересованные стороны: Изменились ли какие-либо роли, обязанности или заинтересованные стороны?
- Риски: Есть ли у кого-нибудь проблемы? Кто-нибудь предвидит возможные препятствия?
Однако важно помнить, что если возникнет что-то срочное или вы заметите проблему, которая может сорвать проект до следующей запланированной проверки, вы как руководитель проекта обязаны немедленно сообщить проект согласован и идет по графику.
Если что-то срочно придет, обязательно:
- Предупредить необходимые заинтересованные стороны
- Назначьте встречу для решения проблемы, если она требует обсуждения
- Убедитесь, что все находятся на одной странице
Чрезмерное общение всегда лучше, чем недостаточное общение.
3. Получите мнение заинтересованных сторон на ранней стадии
Вам необходимо точно знать, кто будет активно участвовать в проекте и каковы обязанности каждого.Это также относится к вашей команде, подрядчикам и заинтересованным сторонам клиентов. Вовлечение правильных заинтересованных сторон в процесс планирования может иметь большое значение между проектом, который идет по плану, и тем, который разваливается.
«Вовлечение правильных заинтересованных сторон в процесс планирования может иметь значение между проектом, который идет по плану, и тем, который разваливается».
Ваши товарищи по команде — одни из самых важных заинтересованных сторон. Они являются экспертами в предметной области, на которых вы будете полагаться при выполнении большей части работ по проектированию, разработке или обеспечению качества вашего проекта.Их идеи помогут вам определить, какие требования и сроки являются реалистичными, а также помогут определить функции или возможности, которые вы могли упустить.
«Поскольку наши проекты разделились на три фазы: дизайн, разработка и контроль качества, мы осознали необходимость в отдельном менеджере проекта для каждого клиента», — говорит Шашват Сваруп, основатель быстрорастущего цифрового агентства Marmeto. «Роль руководителя проекта была решающей».
По мере роста Marmeto команда, процессы и структуры развивались органически.Цифровое агентство с полным спектром услуг теперь назначает руководителей проектов на основе их опыта работы с конкретным доменом или клиентом.
«Это помогло нам существенно сократить сроки реализации проекта», — говорит Шашват. «Кроме того, у нас есть руководители отделов, которые со временем оттачивали свои навыки и обладают опытом в соответствующих областях».
Независимо от того, есть ли у вас выделенный менеджер для каждого клиентского проекта или нет, поддерживайте постоянное и открытое общение на ранних этапах процесса управления проектами.
Это позволит вам подтвердить, есть ли у каждого товарища по команде пропускная способность для работы над вашим проектом в рамках предложенного графика. Серьезные проблемы с балансировкой рабочих нагрузок часто возникают из-за плохой внутренней коммуникации, что чаще наблюдается в больших командах, у которых одновременно работает несколько клиентских проектов.
«Серьезные проблемы с балансировкой рабочих нагрузок часто возникают из-за плохой внутренней коммуникации, что чаще наблюдается в больших командах, у которых одновременно работает несколько клиентских проектов.«
Не забудьте выявить и связаться со всеми заинтересованными сторонами на стороне вашего клиента. Убедитесь, что вы точно знаете, кто одобряет какие области проекта и к кому вам нужно обращаться за отзывами и активами, такими как фотографии, копии или рекомендации по бренду.
Ключевая идея: собрать мнение команды на стартовом собрании
Привлекайте заинтересованные стороны к процессу создания проекта с самого начала. Во время стартового собрания вашей команды обсудите предлагаемые функции, сроки и тип и количество ресурсов, которые требуются.Попросите конструктивную обратную связь, чтобы выявить любые потенциальные риски или поделиться новыми идеями.
Такое командное сотрудничество позволяет выявлять потенциальные конфликты, в результате чего график проекта и рабочий процесс являются реалистичными для вашей команды. и удовлетворяют ожидания вашего клиента.
По мере того, как вы составляете свой график, вот шесть вопросов, которые помогут сохранить согласованность вашей команды на протяжении всего процесса управления проектами веб-дизайна:
- Кто отвечает за каждый результат?
- Кто является контактным лицом по каждому результату?
- Кому нужно устранять препятствия?
- Какие проблемы, которые вы видите, могут замедлить работу команды?
- Есть ли какие-то инструменты, которые вам нужны, но которых нет?
- Есть вопросы по клиенту?
Как только ваша команда будет согласована и утвердит ваш план, вы почувствуете себя более уверенно, представляя его своему клиенту, зная, что его детали точны, ясны и реалистичны.Это избавит вас от ненужных изменений в дальнейшем в проекте.
В нижней строке? Не думайте, что вам нужно работать изолированно в качестве менеджера проекта — ясное и последовательное общение является ключевым моментом. Ваш подход будет адаптирован к вашей команде и проекту. Регулярное сотрудничество и общение помогут предотвратить проблемы на более позднем этапе проекта и доставят вашему клиенту положительный опыт.
В центре внимания: рабочий процесс управления проектами веб-дизайна агентства Rainy City
- Назначьте первую встречу с клиентом.Цель состоит в том, чтобы понять их болевые точки и понять, как мы можем помочь.
- Создайте подробное предложение и техническое задание (SOW), охватывающее все, что клиент хочет достичь в рамках проекта.
- Отправьте клиенту анкету для адаптации — попросите его заполнить как можно больше или меньше деталей на данном этапе.
- Сядьте с менеджером проекта, чтобы проинформировать их о заметках, сделанных на первой встрече, объеме и объясните все, что не ясно из предложения и SOW.
- Составьте документ Scrum, который описывает обзор проекта и разделяет список задач между членами команды. Этим занимается руководитель проекта.
- Настройте доску Trello для всего проекта с учетом уникальных требований проекта, а также стандартного процесса, применяемого для всех проектов. Это также делает руководитель проекта.
- Составьте творческий бриф для дизайнера UX.
- Настройте серверную часть веб-сайта (если это для нового магазина или для миграции платформы).Пока это выполняется, дизайнер также приступает к работе.
- Создайте карту сайта и отправьте ее дизайнеру.
- Построение каркасов для ключевых страниц: дом, товар, коллекция, корзина.
- Отправьте макеты клиенту для обратной связи перед тем, как приступить к созданию полного дизайна.
- Сначала создайте макеты для мобильных устройств: домашняя страница, страница продукта.
- Отправьте эти макеты заказчику перед тем, как приступить к работе над остальными проектами. (Обычно перед утверждением макетов проводится один-два раунда обратной связи).
- Создавайте утвержденные макеты, пока дизайнер работает над вспомогательными страницами.
- Разделите любую работу по разработке на задачи и поручайте разработчикам после того, как файл темы будет полностью настроен, а проекты будут утверждены и созданы. Разработчику, отвечающему за проект, будет дан крайний срок выполнения каждой задачи.
- Отправьте эти изменения в разработку группе обеспечения качества (QA) для полной проверки и тестирования.
- Отправьте в отдел контроля качества для полной проверки, как только все проекты будут построены.
- Отправьте клиенту окончательные комментарии и изменения, как только QA будет доволен.
- Запланируйте дату запуска, когда клиент будет доволен.
4. Обработка сбоев в рабочем процессе
То, как вы справляетесь с нарушениями рабочего процесса, может иметь решающее значение между тем, чтобы проект продолжал идти по плану или зависал, оказывая влияние на другие проекты на ходу.
Когда клиент перестает отвечать или товарищ по команде неожиданно не может выполнить свою работу в срок, бывает сложно решить, как лучше действовать.Но эти сбои в рабочем процессе случаются, поэтому важно быть готовым и быстро принять меры. Мы расскажем о двух общих проблемах и о том, как заранее подготовиться к сбоям в рабочем процессе:
Что делать, если клиент перестает отвечать
Когда клиент перестает отвечать, это может вызвать серьезные задержки в остальной части его проекта, а также в других проектах, над которыми работает ваша команда. Перенести работу может быть сложно, если клиенты не могут предоставить ключевые активы, обратную связь или указания.
Вот что делать, если ваш клиент перестает отвечать.
а. Немедленно свяжитесь с
Если клиент не укажет, что он будет недоступен в течение определенного периода времени, не ждите, чтобы связаться с ним и обсудить любые задачи или результаты проекта, за которые они несут ответственность. Если у вас настроен более неформальный канал связи, например канал Slack в проекте, попробуйте сначала пройти по этому маршруту в качестве мягкого напоминания, прежде чем расширять общение по электронной почте или звонкам.
«Важно проявлять гибкость в рамках разумного», — объясняет веб-разработчик Селсо. «В тот момент, когда вы заметили отсутствие связи, обратитесь к клиенту напрямую, чтобы понять первопричину. Основная причина предоставит много контекста и поможет вам понять, что делать дальше ».
Вот сценарий, который вы можете адаптировать к своим потребностям:
Не отвечает клиент — скрипт мягкого напоминания:
Привет, [имя клиента]. Надеюсь, у тебя отличный день.
Любые новости о том, когда мы можем ожидать получения вашего [[feedback / deliveryrable / asset / etc.]? Дайте нам знать, если у вас есть какие-либо вопросы.
Спасибо!
[Ваше имя]
г. Держите тон вежливым и полезным
Важно поддерживать дружеский и профессиональный тон общения с клиентами. Разочарование может проявиться в письменной переписке, поэтому уделите минуту, чтобы просмотреть свою копию или написать сценарий, прежде чем приступить к разговору с клиентом.
Владелец агентства Ребекка Уорсли говорит, что лучший подход — оставаться вежливым, счастливым и услужливым.
«Спросите:« Могу ли я чем-нибудь вам помочь, чтобы мы могли сдвинуть этот проект с мертвой точки? » Мы действительно хотим, чтобы у вас была возможность указать дату запуска для вас ».
Вот еще один сценарий, который вы можете адаптировать к своим потребностям:
Не отвечающий клиент — сценарий электронной почты для дальнейших действий:
Привет [имя клиента],
Надеюсь, у тебя все хорошо. Мы заметили, что с момента нашего последнего разговора прошло [# дней / недель]. Мы стараемся изо всех сил продвигаться вперед по [клиентскому проекту], однако нам нужны ваши [обратная связь / результат / актив / и т. Д.], чтобы перейти к следующему этапу проекта.
Можем ли мы чем-нибудь вам помочь, чтобы вернуться в нужное русло? Мы действительно хотим приблизиться к вашей первоначальной дате запуска.
Лучшее,
[Ваше имя]
г. Действуйте в соответствии с положением о ролях и обязанностях в вашем контракте
Этот шаг — последнее средство, но, к сожалению, некоторым клиентам нужно напоминать, что они согласились со сроком, и их участие необходимо для продолжения проекта.
Если вы добавили «пункт о приостановке» или проект «плата за закрытие», и оговоренное количество времени прошло, несмотря на ваши напоминания, пора действовать в соответствии с положением о ролях и обязанностях в вашем контракте.
Не отвечающий клиент — сценарий пункта паузы:
Привет [имя клиента],
Надеюсь, у тебя все хорошо.
Поскольку с момента последнего подключения прошло [# дней / недель], и мы не получили ответа на два предыдущих письма, мы, к сожалению, больше не можем продолжать работу над вашим проектом.Прошло [X дней] с момента нашего последнего напоминания о том, что ваши [результаты / отзывы / утверждения / платеж] подлежат оплате.
Согласно нашему контракту, сейчас действует пункт о приостановке, и мы не будем продвигаться вперед в настоящее время. Если вы хотите изменить расписание, [укажите подробные сведения о том, как изменить время для вас и / или вашей команды].
Если вы больше не желаете продолжать проект путем изменения графика, плата за уничтожение в размере [X долларов или X процентов] подлежит оплате в полном объеме [XX дата] через [предпочтительный способ оплаты].
Свяжитесь с нами, если у вас возникнут трудности с перебронированием или возникнут вопросы.
С уважением,
[Ваше имя]
Имейте в виду, что то, что считается «неотзывчивым клиентом», уникально для вашего графика и проекта. Кроме того, установление разумных ожиданий в отношении коммуникации в начале проекта может защитить и вас, и вашего клиента от ожидания немедленного ответа каждый раз, когда возникает вопрос или обратная связь. Например, рассмотрите возможность включения в контракт того, что на запросы обратной связи будут даны ответы в течение 48 часов в течение рабочей недели.
Краткое изложение: ваши действия будут действовать, когда клиент перестает отвечать
- Обратитесь прямо сейчас
- Выберите наиболее подходящий тип общения, при котором сложные мысли и идеи могут быть лучше всего переданы (электронная почта, телефон, видеочат и т. Д.)
- Сохраняйте тональность и профессионализм
- Четко объясните, что вам от них нужно и когда продолжать проект
- Укажите, что произойдет, если вы не получите ответа к установленному сроку
- Включите в свой контракт пункт о ролях и обязанностях
- При необходимости отложить проект; взыскать невыплаченные платежи
У большинства клиентов добрые намерения.Предполагайте, что они имеют в виду хорошие намерения, и выполните следующие действия, чтобы решить любые потенциальные проблемы с общением.
Что делать, если товарищ по команде или подрядчик не может выполнить свою работу вовремя
«Редко, когда товарищ по команде не может предоставить свои результаты в срок», — говорит основатель цифрового агентства Шашват. Но важно подготовиться, чтобы другой товарищ по команде мог заменить его по мере необходимости.
«Так как у нас есть обширная рабочая документация, в отсутствие члена команды другой начинает с того места, где остановился», — говорит он.
Может быть сложно прикрыть подрядчика или товарища по команде в короткие сроки, поэтому вот три быстрых шага, которые вы можете предпринять, чтобы быстро справиться с этим нарушением внутреннего рабочего процесса.
1. Общайтесь со своей командой
Вы уже проверили свою команду, поэтому маловероятно, что у вас есть товарищ по команде или подрядчик, который просто привидел вас. Но даже в этом случае постарайтесь связаться с товарищем по команде, который неожиданно ушел с работы. Сообщите своей команде (не разглашая личные данные товарища по команде), что в план проекта внесены изменения, и вам придется внести коррективы.
2. Повторно оценить и переназначить
Пересмотрите текущую рабочую нагрузку вашей команды, чтобы увидеть, можно ли отложить что-либо до возвращения вашего товарища по команде. Если это не вариант, передайте задачу или результат другому товарищу по команде, который имеет аналогичный опыт в предметной области. Обязательно поделитесь с ними рабочим процессом, любыми инструментами и важной документацией, чтобы они могли быстро приступить к работе.
3. Сообщите клиенту, если будут задержки
Если невозможно немедленно переназначить работу и будет задержка в графике проекта, немедленно сообщите об этом, чтобы вы могли изменить ожидания и решить любые проблемы, которые могут у них возникнуть.
Прозрачность является ключевым моментом. Даже если вы знаете, что не сможете уложиться в первоначальный срок, честно скажите, какие шаги вы предпринимаете и чего они могут от вас ожидать. Чем более активны и честны вы, тем больше ваш клиент оценит это и будет уважать вас. Последнее, что вы хотите сделать, — это попытаться что-то скрыть (или произвести такое впечатление), а затем удивить клиента частично готовым или поспешным результатом, который не соответствует ни одному из ваших стандартов.
Краткое содержание: ваши действия действуют, когда товарищ по команде не может выполнить поставку к сроку
- Поговорите со своей командой, чтобы узнать, кто может прикрыть человека, который не может выполнить свою работу вовремя.
- Переоценить загруженность команды. Что можно отложить или перенести?
- Передайте работу другому товарищу по команде — поделитесь с ним любой соответствующей документацией или частично завершенными результатами.
- Сообщите своему клиенту, если будут задержки или смена контактного лица — всегда держите его в курсе.
Как заранее подготовиться к сбоям в рабочем процессе
Всегда намного сложнее понять, как справиться с нарушением рабочего процесса, если вы находитесь в самом его центре.Активно готовясь к задержкам и сбоям, вы укрепляете уверенность своей команды в том, что они могут справиться со всем, что произойдет, и уменьшаете риск любых серьезных срывов графика проекта.
Владелец агентства Ребекка говорит, что самая распространенная проблема, с которой она и ее команда сталкивается, — это ожидание активов и копий от клиентов. Поэтому она обязательно дает клиенту список всего, что ей нужно во время адаптации к проекту. Это позволяет ей устанавливать разумные сроки для получения этих активов.Без этих мер неотзывчивые или медленные клиенты могут сильно повлиять на желаемую дату запуска.
Вот четыре шага, которые необходимо предпринять, чтобы убедиться, что вы сможете справиться с нарушением рабочего процесса без серьезных последствий для всего проекта.
1. Включите в свой контракт или предложение пункт, описывающий роль и обязанности каждой заинтересованной стороны.
Важно включить в контракт или предложение пункт, в котором излагаются роль и обязанности вашего клиента по проекту, а также последствия невыполнения этих обязательств.Четко определите, что представляет собой «нарушение рабочего процесса», чтобы и клиенты, и товарищи по команде понимали, что им нужно делать и когда.
«У нас есть примечание в первоначальном предложении о том, что происходит в случае, если клиент не отвечает». — говорит Ким из цифрового агентства eChic. «Мы останавливаем часы на всех активных результатах. Затем мы определяем процесс перезапуска, сроки и, при необходимости, переоцениваем стоимость проекта ».
Веб-разработчик Селсо говорит, что пытается принять как можно больше профилактических мер, чтобы избежать сбоев в рабочем процессе.Как и Ким, Селсо также включает в свои контракты пункт, в котором говорится, что, если клиенты не отвечают, проект будет приостановлен, и он пересмотрит график в соответствии со своим графиком. Это важно независимо от того, являетесь ли вы фрилансером или работаете в более крупном агентстве.
2. Задокументируйте свой прогресс и сделайте некоторые дубликаты
Надежные описания ролей, документация по рабочему процессу и простые для понимания шаблоны могут иметь решающее значение в продвижении проекта или его распаде, когда вы сталкиваетесь с нарушением рабочего процесса.
Сделайте все возможное, чтобы каждый в команде имел хотя бы практическое представление о роли другого человека, чтобы они могли сделать все возможное, чтобы поддержать этого человека, когда это необходимо.
«Мы очень внимательно следим за тем, чтобы у каждой роли была резервная копия», — говорит Ким. «Каждый должен документировать прогресс выполнения своей задачи в нашей системе управления проектами, чтобы другой человек мог взять на себя открытые задачи с минимальными помехами для клиента».
3. Настройте программное обеспечение для управления проектами, чтобы пометить результаты как «подверженные риску»
Если ваше программное обеспечение для управления проектами не делает это автоматически, установите напоминание за несколько дней до срока сдачи на тот случай, если какие-либо второстепенные задачи могут быть выбраны для спринта до крайнего срока.
Используйте возможности отслеживания и встроенные напоминания своего программного обеспечения для управления проектами, чтобы регулярно делиться обновлениями статуса проекта, чтобы все заинтересованные стороны оставались согласованными и информированными. В этом примере показано, как Asana отслеживает прогресс проекта.«Наш процесс управления заданиями выдает предупреждения, если задача отстает или не выполнялась, а еженедельная сводка поднимает флажки, если есть что-то, что может упасть из строя», — говорит Ким.
Добавляя эти растяжки и предупреждения, вы добавляете дополнительную защиту своей команде и проекту.
4. Оставьте место для маневра между задачами проекта
По словам Ким, чтобы избежать чрезмерных усилий, особенно во время праздников или напряженных периодов, она и ее команда тщательно составляют график и оставляют небольшой промежуток между задачами и проектами, чтобы у них было время и силы для решения любых проблем.
«Учет сложности текущей работы, предстоящих школьных каникул и общего психического здоровья команды помогает нам убедиться, что мы делаем правильные вещи для наших клиентов и нашей команды», — говорит Ким.
Просмотрите свои прошлые проекты, чтобы увидеть, на выполнение каких задач или результатов исторически требовалось больше времени, чем первоначально прогнозировалось. Затем установите крайние сроки для внутренней группы раньше, чем презентации клиентов, чтобы у вашей команды было время рассмотреть и внести окончательные изменения перед отправкой вашей работы.
Поскольку Селсо работает с небольшой группой подрядчиков, он планирует групповую проверку результатов по крайней мере за два дня до того, как они представят свою работу клиенту.
«Это не только вселяет в нас уверенность в соблюдении сроков, но и поражает количеством деталей, которые вы можете отрегулировать за эти два дня, которые улучшают качество вашей работы», — говорит он.
Резюме: Ваши действия по профилактической подготовке к сбоям рабочего процесса
- Включите в договор положение о нарушении рабочего процесса
- По возможности документируйте свой прогресс, используя шаблоны и пошаговые инструкции, в том числе где найти ключевую информацию и ресурсы в общей файловой системе
- Настройте программное обеспечение для управления проектами, чтобы заранее предупредить вас, если ожидаемый результат может быть задержан
- Помните о предстоящих праздниках или периодах занятости и избегайте избыточного бронирования в это время
- Добавьте свободу действий между ключевыми результатами или проектами, чтобы избежать эффекта домино из-за задержек проекта
Теперь, когда вы знаете, как справляться с обычными сбоями в рабочем процессе, изучение того, как лучше всего общаться, является одной из самых важных вещей, которые вы должны сделать, чтобы стать экспертом в управлении проектами веб-дизайна.
5. Общайтесь регулярно и четко
Ключ к успешному проекту — и здоровым отношениям с клиентами — это прозрачное и четкое общение между участниками проекта и его заинтересованными сторонами.
Спросите себя: «Как мне избавиться от жаргона?» и «Как мне убедиться, что все точно понимают, что нам нужно и чего мы хотим?»
Здоровые отношения с клиентами зависят от открытого и последовательного общения.
Что значит быть прозрачным
Быть по-настоящему прозрачным — значит делиться всеми обновлениями с вашей командой и клиентом, даже если эти обновления не обязательно положительные.Держите всех в курсе об изменениях в направлении проекта или о том, когда под угрозой находятся вехи.
Полная прозрачность помогает снизить риск повторения неэффективных задач или процессов, снижает вероятность дублирования ваших усилий и помогает активно управлять ожиданиями клиентов.
Стандартные статусные встречи — лучшее место для обмена хорошими новостями и проблемами. Эти встречи могут варьироваться от личных (при условии, что ваш руководящий орган сказал, что это безопасно в отношении COVID-19), до телефонных звонков, видеозвонков или даже электронной почты.Оптимальный формат для вашей ситуации будет зависеть от вашей близости к клиенту и его уровня вовлеченности в проект.
Основатель агентстваШашват говорит, что он и его команда планируют обзорные звонки с клиентами еженедельно, каждые 10 дней или на каждом этапе, в зависимости от потребностей клиента или сложности проекта.
«Мы обязательно даем им четкую информацию о ходе проекта с помощью наглядных пособий», — говорит он. «Но это еще не все. Мы тоже время от времени заходим для приветствия между вехами.Мы поддерживаем связь и следим за тем, чтобы клиента всегда слышали ».
Держите своих клиентов в курсе о ходе проекта и напоминайте им о приближающихся сроках или этапах. Независимо от того, как вы решите делиться обновлениями, убедитесь, что ваши сообщения ясны и лаконичны, чтобы не потерять ключевую мысль.
Резюме: Ваши действия по установлению и поддержанию прозрачной связи
- Избавьтесь от жаргона — используйте простой язык в каждом документе, электронном письме и телефонном звонке
- Согласитесь, какой стиль и ритм общения подходят вам, вашему клиенту и вашей команде
- Поддерживайте постоянную коммуникацию — регулярно обновляйте статус своего клиента и команды
- Поощряйте клиента и команду задавать вопросы, когда они чего-то не понимают
- Покажите свою работу — используйте наглядные пособия и по возможности предоставьте демонстрации
Примите (и ожидайте) перемены
В идеальном мире все ваши веб-проекты будут идти по плану.Но реальность такова, что неопределенность и изменения являются частью каждого проекта: результаты могут быть отложены, приоритеты могут быть скорректированы, а клиенты могут изменить свое мнение.
Даже если вы работаете над работой, похожей на то, что вы делали раньше, существует множество переменных, которые меняются в зависимости от должности, и почти нет двух клиентов, брендов или цифровых проектов, которые будут идентичными.
Если вы научитесь принимать и ожидать перемены при управлении клиентскими проектами, это поможет вам стать более активными и подготовленными.В каждом проекте, за который вы беретесь, продолжайте искать возможности для улучшения рабочих процессов, автоматизации процессов и создания стратегических резервов в ваших системах.
Таким образом, то, что когда-то было серьезной проблемой, теперь становится небольшим неудобством.
Часть 3. Шаблоны и ресурсы для упрощения рабочих процессов
Нет двух абсолютно одинаковых проектов. Но это не значит, что вы не можете оптимизировать рабочий процесс, автоматизируя или используя шаблоны как можно большего числа процессов.Таким образом, вы можете сосредоточиться на веб-дизайне и разработке, которые у вас лучше всего получаются. Они также известны как стратегические операционные процедуры или стандартные операционные процедуры (СОП).
В этом разделе мы делимся некоторыми шаблонами и ресурсами, которые сэкономят ваше время и энергию на каждом клиентском проекте — от ключевых документов до программного обеспечения для планирования и средств коммуникации. Используйте эти документы, шаблоны и ресурсы, чтобы помочь сохранить ваш проект организованным и правильным, а также сделать ваших клиентов счастливыми.
Ручной ввод данных — это утомительное занятие и определенно не лучшее использование вашего времени. Вам следует создавать шаблоны для документов, которые вы регулярно используете, которые вы можете пересматривать и адаптировать для каждого проекта, а не переписывать множество разделов с нуля каждый раз, когда вы работаете с новым клиентом или начинаете новый проект.
Вот пять ключевых документов, которые помогут определить ожидания и защитить вас от неожиданных сюрпризов при работе с клиентами, а также помогут вам развиваться еще быстрее.
1. Проектное предложение
Этот шаблон предложения по веб-дизайну от PandaDoc излагает все условия и процессы проекта в удобном формате для заполнения полей, который можно адаптировать к вашему бизнесу и потребностям клиента.Отправьте клиенту предложение по проекту, которое будет прямым, четким и быстрым для чтения. Научиться создавать предложение — отличный способ продать вашим потенциальным клиентам ваши услуги. Это также может задать тон продуктивным и позитивным рабочим отношениям с вашим клиентом.
Хотя вы можете создать свой собственный шаблон предложения по проекту в Документах Google или на своем компьютере, программное обеспечение шаблонов предложений может гарантировать, что вы включите правильную информацию для проекта без повторного ввода каждого раздела.
Ознакомьтесь с этими пятью приложениями-шаблонами предложений, которые помогут вам начать работу:
- Qwilr
- Предложить
- PandaDoc
- Нусии
- Bidsketch
2. Техническое задание
Этот интерактивный шаблон рабочего задания от Better Proposals описывает каждую область проекта, связанную с конечными результатами, но , а не , включает раздел о том, почему клиент должен работать с вами, потому что он уже решил, что хочет работать с вами.Техническое задание (SOW) приходит после или вместо этапа предложения, когда ваш клиент уверен, что он хочет работать с вами. Между этим документом и предложением есть некоторое совпадение с одним ключевым отличием: он основан исключительно на том, что вы можете предоставить клиенту, а не на том, почему клиент должен работать с вами над проектом.
Курт Эльстер из агентства Shopify Plus Ethercycle рекомендует, чтобы ваш SOW включает:
- Сведения о вашем клиенте, включая историю компании и соответствующую отраслевую информацию
- Проблема, которую они хотят решить, с указанием конкретных деталей, которые они выделили, например, процент роста, которого они хотят достичь.
- Решение, которое они вам предложили
- Работа, которую вы будете выполнять, чтобы помочь клиенту решить его проблему, с указанием результатов
- Исключения, в которых четко указано, что не входит в объем проекта
- Как вы будете измерять успех, включая показатели, и какие результаты вам не доступны
- График выполнения основных этапов и полного завершения проекта, начиная с момента подключения клиента до момента запуска.
- Информация об инвестициях и платежах клиента — убедитесь, что ваш клиент точно понимает, за что он платит, с полной разбивкой по проекту, если это возможно, и сроками платежа в рассрочку.
- Гарантия производительности, необязательное заявление, в котором описывается качество вашей работы, и связанные с этим вопросы, такие как политика возврата средств
3.Краткое описание дизайна
Краткое описание проекта — это простой документ, в котором излагаются все детали проекта. Загрузите бесплатный шаблон краткого описания дизайна, который мы создали для вас ниже. Источник изображения: Smartsheet.Подобно техническому заданию, краткое описание проекта — это документ, в котором подробно описывается объем проекта, важные детали клиента и проекта, а также описывается общий рабочий процесс проекта. Он задает тон проектам, помогая вам управлять ожиданиями клиентов.
Краткое описание твердого дизайна включает следующие разделы:
- Имя клиента, название проекта, номер должности (если применимо) и дата
- Профиль компании
- Обзор проекта
- Цели и задачи
- Целевая аудитория
- Требования к конструкции
- Ключевые участники проекта (имена и контактные данные)
- Бюджет и график (для каждого оплачиваемого результата)
- Любая дополнительная важная информация
Написание брифинга по дизайну поможет вам держать ваши проекты в области веб-дизайна в нужном русле, а ваш клиент будет согласован с самого начала.Вы можете скачать бесплатный шаблон брифинга по дизайну, который мы создали для вас ниже.
Ресурсы для развития навыков
Получите бесплатную копию шаблона краткого описания дизайна, отправленную прямо на ваш почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
4. Договор
Подробный контракт — это юридически обязательный документ, в котором подробно описываются сроки оплаты, объем работ, сроки и обязанности по техническому обслуживанию.
«Он служит конечной точкой отсчета на протяжении всей жизни проекта», — говорит внештатный веб-разработчик Селсо.
Обязательно проявите должную осмотрительность при составлении контракта. Любой шаблон бизнес-контракта, который вы используете, сначала должен быть рассмотрен юристом, имеющим опыт работы в вашей отрасли и регионе (ах), в котором вы работаете.
«Контракт — это защита как для вас, так и для клиента», — добавляет Селсо. «Должен быть документальный след соглашений и решений, и контракт является основой этого бумажного следа».
В этом случае вместо использования шаблона контракта обратитесь к юристу, который поможет вам составить индивидуальный контракт, чтобы защитить вас и ваш бизнес.
5. Формы приема проекта
Формы приема заявок на участие в проектах могут быть отформатированы как многостраничная анкета для адаптации, которую Ребекка из агентства Рейни Сити рассылает своим клиентам.Эти формы позволяют предварительно отсеивать потенциальных клиентов и собирать важную информацию, которая вам понадобится для их проекта, например, об услугах, которые им интересны, их основных бизнес-задачах и основных контактных лицах.Формы приема заявок на участие в проекте являются частью процесса проверки клиентов. Вы можете создать свою форму, встроить ее в страницу контактов на своем веб-сайте, и она будет делать эту работу за вас снова и снова. Или вы можете отправить его своему клиенту в рамках процесса адаптации клиента.
Чем больше информации предоставляет ваш клиент заранее, тем больше вы понимаете его бизнес, потребности, бюджет и цели.Форма заявки на участие в проекте должна включать такие поля, как:
- Имя клиента
- Контактная информация клиента
- Название компании
- URL веб-сайта (если применимо)
- Какие из ваших услуг им интересны?
- Краткое описание своего дела
- Самые неотложные бизнес-задачи
- Бюджет
- Все, чем они хотят поделиться
Формы приема проектов могут помочь заложить основу для беспрепятственного процесса приема клиентов, который вы можете повторить независимо от того, в каких услугах нуждается ваш клиент.В зависимости от характера вашего проекта отправка каждого документа вашему клиенту может оказаться необязательной или целесообразной. Но, гарантируя, что у вашего клиента есть краткое описание результатов проекта, обязанностей, сроков, цен, условий оплаты и коммуникационных ожиданий, он задает тон вашим рабочим отношениям и снижает риск как для вас, так и для вашего клиента.
Вам также могут понравиться: Формы сборки на Shopify: Как использовать Liquid для создания надежных форм для тем Shopify.
Краткое содержание: шаги по упрощению рабочего процесса с использованием шаблонов и СОП для управления проектами веб-дизайна
- Экономьте время и силы, создавая серию шаблонов, которые можно повторно использовать для различных проектов с небольшими изменениями
- Помните, что некоторые документы, такие как предложение или техническое задание, могут использоваться как взаимозаменяемые, в зависимости от ваших потребностей.
- Получите юридическую консультацию о типе проектного контракта, который вы должны использовать для вашего региона, и о том, что вы должны включить — никогда не используйте шаблон контракта, который вы найдете в Интернете
Отличные шаблоны и СОПы держат ваши проекты в курсе
Создание плавных рабочих процессов с использованием хорошо разработанных шаблонов и СОП может существенно повлиять на успех ваших проектов.Самое приятное то, что вам не придется тратить на них слишком много времени, когда вы найдете формулу, которая работает. Вы всегда можете внести изменения, если что-то перестает работать для вас.
Инвестируйте на раннем этапе в создание систем и организацию рабочих процессов, которые будут обеспечивать выполнение ваших проектов, согласование заинтересованных сторон и удовлетворение клиентов.
В центре внимания: рабочий процесс управления проектами веб-дизайна, партнер Shopify Селсо Уайт
- Начинайте каждый проект с начала работы с клиентом; узнайте их потребности и цели для сайта и представьте команду.На этой встрече определите, кто будет основным контактным лицом в команде клиента.
- Поделитесь полным графиком проекта с подробным описанием того, когда будут отправлены результаты, когда запланировать проверки и когда клиенту необходимо предоставить активы. Клиенты хотят знать, сколько времени им нужно выделить для обратной связи, создания таких активов, как копии, и участия в проекте.
- Установите линии связи, включая внутренний канал Slack команды и канал с клиентом для неформального общения.
- По мере реализации проекта встречайтесь с клиентом посредством видеозвонков.
- Запланируйте дополнительные презентационные материалы.
- Отправьте результаты по крайней мере за день до презентации, чтобы клиент подготовил любые отзывы и вопросы. Если у них нет времени на подготовку, то вы не можете рассчитывать на подробное обсуждение в презентации, которое приведет к дополнительной встрече для получения дополнительных отзывов.
- Встречи распределяются в зависимости от результатов, поэтому бывают недели, когда нет официального общения с клиентом.В эти недели Селсо может отправить клиенту обновление статуса, чтобы они знали, над чем он работает.
Часть 4: Управление бюджетом проекта
Управление бюджетом проекта — одна из самых сложных частей управления проектом. От бюджета проекта зависит многое, не в последнюю очередь — счастье вашего клиента и ваша прибыль. Принимая во внимание оба эти соображения, успешное управление бюджетом проекта означает, что нужно быть в курсе многих движущихся частей.
В этом разделе мы расскажем, как отслеживать свой бюджет на протяжении всей жизни проекта, от стадии продажи до завершения.Используйте этот раздел в качестве руководства, чтобы ваш бюджет оставался здоровым, а ваши клиенты были довольны на протяжении всего проекта.
Важность бюджета в управлении проектами веб-дизайна
Бюджет — это центральный компонент успешного управления проектом не только потому, что все дело в деньгах — бюджеты также помогают поддерживать остальную часть проекта в рамках. Они определяют время и усилия, которые будут потрачены на проект, и гарантируют, что все заинтересованные стороны понимают объем предстоящей работы.
Существуют кошмарные сценарии, связанные с плохим управлением бюджетом или неверными оценками — среди них потеря ставок, недоплата и серьезные недовольные клиенты.Но если все сделано правильно, бюджет — это инструмент для построения прочных доверительных отношений с вашими клиентами.
На протяжении всего процесса управления проектом постоянное информирование заинтересованных сторон о любых изменениях бюджета позволяет избежать неприятных сюрпризов в конце проекта и гарантирует, что все понимают процесс проекта. Вы также можете подумать о том, чтобы включить в свой контракт раздел о возможном расширении бюджета и о том, как это может выглядеть. Например, если требуется больше часов, как будет взиматься плата с клиента? Есть ли предел дополнительных комиссий?
Возможно, самая важная роль бюджета заключается в его неразрывной связи с объемом проекта.По мере изменения масштабов проекта меняется и его бюджет, а это означает, что тщательное управление бюджетом — одна из ваших сильнейших защит от смещения масштабов.
«Возможно, самая важная роль бюджета заключается в его неразрывной связи с объемом проекта».
Ниже мы подробно расскажем, как использовать бюджет, чтобы проект не сбивался.
Как подготовить бюджет в управлении проектами
Одно можно сказать наверняка об управлении бюджетом: чем раньше вы начнете, тем лучше.На этапах продаж и оценки проекта вы должны вести с клиентом прозрачные и честные беседы о деньгах.
Вот шаги, которые мы рекомендуем вам выполнить.
1. Разберитесь в масштабах проекта
Вы должны начать думать об оценках, как только начнете разговаривать с потенциальным клиентом, — говорит Майк Самими, вице-президент по работе с клиентами в Shopify Partner Syatt, быстрорастущем агентстве электронной коммерции.
«Когда мы разговариваем с новым потенциальным клиентом, нам нужно убедиться, что нужные люди участвуют в этом разговоре во время процесса продаж», — говорит Майк.«Нам нужно убедиться, что у нас есть люди, которые действительно хорошо понимают Shopify как платформу на функциональном уровне, и которые понимают технические аспекты Shopify, чтобы иметь возможность предоставить то, что может потребоваться клиенту, и чтобы мы могли оценить, какой бюджет может быть. будь для этого проекта ».
По словам Шашвата, большинство клиентов цифрового агентства Marmeto ожидают предоплаты.
«Это понятно, учитывая конкурентный характер этой отрасли. Однако в более чем 90 процентах случаев работа, выходящая за рамки, подкрадывается из-за отсутствия ясности и технических ноу-хау со стороны клиента », — добавляет он.
Без четкой связи заранее может быть сложно оправдать любые дополнительные расходы, понесенные за счет создания настраиваемого веб-сайта, который представляет собой сочетание базовой темы Shopify, дополнительных приложений и дополнительных настроек.
«Каждый дополнительный продукт или услуга требует единовременных или (потенциально) повторяющихся ежемесячных затрат. Клиенты, как правило, не понимают последствий добавления индивидуализированной функциональности, а также стоимости каждого элемента », — говорит Шашват.
Привлекая к разговору о продажах людей, хорошо знакомых с платформой, вашей работой и инструментами, которые вы используете, вы получите четкое представление о том, что это повлечет за собой на более раннем этапе графика проекта.Это позволит вам делать более точные прогнозы относительно того, каким будет весь объем проекта, и, следовательно, лучше оценивать свой бюджет.
Ключевой момент: обязательно определите ограничения вашего клиента
Если ваш клиент знает, какую цель он хочет достичь с помощью своего проекта, вы можете помочь ему определить его самые большие ограничения. Обычно это время и бюджет. Выявление влияния этих ограничений на раннем этапе поможет вам составить реалистичный бюджет.
Однако определение масштабов проекта может оказаться очень сложным, если сами клиенты не уверены, что влечет за собой этот объем. Для тех клиентов, которые менее знакомы с тем, что они ищут, или для тех, кто не знаком с влиянием ограничений, с которыми они работают, вы можете помочь им двигаться вперед. Если ваш клиент не понимает, чего он хочет, полезно попросить его привести примеры.
«Я всегда спрашиваю о сайтах или других источниках вдохновения, которые есть у этих клиентов, и тогда я могу понять, на что они направлены», — говорит Николас Викторчик, соучредитель и генеральный директор Spently, агентства по разработке приложений для Shopify.«Затем я могу сказать им, что эти проекты находятся в рамках этого размера бюджета, поэтому, если вы хотите что-то сопоставимое, вам понадобится бюджет X.
Поиск примеров того, чего хотят ваши клиенты, поможет вам определить их потребности и лучше управлять их ожиданиями. Если ваш клиент не осознавал масштаб того, что он просил, это дает прекрасную возможность опираться на ваш опыт и дать ему прагматичный, честный совет. Помогите им определить свои основные бизнес-потребности и MVP, который удовлетворит их в рамках их бюджета.
Вам также может понравиться: Руководство по движению денежных средств в бизнесе для агентств и фрилансеров.
2. Постройте свою оценку
После того, как вы поработали со своим клиентом над определением масштабов его проекта, пора приступить к составлению сметы.
Оценка проекта может быть как простой, так и сложной, в зависимости от требований вашего бизнеса. Однако, как правило, независимо от того, насколько сложна оценка, она будет содержать как минимум следующую информацию:
- Описание: Подробная разбивка каждой задачи, которая требуется для завершения проекта.Это также можно разделить по фазам проекта.
- Время: Примерное количество часов, необходимое для выполнения каждой задачи или этапа.
- Ставка: Ставка выставления счетов членам команды, работающим над каждой задачей или фазой проекта.
- Дополнительные расходы: Дополнительные расходы (например, стоковая фотография).
- Ориентировочная сумма: Окончательная итоговая ориентировочная стоимость проекта.
Вот пример того, как может выглядеть оценка:
Шаблон бюджета вашего проекта не обязательно должен быть красивым, чтобы быть эффективным: это таблица Excel.Но он должен включать соответствующие детали как для проекта, так и для задач, которые выполняются.Хотя то, что мы рассмотрели, представляет собой четкую разбивку того, что клиенты ожидают увидеть в смете, это не поможет вам определить, сколько будет взиматься плата, и не поможет вам, если в будущем, если объем проекта закончится больше, чем ожидалось.
Нет идеальной оценки — на самом деле, есть большая вероятность, что вам придется пересмотреть свою оценку во время проекта. К счастью, есть шаги, которые вы можете предпринять, чтобы снизить риски, связанные с изменением объемов и бюджетов.
а. Использовать исторические свидетельства
Если вы уже работали над проектами раньше, вероятно, у вас есть более ранние бюджеты, на которые вы можете ссылаться, чтобы составить текущую оценку. Посмотрите на то, что вы цитировали, а также на любые уроки, извлеченные из предыдущих оценок, чтобы не повторять прошлые ошибки.
г. Дайте целостную оценку
Труди Макнабб, соучредитель Shopify Partner Up at Five, цифровой студии дизайна и разработки, подчеркивает важность рассмотрения всей работы, связанной с проектом.Это то, что мы имеем в виду, когда говорим о целостном видении проекта.
«При создании бюджета нужно учитывать нетехническую сторону», — говорит она. «Это включает в себя электронные письма, личные встречи (при условии, что ваш руководящий орган сказал, что это безопасно в отношении COVID-19), телефонные звонки и общее управление клиентом. Вы также хотите вложить эти часы в свой бюджет ».
Не стоит недооценивать время, необходимое для эффективного управления проектом. Смещение объема работ происходит во всех областях проекта, а не только с технической точки зрения.Защитите себя, создав буфер на все время, потраченное на управление людьми и задачами, связанными с проектом.
«Не стоит недооценивать время, необходимое для эффективного управления проектом. Смещение масштабов происходит во всех областях проекта, а не только с технической точки зрения».
Вам также могут понравиться: Руководство веб-дизайнера по стратегиям ценообразования.
г. Получите нужную информацию
Рассмотрение целостного взгляда на ваш проект также поможет вам заранее определить, что вам нужно от ваших клиентов, чтобы хорошо выполнять свою работу.Спросите себя, какая информация вам нужна. Это может включать:
- Руководство по бренду
- Активы
- Контакты для экстренных случаев
- Пароли и / или токены доступа
- Любые другие особые вопросы
Наличие этой информации перед началом работы помогает снизить риск задержки проекта в будущем, пока вы ждете, пока ваш клиент вернется к вам.
г. Бюджет на сюрпризы
Наконец, помните, что нет ничего определенного.Добавьте в свой бюджет место для маневра для тех неприятных открытий и неудачных обстоятельств, которые возникают в любом проекте. Это защищает и вас, и клиента, и позволяет вам расслабиться, зная, что вы выделили ресурсы на случай любых неожиданностей.
«Помните, что нет ничего определенного».
3. Управляйте бюджетом
После подписания сметы она становится бюджетом вашего проекта. Теперь вы обязаны следить за тем, чтобы ваша команда и ваши клиенты всегда были в курсе любых изменений.Почему? Потому что четкое и открытое общение о бюджете проекта является ключом к согласованию вас и ваших клиентов.
Вот несколько высокоуровневых передовых практик по управлению бюджетами на протяжении всего проекта.
а. Регулярные заезды у хозяина
Обсуждение бюджета (и, следовательно, объема) не должно происходить только тогда, когда есть плохие новости. Вместо этого ваши клиенты могут рассчитывать на регулярный бюджет.
«У нас есть постоянные встречи с нашими клиентами», — говорит Николас из Spently.«Мы отправляем им скриншоты, мы делимся экранами, мы постоянно запрашиваем отзывы и делаем их частью процесса. Таким образом, мы не дойдем до конца проекта и не покажем им сайт, который не является тем, что они хотели или ожидали … потому что они были частью процесса на протяжении всего пути «.
г. Будьте прозрачны
Майк из Syatt отмечает, что помимо регулярных проверок важно четко общаться, даже если это не так хорошо.
«[Общение] приходит с хорошими и плохими новостями, и мы должны сообщить об этом как можно скорее», — говорит Майк.«Мы должны быть экспертами в области электронной коммерции и прагматично относиться к нашим клиентам. Коммуникация и прагматическое решение проблем вместе в одной команде действительно помогут нам управлять этим проектом и масштабом ».
Рассчитывайте на неожиданные события в любом проекте. Благодаря открытому и честному общению вы можете работать со своим клиентом, чтобы преодолевать любые препятствия.
4. При необходимости скорректируйте бюджет проекта
Иногда, несмотря на все ваши усилия, изменения бюджета и объема проекта неизбежны.Знание того, как эффективно корректировать бюджет, поможет вам справиться с этими проблемами, когда они возникают. Ниже приведены несколько советов по работе с различными ситуациями, которые влияют на объем проекта и ваш бюджет.
а. При изменении ресурсов
Ресурсы часто меняются на протяжении всего проекта. Это означает, что вам нужно будет пересмотреть масштаб или график проекта. Но есть шаги, которые вы можете предпринять на протяжении всего проекта, чтобы этого не произошло.
Первый — еженедельно проверять ресурсы, потребляемые проектом.Сколько людей над этим работают? Разумно ли используется время? Общий бюджет все еще в рабочем состоянии? Эти еженедельные проверки помогут вам понять, как распределяются ваши ресурсы. Вы также можете запланировать эти проверки как еженедельные напоминания с помощью программного обеспечения для управления проектами.
Эти проверки являются ключевыми, потому что обеспечение разумного и эффективного использования ресурсов вашей команды может помочь сделать дополнительные ресурсы доступными в будущем. Анализ и повторное прогнозирование необходимы для подготовки к неизбежным изменениям приоритетов проекта.
г. Когда клиент запрашивает новую функцию
Клиенты могут и будут запрашивать новые функции в середине проекта. Trudy from Up at Five предлагает посмотреть, как запрошенное изменение влияет на все области проекта, чтобы лучше сообщить клиентам о его влиянии.
«Когда появляется новая функция, которую запрашивает клиент, мы берем количество спринтов, — объясняет она. «Это позволит клиенту также знать график и бюджет, который потребуется для завершения этой функции.”
Поскольку вы определили ограничения вашего клиента с самого начала и были прозрачны с ними на протяжении всего проекта, выполнение этих заказов на изменение будет более плавным процессом.
г. Когда ваша оценка была завышена
В конце проекта всегда разумно подумать о своей оценке по сравнению с фактическим результатом. Это не только поможет вам определить подводные камни и ошибки, чтобы упростить оценку вашего следующего проекта, но также поможет вам понять, не переоцениваете ли вы проектные затраты.
Если вы обнаружите, что редко превышали свои оценки, найдите время, чтобы понять, почему.
Слишком завышенные оценки могут означать проигрыш проектных заявок. Вместо этого подумайте о сокращении ваших оценок и бюджета для любых дополнительных ресурсов, которые могут быть использованы для работы с изменениями объема.
Программное обеспечение для управления проектами
Отслеживание расходов — это одна из ключевых областей составления бюджета для управления проектами, которую можно отслеживать с помощью многоцелевого программного обеспечения для управления проектами, чтобы упростить процесс выставления счетов.Вот один пример из Easy Projects.Управление бюджетом требует времени и ресурсов. К счастью, есть множество программных опций, которые помогут облегчить управленческую нагрузку. Хотя окончательный выбор программного обеспечения зависит от особенностей вашей отрасли, следует учитывать некоторые соображения:
- Управление расходами: В основе хорошего программного обеспечения для управления проектами лежит надежная система, которая легко отслеживает расходы, связанные с проектом. Ищите программное обеспечение, которое отслеживает размер прибыли, оплачиваемые часы и ставки затрат.
- Прогнозирование стоимости проекта: Программное обеспечение для составления бюджета должно помочь вам вводить расходы, персонал, ставки выставления счетов и сравнивать текущую пропускную способность и объем проекта с предыдущими заданиями.
- Учет времени: Хорошие варианты программного обеспечения для составления бюджета также включают отслеживание оплачиваемых часов, расписаний и этапов проекта, что упрощает процесс выставления счетов. Некоторые даже будут иметь интеграции, которые подключаются к бухгалтерскому программному обеспечению.
- Отчетность: Четкие отчеты помогут вам быть в курсе всего, поэтому ищите программное обеспечение, которое предоставляет настраиваемые информационные панели и аналитику.
Ознакомьтесь с обзором G2 или сборником Software Advice для получения дополнительной информации о каждой платформе управления проектами. Один из наших любимых вариантов — And.co, который охватывает каждый этап вашего проекта, от предложения до учета времени и получения оплаты.
Резюме: Ваши действия по управлению бюджетом проекта и удовлетворению потребностей клиентов
- Начните думать об оценках, как только свяжетесь с потенциальным клиентом.
- Узнайте больше об идеях и ограничениях вашего клиента, чтобы установить реалистичный бюджет.
- Включите в свою оценку работу, не подлежащую оплате, например звонки клиентов.
- Будьте готовы к неожиданным расходам или задержкам.
- Открыто и регулярно общайтесь со своим клиентом, независимо от того, есть ли у вас хорошие новости или плохие.
- Найдите программное обеспечение для управления проектами, которое включает ваш бюджет и расходы. And.co — отличная отправная точка.
Вопросы управления бюджетом
Последовательное управление бюджетом на протяжении всего проекта поможет вам не только оставаться на вершине объема, но и поддерживать отношения с клиентами.Создавая реалистичные оценки, проводя регулярные проверки бюджета и корректируя бюджет по мере необходимости, вы завершите проекты с довольными клиентами и получите важные уроки, которые можно будет использовать в своей будущей работе.
Часть 5: Как закрыть клиентский проект
После того, как вы успешно запустили или представили результаты своего клиентского проекта, может возникнуть соблазн отметить хорошо выполненную работу и перейти к следующему проекту, который требует вашего внимания.
Но без формального процесса закрытия проекта вы рискуете упустить возможность обсудить ключевые детали, что может привести к путанице у клиентов, текущим пересмотрам и даже опасениям по поводу ответственности.
«Без формального процесса закрытия проекта вы рискуете упустить возможность уточнить ключевые детали, что может привести к путанице у клиентов, текущим пересмотрам и даже опасениям по поводу ответственности».
Плавный процесс закрытия проекта помогает предотвратить:
- Отсутствие ключевых результатов
- Неуверенность клиента в отношении результатов, затрат или текущих услуг
- Вопросы ответственности, возникающие из-за неполных результатов, невыполненных договорных обязательств или частичных платежей
- Повторение ошибок или оплошностей в будущих проектах
После того, как вы протестировали и передали все результаты вашему клиенту и получили окончательные утверждения, получите четкое одобрение всех заинтересованных сторон.Обязательно ознакомьтесь с проектной документацией, например:
После просмотра этих документов не забудьте организовать, заархивировать и создать резервную копию всей проектной документации в безопасном месте на случай, если вам понадобится что-нибудь в будущем.
И, наконец, есть две оставшиеся операции по закрытию проекта, которые помогут вам исправить любые нерешенные вопросы, извлечь уроки из своего опыта, укрепить отношения с клиентами и построить свой бизнес.
1. Проведите успешную ретроспективную встречу со своей командой
Ретроспективные встречи — это возможность узнать, что прошло хорошо и что можно улучшить в будущих проектах.
Проведение успешной посмертной встречи по проекту — важная часть процесса управления проектом. Это возможность собраться вместе со своей командой, чтобы обсудить:
- Что прошло хорошо
- Какие проблемы возникли
- Остались ли вы в рамках бюджета или нет
- Насколько точны были запланированные сроки вашего проекта
- Какие факторы повлияли на результат
- Качество финального проекта
- Доволен клиент или нет
- Что вы узнали из опыта и что в следующий раз сделаете иначе
Умение проводить успешную ретроспективную встречу помогает вам и вашей команде понять, где работают ваши системы управления проектами, а где они могут выйти из строя.
«Мы проводим внутренние встречи и обсуждения после запуска, чтобы посмотреть на динамику проекта и понять ключевые выводы команды», — говорит основатель агентства Шашват. «Мы документируем эти встречи как« уроки на будущее »и делаем все возможное, чтобы избежать повторения ошибок».
Не забывайте выделять достаточно времени для каждой ретроспективной встречи и приходить подготовленными. Заранее поделитесь повесткой дня собрания, кратким описанием дизайна и графиком проекта, чтобы ваша команда имела возможность ознакомиться с деталями проекта и подготовить вопросы и отзывы.
Ваша повестка дня не должна быть очень подробной, но она должна включать следующее:
- Название проекта и заказчик
- Время, дата и продолжительность встречи
- Итоги проекта (ожидания и результаты)
- Итоги (успехи и проблемы)
- Обсуждение заинтересованных сторон (вопросы и ответы, обмен контекстом)
«Наше правило заключается в том, что мы делаем ошибку только один раз», — говорит Ким из eChic. «Если что-то пойдет не так, мы стремимся действовать как пилоты — дело не в том, чтобы обвинять, а в том, чтобы выяснить, почему это произошло, и выяснить, как мы можем усилить наш процесс, чтобы предотвратить повторение этого.”
Ким говорит, что после выявления ошибки ее команда может предпринять следующие шаги для будущих проектов:
- Добавление дополнительной информации к первоначальному предложению для уточнения ожиданий
- Добавление дополнительной задачи в шаблон задания на техническую настройку
- Обновление проектной документации для более подробного объяснения задачи ответственному за нее члену команды
- Проведение группового тренинга о задаче или нарушении связи между заинтересованными сторонами
Подходите к ретроспективным встречам с любопытством, а не пытайтесь обвинить, если что-то пошло не так во время проекта.Сохраняйте конструктивную обратную связь, чтобы встреча стала возможностью для всех поучиться.
После запуска проекта владелица агентства Ребекка и ее команда всегда перепроверяют все, чтобы убедиться, что во время контроля качества ничего не было упущено и все работает нормально.
«Как только вы начнете работать с этим, вы начнете понимать свои процессы более подробно и искать постоянные области для достижения лучших результатов для ваших клиентов», — говорит Ребекка.
2. Offboard: Предоставьте своему клиенту цифровой пакет услуг.
Подумайте о том, чтобы подготовить и поделиться пакетом цифровых услуг для вашего клиента, который предоставит рекомендации по его дальнейшим действиям после завершения передачи проекта.Отстранение вашего клиента от работы — это форма поддержки, а удивление и восхищение вашего клиента — отличный способ повысить ценность и продемонстрировать, что вы понимаете любые сохраняющиеся проблемы или опасения.
Пакет цифрового обслуживания может включать в себя такие вещи, как:
- Контрольный список проекта
- Пошаговая инструкция
- Запись тренировки
- Доступ к бесплатным ресурсам, которые клиент может использовать в аналогичных будущих проектах
- Учебное пособие
- Файлы дизайна
Предоставление пакета цифровых услуг не только поможет вам выделиться как высококлассный профессионал, но также поможет вам найти более информированных и заинтересованных клиентов, которые с большей вероятностью вернутся к вам с повторным бизнесом.Это может быть особенно полезно при работе с клиентами, у которых меньше технического опыта.
Владелец цифрового агентства с полным спектром услуг Селсо Уайт предоставляет клиентам полезные документы и обучение, чтобы настроить их на успех.
«Как только проект запускается, мы немедленно проводим тренинг с клиентом, передаем ему учебное пособие и файлы дизайна», — говорит он. «Важная часть передачи проекта — убедиться, что клиенту комфортно пользоваться своей новой системой и приборной панелью.Мы знакомим их со всеми компонентами, которые они могут обновить, и убеждаемся, что они понимают, какие инструменты будут использовать. Передача — это постепенный процесс. Мы работаем с клиентом в течение нескольких недель после запуска и предлагаем исправления ошибок и обслуживание ».
Передача обслуживания — это постепенный процесс. Мы придерживаемся клиента в течение нескольких недель после запуска и предлагаем исправления ошибок и обслуживание.
Селсо Уайт, Селсо Уайт, ООО
Когда проект вашего клиента запущен и у него есть поддержка, необходимая для его успеха, вы можете полностью переключить свое внимание на следующий проект.
Резюме: Ваши действия по закрытию клиентского проекта
- Передать все невыполненные клиентские документы
- Заставьте клиента подписаться, чтобы подтвердить, что он получил все результаты
- Запустить проект
- Сделай счастливый танец
- Просматривайте, систематизируйте и храните всю проектную документацию
- Провести ретроспективную встречу для обзора успехов и извлеченных уроков
- Предоставьте своему клиенту цифровой пакет услуг
Пройдите курс обучения основам управления проектами в Partner Academy
Проверьте свои знания и примените то, что вы узнали сегодня.
Взять курсУпрощение управления проектами веб-дизайна и разработки
Согласно отчету о глобальном экономическом влиянии Shopify, более одного миллиона продавцов полагаются на Shopify для развития своего бизнеса, и это число растет. Всегда будет больше проектов и клиентов для обслуживания. Настройка повторяемого, шаблонного рабочего процесса позволяет вам сосредоточиться на оказании влияния на ваших клиентов и развитии вашего бизнеса.
Потратьте время на настройку, а затем улучшение систем управления проектами веб-дизайна.Вы сможете одновременно заниматься более крупными и сложными проектами или просто дополнительными проектами. Эффективное управление проектами дает вам свободу и гибкость, чтобы сосредоточиться на самом важном.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги веб-дизайна и разработки или хотите создавать приложения для Shopify App Store, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, средам предварительной версии для разработчиков и образовательным ресурсам.
ПодписатьсяИллюстрации Евгении Мелло
50 великих разработчиков инструментов веб-разработки, которые реально используют в 2021 году
Инструменты веб-разработки прошли долгий путь с момента появления Интернета. Во-первых, нам больше не нужны компьютеры размером с холодильник для создания основных веб-страниц.
На самом деле, благодаря мощности облачных вычислений (и множеству отличных SaaS-компаний) нам часто даже не нужен мощный компьютер. В простейшем веб-браузере вы можете делать все, от редактирования JQuery до потоковой передачи новейших видеоигр.
Но по мере развития цифрового мира роль веб-разработчика тоже возрастает. Современные веб-разработчики — мастера на все руки, и ожидается, что они разбираются в UI и UX-дизайне, прототипировании, каркасном моделировании, SEO и многом, многом другом.
Значит, работы много. Это также означает, что вам нужны правильные инструменты в вашем цифровом наборе инструментов. Вот почему в этом посте мы составили список из 45 лучших инструментов веб-разработки, которые помогут вам создать идеальный технологический стек на 2021 год.
Когда люди говорят об инструментах веб-разработки (или инструментах разработки в бизнесе), они обычно имеют в виду приложения и программное обеспечение, которые позволяют веб-разработчикам тестировать и отлаживать код и интерфейс веб-сайта или веб-приложения.
Технически этот термин не относится к инструментам, которые действительно помогают вам создать веб-страницу или приложение . Но это различие бесполезно. Веб-разработчикам требуется ряд инструментов, выходящих за рамки отладки и тестирования — будь то инструмент для удаленной совместной работы, такой как Slack, инструмент дизайна, такой как Figma, или даже просто онлайн-форум, такой как StackOverflow.
По этой причине мы вышли за рамки традиционного определения инструментов разработки, чтобы дать реалистичное представление о том, какие приложения и разработчики программного обеспечения используют в своих повседневных рабочих процессах. Мы думаем, что вы найдете несколько знакомых фаворитов, а также несколько полезных инструментов, которые можно добавить в свой технический стек.
Независимо от того, создаете ли вы веб-сайт с нуля или разрабатываете простое веб-приложение, следует помнить о нескольких вещах. Прежде всего, это то, что применимо к любому инструменту: выберите правильный вариант для ваших конкретных нужд.
То, что работает в одном проекте, может не работать в следующем. Как веб-разработчик, вам постоянно нужно исследовать новые инструменты и способы работы. Конечно, у всех нас есть свои фавориты, но, как правило, ваш стек технологий никогда не должен оставаться неизменным.
Следует помнить еще об одном общем принципе. Технологии должны упростить ваш рабочий процесс, а не усложнять его. Мы знаем, как легко увязнуть в мелочах, но если сомневаетесь, спросите себя: действительно ли этот инструмент облегчает мою работу?
Вот несколько вещей, о которых следует подумать помимо этих более широких соображений:
Функциональность: Просто, чего помогает каждый инструмент? Есть ли у него единственная цель и можно ли заменить его более многофункциональным вариантом?
Простота использования: Убедитесь, что инструменты, которые вы контролируете, уравновешивают комплексные функции с фактической возможностью использования.
Масштабируемость: По крайней мере, некоторые из используемых вами инструментов должны быть масштабируемыми как для малых, так и для крупных проектов.
Переносимость: Возможно, это не повлияет на правила игры в эпоху удаленной работы, но часто веб-разработчики путешествуют между клиентами, офисом, домом и местным кафе.
Настройка: Будь то тема в Google Chrome или надстройка для вашей среды разработки, мы все хотим, чтобы инструменты казались нам уникальными.
Безопасность: Всегда нужно заботиться о безопасности пользователей, вашего работодателя и сайтов или приложений, над которыми вы работаете.
Стоимость: Если вы работаете в модном стартапе с наличными деньгами, это может не быть проблемой, но большинству людей придется раскошелиться на свои собственные инструменты веб-разработки. Убедитесь, что вы получаете прибыль.
Примечание о стеках технологий веб-разработчиков
Веб-разработка — это всеобъемлющий термин, обозначающий множество ролей.Вы можете разделить веб-разработку на две части: клиентскую и серверную.
| Клиентская | Также известная как интерфейсная веб-разработка, это относится ко всему, что пользователь может видеть или с чем может взаимодействовать — приложение или веб-сайт — хорошие примеры. Речь идет о предоставлении первоклассного пользовательского опыта и плавного интерфейса (обычно с комбинацией HTML, CSS и различных библиотек JavaScript. |
| На стороне сервера | Также известная как внутренняя веб-разработка, это относится к тому, что скрывается за кулисами приложений и веб-сайтов, которые пользователи не видят.Это фреймворки, серверы и базы данных, которые поддерживают работу. |
В большинстве случаев веб-разработчики специализируются на одном из двух. Однако есть несколько хвастунов, которые могут делать и то, и другое — их называют разработчиками полного стека.
Термин «стек» используется потому, что инструменты, которые веб-сайты и приложения используют, «складываются» друг над другом для создания конечного продукта.
Посмотрите, например, на этот пример технического стека Paperform.
Хорошо, как мы, антиподы, говорим, больше не надо слоняться вокруг да около.Давайте перейдем к списку лучших инструментов веб-разработки, которые мы рекомендуем использовать в 2021 году.
📚 Прочтите наше руководство о том, как быстро получить клиентов для веб-дизайна.
Редакторы кода и текста
Веб-разработчики не смогли бы выполнять свою работу быстро и эффективно без текстовых редакторов. Текстовый редактор, который выбирают разработчики, — это святое дело: как только разработчики находят текстовый редактор, который им нравится, они, как правило, остаются с ним надолго.
Вот почему это такое важное решение.Это как плотник, выбирающий свой молот, или рыцарь-джедай, выбирающий свой световой меч. Хорошая новость заключается в том, что вы не ошибетесь ни с одним из перечисленных ниже:
1. Atom
Источник изображения: AtomСоздатели Atom описывают его как «текстовый редактор 21-го века, который можно взломать». Это относится к безумным уровням настройки, которые он предлагает, которые позволяют вам сделать его уникальным.
Выбирайте из тысяч пакетов с открытым исходным кодом, которые добавляют новые функции, настраивают внешний вид с помощью CSS или даже добавляют свои собственные основные функции с помощью HTML и JavaScript.
Использование Atom действительно гладкое. Он работает с Mac, Windows или Linux и имеет все ожидаемые функции. Кроме того, есть хороший набор инструментов для совместной работы в реальном времени, которые помогут вам работать в команде.
2. Sublime Text
Источник изображения: Sublime TextSublime Text будет в верхней части любого списка лучших текстовых редакторов. Он не обладает всеми расширенными функциями, которые есть в других решениях, но недостаток мощности он более чем компенсирует своим красивым внешним видом и общей простотой использования.
С удобными сочетаниями клавиш, палитрой команд, без которой вы не сможете жить, как только вы ее воспользуетесь, и пользовательским интерфейсом, за который можно умереть, пользоваться ею — абсолютное удовольствие.
Функция автозаполнения с учетом контекста особенно полезна. Он предлагает код на основе вашего текста, что означает, что вы можете сократить повторяющийся набор текста. Добавьте к этому обновленный Python API, определения синтаксиса и сверхбыструю загрузку, Sublime Text трудно обойтись.
3. Блокнот ++
Источник изображения: Блокнот ++Блокнот ++ предназначен для тех из вас, кого не волнуют темы, минималистский дизайн и все эти модные вещи.С эстетической точки зрения, он не получит никаких наград, но это по-прежнему мощный текстовый редактор с открытым исходным кодом, который удовлетворит большинство ваших потребностей.
Созданный талантливым веб-разработчиком-программистом Доном Хо, Notepad ++ представляет собой удобное решение для редактирования текста для пользователей Windows. Он поддерживает 27 языков программирования, синхронизирует редактирование и просмотр, а также использует Win32 API для создания крошечного размера программы и более высокой скорости выполнения.
💡Pro Tip: Это также хороший вариант для экономных пользователей.За счет максимальной оптимизации Ho стремится использовать меньше мощности процессора и снизить энергопотребление, что приводит к более экологичной среде.
4. Vim
Источник: Wikipedia CommonsЕсли вам нужен легко настраиваемый текстовый редактор для создания идеальной среды программирования, то Vim — это то, что вам нужно. Хотя это действительно работает из коробки, по большей части это инструмент, который вам нужно научиться побеждать.
В Vim замечательно то, что его можно использовать для любого типа редактирования текста — от написания электронного письма до публикации блогов в разметке или, конечно, редактирования HTML-кода.Он поставляется с более чем 200 файлами синтаксиса, всеобъемлющей системой тегов и интеграцией с Perl, TCL и Python, а также может выступать в роли сервера автоматизации OLE в Windows.
5. Visual Code Studio
Источник изображения: Visual StudioVisual Studio Code (или VS Code) — это программа для редактирования кода с открытым исходным кодом, созданная Microsoft. Он работает везде и позволяет делать что угодно, от отладки кода до ввода команд Git или создания кода Sass.
Существует множество вариантов внешнего вида, включая возможность настройки шрифтов, значков, макета и цветовой схемы.Но особенности удаленной разработки — это то, что отличает его от других — вы можете использовать контейнер или удаленную машину в качестве полнофункциональной среды разработки.
VS Code — текстовый редактор, который выбрал Дин Макферсон, соучредитель Paperform и постоянный программист. Он использует удаленные плагины для контроля версий и для того, чтобы наша глобальная команда разработчиков работала в одной виртуальной среде.
Фреймворки веб-приложений
Фреймворки веб-приложений (или просто веб-фреймворки) — это программные библиотеки, предназначенные для помощи в создании веб-сервисов, ресурсов и API.
Очень важно правильно выбрать фреймворк для вашего проекта. Почему? Потому что переключиться на другое решение сложно, отнимает много времени и дорого. Гораздо проще придерживаться одного.
Ниже мы составили список лучших веб-фреймворков на 2021 год — как интерфейсных, так и серверных, чтобы охватить все основы. Это важное решение, и оно подразумевается только как обзор вариантов, поэтому обязательно проведите дополнительное исследование, прежде чем выбирать один.
6. Django
Источник изображения: DjangoDjango — это высокоуровневый фреймворк Python, созданный опытными разработчиками и используемый гигантскими веб-приложениями, такими как Reddit, Instagram и Uber.Он безопасен и масштабируем, что означает, что он подходит для небольших сторонних проектов или проектов корпоративного масштаба.
Вкратце, Django упрощает создание отличных веб-приложений. Быстро. Основное внимание здесь уделяется тому, чтобы позволить разработчикам создавать сайты и приложения с меньшим количеством кода (чтобы получить занудство, скорость обработки на стороне сервера Django очень быстрая, а файловая структура легкая).
Цель Django — помочь разработчикам как можно быстрее перейти от концепции к завершению. Они достигают этого, поощряя чистый дизайн и быстрое развитие.
Одна из самых сильных сторон Django — это его сообщество. Они предоставляют массу полезных пакетов и утилит — поиск по PyPI дает более 4000 бесплатных и готовых к использованию пакетов.
7. Ruby On Rails
Источник изображения: Ruby on RailsRuby on Rails — фаворит в сообществе разработчиков. Хотя для этого требуется код определенного качества, как правило, его легко читать, писать, исправлять, тестировать, поддерживать и развертывать, что делает его мечтой любого веб-разработчика.
Rails, как его называют в бизнесе, используется во множестве серверных веб-приложений, включая такие известные, как Square, Hulu, Twitch и Shopify.Это популярный фреймворк, потому что прямо из коробки вы получаете структуры для веб-сервисов, страниц и базы данных, требующие гораздо меньше подготовки, чем другие варианты.
Так почему же выбирают Rails? Что ж, это отличный выбор, если вам нужен надежный и простой в использовании инструмент. Он имеет чистый язык дизайна, интуитивно понятный рабочий процесс и легко интегрируется со сторонними приложениями.
💡Профессиональный совет: Если вы только начинаете создавать свой продукт, Ruby on Rails — идеальное решение для запуска и запуска вашего MVP.Это позволяет веб-разработчикам-одиночкам быстро запускать проекты и вносить изменения на лету.
8. Angular
Источник изображения: AngularAngular (или Angularjs) — популярный фреймворк Javascript, созданный и поддерживаемый Google. Это кроссплатформенное решение со сплоченной экосистемой сторонних компонентов, что означает, что вы можете добавить кучу собственных уникальных улучшений функциональности.
Здесь вы найдете все необходимые функции для каждого этапа процесса разработки, от генерации и разделения кода до сложных графиков анимации.
Интерфейс командной строки (CLI), вероятно, является наиболее примечательной особенностью. он позволяет вам инициализировать, разрабатывать, формировать и поддерживать приложения Angular прямо из командной оболочки.
💡Профессиональный совет: Библиотека JavaScript — это набор или «библиотека» заранее написанных фрагментов кода, которые можно использовать для повторения общих функций JavaScript. Также важно отметить, что то, какой JavaScript-фреймворк вы используете, часто зависит от стека вашего клиента / бизнеса.
9.React
Источник изображения: ReactReact (React.js) — еще одна отличная библиотека Javascript, созданная другой сверхмощной технологической компанией: в данном случае Facebook. Созданный специально для создания пользовательских интерфейсов, он позволяет безболезненно создавать интерактивные интерфейсы визуально.
Компонентная система означает, что отдельные компоненты управляют своим собственным состоянием, а затем могут быть составлены для создания сложных пользовательских интерфейсов. React также может выполнять рендеринг на сервере с помощью Node, а с React Native вы также можете поддерживать мобильные приложения.
React — один из самых популярных из множества доступных фреймворков JavaScript. Используемая WordPress в качестве серверной части и редактора блоков, это платформа, которую стоит рассмотреть любому веб-разработчику, работающему с пользовательскими интерфейсами.
10. Vue
Источник изображения: VueЕще одна библиотека JavaScript, такая как React, Vue (или Vue.js), создана для работы с пользовательскими интерфейсами. Называя себя более «доступной, универсальной и производительной» альтернативой, он помогает вам создать более удобную в обслуживании и тестируемую базу кода.
Как и другие ведущие фреймворки, Vue позволяет вам взять веб-страницу и разделить ее на повторно используемые компоненты. Затем каждый компонент имеет свой собственный HTML, CSS и JS, необходимый для визуализации этой части страницы, что ускоряет внесение детальных изменений.
Vue предлагает более «батарейный» подход к разработке веб-приложений. Он прост в использовании и поставляется с исчерпывающей документацией и шаблонами, которые помогут вам в этом.
11. Метеор
Источник изображения: МетеорМетеор.js — это бесплатная изоморфная структура с открытым исходным кодом и полным стеком (это означает, что вы можете запускать ее как на стороне клиента, так и на стороне сервера). Возможно, он не так популярен, как React или Vue, но по-прежнему считается одним из лучших решений, позволяющих разработчикам быстро создавать и развертывать веб-приложения, мобильные или настольные приложения.
Одним из главных достоинств Meteor является то, что он легко интегрируется с остальной частью вашего технологического стека, позволяя вам сосредоточиться на создании, а не на настройке инструментов для совместной работы. Meteor APM также предоставляет метрики в реальном времени, чтобы вы могли отслеживать, как работает ваше приложение.
Имея почти 14 000 пакетов, более полумиллиона уникальных установок и использующийся такими компаниями, как Ikea, Qualcomm и Honeywell, Meteor — отличный вариант.
12. ASP.NET
Источник изображения: ASP.NETХорошо, теперь это знакомая история. Будьте готовы к модным словечкам и гигантским технологическим компаниям. ASP.NET — это бесплатная кроссплатформенная платформа для создания веб-приложений и служб, разработанная Microsoft.
Что отличает его от других фреймворков, так это то, что он использует C # вместо JavaScript.C # поддерживает определяемые пользователем типы ссылочного типа (класс) и типа значения (структура), которые могут обеспечить значительные преимущества в производительности по сравнению с JavaScript, если вы более продвинутый веб-разработчик.
Если вы хотите изучить NET, есть много ресурсов. У Microsoft есть множество учебных материалов, и на GitHub есть активное сообщество, в котором участвуют более 100 000 человек и 3700 компаний.
Фреймворки переднего плана
Фреймворки переднего плана (или «фреймворки CSS») — это пакеты, содержащие предварительно написанный стандартизованный код для упрощения применения.Это что-то вроде словаря кодирования, который помогает быстро выполнять действия, не придумывая код самостоятельно.
Имейте в виду, что есть некоторые кроссоверы с инструментами, о которых мы говорили ранее. Например, согласно State of JavaScript 2020 , в США React, Angular и Vue являются тремя наиболее популярными интерфейсными фреймворками.
Вот еще несколько жизнеспособных вариантов:
13. Bootstrap
Источник изображения: BootstrapBootstrap — это ведущая платформа CSS с открытым исходным кодом, созданная группой разработчиков Twitter (когда-нибудь слышали о ней?).Выпущенный еще в 2011 году, это полномасштабный инструмент, призванный помочь вам быстро создавать и настраивать адаптивные сайты, ориентированные на мобильные устройства.
Он включает переменные и миксины Sass (так что вы можете назначать переменные имени и ссылаться на него, а не на само значение), обширные готовые компоненты и обширные плагины JavaScript. Впервые для интерфейсных фреймворков он также поставляется с собственной библиотекой значков SVG, предназначенной для работы с вашими сайтами Bootstrap.
14. Семантический пользовательский интерфейс
Источник изображения: Semantic UIСемантический пользовательский интерфейс — это компонентная структура для тематизации веб-сайтов с использованием того, что они называют «дружественным к человеку HTML» (извините, собаки).Под этим они подразумевают, что инструмент использует слова и классы в качестве взаимозаменяемых понятий, что дает вам те же преимущества, что и БЭМ, без головной боли.
Но реальная сила здесь — это широта компонентов Semantic UI. Будь то элементы, коллекции, представления, модули поведения — охватывается весь спектр дизайна интерфейса.
15. Foundation
Источник изображения: FoundationЛюди из Foundation называют свой инструмент «самой продвинутой адаптивной интерфейсной средой в мире», что, безусловно, является высокой планкой.Хотя действительно подходит для любого устройства, среднего и уровня доступности.
Foundation содержит множество функций, помогающих создавать веб-сайты, ориентированные на контент, и даже предоставляет пользователям шаблоны HTML, CSS и Javascript для ускорения процесса. Вы также можете использовать Foundation For Emails для создания HTML-писем, которые выглядят на миллион долларов на любой платформе.
16. Materialize Источник изображения: MaterializeMaterialize — это современная платформа, основанная на языке материального дизайна Google, сочетающая классические принципы дизайна с инновациями и технологиями.Как язык, его цель — помочь унифицировать пользовательский интерфейс на любой платформе, которая подходит, поскольку это также является фокусом в Materialise.
От анимации до элементов пользовательского интерфейса и всего, что между ними, в первую очередь делается упор на удобство использования. Это не значит, что технических инструментов здесь нет. Они есть. Он быстрый, надежный и не требует обучения.
17. ChromeDevTools
Источник изображения: ChromeDevToolsChrome DevTools — это название инструментов веб-разработки, встроенных в веб-браузер Google Chrome.Не нужно загружать какие-либо программы или проверять совместимость с MacOS — просто щелкните правой кнопкой мыши в браузере, выберите «Проверить» и застрять.
У него не так много функций, как у других вариантов в этом списке, но он позволяет редактировать страницы и диагностировать проблемы с вашими сайтами. Просматривайте модель DOM и управляйте ею, изменяйте таблицы стилей (CSS) страницы или используйте ее в качестве отладчика JavaScript.
18. Svelte
Источник изображения: SvelteМы любим Svelte по двум причинам. Во-первых, это звучит просто потрясающе, а во-вторых, все дело в том, чтобы дать людям возможность создавать свои проекты с использованием кода и намного меньше, — это то, чем мы увлечены здесь, в Paperform.
Технически Svelte не является фреймворком или библиотекой. Это «компилятор», и он заслужил репутацию в сообществе веб-разработчиков как один из лучших интерфейсных фреймворков на рынке. Он легкий, оптимизированный для SEO и, в отличие от таких инструментов, как React или Vue, не требует интенсивной обработки в браузере.
«Убийственное приложение» Svelte в том, что в нем нет виртуального Dom. Это означает, что требуется значительно меньше повторных отрисовок пользовательского интерфейса, что обеспечивает молниеносную скорость работы. Некоторых разработчиков это оттолкнет, но это делает его идеальным вариантом для новичков или небольших проектов.
19. Ember
Источник изображения: Ember
Ember.js — это веб-фреймворк JavaScript с открытым исходным кодом, выпущенный еще в 2011 году. С тех пор он был принят большой частью сообщества веб-разработчиков, и легко понять, почему, используя это просто, и независимо от того, создаете ли вы многофункциональные приложения или веб-сайты на стороне клиента, пользовательский интерфейс будет безупречным.
Работа с Ember — это опыт «без батарей». Из коробки у вас есть все инструменты, чтобы начать создавать пользовательские интерфейсы, работающие на любом устройстве.Встроенная среда разработки включает быструю перестройку, автоматическую перезагрузку и средство запуска тестов. Ember Data также позволяет вам устанавливать асинхронные отношения и поддерживать модели в актуальном состоянии в вашем приложении, что идеально подходит для удаленной работы.
Не продан? Некоторые из крупнейших и лучших команд разработчиков в мире используют Ember для итерации своих продуктов, включая Netflix, Intercom и Apple. Убежденный?
Менеджеры пакетов
Если вы когда-либо устанавливали на свой компьютер кучу программ, то наверняка знаете, что это утомительный процесс.Вам нужно посетить каждый веб-сайт по отдельности, загрузить программу установки, а затем настроить каждый по отдельности.
Это нормально, если все, что вы делаете, это загружаете Spotify. Но back- и front-end разработчики работают с сотнями программ. Вот почему существуют менеджеры пакетов. Эти инструменты автоматизируют процесс установки, обновления, настройки и удаления программ из операционной системы компьютера.
20. Yarn
Источник изображения: YarnYarn — это относительно новый менеджер пакетов, созданный Facebook.Он известен своей скоростью и стабильностью — это единственные две вещи, которые вам нужны от диспетчера пакетов. Но что отличает его от аналогичных инструментов, так это то, что он служит также инструментом управления проектами.
Установка очень проста, и если вы застряли, документация будет исчерпывающей. Функция Workspace позволяет вам разделить ваш проект на подкомпоненты, что удобно для поддержки нескольких версий вашего проекта. Также существует (небольшая) библиотека плагинов для расширения функциональности.
21.Node Package Manager (npm)
Источник изображения: npmNode Package Manager — это менеджер пакетов для NodeJS, созданный в 2009 году как проект с открытым исходным кодом, чтобы дать разработчикам JavaScript простой способ совместного использования модулей кода. Реестр npm состоит из более чем миллиона пакетов, что делает его крупнейшим реестром программного обеспечения в мире.
С помощью быстрого поиска вы найдете все, от интерфейсных веб-приложений до роботов и маршрутизаторов. Вряд ли найдется работающий веб-разработчик, который в какой-то момент не использовал бы npm.И теперь, когда оно перемещено на GitHub, уже активное сообщество npm будет только расти.
22. DPKG — менеджер пакетов для Debian
Источник изображения: DPKGDebian — стабильная и безопасная операционная система на базе Linux, чрезвычайно популярная среди веб-разработчиков. Dpkg — это инструмент, созданный специально для управления пакетами Debian. Хотя у dpkg действительно есть более удобная для пользователя альтернатива под названием aptitude, сам dpkg полностью запускается через командную строку.
С точки зрения функциональности это определенно более низкоуровневое решение.Но если вы пытаетесь выполнить установку и удаление программного обеспечения Debian, это то место, с которого нужно начать. Для более продвинутого инструмента попробуйте Pacman или APT (буквально Advanced Package Tool). Оба получают пакеты из удаленных мест и имеют дело с более сложными функциями.
Клиенты Git
В Великобритании «Git» — это сленг для тех, кого вы считаете немного глупыми. Но в мире веб-разработки Git — это название программного обеспечения, используемого для отслеживания изменений в наборах файлов. В большинстве случаев он используется, чтобы помочь разработчикам сотрудничать во время разработки программного обеспечения.
Клиент Git — это программное обеспечение, которое вы используете для работы с репозиториями Git, которые могут храниться как удаленно, так и локально. Это позволяет вам вносить изменения в ваш проект Git (например, продвигать изменения и размещать). В разных операционных системах доступно множество различных клиентов Git.
💡Профессиональный совет: Git — это интерфейс командной строки, и клиенты Git не являются строго обязательными. Это похоже на использование переводчика или изучение родного языка.Графические интерфейсы пользователя не обладают всеми функциональными возможностями, которые предлагает клиент командной строки, поэтому многие веб-разработчики вместо этого идут по этому пути.
23. Github Desktop Источник изображения: Github DesktopСозданный GitHub, авторитетным во всем, что касается Git, Github Desktop — это инструмент, который позволяет вам взаимодействовать с GitHub с рабочего стола. Все дело в красивом интерфейсе, который не отвлекает вас и позволяет сосредоточиться на самом важном.
Если вы опытный ветеран или новичок в Git, GitHub Desktop поможет вам.Быстро добавляйте коммиты с соавторами, просматривайте все открытые запросы на вытягивание из ваших репозиториев и легко просматривайте снимки выполняемой работы до и после с расширенной поддержкой различий изображений.
Вдобавок к этому есть множество инструментов автоматического тестирования, с которыми можно поиграть. С открытым исходным кодом и доступный в MacOS и Windows, GitHub в значительной степени является вариантом по умолчанию.
24. GitKraken
Источник изображения: GitKrakenGitKraken позиционирует себя как «самый простой, безопасный и самый мощный» способ использования Git.Они понимают, что Git может быть трудным для изучения, поэтому они предлагают исчерпывающую документацию, а также интеграцию с GitHub, GitLab и Azure DevOps, чтобы упростить добавление пультов.
Пользовательский интерфейс в равной степени великолепен и интуитивно понятен. Одна особенно полезная функция — это возможность назначать сложные команды одной кнопке или щелчку клавиатуры. Если вы работаете в команде, визуальный график фиксации также поможет вам быстро увидеть, кто и когда вносил изменения в код.
Другие примечательные особенности включают подсветку синтаксиса, отличный встроенный редактор кода, интерактивную перебазировку и светлый и темный режимы для ночных сеансов кодирования.
25. SourceTree
Источник изображения: SourcetreeSourcetree — это графический пользовательский интерфейс (GUI для крутых ребят), используемый для управления хостами репозитория Git. Созданный Atlassian (идите, австралийцы!), Он позволяет вам визуализировать свои репозитории и управлять ими, чтобы вы могли сосредоточиться исключительно на кодировании.
Независимо от того, начинаете ли вы веб-разработчиком или уже давно являетесь профессионалом, в Sourcetree есть все необходимые инструменты. Оставьте командную строку позади или погрузитесь глубже, чтобы просмотреть наборы изменений, тайник или выбор между ветвями — встроенное интеллектуальное ветвление обеспечивает чистоту и эффективность разработки.
Sourcetree можно бесплатно загрузить как для MacOS, так и для Windows. У них есть огромный выбор руководств, которые помогут вам быстро приступить к работе. После некоторых начальных сбоев он стал более мощным и надежным, чем любой другой клиент Git.
Веб-API в наши дни являются важной частью веб-разработки. API-интерфейсы позволяют разработчикам получать доступ к определенным функциям или данным в приложении, службе или другой системе.
Например, мир технологий недавно сошел с ума, когда Notion анонсировала бета-версию своего API.Получив доступ к API, разработчики теперь могут подключать другие приложения к страницам и базам данных Notion.
📚 Узнайте больше об интеграции Paperform с Notion.
При тестировании и создании веб-API очень важно иметь надежные инструменты. Вот некоторые из лучших:
26. Postman
Источник изображения: PostmanPostman — это платформа API для создания с использованием API (да) с функциями, сосредоточенными на упрощении процесса и оптимизации совместной работы в команде. Они обещают в 5 раз более быструю разработку, в 4 раза более быстрое исправление ошибок и в 10 раз более эффективное командное сотрудничество.
Поддерживают ли они это? Так сказали бы 15 миллионов разработчиков, использующих Postman. Существуют интегрированные инструменты для каждого этапа жизненного цикла API, от проектирования, фиксации, тестирования и развертывания до обслуживания и прекращения поддержки.
27. REST Assured
REST Assured — это инструмент, который выбирают большинство веб-разработчиков, работающих с Java. Благодаря тому, что вам не нужно быть экспертом по HTTP, чтобы использовать его, REST Assured позволяет тестировать и проверять службы REST с простотой более динамичных языков, таких как Ruby.
Это экономит ваше время и усилия за счет автоматизации части стандартного кода, необходимого для установки HTTP-соединений, отправки и получения запросов и анализа ответов. Существуют также тестовые обозначения Given / When / Then, которые помогают сделать тесты легко понятными.
28. HoppScotch
Источник изображения: HoppScotchHoppScotch — это легкий инструмент разработки API с открытым исходным кодом, который работает плавно и красиво. За последние несколько месяцев он приобрел популярность в сообществе разработчиков, во многом благодаря сочетанию расширенной функциональности и великолепного дизайна.
Если вам нужно установить полнодуплексные каналы связи или выполнять запросы с помощью GraphQL, Hoppscotch справится практически со всем, что вы на него возьмете. Вы даже можете добавить свои собственные переводы, если английский не является вашим предпочтительным языком.
Другие функции включают коллекции для упорядочивания запросов API, возможность синхронизировать и восстанавливать записи запросов одним щелчком мыши, а также соединения в реальном времени с WebSocket, MQTT и многое другое.
29. LambdaTest Источник изображения: LambdaTestКрайне важно, чтобы веб-приложения и службы работали одинаково, независимо от того, какой браузер использует для доступа к ним.Но вы не можете проверить, как ваши HTML, CSS и JavaScript выглядят в каждом браузере и операционной системе на планете.
LambaTest банка. Этот инструмент выполняет автоматическое интерактивное тестирование в реальном времени в более чем 2000 реальных браузерах и операционных системах, чтобы ваши веб-приложения выглядели стильно, где бы они ни появлялись.
Он также может автоматически создавать полные снимки экрана в любом браузере, ОС, устройстве или разрешении. А благодаря интегрированной отладке, тестированию геолокации и беспрепятственному сотрудничеству через интеграции Asana, Slack и Trello, Lambdatest просто необходим.
Недостаточно просто уметь программировать. Часть работы веб-дизайнера — это понимание того, что входит в хороший дизайн пользовательского интерфейса и пользовательского интерфейса — от прототипирования и каркаса до создания визуального языка для вашего приложения. Эти инструменты дизайна жизненно важны.
30. Figma
Источник изображения: FigmaВсего несколько лет назад, если вам нужен профессиональный инструмент для дизайна, вам нужно будет потратить много денег и загрузить сложное программное обеспечение. Уже нет.
С Figma вы получаете все необходимое для веб-дизайна, совершенно бесплатно и доступно из любого браузера.От пользовательского интерфейса, пользовательского интерфейса и графического дизайна до построения каркасов и диаграмм — Figma действительно является универсальной платформой для ваших дизайнерских нужд.
Это как LEGO для веб-разработчиков. Нужно создать макет мобильного приложения? Разработать весь пользовательский интерфейс? Создать сайт мечты вашего клиента с нуля? Просто используйте редактор перетаскивания и готово. С историей версий вы даже можете сотрудничать в режиме реального времени и не беспокоиться о том, что что-то сломается.
Есть причина, по которой весь Интернет в восторге от этого: Figma — это редкий инструмент, который вы обнаружите, что активно ищете причины для использования.Мы не преувеличиваем, когда говорим, что это единственный инструмент дизайна, который вам понадобится.
31. Adobe XD
Источник изображения: Adobe XDAdobe XD — это последняя разработка из целого ряда отличных инструментов дизайна от Adobe. С помощью XD вы можете рисовать каркасы и макеты, создавать интерактивные прототипы и создавать высококачественные дизайны для любого экрана благодаря их векторной системе.
Плоских изображений недостаточно? 3D-преобразование позволяет превращать статические объекты в динамические трехмерные конструкции одним щелчком мыши.Перемещайте или вращайте объекты, придавайте им видимость глубины или даже создавайте уникальные захватывающие возможности AR / VR.
Прежде всего, Adobe XD преуспевает в том, чтобы ваши прототипы выглядели как настоящие — без необходимости кодирования. Добавляйте пользовательские потоки, взаимодействия и движения и экономьте время, используя кнопки и компоненты многократного использования.
Конечно, Adobe XD без проблем работает с остальной частью пакета Adobe (особенно удобной функцией является редактирование файлов .PSD из Photoshop). Существует ряд инструментов для совместного редактирования, которые помогут в совместной работе в реальном времени, и более 200 плагинов для расширения функциональности.
32. Sketch
Источник изображения: SketchSketch vs Figma — это что-то вроде Apple vs Android: оба предлагают очень похожие инструменты, и какой из них вы предпочитаете, зависит от ваших предпочтений и вашего индивидуального рабочего процесса.
Sketch — это приложение, которое выбирают такие компании, как Google, Facebook и Xbox. Он прост в использовании, предлагает множество полезных сочетаний клавиш и работает молниеносно, независимо от того, что вы в него бросаете, от дизайна социальных сетей до рабочих прототипов или новых необычных наборов значков.
При этом большинство веб-разработчиков согласны с тем, что возможности прототипирования Figma превосходят Sketch. Они также ссылаются на встроенную историю версий, функции совместной работы и то, как Figma обрабатывает цвет и стили текста. Автоматическая компоновка также предпочтительнее умной компоновки Sketch.
Но. Это еще не все. Sketch считается более стабильным (иногда в Figma есть ошибки), имеет более четкую организацию слоев и быстрее загружает большие файлы.Также есть темный режим, который, как мы все знаем, — это музыка для ушей любого веб-разработчика.
💡Профессиональный совет: Битва между Figma и Sketch не будет решена в этом сообщении в блоге. К счастью, Figma бесплатна, и у Sketch есть щедрая бесплатная пробная версия. Если вы не уверены, какой вариант вам подходит, попробуйте оба варианта.
33. ProtoPie
Источник изображения: ProtoPieProtoPie позиционирует себя как «самый простой способ превратить ваши идеи дизайна взаимодействия в реалистичные прототипы».Это инструмент без кода, используемый для создания интерактивных прототипов для мобильных устройств, Интернета, настольных компьютеров или Интернета вещей (IoT).
ProtoPie отличает одно: простота. Их цель не быть самым сложным инструментом на рынке — они хотят быстро избавиться от проблем, связанных с созданием работоспособных прототипов. Как и в случае с любым другим инструментом без кода, упор делается на замене кода простыми кнопками и командами клавиатуры, чтобы упростить рабочий процесс.
Постепенное обучение делает его отличным для начинающих.Прототипы также взаимодействуют друг с другом, что означает, что вы можете взаимодействовать на разных устройствах. Это не так популярно, как у крупных игроков, но это, безусловно, мощный инструмент.
34. Framer
Источник изображения: FramerЕсли вы хорошо разбираетесь в коде, Framer — отличный инструмент, позволяющий создавать интерактивные прототипы с широкими возможностями настройки. Веб-разработчики по всему миру используют его для создания приложений, веб-сайтов, систем дизайна и даже новых привлекательных интерфейсов для видеоигр.
Что отличает его от чего-то вроде Фигмы? Что ж, идея Framer состоит в том, что вы можете работать с проектами, которые можно реально реализовать с помощью кода.Это мост для UX-дизайнеров и разработчиков, позволяющий сотрудничать и быстро экспериментировать в общей рабочей области.
📚 Ссылки по теме: Как выделиться как UX-дизайнер
Даже если код не для вас, Framer великолепен. Графический интерфейс и элементы дизайна частично входят в состав Sketch (или, по крайней мере, находятся на том же уровне), а встроенное прототипирование очень просто в использовании. Также существует множество сторонних пакетов для добавления новых элементов.
35. Набор инструментов
Источник изображения: Набор инструментовНадоело все делать с кодом? Toolset — это конструктор страниц WordPress, который позволяет создавать собственные сайты без какого-либо кода.Это отличный вариант для веб-разработчиков и дизайнеров, которым нужно быстро выполнять сложные проекты.
Используйте набор инструментов для проектирования из WordPress. Создавайте богатые сайты, которые отлично смотрятся на любом устройстве и быстро загружаются для богов SEO. В нем есть все, что вам может потребоваться для настройки пользовательских типов сообщений, полей, шаблонов, поиска, интерфейсных форм и многого другого.
Самым большим преимуществом Toolset является то, что он избавляет вас от необходимости использовать кучу различных инструментов для создания сайтов WordPress — и все это по разумной цене в 69 долларов.
36. Аниматор от Haiku
Источник изображения: Аниматор от HaikuАнимация сложна, но Animator от Haiku делает ее немного более привлекательной. Он позволяет вам внедрять моушн-дизайн в производство, от ваших начальных инструментов проектирования, таких как Figma, до окончательной базы кода.
Animator использует интерфейс под названием Timeline для визуальной постановки анимации. Вы можете упорядочивать и анимировать элементы, используя встроенную библиотеку кривых, или копаться глубже с помощью специального редактора. Если вам удобнее работать с кодом, используйте любой редактор кода по вашему выбору для анимации прямо из кода.
37. Affinity Designer
Источник изображения: Affinity DesignerAdobe Illustrator уже давно является отраслевым стандартом в области создания векторной графики. Тем не менее, новый ребенок на рынке, Affinity Designer, безусловно, дает Adobe возможность заработать деньги.
Вы найдете евангелистов Affinity повсюду в сети — и не зря. Он предлагает гладкий и гладкий интерфейс по гораздо более доступной цене, специально созданный для профессиональных иллюстраторов, веб-дизайнеров, разработчиков игр и других креативщиков.
Affinity предлагает многие из тех же инструментов, что и Adobe Illustrator, в красиво оформленном (а не раздутом) пакете. Работайте с векторами и растрами, чтобы создавать концепт-арты, печатные проекты, логотипы, значки, пользовательские интерфейсы или что-то еще, что вы можете себе представить.
Самая большая карточка? Нет ежемесячной платы. Вы можете приобрести Affinity Designer за единовременный платеж в размере 84,99 доллара США для Windows или Mac или 34,99 доллара США для iPad.
Мы рассмотрели практически все технические инструменты, которые могут вам понадобиться, чтобы стать веб-разработчиком.Но независимо от того, работаете ли вы внутри компании, в агентстве или работаете в одиночку в качестве фрилансера, инструменты для совместной работы так же важны, как и выбранный вами текстовый редактор.
Часто успех проекта зависит не только от технического совершенства — он зависит от четкой и эффективной коммуникации. Приведенные ниже инструменты помогут вам в этом.
38. ClickUp
Источник изображения: ClickUpИнструменты управления продуктами должны делать две вещи: упрощать ваши процессы и помогать вам быстрее доставлять продукты.ClickUp делает и то, и другое. Благодаря обширному набору инструментов это действительно «одно приложение, которое заменит их все», охватывающее задачи, документы, чат, цели и многое другое.
Независимо от того, работаете ли вы в одиночку или в команде, ClickUp позволяет планировать задачи, лучше планировать работу и видеть общее видение продукта. Главное преимущество здесь — головокружительная универсальность платформы. От построения интеллект-карт до планирования задач на доске Kanban вы можете создать свою собственную настройку управления продуктом.
39. Asana
Источник изображения: AsanaAsana, вероятно, является самым известным и популярным инструментом управления проектами и совместной работы на рынке.Это инструмент, созданный для того, чтобы вы не переключались между электронными письмами, таблицами и другими приложениями, чтобы поддерживать порядок — от мозгового штурма до соблюдения установленных сроков, вы можете управлять всем с помощью Asana.
В Paperform мы используем Asana для распределения задач между членами команды, создания проектов, разделенных между нашими группами по продукту, маркетингу и контенту, и отслеживаем сроки, чтобы гарантировать достижение наших целей. Он простой и наглядный, и особенно хорош для того, чтобы держать удаленные команды на одной странице.
40. JIRA
Источник изображения: JIRAJIRA — это платформа управления проектами, позволяющая командам разработчиков планировать, отслеживать и выпускать свои продукты.От создания пользовательских историй и планирования спринтов до заключительных этапов доставки и анализа данных — JIRA — это способ вывести любой продукт на рынок и за его пределами.
Одним из больших преимуществ JIRA перед другими подобными инструментами является то, что он легко настраивается. Можно построить идеальный рабочий процесс для вашего конкретного продукта или команды — это тоже небольшой недостаток, поскольку это приводит к несколько более крутой кривой обучения на начальном этапе.
Как и следовало ожидать, он создан с использованием полировки торговой марки Atlassian.А с Atlassian Marketplace вы можете подключиться к более чем 3000 собственных и сторонних приложений, таких как Slack, Google Drive и GitHub, для расширения функциональности.
41. Slack
Источник изображения: SlackЕсли вы работаете в Интернете и не слышали о Slack, вы, должно быть, живете под скалой на дне океана, рядом с морской звездой по имени Патрик. В последние несколько лет Slack стал синонимом удаленного командного взаимодействия.
По своей сути Slack — это платформа для обмена сообщениями в команде.Он сокращает потребность в электронной почте, разделяя разговоры на отдельные каналы, поэтому вы можете отслеживать темы, идеи и проекты без длинных цепочек писем. Это делает его виртуальной штаб-квартирой для вашего бизнеса.
Конечно, это гораздо больше, чем простой текстовый чат. Выполняйте видеозвонки, интегрируйте свои любимые инструменты и даже общайтесь с внешними клиентами или сотрудниками других компаний.
Slack — это не только для команд. Сообщества позволяют вам общаться с людьми из вашей ниши. Специалисты по Java, разработчики Ruby и разработчики Python — лишь некоторые из наиболее активных.
42. Zoom
Источник изображения: ZoomИногда приложение или программа достигают такого высокого уровня популярности, что становятся существительными, обозначающими то, для чего они используются. Это случилось с Google давным-давно («Я погуглию»), и это произошло с инструментом видеочата Zoom in за последние полтора года (RIP Skype).
Это произошло не просто так: Zoom — это круто. Хотя ничто не заменяет чувство личного общения, это лучший вариант. Если вы хотите пообщаться со своей семьей по всей стране или пообщаться с клиентами веб-дизайна, видеозвонки станут невероятно простыми.
Zoom бесплатен для 40-минутных звонков, а это значит, что ваши встречи сопровождаются удобным таймером окончания. Кроме того, вы можете записывать любые звонки (с разрешения вашего собеседника), что стало популярным способом записи веб-семинаров и подкастов.
📚 Ссылки по теме: Как быть хорошим интервьюером
43. TypeScript
Источник изображения: TypeScriptTypeScript — безумно популярный язык с открытым исходным кодом, который создает дополнительные функции поверх JavaScript. По сути, думайте о обычной Java как о Кларке Кенте и о TypeScript как о Супермене — больше, лучше, быстрее и универсальнее.
Разработчикам нравится Typescript, потому что он упрощает их работу. Он выявляет как ошибки кода, так и ошибки типа, а также ошибки, которые можно легко пропустить. Это сокращает время поиска и устранения неисправностей, а также избавляет вас от необходимости вручную отслеживать ошибки.
Единственным реальным недостатком является то, что как только вы попробуете TypeScript, вам будет трудно вернуться к ванильной Java. Хорошо то, что вам не нужно делать двоичный выбор — весь допустимый код JavaScript также является кодом TypeScript, и TypeScript также может быть преобразован в Java.
Если вам нужен чистый, простой код с отличной документацией и инструментами, которые сэкономят вам часы времени, стоит попробовать TypeScript. Только не думайте, что вы сможете овладеть этим за несколько минут, так как большинство разработчиков считают, что это крутая (хотя и стоящая) кривая обучения.
44. Sass
Источник изображения: SassВозможно, вы видели термин Sass, упоминаемый в кругах веб-разработчиков. Но что это? Что ж, Sass — это препроцессор CSS, который расширяет возможности обычного CSS, добавляя специальные функции, такие как переменные, вложенные правила, наследование (не денежный тип) и миксины.
Преимущество состоит в том, что он ускоряет рабочий процесс и модулирует код, делая редактирование проще и эффективнее. Он позволяет достичь того же конечного результата, что и обычный CSS, с минимальными затратами усилий.
Например, предположим, что вы работаете с цветом темы, который вам постоянно приходится повторно использовать в своем коде CSS. Вместо того, чтобы каждый раз вводить его заново, вы можете указать цвет один раз и сохранить переменную. Затем каждый раз, когда вы хотите использовать этот цвет, вы просто ссылаетесь на переменную вместо того, чтобы жестко ее кодировать.
💡Профессиональный совет: Sass совместим с любой версией CSS, единственное требование состоит в том, что вам необходимо установить Ruby для его работы. Просто убедитесь, что вы не начинаете использовать Sass до того, как освоите CSS — сначала важно хорошо усвоить основы.
45. Stack Overflow
Источник изображения: Stack OverflowХорошо, технически это не инструмент. Однако на сайте Stack Overflow нет преувеличения, когда говорится, что «у каждого разработчика есть вкладка, открытая для Stack Overflow».Спросите у всех — они знают. Это самое популярное и всестороннее сообщество веб-разработчиков в Интернете.
Stack Overflow — это общедоступная платформа, целью которой является создание единой наиболее полной коллекции вопросов и ответов по кодированию. Разработчики, системные администраторы и специалисты по обработке данных любого размера и формы полагаются на него, чтобы получить точную информацию для решения сложных технических задач.
Мы говорим о самом деле. Если вы хотите знать, почему InvokeAsync показывает ошибку в компоненте Blazor, как отменить самые последние локальные коммиты в Git или почему HTML считает тег «chucknorris» цветом, это место для вас.
Хотя это, несомненно, кладезь полезных ресурсов, важно отметить, что сообщество может быть немного токсичным, когда дело доходит до приветствия новых веб-разработчиков. Модификаторы Stack Overflow знают об этом (и добавили новые рекомендации в ответ), но будьте осторожны — ищите существующие ответы, прежде чем задавать собственный вопрос.
💡Профессиональный совет: В более широком смысле было бы упущением не упомянуть другого вашего лучшего друга: Google! Даже самый опытный веб-разработчик не знает, как все исправить, и вы почти можете гарантировать, что найдете кого-то, у кого в какой-то момент была такая же проблема, как и у вас.
46. Оптимизатор изображения Squoosh
Источник изображения: Squoosh
Assets. Содержание. СМИ. Даже для самого простого проекта веб-дизайна потребуются базовые изображения и значки. Приложения для оптимизации изображений позволяют сжимать размеры файлов изображений без ущерба для качества, что означает, что ваши сайты будут оставаться максимально быстрыми и отзывчивыми.
Сейчас нет недостатка в отличных приложениях для оптимизации изображений, но мы любим Squoosh. Это простой опыт, который сделает именно то, что вам нужно. Просто перетащите изображение в редактор, и Squoosh сделает свое дело.
Вы также не ограничены сжатием. С помощью простого интерфейса вы можете изменять размер, сжимать или изменять формат изображения. Изменения происходят практически мгновенно, и готовый продукт можно загрузить одним щелчком мыши.
Один недостаток в том, что одновременно можно работать только с одним изображением. Итак, если вы работаете над большим проектом, требующим большого количества изображений, ShortPixel может лучше удовлетворить ваши потребности.
47. Расширение Chrome для ColorPick Eyedropper
Источник изображения: PaperformСоздаете ли вы веб-сайт, создаете пользовательский интерфейс или создаете дизайн Canva, цвет — серьезное дело для веб-разработчиков и дизайнеров.Цвета имеют решающее значение для узнаваемости бренда, вызывают определенные эмоции и, самое главное, для доступности.
Инструменты выбора цвета позволяют идентифицировать шестнадцатеричные коды элементов в Интернете, чтобы получить вдохновение или сохранить согласованность дизайна. В этом пространстве есть тысячи инструментов, но вы не найдете ни одного проще, чем ColorPick Eyedropper для Chrome.
Просто щелкните расширение и наведите курсор на любой элемент на любой веб-странице . Появится небольшой прямоугольник с шестнадцатеричным кодом и моделью RGB.Они автоматически копируются в буфер обмена, чтобы вы могли их использовать. Если ваш единственный опыт работы с цветами заключался в использовании цветных карандашей в детском саду, у Material.io есть отличное решение для системы Material Design.
48. Google Lighthouse
Источник изображения: Google LighthouseТехнически часть инструментов разработчика Chrome, Google Lighthouse заслуживает отдельной статьи. Это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой существующей веб-странице для проверки общей производительности, доступности, лучших практик и SEO.
Хотя вы можете запустить его из командной строки или как модуль узла, визуальный интерфейс в Chrome DevTools полезен для получения практического представления о том, что работает (а что не работает) на любом конкретном сайте.
Есть две новые функции, которые также несколько расширяют функциональность. Пакеты стека позволяют Lighthouse определять, на какой платформе построен ваш сайт, и отображать более конкретные инструкции, основанные на ваших уникальных инструментах.
💡Профессиональный совет: плагины New Lighthouse также позволяют использовать собранные данные для создания новых аудитов и отчетов.При использовании в сочетании с PageSpeed Insights это верный способ убедиться, что ваш веб-сайт в хорошей форме.
49. Второй монитор
Источник изображения: Stack OverflowНи одно руководство по инструментам веб-разработки не будет полным, если вы не порекомендуете себе второй монитор. Дополнительное пространство экрана значительно упрощает жизнь и значительно ускоряет разработку .
Просто представьте себе мир, в котором IDE и терминал могут быть открыты на одном экране, а приложение, которое вы отлаживаете, — на другом.Или Slack на первом, ваш браузер и Stack Overflow на втором, может быть, Spotify в углу для некоторых битов Lo-Fi.
На одном экране вы постоянно просматриваете открытые приложения. В половине случаев вы теряете вкладку или вообще забываете, что ищете. Это требует времени, а, как мы все знаем, время — деньги. Порадуйте себя вторым монитором — это совершенно новый мир.
50. Paperform
Источник изображения: PaperformНесмотря на все достижения, которых мы добились в мире — отправка миллиардеров на Луну, имея в кармане мощь суперкомпьютера — все еще странно сложно кодировать красивые онлайн-формы (серьезно , PHP — это боль.Здесь на помощь приходит Paperform.
Paperform дает вам возможность создавать красивые онлайн-формы и целевые страницы без какого-либо кода. Просто используйте наш бесплатный текстовый редактор для создания чего угодно, от простых контактных форм до сложных страниц электронной коммерции, которые можно встроить в любое место в Интернете.
Используйте наши инструменты тем, чтобы начать работу, а затем добавьте свои собственные уникальные настройки с поддержкой пользовательского HTML и CSS. Разрабатываете на WordPress? У нас даже есть плагин, который упрощает встраивание форм в WordPress и облегчает жизнь вам и вашим клиентам.
Но это еще не все, что вы можете сделать. Хотите получить отзывы от довольных клиентов? Рассылать клиенту анкету по каждому новому проекту? Или, может быть, вы хотите создать целевую страницу, где вы можете продавать онлайн-курсы, назначать встречи и расширять список рассылки?
С Paperform вы можете делать все это и даже больше. А благодаря нашим более чем 3000 интеграциям Direct и Zapier подключение к остальной части вашего технологического стека для оптимизации рабочего процесса веб-разработки настолько легкое, что ваша бабушка могла это сделать.
За вами
В этом посте мы рассмотрели 50 действительно полезных инструментов веб-разработки. От Vue до Ember; TypeScript для ClickUp, независимо от того, являетесь ли вы опытным пользователем или только начинаете свою карьеру разработчика, мы надеемся, что вы найдете что-то для своих нужд.
Не стесняйтесь добавить этот пост в закладки, так как мы будем делать обновления по мере выпуска новых инструментов. Или подпишитесь на информационный бюллетень Paperform, чтобы получать наши последние новости прямо на свой почтовый ящик.
💡 Часто задаваемые вопросы по инструментам веб-разработки
Какие языки мне нужны для веб-разработки?
Шесть основных языков для веб-разработчиков в 2021 году — это JavaScript, Python, TypeScript, HTML и CSS, PHP и Ruby.
Должен ли я изучать Java или Python?
Это зависит от проекта, но в целом синтаксис Python легче изучить, особенно если программирование является вашей основной целью. Если вас больше интересует внутренняя работа кода и программирования, вам следует изучить Java.
Как мне начать веб-программирование?
Начните с изучения основных принципов HTML, CSS и JavaScript. Затем приступайте к дальнейшему обучению — на Youtube есть множество бесплатных руководств и фантастические ресурсы, такие как проект Odin и Codeacademy.
Создайте карту или историю в Google Earth Web — Google Earth Outreach
Создание карты или истории в Google Earth Web
Содержание учебного пособия
Предварительные требования
- Навыки программирования не требуются!
- Браузер Chrome (скачать здесь), вошедший в вашу учетную запись Google. Нет? Подпишите здесь.
Приступим!
Новые инструменты создания в Google Планета Земля позволяют легко создавать и публиковать карты и истории о нашем мире как о проекте Земли.Вы можете создать проект на любую тему по вашему выбору, рисуя метки, линии и формы, добавляя обширную контекстную информацию к вашим местам (текст, ссылки, изображения, видео, 3D-виды и просмотр улиц) и организовывая свой проект в повествовательный поток. . Вы можете поделиться своим проектом и сотрудничать с другими. В режиме презентации зрители будут перелетать из одного места в другое, следуя повествованию о вашем проекте, погружая их в путешествие по изображениям Google Планета Земля и пользовательскому контенту, который вы предоставляете.
Это руководство познакомит вас с новыми инструментами создания и проведет вас через процесс создания и публикации вашего собственного проекта Земли. Чтобы выполнить это руководство, вам понадобится текст, фото и видео, которые нужно добавить в свой проект. Вы можете использовать свой собственный контент или образцы контента, предоставленные нашими друзьями из Института Джейн Гудолл (JGI). Загрузите нижеприведенный zip-файл для изображений JGI и извлеките его содержимое в папку на рабочем столе.
JGI_sample_content.zip (249 КБ Zip-файл)
Если вы решите следовать нашему примеру Джейн Гудолл, вы можете предварительно просмотреть готовый образец истории Джейн Гудолл перед тем, как начать обучение.
Создать проект и добавить места
- Откройте Google Планета Земля на своем компьютере: https://earth.google.com/web
- Щелкните значок «Проекты» в левой навигационной панели.
- Если вы никогда раньше не создавали проект, нажмите кнопку Create , чтобы создать новый проект.Если вы уже создавали проекты Земли раньше, вы увидите список своих проектов и можете нажать кнопку Новый проект , чтобы создать новый проект. Если вы еще не вошли в свою учетную запись Google, вам будет предложено сделать это.
На панели «Сведения о проекте» нажмите кнопку «Изменить» справа от Untitled Project , чтобы изменить название и описание проекта. В данном случае ниже мы предоставили текст, который вы можете скопировать и вставить в эти поля.
Название проекта:
Путешествие Джейн Гудолл в ГомбеОписание:
Джейн Гудолл - одна из самых известных натуралистов и защитников природы в мире.Ее работа произвела революцию в нашем понимании шимпанзе. Она основала Институт Джейн Гудолл, который занимается охраной шимпанзе по всей Африке.Вы заметите, что ваши правки автоматически сохраняются на Google Диске во время работы.
Пришло время добавить ваше первое место на карту. Добавить место можно двумя способами: перетащив метку на карту или используя Поиск, чтобы найти место. Сначала мы попробуем добавить на карту метку:
.Путешествуйте по земному шару, пока не увидите Англию.Теперь нажмите кнопку «Добавить метку» на панели инструментов создания в левом нижнем углу, чтобы активировать инструмент метки.
Затем щелкните по карте Англии, чтобы добавить метку.
Совет. Если вы не видите названия стран и других мест на земном шаре, попробуйте изменить стиль карты. Нажмите кнопку меню Google Планета Земля и выберите Стиль карты. Измените стиль карты на «Исследование», чтобы видеть названия мест на земном шаре.
В поле «Сохранить в проект» щелкните поле «Заголовок» и назовите метку «Детство Джейн».В поле «Проект» должно быть указано «Путешествие Джейн Гудолл в Гомбе». Затем нажмите Сохранить .
Вы должны увидеть метку с названием, которая появится в списке функций на панели «Сведения о проекте».
Теперь давайте добавим метку, используя второй метод: инструмент поиска. Щелкните значок поиска на левой панели навигации и выполните поиск «Национальный музей Найроби». Щелкните по первому результату поиска.
На карточке знаний Национального музея Найроби справа нажмите кнопку Добавить в проект .
Нажмите Сохранить , чтобы добавить в проект второе место. Вы можете закрыть карточку знаний, щелкнув X в правом верхнем углу.
Добавление места из просмотра улиц
- А теперь добавим третье и последнее место — на этот раз место в просмотре улиц! Снова воспользуйтесь инструментом поиска, чтобы долететь до «Национального парка Гомбе», но закройте карточку знаний, не добавляя ее в проект.
- Нажмите на человечка «Просмотр улиц» в правом нижнем углу.Синие линии и точки будут отображаться везде, где доступны изображения просмотра улиц. Щелкните синюю линию или точку, чтобы перейти в режим просмотра улиц на одном из лесных холмов в парке.
Перемещайтесь по просмотру улиц, пока не найдете вид, который хотите добавить к месту. Нажмите кнопку Захватить этот вид .
Назовите метку «Национальный парк Гомбе» и сохраните ее в своем проекте.
Предварительный просмотр готового проекта
Нажмите кнопку Present , чтобы увидеть ваш проект в повествовательном формате.
Нажмите кнопки «Далее» и «Назад» в таблице содержания в левом нижнем углу, чтобы перейти к каждой функции в вашем проекте. Нажмите кнопку «Назад» — стрелку в верхнем левом углу — для выхода из презентации.
Совет. Вы также можете разместить метку на земном шаре, нажав кнопку Новая функция и выбрав Добавить метку .
Совет. Чтобы изменить порядок описания проекта, перейдите на панель «Сведения о проекте» и измените порядок в списке функций, щелкнув и перетащив элементы в новый порядок.
Добавьте разнообразную информацию к своим местам
Добавление фото, видео и текста
На панели «Сведения о проекте» наведите указатель мыши на первую функцию в проекте и нажмите кнопку «Изменить», чтобы открыть панель «Редактор свойств».
Щелкните кнопку камеры.
Здесь вы увидите варианты загрузки изображения со своего компьютера, выбора фотографии из альбомов Google Фото, поиска изображений в Интернете, выбора изображения по URL или добавления видео на YouTube.
Используя функцию поиска, найдите изображения Борнмута (дома, где прошло детство Джейн) и выберите то, что вам нравится. Нажмите «Выбрать», чтобы увидеть изображение в виде миниатюр на панели «Редактор свойств».
Нажмите кнопку камеры еще раз, чтобы добавить вторую фотографию. Найдите и добавьте вторую фотографию. Добавление нескольких фотографий приведет к созданию карусели изображений в вашем информационном поле.
Щелкните поле «Описание», скопируйте и вставьте приведенный ниже текст.В этом поле доступны основные параметры форматирования, включая полужирный шрифт, курсив, подчеркивание, маркированные списки, отступы и гиперссылки. Текст, начинающийся с «http ..», будет автоматически содержать гиперссылку.
Джейн Гудолл выросла в Борнмуте, Англия. В детстве она увлекалась всеми видами животных. В молодости ее любимыми книгами былиДоктор Дулиттли серия «Тарзан». Все, чего она хотела, - это поехать в Африку, понаблюдать за живыми там невероятными животными и написать о них книги.
Предварительный просмотр изменений
Нажмите кнопку Предварительный просмотр презентации , чтобы увидеть изменения в режиме презентации. Нажмите кнопку «Назад», чтобы вернуться на панель «Редактор свойств» и продолжить редактирование.
Метка для укладки
- Прокрутите панель «Редактор свойств» вниз и найдите раздел «Метка». Нажмите на размер метки и измените размер на «Большой».
- Щелкните значок ведерка с краской, чтобы изменить цвет метки на желтый.
Щелкните дополнительное меню метки и выберите Показать другие значки. Найдите значки, используя слово «книга», и выберите значок книги, представляющий детство Джейн.
Совет. Вы также можете добавить собственный значок (собственный файл изображения значка), щелкнув меню переполнения метки и выбрав Загрузить собственный значок. Ваши значки должны быть в формате jpg или png, и мы рекомендуем использовать изображение размером 128 x 128 пикселей или 64 x 64 пикселя (очень большие значки могут повлиять на производительность приложения).
Добавление 3D-видов
Теперь, когда мы знаем, что Джейн выросла в Борнмуте, давайте сделаем взгляд на Землю детства Джейн более конкретным и захватывающим.
- Щелкните метку и перетащите маркер в Борнмут (к западу от Саутгемптона вдоль южного побережья Англии). Возможно, вам придется масштабировать и панорамировать карту, чтобы лучше видеть город.
- Теперь наклоняйте и вращайте поверхность Земли с помощью компаса или сочетаний клавиш, пока не найдете вид Борнмута, который вам нравится.
Нажмите кнопку Захватить этот вид . Это связывает этот трехмерный вид с вашим местоположением, и в режиме презентации, когда вы посещаете это место, карта переходит к этому виду.
Изменение информационного окна
Вы можете изменить стиль информационного поля, в котором отображается ваш контент (текст, фотографии, видео и т. Д.).
- На панели «Редактор свойств» щелкните стрелку раскрывающегося списка справа от поля «Информация» и измените поле «Информация» с «Небольшое информационное поле» на «Большое информационное поле».
- Нажмите кнопку Предварительный просмотр презентации , чтобы увидеть изменения. Решите, какой стиль вам больше нравится!
Добавьте информацию ко второй метке
Теперь давайте добавим информацию к другим меткам в вашем проекте.
Нажмите кнопку «Назад», чтобы вернуться на панель «Сведения о проекте».
Наведите указатель мыши на вторую метку и нажмите кнопку «Изменить».
Поскольку мы добавили эту метку из карты знаний, она отображает информацию из сети знаний Google (вы можете нажать кнопку «Предварительный просмотр презентации», чтобы просмотреть отображаемую информацию по умолчанию).Вы можете оставить информацию в карточке знаний как есть или нажать «Заменить» на панели редактора свойств, чтобы удалить эту информацию, а затем добавить свое собственное содержимое. В этом случае удалим содержимое карточки с информацией Google.
Сохраните название «Национальный музей Найроби», данное в Сети знаний, но добавьте новое описание к этой метке:
В 1957 году во время визита в Кению Джейн познакомилась со знаменитым антропологом и палеонтологом докторомЛуи Лики и был нанят секретарем. Доктор Лики искал кого-нибудь, кто начал бы изучение шимпанзе, чтобы получить представление об эволюционном прошлом человека.Добавьте изображение, загрузив файл с названием jane_and_leakey.jpg (находится в JGI_sample_content.zip) со своего компьютера.
Установите 3D-вид и нажмите кнопку Захватить этот вид .
Теперь отредактируйте третью и последнюю метку, Пик Джейн.Добавьте следующее описание:
Джейн Гудолл прибыла в Гомбе в июле 1960 года. Этот район находился на территории, находившейся тогда под британским протекторатом Танганьика. В то время для молодой женщины 26 лет было неслыханно путешествовать по лесам Африки в одиночку. Вооружившись только биноклем и записной книжкой, Джейн поднималась на самую высокую вершину Гомбе в поисках шимпанзе. За прошедшие годы исследования Джейн привели к множеству новых открытий, например, о том, что шимпанзе умеют создавать и использовать инструменты, как люди.Ее исследовательская группа изучала поведение и наблюдала за жизнью шимпанзе Гомбе на протяжении многих десятилетий.
Добавление видео
Находясь на панели редактора свойств для третьей метки, нажмите кнопку камеры и выберите YouTube. Вы можете выполнить поиск видео на YouTube или получить доступ к своим общедоступным видео на YouTube. Если у вас есть частный канал YouTube, который вы хотите добавить, вы можете ввести его URL в поле поиска, чтобы выбрать его.
Выполните поиск по запросу «jane goodall termite fishing» и выберите первый результат поиска, чтобы добавить видео к месту.
Добавьте линии и формы в свой проект
Провести линию
На панели «Сведения о проекте» нажмите кнопку « Новая функция » и выберите «Нарисовать линию или фигуру» (Примечание. Вы также можете нажать кнопку «Нарисовать линию или фигуру » на панели инструментов создания в нижней части экрана).
Щелкните на карте, чтобы добавить серию точек для рисования линии. Каждый раз, когда вы щелкаете, к вашей строке добавляется новый сегмент. Чтобы закончить вашу строку, нажмите Enter. Для проекта Джейн Гудолл вы можете нарисовать путь, по которому лодка должна добраться от ближайшего города (Кигома) до исследовательской станции в Гомбе.
В поле «Добавить в проект» назовите свою линию и нажмите Изменить место .
В разделе «Ширина и цвет» щелкните раскрывающееся меню ширины и измените ширину линии на 8 пикселей.
Щелкните цветовую палитру, чтобы выбрать красный цвет для линии. Или щелкните Пользовательские цвета , чтобы создать свой собственный образец цвета (Примечание: шестнадцатеричный код можно редактировать непосредственно для точного совпадения цветов в Интернете).
Уменьшите масштаб, чтобы увидеть всю линию, и щелкните Захватить этот вид .
Совет. Если вы откроете панель редактора свойств для линии, вы сможете перетаскивать и перемещать точки линии, чтобы изменить форму линии, но вы не сможете удалять или добавлять сегменты.
Нарисуйте фигуру
Теперь мы добавим фигуру. На панели «Сведения о проекте» нажмите кнопку « Новая функция » и выберите «Нарисовать линию или форму».
Щелкните на карте, чтобы добавить серию точек для рисования вашей формы. Каждый раз, когда вы щелкаете, к контуру вашей формы добавляется новый сегмент. Чтобы закончить фигуру, еще раз щелкните первую точку, которая была добавлена, чтобы замкнуть фигуру. Для проекта Джейн Гудолл вы можете нарисовать форму вокруг исследовательской станции в Гомбе.
В поле «Добавить в проект» назовите фигуру и нажмите Изменить место .
В разделе «Ширина и цвет контура» измените контур на красный.
В разделе «Цвет заливки» измените цвет заливки на желтый. Вы также можете изменить прозрачность, используя раскрывающееся меню над цветовой палитрой.
Отрегулируйте вид и нажмите Захватить этот вид .
Совет. Вы можете изменить форму многоугольника, щелкая и перетаскивая точки, но не можете удалять сегменты.Вы не можете щелкнуть и перетащить всю фигуру в новое место.
Добавьте слайды в свой проект
На панели «Сведения о проекте» нажмите кнопку « Новая функция » и выберите Полноэкранный слайд .
Дайте слайду название и описание.
Путешествие Джейн Гудолл в ГомбеЭто история Джейн Гудолл и ее новаторского исследования шимпанзе в национальном парке Гомбе.Добавьте изображение, нажав кнопку «Камера», затем «Загрузить» и выбрав файл с названием jane_peak.jpg (находится в JGI_sample_content.zip) на своем компьютере.
Нажмите кнопку «Назад», чтобы перейти на панель «Сведения о проекте».
Щелкните слайд в списке функций и перетащите его в верхнюю часть списка функций.
Теперь нажмите кнопку «Показать», чтобы увидеть, как новый слайд представляет ваш проект.
Совет. Вы можете добавить слайды, чтобы представить свой проект, создать главы или разделы, добавить заключительное сообщение или титры и многое другое.
Совет. Если вы решите использовать изображение в качестве фона слайда, заголовок и описание появятся в нижнем левом углу слайда. Если вы решите использовать цвет в качестве фона слайда, заголовок и описание появятся в центре слайда.
Поделитесь своим проектом
У вас есть много вариантов, когда вы хотите поделиться своим проектом «Земля» с другими.По умолчанию все проекты являются частными — только вы, как создатель проекта, можете просматривать или редактировать его. Ниже вы узнаете, как поделиться проектом, а также как сотрудничать над своим проектом с другими.
Поделиться ссылкой на проект
Нажмите кнопку «Поделиться» на панели «Сведения о проекте».
Щелкните Получить ссылку общего доступа.
Скопируйте ссылку. Теперь вы можете поделиться этой ссылкой с другими, чтобы они могли просмотреть ваш проект.Примечание. Если вы включите общий доступ по ссылке, любой, кому предоставлен доступ по ссылке, сможет просматривать ваш проект. Если вы хотите контролировать разрешения доступа с помощью учетной записи Google, вы, вероятно, захотите использовать метод, описанный непосредственно ниже, вместо включения совместного использования ссылок.
Совет. По умолчанию люди, у которых есть ссылка, смогут только просматривать ваш проект. При желании вы можете изменить разрешения, чтобы любой, у кого есть ссылка, мог редактировать ваш проект.
Чтобы поделиться проектом с конкретными людьми для просмотра или совместной работы
Нажмите кнопку «Поделиться» на панели «Сведения о проекте».
В разделе «Люди» введите адреса электронной почты людей, с которыми вы хотите напрямую поделиться картой, или выберите из списка контактов и нажмите «Готово». Вы можете выбрать, могут ли приглашенные вами люди редактировать проект или просто просматривать его. Если у человека нет прав на редактирование, он не увидит кнопок «Редактировать» на панели «Сведения о проекте» и, следовательно, не будет иметь доступа к редактору свойств для каких-либо функций проекта.
Больше с инструментами создания Земли
Просмотр ваших проектов в Интернете и на мобильных устройствах
Вы можете найти карты и истории, которыми вы владеете и которыми с вами поделились, щелкнув «Проекты» в области навигации и просмотрев список на панели «Проекты».В списке вы увидите карты и истории, упорядоченные по категориям «Прикреплено к Земле», «Файлы KML» и «Недавние». Вы также можете использовать кнопку Новый проект , чтобы открывать проекты и файлы KML, которые не появляются автоматически в вашем списке проектов. Вы также можете открыть проект Земли прямо с Google Диска или по общей ссылке.
Вы можете просматривать свои проекты на мобильном устройстве, открыв приложение Google Планета Земля, щелкнув меню в верхнем левом углу и выбрав «Проекты». В настоящее время вы не можете редактировать свои проекты на мобильных устройствах.
Закрепление проектов
Чтобы проект всегда отображался в вашем списке проектов (даже если вы не открывали его недавно), наведите указатель мыши на проект на панели «Проекты» и щелкните значок булавки. Теперь проект появится в разделе «Закреплено на Земле» на вашем устройстве.,
Совет. Закрепленные проекты всегда отображаются на глобусе (если вы не отключили видимость с помощью кнопки «Скрыть проект»), даже если вы изучаете другой проект в режиме презентации.Вы можете использовать эту функцию, чтобы объединить несколько разных проектов и / или файлов KML.
Импорт файлов KML
Если вы уже создали карту с помощью другого инструмента картографии, такого как Google Мои карты, Tour Builder или Earth Pro, и сохранили ее как файл KML или KMZ, вы можете импортировать KML или KMZ для просмотра и редактирования в Google Планета Земля (с некоторые ограничения):
В настоящее время вы можете импортировать файлы KML только как локальные файлы. Локальные файлы — это проекты, хранящиеся в локальном хранилище браузера на вашем компьютере.Локальные файлы не хранятся в Google Cloud. Локальные файлы не могут быть переданы другим и не могут использоваться на разных устройствах. Локальные файлы хранятся только в локальном хранилище браузера на компьютере, с которого был импортирован файл.
Прежде чем вы сможете импортировать файлы KML, необходимо включить импорт KML в настройках Google Планета Земля.
Нажмите кнопку меню Google Планета Земля и выберите «Настройки».
Прокрутите меню «Настройки» вниз и включите параметр «Включить импорт файла KML».
Щелкните Сохранить.
Теперь вы можете импортировать файл KML.
- Перейдите на панель «Проекты» и нажмите кнопку «Новый проект». До того, как вы включили импорт файла KML, нажатие на эту кнопку позволяло вам только создать новый проект или открыть проект с Google Диска. Теперь вы увидите варианты создания файла KML и импорта файла KML со своего компьютера или с Google Диска.
- Выберите «Импортировать файл KML с компьютера».
- Выберите файл KML на своем компьютере и нажмите «Открыть».
- Ваш KML-файл появится на панели «Проекты». Теперь вы можете просматривать и редактировать свой KML-файл.
Совет. Могут возникнуть проблемы при импорте более сложных файлов KML. Например, некоторые расширенные функции KML в настоящее время плохо работают или вообще не работают в новом Google Планета Земля для Интернета и мобильных устройств, включая 3D-модели, туры, треки, основанный на времени KML и наложения фотографий. Кроме того, очень большие файлы KML или сложные объекты (например, многоугольники с множеством вершин) могут плохо импортироваться или отображаться.
Совет. Если вы создаете или импортируете файлы KML, вы не сможете преобразовать их в проекты Земли (хранящиеся в облаке), поэтому вы не сможете делиться своими файлами KML с другими.
Экспорт KML
Чтобы экспортировать KML-файл проекта, перейдите на панель «Сведения о проекте» и щелкните дополнительное меню, а затем выберите «Экспортировать как файл KML».
Обсуждение и отзывы
Есть вопросы по этому руководству? Хотите оставить отзыв? Посетите Справочное сообщество Google Планета Земля, чтобы обсудить это с другими.
Узнайте, как получить больше проектов веб-разработки
Вот как обеспечить бесперебойную работу в. Вы веб-разработчик и ищете больше проектов для веб-разработки? Если вам интересно, как другие разработчики сидят на кучу клиентов и куда исчезают все такие клиенты, когда вы отправляетесь на поиски работы, то держитесь.В этой статье мы обсудим семь верных способов привлечь больше проектов.
По теме: Как инструменты разработчика GoDaddy помогли Pixels Agency расти
7 способов получить больше проектов веб-разработки
Как только вы получите опыт работы в течение нескольких лет, новые клиенты будут приходить легче. А пока попробуйте эти идеи в проектах.
- Создайте свой собственный веб-сайт.
- Маркетинг в социальных сетях.
- Посетите сайты фрилансеров.
- Достаточно сетевого взаимодействия.
- Сотрудничайте с представителями смежных отраслей.
- Рефералы работают как шарм.
- Протяни руку.
Теперь давайте рассмотрим каждую из наших семи стратегий для получения большего количества проектов.
1. Создайте свой сайт
Предлагать услуги по разработке веб-сайтов и не иметь собственного сайта — само по себе ирония. Вы не можете получить клиентов, если они не знают о вашем существовании. Создайте себе потрясающий веб-сайт, от которого ваши потенциальные клиенты будут пускать слюни.
Если вы не рекламируете свой бизнес, вы просто подмигиваете девушке в темноте.
Прежде чем писать контент для своего веб-сайта, определите, с кем вы разговариваете. Любой, кому нужен веб-сайт, не должен быть вашей целевой аудиторией. Лучше быть экспертом в создании красивых женских веб-сайтов для мам-блоггеров или высокопрофессиональных веб-сайтов для производственного бизнеса B2B. Чем более сосредоточенным, тем лучше.
Примечание редактора: Оптимизируйте свой рабочий процесс с помощью бесплатных инструментов веб-разработчика от GoDaddy.GoDaddy Pro позволяет вам управлять веб-сайтами всех ваших клиентов с одной панели управления.
2. Маркетинг в социальных сетях
Маркетинг в социальных сетях — еще один способ привлечь новых клиентов.
В зависимости от вашего целевого клиента, выберите платформы социальных сетей и будьте последовательны в своих публикациях. Верх в корме означает верх в уме. Возможно, им сейчас не нужны ваши услуги, но если вам удалось привлечь их внимание, то всякий раз, когда они планируют создать веб-сайт в будущем, ваше имя будет автоматически появляться в их головах.
Имейте в виду, что человеку нужно как минимум шесть-восемь прикосновений, чтобы ответить на звонок по вашему предложению.
По теме: Инструменты цифрового маркетинга для занятых веб-разработчиков
3. Посетите сайты фрилансеров
Выполнив несколько проектов на Upwork, переходите к более конкурентоспособным сайтам.Фото: Джозеф Груенталь на Unsplash
Веб-сайты фрилансеров могут быть хорошими, когда вы начинаете с нуля. Fiverr и Upwork — самые популярные веб-сайты, на которых вы можете найти множество проектов веб-разработки.
Поскольку эти платформы переполнены и очень конкурентоспособны, цены часто низкие.
Существуют также доски объявлений о вакансиях, которые особенно известны проектами веб-разработки. Hubstaff Talent — это неудачник, который может помочь вам захватить проекты веб-разработки из-за меньшей конкуренции.
StackOverflow — еще одна доска объявлений, где вы можете фильтровать и находить работы по веб-разработке.
Другие специализированные форумы по трудоустройству, которые вы можете проверить: Codeable, Authentic Jobs, We Work Remotely, CodePen и Smashing Jobs.
4. Достаточно сетевого взаимодействия
Нетворкинг — один из ключевых элементов маркетинга. Это не только поможет вам получить больше клиентов, но и наладит отношения, которые впоследствии могут привести к сотрудничеству и партнерству.
«Если вы не работаете в сети, значит, вы не работаете». — Деннис Уэйтли
Вы можете работать в сети как в автономном режиме, так и в сети. Присоединяйтесь к Meetup, офлайновой сетевой платформе, чтобы познакомиться с владельцами местного бизнеса, которым могут понадобиться веб-сайты.Коворкинг — отличное место для нетворкинга. Посещайте мероприятия, и вы можете найти замечательных людей, которые делают супер-интересную работу.
Сетевое взаимодействие в режиме онлайн имеет множество возможностей. Вы можете выбрать активные группы в Facebook и LinkedIn, а также онлайн-форумы для малого бизнеса. Есть много онлайн-сообществ, к которым вы можете присоединиться, чтобы общаться и учиться у экспертов в различных нишах.
Как в Интернете, так и в автономном режиме попробуйте найти людей, которые все еще работают над своими бизнес-идеями и у которых еще нет веб-сайта.Идея состоит в том, чтобы присоединиться к группам и посетить мероприятия, где тусуется ваша целевая аудитория.
5. Сотрудничать с представителями смежных отраслей
Партнерство с фрилансерами из смежных отраслей может быть весьма выгодным. Я говорю не о партнерстве с вашими конкурентами, а о тех, кто предлагает дополнительные услуги.
Вам просто нужно выяснить, кто те люди, которые каким-либо образом обслуживают ваших целевых клиентов. Это может быть:
- Графический дизайнер
- Автор контента
- Создатель онлайн-курсов
Все эти профессионалы могут порекомендовать вам новый сайт.Вы можете разработать стимулы в виде фиксированной платы или процентной скидки.
6. Рефералы работают как шарм
Сарафанное радио — самая старая и самая эффективная форма маркетинга. Все, что вам для этого нужно, — это спросить.
Большинство людей доверяют рекомендациям своих знакомых.
Если у вас уже есть клиент, который доволен вашей работой, попросите его отзыв и рекомендацию. Отзывы могут помочь вам установить взаимопонимание и доверие с потенциальным клиентом, который сидит на заборе и не может выбрать ваши услуги.
7. Обратитесь в службу поддержки
Выступление на конференциях — отличный способ получить больше проектов по веб-разработке.Фото: MD Duran на Unsplash
Да, я говорю о холодных звонках. Хотя это не должно быть первым делом, его можно попробовать в крайнем случае.
Не будь слишком крутым с холодными полями.
Составьте список потенциальных клиентов, которых вы хотели бы иметь — возможно, тех, кому, по вашему мнению, может потребоваться обновление веб-сайта, или тех, с кем вы познакомились через сети. Теперь вам не нужно продавать свои услуги в самом первом письме.
- Запишите небольшой видеоролик, почему, по вашему мнению, им нужно обновить сайт.
- Создайте каркас для тех, у кого еще нет сайта, и отправьте его.
Это два способа, которыми специалисты по копирайтингу используют психологию человека, чтобы убедить потенциальных клиентов предпринять желаемое действие:
- В первом случае вы царапаете поверхность и показываете проблему под ней.
- Во втором случае вы рисуете в их сознании желание, которому они не могут сопротивляться.
Я согласен, это больше, чем просто нажатие кнопки отправки стандартного холодного электронного письма. Но ваши шансы превратить потенциальных клиентов в клиентов намного выше.

